Algunas personas dicen que Elvis Presley fue el mejor artista de todos los tiempos.
Nosotros decimos que el formato de archivo SVG es un fuerte competidor.
Verás, Elvis siempre cumplía. Su mantra personal era “Taking care of business” (Haciendo negocios), abreviado como TCB en su joyería.

Y podrías decir lo mismo de los archivos SVG.
No importa en qué proyecto estés trabajando, este formato de imagen hará el trabajo. Estos archivos son ligeros, escalables y excelentes para la accesibilidad. Incluso puedes editarlos usando código.
¿Aún necesitas más razones? En esta guía fácil de leer, echamos un vistazo más de cerca al formato SVG y te explicamos cómo usar estos archivos en tus propios proyectos.
¿Listo para comenzar? ¡Menos conversación, más acción!
El ABC de los SVG: Entendiendo los Archivos de Imagen
Supongamos que estás construyendo un sitio web. Probablemente vas a querer algunas imágenes.
¿Qué tipo de archivo deberías usar?
Tu instinto podría decirte JPEG o PNG. Tal vez te atrevas y añadas algunos GIF.
Pero… ¿cuál es la diferencia? Aquí tienes una comparación de los sospechosos habituales:
JPEG (Joint Photographic Experts Group)
- Ventajas: Tamaños de archivo más pequeños, ideal para imágenes complejas.
- Desventajas: Pierde calidad al comprimirse, no admite transparencia.
PNG (Portable Network Graphics)
- Ventajas: Compresión sin pérdida, admite transparencia.
- Desventajas: Archivos más grandes que los JPEG.
GIF (Graphics Interchange Format)
- Ventajas: Admite animaciones simples, tamaño de archivo pequeño.
- Desventajas: Colores limitados, pueden verse pixelados.
Estos formatos pueden parecer diversos. Sin embargo, todos son ejemplos de imágenes ráster.
Las imágenes ráster (o de mapa de bits) están compuestas por píxeles colocados con precisión. Tienen dimensiones, colores y formas fijas.
Estos tipos de archivos son excelentes para compartir imágenes con muchos detalles, como fotos de alta calidad.
El inconveniente es que nunca puedes cambiar o estirar la imagen original. Solo puedes pintar sobre ella o agregar más píxeles.
Por Qué los SVG Son Tan utiles
El formato SVG (Scalable Vector Graphics) es diferente.
Los archivos vectoriales contienen un conjunto de instrucciones de texto sobre cómo construir una imagen. Estos archivos están escritos en XML (Lenguaje de Marcado Extensible).
Cuando intentas cargar un archivo SVG, tu dispositivo revisa las instrucciones y construye la imagen en tiempo real.
Hay varias ventajas en este sistema:
- Los SVG pueden escalarse a cualquier tamaño y seguir viéndose perfectos.
- También se pueden editar como archivos de código.
- Incluso puedes estilizarlos utilizando CSS.
- Como los SVG están hechos de texto, tienen tamaños de archivo muy pequeños.
- Esto significa que ocupan menos espacio de almacenamiento en tu servidor web.
- Y pueden cargar más rápido que los gráficos ráster.
Otro beneficio de usar SVG es la mejora en la accesibilidad. Puedes ajustar estos archivos localmente en los dispositivos, de acuerdo a las necesidades del usuario, y los lectores de pantalla pueden interpretarlos.
El inconveniente de los SVG es que pueden volverse muy grandes si incluyes muchos detalles. Además, no puedes optimizarlos de la misma manera que las imágenes ráster. Si deseas compartir fotografías, probablemente sea mejor usar un JPEG.
Pero para la mayoría del contenido visual, el formato SVG es una opción sólida.
| Característica | SVG | JPEG | PNG | GIF |
| Escalabilidad | Fuerte ✅ | No ❌ | No ❌ | No ❌ |
| Tamaño de archivo | Generalmente pequeño ✅ | Puede ser pequeño ✅ | A menudo grande ❌ | Pequeño para imágenes simples ✅ |
| Transparencia | Sí ✅ | No ❌ | Sí ✅ | Sí, pero limitada ⚠️ |
| Animación | ¡Claro que sí! ? | No ❌ | No ❌ | Solo básica ⚠️ |
| Best for | Gráficos, íconos, logos | Fotos | Imágenes que necesiten transparencia | Animaciones simples |
| Editabilidad | ¡Con código! ? | No ❌ | No ❌ | No ❌ |
| Compatibilidad con navegadores | La mayoría de navegadores modernos ✅ | Todos los navegadores✅ | Todos los navegadores ✅ | Todos los navegadores ✅ |
Usos Comunes Para Imágenes SVG
Aunque los SVG son bastante versátiles, suelen aparecer en el diseño web como:
- Íconos: Desde enlaces a redes sociales hasta botones de carrito de compras, los íconos SVG se ven nítidos en cualquier dispositivo.
- Logos: Guardar el logo de tu marca como un SVG asegura que se verá perfecto en todas partes, desde pantallas móviles pequeñas hasta vallas publicitarias gigantes.
- Ilustraciones: Muchos sitios web ahora usan ilustraciones en SVG en lugar de imágenes de archivo. Incluso cuando los gráficos son muy detallados, se escalan a la perfección.
- Animaciones: ¡Sí, los SVG pueden moverse! Puedes animarlos para darle un toque extra a tu sitio web, como un logo giratorio o un personaje danzante.
- Infografías: Dado que los SVG son escalables, también puedes usarlos para crear visualizaciones de datos interactivas. ¡Muy genial!
Trabajar con SVGs: ¿Crear o copiar?
Bien, ya basta de alabanzas. Es hora de ponerse manos a la obra.
Si quieres integrar SVGs en tus proyectos digitales, necesitas conseguir algunos diseños ya hechos o crear tus propios gráficos desde cero.
Encontrar SVGs Gratuitos
Usar los diseños de otros es la opción más fácil. Y, por suerte, hay miles de SVGs disponibles para descargar en línea.
Muchos son gratuitos para proyectos personales, pero es posible que debas pagar por su uso comercial.
Aquí están algunos de nuestros recursos favoritos:
- Font Awesome: Un popular paquete de íconos SVG.
- Freepik: Enorme base de datos de gráficos vectoriales, ilustraciones e íconos.
- Lineicons: Paquete de más de 8,400 íconos limpios y simples.
- Free SVG: Biblioteca de ilustraciones SVG completamente gratuitas.
- Open Doodles: Ilustraciones coloridas y gratuitas de personas, con estilo de personajes.
- IconScout: Biblioteca con más de 9.5 millones de recursos, incluidos íconos, ilustraciones, logos y más (gratuitos y de pago).
- DrawKit: Múltiples paquetes de ilustraciones 2D/3D, gratis y premium.
- unDraw: Gran cantidad de ilustraciones SVG gratuitas.
Recuerda que puedes editar cualquier SVG que descargues. Así que puedes usar archivos gratuitos como punto de partida para tus propias creaciones.
Cómo Crear y Editar Archivos SVG
¿No encuentras lo que necesitas en línea? No te preocupes. Editar SVGs es pan comido.
Aquí tienes una guía rápida:
1.Elige Tu Software
La manera más sencilla de editar SVGs es con un editor de gráficos vectoriales. Aquí hay algunas opciones populares:
- Adobe Illustrator ($$$): El campeón pesado. Caro, pero potente.
- Inkscape (gratis): La alternativa gratuita que no decepciona.
- Figma ($): Genial para trabajos de diseño colaborativo.
- Sketch ($): Una alternativa más ligera a Illustrator, popular entre los diseñadores de interfaces.
Nos basaremos en Inkscape para el resto de esta guía, pero el proceso es muy similar en la mayoría de las aplicaciones de edición de vectores.
2. Configura Tu Lienzo
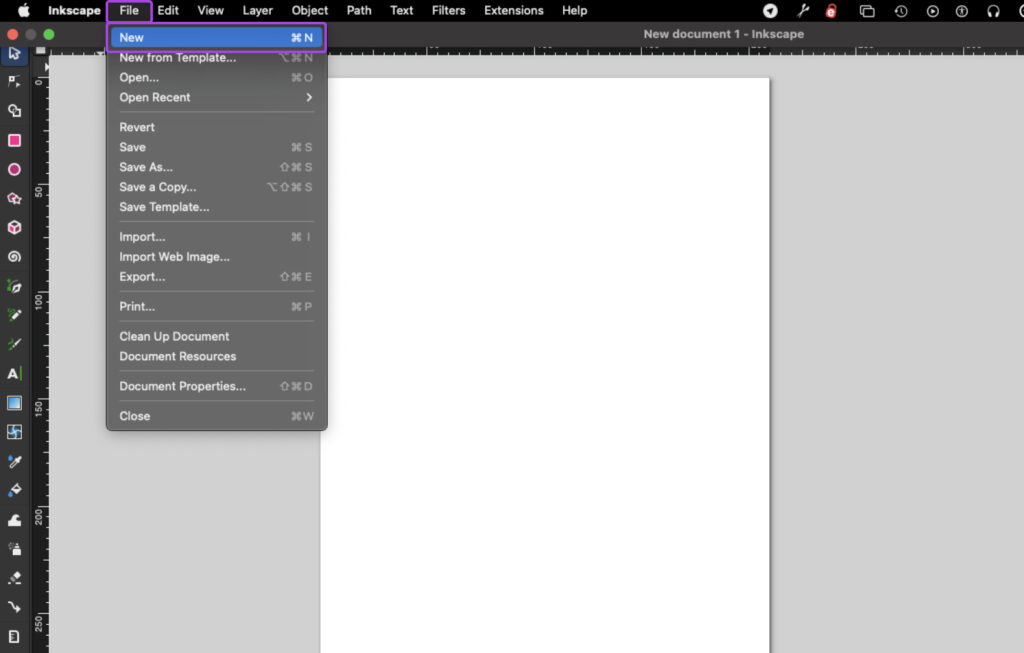
Si estás empezando desde cero, necesitarás crear un lienzo para tu trabajo. En Inkscape, ve a Archivo > Nuevo y elige las dimensiones para tu nueva imagen.

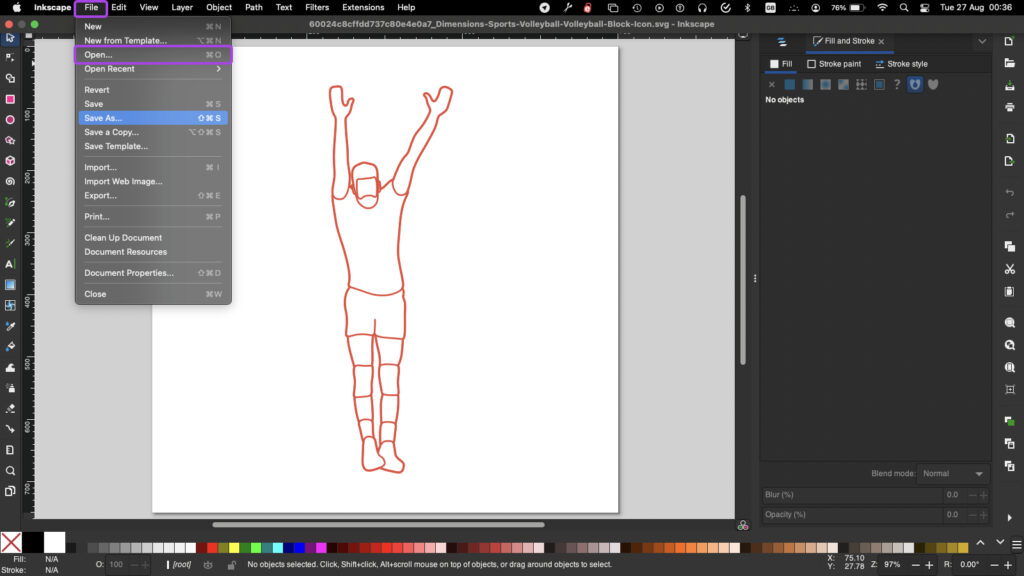
Si quieres editar un documento SVG existente, ve a Archivo > Abrir para activar el editor.
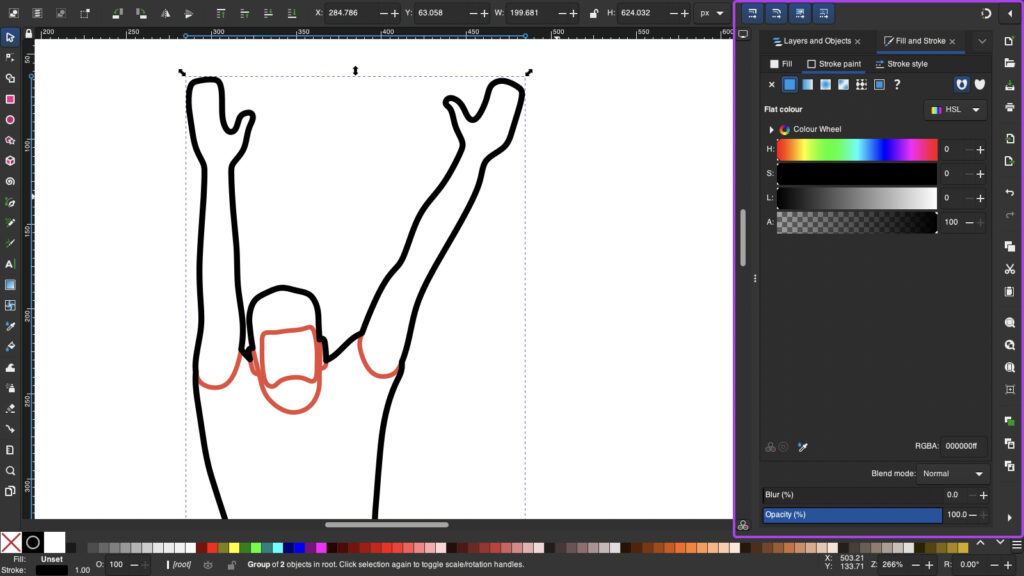
3. Dibuja Tu Diseño
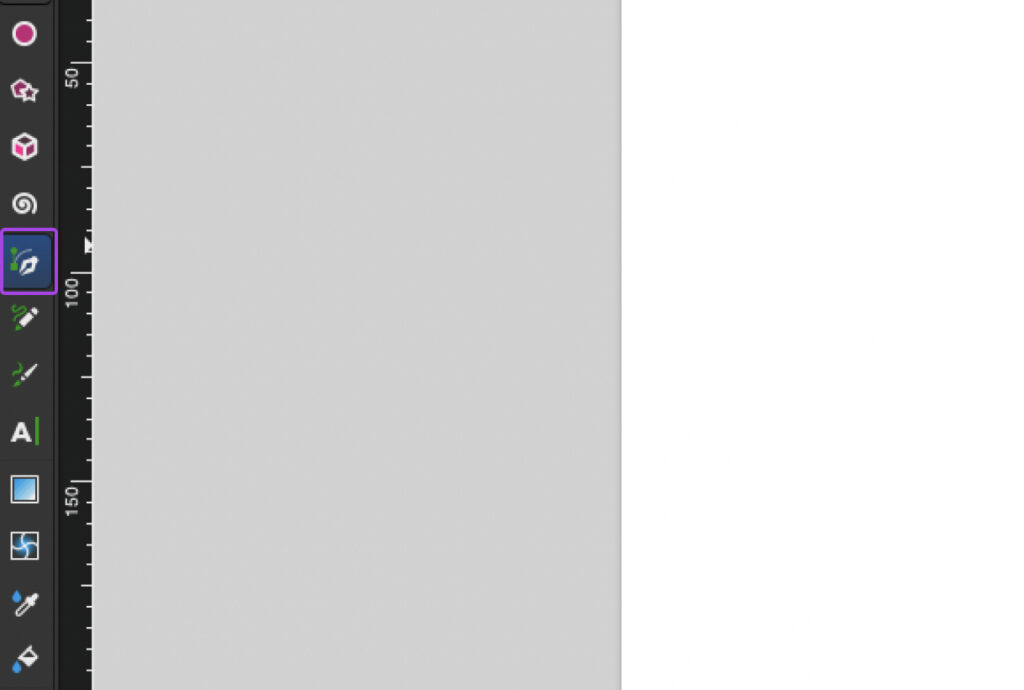
La herramienta más importante en la edición de vectores es la herramienta Bezier. Puedes seleccionarla desde la barra de herramientas en la parte izquierda de tu espacio de trabajo. El ícono parece una pluma estilográfica dibujando una línea curva.

Esta herramienta te permite crear líneas rectas y curvas perfectas con unos pocos clics.
Cada forma que creas contiene caminos y puntos individuales, que se registran en el código XML subyacente.
Usando la herramienta Bezier, puedes volver fácilmente y ajustar estos puntos y caminos después de haberlos creado.
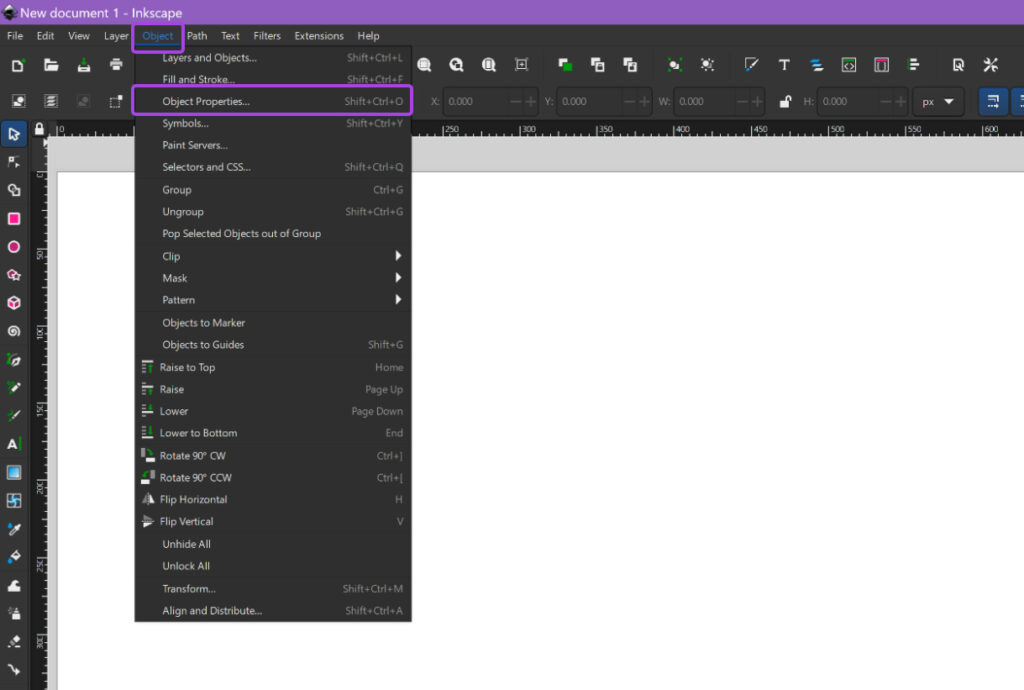
Una vez que estés satisfecho con la estructura, agrega tus propios colores a través del panel de Propiedades de objeto.

Las opciones de propiedades de objetos aparecerán en el menú a mano derecha.

Consejo profesional: ¿Quieres profundizar en la edición de vectores? Inkscape tiene una increíble biblioteca de tutoriales gratuitos justo aquí.
4. Guardar como SVG
Una vez que estés contento con tu gráfico, ve a Archivo > Guardar como y elige SVG como tu formato.

Dale un nombre genial y ¡haz clic en guardar!
Cómo Agregar SVGs a Tu Sitio Web
Has creado tu obra maestra vectorial. Ahora, el mundo merece verla.
Puedes incrustar SVGs en el HTML de tu sitio web. Todo lo que necesitas es una etiqueta <img> que apunte a tu archivo.
Debería verse algo así:
<img src=”my-awesome-svg.svg” alt=”My Awesome SVG”>
Alternativamente, puedes insertar el código XML de tu archivo SVG directamente en tu página web usando la etiqueta <svg>.
Aquí tienes un ejemplo:
<svg width=”200″ height=”200″>
<circle cx=”50″ cy=”50″ r=”40″ stroke=”red” stroke-width=”2″ fill=”green” />
</svg>
Este código producirá un botón redondo con un borde rojo y un interior verde.
Habilitar SVG en WordPress
Agregar imágenes individuales mediante HTML puede ser un proceso muy lento. Tal vez prefieras subir SVGs a través de tu CMS (sistema de gestión de contenido).
Pero hay un problema para los usuarios de WordPress.
De manera predeterminada, WordPress no admite la carga de archivos SVG debido a preocupaciones de seguridad, ya que algunos actores malintencionados pueden usar SVGs para distribuir malware.
La forma más sencilla de habilitar SVGs es instalando un plugin como Safe SVG o SVG Support. Estas herramientas revisan cada carga para asegurarse de que no se oculte nada malicioso dentro.

Luego puedes cargar e insertar SVGs a través de la Biblioteca de Medios de WordPress. Simplemente navega a Medios > Añadir nuevo y selecciona los gráficos que deseas incluir.
Estilizar SVGs con CSS
Si incrustas archivos SVG usando la etiqueta <svg>, puedes cambiar cómo aparecerán tus imágenes utilizando CSS.
Por ejemplo, supongamos que creaste un gráfico verde, pero quieres que se vea rojo en tu sitio web. En lugar de crear una copia nueva, solo necesitas escribir el siguiente estilo:
svg {
stroke: red;
fill: blue;
}
El atributo stroke define el color del borde de tu gráfico, mientras que el atributo fill controla el color dentro de las líneas.
Consejo profesional: Hay muchos más atributos con los que puedes experimentar.
Hacer que tus Imágenes SVG sean Responsivas
Los archivos SVG son infinitamente escalables, por lo que puedes usarlos en diseños responsivos. Solo se requiere un poco de magia con CSS.
Aquí tienes una guía paso a paso:
1. Inserta tu imagen utilizando la etiqueta <svg>. Esto te permitirá hacer cambios a través de CSS.
Elimina las dimensiones de altura y anchura. Esto forzará a tu SVG a adaptarse a su contenedor. Asegúrate de que la parte del viewBox permanezca. Debería verse algo así:
<svg viewBox=”0 0 20 20″ xmlns=”https://example.com/file.svg”>
<!– svg content here –>
</svg>
3. Establece el tamaño máximo de tu SVG. Esto evitará que la imagen se desborde fuera de su contenedor. Por ejemplo:
svg {
display: inline-block;
max-width: 100%;
}
¡Y listo!
Consejo profesional: Si todo esto suena un poco técnico, prueba ZipWP. Es un creador de sitios web impulsado por IA que se encarga del estilo por ti.
Masterclass de SVG: 4 Consejos Avanzados
Ya hemos cubierto lo básico de crear y compartir SVGs. Para finalizar esta guía, veamos algunas técnicas avanzadas.
1. Anima Tus Gráficos SVG
¿Sabías que puedes hacer que tus SVGs se muevan? Sí, la animación también funciona en este tipo de archivo.
Al igual que con la imagen original, puedes animar tus gráficos utilizando código XML simple. Solo agrega un elemento <animate> dentro de tu forma para poner las cosas en movimiento.
Debería verse algo así:
<svg width=”100%” height=”auto” xmlns=”https://example.com/file.svg”>
<circle cx=”50″ cy=”50″ r=”50″ style=”fill:red;”>
<animate
attributeName=”cx”
begin=”0s”
dur=”5s”
from=”30″
to=”90%”
repeatCount=”indefinite” />
</circle>
</svg>
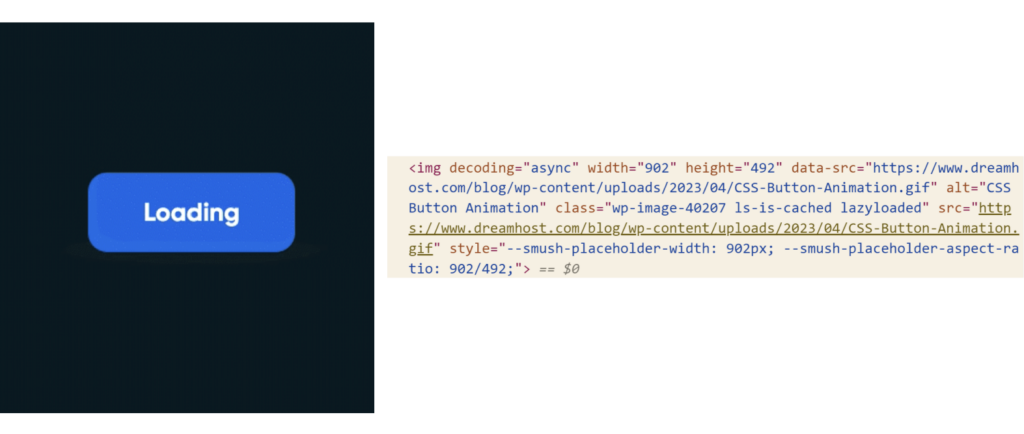
Puedes usar esta técnica para agregar un poco de movimiento a los íconos, crear un indicador de carga de página o incluso diseñar anuncios animados.
2. Usa Sprites SVG para Tiempos de Carga Más Rápidos
Los sprites SVG son como un álbum de grandes éxitos para tus íconos. En lugar de tener docenas de archivos de íconos individuales, los agrupas todos en un solo SVG.
Esto significa que solo necesitas hacer una solicitud HTTP por página, sin importar cuántos íconos estés utilizando. Es una excelente manera de reducir los tiempos de carga y ahorrar ancho de banda.
Hoy en día, muchos paquetes de íconos se entregan en forma de sprites. También puedes crear los tuyos propios.
Para insertar un ícono en particular en tu sitio, simplemente debes localizar el área del archivo sprite donde se guarda ese ícono. Puedes hacerlo con código CSS básico:
#button {
width: 20px;
height: 20px;
background: url(‘sprite.svg’) -128px 0;
}
Consejo profesional: Recomendamos usar una herramienta en línea como CSS Sprites Generator para calcular las distancias correctas.
3. Optimiza tus Archivos SVG para un Mejor Rendimiento
Aunque los archivos SVG ya son bastante pequeños, puedes optimizarlos aún más para hacerlos más ligeros.
Aquí te explicamos cómo hacerlo:
- Usa una herramienta como SVGOMG. Sí, eso es real. Es una excelente aplicación web que te permite comprimir SVGs sin perder calidad.
- Simplifica las rutas cuando sea posible. Las formas complicadas pueden generar grandes cantidades de código XML. Muchos editores de gráficos vectoriales tienen herramientas para esta tarea (en Inkscape está en Ruta > Simplificar).
- Considera cargar de forma diferida los SVG que estén por debajo del pliegue. Al retrasar la carga de imágenes más abajo en la página, puedes reducir el impacto de múltiples imágenes.
4. Haz Que Tus Gráficos Sean Accesibles
Dado que los SVG son archivos basados en texto, son fáciles de entender para los lectores de pantalla y otros programas de asistencia.
Dicho esto, todavía hay pasos que puedes seguir para hacerlos aún más accesibles:
- Incluye los elementos <title> y <desc> dentro de tus archivos SVG. Estos proporcionan descripciones del gráfico, lo cual es especialmente útil para los usuarios que dependen de lectores de pantalla.
- Agrega el atributo role=”img”. Esto informa a las tecnologías de asistencia que el SVG es una imagen.
- Rellena el atributo aria-labelledby, que debe hacer referencia a los IDs de los elementos <title> y <desc>, vinculándolos como etiquetas para la imagen.
- Para SVG más complejos, proporciona texto alternativo (alt text). Describe la imagen para que los lectores de pantalla tengan menos que interpretar.

Un beneficio adicional de hacer que los SVG sean súper accesibles es que también los optimizas para la búsqueda. ¡Un triunfo para el SEO!
Cuidando el Negocio
Así como Elvis cuidaba del negocio en el escenario, los SVG pueden ayudarte a hacer lo mismo en tu sitio web. Estos gráficos versátiles y escalables ofrecen un mundo de posibilidades para diseñadores y desarrolladores web.
Desde logotipos nítidos e íconos responsivos hasta animaciones interactivas y visuales accesibles, los SVG son los héroes no reconocidos del diseño web moderno.
Después de haber leído esta guía, deberías sentirte bastante seguro usando SVGs en tus proyectos. Pero, ¿está tu hosting a la altura del desafío?
Si quieres asegurarte de que tu sitio pueda manejar toneladas de gráficos de alta calidad, considera cambiarte a DreamHost.
Nuestros planes de hosting incluyen ancho de banda ilimitado (excepto en hosting en la nube), lo que significa que no tienes que preocuparte si tu sitio recibe muchos visitantes.
¡Regístrate hoy y pruébalo tú mismo!
Preguntas Frecuentes Divertidas sobre SVG
Si aún tienes curiosidad sobre los SVG, está bien. Tenemos más conocimiento para compartir. Aquí tienes un resumen rápido de algunas preguntas que podríamos haber pasado por alto:
¿Cómo se convierte un SVG a JPEG?
Puedes hacerlo rápidamente usando un editor vectorial de escritorio o una herramienta en línea como CloudConvert.
¿Puedes editar SVGs directamente en un editor de texto?
¡Sí! Los SVG son basados en XML, por lo que puedes modificar su código directamente.
¿Es el SVG más claro que el PNG?
En la mayoría de los casos, sí. Esto es especialmente notable si intentas escalar un archivo PNG.
¿Puedes editar SVGs usando JavaScript?
Sí, puedes. Esto es útil para cambios dinámicos basados en las entradas del usuario.
¿Son compatibles los SVG en todos los navegadores?
Los SVG son compatibles en todos los navegadores web modernos, incluidos Chrome, Firefox, Safari y Edge.
Esta página contiene enlaces de afiliados. Esto significa que podemos ganar una comisión si compras servicios a través de nuestro enlace, sin ningún costo adicional para ti.


