¿Cómo pasas de una idea para ganar dinero —o incluso de un negocio ya existente— a un sitio web que le dé vida en línea?
Y, para hacerlo aún más interesante, ¿cómo lo logras sin tener formación ni experiencia en diseño?
Un paso fundamental en la creación de un sitio web es uno que quizá nunca hayas escuchado antes: el wireframing.
Los wireframes agilizan el proceso de planificar y crear un sitio web, lo que te permite asegurarte de que el producto final sea atractivo, increíblemente fácil de usar para los visitantes y compradores, y que no cause sorpresas costosas ni retrasos.
Aunque nunca hayas oído hablar de este enfoque, la buena noticia es que hacer wireframes no requiere herramientas de diseño complejas ni una carrera en experiencia de usuario… solo necesitas comprender la técnica, tener una estrategia sólida para llevarla a cabo y conocer algunos consejos sobre qué evitar para no perderte en los detalles del diseño web.
No lo dejes al azar, haz un wireframe. Te mostraremos cómo, ahora mismo.
Qué es un Wireframe y por Qué Importa
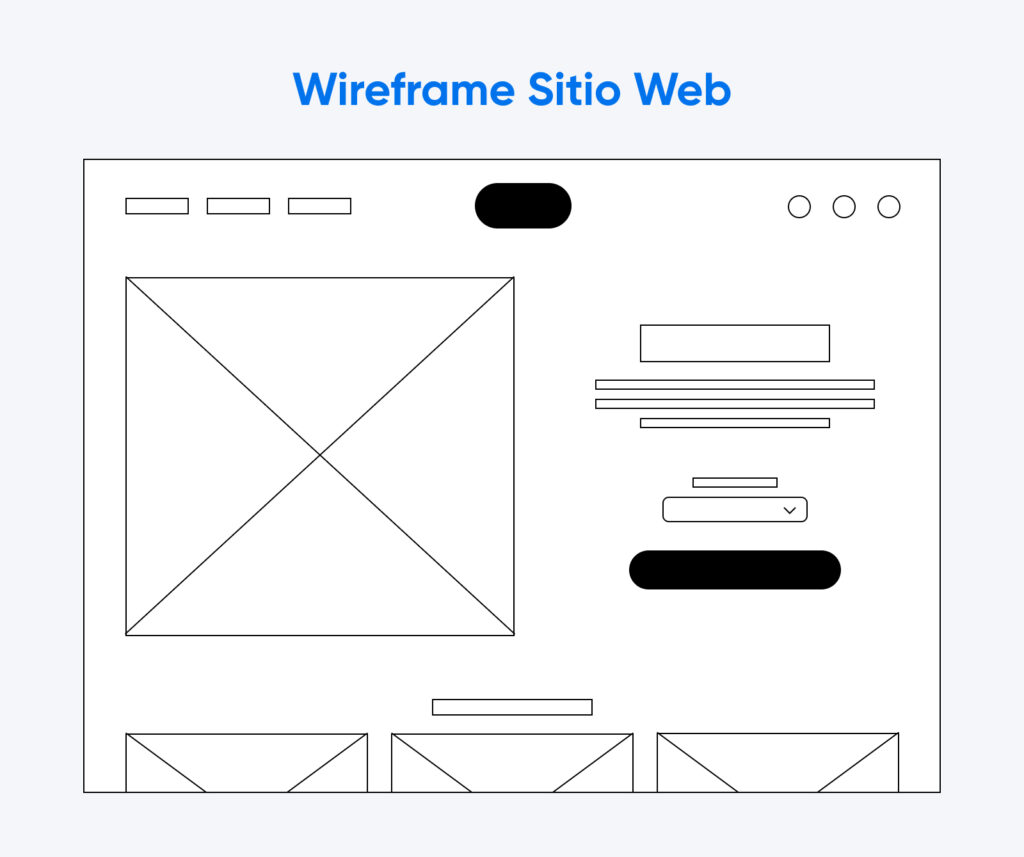
Un wireframe es una guía visual simplificada que se utiliza en las primeras etapas del diseño de un sitio web, una app o un producto digital. Muestra la estructura y el diseño básicos, centrándose en la funcionalidad y el recorrido del usuario, en lugar de los elementos visuales específicos del diseño.

El propósito de un wireframe es trazar los componentes clave (piensa en menús, botones y áreas de contenido) y mostrar cómo se relacionan entre sí. Al eliminar los detalles decorativos, los wireframes te ayudan a analizar y, eventualmente, clarificar el porqué detrás de las decisiones de diseño y estructura: creando una base estratégica para un sitio web final sólido como una roca.
Estas son solo algunas de las razones más importantes por las que vale la pena dedicarle un poco de tiempo y energía a esta fase del proceso de creación de un sitio web:
Ahorra Dinero y Tiempo
¡Hacer cambios y corregir errores en un wireframe es mucho más sencillo, rápido y económico que hacerlo en un sitio web completamente diseñado y lanzado!
Optimiza la Experiencia del Usuario
Los wireframes pueden ayudarte a recopilar comentarios tanto de usuarios reales como de diseñadores profesionales, para que puedas perfeccionar el diseño, la funcionalidad y la experiencia general del usuario (UX) incluso antes de comenzar a construir el sitio.
Prioriza Tus Recursos y Objetivos
El wireframing para un sitio web es como hacer un esquema antes de escribir un ensayo. Te ayuda a organizar los recursos de tu sitio, establecer una jerarquía clara que priorice las características e información más importantes, y garantizar que cada decisión de diseño esté alineada con el objetivo final de tu sitio — ya sea generar reconocimiento de marca, vender en línea o cualquier otro propósito intermedio.
Cómo Crear Tu Primer Wireframe (5 Pasos + Herramientas)
Crear el wireframe de tu primer sitio web tomará algo de tiempo. Sin embargo, dedicar ese tiempo a resolver posibles problemas desde el principio le dará a tu sitio muchas más posibilidades de conquistar a los visitantes más adelante.
Aquí te mostramos cómo te recomendamos invertir ese tiempo inicial para lograr el máximo impacto.
1. Investiga a Tu Usuario Objetivo y el Diseño UX
Antes de comenzar oficialmente a diseñar tu wireframe, es útil realizar una investigación previa.
Para empezar, deberías tener claro quién es tu público objetivo. Esto te ayudará a determinar qué funciones deben destacarse más en tu sitio para que los visitantes puedan encontrar fácilmente lo que buscan.
Las personas o usuarios objetivos son una herramienta muy útil en esta etapa. Intenta crear algunas para tus distintos grupos de usuarios potenciales; así tendrás una referencia clara durante todo el proceso de diseño del wireframe. Además, estas personas pueden ayudarte más adelante a desarrollar una estrategia de marketing, así que no las pierdas de vista.

También es recomendable repasar los elementos básicos del diseño web. No conviene alejarse demasiado de lo convencional, ya que los usuarios suelen navegar con mayor facilidad en sitios que siguen ciertos estándares.
Al mismo tiempo, tampoco debes ignorar las tendencias actuales del diseño UX. Haz una búsqueda en internet y encuentra un artículo actualizado que te muestre qué está “de moda” en los sitios web innovadores y de alto rendimiento.
En conjunto, esta investigación y la creación de personas te proporcionarán ideas claras sobre lo que quieres incluir en tu sitio web y cómo podría estructurarse.
2. Determina los Flujos de Usuario Óptimos
Un flujo de usuario se refiere al camino que sigue un visitante para completar un objetivo específico en tu sitio web. Por ejemplo, si tienes un sitio de comercio electrónico, un flujo de usuario podría ir desde una página de producto hasta finalizar el proceso de compra.
Identificar las tareas clave que los usuarios deben realizar en tu sitio te ayudará a crear flujos de usuario claros y eficientes para cada objetivo potencial. Estos flujos te indicarán qué tipo de contenido e interacciones necesita tu sitio web — formando el esqueleto de lo que será tu wireframe.
Dicho esto, puede ser difícil ponerse en la mente de un usuario hipotético. Hacerte las siguientes preguntas puede ayudarte a definir tus flujos de usuario principales:
- ¿Qué problemas quieres resolver para los usuarios? ¿Qué objetivos podrían tener al llegar a tu sitio?
- ¿Cómo puedes organizar tu contenido (botones, enlaces, menús) para apoyar esos objetivos?
- ¿Qué deberían ver los usuarios primero al llegar a tu sitio para orientarse y saber que están en el lugar correcto?
- ¿Cuáles son las expectativas del usuario para un sitio como el tuyo?
- ¿Qué llamados a la acción (CTA) vas a incluir y dónde deberías colocarlos para que los usuarios los noten?
3. Crea el Borrador de tu Wireframe
Ahora que ya reuniste toda la información clave, puedes comenzar a hacer el borrador de tu wireframe.
Ten en cuenta que el objetivo de esta tarea no es crear un diseño completo de tu sitio web. Aquí te estás enfocando únicamente en la experiencia del usuario (UX) y en cómo diseñar páginas que sean fáciles de navegar para guiar al usuario hacia una conversión.
Por lo tanto, tu wireframe debe incluir funciones y formatos importantes para la interacción y el uso del sitio. Estos pueden ser:
- Un esquema de diseño: dónde irán las imágenes, elementos de marca, textos y reproductores de video.
- El menú de navegación: una lista de los elementos que incluirá y el orden en que aparecerán.
- Enlaces y botones: los que deben estar presentes en cada página.
- Contenido del pie de página: como tu información de contacto y enlaces a redes sociales.
- Elementos dinámicos: como funciones de búsqueda y menús desplegables, y cómo se integrarán con el resto del sitio.
Tus respuestas a las preguntas del paso anterior te serán muy útiles en esta etapa. Recuerda considerar las convenciones del diseño web (especialmente en cuanto a accesibilidad web), las expectativas del usuario y la jerarquía de la información al colocar estos elementos en la página.
Existen dos métodos principales para crear wireframes: a mano o de forma digital.
Si prefieres hacerlo a mano, todo lo que necesitas es algo con qué escribir. Para una solución simple y sin tecnología, puedes usar papel y lápiz, una pizarra, o incluso post-its en una pared vacía. Más adelante, siempre puedes pasar a una versión más detallada y funcional con herramientas digitales de wireframing.

Si planeas construir tu sitio web tú mismo después de la fase de wireframing, es posible que nunca necesites crear una versión más elaborada de tu wireframe. Sin embargo, si vas a trabajar con alguien más en la parte técnica, será útil trasladar tu primer borrador a una plataforma donde se pueda compartir y perfeccionar.
Aquí tienes algunas herramientas para crear tu wireframe en línea:
Wireframe.cc
Para quienes hacen un wireframe por primera vez, una herramienta gratuita como Wireframe.cc es ideal. Puedes crear diseños fácilmente con su interfaz de arrastrar y soltar, y además puedes agregar anotaciones a tus borradores para no olvidar información importante.
Wirify
Otra opción es Wirify, un bookmarklet que puedes añadir a tu navegador. Esta herramienta convierte páginas web existentes en wireframes. Puedes usarla para crear ejemplos en los que basar tu propio diseño, o aplicarla al rediseñar un sitio ya existente.
Balsamiq
Si estás dispuesto a invertir un poco, puedes probar Balsamiq. Ofrece una interfaz de wireframing colaborativa y fácil de usar, ideal para dueños de negocios que planean trabajar en conjunto en el diseño del sitio.
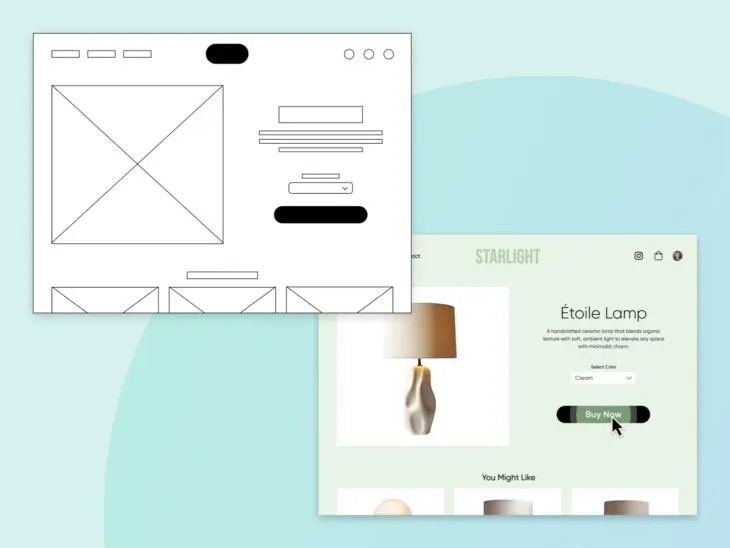
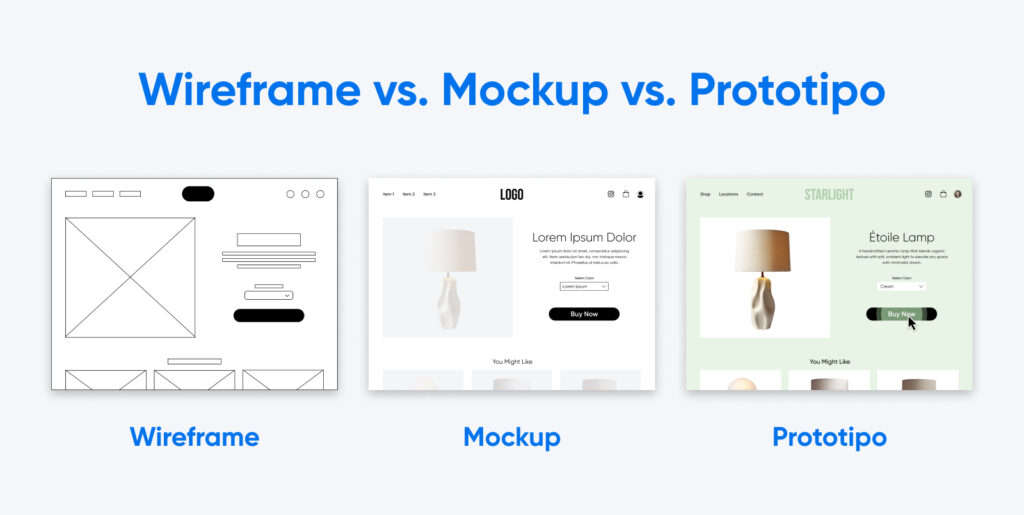
4. Convierte Tu Wireframe en un Mockup o Prototipo (Opcional)
Los wireframes pueden ubicarse en cualquier punto del espectro entre diseños de baja fidelidad y alta fidelidad.

Los wireframes de baja fidelidad pueden ser tan simples como un boceto hecho a mano en una servilleta, ilustrando la estructura básica y la arquitectura de la información de una página o producto.
Los wireframes de alta fidelidad pueden incluir detalles extremadamente específicos, como medidas exactas y ubicación de píxeles. Suelen parecerse más a un plano de construcción que se usaría para construir una casa.

Dónde se ubique tu wireframe en ese espectro depende de cómo planeas utilizarlo. ¿Solo necesitas organizar tus ideas antes de diseñar tú mismo con un tema de WordPress? Entonces probablemente no necesites crear una versión detallada y digitalizada.
Pero si estás trabajando en un proyecto más complejo que piensas entregar a un diseñador o equipo de desarrollo, es posible que necesites llevar tu wireframe un paso más allá.
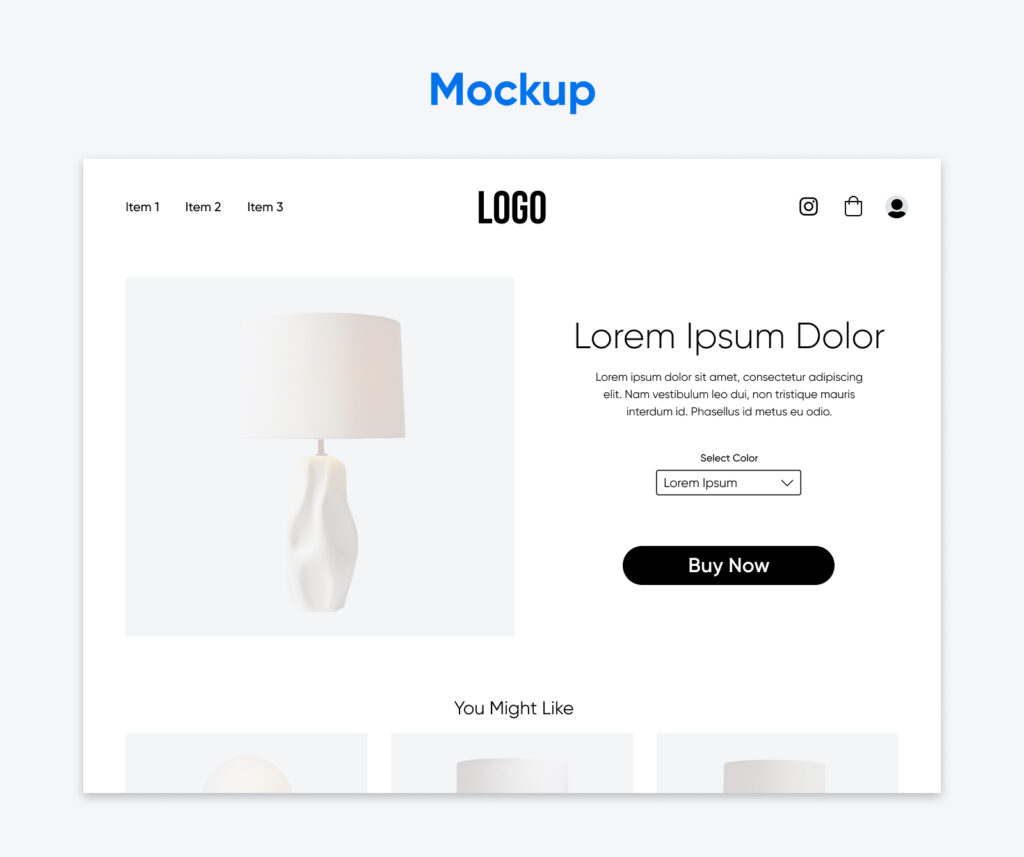
Los mockups aplican decisiones de diseño específicas a tu wireframe. Por lo general, incluyen colores, tipografías e imágenes para acercarse más al diseño final. O bien utilizan espacios reservados (placeholders) para cosas como imágenes y texto (por ejemplo, “Lorem ipsum”).
Un mockup es una imagen estática que sirve para visualizar cómo se verá el producto final, aunque no te permite experimentar cómo se sentirá usarlo.
Aquí tienes algunas herramientas para darle más vida a tus wireframes:
Sketch
Una especie de “lienzo” digital súper flexible. Sus elementos apilables y funciones avanzadas facilitan el uso de sketch, para la creación desde cero de componentes de diseño, además de transformar wireframes simples en representaciones llamativas y alineadas con tu marca del sitio web que estás construyendo.
Generador de Mockups de Visme
Con plantillas y una interfaz intuitiva, incluso quienes no tienen experiencia en UX pueden usar el generador de mockups de Visme para aplicar fuentes, colores, gráficos y más, y así visualizar mejor cómo lucirán las páginas finales de su sitio.

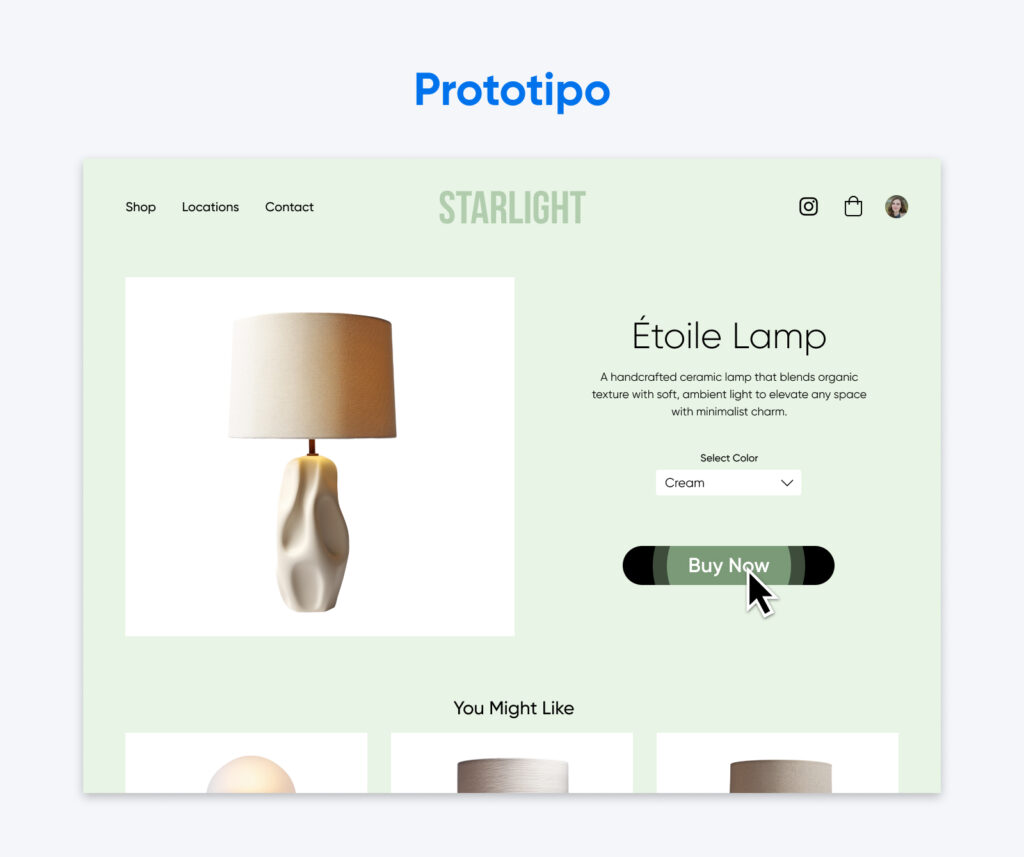
Luego están los prototipos. Estos son versiones semi-funcionales de un sitio web que generalmente implementan el diseño previsto y algunos elementos interactivos que permiten probar el comportamiento del usuario.
Crear un prototipo suele ser esencial para proyectos de diseño más complejos, ya que te permite probar la funcionalidad real y recopilar retroalimentación directamente de los usuarios.

Ready to actually bring the idea of your website to life and make those final tweaks before moving on to design development? These tools will help you build a great prototype:
Figma
Figma es una herramienta de diseño integral enfocada en la colaboración. Facilita la creación de wireframes simples o incluso prototipos interactivos (¡entre muchas otras funciones!).
Uizard
Uizard utiliza inteligencia artificial para transformar bocetos, capturas de pantalla e incluso instrucciones en texto simple en wireframes de alta fidelidad. Puedes navegar por ellos para tener una idea clara de cómo se sentirá la experiencia del sitio web final.
5. ¡Prueba, Prueba, Prueba!
Una vez que tu wireframe (o mockup o prototipo, llegado el caso) esté listo, es hora de hacer pruebas. Esto te ayudará a determinar si realmente cumple con su objetivo de trazar los flujos de usuario más importantes de tu sitio.
Además de recorrer cada flujo por tu cuenta, existen herramientas que te permiten realizar pruebas de usabilidad más objetivas:
Lyssna
Usa Lyssna para ver cómo reaccionan personas reales ante tu diseño. Puedes recopilar datos de comportamiento y comentarios cualitativos que te permitirán hacer ajustes basados en evidencia, lo que hará que tu futuro sitio funcione de manera más eficaz.
Maze
Importa un diseño desde Figma, Sketch u otra herramienta de planificación de sitios a Maze para obtener información clave, como un puntaje general de usabilidad, mapas de calor que muestran cómo navegan los usuarios reales por tu diseño, e incluso métricas como el tiempo que pasan en pantalla.
Ejemplos de Wireframes (3 Niveles)
¿Buscas inspiración? Aquí tienes algunos ejemplos de wireframes con distintos niveles de detalle para darte dirección y visión en tu propio trabajo.
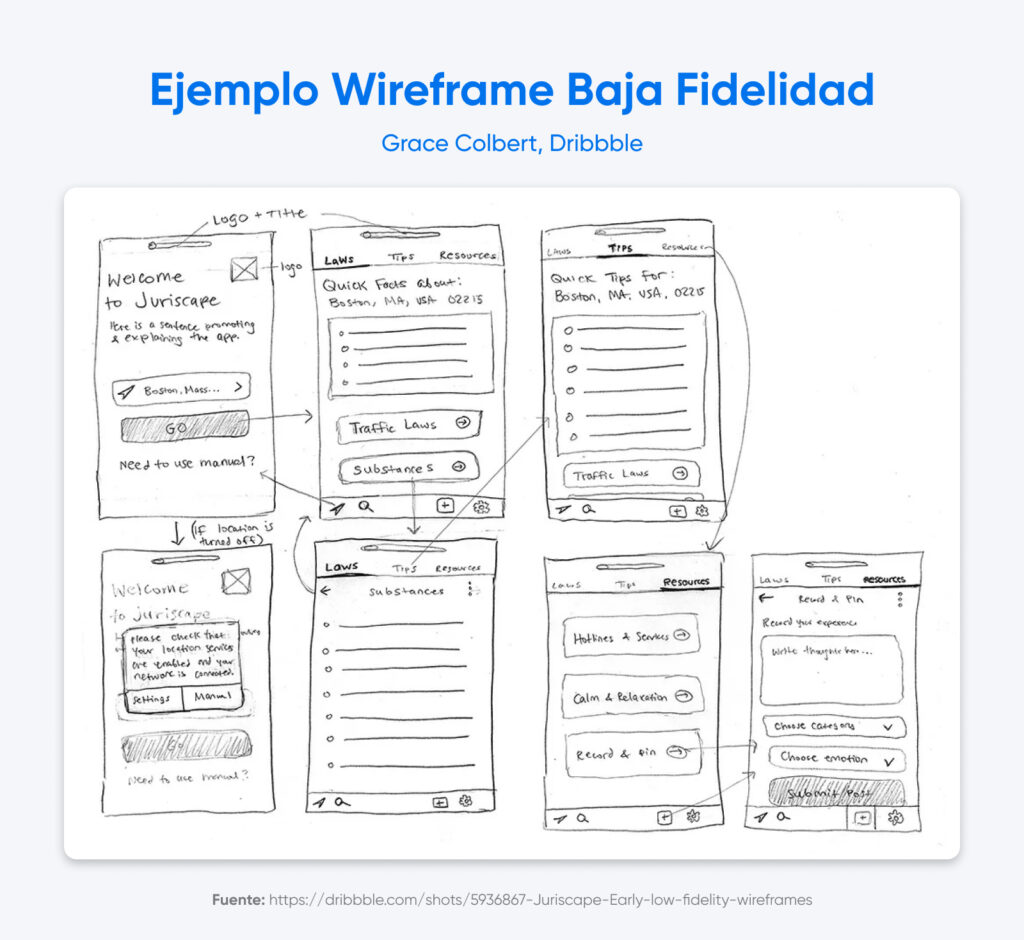
Wireframe de Baja Fidelidad
Empezamos con este diseño de app móvil hecho a mano por Grace Colbert en Dribbble, que demuestra que incluso el wireframe más simple y “low-tech” puede transmitir con claridad cómo deberían funcionar en conjunto todas las páginas y funciones.
Al crear tu sitio web, este nivel de detalle puede ayudarte a asegurarte de que toda la funcionalidad esté contemplada. Es rápido, flexible y perfecto para sesiones de lluvia de ideas o para explorar conceptos iniciales antes de tomar decisiones definitivas.

Wireframe de Fidelidad Media
Este wireframe de fidelidad media para Data Techniques logra ese punto ideal entre un boceto en servilleta y una maqueta pulida. Aunque está dibujado a mano, el uso de papel cuadriculado y etiquetas detalladas ayuda a mantener todo organizado y preciso. Si se realiza en computadora, probablemente se mantenga en escala de grises para enfocar la atención en la estructura.
En comparación con un wireframe de baja fidelidad, esta versión añade estructura, flujo y anotaciones que facilitan visualizar cómo podría unirse toda la página de inicio. Se pueden identificar elementos de navegación, bloques de contenido, destacados de funcionalidades y formularios de suscripción al boletín, lo que ofrece una visión más clara del diseño y las prioridades sin distraerse con detalles de estilo o textos finales.
Este nivel de wireframe es un excelente punto de control: lo suficientemente refinado como para compartir con partes interesadas o colaboradores, pero aún lo bastante flexible como para evolucionar.
Dato geek: ¡Si tu proyecto no lo necesita, no te preocupes! De hecho, la mayoría de los diseñadores pasan directamente de baja fidelidad a alta fidelidad o a un prototipo funcional.

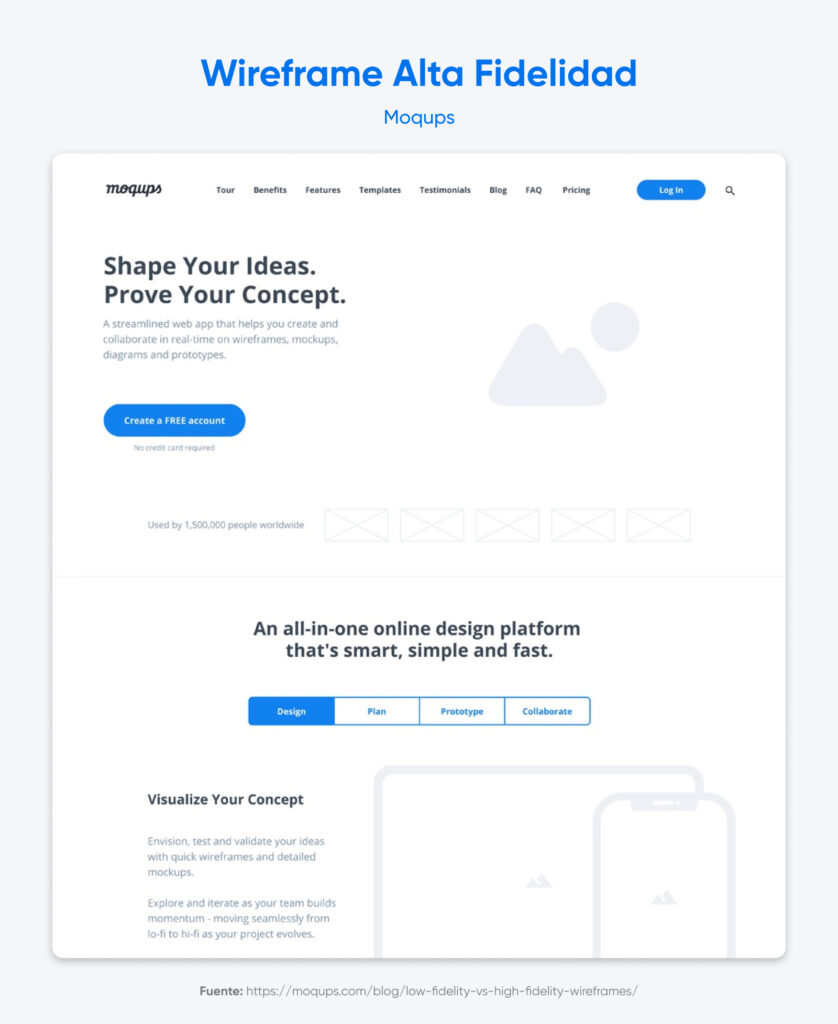
Wireframe de Alta Fidelidad
Aunque sigue siendo limpio y realizable, este ejemplo de Moqups va más allá de un wireframe estándar de alta fidelidad. Incluye no solo estructura y distribución, sino también elementos de marca como color, tipografía e imágenes sutiles. En este punto, la línea entre wireframe y mockup empieza a desdibujarse.
Tradicionalmente, los wireframes se limitan a tonos de gris para mantener el enfoque en la usabilidad y el flujo. Sin embargo, en versiones más avanzadas, agregar un toque de estilo visual —como un color de marca o un botón de muestra— puede ayudarte a comunicar la jerarquía visual o la intención del diseño. Solo asegúrate de que esos detalles no distraigan del objetivo principal: trazar un diseño funcional y claro.
Si estás trabajando con un diseñador y ya tienes una visión clara en mente, este tipo de wireframe híbrido puede ser una forma muy inteligente de alinear expectativas antes de pasar al diseño visual completo.

Próximo Paso: Del Wireframe al Sitio Web
Muy bien. Ya tienes una idea concreta de cómo va a funcionar tu sitio web e incluso de cómo podría verse.
Ahora bien, ¿cómo das el salto y lo llevas a la realidad?
Desde nuestro punto de vista, básicamente tienes dos opciones — como ya mencionamos antes — puedes hacerlo tú mismo o contratar a alguien para que lo haga por ti.
La opción de hacerlo por tu cuenta no es tan aterradora como suena. Hoy en día existen decenas (¡si no más!) de creadores de sitios web en el mercado. La mayoría utiliza plantillas y funciones de arrastrar y soltar para ayudarte a construir un sitio web funcional y atractivo en solo unas horas.
Sin embargo, hay que elegir bien si quieres una opción que realmente te permita tener tu sitio en línea para que tu audiencia pueda encontrarte.
En otras palabras, necesitas una plataforma que facilite encontrar, comprar y administrar los elementos técnicos como tu dominio y solución de alojamiento. Liftoff Website Builder de DreamHost hace que sea sorprendentemente fácil crear ese gran sitio web que tienes en mente. Además, incluye dominio gratuito, alojamiento y el gran beneficio de contar con un equipo con décadas de experiencia en el mundo web.
Nuestro equipo de servicios profesionales puede tomar tu wireframe y encargarse del diseño, la construcción, el lanzamiento, la gestión e incluso —¡por qué no!— el marketing de tu sitio web.

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo codificado con WordPress para que puedas manejar tu contenido en adelante.
Ver más