Es hora de almorzar y tienes antojo de una hamburguesa. Pero cuando entras a tu restaurante local favorito, con la boca hecha agua por el olor de las hamburguesas chisporroteando en la parrilla, te sorprende descubrir que han rediseñado su menú. En lugar de algo claro y fácil de leer, te entregan una carpeta de 19 páginas, la mitad de las cuales está escrita en Comic Sans, con los artículos dispersos por cada página. Todo lo que quieres es tu hamburguesa habitual, y ya estás empezando a ponerte de mal humor.
Este restaurante es un ejemplo de cómo no crear un mega menú. Si haces que tus visitantes en el sitio web tengan que atravesar una jungla de categorías desorganizadas, subcategorías y sub-subcategorías, es probable que se vayan.
Sin embargo, cuando se hace correctamente, un mega menú puede ayudar a guiar a los usuarios directamente a lo que están buscando. Puede ser la diferencia entre revolver un armario desordenado y entrar en un vestidor bien organizado: todo está donde lo esperas, etiquetado y al alcance de la mano.
En este artículo, te vamos a mostrar cómo crear el tipo correcto de mega menú (sin Comic Sans ni sobrecarga de 19 páginas). Nos adentraremos en consejos prácticos, ejemplos reales y mejores prácticas de diseño para ayudarte a construir un mega menú que tus visitantes y motores de búsqueda amarán. Si estás listo para deleitar a tus usuarios, aumentar la visibilidad de tu sitio y quizás incluso causar un poco de envidia de menú en tus competidores, sigue leyendo.
¿Qué Es un Mega Menú?
Un mega menú es un tipo de menú de navegación que se expande para mostrar múltiples columnas y subcategorías bajo encabezados más amplios. En lugar de un menú desplegable simple que lista algunos enlaces, un mega menú puede presentar docenas de enlaces, agrupados por categoría y a menudo mejorados con elementos visuales como íconos o imágenes de productos.

Los mega menús son buenos para la experiencia del usuario (UX) porque facilitan que los visitantes vean una visión clara de lo que ofrece tu sitio, especialmente si tienes muchas categorías de productos o temas de blog. Tener enlaces bien etiquetados y organizados visualmente significa que los visitantes del sitio pueden localizar rápidamente la información o el producto que buscan, en lugar de tener que hacer múltiples clics.
Desde una perspectiva de SEO, los mega menús pueden resaltar tus categorías y páginas más importantes, facilitando que los motores de búsqueda comprendan la estructura de tu sitio. Los enlaces internos ayudan a distribuir la autoridad (a veces llamada “link juice“) a través de páginas clave, lo que puede aumentar su visibilidad en los resultados de búsqueda.
Para los propietarios de pequeñas empresas, especialmente, un mega menú puede eliminar el desorden de un sitio web sobrecargado y guiar a los visitantes hacia las páginas que más importan, desde productos destacados hasta contenido de blog. Eso significa menos visitantes frustrados y más conversiones.
Ventajas de los Mega Menús
Antes de sumergirnos en los consejos de diseño, vale la pena considerar por qué usarías un mega menú en lugar de un desplegable más simple. Aquí hay algunas de las principales ventajas que debes considerar:
- Acceso más rápido al contenido importante: Con columnas y subtítulos, los visitantes pueden saltar instantáneamente a diferentes secciones de tu sitio. Ya no habrá que hacer clic interminablemente a través de múltiples capas anidadas.
- Tasas de rebote reducidas: Cuando los usuarios encuentran lo que necesitan rápidamente, es más probable que se queden. Un menú bien estructurado puede alentarlos a explorar aún más.
- Ventajas de SEO: Cada enlace en tu mega menú cuenta como un enlace interno a esa página. Cuantos más enlaces internos relevantes crees, mejor entenderán los motores de búsqueda, la jerarquía de tu contenido, lo que tiene efectos positivos en tus esfuerzos de SEO.
- Escalabilidad más fácil: A medida que tu sitio crece, tal vez agregues nuevas líneas de productos o categorías de servicios, un mega menú puede expandirse fácilmente sin romper tu diseño o la experiencia del usuario.
Juntas, estas ventajas pueden mejorar significativamente la forma en que las personas (y los motores de búsqueda) interactúan con tu contenido. Para cualquiera que administre un sitio web de negocios, tener un acceso más simplificado a tus productos o artículos a través de un mega menú puede ayudar a impulsar tanto las ventas como la lealtad a la marca.
¿Cuándo Deberías Usar un Mega Menú?
No todos los sitios necesitan un mega menú. Por ejemplo, un escritor independiente con un sitio simple de tres páginas (“Inicio”, “Acerca de“, “Contacto”) probablemente no se beneficiará de añadir uno. Pero si tu navegación parece un laberinto, un mega menú podría ser tu salvación (y la de tus visitantes).
Hazte estas preguntas. Si respondes “sí” a alguna de ellas, un mega menú podría ser la elección correcta para ti:
- ¿Tienes un catálogo de productos grande? Los mega menús son ideales para sitios de comercio electrónico con líneas de productos variadas (por ejemplo, ropa, accesorios y subcategorías para ambos).
- ¿Tu sitio tiene múltiples departamentos o sub-marcas? Si gestionas divisiones de negocios separadas y quieres unificarlas bajo un solo dominio, un mega menú puede ayudarte a hacerlo sin abrumar a los usuarios.
- ¿Tienes un blog con categorías complejas? Los sitios que cubren varios temas a menudo necesitan una forma centralizada para dirigir a los lectores a secciones específicas, y un mega menú puede lograr precisamente eso.
- ¿Necesitas destacar promociones u ofertas de temporada con frecuencia? Los mega menús pueden resaltar ventas por tiempo limitado o categorías destacadas directamente en la navegación.
Desde un punto de vista técnico, querrás asegurarte de que tu tema o plataforma sea compatible con mega menús. WordPress, por ejemplo, ofrece varios complementos (como Crocoblock o Spectra) que te permiten crear mega menús totalmente personalizables sin necesidad de código. Si tienes un sitio personalizado, es posible que necesites un desarrollador que te ayude con HTML, CSS y JavaScript para lograr el diseño perfecto.
CSS
Las Hojas de Estilo en Cascada (CSS) son un lenguaje de programación esencial utilizado para dar estilo a las páginas web. CSS te ayuda a crear páginas hermosas modificando la apariencia de varios elementos, incluyendo el estilo de fuente, el color, el diseño y más.
Ver más9 Mejores Prácticas para el Diseño de Mega Menús
¿Listo para crear un mega menú que haga más que lucir bonito? Estos nueve consejos te ayudarán a tener éxito.
1. Mantenlo simple e intuitivo
Sobrecargar tu mega menú con demasiados enlaces puede parecer útil, pero puede abrumar a los visitantes. En su lugar, agrupa los elementos de manera lógica y usa encabezados para segmentar tu contenido. Así, los visitantes pueden escanear y encontrar rápidamente lo que buscan.
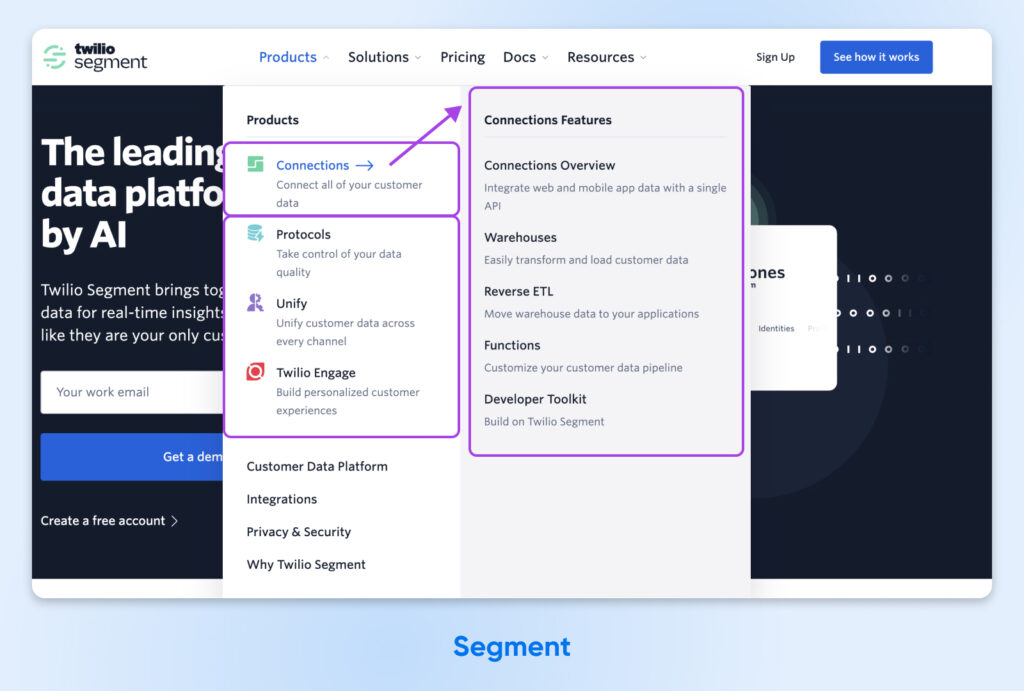
Segment lo hace bien al agrupar sus productos de manera intuitiva bajo encabezados claros, lo que facilita la lectura y la navegación.

Consejo profesional: Comienza mapeando las categorías y subcategorías de tu sitio en papel o en una pizarra digital. Un “mapa mental” aproximado puede ayudarte a ver el panorama general antes de comenzar con el diseño.
2. Sé Consistente en Tu Diseño
Tu mega menú debe sentirse como una extensión natural del tema de tu sitio web. Alinea la paleta de colores, las fuentes y el estilo general. Esto no solo luce pulido, sino que también ayuda a que los visitantes sientan que siguen en el mismo sitio.
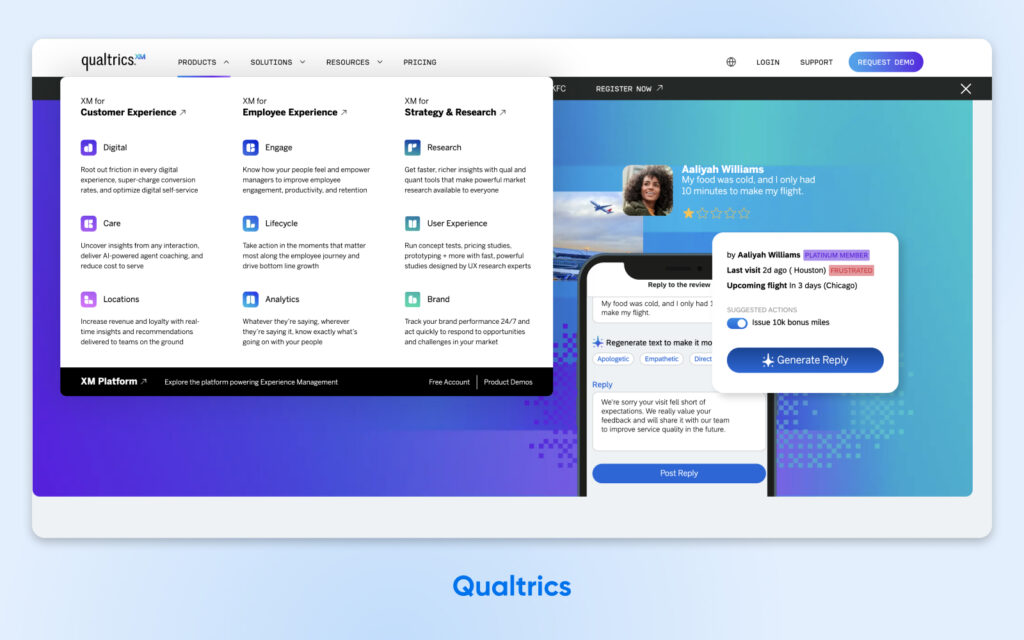
Qualtrics es un buen ejemplo de esto. Fíjate cómo su mega menú se adapta al resto del sitio con una paleta de colores similar y una iconografía acorde.

Por qué esto es importante: Una transición abrupta desde tu página de inicio a un menú con un diseño descoordinado puede causar confusión y romper la confianza del usuario.
3. Limita el Número de Niveles
La profundidad está bien, pero ¿enterrar tu contenido cuatro submenús hacia abajo? No tanto. Cuanto más tengan que profundizar las personas, más probable es que se vayan. Apunta a una estructura donde los usuarios puedan localizar la página deseada en dos o tres clics.
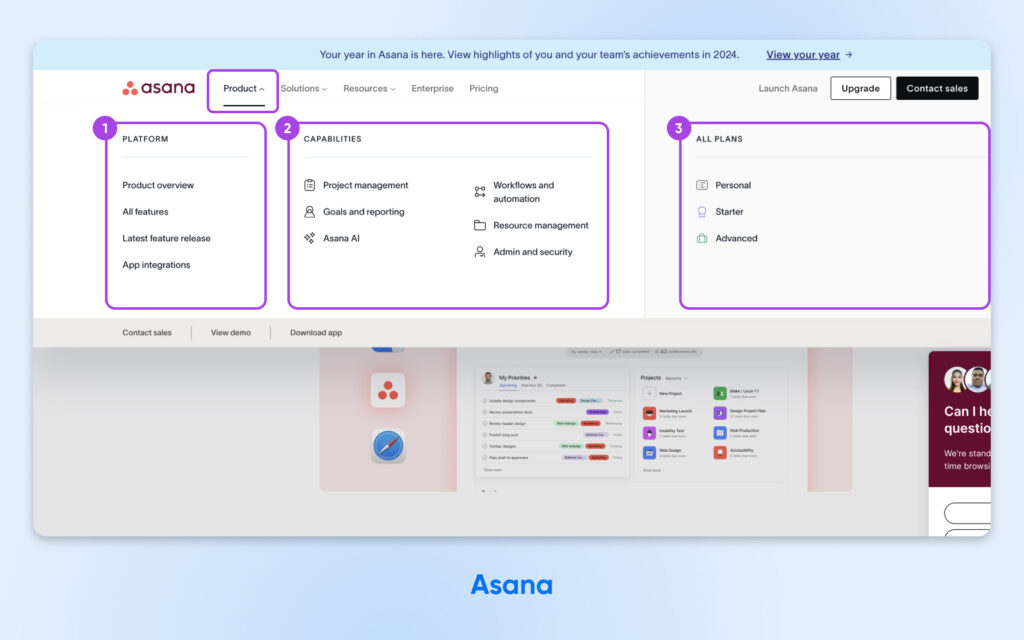
Asana lo hace bien con un mega menú que va más allá de un simple desplegable, pero aún mantiene las cosas simples, limpias y navegables.

Consejo profesional: Revisa si hay una sobrecarga de anidación. Si no puedes ver todas tus subcategorías de un vistazo, puede que necesites consolidar o renombrar algunas secciones.
4. Usa Etiquetas Claras y Descriptivas
Evita etiquetas vagas como “Varios” o “Cosas”. Usa términos que tu audiencia realmente busque (¡también es excelente para SEO!). Una etiqueta descriptiva como “Chaquetas y abrigos de invierno” es más útil que simplemente “Ropa de abrigo”.
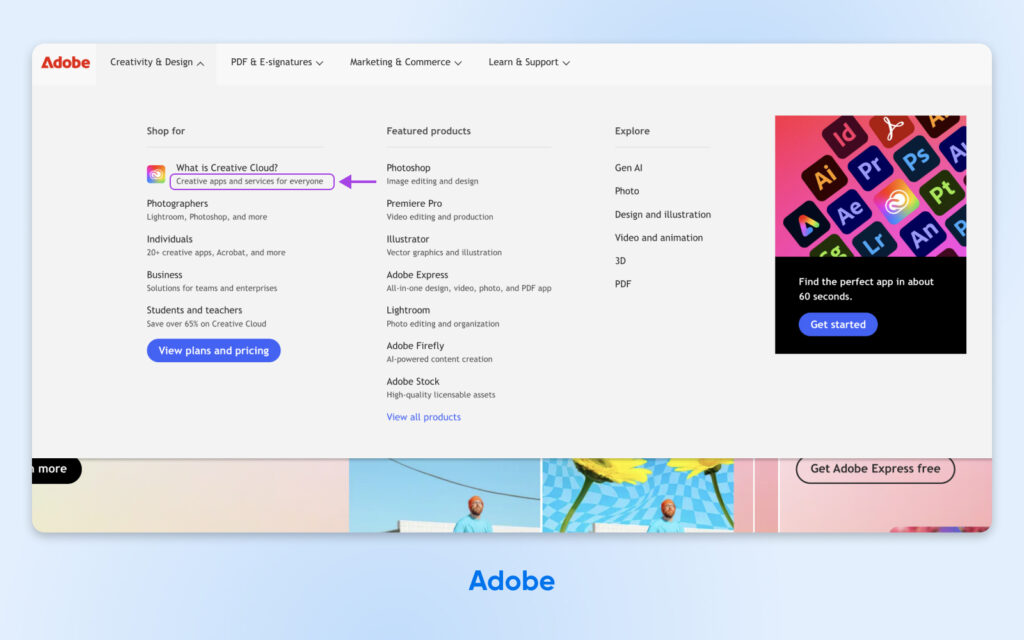
Mira cómo lo hace Adobe, incluyendo el término de búsqueda “¿Qué es Creative Cloud?” en su mega menú:

Consejo profesional: Integra palabras clave si tienen sentido. No lo fuerces, pero si la gente busca frecuentemente “Abrigos de invierno para niños”, intenta usar eso como etiqueta.
5. Optimiza para Accesibilidad
Un mega menú accesible no solo es una buena práctica; también puede ampliar tu audiencia potencial. Asegúrate de que la navegación por teclado funcione correctamente, agrega etiquetas ARIA (aplicaciones ricas de Internet accesibles) para lectores de pantalla y proporciona un contraste de color adecuado para usuarios con discapacidades visuales.
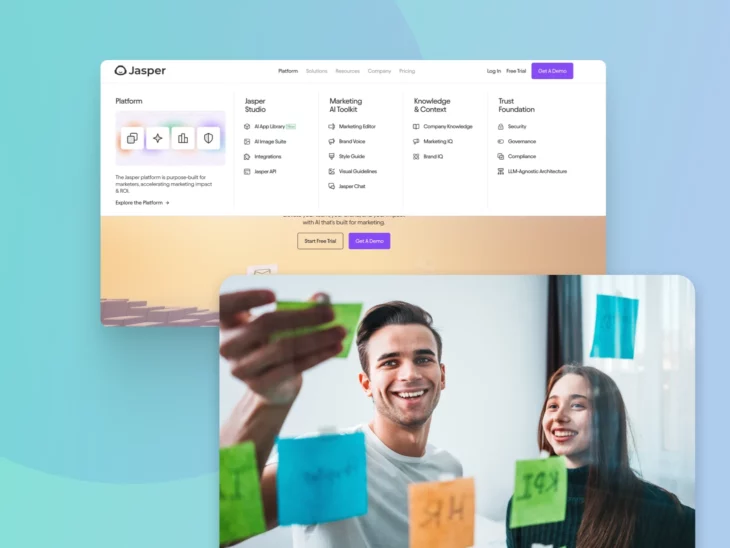
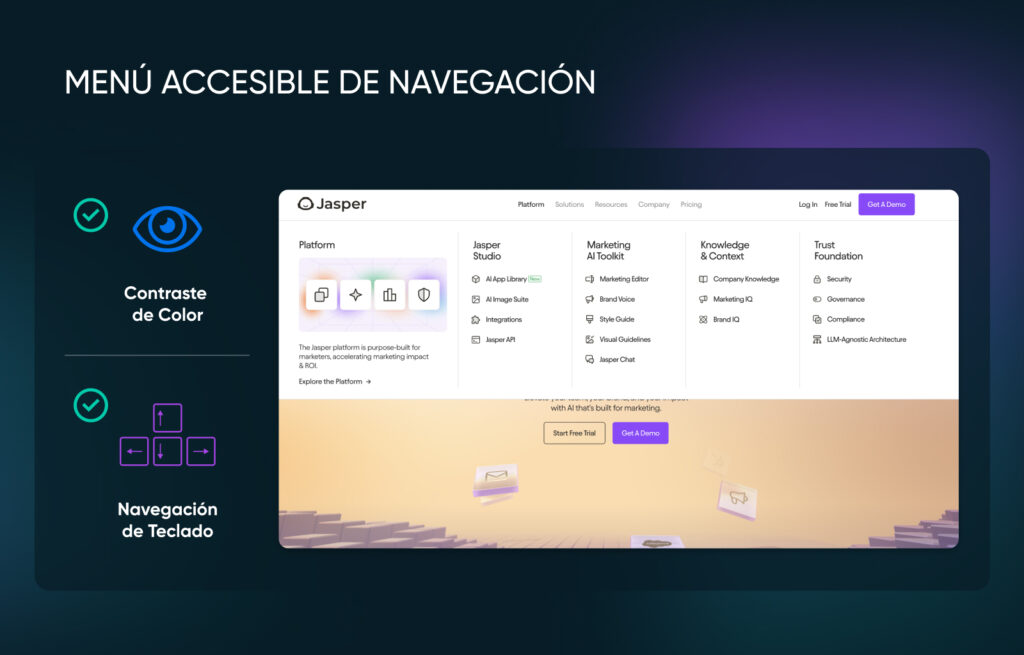
El mega menú simple de Jasper también es accesible: su esquema de colores usa el contraste correcto y todo el menú se puede navegar por teclado:

Consejo profesional: Prueba la accesibilidad de tu menú tú mismo. Intenta navegar por tu sitio utilizando solo la tecla Tab. Si no puedes llegar fácilmente a ciertos elementos del menú, es hora de corregir la accesibilidad del teclado.
6. Hazlo Responsivo y Amigable para Móviles
Tu mega menú debe adaptarse perfectamente a diferentes tamaños de pantalla. En dispositivos móviles, podrías condensar columnas o cambiar a un estilo de menú desplegable tipo acordeón. Sea como sea, asegúrate de que sea fácil de tocar y desplazar.
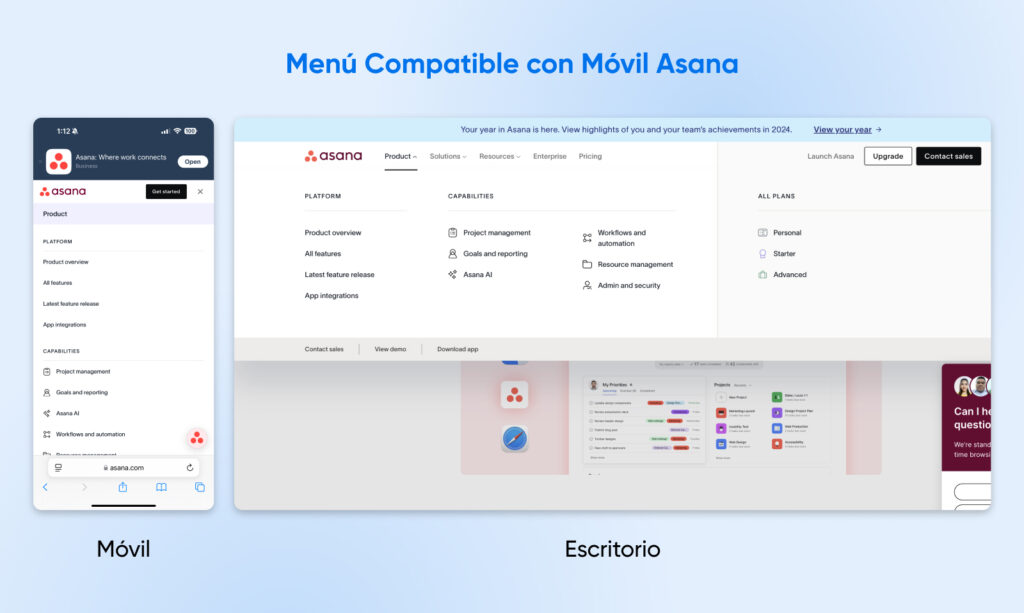
Observa cómo el mega menú de Asana en escritorio se traduce en la versión móvil de su sitio. Todavía incluye los mismos encabezados, pero en un formato que es fácil de explorar y navegar en una pantalla más pequeña, lo que facilita la traducción de la experiencia de usuario (UX).

Consejo profesional: Diseña tu menú móvil pensando en los pulgares. Los botones y enlaces deben tener suficiente espacio alrededor para que los visitantes no toquen accidentalmente el enlace incorrecto en un teléfono inteligente.
7. Incluye Señales Visuales
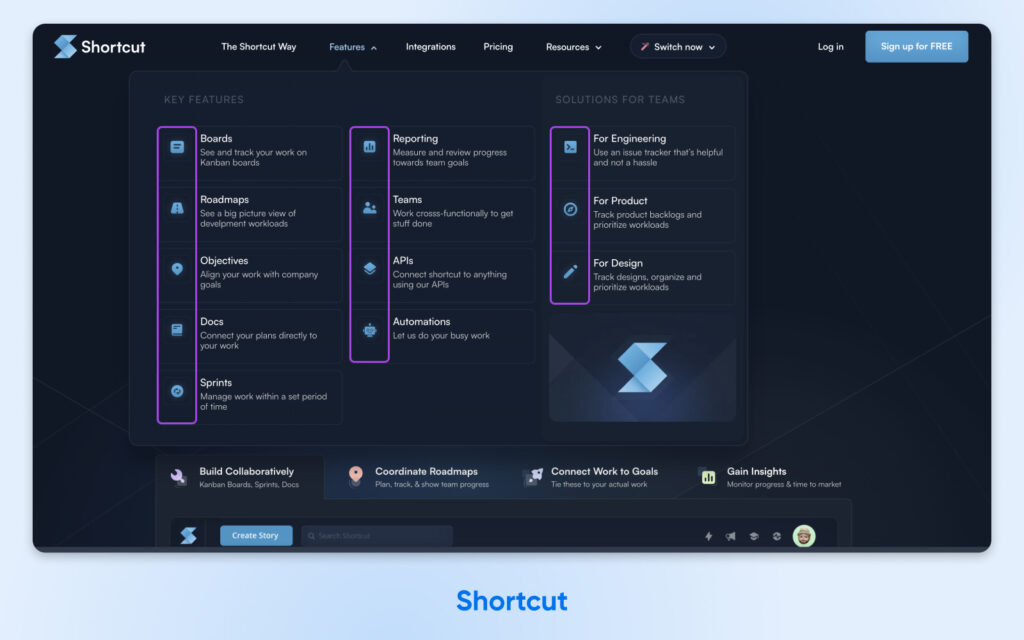
Los íconos y pequeñas imágenes pueden acelerar el reconocimiento, especialmente si se alinean con tu marca. Por ejemplo, usa un ícono de cámara para una categoría de “Fotografía” o un gráfico pequeño de camiseta para “Ropa”.
Shortcut ofrece un buen ejemplo de esto. ¿Ves cómo utilizan íconos para ilustrar cada característica clave en su mega menú? Esto agrega interés visual y hace que el menú sea más fácil de explorar para los visitantes, lo que mejora la experiencia general de usuario (UX).

Consejo profesional: Usa una jerarquía visual. Coloca las subcategorías más importantes o promociones en la parte superior o con un sutil resaltado de color.
8. Prioriza tu Contenido Más Importante
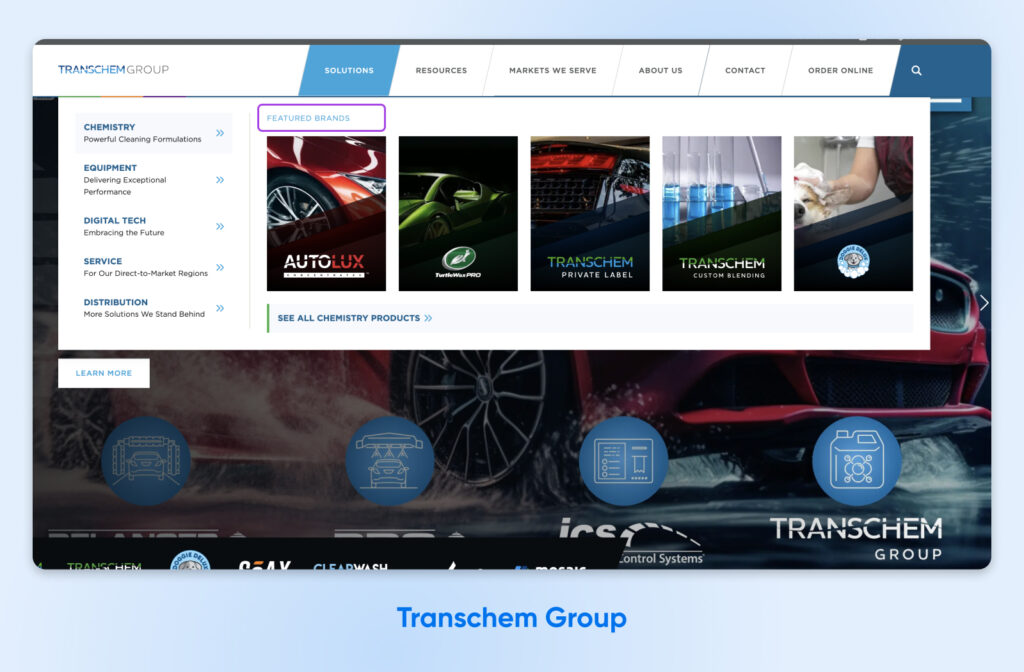
Si hay páginas a las que realmente quieres atraer tráfico (como las novedades, los más vendidos o una venta de temporada), dales un lugar destacado en tu mega menú. Es una excelente manera de guiar a los usuarios hacia contenido valioso o oportuno.
Mira cómo Transchem Group lo hace para resaltar las marcas destacadas en su mega menú.

Consejo profesional: No lo exageres. Priorizar todo significa no priorizar nada. En su lugar, resalta una o dos características especiales.
9. Actualiza y Revisa Regularmente
Tu sitio web no es estático, por lo que tu mega menú tampoco debe serlo. Elimina los enlaces obsoletos, agrega nuevas categorías a medida que tu negocio evoluciona y mantén un ojo en cualquier problema estructural que pueda surgir.
Consejo profesional: Pon en tu calendario una “revisión del menú” trimestral o semestral para asegurarte de que todo siga siendo relevante y funcione correctamente.
Lista de Verificación Para la Implementación del Mega Menú
Una vez que hayas planificado la estructura de tu mega menú, es hora de hacer realidad esa visión. Utiliza esta lista de verificación como una hoja de ruta para asegurarte de que no se pase por alto ningún paso crucial.
Paso 1: Mapea la Estructura de Tu Sitio
Una comprensión clara de la jerarquía de tu sitio web establece la base para un mega menú efectivo. Mapear la estructura de tu sitio significa identificar tus categorías principales, sus subcategorías y los enlaces de máxima prioridad que deseas resaltar.
Qué hacer:
- Realiza una lluvia de ideas o audita las páginas existentes
- Agrupa contenido relacionado
- Crea un esquema visual
Paso 2: Elige un Plugin Solución Personalizada
El método de implementación afecta no solo la apariencia de tu mega menú, sino también su rendimiento, opciones de personalización y facilidad de mantenimiento.
Qué hacer:
- Decide cómo implementarás tu mega menú (por ejemplo, plugin de WordPress o tema, constructor de menús nativo, código personalizado, etc.)
Paso 3: Haz tu Menú Accesible
Un mega menú accesible significa que todos los visitantes, incluidas las personas con discapacidades, puedan navegar por tu sitio de manera eficiente. Además, muchas prácticas de accesibilidad coinciden con las mejores prácticas de SEO, lo que hace que tu sitio sea más descubrible.
Qué hacer:
- Utiliza pautas como las Pautas de Accesibilidad para el Contenido Web (WCAG) para auditar tu menú
- Añade atributos ARIA descriptivos
- Usa un tamaño de texto lo suficientemente grande para una lectura cómoda
- Utiliza colores de fondo y de fuente contrastantes
- Prueba tu mega menú utilizando solo la tecla Tab para navegar
Paso 4: Optimiza el Rendimiento
Un mega menú que se vea impresionante, pero que tarde demasiado en cargar podría alejar a los visitantes antes de que siquiera lo vean. Además, la velocidad de la página es un factor de clasificación en los motores de búsqueda, por lo que el rendimiento afecta directamente a tus esfuerzos de SEO.
Qué hacer:
- Minimiza las imágenes utilizando herramientas como TinyPNG o ShortPixel
- Utiliza código eficiente; evita scripts o frameworks innecesarios
- Carga los scripts de manera condicional
- Realiza pruebas de velocidad con Google PageSpeed Insights o GTmetrix después de implementar tu mega menú

Errores Comunes al Crear un Mega Menú Que Debes Evitar
Incluso la planificación más cuidadosa puede fallar si caes en estos errores comunes de navegación. Aquí te dejamos lo que puede descarrilar un gran mega menú:
1. Sobrecarga de Contenido
Algunos propietarios de sitios intentan incluir todos los enlaces posibles, con la esperanza de ofrecerles “más opciones” a los visitantes. Pero cuando todo está en un solo lugar, las personas pueden sentirse abrumadas.
Cómo evitarlo:
- Limita las subcategorías: Si encuentras más de 10 enlaces por categoría, considera si puedes simplificar o combinar categorías.
- Usa encabezados claros: En lugar de listar 20 enlaces bajo “Blog”, agrúpalos por tema (por ejemplo, “Tutoriales”, “Noticias de la industria”, “Estudios de caso”) para facilitar la navegación.
2. Mala Etiquetación
La falta de claridad o el uso excesivo de jerga interna puede confundir a los usuarios que no están familiarizados con tus términos.
Evítalo al:
- Hablar el idioma de tus visitantes: Si los visitantes buscan comúnmente “bolsos”, no etiquetes esa categoría como “carryalls” (a menos que puedas respaldarlo con un mensaje de marca poderoso).
- Usar etiquetas descriptivas y amigables con SEO: Piensa en frases comúnmente buscadas que coincidan con tu contenido o productos.
3. Ignorar a los Usuarios Móviles
Algunos propietarios de sitios se centran en el diseño de escritorio y olvidan que los usuarios móviles a menudo tienen un espacio limitado en pantalla y dependen de interacciones táctiles.
Evita este error al:
- Considerar un diseño responsivo o adaptativo: Prueba tu mega menú en varios tamaños de teléfono.
- Condensar columnas sabiamente: Si tienes un diseño de cuatro columnas en escritorio, tal vez redúzcalo a dos columnas o un diseño tipo acordeón en móvil.
4. Problemas de Rendimiento
El estilo visual o las imágenes grandes pueden ralentizar tu sitio, lo que lleva a la impaciencia (y altas tasas de rebote).
Cómo mitigar los problemas de rendimiento:
- Comprimir los medios: Usa imágenes más pequeñas o marcadores de posición en tu menú.
- Usar características de carga perezosa: Si estás mostrando imágenes de productos en el menú, considera cargarlas solo cuando el usuario pase el cursor o haga clic.
5. Desatender la Accesibilidad
A veces, los propietarios de sitios construyen menús sin tener en cuenta los lectores de pantalla o la navegación por teclado, centrándose solo en cómo se ve el menú. Esto puede generar problemas de navegación y lectura para los visitantes con discapacidades.
Evítalo al:
- Planificar la accesibilidad desde el principio: Incorpora roles ARIA, prueba la navegación por tabuladores temprano y usa un buen contraste de colores en el diseño de tu menú.
- Auditar periódicamente tu menú: Las mejores prácticas de accesibilidad web a veces cambian, por lo que debes mantenerte actualizado con pautas como las Pautas de Accesibilidad para el Contenido Web (WCAG) y verificar tu menú periódicamente contra ellas.

Cómo Saber Si Tu Mega Menú Está Funcionando
Una vez que tu mega menú está en vivo, ¿cómo confirmas que está mejorando la experiencia del usuario y el SEO? La mejor manera es realizar un seguimiento de algunas métricas clave y analizar el comportamiento del usuario.
Métricas para Seguir
- Tasa de rebote: Si los usuarios pueden encontrar rápidamente páginas relevantes, es menos probable que abandonen el sitio de inmediato. Una disminución en la tasa de rebote es una buena señal.
- Páginas por sesión: Más visitas a páginas sugieren que el menú está guiando a los usuarios más profundamente en tu sitio.
- Tasas de clics (CTR): Haz un seguimiento de qué elementos del menú reciben más clics. Si los enlaces cruciales están teniendo un rendimiento bajo, revisa tus etiquetas o la posición de estos.
- Tiempo en el sitio (o duración promedio de la sesión): Si los visitantes pasan más tiempo navegando después de implementar tu mega menú, probablemente has mejorado tu navegación.
Herramientas Para Usar
- Google Analytics: Una herramienta esencial para monitorear patrones de tráfico, establecer objetivos y rastrear eventos (como los clics en el menú).
- Herramientas de mapas de calor: Muestran visualmente cómo los visitantes mueven el ratón y dónde hacen clic.
- Plataformas de pruebas A/B: Ayudan a experimentar con diferentes diseños de menús, esquemas de colores y etiquetas para ver qué configuración resuena mejor.
Analizar e Iterar
Los datos por sí solos no resuelven los problemas, debes interpretarlos.
Busca patrones como:
- Enlaces frecuentemente clickeados: Estos muestran áreas potenciales para expandir o resaltar aún más.
- Enlaces o secciones ignoradas: Esto puede significar que los elementos están mal etiquetados, no son interesantes o están escondidos donde nadie los ve.
- Diferencias entre las versiones móvil y de escritorio de tu menú: Si algunos elementos del menú son populares en escritorio, pero ignorados en móvil, considera si el diseño móvil necesita ajustes.
La mejora continua es la clave. Utiliza los insights de tu análisis para hacer cambios incrementales, volver a probar y refinar.
Perfecciona Tu Mega Menú con DreamHost
Un mega menú bien estructurado puede transformar la manera en que los visitantes experimentan tu sitio. En lugar de hurgar entre enlaces ocultos o menús desplegables densos, disfrutarán de un diseño fácil de usar que muestra exactamente lo que están buscando. Una mejor UX significa visitantes más felices, y los visitantes felices suelen traducirse en más ventas, registros o vistas de páginas.
En DreamHost, entendemos que la optimización del sitio web no se trata solo de velocidad y tiempo de actividad, sino también de cómo organizas y presentas tu contenido. Ya sea que estés manejando una pequeña tienda de comercio electrónico o un blog lleno de contenido, un mega menú excelente puede ayudarte a alcanzar tus metas más rápido.
Entonces, ¿qué sigue? Basado en lo que has aprendido en este artículo, aquí están los siguientes pasos que puedes tomar:
- Planifica la estructura de tu mega menú: Usa los pasos anteriores para trazar categorías y subcategorías de una manera que tenga sentido para tu audiencia.
- Elige una plataforma o plugin para construir tu propio mega menú: Escoge una solución que sea accesible, fácil de mantener y que se ajuste al estilo de tu sitio.
- Implementa y prueba tu propio mega menú: Lanza el menú, luego recopila datos sobre el comportamiento de los usuarios.
- Refina tu mega menú: Ajusta etiquetas, diseño o elementos visuales basándote en las métricas que recopiles.
Y si necesitas ayuda con el alojamiento, herramientas para construir sitios web o consejos generales de optimización, DreamHost está aquí para ayudarte. Ofrecemos desde soluciones totalmente administradas de WordPress hasta orientación experta sobre el rendimiento y las mejores prácticas de diseño. Podemos ayudarte a crear un sitio de WordPress rápido y confiable que ofrezca una experiencia de usuario destacada, ¡con mega menús incluidos!
¿Listo para empezar? Echa un vistazo a las soluciones de alojamiento de DreamHost hoy mismo y pon tu mega menú en funcionamiento sabiendo que tienes un socio confiable en cada paso del proceso.

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo codificado con WordPress para que puedas manejar tu contenido en adelante.
Ver másEsta página contiene enlaces de afiliados. Esto significa que podemos ganar una comisión si compras servicios a través de nuestro enlace sin ningún costo adicional para ti.