Imagina que estás construyendo tu primer sitio web. Todo parece perfecto: el diseño es elegante, los colores están en su punto y las imágenes son nítidas.
Luego le das a “publicar”… y ocurre un desastre.
Aunque pasaste horas eligiendo tu fuente, no se muestra correctamente para todos.
En lugar de la tipografía moderna y elegante que seleccionaste cuidadosamente para que encaje con la vibra de tu sitio, algunos usuarios ven algo que parece más un documento de Word de los años 90. No es exactamente lo que tenías en mente (y tampoco tus visitantes).
¿Y si te dijéramos que todo esto podría haberse evitado por completo? Así es, las fuentes web seguras son los héroes del mundo tipográfico.
Las fuentes web seguras están diseñadas para mostrarse correctamente sin importar dónde ni cómo se vean. Esto significa que cada visitante a tu sitio, ya sea que estén usando la última versión de Chrome o que nunca hayan actualizado desde la versión 1 de Internet Explorer, podrá ver la fuente que elegiste exactamente como quieres que la vean.
En esta guía, exploraremos todo lo que necesitas saber sobre las fuentes web seguras: qué son, qué hace que una fuente sea web segura y por qué siguen siendo esenciales.
Además, hemos seleccionado una lista de 25 fuentes web seguras para que las pruebes en tu propio sitio.
Hay mucho por cubrir, ¡así que empecemos!
¿Qué Es Una Tipografía Web Segura?
Una fuente web segura es accesible de manera universal en todos los navegadores y sistemas operativos web, garantizando así una visualización y legibilidad consistentes para todos los usuarios.
Estas fuentes vienen preinstaladas en la mayoría de los dispositivos, por lo que no es necesario descargarlas.
¿Por Qué Son Importantes Las Fuentes Web Seguras?
Las fuentes web seguras son importantes porque:
- Aseguran que el texto de tu sitio web se vea igual en todos los dispositivos y navegadores.
- Mejoran la experiencia del usuario (UX).
- Mantienen la integridad visual de tu sitio.
- Aseguran que tu mensaje se entregue como fue diseñado.
En algunos casos, el uso de fuentes web seguras puede mejorar los tiempos de carga de tus páginas. Dado que están preinstaladas en la mayoría de los sistemas operativos populares, los navegadores modernos no necesitan descargarlas desde tu servidor al renderizar tu sitio. Esto puede mejorar tanto la UX como la optimización para motores de búsqueda (SEO).
Si un visitante intenta ver tu sitio web y utiliza una fuente que no está instalada en su dispositivo, verá una tipografía genérica como Arial o Times New Roman en su lugar.
¡Incluso algunos dispositivos pueden hacer que tu contenido sea ilegible!
Y si los usuarios no pueden leer tu sitio web, por lo general no se quedarán. Entonces, tener contenido ilegible puede aumentar las tasas de rebote y afectar el tráfico y las conversiones.
Sin embargo, incluso tener que mostrar una familia de fuentes genérica puede afectar el diseño general de tu sitio web. Además, puede causar inconsistencias en tu branding.
¿Son Todavía Necesarias Las Fuentes Web Seguras?
Sí, las fuentes web seguras siguen siendo necesarias, incluso en el entorno digital y web avanzado de hoy en día. Quizás especialmente.
Aunque las fuentes web han ampliado la gama de tipos disponibles para los sitios web, debes recordar que no todos los usuarios tienen acceso a los navegadores más recientes o incluso conexiones de internet de alta velocidad.
Las fuentes web seguras ofrecen a todos los usuarios de internet un respaldo confiable. Aseguran que la tipografía de tu sitio permanezca funcional y estéticamente agradable para todos, independientemente de sus capacidades de navegación.

Cuando se trata de fuentes web seguras, la variedad es el condimento de la vida. Hay diferentes tipos de fuentes que sirven diferentes propósitos y se ajustan a preferencias de diseño únicas.
Elegir la fuente web segura adecuada para tu sitio web comienza con entender los tipos de fuentes disponibles.
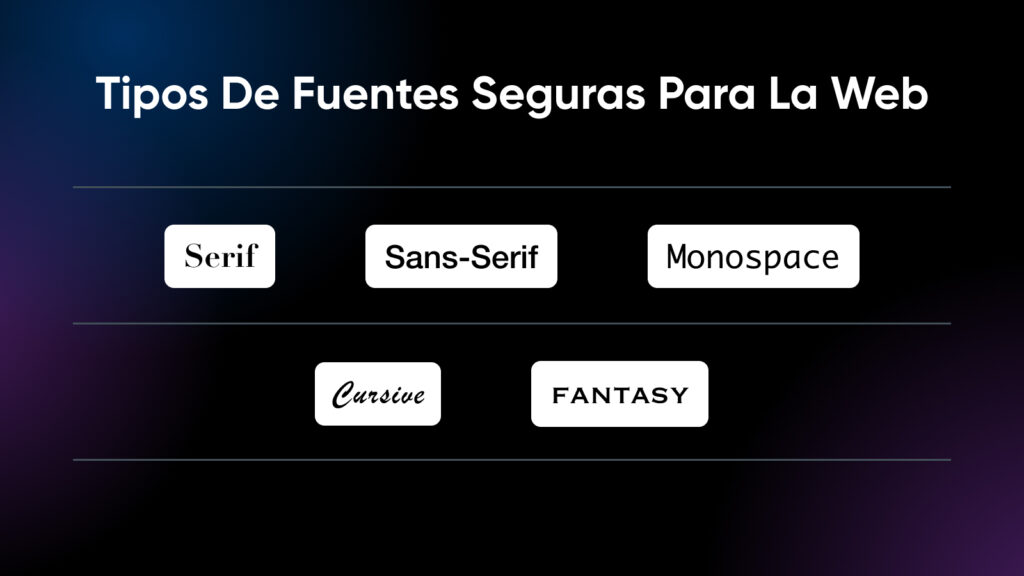
Estos son algunos de los tipos más comunes de fuentes:
Serif
Las fuentes serif se caracterizan por las líneas pequeñas o trazos unidos al final de trazos más grandes en una letra o símbolo.
Estas fuentes transmiten una sensación de tradición, confiabilidad y profesionalismo.
Sans Serif
Las fuentes sans serif no tienen las líneas decorativas vistas en las fuentes serif, lo que les da una apariencia más limpia y moderna.
A menudo se usan para contenido digital debido a su claridad y legibilidad en pantallas.
Monospace
Las fuentes monoespaciadas, también conocidas como fuentes de ancho fijo, tienen caracteres que ocupan la misma cantidad de espacio horizontal. Esta uniformidad las hace ideales para codificación y mostrar datos tabulares.
Cursivas y Fantasía
Las fuentes cursivas y de fantasía pueden agregar un toque de creatividad y capricho a tu sitio web. Las fuentes cursivas imitan la escritura a mano, ofreciendo una sensación elegante y personal, mientras que las fuentes de fantasía son más decorativas y juguetonas.
Las 25 Mejores Fuentes Web Seguras Para Usar En Tu Sitio Web
Hay muchas fuentes web seguras diferentes entre las que puedes elegir al diseñar tu sitio.
No deberías tener demasiados problemas para encontrar una que coincida con el tono y la personalidad de tu marca.
Para darte un buen comienzo, hemos recopilado algunas opciones populares para tu consideración.
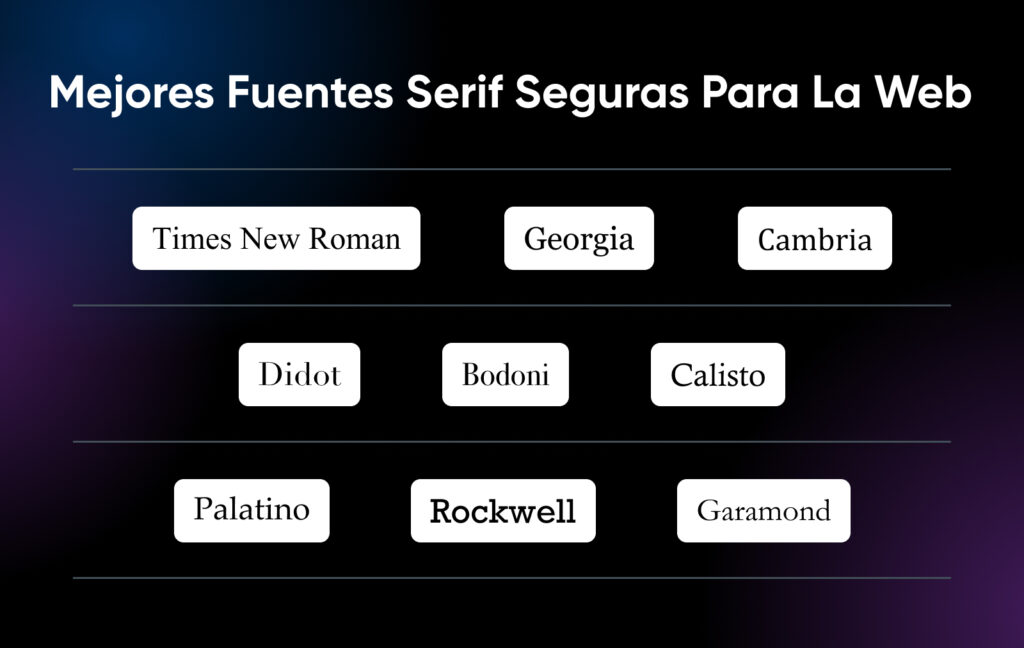
Las Mejores Fuentes Web Seguras Serifadas

Times New Roman es una de las fuentes más reconocibles en el mundo. Originalmente diseñada para el periódico The Times en 1931, luego se convirtió en la fuente principal de Windows hasta la llegada de Calibri. Combina legibilidad con una apariencia clásica y formal. Su amplia disponibilidad la convierte en una opción segura para cualquier sitio web que busque mantener un tono profesional.
Lo que hace única a Times New Roman: Altamente legible y universalmente disponible.
Cuándo usarla: Ideal para sitios web legales, educativos y corporativos que requieren un tono formal.
2. Georgia
Georgia es otra fuente serif moderna diseñada para claridad en pantallas digitales. Creada por Matthew Carter en 1993, ofrece una combinación de características serif tradicionales diseñadas para ser más legibles en diferentes tamaños de fuente que otras fuentes serif que existían en ese momento.
Lo que hace única a Georgia: Excelente legibilidad en pantallas, incluso en tamaños pequeños.
Cuándo usarla: Perfecta para textos en blogs, sitios de noticias y cualquier sitio web con mucho contenido.
3. Cambria
Cambria es una fuente serif diseñada específicamente para la lectura en pantalla y materiales impresos. Introducida con Windows Vista, presenta un aspecto ligeramente más moderno y robusto en comparación con otras fuentes serif.
Lo que hace única a Cambria: Diseñada para la lectura en pantalla con espaciado claro y uniforme.
Cuándo usarla: Especialmente adecuada para documentos digitales, presentaciones y contenido web.
4. Didot
Didot es una elegante fuente serif con un contraste distintivo entre trazos gruesos y delgados. Exuda sofisticación y a menudo se asocia con moda de alta gama y marcas de lujo.
Lo que hace única a Didot: Alto contraste y diseño refinado, ideal para estéticas sofisticadas.
Cuándo usarla: Excelente para sitios web de moda, promociones de marcas de lujo y encabezados elegantes.
5. Bodoni
Bodoni es otra fuente serif de alto contraste conocida por su aspecto elegante y clásico. Se caracteriza por serifas planas y sin corchetes y un fuerte énfasis vertical.
Lo que hace única a Bodoni: Estilizada con un fuerte énfasis vertical y alto contraste.
Cuándo usarla: Ideal para grandes encabezados, logotipos y secciones destacadas en sitios web visualmente atractivos.
6. Calisto
Calisto MT es una versátil fuente serif diseñada por Ron Carpenter en 1986. Ofrece una apariencia cálida y acogedora, lo que la hace ideal tanto para medios impresos como digitales.
Lo que hace única a Calisto: Apariencia cálida y acogedora con aplicaciones versátiles.
Cuándo usarla: Excelente para texto principal en blogs personales, sitios web literarios y cualquier sitio que busque un tono amigable y accesible.
7. Palatino
Palatino es una fuente serif humanista diseñada por Hermann Zapf en 1949. Es conocida por su legibilidad y elegancia clásica, lo que la convierte en una elección popular tanto para medios impresos como digitales.
Lo que hace única a Palatino: Diseño humanista con excelente legibilidad.
Cuándo usarla: Utiliza esta fuente para texto principal en sitios académicos, históricos y culturales.
8. Rockwell
Rockwell es una fuente slab serif con un diseño geométrico y fuerte. Se destaca por su apariencia audaz y segura, lo que la hace adecuada para titulares y otros textos llamativos.
Lo que hace única a Rockwell: Slab serif geométrica y fuerte con una presencia audaz.
Cuándo usarla: Ideal para titulares impactantes, secciones de llamada a la acción y pancartas promocionales.
9. Garamond
Garamond es una fuente serif atemporal con una rica historia que se remonta al siglo XVI. Es conocida por su legibilidad y estilo elegante y clásico.
Lo que hace única a Garamond: Elegante y altamente legible con una herencia clásica.
Cuándo usarla: Perfecta para texto principal en sitios literarios, blogs de alta gama y cualquier otro sitio web que busque sofisticación.
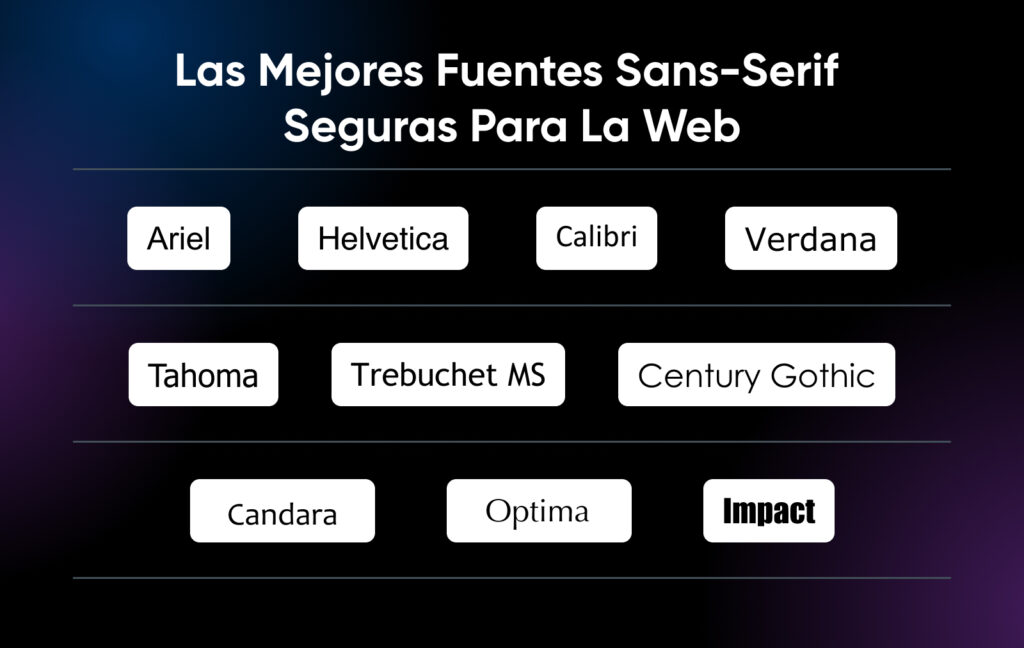
Mejores Fuentes Sans-Serif Web Seguras

10. Arial
Arial es la fuente sans-serif más ampliamente utilizada en la web. Es conocida por su simplicidad y versatilidad, con un aspecto limpio y moderno que la convierte en una opción preferida tanto para medios impresos como digitales.
Lo que hace única a Arial: Diseño simple y limpio con amplia compatibilidad.
Cuándo usarla: Ideal para texto principal y encabezados en sitios web de negocios, tecnología y comercio electrónico.
11. Helvetica
Helvetica es una fuente sans-serif clásica que ha sido favorita entre los diseñadores desde su creación en 1957 por Max Miedinger. Su apariencia neutral y moderna la hace adecuada para una amplia gama de aplicaciones.
Lo que hace única a Helvetica: Neutra y altamente legible, con un atractivo atemporal.
Cuándo usarla: Perfecta para sitios web minimalistas, portafolios profesionales y branding corporativo.
12. Calibri
Calibri es una fuente sans-serif moderna con un aspecto suave y redondeado, lo que la hace tanto elegante como fácil de leer. Tanto para texto impreso como digital, es una elección consistentemente popular.
Lo que hace única a Calibri: Diseño suave y redondeado con estética moderna.
Cuándo usarla: Utiliza esta fuente para sitios web centrados en la legibilidad y la modernidad, como blogs, sitios tecnológicos y publicaciones en línea.
13. Verdana
Verdana es conocida por su excelente legibilidad en pantallas, con un espaciado amplio entre letras y una altura de x grande. Es una opción probada y verdadera para contenido digital como copias de sitios web.
Lo que hace única a Verdana: Legibilidad excepcional, incluso en tamaños pequeños.
Cuándo usarla: Ideal para texto principal en sitios web con mucho contenido como sitios de noticias, blogs y foros.
14. Tahoma
Tahoma ofrece un texto claro y altamente legible con un diseño estrecho. Se utiliza ampliamente en interfaces de usuario y sitios web donde el espacio es una consideración importante.
Lo que hace única a Tahoma: Diseño estrecho con texto claro y legible.
Cuándo usarla: Ideal para elementos de interfaz de usuario, menús de navegación y contenido donde el espacio es limitado.
15. Trebuchet MS
Trebuchet MS tiene una apariencia única y ligeramente peculiar que la distingue de otras fuentes sans-serif. Aporta un toque amigable y acogedor al texto.
Lo que hace única a Trebuchet MS: Diseño distintivo y ligeramente peculiar.
Cuándo usarla: Excelente para sitios web creativos, blogs y contenido educativo que necesita un toque amigable.
16. Century Gothic
Century Gothic es una fuente sans-serif geométrica con un aspecto moderno y elegante. Sus líneas limpias y formas simples la hacen visualmente atractiva para uso digital.
Lo que hace única a Century Gothic: Diseño geométrico con una apariencia moderna y elegante.
Cuándo usarla: Ideal para sitios de moda, portafolios de diseño y cualquier sitio web que busque una sensación contemporánea.
17. Candara
Presentada en la colección de fuentes ClearType de Microsoft, Candara tiene un estilo accesible y fluido que funciona bien tanto en medios impresos como digitales. Añade un toque de calidez y amigabilidad al texto.
Lo que hace única a Candara: Diseño fluido y accesible con elementos humanistas.
Cuándo usarla: Ideal para blogs personales, sitios web de estilo de vida y cualquier sitio que busque un aspecto cálido y amigable.
18. Optima
Optima combina proporciones clásicas con un estilo sans-serif moderno, ofreciendo una apariencia única y elegante mientras mantiene la legibilidad.
Lo que hace única a Optima: Diseño elegante con una mezcla de elementos clásicos y modernos.
Cuándo usarla: Mejor para marcas de lujo, sitios web de lujo y publicaciones digitales de alta gama.
19. Impact
Impact es una fuente sans-serif negrita y condensada con una presencia fuerte, lo que la hace perfecta para titulares y textos llamativos.
Lo que hace única a Impact: Fiel a su nombre, su diseño negrita y condensado tiene un fuerte impacto visual.
Cuándo usarla: Ideal para titulares, banners y contenido promocional que necesita destacarse.
Mejores Fuentes Monoespaciadas Web Seguras

20. Courier New
Courier New es una clásica fuente serif monoespaciada diseñada para parecerse al texto de una máquina de escribir. Al igual que Arial, muchos proveedores de correo electrónico la utilizan como fuente predeterminada. Cada caracter ocupa la misma cantidad de espacio horizontal, lo que la hace ideal para mantener alineaciones y legibilidad en código y datos tabulares.
Lo que hace única a Courier New: Apariencia similar a la de una máquina de escribir con espaciado uniforme entre caracteres.
Cuándo usarla: Perfecta para mostrar fragmentos de código, contenido relacionado con programación y cualquier dato tabular que requiera alineación precisa.
21. Monaco
Monaco es una fuente monoespaciada limpia y altamente legible, comúnmente utilizada en entornos de programación. Sus caracteres nítidos y distintivos la hacen fácil de leer, incluso durante períodos prolongados.
Lo que hace única a Monaco: Limpia y altamente legible con caracteres distintivos.
Cuándo usarla: Ideal para tutoriales de programación, blogs de desarrolladores y cualquier sitio web que presente contenido extenso de programación.
Mejores Fuentes Fantasía Y Cursivas Web Seguras

22. Copperplate
Copperplate es una fuente única que combina elementos serif tradicionales con un aspecto más decorativo y grabado. Exuda sofisticación y formalidad manteniendo un estilo distintivo.
Lo que hace única a Copperplate: Apariencia grabada y formal con serifas decorativas.
Cuándo usarla: Ideal para encabezados, invitaciones y cualquier sitio web que busque un aspecto elegante y sofisticado.
23. Lucinda
Lucida es una familia versátil de fuentes que incluye varios estilos, desde sans-serif hasta cursivas. Lucida Handwriting, en particular, ofrece una apariencia informal y amigable de escritura a mano.
Lo que hace única a Lucida: Estilo casual y amigable de escritura a mano.
Cuándo usarla: Perfecta para blogs personales, proyectos creativos y sitios web que desean transmitir una sensación cálida y personal.
24. Bradley Hand
Bradley Hand es una fuente cursiva diseñada para imitar la escritura a mano natural con un aspecto ligeramente juguetón y casual. Añade una sensación personal y accesible a tu texto.
Lo que hace única a Bradley Hand: Estilo natural y juguetón de escritura a mano.
Cuándo usarla: Ideal para blogs personales, sitios artísticos y cualquier otro proyecto que se beneficie de un ambiente informal y relajado.
25. Brush Script MT
La fuente Brush Script MT presenta trazos cursivos y audaces que parecen pintados con un pincel, como sugiere su nombre. Es dinámica y llamativa, por lo que es adecuada para textos creativos y expresivos.
Lo que hace única a Brush Script MT: Apariencia cursiva y audaz, como pintada con pincel.
Cuándo usarla: Ideal para logotipos, titulares y contenido promocional que necesita un toque de creatividad y estilo.
¿Qué Son Las Pilas De Fuentes?
Las pilas de fuentes son colecciones de fuentes enumeradas en el código CSS de un sitio web que aseguran que el texto se muestre en un estilo preferido, incluso si la fuente de primera elección no está disponible.
Al especificar una secuencia de fuentes, comenzando con la deseada y terminando con una familia genérica, las pilas de fuentes proporcionan un mecanismo de respaldo que mantiene el diseño y la legibilidad del sitio web en diferentes navegadores y dispositivos.
Ejemplos De Pilas De Fuentes Que Puedes Probar
Las pilas de fuentes te permiten especificar una fuente principal y usar fuentes de respaldo para asegurarte de que tu marca y diseño web luzcan geniales, sin importar qué fuentes estén disponibles en el dispositivo del usuario.
Aquí tienes algunos ejemplos de pilas de fuentes efectivas:
Pila de fuentes serif:
font-family: “Georgia”, “Times New Roman”, Times, serif;
Esta pila comienza con Georgia por su legibilidad moderna, seguida de Times New Roman y Times para serifas clásicas, y termina con una fuente serif genérica.
Pila de fuentes sans-serif:
font-family: Arial, Helvetica, sans-serif;
Esta pila comienza con Arial por su simplicidad, seguida de Helvetica para un aspecto más refinado, y se ajusta a cualquier fuente sans-serif disponible.

Dónde Descargar Fuentes Web Seguras
En resumen: generalmente no necesitas descargar fuentes web seguras.
Como ya están preinstaladas en todos los sistemas operativos populares, simplemente puedes incorporarlas a tu sitio usando CSS y deberían aparecer como lo deseas en todos los dispositivos.
Dicho esto, si necesitas descargar una fuente web segura en particular, puedes encontrarlas en la mayoría de las bibliotecas de fuentes populares, como Google Fonts, DaFont, o FontSpace.
Sin embargo, ten en cuenta que el hecho de que una tipografía esté disponible en alguno de estos recursos no significa automáticamente que sea una fuente web segura.
Cómo Agregar Fuentes Web Seguras a Tu Sitio Web
Puedes añadir fuentes a tu sitio web usando el método de pila de fuentes CSS que hemos mencionado anteriormente.
La mejor práctica es incluir tu fuente preferida (que puede o no ser web segura) y una fuente de respaldo (que siempre debe ser web segura). De esta manera, si tu elección de fuente principal no es compatible con el sistema operativo del usuario, aún puedes especificar la fuente de respaldo que se mostrará en su lugar.
Existen varias opciones para agregar CSS e incorporar fuentes web seguras en tu sitio web. Si estás usando WordPress, puedes agregarlo en la sección de CSS adicional del Personalizador.
Alternativamente, puedes cambiar la fuente de tu sitio web en su hoja de estilos (style.css). Debería haber una sección de fuentes y tipos de letra en este archivo donde puedes especificar qué fuentes se deben usar para diferentes tipos de texto.
Aquí tienes un ejemplo:
p {font-family:Montserrat,Arial,sans-serif; }
En este fragmento, hemos configurado el texto de párrafo para que se muestre primero con la fuente Montserrat. Si el dispositivo del usuario no tiene instalada Montserrat, se usará Arial en su lugar. Puedes incluir más de dos fuentes si lo deseas y usar diferentes fuentes para texto de cuerpo, encabezados y títulos.
Asegúrate siempre de previsualizar tu sitio para verificar cómo aparecen las fuentes en diferentes navegadores antes de publicarlo.
¿Tienes una Tipografía Web Favorita?
Si no eres un diseñador experimentado, es fácil pasar por alto la importancia de elegir las fuentes adecuadas.
Sin embargo, los tipos de letra juegan un papel crucial en tu branding. Elegir una fuente que no sea visible en todos los dispositivos puede afectar la experiencia del usuario e incluso evitar que los visitantes lean tu contenido por completo.
Esta guía debería haberte dado una mejor comprensión de la importancia de las fuentes web seguras. Ahora sabes cómo identificar las mejores fuentes web seguras, hacer una buena elección de fuente y añadirlas a tu sitio.
¿Listo para sumergirte y comenzar a diseñar tu nuevo sitio? Con los planes de alojamiento web compartido de DreamHost, puedes poner tu sitio en funcionamiento rápidamente por tan solo $2.59 USD al mes, con soporte al cliente líder en la industria, garantía de tiempo de actividad del 100% y muchas más características excelentes que han llevado a 1.5 millones de sitios web a elegir DreamHost.
¡Consulta nuestros planes y comienza a construir tu sitio hoy mismo!

Un Increíble Diseño, Impulsado por DreamHost
Cualquiera que sean tus objetivos en línea, nos aseguramos de que tu sitio sea rápido, seguro y esté siempre en línea, para que tus visitantes confíen en ti.
Adquirir Plan