El contenido que publicas en tu sitio web — ya sea parte de una página o publicación — usualmente es permanente. Sin embargo, si surge un problema (ya sea técnico o de otra índole), uno de los artículos de contenido puede no ser mostrado. En cambio, desencadena un error 404, que no son buenas noticias para tu sitio web o sus usuarios.
En resumen, un error 404 significa que una página web no es encontrada. Sin embargo, a diferencia de otros errores, usualmente son mostrados en páginas dedicadas. Con un error 404 de página personalizado y optimizado, puedes hacer que tus visitantes vuelvan al camino correcto.
¿Qué es Un Error 404?

Como lo discutimos, un error 404 es un código de respuesta indicando que aunque un usuario pudo conectarse al servidor de un sitio web, la página no ha podido ser encontrada. Esto ocurre por un número de razones, tales como:
- Una página o publicación que ha sido movida o eliminada.
- El servidor está teniendo problemas para cargar la página.
- La URL que lleva a la página es incorrecta.
- La publicación o página nunca existió en primer lugar.
Naturalmente, un error 404 puede reducir significativamente el tráfico de tu sitio web. Por lo tanto, es crucial que encuentres y arregles estos errores en tu sitio web rápidamente. Sin embargo, primero veamos para qué se utilizan las páginas de error 404.
Una Introducción a las Páginas de Error 404
Una página de error 404 alerta a los visitantes sobre una página faltante o una URL incorrecta. Muchos sitios web usan la página predeterminada proporcionada por su tema, pero las páginas de error 404 también pueden ser personalizadas para mejorar la Experiencia de Usuario (UX).
Más comúnmente, una página de error mostrará el problema y proporcionará opciones alternativas para que el usuario elija: por ejemplo, un enlace ‘Regresar a la página principal’, contenido relacionado, o una casilla de búsqueda.
Una buena página de error 404 debería contener algunos elementos esenciales. Estos incluyen un enlace o un menú de navegación, una disculpa de acuerdo con tu marca o una explicación, y una casilla de búsqueda.
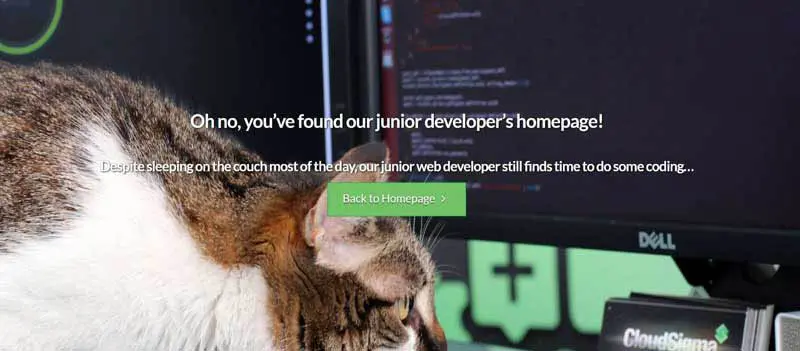
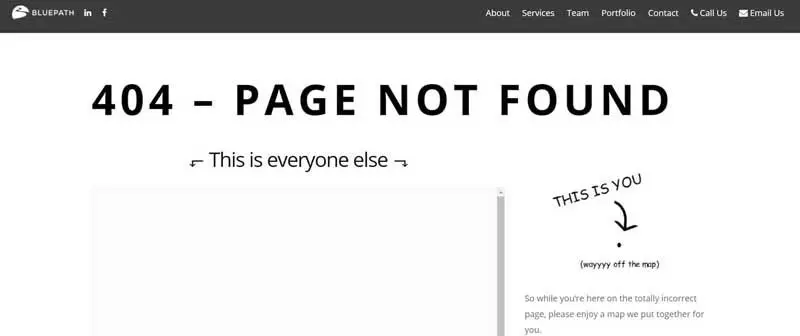
Por ejemplo, Cloud Sigma optó por una explicación peculiar y un botón fácil de encontrar para ‘Volver a la página inicial’. Esto ayuda a disminuir la frustración, mientras que también habilita al usuario para regresar al sitio principal con interrupciones mínimas.

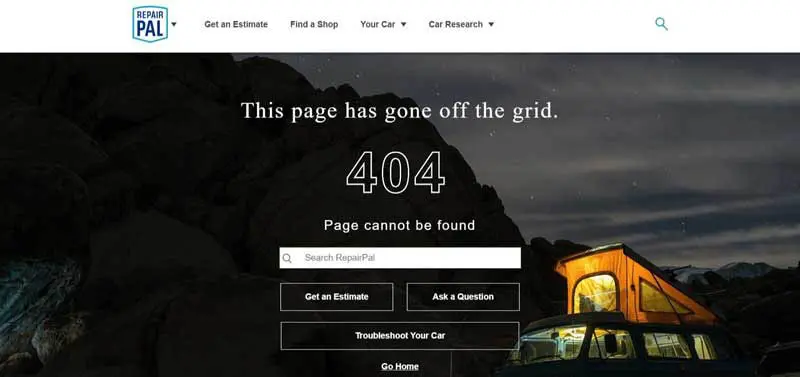
Repair Pal presenta otro buen ejemplo de una página de error 404 bien implementada. Optaron por apegarse a su tema predeterminado — manteniendo el menú de navegación intacto — mientras que también le proporcionan a los usuarios una manera de interactuar inmediatamente con la página.
Por ejemplo, los visitantes pueden elegir ‘Obtener un estimado’ o ‘Solucionar problemas de tu carro’.

Como puedes ver, crear una página funcional es una manera útil de mitigar los efectos de un error 404. También puede asegurar que tu sitio web tiene un aire de profesionalismo, a pesar de haber un error presente en la página.
Cómo Encontrar y Solucionar Errores 404 en Tu Sitio WordPress
Mientras que los errores 404 están destinados a suceder de vez en cuando, las ocurrencias frecuentes significan que hay problemas más serios presentes. Por ejemplo, podría haber problemas con el servidor de tu sitio web o con permalinks configurados incorrectamente.
Afortunadamente, es posible encontrar estos errores en WordPress. Además, una vez que los problemas hayan sido resueltos, puedes aplicar lo que has aprendido para evitar que el problema ocurra de nuevo en el futuro.
Cómo Crear Un Reporte de Errores 404 en GA4
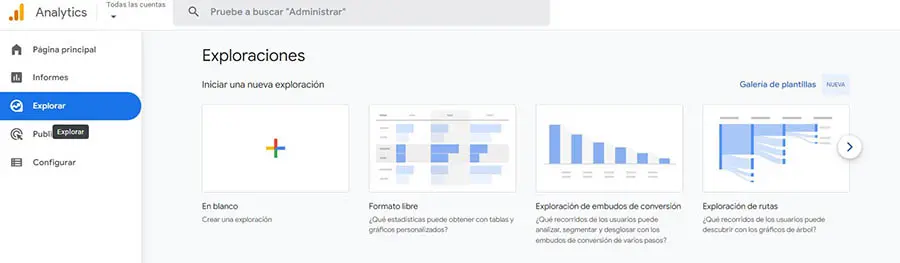
Google Analytics es grandioso para desenterrar errores 404. En el panel de GA dirígete a la sección ‘Explorar’ y elige ‘Blanco’:

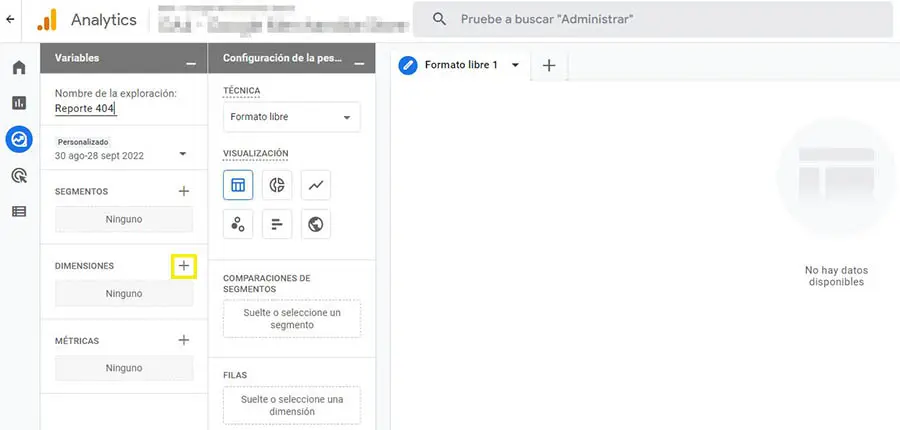
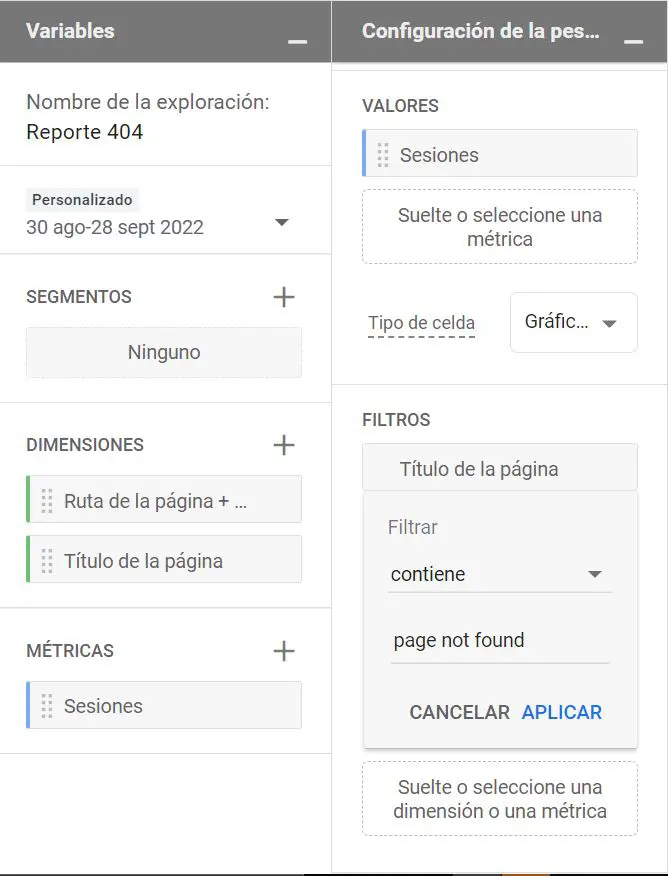
Nombra tu reporte “Reporte 404” y haz clic en el signo + junto a ‘Dimensiones’:

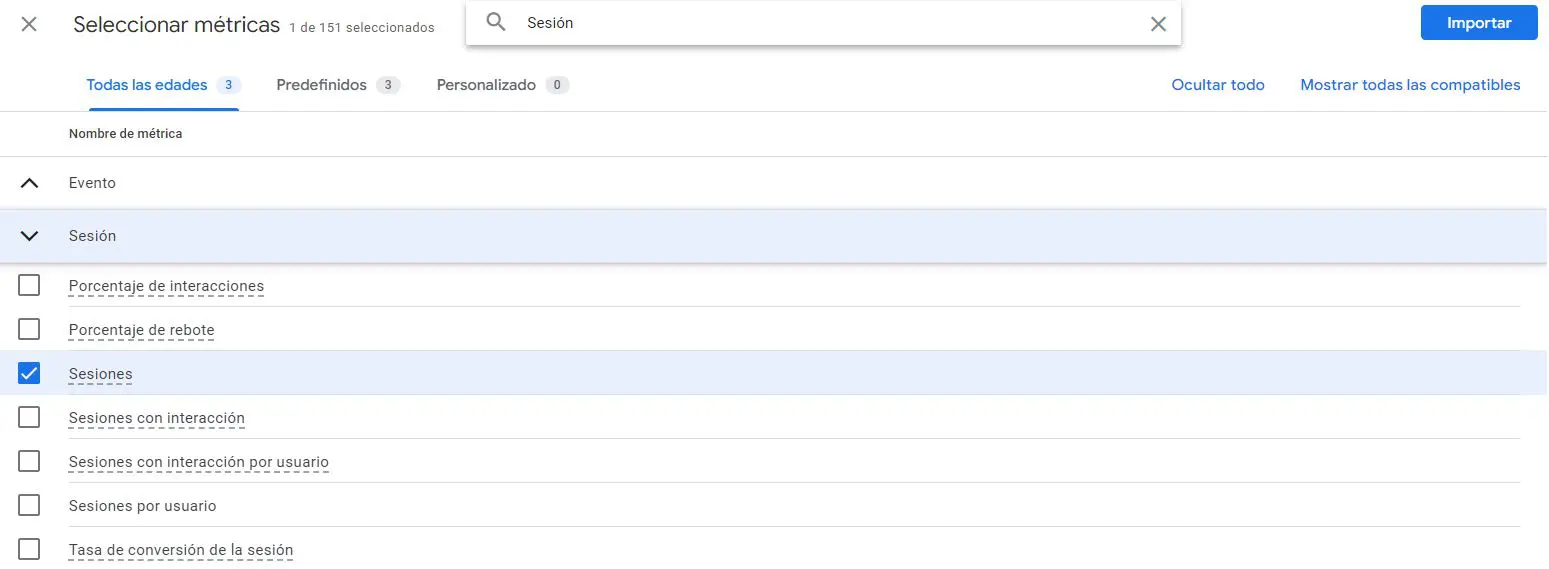
Selecciona ‘Página o pantalla> ruta de página + cadena de Consulta‘ y ‘Título de la página‘ desde las dimensiones disponibles y haz clic en ‘Importar’. A continuación, haz clic en el signo ‘+’ junto a la opción ‘Métricas’ para encontrar e importar ‘Sesiones’.

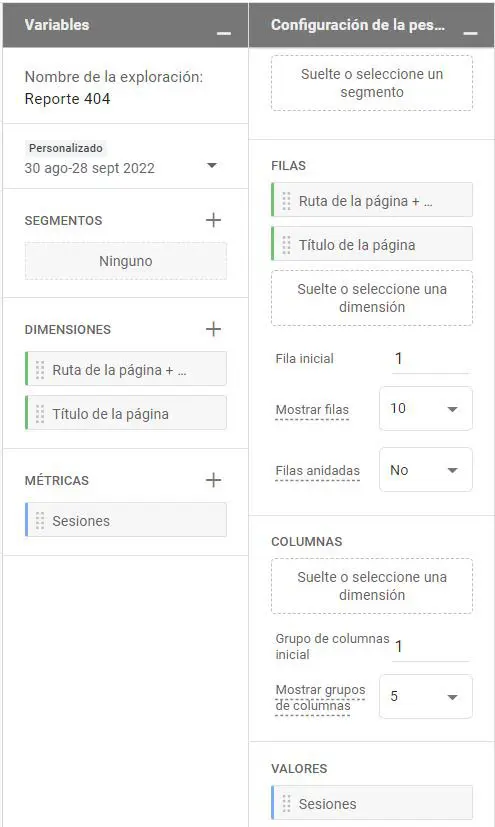
Tendrás que arrastrar tus ‘Dimensiones’ bajo ‘Columnas’ y las ‘Métricas’ bajo ‘Valores’.

A continuación, arrastra ‘Título de Página’ bajo ‘Filtro’. Luego, elige ‘Contiene’ del menú desplegable y escribe ‘Página no encontrada’ en la casilla ‘Ingresa Expresión’.

Haz clic en ‘Aplicar’, verás un reporte de todos los errores 404 en tu sitio web. Sin importar si hay un problema más amplio en tu sitio, WordPress hace que sea fácil solucionarlo.
Cómo Tratar con Errores 404 en Tu Sitio Web
Incluso si haces lo mejor de tu parte para evitarlos, los errores 404 están destinados a suceder de vez en cuando. Sin embargo, hay formas de minimizar las disrupciones causadas. Veamos dos ejemplos.
1. Crea Una Página Dedicada de Error 404

WordPress es lo suficientemente flexible como para permitirte editar prácticamente todos los elementos de una página de error 404. Para crear una página de error 404 para tu sitio, tienes dos opciones — manualmente o usando plugins.
Muchos temas incluyen una plantilla de archivo 404.php por defecto. Si este es el caso de tu tema, puedes ubicar el archivo tu mismo y editar el mensaje que está puesto actualmente.
Sin embargo, antes de que hagas eso, es una buena idea crear un tema child para trabajar. De esa manera, no estarás realizando cambios permanentes al tema principal.
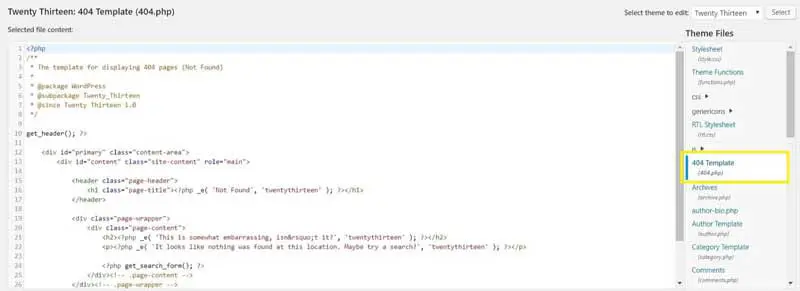
Después de crear un tema child, ve a ‘Apariencia > Editor’ en el panel de WordPress y abre el archivo 404.php en la lista de archivos en la parte derecha del editor.

Desde ahí, busca la línea <div class=”page content”>, y simplemente editar el mensaje de tus propios requerimientos (guardando tus cambios una vez que hayas finalizado).
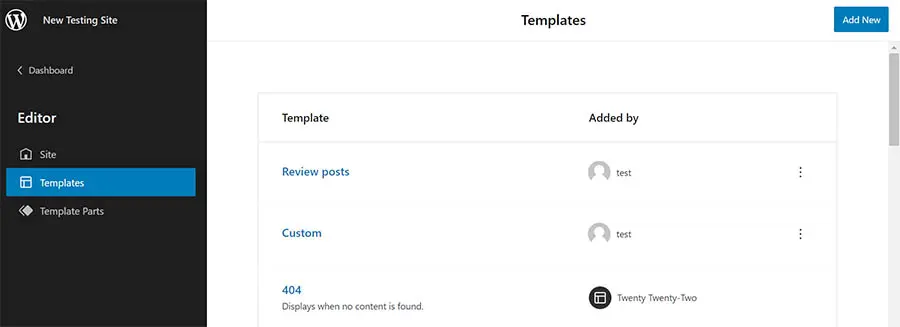
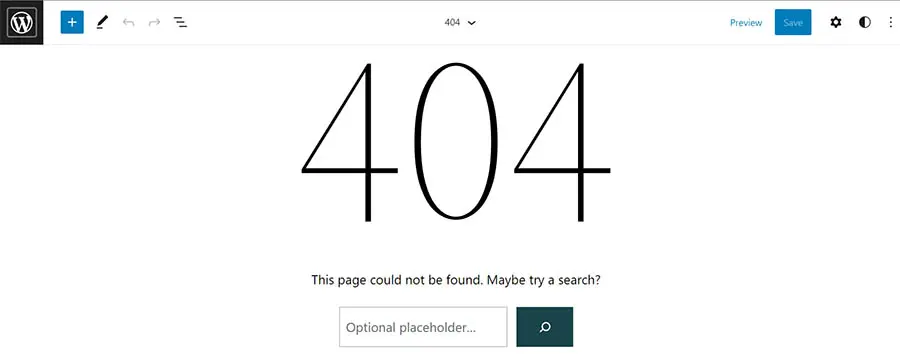
Ten en cuenta que si estás usando un tema de bloques de WordPress, puedes editar su página 404 al navegar a ‘Apariencia > Editor > Plantillas’.

Simplemente, haz clic en 404 y serás llevado a una pantalla de edición donde puedes construir una página 404 usando bloques de WordPress y partes de plantilla.

Si no tienes un archivo 404.php en tu tema actual, puedes crear uno propio usando las directrices del Codex de WordPress. Sin embargo, necesitarás acceso a un cliente FTP tal como FileZilla.
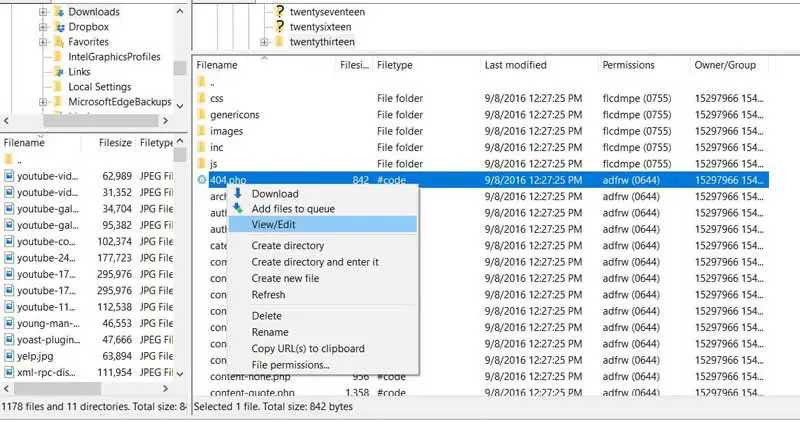
Abre FileZilla e ingresa las credenciales de tu sitio web para obtener acceso a tu directorio de archivos. Haz doble clic en la carpeta raíz de tu sitio web (algunas veces llamada public_html) y navega a ‘wp-content > themes > [nombredetutema] > 404.php’. Estamos usando la plantilla 4040 del tema Twenty Thirteen, pero puedes navegar a cualquier otro tema con una plantilla similar.
A continuación, haz clic derecho en el archivo 404.php y selecciona la opción View/Edit.

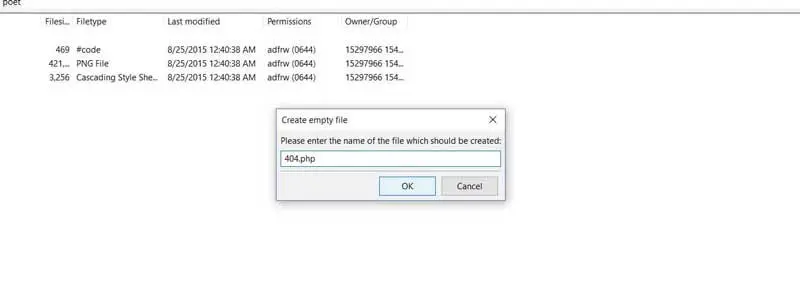
El archivo se abrirá en tu editor de texto. Resalta el código entero en él y cópialo. Ahora regresa a FileZilla y navega de regreso al directorio de temas. Selecciona el tema actual de tu sitio web y haz clic derecho. Selecciona ‘Create new file’ del menú desplegable y nómbralo “404.php”.

Haz clic en ‘Ok’, luego haz clic en el archivo 404.php. Selecciona ‘View/Edit’ del menú desplegable y pega el código que copiaste anteriormente. Por supuesto, puedes editar el contenido para que se ajuste a tus necesidades. Una vez que guardas el archivo, ¡estás listo!
Alternativamente, puedes usar plugins de WordPress tal como 404page y Custom 404 Pro para lograr el mismo objetivo. Una vez instalados, te permiten reemplazar la página predeterminada 404 de tu tema o crear una si tu tema no tiene una incluida. Estos complementos serán ideales si desconfía de jugar con la estructura de archivos del núcleo de WordPress.
2. Configura Una Redirección Automática Hacia Una Página Más Útil

Una alternativa a la página de error 404 es simplemente redireccionar al visitante. En palabras simples, una página de redirección es una manera de enviar tráfico de una página (tal como una página de error 404) a otra. Esta es una buena opción por un número de razones.
Por ejemplo, si has cambiado la URL de una página vieja o una publicación o eliminaste cualquier contenido desactualizado, puedes redirigir a los visitantes a una nueva página. Las buenas noticias son que hay una gran cantidad de plugins de redirección disponibles, incluyendo Redirection y Safe Redirect Manager.
Configura Una Página de Error 404 en Tu Sitio WordPress Hoy
Los errores 404 requieren una respuesta rápida y profesional para prevenir que el tráfico de tu sitio sea afectado negativamente. Afortunadamente, WordPress hace fácil administrar tus errores 404 y redirigir a tus visitantes.

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan Hoy