Antes, una hoja de estilos era simplemente eso… ¡Una hoja de estilos!
Codificabas manualmente el CSS para cada elemento. Y nos gustaba así.
Pero bueno… las cosas cambian… está bien. Desactivando el modo gruñón.
El CSS ha recorrido un largo camino desde la época de las páginas HTML sin formato. Uno de sus desarrollos más notables, es la creación y proliferación de los frameworks de CSS. Estas herramientas facilitan de gran manera la construcción y lanzamiento de proyectos nuevos, grandes o pequeños, para desarrolladores y diseñadores.
Además, los frameworks tienen gran impacto en los visitantes de una página y en cómo experimentamos todos la web. Crean un lenguaje compartido para la interfaz de usuario (UI) y la experiencia de usuario (UX) en sitios y aplicaciones web, para que casi todos los sitios sean más fáciles de entender, navegar y usar.
Hoy en día, casi 1 de cada 4 sitios en el internet fue construido mediante un framework CSS.
En este artículo, exploraremos 16 de los frameworks más populares y veremos cómo son empleados por empresas y desarrolladores independientes.
¿Qué Es un Framework de CSS?
Un framework de CSS es una biblioteca de código predefinido, diseñada para implementar estilos y diseños rápidos y consistentes en un sitio web. Traen código preescrito y reusable para elementos y componentes de diseño comunes, que se aplican fácilmente al HTML base. Así, se crean interfaces de usuario familiares y consistentes, o diseños de sitios web.
Los frameworks de CSS son utilizados por desarrolladores front-end para implementar con rapidez elementos como cuadrículas adaptables, formularios, y botones con estilo, u otros elementos importantes de UI, tanto en páginas web como en aplicaciones.
Beneficios de Usar un Framework de CSS
Bueno, pero ¿para qué molestarse usando un framework?
¿No podrías hacer todo esto tú mismo y ya? Bueno, sí… Pero ahí está el punto. Los frameworks son el resultado inevitable de un mundo en que diseñadores y desarrolladores escriben el mismo CSS básico, una y otra vez, para cada sitio o aplicación.
¿Por qué no escribirlo una sola vez y utilizarlo en todas partes?
Aceleran el Tiempo de Desarrollo
La respuesta más fácil a: “Por qué vale la pena emplear frameworks”, es la velocidad. Vienen listos para que los uses con muchos elementos y estilos. Sin ellos, cuando desarrolles un sitio web, tendrías que construirlo desde cero.
Entonces, ¿para qué reinventar la rueda?
Muchos desarrolladores y diseñadores web usan frameworks como una herramienta para prototipar rápidamente nuevos sitios web o aplicaciones, antes de construir un sistema de diseño personalizado.
Estilo y Diseño Consistentes
Otro beneficio clave de usar frameworks de CSS, es que todos tus estilos, elementos UI, botones y más aspectos, serán consistentes desde el inicio. No tendrás que pasar horas (días, semanas, o años) configurando estilos individuales, para asegurarte de que todos tengan exactamente el mismo margen, espaciado y tamaños de fuente.
Con el framework ya meticulosamente diseñado, habrás adelantado todo ese arduo trabajo.
Además, como los frameworks de CSS populares son tan comúnmente utilizados, ayudarán a que el sitio web se vea y se sienta familiar para los usuarios. Esto es vital, para una buena experiencia de usuario (UX).
Por último, pero no menos importante, piensa en accesibilidad. La mayoría de frameworks populares están construidos para una amplia gama de dispositivos y tamaños de pantalla, haciéndolos más accesibles para un mayor rango de usuarios.
Facilitan el Diseño Receptivo
Seamos honestos: Construir el diseño receptivo perfecto, es un dolor de cabeza.
Hay demasiadas variables a tener en cuenta. Piensa en ellas y ahora compáralas con todos los millones de dispositivos. Entonces, tu sistema de cuadrícula perfecto rápidamente, se convertirá en un caos.
Una vez más, los modernos frameworks de CSS tienen todo cubierto. Han realizado el trabajo duro (y las matemáticas) para construir un sistema de diseño adaptable perfecto, en píxeles. Todo lo que debes hacer, es aplicar las clases correctas de CSS.
Mejoran la Colaboración y Mantenimiento
Levanta la mano si te gusta hacerle mantenimiento al código de alguien más, o crear la documentación y descifrar los comentarios de otra persona.
La respuesta obvia es: no.
Dado que la mayoría de frameworks vienen con una amplia biblioteca de documentación y una comunidad de usuarios, tienes la ventaja de tener una base de código común a tu disposición, con información muy bien documentada sobre cómo utilizar todo esto.
Además, la mayoría de ellos son proyectos de código abierto. Entonces, puedes usarlos libremente, adaptarlos, e incluso (en algunos casos), redistribuir tu propia versión si quieres.
Características Clave de un Framework de CSS Moderno
Hay una amplia gama de frameworks de CSS. Pero, en su gran mayoría, tienen ciertas características clave en común.
Sistemas de Cuadrícula y Diseños Predefinidos
Con las cuadrículas es que la web… ¿Gira? Bueno, ellas hacen que la web se convierta en cajas, perfectamente proporcionadas. Es su razón de ser.
La mayoría de frameworks de CSS traen incorporado un sistema de cuadrícula, para darle un diseño flexible y fluido a tu sitio web. El sistema usualmente ofrece muchas opciones de personalización, por lo cual se adaptan a muchos tamaños de pantalla, resoluciones y estructuras de página.
Solicitudes de Medios Adaptables
Otra cosa genial que la mayoría de los frameworks hacen por ti de modo predeterminado, son las solicitudes de medios, para ajustar automáticamente estilos, en función de las características del dispositivo.
Estos sistemas pueden ser complejos y tediosos de desarrollar desde cero. Pero son parte fundamental de la web moderna, para garantizar que tu contenido se adapte y presente correctamente, sin importar el dispositivo.
Componentes de IU y Plantillas Pre Construidas
Muchos frameworks de CSS traen su biblioteca de componentes de IU pre construidos y pre estilizados. Hablamos de botones, formularios, tablas, interruptores y más — listos para usar, con tan solo aplicar una sencilla clase.
Así, es más rápido construir interfaces y páginas, crear una base para un aspecto consistente, y una interfaz de usuario familiar en todo el sitio web (y en la web en sí).
Tipografía y Opciones de Personalización de Temas
Muchos de los frameworks que nombramos aquí, traen opciones incorporadas para personalizar y tematizar. Así, es simple aplicar elementos como los colores de tu marca, tus fuentes preferidas y otros toques, que harán que el aspecto coincida con tu estilo de marca.
Tipografía
La tipografía es el proceso de organizar un tipo de letra en variaciones de fuente, tamaño y espaciado. Esto implica hacer que la apariencia, el estilo y la disposición del texto sean legibles y agradables a la vista.
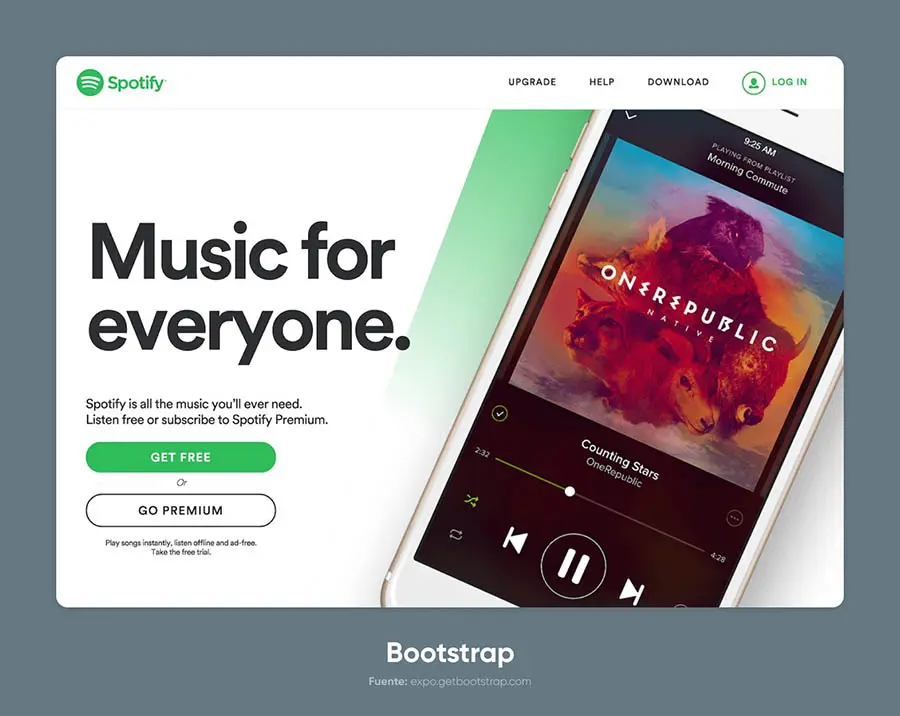
1: Bootstrap
Bootstrap comenzó como un proyecto secundario, hecho y compartido por desarrolladores de Twitter. Hoy, es el framework de CSS más popular para diseño web receptivo y móvil. Millones de personas usan Bootstrap para crear diseños web limpios, consistentes y familiares.
Características clave:
- Sistema de cuadrícula adaptable
- Componentes pre construidos de IU
- Temas personalizables y extensibles
- Documentación extensa

Muchas empresas, incluyendo Twitter (obviamente), Spotify y Udacity, como se ve en la imagen anterior, usan el framework Bootstrap en sus sitios, ya sea en parte o totalmente.
¿Por Qué la Gente Ama a Bootstrap?
Las razones para amar a Bootstrap, son las mismas por las cuales la gente ama a los frameworks en general. Es simple, limpio y fácil de usar.
Hay una gran comunidad de expertos con experiencia en la construcción con Bootstrap, capaces de responder casi a cualquier pregunta que se te ocurra hacerles.
Y, aunque a veces se le atribuye ser algo básico, Bootstrap es muy personalizable, si es que deseas ir más allá de lo que te ofrece por defecto.
¿Qué No le Gusta a la Gente de Bootstrap?
Por lejos, la crítica más grande hacia Bootstrap, es que todos sus sitios lucen iguales.
“Son aburridos”, suelen agregar algunas personas.
Sin embargo, eso es el resultado de que muchas personas lo usan exactamente como viene, sin conocerlo, ni tomarse algún tiempo para experimentar con él o personalizarlo.
Algo que debes tener en mente es que este framework suele ser pesado. El archivo puede ser mayor de lo que debería ser el de un sitio web simple. Tal vez por eso la Encuesta del Estado de CSS reveló que la satisfacción con Bootstrap está dividida, más o menos en un 50/50.
2: Tailwind CSS
Quizá, Tailwind CSS es un movimiento en la misma medida que es un framework.
Su creador, Adam Wathan, escribió un manifiesto, sobre el pensamiento tras bambalinas de Tailwind CSS. Para él, en esencia, el CSS no debería ser descriptivo y semántico (Como la clase “header”), sino funcional (Como “center-flex-3”).
Él lo llama un framework CSS de utilidad primero.
Y este enfoque, parece funcionar para muchos. Tailwind tiene el primer lugar en satisfacción, en la Encuesta del Estado de CSS, con un porcentaje del 80%.
Características clave:
- Clases de utilidad para facilitar el estilo.
- Diseño adaptable.
- Configuración personalizable.
- Enfoque compatible con componentes.

Reconocidas empresas tecnológicas, como OpenAI (ChatGPT), Shopify, Wealthfront y Loom, optaron por Tailwind CSS.
¿Por Qué la Gente Ama a Tailwind?
Dado que Tailwind busca ser útil y funcional, su flexibilidad es casi infinita.
No hay diseños pre construidos, como en Bootstrap. Pero puedes combinar y superponer clases y ubicar tus elementos HTML, en un número casi infinito de diseños y cuadrículas CSS.
Lo que más le gusta a la gente, es que pueden estilizar sus divisiones, sin consultar la documentación. Como las clases de utilidad suelen tener nombres intuitivos, tú puedes aplicar estilos rápidamente, sin alternar a cada rato entre la biblioteca de CSS y el marcado.
¿Qué No le Gusta a la Gente de Tailwind?
En pocas palabras: a mucha gente no le gusta el cambio, ¿o no?
Tailwind rompe algunas tradiciones muy arraigadas en los frameworks de CSS e incluso en el desarrollo web, más ampliamente.
Hay muchos argumentos, sobre por qué este enfoque para el código CSS no es óptimo. La “separación de preocupaciones” es el principio subyacente detrás de cómo se escribe el CSS (y la mayoría de otros códigos). Tailwind, pone ese concepto de cabeza.
Mención Especial: Daisy UI
Si el funcional framework de Tailwind no es lo tuyo, hay una gran biblioteca llamada Daisy UI, diseñada por Pouya Saadeghi. Es un plugin que construye sobre Tailwind CSS, dándote un conjunto de clases del estilo de Bootstrap.
Daisy UI te da nombres de clases para componentes comunes de interfaz de usuario, como botones, tarjetas, e interruptores, entre otros. Permitiendo que los desarrolladores se enfoquen en aspectos más críticos de sus proyectos, en lugar de estilizar elementos básicos. Está construido sobre Tailwind CSS y, por lo tanto, todo es personalizable con clases utilitarias.
Uno de los mayores beneficios de Daisy UI, es que reduce significativamente la cantidad de nombres de clases que necesitas escribir; más o menos, en un 80%. Y mientras, puede reducir el tamaño de tu HTML en un 70%. Además, agrega un conjunto de nombres de colores personalizables a Tailwind CSS, lo que le da flexibilidad a los desarrolladores, para que creen un Modo Oscuro, u otros temas, sin tener que agregar nuevos nombres de clases.
3: Bulma
Bulma es un framework de CSS ligero, basado en Flexbox.
La sintaxis de este framework es en lenguaje sencillo, así que se basa en gran medida en clases utilitarias, o modificadores descriptivos, como “.button” y como “.is-large”.
Características clave:
- Sistema de cuadrícula, basado en Flexbox
- Arquitectura modular
- Potenciado por Sass para brindar una personalización sencilla
- Código y diseño minimalistas
Ejemplos de sitios web conocidos que utilizan Bulma: CSS Ninja y Signal.
¿Por Qué la Gente Ama a Bulma?
Usando Bulma, puedes sentirte como en el juego de Lego de los frameworks de CSS. Es muy simple y se entiende rápidamente. Por eso, es ideal para principiantes, o personas que necesitan simplemente una solución rápida.
Aplicando algunas clases con nombres lógicos, puedes construir módulos, aplicar animaciones CSS y crear avanzados estilos. Además, no tendrás dependencias de JavaScript, así que podrás usarlo junto con casi cualquier framework de JavaScript.
JavaScript
JavaScript es un lenguaje de programación que te permite crear cosas dentro de una página web o en un servidor web. Cuando ves o visitas una página web, el código JavaScript se ejecuta automáticamente.
¿Qué No le Gusta a la Gente de Bulma?
La simpleza de Bulma puede ser una espada de doble filo.
Aunque es un primer paso excelente para conocer los frameworks de CSS, puede que los desarrolladores más avanzados se quejen, argumentando que le falta sofisticación, o una capacidad de ampliación de opciones más robustas.
4: Foundation
En el extremo opuesto de Bulma, está Foundation.
Foundation no pretende ser sencillo y, de hecho, es bastante complejo, si lo comparas con otras opciones. Es un framework de front-end adaptable, diseñado con prioridad para el desarrollo móvil. Se usa en sitios web y correos electrónicos.
Unos aproximadamente 500,000 sitios web en todo el mundo, lo usan.
Características clave:
- Sistema de cuadrícula adaptable
- Conjunto completo de componentes de interfaz de usuario
- Variables personalizables de Sass
- Integración con herramientas y bibliotecas populares de front-end
¿Por Qué la Gente Ama a Foundation?
Foundation es, en cierta medida, el “original”.
Dado que está aquí desde antes del “boom de Will Smith”, muchos desarrolladores están muy familiarizados con Foundation. Por eso, conocen su sintaxis y convenciones.
Es un producto maduro. Tiene muchas características, gran documentación y recursos.
Además, es de los mejores frameworks, pensando en accesibilidad.
¿Qué No le Gusta a la Gente de Foundation?
Como pasa con muchos productos ya maduros, Foundation puede parecer algo pesado, si lo comparas con frameworks modernos y ligeros.
Ha acumulado muchas características solicitadas y opciones de personalización. Por eso, su código y el tamaño de sus archivos pesan más. Además, dado que las convenciones han cambiado, su curva de aprendizaje es algo pronunciada si eres principiante, especialmente si vienes de Tailwind o incluso Bootstrap.
5: Semantic UI
“Todo lo que es arbitrario puede mutar”.
Ese es el dogma de Semantic UI.
En esencia, este framework te ayuda a construir y escalar interfaces familiares para sitios y aplicaciones web.
Características clave:
- Presenta nombres intuitivos de clase, legibles para humanos
- Tiene una amplia gama de componentes de interfaces de usuario y diseños
- Cuenta con temas y estilos personalizables
- Se integran con bibliotecas y frameworks de JavaScript populares, como Angular
Muchos sitios y empresas utilizan Semantic UI, como Accenture y Snapchat.
¿Por Qué la Gente Ama a Semantic UI?
Semantic UI tiene una sintaxis fácil de entender, por lo cual es fácil crear allí un proyecto. Se basa en su gran colección de componentes de interfaz de usuario, como interruptores, botones, modales, tarjetas, campos de texto y más.
Pero, tal vez su característica más popular, es que te permite personalizar los temas.
Semantic trae su biblioteca de temas, con más de 3,000 variables personalizables. Estos, se heredan en todos los componentes de la interfaz de usuario.
¿Qué No le Gusta a la Gente de Semantic UI?
Como Semantic se concentra en la interfaz de usuario y es tan extenso, puede llevar mucho código que no usarás. Algunas personas lo considerarán demasiado pesado para proyectos simples, a la hora de compararlos con frameworks más compactos.
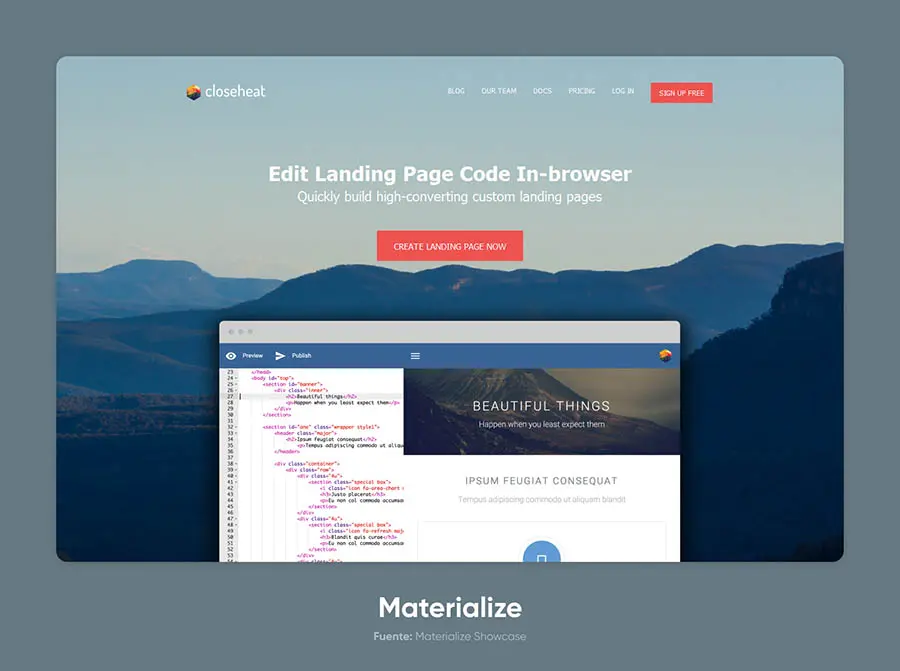
6: Materialize
El framework de CSS Materialize, se basa en los principios del Diseño Material de Google.
Se enfoca en darte un diseño visual audaz, con animaciones centradas en UX (motion).
Materialize es realmente popular. ¡Tiene más de 38,000 estrellas en GitHub!
Características clave:
- Componentes y estilos inspirados en el Diseño Material
- Sistema de cuadrícula adaptable
- Personalización potenciada por Sass
- Plugins de JavaScript incorporados

Materialize es utilizado por un amplio rango de sitios, siendo las pequeñas empresas y los proyectos personales, la mayoría de ellos.
¿Por Qué la Gente Ama a Materialize?
Materialize es una solución simple y sin mucho adorno, para que tu sitio web sea funcional y se vea limpio. No ofrece todo bajo el sol, pero es eso, precisamente, lo que le gusta a la gente.
¿Qué No le Gusta a la Gente de Materialize?
Como es el caso usualmente, lo simple suele implicar limitaciones. Materialize no es tan robusto o extensible como otros frameworks. Además, depende de JavaScript para ciertos movimientos.
7: UIkit (UI Kit)
Otro framework modular, que también está enfocado en interfaces de sitios y aplicaciones web, es UIkit. Es menos popular que Semantic UI (por poco), pero no menos poderoso.
UIkit es un framework centrado en la interfaz de usuario. Muchos sitios y aplicaciones web lo prefieren, entre ellas Crunchyroll, Moqups y Rover.

Características clave:
- Enorme arquitectura modular, con importaciones selectivas
- Sistema de cuadrícula adaptable
- Variables y mixins de Sass para personalización
- Amplia biblioteca de componentes de interfaz de usuario
¿Por Qué la Gente Ama a UIkit?
Tal vez UIkit no tiene un gran nombre en el mercado, pero también es más pequeño en tamaño, tamaño de archivo y complejidad.
UlKit trae una biblioteca de componentes UI completa, pero aun así, es ligera. No pierde en términos de funcionalidad. Podrás personalizarlo con una configuración sencilla y rápida — ya sea con el proceso de compilación proporcionado, o con el tuyo propio (empleando Less).
¿Qué No le Gusta a la Gente de UIkit?
Tal vez la desventaja más grande de UIkit es que pasa algo desapercibido, al lado de otros frameworks más grandes y populares.
Pero, ¿sabes qué?, eso es precisamente lo que lo hace tan genial.
Ya en una nota más seria, una gran desventaja es que su comunidad de usuarios es más reducida, así que será más difícil el hallar respuestas ante tus preguntas, o encontrar tutoriales, sobre implementaciones específicas.
8: Ant Design
Ant Design busca ser más que solo un framework de CSS. Realmente, es un sistema de diseño, con un conjunto de componentes React de alta calidad, pensado para construir interfaces de usuario enriquecidas e interactivas.
Desarrollado y lanzado por Ant Group (la misma empresa matriz de Alibaba), Ant Design es similar a los sistemas de diseño lanzados por empresas tecnológicas estadounidenses como Alphabet y X (que antes tú y yo conocíamos como Google y Twitter).
Características clave:
- Amplio conjunto de componentes UI
- Lenguaje y estilo de diseño consistentes
- Temas y apariencia personalizables
- Documentación extensa y soporte de la comunidad
Algunos ejemplos de reconocidos sitios web que usan Ant Design, son Alibaba (como era de esperar), Tencent y Baidu.
¿Por Qué la Gente Ama a Ant Design?
Al elegir a Ant Design, podrás disfrutar de una colección ampliamente sólida de recursos para diseñadores y desarrolladores. Va más allá de ser un framework de CSS, pues se trata de todo un sistema (de hecho, un lenguaje) aplicable directamente a tus propios proyectos.
Alrededor tiene una gran comunidad y su sistema de diseño ha sido probado y comprobado en grandes empresas y proyectos, que generan ingresos de miles de millones de dólares.
Piénsalo como un modelo de franquicia para tu proyecto web.
¿Qué No le Gusta a la Gente de Ant Design?
Como tal vez imaginaste, una funcionalidad extensa implica archivos tamaño jumbo.
El sistema completo de Ant Design (sin comprimir) pesa cerca de 100 MB.
La otra limitación es que Ant Design está diseñado en especial para proyectos de React. Si manejas otra biblioteca de JavaScript, será todo un desafío adaptar los componentes.
9: Primer
Primer es un framework de CSS realmente popular para desarrolladores y también para sitios y aplicaciones web enfocadas en estos profesionales. Está detrás del diseño de GitHub y los componentes de UI.
Busca cumplir un único propósito y te será familiar si has explorado los repositorios.
Características clave:
- Arquitectura modular con importaciones selectivas
- Sistema de cuadrícula adaptable
- Personalización impulsada por Sass
- Funciones de accesibilidad incorporadas
¿Por Qué la Gente Ama a Primer?
Primer es como una gran obra de infraestructura. Aunque es discreto y sencillo, hace muy bien su trabajo. Además, saber que el equipo detrás de GitHub creó (y mantiene) la biblioteca, es un gran impulso para la longevidad y confiabilidad del proyecto.
¿Qué No le Gusta a la Gente de Primer?
Como supondrás, la estética de diseño de GitHub no es ideal para todos los proyectos.
Algunos se quejan de que Primer no es tan universal como otros frameworks, y por eso no es la elección ideal para sus proyectos o sitios web, más allá de que estos no se enfocaron en los desarrolladores desde un inicio. También, tiene un conjunto limitado de componentes de IU, que tienen sentido en el ecosistema de GitHub.
10: Tachyons
Tachyons te promete “Interfaces de carga rápida, altamente legibles y 100% adaptables”.
Como está diseñado para utilizar un CSS mínimo, podrás crear rápidamente una página de inicio, un portafolio personal, o un sitio de proyecto.
Características clave:
- Arquitectura CSS de tipo atómica con clases de utilidad
- Capacidades de diseño adaptable
- Configuración y configuración mínimas
- Tamaño de archivo pequeño, para cargas rápidas

¿Por Qué la Gente Ama a Tachyons?
A la gente le encanta que es un framework de uso rápido y sencillo. No pesa mucho y carga con facilidad. Es ideal para proyectos pequeños, sitios personales y otros usos simples.
Es como adquirir un Honda Civic de los frameworks.
Vas a la segura, funciona bien y es confiable.
¿Qué No le Gusta a la Gente de Tachyons?
Si vas a usar Tachyons en un proyecto más complicado o visualmente complejo, te costará un poco de tiempo y esfuerzo. Por eso, no es la primera opción para quienes desean más que una simple página (o dos), basadas en una cuadrícula.
11: Pure (Pure CSS)
Yahoo!
Este es un nombre que no se escucha todo el tiempo (A menos que debas responder una pregunta en un examen sobre cuáles son las alternativas más conocidas, ante Google.)
Algo de Yahoo que se ha hecho muy popular entre hackers y emprendedores, es su framework de CSS, Pure CSS. Con 23k estrellas y 2.5k forks en GitHub, definitivamente es de las opciones más queridas por la gente. Por lo menos de las que integran esta lista.
Características clave:
- Pequeño y liviano
- Cuadrículas adaptables
- Construido sobre Normalize.css
- Manejo de formularios listo para usar, con opciones creativas
¿Por Qué la Gente Ama a Pure?
PureCSS es una herramienta potente para CSS personalizado, o para complementar otros frameworks. Es muy ligero y ofrece componentes útiles, que se pueden agregar a sistemas existentes.
Así, es fácil añadir a tu conjunto cuadrículas, formularios, botones, tablas y más.
¿Qué No le Gusta a la Gente de Pure?
Pure funciona mejor como un servicio adicional, que como solo un framework. No tiene una biblioteca completa, como otras opciones, ni ofrece temas, o características que faciliten la personalización del aspecto y la sensación del proyecto, con un par de ediciones rápidas.
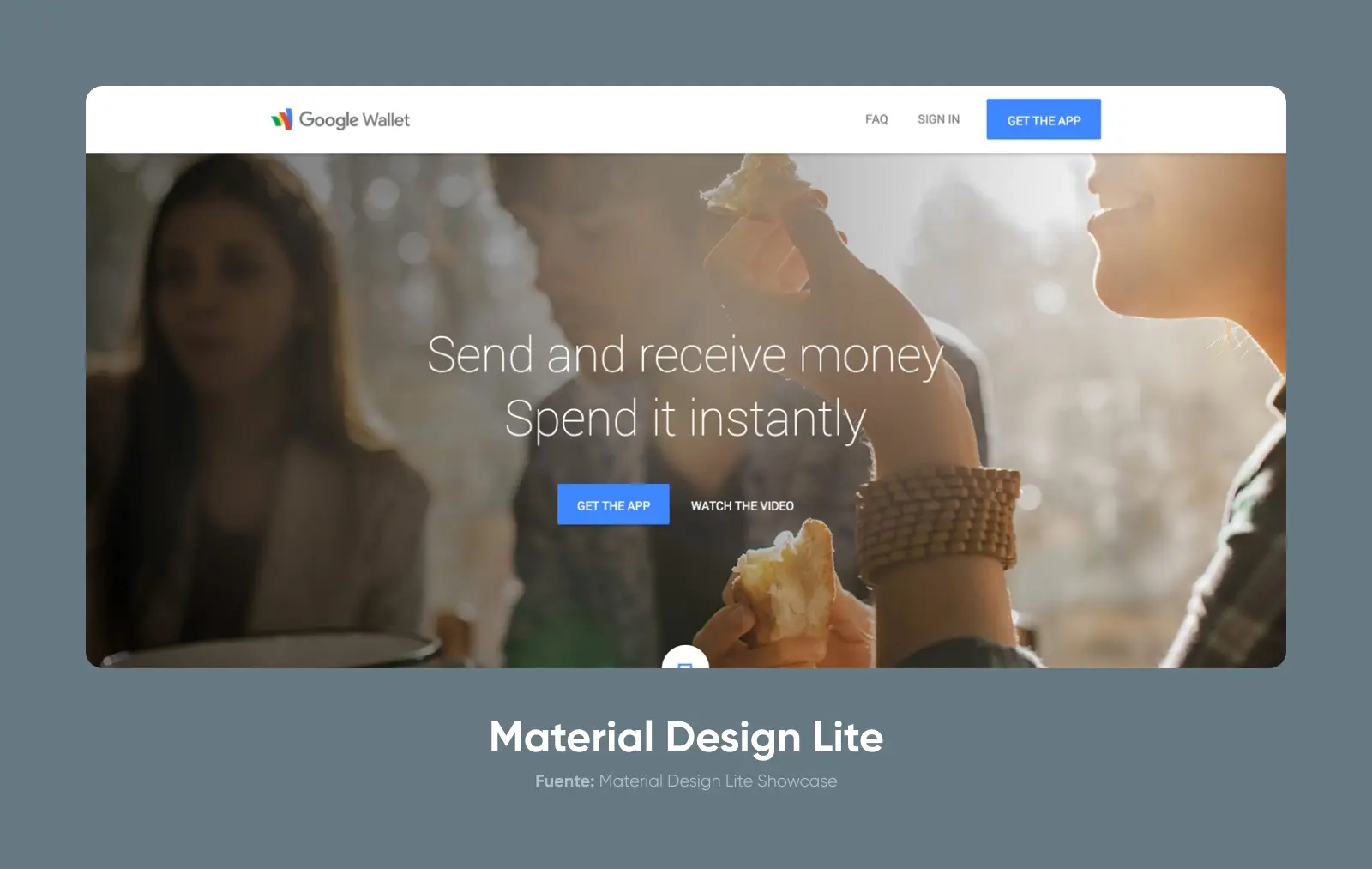
12: Material Design Lite
Dejando un poco a un lado a Materialize, es bueno que sepas que en Google abrieron el código fuente de su framework Material Design. Como su nombre lo sugiere, es una versión más ligera y sencilla de framework.
Usa menos JavaScript y busca ser más accesible, ante una amplia gama de dispositivos y navegadores.
Puedes ver Material Design Lite (MDL) en plena exhibición, en sitios como Google Wallet, Google Workspace, el sitio de desarrolladores de Google y otros más.
Características clave:
- Filosofía de Material Design y componentes UI
- Componentes innovadores como botones, tarjetas, deslizadores, indicadores de progreso y más
- Sin dependencias externas
- Muchas opciones de temas
¿Por Qué la Gente Ama a MDL?
MDL trae un conjunto muy funcional de componentes para aplicaciones, formularios y más.
Dado que está construido sobre los principios de Material Design, la funcionalidad y la accesibilidad son elementos centrales en sus diseños y componentes.
¿Qué No le Gusta a la Gente de MDL?
MDL, en esta etapa, puede parecer técnicamente obsoleto. Esto quiere decir que no recibirá actualizaciones o soporte.
Además de eso, toda su estética puede parecer algo limitada. Puede dar la sensación al usuario, de haber sido creado exclusivamente para productos de Google y nada más.
13: Spectre.css
Spectre es una asombrosa opción para comenzar rápidamente. Este framework liviano y minimalista, te brinda muchos elementos básicos que necesitas para lanzar un sitio web desde cero, con una apariencia atractiva y componentes familiares de IU.
Características clave:
- Su archivo es pequeño (Más o menos unos 10 KB, comprimido)
- Cuadrícula basada en Flexbox
- Clases de utilidad incorporadas
¿Por Qué la Gente Ama a Spectre?
Spectre es ideal para una estética simple, minimalista y limpia. El enfoque se centra en la usabilidad y la eficiencia. No te dará muchos extras o adornos, pero hará el trabajo.
¿Qué No le Gusta a la Gente de Spectre?
Si estás buscando un framework expansivo, con avanzadas opciones de tematización, una comunidad próspera y mucha documentación, tal vez esta no sea la opción ideal para ti.
Spectre pasa un poco más desapercibido. Es una herramienta capaz de hacer el trabajo, pero no tiene ni de lejos la popularidad y adopción de Foundation o Bootstrap.
14: Milligram
Otro framework menos conocido es Milligram, que destaca por ser pequeño y liviano. Incluso más que otras opciones pequeñas, ya mencionadas aquí.
Si quieres un diseño minimalista y una solución rápida y simple para comenzar con un proyecto, es una opción que vale la pena tener en mente.
Características clave:
- Diseño minimalista
- Tamaño de archivo muy pequeño (más o menos unos 2 KB, gzip)
- Sistema de cuadrícula basado en Flexbox

¿Por Qué la Gente Ama a Milligram?
Milligram puede ser el framework de CSS más ligero y sencillo disponible, si quieres hacer tu proyecto desde cero. Cuenta con muchas de las características destacadas de otros frameworks, pero su tamaño de archivo es sorprendentemente pequeño.
Sus convenciones y clases facilitan, también, el aprendizaje sobre la marcha.
¿Qué No le Gusta a la Gente de Milligram?
Milligram sufre las mismas desventajas de otros frameworks no tan conocidos. Encontrarás un menor apoyo de la comunidad. Aun así, la documentación está a la altura de frameworks mayores. Su simplicidad puede reducir la necesidad de ayuda adicional.
15: Water.css
Water es un sistema CSS sin clases, integrado en un sitio estático. No está diseñado como otros frameworks. Aplica sus estilos directamente sobre los elementos HTML de la página, así que te da un sistema de diseño rápido, sin la necesidad (o habilidad) de construir diseños más complejos.
Características clave:
- Sin clases
- Extremadamente ligero
- Dos temas predefinidos: modo claro y modo oscuro
- Totalmente adaptable
¿Por Qué la Gente Ama a Water?
Water es ideal para una solución CSS rápida, una plantilla de estilo, o una maqueta sencilla.
Como cumple lo que promete, es una solución rápida, sin complicaciones y muy rápida.
¿Qué No le Gusta a la Gente de Water?
Water simplemente no funciona en sitios web o aplicaciones de tipo complejo. No tiene rejillas, ni algunos componentes vitales, para proyectos más grandes. En última instancia, prioriza la simplicidad (al extremo), a expensas de la personalización o extensibilidad.
16: Vanilla
Vanilla Framework o Vanilla CSS (ten cuidado de no confundirte con el término coloquial “CSS vainilla”, que te habla del CSS básico o tradicional) es un framework hecho y empleado por Canonical, la empresa matriz de Ubuntu.
Características clave:
- Arquitectura escalable, ideal para proyectos web más grandes.
- Sistemas modulares.
- Construido con Sass.

¿Por Qué la Gente Ama a Vanilla?
Aunque no es un framework tan popular como Bootstrap, Vanilla cuenta con el respaldo, los recursos, la documentación, e incluso con el soporte de un producto a nivel empresarial.
Analiza de forma detallada la accesibilidad de tu proyecto, mientras te da notas puntuales sobre su compatibilidad con diversas pantallas y navegadores (hasta la versión específica).
Sus componentes y estilos, además, son simples y universales.
¿Qué No le Gusta a la Gente de Vanilla?
Haciendo honor a su nombre, el proyecto puede verse algo “vainilla” para algunos. Es decir, sin toques distintivos. Con una estética neutral y funcional, sí, pero sin mucho brillo.
Elige el Mejor Framework de CSS para Tu Proyecto
Ahora que te compartimos estas 16 increíbles opciones, ¿cómo elegirás la ideal para ti?
No hay respuestas correctas o incorrectas, pero recuerda estas preguntas clave, al tomar la decisión. Seguro que te ayudarán a reducir el número de alternativas.
Requerimientos y Metas del Proyecto
El mejor punto de partida, es entender qué quieres construir. Si estás creando un sitio web simple, para un proyecto pequeño, o de uso personal, un sistema ligero y sencillo como Water o Milligram puede ser más que suficiente.
Pero, si necesitas algo más robusto, Foundation o Bootstrap serán más ideales para ti.
Curva de Aprendizaje y Facilidad de Uso
Luego, considera la complejidad del sistema, en comparación con tus capacidades y las de tu equipo. ¿Cuentan con la experticia para profundizar en nuevos frameworks de CSS? ¿Es la primera vez que usas algo que no has desarrollado internamente?
Comprender cómo se usa un framework de CSS, requiere aprendizaje y tiempo. Si nunca has trabajado con un framework, será mejor comenzar con una opción simple. Una vez conozcas más, podrás adentrarte entre sistemas más complejos.
Personalización y Flexibilidad
¿Tu proyecto debe adherirse exactamente a una directriz de marca o diseño ya existente?
Entonces, elige una opción con temas y opciones de personalización ya integrados, para facilitar la coincidencia con los estilos y sistemas de diseño que necesitarás.
Si tienes más opciones y eres más adaptable, puedes elegir un sistema con un estilo distintivo, sin dejar nunca de lado que no tendrás la flexibilidad que te darían frameworks más robustos.
Apoyo de la Comunidad y Recursos
Tener una comunidad de personas que utilizan el mismo framework, puede marcar la diferencia. Busca foros, servidores de Discord, o subreddits, para ver cuántas personas ayudan a otros usuarios y cuán activa es la comunidad, en caso de cada framework.
Rendimiento y Tamaño de Archivo
Ten muy en cuenta el tamaño de archivo y el rendimiento, al evaluar tu framework ideal.
Aunque el rendimiento de tu sitio web se ve influenciado por muchos factores (como tu proveedor de alojamiento web), el CSS también puede impactar tus páginas, tamaños de archivo y velocidad de carga.
Sigue Construyendo
Esperamos que esta lista de frameworks de CSS, te ayude al comenzar con tu próximo proyecto.
Así estés construyendo el próximo Facebook, o un sitio web simple para mostrar al mundo tu colección de rocas, nos encanta ayudarte a construir un hermoso internet, así como a miles a creativos y emprendedores, que como tú, nos leen.
Suscríbete a nuestro boletín informativo y obtendrás las últimas guías, tendencias y consejos sobre cómo construir tu sitio web, así cómo también consejos y herramientas para hacerlo crecer más y más. ¡El cielo es el límite!