Para involucrarte en el desarrollo de WordPress, primero tendrás que entender cómo funcionan los archivos más importantes de la plataforma. WordPress hace que sea bastante fácil hacer cambios en tu sitio. Sin embargo, puede ser difícil saber dónde comenzar — o predecir qué harán de hecho tus cambios.
Un lugar perfecto para aprender es el archivo functions.php, el cual también es conocido como el archivo de funciones. Al editar este archivo, puedes cumplir varias cosas útiles, tal como añadir Google Analytics a tu sitio, crear menús personalizados, o mostrar el tiempo estimado de lectura de una publicación.
¿Qué Es el Archivo functions.php?
El archivo functions.php de WordPress viene con todos los temas premium y gratuitos de WordPress. Para el ojo poco entrenado, puede no verse como mucho, pero este archivo es una poderosa herramienta que te permite hacer muchas cosas interesantes.

El Codex de WordPress describe el archivo functions así:
“Puedes usarlo para llamar funciones, PHP y aquellas integradas en WordPress, y para definir tus propias funciones. Puedes producir los mismos resultados al añadir código a un plugin de WordPress o a través del archivo functions de un tema de WordPress.”
En términos generales, el archivo functions te permite añadir código personalizado a tu sitio. Te permite crear nuevas funciones o referenciar aquellas que ya existen en formas personalizadas. Como el codex lo señala, esto hace que el archivo functions sea bastante similar a un plugin, pero hay algunas diferencias entre los dos.
La diferencia más importante es que el archivo functions pertenece a un tema específico. Si fueras a cambiar de tema o actualizarlo a una nueva versión, los cambios que has realizado desaparecerán.
Por esta razón, debes considerar crear un tema child y, en cambio, añadir el nuevo código al archivo functions del tema child. De esta manera, puedes actualizar el tema principal sin perder tus cambios.
Ya sea que elijas utilizar el archivo functions o crear un plugin es completamente tu decisión. Por ahora, veamos las diferentes formas en las que puedes editar tu archivo functions.
Cómo Editar el Archivo Functions (2 Métodos)
Editar tu archivo functions es fácil cuando usas un editor de texto estándar, como TextEdit o Notepad. Sin embargo, antes de que comiences, es de vital importancia que crees una copia de seguridad de tu sitio y guarda el archivo original functions.php sin editar. Esto te permitirá restaurar tu sitio web si algo sale mal durante el proceso de edición.
1. Usa el Editor de WordPress
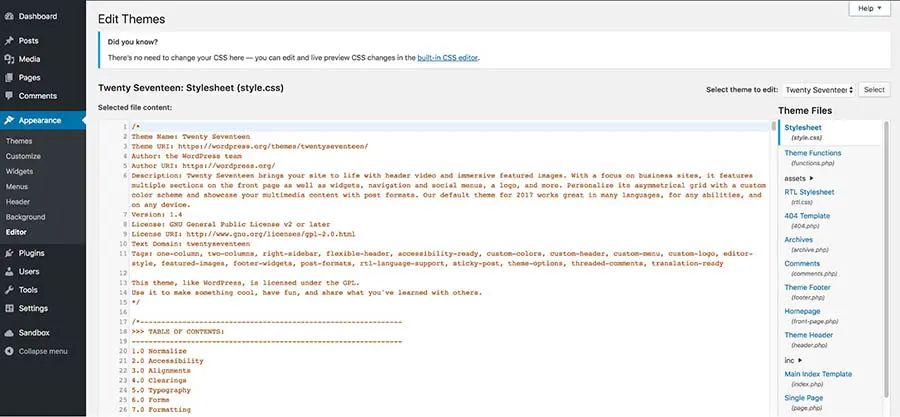
Si tienes acceso a la interfaz de administración de WordPress, puedes editar el archivo functions directamente desde el Editor de Tema. Ve a ‘Apariencia > Editor’

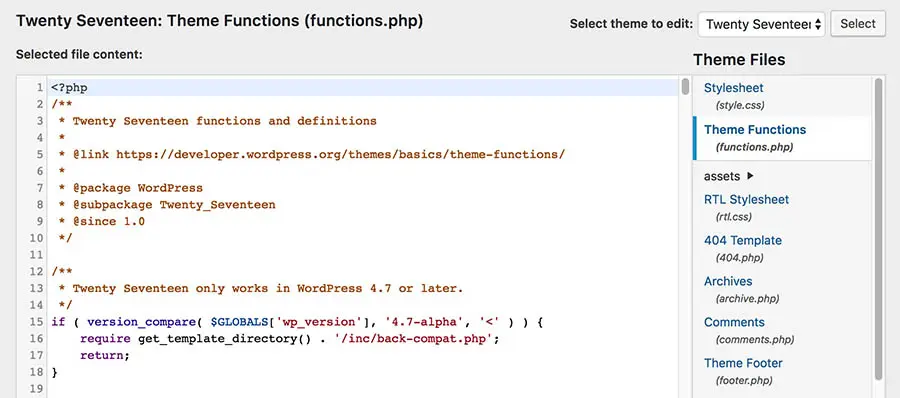
En la parte derecha de la pantalla, verás una lista de todos tus archivos de tema. Estos difieren dependiendo de qué tema uses, no obstante una de las opciones debe ser Theme Functions (functions.php).
Simplemente, haz clic en el archivo para abrirlo en el editor:

Ahora, puedes editar el archivo directamente. Recuerda hacer clic en el botón ‘Update File’ en la parte inferior para guardar tus cambios cuando hayas finalizado.
2. Accede el Archivo a Través de FTP
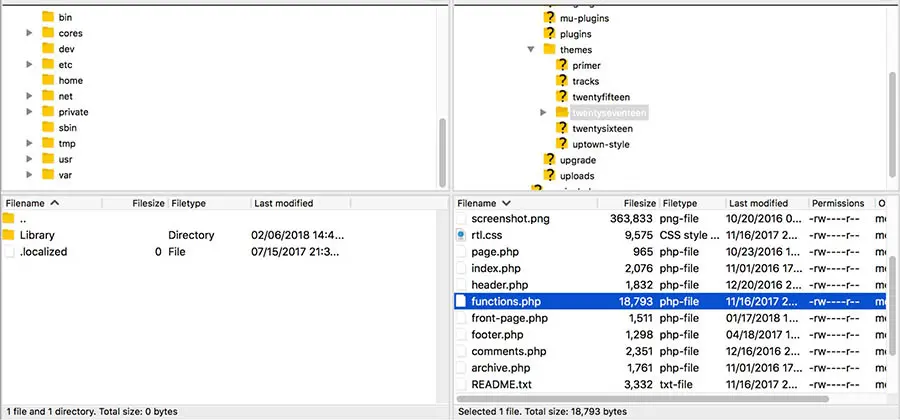
Si no puedes usar el panel administrativo o prefieres configurar los archivos directamente, también puedes acceder el archivo functions utilizando un cliente Secure File Transfer Protocol (SFTP) tal como FileZilla.
Abre tu herramienta FTP e ingresa tus credenciales de alojamiento para conectarte a tu sitio. Para encontrar el archivo correcto, navega a wp-content/themes/[el nombre de tu tema]. Cuando abras esta carpeta, verás el archivo functions.php.

Todo lo que debes hacer ahora es editarlo empleando tu software de edición de texto preferido. Cuando hayas terminado, guarda el archivo y sobreescríbelo con el mismo nombre y extensión.
8 Trucos Que Puedes Lograr Con el Archivo Functions de WordPress
Ahora debes estar listo para comenzar a editar tu archivo functions. Para que puedas comenzar, veremos algunos de los cambios que puedes realizar. Todo lo que debes hacer es copiar los fragmentos de código proporcionados y pegarlos en una nueva línea en la parte inferior de tu archivo functions (¡recuerda siempre guardar tus cambios!)
1. Añade Google Analytics a Tu Sitio
Hay varias maneras de integrar Google Analytics con tu sitio WordPress. Una de ellas es añadir tus credenciales directamente al archivo functions. Este método insertará el código de rastreo al encabezado de tu sitio, asegurando que cada visita es registrada correctamente.
Comienza por pegar el siguiente código en la parte inferior de tu archivo functions:
<?php add_action('wp_head', 'wpb_add_googleanalytics'); function wpb_add_googleanalytics() { ?> // Replace this line with your Google Analytics Tracking ID <?php } ?>
Todo lo que debes hacer ahora es encontrar tu ID de Rastreo y pegarlo en la línea indicada en el texto del código. Cuando realices y guardes este cambio en el archivo functions, tu sitio estará conectado con tu cuenta de Google Analytics.
2. Cambia el Mensaje de Error Predeterminado de Inicio de Sesión
Por defecto, cuando alguien realiza un intento fallido de inicio de sesión en un sitio WordPress, verán un mensaje de error como este:

Desafortunadamente, este mensaje está dándole información a los intrusos potenciales sobre por qué no funcionó el intento de inicio de sesión. Una solución más segura, en cambio, es cambiar este mensaje genérico.
Puedes hacer esto fácilmente al añadir el siguiente código a tu archivo functions:
function no_wordpress_errors(){ return 'Something went wrong!'; } add_filter( 'login_errors', 'no_wordpress_errors' );
¿Ves ese mensaje ‘Something went wrong!’ en la siguiente línea? Ese mensaje aparecerá ahora la próxima vez que un intento fallido de inicio de sesión ocurra.

Puedes cambiar este texto a lo que desees, siempre y cuando mantengas los caracteres de comillas sencillas. Prueba diferentes mensajes para ver cómo funciona.
3. Añade el Tiempo Estimado de Lectura de una Publicación
Este genial truco te permite calcular y mostrar el tiempo estimado requerido para leer una publicación. Tus visitantes entonces pueden obtener una idea general del largo del contenido de inmediato.
Para implementar este código, tendrás que realizar dos ediciones por separado. La primera pasa en el archivo functions.php, donde querrás pegar el siguiente fragmento:
function reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
if ($readingtime == 1) {
$timer = " minute";
} else {
$timer = " minutes";
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
} Sin embargo, este fragmento solo realiza el cálculo. Ahora tendrás que añadir el siguiente código cuando quieras mostrar los resultados:
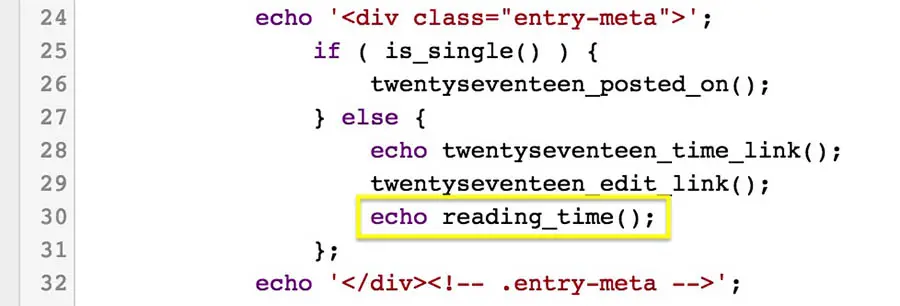
echo reading_time(); Por ejemplo, podrías añadirlo a los metadatos que aparecen junto a cada publicación. Cada tema está construido de forma diferente, pero típicamente encontrarás en ‘template-parts > post > content.php’

El tiempo estimado de lectura ahora aparecerá en el encabezado de cada publicación junto con la fecha.
4. Remueve el Número de Versión de WordPress
Las versiones anteriores de WordPress pueden contener defectos de seguridad que los hackers maliciosos y bots pueden explotar. Una manera de evitar este riesgo es esconder qué versión de WordPress usa tu sitio. Esto es llamado seguridad por oscuridad.
Antes de continuar, es importante notar que la oscuridad nunca debería ser tu única medida de seguridad. Es más probable añadir un baluarte adicional a tu ya segura fortaleza de WordPress.
Esconder el número de tu versión solo requiere añadir el siguiente fragmento de código al archivo functions:
remove_action('wp_head', 'wp_generator'); El número de la versión ahora será removido de todas las áreas de tu sitio, incluyendo su código y tu feed RSS.
5. Actualiza Automáticamente Tu Aviso de Derechos de Autor
Actualizar el año de tu aviso de derechos de autor es una de esas pequeñas tareas que son fáciles de olvidar. Afortunadamente, puedes editar tu archivo functions para generar automáticamente la fecha de tu aviso de derechos de autos basada en el año cuando tu primera publicación fue escrita.
Pega el siguiente código en tu archivo functions:
function wpb_copyright() { global $wpdb; $copyright_dates = $wpdb->get_results(" SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish' "); $output = ''; if($copyright_dates) { $copyright = "© " . $copyright_dates[0]->firstdate; if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) { $copyright .= '-' . $copyright_dates[0]->lastdate; } $output = $copyright; } return $output; }
Luego añade el siguiente código cuando desees mostrar la información de derechos de autor:
<?php echo wpb_copyright(); ?> Ahora verás la actualización dinámica de la fecha de derechos de autor en tu sitio.

En nuestro caso, añadimos la fecha al archivo footer.php, para que se mostrara en la parte inferior de la página.
6. Añade menús Personalizados
Muchos temas tienen menús de navegación predefinidos. Sin embargo, ¿qué pasa si deseas crear tu propio menú y ubicarlo donde sea que lo quieras en tu sitio?
Todo lo que debes hacer es pegar este código en tu archivo functions:
function wpb_custom_new_menu() { register_nav_menu('my-custom-menu',__( 'My Customized Menu' )); } add_action( 'init', 'wpb_custom_new_menu' );
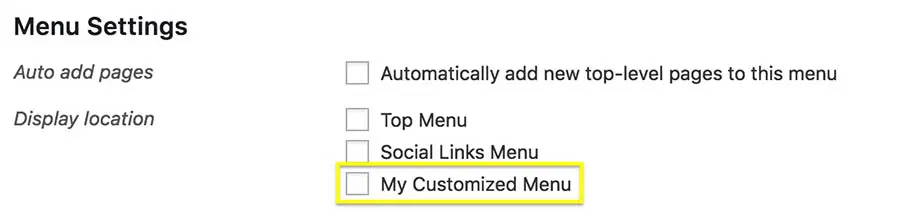
Puedes reemplazar la frase ‘My Customized Menu’ con el nombre que quieras darle al menú. Si vas a ‘Apariencia > Menús’ en tu panel administrativo, deberías ver la nueva opción listada en la página.

Ahora puedes añadir el nuevo menú en cualquier lugar de tu sitio.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?>
Probablemente, querrás ubicar este código en el archivo header.php. Esto ubicará el menú en la parte superior de tu sitio.
7. Personaliza Tus Extractos o Excerpts
Los extractos son cortos ejemplos de descripciones de tus publicaciones que puedes mostrar en tu página inicial o feed de tu blog. Por defecto, todos los extractos tienen la misma longitud y enlace de texto; sin embargo, puedes cambiar eso.
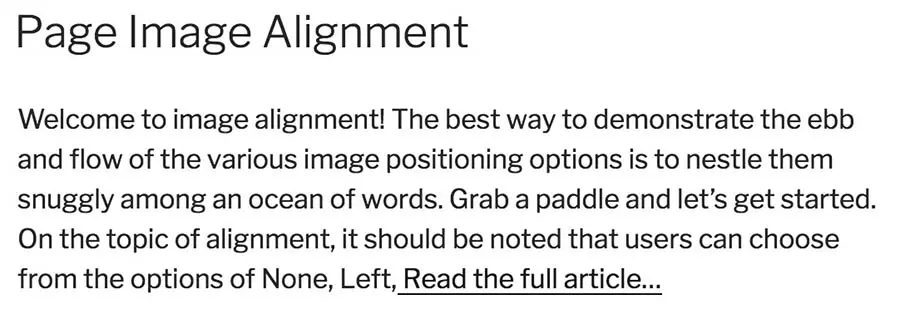
Primero, vamos a alterar el texto del enlace que te lleva del extracto a la publicación completa. Esto usualmente es un “Lee más” o “Continúa leyendo”, pero puedes convertirlo en lo que desees al pegar el siguiente fragmento en tu archivo functions:
function new_excerpt_more($more) { global $post; return '<a class="moretag" href="'. get_permalink($post->ID) . '"> Read the full article...</a>'; } add_filter('excerpt_more', 'new_excerpt_more');
Aquí, el enlace del texto ha sido configurado como ‘Read the full article…’.

Luego, cambiemos el largo del extracto. Pega este código en tu archivo functions:
function new_excerpt_length($length) { return 20; } add_filter('excerpt_length', 'new_excerpt_length');
Por defecto, el largo estándar es de 55 palabras. Sin embargo, en este ejemplo, se ha configurado en 20. Puedes cambiar el número a lo que desees.
8. Genera un Fondo de Pantalla Aleatorio en Tu Sitio
Finalmente, finalicemos con un truco de diseño. Este ajuste te ayuda a generar aleatoriamente un nuevo color de fondo de pantalla para tu sitio cada vez que alguien lo visita. Comienza por añadir el siguiente código al archivo functions:
function wpb_bg() { $rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'); $color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]. $rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]; echo $color; }
Este código genera la etiqueta HTML para los colores, entonces todo lo que debes hacer ahora es asegurarte de que sea aplicado a la página. Para hacer eso, necesitas encontrar la etiqueta <body>, la cual debería verse así:
<body <?php body_class(); ?>> Este es usualmente el archivo header.php, pero puede estar en cualquier otro lugar, dependiendo de tu tema. Cuando has ubicado la línea correcta, simplemente reemplazar con el siguiente código:
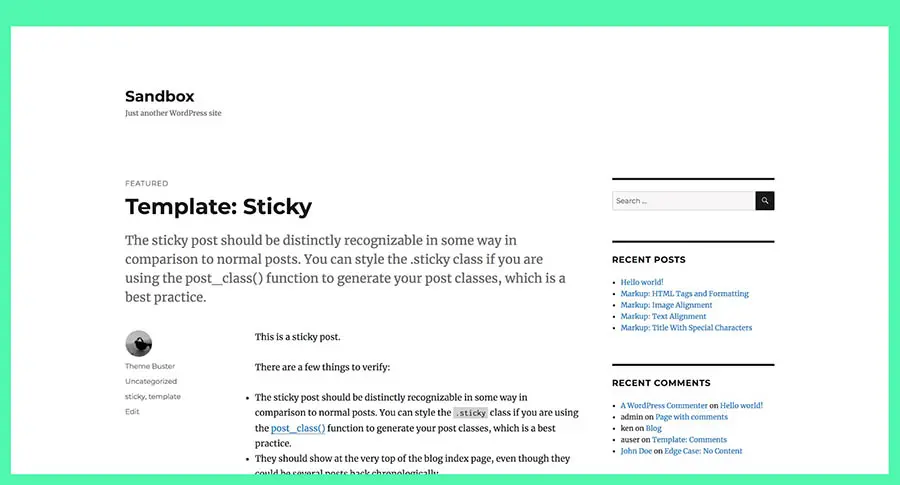
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">> Guarda tu archivo y abre tu sitio web. Deberías ver que tiene un nuevo color de fondo de pantalla.

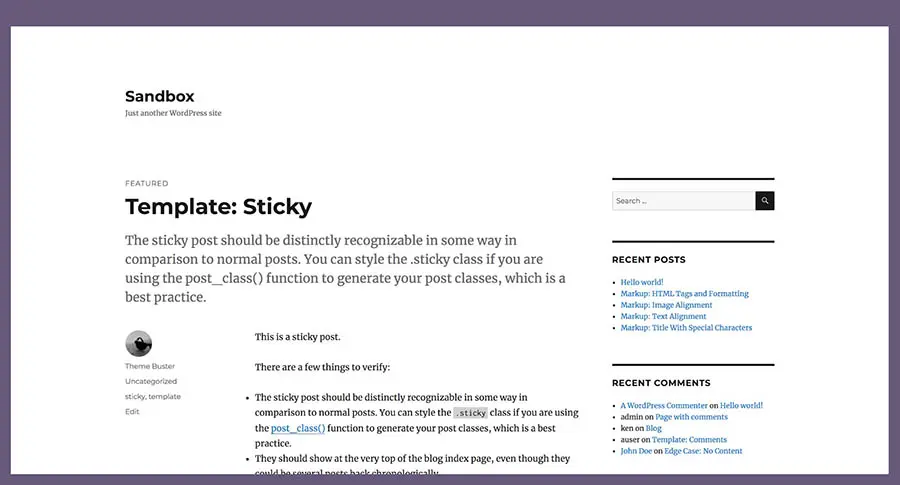
Carga la página de nuevo y verás un nuevo color cada vez:

Este obviamente no es el diseño correcto para cada sitio, pero es un truco genial para algunos.
Edita Tu Archivo functions.php
El archivo functions.php es el lugar perfecto para realizar cambios de configuración del funcionamiento predeterminado de tu sitio. Es un archivo poderoso que te da mucho control sobre tu sitio una vez que entiendes cómo funciona.
Dependiendo de tu tema WordPress, es posible que puedas usar un Editor de Archivos de Tema integrado para acceder y editar tu archivo functions.php. De lo contrario, puedes acceder a él a través de FTP. Luego, puedes usar código personalizado para hacer todo, desde mostrar el tiempo estimado de lectura de una publicación hasta personalizar tus extractos de texto para motores de búsqueda.

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan Hoy
