Si quieres que los nuevos visitantes sigan llegando a tu sitio web y navegándolo, necesitas llamar su atención rápidamente. Sin contenido atractivo en la primera o above the fold, los usuarios se aburrirán antes de leer las publicaciones de tu blog o de comprar tus productos.
Afortunadamente, puedes usar una imagen hero como el primer elemento visual de tu sitio web. Cuando usas una fotografía de alta calidad o un diseño gráfico llamativo, puedes dejar una muy buena primera impresión en tus visitantes.
Aquí te explicaremos qué es una imagen hero y cómo podrás diseñar una para tu sitio web. Luego, te mostraremos 25 ejemplos para inspirarte. ¡Comencemos!
¿Qué Es un Hero?
Un hero es un banner un poco más grande, desplegado en el encabezado de un sitio web; el primer elemento que verán los visitantes. Para “engancharlos”, lleva fotos, videos, gráficos o ilustraciones, junto a algún enunciado o Llamado a La Acción (CTA).
Las imágenes hero son una gran manera para llamar la atención. Cuando alguien entra en tu sitio web, sus primeros segundos allí serán críticos, para saber si se quedarán o no en él. Pero, podrás engancharlos con diseño web de alta calidad y aquí aparecen estos heroes, que darán de inmediato esa buena primera impresión de tu negocio o blog.
Como aparecen en el encabezado de tu página de inicio, las secciones hero generan un gran impacto en tu sitio web. Usadas correctamente, pueden comunicar todo lo que tus visitantes necesitan saber sobre tu marca, sin saturarlos con demasiada información al ingresar.
En una sección hero, puedes incluir un llamado a la acción (CTA) para motivar a tus usuarios a visitar otra página de tu sitio. Los heroes interactivos además pueden incluir carruseles, deslizadores de imágenes y otras animaciones. Por último, las imágenes hero deben procurar ser atractivas, llamativas al ojo y enganchar.
Cómo Diseñar Un Hero Llamativo Para Tu Página de Inicio
Ahora que ya sabes qué son las imágenes hero, veamos algunas buenas prácticas para crearlas. Así podrás diseñar encabezados hero que atraigan más visitantes a tu sitio web.
1. Encuentra Imágenes De Alta Calidad
La imagen hero será lo primero que los visitantes verán en tu página de inicio, así que debe ser una foto de alta calidad. Si la imagen está muy granulada o no está comprimida para una carga rápida, podrá perjudicar la experiencia de usuario (UX) de tu sitio.
Para buscar imágenes, puedes usar fotos de tu inventario, o buscar en sitios web como Unsplash. Aquí encontrarás fotografías de alta resolución, sin derechos protegidos de autor:

Ten presente que también puedes usar diseños gráficos, animaciones o videos, en lugar de fotos estáticas. Así tu sitio web destacará entre sus competidores.
Junto con imágenes de stock, Pexels tiene múltiples videos gratuitos que puedes navegar. Así como con las imágenes, podrás personalizar los tamaños de los videos y fotos que te gusten, antes de descargarlos:

Para hacer tus propios diseños gráficos, te recomendamos Canva, una herramienta simple y flexible. Trae miles de plantillas básicas para elaborar imágenes hero:

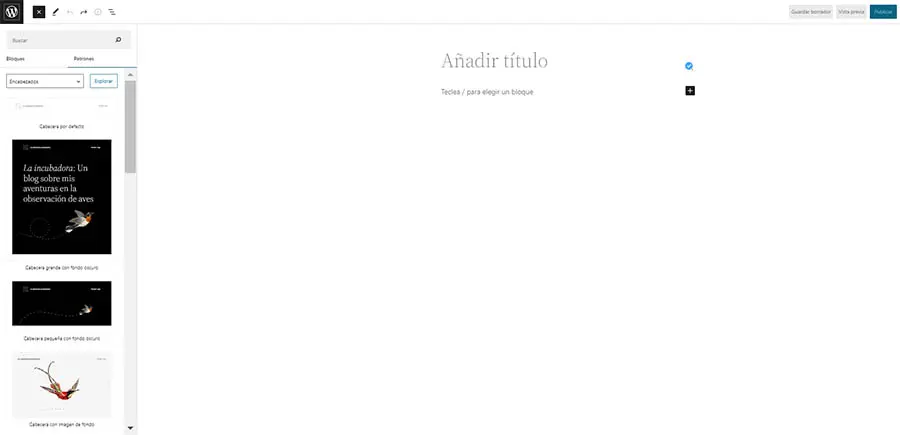
Por último, WordPress te proveerá encabezados prediseñados en su Biblioteca de Patrones de Bloque. Al diseñar tu página de inicio podrás insertar secciones hero de ancho completo. O, si quieres crearlas manualmente, usa, en su lugar, contenedores HTML:

Ten en mente el no dejar de lado el estilo de marca de tu sitio web, al buscar imágenes. Aun si buscas una imagen de alta calidad, busca que esta sea relevante para tu nicho.
Piensa en qué quieres lograr: Despertar una emoción, promover un producto o lograr algún otro objetivo. Además, si es apropiado y tu presupuesto lo permite, contratar un fotógrafo profesional para que inmortalice tus productos o servicios, puede ser una gran idea.
2. Añade Texto Convincente e Informativo
Muchos sitios web no se quedan con tan solo presentar una imagen en la sección hero. Para generar más ventas y conversiones, superponen un texto. Y es que si quieres incluir promociones y CTAs, un hero puede lograr lo mismo que una página de destino.
Aunque el texto de tu hero debería variar según tus objetivos, hay algunos aspectos a considerar cuando lo redactes:
- Hazlo corto: No sobrecargues a tus visitantes con información en una sección hero.
- Usa fuentes legibles: Aunque quieras usar tipografías que llamen la atención, asegúrate de que estas sean de fácil lectura.
- Considera tu público objetivo: Evalúa qué buscan los visitantes nuevos de tu sitio.
- No uses muchas palabras “de moda”: Cuidado con los clichés de la publicidad. Cosas como “actúa YA” bajarán tu fiabilidad y harán que tus visitantes se vayan.
Añade llamados a la acción (CTA). Tus heroes pueden ayudarte a aumentar conversiones, si van de la mano con botones CTA y formularios para generar nuevos contactos.
3. Optimiza Tu Imagen Hero
Luego de descargar la imagen que deseas para tu hero, es bueno optimizarla para tu sitio web. Entonces, como con toda imagen de tu sitio, comprímela. Si no, puede que pese mucho y ocasione largos tiempos de carga.
Generalmente, tus imágenes deberían pesar menos de 1 MB. Para reducirlas, sin perder calidad, puedes comprimirlas en una herramienta como TinyPNG. Esto reducirá el tamaño de tus archivos WebP, PNG, o JPEG, empleando un sistema de compresión con pérdida:

El tamaño es otro factor importante al optimizar una imagen hero. Normalmente, es mejor que las imágenes tengan al menos 1,200 píxeles y una relación de aspecto de 16:9. Pero las imágenes de banner hero deberían ser de 1600 x 500 píxeles, o hasta de 1,800 píxeles, si quieres que se adapten a pantallas grandes.
25 Imágenes Hero en Páginas de Inicio que te Inspirarán
Si todavía necesitas ayuda para diseñar tu primera imagen hero, no te preocupes. ¡Recopilamos algunas de las mejores imágenes hero de diferentes sitios web para inspirarte!
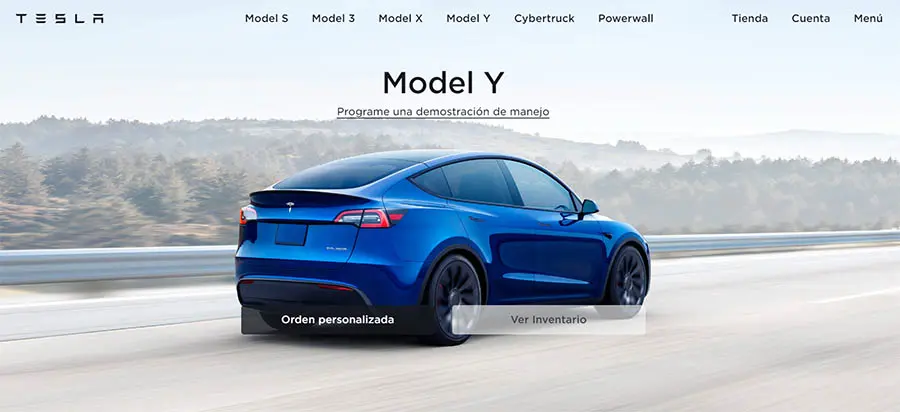
1. Tesla

¿Qué hace destacar a esta página de inicio?
- La página de inicio de Tesla presenta a su Modelo Y, mediante una imagen hero muy elegante y profesional de este vehículo eléctrico.
- Hay botones CTA claramente establecidos, los cuales permiten a los visitantes crear sus órdenes personalizadas, ver el inventario, o programar pruebas de manejo.
- Dado que el hero de esta página de inicio tiene un diseño minimalista, no abruma a los visitantes con información innecesaria.
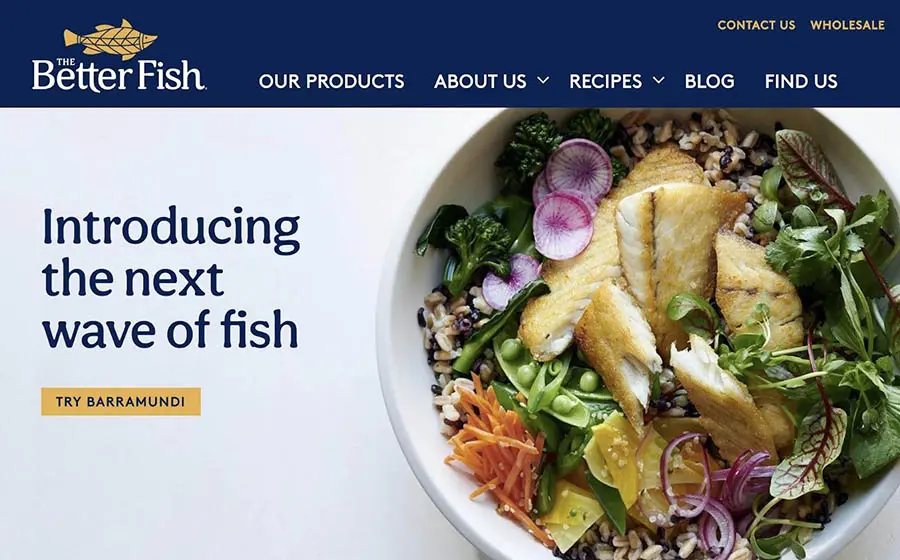
2. The Better Fish

¿Qué hace destacar a esta página de inicio?
- La sección hero de The Better Fish separa en su imagen a la comida y al texto principal, para que leerlo sea más sencillo.
- El botón naranja atrae la atención hacia el CTA, invitando a los visitantes a que “Prueben el Barramundi”.
- Además, el texto principal es sencillo, pero deja claro el lenguaje de marca y lo que la hace destacar.
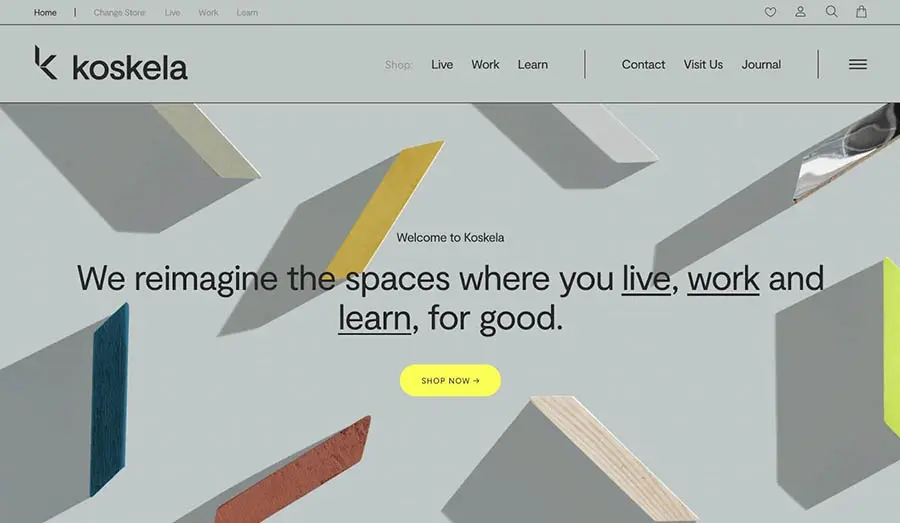
3. Koskela

¿Qué hace destacar a esta página de inicio?
- Koskela es un negocio de muebles innovadores, elemento que se transmite en esta página de inicio mediante una gráfica única, con piezas dispersas de madera.
- La sección hero resume los objetivos de la marca en una sola frase.
- Aprovechando que la paleta de color es un poco apagada, el botón CTA “Shop Now” resalta con un tono amarillo brillante para atraer al ojo de los visitantes.
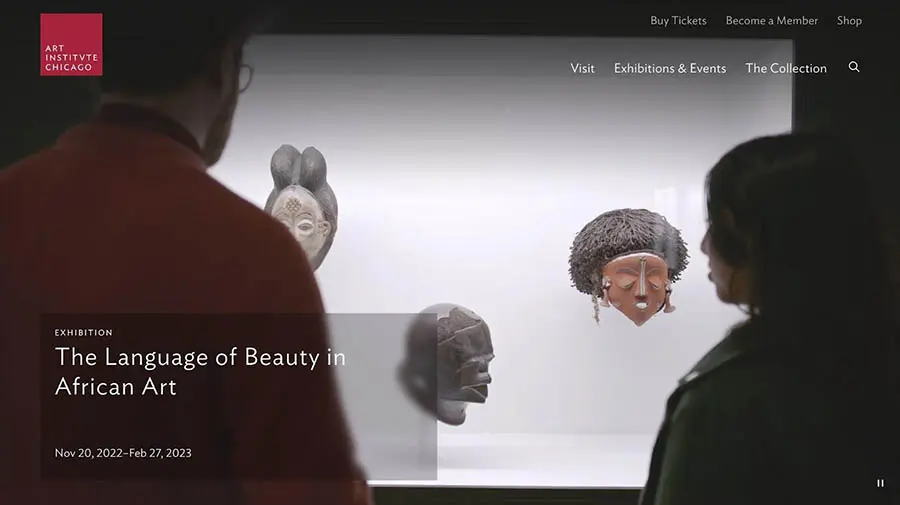
4. El Instituto de Arte de Chicago

¿Qué hace destacar a esta página de inicio?
- Este hero fue más allá de una imagen estática. Presenta un video que inicia automáticamente cuando los visitantes llegan a la página.
- El Instituto de Arte de Chicago eligió resaltar una exhibición específica, para despertar el interés de los visitantes en ella y en verla personalmente.
- Cuando haces clic en el hero, esta redirige a una publicación en línea con información útil sobre la exhibición artística.
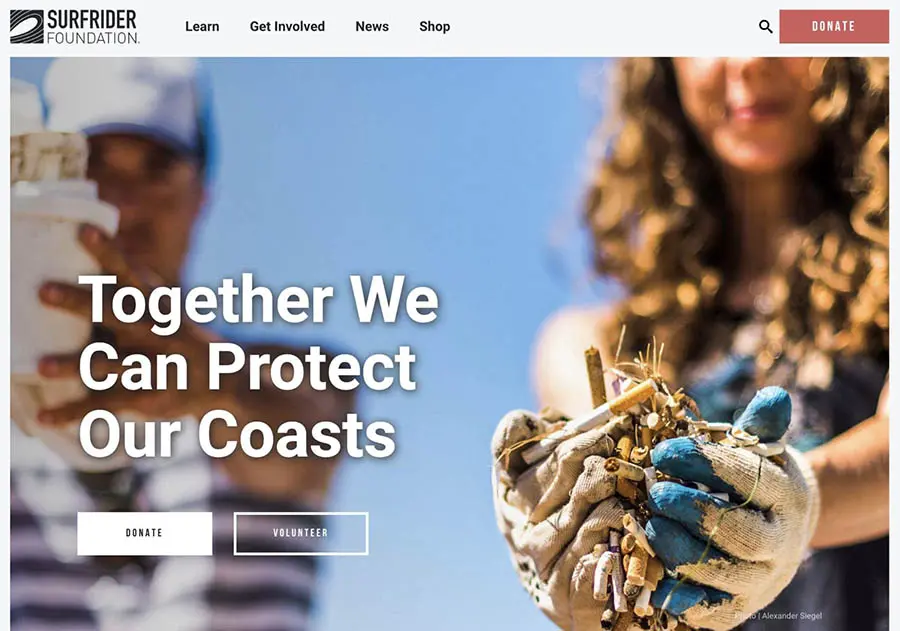
5. Surfrider Foundation

¿Qué hace destacar a esta página de inicio?
- La Surfrider Foundation apela a las emociones de quienes visitan su página de inicio, motivándolos a unirse a la causa de proteger el océano.
- La imagen de una persona limpiando la playa comunica todo lo que necesitas saber sobre esta fundación.
- Este sitio web hace fácil el proceso de comenzar a donar o a hacer voluntariado.
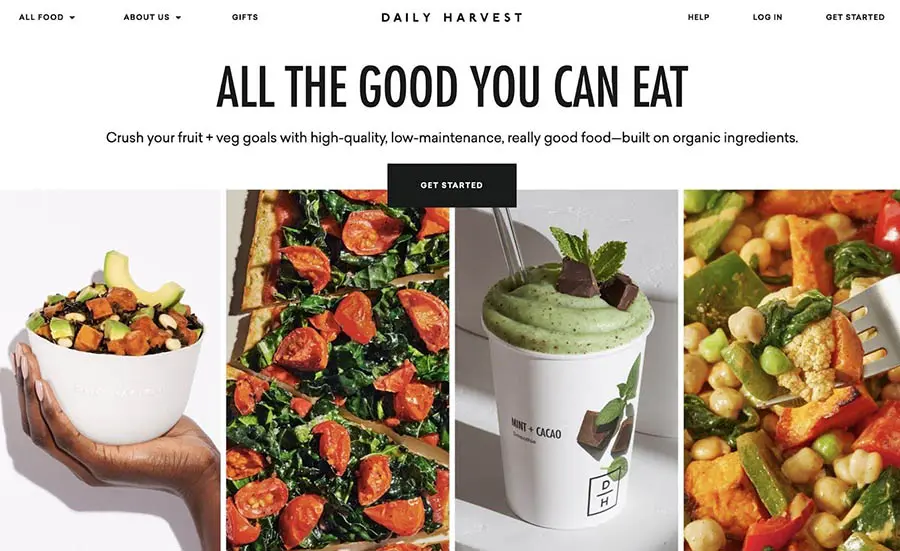
6. Daily Harvest

¿Qué hace destacar a esta página de inicio?
- Daily Harvest usa múltiples imágenes recortadas con cuidado, para que veas a la vez, y sin sentir saturación, la gran variedad de comidas que ofrece la marca.
- Los lectores pueden entender de inmediato que la compañía aspira a ser orgánica, de alta calidad y de bajo mantenimiento.
- El título principal tiene un mensaje simple, escrito en una fuente fácil de leer.
- Daily Harvest resalta sus coloridas comidas entre un fondo blanco y negro. Es un gran manejo del contraste.
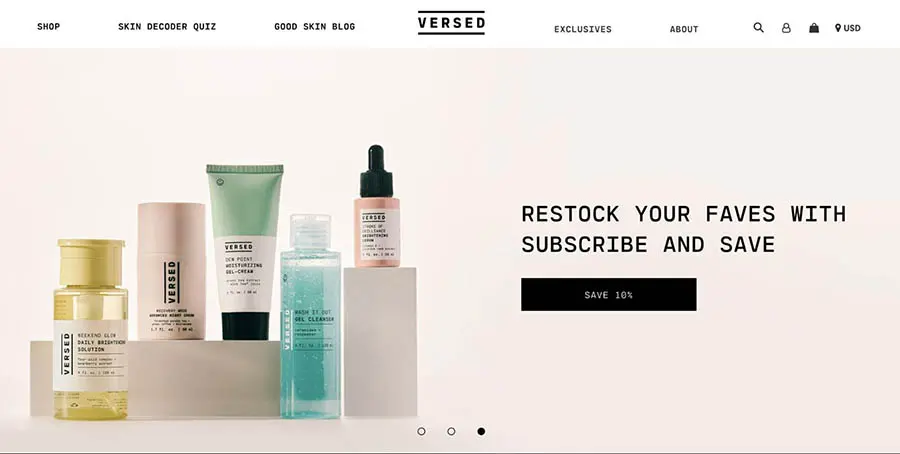
7. Versed

¿Qué hace destacar a esta página de inicio?
- Versed promociona sus productos en un deslizador animado de contenido. Esto muestra los descuentos actuales, productos más vendidos y ofertas de temporada
- La paleta suave y con tonos pasteles va de la mano con el recipiente del producto.
- Debajo del hero hay más productos, información, CTAs y la misma línea gráfica.
8. Dreaming with Jeff

¿Qué hace destacar a esta página de inicio?
- Como este sitio web presenta grabaciones para ayudar a sus visitantes a dormir mejor, la imagen hero muestra, adecuadamente, el paisaje nocturno de una ciudad.
- Puedes escuchar algunas grabaciones directamente desde la sección hero.
- La fuente delgada e inclinada da su toque particular a la atmósfera ya tenebrosa y oscura que todo el sitio web esgrime.
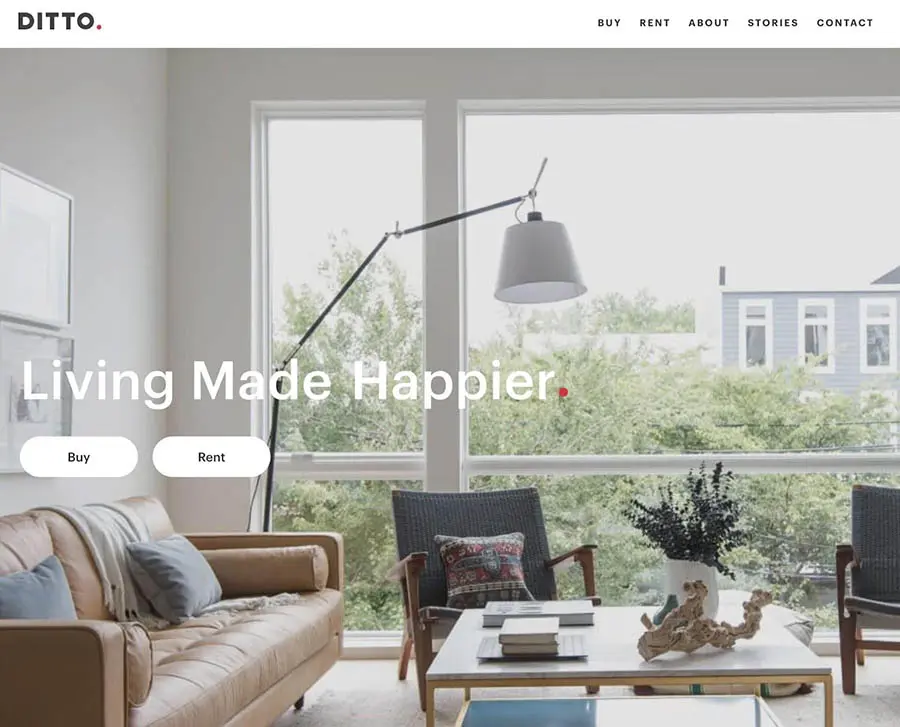
9. Ditto

¿Qué hace destacar a esta página de inicio?
- La imagen hero de Ditto presenta una sala brillante y organizada. Esto presenta adecuadamente lo que tratan de hacer con sus servicios de desarrollo inmobiliario.
- Hay un lema animado que cambia automáticamente de ‘Vivir Te Hace Bien’ a ‘Vivir Te Hace Feliz’ y ‘Sano’.
- Los visitantes pueden buscar inmuebles de inmediato, para venta y alquiler.
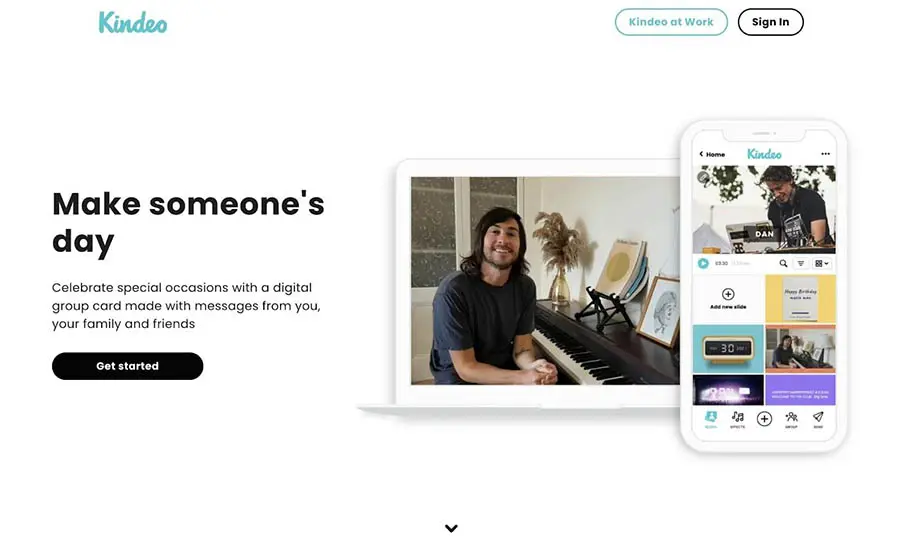
10. Kindeo

¿Qué hace destacar a esta página de inicio?
- Kindeo usa videos cortos para mostrar cómo funcionan sus tarjetas grupales digitales.
- En este hero, los visitantes verán la interface de la aplicación y lo sencillo que es usarla.
- Hay una gran cantidad de espacio en blanco que separa la imagen hero del contenido que se encuentra más abajo en la página.
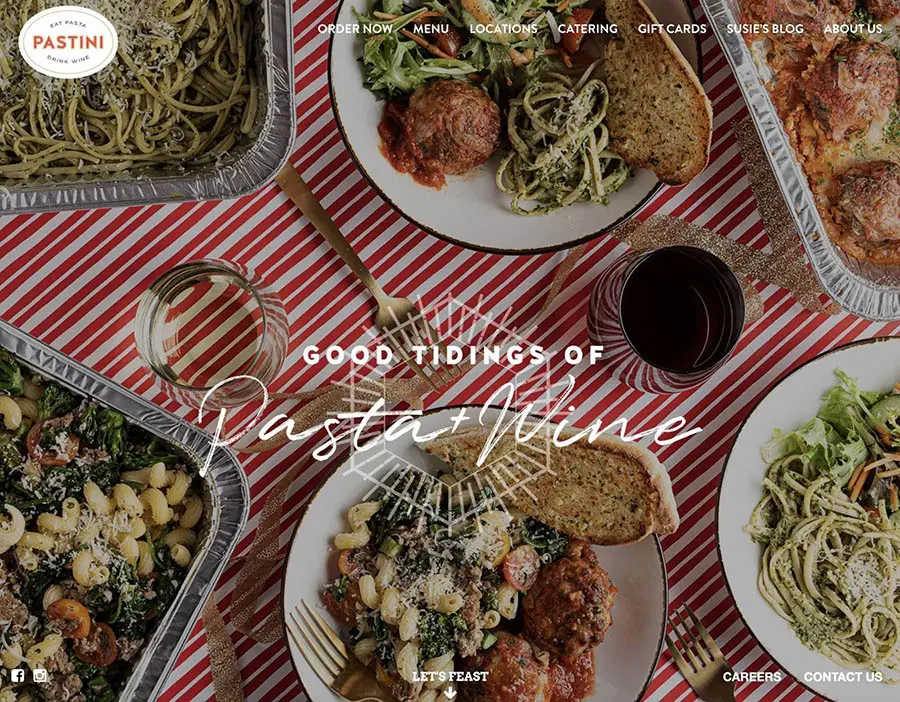
11. Pastini

¿Qué hace destacar a esta página de inicio?
- Pastini muestra algunos platos de pasta para dar a conocer sus servicios de catering.
- La frase “Buenas noticias sobre pasta y vino” recibe a los visitantes y da personalidad al sitio web.
- Hay un CTA que anima a los usuarios a seguir navegando la página más allá de la imagen hero.
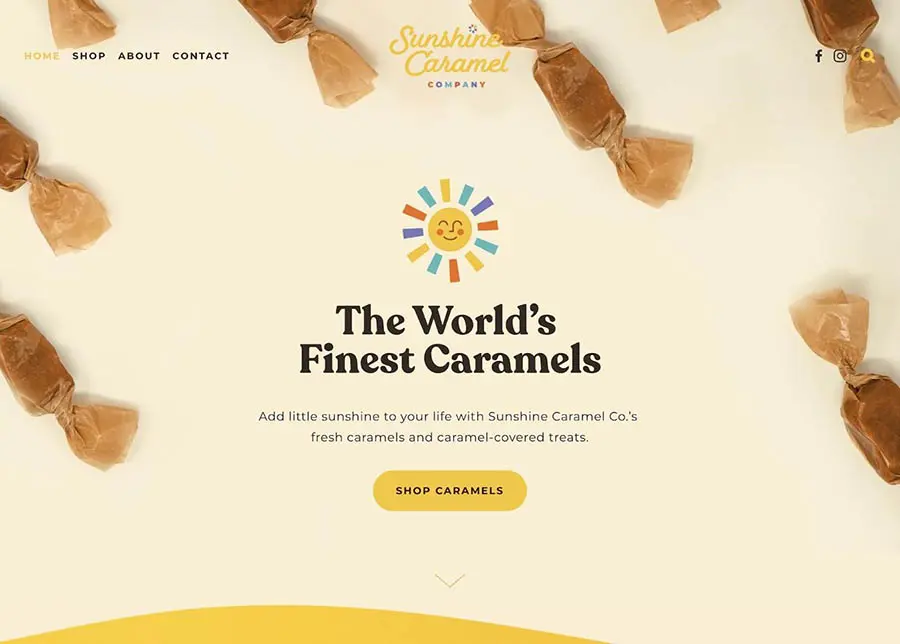
12. Sunshine Caramel Company

¿Qué hace destacar a esta página de inicio?
- La sección hero de Sunshine Caramel Company tiene un sol animado que refleja la imagen y nombre de la compañía.
- Hay imágenes con planos cerrados de los caramelos, para mostrar su calidad a los visitantes.
- El botón CTA fue diseñado con un fondo amarillo brillante, para ir de la mano con la personalidad de su negocio y a la vez atraer la atención.
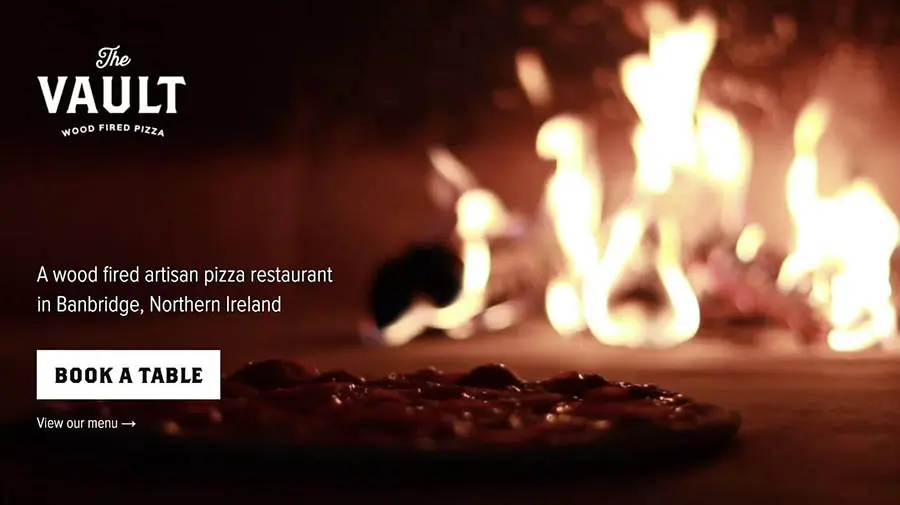
13. The Vault

¿Qué hace destacar a esta página de inicio?
- El copy es simple y claro, detallando qué hace el restaurante y dónde está ubicado.
- Para diferenciar a The Vault de sus competidores, la imagen hero presenta una pizza cocinándose en leña.
- The Vault hace que sea fácil y rápido (inmediato) ver los menús o reservar mesas.
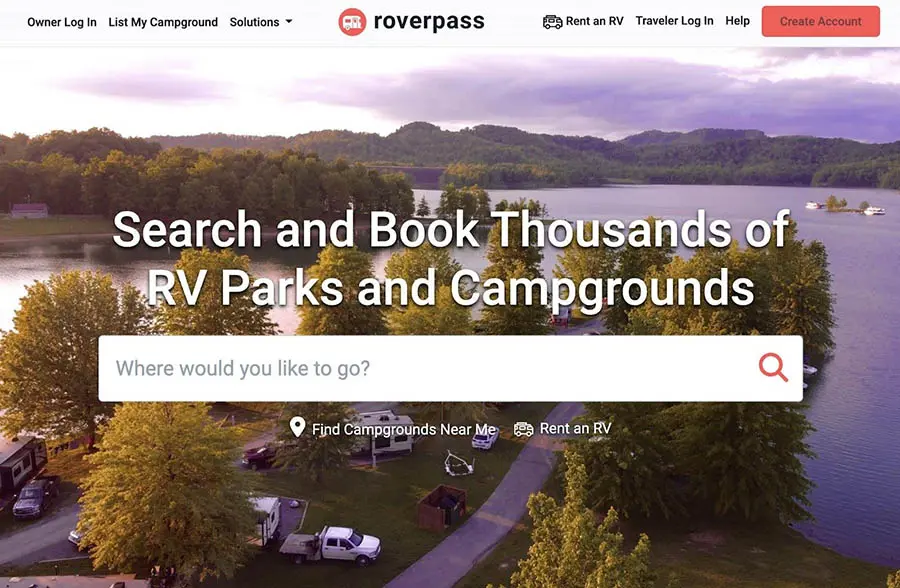
14. RoverPass

¿Qué hace destacar a esta página de inicio?
- A diferencia de otros heroes, RoverPass permite a los visitantes que busquen parques para autocaravanas o campamentos, mediante una barra de búsqueda.
- La imagen de un pintoresco campamento despierta en los visitantes un deseo de viajar.
- RoverPass incluye además una manera de hallar campamentos y parques de caravanas cercanos, directamente desde la página de inicio.
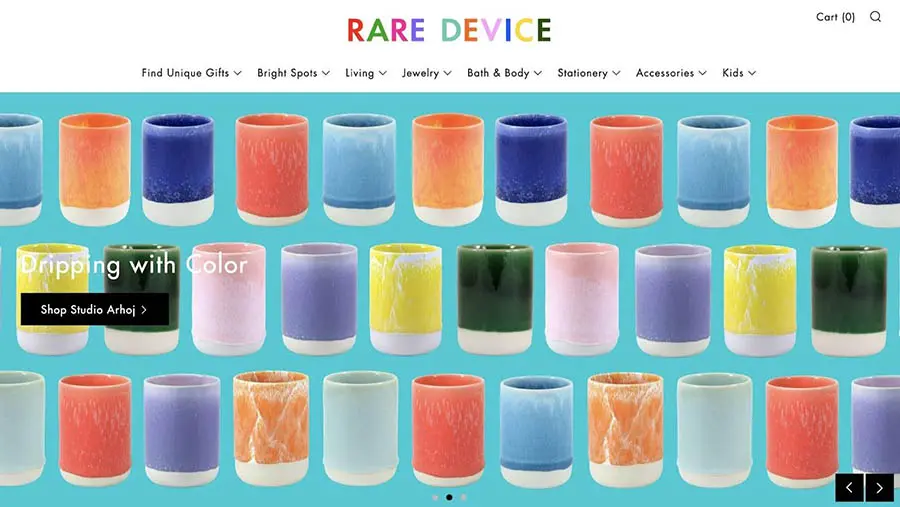
15. Rare Device

¿Qué hace destacar a esta página de inicio?
- El hero de esta página de inicio presenta una galería deslizante de imágenes, para que los visitantes vean varios productos de Rare Device.
- Como en todo el sitio web, la imagen hero tiene colores brillantes y llamativos.
- Cada imagen deslizante tiene botones CTA para colecciones de producto únicas.
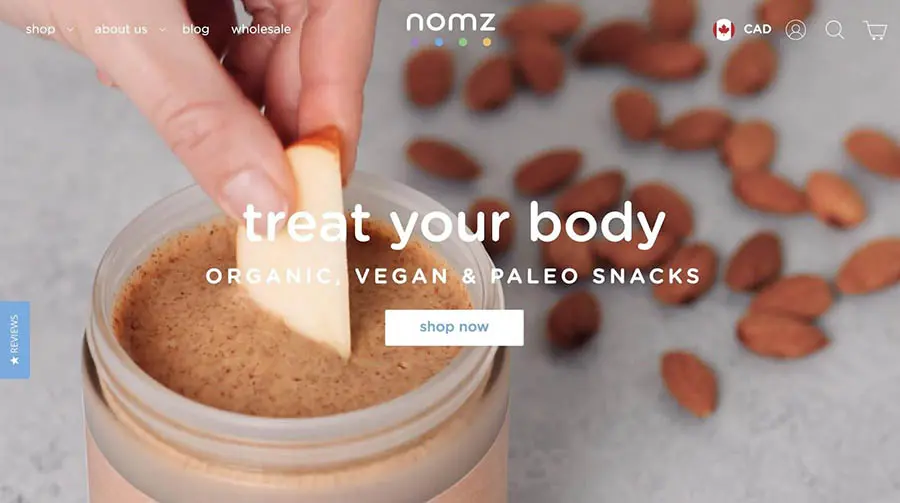
16. Nomz

¿Qué hace destacar a esta página de inicio?
- El sitio web de Nomz tiene un video en su hero, el cual muestra sus bocadillos orgánicos siendo disfrutados. Esto despertará un antojo en muchos visitantes.
- Hay una pestaña junto al hero, donde los visitantes hallarán reseñas de producto.
- El CTA conduce de manera fluida a los visitantes para que comiencen a comprar.
17. Detour Coffee

¿Qué hace destacar a esta página de inicio?
- Como varias opciones de esta lista, Detour Coffee trae una galería deslizante de imágenes que se reproduce automáticamente, para presentar varios productos.
- Cada imagen enlaza páginas de producto con diferentes tipos de café y cajas de suscripción mensuales.
- El fondo del hero se alinea correctamente con la paleta de color del sitio web.
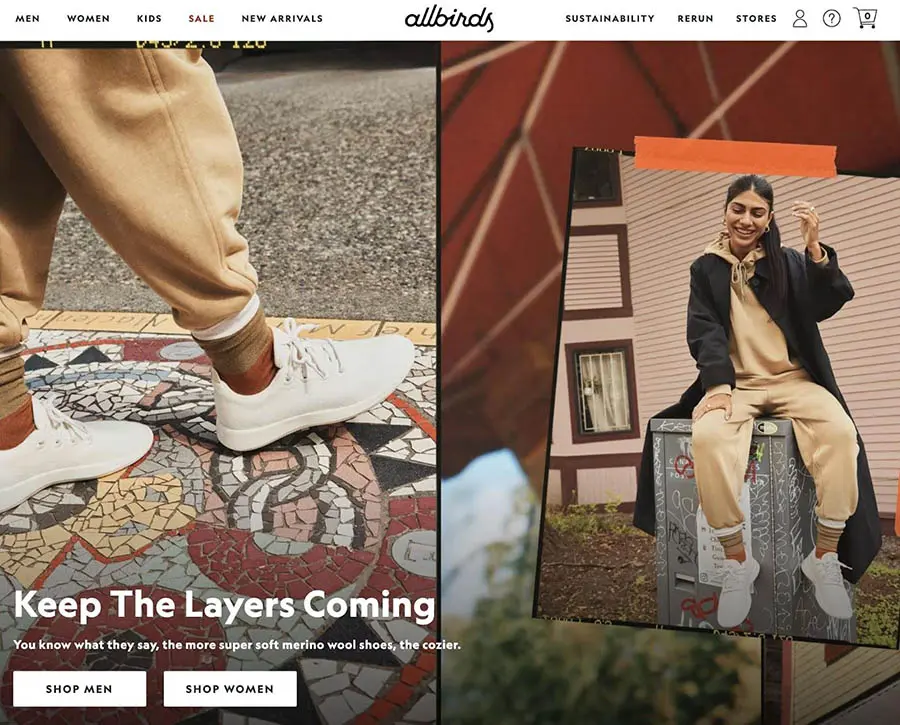
18. Allbirds

¿Qué hace destacar a esta página de inicio?
- Allbirds hace que su hero parezca un collage, mediante varias imágenes.
- Hay un CTA simple que lleva a la temporada actual.
- Los visitantes pueden acceder a las páginas de la tienda fácilmente, para comprar productos que sean para hombres, o para mujeres, según deseen.
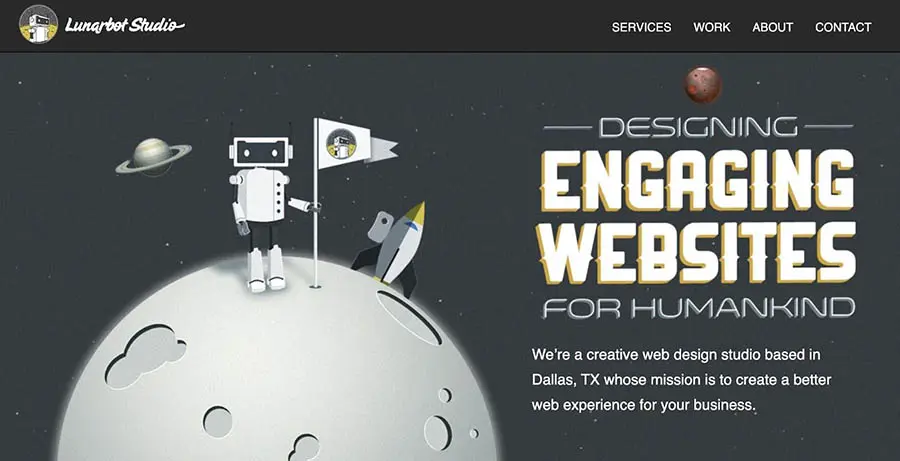
19. Lunarbot Studio

¿Qué hace destacar a esta página de inicio?
- Para destacar sus servicios de diseño web, Lunarbot Studio creó un gráfico atrayente para su hero.
- La fuente principal es futurista, lo que se alinea con el propósito de la marca.
- La marca da un pequeño resumen de quién es, qué hace y dónde se encuentra.
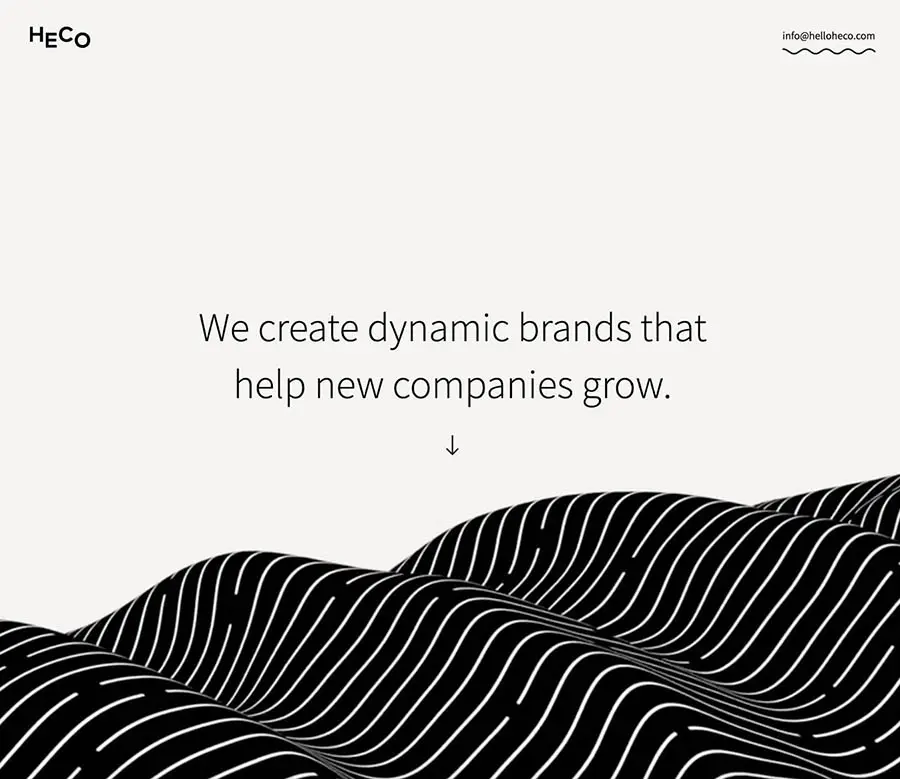
20. Heco

¿Qué hace destacar a esta página de inicio?
- El hero de Heco presenta una animación rodante que se apodera de la atención de los visitantes tan pronto como entran al sitio web.
- Usa bastante espacio en blanco para enfatizar en el texto principal del hero.
- La flecha hacia abajo anima a los visitantes a seguir navegando la página de inicio.
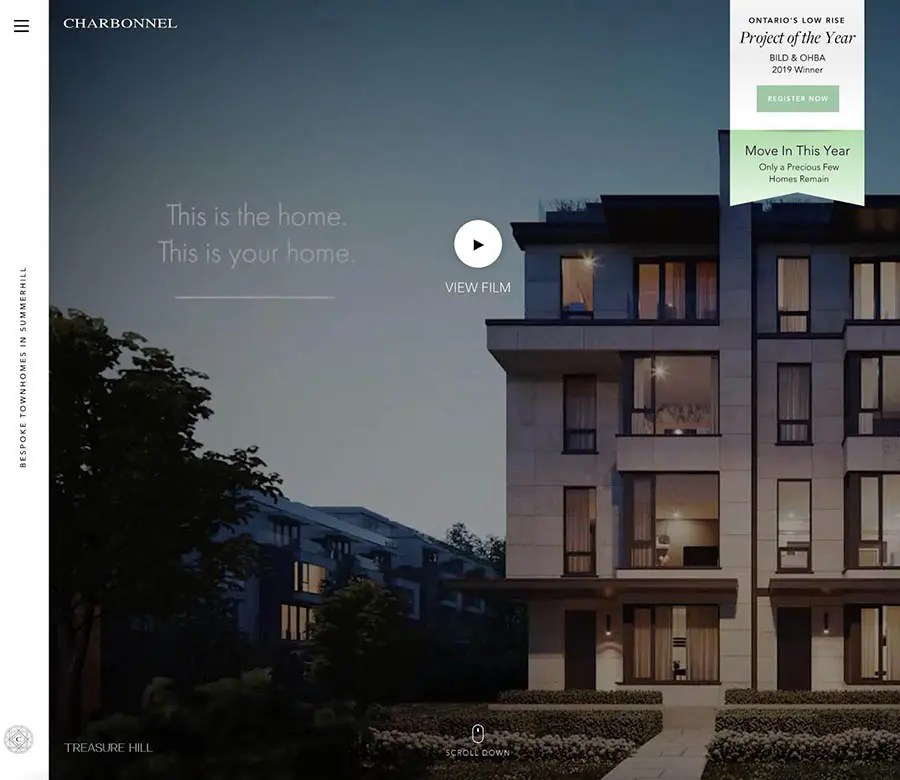
21. Charbonnel Towns

¿Qué hace destacar a esta página de inicio?
- Los nuevos visitantes podrán ver un video que presenta, de forma muy artística, las modernas casas adosadas de Charbonnel.
- La marca enfatiza que quedan pocas casas, así que anima a los visitantes a registrarse tan pronto como puedan. Hay un sentido de urgencia bien manejado.
- Con una barra lateral vertical de color blanco, este hero muestra el alma moderna y con clase de la marca.
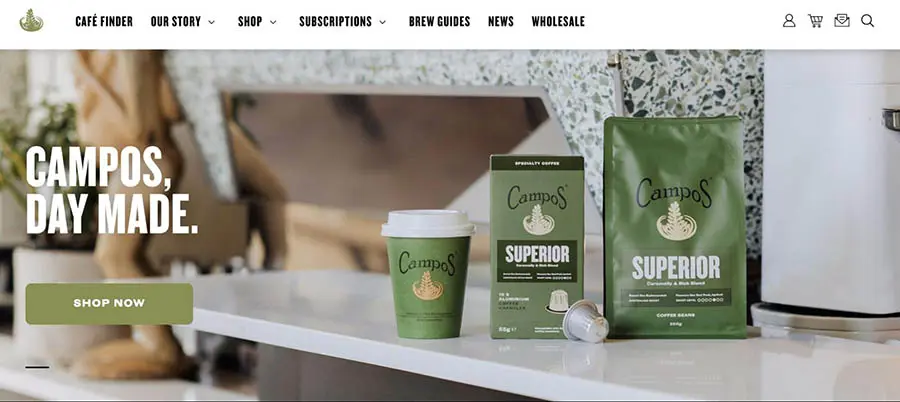
22. Campos Coffee

¿Qué hace destacar a esta página de inicio?
- El slogan “Day Made” o “Hecho a Diario” es una manera simple de decirle a los visitantes sobre la alta calidad de su café.
- Campos Coffee muestra un CTA destacado y llamativo que invita a los visitantes a comprar en su tienda en línea.
- La misma línea de tonos verdes se usa para los empaques de los productos, el logo de la marca, y los botones del CTA.
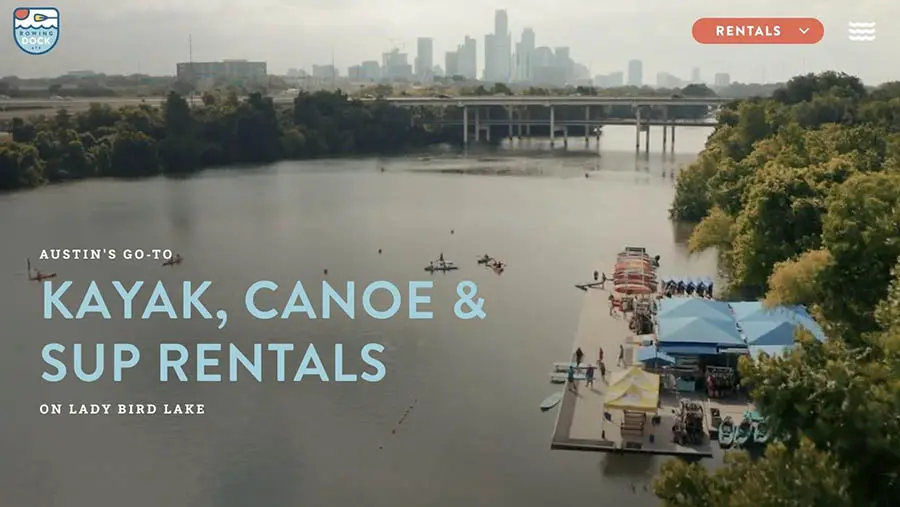
23. Rowing Dock

¿Qué hace destacar a esta página de inicio?
- En pocas palabras, Rowing Dock explica dónde está ubicado y qué ofrece.
- Este hero muestra una variedad de personas felices, usando el servicio de alquiler de canoas, mediante un video de alta calidad.
- Al incluir parejas, familias y hasta mascotas en el video, Rowing Dock muestra a los visitantes que con ellos cualquiera puede vivir una experiencia especial y única.
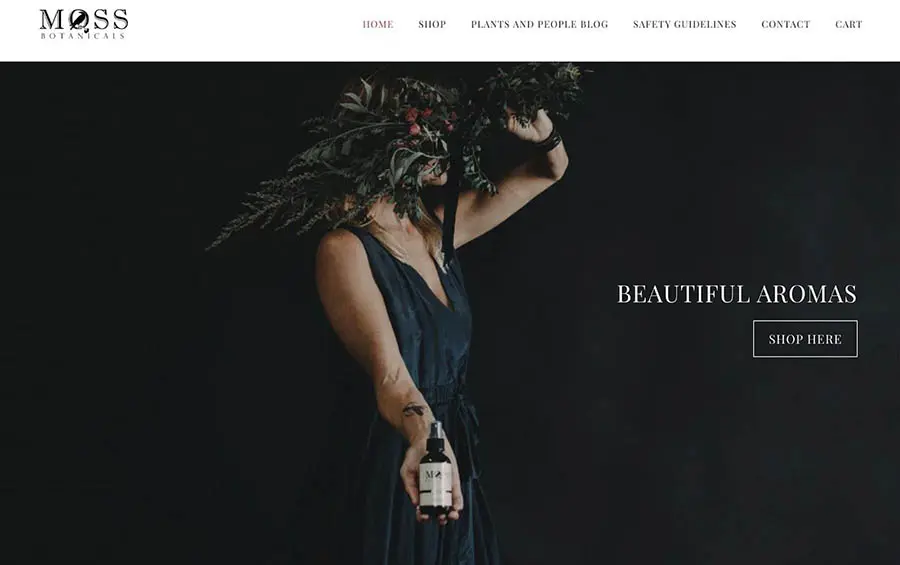
24. Moss Botanicals

¿Qué hace destacar a esta página de inicio?
- Usando imágenes florales, este hero va de la mano con la esencia de los perfumes Moss Botanicals de un modo muy estético.
- Aunque no hay casi texto, los visitantes entienden rápidamente qué vende la marca.
- Los fondos oscuros del hero contrastan muy bien con los textos blancos y los CTA.
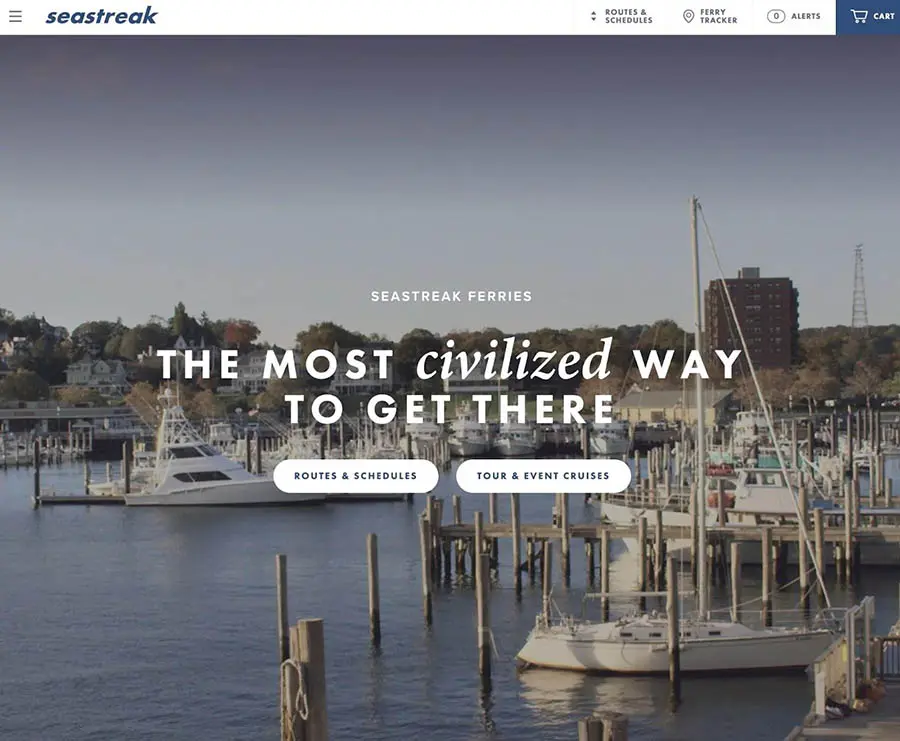
25. Seastreak

¿Qué hace destacar a esta página de inicio?
- El hero de Seastreak apela perfectamente a su audiencia objetiva. Es decir, cualquier persona que busque un paseo único y lujoso en ferry.
- El lema “La manera más civilizada de llegar allí” evoca un concepto de lujo.
- Además, el hero reproduce videos automáticamente para que los visitantes conozcan algunos botes de Seastreak y lugares increíbles, para visitar en estos.
Diseños Envolventes Para Imágenes de Encabezado
El diseño de tu página de inicio puede mejorar tu sitio web, o acabarlo. Al añadir una imagen de hero bien diseñada, podrás atraer de inmediato la atención de tus visitantes y mantenerlos en tu sitio web. Así aumentarán tus conversiones y bajará tu tasa de rebotes.
A modo de resumen, hay algunas formas para diseñar un hero para tu página de inicio que se lleve todas las miradas:
- Busca y usa imágenes de alta calidad.
- Añade texto informativo y convincente.
- Comprime las imágenes de tu hero con TinyPNG.
Ya que un pobre diseño web puede hacer que tu negocio brinde una mala primera impresión, te recomendamos dejar este importante tema en manos de profesionales. ¡Con los servicios de diseño web personalizado de DreamHost, podrás recibir un sitio web 100% único, con una imágen hero que se lleve todas las miradas!

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo códificado con WordPress para que puedas manejar tu contenido en adelante.
Adquiere el Tuyo