El error 401 – No autorizado, es el equivalente en internet del aviso “Entrada Restringida” de un elegante club nocturno. Por supuesto, te ayudará a mantener alejados algunos visitantes indeseados. Pero, también puede alejar posibles clientes legítimos, lo que te hará ver como un esnob.
Peor aún, los errores 401 son causados frecuentemente por razones que no están relacionadas con el visitante, lo que hace que sea más frustrante encontrarlos. ¡Pero no te preocupes! Con estos sencillos pasos podrás, como dueño de tu sitio web, solucionar el error 401 antes de que empiece a afectar la credibilidad de tu sitio web.
¿Qué es un Error 401?
El error 401 No autorizado es un estado de código HTTP. Indica que un visitante no tiene permiso para acceder al recurso que solicitó.
Lo que realmente significa: error 401 – No autorizado es un error de autenticación, e implica que la página web a la que esa persona trata de ingresar está protegida por contraseña y no tiene los permisos adecuados para acceder. Esto puede ocurrir si el usuario ingresa una contraseña equivocada, o si tiene una restricción de acceso a la página, debido a su localización geográfica.
Por supuesto, los errores 401 también pueden ser falsos positivos. Por ejemplo, cuando ese mismo visitante tiene las credenciales correctas, o cuando la página web no está protegida por ninguna contraseña. En estos casos, pueden ser ocasionados por un cortafuegos (firewall) inestable, un plugin problemático, o una extensión “poco colaboradora” instalada en tu sitio.
Cuando veas uno de estos mensajes en tu navegador, posiblemente estarás enfrentándote a un error 401:
- 401 Authorization Required (Autorización 401 Requerida)
- 401 Unauthorized (401 No autorizado)
- HTTP 401 Error – Unauthorized (HTTP Error 401 – No autorizado)
- Access Denied (Acceso Denegado)
- HTTP Error 401

401 No Autorizado: Causas Probables del Código de Error HTTP
Los errores 401 ocurren cuando un navegador web tiene problemas para autenticar las credenciales de ingreso de un visitante, junto con el servidor del sitio web al que busca entrar. Las siguientes razones pueden estar detrás de esto:
- Error al escribir la URL del sitio web.
- Cookies o memoria caché del navegador, desactualizadas.
- Restricciones de dirección IP para acceder al sitio.
- Errores en la configuración del servidor.
- Plugins o temas del sitio web incompatibles.
- Varios intentos incorrectos de acceso, por parte del usuario.
Los errores 401 normalmente son del lado del visitante, así que se pueden solucionar a menudo si limpias las cookies de tu navegador, o ingresas la contraseña correcta. Sin embargo, fallas del lado del servidor como plugins y cortafuegos (firewalls) también pueden ocasionarlos. Es vital que tú y cada administrador de sitios estén atentos, para evitar conflictos futuros.
Pero estas son explicaciones algo superficiales. Si quieres saber realmente qué causa un error 401, necesitas entender cómo funciona la autenticación en el desarrollo web.
Cuando un cliente (es decir, un navegador web) solicita acceso a un recurso protegido en un sitio web, el sitio necesitará que el cliente proporcione algún tipo de autenticación válida. Estas credenciales pueden lucir como llaves API, un nombre de usuario y una contraseña, certificados digitales, o algo más — según el esquema de autenticación que el sitio utilice.
El sitio web entonces procesará las credenciales de autenticación y verificará su validez. Esto puede significar comprobar las credenciales con una base de datos de usuarios y contraseñas, contactar un proveedor externo de autenticación, o ejecutar algún otro método de validación.
Si el proceso de autenticación es exitoso, enviará un código de estado 200 al cliente, y el sitio web generará una ficha o token de sesión. Esto identificará así a dicho cliente, ya autenticado, y medirá sus interacciones con el sitio web. La ficha de sesión, por otro lado, se almacenará en una cookie en el navegador del cliente, o en el encabezado de cualquier solicitud posterior.
Pero si la autenticación no es exitosa, el sitio web enviará un mensaje de error HTTP, como el código de error 401. Este suele incluir un encabezado WWW-Authenticate, el cual explica cómo autenticar con el servidor, en el navegador del usuario, e incluye más contexto sobre el error 401, como el tipo de autenticación requerida (como Basic, Digest, o OAuth).
Cómo Diagnosticar el Error 401 Como Usuario o Administrador
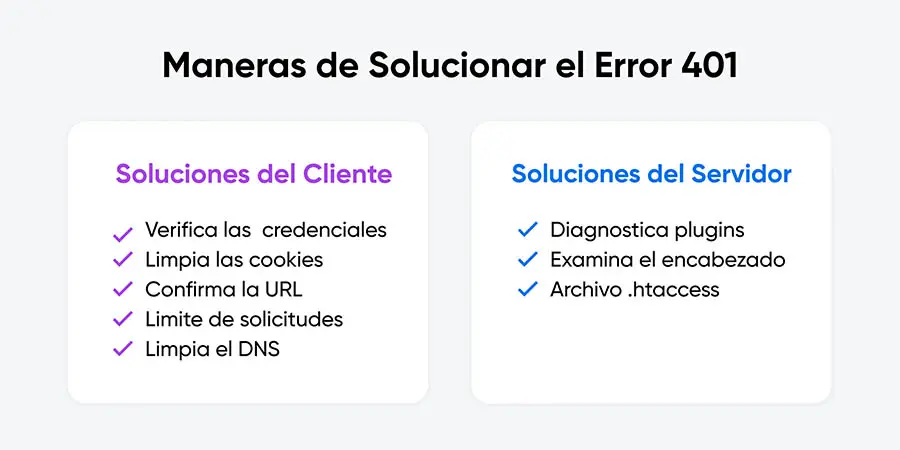
Los errores de control de acceso 401 son muy comunes cuando se trata de ingresar a páginas de membresías, o protegidas por una contraseña. Afortunadamente, solucionarlos es simple, la mayoría de las veces. Estas son cosas que puedes hacer, tanto si eres visitante, como si eres administrador:
Soluciones Del Lado del Cliente
Las páginas de error 401 a veces son causadas por fallos del lado del cliente, como ingresar credenciales de acceso incorrectamente. Incluso, el navegador que el cliente use puede generar problemas con el sistema de seguridad del sitio. Si eres un cliente y tienes que lidiar con estos errores, haz esto:
- Revisa Las Credenciales del Usuario: Haz una doble revisión cuando ingreses tu nombre de usuario y contraseña. Busca errores y también mayúsculas que no deban ir.
- Limpia Las Cookies del Navegador: Si el sitio web usa cookies para la autenticación, estas pueden volverse inválidas o expirar, y así generar el error. No olvides que las cookies suelen tener fecha de expiración, aunque algunas expiran justo cuando se cierra el navegador. Si te cuesta ingresar a un sitio web, trata de limpiar los datos de navegación, siguiendo las instrucciones específicas de tu navegador.
Cookies
Las cookies son pedazos de información que son enviadas a la computadora o el dispositivo de un usuario desde un servidor web. Las cookies son almacenadas en los dispositivos y pueden ser usadas para propósitos de identificación, autenticación, personalización de contenido web y para coleccionar información sobre el uso de un sitio web.
- Verifica la URL: Asegúrate de que la URL a la cual buscas acceder está correcta y actualizada a fecha de hoy. De otro modo, el servidor DNS puede que no encuentre el sitio web y en su lugar te lleve al error 401. Si estás siguiendo un enlace de otro sitio web, es muy posible que ese enlace tenga la URL errónea.
- Limitación de Velocidad: Si el servidor del sitio web tiene limitaciones de velocidad desde la misma dirección IP, esto puede llevarte a un Error 401 No Autorizado. Asegúrate de no exceder la cantidad permitida de intentos de acceso, establecida por el servidor. Usualmente, ese límite se te indicará en el formulario de acceso.
DNS Flushing
¿Qué es DNS?
El Sistema de Nombres de Dominio (DNS), es un protocolo que mantiene registros de qué dominio corresponde a cuál dirección IP. Este sistema te permite navegar la web introduciendo direcciones URL normales en tu navegador en vez de tener que recordar la dirección IP de cada sitio web.
El caché del DNS te ayudará a mejorar la velocidad de carga y el desempeño de los sitios web mientras navegas por internet, pero en ocasiones se puede corromper, lo cual resultará en errores de autorización a la hora de acceder a algunas páginas web en específico. Solucionar esto es tan simple como limpiar tu servidor DNS, lo cual podrás hacer de estas maneras:
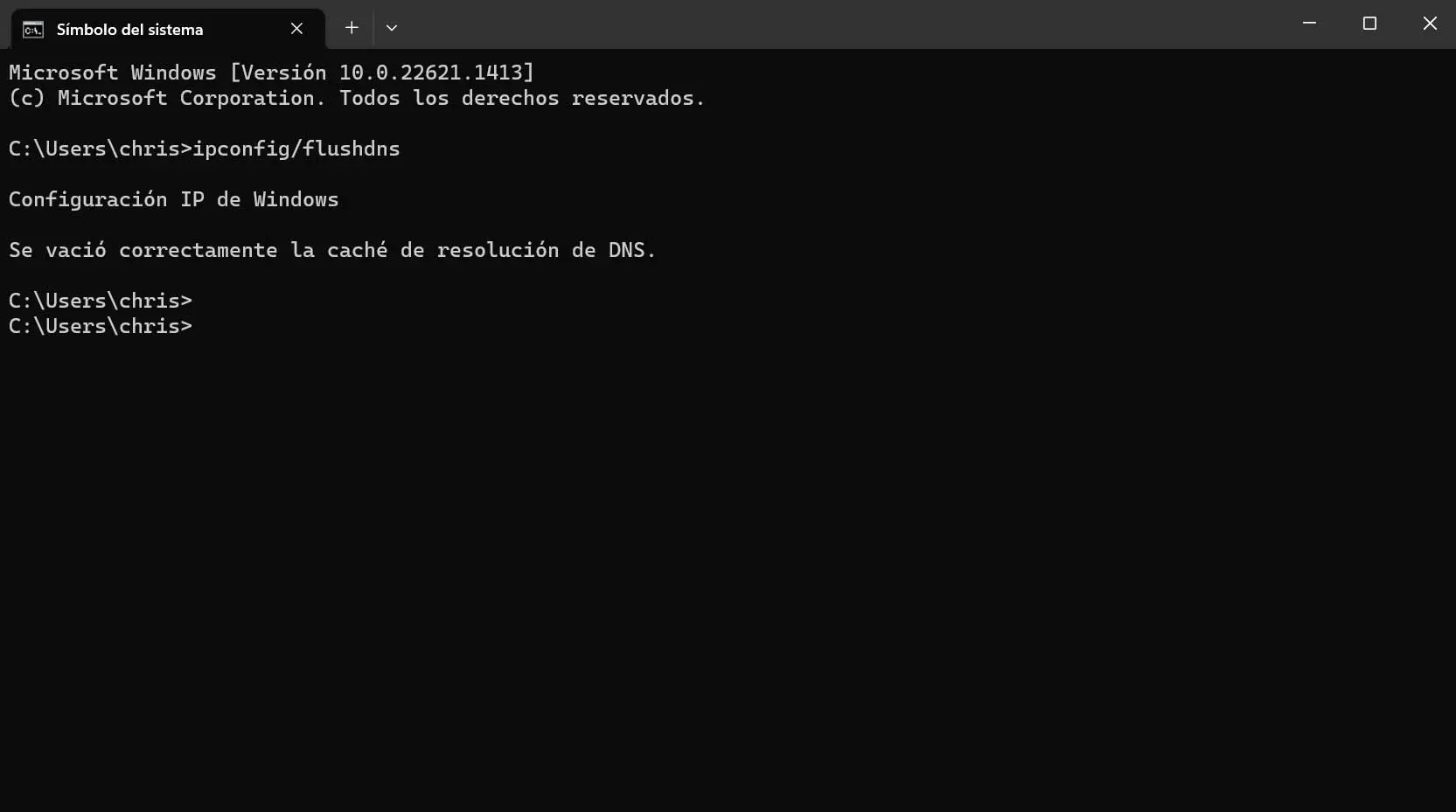
Windows: Para limpiar tu DNS en Windows 10/11, sigue estos pasos:
- Abre el Símbolo del Sistema o Command Prompt), presionando ‘Windows+R’ y escribiendo ‘cmd’ (sin las comillas) en el cuadro de ejecución de diálogo.
- Ahora escribe el comando ‘ipconfig/flushdns’ en el Símbolo del Sistema.
- Si eres un usuario de Windows PowerShell, abre PowerShell y escribe ‘Clear-DnsClientCache’ (sin las comillas).
- Esto limpiará el DNS y borrará todos los registros del caché DNS local.

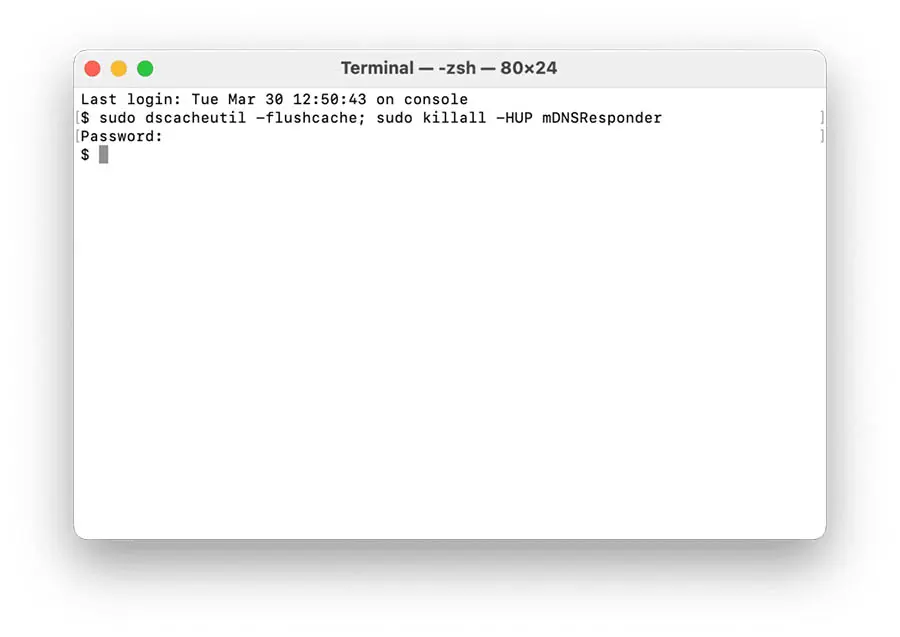
MacOS: Si estás usando una Macbook o iMac, puedes limpiar tu caché del DNS con Terminal.
- Abre Terminal en tu Mac, usando Spotlight Search, o presionando ‘Command+Space’, para luego escribir Terminal en la barra de búsqueda.
- Ya en Terminal, escribe ‘sudo dscacheutil -flushcache;sudo killall -HUP mDNSResponder’ (sin las comillas).
- Listo. Ya limpiaste la caché de tu DNS en tu computador de Apple.

Google Chrome: Si usas Google Chrome, ten en cuenta que tiene su propia caché del DNS, independientemente del Sistema Operativo que uses (Windows o Mac). Límpiala así:
- Escribe ‘chrome://net-internals/#dns’ (sin las comillas) en la barra de dirección.
- Ahora, haz clic en el botón de ‘Clear host cache’ para limpiar tus registros DNS.
Plugins de WordPress
Los plugins son vitales para los sitios web en WordPress, aunque en ocasiones pueden causar errores si se configuran de forma inadecuada. Esto puede suceder cuando el código del plugin crea conflictos con la seguridad del sitio, o con la funcionalidad central de la plataforma.
Entonces, ¿qué puede hacer el administrador de un sitio para solucionar esta falla? El primer paso es identificar cuál plugin o plugins están causando el problema. Para ello, desactiva, uno por uno, cada plugin. Al hacerlo, refresca el sitio en cuestión para ver si el error sigue apareciendo. Una vez detectes cuál plugin causa el problema, puedes actualizarlo, reconfigurarlo, o removerlo permanentemente. Los culpables comunes pueden incluir:
- Servicios CDN como Cloudflare y KeyCDN.
- Cortafuegos web como Sucuri y Wordfence.
- Temas WordPress con una arquitectura deficiente.
Sigue estos pasos sencillos para activar o desactivar plugins en tu sitio en WordPress:
- Primero, ingresa a tu panel en WordPress.
- Ve a la opción ‘Plugins’, que encontrarás en el menú de la izquierda.
- Encuentra el plugin que quieres activar o desactivar, y haz clic en los botones ‘Activar’ o ‘Desactivar’ que verás bajo el nombre de cada plugin.
- Si quieres desactivar varios plugins al tiempo, ve a la casilla junto a cada plugin y selecciona ‘Desactivar’ en el menú desplegable de arriba, llamado ‘Acciones en lote’.
- Si quieres activar varios plugins al tiempo, ve a la casilla junto a cada plugin y selecciona ‘Activar’ en el menú desplegable de arriba, llamado ‘Acciones en lote’.
También podrás arreglar esta falla, desactivando o reconfigurando configuraciones específicas de un plugin. Por ejemplo, si tu sitio web usa un plugin de almacenamiento en caché, vale la pena, antes de desactivarlo, ir y limpiar la caché, para verificar si así desaparece el error.
Encabezado WWW-Authenticate
En algunos casos no muy comunes, los errores 401 pueden ser resultado de un error del servidor. Puedes descubrir más al respecto, revisando tu Encabezado WWW-Authenticate.
El Encabezado WWW-Authenticate es un encabezado de respuesta, enviado por el servidor. Tiene información de los métodos de autenticación que el sitio en cuestión soporta. Además, ayuda al navegador del usuario a decidir cuál protocolo de autenticación debe usar al requerir datos del servidor.
El encabezado también se puede usar para enviar información adicional sobre los procesos de autenticación. Puede incluir el dominio protegido por el esquema de autenticación, o el algoritmo que el servidor emplea.
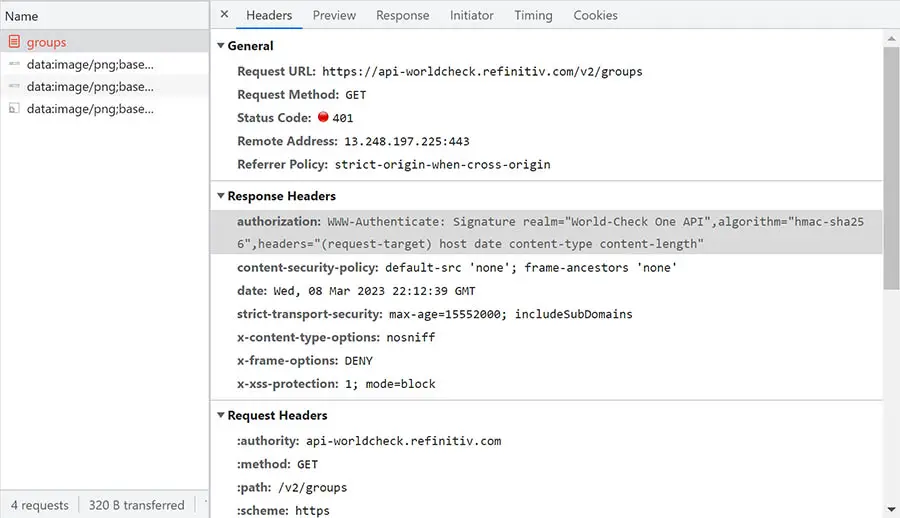
Para revisar el Encabezado WWW-Authenticate, ve a Google Chrome, específicamente a la URL que causa el error 401, y haz clic derecho en cualquier parte de la página. Cuando te aparezca un menú desplegable, selecciona ‘Inspeccionar’. Entonces llegarás a la ventana de Herramientas de Desarrollador.
Selecciona la pestaña ‘Red’ en la ventana de Herramientas de Desarrollador. Entonces, verás todos los requerimientos que el navegador envía cuando carga la página. Si la respuesta del servidor contiene un Encabezado WWW-Authenticate, podrás verlo en esta pestaña.
Al inspeccionar el Encabezado WWW-Authenticate, comprenderás mejor los procesos de autenticación del servidor. Comprueba que la respuesta se haya enviado, e identifica cuál esquema de autenticación se empleó para eso. Así podrás reducir o limitar el problema, antes de buscar la solución específica. Estos son algunos esquemas de autenticación encontrados en el Encabezado WWW-Authenticate, junto con descripciones del funcionamiento de cada uno, para que los tengas como referencia:
- Basic: Este esquema maneja un nombre de usuario y una contraseña, codificados en base64 y separados por dos puntos. Este método es considerado el método de autenticación menos seguro y solo debería usarse sobre HTTPS.
- Digest: Este esquema usa un protocolo de respuesta a desafíos para autenticar a sus clientes. El servidor envía un valor instantáneo al cliente, el cual este usa para crear una respuesta basada en el nombre de usuario, contraseña e información requerida.
- Bearer: Este esquema es para la autenticación OAuth 2.0. El cliente recibe una ficha del servidor, que le ayuda a autenticar requerimientos subsecuentes.
- Negotiate: Este esquema es para autenticaciones en Kerberos.
- AWS4-HMAC-SHA256: Este esquema de autenticación sirve para autenticar requerimientos de los Servicios Web de Amazon (AWS, por sus siglas en inglés), mediante una clave de acceso AWS y una clave secreta de acceso.
- Token: Este esquema es para autenticar con un sistema de fichas especiales.
Archivo .htaccess
Si estás experimentando un error 401 en tu sitio web, una posible causa puede ser una falla de tu archivo .htaccess. El archivo .htaccess es un archivo de configuración que usan los servidores web de Apache para controlar el acceso a los directorios y archivos de tu sitio web. Revisa, entonces, tu archivo .htaccess para ver si está causando un error 401:
- Conecta al servidor de tu sitio, mediante un cliente FTP o administrador de archivos.
- Dirígete al directorio en que está ubicado tu archivo .htaccess. Normalmente, este será el directorio raíz de tu sitio web.
- Descarga en tu computador una copia de tu archivo .htaccess.
- Abre el archivo .htaccess en un editor de texto (como Notepad++) y revisa cualquier línea que especifique controles de acceso, o requerimientos de autenticación. En específico, revisa estos parámetros: AuthUserFile, AuthName, AuthType, y Require.
- Verifica que los controles de acceso o los requerimientos de autenticación que especifica el archivo .htaccess, coincidan con la configuración que deseas dar a tu sitio web. Por ejemplo, si recientemente actualizaste el mecanismo de autenticación de tu sitio web (AuthType), puede que también necesites actualizar las configuraciones correspondientes en tu archivo .htaccess.
- Guarda los cambios en tu archivo .htaccess y súbelo de nuevo al servidor de tu sitio.
- Prueba tu sitio web para ver si el error 401 se resolvió.
Si El Problema Permanece, Contacta a Un Experto
Los códigos de respuesta HTTP ofrecen por su cuenta algo de contexto, aunque puede que no den toda la información que tú desearías. Por eso pueden ser algo problemáticos, a la hora de navegar sin la asistencia técnica adecuada. En DreamHost sabemos esto y por eso, entre otras cosas, ofrecemos soporte 24/7 para ayudarte a solucionar los posibles tiempos de inactividad en tu sitio web y dominio.
Si tienes problemas diagnosticando o solucionando un error 401 en tu sitio web, trata de contactar a tu proveedor de alojamiento, para que te brinde soporte. También puedes contratar a un experto técnico para que te ayude, como a un desarrollador web.
Los errores 401 pueden ser molestos para el usuario final, pero pueden arreglarse fácilmente. Si alguien te contacta porque no puede acceder a tu sitio web, debido a este error, guíalo a través de soluciones comunes que puede aplicar por su cuenta, antes de revisar si hay fallas potenciales en el servidor, como en algunos plugins de WordPress, o en el Encabezado WWW-Authenticate. Pero si el problema continúa, algo de apoyo extra para diagnosticar y solucionar la falla, siempre vendrá bien.