Si has estado en la programación durante algún tiempo, hay muchas posibilidades de que PHP y MySQL formen parte de tu conocimiento tecnológico. No importa cuántos lenguajes nuevos y brillantes vayan y vengan, esta combinación (PHP y MySQL) estará allí por al menos un poco más de tiempo. Y esa es la razón por la que decidí usar ambas tecnologías hoy para hacer algunas gráficas geniales.
En esta publicación, cubriremos el proceso de obtención de datos de una base de datos MySQL a través de PHP y luego presentaremos gráficas interactivas utilizando esos datos. Para el componente de gráficos, vamos a utilizar FusionCharts, ya que ofrece una buena colección de gráficos y mapas, es compatible con todos los navegadores y es fácil de usar. También tiene un plugin de gráficas PHP dedicado que hará que nuestro trabajo sea un poco más fácil.
Nota: FusionCharts es gratis para uso personal y no comercial. Tendrás que comprar una licencia si deseas usarla en aplicaciones comerciales.
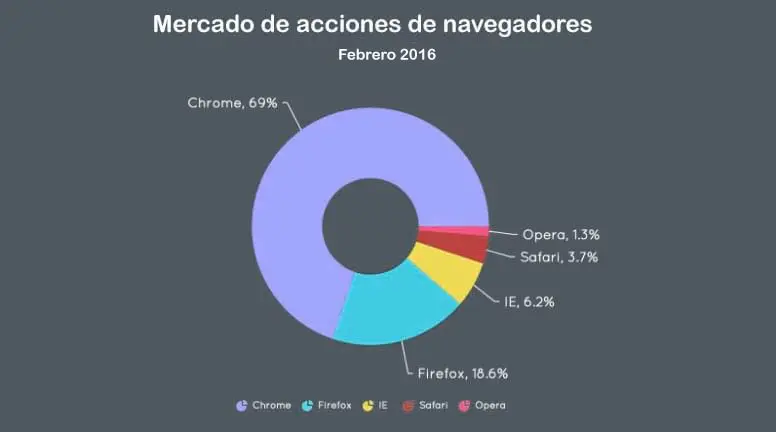
Esto es lo que estamos construyendo hoy:

¡Ahora, manos a la obra!
Hemos dividido este tutorial en los siguientes seis pasos:
- Incluir archivos de la biblioteca de gráficos
- Iniciar la conexión con la base de datos MySQL
- Validar conexión y escribir el SQL query
- Formar matriz JSON
- Crear un contenedor gráfico
- Crear una instancia de FusionCharts y cerrar la conexión de la base de datos
Paso 1: Incluir archivos de gráficos en biblioteca
Para representar gráficos con PHP, debemos incluir los siguientes archivos:
- El contenedor de gráficos PHP de FusionCharts – ‘fusioncharts.php’ – irá dentro del código PHP (descárgalo de la página de plugins)
- Los archivos JavaScript centrales de FusionCharts – ‘fusioncharts.js’ y ‘fusioncharts.charts.js’ – irán dentro de HTML usando la etiqueta de script (descárgalos de esta página)
- Aquí está el código HTML y PHP para lograr esto:
PHP:
<?php // including FusionCharts PHP wrapper include("/path/to/fusioncharts.php"); ?>
HTML:
<html> <head> <!-- including FusionCharts JavaScript file --> <script type="text/javascript" src="/path/to/fusioncharts.js"></script> <script type="text/javascript" src="/path/to/fusioncharts.charts.js"></script> </head> </html>
Paso 2: Iniciar la conexión con la base de datos MySQL
Después de haber incluido los archivos JavaScript y PHP requeridos, debemos configurar una conexión con la base de datos para obtener datos para la gráfica. El código PHP para hacer esto se muestra a continuación:
<?php
//setting up connection with database
$host_db="localhost"; // MySQL host server (might vary depending upon user)
$user_db="db_username"; // MySQL database username
$pass_db="db_password"; // MySQL password
$name_db="DB_name"; // name of the database
?>Debes reemplazar los valores de $host_db, $user_db, $pass_db y $name_db con valores reales para tu base de datos MySQL y el servidor host de la base de datos.
Paso 3: Validar la conexión y escribir consulta SQL
Una vez realizada la conexión con la base de datos MySQL, realizaremos una comprobación rápida para validar la conexión y escribir una consulta para obtener el resultado en una variable. Así es cómo validamos la conexión:
$dbhandle = new mysqli($host_db, $user_db, $pass_db, $name_db);
if ($dbhandle -> connect_error) {
exit("There was an error with your connection: ".$dbhandle - > connect_error);
}Si el código anterior se ejecuta con éxito, tendrás una conexión establecida. Ahora podemos usar el siguiente código para obtener datos:
$strQuery = "SELECT DISTINCT browser, shareval FROM browsershare_feb2016; ";
$result = $dbhandle->query($strQuery) or exit("Error code ({$dbhandle->errno}): {$dbhandle->error}");$dbhandle se usa para hacer la conexión con la base de datos. Si la conexión se realiza con éxito, no habrá ningún error y se ejecutará $strQuery. De lo contrario, arrojará un error.
Paso 4: Formar la matriz JSON
Sí seguiste todo hasta ahora, deberías obtener tus datos de la consulta SQL en la variable $result.
Consejo: Puedes `echo` del resultado para verificar los datos recibidos como resultado de la consulta SQL.
Ahora agregaremos los datos junto con la configuración del gráfico FusionCharts y analizaremos el resultado final como una matriz JSON (FusionCharts comprende los formatos de datos JSON y XML).
Aquí está el código para lograr eso:
if ($result) {
// creating an associative array to store the chart attributes
$arrData = array(
"chart" => array(
"theme" => "fint",
"caption" => "Browser Market Share",
"subcaption" => "February 2016",
"captionFontSize" => "24",
"paletteColors" => "#A2A5FC, #41CBE3, #EEDA54, #BB423F #,F35685",
"baseFont" => "Quicksand, sans-serif",
//more chart configuration options
)
);
$arrData["data"] = array();
// iterating over each data and pushing it into $arrData array
while ($row = mysqli_fetch_array($result)) {
array_push($arrData["data"], array(
"label" => $row["browser"],
"value" => $row["shareval"]
));
}
$jsonEncodedData = json_encode($arrData);
}En este paso, primero verificamos si el resultado es válido. Si es válido, creamos una matriz asociativa que contiene las opciones de configuración del gráfico y los datos que obtuvimos de la base de datos. Y luego codificamos esta matriz en JSON usando la función json_encode.
El objeto de gráfico bajo $arrData contiene opciones de configuración del gráfico, como leyenda, color de fondo, color de trazado de datos y formatos de visualización para números, etc.
Paso 5: crear un contenedor gráfico
Vamos a utilizar el elemento HTML <div> para representar nuestra gráfica:
&amp;amp;amp;amp;amp;amp;amp;lt;div id=&amp;amp;amp;amp;amp;amp;amp;quot;doughnut-chart&amp;amp;amp;amp;amp;amp;amp;quot;&amp;amp;amp;amp;amp;amp;amp;gt;A beautiful donut chart is on its way!&amp;amp;amp;amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;amp;amp;amp;gt;
Paso 6: Crear una instancia de FusionCharts y cerrar la conexión de la base de datos
Después de crear la matriz JSON final, crearemos la instancia de FusionCharts y le pasaremos el tipo de gráfico, las dimensiones, la identificación del contenedor y otros detalles para representar el gráfico.
Aquí está el formato para crear una instancia de FusionCharts:
// Syntax for the instance -
$var = new FusionCharts(&amp;amp;amp;amp;amp;amp;amp;quot;type of chart&amp;amp;amp;amp;amp;amp;amp;quot;,
&amp;amp;amp;amp;amp;amp;amp;quot;unique chart id&amp;amp;amp;amp;amp;amp;amp;quot;,
&amp;amp;amp;amp;amp;amp;amp;quot;width of chart&amp;amp;amp;amp;amp;amp;amp;quot;,
&amp;amp;amp;amp;amp;amp;amp;quot;height of chart&amp;amp;amp;amp;amp;amp;amp;quot;,
&amp;amp;amp;amp;amp;amp;amp;quot;div id to render the chart&amp;amp;amp;amp;amp;amp;amp;quot;,
&amp;amp;amp;amp;amp;amp;amp;quot;type of data&amp;amp;amp;amp;amp;amp;amp;quot;,
&amp;amp;amp;amp;amp;amp;amp;quot;actual data&amp;amp;amp;amp;amp;amp;amp;quot;)Para nuestro proyecto, así es como creamos la instancia de FusionCharts, renderizamos el gráfico y finalmente cerramos la conexión de la base de datos:
// creating FusionCharts instance $doughnutChart = new FusionCharts(&amp;amp;amp;amp;amp;amp;amp;quot;doughnut2d&amp;amp;amp;amp;amp;amp;amp;quot;, &amp;amp;amp;amp;amp;amp;amp;quot;browserShareChart&amp;amp;amp;amp;amp;amp;amp;quot; , &amp;amp;amp;amp;amp;amp;amp;quot;100%&amp;amp;amp;amp;amp;amp;amp;quot;, &amp;amp;amp;amp;amp;amp;amp;quot;450&amp;amp;amp;amp;amp;amp;amp;quot;, &amp;amp;amp;amp;amp;amp;amp;quot;doughnut-chart&amp;amp;amp;amp;amp;amp;amp;quot;, &amp;amp;amp;amp;amp;amp;amp;quot;json&amp;amp;amp;amp;amp;amp;amp;quot;, $jsonEncodedData); // FusionCharts render method $doughnutChart-&amp;amp;amp;amp;amp;amp;amp;gt;render(); // closing database connection $dbhandle-&amp;amp;amp;amp;amp;amp;amp;gt;close();
Este fue un tutorial básico para comenzar a crear gráficas usando PHP y MySQL, y si deseas explorar mas, visita esta página de documentación oficial.

Haz más con DreamHost
Sin complicaciones y de alto rendimiento. El alojamiento de WordPress puede ayudarte a crecer tu negocio. Planes desde $16.95 USD/mes.
Escoge tu plan
