A medida que añades más herramientas y contenido a tu sitio, el número de archivos se expandirá, llevando a tiempos de carga cada vez más lentos. La velocidad importa en internet, entonces un sitio que carga lentamente puede ser un gran problema.
Una manera en la que puedes combatir este problema es a través de la minificación. Este es el proceso de comprimir ciertos archivos (tal como CSS, JavaScript y HTML) para reducir su tamaño sin impactar su funcionalidad. La mejor parte es que ni siquiera necesitas conocimiento de programación para minificar estos archivos.
¿Qué es la Minificación?
Cada segundo cuenta en el internet. A medida que los sitios web son más optimizados, muchas personas han sido preparadas para esperar tiempos de carga más rápidos. De hecho, casi la mitad de los usuarios de internet esperan que los sitios carguen en dos segundos o menos.
Cuando una demora de un solo segundo puede resultar en una reducción de conversiones de un 7%, estar atascado con un sitio lento puede ser una sentencia a muerte. Afortunadamente, hay remedios para ayudarte a mejorar la velocidad de tu sitio, incluyendo la minificación.
Esto se refiere al proceso de comprimir código Cascading Style Sheets (CSS), JavaScript, y HTML sin afectar la funcionalidad de estos archivos. Puede que no te des cuenta, pero muchos de los archivos que hacen que tu sitio funcione también pueden estar ralentizándolo.
Este proceso de minificación puede sonar demasiado técnico a simple vista, pero es bastante sencillo. Simplemente, involucra eliminar caracteres innecesarios del código.
Veamos un ejemplo. Así es como un fragmento normal de CSS debería verse:
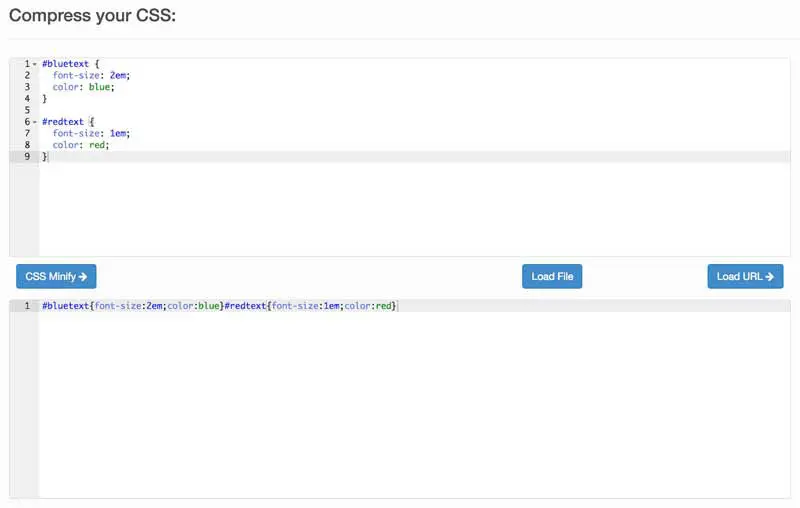
#bluetext { font-size: 2em; color: blue; } #redtext { font-size: 1em; color: red; }
Si minificaras este código, el resultado podría verse así:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;} Toda la información requerida aún está allí, pero la línea se divide, los espacios y algunos otros caracteres han sido removidos. Estos elementos no son necesarios para que un computador entienda el código y solo existen para ser más legibles para los humanos.
Puede parecer que este pequeño cambio no tendrá un gran efecto, pero piensa sobre cuántas líneas de código tienes funcionando detrás de cámara. La minificación puede reducir significativamente el tamaño de cada archivo, lo que, al final del día, hará que tu sitio cargue más rápido. Esto es especialmente cierto si tu sitio contiene un gran número de archivos, scripts y plugins.
Ahora veremos dos métodos que puedes utilizar para minificar el código, manualmente y con un plugin dedicado.
Cómo Minificar CSS y JavaScript Manualmente
La minificación manual te permite comprimir código CSS y JavaScript empleando una aplicación dedicada. Esto te permite escribir código que es fácil de leer e interpretar primero, antes de minificarlo con una herramienta en segundos.
Para empezar a minificar código CSS, recomendamos usar una herramienta tal como CSS Minifier, CSS Minify o Clean CSS. Con JavaScript, Minify puede ser un buen punto de inicio. Sin embargo, hay alternativas como JSCompress y JavaScript Minifier.
Afortunadamente, todas las herramientas funcionarán de la misma manera. Por ejemplo, si utilizas Clean CSS, solo tendrás que pegar tu código original en el campo relevante y hacer clic en CSS Minify. Verás los resultados en el otro campo, las cuales luego puedes copiar y pegar en tu sitio:

Recomendamos guardar ambas versiones del código. De lo contrario, te estás arriesgando a perder el código original. El original será más fácil de solucionar y editar que la versión minificada.
Adicionalmente, recomendamos que solo emplees minificación manual si confías en tus habilidades de programación. Si no tienes mucha experiencia, puede que, en cambio, desees usar un plugin de minificación de WordPress
2 Plugins Para Ayudar a Minificar Tus Archivos de WordPress
Al usar un plugin de WordPress, automáticamente puedes minificar los archivos de CSS y JavaScript que mantienen tu sitio funcionando. Sin embargo, ya que estos archivos son tan vulnerables, querrás asegurarte de utilizar un plugin confiable y seguro. Aquí hay dos plugins de minificación que recomendamos.
1. Fast Velocity Minify

Fast Velocity Minify es una gran opción para usuarios experimentados y novatos. Por defecto, ofrece minificación automática de todo el código CSS, JavaScript y HTML en tu sitio sin necesidad de configuraciones adicionales. Sin embargo, también proporciona una gran cantidad de opciones adicionales si deseas jugar con las partes específicas.
Funciones Clave:
- Requiere configuración mínima y se ejecuta automáticamente en tiempo real.
- Ofrece varias opciones para los usuarios avanzados
- Proporciona grandiosos resultados y soporte confiable
Precio: Fast Velocity Minify es de código abierto y completamente gratuito.
2. Autoptimize

Autoptimize es uno de los plugins más populares de minificación (y por una buena razón). Juntará tus archivos, los optimizará y los añadirá al caché para crear tan pocas solicitudes al sitio como sea posible. Mientras que ofrece algunas opciones adicionales, este plugin es ideal para aquellos que desean una configuración de ‘una sola vez’ para su proceso de minificación.
Funciones Clave:
- Fácil para los principiantes de entender
- Opciones adicionales para rendimiento más optimizado
- Personalización avanzada usando el API dedicado
Precio: El plugin Autoptimize es gratuito, aunque los desarrolladores también proporcionan servicios premium de configuración, incluyendo instalaciones personales y optimización personalizada para tu sitio.
Cómo Minificar los Archivos de WordPress Con un Plugin
Ahora que estás familiarizado con las herramientas disponibles, puedes comenzar por minificar tus archivos de WordPress. Para este tutorial, usaremos el plugin Fast Velocity Minify. Esto es debido a su fácil implementación para principiantes, mientras que aún ofrece una gran cantidad de opciones de configuración para los usuarios avanzados.
Una vez que has instalado y activado el plugin, no necesitas hacer nada más — tu sitio ahora está listo para ser minificado.
La próxima vez que alguien visite tu sitio, el plugin interceptará tus archivos y creará una copia de ellos. Luego agrupará los archivos y minificará su código para reducir el número de solicitudes. Estos archivos optimizados son guardados en el caché y utilizados cuando alguien ingrese al sitio de nuevo. Esto quiere decir que tus archivos originales no serán afectados.
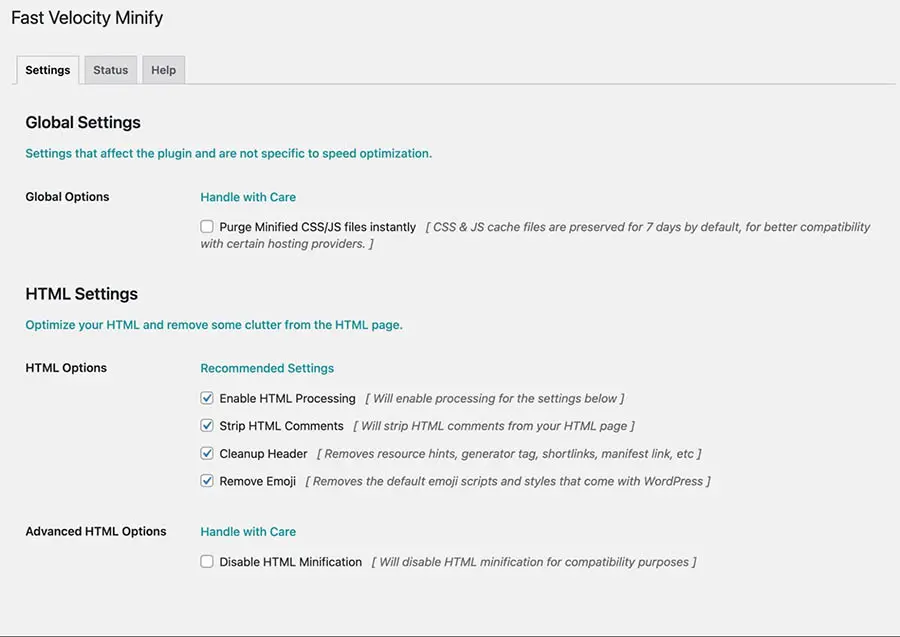
Si eres un usuario más experimentado, el plugin ofrece algunas opciones avanzadas. Puedes acceder a ellas dirigiéndote a ‘Configuraciones > Fast Velocity Minify’ en el panel de WordPress.

Entre otras opciones, puedes deshabilitar la minificación para ciertos archivos, excluir activos específicos del proceso, y determinar la ubicación de tu caché. También puedes purgar cualquier archivo minificado y permitir que el código se procese en líneas específicas de solicitudes.

Sin embargo, recomendamos dejar todas las configuraciones predeterminadas, a menos que sepas exactamente lo que estás haciendo. El plugin está configurado para minificar automáticamente todo el código CSS, JavaScript y HTML, lo cual será suficiente para tener un efecto positivo en la mayoría de los sitios.
Minifica Tus Archivos WordPress Hoy
Minificar tus archivos de WordPress es una manera rápida y sencilla de mejorar el rendimiento de tu sitio. De esta manera, puedes asegurarte de no perder visitantes debido a los altos tiempos de carga.
Puede parecer como una pesadilla técnica alcanzar este objetivo, pero de hecho no necesitas conocimientos técnicos de CSS o JavaScript para minificar tus archivos de WordPress. Un plugin como Fast Velocity Minify puede hacer todo el trabajo por ti.

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan Hoy