En este artículo, hablaremos un poco más sobre qué son los temas child de WordPress y por qué deberías usarlos. Luego, hablaremos sobre algunas situaciones donde tiene sentido crear un tema child y te enseñaremos a crear uno.
Una de las mejores cosas de usar WordPress son las opciones casi infinitas de personalización. Sin embargo, hay algunos protocolos que deberías seguir antes de que empieces a realizar cambios. De lo contrario, tus personalizaciones pueden no funcionar como deberían.
Allí es donde los temas child llegan al rescate. Son una función de WordPress que te permite personalizar tus temas de forma segura y mantendrán todos tus cambios organizados. Una vez que aprendes cómo utilizarlos, tu vida debería volverse un poco más fácil, particularmente si gastas mucho tiempo jugando con el estilo de tu tema y su comportamiento.
Qué Son Los Temas Child de WordPress (Y Por Qué Deberías Usarlos)
Un tema child de WordPress funciona igual que uno regular en el exterior. Una vez que es activado, funcionará justo como cualquiera de tus otros temas lo harían. La diferencia es, que los temas child tienen un ‘principal’ del cual heredan sus atributos.
Por ejemplo, imagina que estás empleando el tema Twenty Twenty-Two en tu blog. Puedes crear un tema child en cualquier momento, el cual se verá y funcionará igual. Sin embargo, puedes personalizar cada aspecto de cómo funciona un tema child sin afectar al tema ‘principal’. Así es como puedes hacer que funcione a tu favor:
- Puedes actualizar tus temas con seguridad. Cuando actualizas un tema, también pierdes cualquier cambio que hayas realizado a su código en el proceso. Sin embargo, si estás usando un tema child y actualizas el tema ‘principal’, evitas este problema.
- Es más fácil mantener el rastro de los cambios que realizas a un tema. Muchos temas WordPress incluyen docenas de archivos y cientos de líneas de código. Eso quiere decir que cualquier cambio en ellos — sin importar qué tan pequeño — puede ser complicado, ya que es fácil perder el rastro de esos ajustes. Con un tema child, puedes realizar cambios cuando se te antoje y aún mantendrás las cosas en orden.
Resumamos lo que hemos aprendido hasta ahora usando un ejemplo.
Si creas un tema child para Twenty Twenty-Two, WordPress lo reconocerá como un artículo diferente. Sin embargo, el tema child heredará todos los estilos y funciones del principal. WordPress luego carga cualquier cambio que sobre escriba su configuración predeterminada. De ser así, los renderizará en lugar de los archivos predeterminados del tema Twenty Twenty-Two.
Suena complicado, pero es simple una vez que aprendes cómo crear uno y verlo en acción.
Cuándo Tiene Sentido Usar un Tema Child de WordPress
Si planeas hacer cambios en tu tema, deberías crear un child para él. Sin embargo, si estás completamente satisfecho con la forma en la que se ve tu tema, puedes emplearlo tal como está.
Consejo pro: también puedes decidir si utilizar las capacidades adicionales/personalizadas del CSS de WordPress si solo se requieren cambios con CSS. Esto es mucho más simple que generar un tema child y puede realizarse directamente en el Personalizador.
Si aún no te decides sobre si es una buena idea usar un tema child o no, aquí hay algunos ejemplos de situaciones donde usarlo tiene sentido:
- Si vas a ejecutar cambios — permanentes o temporales — en la funcionalidad o estilo de tu tema activo.
- Cuando estás usando un tema que recibe actualizaciones constantes (lo que es algo bueno) y no quieres perder tus configuraciones durante el proceso.
- Para probar los cambios que quieres implementar en tu tema utilizando un ambiente seguro.
Cualquiera de estos escenarios son buenas razones para emplear temas child a diario. Sin embargo, si vas a crear uno principalmente para pruebas, puede que, en cambio, quieras configurar un sitio staging.
Cómo Crear un Tema Child de WordPress (5 Pasos)
Si esta es tu primera vez configurando un tema child de WordPress, definitivamente deberías realizar una copia de seguridad de tu sitio web. No te asustes — este proceso es bastante simple, pero siempre es recomendable tener precaución.
También, antes de comenzar, ya deberías saber cuál tema deseas usar como el ‘principal’ en este escenario. Si solo estás haciendo esto para propósitos de prueba, siéntete libre de elegir cualquier tema predeterminado de WordPress.
1. Crea Una Carpeta Para tu Tema Child
El primer paso es por supuesto el más simple. Cada tema que instalas en tu sitio web tiene su propia carpeta en un directorio dedicado de temas en tu servidor. Para comenzar, vamos a crear un subdirectorio para tu nuevo tema child.
Hay suficientes maneras de interactuar con la estructura de los archivos de tu sitio web — tal como a través de tu panel — pero somos parciales con el Secure File Transfer Protocol (SFTP) debido a su facilidad de uso. Para acceder a tu sitio a través de SFTP, necesitarás un cliente dedicado. Recomendamos usar FileZilla, ya que es más fácil de usar para los principiantes, y está bajo constante desarrollo. Si no te emociona usar FTP, también puedes desempolvar tus habilidades antes de comenzar con estos pasos.
Una vez que ha sido instalado, accede al directorio de tu sitio web utilizando tus credenciales SFTP. Este directorio a menudo se muestra como ‘public_html’ pero en DreamHost, el nombre predeterminado es el dominio que añadiste (ejemplo.com).
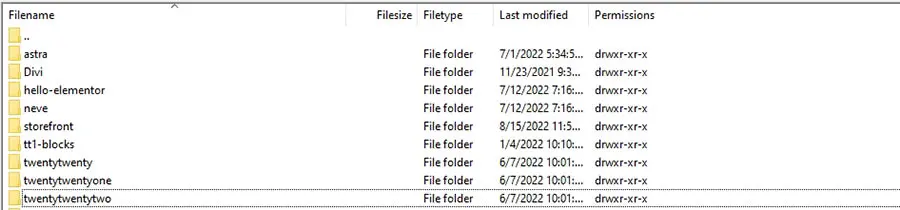
Ingresa en el directorio y sigue tu camino hasta wp-content/themes/. Allí, encontrarás una carpeta única para cada uno de tus temas WordPress.

Alt text: La carpeta ‘Themes’ en wpcontent.
Ahora, haz clic derecho en cualquier lugar del directorio ‘Themes’, selecciona la opción ‘Create Directory’, luego dale un nombre a tu nueva carpeta.

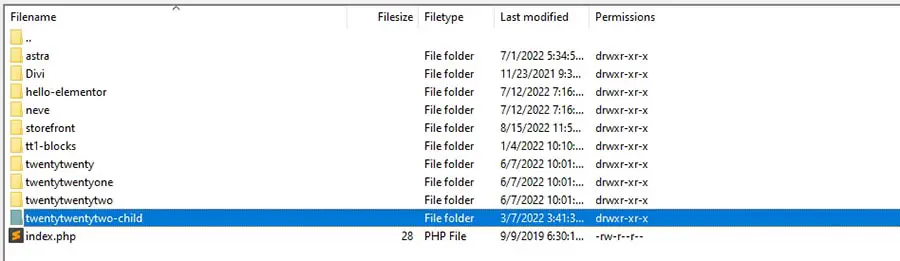
La carpeta de tu tema child puede tener cualquier nombre que desees. Sin embargo, para propósitos prácticos, recomendamos que le des un título que puedas reconocer fácilmente, tal como ‘twentytwentytwo-child’ o algo similar, dependiendo de cuál sea el tema principal.
Una vez que tienes una carpeta lista para tu tema child, estás listo para continuar con el paso #2.
2. Crea Una Hoja de Estilo del Tu Tema
Como sabrás, las hojas de estilo son los archivos CSS que le proporcionan a tus páginas la mayor parte del estilo visual. Cada tema viene con su propia hoja de estilo única, y tú child no es una excepción. Recuerda que, de forma predeterminada, tu tema child heredará todos los estilos de su principal. Sin embargo, puedes anularlos agregando código nuevo al archivo style.css que estás a punto de crear.
Mientras que el archivo style.css de tu tema child será de ayuda al final, también sirve un propósito importante en este momento. Simplemente, le dice a WordPress ‘Hey, también soy un tema, cárgame junto con los demás”
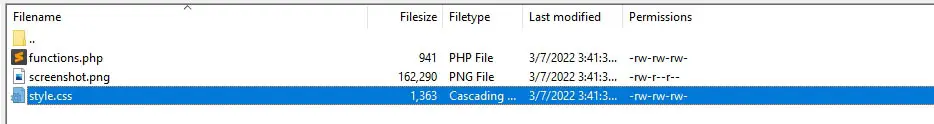
Para que eso ocurra, necesitas regresar al directorio de tu tema child y acceder a él. Ahora, la carpeta debería estar vacía. Haz clic derecho en cualquier lugar dentro de la carpeta y elige la opción ‘Create new file’. Cuando FileZilla te pida que elijas un nombre, escribe ‘Style.css’ y confirma tu decisión.

Finalmente, necesitamos añadir un pequeño fragmento de código a ese archivo. Haz clic derecho en él y luego selecciona la opción ‘View/Edit’. Esta opción descarga una copia del archivo a tu computador y lo abrirá empleando el editor de texto local. Cuando el archivo se abra, tendrás que pegar el siguiente texto en él:
/*
Theme Name: Twenty Twenty-Two Child
Theme URI: http://example.com/twenty-twenty-two-child/
Description: Your first child theme!
Author: John Doe
Author URI: http://example.com
Template: twentytwentytwo
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: child theme
Text Domain: twenty-twenty-two-child
*/
A primera vista, esto parece demasiada información, pero para que el tema child funcione, solo hay un campo que necesitas que funcione correctamente: ‘Template’. En el ejemplo anterior, puedes ver que usamos twentytwentytwo, que es el nombre del directorio del tema Twenty Twenty-Two. Si estás usando un tema diferente como tema principal, tendrás que reemplazar ese valor con el nombre de su carpeta (en vez del nombre completo del tema).
También querrás escoger un título y una descripción que tenga sentido para tu tema child, ya que los verás a ambos en la pestaña de temas de WordPress. Por lo que respecta el resto de los campos, los valores pueden ser reemplazados por cualquier cosa que desees.
A continuación, después de haber configurado el valor correcto de ‘Template’ y que hayas editado el código, puedes guardar los cambios en el archivo style.css y cerrar el editor de texto. Ahora, FileZilla te preguntará si deseas reemplazar el archivo en tu servidor con la copia local que acabas de modificar. Confirma con la opción ‘Yes’ y accede a tu panel WordPress. Si ves la pestaña ‘Temas’, deberías ver una nueva adición.

3. Configura Tu Tema Child Para Que Herede El Estilo del principal
En este momento, debes haber creado una carpeta y un archivo style.css para tu nuevo tema child. En el último, incluimos información designándolo como un tema. El siguiente paso es asegurarte de que tu tema child herede el estilo y funciones de su principal.
Para hacer esto, usaremos un archivo functions.php, el cual te permite instruirle a WordPress que añada nuevas funciones. En ese archivo, vamos a añadir un script para “poner en cola” la hoja de estilo de tu tema principal (no la que acabamos de crear). Luego, tu tema child estará listo para su uso.
Para comenzar, regresa al directorio de tu tema child. Adentro, crea un nuevo archivo llamado functions.php, justo como hiciste con el style.css en el paso número 2.

Ahora abre el archivo usando la opción de FileZilla ‘View/Edit’ y pega el siguiente código:
add_action( ‘wp_enqueue_scripts’, ‘enqueue_principal_styles’ );
function enqueue_principal_styles() {
wp_enqueue_style( ‘principal-style’, get_template_directory_uri() . ‘/style.css’ );
}
En este caso, no hay necesidad de reemplazar ninguno de los valores del código. El mismo código funcionará sin importar qué tema principal estés utilizando, ya que ya has designado esto usando el archivo style.css.
Para resumir la historia, ese fragmento de código le dice a WordPress que debería cargar la hoja de estilo de tu tema principal, la cual es la última pieza del rompecabezas que necesitas para que tu tema child funcione.
Ahora guarda los cambios en tu archivo functions.php y ciérralo. Asegúrate de aceptar cuando FileZilla te pregunte si deseas reemplazar tu archivo functions.php y eso es todo. Ahora tu tema child está listo para su gran debut.
4. Activa Tu Nuevo Tema Chid
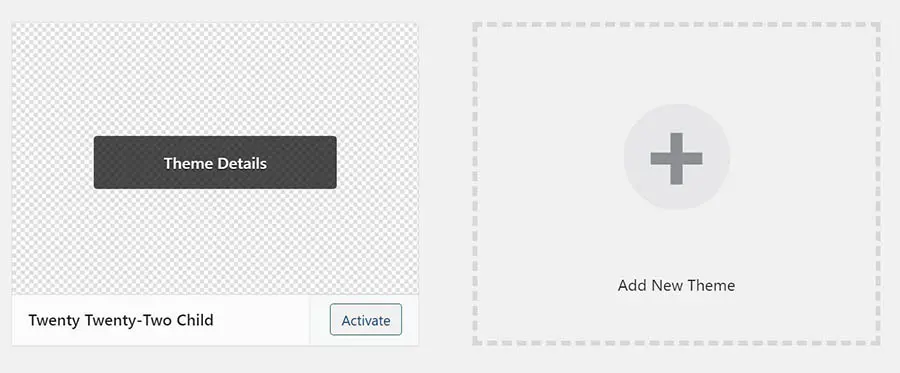
Para usar tu tema child, regresa a tu panel de WordPress y ve a la pestaña ‘Apariencia > Temas’. Adentro, debería haber un tema sin una imagen destacada — tu tema child.

Haz clic en el botón ‘Activar’ junto al nombre del tema y abre tu sitio web como normalmente lo harías. Si seguiste los últimos 3 pasos al pie de la letra, tu sitio debería verse exactamente como antes de que comenzaras.

Siéntete libre de echar un vistazo rápidamente, solo para verificar una tercera vez que todo esté funcionando correctamente. Si la respuesta es ‘Sí’ (y debería serlo), entonces estás listo para continuar a la segunda parte de este tutorial, donde hablamos sobre cómo usar tu nuevo tema child.
Sin embargo, antes de eso, hagamos una parada rápida para añadir una imagen destacada a tu tema child.
5. Añade una Imagen a Tu Tema Child

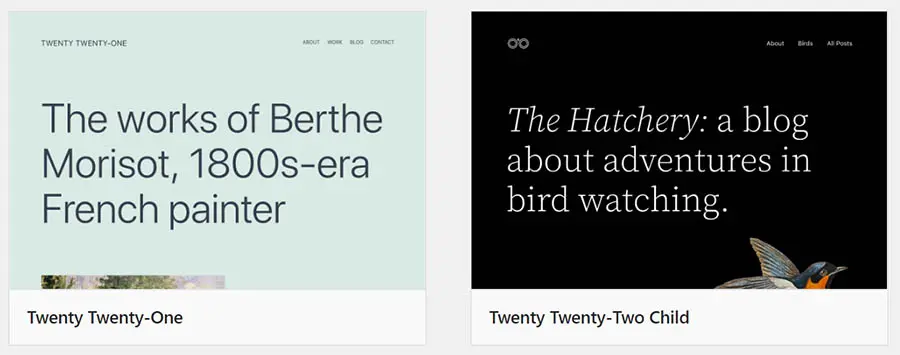
Solo para ser claros — cuando hablamos de la imagen destacada de un tema, nos referimos a la parte gráfica que se muestra encima de su nombre en la pestaña de ‘Temas’. Aquí hay un par de ejemplos.

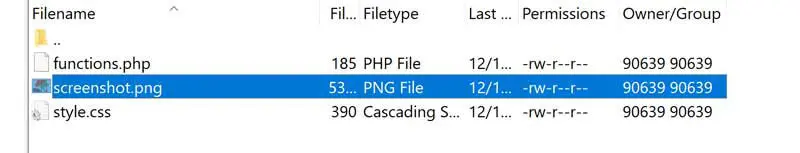
Los temas child muy nuevos no vienen con estas imágenes, entonces necesitas proporcionar uno para que WordPress lo cargue. Afortunadamente, este es un proceso bastante simple. Todo lo que debes hacer es añadir una imagen PNG llamada screenshot.png en el directorio de tu tema child.
WordPress mostrará esta imagen en una resolución de 387 x 290. Sin embargo, probablemente querrás guardarla usando una dimensión más alta para que se muestre mejor en pantallas más grandes. En todo caso, puedes emplear cualquier imagen que desees como la captura de pantalla de tu tema.

Con eso fuera del camino, tu pestaña de temas debería verse fabulosa de nuevo, entonces es momento de volver al trabajo.
4 Consejos Para Sacar el Mejor Provecho de Tus Temas Child de WordPress
En esta etapa, deberías tener un tema child completamente funcional en tus manos. Más importante, también tienes un entendimiento sólido de cómo funciona el proceso entero y la razón por la que cada paso para crear uno es necesario. Esto quiere decir que podemos continuar al paso divertido donde jugamos con tu tema child usando los archivos que acabas de crear.
1. Añade Estilos Personalizados
Como ya sabes, cada tema child de WordPress hereda automáticamente los estilos del tema principal. Sin embargo, también tienen su propia hoja de estilo. Cualquier personalización que añadas al archivo style.css de tu tema child luego sobreescribirá el estilo del tema principal si existe algún conflicto entre ellos.
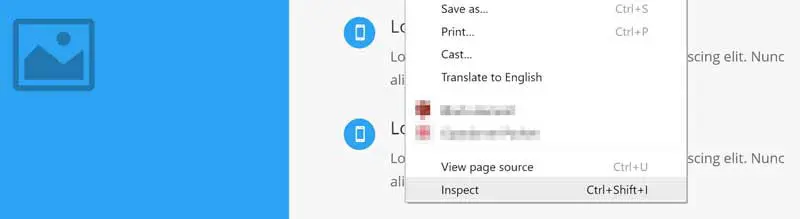
Cambiar el estilo de tu tema empleando CSS es simple, siempre y cuando sepas cuáles son los elementos posibles. Incluso si no, puedes encontrarlos fácilmente un inspector web, tal como Chrome DevTools, el cual viene incluido con tu navegador. Simplemente, haz clic derecho sobre el elemento que deseas alterar y selecciona la opción ‘Inspect’.

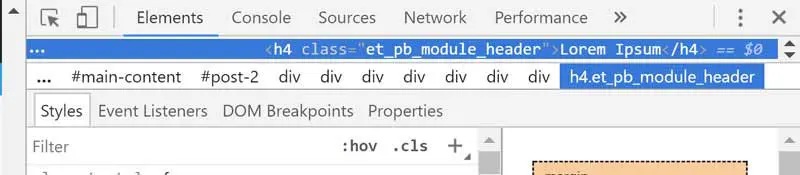
Ahora, el código fuente de la página se mostrará en una columna a tu derecha, incluyendo la clase específica para el elemento que estamos inspeccionando.

Armado con esa información, puedes acceder al archivo style.css de tu tema child y añadir el código necesario para ajustarlo. Luego puedes guardar los cambios en tu archivo style.css y ¡listo! Regresa al frontend de tu sitio web para ver cómo se ve tu tema ahora.
2. Aprende a Sobreescribir los Archivos de Tu Tema principal
Hace un minuto, hablamos sobre cómo el archivo style.css de tu tema child sobreescribe el código del tema principal. Lo mismo aplica para cualquier archivo del cual exista un duplicado entre tu tema principal y su child.
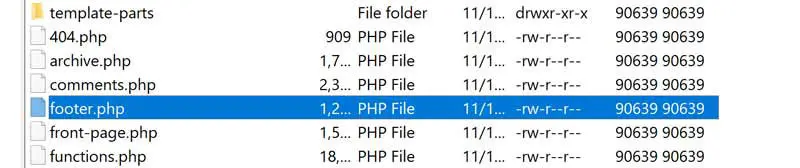
Imagina, por ejemplo, que decides crear un tema child para el tema Twenty Twenty-Two. El principal, en este caso, tiene un archivo footer.php en su carpeta de tema.

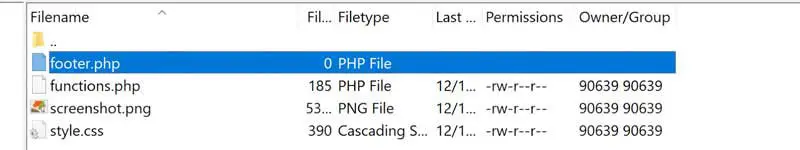
Si fueras a crear un archivo footer.php en este tema child, WordPress, en cambio, automáticamente cargará este. La plataforma hace esto siempre y cuando ambos archivos compartan la misma estructura de árbol de carpeta. En este caso, ya que el archivo footer.php del tema principal está ubicado en el directorio superior twentytwentytwo, lo mismo debe ser cierto para su contraparte.

Siempre y cuando ambos archivos compartan el mismo nombre, WordPress hará el resto. Al usar este truco, podrás alterar cualquier aspecto de tu tema. Además, si alguna vez rompes algo, simplemente puedes eliminar el archivo ofensivo del directorio de tu tema child y comenzar de nuevo.
3. Crea Plantillas Personalizadas de Página

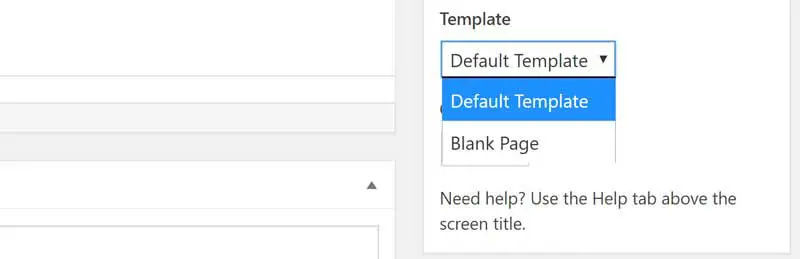
Cuando creas una nueva página en WordPress, puedes elegir cuál plantilla utilizar con ella. Algunos de los ejemplos más comunes incluyen diseños de ancho completo o aquellos con barras laterales.
Puedes añadir un nuevo diseño a cualquier tema que desees, aunque el proceso es un poco complicado. Si deseas intentar crear uno tú mismo, aquí hay un tutorial para que comiences.
4. Usa Ganchos de Tema
En WordPress, los ganchos son desencadenantes lo que te permite añadir código personalizado cuando algo sucede o cambiar la forma en la que tus archivos funcionan. Estas son cosas que puedes lograr al modificar tus archivos, pero usar ganchos es mucho más limpio, ya que existen separadamente.
Aunque, aprender cómo crear ganchos es un poco fuera del alcance de este artículo. En resumen, puedes añadir ganchos a tu tema child empleando su propio archivo functions.php. De esta manera, cualquier modificación que realizas continúa siendo independiente de tu tema principal.
Desbloquea Los Beneficios de Los Temas Child de WordPress
Los temas child de WordPress pueden ser intimidantes al comienzo. Crear uno requiere que te remangues, pero después de que lo haces, te darás cuenta de que el proceso no es tan complicado. Además, añadir personalizaciones a tu tema child debería proporcionarte una mejor idea de cómo funciona WordPress, lo cual puede abrir muchas puertas. ¿Quién sabe? En cualquier momento, incluso puedes terminar creando tu propio tema.

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan Hoy