El diseño web moderno puede sentirse un poco como la alquimia: la antigua práctica de intentar convertir el plomo en oro. Incluso un principiante puede reconocer lo que hace que un sitio web sea bueno, pero cuando se trata de construirlo ellos mismos, digamos que hacer oro desde cero es más difícil de lo que parece.
Encontrar el diseño adecuado para tu sitio web puede sentirse como un viaje mágico, desde la visión hasta la realidad, dando forma y refinando ideas hasta que brillen. En realidad, existen ciertos principios de diseño web moderno que, cuando se aplican, aumentan significativamente la posibilidad de que tu sitio no solo tenga éxito, sino que se transforme en oro digital.
Sin embargo, aquí es donde se complica un poco: El diseño web moderno va más allá de los elementos visuales y la estética. El diseño de tu sitio afecta tu optimización para motores de búsqueda (SEO), cómo tu audiencia percibe tu marca y cómo se comportan los visitantes cuando llegan a la página. No exageramos al decir que el diseño y la estructura de tu sitio pueden impactar toda tu presencia en línea.
La optimización de motores de búsqueda, o SEO por sus siglas en inglés, es la práctica de mejorar la clasificación de un sitio en los resultados de búsqueda. Los resultados de búsqueda se determinan tomando una serie de factores en consideración. Estos factores incluyen la relevancia y la calidad de un sitio web. Optimizar tu sitio para estos factores puede ayudar a mejorar su clasificación.SEO
Así que ya sea que estés empezando desde cero o rediseñando un sitio existente, has llegado al lugar correcto. Sigue leyendo mientras exploramos algunos de los elementos básicos del diseño web, desde las tendencias modernas de diseño hasta formas en que los no diseñadores pueden participar en el proceso de diseño. A través de todo esto, aprenderemos más sobre cómo un sitio web bien diseñado puede ser un boleto dorado para tu negocio en línea.
Primero, Encárgate de Las Cosas Técnicas (O Haz Que Tu Compañía de Alojamiento lo Haga Por Ti)
Pensaste que el diseño web solo se trataba de escoger la paleta de color correcta y las imágenes, ¿verdad? Bueno, no estás del todo equivocado. Estamos tomando una vista más comprensiva del uso del diseño para mejorar e influenciar la experiencia de tus usuarios en tu sitio web.
Aquí hay algunas de las cuestiones técnicas que querrás asegurarte de abordar antes de pasar a las partes más estéticas del diseño de tu sitio web:
- Tiempo de carga del sitio: Sin importar tu audiencia, los consumidores de internet son un grupo algo impaciente. El 47 por ciento espera que un sitio se cargue en dos segundos o menos, mientras que el 40 por ciento abandona un sitio por completo si tarda más de tres segundos en cargar. Por otro lado, velocidades de carga más rápidas reducen tus tasas de rebote (el número de visitantes que hacen clic para irse después de ver solo una página). Si necesitas acelerar los tiempos de carga de tu sitio, consulta nuestra guía.
- Disponibilidad: Lo mismo se puede decir de los sitios que no se cargan en absoluto. Las interrupciones en los centros de datos pueden costarle a un negocio un promedio de $9,000/USD por minuto que su sitio web no está disponible, según el Instituto Ponemon. Registrarse con un proveedor de alojamiento web confiable puede ayudar a garantizar que tu sitio esté disponible tanto como sea posible. Por ejemplo, DreamHost utiliza unidades de estado sólido de alto rendimiento en nuestros servidores, que son al menos un 200% más rápidos que los discos duros tradicionales. Las garantías de disponibilidad son otra medida vital a considerar al evaluar la confiabilidad. DreamHost es uno de los pocos proveedores que promete que tu sitio estará en línea el 100 por ciento del tiempo. Incluso te reembolsaremos por un día completo de alojamiento por cada hora que tu sitio no esté disponible.
- Compatibilidad entre navegadores: Tu sitio debe renderizarse correctamente en todos los navegadores y sistemas operativos principales. Realizar pruebas de compatibilidad entre navegadores antes de que tu sitio se publique puede ayudarte a asegurarte de que los usuarios no tengan problemas de compatibilidad con diferentes navegadores.
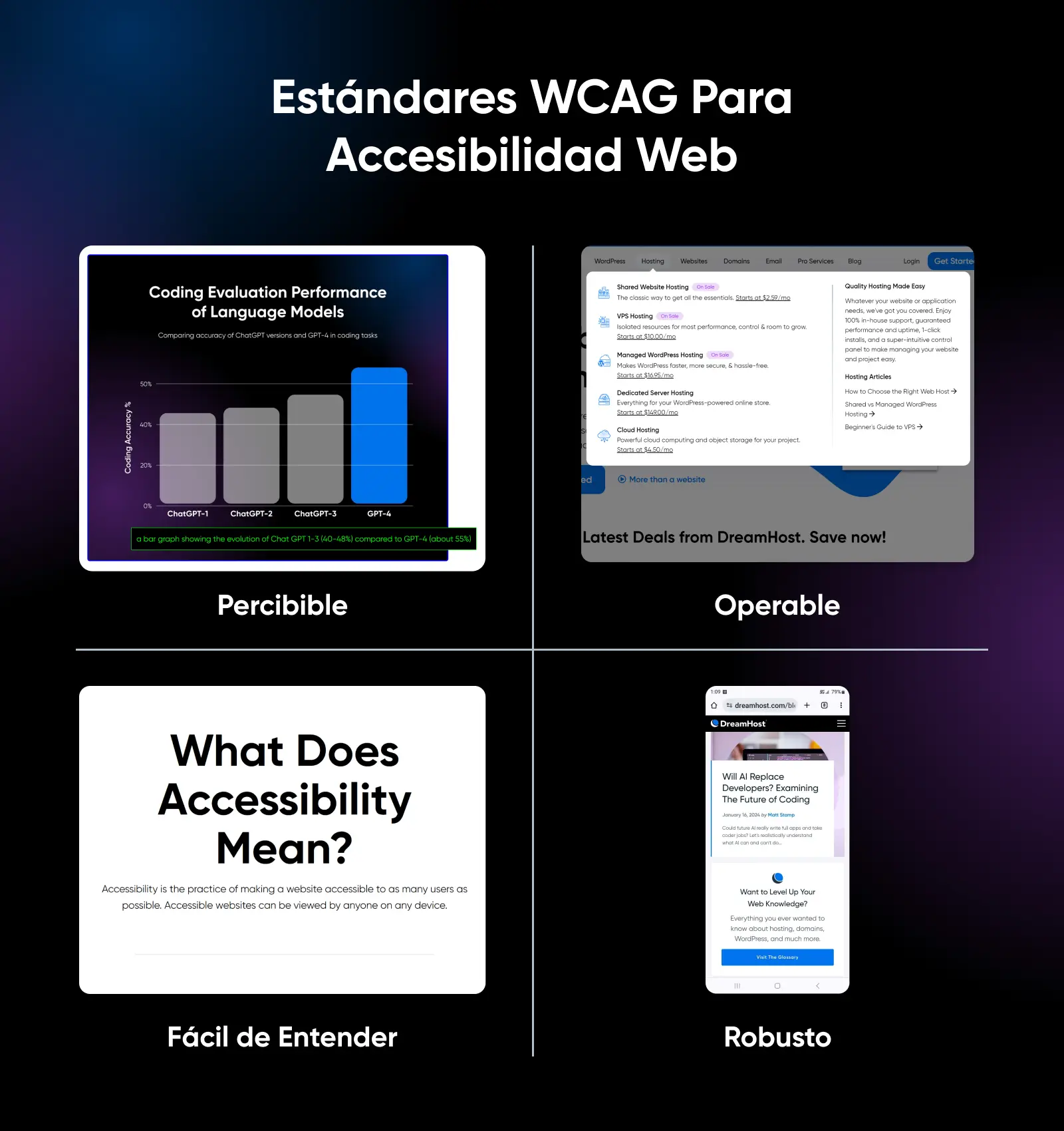
- Accesibilidad: La accesibilidad significa que todas las personas pueden acceder y usar tu sitio, incluso si tienen discapacidades. Aprende cómo diseñar un sitio web accesible con nuestra guía definitiva.

7 Componentes Clave del Diseño Web
Ahora podemos adentrarnos en las cosas divertidas, como los colores, la tipografía, los botones de llamada a la acción, el espacio en blanco, la navegación y otros elementos de diseño web.
A continuación, exploraremos siete elementos básicos, pero recuerda que el diseño web es una forma de arte, no una ciencia. Siempre puedes tomar riesgos con tu sitio web si son calculados y reversibles. Incluso podrías comenzar la próxima gran tendencia en diseño web.
1. Diseño General Y Apariencia Visual
El aspecto general de tu sitio web es, por supuesto, un componente crucial del diseño. Las primeras impresiones son críticas, por lo que quieres impresionar a los visitantes tan pronto como la página cargue. Los usuarios solo tardan 50 milisegundos en formarse una opinión sobre tu sitio web o negocio, lo que ayudará a determinar si se quedan o se van.
A continuación, cubriremos algunos elementos específicos del diseño y la apariencia visual de tu sitio web en los que puede que desees dedicar más tiempo.
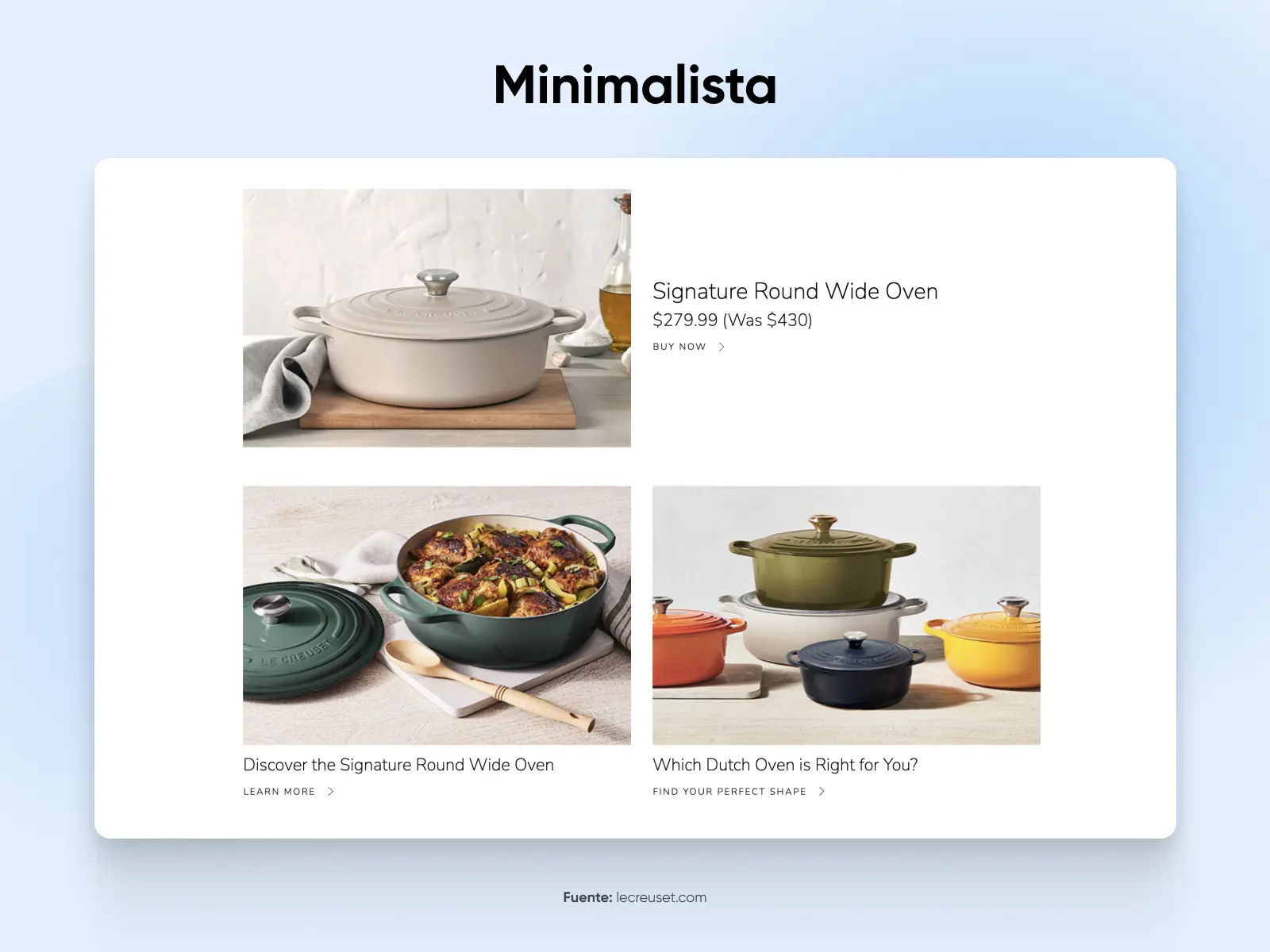
Diseño Minimalista

El diseño minimalista (o diseño mínimo) significa colocar solo los elementos necesarios en tu página de inicio o de aterrizaje. Su diseño visual debe ser simple, familiar, intuitivo, limpio y accesible. El diseño web minimalista utiliza el espacio negativo o blanco para hacer que la página sea fácil de escanear y dirigir la vista de los visitantes hacia lo más importante.
Una forma moderna y efectiva de utilizar el minimalismo en tu sitio es con el diseño de tarjetas. Este es un estilo popular de diseño web donde agrupas texto e imágenes en tarjetas individuales, dando a los visitantes piezas de contenido pequeñas que pueden absorber rápidamente sin sentirse abrumados.
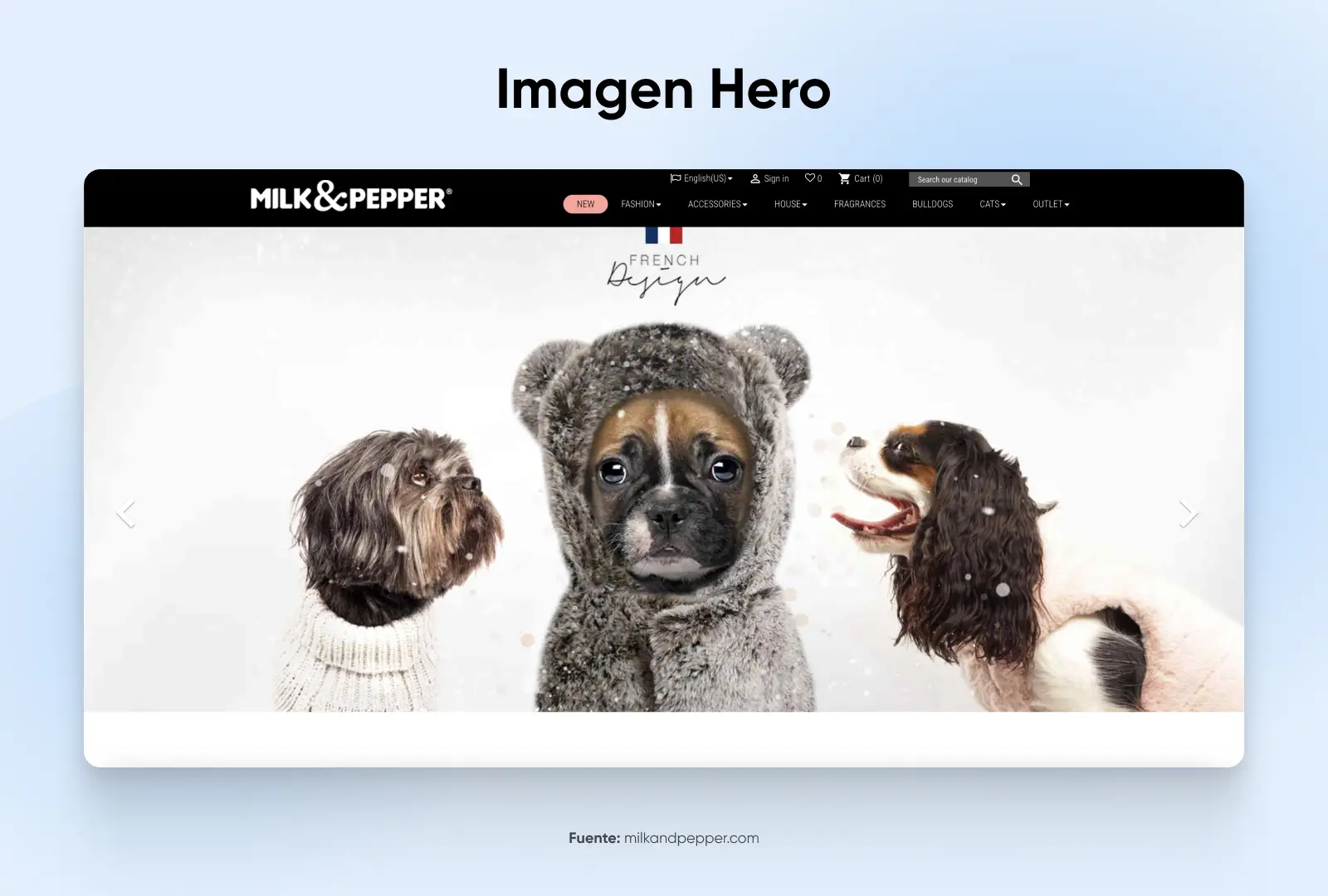
Imágenes Hero

Las imágenes destacadas se han vuelto una tendencia en el diseño web moderno. Solo ten en cuenta que si vas a usar una imagen destacada (una imagen grande que domina la página), las imágenes de alta calidad son imprescindibles, al igual que las herramientas de compresión modernas para reducir el tamaño del archivo y evitar que una imagen grande ralentice el tiempo de carga de tu página.
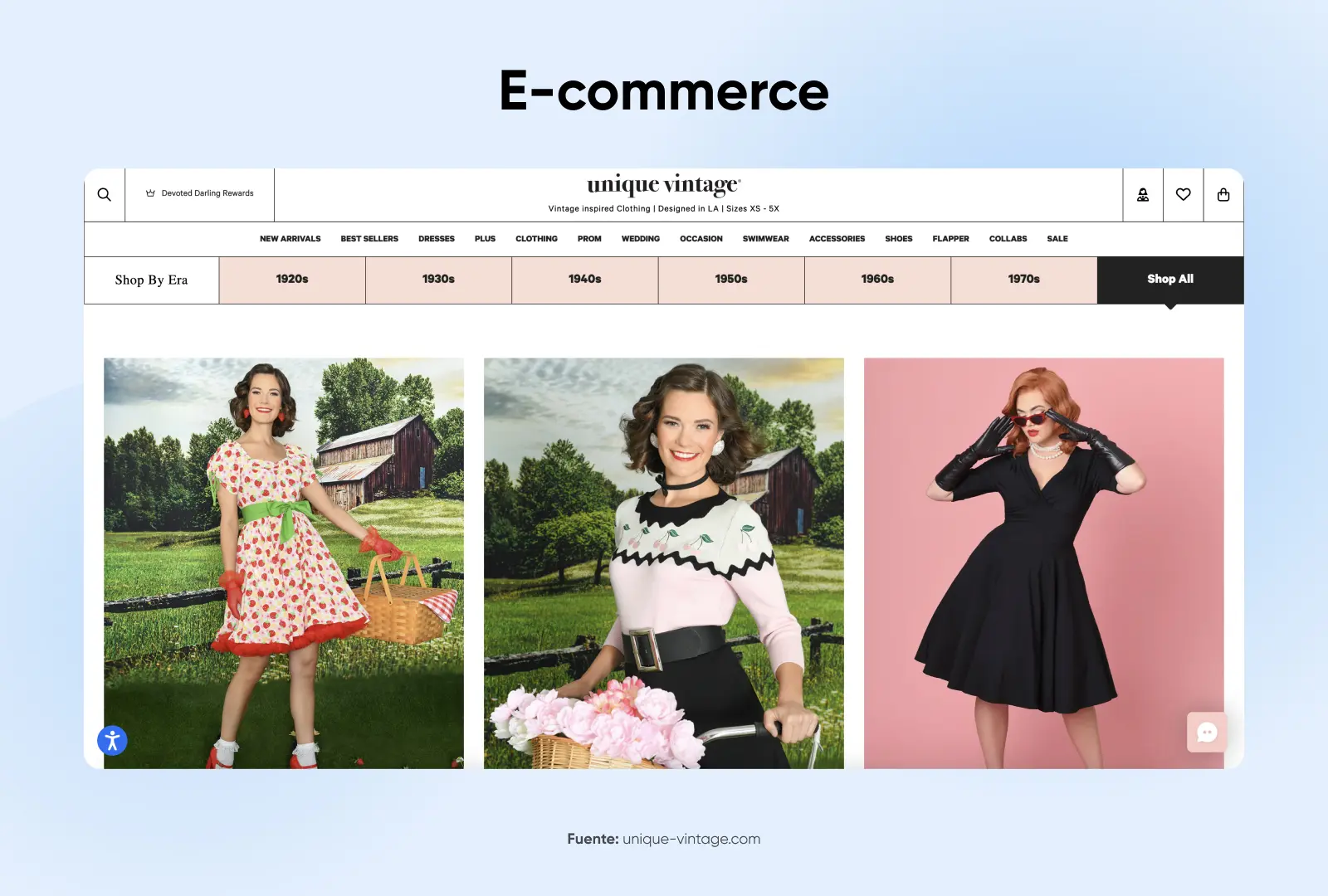
Elementos de Comercio Electrónico

Si tu sitio es de comercio electrónico, tienes muchos más elementos visuales en los que pensar, pero nos enfocaremos en dos de los más importantes: imágenes de productos y llamadas a la acción (CTA).
Para los sitios de comercio electrónico, los elementos de diseño no solo deben lucir geniales, sino también ayudar a motivar y facilitar las compras. Las imágenes de productos de alta calidad ayudan a los compradores a ver una vista detallada y atractiva de los productos que ofreces, haciéndolas absolutamente esenciales para cualquier sitio que incluya compras en línea.
Los botones de llamada a la acción son el otro elemento crítico para los sitios de comercio electrónico. Los botones deben estar diseñados para destacar, colocarse de manera prominente y etiquetarse claramente para ayudar a los compradores a moverse sin problemas a lo largo de toda la experiencia de compra.
Iconografía
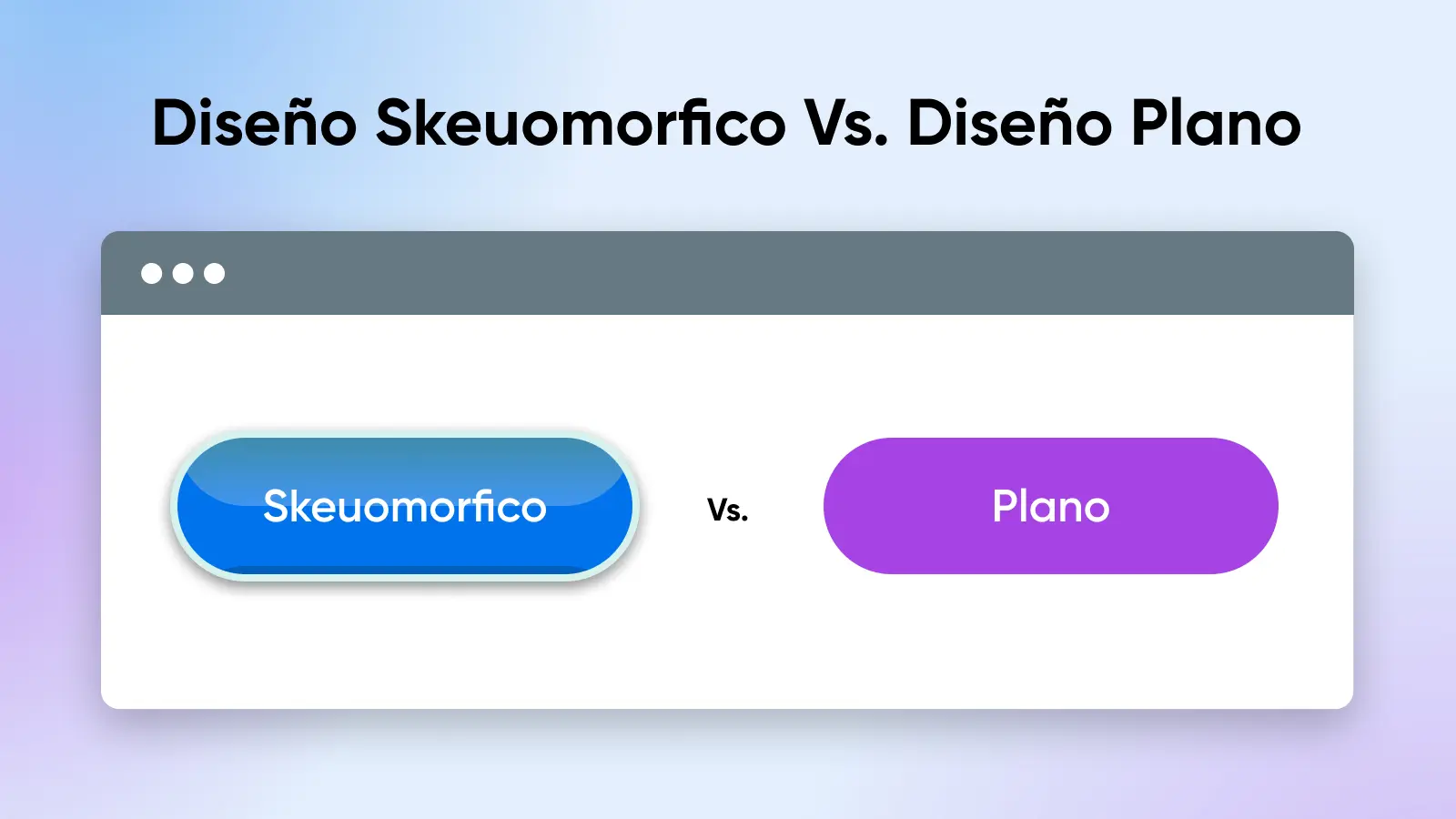
Los íconos pueden ser útiles para proporcionar información adicional, pero su diseño debe coincidir con el resto de tu sitio web y la marca. Hay dos tipos principales de diseño gráfico para íconos:
- Diseño skeuomorficos: Cuando los íconos están diseñados con detalles, sombras, efectos 3D, etc.
- Diseño plano o semi-plano: Cuando los íconos están diseñados de forma más minimalista o de manera caricaturesca, sin detalles.

En el pasado, los íconos skeuomorficos estaban más de moda. En los últimos años, sin embargo, hemos visto que las tendencias de diseño se mueven hacia el diseño plano y semi-plano. Sin embargo, las tendencias no son todo lo que debes considerar al diseñar tus íconos; considera qué se adapta mejor a tu marca y al diseño general de tu sitio.
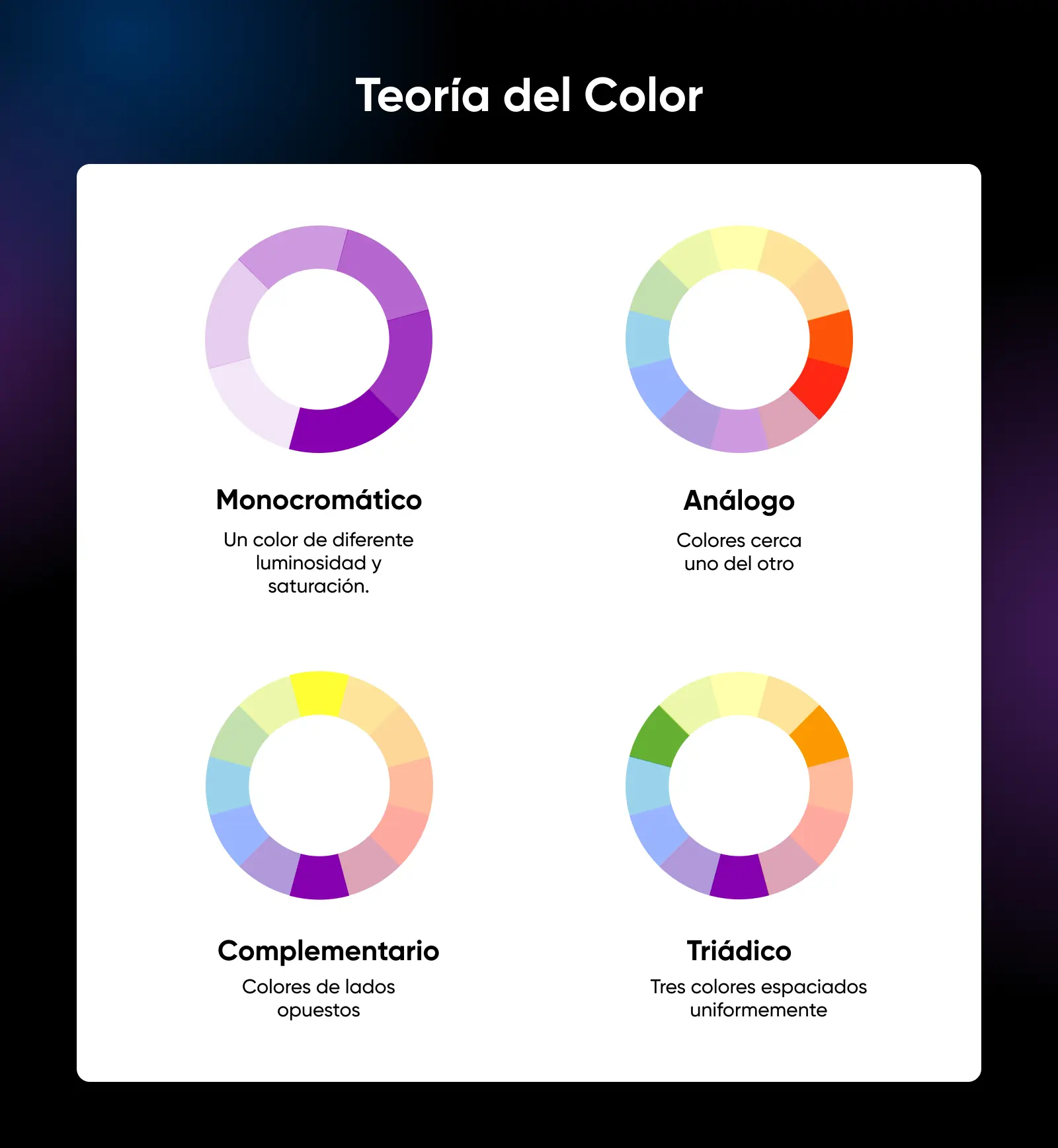
2. Esquema de Color
Al elegir un esquema de colores, hay varios factores que puedes considerar: tu marca, tu industria, tu audiencia objetivo y demografía, por nombrar algunos. Y con aproximadamente 7 millones de tonos detectables por el ojo humano, tienes mucho para elegir.
Piensa en cómo tus elecciones de color podrían representarte. Por ejemplo, el azul marino o el verde bosque son colores profesionales que a menudo usan abogados y médicos. Los fotógrafos suelen usar blanco y negro porque ayuda a que sus imágenes destaquen.
Pero más allá de tu industria, piensa en tu audiencia y sus expectativas. Si tu audiencia principal son niños pequeños, es posible que se sientan atraídos por colores brillantes como el rojo y el amarillo. Si tus clientes principales son adolescentes y adultos jóvenes, los colores llamativos podrían ser la mejor opción. Si trabajas con adultos mayores, algo más apagado y refinado podría resonar con ellos.
Una vez que elijas un color primario, eso puede informar el resto de tu paleta de colores. Al diseñar elementos como botones de navegación e iconos, es importante usar una combinación de colores complementarios con el fondo de tu sitio, colores de texto, etc.

3. Tipografía
Al pensar en cómo la paleta de colores de tu sitio web te representará a ti y a tu negocio, debes hacer las mismas preguntas sobre la tipografía de tu sitio. ¿Eres un profesional que debería usar una fuente serif distinguida? ¿O tu negocio es más informal y se representa mejor con una fuente sans serif ligera y aireada?
No importa lo que elijas, el texto de tu sitio debe ser fácilmente legible, lo que significa que el cuerpo del texto debe tener al menos 16 píxeles, debes usar una fuente complementaria para encabezados y acentos, y necesitarás mucho contraste entre el texto y el fondo (no uses fuentes rojas en fondos verdes a menos que quieras darles dolores de cabeza a tus visitantes).
Aparte de eso, hay cierta libertad aquí. Puedes experimentar con tu fuente, siempre y cuando sea legible. Siéntete libre de equilibrar la normalidad con la frescura y probar algo un poco diferente a Arial o Times New Roman. Puedes mezclar fuentes siempre que se complementen entre sí.
Solo mantente alejado de Comic Sans.

4. Navegación
La navegación de tu sitio web no es un espacio donde puedas ser creativo.
No caigas en la trampa de los efectos animados al pasar el cursor y las subnavegaciones complejas y multinivel. Los elementos de navegación, que pueden estar en el encabezado, el cuerpo y el pie de página de un sitio, están ahí para dirigir a tus visitantes hacia la información que desean lo más rápido posible. Punto.
El primer menú de navegación debe estar en la parte superior de la página, y aquí tienes una decisión de diseño polarizante que tomar: ¿utilizas un menú de navegación vertical o un menú hamburguesa? Los menús hamburguesa, que colapsan un menú vertical en tres líneas paralelas horizontales, proporcionan una forma económica de ahorrar espacio al ocultar tu menú de navegación fuera de la vista (además, son amigables para dispositivos móviles). Sin embargo, un botón hamburguesa puede ocultar información vital, y tienden a tener tasas de clic más bajas, lo que significa que son menos efectivos para los visitantes.
La navegación fluida se extiende más allá del encabezado de tu sitio. Para diseños largos, con mucho scroll, o de una sola página, es posible que desees incluir flechas direccionales para ayudar a los usuarios a navegar por cada sección. Este tipo de sitios también pueden beneficiarse de un botón “Volver arriba” pegajoso que lleve rápidamente a los visitantes de regreso a la parte superior de la página.
Y finalmente, no olvides incluir una barra de navegación en el pie de página de tu sitio. Un pie de página optimizado puede llevar a hasta un 50% más de conversiones, especialmente si incluyes un formulario de contacto o una llamada a la acción como un enlace de registro para tu lista de correo electrónico.

5. Contenido
Así como los diseñadores de interiores no se detienen una vez que las paredes están pintadas, tu sitio web no está terminado una vez que se eligen el diseño, el esquema de colores, las tipografías y otros elementos estéticos. Es hora de traer el sofá y colgar fotos familiares en la pared, prestando atención a cómo tu mensaje interactúa con tu diseño.
Los visitantes de tu sitio pueden notar su diseño, pero están allí por su contenido. ¿Es tu marca confiable? ¿Experiencia? ¿Capaz de ofrecer productos y servicios de alta calidad? Comunicarse claramente es crucial; la información debe ser fácil de encontrar, leer y digerir, y ahí es donde entra el contenido.
Usa encabezados y texto destacado para organizar el contenido en secciones para que los lectores puedan escanear y encontrar rápidamente la información que necesitan. Elimina cualquier información que no necesite estar allí. Divide el contenido largo en listas, recuerda que los sitios web con mucho contenido competirán con los elementos de diseño en los que has trabajado tanto.
Aplica la misma estrategia de contenido a cada página. Por ejemplo, incluso tus páginas “Acerca de” y “Contacto” deben tener la misma marca y tono y transmitir la información correcta de manera rápida.
6. Videos
Los videos pueden ser una excelente manera de involucrar a los visitantes del sitio, manteniéndolos en tu sitio por más tiempo, reduciendo las tasas de rebote e incluso aumentando las conversiones. También, pueden transformar páginas web estáticas en espacios vibrantes, brindándote un nuevo medio para contar la historia de tu marca.
El contenido en video no solo mejora la experiencia del usuario al proporcionar estímulos visuales y auditivos, sino que también sirve como una herramienta efectiva para mejorar el tiempo de permanencia y las clasificaciones de SEO. Aquí hay algunas formas en que agregar videos puede mejorar el diseño de tu sitio:
- Mayor participación de los visitantes: Al presentar información a través de canales visuales, los videos mantienen la atención del espectador durante más tiempo que el texto o las imágenes estáticas solas. Ya sea un video explicativo, una demostración de producto o una historia de marca convincente, el contenido en video tiene la capacidad única de involucrar a los visitantes, alentándolos a pasar más tiempo explorando tu sitio.
- Mejora del SEO: Los motores de búsqueda favorecen a los sitios web con contenido en video, ya que indica una mayor calidad de información y participación del usuario. Incrustar videos relevantes para tu contenido puede mejorar las clasificaciones de SEO de tu sitio, haciéndolo más visible para los visitantes potenciales. Además, los videos fomentan el intercambio en plataformas de redes sociales, aumentando aún más el alcance y la visibilidad de tu sitio web. Al optimizar los títulos, descripciones y etiquetas de video con palabras clave específicas, puedes mejorar tu estrategia de SEO y atraer más tráfico a tu sitio.
- Más conversiones: Los videos también pueden desempeñar un papel crítico en la conversión de visitantes en clientes o suscriptores. Por ejemplo, los videos de productos permiten a los compradores potenciales ver los artículos en acción, abordando preguntas e inquietudes de una manera que las descripciones de productos no pueden. Los videos de testimonios agregan una capa de confianza y credibilidad, mostrando experiencias reales con tu marca o productos. Al incorporar llamadas claras a la acción dentro o después de los videos, puedes guiar a los espectadores para que realicen una compra, se registren en un boletín informativo o se relacionen con tu marca de otras formas significativas.
7. No te Olvides del Móvil
¡Uf! Finalmente, estamos llegando al final de nuestro viaje de diseño web con un sitio web elegante, compacto y fácil de usar. ¿Listo para hacerlo todo de nuevo, pero en versión más pequeña?
La cantidad de tráfico web móvil superó al tráfico de escritorio hace años y no muestra signos de desaceleración. Además, Google ahora utiliza la indexación para móviles como prioritaria para clasificar los sitios en los resultados de búsqueda, y desde 2021, el motor de búsqueda utiliza las Métricas Web Principales, un conjunto de métricas para medir qué tan bien tu sitio ofrece una experiencia de usuario de calidad (incluyendo en dispositivos móviles), para ayudar a determinar qué sitios deberían recibir un impulso en las clasificaciones.
Las Métricas Web Principales fueron desarrolladas por Google y representan un trío de métricas de experiencia del usuario diseñadas para ayudar a crear una experiencia de navegación web más rápida, más accesible y de mayor calidad. Las tres métricas de Core Web Vitals incluyen la pintura de contenido más grande (LCP), el retraso de la primera entrada (FID) y el cambio de diseño acumulativo (CLS).Métricas Web Principales
En otras palabras, los sitios web amigables para dispositivos móviles ya no son solo una característica agradable de tener. Son una necesidad.
La mayoría de los temas o plantillas de WordPress ya están preparados para el tráfico móvil. Pero si diseñas un aspecto personalizado o contratas a un diseñador web, debes asegurarte de que tu sitio funcione igual de bien cuando se acceda desde todos los tipos de dispositivos.
Diseño Receptivo vs. Diseño Amigable para Móviles
También es importante entender la diferencia entre el diseño responsivo de un sitio web y un diseño amigable o diseñado específicamente para móviles.
Cuando un sitio web es responsivo, significa que cuando un usuario móvil lo accede, se adapta para ajustarse al tamaño de la pantalla.
Por otro lado, un diseño amigable para móviles puede cambiar el diseño para que sea más ideal para cada tamaño de pantalla, modificando el diseño de las columnas o el tamaño de los botones para que sean más fáciles de ver y usar en diferentes tipos de dispositivos.
Si bien un diseño responsivo es mejor que un sitio que no se ajusta en absoluto para usuarios móviles, no es tan ideal como un diseño diseñado específicamente para móviles que se ajusta a cada tamaño de pantalla y tipo de dispositivo. Ten esto en cuenta al elegir tu plantilla o al trabajar con un diseñador web.
Obtén un Sitio Web Impresionante Diseñado Desde Cero
Ahora que has aprendido sobre los elementos clave del diseño web moderno, ¡es hora de construir tu sitio web!
En DreamHost, facilitamos el lanzamiento rápido de un sitio web para los que prefieren hacerlo ellos mismos con nuestro Creador de Sitios WordPress de arrastrar y soltar. Pero si estás buscando un sitio web de WordPress personalizado y pulido que sea 100% único para tu marca, considera nuestro servicio de Diseño de Sitios Web Personalizados.
Así es como funciona el proceso: Comenzarás con una llamada personalizada con tu gerente de proyecto, quien discutirá tus requisitos, contenido y objetivos. Luego, recopilaremos tu logotipo existente y materiales de marca en una hoja de referencia simple de una página para garantizar que el diseño de tu sitio web refleje con precisión tu marca.
Después, nuestros diseñadores profesionales crearán un prototipo personalizado de tu nuevo sitio web. Podrás ofrecer comentarios, y una vez que hayas aprobado el diseño, lo convertiremos en un sitio de WordPress de alto rendimiento. Garantizamos tu satisfacción con el producto final al incluir revisiones desde el principio; tendrás dos rondas de revisiones de diseño y código para cada página de tu sitio.
Tu sitio web terminado estará optimizado para motores de búsqueda, será amigable para móviles y estará lleno de características como un blog personalizado, formularios de contacto, análisis y herramientas de comercio electrónico. Incluso podemos subir productos a tu tienda en línea por ti, si es necesario.
Si estás listo para ir más allá de las plantillas de WordPress, consulta nuestro servicio de Diseño de Sitios Web Personalizados hoy mismo.

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo códificado con WordPress para que puedas manejar tu contenido en adelante.
Adquiere el Tuyo