Estás buscando en tu teléfono, viajando en el autobús, tratando desesperadamente de encontrar ese conjunto de pijama a juego con descuento que viste la semana pasada, comprarlo y pasar por la tienda para recogerlo, para no llegar con las manos vacías a la cena navideña de tu abuela.
Pero el menú móvil confuso, los enlaces diminutos y la falta de una barra de búsqueda en el sitio de ventas en línea que estás mirando podrían hacer que te atrevas a recurrir a Amazon en su lugar.
Si incluso puedes imaginar a uno de tus compradores teniendo la experiencia anterior con tu sitio web, es hora de ponerte a trabajar.
En el competitivo mundo en línea, cualquier cosa que dificulte que los usuarios vean e interactúen con tu sitio hoy probablemente llevará a rebotes, ventas perdidas e incluso potencialmente a un descenso en el ranking de los motores de búsqueda.
La primera línea de defensa contra una mala experiencia de usuario es el menú de navegación de tu sitio. Generalmente, es uno de los primeros puntos de interacción de tus clientes con tu marca y tu sitio web, y la mejor herramienta para ayudarles a encontrar rápidamente el contenido y las ofertas con las que quieren interactuar. Esto es lo que deseas si estás buscando convertir clientes, como hacen la mayoría de las pequeñas empresas.
En esta publicación, te presentaremos el elemento crítico de tu sitio web que es el menú de navegación, por qué es tan importante, cómo crear el tuyo de manera impecable y, finalmente, cómo mantenerlo monitoreado para asegurarte de que su rendimiento siempre cumpla con tus estándares.
Introducción a los Menús de Navegación
Los menús de navegación muestran una lista organizada de todas tus páginas web desde un área dedicada. Normalmente, se presentan como encabezados o barras laterales, para que sean claramente visibles y accesibles para los visitantes de tu sitio web.
Los menús permiten a los usuarios navegar por tu sitio más fácilmente, pero también les ayudan a comprender el contenido. Por ejemplo, al ver tu menú, los usuarios pueden entender mejor las relaciones entre tus páginas web.
Por ejemplo, aquí están los menús con los que estamos trabajando actualmente en el sitio web de DreamHost:

16 Consejos para Diseñar el Menú de Navegación Perfecto
Ahora que sabes lo esenciales que son los menús de navegación, echemos un vistazo a 16 consejos útiles para diseñar uno.
1. La Legibilidad Lo Es Todo
Mejorar la legibilidad de tu menú de navegación web es esencial para asegurar que los visitantes puedan encontrar rápidamente lo que necesitan, mejorando la experiencia del usuario (UX) — de esto hablaremos más adelante.
Aquí tienes algunos consejos prácticos para garantizar la legibilidad en tu menú:
- Elige fuentes legibles: Usa fuentes claras que estén optimizadas para lo digital y en un tamaño lo suficientemente grande como para ser leídas fácilmente en diferentes dispositivos. Evita fuentes demasiado decorativas o complejas.
- Añade pistas visuales: Considera agregar íconos junto a las etiquetas de texto para hacer que los elementos del menú sean aún más fáciles de entender.
- Mantenlo simple y conciso: Evita jerga o términos demasiado creativos, y mantente en palabras comúnmente usadas que los usuarios esperan ver en un menú.
- Organiza lógicamente: Agrupa elementos similares en categorías o submenús, y usa una jerarquía intuitiva para guiar a los usuarios a través de los elementos del menú.
- Hazlo visualmente distinto: Usa colores contrastantes para el texto del menú y el fondo para asegurar la legibilidad. Considera usar separadores o espacios en blanco para distinguir visualmente los grupos de elementos del menú. Implementa una característica de diseño que resalte la página activa o el elemento del menú sobre el que el usuario está pasando el ratón.

2. Optimiza la Experiencia del Usuario (UX)
Mejorar la experiencia del usuario (UX) aumenta la satisfacción del cliente, lo que finalmente genera un retorno de inversión (ROI) saludable sobre el dinero que inviertes en hacer que tu sitio web sea más fluido.
De hecho, invertir en mejorar los elementos de UX de tu sitio web puede aumentar tus indicadores clave de rendimiento (KPIs) hasta en un 83%.
Para decirlo de manera simple: hacer el esfuerzo por optimizar tu UX, en lugares como el menú de navegación de tu sitio web, es un movimiento inteligente, atractivo y rentable.
Para optimizar tu UX, un buen objetivo es mantener tu menú simple. No quieres que los usuarios tengan que luchar con un sistema complejo. Hay mucho que decir a favor de los diseños ordenados y limpios que permiten a los visitantes navegar fácilmente por tu sitio web.
Tip Profesional:
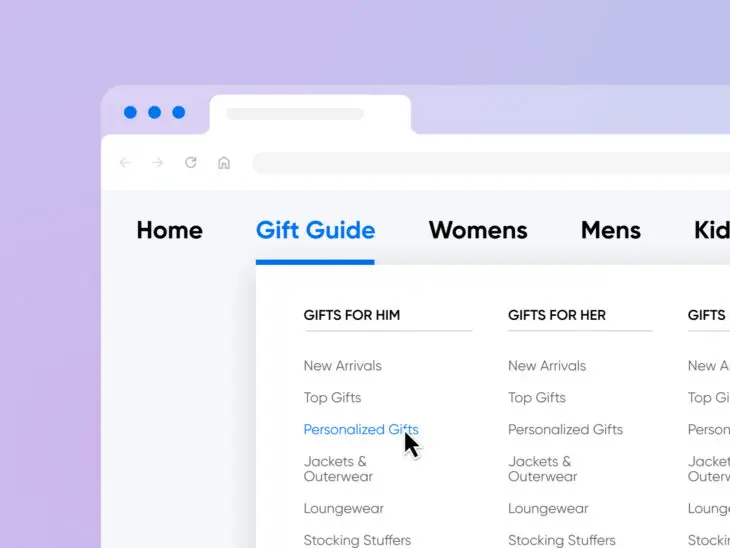
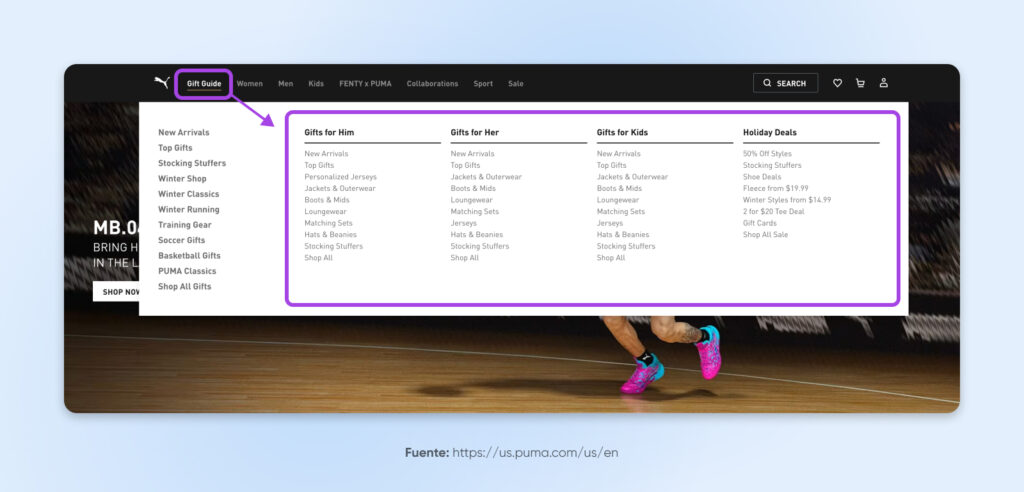
Es una regla general que en tres clics o menos, las personas deberían poder llegar a donde quieren en tu sitio. Por eso, sitios web como el de Puma, que tienen muchas áreas de contenido, a menudo eligen menús tipo mega:

Estos mega menús son frecuentemente utilizados por grandes tiendas de comercio electrónico, ya que hacen que todas las páginas sean accesibles desde un solo espacio.
3. Mantén Diseños Simples
Es posible que sientas la tentación de llenar tus menús con muchos efectos para impresionar a tus visitantes. Sin embargo, considera reservar las características llamativas para otros elementos del diseño de tu sitio web.
Esto se debe a que realmente quieres asegurarte de que tu navegación sea rápida de cargar y fácil de leer y usar, sin importar quién sea el visitante o qué dispositivo estén utilizando. El texto parpadeante o en movimiento y los gráficos pesados o fotos pueden complicar la experiencia.
Dicho esto, puede tener sentido utilizar íconos relevantes, útiles y en general simples, como flechas direccionales, para guiar a los usuarios a través de tus secciones. ¡Solo usa tu mejor juicio!
4. Adáptate a tu Audiencia
Por lo general, los usuarios muy experimentados de sitios web, así como aquellos que están familiarizados con tu marca, pueden navegar menús complejos con facilidad. Pero, naturalmente, los usuarios menos frecuentes y los que no están familiarizados con tu sitio pueden tener dificultades.
Por lo tanto, diseña tu navegación basándote en lo que sabes sobre tu audiencia existente y objetivo.
Con esto en mente, puedes elegir esquemas de colores, tipografías y estructuras que tengan más probabilidades de atraer a tu mercado. Esto puede hacer que tu navegación sea mucho más usable.
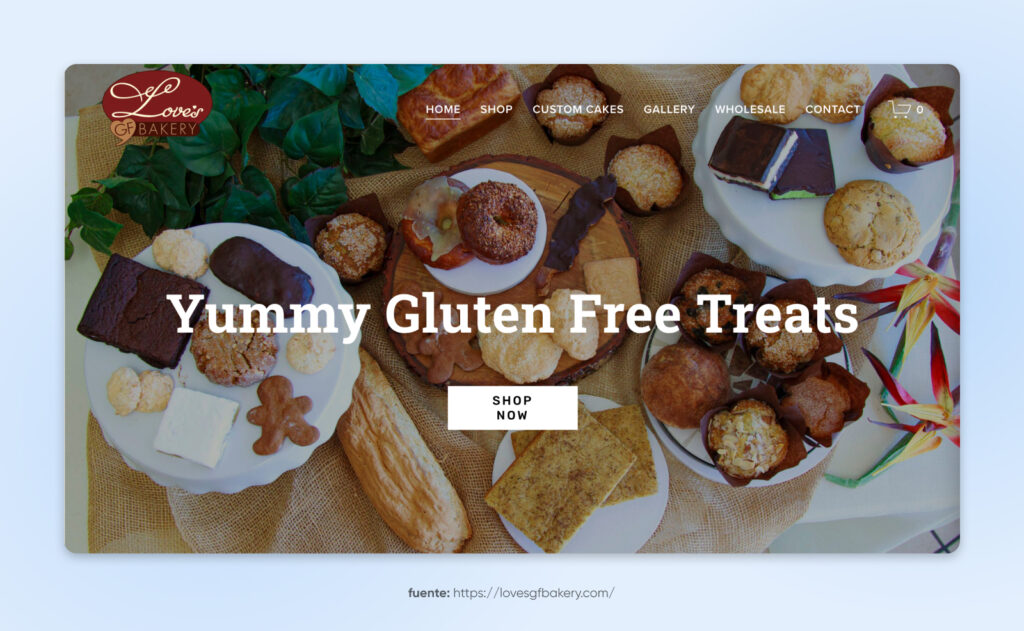
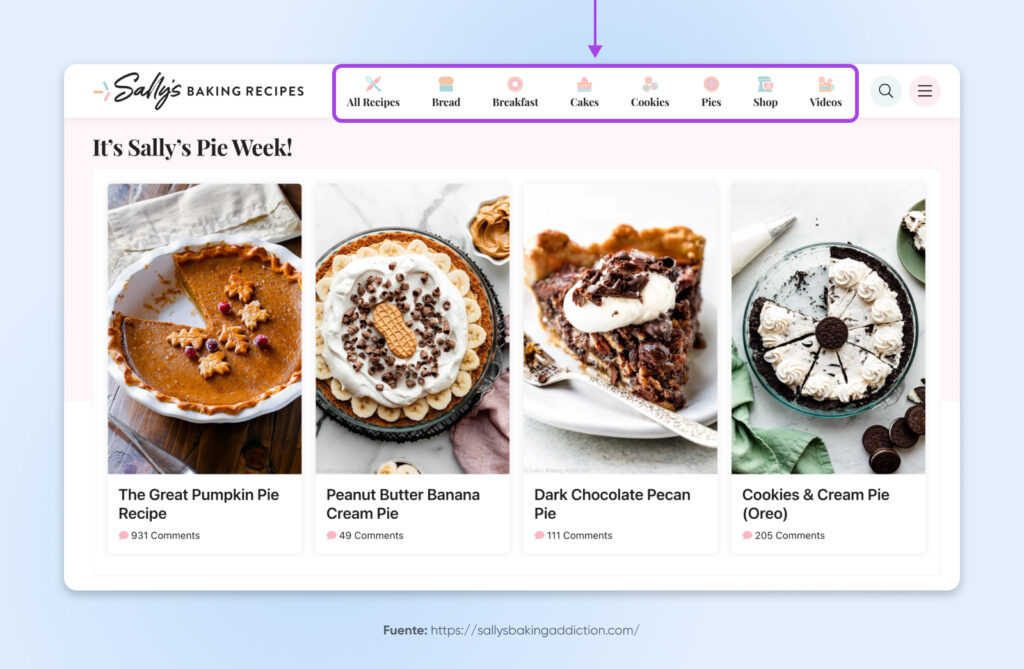
Por ejemplo, un sitio web de noticias probablemente no se centrará en la simplicidad del diseño, la imaginería y el branding de la misma manera que lo haría una pequeña panadería:

5. Sé Consistente
Nada debería ser una sorpresa cuando se trata de tu menú de navegación. Es importante que el formato y diseño de tu menú cumpla con las expectativas de tus visitantes y permanezca igual en todo tu sitio.
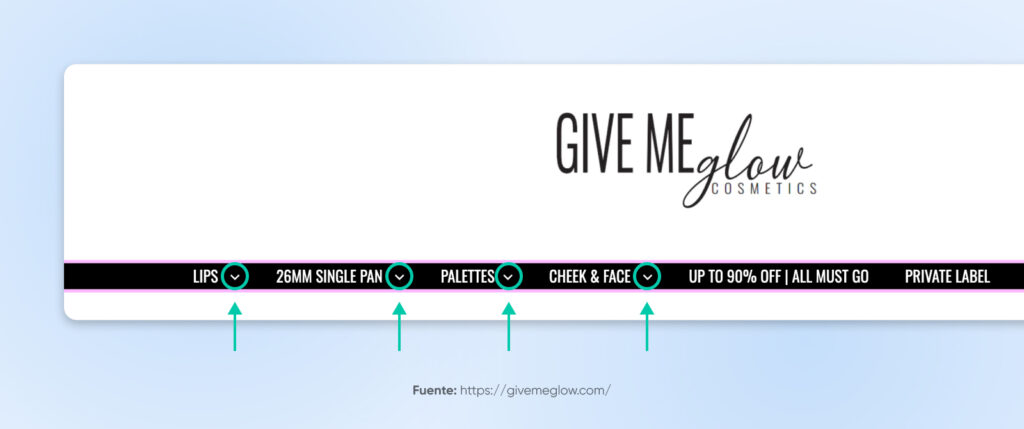
Por ejemplo, el sitio web de Give Me Glow usa flechas direccionales de manera muy clara, consistente y tradicional. Siempre aparecen junto a los elementos del menú que pueden expandirse en menús desplegables:

6. Organiza el Contenido de Manera Apropiada
Un menú de navegación puede ser un lugar ideal para organizar las páginas de productos si tienes muchas categorías diferentes. Además, permite que los usuarios vean tu contenido de una manera que tenga sentido.
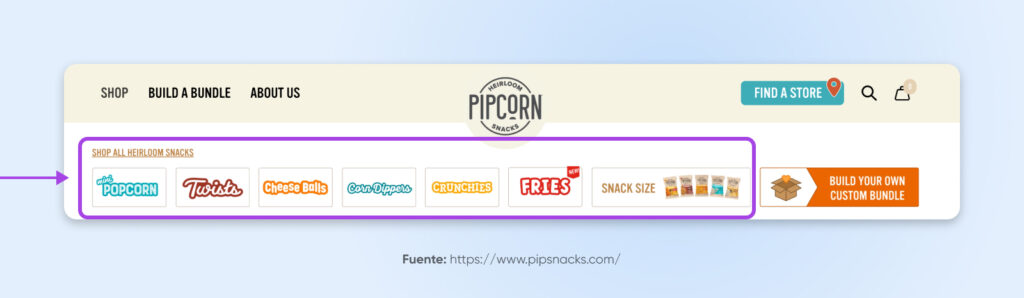
Por ejemplo, un sitio web de ventas puede agrupar productos por categorías directamente en la navegación principal:

Una vez que hayas identificado las categorías principales de tu contenido, puedes construir tu menú de navegación en torno a esto. También es útil elegir encabezados relevantes o imágenes, en los casos donde tenga sentido, que describan adecuadamente la página.
7. Establece una Jerarquía Clara
Implementar una jerarquía dentro de tu menú te permite dividir el contenido en fragmentos más pequeños, lo que lo hace más digerible para los usuarios. Por lo tanto, intenta agrupar información relevante.
Para algunos sitios web, puede ser útil organizar la información según lo que sea más popular o importante para los visitantes. Luego, puedes hacer que estos encabezados se destaquen dentro de tu menú. Trata de lograr un equilibrio entre mostrar a los usuarios páginas de interés y guiarlos hacia páginas que sirvan mejor a los objetivos de tu negocio.
8. Los Sitios Más Complejos No Necesitan Menús Más Complejos
Incluso los sitios web con un número extenso de páginas y una red de páginas no necesitan tener niveles tras niveles de navegación.
Considera si todas las páginas necesitan ser accesibles a través del menú. ¿Qué pasaría si solo se mostraran los primeros dos, o tal vez tres, niveles de páginas en el menú, con páginas más profundas disponibles de otras formas, como a través de búsqueda, enlaces en la página o menús en el pie de página?
Por ejemplo, GOV.UK, a pesar de su tamaño, limita su menú a dos secciones principales, dejando la navegación más profunda accesible a través de enlaces en páginas separadas:

Antes de agregar muchos niveles a tu menú, prueba si simplificarlo a solo unos pocos podría ser suficiente. A menudo lo es, y, a su vez, mejora la claridad para los usuarios.
9. Considera la Experiencia Móvil
Casi el 100% de los consumidores ha realizado al menos una compra a través de un dispositivo móvil, y un tercio de ellos hace hasta el 40% de todas sus compras en móvil.
Basta con decir que optimizar tu sitio para móviles con un menú responsive es crítico para los propietarios de pequeñas empresas de hoy en día.
¿Cómo hacerlo? Hay algunas tácticas clave:
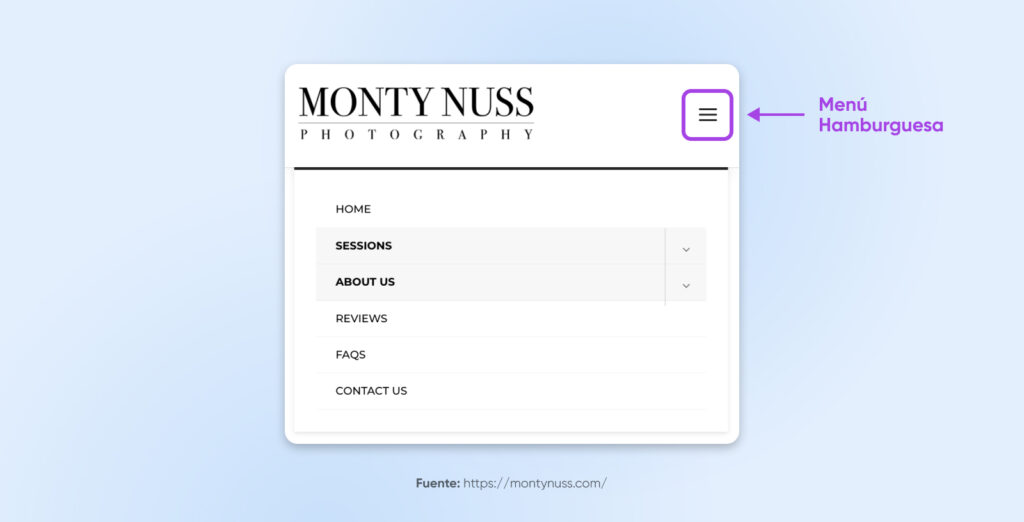
- Usa un menú tipo hamburguesa: Reemplaza la navegación tradicional con un icono compacto de hamburguesa (mira las tres líneas en la esquina superior derecha del ejemplo abajo). Ahorra espacio y es ampliamente reconocido por los usuarios. ¡Y si entrecierras los ojos, casi parece una hamburguesa apilada, ¿verdad?!
- Optimiza para el tacto: Asegúrate de que los elementos del menú sean lo suficientemente grandes como para tocarlos fácilmente y estén espaciados para evitar clics accidentales. Apunta a al menos 48×48 píxeles por área tocable.
- Prioriza los elementos clave: Muestra solo las opciones más importantes del menú en móvil. Usa menús desplegables o submenús para elementos menos críticos.
- Implementa navegación sticky (pegajosa): Mantén el menú accesible haciéndolo sticky, para que los usuarios puedan acceder a él sin tener que volver a desplazarse hacia arriba. (Hablaremos más de esto más adelante.)
- Incluye una barra de búsqueda: Agrega una barra de búsqueda para ayudar a los usuarios a encontrar rápidamente lo que están buscando, especialmente cuando las opciones de navegación están limitadas u ocultas, como suele ocurrir en móviles.

10. Usa Convenciones Web Familiares
¿Cómo esperas que se comporte un sitio web? Esas expectativas están guiadas por las convenciones web, prácticas que los creadores de sitios web usan tan a menudo que se convierten en el “estándar”.
Por ejemplo, una de estas convenciones es hacer clic en el logo de un sitio web para regresar a la página de inicio. Entonces, si tu logo lleva a una página de registro o de productos, esto puede confundir a tus visitantes y hacer que se vayan.
Diseñar tu menú con convenciones no familiares requiere que los usuarios aprendan nuevas prácticas, lo cual puede ser incómodo, molesto y causar que se vayan.
Considera las prácticas web más conocidas (cómo se comportan normalmente los menús desplegables, cómo suelen verse las barras de búsqueda, etc.) al diseñar tu menú para permitir que los usuarios naveguen por todas las páginas de tu sitio de manera intuitiva.
11. Sé Descriptivo con tus Etiquetas
Cuando sea posible, las etiquetas de navegación deben centrarse en el tema del contenido, no solo en el formato.
Por ejemplo:
- Formatos: Artículos, libros blancos, seminarios web, etc.
- Temas: Repostería, cocina, libros de recetas, etc.
Esto es importante porque las personas no suelen visitar sitios web buscando un tipo general de contenido; están buscando respuestas o información específica, lo que las etiquetas descriptivas y centradas en el tema les ayudan a encontrar.

Los estudios de caso pueden ser una excepción a esta regla, ya que los visitantes que buscan ejemplos reales son muy conscientes de este formato de contenido.
12. Optimiza para Motores de Búsqueda
Para atraer más tráfico orgánico a tu sitio web, puedes optimizar las etiquetas de navegación con frases populares encontradas mediante la investigación de palabras clave. Luego, incluye estos términos clave dentro de tu menú. Como resultado, tu sitio web podría clasificar más alto en los motores de búsqueda.
Además, hay muchas más estrategias que puedes probar al estructurar tu sitio web y navegación para mejorar la optimización en motores de búsqueda (SEO). Descubre lo que necesitas saber en Cuida Esas URLs: Cómo Crear Una Estructura Amigable Con El SEO.
13. Prioriza la Accesibilidad para Personas con Discapacidades
La accesibilidad web mide qué tan bien un sitio acomoda a individuos con discapacidades, incluidas diferencias visuales, auditivas, de movilidad y cognitivas. Estas personas representan aproximadamente el 15% de la población mundial, ¡más de mil millones de personas!
Aquí tienes algunos consejos para empezar en la dirección correcta:
- Proporciona navegación pensada: Organiza los menús lógicamente, usa diseños consistentes y agrega enlaces de “saltar al contenido” para acceso rápido.
- Haz el contenido claro: Usa un lenguaje simple, oraciones cortas y un diseño directo para acomodar una gama más amplia de habilidades cognitivas.
- Permite la navegación con teclado: Asegúrate de que los usuarios puedan navegar por tu sitio solo con el teclado, atendiendo a aquellos que no pueden usar un ratón.
- Aumenta la legibilidad: Usa colores de alto contraste y fuentes escalables, y proporciona controles de volumen para contenido multimedia.
- Usa alternativas de texto: Incluye texto alternativo para imágenes, subtítulos para videos y transcripciones para contenido de audio para que los usuarios con discapacidades visuales o auditivas puedan acceder a la información.
- Evita contenido parpadeante o intermitente: Reduce el riesgo de desencadenar convulsiones evitando contenido que parpadee más de tres veces por segundo.
Aprende más sobre accesibilidad web, por qué es importante y cómo comprobar y mejorar la tuya en Cómo Diseñar un Sitio Web Accesible (La Guía Completa).
14. Considera la Psicología Humana
Hay muchos tipos y formas de menús de navegación que considerar. Los menús horizontales, que listan las páginas principales en un formato de fila, probablemente sean los más comunes. Y hay una buena razón para eso: ¡funcionan con la forma en que leemos las páginas web!
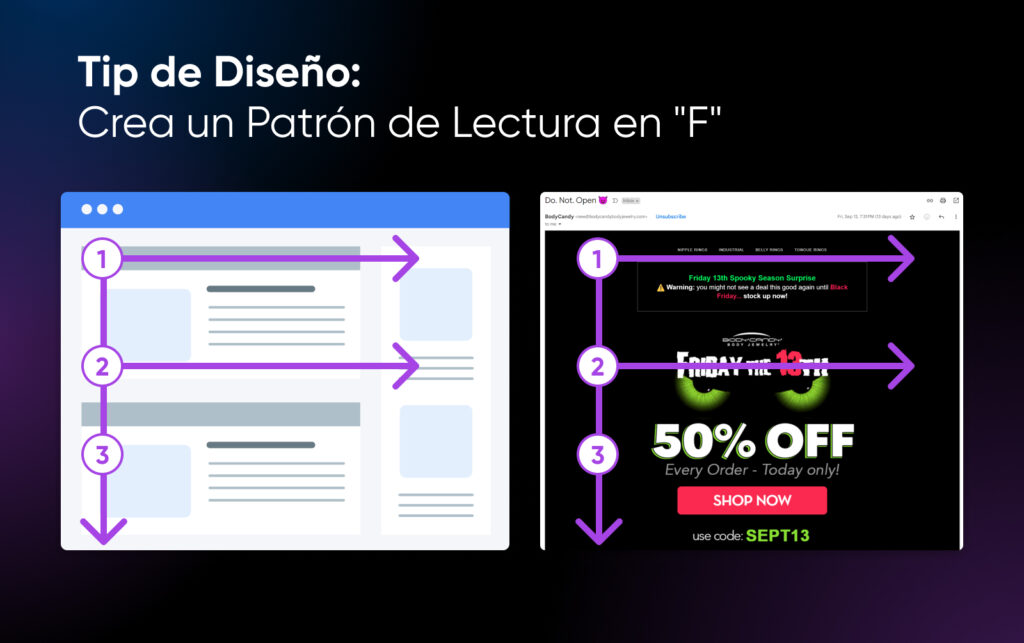
El patrón de lectura en forma de “F” es una de las formas más comunes en que los lectores escanean bloques de contenido.
Así es como funciona:
- Los lectores primero escanean horizontalmente en la parte superior de la página, donde típicamente se encuentra tu menú, formando la línea superior de la “F”.
- Luego, se desplazan hacia abajo y escanean otra sección horizontal, creando la segunda línea de la “F”.
- Finalmente, sus ojos siguen un camino vertical por el lado izquierdo del contenido, completando la forma de la “F”, lo que hace que este sea un lugar adecuado para poner tus menús desplegables más importantes y/o largos.

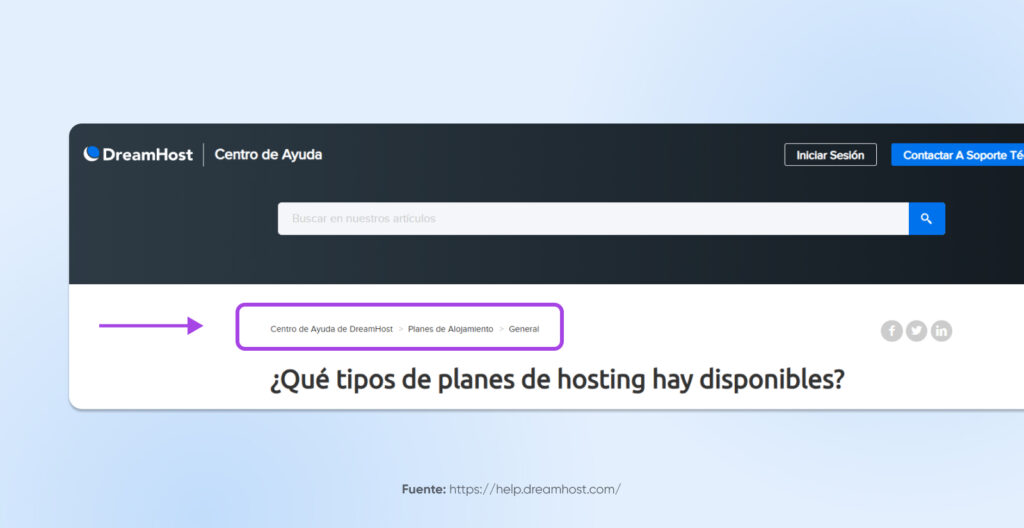
15. Agrega Más Breadcrumbs
No todos van a ingresar a tu sitio desde el mismo punto. Las migas de pan permiten que los usuarios vean dónde se encuentran dentro de la estructura de tu sitio, sin importar cómo llegaron allí. Esto les facilita orientarse, saber a dónde quieren ir a continuación y, en última instancia, navegar a las áreas donde es más probable que conviertan.

16. ¿Páginas Largas? Usa Menús Sticky
Los usuarios en la parte inferior de una página larga a menudo enfrentan la molestia de tener que desplazarse hacia arriba para acceder al menú principal en la parte superior de la página. Es un mundo competitivo para una pequeña empresa como la tuya: ¡no introduzcas más fricción de navegación de la necesaria para los compradores y haz que se vayan a tu competencia!
Los menús fijos, también conocidos como menús sticky, que permanecen visibles en la parte superior de la página incluso mientras se hace scroll, pueden eliminar este problema y proporcionar una experiencia más fluida (¡especialmente en pantallas más pequeñas!).
Ejemplos Excelentes de Menús de Navegación de Pequeñas Empresas
Ahora que sabes cómo diseñar el menú perfecto para tu sitio, veamos algunos ejemplos de pequeñas empresas que lo están haciendo de maravilla.
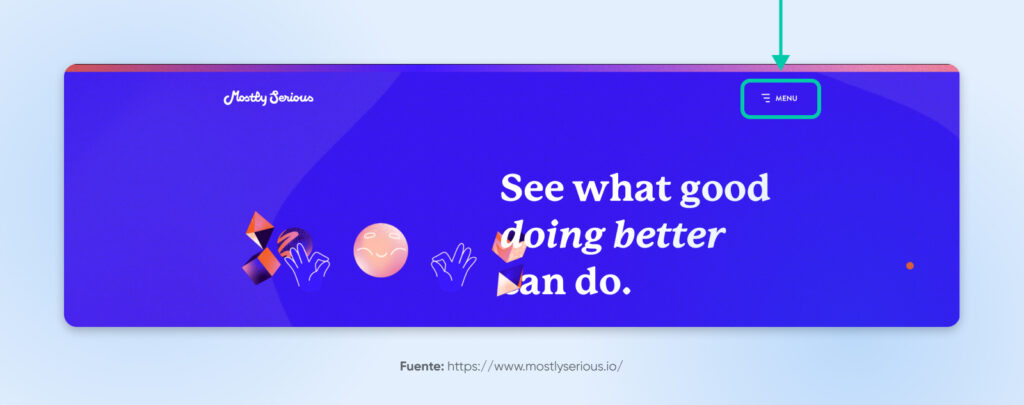
Mostly Serious Rompe las Reglas de Forma Inteligente
Mostly Serious es una agencia creativa con un sitio web creativamente adecuado. Cuando llegas por primera vez al sitio, notarás un icono de hamburguesa, que deja espacio y pone el foco en la divertida animación en la parte superior de la página:

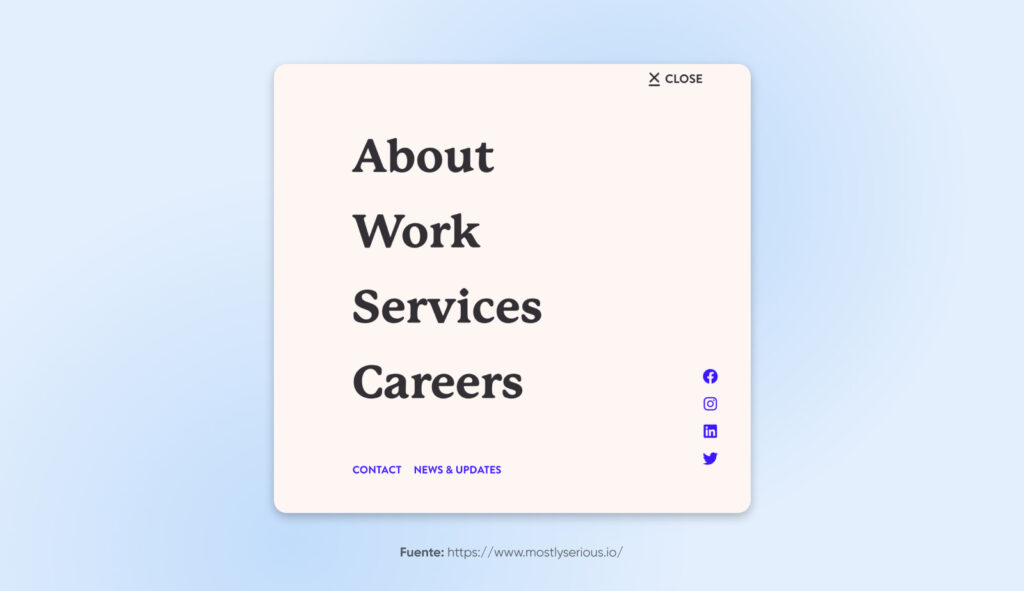
Cuando haces clic en el icono, se abre un gran menú de barra lateral vertical y nítido, con solo los encabezados principales mostrados:

Sin embargo, si comienzas a desplazarte más allá de la animación en la parte superior de la página, verás aparecer un menú horizontal sticky. Este diseño más tradicional sigue siendo accesible, pero se asegura de no distraer de la experiencia de leer la página.
Este sitio web es un gran ejemplo para marcas que quieren pensar fuera de la caja sin romper demasiadas reglas.
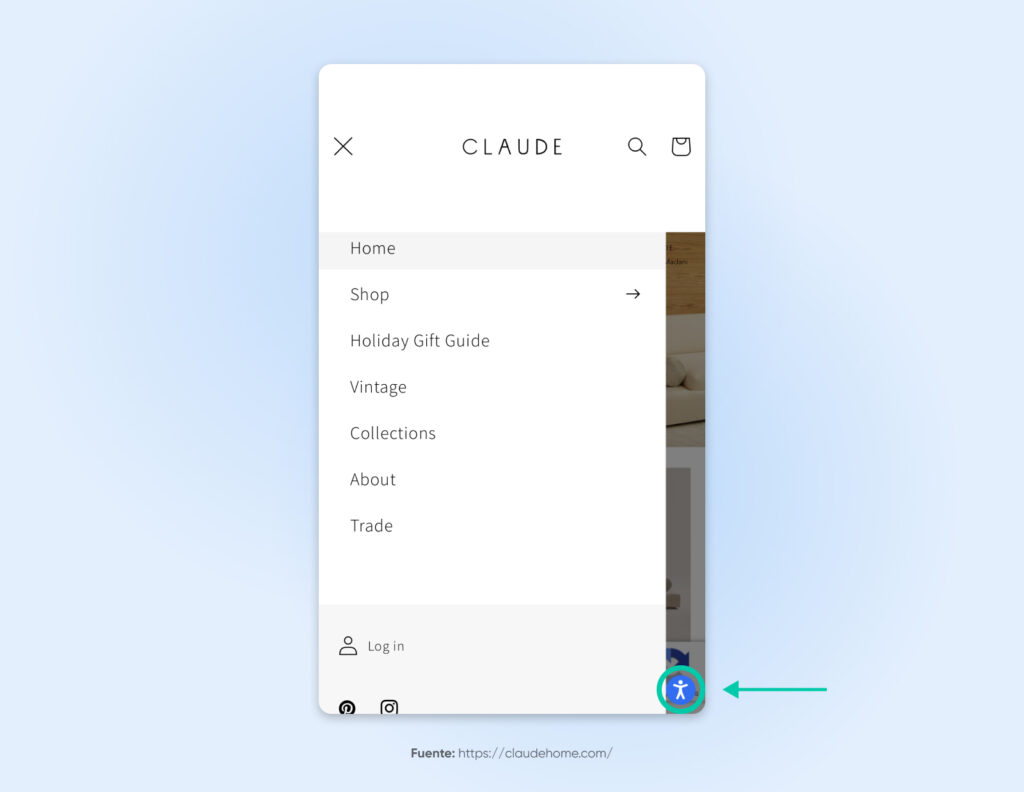
Claude Home Prioriza la Accesibilidad
El sitio web móvil y la navegación (mostrados aquí en iPhone) de los productos de interior de Claude Home son tan elegantes como los artículos que venden.
Sin embargo, lo que realmente queremos destacar es su decisión de implementar accessiBe.

accessiBe es una empresa de accesibilidad web con características impulsadas por IA para hacer sitios web accesibles a personas con discapacidades. Dado que puede ser difícil decidir exactamente cómo diseñar tu sitio web y menú móvil de una manera que sea navegable para todos, apreciamos que Claude Home ejemplifique el uso de una herramienta existente que permite a los usuarios hacer todo tipo de cosas como mejorar visuales, ajustar contraste, optimizar para lectores de pantalla, y mucho más.
Golde Sabe que Menos es Más
Golde es una marca de superalimentos con un menú tan simple, y por lo tanto poderoso, como los ingredientes en los productos que llevan.
Es fácil de ver inmediatamente y está dispuesto en el orden en el que desean que los clientes interactúen. Solo un elemento en el menú, “Shop” (Comprar), tiene un menú desplegable para profundizar en el sitio. Esto es una llamada a la acción que inmediatamente dirige a los visitantes a las páginas de productos donde pueden completar sus compras.

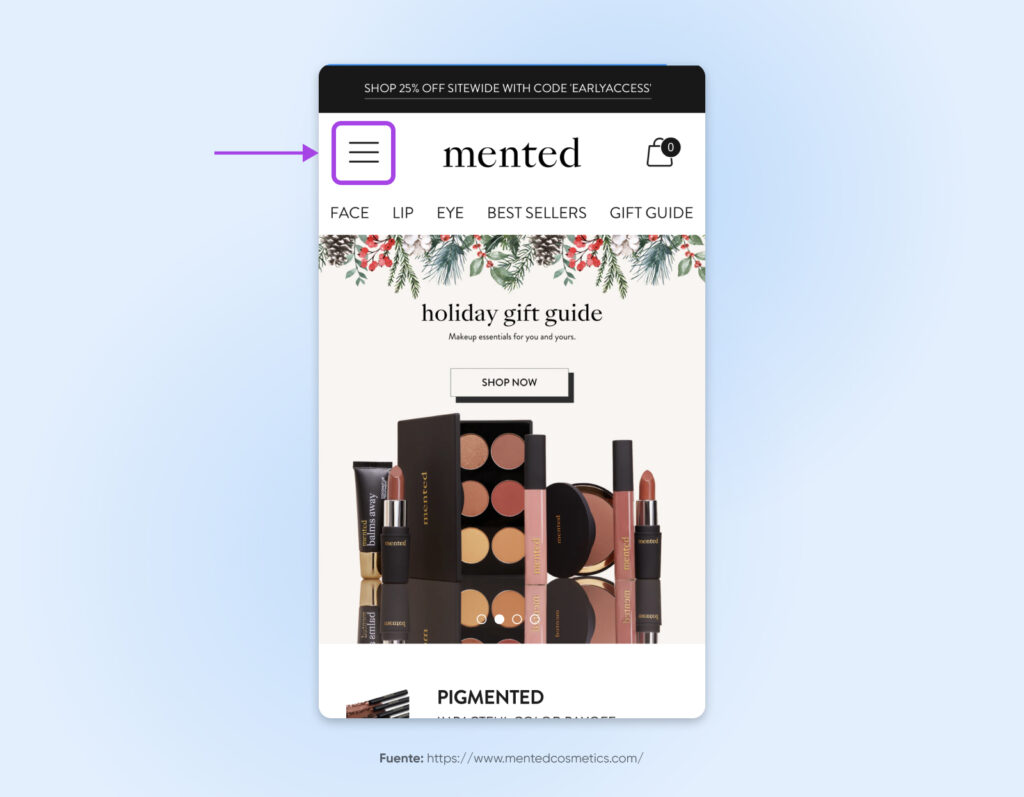
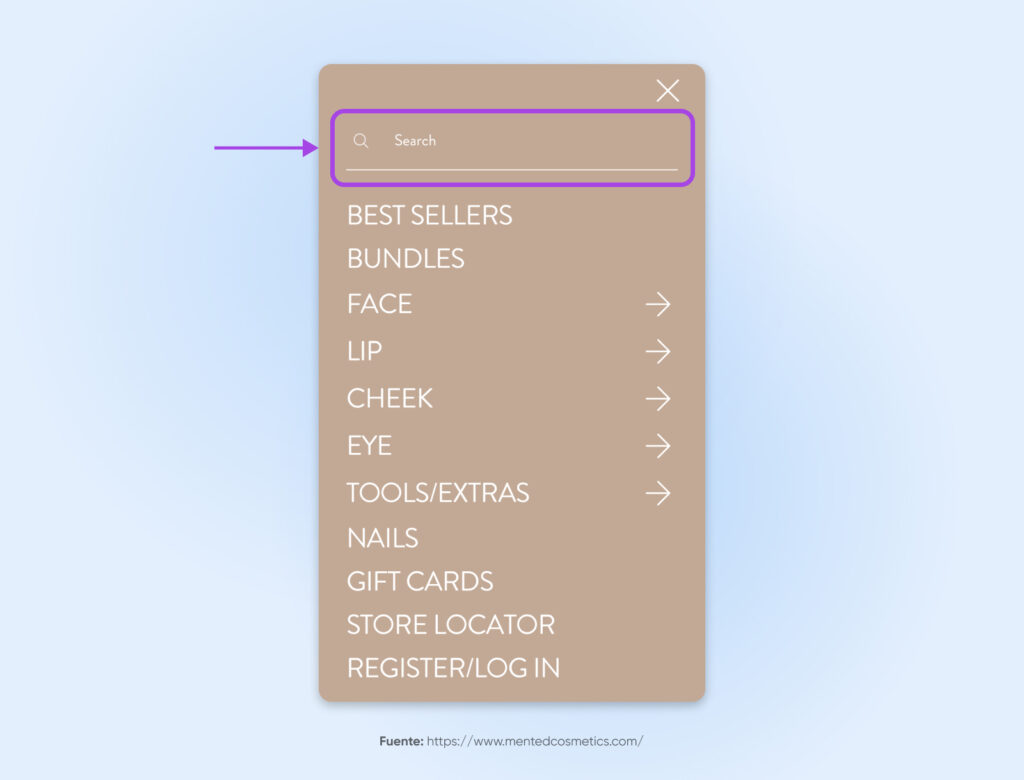
Mented Ofrece Oro Móvil
La marca de cosméticos Mented hace todo bien en su menú para dispositivos móviles (mostrado aquí en iPhone).
En comparación con la versión de escritorio, la versión móvil del sitio web tiene un menú simplificado que presenta exactamente lo que quieren que los compradores se concentren. Es fácil de ver y usar, animando a los visitantes a sumergirse directamente en la interacción con el sitio.

Al hacer clic en el icono de hamburguesa a la izquierda del logo del sitio, se despliega el resto del menú, así como una barra de búsqueda muy evidente. Esto facilita enormemente que los visitantes naveguen rápidamente hacia el producto que están buscando, lo que probablemente aumente las conversiones para su negocio.

¿Por Qué Es Hora de Revisar el Diseño de tu Menú?
Si no has echado un vistazo al estado de la navegación de tu sitio web en un buen tiempo, te ayudamos a entender por qué es hora de hacerlo, profundizando en los muchos beneficios para las pequeñas empresas.
Aumenta el SEO
Una navegación bien organizada no solo es para los usuarios, ¡también es para los motores de búsqueda!
Un menú principal que esté etiquetado y estructurado de manera pensada ayuda a los motores de búsqueda a entender rápidamente de qué trata tu sitio web y cuán fácil es de navegar para sus usuarios. Así es como un diseño moderno e inteligente de navegación puede mejorar el ranking, la visibilidad y el tráfico orgánico de tu sitio.
Fomenta la Retención de Compradores
Cuando los usuarios pueden navegar por tu sitio web con facilidad y lograr sus objetivos sin esfuerzo, es mucho más probable que naveguen por más tiempo, regresen e incluso recomienden tu marca a otros.
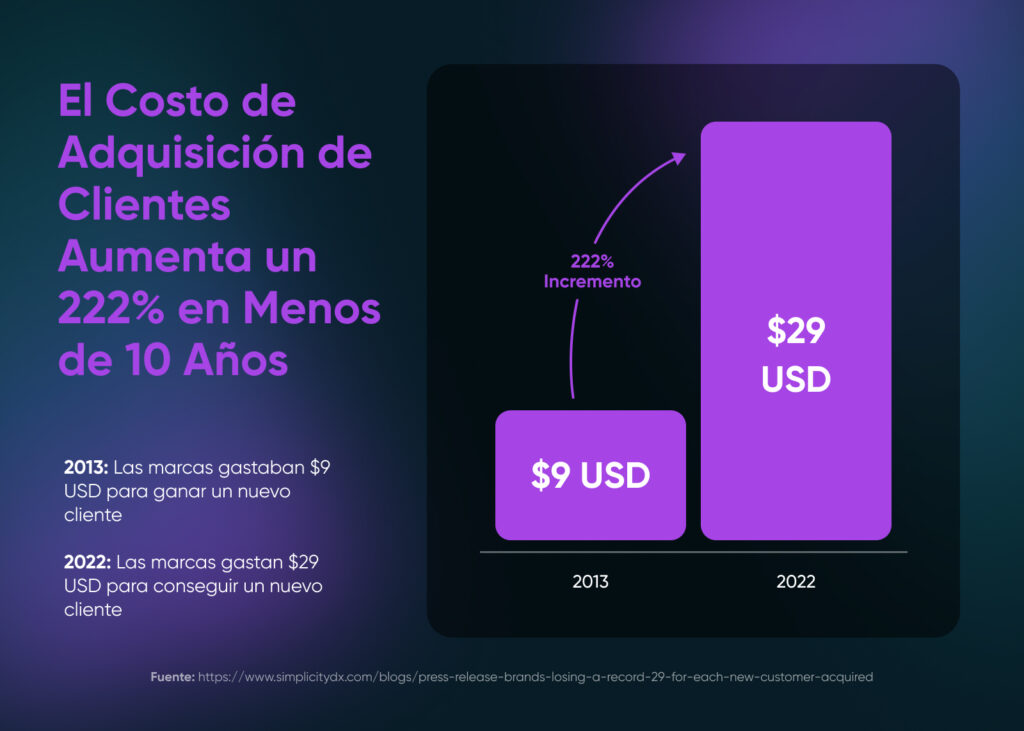
Con el costo de adquisición de usuarios en constante aumento, la retención de usuarios se está volviendo cada vez más importante para el éxito del negocio. Por lo tanto, una excelente navegación puede jugar un papel importante en el rendimiento de tu pequeña empresa.

Simplifica la Experiencia del Usuario, Tan Importante
Como analizamos anteriormente, la experiencia del usuario es una de las cosas más importantes en las que una pequeña empresa puede enfocarse para aumentar su éxito.
Pues bien, una excelente navegación es clave para la experiencia del usuario.
Cuando la navegación es intuitiva, reduce la frustración, elimina barreras, mantiene el compromiso alto e incluso puede crear satisfacción para los compradores que desean ser tratados como algo más que una billetera.
Focalizarte en simplificar la experiencia de navegar por tu sitio web refuerza tu marca como un negocio centrado en el usuario, creando satisfacción, confianza e incluso lealtad a largo plazo.
Inyecta Confianza a los Usuarios
Rutas claras y menús intuitivos pueden ayudar a tus usuarios a sentirse cómodos y en control de tu sitio web. Esto puede fomentar enormemente la exploración adicional: mantener a los visitantes más tiempo en el sitio, aumentar tus clasificaciones SEO y mejorar la probabilidad de realizar una venta.
Fortalece la Identidad y Credibilidad de tu Negocio
El diseño de tu menú puede ser una de las primeras cosas que un cliente potencial ve acerca de tu marca, lo que lo convierte en una parte clave de la primera impresión. Un diseño limpio y funcional de navegación refleja atención al detalle, dejando a los usuarios con una percepción clara y positiva de la identidad de tu negocio.
Además, un diseño fácil de navegar muestra que tienes tanto la conciencia como los medios para priorizar la experiencia del usuario para todos tus compradores. Es una manera sutil, pero poderosa de construir tu credibilidad y fomentar la confianza en la calidad general de tu producto y negocio.
Promueve la Inclusión
Un diseño de navegación intencional que tenga en cuenta la accesibilidad asegura que todos puedan navegar por tu sitio de manera efectiva. Piensa en ello como una marea creciente que eleva todos los barcos. Un compromiso con la accesibilidad amplía tu audiencia y muestra los valores de tu marca.
Cómo Medir el Éxito de tu Menú de Navegación
La navegación de tu sitio web juega un papel crucial, pero ¿cómo saber si está funcionando al máximo?
Existen varios métodos, herramientas e informes que los propietarios de pequeñas empresas pueden usar para hacer un seguimiento y mejorar el éxito de sus menús en el sitio web.
Monitorea Tus Core Web Vitals
Las Métricas Web Principales son un conjunto de métricas que Google utiliza para calificar el rendimiento de tu sitio web. Evalúan la facilidad de uso de tu sitio, incluyendo tu menú de navegación, con un enfoque en la velocidad, la capacidad de respuesta y la estabilidad visual.
Hay algunas formas de acceder y seguir tus Métricas Web Principales para asegurarte de que estás haciendo lo mejor posible en términos de usabilidad:
- Herramientas en línea: Pingdom, GTmetrix y probablemente la más sencilla: Google PageSpeed Insights, pueden ayudarte a acceder a un informe de Core Web Vitals.
- Informe de UX de Chrome: Disponible a través de Google Search Console, este informe ofrece datos del mundo real de tus visitantes, proporcionando valiosos insights sobre cómo los usuarios interactúan con tu sitio y destacando áreas de mejora.
- Extensión Web Vitals de Chrome: Si usas Chrome, la extensión Web Vitals facilita la evaluación de los Core Web Vitals de cualquier sitio que visites. ¡Sí, incluyendo el tuyo!
Haz Pruebas A/B con las Opciones de Navegación
Las pruebas A/B son una forma poderosa de refinar prácticamente cualquier elemento de tu sitio web basándote en datos reales de rendimiento.
Comienza seleccionando un elemento para probar, como una de las etiquetas de tu menú, o cómo lo estructuras.
Luego, crea dos versiones (A y B) con solo una variable cambiada entre ellas. Muestra ambas versiones simultáneamente a audiencias de tamaño y composición similar. Una vez concluida la prueba, compara los resultados para identificar e implementar la versión que mejor funcione.
Realiza Informes de Atribución
Los informes de atribución, a veces llamados informes de atribución de leads, revelan cómo las interacciones en tu sitio web contribuyen directamente a convertir visitantes en leads. Permiten a las marcas entender exactamente qué contenido, elementos del menú y otras características son más efectivos, para que puedas tomar decisiones basadas en datos para optimizar tu navegación y otros elementos del sitio.
Varias plataformas de marketing ofrecen una versión de informes de atribución, incluyendo Wicked Reports, HubSpot, y LeadGenius.
Revisa los Informes en GA4
Los informes de adquisición en Google Analytics 4 (GA4) proporcionan valiosos insights sobre las fuentes de tráfico de tu sitio web. Además, el informe de exploración de rutas visualiza el resto del recorrido del usuario a través de tu sitio.
Juntos, estos informes pueden contar la historia de cómo los clientes potenciales interactúan con tu sitio, incluyendo los elementos de navegación, para que puedas identificar oportunidades para mejorar la experiencia del usuario.
Sal y Mejora la Experiencia de tu Sitio Web
Un menú de navegación es una parte necesaria de cualquier sitio web, por lo que es importante asegurarte de que el tuyo sea fácil de usar y efectivo. De lo contrario, tu contenido puede ser difícil de encontrar y difícil de comprender.
Esperamos que, al seguir algunos (o todos) nuestros consejos de hoy, puedas diseñar más fácilmente el menú de navegación perfecto.
Pero no olvides otro factor muy importante que puede impactar la UX de tu sitio web: tu proveedor de hosting.
DreamHost ofrece hosting compartido de calidad que puede configurar tu sitio con temas personalizables y complementos imprescindibles para todo tipo de sitios web rápidos, seguros y hermosos. También ofrecemos interfaces fáciles de usar, además de actualizaciones regulares y soporte 24/7.
En DreamHost, entendemos la importancia de poner tu contenido en línea rápidamente. Por eso ofrecemos muchas opciones de hosting con certificados SSL, un dominio y protección de privacidad para poner en marcha tu sitio en un abrir y cerrar de ojos. También puedes contactar a nuestro equipo de profesionales en cualquier momento para obtener más apoyo en el diseño, marketing y gestión del sitio web de pequeña empresa de tus sueños.

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo codificado con WordPress para que puedas manejar tu contenido en adelante.
Ver más