En 2013, Target comprometió los datos de decenas de millones de compradores de forma infame, en un evento que recortó las ventas, causó demandas, e incluso provocó la renuncia del CEO.
¿Qué pasó?
Los hackers obtuvieron acceso a Target a través de un proveedor de terceros que no tenía un CAPTCHA, o algún tipo de autenticación, que asegurara que un ser humano — y no un bot malicioso — estaba entrando en su sistema.
Una vez allí, fue relativamente fácil para el bot el infiltrarse en la organización de este proveedor de terceros, y adentrarse así, de paso, en la red de pagos del gran minorista.
¿Cuál es la lección aquí?
Si los criminales quieren entrar en tu sitio web, un CAPTCHA será una poderosa primera línea de defensa, capaz de convencerlos, incluso, de irse de tu sitio y buscar un objetivo más fácil.
¿Este concepto de CAPTCHA te resulta intrigante?Entonces, lee esto y aprenderás:
- La diferencia entre CAPTCHA y reCAPTCHA (¡Y qué significan todas esas letras!)
- Los principales tipos de CAPTCHAs que se utilizan hoy en día
- Cómo los CAPTCHAs pueden ayudar a los propietarios de sitios web, a evitar spam y abuso
- Algunas desventajas a considerar acerca de los CAPTCHAs
- Dos formas de agregar un Google reCAPTCHA a tu sitio de WordPress
¿Qué es reCAPTCHA?
Tú que nos lees… prepárate. Esto, como los pasteles, las cebollas y los ogros, tiene capas.
La definición básica dice que: “reCAPTCHA es un servicio de Google que ayuda a proteger a sitios web de spam y abuso”.
La capa inicial está en entender que ReCAPTCHA, de Google, es una versión popular, comercial y autorizada de CAPTCHA. La idea original de CAPTCHA fue concebida en la Universidad Carnegie Mellon alrededor del año 2000. Además, fue creado por desarrolladores de esta misma universidad, para ser luego comprado por Google alrededor de 2009.
Dicho esto, viene otra capa: ¿Qué quieren decir las letras de “CAPTCHA”?
El acrónimo CAPTCHA es una abreviatura para “Prueba pública de Turing automatizada completamente para diferenciar computadores de humanos”.
Eso nos lleva a una pregunta en la última capa, muy lógica si lo pensamos: ¿Qué es una Prueba de Turing?
Si eres como nosotros, conociste la Prueba de Turing al ver la película The Imitation Game (2014), que presenta la vida del matemático y científico de la computación Alan Turing.
Alan Turing desarrolló la Prueba de Turing (que originalmente bautizó como el juego de la imitación – nombre algo humilde) para responder a: ¿Las máquinas pueden pensar?
Hoy en día, las Pruebas de Turing se usan para diferenciar a humanos de bots, mediante la medición de la capacidad de un bot para mostrar el mismo comportamiento inteligente que tendría un humano, ante ciertas circunstancias. Los bots, en este caso, se refieren a programas de software automatizados, a menudo alimentados por inteligencia artificial (AI).
Bot
Un bot es un programa diseñado para automatizar tareas específicas. Por ejemplo, los buscadores usan bots para ‘rastrear’ por la web siguiendo vínculos para mapear e indexar páginas nuevas.
Los CAPTCHAs ayudan a prevenir el spam y el abuso en diferentes sitios web, mediante el bloqueo de bots con la implementación de desafíos que son relativamente fáciles para los humanos, pero que terminan exponiendo a los bots como los programas que son.
Ahora que sabes lo suficiente para animarte a escribir una novela sobre el CAPTCHA, te mostraremos todas las formas en que vemos a este concepto en la vida cotidiana.
Diferentes Tipos de CAPTCHAs
Los CAPTCHAs han evolucionado en varias direcciones con el paso de los años, para diferenciar a humanos de bots. Hoy en día, hay varios tipos comunes de CAPTCHAs, los cuales necesitan diversas formas de razonamiento.
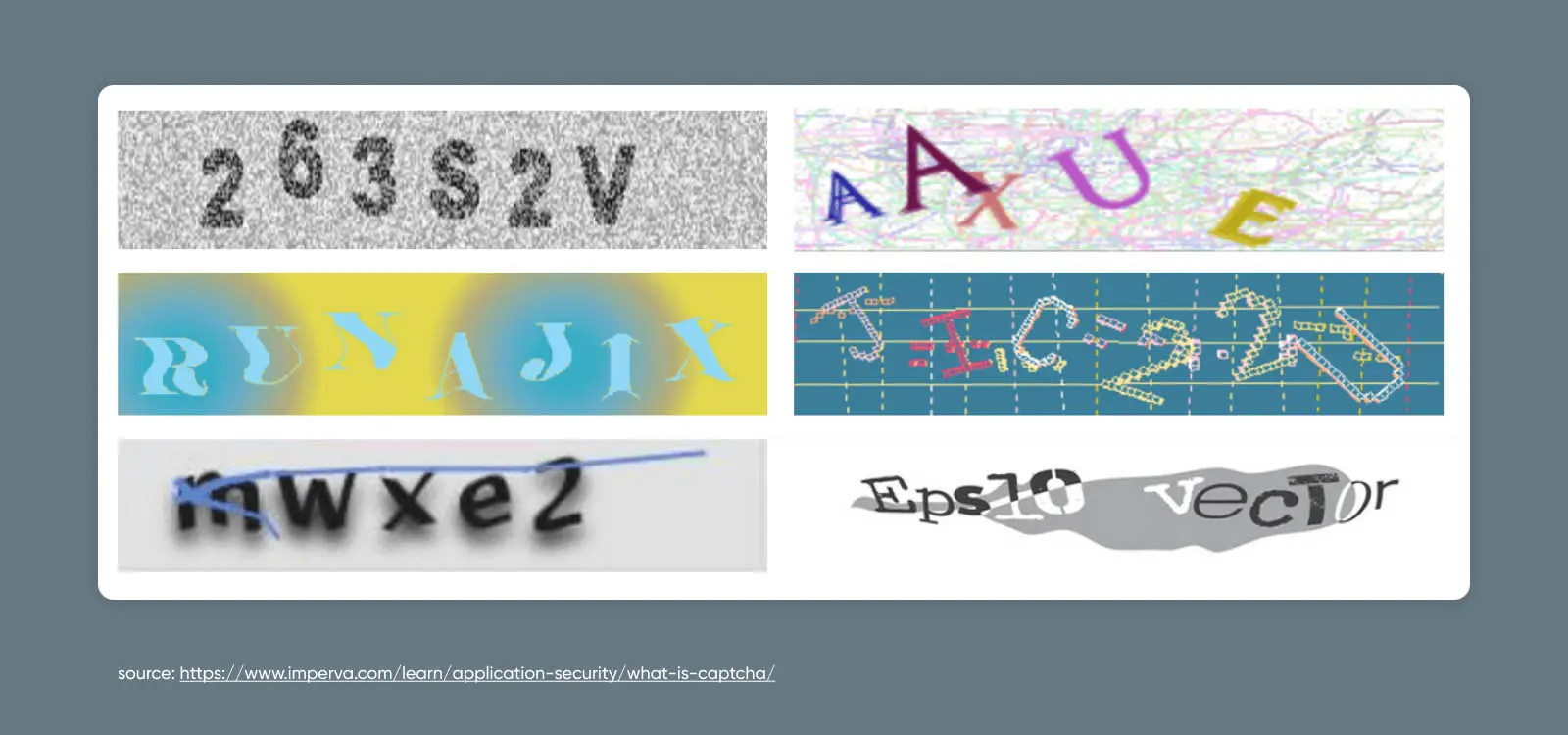
CAPTCHAs Basados en Texto
Los CAPTCHAs basados en texto muestran caracteres por demás extraños. Pueden usar fuentes inusuales, o ir sobre fondos coloridos.
Estos CAPTCHAs requieren razonamiento y traducción, para descifrar qué letra o número debe significar — una tarea inteligente que no puede ser realizada por muchos bots pre-programados.

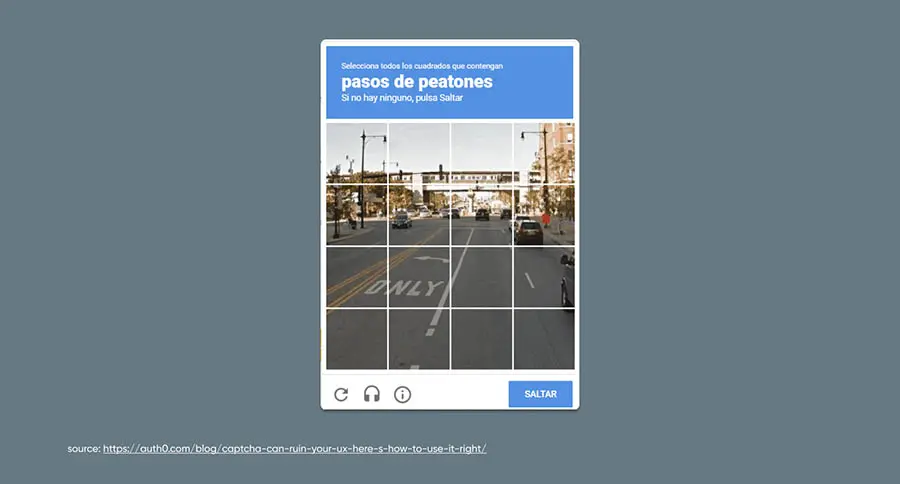
CAPTCHAs Basados en Imágenes
Con CAPTCHAs basados en imágenes, los usuarios de un sitio web deben identificar imágenes que coincidan con una indicación suministrada. Al usar fotos de aspecto similar, se requiere un nivel de lógica para distinguirlas. Por esta razón, esta opción puede engañar a los bots al ser más inteligente que ellos.
Los tests reCAPTCHA de Google utilizan este método a menudo — lo cual tiene sentido, al pensar en la vasta fuente de imágenes que presenta Google Street View.

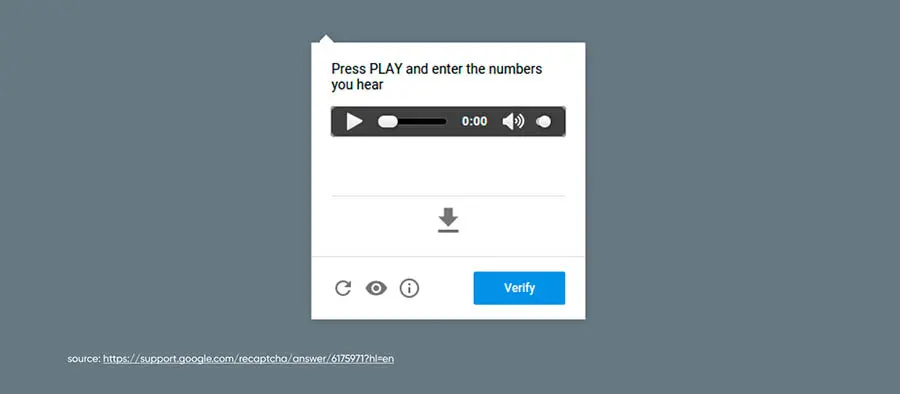
CAPTCHAs Basados en Audio
Cuando hablamos de CAPTCHAs basados en audio, todo se trata de sonido. Este método suele combinarse con otros, como texto y CAPTCHAs visuales.
Los CAPTCHAs de audio no solo son más accesibles para personas con discapacidad visual — también son un poderoso bloqueador de bots, dado que se basan en la dificultad que significa el distinguir palabras reales, en medio de un fondo caótico y con ruido.

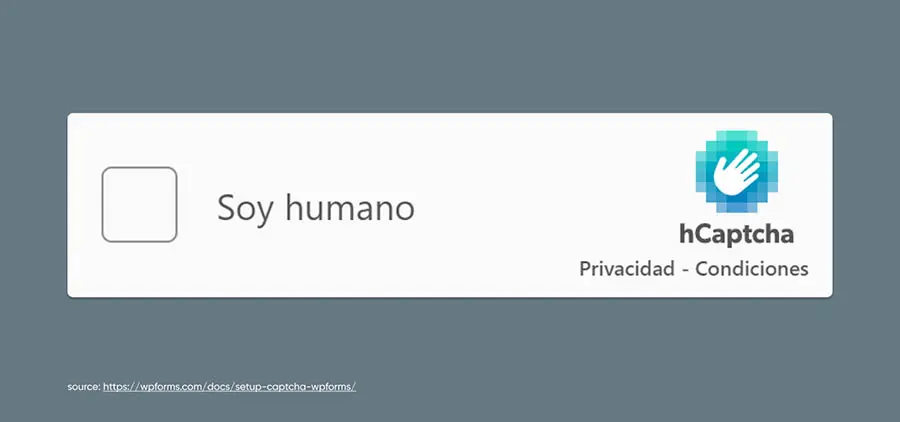
CAPTCHAs Basados en Casillas de Verificación
Aunque estos CAPTCHAs puedan parecer simples a primera vista, en realidad evalúan cómo los usuarios de diferentes sitios web interactúan con las casillas de verificación de estos.
Los bots rellenan formularios y completan casillas de forma instantánea, mientras que los humanos llevan a cabo este proceso más lentamente.
Puedes combinar este método con otros CAPTCHAs, para tener mayor seguridad de que un usuario no es, secretamente, un programa de software astutamente disfrazado de humano, con su respectiva sudadera y su café de Starbucks incluidos.

CAPTCHAs Basados en Comportamiento
La cosa es que el software se ha vuelto tan inteligente, que muchos de los CAPTCHAs ya mencionados se pueden eludir hoy en día.
Por eso es que la última versión de reCAPTCHA de Google — es decir, reCAPTCHA v3 — cambió el juego con un método de CAPTCHA capaz de ejecutarse en segundo plano.
reCAPTCHA v3 es un reCAPTCHA prácticamente invisible. Tiene una API de JavaScript y un motor de análisis de riesgo adaptativo, alimentado por machine learning, para calificar usuarios. Esto, según su comportamiento habitual, al interactuar con diversas páginas web.
Detrás de cámaras, reCAPTCHA v3 le da a cada usuario una puntuación que intenta determinar si es humano o bot. Por supuesto, en algunos casos, este control puede no ser suficiente para detener a los robots que son realmente inteligentes.
Adicionalmente, ya que en esta época el péndulo se mueve nuevamente hacia la privacidad en Internet, este método puede ser controvertido, dado que monitorea tu actividad en algún sitio. La única advertencia en estos casos, a menudo, es la pequeña insignia reCAPTCHA.

Los CAPTCHAs mencionados son los más comunes. Otros tipos de programas hacen cosas como pedir al usuario del sitio web que arrastre objetos a un punto específico en la pantalla, juegue un “micro- juego”, y así sucesivamente. Revisa más ejemplos de CAPTCHA aquí.
Casos de Uso: Cuando Usar CAPTCHAs para Prevenir el Spam
El software automatizado impulsado por IA tiene aplicaciones extraordinarias, como ayudar a las empresas con tareas mundanas y repetitivas. Así, se ahorra tiempo de los trabajadores.
Sin embargo, algunos criminales hallaron métodos para utilizar esta tecnología para atacar sitios web.
A continuación te mostraremos algunos casos de uso destacados, en los que aplicar CAPTCHAs puede proteger tu sitio de spam y abuso.
Encuestas Y Cuestionarios
Las empresas usan encuestas y cuestionarios por todo tipo de razones.
Externamente, te pueden ayudar a recopilar comentarios y nuevas ideas para tus productos, servicios, marketing, marca, contenido y todo lo demás que busques orientar al usuario.
Pero internamente, estas encuestas y cuestionarios te ayudarán a garantizar la felicidad de tus colaboradores y recopilar ideas sobre nuevas políticas y ofertas.
No querrías falsificar esos resultados vitales, con abrumadoras cifras de respuestas automatizadas y falsas, ¿verdad?
Bueno, los bots ciertamente podrían hacerlo.
Inicio de Sesión de Usuarios
A menudo se suelen desplegar bots que ayudan a los hackers a acceder a diversos sitios web. Esto, mediante cuentas existentes que los usuarios ya han configurado.
Los más empleados son los ataques de fuerza bruta, que utilizan software para adivinar cientos de contraseñas, automáticamente, en tan solo segundos.
¿Por qué querrían acceder a estas cuentas? Muchas veces buscan robar información de las cuentas, vital para hackear otros bienes en línea. Este hackeo suele suceder en eventos secuenciales.
Pero en otras ocasiones, el objetivo es usar la cuenta para publicar material promocional, o información que se borrará o bloqueará luego.
Secciones de Comentarios
Probablemente, hayas visto mucho spam apareciendo en secciones de comentarios, tanto de sitios web, como de redes sociales.
Los bots se emplean para dejar comentarios en masa para diferentes fines, como difundir publicidad, un punto de vista (como una postura política en época electoral), o enlaces a sitios peligrosos, donde los hackers esperan para robar la información del visitante.
Formularios
Al igual que las secciones de comentarios, los formularios que no cuenten con la protección de los CAPTCHAs pueden ser invadidos con varios fines. Verás falsas presentaciones de bots, programados para venderte algo, difundir una narrativa, o hacer phish con datos sensibles.
Páginas de Pago
Hay diferentes razones por las que un hacker trataría de enviar sus bots a la página de pago (checkout) de un sitio web.
La primera es obvia: comprar bienes y servicios, como las entradas de un concierto, a una velocidad que los humanos no pueden lograr. Esto, para revenderlas luego, en otro lugar, a precios más altos. (Aclaramos que no estamos amargados por quedarnos sin boletos para ver a Shakira… en absoluto…)
Otra razón es que los bots pueden usar algo llamado “flujos de checkout no protegidos”, para realizar las denominadas “pruebas de tarjeta”. En este caso, ejecutan scripts automatizados en tu sistema de pago, para probar si los números de tarjetas de crédito robados son utilizables.
Al pedir el solucionar CAPTCHAs como un requisito para completar acciones como las mencionadas, tu sitio web debería ser capaz de identificar y detener gran parte del abuso automatizado de los bots.
Ataque de Fuerza Bruta
Un ataque de fuerza bruta es un ciberasalto en el que el atacante intenta acceder a un sitio web o una cuenta usando múltiples intentos. Típicamente, esta clase de asalto es ejecutado por bots maliciosos que usan diferentes combinaciones de contraseñas, nombres de usuario o llaves digitales.
Desventajas de Usar CAPTCHAs
Aunque los CAPTCHAs claramente tienen muchos beneficios, hay algunas desventajas que deberías considerar, antes de configurar este sistema en tu sitio web:
- Los CAPTCHAs pueden hacer tu sitio web menos accesible. En especial, en el caso de personas con discapacidades auditivas y/o visuales, o para aquellos que no conozcan el idioma de tu CAPTCHA.
- Los CAPTCHAs pueden interrumpir la experiencia del usuario. Si además son muy difíciles, pueden evitar la participación hasta de los usuarios humanos.
- Los CAPTCHAs no son completamente infalibles, por lo que no debes confiarte como dueño de un sitio web — mantente atento a posibles signos de spam y ataques.
Además, es bueno que todos los propietarios de sitios web conozcan estos elementos, en particular, al hablar de reCAPTCHA de Google:
- reCAPTCHA v3 puede ser invasivo para los usuarios. Monitorea el comportamiento del sitio en conjunto, para funcionar. Muchos usuarios preocupados por su privacidad pueden elegir no entrar a tu sitio.
- Google tiene un modelo de negocio orientado en usar o vender datos para publicidad, lo que puede desagradar tanto a propietarios de sitios web, como a usuarios, que no quieren que su comportamiento o datos sean monetizados.
- ReCAPTCHA aprovecha la navegación y trabajo del usuario, para recopilar datos de sus interacciones. Con esto puede entrenar los sistemas de identificación visual de Google, con lo cual a algunas personas pueden estar incómodas.
- Google a veces sufre bloqueos en algunos países, como por ejemplo en China. Instalar tecnología suya puede limitar seriamente el alcance global de un sitio web.
Cómo Añadir reCAPTCHA a WordPress con un Plugin (6 Pasos)
Prefacio: CAPTCHAs de todo tipo se pueden agregar a toda clase de sitios web.
Sin embargo, como WordPress es de las plataformas de sitios web más populares, y reCAPTCHA de Google es potente, gratis (tiene hasta un millón de evaluaciones) y realmente popular, nos enfocaremos en la integración de estos dos.
Ahora, comencemos a proteger tu sitio.
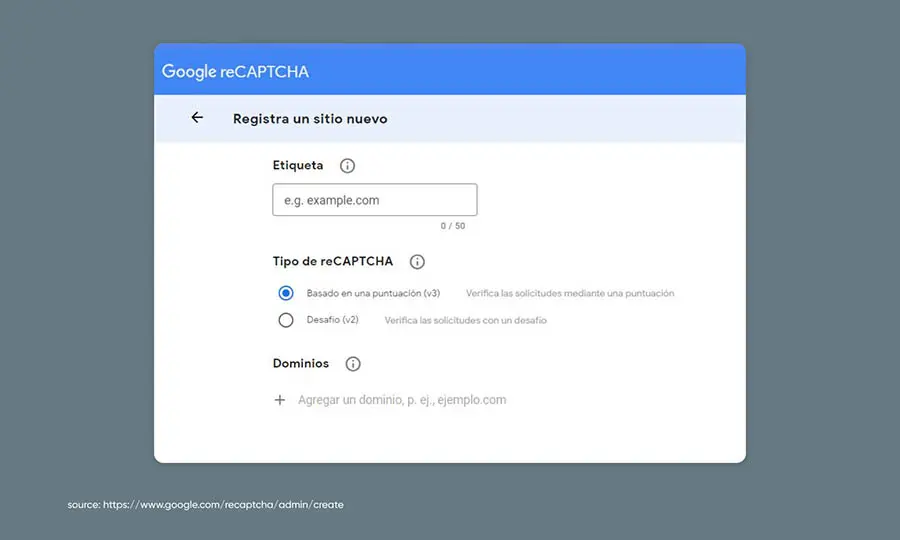
Paso 1: Registra Tu Sitio
Primero lo primero. Registra tu sitio WordPress en el panel de administración de reCAPTCHA de Google. Para esto, inicia tu sesión en Google, o crea una cuenta.
Durante el registro, completarás información como el nombre que le quieres dar a tu sitio web y el tipo de verificación reCAPTCHA que quieres usar, entre otros.

Paso 2: Obtén Tus Claves
Al enviar tu registro, Google te proporcionará una clave de sitio y otra secreta. Con estas, pondremos en contacto a tu Google reCAPTCHA y a tu sitio web de WordPress.
Cópialas, porque pronto las usarás.
Paso 3: Instala el Plugin en WordPress
Ahora, conéctate a WordPress.
Si aún no tienes instalado un plugin de reCAPTCHA, ve a ‘Escritorio > Plugins > Añadir Nuevo’ y busca “reCAPTCHA”. Algunas opciones populares que puedes elegir entre los resultados, son reCaptcha by BestWebSoft, CAPTCHA 4WP, y Contact Form 7.
Una vez instalados, muchos de estos plugins te guiarán para que conectes tu sitio web y tu Google reCAPTCHA. Para este tutorial utilizaremos Contact Form 7 para mostrarte lo accesible que puede ser.
Paso 4: Activa reCAPTCHA
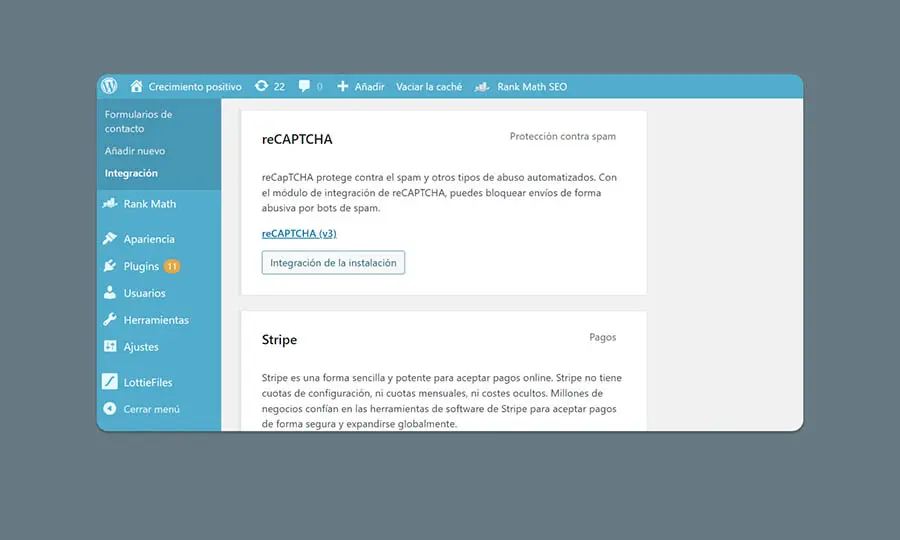
Con Contact Form 7 instalado, ve a ‘Contacto > Integración’ en WordPress. Busca la caja de integración de reCAPTCHA y comienza el proceso de configuración.
En este punto, recuerda las claves que Google te suministró en el paso 2. Agrégalas y guarda los cambios. Entonces reCAPTCHA estará activo y funcionando en tu sitio.

Si quieres una guía completa sobre cómo configurar Contact Form 7, nuestro artículo sobre la solución de problemas de formularios de contacto de WordPress te resultará muy útil.
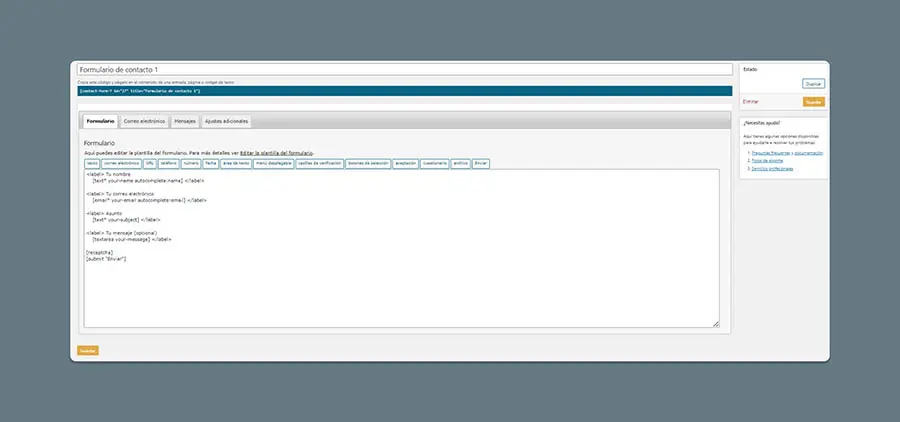
Paso 5: Agrega reCAPTCHA a un Formulario
Ahora que activaste reCAPTCHA, agrégala a cualquier formulario que desees proteger de los bots. Hazlo, yendo a ‘Contacto > Escritorio’ en WordPress y agrega un nuevo formulario.
Aquí, edita ligeramente el código de la plantilla de formulario para inyectar un reCAPTCHA. Añade “[recaptcha]” justo antes de la línea “[submit “Submit”]”. Al guardar, deberías ver un código de acceso apareciendo, justo por debajo del título del formulario.
Paso 6: Publica Tu Formulario con reCAPTCHA en Tu Sitio Web
Copia el código corto que acabas de crear.
Ahora, ve y pégalo en las publicaciones, páginas o widgets de texto que desees, para instalar un nuevo formulario completo con reCAPTCHA.
Cómo Añadir reCAPTCHA a WordPress Manualmente (4 Pasos)
Si no deseas probar el camino del plugin, puedes agregar un reCAPTCHA manualmente a cualquier formulario en tu sitio web.
Esto requerirá que manipules el código un poco. Si conceptos como etiquetas de encabezado y fragmentos de JavaScript te asustan un poco, mejor usa una opción diferente.
Pero, si está listo para meterse las mangas, configurarlo es bastante fácil, en una escala que va de muy fácil (lanzar un nuevo sitio web con DreamHost) a muy difícil (solucionar el problema de tres cuerpos).
Comencemos.
Paso 1: Registra Tu Sitio y Recibe Tus Claves
Al igual que con la ruta del plugin, comienza registrándote en reCAPTCHA desde Google.
Puedes hacerlo rápidamente, con solo dos pasos:
- Registra tu sitio de WordPress en el panel de administración de reCAPTCHA de Google y selecciona el tipo de reCAPTCHA que deseas.
- Guarda la clave del sitio y la clave secreta, para usarlas más adelante.
Ahora, volvamos al sitio web. Hay tres piezas vitales para el funcionamiento de reCAPTCHA:
- La biblioteca de JavaScript (API de reCAPTCHA)
- El elemento de formulario HTML
- El código de verificación de respuesta
Comencemos entonces hablando de la biblioteca de JavaScript de reCAPTCHA.
Paso 2: Agrega la Biblioteca de JavaScript de reCAPTCHA
Para comenzar, agrega la biblioteca de JavaScript a tu sitio web. Agrega este fragmento de código a cada página que usará reCAPTCHA:
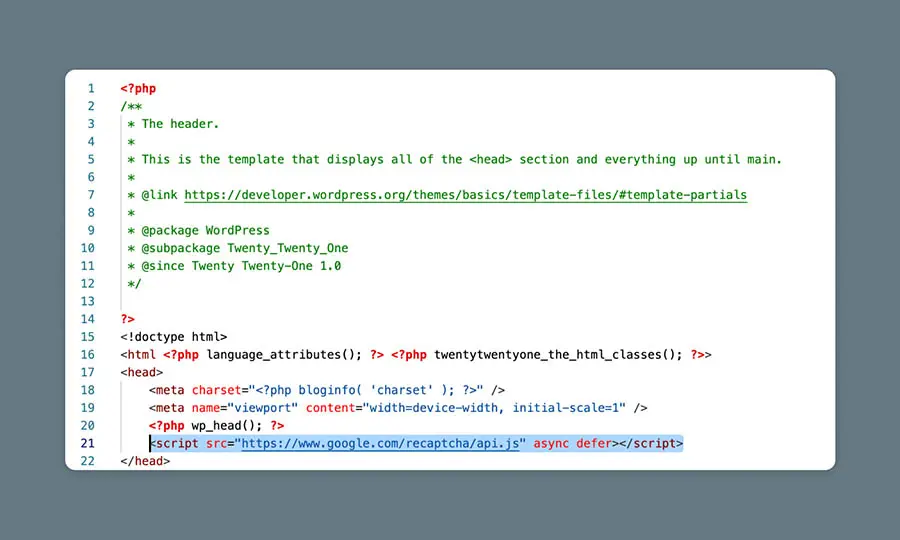
“<script src="https://www.google.com/recaptcha/api.js" async defer></script>”
La forma más fácil de asegurarte de que esto esté accesible en todas las páginas necesarias, es agregarlo al encabezado universal antes de la etiqueta de cierre “</head>”.
Hay dos maneras para esto:
- Manualmente, ingresando directamente a header.php en tu panel de administrador de WordPress, o al administrador de archivos del mismo panel, pero de tu alojamiento
- Usando un plugin para agregar el código a tu encabezado
Agregando el Código Manualmente
Si eliges la primera ruta, necesitarás utilizar el editor de archivos de temas de WordPress, o el administrador de archivos. Con aquel que prefieras, accederás directamente a header.php.
Nota importante: Ten presente que editar directamente los archivos de un tema, podría dañar tu sitio web y tus cambios podrían sobreescribirse cada vez que actualices tu tema. Por eso, si no tienes experiencia o conocimiento en editar archivos de tema, lo mejor es que te saltes esta opción y vayas más adelante, a nuestra segunda manera. Será una solución menos arriesgada.
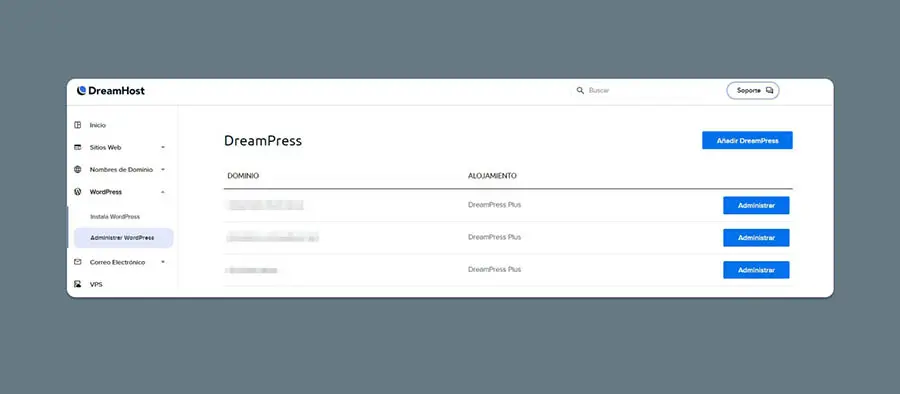
Tu administrador de archivos se verá diferente, según tu servicio de alojamiento, pero si usas DreamHost, ve a ‘WordPress> Administrar WordPress’ en el panel lateral. Encuentra el dominio en el cual quieres agregar tu reCAPTCHA y selecciona ‘Administrar’.

Luego, ve a la sección ‘Detalles’ y haz clic en ‘Administrar archivos’.
Abre la carpeta que tiene tu nombre de dominio. Desde allí, ve a ‘wp-content> themes’ y encuentra la carpeta correspondiente a tu tema actual de WordPress.
Busca el archivo header.php, ábrelo y busca en el código la etiqueta de cierre “</head>”.
Una vez encontrada esta línea, copia y pega el fragmento de JavaScript de reCAPTCHA, justo antes de ella.

Usando un Plugin para Agregar el Código
Si lo ya mencionado parece abrumador, no temas. Te tenemos cubierto.
Prueba el instalar un plugin de WordPress, que automáticamente agregue código en tu encabezado, directamente, sin que tú debas vestirte de hacker.
Con un plugin como WPCode, podrás añadir fragmentos de código fácilmente, los cuales serán relevantes para áreas clave de tu tema en WordPress.
En tu panel de administración de WordPress, ve a ‘Plugins> Añadir nuevo’ y busca WPCode.
Haz clic en ‘Instalar ahora’ y luego en ‘Activar’.
Ya activado WPCode, deberías ver una nueva sección en el menú izquierdo, llamada Code Snippets.
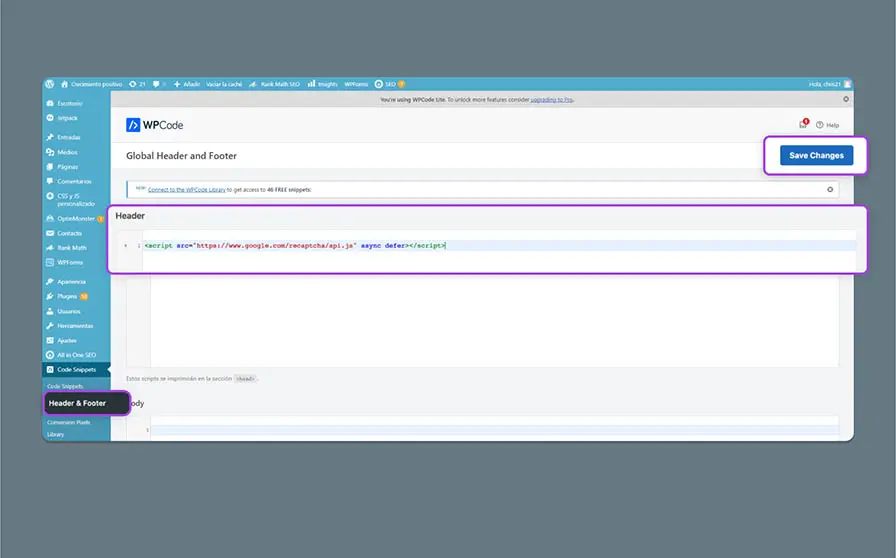
Ve a ‘Code Snippets > Header & Footer’.

Ya en Header & Footer, pega el código de JavaScript en Header y guarda los cambios.
¡Bum! — ¡Código agregado!
Paso 3: Agrega reCAPTCHA a Tu Formulario
Ahora, ajusta el código en el formulario real, ese en que quieres ver tu reCAPTCHA.
Puedes usar tu administrador de archivos, el editor de WordPress, o hasta un FTP. Búscalo en la carpeta wp-content, la cual contiene todos tus plugins, temas y multimedios.
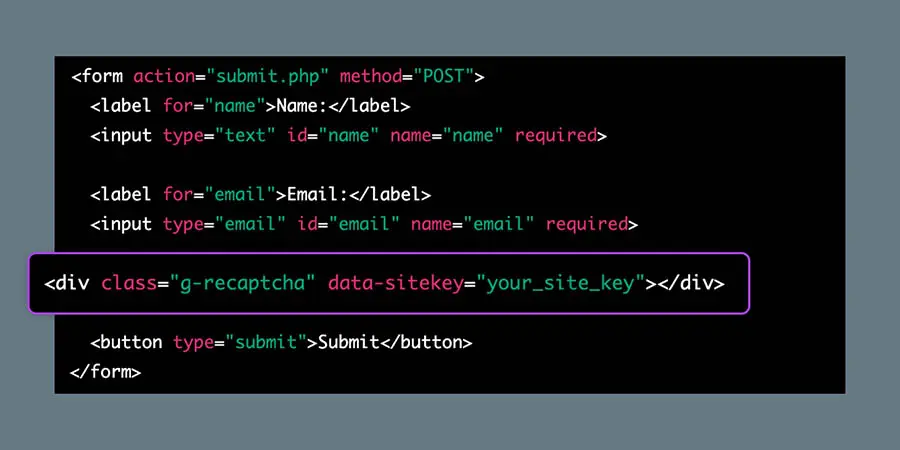
En el código del formulario, pega este código, antes de la línea de ‘Submit, para agregar el reCAPTCHA:
‘<div class="g-recaptcha" data-sitekey="your_site_key"></div>’ Te mostraremos un ejemplo de cómo debería quedar:

Reemplaza “your_site_key” con la clave del sitio que recibiste de Google.
Paso 4: Maneja la Respuesta
Quizá la parte más complicada en todo el proceso, es agregar código para manejar las respuestas de reCAPTCHA. Básicamente, esto indica a tu sitio si procesar o bloquear el formulario.
Para configurar esto, agrega otro fragmento de código al formulario (la función de devolución de llamada):
“$secretKey = "your_secret_key"; $response = $_POST['g-recaptcha-response']; $remoteIp = $_SERVER['REMOTE_ADDR']; $url = "https://www.google.com/recaptcha/api/siteverify?secret=".$secretKey."&response=".$response."&remoteip=".$remoteIp; $response = file_get_contents($url); $responseKeys = json_decode($response,true); if(intval($responseKeys["success"]) !== 1) { // Handle reCAPTCHA validation failure } else { // Process form submission }”
En este código, reemplaza “your_secret_key” con la clave secreta que te proporcionó Google.
Este es solo un ejemplo de una implementación que te permitirá personalizar cómo se maneja la presentación. Hay muchos otros métodos para manejar la validación del lado del servidor y las funciones de devolución de llamada.
Si deseas más información sobre cómo manejar esta parte del proceso, la documentación oficial de Google te resultará muy útil.
Adiós al Spam, Bienvenida Seas, Seguridad
Aunque es importante resaltar que, tanto reCAPTCHA como CAPTCHAS, no son la panacea al hablar de seguridad para tu sitio web, ambas son vitales para ayudarte a defenderte de bots automatizados y hackers malintencionados.
Para más consejos sobre cómo asegurar tu sitio web de WordPress y otros temas, mantente conectado con nuestro blog en DreamHost. Procuramos publicar valiosos recursos permanentemente, pensando siempre en ayudarte a mantener tu sitio web seguro, rápido y en línea. Así impresionarás a tus visitantes y serás popular en motores de búsqueda.

Tu lo Sueñas, Nosotros lo Ponemos en Código
Aprovecha más de 20 años de experiencia en codificación adquiriendo el servicio de Desarrollo Web. Solo déjanos saber qué quieres para tu sitio — nosotros nos encargamos del resto.
Adquiere el Tuyo