Aquí en DreamHost, creemos que todos deberían poder usar cualquier sitio web en internet, independientemente de cualquier impedimento o discapacidad. Sin embargo, aunque nos importa la accesibilidad web, también entendemos que diseñar un sitio web que sea accesible y visualmente atractivo puede ser un desafío.
La buena noticia es que puedes diseñar sitios web accesibles sin sacrificar el impacto visual. De hecho, algunos de los sitios web más impresionantes están diseñados específicamente para ser más accesibles para personas con discapacidades, y todos podríamos aprender una o dos cosas de ellos.
Accesibilidad
La accesibilidad es la práctica de hacer un sitio web accesible para el mayor número posible de usuarios. Los sitios web accesibles pueden ser visualizados por cualquier persona en cualquier dispositivo.
Leer MásEn esta publicación, comenzaremos mostrándote cómo es una fuerte accesibilidad web, y cubriremos algunos estándares de accesibilidad web diseñados para ayudar a democratizar el acceso a los sitios web. Luego te mostraremos 12 de los mejores ejemplos de accesibilidad web en internet, incluyendo algunos sitios web populares que se han comprometido con la accesibilidad, y veremos qué podemos aprender de ellos.
¡Comienza Ahora!
Cómo se ve una Gran Accesibilidad Web
Según El Banco Mundial, alrededor de mil millones de personas, o el 15% de la población mundial, tienen alguna forma de discapacidad. Estas pueden incluir:
- Discapacidades visuales: Algunos usuarios tienen una discapacidad visual que inhibe su capacidad para ver claramente o percibir las relaciones de contraste de color. Un rango de personas puede caer en esta categoría, incluyendo usuarios ciegos o aquellos con daltonismo. Para usuarios con discapacidades visuales, podrías usar descripciones de audio o combinaciones de colores accesibles (por ejemplo, evitar usar texto oscuro sobre fondos de colores oscuros).
- Discapacidades auditivas: Los usuarios con discapacidades auditivas pueden incluir personas S/sordas y aquellas con pérdida auditiva parcial (personas con dificultades auditivas/HoH). Los subtítulos para contenido de audio pueden proporcionar a estos usuarios una experiencia más accesible.
- Discapacidades físicas: Algunas personas tienen discapacidades de movilidad que pueden impactar su destreza y capacidad para hacer movimientos precisos, posiblemente haciendo difícil el uso de un ratón. Aquellos con discapacidades físicas pueden ser usuarios de tecnología asistiva. Asegúrate de que tu sitio esté correctamente codificado para dispositivos asistivos para proporcionar contenido accesible para usuarios con discapacidades físicas.
- Discapacidades cognitivas: Algunos usuarios pueden tener discapacidades cognitivas como dislexia, demencia o un trastorno de procesamiento auditivo. Podrías considerar usar una fuente específica, como Dyslexie. También debes asegurarte de que cualquier contenido de audio tenga un transcripto disponible para aquellos con discapacidades de procesamiento auditivo.

Es importante tener en cuenta todas estas diferentes capacidades al crear tu sitio web para asegurarse de que no haya barreras para los usuarios discapacitados. Para ayudar a los diseñadores web con esto, W3C ha desarrollado un conjunto de Directrices de Accesibilidad para el Contenido Web (WCAG).
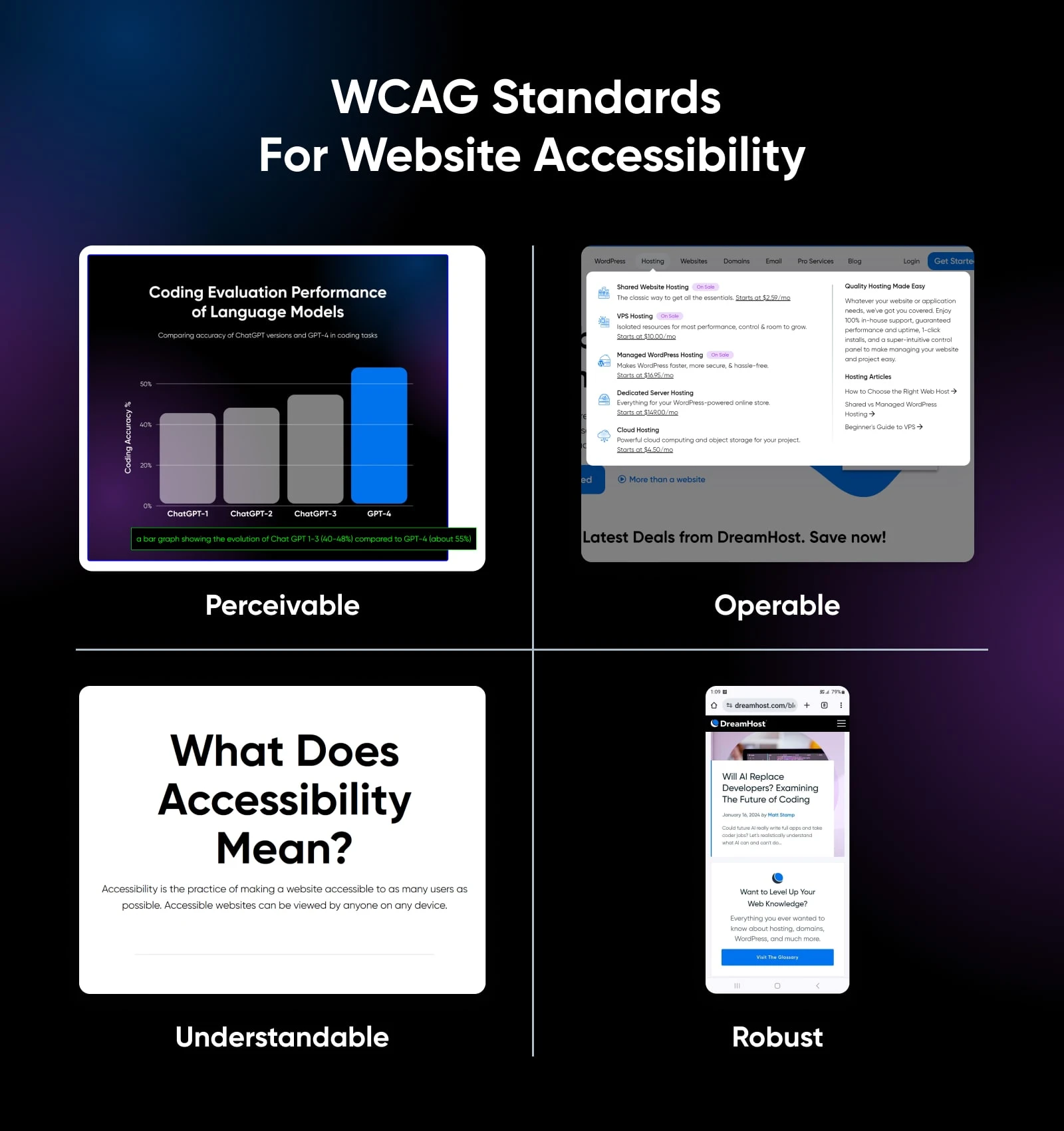
Una accesibilidad web sólida significa adherirse a estas directrices y seguir cuidadosamente los cuatro principios rectores del diseño accesible. Estos principios rectores establecen que todos los sitios web deben ser:
- Perceptible
- Operable
- Comprensible
- Robusto

Asegurar que tu sitio web sea “operable” podría significar implementar una navegación amigable con el teclado para personas que no pueden usar un ratón. “Perceptible” podría significar utilizar colores de alto contraste para personas con discapacidades visuales.
¿Listo para ver cómo se aplican estos principios en la práctica? A continuación, tenemos 12 ejemplos de sitios web que están implementando un diseño accesible correctamente.
12 Excelentes Ejemplos de Accesibilidad Web Para Inspirarte
Aquí, encontrarás algunos de nuestros ejemplos favoritos de accesibilidad web. Estos 12 sitios web son ejemplos de diseño web accesible en su máxima expresión.
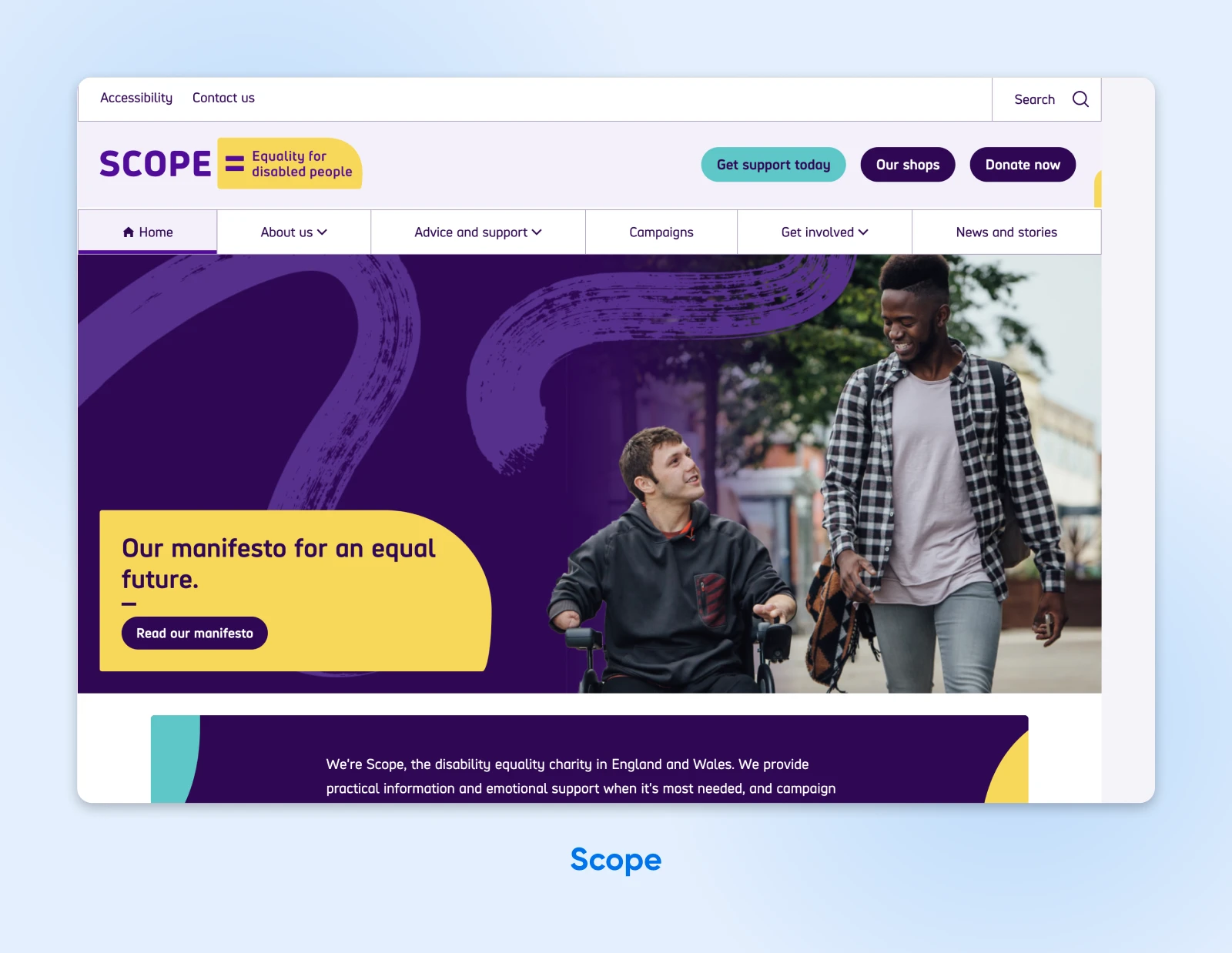
1. Scope

Scope es una organización benéfica de igualdad para personas con discapacidad con sede en Inglaterra y Gales, dedicada a crear una sociedad más justa e igualitaria. Como defensor de la igualdad para personas con discapacidad, esperarías que el sitio web de esta organización fuera lo más accesible posible — y lo es.
No solo cumple plenamente con las directrices WCAG 2.0 y WCAG 2.1, sino que el sitio es incluso personalizable para usuarios individuales. Por ejemplo, los usuarios pueden cambiar los colores del sitio, aumentar el tamaño del texto o incluso activar la narración de texto para que el contenido sea leído en voz alta.
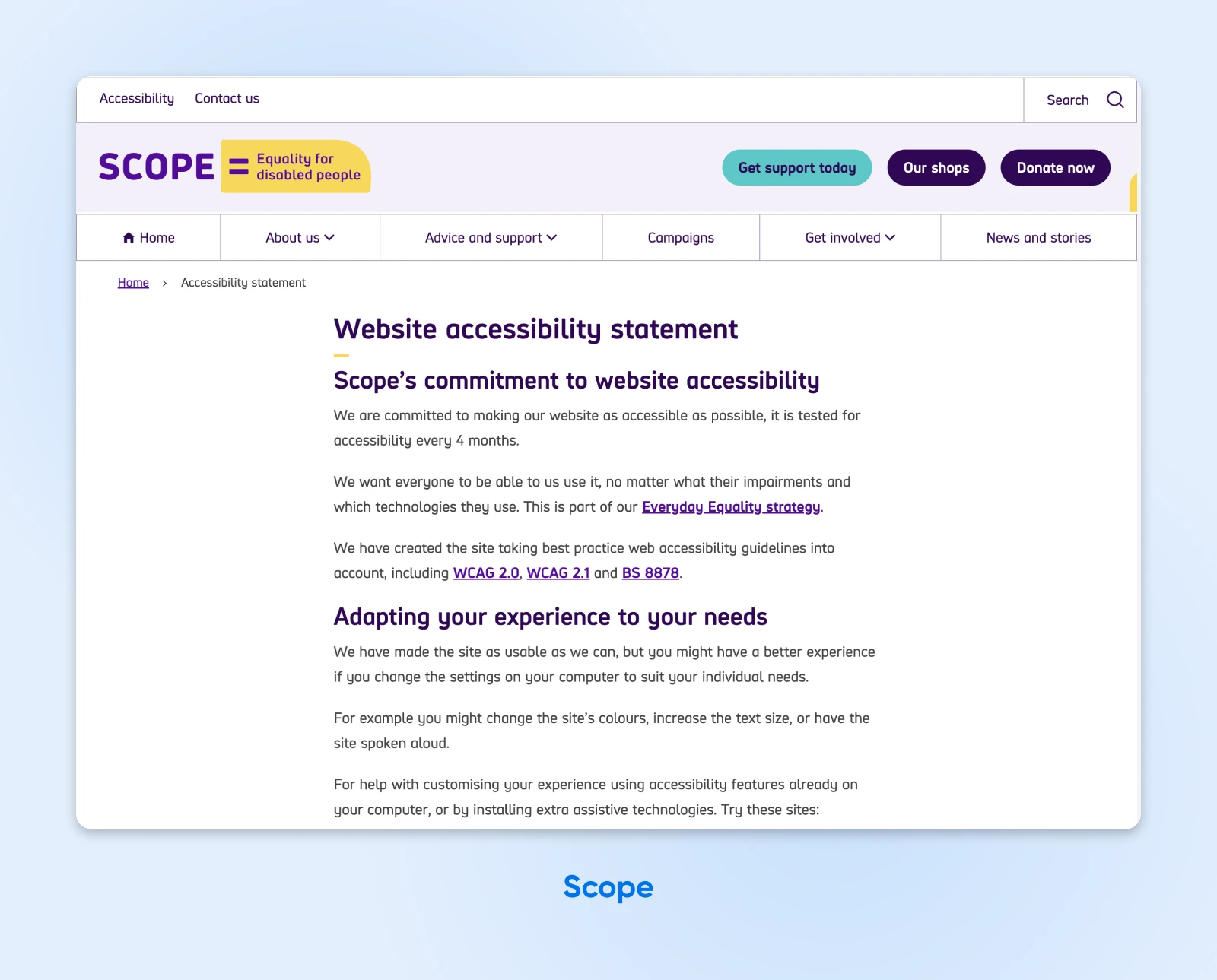
Si miras la sección superior izquierda de la página principal, verás una pestaña de Accesibilidad. Haz clic en esta, y el sitio te llevará a su página de accesibilidad, que incluye instrucciones sobre cómo adaptar la experiencia a tus necesidades, enlaces a tecnologías asistivas, y una lista de problemas conocidos de accesibilidad en los que se está trabajando.

Scope utiliza frases cortas y fuentes grandes y limpias en todo el sitio para máxima legibilidad. Además, el sitio es completamente compatible con software de lectura de pantalla.
A pesar de ser ya un fantástico ejemplo de accesibilidad web, el equipo de Scope continúa haciendo mejoras. Cada cuatro meses, prueban el sitio web para accesibilidad y realizan actualizaciones donde sea necesario.
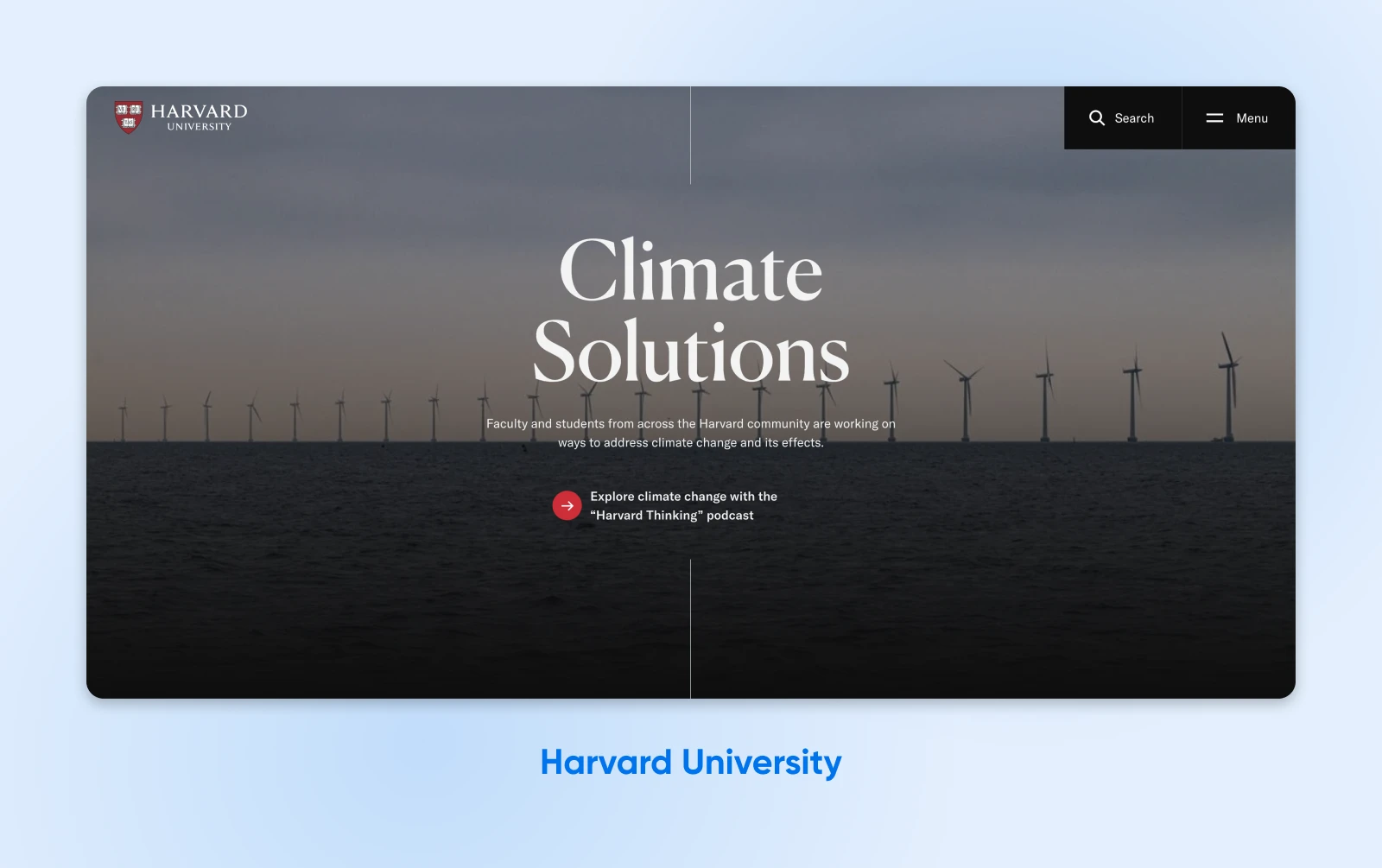
2. Universidad de Harvard

La educación de Harvard no es su único punto fuerte. El sitio web de la universidad de renombre mundial también se destaca por su accesibilidad, ofreciendo un arsenal de herramientas de lectura, subtítulos de video multilingües y esquemas de color cuidadosamente seleccionados que satisfacen las necesidades de los visitantes daltónicos.

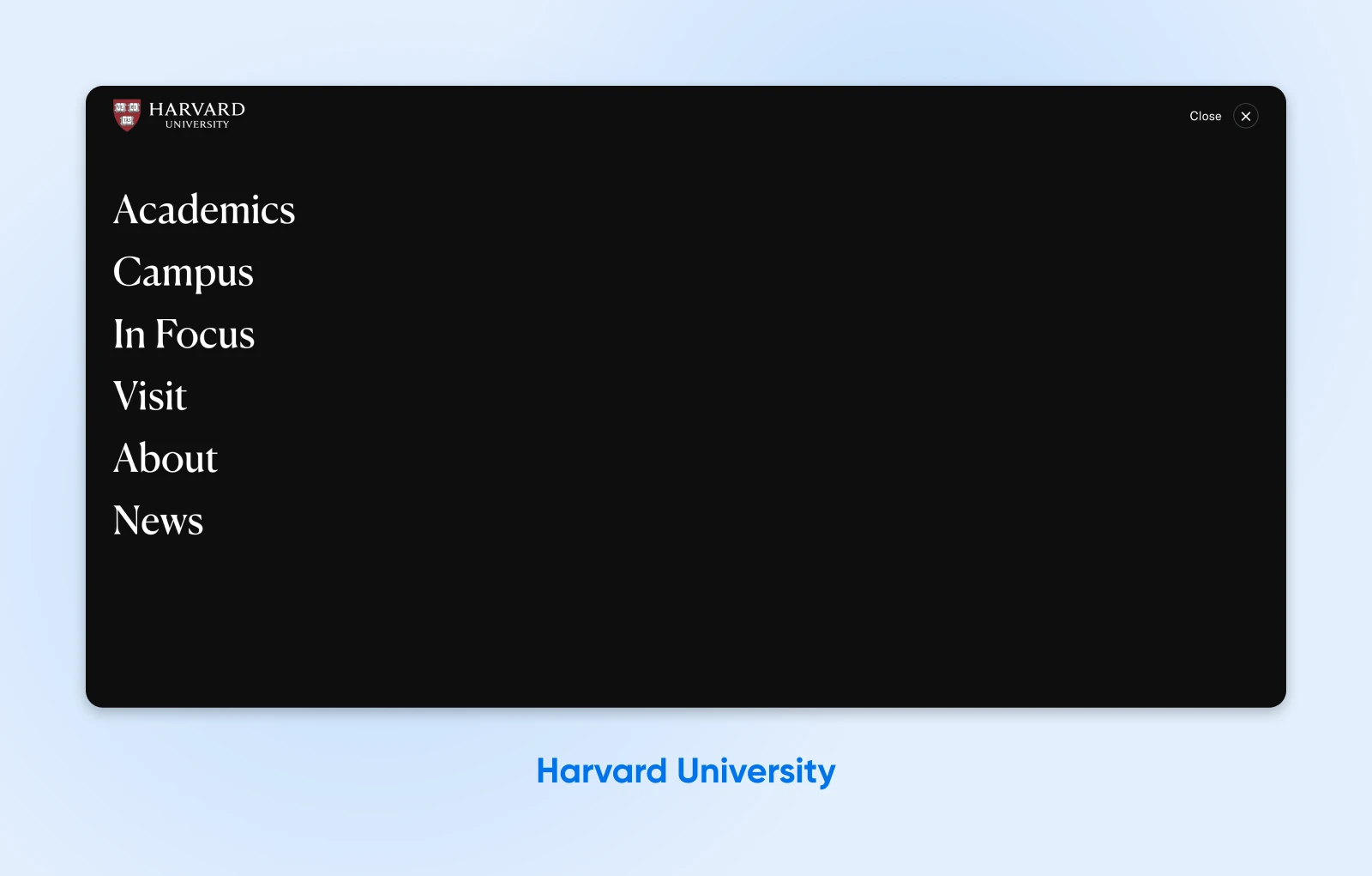
El menú de navegación de Harvard también obtiene puntos por accesibilidad. Es simple pero efectivo, con texto grande y fácil de leer en un color de alto contraste. También es claro y fácil de encontrar.
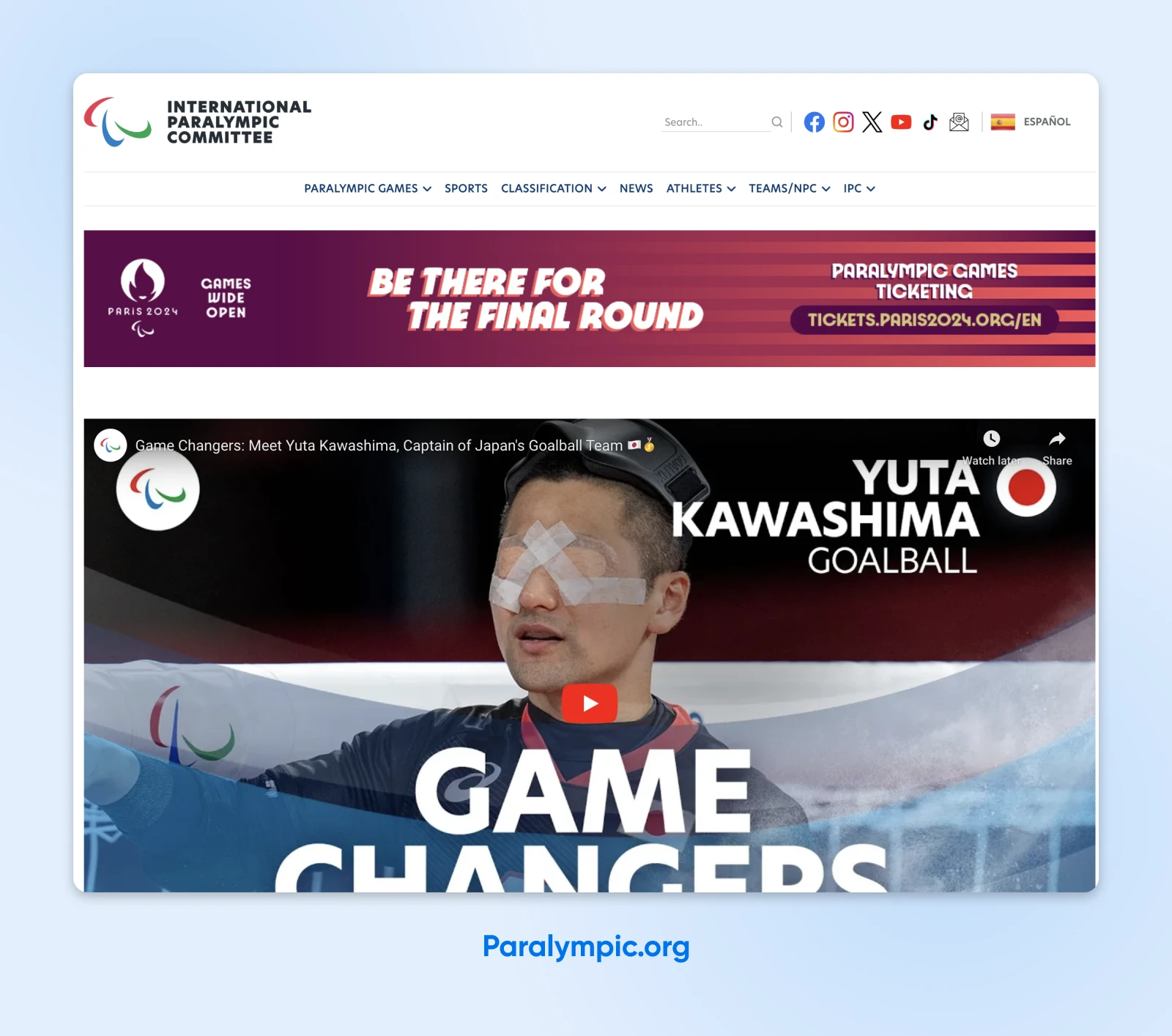
3. Paralympic.org

Paralympic.org es el sitio web oficial del Comité Paralímpico Internacional (IPC). El IPC es un poderoso defensor de la inclusión social, y su sitio web es un testimonio de ello.
Cuenta con navegación por pestañas amigable para el teclado y un botón de flecha instantáneo de “desplazamiento al inicio” para facilitar el movimiento por la página. Las imágenes y los videos son grandes y visiblemente prominentes, y hay mucho espacio en blanco para hacer que los elementos visuales se destaquen.
Si vas a la página principal, notarás un ajustador de tamaño de texto en la esquina superior derecha de la pantalla. Esto es fácilmente visible y permite a los usuarios con discapacidades visuales personalizar rápidamente el tamaño del texto para satisfacer sus necesidades.
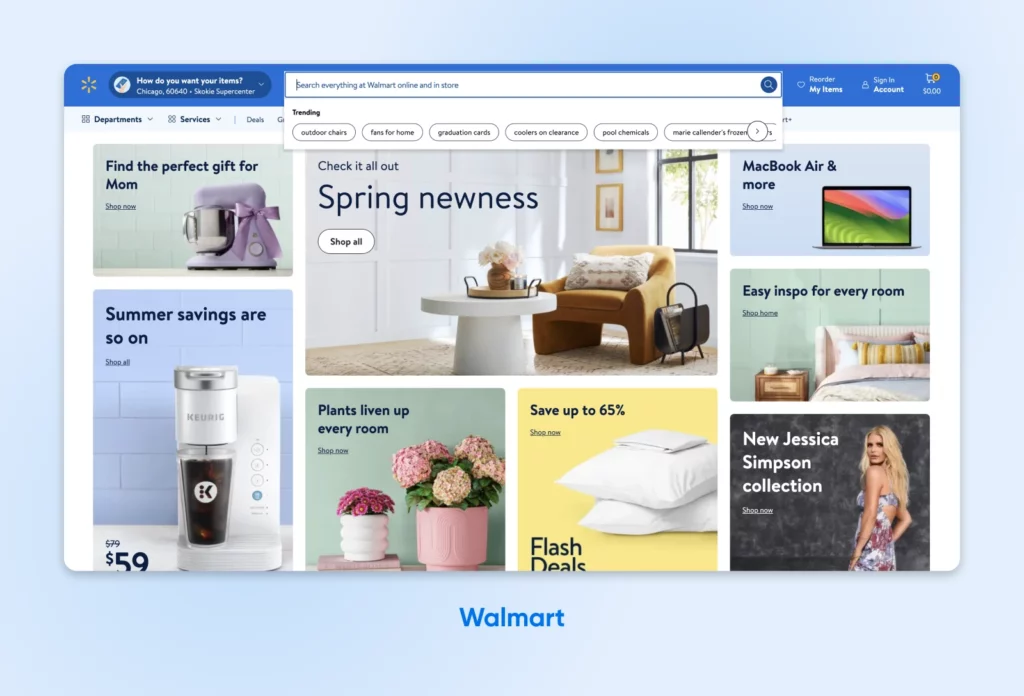
4. Walmart

Uno de los requisitos de WCAG para sitios web accesibles es que necesitan ser “visibles al enfocarse”, lo que significa que la parte del sitio que está en uso está resaltada. El sitio web de Walmart es un gran ejemplo de esto. Tiene una gran cantidad de elementos interactivos como botones, enlaces y campos de formulario — pero los visitantes solo pueden enfocarse en uno a la vez, y aquel con el que están interactuando está claramente destacado para máxima visibilidad.
También es fácil navegar entre diferentes elementos interactivos, desde el menú de navegación hasta diferentes botones, la barra de búsqueda, enlaces a tu página de cuenta y carrito de compras, y más, ya sea que uses navegación con ratón o teclado.
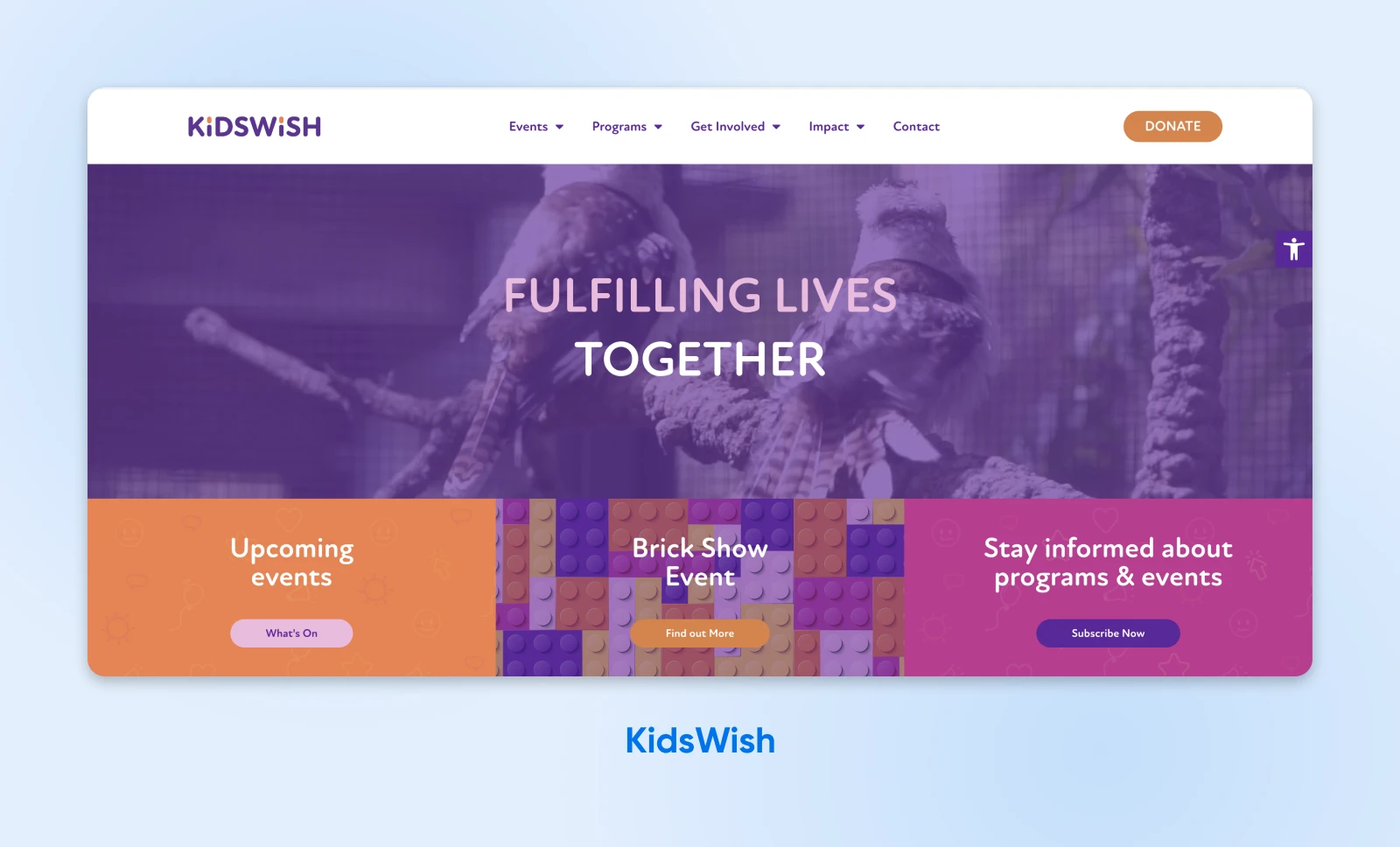
5. KidsWish

KidsWish es una organización que proporciona terapia, servicios de apoyo y una fiesta anual de Navidad para niños desfavorecidos o con discapacidad. Atiende a muchas personas con diferentes discapacidades, por lo que, naturalmente, sus desarrolladores construyeron un sitio web que fuera lo más accesible posible.
¿Y sabes qué? Lo lograron. El sitio web de KidsWish está maravillosamente diseñado, con una estructura lógica, navegación amigable con el teclado, colores de alto contraste, y texto grande. Además, es fácil de explorar con elementos prominentes y clicables.
El diseño también es muy amigable para los niños. Cuenta con una paleta de colores brillante y audaz, y toneladas de gráficos divertidos.
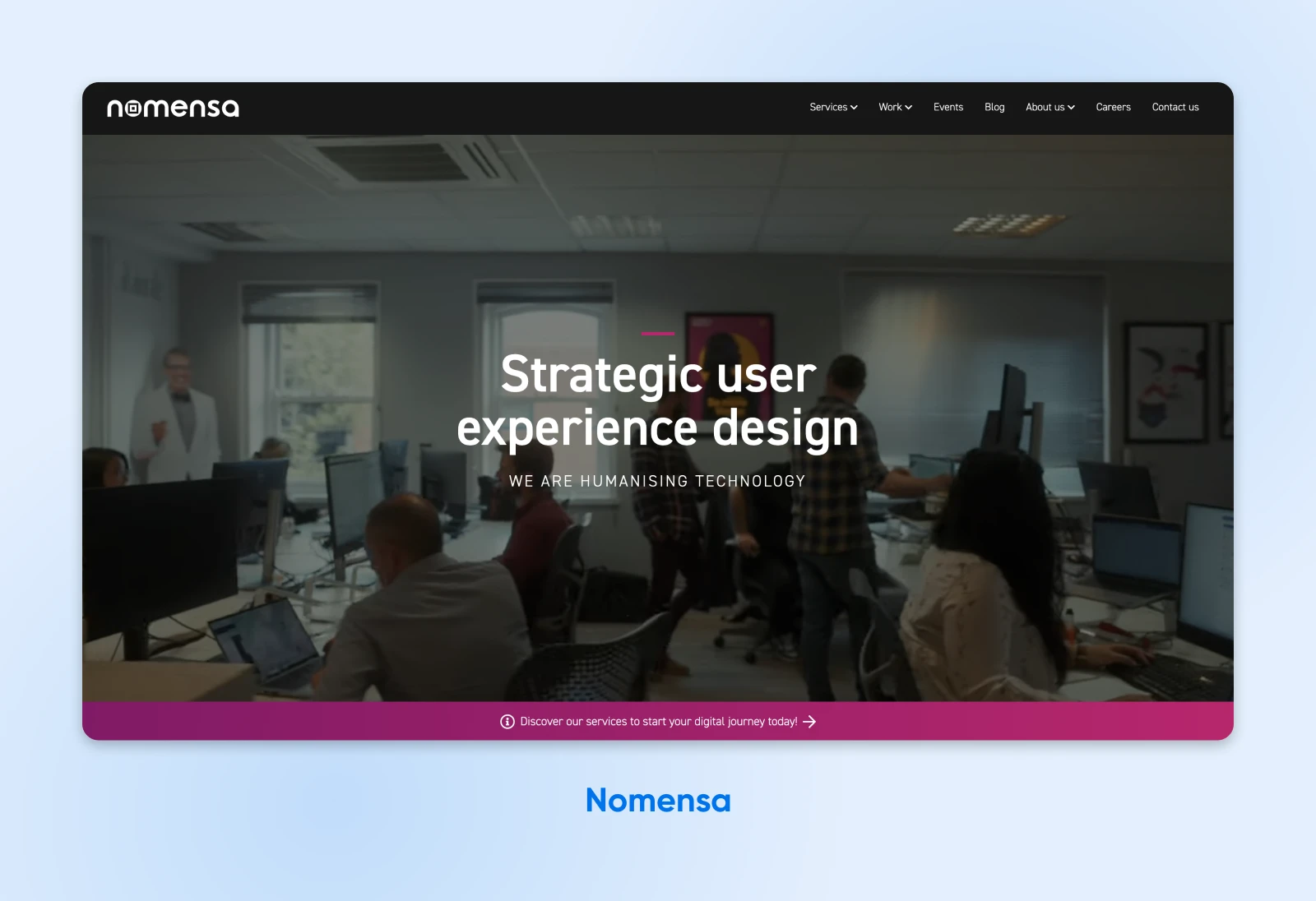
6. Nomensa

Nomensa es una agencia de diseño de experiencia de usuario (UX) estratégica con sede en Londres. Ponen tanto énfasis en el diseño accesible, que ofrecen una prueba de accesibilidad web que sus clientes actuales y potenciales pueden realizar para ver cómo se comparan sus sitios con los estándares internacionales.
La agencia luego ofrece servicios de diseño para ayudar a los clientes a corregir cualquier problema descubierto por la herramienta de prueba de accesibilidad.
Mira esto: el cofundador de la empresa es copresidente del World Wide Web Consortium (W3C) y ayudó a redactar las normas WCAG que dirigen las mejores prácticas de accesibilidad web. ¡No es de extrañar que Nomensa tome las soluciones de accesibilidad tan en serio!
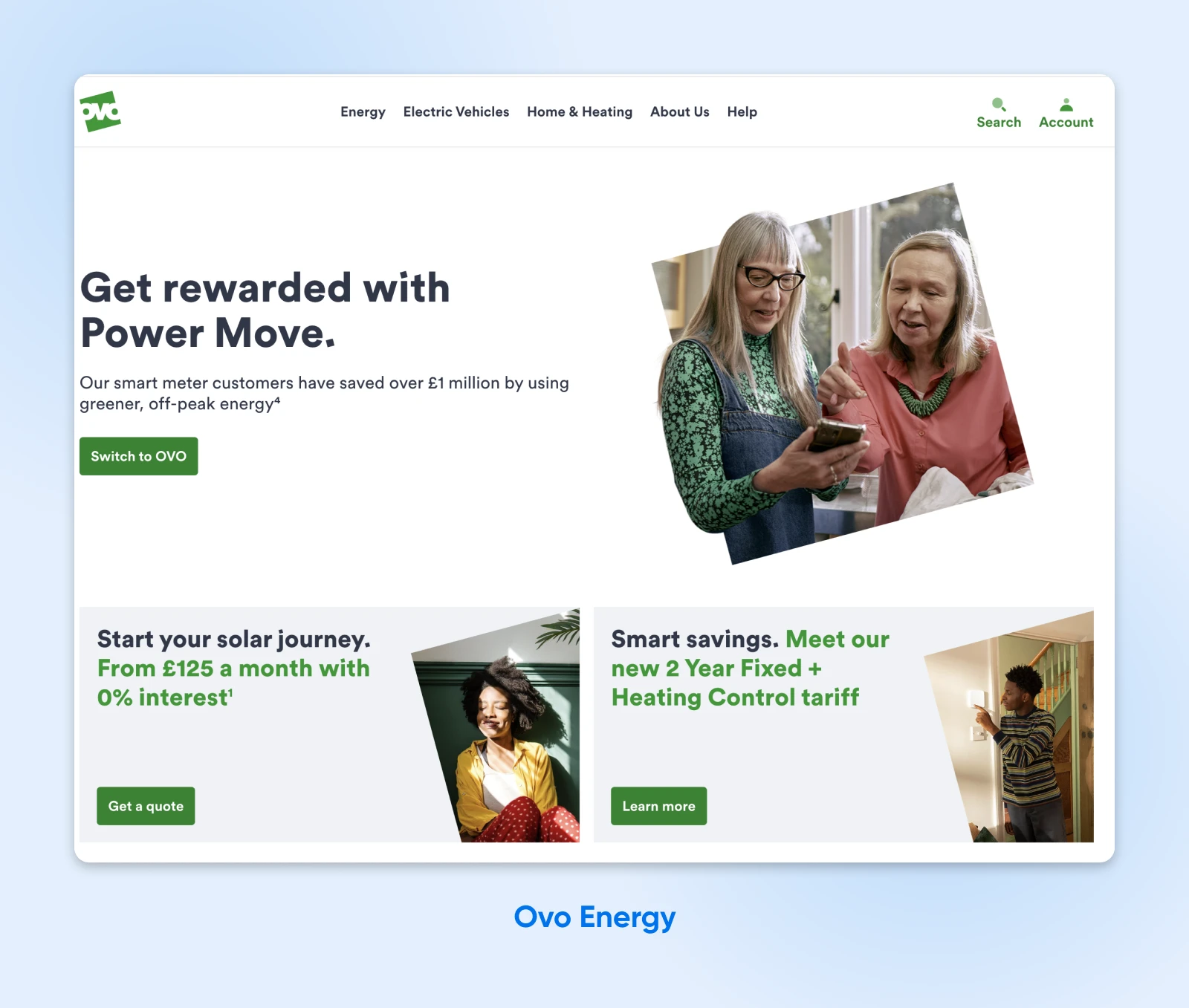
7. Ovo Energy

Ovo Energy es una compañía de energía con sede en el Reino Unido. Su sitio web presenta información sobre tarifas y paquetes e incluye un portal principal de inicio de sesión para que los clientes administren sus cuentas.
La empresa ha hecho un trabajo maravilloso al hacer que el sitio sea accesible para todos, utilizando texto grande y legible y una interfaz clara. También incorpora navegación por teclado para facilitar el desplazamiento por el sitio.
Los diseñadores se esforzaron al máximo para asegurar que el sitio sea accesible para usuarios con discapacidades visuales y auditivas. Hay servicios de SignVideo para usuarios de Lengua de Signos Británica, y el contraste de colores cumple con las directrices WCAG.
Los clientes también pueden solicitar facturas en Braille y en formatos más grandes. Además de todo esto, el sitio es compatible con tecnología asistiva.
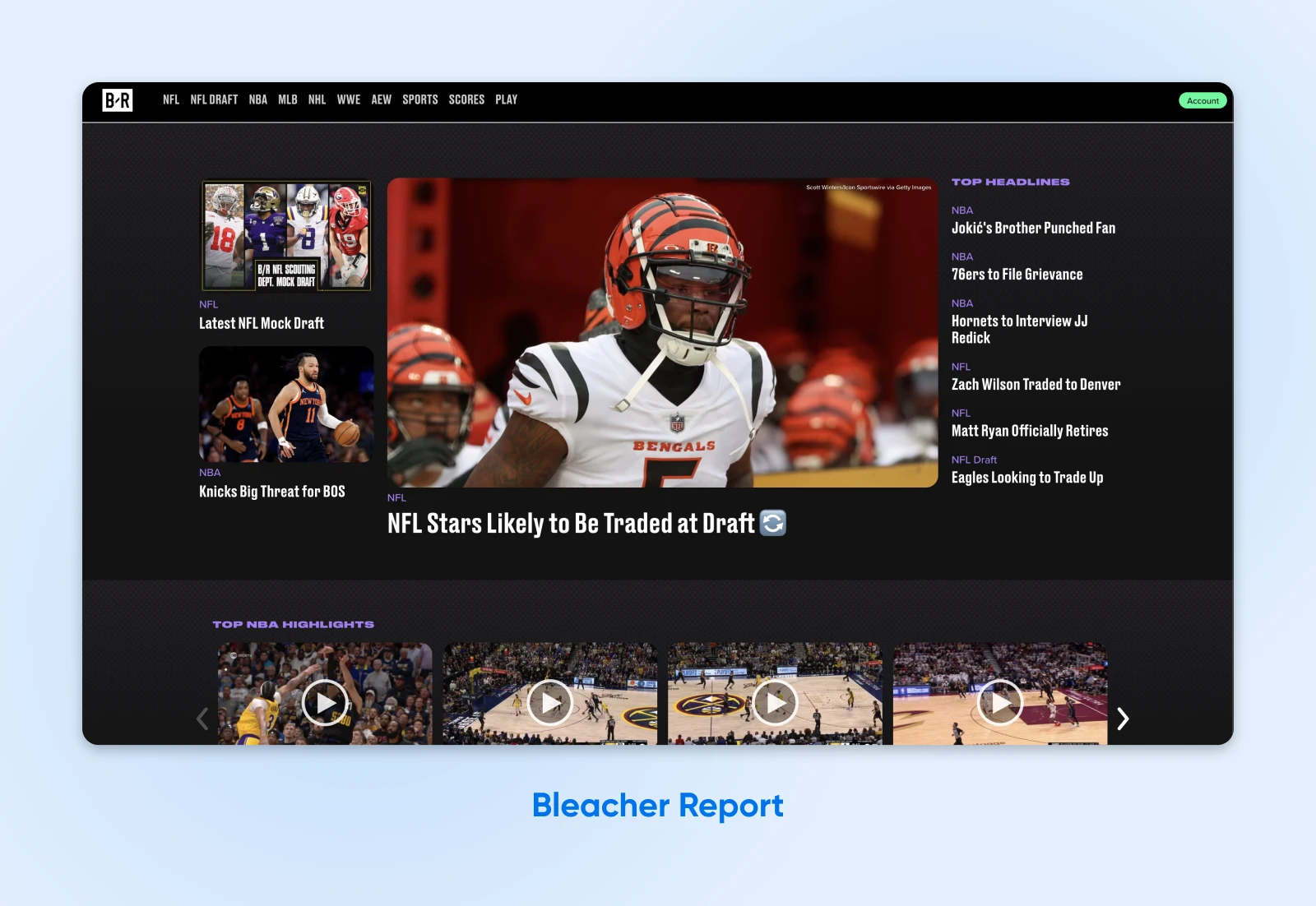
8. Bleacher Report

El sitio de noticias deportivas Bleacher Report hace algo diferente que es extremadamente útil para los usuarios que acceden a su sitio utilizando lectores de pantalla o controles de teclado. Los primeros puntos de enfoque son la notificación de cookies, la Política de Privacidad y los Términos de Uso, y si haces clic en el enlace externo para estos, se abren en una nueva ventana.
Para los usuarios sin discapacidades, esto puede no parecer importante, pero esto brinda a todos los visitantes del sitio de Bleacher Report acceso a información legal importante. En la mayoría de los sitios, las alertas legales y de cookies están en la parte inferior de la página, lo que significa que los visitantes que usan controles de teclado o lectores de pantalla llegan a ellas al final de su visita, después de navegar por el resto del sitio. Este es un cambio pequeño con un gran impacto para las personas con discapacidades.
9. BBC iPlayer

BBC iPlayer es el servicio de transmisión en línea de la BBC. Los usuarios ven programas en línea en su sitio web. También es otro fantástico ejemplo de accesibilidad web del que todos podemos aprender.
Primero, el sitio web es fácil de navegar y compatible con tecnología asistiva. Puedes moverte por la página haciendo clic en el botón Tab. Navegar sobre el logotipo de iPlayer muestra una opción para ayuda de Accesibilidad, que enlaza a una página de recursos con mucha información útil para usuarios con discapacidades.
El contenido está dispuesto de manera lógica, y todos los botones utilizan un diseño visual claro con colores de alto contraste. También hay tooltips accesibles por teclado y ratón que proporcionan información adicional para los usuarios y texto alternativo descriptivo para todas las imágenes.
El contenido de vídeo también es accesible. Todos los programas en BBC iPlayer incluyen subtítulos. También hay categorías de contenido con descripción auditiva y contenido firmado.
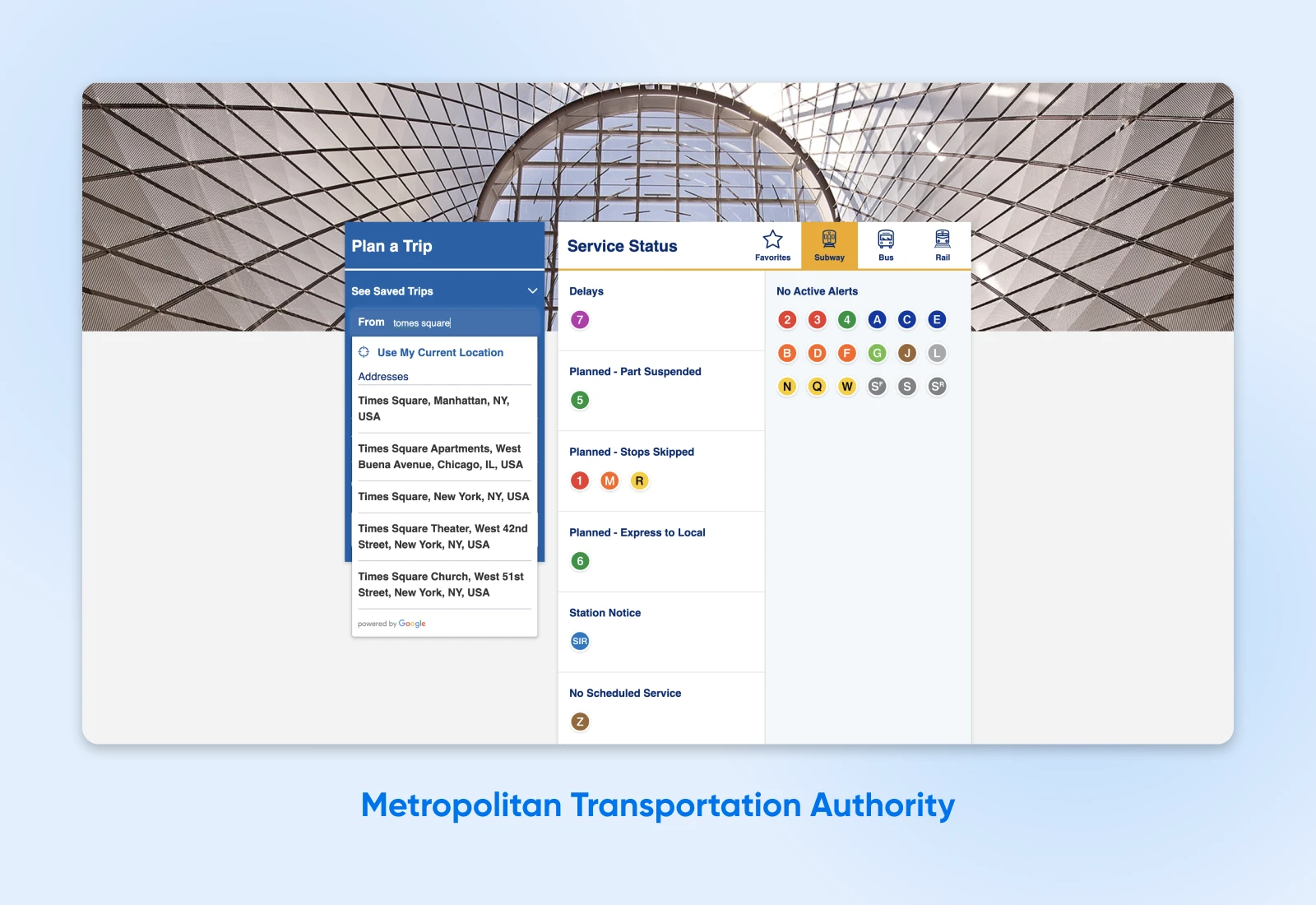
10. Autoridad de Transporte Metropolitano

Además de tener un sitio que se adapta fácilmente a dispositivos con pantallas de todos los tamaños, la Autoridad Metropolitana de Transporte de Nueva York también cuenta con una experiencia de búsqueda integrada que ayuda a los usuarios a encontrar la información que buscan de manera más rápida y sencilla. ¿Cómo? La función de búsqueda sigue proporcionando resultados incluso si los usuarios cometen errores ortográficos o introducen los datos en formatos incorrectos.
Por ejemplo, si un usuario introduce una dirección o barrio en el planificador de viajes de la MTA con un error tipográfico, la barra de búsqueda aún sugerirá direcciones basadas en su mejor estimación de lo que el usuario estaba buscando.
11. Gobierno de NSW

El sitio web del Gobierno de NSW es el centro gubernamental para el área de Nueva Gales del Sur en Australia. El sitio web está diseñado para ser fácil de usar para residentes de todos los orígenes y capacidades.
El sitio web cuenta con navegación por pestañas, lo que facilita la navegación por las páginas usando un teclado o lector de pantalla. Gracias a las fuentes grandes y colores contrastantes, también es extremadamente legible y obtiene puntos por ser compatible con tecnología asistiva.
12. GOV.UK

GOV.UK es el centro principal para todas las páginas web del gobierno del Reino Unido. El sitio proporciona información sobre todo, desde ayuda y beneficios por discapacidad hasta apoyo con visas e inmigración.
El Gobierno del Reino Unido ha hecho un trabajo increíble al hacer su sitio accesible para todos los que lo necesitan. El sitio web cuenta con navegación por teclado y atributos ARIA, lo que facilita la búsqueda de páginas. Además, está diseñado para admitir un zoom del 300% para lectores con discapacidad visual.
Haz una Declaración de Accesibilidad
Asegurarse de que su sitio web sea lo más accesible posible es tanto una obligación moral como profesional. Puede parecer un desafío, pero le prometemos — vale la pena. Los ejemplos anteriores le guiarán en la creación de un sitio web inclusivo que será accesible para todos los usuarios.
¿Listo para construir tu sitio web accesible? Permítenos encargarnos del lado técnico por ti, para que puedas dedicar más tiempo y energía a lo que importa: el diseño. Regístrate en nuestro Shared Unlimited Hosting Plan y obtén hosting seguro e ilimitado para todos tus sitios web.
Nota: Realizamos una investigación exhaustiva sobre el lenguaje inclusivo de discapacidad para nuestros artículos. Recuerda utilizar tus recursos al crear contenido accesible, y en caso de duda, siempre pregunta.

Lo Sueñas, Nosotros lo Programamos
Aprovecha más de 20 años de experiencia en programación cuando elijas nuestro servicio de Desarrollo Web. Solo dinos lo que deseas para tu sitio — nosotros nos encargamos del resto.
Aprender Más