Imagina tener que esperar cinco segundos por cada imagen al desplazarte por Instagram. ¿Se te ocurre alguien que quiera esperar tanto tiempo para que cargue cada imagen? No lo creemos.
Las imágenes, aunque son necesarias, pueden ser complicadas de manejar. Añaden mucho peso a la página web y pueden ralentizar tu sitio, incluso si haces todo lo demás correctamente.
Según una investigación de Google, un visitante tiene un 90 % más de probabilidades de abandonar tu sitio cuando el tiempo de carga pasa de un segundo a cinco segundos. Esto no solo reduce las posibilidades de conversión, sino que también impacta negativamente en la optimización para motores de búsqueda (SEO).
Optimizar las imágenes para la web — reducir su tamaño sin perder calidad — puede ayudarte a mejorar los tiempos de carga de tu página y reducir el exceso de archivos. Suena como mucho esfuerzo, pero con las herramientas de optimización de imágenes adecuadas, puedes simplificar el proceso y mejorar el rendimiento de tu sitio con bastante facilidad.
En esta guía, hablaremos sobre la importancia de la optimización de imágenes y su impacto en tu sitio web. Luego, veremos algunas maneras en las que puedes optimizar tus imágenes.
¡Vamos directo al grano!
¿Qué es la optimización de imágenes para la web?
La optimización de imágenes es el proceso de hacer que las imágenes de tu sitio web sean lo más compactas posible sin sacrificar calidad.
Piénsalo como empacar para un viaje: quieres llevar todo lo que necesitas, pero no quieres cargar con una maleta pesada.
De manera similar, queremos que nuestras imágenes se vean geniales, pero al mismo tiempo, que no ralenticen nuestro sitio web.
¿Cómo Funciona la Optimización de Imágenes?
Supongamos que tienes una foto de tu perro que quieres subir a tu sitio web.
Primero, miramos las dimensiones o la resolución de la imagen.
Si estás optimizando tu sitio web para móviles y solo necesitas mostrar imágenes de hasta 1000 píxeles de ancho, no tiene sentido cargar una foto de 4000 píxeles de ancho. Claro, se verá mejor, pero será imperceptible para tus visitantes y solo ralentizará tu sitio. Simplemente redimensionar la imagen puede hacer que el archivo sea mucho más pequeño.
A continuación, pasamos a la compresión. Hablaremos de los tipos de compresión en un momento. Por ahora, recuerda que hay dos tipos: con pérdida (lossy) y sin pérdida (lossless).
Si utilizamos compresión sin pérdida, le estamos diciendo a la computadora: “Haz esto más pequeño, ¡pero sin cambiar cómo se ve!”
El algoritmo o la herramienta de compresión encontrará una manera de reducir el tamaño del archivo sin perder calidad, simplemente organizando mejor el archivo.
Si optamos por la compresión con pérdida, le decimos: “Hazlo más pequeño, y está bien si tienes que quitar algunas cosas, siempre y cuando siga viéndose bien.”
El algoritmo podría decidir que dos tonos muy similares de azul pueden convertirse en un solo tono, o que algunos detalles pequeños en el fondo no son tan importantes. O tal vez el cielo oscuro no necesita tantos píxeles dedicados al negro. También podemos eliminar información extra que está oculta en el archivo de la imagen, como cuándo y dónde se tomó la foto o qué cámara se utilizó, cosas que no necesitamos para un sitio web.
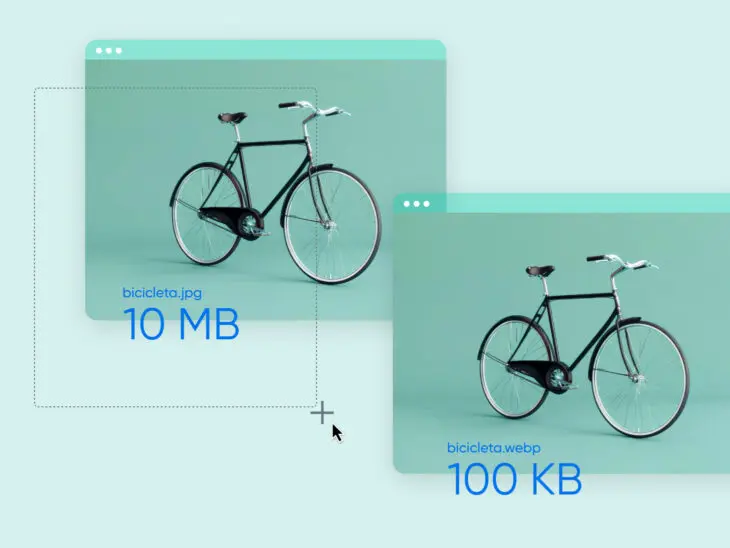
Entonces, poniendo todo junto: comenzamos con una foto de 5 MB de un perro. La redimensionamos, luego la comprimimos cuidadosamente, eliminamos la información extra y la guardamos como WebP. Ahora tenemos una imagen de 100 KB que sigue viéndose genial, pero se carga mucho más rápido.
Y ese es el objetivo de la optimización de imágenes: hacer que las imágenes sean lo suficientemente pequeñas para que se carguen rápido, pero que sigan viéndose bien para mostrar a tu increíble perro.
Es un equilibrio, pero con un poco de práctica, lo dominarás. Tus visitantes te lo agradecerán cuando puedan ver a tu adorable perro sin tener que esperar a que la imagen se cargue.
¿Cómo Elegir Una Herramienta de Compresión de Imágenes?
El mejor algoritmo de compresión de imágenes es aquel que puede crear archivos de imagen lo más pequeños posible sin perder calidad. Sin embargo, también depende del tipo de compresión que te ayude a alcanzar el tamaño de archivo deseado.
Como mencionamos antes, existen dos tipos de compresión:
- Compresión sin pérdida: Piénsalo como si estuvieras empacando para un viaje usando bolsas de almacenamiento al vacío. Exprimes todo el aire, haciendo que tus cosas ocupen menos espacio. Y cuando las desempacas, todo está exactamente como lo empacaste. Los algoritmos de compresión sin pérdida funcionan de la misma manera. Tratan de conservar la mayor parte posible de la imagen mientras reducen el tamaño del archivo. Cuando abres la imagen, se ve idéntica a la original. Es ideal para mantener las imágenes nítidas sin eliminar datos.
- Compresión con pérdida: La compresión con pérdida es más como empacar para un viaje largo dejando algunas cosas atrás. Tal vez no necesitas las diez camisetas, así que solo empacas cuatro. Claro, tu maleta es más ligera, pero también perdiste un poco de lo que llevabas. Esto puede darte los tamaños de archivo más pequeños posibles, pero a costa de una pérdida lenta pero permanente de calidad de imagen. JPEG, o JPG, es un tipo común de imagen con pérdida.
Por ejemplo, si estás enviando escaneos de documentos donde el texto debe ser legible, querrás la compresión sin pérdida. Pero para fotos comunes que tomaste en tu viaje, la compresión con pérdida funcionaría bien y también te daría un archivo de imagen mucho más pequeño sin que sea evidente que fue comprimida.
Ahora la pregunta es, ¿realmente importa todo esto?
¿Realmente Importa la Optimización de Imágenes?
Casi el 80 % de las páginas web en internet tienen las imágenes como el elemento más destacado. Esto significa que optimizarlas puede darle a tu sitio web un impulso significativo en su rendimiento.
Motores de búsqueda como Google también consideran las Métricas Web Principales (CWV) para determinar qué sitio web obtiene una mejor posición en los resultados de búsqueda.
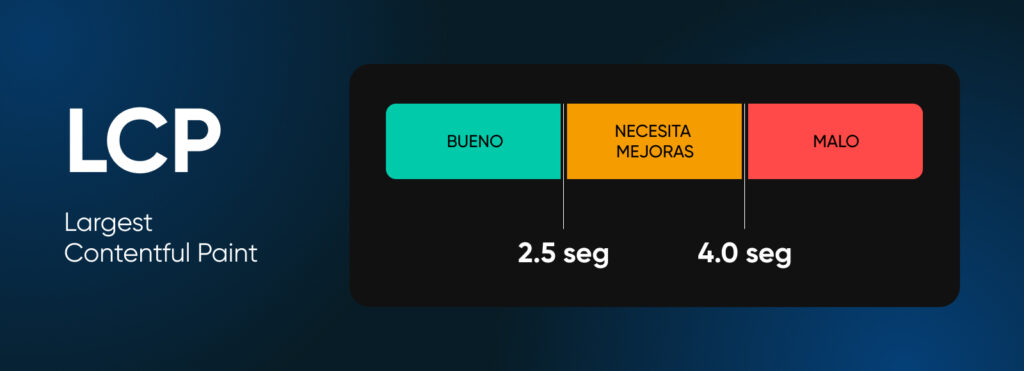
Las Métricas Web Principales son un conjunto de métricas que mide el rendimiento de un sitio, siendo una de las métricas más importantes el Largest Contentful Paint (LCP).

LCP mide el tiempo que tarda en cargarse el elemento más grande de la página. Generalmente, esto es la imagen principal (hero image) en la mayoría de los sitios web.
Estos archivos de imagen grandes a menudo tienen un impacto negativo en la puntuación de LCP de tu sitio web. Y si esta puntuación permanece baja durante un tiempo, puede afectar negativamente a tus conversiones.
Por lo tanto, optimizar imágenes es una de las formas más efectivas de mejorar el rendimiento de tu sitio y aumentar tu SEO.
Diferentes tipos de archivos de imagen
Elegir el formato de imagen adecuado no solo se trata de hacer que tus fotos se vean bonitas.
El formato correcto puede afectar dramáticamente el rendimiento de tu sitio web, la experiencia del usuario e incluso tu clasificación en los motores de búsqueda.
Así que, si usas imágenes en tu sitio web, es importante familiarizarte con los diferentes tipos de archivos y cuándo utilizarlos.
JPEG (Joint Photographic Experts Group)
JPEG es uno de los formatos de archivo de imagen más antiguos, junto con BMP y GIF.
Ventajas:
- Excelente para fotografías e imágenes complejas con muchos colores.
- Ofrece un buen equilibrio entre el tamaño del archivo y la calidad de la imagen.
- Ampliamente compatible con todos los navegadores y dispositivos.
Desventajas:
- Utiliza compresión con pérdida, lo que significa que se pierde información al comprimir la imagen.
- No soporta transparencia.
- No es ideal para imágenes con texto o bordes nítidos, ya que pueden verse borrosos.
Mejor para: Fotografías, ilustraciones complejas y cualquier imagen donde una ligera pérdida de calidad no sea perceptible.
PNG (Portable Network Graphics)
PNG es un formato versátil que proporciona imágenes de alta calidad y también soporta transparencia.
Ventajas:
- Soporta transparencia.
- Utiliza compresión sin pérdida, por lo que no hay pérdida de calidad al guardar.
- Ideal para imágenes con texto o bordes nítidos.
Desventajas:
- Tamaños de archivo más grandes en comparación con JPEG para fotografías.
- No es tan eficiente para fotografías complejas.
Mejor para: Logotipos, capturas de pantalla, imágenes con texto o cualquier imagen que necesite transparencia.
GIF (Graphics Interchange Format)
Los GIF dominaron internet con sus animaciones en bucle, y se pueden ver como stickers animados o memes.
Ventajas:
- Soporta animaciones simples.
- Tamaño de archivo pequeño para imágenes simples.
- Ampliamente compatible con navegadores y dispositivos.
Desventajas:
- Limitado a 256 colores.
- No es adecuado para fotografías o imágenes complejas.
- Puede generar archivos grandes para animaciones largas.
Mejor para: Animaciones simples, iconos y gráficos muy sencillos.
WebP
Dado que los formatos de imagen mencionados anteriormente son bastante antiguos y el internet ha superado sus capacidades, Google creó WebP para ofrecer un formato de imagen más eficiente.
Ventajas:
- Ofrece compresión con y sin pérdida.
- Soporta animación y transparencia.
- Tamaños de archivo significativamente más pequeños en comparación con JPEG y PNG (alrededor de un 25-35% más pequeños).
- Mejor relación calidad-tamaño que JPEG.
Desventajas:
- No es compatible con navegadores más antiguos (te estamos mirando, Internet Explorer).
Mejor para: Prácticamente todo, si tu audiencia usa navegadores modernos. Es especialmente importante para sitios web que necesitan equilibrar calidad y rendimiento.
SVG (Scalable Vector Graphics)
SVG es un poco diferente del resto de los formatos de imagen. En lugar de estar compuesto por píxeles, los SVG se basan en fórmulas matemáticas.
Ventajas:
- Se escala a cualquier tamaño sin perder calidad.
- Tamaños de archivo muy pequeños para gráficos simples.
- Se puede estilizar con CSS y manipular con JavaScript.
- Ideal para diseño responsive.
Desventajas:
- No es adecuado para fotografías complejas.
- Puede ser lento de renderizar si es muy complejo.
- Requiere más potencia de procesamiento que las imágenes.
Mejor para: Logotipos, iconos, ilustraciones simples y cualquier gráfico que deba verse nítido a cualquier tamaño.
3 Maneras Fáciles de Optimizar Imágenes Para la Web
Ahora que entiendes qué es la optimización y conoces los diferentes tipos de archivos, veamos cómo podemos optimizar una imagen en acción.
Afortunadamente, la optimización de imágenes no requiere conocimientos técnicos avanzados. Existen varias herramientas que pueden ayudarte a redimensionar, comprimir y convertir imágenes a diferentes formatos con facilidad.
Veamos de cerca algunos métodos diferentes.
1. Redimensionar y Recortar Imágenes
Uno de los pasos más sencillos que puedes seguir para optimizar tus imágenes es redimensionarlas o recortarlas. Puedes usar una herramienta de edición de fotos como Adobe Photoshop si eres un usuario avanzado, o Canva si prefieres algo más simple y práctico. Ambas herramientas te permiten recortar y redimensionar imágenes, además de guardarlas en resoluciones más bajas para reducir el tamaño de los archivos.
También puedes utilizar el visor de fotos predeterminado de tu computadora para redimensionar y recortar.
Si usas Windows, puedes recortar y redimensionar imágenes fácilmente en Microsoft Fotos. En Mac, la aplicación se llama “Vista Previa”.
Te mostramos cómo funciona en una computadora con Windows.
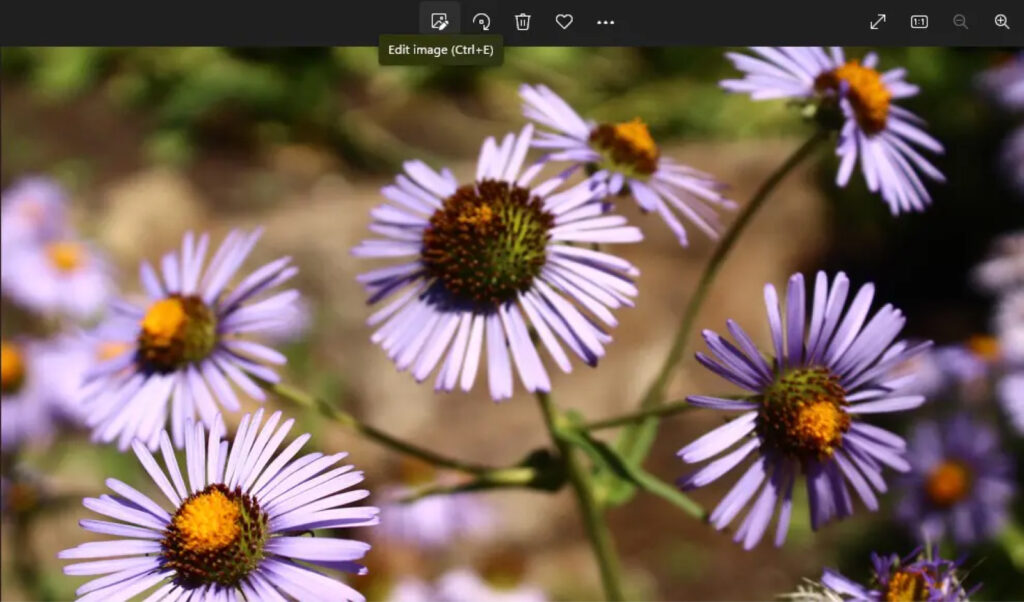
Para empezar, abre tu imagen en la aplicación “Fotos” haciendo doble clic sobre la imagen.
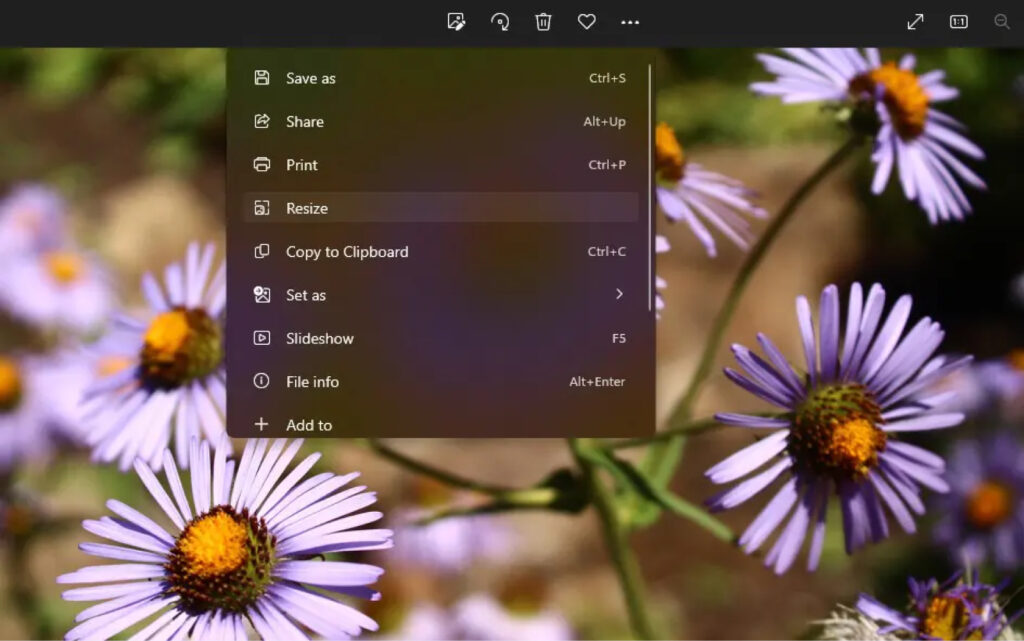
Luego haz clic en el primer ícono para Editar imagen en el menú superior:

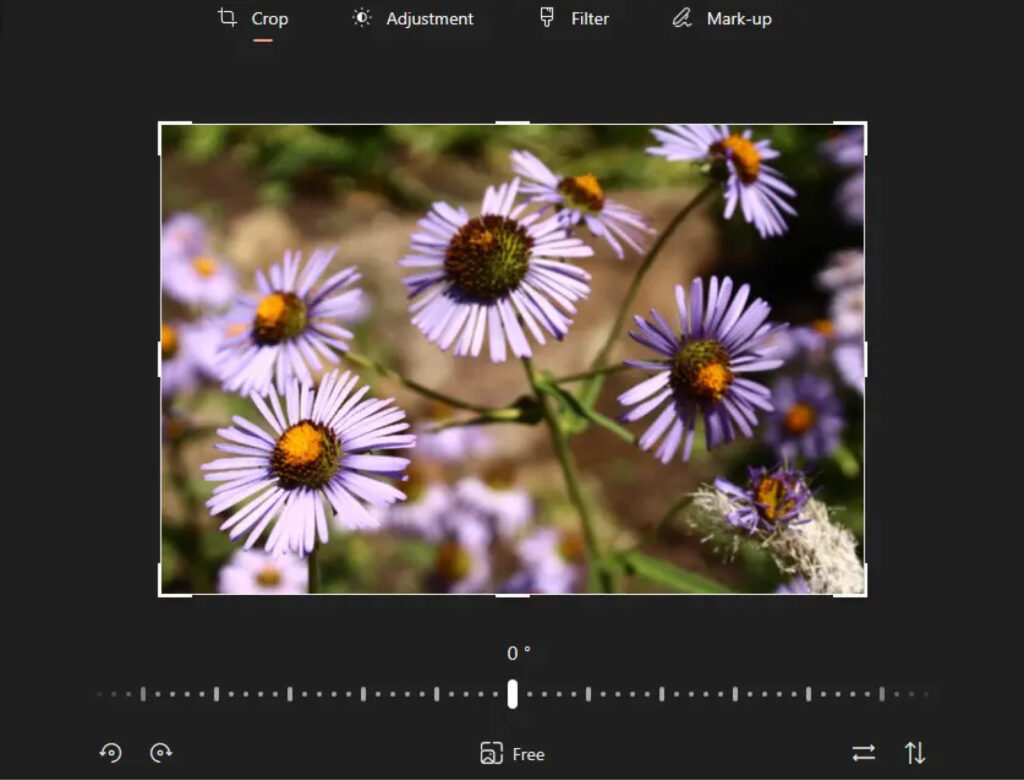
Ahora, haz clic en el ícono de Recortar en la parte superior de la barra de edición y decide qué parte de la imagen deseas usar.

También puedes redimensionar las imágenes usando el editor de fotos de Windows haciendo clic en los tres puntos y luego seleccionando Redimensionar.

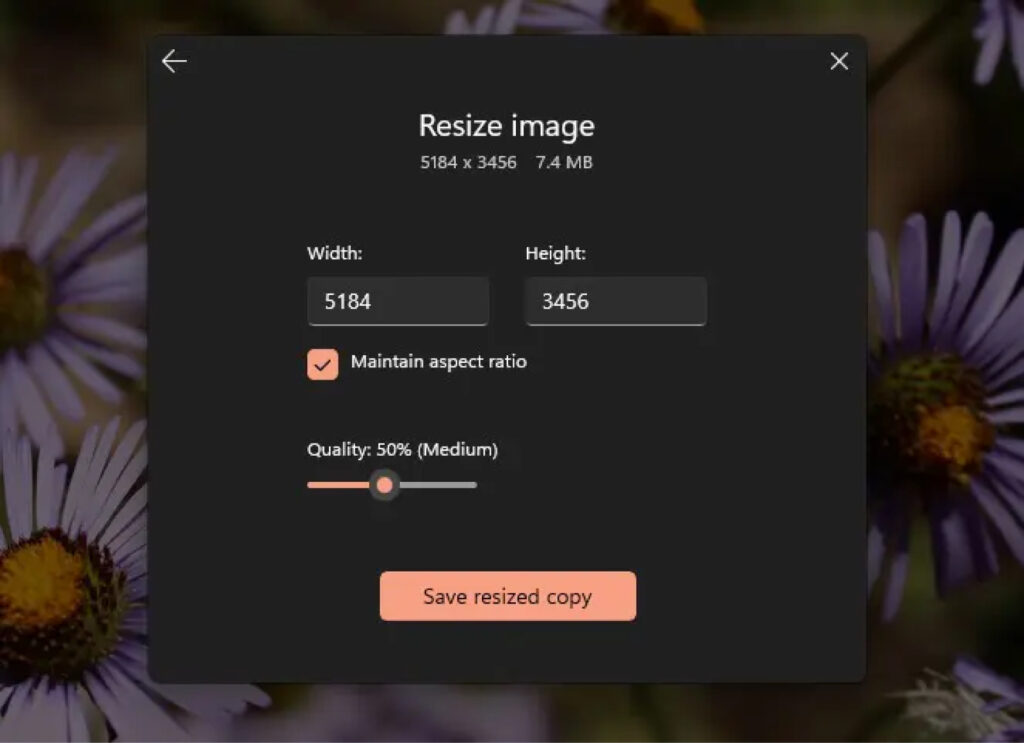
Ahora puedes elegir diferentes tamaños de imagen o ingresar tus propias dimensiones.
Si haces clic en Definir dimensiones personalizadas, puedes cambiar el ancho y la altura de la imagen y también controlar su calidad usando el control deslizante.
Por ejemplo, si deseas comprimir la imagen sin cambiar las dimensiones, puedes reducir la calidad de la imagen para obtener archivos más pequeños.

Al final, haz clic en Guardar copia redimensionada. Te recomendamos que elijas un nombre diferente para la imagen redimensionada para evitar sobrescribir la original.
2. Usa una Herramienta en Línea Para Comprimir y Optimizar Imágenes
También puedes hacer lo mismo y un poco más con herramientas de optimización de imágenes en línea. Algunas de estas herramientas permiten procesar imágenes en lote, lo que puede ahorrarte mucho tiempo.
Squoosh
En DreamHost, nos encanta usar Squoosh por varias razones:
- Es gratuita y basada en la web: No necesitas descargar ni instalar nada.
- Muestra comparación en tiempo real: Puedes ver instantáneamente cómo afectan las optimizaciones a la calidad de la imagen.
- Soporta múltiples formatos de archivo: Te da la opción de elegir el tipo de archivo de salida.
- Ofrece selección de método de compresión: Puedes elegir entre diferentes métodos/algoritmos de compresión y también ver cómo tu selección afecta el tamaño final del archivo y la calidad de la imagen en tiempo real.
Así puedes redimensionar una imagen con Squoosh
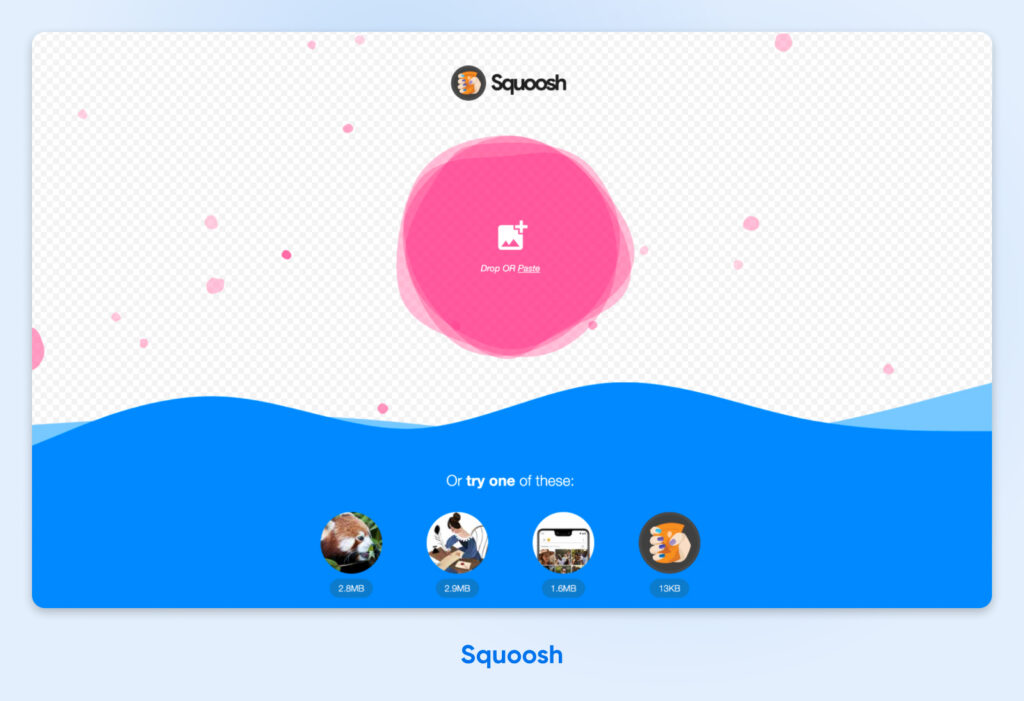
Ve a https://squoosh.app y añade una imagen desde tu dispositivo. Si solo estás probando la plataforma, puedes usar una de las imágenes de demostración que han proporcionado en la sección “Or try one of these” (o “Prueba con una de estas”).

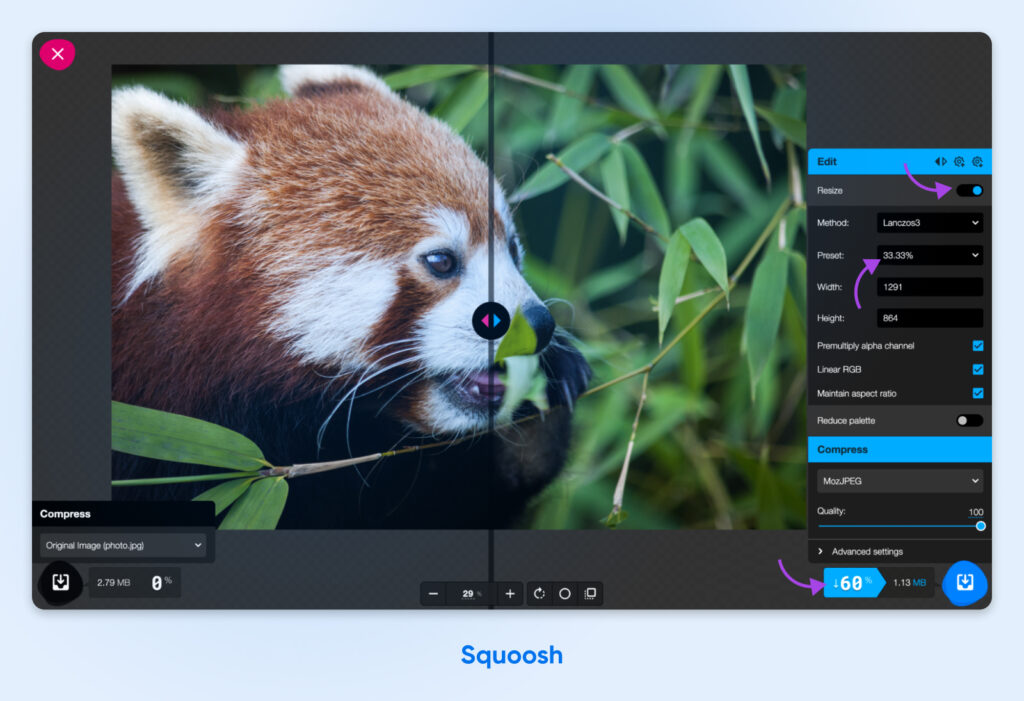
Una vez que veas la imagen, aparecerá un panel en el lado derecho de la página con diferentes opciones de compresión de imágenes. Cambia a la opción Resize (Redimensionar).

Esto te dará algunas opciones adicionales para cambiar el método de redimensionado, seleccionar un tamaño preestablecido y más. Para este ejemplo, hemos seleccionado el preajuste de 33.33%.
Esto significa que las dimensiones de la imagen se reducirán al 33.33% del tamaño original. Por ejemplo, si tu imagen original tenía 3000 píxeles de ancho, al seleccionar el preajuste del 33.33%, obtendrás una imagen de 1000 píxeles de ancho.
También notarás que redimensionar la imagen reduce significativamente el tamaño del archivo; en nuestro ejemplo, lo reduce en un 60%.
Una vez que hayas terminado, haz clic en el botón azul Download (Descargar) en la parte inferior derecha de la pantalla, ¡y listo! Ahora tienes una imagen comprimida.
TinyPNG

TinyPNG es una aplicación web fácil de usar que te permite comprimir hasta 20 imágenes a la vez, con un tamaño máximo de 5 MB cada una. Es gratuita y soporta imágenes en formatos WebP, PNG y JPEG.
Lamentablemente, no puedes optimizar imágenes en formato SVG con esta herramienta por el momento. Esta herramienta es ideal si tus imágenes ya son menores de 5 MB.
Para optimizar una imagen con TinyPNG, simplemente sube tus archivos de imagen al recuadro en la parte superior de la página y espera a que el proceso de compresión se complete.
¡Y eso es todo! Luego puedes revisar los resultados y descargar tus imágenes optimizadas. En imágenes en bruto, hemos notado reducciones de tamaño del 40% al 70%.
Kraken.io

Kraken.io es otra herramienta en línea para optimizar imágenes que puedes usar. Al igual que TinyPNG, te permite comprimir imágenes en lote.
Kraken ofrece una variedad de opciones para seleccionar el tipo de compresión, cómo deseas exportar los archivos y más.
Kraken ofrece una variedad de opciones para seleccionar el tipo de compresión, cómo deseas exportar los archivos y más.
Por ejemplo, puedes elegir entre tres modos de optimización: “Con pérdida” (Lossy), “Sin pérdida” (Lossless) y “Experto”.
Kraken.io te da más control sobre cómo se comprimen tus imágenes. Puedes elegir priorizar la calidad de la imagen sobre el tamaño del archivo, o viceversa.
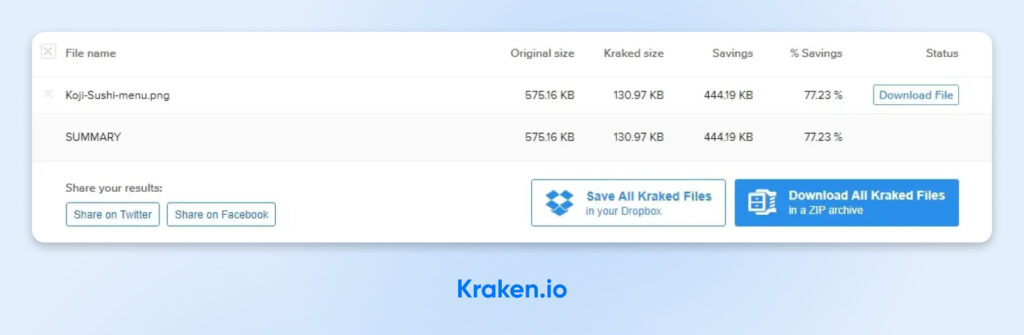
Para optimizar una imagen con Kraken.io, simplemente sube las imágenes que deseas comprimir, selecciona un método de optimización y elige una opción de descarga.
Por ejemplo, puedes descargar cada archivo de forma individual, descargar varios archivos juntos en un archivo zip, subirlos directamente a Dropbox o compartirlos directamente en Facebook y Twitter.

Sin embargo, la principal desventaja de esta herramienta es que la versión gratuita es bastante limitada. Ofrecen una cuota de prueba de 100 MB y un tamaño máximo de archivo de 1 MB, lo cual, si estás comprimiendo imágenes en lote, puede agotarse en un solo uso.
3. Instala un plugin de WordPress
Si tienes un sitio web en WordPress, no necesitas comprimir imágenes antes de subirlas. Existen varios plugins que trabajan en segundo plano, optimizando las imágenes de WordPress a medida que las subes, lo que hace que tu sitio cargue más rápido en el proceso.
Veamos algunos de los plugins de optimización de imágenes más populares.
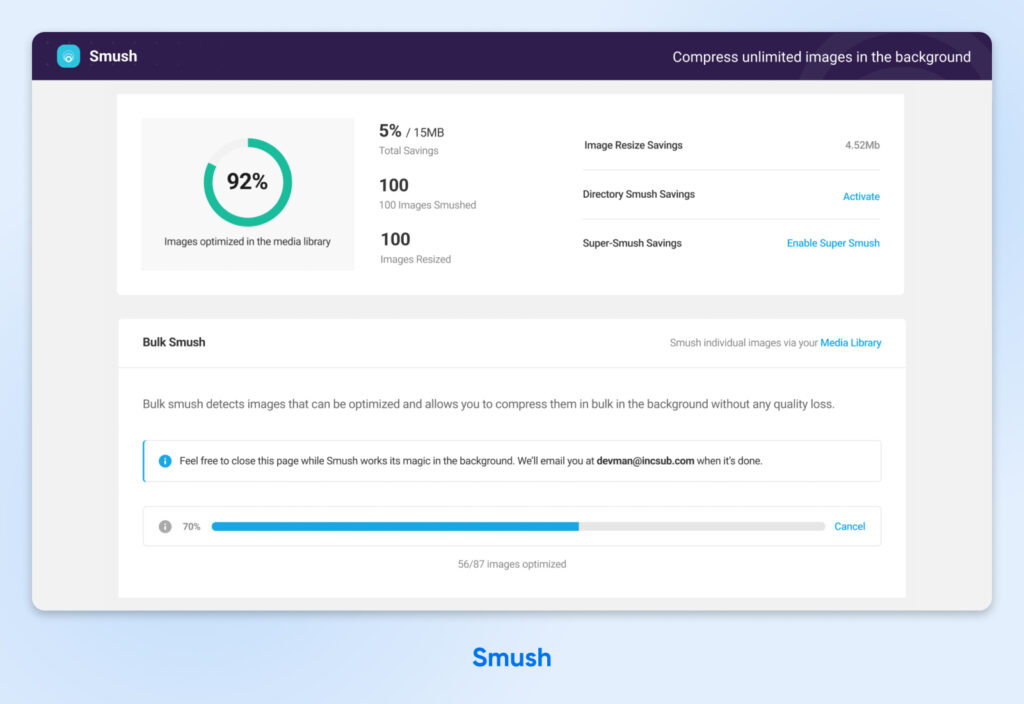
Smush

Smush es un optimizador de imágenes para WordPress muy popular, con más de un millón de instalaciones activas y una calificación de cinco estrellas. Te ayuda a mejorar los tiempos de carga de tu página al comprimir y redimensionar tus imágenes.
Por ejemplo, la función “Bulk Smush” detecta las imágenes de tu sitio que se pueden optimizar y te permite comprimirlas en lote.

También puedes establecer dimensiones máximas de imagen, y Smush redimensionará automáticamente las imágenes que superen esos límites, manteniendo las proporciones.
Hay muchas características de personalización en la versión gratuita de Smush, como la carga diferida (lazy loading) y la frecuencia de compresión en lote, que te ayudan a optimizar tu sitio de WordPress con un esfuerzo mínimo adicional.
Si actualizas a Smush Pro, obtendrás acceso a más funciones, incluyendo la opción de comprimir imágenes automáticamente y servirlas en formato WebP. Los planes comienzan desde $15 USD al mes.
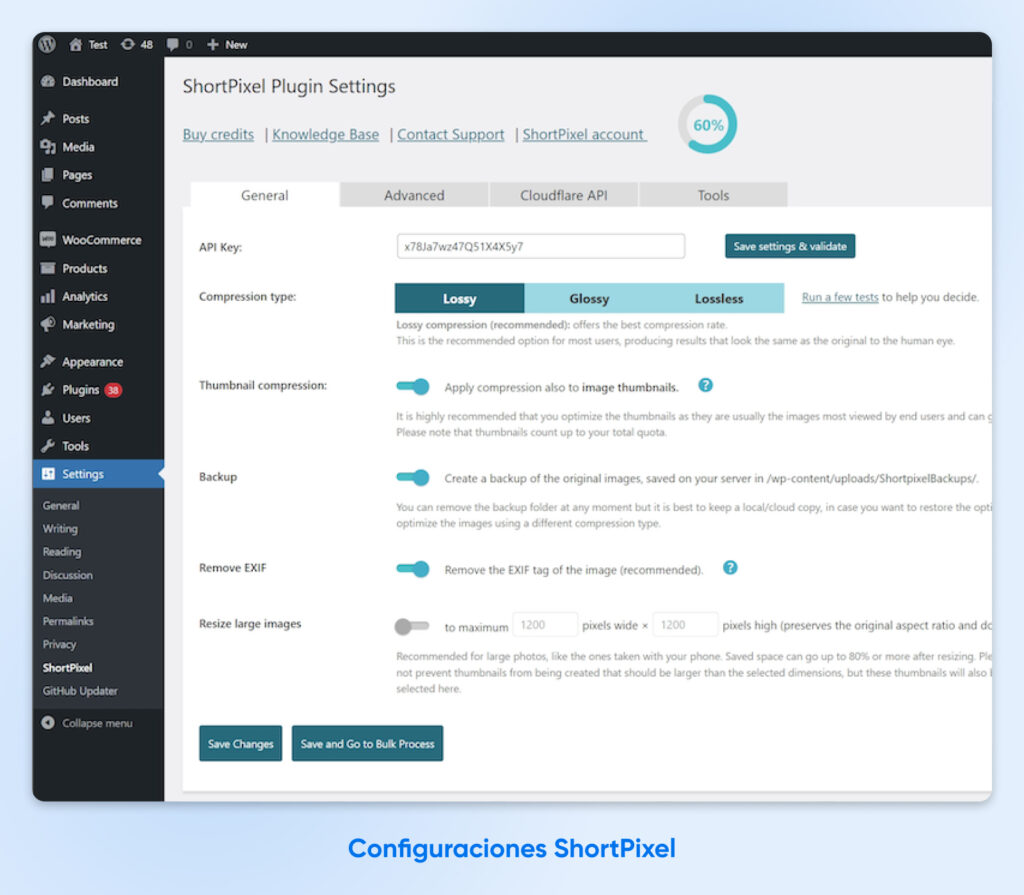
ShortPixel Image Optimizer

ShortPixel es un plugin ligero de compresión de imágenes para sitios web de WordPress. Uno de los principales beneficios de ShortPixel es que soporta los formatos de imagen HEIC (formato de Apple), WebP y AV1 Image File Format (AVIF).
Además, ShortPixel tiene un recorte inteligente. Con esta función, todas las miniaturas de tus imágenes no solo se optimizan, sino que también se recortan automáticamente para mostrar el sujeto principal de la imagen. Esta función está especialmente diseñada para sitios de comercio electrónico.
ShortPixel soporta tres métodos de compresión diferentes: con pérdida (lossy), brillante (glossy) y sin pérdida (lossless).

Hemos hablado de la compresión con pérdida y sin pérdida. Pero glossy es una nueva variante aquí.
Glossy es un algoritmo de compresión con pérdida, específico de ShortPixel, que está diseñado para fotógrafos. Entonces, si tienes un sitio web de portafolio fotográfico, ShortPixel podría ser perfecto para tus necesidades de compresión de imágenes.
También puedes comprimir tus miniaturas y crear una copia de seguridad de tus imágenes originales. Para más opciones, puedes actualizar a la versión premium, que comienza en $9.99 USD al mes. También puedes comprar créditos en lote y usarlos según lo necesites.
Jetpack

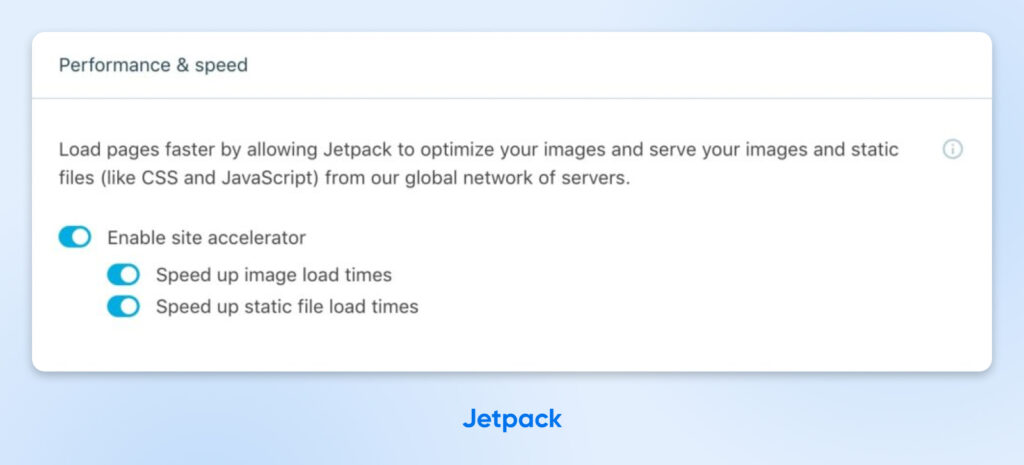
Aunque Jetpack no es un plugin de optimización de imágenes, su función Site Accelerator incluye una opción para optimizar imágenes y alojarlas en una Red de Entrega de Contenidos (CDN).
Puedes encontrar estas opciones de optimización de imágenes en la configuración de Performance & speed (Rendimiento y velocidad) del plugin.

Estas funciones están disponibles de forma gratuita con Jetpack Boost. El plugin incluye otras herramientas que te ayudan a mejorar el rendimiento de tu sitio web.
Acelera Tu Sitio con Imágenes Optimizadas
Las imágenes mal optimizadas pueden tener un impacto negativo en el rendimiento de tu sitio. Afortunadamente, puedes acelerar tu sitio y mejorar su clasificación en SEO simplemente redimensionando y comprimiendo tus imágenes.
Para resumir, aquí tienes tres maneras fáciles de optimizar tus imágenes:
- Redimensiona y recorta imágenes usando un programa como Adobe Photoshop, Microsoft Photos o Preview en Mac.
- Usa una herramienta de compresión en línea como Squoosh.app, TinyPNG, o Kraken.io.
- Instala un plugin de optimización en WordPress como Smush Pro, Short Pixel, or Jetpack Boost.
También puedes mejorar el rendimiento de tu sitio eligiendo un plan de hosting potente. Nuestro hosting gestionado de WordPress, DreamPress, ofrece un servicio rápido y confiable con soporte 24/7 y una garantía de tiempo de actividad del 100%.
¡Consulta nuestros planes hoy mismo!

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo codificado con WordPress para que puedas manejar tu contenido en adelante.
Ver más