Los shortcodes o códigos abreviados de WordPress fácilmente pueden mejorar tu sitio web con elementos interactivos que pueden ser repetidos a través de las publicaciones y páginas. Algunos ejemplos incluyen galerías de imagen, formularios de contacto y listas de reproducción para hacer que tu contenido sea más útil y atractivo.
En esta publicación, hablaremos sobre los shortcodes de WordPress y por qué son útiles. Luego, describiremos 4 métodos para comenzar a usar shortcodes en tu sitio. ¡Comencemos!
Shortcodes de WordPress 101
Los shortcodes de WordPress son fragmentos que tienen la función de insertar diferentes archivos, objetos o piezas de contenido en tu sitio web. Son líneas únicas de código HTML que incluye elementos interactivos de publicación.
Un shortcode se ve así, envuelto entre dos corchetes:
[exampleshortcode] Los shortcodes fueron introducidos en el 2008 para hacer que publicaciones más complejas fueran más fáciles de crear.
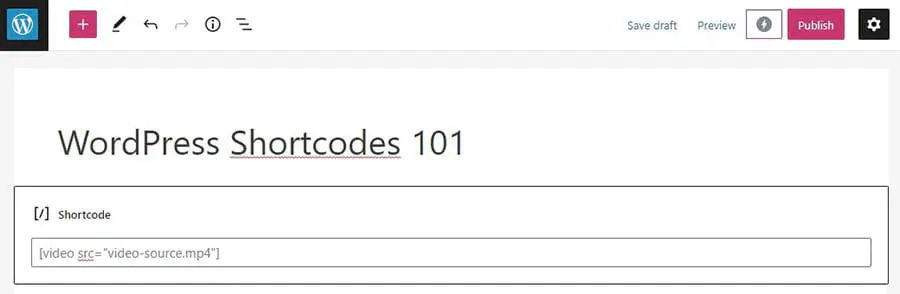
Por ejemplo, puede que quieras personalizar tu página frontal de WordPress al insertar un mapa de Google para mostrar la ubicación de tu tienda. O incluso puedes añadir un vídeo introductorio usando un shortcode:

Los dueños de sitios web típicamente usan shortcodes en entradas de texto, páginas y publicaciones personalizadas. Afortunadamente, ya que el Editor en Bloque Gutenberg ha evolucionado, utilizar shortcodes se ha convertido incluso más amigable con los usuarios. Cubriremos esto más tarde en este artículo.
Por Qué Debes Considerar Usar Shortcodes en WordPress
Hay una variedad de razones por la que puedes desear usar shortcodes de WordPress. Por un lado, a menudo son más fáciles de añadir a tu página que aprender y escribir una larga pieza de código HTML.
Más allá, los shortcodes pueden mantener tu contenido limpio y organizado. No emplean tanto espacio HTML en general en tus publicaciones. Esto puede ayudarte a identificar errores fácilmente cuando estás utilizando el editor de código.
Los shortcodes también son reusables. No necesitas añadir las mismas funciones manualmente, tales como los Llamados a la Acción (CTA) o botones de redes sociales, a cada publicación. En cambio, simplemente puedes pegar tu shortcode.
Shortcodes de WordPress 101 (4 Formas de Usar Estos Fragmentos)
Hay dos tipos básicos de shortcodes con los que debes familiarizarte: autocierre o self-closing, y cierre o enclosing. Self-closing son aquellos que se sostienen solos y no necesitan etiquetas de cierre:
[myshortcode] Los shortcodes de Enclosing se envuelven alrededor de una pieza específica de contenido para modificarlo. Por lo tanto, los shortcodes de cierre deben ser cerrados manualmente. Típicamente se ven así:
[myshortcode] contenido [/myshortcode]
También puedes cambiar las propiedades de los shortcodes con diferentes atributos. Esto afectará cómo se muestra el elemento en el frontend.
Por ejemplo, podrías cambiar el tamaño del shortcode de una galería al añadir un atributo de tamaño:
[gallery id="123" size="medium"]
Si buscas en el Directorio de Plugins de WordPress, encontrarás que hay muchas opciones para usar los shortcodes en tu sitio WordPress. ¡Aquí hay 4 diferentes opciones!
1. Shortcodes Predeterminados de WordPress
WordPress viene con shortcodes básicos integrados. Estos fragmentos te permiten integrar elementos multimedia adicionales directamente en tus publicaciones.
Estos shortcodes incluyen:
- [caption]: Envuelve subtítulos alrededor del contenido.
- [gallery]: Muestra galerías de imágenes.
- [audio]: Inserta y reproduce archivos de audio.
- [video]: Inserta y reproduce archivos de video.
- [playlist]: Muestra una colección de archivos de audio o video.
- [embed]: Envuelve artículos insertados.
También puedes habilitar una variedad de shortcodes adicionales a través del plugin de Jetpack.
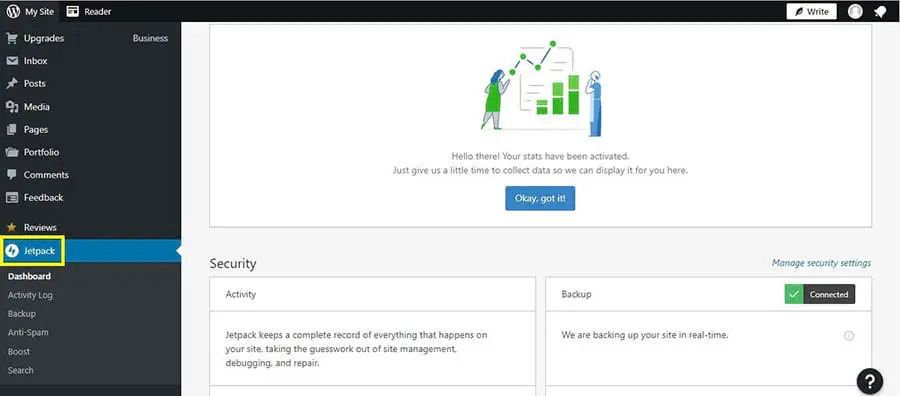
Primero, asegúrate de que el módulo de Jetpack está habilitado al hacer clic en Jetpack en tu panel de WordPress.

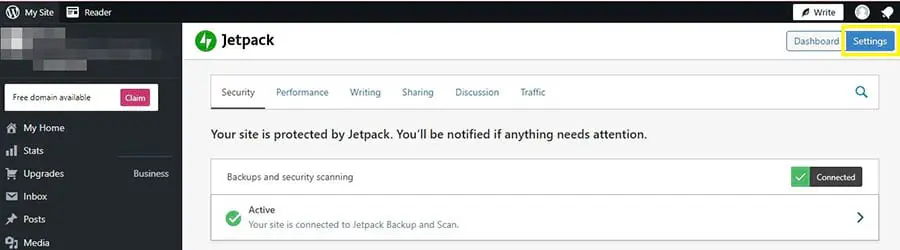
Luego, Selecciona ‘Settings’:

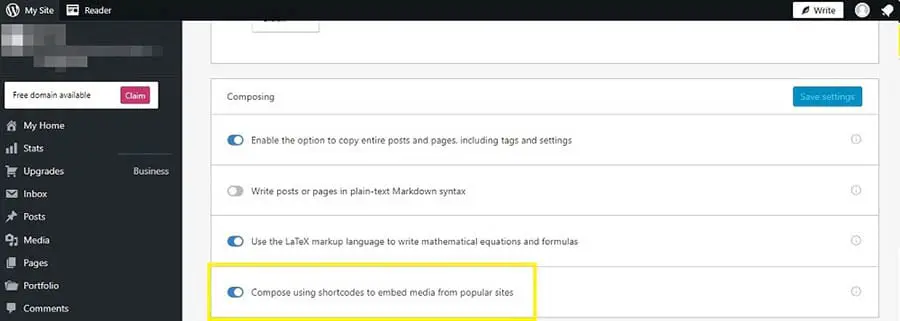
Dirígete a la pestaña ‘Writing’, desplázate hacia abajo a la sección ‘Composing’, y activa la opción ‘Compose using shortcodes to embed media from popular sites’.

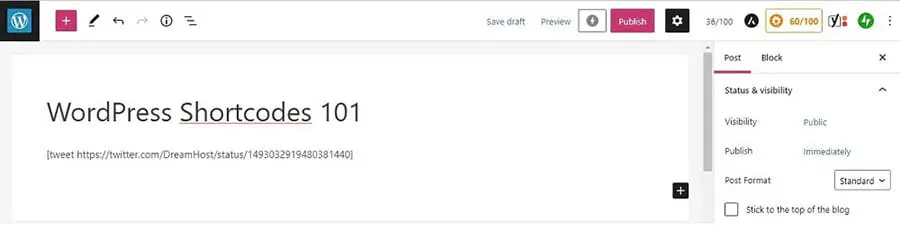
Una vez que has encendido esta opción, puedes usar el shortcode [tweet] para insertar un tweet específico en tu publicación. Simplemente, copia la URL del tweet y pégala entre los corchetes de tu shortcode.

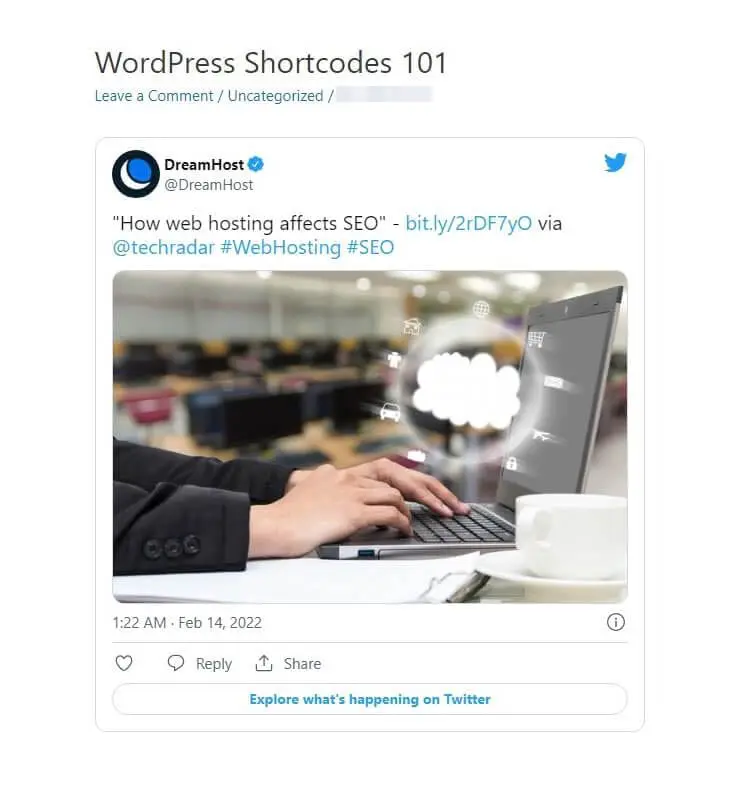
Esto incrustará el tweet enlazado en tu publicación. El resultado se verá así:

Puedes usar estos shortcodes adicionales para incrustar una selección de elementos multimedia en tu contenido, incluyendo las listas de reproducción de Spotify, Google Docs o recetas.
2. Shortcodes de Gutenberg
Los Bloques de Gutenberg hacen que añadir contenido dinámico en tus publicaciones sea incluso más fácil. El Editor en Bloque te permite cambiar secciones individuales fácilmente y aplicar configuraciones específicas de bloque y reglas de formato sin usar plugins.
El editor de Gutenberg ha evolucionado para hacer más fácil crear publicaciones y páginas en WordPress. Ofrece una forma amigable con el usuario de insertar los shortcodes. La mayoría de bloques de Gutenberg reemplazan los shortcodes estándar, pero el editor en bloque ha probado ser un objetivo en movimiento, entonces aprender a usar shortcodes para diferentes funcionalidades es una buena idea.
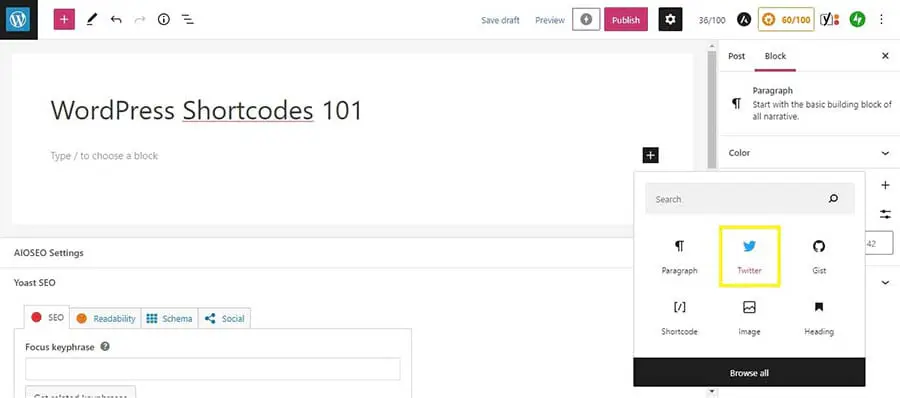
Por ejemplo, puedes utilizar un bloque de Gutenberg para insertar el tweet de nuestro ejemplo anterior en vez de un shortcode. Solo necesitas hacer clic en el icono ‘+’ y seleccionar el bloque de Twitter.

Este método te permite pegar la URL del tweet directamente en el bloque sin escribir el shortcode entre corchetes.
Además, el Editor en Bloque de Gutenberg trae un bloque de Shortcode. Te permite administrar tus fragmentos en el editor visual sin escribir el código directamente en HTML.
Gutenberg también crea bloques reutilizables, lo cual puede ser útil para usar los mismos fragmentos de contenido en tus publicaciones. Podemos demostrar este concepto con un CTA de redes sociales que puedes utilizar al final de las publicaciones que escribas para tu sitio.
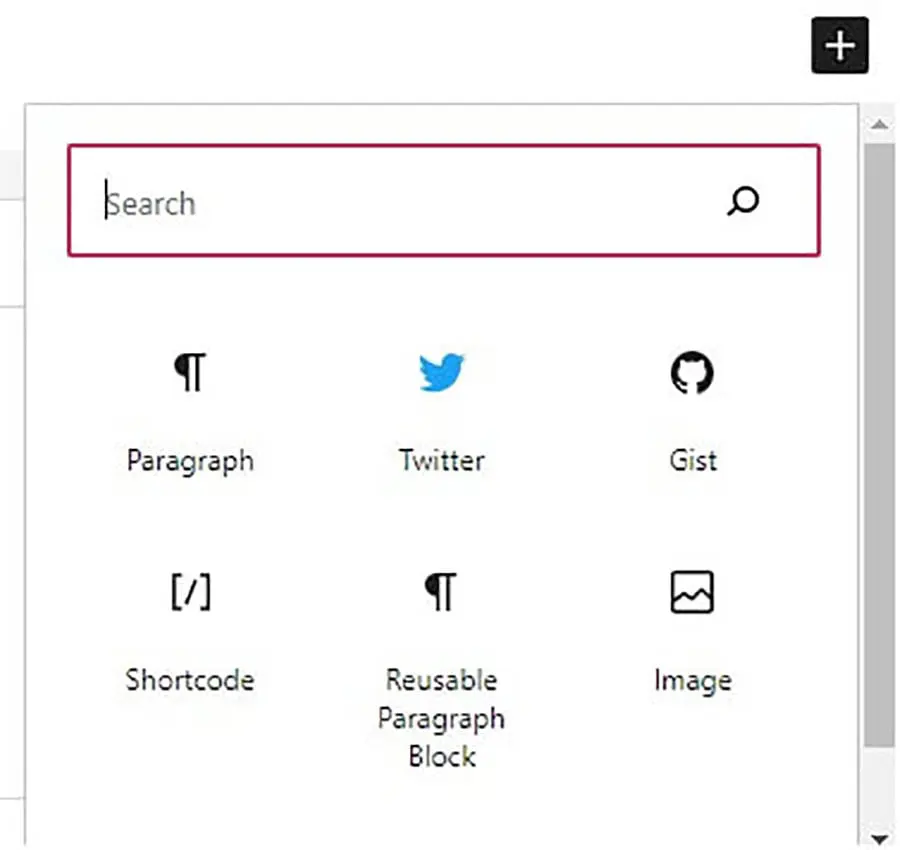
Puedes comenzar por seleccionar el bloque de shortcode en la ventana emergente.


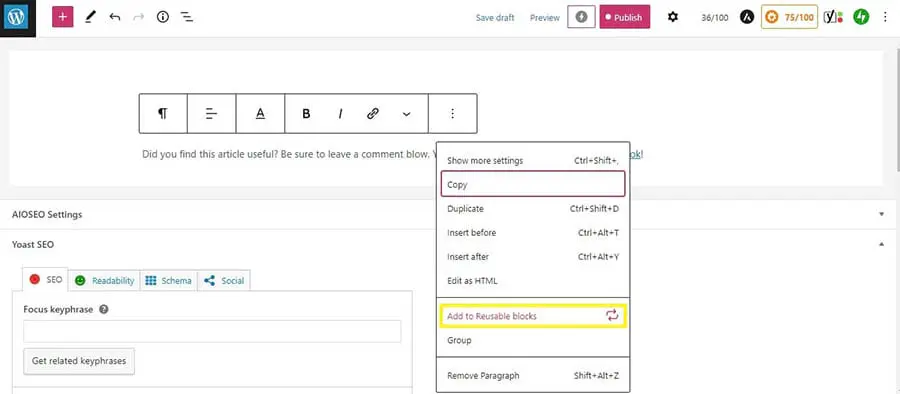
Luego, una vez que has añadido tu fragmento de CTA, haz clic en los 3 puntos para un menú de opciones y selecciona “Add to Reusable blocks”.
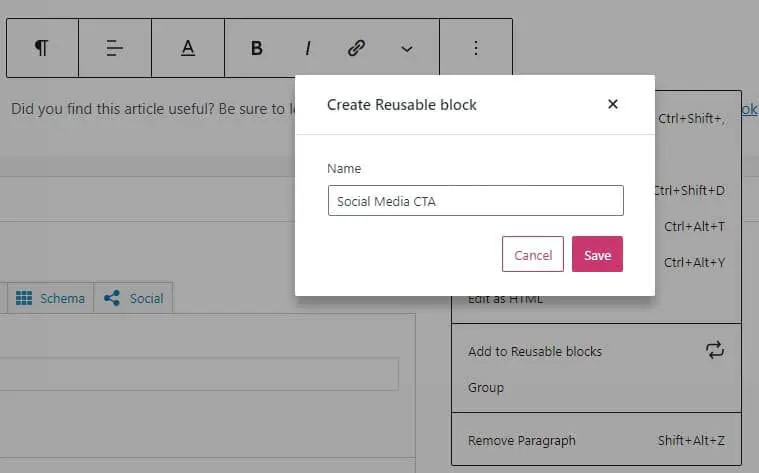
Entonces puedes nombrar el “Bloque reutilizable”.

Tu fragmento entonces será guardado bajo la pestaña de “Reusable”, habilitándote para usarlo en cualquier lugar en tu sitio web, incluyendo publicaciones, páginas, y áreas de widgets.
3. Shortcodes de Plugin
Diferentes plugins de WordPress también vienen con sus propios shortcodes. Algunas de estas herramientas incluso pueden ayudarte a añadir parámetros personalizables a shortcodes predeterminados existentes.
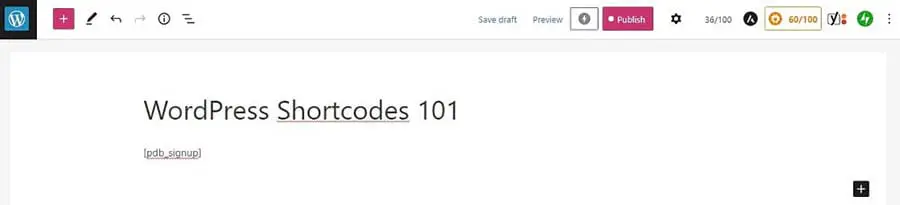
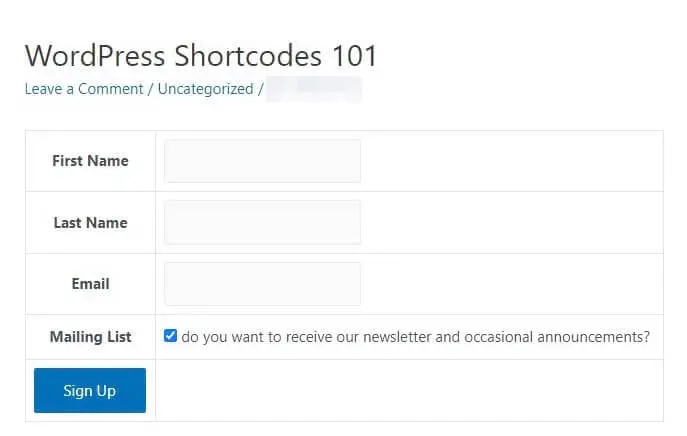
Por ejemplo, puedes obtener shortcodes listos para usar en formularios de contacto del plugin Participants Database. Simplemente, podrías escribir [pdb_signup] para insertar un formulario de inscripción en una publicación.

El formulario entonces se mostrará en el frontend.

Si esto te interesa, puedes leer más sobre otros plugins de WordPress que pueden mejorar tu sitio web. Estos incluyen el Enhanced Media Library plugin, el cual puede ayudarte a ajustar los parámetros de los shortcodes integrados para [playlist] y [gallery].
Sin embargo, recuerda mantener tus plugins de shortcode actualizados en WordPress. Hacer esto puede asegurar que tu sitio se ejecuta tan rápido como es posible y no es vulnerable a amenazas de seguridad.
4. Shortcodes Personalizados
Si necesitas aún más funcionalidad de los shortcodes, es posible crear algunos personalizados. Pueden ser herramientas valiosas para aquellos desarrolladores buscando reducir el tiempo invertido en codificación repetitiva.
Deberías tener en cuenta que crear shortcodes personalizados requiere algo de conocimiento técnico. Si no te sientes cómodo codificando, querrás apegarte a una de las estrategias que hemos mencionado.
Si deseas probar este método, considera usar un generador como GenerateWP para ayudar con el formato de tu código desde cero. Puedes llenar diferentes campos de atributos para modificar a tu gusto los elementos de apariencia.
Entonces puedes implementar estos shortcodes utilizando la función add_shortcode. En acción, se verá así:
add_shortcode( string $tag, callable $callback ) Sin embargo, si no te sientes cómodo creando un shortcode personalizado desde cero, ¡hay otra manera! Puedes contactar a nuestro equipo de servicios de desarrollo web personalizado y te ayudaremos.

Cuando usas los Servicios Profesionales de DreamHost, solo necesitas llenar la petición de desarrollo web. Te haremos algunas preguntas sobre tu sitio web y sus requerimientos. Luego podemos comenzar a trabajar en implementar tus cambios en un sitio provisional. Una vez que has aprobado los ajustes finales, ¡podemos aplicar el nuevo código a tu sitio en vivo!
Usa los Shortcodes de WordPress Para Mejorar Tu Contenido
Los shortcodes de WordPress pueden mejorar el contenido de tu sitio web con funcionalidades atractivas para tus visitantes. Pueden asegurar que los lectores interactúen con tu sitio y sigan regresando por más.
En esta publicación, hemos descrito 4 métodos para usar los shortcodes de WordPress en tu sitio:
- Shortcodes predeterminados de WordPress
- Shortcodes de Gutenberg
- Shortcodes de Plugin
- Shortcodes personalizados
Si crees que no tienes la experiencia técnica o el tiempo para escribir shortcodes o Bloques, ¡no te preocupes! Puedes echar un vistazo a nuestros Servicios Profesionales de Desarrollo de Sitio web para conocer cómo podemos personalizar tu sitio con código de la mejor calidad.


Tu lo Sueñas, Nosotros lo Ponemos en Código
Aprovecha más de 20 años de experiencia en codificación adquiriendo el servicio de Desarrollo Web. Solo déjanos saber qué quieres para tu sitio — nosotros nos encargamos del resto.
Más Información