El diccionario Webster define la palabra “cool” como “moderadamente frío: carente de calor”, o “falta de ardor o amabilidad”.
Sin embargo, al hablar de lo que significa una palabra, es posible que obtengas respuestas diferentes según el momento, el lugar y el contexto. En los años 80, “cool” significaba estar a la moda o con estilo, ¡totalmente genial! En un laboratorio de ciencias, “cool” es más probable que se refiera a algo que tiene una temperatura más baja. Y para los niños de hoy (o los niños en cuerpos de adultos), “cool” podría simplemente significar “seguro” o “lo que digas, amigo”.
En otras palabras, la misma palabra puede tener diferentes significados dependiendo del contexto en el que se use. Esta es la esencia de la semántica: cómo las palabras, símbolos y frases transmiten diferentes significados en diferentes situaciones.
Entonces, ¿qué tiene que ver eso con el desarrollo web y HTML? Bueno, las máquinas no pueden entender el lenguaje humano, especialmente con todos sus matices emocionales, por eso usamos HTML en primer lugar. Piénsalo como una forma de traducir el lenguaje humano en algo que las computadoras puedan entender. Y ¿HTML semántico? Eso es una forma de transmitir aún más significado. En HTML, la semántica es cómo utilizas etiquetas que describen con más claridad el propósito y el tipo de contenido que contienen.
Los elementos semánticos HTML5 pueden ayudarte a crear páginas web que sean fáciles de navegar, entender y mantener. En este artículo, exploraremos qué es HTML5, proporcionaremos ejemplos de etiquetas HTML5 semánticas que puedes usar, y discutiremos la importancia y los beneficios de incorporar HTML5 semántico en tu sitio.
¡Vamos a sumergirnos!
¿Qué es El HTML5?
HTML5 es la última versión del Lenguaje de Marcado de Hipertexto, que es el lenguaje estándar para crear y diseñar páginas web.
HTML5 fue introducido para mejorar el lenguaje con soporte para las últimas tecnologías multimedia: piensa en cosas como realidad aumentada y virtual y elementos de video complejos e interactivos. Todo ello manteniendo una fácil legibilidad para los humanos y una comprensión constante por parte de las computadoras y otros dispositivos.
HTML5 introduce nuevos elementos, atributos y comportamientos, proporcionando así más flexibilidad y funcionalidad para crear las aplicaciones web modernas que utilizamos hoy en día.

¿Qué es El HTML5 Semántico?
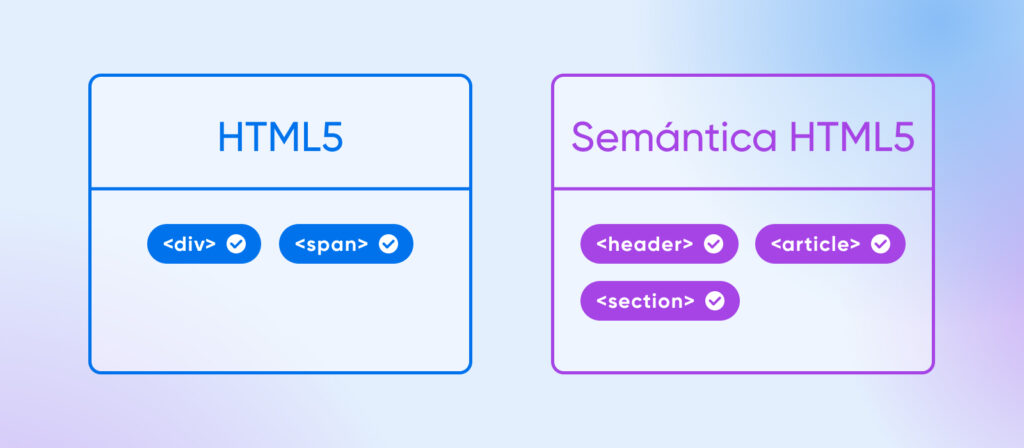
HTML5 semántico se refiere al uso de elementos HTML5 que transmiten el significado del contenido que encierran. A diferencia de etiquetas genéricas como <div> y <span>, que no indican nada sobre su contenido, etiquetas semánticas como <article>, <section> y <header> proporcionan un contexto más significativo, indicando tanto a los desarrolladores humanos como a los dispositivos (como los motores de búsqueda, navegadores y tecnologías de asistencia) exactamente qué tipo de contenido se encuentra dentro de ellas.
Esto hace que el código HTML sea más comprensible y legible en general.
¿Por Qué Los Sitios Web Necesitan Etiquetas Semánticas HTML5?
Para algunos, si las etiquetas semánticas HTML5 son necesarias es motivo de debate, pero creemos que son bastante útiles.
Veamos por qué.
Accesibilidad Web
Las etiquetas semánticas HTML desempeñan un papel crucial en hacer que los sitios web sean accesibles para todos los usuarios, especialmente para aquellos con discapacidades. Las tecnologías de asistencia, como los lectores de pantalla, dependen de las etiquetas semánticas para interpretar y navegar por las páginas web. Al usar etiquetas que describan tu contenido, ayudas a los usuarios a comprender e interactuar fácilmente con tu sitio, independientemente de sus habilidades.
SEO
Los motores de búsqueda utilizan rastreadores para indexar páginas web. HTML5 semántico les ayuda a comprender mejor el contenido y el contexto de una página, lo que a menudo significa que pueden rastrear e indexar tus páginas de manera más rápida y precisa. Esto puede mejorar el ranking de tu sitio en los motores de búsqueda, facilitando que los usuarios encuentren tu contenido y resultando en un mayor tráfico orgánico.
Las etiquetas semánticas también proporcionan una estructura clara y un significado a tus páginas, lo que también puede ser un factor de clasificación que ayuda a mejorar el rendimiento de SEO de tu sitio.
Future-Proofing Tu Sitio
El uso de HTML5 semántico ayuda a proteger tu sitio web para el futuro. A medida que evolucionan los estándares web, es más probable que los elementos semánticos sean compatibles y actualizados que los no semánticos. Esto hace que sea más probable que tu sitio siga siendo funcional y relevante con el tiempo, reduciendo las probabilidades de que necesite reescrituras o rediseños extensos en el futuro.
Ejemplos De HTML5 Semántico
En el siguiente cuadro, encuentra algunos ejemplos comunes de etiquetas utilizadas en HTML5 semántico:
| Tag | Definición | Usado Para |
| <article> | Define una pieza de contenido independiente y autocontenido. | Elementos de contenido como artículos de periódicos digitales, entradas de blog, noticias y otras piezas de contenido. |
| <header> | Define un encabezado para un documento o sección. | Elementos de encabezado, logotipos, lemas, enlaces de navegación, etc. |
| <footer> | Define un pie de página para un documento o sección. | Información de derechos de autor, detalles de contacto, enlaces de navegación, comentarios de usuarios, etc. |
| <nav> | Define bloques de enlaces de navegación. | Bloques principales de enlaces como menús de navegación, barras de navegación, tablas de contenido y elementos de navegación similares. |
| <aside> | Define contenido aparte del cuerpo principal del contenido en la página. | Barras laterales. |
| <details> | Define contenido adicional que los visitantes del sitio pueden abrir y ocultar según sea necesario. | Secciones expandibles para detalles adicionales. |
| <figure> | Define una pieza de contenido visual autocontenido. | Fotos, ilustraciones, diagramas y otros componentes visuales. |
| <table> | Define datos organizados en un formato de tabla. | Elementos de contenido que enumeran elementos en una tabla. |
| <main> | Define el contenido principal en la página. | Entradas de blog, contenido de artículos, páginas de destino, etc. Cualquier contenido que pueda ser el contenido central para una página web determinada. |
| <hgroup> | Define los encabezados HTML. Se muestran generalmente como <h1>, <h2>, <h3>, <h4>, <h5>, y <h6> | Encabezados de sección: <h1> es el nivel de encabezado más alto (para títulos de contenido), mientras que <h6> es el más bajo (para subtítulos). |
| <section> | Define una sección en un documento. | Los elementos de seccionamiento se utilizan típicamente cuando el bloque de contenido no encaja específicamente bajo otro tipo de etiqueta. |
Cómo Estructuran el Contenido las Etiquetas Semánticas HTML5
Las etiquetas semánticas HTML5 proporcionan una estructura clara y lógica al contenido web. Por ejemplo, una página de artículo típica podría incluir un <header> con un título, un <nav> con enlaces a otras partes del sitio, una <section> o <article> que contiene el contenido principal, y un <footer> con información de contacto y enlaces a artículos relacionados. Esta estructura facilita la navegación y comprensión del contenido tanto para los usuarios como para los motores de búsqueda.
Consejos y Mejores Prácticas para el Uso de HTML5 Semántico
Crear páginas web bien estructuradas, accesibles y eficientes con HTML5 semántico es una parte del desarrollo web moderno que no va a desaparecer pronto.
Estos consejos y mejores prácticas te ayudarán a utilizar HTML5 semántico de manera efectiva:
1. Utiliza las Etiquetas Correctas
Una estructura adecuada para tu contenido comienza seleccionando las etiquetas semánticas correctas.
Considera el propósito de cada sección de tu contenido y utiliza las etiquetas que representen con precisión ese propósito. Por ejemplo, utiliza <header> para contenido introductorio, <article> para piezas de contenido independientes y <footer> para el pie de página de un documento o sección.
Por qué es importante: Utilizar las etiquetas semánticas correctas mejora la legibilidad tanto para humanos como para tecnologías, haciendo que tu sitio web sea más accesible y fácil de navegar.
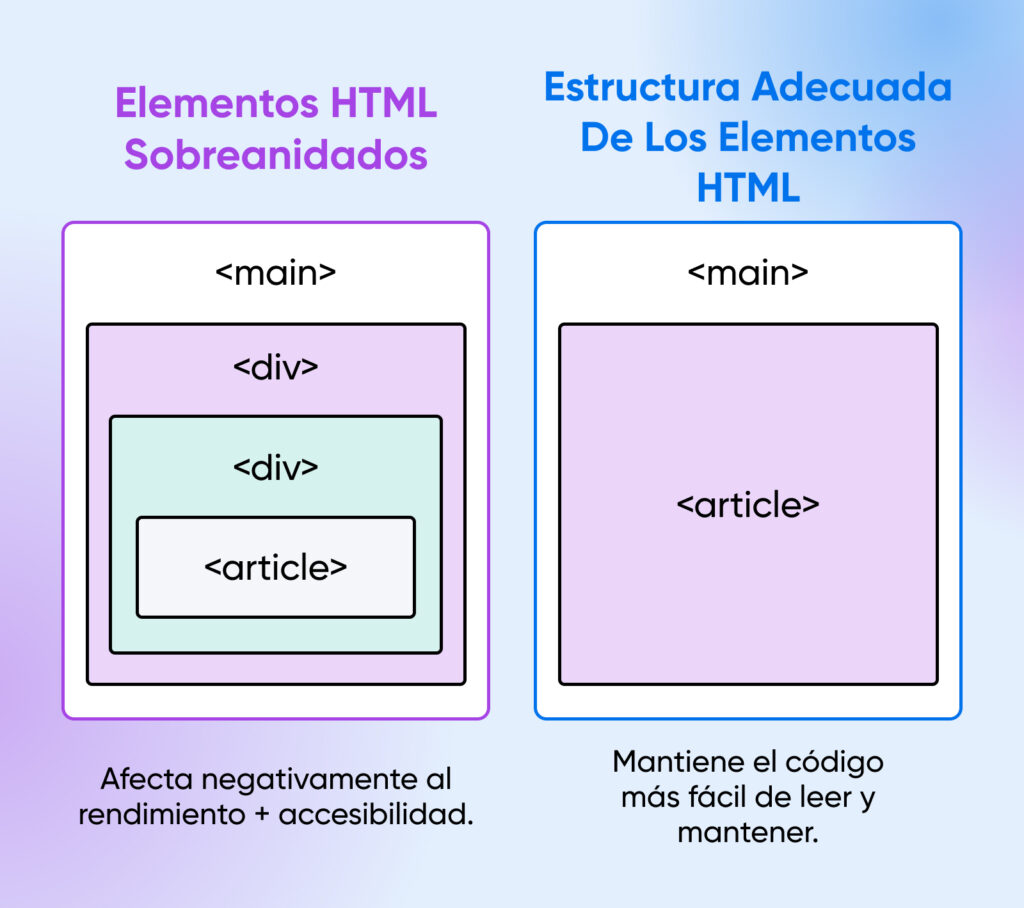
2. Evita el Sobreanidamiento
Mantén la estructura de tu HTML simple evitando el anidamiento innecesario de elementos. Por ejemplo, evita envolver múltiples elementos <div> alrededor de una sola pieza de contenido.
Por qué es importante: El sobreanidamiento puede hacer que tu código HTML sea difícil de leer y mantener. También puede afectar negativamente el rendimiento y la accesibilidad de tu sitio.

3. Mantén la Consistencia en Todo tu Sitio Web
Utiliza etiquetas semánticas de manera consistente en todo tu sitio web. Por ejemplo, si eliges usar <article> para las entradas del blog, asegúrate de que todas las entradas del blog utilicen esta etiqueta.
Por qué es importante: Esto le da a tu sitio una estructura coherente, facilitando que otras personas y lectores tecnológicos entiendan el código. Esto también reduce la carga de mantener tu sitio a lo largo del tiempo.
4. Adopta las Mejores Prácticas de Accesibilidad
HTML5 semántico ayuda a hacer tu sitio más accesible, pero hay más que puedes hacer. Por ejemplo, los roles ARIA (Accessible Rich Internet Applications) pueden ayudar a mejorar la accesibilidad, pero deben usarse con moderación y solo cuando sea necesario. En su lugar, utiliza elementos nativos HTML5 que admitan inherentemente la accesibilidad.
También debes usar texto descriptivo para todo tu contenido. Por ejemplo, proporciona texto alternativo significativo para las imágenes y texto de enlace descriptivo.
Utiliza regularmente herramientas de prueba de accesibilidad para verificar si tu sitio web es utilizable para personas con discapacidades. Herramientas como WAVE, AXE y Lighthouse pueden ayudar a identificar problemas de accesibilidad.
Por qué es importante: Todos tenemos la responsabilidad compartida de asegurarnos de que la web sea accesible para todos. Los sitios web accesibles proporcionan una mejor experiencia de usuario, especialmente para personas con discapacidades.
Construye tu Sitio Web Semánticamente Estructurado y Accesible con DreamHost
HTML5 semántico solo puede mejorar verdaderamente la experiencia del usuario o mejorar el rendimiento y la longevidad de tu sitio web si lo hospedas con un proveedor de alojamiento confiable y profesional.
DreamHost ofrece soluciones de alojamiento administrado que pueden ayudarte a dar vida a tu sitio web. Con DreamHost, obtienes:
- Fiabilidad: Mantén tu sitio en funcionamiento con garantías de tiempo de actividad.
- Escalabilidad: Escala fácilmente tus recursos a medida que tu sitio web crece.
- Seguridad: Benefíciate de funciones de seguridad avanzadas para mantener tu sitio seguro.
- Soporte al cliente: Accede a soporte experto las 24/7 para cualquier problema que encuentres.
¿No necesitas un sitio gestionado? ¡El alojamiento compartido de DreamHost ofrece el mismo tiempo de actividad garantizado, con planes que comienzan en solo $2.59 USD por mes!


