Los bloques de WordPress y las funciones de Full-Site Editing (FSE) hacen que crear y diseñar un sitio web exitoso sea fácil y rápido.
Los estilos globales pueden ayudarte a unificar la apariencia de tu sitio WordPress sin tener que editar bloques separados o páginas. Entonces, ya sea que desees cambiar tu color de fondo o ajustar la tipografía de los encabezados, podrás hacer todas tus modificaciones en un solo lugar, resultando en una mejor y más cohesiva Experiencia de Usuario (UX).
En esta publicación, te guiaremos a través de los Estilos Globales. Explicaremos qué son, sus beneficios y cómo funcionan las nuevas características. Luego, hablaremos sobre cómo usarlos para diseñar tu sitio WordPress. ¡Comencemos!
Una Vista General de los Estilos Globales de WordPress
Antes de trabajar con los Estilos Globales, es importante entender qué son y cómo funcionan. Esta función trabaja en conjunto con ‘theme.json’, un nuevo archivo de configuraciones de tema. Los desarrolladores pueden usar ‘theme.json’ para definir la configuración predeterminada de un sitio, así como los bloques individuales. Gutenberg aplica este JSON automáticamente cuando colocas el archivo en el directorio raíz de un tema basado en bloques.
Este archivo es una de las herramientas más útiles del nuevo editor de sitio en WordPress 5.9. El archivo le permite a los autores del tema a compartir los Estilos Globales, así como todas las configuraciones Globales. WordPress reformatea los datos tomados de esos objetos JSON y los convierte en CSS. Luego los usuarios pueden personalizar los estilos aún más en el editor de WordPress.
En versiones anteriores del plugin Gutenberg, tenías que registrar la compatibilidad de las propiedades de estilo de un bloque antes de que pudieras trabajar con ellos en el ‘theme.json’. También, en los temas clásicos y versiones antiguas, tenías que emplear PHP para definir cosas como tu elección de colores y tipografías. Luego, necesitabas añadir los estilos para el front y backend de tu tema.
Sin embargo, con la última actualización, cuando usas un tema con el archivo ‘theme.json’, WordPress automáticamente añade los estilos definidos allí a tu hoja de estilo. Puedes utilizar este sistema para añadir paletas de color completamente nuevas, cambiar la tipografía de los temas y más.
Por Qué Usar los Estilos Globales de WordPress
Sin importar tu nivel de habilidades, es probable que encuentres la experiencia de los Estilos Globales intuitiva y accesible. En general, puede simplificar el proceso de diseño web al hacer más fácil cambiar el look general de tu sitio. Si eres un principiante de WordPress, sacar provecho de estos Estilos Globales puede significar que no necesitarás contratar a un desarrollador para poder diseñar tu sitio web. ¡Lo sentimos desarrolladores!
Aunque, por otro lado, esta nueva función puede ser particularmente útil para los desarrolladores de temas. Esto es debido a que los Estilos Globales le ayudan a los desarrolladores de WordPress a diseñar los bloques entre el Editor en Bloque. Esto puede tener muchas ventajas, especialmente para aquellos autores de nuevos temas. Ofrece una variedad de controles que minimizan la necesidad de crear soluciones personalizadas para diseñar un sitio.
En otras palabras, los Estilos Globales simplifican el desarrollo de tema en una gran medida. Como resultado, puede ayudarle a los desarrolladores a evitar errores dañinos de diseño.
Creando el Archivo ‘theme.json’
El archivo ‘theme.json’ contiene dos partes importantes: las Configuraciones y los Estilos. Las Configuraciones se refieren a la lista de valores globales o contextuales de configuración que determinan cómo se comportan los bloques y el editor. Por ejemplo, influencia qué controles son habilitados por defecto, cuáles están escondidos en la interfaz de usuario (UI), la disponibilidad de la paleta de color, configuración de tipografías, etc.
Los Estilos manejan el lenguaje de diseño del tema y le permite a los autores de tema definir elementos tales como:
- Tamaño de fuente
- Altura de la línea
- Colores de fondo
- Colores de enlace
Si deseas crear un archivo ‘theme.json’, puedes crear un nuevo archivo con ese nombre y luego ponerlo dentro de la carpeta raíz de tu tema. Todos los contenidos de tu archivo deben ser insertados entre dos corchetes: { }.
A continuación, usarás property names y value entre doble comillas y separados con dos puntos, por ejemplo:
{ "property-name": "value" }
El property name puede ser una configuración o un bloque de nombre. A continuación hay un ejemplo de un archivo básico ‘theme.json’:
{
"version": 1,
"settings": {},
"styles": {},
"customTemplates": {},
"templateParts": {}
}
La Versión 1 del formato ‘theme.json’ es la versión más temprana y estable. Sin embargo, la Versión 2 es usada para comenzar con WordPress 5.9. Mientras que la versión de la sección debe ser la primera en seguir el corchete, las secciones subsecuentes pueden ser ubicadas en cualquier orden.
Como mencionamos, las dos secciones principales del archivo son “Configuraciones y Estilos” (Settings y Styles). Entonces veamos más de cerca los ajustes preestablecidos de cada uno.
Ajustes Predefinidos de Configuración o Presets
Presets se refiere a los controles predeterminados, así como también a cualquier propiedad CSS y son generados por los valores en ‘theme.json’. Algunas de las categorías predefinidas incluyen:
- Color
- Tipografía
- Diseño
- Espacio
Estas categorías también tenían subcategorías. Por ejemplo, una subcategoría de Color, sería Paleta de Color:
{ "version": 2, "settings": { "color": { "palette": [ {
Cada configuración predeterminada también crea propiedades CSS personalizadas usando la convención “–wp–preset–{preset-category}–{preset-slug}”.
Hay muchas configuraciones predeterminadas y ejemplos que puedes utilizar para crear tu archivo ‘theme.json’, por lo tanto, no las repasaremos. Sin embargo, puedes referirte al WordPress Handbook para una guía más detallada.
Estilos Predeterminados o Styles Presets
Styles presets controla los estilos de los objetos entre los bloques. Por ejemplo, lo siguiente sería una manera de usar el valor hex para un fondo y un Estilo Global predeterminado para el color del texto:
{
"version": 2,
"settings": { ... },
"styles": {
"color": {
"background": "#FBF",
"text": "var(--wp--preset--color--purple)"
}
}
}
Si quisiéramos cambiar el color del encabezado de un bloque, se vería similar a esto:
{
"version": 2,
"settings": {...},
"styles": {
...,
"blocks": {
"core/heading": {
"color": {
"text": "var(--wp--preset--color--blue)"
} De nuevo, hay ejemplos casi que infinitos y maneras de usar las configuraciones predeterminadas de los estilos de bloque. Puedes consultar la documentación de WordPress para una explicación completa.
También hay secciones de Plantillas y partes de Plantillas. Estas incluyen los archivos básicos de tu tema, tales como index.html, además de secciones para organizar y estructurar tu tema.
Cómo Diseñar Tu Sitio WordPress Usando Estilos Globales
Si estás buscando una forma amigable con los principiantes para utilizar los Estilos Globales y diseñar tu sitio web, puedes emplear la interfaz de Estilos Globales con un tema de Bloques de WordPress. Ten en cuenta que solo tendrás acceso a la interfaz de Estilos con WordPress 5.9 o en adelante.
Elige un Tema Basado en Bloques
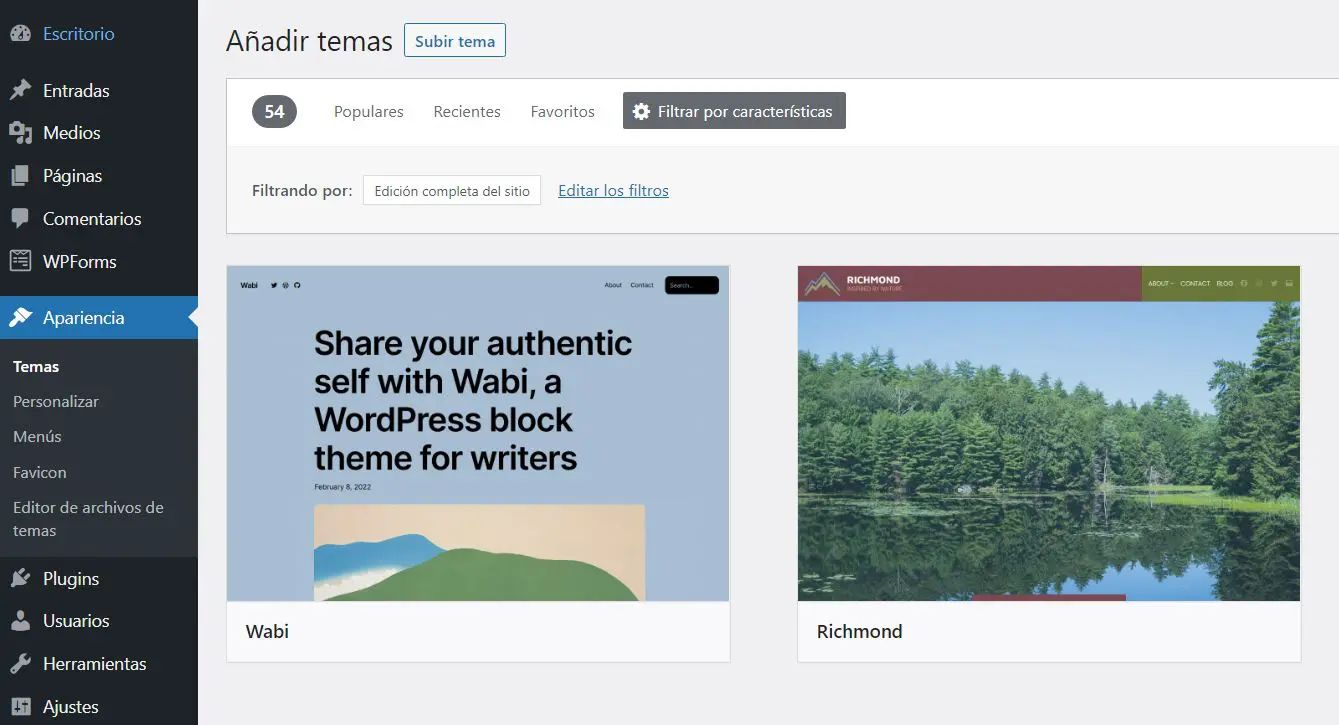
Primero, necesitarás un tema basado en bloques. Para encontrar uno, puedes navegar al Directorio de Temas de WordPress desde tu panel administrativo de WordPress al navegar a
‘Apariencia > Temas > Añadir nuevo’. A continuación, puedes hacer clic en ‘Filtrar por Características’ y selecciona ‘Edición completa del sitio’ o ‘Full Site Editing’, seguido de ‘Aplicar Filtros’:

Una vez que encuentras un tema WordPress que te gusta, puedes desplazar el mouse sobre él, luego selecciona la opción “Instalar” seguido de “Activar”. Usaremos Twenty Twenty-Two, el cual puede que ya esté instalado si estás usando WordPress 5.9 o más adelante.
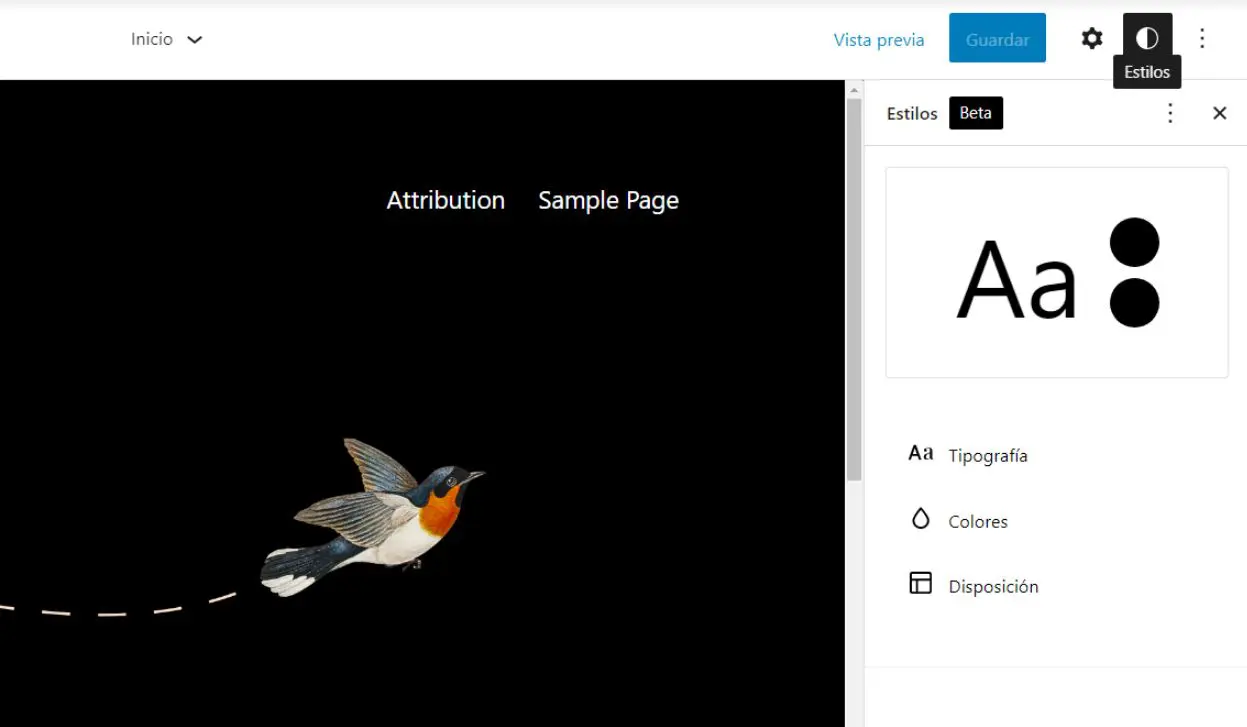
Accediendo la Interfaz de Estilos
A continuación, dirígete a tu Editor de Tema (Apariencia > Editor). En la parte superior derecha de la pantalla, verás un icono de media luna, el cual representa el panel de Estilos.

Cuando haces clic en él, te mostrará una Guía de Bienvenida a Estilos. Si necesitas acceso a esto en el futuro, puedes encontrarla haciendo clic en los 3 puntos verticales en la esquina superior derecha y seleccionando la opción ‘Guía de bienvenida’.
La ventana de vista previa te muestra cómo se ve el diseño actual de tu tema. Bajo el panel de Estilos, encontrarás configuraciones para:
- Tipografía
- Colores
- Disposición
- Bloques
Veamos cada una de cerca.
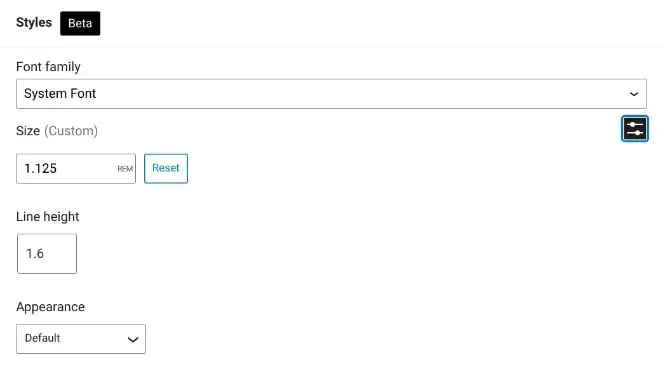
Tipografía

Bajo Tipografía, puedes administrar la configuración de Tipografía para dos elementos: Texto y Enlaces. Puedes cambiar la familia de la fuente y el tamaño.
También puedes ajustar la altura de la línea y seleccionar un tamaño de fuente. Tendrás estas mismas opciones para tus enlaces. Cuando hayas finalizado, recuerda guardar tus cambios.
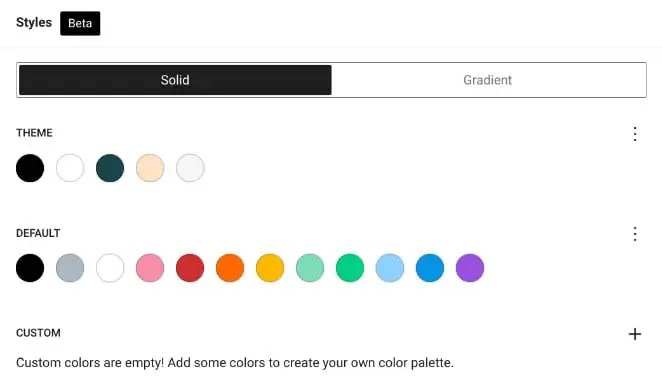
Colores
Bajo Colores, encontrarás los estilos predeterminados de colores que vienen con tu tema. Para crear tus propias paletas de color, puedes ingresar los valores numéricos HEX o usar el selector de color de arrastrar y soltar para generar tus colores predeterminados.

También puedes renombrar los colores a algo más identificable o descriptivo que los valores hexadecimales alfanuméricos. Puedes añadir gradientes personalizadas, aplicar filtros de duo tonos a las imágenes y más.
A continuación, puedes modificar los colores de 3 elementos principales: Fondo de pantalla, Texto, y Enlaces. También puedes seleccionar cualquiera de estos elementos para personalizar el diseño. Los cambios serán aplicados instantáneamente a medida que estás editando.
Disposición
Bajo Disposición, puedes ajustar el relleno y otros elementos. Esto es simple y puede ser bastante útil cuando necesites hacer un ajuste menor (por ejemplo, por el bienestar de la simetría de página).
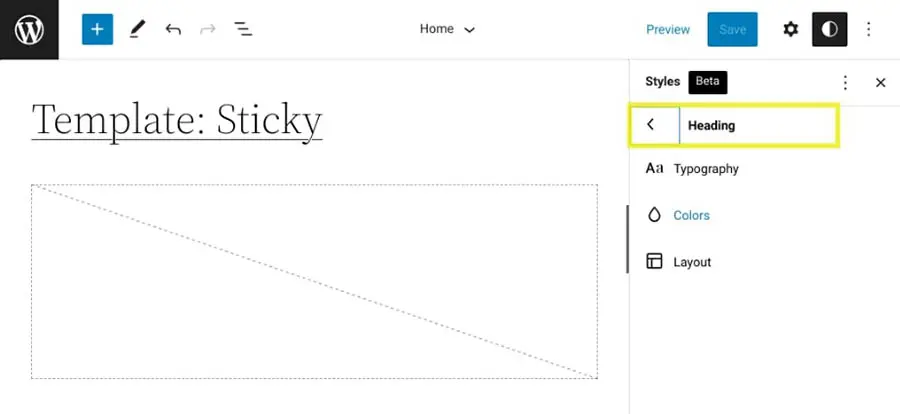
Bloques
Finalmente, puedes cambiar la apariencia de los bloques individuales. Después de que seleccionas los Bloques del panel de Estilos, podrás encontrar una lista de bloques en tu sitio.
Digamos que quieres hacer un cambio en el estilo de tu Bloque de Encabezado. Puedes seleccionar Encabezado de la lista, luego ajustar sus configuraciones de Colores y Tipografía.

Cuando hayas finalizado, puedes hacer clic en Guardar. Si alguna vez deseas revertir los cambios a los estilos de temas que tenías antes, puedes navegar al panel de Estilos, haz clic en los 3 puntos verticales y luego selecciona Restablecer los valores por defecto.
Una Mejor Manera de Usar y Diseñar en WordPress
WordPress está trabajando continuamente para mejorar la experiencia de edición de sus usuarios. Ahora, gracias a los Estilos Globales, el desarrollo de temas se ha vuelto mucho más fácil para ambos principiantes y profesionales experimentados.
Como lo discutimos en esta publicación, puedes crear un archivo ‘theme.json’ para aplicar configuraciones de Estilos Globales en tu tema. También puedes usar el editor de Estilos con un tema basado en bloques para personalizar la apariencia de tu sitio. Todo esto hace que diseñar un sitio web exitoso sea un paseo en el parque.
DreamHost es un equipo de expertos web experimentados. Entendemos la importancia de optimizar tu experiencia WordPress. Prometemos apoyar tus esfuerzos usando la más reciente tecnología open-source y soporte galardonado. ¡Échale un vistazo a nuestros planes de WordPress hoy para que encuentres el que se ajusta a tus necesidades!

Haz Más Con DreamPress
Las actualizaciones automáticas de DreamPress y fuertes defensas de seguridad quitan la administración de servidor de tus manos para que te puedas enfocar en la ceración de contenido.
Ve Los Planes