Ya sea que administres un sitio e-commerce o un negocio de desarrollo web, querrás atraer tantos visitantes como sea posible a tus páginas web. Sin embargo, esto puede ser difícil si no priorizas un diseño web accesible.
La accesibilidad de sitios web involucra asegurarte de que el sitio pueda ser utilizado por todos, incluyendo aquellos con discapacidades. Afortunadamente, hay una variedad de recursos, herramientas y consejos que puedes aprovechar para crear un sitio web inclusivo mucho más fácil.
En esta publicación, explicaremos por qué es tan importante la accesibilidad de un sitio web. Luego, te mostraremos cómo puedes verificar los niveles de accesibilidad (y barreras) de tu sitio. Finalmente, te proporcionaremos una guía completa para diseñar páginas web altamente accesibles. ¡Manos a la obra!
¿Qué Es La Accesibilidad Web?
Accesibilidad
La accesibilidad es la práctica de hacer que un sitio web sea accesible para tantos usuarios como sea posible. Los sitios web accesibles pueden ser vistos por cualquier persona usando cualquier dispositivo.
La accesibilidad web se refiere al grado en que un sitio puede ser utilizado por personas con discapacidades. Esto puede incluir a personas ciegas o con baja visión, personas sordas o con problemas de audición, personas con discapacidades de movilidad, discapacidades cognitivas y otras discapacidades.
Implica diseñar su sitio web de manera que su contenido esté disponible y funcional para todos, incluidos aquellos que puedan usar tecnologías de asistencia como lectores de pantalla, software de reconocimiento de voz o dispositivos de entrada especializados.
Esta idea va más allá de simplemente ayudar a las personas. Se trata de abrazar la diversidad de usuarios de la web y reconocer la importancia del acceso igualitario en internet. Al priorizar la accesibilidad, no solo está ampliando su audiencia, sino también promoviendo la inclusión y la responsabilidad social.
La accesibilidad web también se alinea con diversos estándares legales, como la Ley de Americans with Disabilities Act (ADA en los Estados Unidos y legislaciones similares a nivel mundial. Estas leyes requieren que ciertos sitios web, especialmente los de instituciones públicas y empresas, sean accesibles para personas con discapacidades para evitar la discriminación.
¿Quién Gestiona Y Hace Cumplir Las Reglas Y Leyes De Accesibilidad Web?
La responsabilidad de gestionar y hacer cumplir las reglas y leyes de accesibilidad web es compartida por diversas organizaciones gubernamentales y no gubernamentales, cada una desempeñando un papel importante en el establecimiento y mantenimiento de los estándares de accesibilidad que cubriremos más adelante en este artículo.
- Gobiernos y agencias gubernamentales. En los Estados Unidos, el Departamento de Justicia (DOJ) es principalmente responsable de hacer cumplir la ADA, que incluye reglas para la accesibilidad web. Otros países tienen sus propias entidades gubernamentales que supervisan leyes y regulaciones similares.
- Organizaciones internacionales de estándares. El Consorcio World Wide Web (W3C) ha desarrollado las Pautas de Accesibilidad al Contenido Web (WCAG), un conjunto de estándares internacionalmente reconocidos que describen cómo hacer que el contenido web sea más accesible para personas con discapacidades. Estas pautas son ampliamente aceptadas como el punto de referencia para la accesibilidad web y a menudo se mencionan en requisitos legales.
- Grupos de defensa y ONG. Organizaciones sin fines de lucro y grupos de defensa promueven activamente la accesibilidad web, ofreciendo recursos, realizando auditorías y a veces impulsando acciones legales contra sitios web no conformes.
- Sistema legal. El sistema legal a menudo se involucra en casos de incumplimiento de leyes de accesibilidad web. Demandas y acciones legales pueden ser tomadas contra organizaciones que no cumplen con los estándares requeridos, particularmente bajo la ADA. Los procesos legales pueden establecer precedentes importantes que crean futuros estándares para el cumplimiento de las reglas de accesibilidad.
Es importante tener en cuenta que el panorama de la accesibilidad web está en constante evolución. Todos tenemos la responsabilidad compartida de mantenernos al día con las últimas noticias, desarrollos legales y otros cambios que afectan a los administradores de sitios web.
¿Cuáles Son Los Estándares De Accesibilidad Web?
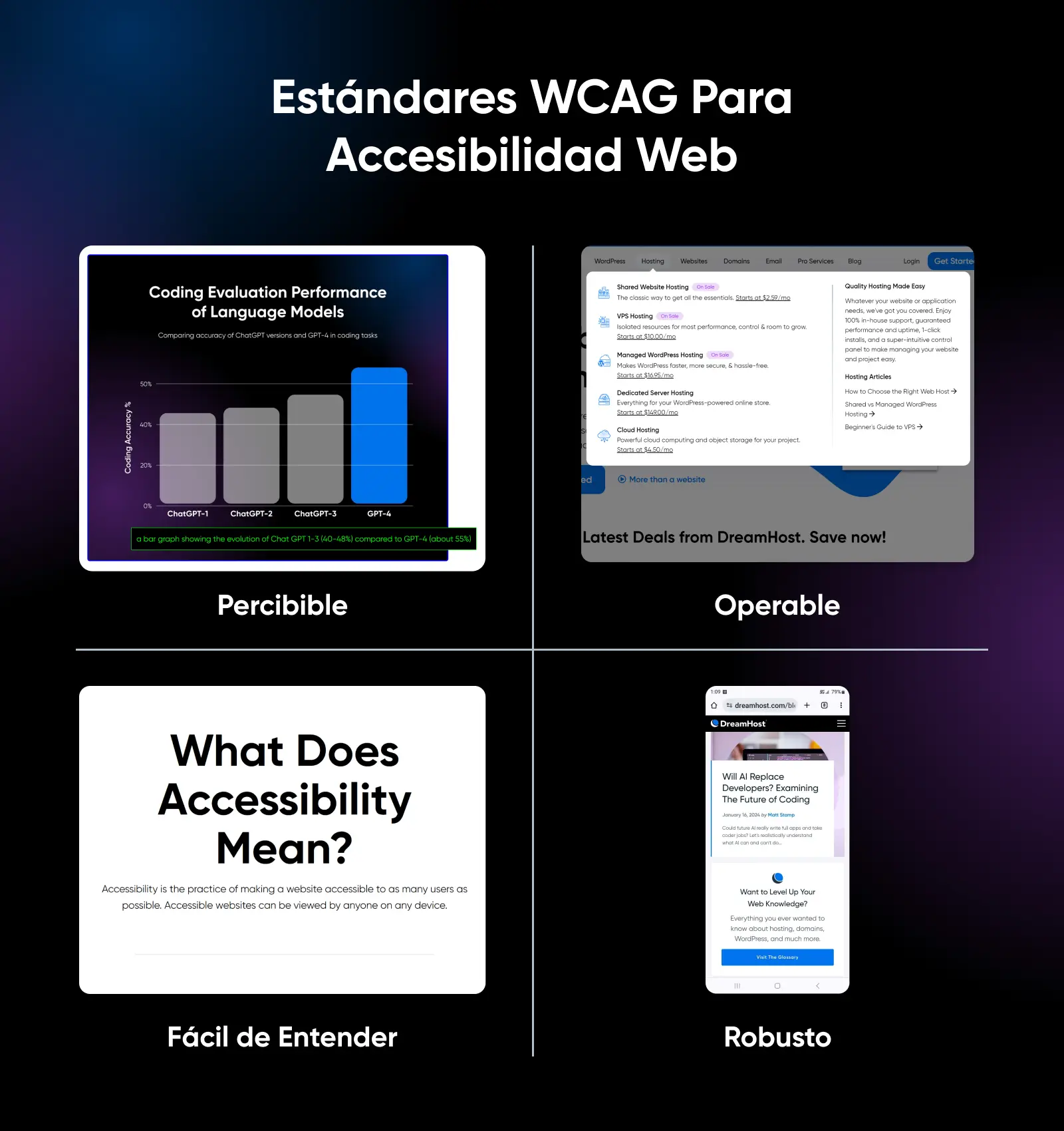
Bajo WCAG, hay cuatro principios que debes seguir al crear un sitio web accesible. Estos dicen que tu sitio debe ser:
- Perceptible. Los visitantes deben poder percibir o entender y ser conscientes del contenido e información en tu sitio. Por ejemplo, tener acceso a texto alternativo.
- Operable. Los visitantes deben poder utilizar todas las partes de tu sitio sin interrupciones. Un menú de navegación bien mapeado y organizado puede lograr esto.
- Comprensible. Todo el contenido en tu sitio, ya sea escrito o presentado de otra manera, debe ser fácil de entender. Un lenguaje claro y conciso y páginas limpias y sin desorden pueden ser utilizados para comunicar información.
- Robusto. Los cimientos de tu sitio, como su código HTML, deben ser fácilmente legibles e interpretados por todos los visitantes, incluidas las tecnologías de asistencia como lectores de pantalla. Otro ejemplo de esto es optimizar tu sitio web para varios dispositivos como teléfonos y tabletas.

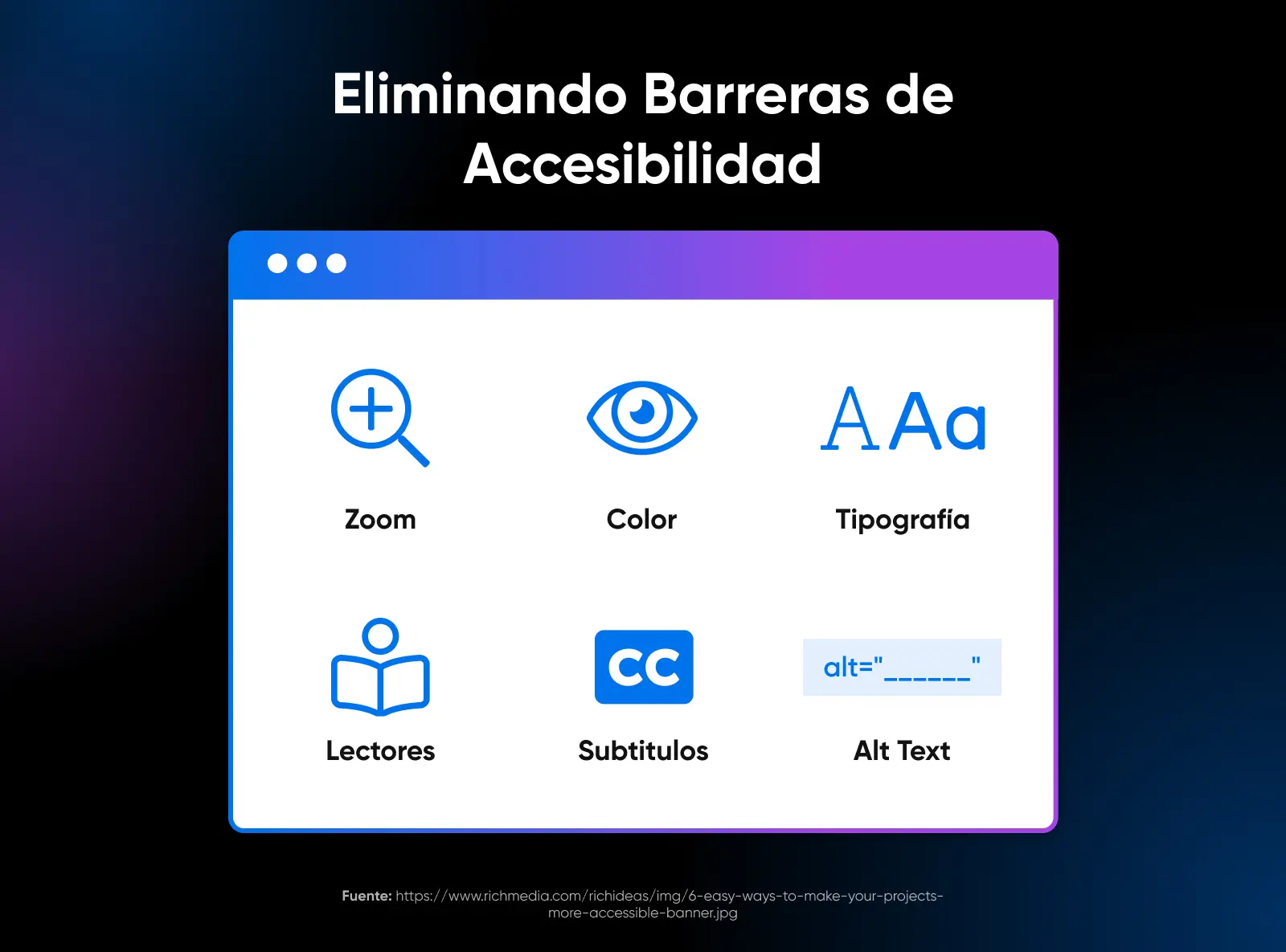
Ejemplos De Barreras De Accesibilidad En Línea
Estas barreras comunes pueden evitar que los usuarios con discapacidades accedan o interactúen con un sitio web. Aquí hay algunos ejemplos de barreras y cómo afectan a los usuarios.
- Falta de texto alternativo para imágenes. Muchos usuarios con discapacidades motoras dependen de la navegación por teclado en lugar de un mouse. Los sitios web que no admiten la navegación por teclado o tienen diseños complejos pueden ser inaccesibles para estos usuarios.
- Navegación por teclado inadecuada. Muchos usuarios con discapacidades motoras dependen de la navegación por teclado en lugar de un mouse. Los sitios web que no admiten la navegación por teclado o tienen diseños complejos pueden ser inaccesibles para estos usuarios.
- Bajo contraste de colores. El contraste insuficiente entre el texto y los colores de fondo puede hacer que el contenido sea difícil de leer para usuarios con discapacidades visuales, incluido el daltonismo. Esto puede hacer que los textos sean prácticamente invisibles para algunos usuarios.
- Texto de enlace no descriptivo. El uso de frases vagas como “haga clic aquí” para el texto de enlace no proporciona suficiente información sobre el destino del enlace, especialmente para los usuarios de lectores de pantalla que pueden navegar por los enlaces fuera de contexto.
- Falta de subtitulado o transcripciones para contenido de audio y video. Los usuarios sordos o con discapacidad auditiva dependen de subtítulos o transcripciones para el contenido de audio y video. Sin estos, pueden perder información crucial.
- Navegación compleja e inconsistente. La navegación inconsistente o demasiado compleja del sitio web puede ser confusa, especialmente para usuarios con discapacidades cognitivas. Una navegación simple, predecible y consistente ayuda a comprender mejor y facilita su uso.
- Contenido e interacciones con límite de tiempo. El contenido que desaparece después de cierto tiempo o requiere una interacción rápida puede ser una barrera para usuarios con discapacidades cognitivas o motoras que pueden necesitar más tiempo para leer o interactuar con el contenido.
- Uso de jerga o lenguaje complejo. Un lenguaje demasiado complejo o jerga de la industria puede ser una barrera significativa para usuarios con discapacidades cognitivas o aquellos que no son hablantes nativos del idioma del sitio web.
Por qué Deberías Priorizar la Accesibilidad Web
La Organización Mundial de la Salud (OMS) estima que el 15% de la población mundial, (equivalente a mil millones de personas) vive con una discapacidad.
Las tasas de discapacidad están aumentando a medida que aumenta la esperanza de vida, lo que provoca un aumento de las condiciones de salud crónicas. Las personas con discapacidades merecen poder acceder a la misma información que aquellos sin ellas, razón por la cual es tan importante que todos trabajemos juntos para hacer que el contenido digital sea accesible y eliminar las barreras de accesibilidad en línea.

Como propietario de un sitio web, es importante asegurarse de no excluir a las personas con discapacidades, incluso involuntariamente. La ADA es una ley de derechos civiles que prohíbe a las empresas y organizaciones discriminar por discapacidad, ¡así que si tu sitio web no es accesible para todos, podrías meterte en problemas legales! Pero el cumplimiento legal no es la única razón por la que la accesibilidad debería ser una prioridad principal al diseñar tu sitio.
Hacer que tu sitio web sea accesible envía un mensaje de que tu empresa tiene valores inclusivos, y estudios han demostrado que las empresas que son más diversas e inclusivas tienen hasta un 35% más de probabilidades de tener retornos financieros por encima del promedio de su industria.
Y si bien el diseño web accesible permite que las personas con discapacidades naveguen fácilmente por tu sitio, incluye principios de diseño que pueden mejorar realmente la experiencia del usuario para todos los visitantes de tu sitio.
Experiencia de Usuario (UX)
La experiencia de usuario (UX) se refiere a cómo los visitantes en línea interactúan con un sitio web. Los usuarios suelen evaluar su experiencia en función de la usabilidad y el diseño de un sitio, así como de la impresión general que se lleven de su contenido.
La creación de un sitio web accesible no tiene por qué ser difícil o llevar mucho tiempo. Con solo tomar unos pocos pasos simples, puedes mejorar significativamente la accesibilidad de tu sitio. De esta manera, puedes ampliar tu audiencia y al mismo tiempo contribuir a los esfuerzos de accesibilidad en línea. ¡Incluso puedes inspirar a otros a hacer lo mismo!
Cómo Verificar la Accesibilidad Web de tu Sitio
Antes de adentrarnos en consejos y pasos para diseñar un sitio web accesible, es buena idea empezar por saber en qué punto se encuentra tu sitio actualmente, cómo se mide frente a los estándares de accesibilidad y las Prácticas recomendadas, y qué barreras de accesibilidad puede que necesites superar con cambios o rediseños.
Hay muchas formas diferentes de verificar la accesibilidad de tu sitio. Veamos algunas de las opciones más fáciles y populares.
Usa un Verificador de Accesibilidad en Línea

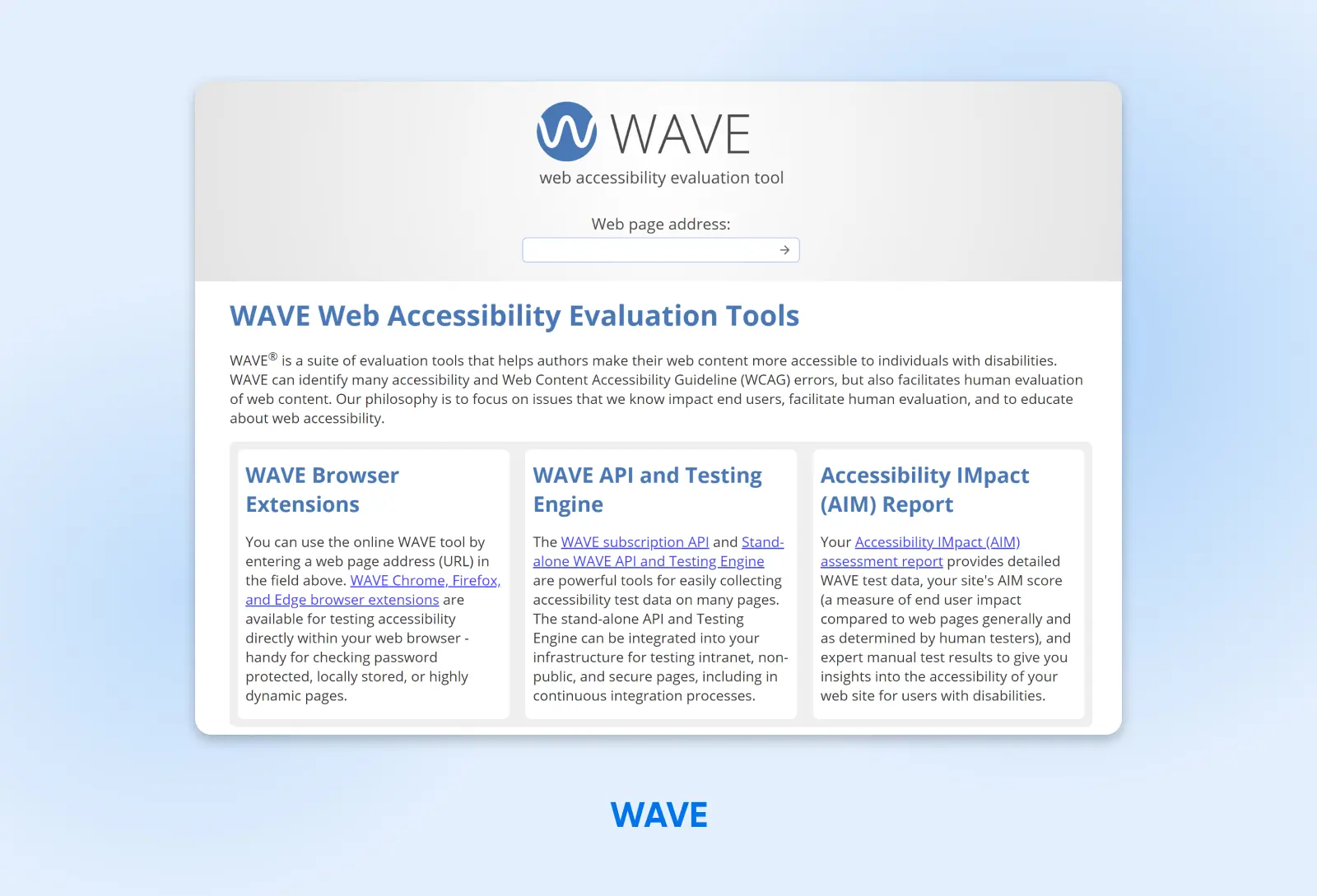
Una de las formas más rápidas y sencillas de verificar la accesibilidad de tu sitio es mediante el uso de un verificador de accesibilidad en línea, como las Herramientas de Evaluación de Accesibilidad Web de WAVE (Web Accessibility Evaluation Tools).
WAVE es un conjunto de herramientas de evaluación que puedes usar para evaluar tus páginas web y contenido y hacerlos más accesibles para personas con discapacidades. Las herramientas de WAVE verifican el cumplimiento con los estándares de accesibilidad, como las WCAG, pero también pueden facilitar revisiones manuales de tu contenido, si deseas ir un paso más allá.
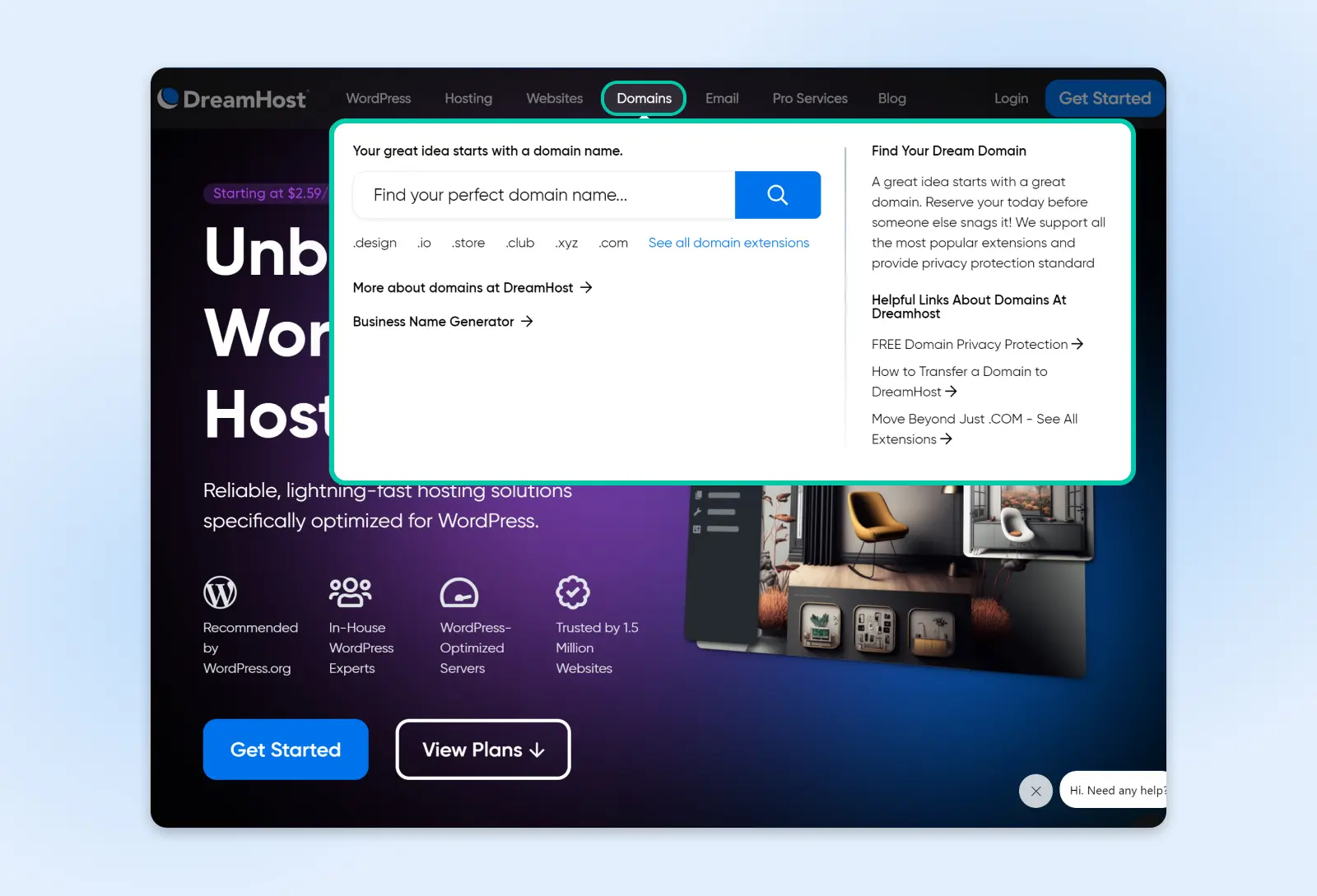
Para utilizar WAVE, simplemente ingresa la URL de la página web que deseas evaluar en el campo “Web page address” y haz clic en el botón de flecha. WAVE generará un informe que te mostrará cualquier error o posible problema de accesibilidad en esa página. También puedes instalar las extensiones de navegador de WAVE para Chrome, Firefox y Edge para probar la accesibilidad directamente dentro de tu navegador web.
Además del informe de errores, WAVE proporciona retroalimentación sobre cómo puedes mejorar tus páginas para mejorar su accesibilidad. Por ejemplo, puede señalarte imágenes que carecen de texto alternativo o elementos estructurales que están organizados de una manera que podría confundir a los visitantes del sitio.
Instala una Extensión de Navegador para Accesibilidad
WAVE no es la única extensión de navegador que verificará automáticamente los sitios en busca de problemas de accesibilidad; hay muchas otras que puedes descargar y usar. Una opción popular para Chrome y Firefox es la extensión Accessible Rich Internet Applications (ARIA).
La extensión ARIA DevTools es un recurso de accesibilidad gratuito y de código abierto que permite a los usuarios personalizar la forma en que interactúan con el contenido web. ARIA está diseñada para mejorar la usabilidad de las páginas web para personas con discapacidades y hacerlas más accesibles para tecnologías de asistencia, como lectores de pantalla.
ARIA hace esto proporcionando un conjunto de atributos que puedes utilizar para mejorar la accesibilidad de los elementos HTML de tu sitio. Por ejemplo, el atributo “aria-label” puede servir como un marcador para un elemento que de otra manera no sería accesible, mientras que el atributo “aria-describedby” se puede utilizar para proporcionar una explicación.
Para usar la extensión ARIA, instálala desde el mercado de extensiones de tu navegador. Es posible que debas habilitarla antes de que comience a funcionar.

Verificación Manual de Problemas de Accesibilidad Comunes
Otra opción para verificar problemas de accesibilidad es utilizar un enfoque manual. Por supuesto, esto puede llevar más tiempo que usar herramientas y extensiones en línea.
Sin embargo, si realizas una verificación manual, puede ser más exhaustiva que algunas herramientas digitales. Además, este método es gratuito y está disponible para todos los propietarios de sitios web.
Si decides buscar problemas de accesibilidad de forma manual, es posible que desees utilizar una lista de verificación para comenzar y asegurarte de ser lo más minucioso posible. WebAIM ofrece una lista de verificación WCAG 2 completa con entradas como:
- Todo el contenido es accesible para todos, incluidas aquellas personas con discapacidades.
- Todas las imágenes están etiquetadas correctamente con texto alternativo.
- El sitio web es navegable utilizando solo un teclado.
- Todo el contenido de video o audio en el sitio incluye transcripciones o subtítulos.
- El sitio web no tiene contrastes de color que puedan dificultar la lectura.
- El contenido puede ser interpretado por una amplia variedad de agentes de usuario, incluidas tecnologías de asistencia.
- El contenido no requiere un tipo de entrada específico, como solo táctil o solo teclado, pero admite alternativas (como usar un teclado en un dispositivo móvil).
Contrata a un Experto en Accesibilidad Web para Auditar tu Sitio
Si tienes los recursos, una cuarta opción es contratar a un experto para auditar tu sitio web. Esta suele ser la mejor manera de obtener una revisión más completa de la accesibilidad de tu sitio web, lo que la convierte en una opción especialmente buena para cualquier persona que quiera hacer de la accesibilidad un valor fundamental de su negocio en línea.
En DreamHost, ofrecemos Servicios Profesionales que incluyen diseño web, gestión de sitios web y más, lo que puede incluir la identificación y corrección de cualquier problema de accesibilidad en tu sitio.
Nuestro equipo de expertos evaluará cuidadosamente tus páginas web y te proporcionará soluciones de accesibilidad para cualquier barrera que identifiquen. Ponte en contacto con nosotros hoy mismo para obtener más información sobre los Servicios Profesionales o para programar una consulta gratuita
Cómo Diseñar un Sitio Web Accesible (Una Guía Completa)
Ahora es el momento divertido: diseñar y construir tu sitio web para que las personas con discapacidades puedan usarlo y navegarlo con facilidad.
Comenzar tu viaje de accesibilidad web es emocionante, y los pasos a continuación te guiarán a través del proceso de diseño y te ayudarán a asegurarte de que tu sitio web cumpla con los requisitos legales y las normas técnicas para ser accesible para todos los usuarios. Comencemos.
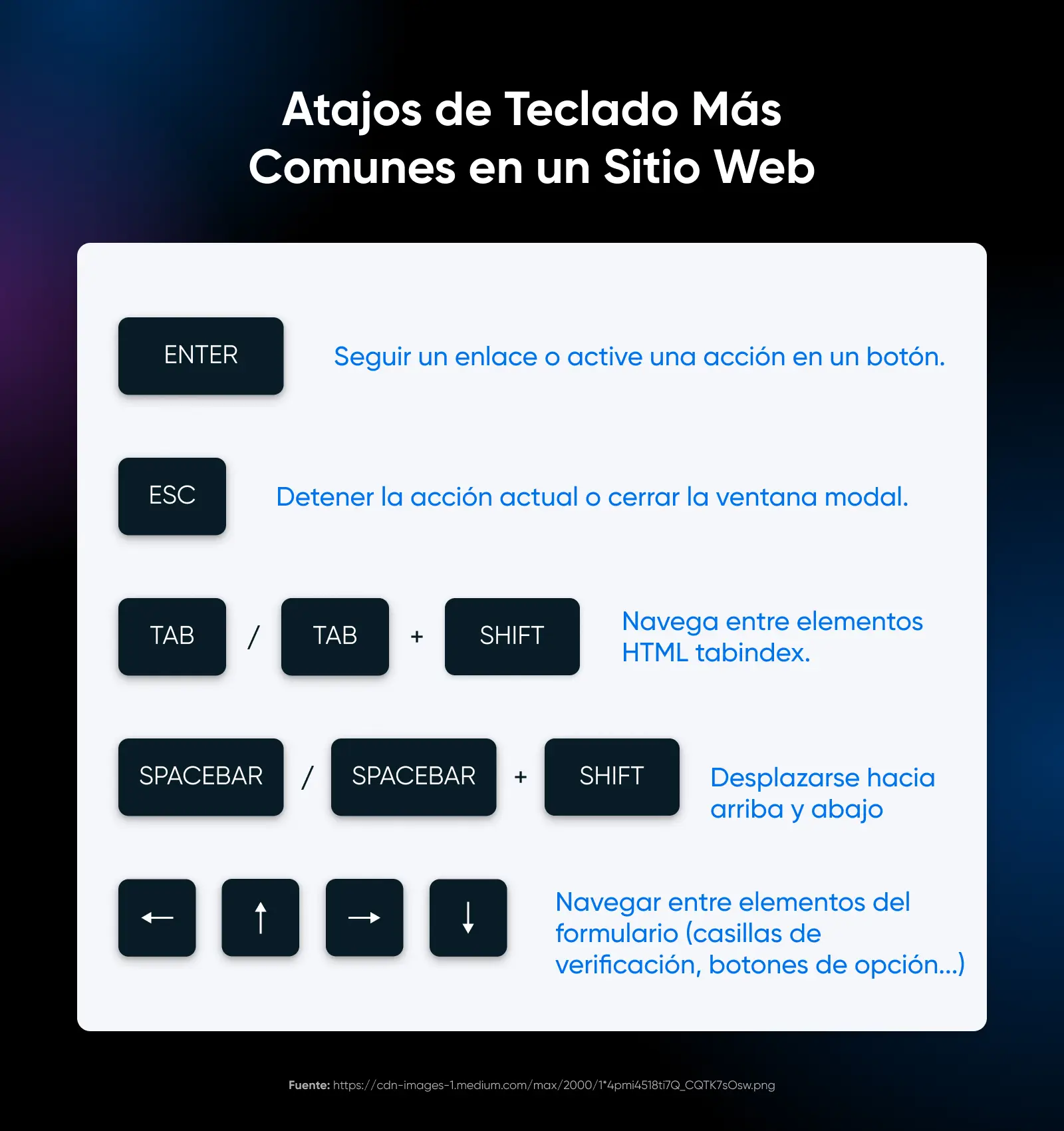
1. Asegúrate de que Tu Sitio Permite la Navegación por Teclado

La navegación por teclado es fundamental para la accesibilidad de un sitio web. Muchos usuarios, especialmente aquellos con discapacidades motoras, dependen de un teclado en lugar de un ratón para navegar por los sitios web.
Al garantizar que tu sitio admita la navegación por teclado, lo estás haciendo accesible para una amplia gama de usuarios, incluidos aquellos que dependen de tecnologías de asistencia.
Prácticas recomendadas:
- Asegúrate de que el orden de pestañas de tu sitio web sea lógico. Esto significa que a medida que los usuarios presionan la tecla Tab, el foco debe moverse a través de los elementos interactivos en un orden que tenga sentido, siguiendo típicamente el diseño visual de la página.
- Cuando los usuarios navegan usando un teclado, proporciona indicadores visuales claros que muestren qué elemento tiene actualmente el enfoque. Esto podría ser un borde, un cambio de color u otro cambio de estilo notable.
- Incluye un enlace “Saltar al contenido principal” en la parte superior de cada página. Esto permite a los usuarios que dependen de los teclados omitir los enlaces de navegación repetitivos y acceder directamente al contenido principal.
- Si tu sitio utiliza menús desplegables, asegúrate de que se puedan navegar y activar usando comandos de teclado. Esto incluye poder expandir y contraer los menús y seleccionar elementos dentro de ellos.
- La implementación de atajos de teclado personalizados puede mejorar la usabilidad, pero asegúrate de no entrar en conflicto con los atajos de navegador o lectores de pantalla existentes. Documenta claramente los atajos personalizados para los usuarios.
- Asegúrate de que los usuarios de teclado no queden atrapados en ninguna parte de tu sitio. Deben poder navegar hacia y desde todos los elementos utilizando solo su teclado.
2. Haz que el Contenido Sea Fácil de Ver y Escuchar

Asegurarse de que el contenido de tu sitio web sea fácil de ver y escuchar es esencial para hacerlo accesible para usuarios con discapacidades visuales y auditivas. Esto incluye a personas ciegas, con baja visión, daltónicas o sordas o con problemas de audición.
Prácticas recomendadas:
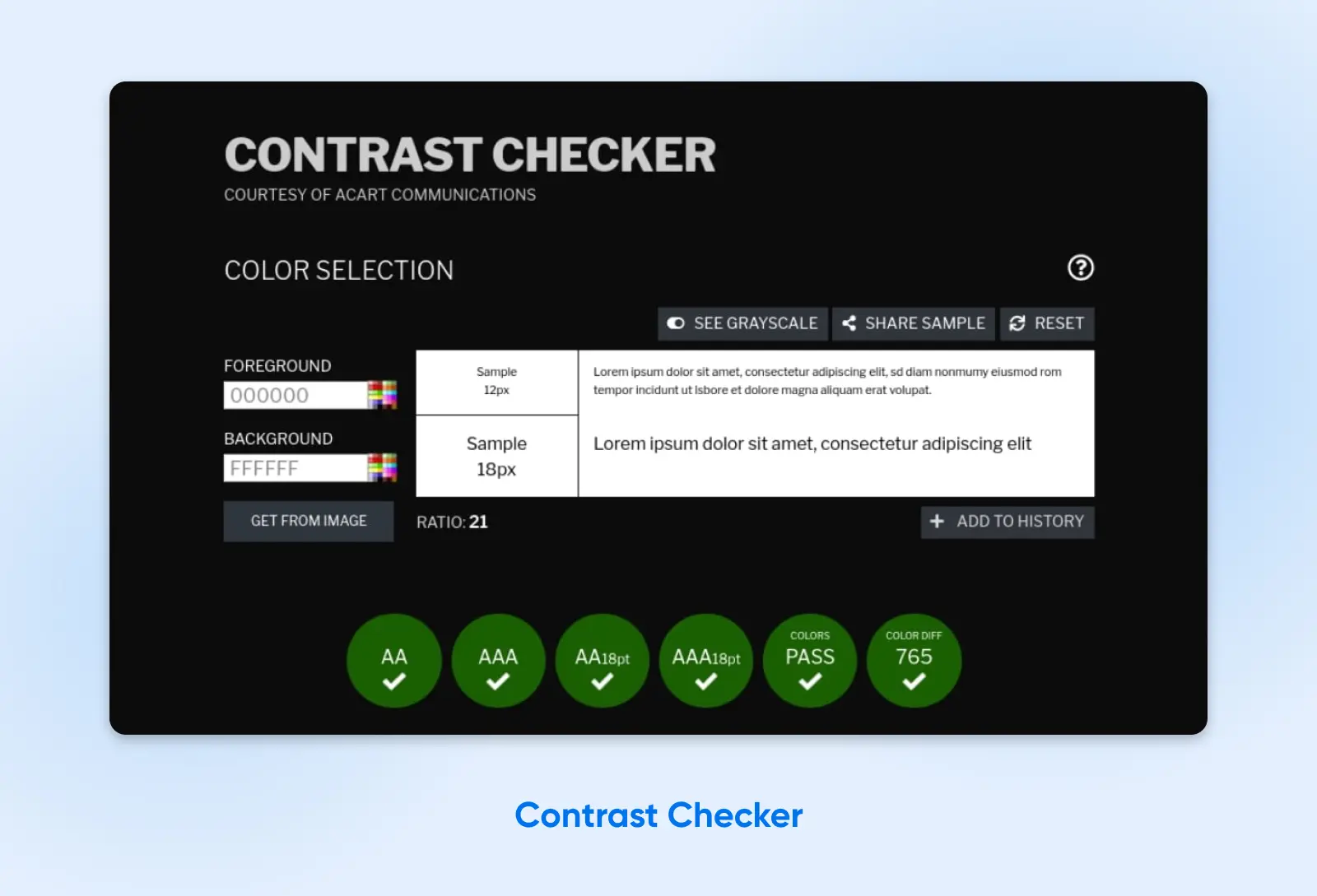
- Utiliza combinaciones de colores de alto contraste entre texto y fondos para asegurarte de que el texto sea fácilmente legible. Evita usar colores que choquen o se mezclen demasiado. Además, utiliza tamaños y estilos de fuente legibles.
- Utiliza una herramienta en línea como Contrast Checker para ayudarte a elegir una paleta de colores con alto contraste para una buena accesibilidad visual.
- Asegúrate de que la información transmitida con el color también esté disponible sin color, como a través de etiquetas de texto o patrones. Esto es particularmente importante para usuarios daltónicos.
- Permite a los usuarios ajustar el tamaño del texto sin romper el diseño de tu sitio.
- Para usuarios con discapacidad visual, asegúrate de que cualquier contenido de audio sea claro, bien marcado y lo suficientemente descriptivo como para transmitir toda la información necesaria.
- Utiliza roles y puntos de referencia ARIA (Aplicaciones de Internet Ricas Accesibles). Estos pueden ayudar a los usuarios de lectores de pantalla a comprender el diseño y navegar el contenido de manera más efectiva, especialmente en aplicaciones web complejas.
3. Proporciona Alternativas de Texto
Las alternativas de texto hacen que el contenido no textual de tu sitio sea accesible para personas con discapacidades visuales y auditivas. Estas alternativas proporcionan un equivalente textual de la información transmitida a través de imágenes, videos y archivos de audio, asegurando que todos los usuarios, incluidos aquellos que utilizan lectores de pantalla u otras tecnologías de asistencia, tengan acceso a la misma información.

Otro beneficio es que el texto alternativo puede ayudar a optimizar tu sitio para que sea más visible en los motores de búsqueda. Puedes usarlo para incorporar términos clave buscados con frecuencia que sean relevantes para tus imágenes.
Prácticas recomendadas:
- Cada imagen en tu sitio web debe tener un texto alternativo correspondiente que describa de manera precisa y sucinta el contenido o la función de la imagen. Esta descripción debe transmitir el mismo mensaje o propósito que la imagen para los usuarios que pueden ver.
- Agrega texto alternativo a las imágenes en WordPress a través de tu Biblioteca de Medios.
- Proporciona subtítulos para los videos, que describan no solo el contenido hablado, sino también otros sonidos relevantes y la información no verbal. Las transcripciones también son importantes, ofreciendo una versión basada en texto de todo el contenido de audio, incluidas las palabras habladas y otros sonidos relevantes.
- Para videos, incluye descripciones de audio que narren la información visual. Esto es particularmente importante para el contenido en el que las imágenes transmiten información significativa que no se transmite solo a través del audio.
- Asegúrate de que todos los enlaces y botones sean basados en texto o tengan alternativas de texto, para que su función quede clara para los usuarios de lectores de pantalla. Evita usar imágenes como el único medio para transmitir acciones o enlaces importantes.
- Para contenido visual complejo como gráficos y diagramas, proporciona un resumen o descripción basada en texto que explique los datos o la información que se presenta.
- Los elementos interactivos, como formularios, deben tener etiquetas claras y descriptivas. Esto le ayuda a los usuarios a entender para qué es cada campo del formulario y cómo interactuar con él.
4. Organiza y Estructura el Contenido de una Manera Adaptable
Organizar y estructurar el contenido de manera adaptable ayuda a garantizar que todos los usuarios, independientemente de cómo accedan a tu sitio web, reciban la información de manera coherente y lógica. Este enfoque beneficia a los usuarios que dependen de tecnologías de asistencia, como lectores de pantalla, y a aquellos con discapacidades cognitivas que pueden encontrar confusos los diseños complejos o las estructuras inconsistentes.
Prácticas recomendadas:
- Emplea elementos semánticos HTML5 como <header>, <footer>, <nav>, <article> y <section> para estructurar tu contenido de manera clara. Estos elementos proporcionan contexto a las tecnologías de asistencia, permitiéndoles transmitir la estructura y el diseño de tu página web a los usuarios.
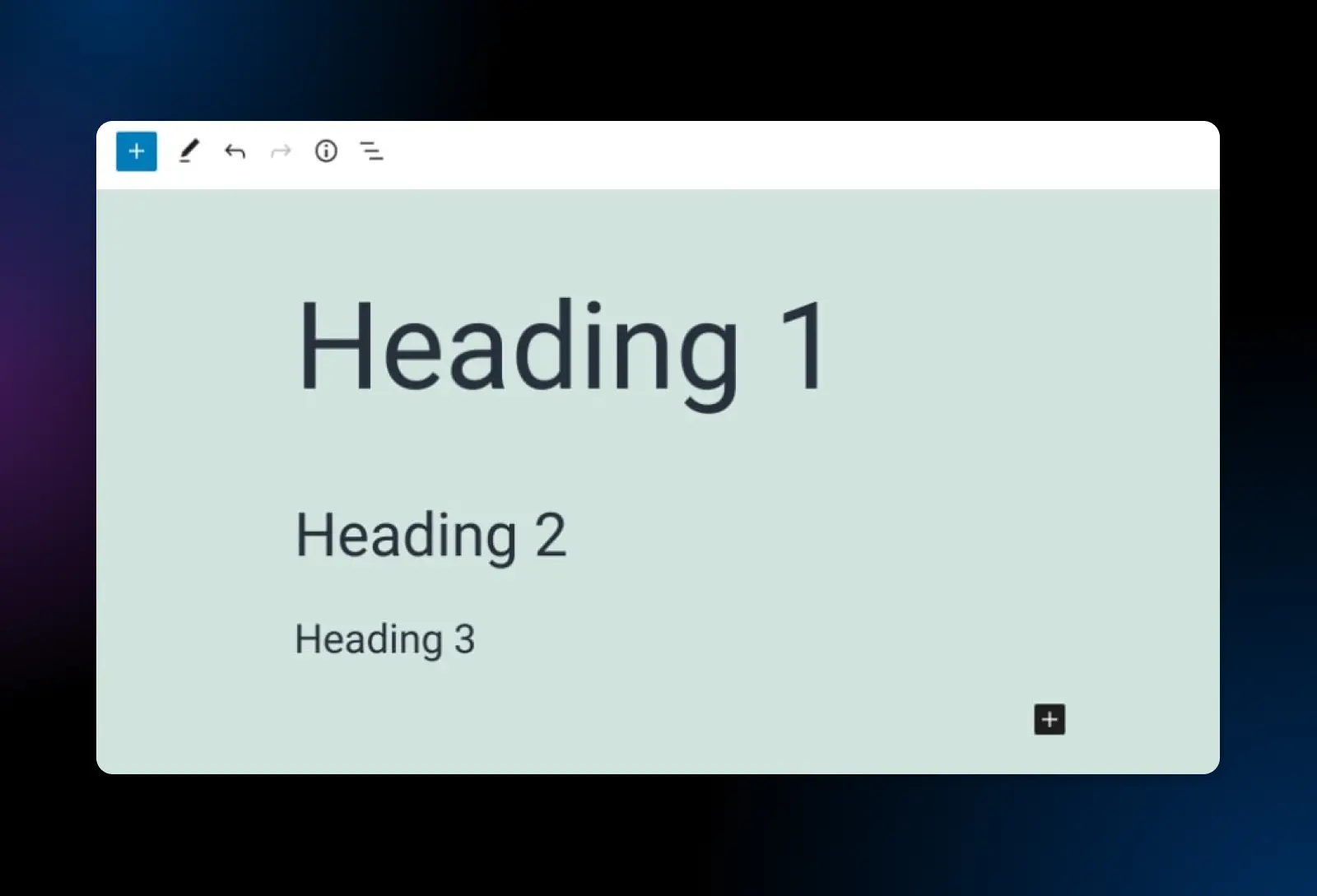
- Utiliza encabezados (H1, H2, H3, etc.) para estructurar el contenido jerárquicamente y de manera lógica. Asegúrate de que los encabezados sean descriptivos y den una indicación clara del contenido que sigue.
- Diseña el diseño de tu sitio web para que sea flexible. Esto significa que debe adaptarse a diferentes tamaños de pantalla y orientaciones sin perder información o funcionalidad. Esto es particularmente importante para los usuarios con baja visión que pueden necesitar hacer zoom o para aquellos que acceden a tu sitio en dispositivos móviles.
- Si usas tablas para datos, asegúrate de que estén marcadas correctamente con encabezados de fila y columna. Evita usar tablas con fines de diseño, ya que esto puede ser confuso para los usuarios de lectores de pantalla.
- Utiliza listas ordenadas (numeradas) y no ordenadas (con viñetas) para agrupar elementos relacionados. Esto ayuda a que los lectores de pantalla transmitan la estructura y la organización del contenido.
5. Ofrece Formas Alternativas de Consumir Medios Basados en el Tiempo
Los medios basados en el tiempo incluyen contenido de audio y video. Las personas sordas o con problemas de audición, así como aquellas que son ciegas o tienen baja visión, necesitarán formas alternativas de consumir medios basados en el tiempo.
Prácticas recomendadas:
- Proporciona subtítulos cerrados para todo el contenido de video. Los subtítulos deben reflejar con precisión el diálogo hablado y también describir indicaciones de audio no relacionadas con el diálogo, como música o efectos de sonido, que son importantes para entender el contenido.
- Crea transcripciones para el contenido de audio y video.
- Incluye descripciones de audio en videos, que narran los aspectos visuales del video.
- Asegúrate de que los reproductores multimedia utilizados en tu sitio sean accesibles. Deben ser navegables y operables usando un teclado, y sus funciones (como reproducir, pausar, ajustar el volumen) deben estar claramente etiquetadas y ser comprensibles para los usuarios de lectores de pantalla.
- Para contenido de video importante, considera proporcionar una interpretación en lenguaje de señas. Esto puede ser una pista de video separada o una visualización de imagen en imagen dentro del video, que ofrece una traducción en lenguaje de señas del contenido hablado.
- Incluye opciones para controlar la velocidad de reproducción y para pausar, retroceder o avanzar rápidamente el contenido. Esta flexibilidad puede ser especialmente beneficiosa para usuarios con discapacidades cognitivas, de aprendizaje o aquellos que necesitan más tiempo para procesar información audiovisual.
- A partir de WordPress 5.6, puedes agregar subtítulos y subtítulos a los videos de WordPress mediante la función Web Video Text Tracks Format (WebVTT). Para acceder a ella, simplemente inserta un bloque de video en tu página, luego selecciona el botón de Text tracks en tu menú de navegación horizontal.
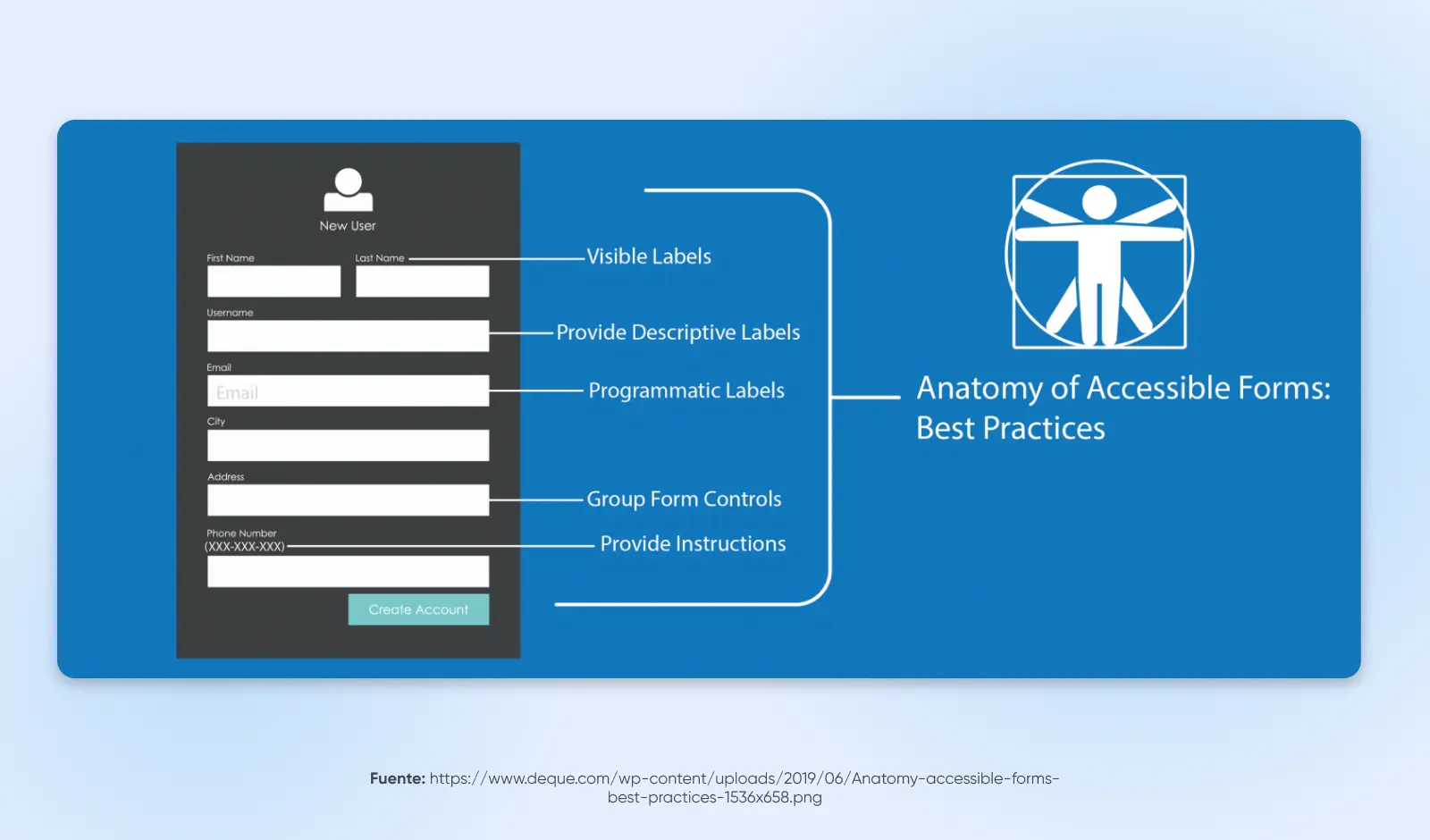
6. Diseña Los Formularios Cuidadosamente
Los formularios son necesarios para muchos sitios, se utilizan para todo, desde información de contacto hasta compras en línea. Los formularios diseñados adecuadamente aseguran que todos los usuarios puedan ingresar su información, hacer selecciones y comprender cualquier error que pueda ocurrir durante el envío de datos.
Prácticas recomendadas:
- Cada campo del formulario debe tener una etiqueta clara y descriptiva que esté vinculada de manera programática al campo. Esto ayuda a los usuarios de lectores de pantalla a entender qué tipo de información se espera.
- Cuando los usuarios cometen un error, como omitir un campo obligatorio o ingresar datos no válidos, el error debe identificarse claramente y describirse en texto. Esto ayuda a los usuarios a comprender qué necesita corregirse.
- Asegúrate de que el orden de las pestañas del formulario siga una secuencia lógica, lo que permite a los usuarios navegar por los campos del formulario usando el teclado de manera predecible.
- Mientras los usuarios tabulan a través del formulario, debe haber una indicación visible de qué campo tiene actualmente el enfoque, como un cambio de borde o color de fondo.
- Usa conjuntos de campos y leyendas para agrupar campos relacionados. Esto es particularmente útil para los usuarios de lectores de pantalla, ya que proporciona contexto y ayuda a comprender cómo están relacionados diferentes campos.
- Si tu formulario incluye menús desplegables, casillas de verificación o controles personalizados, asegúrate de que sean completamente accesibles y se puedan navegar y seleccionar usando un teclado.
- Cuando sea necesario, proporciona instrucciones o ejemplos para los campos, especialmente para aquellos que requieren datos en un formato específico, como fechas o números de teléfono.
- Si tu formulario tiene un límite de tiempo para completarse, proporciona una forma para que los usuarios puedan extender el tiempo si es necesario, ya que algunos usuarios pueden requerir más tiempo para leer y completar el formulario.
- Asegúrate de que el formulario sea utilizable en diferentes dispositivos y tamaños de pantalla, especialmente para usuarios que puedan hacer zoom o estén utilizando un dispositivo móvil.
- Los plugins como Formidable Forms vienen con herramientas de accesibilidad útiles incorporadas.

7. Dale Suficiente Tiempo a los Visitantes para Interactuar con tu Sitio
Algunos visitantes del sitio con discapacidades pueden leer lentamente, tener discapacidades cognitivas o de aprendizaje, o utilizar tecnologías de asistencia que requieren tiempo adicional para navegar e interpretar el contenido. Asegúrate de permitirles tiempo suficiente para leer, ver y utilizar todo en tu sitio.
Prácticas recomendadas:
- Si tu sitio web tiene características o contenido con límites de tiempo (como cuestionarios cronometrados, formularios con tiempos de espera de sesión o carruseles giratorios), proporciona una forma para que los usuarios los ajusten, extiendan o desactiven.
- Para cualquier contenido en movimiento, parpadeante o desplazable, y para la información que se actualiza automáticamente (como los titulares de noticias), proporciona controles que permitan a los usuarios pausar, detener u ocultarlos.
- Evita actualizar automáticamente el contenido sin la iniciativa del usuario, ya que esto puede ser desorientador para los usuarios de lectores de pantalla o aquellos con discapacidades cognitivas.
- Si es necesario un tiempo de espera (como por razones de seguridad en un sitio bancario), advierte a los usuarios antes de que expire el tiempo. Esto les da la oportunidad de extender su sesión sin perder datos.
8. Evita el Contenido que Parpadea o Destella
Evitar el contenido que parpadea o destella puede hacer que tu sitio web sea más accesible para los usuarios que son susceptibles a convulsiones causadas por luces o patrones parpadeantes, una condición conocida como epilepsia fotosensible. Además, el contenido que parpadea o destella rápidamente puede ser distractor o incluso doloroso para los usuarios con ciertos trastornos cognitivos, lo que contribuye a una experiencia web desagradable o inaccesible.
Prácticas recomendadas:
- Como regla general, evita el contenido que parpadea más de tres veces en cualquier período de un segundo. Esta pauta, parte de las Pautas de Accesibilidad al Contenido en la Web (WCAG), ayuda a reducir el riesgo de convulsiones.
- Si tu sitio web debe incluir contenido que parpadea o destella (por razones artísticas o informativas), proporciona una advertencia clara antes de que se muestre el contenido. Esto permite a los usuarios con fotosensibilidad evitar o prepararse para la exposición a dicho contenido.
- Ten cuidado con las animaciones y transiciones en el diseño de tu sitio web. Asegúrate de que sean sutiles y no involucren destellos o movimientos rápidos. Proporciona opciones para reducir o desactivar las animaciones si es posible.
- En lugar de utilizar contenido que destella para llamar la atención, considera métodos alternativos como el uso de colores llamativos, patrones o gráficos estáticos que sean igualmente efectivos, pero no representen un riesgo para los usuarios.
- Cuando tengas dudas, consulta con expertos en accesibilidad web que puedan revisar tu sitio en busca de contenido potencialmente problemático y sugerir alternativas más seguras.
9. Proporciona una Navegación Clara

Una navegación clara es fundamental para la accesibilidad web. Permite que todos los usuarios, incluidos aquellos con discapacidades, encuentren su camino en tu sitio con facilidad. Una buena navegación es especialmente beneficiosa para los usuarios con discapacidades visuales, discapacidades cognitivas y aquellos que dependen de tecnologías de asistencia.
Las estructuras de navegación claras y predecibles ayudan a los usuarios a entender dónde se encuentran en tu sitio, cómo llegar a su destino deseado y cómo regresar a páginas visitadas anteriormente.
Prácticas recomendadas:
- Mantén el diseño de tu navegación consistente en todo el sitio. La consistencia ayuda a los usuarios a aprender y recordar cómo navegar por tu sitio, reduciendo la confusión y la frustración.
- Agrupa los elementos de navegación relacionados juntos. Esto se puede lograr a través de menús bien organizados, encabezados de sección claros o un mapa del sitio que proporcione una visión general de la estructura de tu sitio web.
- Asegúrate de que todos los menús sean accesibles con la navegación mediante teclado y lectores de pantalla. Esto incluye menús desplegables y otro contenido dinámico.
- Para sitios web con múltiples capas de contenido, utiliza rutas de navegación. Estas proporcionan a los usuarios un camino claro desde la página de inicio hasta su ubicación actual y ayudan con la navegación fácil hacia secciones anteriores.
- Implementa una función de búsqueda sólida, especialmente para sitios más grandes. Esto permite a los usuarios encontrar rápidamente información sin navegar por múltiples páginas.
10. Haz el Contenido Claro y Fácil de Entender
Hacer que el contenido de tu sitio web sea claro y fácil de entender puede ayudar a los visitantes con discapacidades cognitivas, dificultades de aprendizaje o aquellos que no son hablantes nativos del idioma del sitio. Un contenido claro y directo asegura que la información sea accesible para un público más amplio y ayuda a todos los usuarios a comprender rápidamente el mensaje o la acción prevista.
Prácticas recomendadas:
- Escribe el contenido en lenguaje sencillo. Evita las oraciones complejas, la jerga y los términos técnicos. Cuando sean necesarios términos técnicos, proporciona explicaciones simples o un glosario.
- Utiliza encabezados y subtítulos para estructurar tu contenido de manera lógica. Esto ayuda a los usuarios, especialmente a aquellos que utilizan lectores de pantalla, a comprender el diseño y encontrar la información más fácilmente.
- Mantén los párrafos y las oraciones cortas y al punto. Esta estructura hace que el contenido sea más fácil de leer y entender, especialmente para usuarios con discapacidades cognitivas o de aprendizaje.
- Utiliza viñetas o listas numeradas para dividir la información en piezas manejables y fáciles de digerir. Esto es especialmente útil para instrucciones o información compleja.
- Mantén un diseño y estilo consistentes en todo tu sitio. La consistencia en fuentes, colores y estilos ayuda a los usuarios a entender y navegar mejor por tu contenido.
- Cuando sea apropiado, utiliza imágenes, iconos o diagramas para respaldar el texto. Los elementos visuales pueden ayudar a transmitir información compleja de manera más clara y pueden beneficiar a los usuarios que procesan información visual más eficazmente que el texto.
- Haz que los botones o enlaces de llamada a la acción sean claros y descriptivos. Los usuarios deben poder entender qué sucederá cuando hagan clic en ellos.
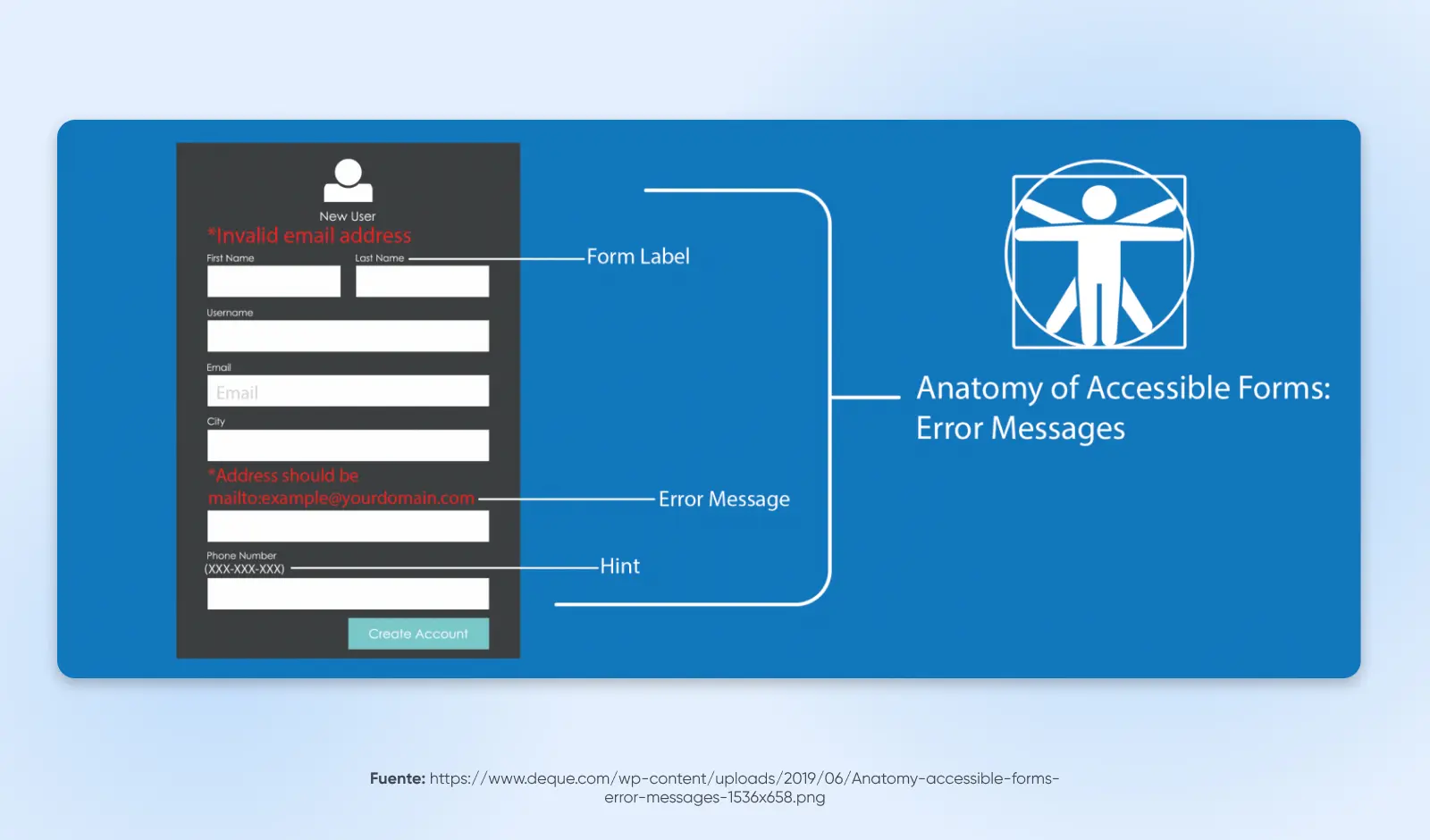
11. Escribe Mensajes de Error Útiles

Los mensajes de error efectivos guían a los usuarios para resolver los problemas que encuentran, lo cual es particularmente importante para usuarios con discapacidades que pueden encontrar más difícil entender y rectificar errores. Mensajes de error claros e informativos ayudan a prevenir la frustración, asegurando que todos los usuarios puedan interactuar exitosamente con tu sitio web y completar sus acciones previstas.
Prácticas recomendadas:
- Los mensajes de error deben indicar claramente cuál es el problema. Evita el lenguaje vago o técnico que pueda confundir a los usuarios. Por ejemplo, en lugar de decir “Entrada inválida”, especifica qué está mal, como “El formato de la dirección de correo electrónico es incorrecto”.
- Siempre que sea posible, combina el mensaje de error con una solución sugerida o pasos a seguir. Por ejemplo, si un campo obligatorio está vacío, el mensaje de error debería pedir al usuario que complete ese campo.
- Resalta visualmente el campo o área donde se produjo el error. Esto se puede hacer cambiando el color del borde, agregando un ícono o usando estilos de texto. Esto es especialmente útil para usuarios con discapacidades cognitivas o visuales.
- Utiliza un tono amigable y no técnico en tus mensajes de error. Este enfoque reduce la frustración y la ansiedad, especialmente para usuarios que pueden estar luchando por navegar en tu sitio.
- Posiciona los mensajes de error cerca del punto de error, idealmente encima o al lado del campo del formulario en cuestión. Esto facilita que los usuarios, incluidos aquellos que usan lectores de pantalla, localicen y comprendan el error.
- Asegúrate de que los mensajes de error y los indicadores sean accesibles para los usuarios de lectores de pantalla. Usa roles y propiedades ARIA para comunicar la presencia y naturaleza de los errores.
- Utiliza un método consistente para identificar y presentar errores en todo tu sitio web. La consistencia ayuda a los usuarios a entender y predecir cómo se comunicarán los errores.
- En casos de errores complejos o repetidos, proporciona una opción para obtener asistencia adicional, como información de contacto del servicio de atención al cliente.
12. Escribe HTML que Pueda Ser Interpretado
HTML
HTML significa lenguaje de marcado de hipertexto. Es el elemento básico más fundamental de la web y el lenguaje de marcado estándar para crear las páginas web y las aplicaciones.
Por último, escribe HTML que pueda ser interpretado, o procesado correctamente por los navegadores web y las tecnologías de asistencia.
El código HTML bien estructurado y válido permite que los lectores de pantalla y otras herramientas de asistencia interpreten y transmitan con precisión el contenido a los usuarios con discapacidades. Esta práctica es fundamental para crear un entorno web inclusivo y navegable para todos.
Prácticas recomendadas:
- Adhiérete a etiquetas HTML estándar y evita etiquetas o atributos propietarios. Esto asegura que tu código HTML sea universalmente entendido por todos los navegadores y tecnologías de asistencia.
- Estructura correctamente tu documento HTML. Usa un orden lógico para los elementos HTML, y asegúrate de que se utilicen apropiadamente elementos como encabezados (<h1> a <h6>), párrafos (<p>), listas (<ul>, <ol>, <li>), y otros elementos estándar.
- Utiliza elementos semánticos de HTML5 como <header>, <footer>, <article>, <section>, y <nav> para definir la estructura de tu página web.
- Utiliza validadores HTML para revisar tu código en busca de errores o inconsistencias. El HTML válido es más probable que sea interpretado correctamente por los navegadores y las tecnologías de asistencia.
- Mantén separado el contenido, el estilo y el comportamiento. Utiliza CSS externo para el estilo y archivos JavaScript externos para los comportamientos, en lugar de estilos o scripts en línea. Esta separación ayuda a mantener un HTML limpio, legible y accesible.
- Utiliza etiquetas de título y descripciones meta significativas para transmitir el propósito de la página.
- Declara el idioma de la página utilizando el atributo lang en la etiqueta <html>. Esto ayuda a los lectores de pantalla a pronunciar correctamente el contenido.
Facilita el Acceso a Tu Sitio Para Todos
Las mejoras continuas en la accesibilidad web son motivo de celebración. Después de todo, si tienes un sitio web de WordPress, quieres llegar a tantas personas como sea posible, incluidas las personas con discapacidades. Afortunadamente, diseñar un sitio web accesible está al alcance de tu mano.
En esta publicación, discutimos muchas estrategias que puedes usar para diseñar un sitio que sea más fácil para todos tus visitantes de navegar y usar. Por ejemplo, puedes asegurarte de que tu sitio web sea compatible con la navegación por teclado para ser compatible con las tecnologías de asistencia.
También puedes usar texto alternativo y transcripciones de video para todos tus medios visuales. Lo más importante es que, cuando sigues nuestra guía, apoyas una experiencia web más equitativa, asegurando que tu sitio esté disponible para tantas personas como sea posible.
¿Quieres contratar a un desarrollador que pueda maximizar la accesibilidad web para tus proyectos de WordPress en evolución? Si prefieres dejar esta importante tarea en manos de profesionales, ¡consulta nuestros Servicios Pro de Desarrollo de DreamHost

Tu lo Sueñas, Nosotros lo Ponemos en Código
Aprovecha más de 20 años de experiencia en codificación adquiriendo el servicio de Desarrollo Web. Solo déjanos saber qué quieres para tu sitio — nosotros nos encargamos del resto.
Contáctanos Hoy