Todavía hay verdad en el dicho centenario: “Una imagen vale más que mil palabras”.
De hecho, en una época en la que un sitio web puede ser el único punto de conexión que los emprendedores tienen con su audiencia objetivo, los gráficos pueden ser más cruciales que nunca para contar tu historia.
Lo que nos lleva a la pregunta: ¿Qué dicen tus imágenes sobre ti?
¿Se cargan rápido y de forma clara, creando una impresión moderna y llevando a los compradores más profundamente en tu embudo de conversión?
¿O tus imágenes están un poco borrosas o son lentas, lo que hace que los visitantes se pregunten sobre la confiabilidad de tu marca y si deberían hacer clic en un competidor en su lugar?
El rendimiento, éxito y experiencia del usuario de un sitio web de pequeña empresa dependen en gran medida de los formatos de imagen modernos. Y actualizar los tuyos puede ser más fácil de lo que piensas.
En esta guía, exploraremos cuáles son esos formatos modernos, cómo elegir el que es mejor para ti, un plugin de WordPress para hacerlo posible con solo unos pocos clics y, finalmente, una estrategia para monitorear el rendimiento del sitio y asegurarte de que sigas alineado con las tendencias contemporáneas de los consumidores.
Entendiendo las Imágenes WebP y AVIF
El formato WebP apareció en 2010 para mejorar el formato de imagen JPEG ofreciendo una calidad superior y mayor compresión, sin aumentar el tamaño del archivo.
Soporta compresión con pérdida (reducción significativa del tamaño con mínima pérdida de calidad) y compresión sin pérdida (sin pérdida de calidad), lo que permite archivos más pequeños sin sacrificar claridad visual. WebP también maneja características como la transparencia (como los PNG) y animaciones (como los GIFs).
Gracias a su eficiencia, versatilidad y compatibilidad con todos los navegadores modernos, WebP se ha convertido en un formato de referencia.
El AVIF (Formato de Imagen AV1) fue lanzado en 2019 para ofrecer mejor calidad de imagen y compresión que WebP. Ofrece visuales de mayor calidad con tamaños de archivo mínimos, gracias a una compresión avanzada de imágenes y la capacidad de producir colores más ricos.
Aunque los archivos AVIF aún no están tan adoptados como WebP debido a que es un formato más joven, su popularidad está creciendo a medida que más plataformas comienzan a aceptarlo.
Para resumir, los formatos JPEG y PNG son formatos más antiguos que resultan en tamaños de archivo más grandes y, por lo tanto, tiempos de carga más lentos. Los formatos WebP y AVIF son más nuevos y altamente compresibles, lo que los hace más pequeños y rápidos de cargar, usualmente sin perder mucha calidad, si es que alguna.
Una cosa más que deberías saber: “Modern Image Formats” también es el nombre de un plugin diseñado para sitios de WordPress.org que habilita el soporte para AVIF y WebP en las cargas de medios.
En breve, te explicaremos cómo instalarlo en tu propio sitio web para aprovechar los beneficios de estos formatos modernos.
Por qué los Formatos Modernos Son Importantes (Pista: ¡Velocidad!)
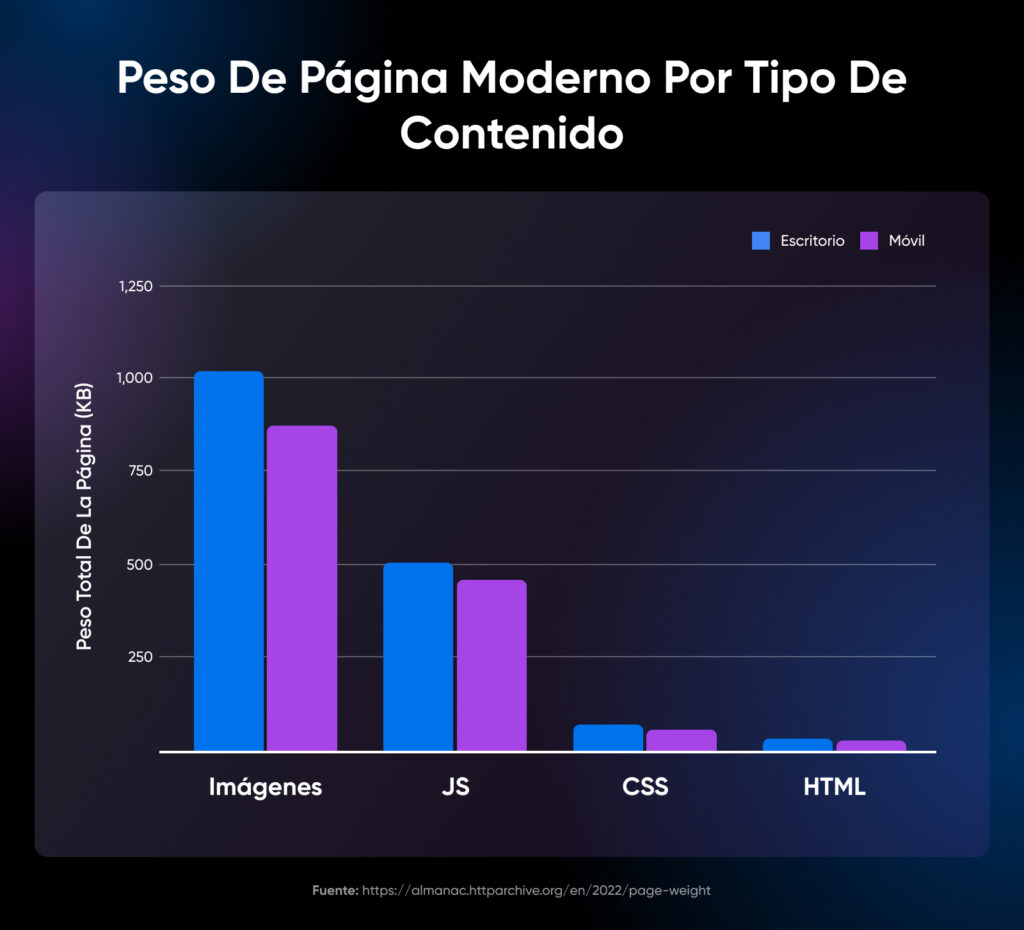
Las imágenes contribuyen significativamente al peso de una página web, con las imágenes de escritorio que promedian más de 1,000 KB de un total de 2,315 KB. ¡Eso es casi el 50%!
En dispositivos móviles, las imágenes representan casi 900 KB de un total de 2,020 KB.

Dado que las imágenes constituyen la mayoría del peso de una página web, su formato se vuelve crucial. Esto se debe a que los diferentes formatos pueden influir drásticamente en el tamaño, el peso y, en última instancia, el tiempo de carga de las imágenes.
Y quieres que tus imágenes se carguen lo más rápido posible, ya que el impacto es doble.
Primero, es crucial para la optimización en motores de búsqueda (SEO).
Google utiliza algo llamado Métricas Web Principales, un conjunto de métricas que mide para cada sitio web, para evaluar qué tan amigable es tu sitio con los usuarios en función de la estabilidad, la capacidad de respuesta y, lo adivinaste, ¡la velocidad!
Usará tus Métricas Web Principales, junto con otros factores, para determinar en qué lugar aparece tu sitio web frente a los competidores en las páginas de resultados del motor de búsqueda. (¡Mantente atento, más adelante profundizaremos en las Métricas Web Principales!)
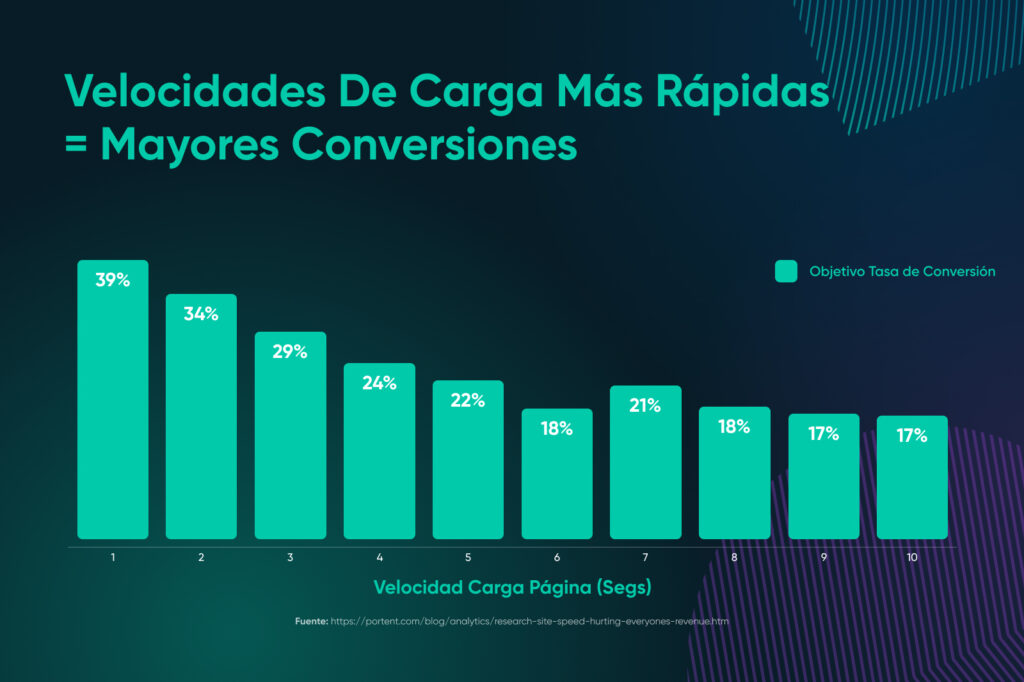
Además, la velocidad de carga y la precisión son elementos clave de la experiencia del cliente y, como tal, afectan enormemente tu capacidad de conversión. Esto se demuestra por el hecho de que las conversiones disminuyen a medida que los sitios se vuelven más lentos.

Elegir Entre AVIF o WebP
Antes de sumergirte en el uso de WebP o AVIF en tu sitio web para mejorar la velocidad, querrás determinar qué formato prefieres, para qué imágenes.
La verdad es que tanto AVIF como WebP son formatos de imagen excelentes para la web, por lo que la elección depende realmente de tus prioridades.
Aquí está nuestro veredicto:
AVIF Para Calidad de Imagen
AVIF es perfecto para imágenes nítidas y detalladas, como portafolios de fotografía, arte digital o sitios de comercio electrónico que muestran productos de alta gama. Ofrece visuales impresionantes con un impacto mínimo en los tiempos de carga.
WebP Para Versatilidad
WebP funciona bien para la mayoría de los sitios web, manejando fotos, ilustraciones, logotipos y animaciones con facilidad. Está ampliamente soportado, lo que lo convierte en una opción confiable para imágenes de alta calidad que se cargan rápidamente en la web.
De hecho, ya escribimos una guía detallada para ayudarte a tomar esta decisión, así que si quieres más detalles, no te pierdas AVIF vs. WebP: Cómo elegir el formato de imagen moderno adecuado.

Sube Tus Mejores Imágenes Con El Plugin Modern Image Formats Para WordPress
¿El plugin que mencionamos antes, Modern Image Formats? Puede ser la mejor manera para que los propietarios y operadores de sitios pequeños suban sus gráficos actualizados.
Así que, exploremos qué características tiene la herramienta, cómo instalarla y usarla, sus beneficios y cómo determinar si es la solución adecuada para ti.
¿Qué Es El Plugin Modern Image Formats Para WordPress?
WordPress introdujo el soporte para AVIF en 2024 con la versión 6.5, por lo que algunos sitios web aún no están configurados para usar este formato.
Ahí es donde entra un plugin como Modern Image Formats (anteriormente parte del plugin Performance Lab, luego separado y conocido como WebP Uploads hasta 2024).
El plugin Modern Image Formats fue creado para habilitar el uso de los formatos de imagen WebP y AVIF en WordPress. Siempre que tu servidor de hosting soporte AVIF, será el formato predeterminado que el plugin utilizará; de lo contrario, se usará WebP. Cuando ambos son compatibles, puedes elegir tu resultado preferido en el menú de “Ajustes”.
Nota rápida: Solo puedes modernizar los formatos de los nuevos archivos subidos usando este plugin, por lo que no funcionará retroactivamente con los gráficos que ya tienes en tu sitio.
¿Ya tienes elegido tu tipo de archivo moderno ideal y listo para actualizar tus gráficos y la velocidad de tu sitio? Perfecto, ¡vamos a sumergirnos en el uso del plugin Modern Image Formats!
Recordatorio: Tu entorno de hosting también debe ser capaz de soportar WebP y AVIF si deseas utilizar estos formatos de archivo. Si no estás seguro de si lo hace, ¡contacta con tu proveedor!
[SUBSCRIBER]
Cómo Empezar A Usar Formatos De Imagen Modernos
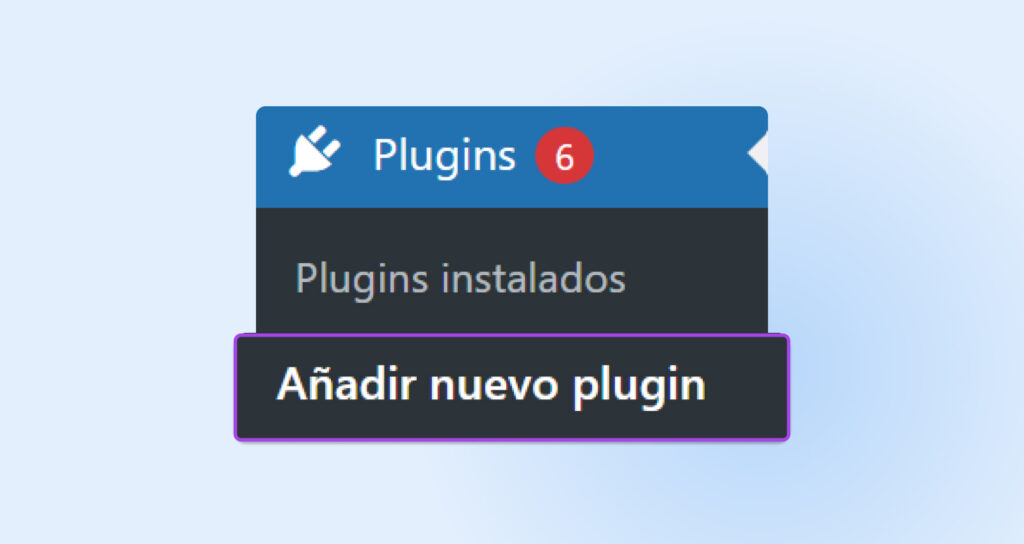
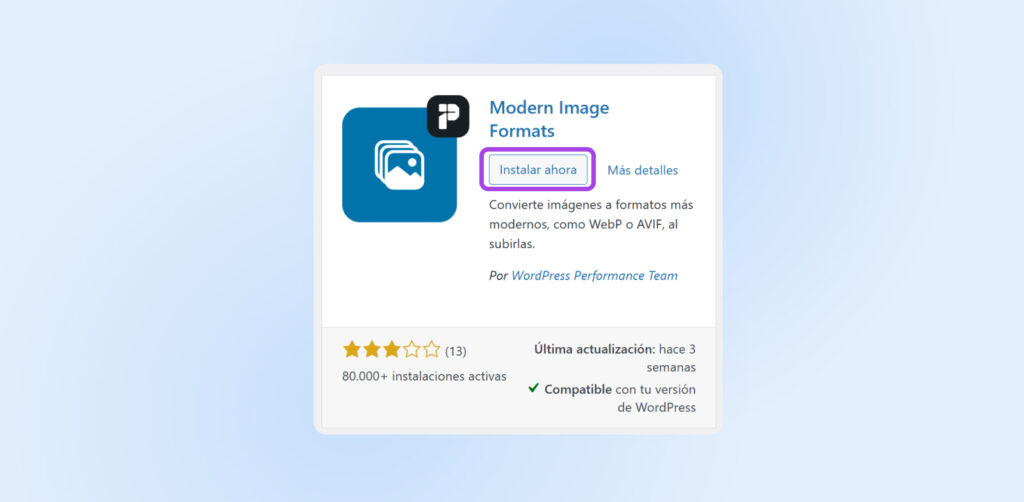
Como todos los plugins, instalarás Modern Image Formats a través de tu administrador de WordPress. Solo inicia sesión y navega a Plugins > Añadir Nuevo Plugin en el menú de la izquierda.

Busca “Modern Image Formats”, haz clic en Instalar Ahora, luego espera a que se instale antes de presionar el botón Activar.

Cuando termine, serás redirigido a la página de Plugins instalados, que está organizada alfabéticamente.
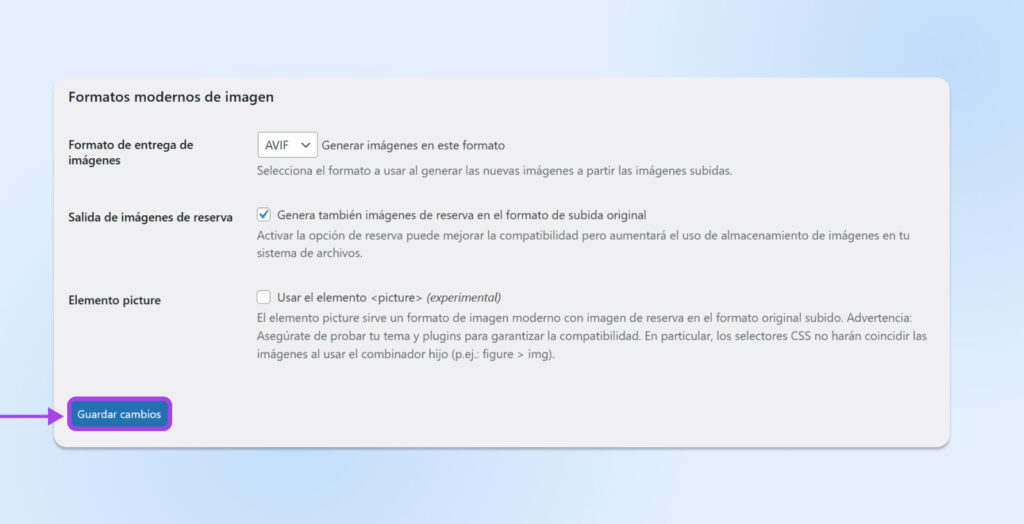
Desplázate hacia abajo hasta encontrar Modern Image Formats y luego haz clic en Configuración.
Aquí solo necesitas echar un vistazo y asegurarte de que te gusten todos los ajustes predeterminados relacionados con el formato de salida de imagen preferido, la salida de imágenes de respaldo y más.
Cuando estés contento con tu configuración, utiliza el botón Guardar Cambios.

Ahora, cuando subas un gráfico nuevo, el plugin debería convertirlo automáticamente al formato predeterminado que hayas elegido.
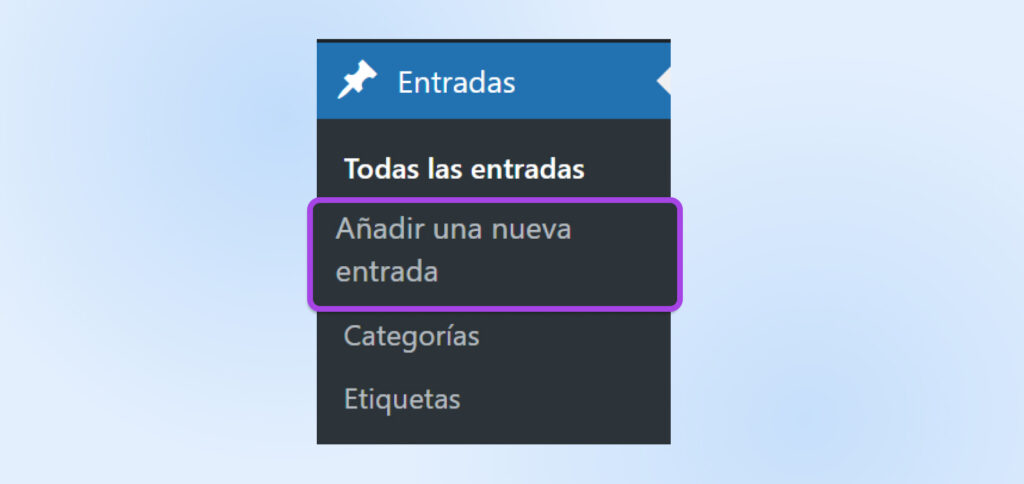
Probemos eso publicando un gráfico rápidamente. Vamos a ir a Publicaciones > Nueva Publicación y simplemente arrastrar una imagen a la página.

Ponle un título y presiona el botón Publicar en la esquina superior derecha. En la publicación en vivo, pasa el cursor sobre la imagen, haz clic derecho e Inspeccionar. ¡Deberías ver que la imagen está en tu formato preferido!
De forma predeterminada, cuando subes imágenes JPEG o PNG, las versiones redimensionadas se crearán en formatos modernos como WebP o AVIF. No te preocupes, ¡el archivo original permanecerá en su formato JPEG o PNG original!
Nota rápida: Solo puedes modernizar los formatos de los nuevos archivos subidos utilizando este plugin, por lo que no funcionará retroactivamente con los gráficos que ya tienes en tu sitio.
Beneficios del Plugin Modern Image Formats
Realmente, el mayor beneficio de este plugin, y su objetivo principal, es que facilita a los propietarios de sitios web de todos los niveles técnicos hacer algo para modernizar su sitio. Una vez instalado, hace que tu sitio sea compatible de inmediato con los formatos de imagen más eficientes de hoy en día, asegurando cargas rápidas, alta calidad y mejores experiencias.
Secundariamente, otro beneficio clave de elegir este plugin es que simplifica la selección de formatos. Lo hace seleccionando automáticamente el formato óptimo, según las capacidades de tu servidor. AVIF se prioriza cuando está soportado, y WebP se usa como formato de respaldo, a menos que elijas ajustar los ajustes de otro modo. Esto hace que sea una cosa menos en la que pensar cuando se trata de la gestión y optimización del sitio.
¿Es Modern Image Formats la Herramienta Adecuada Para Ti?
Como siempre, es difícil para nosotros decir exactamente qué es lo adecuado para ti. Las herramientas que utilizas para apoyar tu pequeña empresa son muy personales para tu marca, tu sitio web, las habilidades de ti y/o tu equipo, y el tiempo que tienes disponible para dedicar a todo lo anterior.
Dicho esto, hemos trabajado con muchos propietarios de pequeñas empresas y sitios web a lo largo de los años como un proveedor independiente de hosting web (¡uno de los últimos!), ayudante para la creación de sitios web y orgulloso proveedor de servicios profesionales.
Así que, sí, tenemos una opinión sobre quién es el plugin Modern Image Formats más adecuado.
Recomendaríamos usar esta herramienta si el éxito de tu sitio web y negocio depende de las imágenes. Esto puede aplicarse a fotógrafos, proveedores de servicios digitales que necesitan mostrar muestras de trabajo de alta calidad, vendedores de comercio electrónico, etc.
Básicamente, si tu sitio está lleno de gráficos, debes asegurarte no solo de que se vean bien, sino de que no afecten la velocidad de carga ni en escritorio ni en móvil.
Si esto te suena, no hay problema en usar un plugin para facilitar la actualización rápida de tus imágenes al mejor y más rápido formato cuando las subas a tu sitio.
Mide Tus Esfuerzos de Optimización de Imágenes con Métricas Web Principales
Ahora que has hecho este gran ajuste, si aún no lo estás haciendo, es hora de comenzar a monitorear tus puntajes de Métricas Web Principales para comprender cómo afectan el rendimiento de tu sitio web.
Recordatorio, este es un conjunto de métricas: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) e Interaction to Next Paint (INP), que Google rastrea en los sitios web para ayudar a determinar su usabilidad y clasificarlos en los resultados de búsqueda de Google.

Aquí hay tres formas de determinar tus puntajes de Métricas Web Principales para hacer un seguimiento y mejorar el rendimiento de tu sitio:
- PageSpeed Insights: Visita Google PageSpeed Insights, ingresa la URL de tu sitio web y haz clic en Analizar. Proporcionará los puntajes de Métricas Web Principales para móvil y escritorio, junto con recomendaciones para mejorar.
- Informe de experiencia del usuario de Chrome: Dirígete a Google Search Console > Core Web Vitals > Experience para acceder a información valiosa sobre cómo los visitantes reales interactúan con tu sitio.
- Extensión Web Vitals para Chrome: Agrega la extensión Web Vitals para Chrome a tu navegador para acceder instantáneamente a los puntajes de Métricas Web Principales directamente desde cualquier sitio web que visites.
Más Soluciones Para Acelerar El Motor De Tu Sitio Web
¡Vale, vale, solo una cosa más antes de finalizar! Hemos estado escribiendo sobre sitios web de pequeñas empresas durante un tiempo, así que hemos acumulado un buen montón de recursos sobre cómo aumentar la velocidad de tu sitio.
Para aquellos de ustedes en una misión para hacer todo lo posible por aumentar las ventas y mejorar las experiencias de los clientes mediante la mejora de la velocidad de carga del sitio, aquí hay algunos artículos para leer a continuación:
- Todo Lo Que Necesitas Saber Sobre Cómo Acelerar WordPress
- Cómo Supercargar La Velocidad Del Sitio Con GTmetrix
- Análisis Profundo De PageSpeed Insights (Guía Completa Y Consejos Para Obtener 100)
- Descifrando WordPress: Construye Rápido Con El Directorio De Patrones De WordPress
- Guía Completa Sobre Caché De Sitios Web
También es importante saber que el alojamiento web tiene mucho que ver con la velocidad.
Servidores sobrecargados, servidores distantes, ancho de banda limitado, infraestructura mal construida: todas estas características de un alojamiento deficiente pueden ralentizar seriamente tu sitio, sin importar lo que hagas para optimizar los gráficos.
Si te preocupa que este sea uno de los problemas fundamentales de tu rendimiento, puede ser el momento de explorar el alojamiento web premiado de DreamHost. Garantizamos un tiempo de actividad del 100%, instalación y gestión fáciles, y soporte humano si alguna vez encuentras un problema.
¡Contáctanos en nuestro sitio web si tienes preguntas o regístrate y sueña en grande con DreamHost hoy mismo!

Alojamiento de WordPress Inmejorable
Las actualizaciones automáticas de DreamPress, caché y fuertes defensas de seguridad toman la administración de WordPress de tus manos para que puedas enfocarte en tu sitio web.
Ver más