Si quieres que algo se haga de cierta manera — bueno, es posible que lo debas hacer tú mismo. Mientras que hay increíbles temas de WordPress disponibles, encontrar el que se ajusta a tus requerimientos específicos puede ser difícil. En tu búsqueda de la solución perfecta, puedes estar tentado a crear tu propio tema personalizado de WordPress.
Afortunadamente, crear un tema personalizado para WordPress es un proceso relativamente simple. Sorprendentemente, no requiere mucho conocimiento técnico o experiencia con desarrollo web. Además, construir tu propio tema puede valer la pena, ya que puedes hacer que tu sitio se vea exactamente como deseas.
Diseñando un Sitio WordPress Personalizado
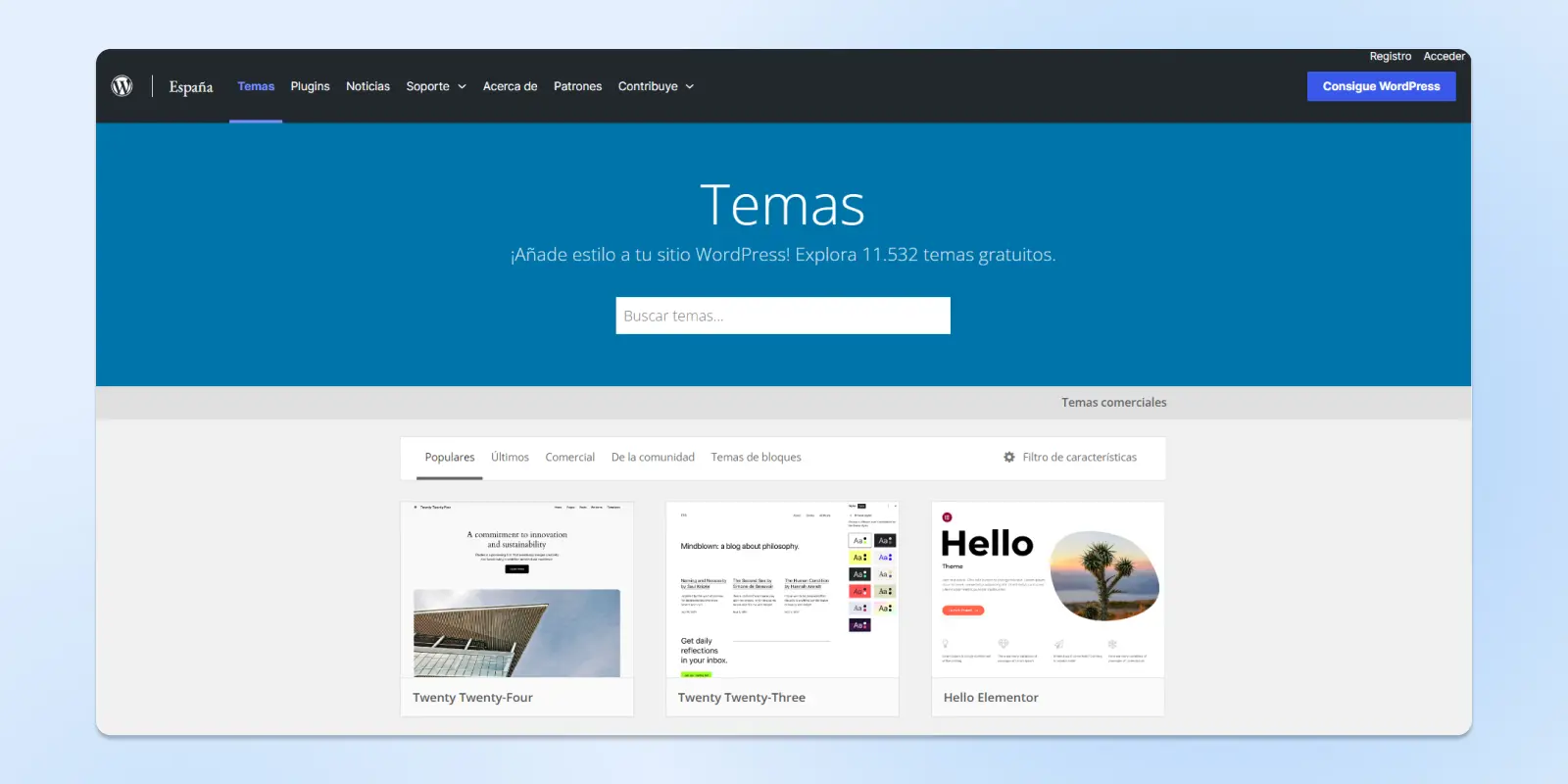
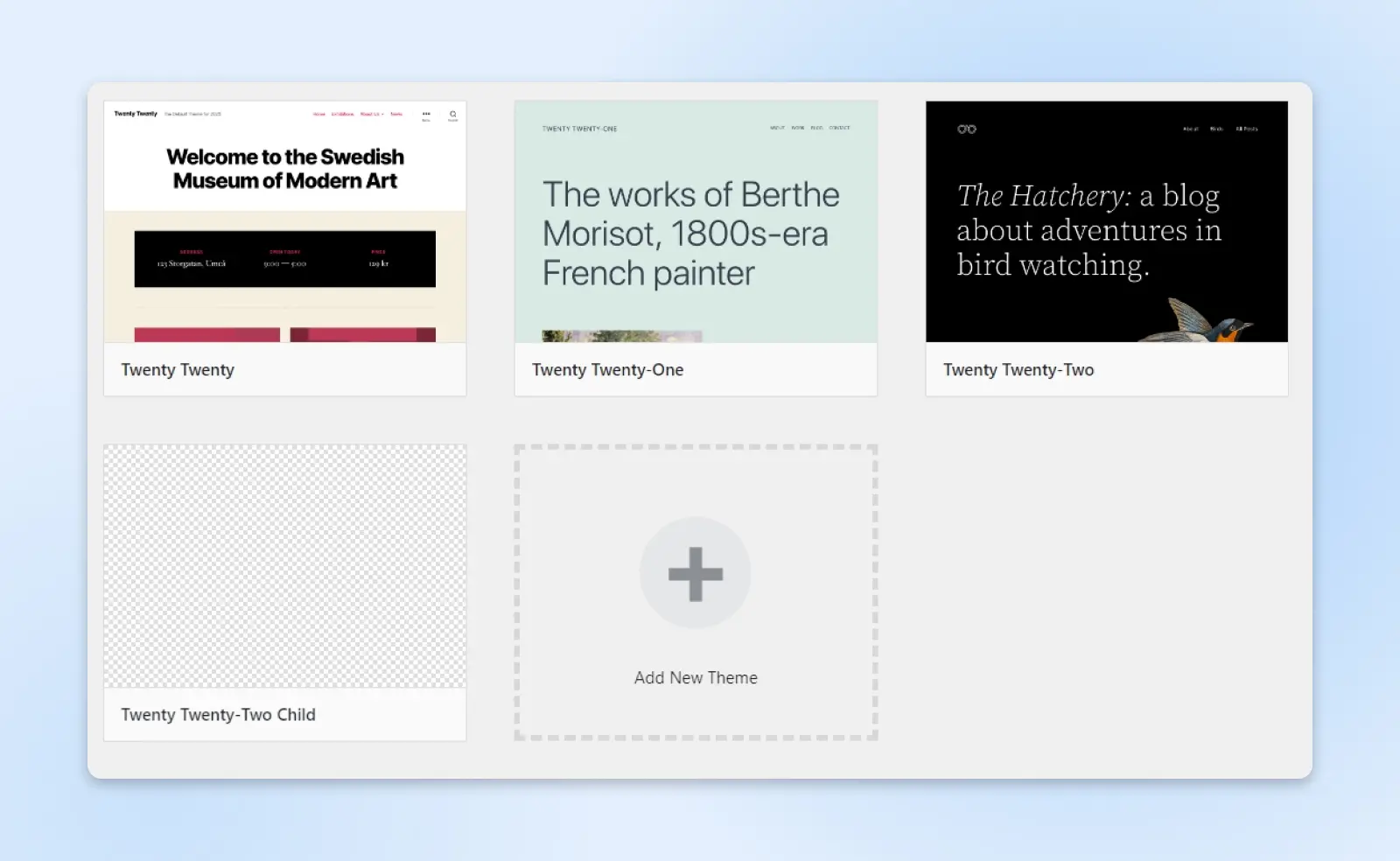
Quieres que tu sitio se vea genial y tenga todas las funcionalidades que necesitas, entonces revisas el Directorio de Temas de WordPress:

Desafortunadamente, nada de lo que ves se ajusta a lo que buscas y no quieres comprometer tu visión. Tal vez quieres algo único que hará que tu sitio resalte, pero no quieres gastar dinero en un tema premium.
Creadores de Páginas
Una opción es utilizar un plugin de construcción de páginas. Estas herramientas te permiten tomar un tema existente y reorganizar el diseño según tus necesidades. La mayoría de los constructores de páginas populares ofrecen controles simples de arrastrar y soltar sin necesidad de programación. Algunos temas multipropósito vienen con esta función incorporada.
Temas de Bloques
Si decides probar el Editor nativo de WordPress, la Edición Completa de Sitio o Full Site Editing es un conjunto de funciones en WordPress que incluye varias herramientas para hacer que el proceso de diseño sea más accesible para los propietarios del sitio.
Al usar este nuevo Editor de Sitios, puedes utilizar bloques de arrastrar y soltar, para personalizar la mayor parte de tu sitio desde una única interfaz, incluidas las plantillas de páginas, sin necesidad de código.
Aquí tienes nuestra guía completa sobre el Full Site Editing.
Personalización del Tema
Si eliges un tema personalizable, también puedes ajustar la apariencia de tu sitio sin necesidad de conocimientos técnicos. Utilizando el Personalizador de WordPress y el panel de Opciones del Tema, deberías poder ajustar varios elementos de diseño:
- Esquema de color: desde el color de fondo de tu sitio hasta el tono específico del texto de los párrafos y encabezados.
- Tipografía: esto abarca las fuentes utilizadas en tu sitio y cómo se muestra el texto en varios tipos de contenido.
- Diseño: algunos temas te permiten cambiar entre diferentes disposiciones y elegir cómo tu sitio debe adaptarse a diferentes tamaños de pantalla.
Las opciones exactas que puedes elegir, dependerá del tema que elijas. Los temas premium tienden a ser más generosos con las funciones de personalización.
Creación de un Tema Hijo
Si deseas más control, podrías considerar crear un tema hijo o Child.
Un ‘tema hijo’ es un tema de WordPress con la misma apariencia y funcionalidad que su ‘tema principal’. Sin embargo, puedes personalizar sus archivos por separado de los archivos de su tema pariente.Tema Hijo
Dada la cantidad de opciones en el Directorio de Temas de WordPress, es probable que encuentres un tema que satisfaga algunas (si no todas) tus necesidades. En lugar de comenzar desde una plantilla muy básica, puedes adaptar el tema existente para que se ajuste a tu visión.
A primera vista, un tema child de WordPress funciona como cualquier otro tema. La diferencia clave es que un tema hijo hereda atributos de un tema principal (el tema original que elegiste usar).

Esta relación permite que el tema hijo anule partes específicas del tema principal, manteniendo la apariencia y funcionalidad de la mayor parte del tema principal.
Los temas child proporcionan un método eficiente para personalizar un tema existente sin modificar los archivos del tema principal. Es esencial actualizar el tema principal y child para instalar correcciones de seguridad y errores. En la mayoría de los casos, solo será necesario actualizar el tema principal.
Por lo tanto, el uso de un tema child es una manera efectiva de crear una presencia en línea única sin sumergirte demasiado en el mundo del desarrollo.
Control Completo
Algunas veces, incluso esto no será suficiente. Cuando simplemente deseas construir algo verdaderamente único, es momento de considerar crear tu propio tema.
Afortunadamente, desarrollar un tema para WordPress es mucho más fácil de lo que crees. Gracias a la interfaz amigable con los usuarios de la plataforma, y las numerosas herramientas disponibles, casi cualquier persona puede crear un tema personalizado.
Te llevaremos a través del proceso de crear tu primer tema. Para comenzar, necesitarás 2 cosas:
- Tu propio sitio WordPress
- Un plan de alojamiento web de calidad
También te beneficiarás al tener experiencia con ambientes staging locales, ya que estarás utilizando uno para crear tu tema. Tener algo de entendimiento sobre CSS y PHP también será útil (aunque no es estrictamente necesario).
Finalmente, hay una herramienta importante que querrás tener, y que hará el proceso mucho más fácil: un tema inicial.
¿Qué Es Un Tema inicial? (Y Por Qué Debes Utilizar Uno)
Un tema inicial es un tema de WordPress que solo tiene lo básico y puedes usar como base para crear uno propio. Esto te permite construir un framework sólido sin tener que preocuparte por las complejidades involucradas en codificar un tema desde cero. También ayudará a entender cómo funciona WordPress al mostrarte la estructura básica de un tema y cómo funcionan sus partes en conjunto.
Hay muchos temas iniciales disponibles, que además son excelentes, incluyendo Underscores, UnderStrap, y Bones (para firmar algunos).
Estaremos utilizando Underscores para nuestro tutorial. Es una elección sólida para los principiantes, ya que solo contienen lo básico. Además, este tema inicial está desarrollado por Automattic (el equipo detrás de WordPress.com), lo que significa que hay más posibilidades de que sea seguro, compatible y tendrá soporte a largo plazo.
WordPress.com es la versión alojada de WordPress. Dado que ofrece una opción completamente gratuita, WordPress.com es una plataforma popular tanto para los blogs como para los sitios web personales.WordPress.com
Cómo Desarrollar Tu Primer Tema WordPress (En 5 Pasos)
Con los pasos de preparación listos, finalmente estás listo para comenzar a crear tu primer tema. Como mencionamos anteriormente, usaremos un tema inicial para este paso a paso.
Sin embargo, si deseas intentar crear todo por ti mismo sin una plantilla, siéntete libre de hacerlo. Ten en cuenta que este enfoque requerirá mucha más experiencia de programación.
Paso 1: Configura un Ambiente Local
Lo primero que debes hacer es crear un ambiente local de desarrollo. Esto es efectivamente un servidor que debes instalar en tu computador, el cual debes utilizar para desarrollar y administrar sitios WordPress localmente. Un sitio local es una manera segura de desarrollar un tema sin impactar tu sitio en vivo de ninguna manera.
Hay muchas maneras en las que puedes crear un ambiente local, pero usaremos en este caso: Local. Esta es una manera rápida y sencilla de instalar una versión local de WordPress gratuitamente y, además, es compatible con Mac y Windows.

Para comenzar, selecciona la versión gratuita de Local, elige tu plataforma, añade tus detalles y descarga el instalador. Cuando la instalación haya finalizado, puedes abrir el programa en tu computador.
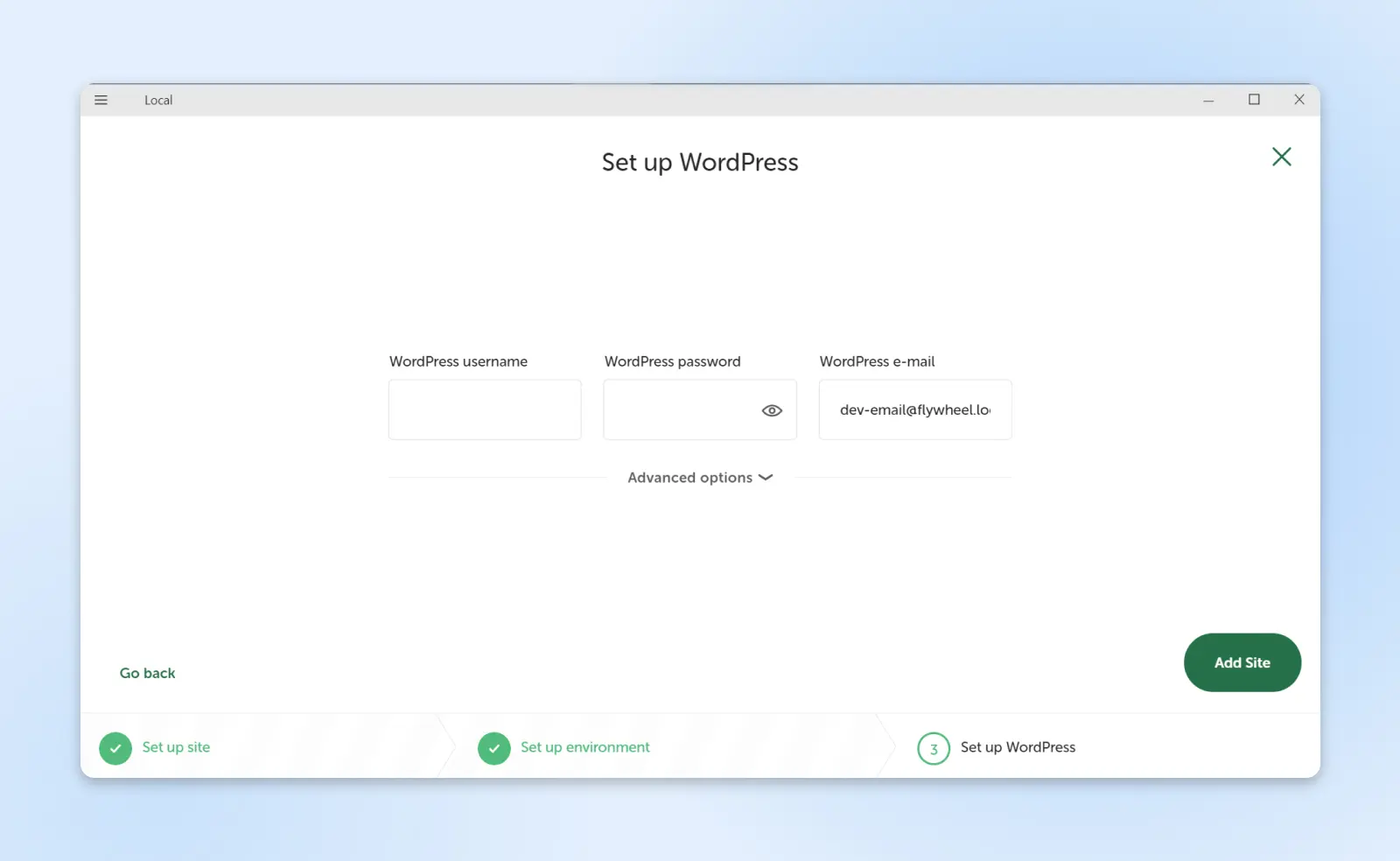
Aquí, se te pedirá configurar tu nuevo ambiente local:

Este es un proceso sencillo, y tendrás tu sitio WordPress local listo en 5 minutos. Una vez que ha sido configurado, tu nuevo sitio se verá y funcionará exactamente como un sitio WordPress en vivo.
Paso 2: Descarga e Instala Tu Tema Inicial
Como con la mayoría de temas iniciales, es muy fácil comenzar con Underscores. De hecho, todo lo que necesitas hacer es ir al sitio web y darle un nombre a tu tema:

Si lo deseas, puedes hacer clic en ‘Advanced Options’ para personalizar el tema base aún más.

Aquí puedes llenar más información, tal como el nombre del autor y proporcionar una descripción del tema:

También está la opción ‘_sassify!’, la cual añade archivos Syntactically Awesome StyleSheets u Hojas de Estilo Sintácticamente Asombrosas (SASS) a tu tema. SASS es un lenguaje preprocesado para CSS, el cual permite utilizar variables, operadores de matemáticas y más.
Cuando has realizado tus elecciones, puedes hacer clic en ‘Generate’, lo cual descargará un archivo .zip conteniendo tu tema inicial. Este es el archivo principal alrededor del cual desarrollarás tu propio tema, entonces tendrás que instalarlo en tu sitio local.
Una vez que has instalado tu tema, puedes previsualizar tu sitio para ver cómo se ve. Debe verse bastante simple ahora, pero no será el caso por mucho tiempo.
Paso 3: Aprende Sobre los Diferentes Componentes de Un Tema WordPress
Antes de que puedas personalizar tu tema, tendrás que entender el propósito de sus componentes y cómo encajan juntos.
Primero, hablemos sobre los archivos de plantilla, que son los bloques principales de construcción de un tema WordPress. Estos archivos determinan el diseño del contenido en tu sitio.
Por ejemplo, ‘header.php’ es empleado para crear un encabezado, mientras que ‘comments.php’ te permite mostrar comentarios.
WordPress determina qué archivos de plantilla debes usar en cada página al verificar la jerarquía de plantillas. Este es el orden en el cual WordPress buscará los archivos de plantilla correspondientes cada vez que se cargue una página en tu sitio.
Por ejemplo, si visitas la URL http://ejemplo.com/publicacion/esta-publicacion, WordPress buscará los siguientes archivos de plantilla en este orden:
- Archivos que coincidan con el slug, tal como ‘esta-publicacion’
- Archivos que coincidan con el ID de la publicación
- Un archivo único de publicación, tal como single.php
- Un archivo, tal como archive.php
- El archivo index.php
Ya que el archivo index.php es requerido por todos los temas, es la opción predeterminada si no se puede encontrar otro archivo. Underscores contiene los archivos más comunes de plantillas y funcionarán desde el principio. Sin embargo, puedes experimentar editándolos si deseas ver cómo funcionan juntos.
Archivos Clave de Tema
En adición al archivo index.php, encontrarás los siguientes archivos en la mayoría de temas WordPress:
- header.php: Este archivo contiene el HTML para tu plantilla personalizada de encabezado, incluyendo metadatos y enlaces a hojas de estilo. Ten en cuenta que los menús suelen gestionarse mediante la función de menú personalizado de WordPress.
- footer.php: Este archivo contiene el HTML para la plantilla del pie de página de tu sitio web.
- sidebar.php: Si deseas que tu sitio web tenga una barra lateral, el código vendrá de aquí. Ten en cuenta que esto es simplemente la estructura; los widgets se controlan desde el área de administración.
- single.php: Este es el archivo de plantilla para las entradas individuales de tu blog. Si deseas admitir diferentes tipos de publicaciones, puedes crear más de un archivo.
- page.php: El diseño predeterminado de las páginas individuales proviene de este archivo. Nuevamente, puedes crear más de una plantilla; por ejemplo, podrías crear un diseño de página de producto para una tienda en línea.
- comments.php: Este archivo controla la visualización de comentarios debajo de tus entradas de blog y en páginas.
- search.php: Cuando alguien utiliza la funcionalidad de búsqueda en tu sitio web, esta plantilla define cómo aparecerán los resultados de la búsqueda.
En general, solo necesitarás editar estos archivos si deseas agregar contenido o cambiar drásticamente el diseño de tu sitio. La mayoría de los demás ajustes se pueden hacer utilizando CSS personalizado en tu archivo de hojas de estilo.
The Loop
Otro elemento importante que necesitas dominar es ‘The Loop’. WordPress usa este código para mostrar el contenido, entonces en muchas maneras, es el corazón de tu sitio. Aparece en todos los archivos de plantilla que muestran contenido de publicaciones, tal como index.php o sidebar.php.
The Loop es un tema complejo que recomendamos que leas un poco más si deseas entender cómo WordPress muestra el contenido de una publicación. Afortunadamente, the Loop ya estará integrado con tu tema gracias a Underscores, entonces no tienes que preocuparte por él en este momento.
Paso 4: Configura Tu Tema
Es fácil pensar que los temas son completamente para propósitos cosméticos, pero de hecho tienen un amplio impacto en la funcionalidad de tu sitio. Veamos cómo puedes realizar algunas personalizaciones básicas.
Añade Funcionalidad con ‘Hooks’
Los Hooks o ‘Ganchos’ son fragmentos de código insertados en archivos de plantilla, que te permiten ejecutar acciones PHP en diferentes áreas de un sitio, insertar estilos, y mostrar otra información. La mayoría de los ganchos, son implementados directamente en el software principal de WordPress, pero algunos también son útiles para los desarrolladores de temas.
Veamos algunos de los ganchos más comunes y para qué pueden ser utilizados:
- wp_head(): Añadido al elemento <head> en header.php. Habilita estilos, scripts y otra información que se ejecuta tan pronto como carga el sitio. Esto a menudo es utilizado para insertar código de Google Analytics.
- wp_footer():Añadido a footer.php justo antes de la etiqueta </body>.
- wp_meta(): Usualmente aparece en sidebar.php para incluir scripts adicionales (tales como una nube de etiquetas).
- comment_form(): Añadido directamente a comments.php antes de la etiqueta de cierre </div> para mostrar información de comentarios.
Estos ganchos estarán incluidos en tu tema Underscores. Sin embargo, aún recomendamos visitar la base de datos de Hooks para ver todos los ganchos disponibles y aprender más sobre ellos.
Añade Estilos con CSS
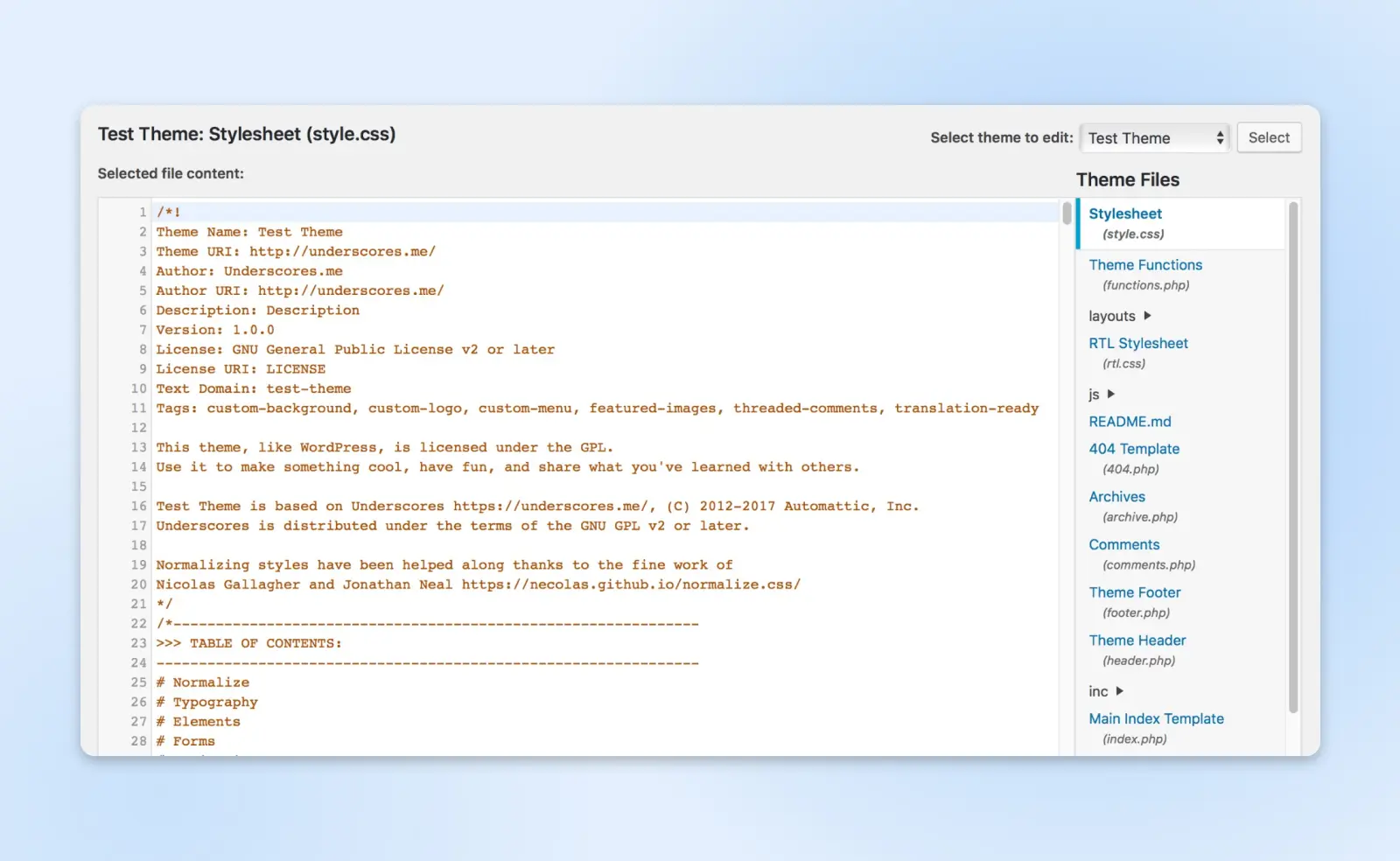
El Cascading Style Sheets (CSS) define la apariencia de todo el contenido de tu sitio. En WordPress, esto se logra usando un archivo style.css. Ya tienes este archivo incluido en tu tema, pero por el momento, solo contiene el estilo básico predeterminado.

Si quieres un ejemplo rápido sobre cómo funciona el CSS, puedes editar cualquiera de los estilos y guardar el archivo para ver los efectos. Por ejemplo, puedes encontrar el siguiente código (usualmente en la línea 485):
a { color: royalblue; }
Este código controla el color de los hipervínculos que no han sido visitados, los cuales aparecen en ‘azul rey’ por defecto:

Veamos qué pasa si intentamos cambiar eso al reemplazarlo con el siguiente código:
a { color: red; }

Guarda el archivo y verifica tu sitio local. Como es de esperar, todos los enlaces ahora aparecerán en rojo brillante:
Puedes notar que el enlace visitado en la parte superior no ha cambiado de color. Esto es porque de hecho está gobernado por la siguiente sección en la hoja de estilo:
a:visited { color: purple; }
Este es un ejemplo bastante básico sobre cómo editar el archivo style.css afectará la apariencia de tu sitio. El CSS es un tema masivo que recomendamos que explores más allá si deseas aprender más sobre la creación de diseños web. Hay suficientes recursos en el tema para principiantes.
Paso 5: Exporta el Tema y Súbelo a Tu Sitio
Cuando hayas finalizado de editar tu tema, es momento de asegurarte de que funciona correctamente. Para hacer esto, puedes usar la información de Theme Unit Test.
Este es un conjunto de información ficticia que puedes subir a tu sitio. Contiene tantas variaciones diferentes de estilos y contenido, y te permitirá ver cómo se acopla tu tema con información impredecible.
Cuando has probado minuciosamente tu tema y estás convencido de que se ajusta a los estándares requeridos, todo lo que falta ahora es exportarlo.
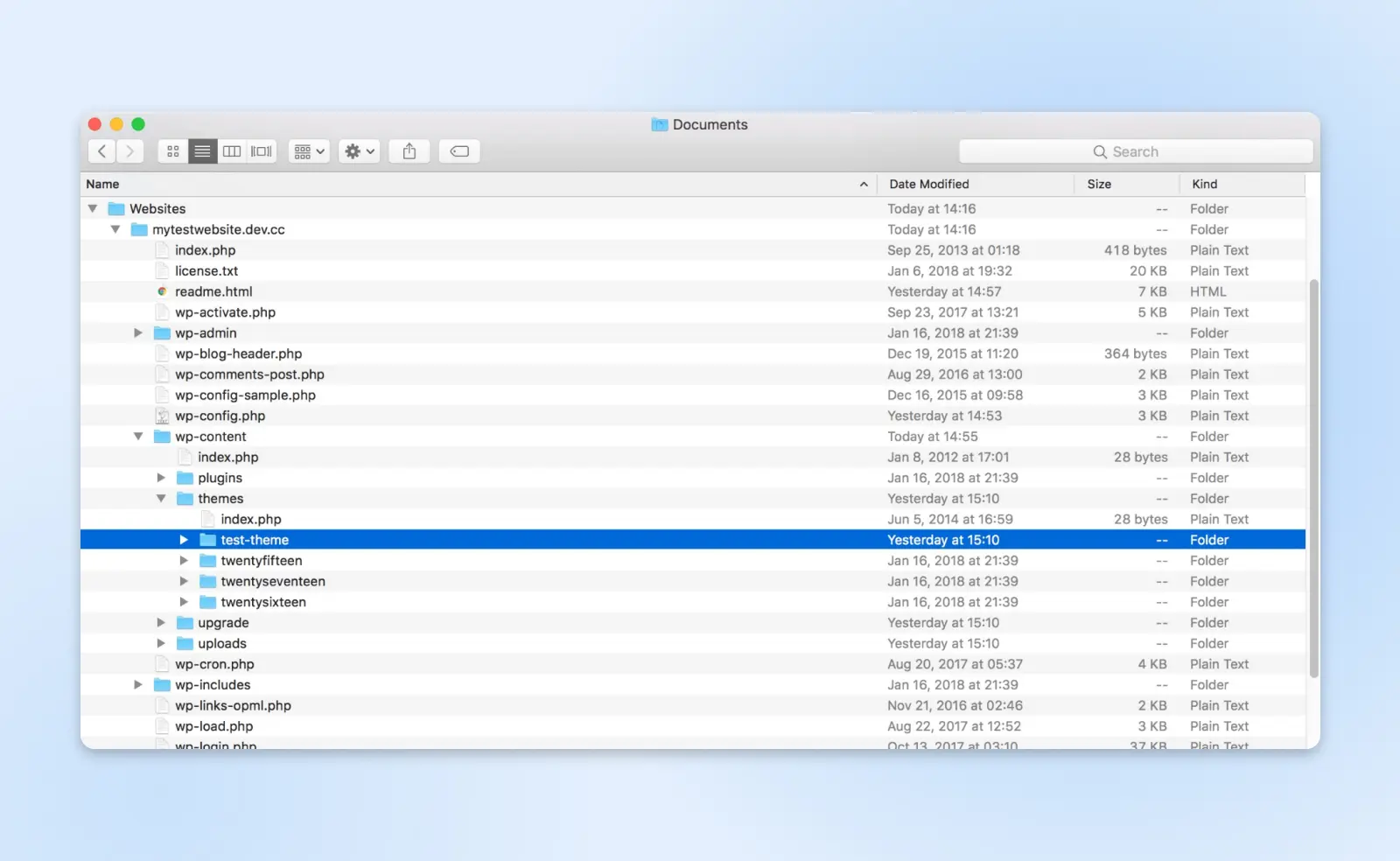
Primero, tendrás que encontrar la ubicación de tu sitio web en tu máquina local. Probablemente, lo encontrarás en una carpeta llamada ‘Websites’, dentro de tu directorio predeterminado ‘Documents’.
Abre la carpeta del sitio web y accede a /wp-content/themes/, donde encontrarás tu tema:

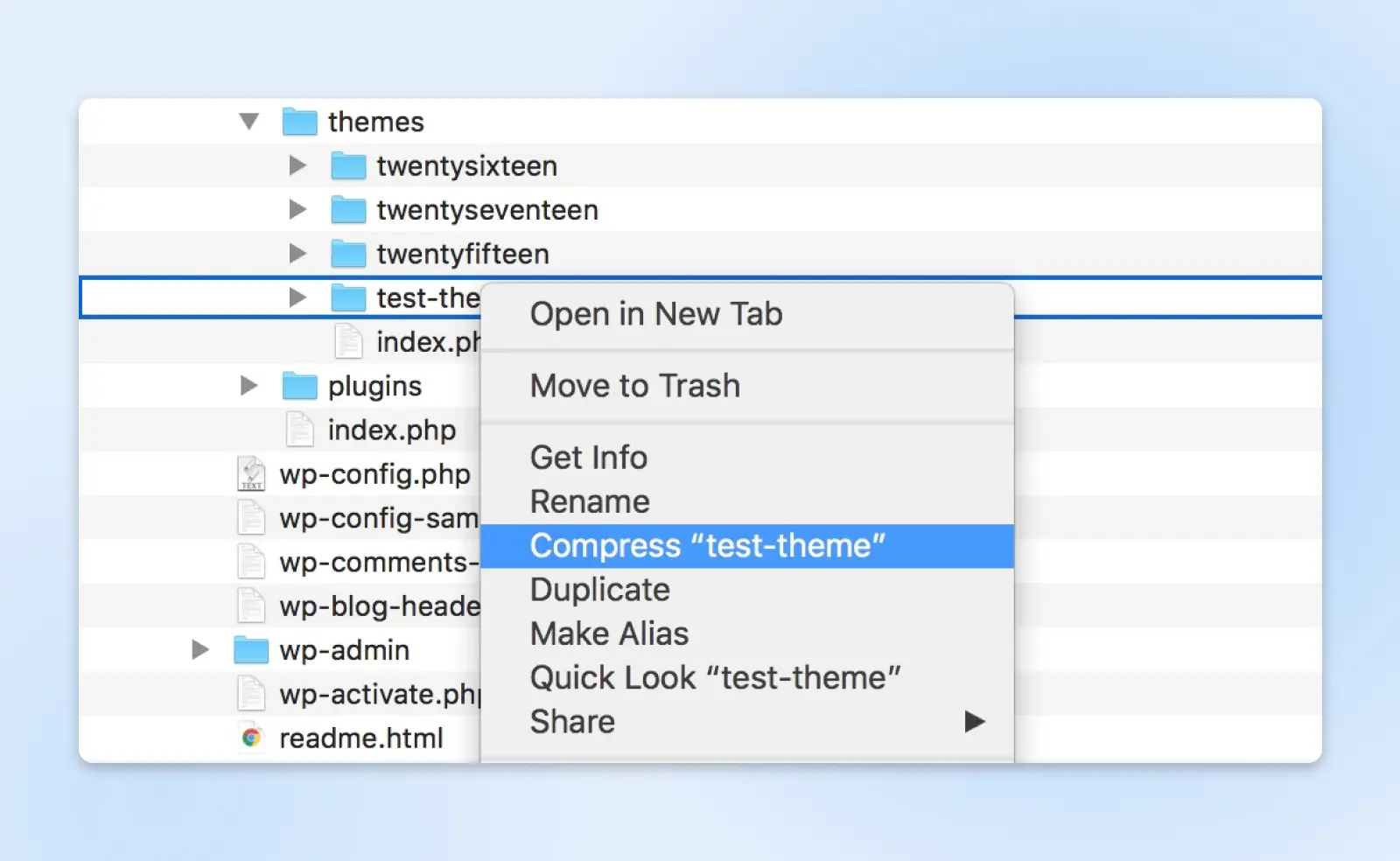
Ahora puedes emplear una herramienta de compresión, tal como WinRAR, para crear un archivo .zip basado en la carpeta. Simplemente, haz clic derecho en la carpeta respectiva y selecciona la opción que te permite comprimirla, tal como ‘Compress “folder”’.

Cuando la carpeta haya sido comprimida, está lista para ser subida e instalada en cualquier sitio WordPress, justo como instalaste tu tema Underscores al comienzo.
Consejos Para Desarrollar Tu Primer Tema
Cuando empiezas a tratar con código por primera vez, siempre es posible cometer algunos errores. Por esta razón, es una buena idea tomarte tu tiempo para desarrollar tu primer tema y experimentar dentro de tu entorno local.
Aquí tienes algunas medidas adicionales que puedes tomar para asegurarte de que tu tema prospere en el entorno real:
- Utiliza control de versiones: Sistemas como Git te ayudan a rastrear cambios en tu código a lo largo del tiempo y a revertir bugs.
- Valida tu código: Utiliza herramientas como Theme Check y el W3C Validator para encontrar errores en tu código. Realizar verificaciones frecuentes puede ayudarte a detectar problemas temprano.
- Prueba tu tema: Intenta cargar tu tema en diferentes navegadores y dispositivos para identificar problemas de diseño o renderización. Un diseño que funciona perfectamente en tu propia computadora puede desmoronarse en una plataforma diferente.
- Utiliza comentarios en el código: Dejarte notas a ti mismo que expliquen qué hace cada cosa puede ayudarte a solucionar problemas en el futuro.
Crea Un Tema Personalizado de WordPress
Crear un tema de WordPress desde cero no es una tarea pequeña. Sin embargo, puede no ser tan difícil como piensas.
Para resumir, así es cómo puedes desarrollar un tema WordPress en 5 pasos simples:
- Configura un ambiente local, utilizando Local.
- Descarga e instala un tema inicial, como Underscores.
- Aprende sobre los diferentes componentes de un tema WordPress.
- Configura tu tema.
- Exporta el tema y súbelo a tu sitio.
Al seguir las directrices del sitio de documentación del Codex, puedes desarrollar un tema que se ajuste a tus estándares de calidad. Incluso puedes considerar enviarlo al Directorio de Temas de WordPress.
Lanza Tu Sitio WordPress Único con DreamPress
Construir un gran tema es el primer paso hacia la creación de un sitio web exitoso. Tenemos las herramientas para ayudarte a completar el resto.
Con el alojamiento administrado de DreamPress, puedes probar cualquier tema o complemento en línea con un clic en el entorno de ensayo. También ofrecemos copias de seguridad sólidas, para que puedas revertir cambios en cualquier momento, y almacenamiento en caché integrado para un rendimiento óptimo.
¡Regístrate hoy para poner en marcha tu sitio de WordPress!

Hacemos WordPress Fácil
Déja la migración de tu sitio, instalación de WordPress, administración de seguridad, actualizaciones y oprimización de servidor en nuestras manos. Enfocate en lo más importante: hacer que tu negocio crezca.
Adquiere Tu Plan Hoy
