Digamos que tienes una tienda WooCommerce funcionando en línea.
Si estás usando el tema oficial de Storefront, puede verse bastante profesional. Sin embargo, puede que aún quieras personalizar la apariencia de tu tienda WooCommerce para que se ajuste a lo que deseas.
La mejor solución es originar un tema child de WooCommerce. Esto se debe a que un tema child te permitirá hacer cambios en tu tema original sin que debas editarlo directamente. Simplificará el proceso de personalización de la apariencia de tu tienda y eliminará riesgos potenciales para tu tema y tienda en sí.
En este artículo veremos cómo puedes darte estilo a tu tienda WooCommerce mediante el uso de los temas. Y luego, te mostraremos cómo crear tu propio tema child en tan solo 5 pasos ¡Empecemos!
Una Vista Rápida A Los Temas de WooCommerce
Con el lanzamiento del plugin de WooCommerce en el 2011, WordPress se convirtió en la plataforma de e-commerce más popular. WooCommerce hoy en día impulsa un 25% de todas las tiendas en línea, haciendo que sea un 6% más popular que su competidor más cercano.
Una de las razones por la cual WooCommerce es tan exitoso, es lo fácil que es crear una tienda única y asombrosa, sin tanto esfuerzo. Sin embargo, esto no explica la popularidad de la plataforma.
Otro de los grandes factores del éxito de WooCommerce es la casi infinita cantidad de opciones de personalización que ofrece. Cuando las combinas con el tema correcto, te darán acceso a una gran flexibilidad de diseño.
WooCommerce es compatible con casi todos los temas de WordPress. Sin embargo, muchos de ellos no estarán optimizados para manejar las características únicas del plugin.
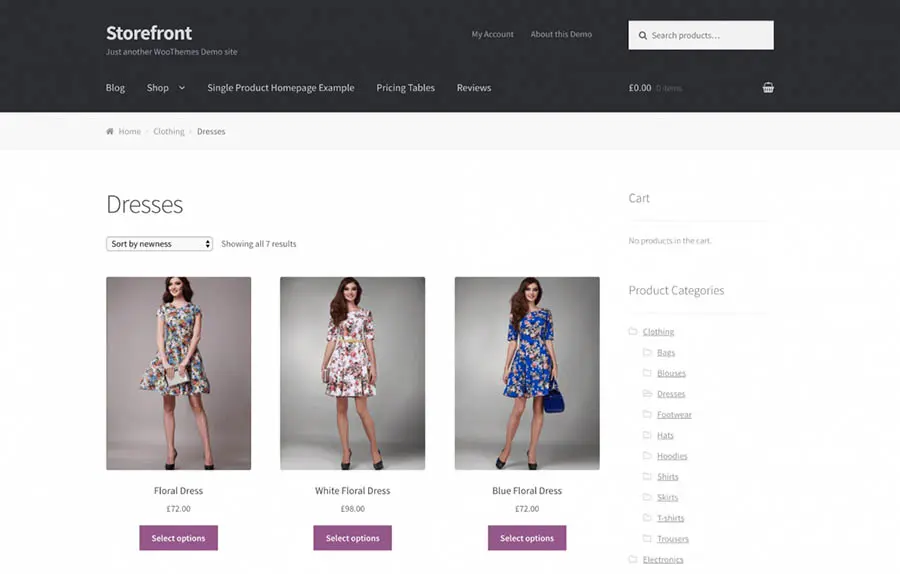
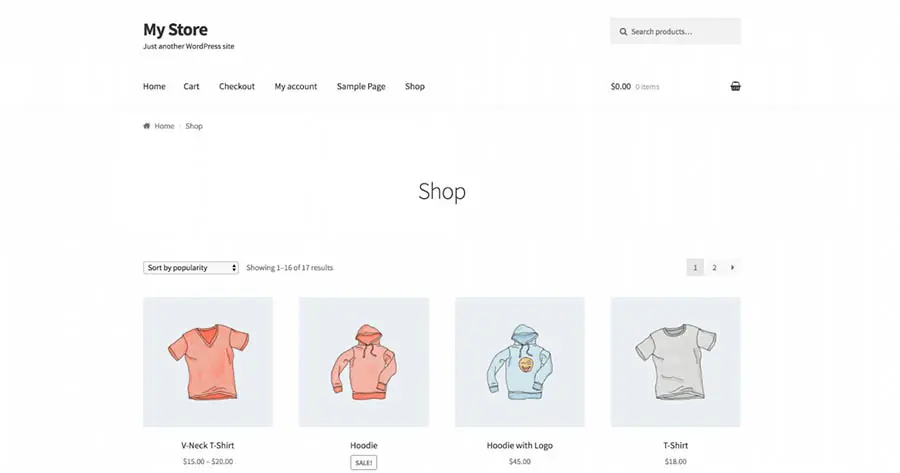
Afortunadamente, el tema Storefront es una excelente opción. Este es el tema oficial de WooCommerce; construido específicamente para ser integrado con el plugin. Se verá atractivo desde el inicio, con un diseño limpio y simple que pondrá el foco directamente en tus productos:

Esta estructura de diseño también hace que Storefront sea una base ideal para la personalización de tiendas en línea. Aquí es cuando los temas child resultan más útiles, aspecto que veremos a continuación.
Cuándo Deberías Pensar En Crear Un Tema Child de WooCommerce
Si pasas mucho tiempo investigando sobre WordPress, posiblemente ya conoces algo sobre los temas child.
Para resumir, un tema child inicia como una copia de otro tema ‘principal’ o principal. Luego, puedes hacer cambios y probarlos directamente en el tema child, sin necesidad de afectar el tema principal. Esto es muy importante, porque alterarlo podría llevarte a errores irreversibles y hasta a dañar tu sitio web.
Puedes crear un tema child, también, porque deseas usar otro tema como base, sin tener que empezar completamente desde cero. Alternativamente, puedes hacer solo algunos cambios menores a los componentes gráficos de un tema, o a la estética en general. En esto, el cielo es realmente el límite. Todo depende de ti y cuánto tiempo estés dispuesto a invertir en este proyecto.
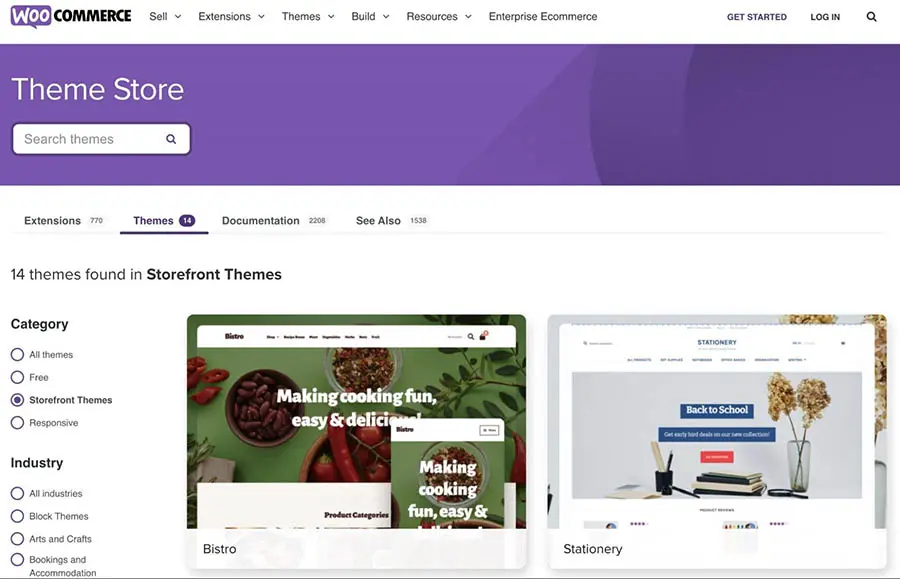
Cuando se trata de WooCommerce, muchos temas child se basan en Storefront:

Puedes descargar varias opciones de temas child desde la tienda oficial de WooCommerce o desde otros sitios como ThemeForest. Sin embargo, es posible que ninguno de los temas child existentes cumpla con todas tus expectativas y necesidades, o que simplemente desees una apariencia nunca antes vista. Es más, puede que no desees gastar dinero en un tema premium, cuando sabes que a ti te podría quedar mejor si lo haces bajo tus parámetros.
En un post del blog oficial de WooCommerce, los desarrolladores de este plugin discutieron algunas de las motivaciones más comunes al usar temas child en tiendas en línea:
“El objetivo de nuestros propios temas child de Storefront es garantizar una experiencia de tienda que sea perfecta para tu propio nicho. Luego de instalar Galleria y no alterar ninguna configuración, instantáneamente tendrás una tienda lista para vender artículos de alto diseño. Con ProShop, por otro lado, podrás configurar rápidamente una tienda deportiva con mucho estilo”.
El proceso actual para crear un tema child es el mismo que cuando estás creando uno específicamente para WooCommerce, o para un sitio de WordPress más general. Sin embargo, necesitarás tener en mente el propósito de tu tienda a la hora de personalizar tu tema child. Después de todo, un sitio de e-commerce necesita una política de diseño diferente, como un blog. ¡Miremos esto en la práctica!
Cómo Crear Un Tema Child De WooCommerce (En 5 Pasos)
Ahora vamos a mostrarte paso a paso cómo construir un tema child de WooCommerce. En este ejemplo, elaboraremos un tema básico que use Storefront como su tema principal, aunque puedes usar cualquier tema como base.
Te mostraremos cómo funciona esta proceso empezando desde cero. Sin embargo, si quieres saltarte algunos de estos pasos e ir directo a personalizar tu sitio, puedes descargar e instalar un tema child de muestra de Storefront.
¡Atención! Te recomendamos mucho que hagas una copia de seguridad de tu sitio antes de que avances más allá. Esto ayudará a mantener tu tienda segura, si algo sale mal durante el resto del proceso de desarrollo.
Además, es una buena idea emplear un ambiente de staging, para crear y hacer cambios a tu tema child. ¡Una vez hayas tomado estas precauciones de seguridad, podrás avanzar al primer paso!
Paso 1. Haz Una Carpeta Para Tu Tema Child De WooCommerce
Lo primero que necesitarás es crear una carpeta que contenga tu tema. Si estás añadiendo el tema child directamente a un sitio existente, lo mejor es que lo hagas a través de SFTP. Puedes hacerlo con una aplicación gratuita como FileZilla.
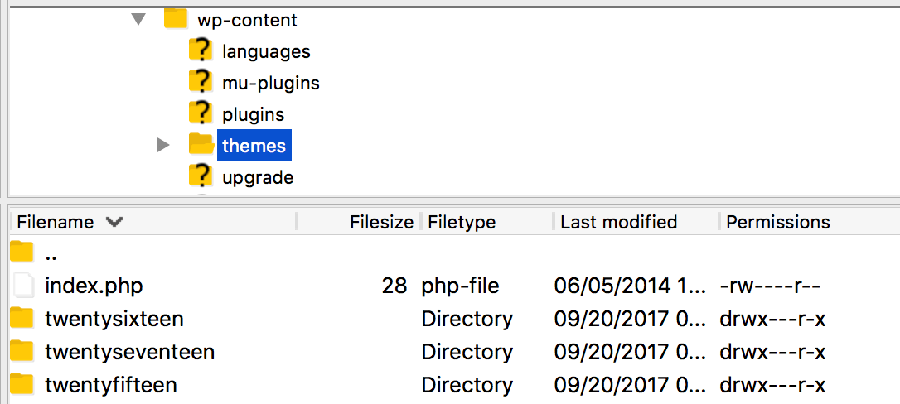
Una vez tienes el programa funcionando, accede a tu sitio con tus credenciales de FTP proporcionadas por tu compañía de alojamiento. Entonces, necesitarás navegar a la carpeta wp-content/themes/. Aquí es donde están instalados los temas de tu sitio.
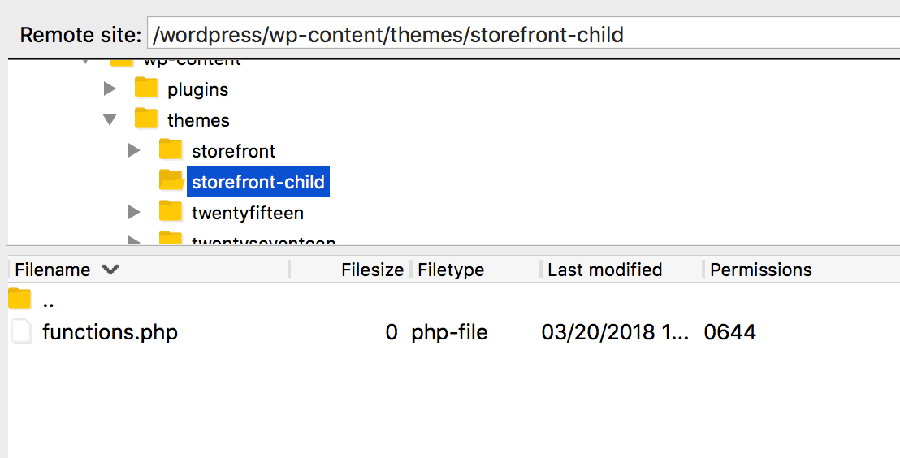
Todo lo que necesitas ahora, será crear una nueva carpeta dentro de esta:

Cuando creas un tema child, es mejor darle un nombre que refleje el tema principal. Por ejemplo, si estamos creando un tema child para Storefront, podemos denominar a nuestra carpeta “storefront-child”.
Lo primero que necesitarás crear y acomodar en esta carpeta es un archivo de texto, muy simple, al cual llamarás functions.php. Este es un archivo principal muy importante, que ayudará a definir cómo funcionará y lucirá tu sitio. Sin embargo, muchos temas child pueden utilizar las funciones contenidas en los archivos del tema principal y no necesitar unas propias.
Por esta razón, este archivo puede quedar en blanco por ahora. Solo crea el archivo de texto con el nombre functions.php, y guárdalo en la carpeta de tu tema child:

Tu tema está ahora listo para ser activado y utilizado. Primero, de todos modos, necesitarás una hoja de estilo.
Paso 2: Crea La Hoja De Estilo De Tu Tema Child
El siguiente archivo que necesitarás crear es el Cascading Style Sheet (CSS) de tu tema. Este archivo definirá los estilos y será aplicado a las páginas y contenido de tu sitio. En otras palabras, te permitirá especificar cómo lucirán ciertos elementos individuales en tu sitio web. Entonces, cuando la gente habla sobre actualizar estilos, están refiriéndose realmente a actualizar el archivo CSS de un sitio.
Tu tema principal ya traerá una hoja de estilo, pero el CSS de tu tema child puede ser utilizado para anular esos estilos. Más tarde veremos cómo funciona esto exactamente.
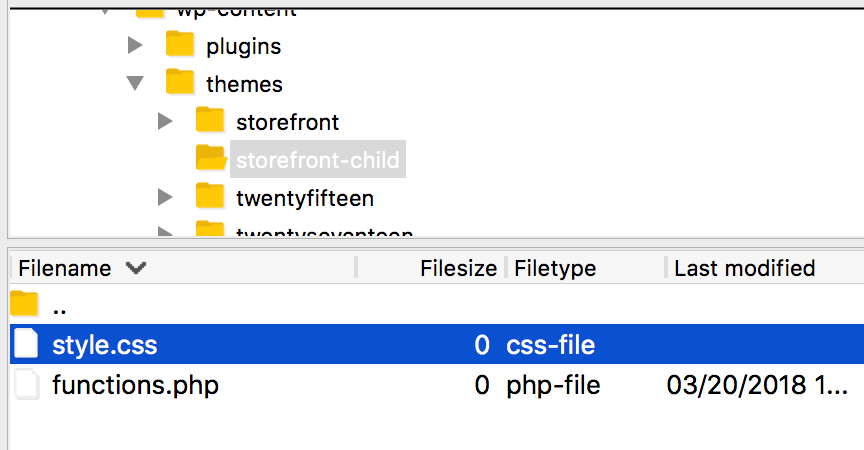
Por ahora, solo tienes que crear el archivo CSS. Para hacer esto, añade un archivo de texto a tu carpeta wp-content/themes/storefront-child (o el nombre que tú hayas elegido para llamar a tu tema child). Nómbralo como style.css:

Necesitarás, además, añadir alguna información básica. Copia y pega este fragmento de código en tu nuevo archivo style.css:
/* Theme Name: Storefront Child Theme URI: http://example.com/storefront-child/ Description: My first WooCommerce child theme Author: Your Name Author URI: http://example.com Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Estos son los detalles sobre tu tema que verás cuando lo visualices en el directorio de tu tema o en tu panel de WordPress. Siéntete libre de reemplazar los datos de los marcadores de posición, con información más específica para ti y tu tema.
Paso 3: Configura El Tema Child Para Heredar Los Estilos Del Tema Principal
Tal y como ya mencionamos, querrás que tu tema child use los estilos predeterminados de tu tema principal. Sin embargo, necesitarás anular los estilos que quieras cambiar. Esto puede sonar complejo — y CSS realmente puede ponerse complicado — pero en esencia, el tema child siempre usará el estilo del tema principal, a menos que específicamente haya un reemplazo.
Por ejemplo, digamos que tu tema principal define el estilo para los elementos del encabezado H1 y establece que tendrán letra roja de 20px. Si el archivo style.css del tema child no contiene una entrada para los encabezados H1, entonces el estilo del principal será aplicado a todo el contenido H1. Sin embargo, si vamos a añadir un estilo H1 a la hoja de estilos del tema child que defina esos encabezados a letra azul de 18px, esto anulará las indicaciones del tema principal.
Añadir esta funcionalidad a tu tema child realmente es muy simple. Todo lo que necesitas es referenciar tu tema principal en la hoja de estilo de tu tema child.
Simplemente, añade el siguiente fragmento después de la información que pegaste previamente en tu archivo style.css:
Template: storefront Este código define el tema principal y asegura que tu tema child usará los estilos de Storefront donde quiera que no hayas especificado un reemplazo. Si estás creando un tema child para un tema diferente, simplemente podrás emplear el nombre de la carpeta en su lugar.
Paso 4: Activar El Tema Child
A estas alturas, tu tema child está técnicamente listo. Está configurado para funcionar en tu sitio, así que activémoslo, para ver cómo luce.
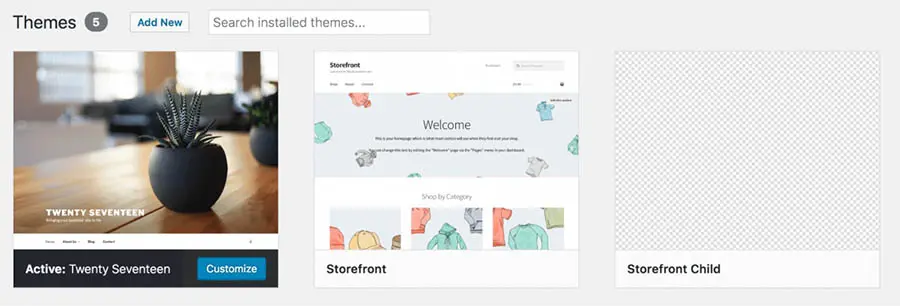
Ve a ‘Apariencia > Temas’ en tu panel de WordPress, y verás tu tema child ya instalado:

Selecciona ‘Activar’ para hacer que sea el tema actual de tu sitio. Podrás ahora previsualizarlo desde el frontend:

Como puedes ver, luce exactamente igual que el tema original. Cuando el tema child pasa a estar activo, arrastra los estilos desde el tema principal. Por eso, y para personalizar su apariencia, tendrás que ser creativo con la hoja de estilos de tu tema child.
Paso 5: Añade Estilos A Tu tema Child
Finalmente, es hora de empezar a dar estilo a tu tema child. ¿Cómo? Realmente depende de ti, tu creatividad y cómo quieres que se vea tu tienda. Sin embargo, miremos algunos ejemplos de lo que puedes hacer, para que tengas una guía.
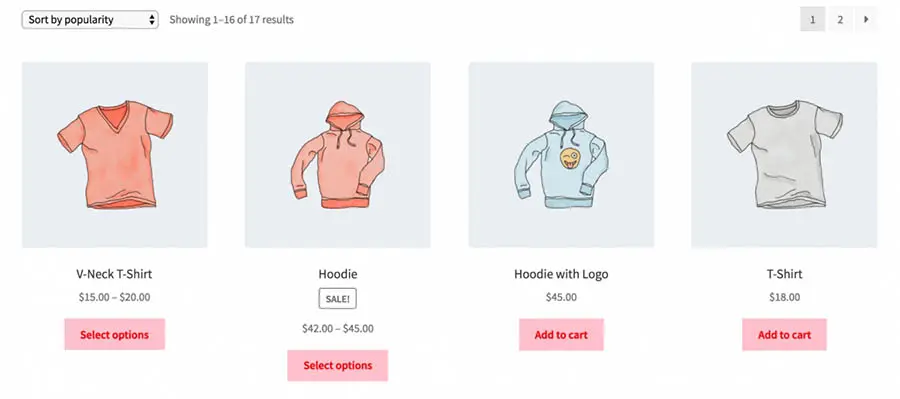
Para que puedas entender cómo funciona esta edición de tu tema child, cambiaremos el look de los botones de nuestra tienda. En este momento, aparecen grises con texto negro, pero podemos actualizar este estilo para que resalten más:

Abre el archivo style.css de tu tema child de nuevo y añade el siguiente código después del último */ en el encabezado del archivo:
.button, button.button, input.button, #review_form #submit { background: pink; color: red; }
Si guardas tu archivo y lo ves en el frontend ahora, podrás ver el cambio ya en acción. Los botones ahora tendrán un tono rosa vibrante, con texto rojo:

Además, puedes hacer cambios a tus archivos de plantilla de tema. Solo necesitarás copiar el archivo de plantilla que quieras modificar, como header.php, desde tus carpetas de tema principal y child.
Sin embargo, necesitarás también hacer cambios para especificar cuál función usa WordPress para referenciar los archivos de plantilla. Esto requiere emplear la función get_stylesheet_directory(); en lugar de get_template_directory() para referenciar tus plantillas.
Para aprender más sobre cómo hacer esto, puedes leer al respecto en las plantillas de WooCommerce.
A estas alturas, debemos felicitarte, porque… ¡Has creado un tema child de WooCommerce! Por supuesto que hay mucho más que puedes hacer, pero ahora sabes cómo empezar a con las configuraciones básicas. ¡Te recomendamos desempolvar tus habilidades de CSS para sacar máximo provecho de tus estilos!
Crear un Tema Child de WooCommerce
WooCommerce hace más simple el crear una tienda virtual. Además, podrás cambiar su aspecto usando el tema Storefront o uno de los múltiples temas personalizados.
Sin embargo, no tienes que depender de la creatividad de otros. Crear tu tema child de WooCommerce no es tan difícil como parecería en un inicio, mientras que tendrás total control sobre el aspecto y las funcionalidades de tu sitio, si te animas a hacerlo.
¡Qué seas feliz con tus ventas!

Tu Tienda Merece Alojamiento WooCommerce
Vende cualquier cosa, en cualquier lugar, en cualquier momento en la plataforma más grande de e-Commerce del mundo.
Adquiere Tu Plan