Imagina que tienes una idea brillante para tu sitio web dinámico, ya sea un blog, una tienda en línea, o un portafolio con elementos dinámicos.
Sabes exactamente cómo quieres que se vea, y dado que WordPress es utilizado por 43.2% de los sitios web, eliges comenzar con WordPress.
Pero notas algunas limitaciones en los diseños existentes.
¿Y si pudieras:
- Personaliza el diseño para que sea exactamente como te gusta
- Actualiza y personaliza tu sitio web al instante sin depender de alguien más
- Crea contenido atractivo que se destaque de la competencia
- Solución del problema/s y realiza correcciones rápidas, ahorrando tiempo y dinero
- Comunica más eficazmente con tu equipo técnico o colaboradores
Las técnicas de HTML y diseño web adaptable te permiten hacer todo esto y más, asegurando que tu sitio web se adapte a todas las pantallas de dispositivos.
Puede que no tengas tiempo para aprender lenguajes de programación complejos o el presupuesto para contratar a un desarrollador web para cada pequeña tarea — ¡Pero HTML es mucho más fácil de lo que podrías pensar!
En esta guía, exploraremos los numerosos beneficios de aprender HTML, detallaremos quién puede beneficiarse de esta habilidad (¡alerta de spoiler: todos!), y veremos los mejores recursos gratuitos para ayudarte a aprender HTML a partir de hoy.
Una Introducción a HTML
HTML (HyperText Markup Language), un lenguaje de marcado estándar creado por Tim Berners-Lee, es la base de cada sitio web y uno de los lenguajes de programación más populares.
El código indica a los navegadores cómo estructurar y mostrar contenido como texto, imágenes y enlaces.
Ya que HTML es la base para el contenido en línea, es una habilidad valiosa para aprender.
Aunque puedes diseñar un sitio web sin código, conocer HTML puede ayudarte a personalizar páginas web desde cero. Puedes usarlo para organizar cada elemento del sitio web, incluyendo elementos dinámicos como imágenes, texto y tablas.
Por qué deberías considerar aprender HTML
HTML es el bloque fundamental de construcción de la web. Todos los sitios web utilizan HTML o un derivado de este. Comprender HTML te dará superpoderes cuando uses herramientas como Divi o Gutenberg en WordPress, o al crear plantillas de correo para campañas de marketing.
HTML “marca” las palabras y les da significado. HTML es importante para la accesibilidad porque proporciona la estructura semántica en la que las tecnologías asistivas confían para navegar e interpretar el contenido web de manera efectiva para los usuarios con discapacidades.
HTML es importante para el SEO ya que los motores de búsqueda también utilizan esta estructura semántica para rastrear e indexar fácilmente tu sitio web, ayudando a mejorar la visibilidad y el posicionamiento del sitio en los resultados de búsqueda.
Comprender HTML abre la puerta a numerosas oportunidades laborales en la industria tecnológica. Según la Oficina de Estadísticas Laborales, se proyecta que el empleo para desarrolladores web crezca un 16% entre 2022-2032, mucho más rápido que el promedio en todas las ocupaciones. Esta habilidad fundamental es esencial no sólo para el desarrollo web, sino también para roles en marketing digital, diseño UX/UI y gestión de contenidos.

El conocimiento de HTML te ayuda a crear, modificar y solucionar problemas de tu sitio web sin depender de desarrolladores profesionales para cada cambio o problema. Esto te ahorra tiempo y dinero, además de darte un mayor control sobre la apariencia y funcionalidad de tu sitio web.
Entender HTML también te prepara para aprender otros lenguajes de programación esenciales, como CSS (Cascading Style Sheets) y JavaScript.
JavaScript
JavaScript es un lenguaje de programación flexible que hace que los sitios web sean más atractivos e interactivos. Colabora con HTML y CSS para mejorar la experiencia de los usuarios en sitios web y aplicaciones.
Leer MásEstos idiomas trabajan conjuntamente con HTML para crear sitios web dinámicos e interactivos.
Un sólido dominio de HTML te distingue de otros en tu campo, especialmente en aquellos en los que la codificación no es una habilidad requerida. Sobresaldrás como fundador, comercializador o empleado no técnico que puede crear y modificar contenido web.
Comenzando con HTML
Ahora que conoces los beneficios de aprender HTML, podrías preguntarte por dónde comenzar. La buena noticia es que no necesitas software sofisticado ni cursos costosos para empezar.
Todo lo que necesitas es una configuración básica de software, incluyendo una computadora con un navegador web y un editor de código en línea como Notepad o TextEdit, y estarás listo para comenzar tu viaje de desarrollo.
Paso 1: Comprender los conceptos básicos de la estructura HTML
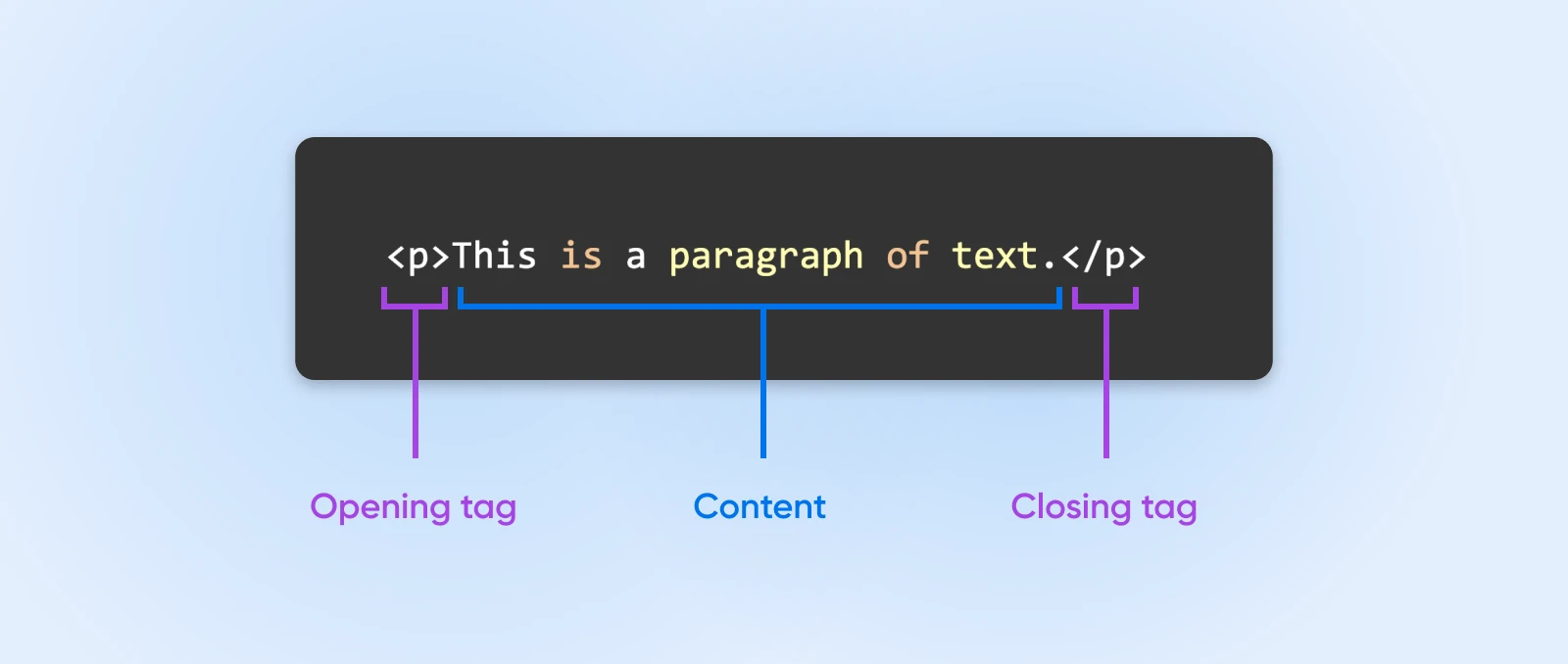
Los documentos HTML constan de una serie de elementos, cada uno rodeado de etiquetas de apertura y cierre que le indican al navegador qué contenido contienen.
- Las etiquetas de apertura se escriben con el nombre del elemento dentro de los corchetes angulares, así:
<p>. - El contenido existe dentro de las etiquetas, como un párrafo o algún texto.
- Las etiquetas de cierre son similares pero incluyen una barra inclinada antes del nombre del elemento, así:
</p>.
Aquí tienes un ejemplo de cómo un elemento básico a nivel de bloque en una estructura HTML muestra párrafos en una página web.

Cuando abres una etiqueta en código HTML, debes cerrarla de manera similar.
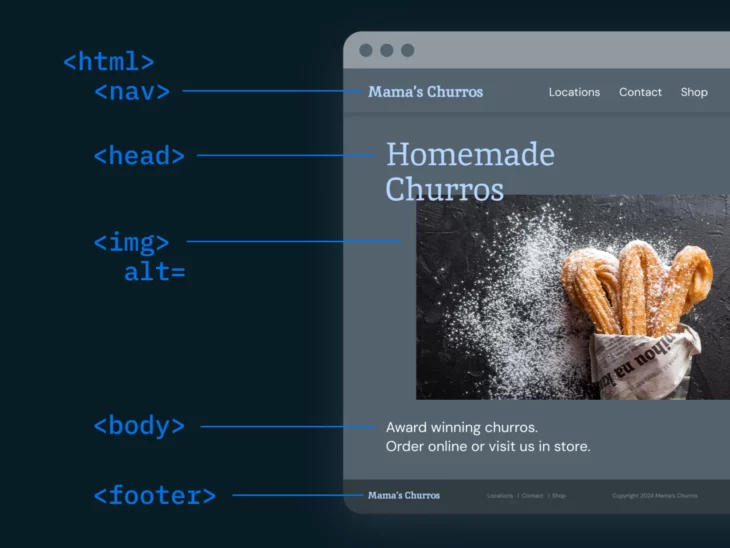
A medida que aprendes HTML, es esencial entender cómo los elementos comunes y complejos trabajan juntos para crear la estructura de una página web.
Un documento HTML típico incluirá:
- Una declaración
<!DOCTYPE html>en la parte superior para especificar la versión de HTML que estás utilizando - Un elemento
<html>que contiene todo el documento - Un elemento
<head>para metadatos como el título de la página y los enlaces a las hojas de estilo - Un elemento
<body>que contiene todo el contenido visible en la página
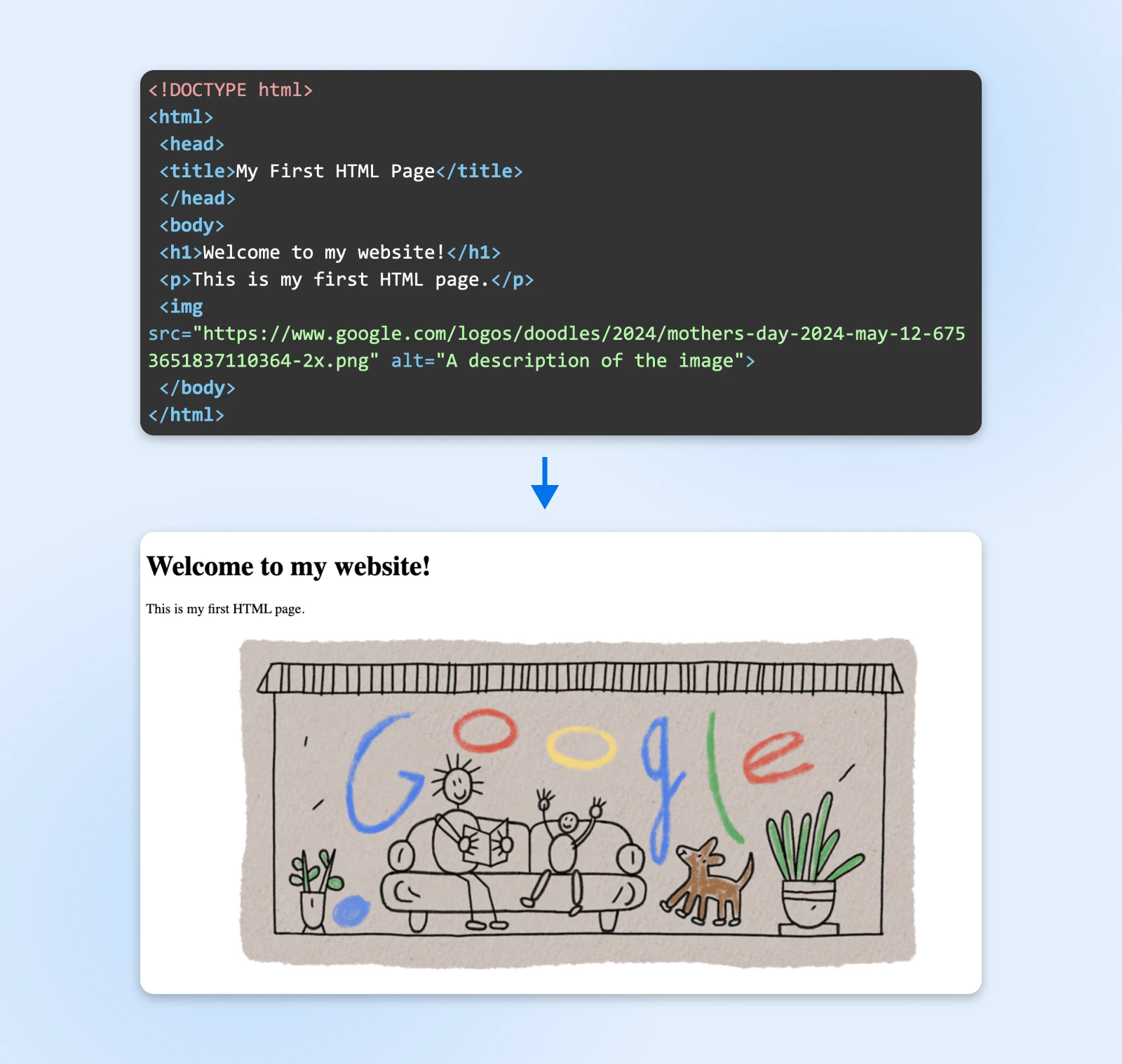
Aquí tienes un fragmento de código simple de una estructura de documento HTML:

Observe cómo cada elemento tiene una etiqueta de apertura y una etiqueta de cierre correspondiente y cómo los componentes están anidados entre sí para crear la estructura del documento.
Paso 2: Aprende los Elementos Básicos de HTML para Estructura y Contenido
Concéntrate en dominar los elementos fundamentales que forman la mayoría de las páginas web. Estos elementos te ayudan a estructurar tu contenido de manera lógica, facilitando su comprensión tanto para las personas como para los motores de búsqueda.
Algunos elementos básicos de HTML que debes dominar incluyen los elementos de anclaje, que pueden ayudar a crear tutoriales interactivos y enlazar a tutoriales en línea:
- Encabezados (
<h1>a<h6>): Los encabezados son elementos esenciales de nivel de bloque que ayudan a crear una estructura jerárquica para tu contenido. - Párrafos (
<p>): Los párrafos dividen tu texto en bloques legibles, como el texto espaciado que ves en esta página. - Tipos de Listas (
<ul>y<ol>): Una lista desordenada (<ul>) es un tipo de lista con viñetas (o lista sin numerar) para crear puntos y las listas ordenadas (<ol>) son para listas numeradas. Encierra un elemento dentro de estas listas en etiquetas<li></li>. - Enlaces (
<a>): El elemento ancla, uno de los elementos interactivos principales, crea enlaces dinámicos a otras páginas o sitios web. Para añadir enlaces, usa el atributohrefcomo estehref = "link"que es uno de los atributos básicos de enlace. - Tablas (
<th> <tr><td>): Estos elementos te ayudan a crear tablas básicas donde ‘th’ significa encabezado de tabla, ‘tr’ significa fila de tabla y ‘td’ significa datos de tabla. Puedes crear tantos de estos como sea necesario y el navegador automáticamente creará la tabla en pantalla. - Imágenes (
<img>): El elemento de imagen añade interés visual y apoya tu contenido. Incluye texto alternativo significativo para accesibilidad.
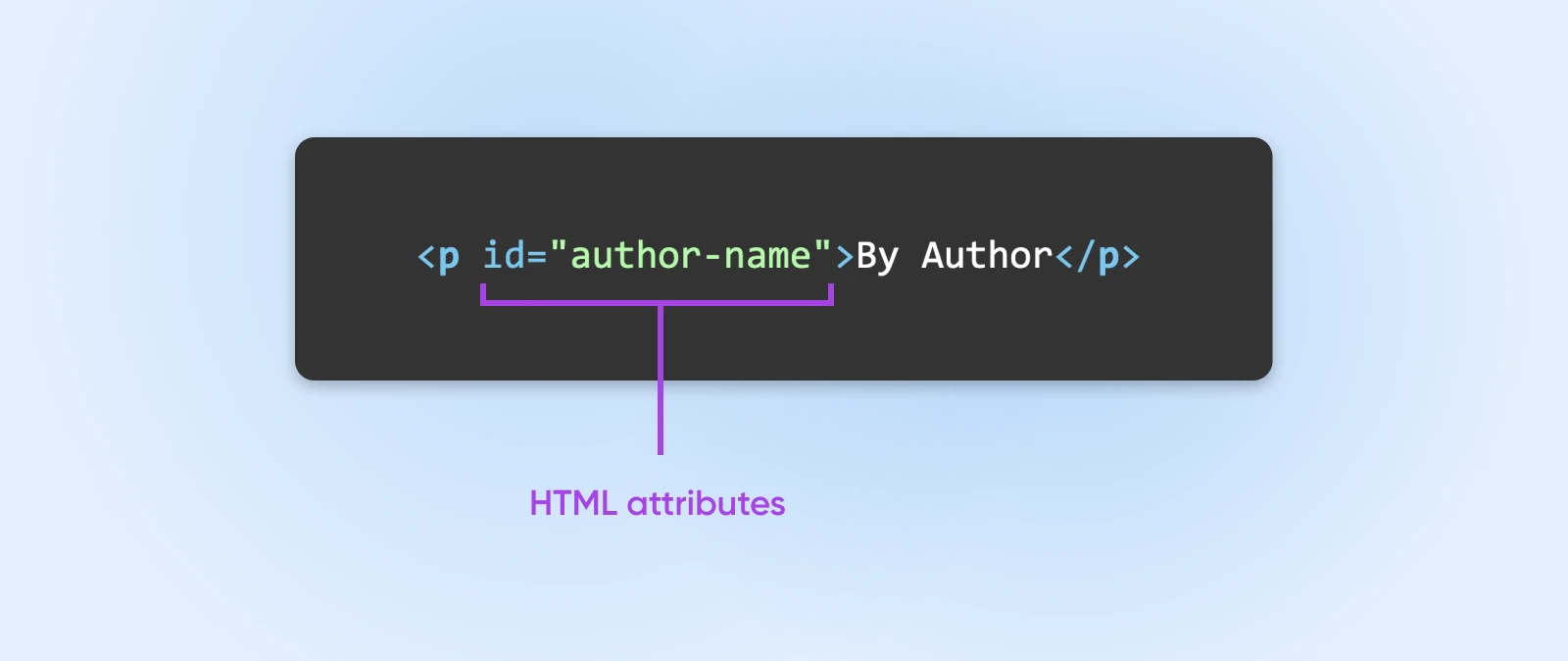
Algunos atributos comunes añadidos a las etiquetas HTML son atributo class, atributo id, y atributo src. Estos identifican elementos HTML en una página que pueden aparecer en múltiples lugares.
Por ejemplo, si quieres identificar un párrafo en la página que tiene el nombre del autor, podrías escribir algo como:

Cuando estilizas elementos, puedes usar este ID para seleccionar un único elemento y añadir los estilos requeridos.
Estos elementos base, junto con algunos elementos complejos y atributos de clase, te ayudarán a crear páginas HTML bien estructuradas, significativas y fáciles de leer y navegar.
¿Cómo aprender HTML gratis en línea?
Puedes aprender a programar fácilmente mediante la práctica guiada. Esto puede implicar inscribirte en conferencias presenciales o tomar un curso en línea con módulos.
Estos módulos generalmente contienen una combinación de videos, conferencias y ejercicios prácticos.
Con muchas formas diferentes de aprender HTML, hemos compilado una lista de algunos recursos gratuitos. De esta manera, puedes elegir la mejor experiencia de aprendizaje para ti.
1. Ver Tutoriales en YouTube
Una de las formas más sencillas de aprender HTML como un completo principiante es siguiendo tutoriales en línea. Muchos sitios web ofrecen guías paso a paso que cubren los conceptos básicos de HTML y te ayudan a ganar familiaridad básica con el lenguaje.

Consulta el rápido video tutorial de HTML para principiantes por Programming with Mosh en YouTube para una visión general rápida. En solo una hora, este video explica conceptos clave como etiquetas, atributos y cómo estructurar una página web.

Si deseas profundizar más, el Curso Intensivo de HTML para Principiantes Absolutos de Traversy Media es una excelente opción. Esta serie de videos cubre a fondo los elementos HTML y te muestra cómo crear contenido de página como encabezados, párrafos y listas.
También podrías ver los tutoriales gratuitos de HTML de free CodeCamp.

La variedad de tutoriales HTML gratuitos disponibles en YouTube facilita encontrar aquellos que se ajustan a tu estilo de aprendizaje y nivel de habilidad y te ayudan a comenzar con habilidades prácticas.
2. Realiza cursos gratuitos de HTML en línea
Mientras que los tutoriales ayudan a aprender los conceptos básicos de HTML, los cursos en línea ofrecen tutoriales detallados. Proporcionan lecciones estructuradas, ejercicios prácticos y la capacidad de rastrear tu progreso.
A continuación se presentan algunos excelentes recursos HTML gratuitos para tus estudios:
Codecademy

Codecademy ofrece varios programas gratuitos para enseñarte las habilidades técnicas que necesitas. Más de 50 millones de estudiantes han utilizado Codecademy para aprender HTML básico y programación. Aunque el nombre dice “básico”, este curso puede ayudarte fácilmente a comenzar a construir sitios web con HTML.
El programa se centra en tres ideas principales: aprender haciendo, obtener retroalimentación instantánea y poner en práctica lo aprendido. Estos te ayudarán a aprender HTML mediante la práctica guiada y activa. Codecademy también ofrece foros, chats, capítulos y eventos para ayuda adicional durante tu proceso de aprendizaje.
Aprende-HTML.org

Learn-HTML.org es una fuente útil para todo lo relacionado con HTML. El sitio tiene mucho por explorar, incluyendo un curso en línea gratuito que te guía a través de la programación. El sitio ofrece tutoriales para principiantes en HTML, demostrando cómo crear sitios de HTML y CSS desde cero.
Los tutoriales comienzan con los fundamentos y gradualmente aumentan en complejidad a medida que avanzan las lecciones. Cubren elementos esenciales, enlaces, imágenes, botones, barras de navegación, formularios, video, diseño web adaptable, caché de la aplicación, almacenamiento local, arrastrar y soltar, y más.
Asamblea General Dash

General Assembly Dash es un sitio bien conocido donde puedes aprender los conceptos básicos de HTML. Este curso en línea gratuito utiliza proyectos para ayudarte a comprender los conceptos de HTML. El programa funciona bien para principiantes que quieren una visión general de los fundamentos de HTML o intermedios que necesitan un repaso.
Dentro del mismo curso, también aprenderás HTML5, CSS3 y Javascript. Esto te permitirá crear sitios web impresionantes con diversos diseños e interacciones de usuario. Si deseas ampliar tu educación más allá de este curso introductorio, puedes hacerlo con General Assembly.
3. Practica, Practica, Practica
Como con cualquier habilidad nueva, la práctica directa es la mejor manera de aprender HTML y desarrollar estas habilidades fundamentales. Una vez que hayas pasado por algunos tutoriales introductorios y te sientas cómodo con lo básico, desafíate a comenzar a construir sitios web simples desde cero.

Plataformas como CodePen ofrecen un entorno de trabajo básico para experimentar con código HTML, CSS y JavaScript.
CodePen también cuenta con herramientas integradas para formatear tu código y verificar errores haciendo clic en Analizar HTML:

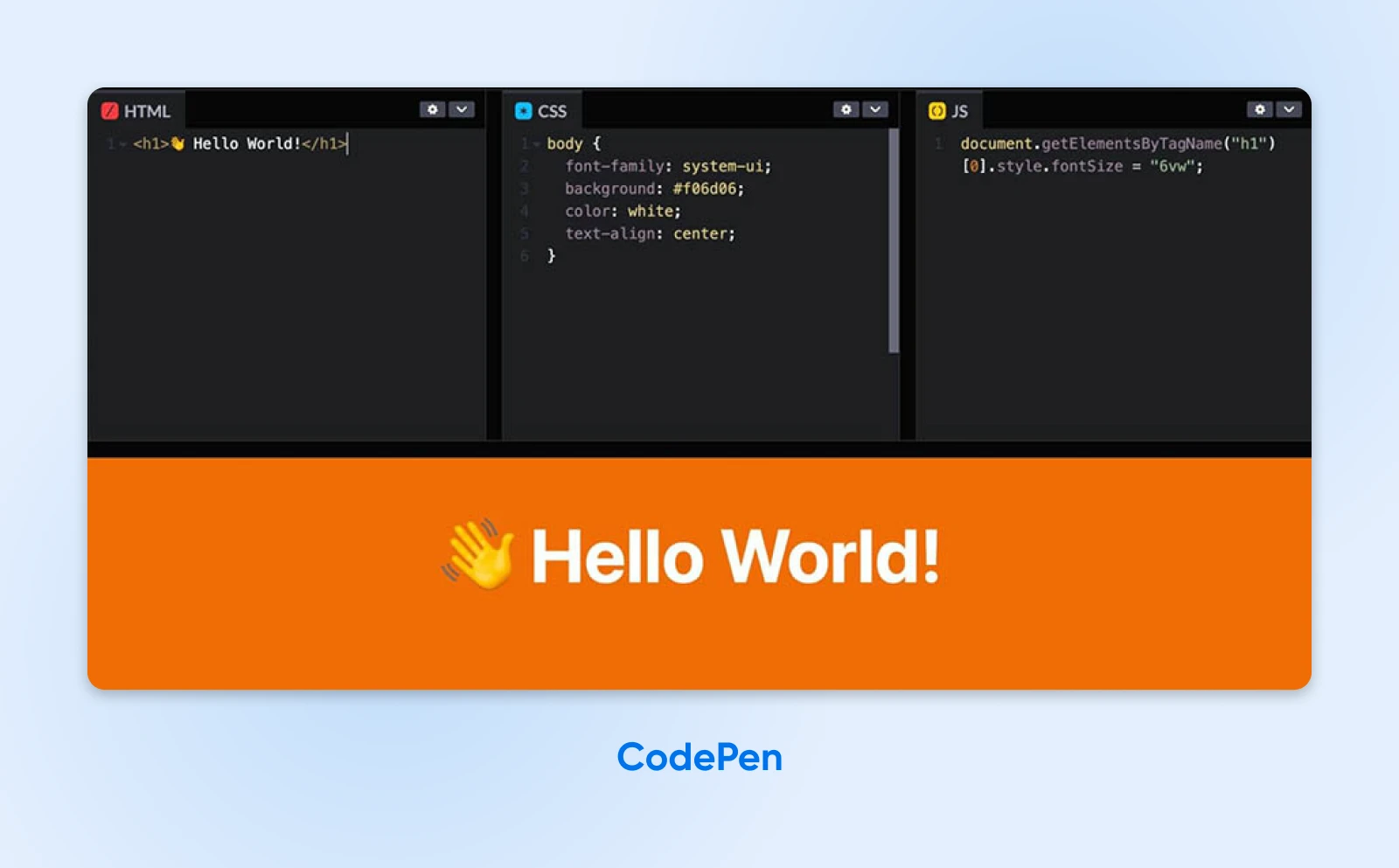
En el editor en línea simple, puedes escribir HTML, CSS y JS y ver tu resultado en el panel de vista previa.

Aquí tienes algunas ideas de práctica usando elementos dinámicos y multimedia en tus proyectos:
- Crea una página de perfil personal: Construye una página “Sobre Mí” utilizando encabezados, párrafos, listas e imágenes. Incluye enlaces a tus perfiles de redes sociales u otros sitios web relevantes.
- Estructura una entrada de blog: Toma una entrada de blog de ejemplo y márcala con elementos HTML apropiados como encabezados, párrafos, listas y citas en bloque. Añade enlaces a contenido relacionado o fuentes externas.
- Construye elementos de navegación modernos: Crea un menú utilizando una lista desordenada y elementos de anclaje. Experimenta con anidar listas para crear menús desplegables.
Una vez que te sientas cómodo con los elementos individuales, construye pequeños proyectos que combinen varios elementos y te exijan considerar la estructura y el diseño general de la página. Por ejemplo:
- Construye una página de recetas con ingredientes, instrucciones y una imagen del plato terminado.
- Crea una página de producto de tienda online con imágenes, descripciones y un botón de “Compra Ahora“.
- Diseña una página de portafolio mostrando tus proyectos, habilidades e información de contacto.
Para una experiencia más realista, considere configurar un entorno de desarrollo local en su computadora. Esto implica instalar un servidor web (como Apache o Nginx), una base de datos (como MySQL) y un lenguaje de programación del lado del servidor (como PHP) — conocido colectivamente como “stack”.
Una vez que tu entorno local esté listo, puedes comenzar a construir sitios web desde cero o modificando código existente. Esta práctica práctica es invaluable para aplicar tus conocimientos de HTML en escenarios del mundo real.
En esta etapa, el objetivo es practicar el uso de HTML para estructurar y presentar contenido de manera efectiva sin preocuparse por el diseño visual o funcionalidades avanzadas. Concéntrate en escribir HTML limpio y semántico y en organizar tu código de manera lógica.
Relacionado: ¿Quieres aprender WordPress? Comienza Aquí.
¿Qué trabajos puedes conseguir con HTML?
Así que, saber HTML también puede abrir muchas puertas a trabajos mejor remunerados. Con un conocimiento profundo o incluso básico de HTML, puedes buscar empleo como:
- Gerente de marketing por correo: Saber HTML te ayuda a crear plantillas hermosas y personalizarlas según los requisitos de tu empresa.
- Gerente de redes sociales: Se hace fácil modificar tarjetas sociales, meta HTML y otras etiquetas que a veces pueden desconfigurarse durante las actualizaciones.
- Desarrollador frontend: Aunque el HTML básico no te garantiza este rol, tendrás una excelente base para aprender los otros lenguajes requeridos para comenzar.
- Desarrollador backend: El desarrollo backend no requiere de HTML, pero puede ser útil para probar un pequeño cambio por ti mismo y desplegarlo en vivo al backend.
¿Cuáles son algunas otras razones para aprender HTML?
Hay algunas razones adicionales por las cuales aprender HTML es valioso:
- Personaliza tu sitio web: Con conocimientos de HTML, puedes ajustar el diseño, las fuentes, los colores y más de tu sitio para que coincida con tu visión exacta. No más conformarse con plantillas estándar.
- Resuelve problemas rápidamente: Cuando algo se rompe en tu sitio web, entender HTML facilita el diagnóstico y la solución del problema, ahorrando tiempo y dinero.
- Aprende otros lenguajes web: HTML, el lenguaje de marcado estándar, es el punto de partida perfecto para aprender lenguajes de programación esenciales como CSS y JavaScript, que juntos forman la base de los sitios web dinámicos.
Después de aprender HTML, puedes agregar algunos proyectos a tu portafolio, y luego puedes comenzar a solicitar trabajos freelance en un sitio como Toptal:
Aprender HTML, como cualquier nueva habilidad, requiere tiempo y paciencia. Aunque puedes desarrollar una comprensión básica en solo unos días, convertirte en un experto puede llevar mucho más tiempo, considerando que HTML es solo una pieza del desarrollo web.
Conviértete en un experto en HTML
Cualquiera puede construir un sitio web sin experiencia en programación. Sin embargo, aprender HTML es una habilidad valiosa que puede ayudarte a personalizar diferentes elementos de tu sitio web. Además, puede abrir puertas a muchas formas de empleo.
Para revisar, aquí hay tres maneras fáciles de comenzar a aprender HTML:
- Mira un tutorial en YouTube de creadores como Programming with Mosh.
- Toma un curso de HTML en Codecademy o Learn-html.org.
- Practica la codificación HTML en una plataforma como CodePen.
Si estás comenzando a diseñar un sitio web, ¡no querrás que un mal alojamiento web ralentice tu viaje de desarrollo! Con el Shared Hosting de DreamHost, puedes utilizar una plataforma rápida y segura para experimentar con tus nuevas habilidades de codificación HTML.