Perfeccionar el diseño de tu sitio WordPress puede tomar bastante trabajo, pero también es esencial para la Experiencia de Usuario (UX), participación del usuario y conversiones. Por lo tanto, puede ser frustrante cuando un error aparentemente al azar causa una interrupción en la visualización de tu sitio — tal como tu barra lateral apareciendo repentinamente debajo del contenido en vez de al lado.
Mientras que hay algunas causas potenciales, principalmente se reduce a problemas con el Hypertext Markup Language (HTML) o Cascading Style Sheets (CSS). Afortunadamente, los problemas son relativamente fáciles de arreglar, entonces puedes poner tu sitio de vuelta en línea en poco tiempo.
En este artículo, te guiaremos a través de las causas comunes de este error, luego te mostraremos cómo resolverlo en tres simples pasos. ¡Comencemos!
Causas comunes de la barra lateral apareciendo debajo del contenido en WordPress
Las barras laterales en WordPress son áreas de contenido que están destinadas para mostrarse ya sea a la derecha o izquierda del segmento principal de una página (o algunas veces ambos lados). A menudo contienen widgets, formularios de registro, enlaces a publicaciones relacionadas, o contenido similar que quieres incluir a través de tu sitio.
Debido a varios errores o bugs, tus barras laterales algunas veces pueden aparecer al final de la página, en vez de a la izquierda o derecha. No hace falta decir, que esto puede arruinar fácilmente un sitio web bien diseñado.
La causa principal de este comportamiento son problemas ya sea con el HTML o el CSS en tu sitio. Esto es usualmente el resultado de cambios directos que has realizado en el código de tu sitio, tal como un archivo de tema o plugin.
Por ejemplo, tal vez hay una etiqueta adicional o abierta <div> en la página. El problema podría incluso ser atribuido al ancho incorrecto de las configuraciones flotantes en tu CSS. Afortunadamente, arreglar este error es bastante fácil.

Saltate El Estrés
Evita solucionar los problemas tú mismo al adquirir DreamPress. Nuestros amigables expertos de WordPress están disponibles 24/7 para resolver problemas de sitio web — grandes o pequeños.
Ve Los PlanesCómo arreglar el error de la barra lateral debajo del contenido en WordPress (En 3 pasos)
Ahora que sabes cuáles son las causas potenciales de este desconcertante error, es momento de corregirlo. Recomendamos que realices los siguientes tres pasos en orden, continuando al siguiente paso solo si el anterior no funcionó. Antes de comenzar, recuerda hacer una copia de seguridad de tu sitio solo por si acaso.
Paso 1: Deshaz tus más recientes cambios
El primer paso también es el más simple. Si tu barra lateral se movió después de hacerle algún cambio a tu sitio — ya sea instalar un nuevo plugin, añadir código personalizado, o cualquier otra cosa — simplemente deshaz ese cambio. Revertir la acción te ayuda a regresar el diseño a su formato original y ayuda a aislar la causa del problema.
Entonces puedes comenzar por revertir el cambio y refrescar tu sitio para ver si la barra lateral está de regreso en un lugar apropiado. Si lo está, entonces puedes buscar problemas potenciales con cualquiera que sea el cambio que intentaste realizar. Por ejemplo, si instalaste un nuevo plugin, busca una alternativa de ese plugin. Si alteraste o añadiste código a tu sitio, busca cualquier error de escritura o errores de sintaxis.
Paso 2: Arregla etiquetas abiertas <div> o remueve etiquetas adicionales <div>
A menudo, una etiqueta abierta o adicional <div> en el código de tu sitio es la causa del error de barra lateral de WordPress. Estas etiquetas HTML definen los límites de las secciones de tu sitio web. Si están ubicadas incorrectamente, los navegadores no van a mostrar el sitio correctamente (por lo tanto la barra lateral deambulará).
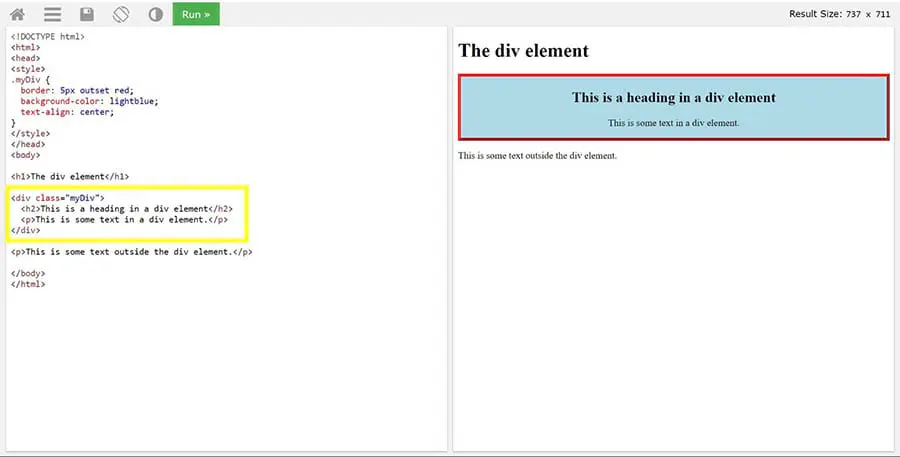
Aquí hay un ejemplo de un sitio con un formato correcto:

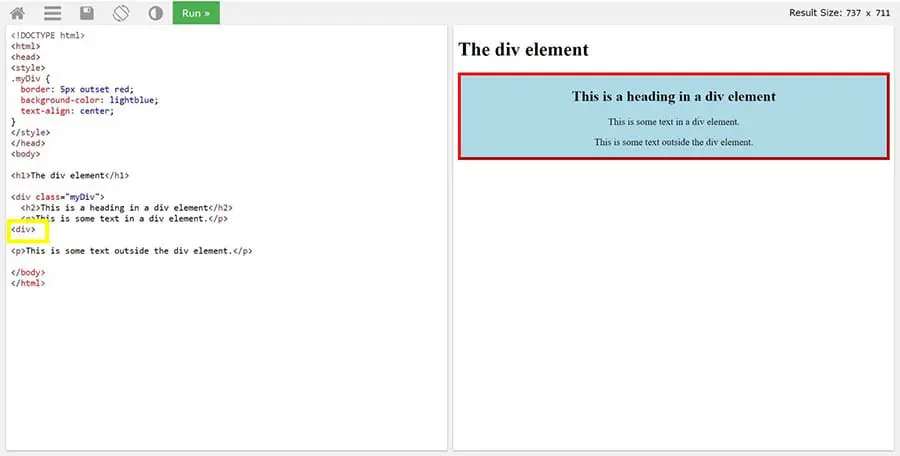
A continuación está la misma página con una etiqueta <div> abierta:

Puedes ver que lo que debería ser la etiqueta de cierre <div> le hace falta una barra diagonal. Como resultado el navegador no sabe que debe estar cerrado y el contenido que debería estar fuera del elemento ahora está adentro.
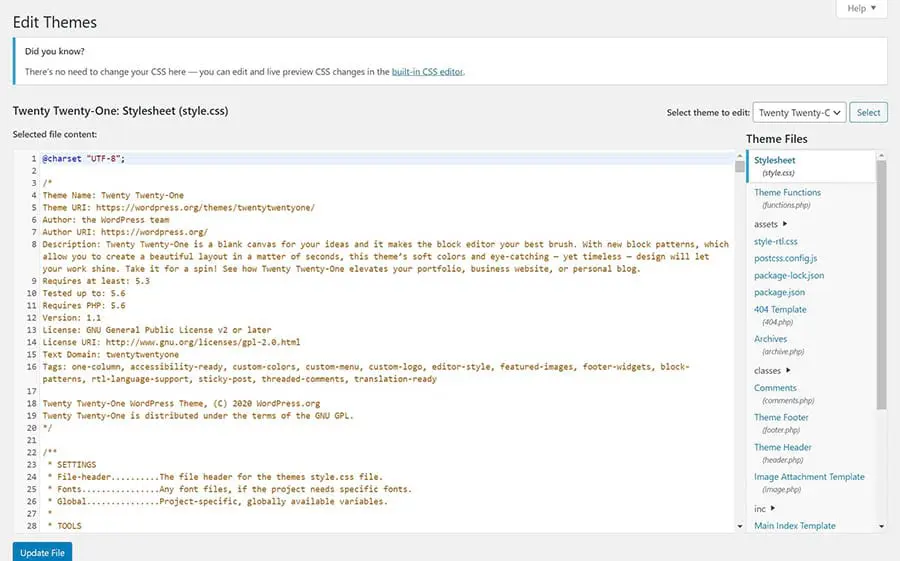
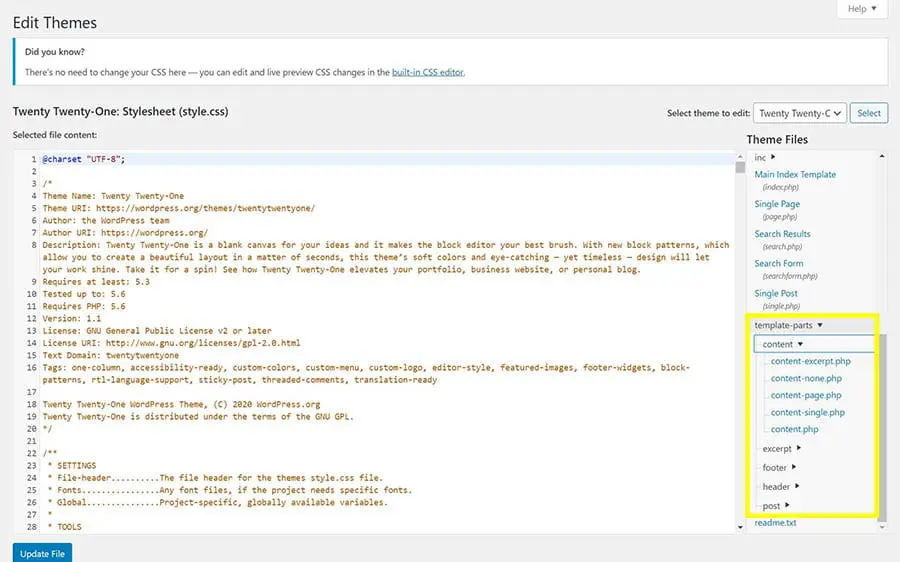
Para arreglar esto, revisa todos los archivos de la plantilla que has modificado y busca etiquetas faltantes o adicionales. Generalmente, estos errores pueden encontrarse en los archivos de “partes de plantilla” o template parts de tu tema WordPress. Para llegar allí, dirígete a tu panel de WordPress y navega a Appearance > Theme Editor.

Elige el tema correcto del menú desplegable en la parte superior y luego ubica la sección de Template parts en la barra lateral.

Las plantillas que generan páginas y publicaciones usualmente están bajo la sección content. Encuentra la que necesitas de la lista, revisa y haz las correcciones necesarias. Luego puedes hacer clic en Update File para guardar tus cambios.
Si sabes cuál archivo editaste, puedes saltar a él directamente. De lo contrario, necesitarás revisarlas todas en busca de inconsistencias.
Paso 3: Corrige problemas CSS
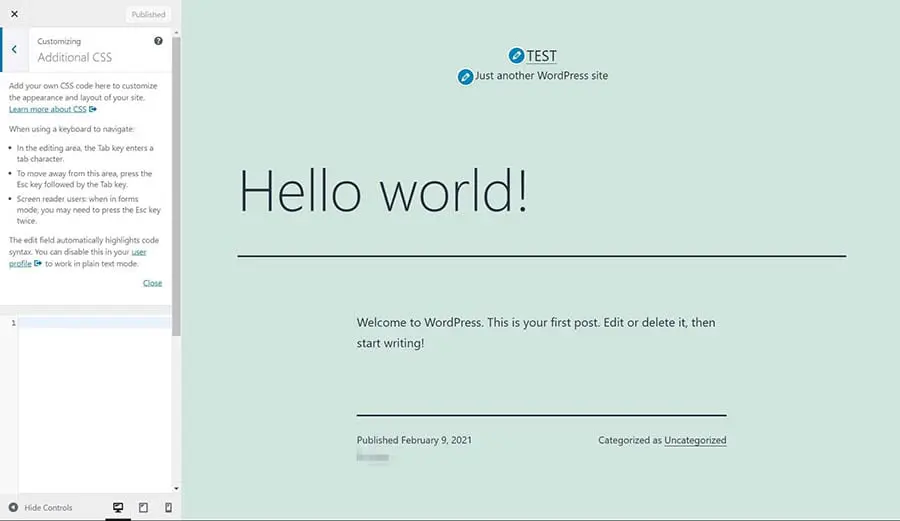
Otra causa frecuente de este error se encuentra en el CSS de tu sitio. La sección Additional CSS del personalizador de WordPress te permite añadir CSS personalizado a tu sitio.

Si has usado esta funcionalidad o has editado CSS a través de otros medios, puede que le hayas dado el formato incorrecto de código. En el caso de barras movibles, la causa más común es la propiedad “width“.
Deberías revisar que la suma del ancho (width) de los elementos de la barra lateral y de contenidos (Content y Sidebar) no excedan el elemento Wrap. Si lo hace, el elemento más pequeño será empujado hacia abajo para que encaje.
Herramientas para hacer más fácil la solución de problemas de la barra lateral
También puedes solucionar el problema tú mismo sin usar código. Hay muchas herramientas en línea que pueden validar tu código y revisar si tiene errores.
Puedes usar el W3C Markup Validation Service para revisar código HTML. El W3C CSS Validation Service es la contraparte de CSS.
Estos servicios también son fantásticos si solo quieres un par de ojos adicionales en tu código, sin importar el nivel de habilidad. ¡Una revisión rápida nunca le hizo daño a nadie!
También podrías remover la tarea de arreglar los errores de WordPress de tu lista de tareas con nuestro servicio DreamCare. Nuestro equipo de expertos manejan cualquier cosa en el backend de tu sitio para asegurarse de que estés seguro y siempre en línea.
Recursos adicionales de WordPress
¡Dile adiós a los enlaces rotos y los mensajes de error! Hemos juntado varias guías para ayudarte a solucionar todo tipo de problemas de WordPress:
- Generalidades sobre errores comunes de WordPress
- Cómo arreglar el error 500 — Internal Server Error en WordPress
- Cómo arreglar errores de sintaxis en WordPress
- Cómo arreglar el problema de “WordPress no envía correos”
- Cómo arreglar el error ‘estableciendo una conexión con la base de datos’ en WordPress
- Cómo arreglar el error de WordPress ‘404 Not Found’
- Cómo arreglar el texto blanco y botones faltantes en el Editor Visual de WordPress
Si estás buscando más consejos y trucos de WordPress, échale un vistazo a nuestros Tutoriales WordPress, una colección de guías que te ayudarán a navegar el área administrativa de WordPress como un profesional.
Resolver el error de la barra lateral
Si has gastado tiempo construyendo un hermoso sitio web de WordPress, es posible que no quieras quitarle nada — y menos tener errores súbitos. Afortunadamente, si el problema es que tus barras laterales están apareciendo debajo de tu contenido, ¡la solución es relativamente simple!
Para corregir el error de la barra lateral apareciendo debajo de tu contenido, puedes seguir estos tres pasos:
- Deshaz cualquier cambio que hayas hecho en tu sitio antes de que apareciera el error.
- Busca y corrige etiquetas adicionales <div> o no cerradas en tu código.
- Verifica que el CSS de tu sitio esté correcto.
Si prefieres pasar tiempo trabajando en tu negocio en vez de solucionar los problemas de tu sitio web, considera cambiarte a DreamPress. Con nuestros planes de alojamiento de WordPress, nos encargamos de los problemas por ti, para que puedas mantenerte enfocado en lo que realmente importa.