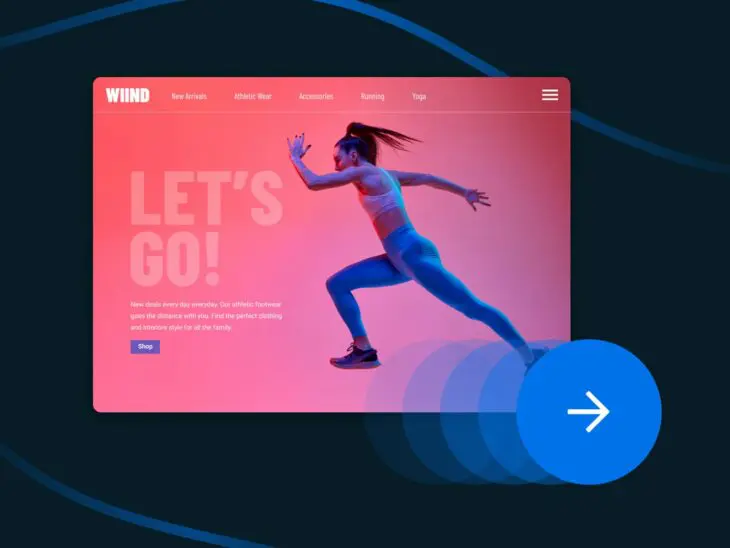
Esas pequeñas animaciones en las que te pierdes mientras que estás esperando que una página o función cargue completamente.
Encantadoras transiciones que captan tu atención y te inspiran a continuar de una sección de contenido a la siguiente en un sitio web.
Colores inesperados que resaltan y movimiento que atrapa tu atención a medida que interactúas con un botón o aplicación.
Aunque sutiles, estos elementos tienen una gran influencia en tu percepción de una marca y tu experiencia digital.
¿Qué trae estos detalles atractivos a la vida?
A menudo, con la ayuda de animaciones CSS.
¿Quieres crear una experiencia de usuario igual de única y cautivante en tu propiedad digital?
En esta guía, te ayudaremos a hacerlo posible con:
- Una introducción al CSS y animación CSS
- Razones clave para probar las animaciones CSS
- Los pocos obstáculos de adoptar las animaciones CSS (y sus soluciones)
- 17 animaciones CSS ejemplares para incluir en tu sitio web o aplicación
- Como comenzar a añadir CSS a tu sitio web
Conoce el CSS
CSS es una abreviatura de Cascading Style Sheets u Hojas de Estilo en Cascada.
El CSS es un código de lenguaje que dicta cómo se ven y actúan, los elementos gráficos y de contenido en un sitio web o aplicación. El CSS es útil para personalizar colores y fuentes, posicionar y espaciar elementos en una página, y por supuesto crear animaciones.
Las animaciones CSS te permiten crear animaciones en tu sitio web sin tener que depender de JavaScript u otros lenguajes de secuencias de comando. Con estas animaciones, puedes crear fácilmente efectos elegantes de desplazamiento, deslizadores, iconos de carga y mucho más.
El HTML es como los cimientos y pilares de una casa, sin los cuales no podría existir. Pero, el CSS transforma esa casa con pintura, acabados y decoraciones que imparten un estilo único y características.

Bloques de Construcción de Animación CSS
La animación CSS utiliza código CSS para juntar varias propiedades y valores que hacen que los elementos en la pantalla se “muevan”. Veamos algunas de las propiedades que nos permiten crear animaciones interactivas.
Transiciones
Las transiciones CSS te permiten animar sin problemas los cambios de propiedad de CSS a lo largo del tiempo. Al especificar las propiedades que deseas animar, la duración, la función de temporización y el retraso, puede crear efectos sutiles y elegantes con un esfuerzo mínimo.
Las transiciones son perfectas para animaciones básicas, como efectos de desplazamiento, cambios de color o elementos de cambio de tamaño, y brindan una forma intuitiva y eficiente de mejorar la interactividad en tus diseños web.
Animaciones Keyframe
Por otro lado, las animaciones Keyframe CSS ofrecen un control más granular sobre la secuencia de animación, permitiéndote definir puntos clave específicos (keyframes) en la línea de tiempo de la animación. Al utilizar la regla @keyframes, puedes crear animaciones complejas de múltiples pasos, con control preciso sobre el comportamiento en cada una de sus etapas.
Las animaciones Keyframe son una excelente elección para aquellas animaciones más intrínsecas, incluyendo animaciones de carga de sitio web, deslizadores, o incluso movimientos de caracteres, dándote la flexibilidad de construir experiencias dinámicas y atractivas para tus usuarios.
Veamos los elementos de la regla del popular @keyframes, la cual define las transiciones de CSS a través de una secuencia de animación, por ejemplo, cómo las propiedades y valores trabajan juntos:
- La propiedad de animation-name, le da el nombre a la animación.
- La propiedad animation-duration, muestra la duración de la misma. Los calores típicamente se muestran en segundos (0s, 4s, etc.).
- La propiedad animation-delay, especifica el inicio de una animación retardada. Su valor también es dado en segundos (-2s, 5s, etc.).
- La propiedad animation-iteration-count duce el número de veces que una animación debe reproducirse. El valor es simplemente cuantas veces deseas que la animación se repita, por ejemplo infinite-alternate, hará que se repita eternamente.
- La propiedad animation-direction dicta como debe mostrarse una animación. Los valores incluyen normal (hacia adelante), reversa, alternado, etc.
- La propiedad animation-timing-function detalla la curva de velocidad. Los valores incluyen ease-in-out para un comienzo y final suave, cubic-bezier para crear una curva complicada, etc.
- La propiedad animation-fill-mode define cómo se ve un elemento cuando la animación no se está ejecutando. Los valores incluyen forward o hacia adelante, para retener los valores configurados por el último keyframe, etc.
Funciones Easing
Las funciones Easing son un aspecto esencial de las animaciones y transiciones CSS, ya que determinan el rango de cambio de una animación, afectando su apariencia general. Controlan cómo progresa la animación entre keyframes o cambios de propiedades, definiendo el ritmo y flujo de la animación.
El CSS ofrece varias funciones predeterminadas de tiempo que producen diferentes efectos de easing:
- lineal: Las animaciones progresan a una velocidad constante de principio a fin, sin aceleración o desaceleración.
- ease: La animación comienza lento, luego acelera hacia el medio y luego desacelera hacia el final.
- ease-in: Las animaciones comienzan lentamente y aceleran con el tiempo, dando la impresión de que un objeto está ganando impulso.
- ease-out: La animación comienza rápidamente y desacelera hacían el final, simulando el efecto de que el objeto está desacelerando.
- ease-in-out: La animación comienza lentamente, acelera en el medio, y luego desacelera hacia el final, combinando los efectos de ease-in y ease-out.
Ahora, para ponerlo todo en práctica. En este ejemplo de W3Schools que adjunta una animación (llamada “ejemplo”) al elemento <div>, puedes ver que el elemento es de 100px cuadrados y tiene un fondo rojo. Cuando la animación comience, continuará por 4 segundos mientras que el fondo transiciona desde rojo hacia amarillo:
/* The animation code */ @keyframes example { from {background-color: red;} to {background-color: yellow;} } /* The element to apply the animation to */ div { width: 100px; height: 100px; background-color: red; animation-name: example; animation-duration: 4s; }
(Nota: Este es solo un ejemplo. Las animaciones Keyframe no son la única manera de crear animaciones CSS, y no son compatibles con todas las versiones de navegadores — continúa leyendo para conocer más consejos de compatibilidad).
4 Razones Increíbles Para Implementar las Animaciones CSS
Desde potenciar interacciones inolvidables, hasta asegurar que están pasando a la velocidad de las expectativas modernas, las animaciones CSS tienen mucho que añadir a tu presencia digital — para ti y para tus visitantes o clientes.
Crea una Historia Y Experiencia Únicas
Los días de sitios web que funcionan como pancartas digitales están en el pasado.
En la economía global, los sitios web y aplicaciones son la mejor oportunidad de contar la historia de tu marca.
¿Por qué enfocarte en tu historia? Porque una gran historia diferencia tu marca, captura la atención de tu audiencia ideal, produce conexiones duraderas y — tal vez más importante — inspira a la acción.
Y tu historia, en parte, está construida por los elementos interactivos que incluyes en tu experiencia de usuario.
Las animaciones CSS se tratan de crear experiencias únicas que reaccionan y se mueven con el usuario, construyendo una relación y compromiso con la historia de tu marca.
Mejora La Retroalimentación Visual
Las animaciones CSS pueden proporcionar una retroalimentación valiosa a tus usuarios, ayudándoles a entender mejor los efectos de sus acciones o el estado de los procesos activos. Por ejemplo, las animaciones pueden indicar el progreso de la carga de un archivo, el resultado de enviar información a través de un formulario o el estado de un botón cuando te desplazas o haces clic en él.
Mejora la Accesibilidad
Cuando se implementan correctamente, las animaciones pueden contribuir a una mejor accesibilidad al enfatizar los estados de enfoque, proporcionar información contextual o ayudar a la navegación. Al incorporar funciones de accesibilidad como la consulta de medios “prefers-reduced-motion“, también puedes crear una experiencia más inclusiva que se adapte a los usuarios con diferentes necesidades y preferencias.
Mejora el Rendimiento
Si bien JavaScript es una herramienta poderosa para crear animaciones, puede tener implicaciones en el rendimiento y es posible que no sea compatible con algunos dispositivos o navegadores.
Las animaciones CSS, por otro lado, ofrecen una alternativa liviana, eficaz y ampliamente compatible para crear animaciones simples a complejas con un impacto mínimo en los tiempos de carga y el rendimiento. Que son un factor de clasificación importante cuando se trata de los resultados de búsqueda de Google. La velocidad es algo en lo que todas las empresas con una presencia en línea deberían estar pensando.

Consideraciones Antes de Entrar al Mundo de las Animaciones CSS
Ahora entremos a la zona de velocidad reducida. Antes de lanzarte de cabeza a las animaciones CSS, hay algunas cosas que queremos contarte, para asegurarnos de que estás al tanto y preparado para cualquier eventualidad.
Problemas de Compatibilidad
¿Alguna vez notaste cómo algunas funciones desaparecen o se atraviesan cuando estás interactuando con un sitio web en un teléfono? — o ¿ralentiza tu computador?
Cuando estás trabajando con animaciones CSS, es esencial considerar la compatibilidad de navegadores y asegurar que tus animaciones funcionan bien a través de diferentes navegadores y dispositivos. Aunque la mayoría de navegadores modernos soportan las animaciones CSS, puede haber inconsistencias y diferentes niveles de soportes, especialmente cuando se trata de versiones antiguas de navegadores.
- Propiedades no Soportadas: Algunas propiedades CSS pueden no ser animables o pueden no ser soportadas en algunos navegadores, causando que las animaciones fallen o se comporten diferente.
- Prefijos: Algunos navegadores, tales como las versiones antiguas de Safari, Chrome o Firefox, requieren prefijos específicos de proveedor para ciertas propiedades de animaciones CSS (eje, -webkit-animation, -moz-animation, -o-animation). Aunque el uso de prefijos de proveedores ha disminuido con los años, es importante tener en cuenta estos requerimientos para una compatibilidad más amplia.
- Navegadores Antiguos: Los navegadores antiguos como Internet Explorer no soportan animaciones CSS o pueden tener soporte limitado. Para estos casos, tendrás que proporcionar estilos o métodos para comunicar la misma información o efectos.
Los navegadores pueden tener diferentes niveles de rendimiento cuando se trata de renderizar animaciones, conllevando a las diferencias en la calidad a través de los dispositivos. Es esencial optimizar tus animaciones y probarlas en diferentes navegadores y dispositivos para asegurar un rendimiento consistente.
- Usa la detección de funciones: Usa JavaScript para detectar si una función específica es soportada en el navegador del usuario, y proporciona alternativas cuando sea necesario.
- Proporciona una degradación elegante o mejora progresiva: Diseña tus animaciones para que se degraden elegantemente o tengan una mejora progresiva, dependiendo de las capacidades del navegador del usuario. Esto asegurará que tu contenido sea accesible y funcional, incluso sin animaciones.
- Utiliza herramientas de compatibilidad de navegador: Herramientas como “Can I use” (caniuse.com) o “MDN Web Docs” (developer.mozilla.org) pueden ayudarte a determinar el nivel de soporte de algunas funciones específicas de CSS a través de diferentes navegadores.
Problemas de Accesibilidad
Las animaciones CSS pueden mejorar significativamente el atractivo visual e interactividad de un sitio web, pero es esencial considera los problemas de accesibilidad para crear una experiencia inclusiva y amigable con el usuario, para todos. Algunos usuarios, como aquellos con sensibilidad motora o trastornos vestibulares, pueden tener dificultades con el contenido animado. Adicionalmente, las animaciones complejas o excesivas pueden distraer o desorientar a los usuarios con discapacidades cognitivas. Al abordar estos problemas a través de técnicas como la solicitud multimedia prefers-reduced-motion o proporcionando maneras alternativas de comunicar información, puedes crear una experiencia más accesible y agradable para un diverso rango de usuarios.
La función multimedia CSS `prefers-reduced-motion` es una función de accesibilidad que le permite a los usuarios indicar su preferencia para obtener animaciones reducidas o cero animaciones en los sitios web. Algunos usuarios pueden tener problemas de sensibilidad al movimiento, trastornos vestibulares, o simplemente prefieren menos movimiento en la pantalla. Respetar esta preferencia puede mejorar la experiencia de usuario para estos usuarios y haces que tu sitio sea más inclusivo.
/* Default animation */ .element { transition: transform 0.5s ease-out; } /* Reduced motion preference */ @media (prefers-reduced-motion: reduce) { .element { transition: none; } }
En este ejemplo, el ‘.element’ tiene una transición aplicada por defecto. Sin embargo, cuando el usuario ha indicado la preferencia de movimiento reducido, la solicitud multimedia deshabilitará la transición.
Es esencial tener en cuenta que remover las animaciones por completo, puede no siempre ser la mejor solución. En algunos casos, aún puedes proporcionar animaciones sutiles que no desencadenan una incomodidad mientras que respetas la preferencia del usuario. También podrías considerar reducir la duración o intensidad de las animaciones como alternativa.
17 Animaciones CSS Dinámicas Para Probar Hoy
¿Estás listo para utilizar animaciones CSS para construir increíbles experiencias digitales que atraen y retienen usuarios, incrementan la tan importante velocidad de sitio, y reducir el tiempo de mantenimiento y rediseño?
Entonces has llegado a la sección correcta, porque aquí hemos recopilado algunas animaciones CSS. Haz clic en cualquier opción que te llame la atención para obtener el código que necesitas para añadirlo a la hoja de estilo de tu sitio web. (Por cierto, los Pens públicos en CodePen son de uso gratuito para cualquier persona y cualquier propósito, según su licencia).
Animaciones de Carga
Las animaciones de carga o Loading Animations pueden no ser la clase más llamativa de animaciones, pero son críticas para la experiencia de usuario. Es probable que los visitantes de un sitio web o aplicación sean más pacientes con un poco de tiempo de carga adicional cuando has proporcionado un indicador de que algo genial está por verse.
- “CSS Loader with dots” por Aliaksei Peterson
Hasta ahora, una línea de puntos pulsantes es el idioma universal para “¡Espera un momento!”. Así como con el código, esta opción es clara y concisa, haciéndolo un ajuste perfecto para una presencia en línea con un tono serio y/o un estilo minimalista.
See the Pen
CSS Loader with dots by Aliaksei Peterson (@petersonby)
on CodePen.
- “Simple HTML & SVG Loading Spinners” por Stephen Delaney
Otro símbolo de carga clásico — el ícono que gira. Esta animación viene con una opción para integrar un SVG, que significa Scalable Vector Graphic o Vector Gráfico Escalable, y puede ser escalado sin perder calidad.
See the Pen
Simple HTML & SVG Loading Spinners by Stephen Delaney (@sdelaney)
on CodePen.
- “Loading Animation” por Mohamed Yousef
Este conjunto de formas giratorias con forma de lágrima ofrece una animación maravillosamente simple para perderse, lo que hace que un poco de tiempo de carga adicional se sienta mucho menos molesto (¿qué más se puede pedir?).
See the Pen
Loading Animation by Mohamed Yousef (@Freeps2)
on CodePen.
- “Only Css Animation #02” por Hisami Kurita
Una impresionante animación CSS pura que nos recuerda cuando ingresamos al sitio web de un restaurante u hotel de lujo. Cambia el color y el nombre para que coincida con tu propia marca.
See the Pen
Only Css Animation #02 by Hisami Kurita (@hisamikurita)
on CodePen.
- “The Glowing Loader – Pure CSS Animation” por Maxime Rossignol
La pantalla de carga más creativa que hemos visto. Esta animación le da al espectador mucho para mirar mientras espera que el resto de sus elementos digitales cobren vida.
See the Pen
The Glowing Loader – Pure CSS Animation by Maxime Rossignol (@Maxoor)
on CodePen.
Animaciones de Contenido
¿Estás buscando una manera de asegurarte de que tus usuarios de aplicación y sitio web no se pierdan de información crucial? Resaltar con cualquiera de estas animaciones CSS.
- “Changing Text Animation CSS” por Coding Yaar
Agrega un poco de brillo a los titulares y otro texto importante con esta animación, completa con detalles como movimiento deslizante, cambios de color y más.
See the Pen
Changing Text Animation CSS by Coding Yaar (@codingyaar)
on CodePen.
- “CSS Block Revealing Effect” por Abubaker Saeed
El efecto “revelador” con esta animación ofrece otra manera interesante de atraer el ojo a los elementos importantes de contenido que deseas resaltar para tus visitantes.
See the Pen
CSS Block Revealing Effect by Abubaker Saeed (@AbubakerSaeed)
on CodePen.
- “CSS Reveal Slider” por Adam Kuhn
Con muchas tipografías interesantes, botones animados, y una función de volteo que descubre o muestra más información — esto parece una gran opción para introducir a los usuarios a secciones más largas de contenido importante como la sección de Preguntas Frecuentes, Funciones, Contacto, Etc.
See the Pen
CSS Reveal Slider by Adam Kuhn (@cobra_winfrey)
on CodePen.
- “Animated Info Card” por Adam Kuhn
Del mismo creador de la anterior animación CSS, esta opción presenta otra manera creativa y audaz de guiar a los usuarios a través de los elementos de la historia de tu marca.
See the Pen
Animated Info Card by Adam Kuhn (@cobra_winfrey)
on CodePen.
Animaciones de Botón
Los botones a menudo son la puerta para hacer que los usuarios tomen acción o se adentren más en tu contenido. Inspira más interacciones añadiendo animaciones CSS a los botones relevantes.
- “CSS Button On Hover Slide Effect” por RazorX
Aquí hay muchas opciones para agregar animaciones geniales llenas de color a botones que de otro modo serían demasiado simples.
See the Pen
CSS Button On Hover Slide Effect by RazorX (@RazorXio)
on CodePen.
- “Button Animations” por Alex Belmonte
¿Quieres añadir un poco de movimiento a esos botones? Añade un efecto animado y acciones como rebote, sacudida y más a tus botones con código CSS.
See the Pen
Button Animations by Alex Belmonte (@AlexBelmonte)
on CodePen.
- “CSS button hover effect” por Julia
Una pincelada de color mínimo, pero impactante, añade un efecto sorpresa a tus botones.
See the Pen
CSS button hover effect by Julia (@sfoxy)
on CodePen.
Animaciones de Fondo de Pantalla
Deseas que los fondos de ciertos elementos de tu sitio web o aplicación sean lo suficientemente interesantes como para llamar la atención — pero sin eclipsar ese contenido que quieres que los usuarios vean o las acciones que deben tomar.
- “Animated Background Gradient” por Mario Klingemann
Aplica este buble infinito de color al fondo de pantalla de secciones claves a tu sitio web o aplicación, para añadir un poco de movimiento.
See the Pen
Animated Background Gradient by Mario Klingemann (@quasimondo)
on CodePen.
- “CSS Animations with SVGs” por Joyanna
Formas suaves, llenas de color con movimientos delicados, forman un fondo de pantalla distintivo para tus secciones de contenido más relevantes.
See the Pen
CSS Animations with SVGs by Joyanna (@joyanna)
on CodePen.
- “Simple parallax scroll” por Ungmo Lee
Una animación de desplazamiento de paralaje permite que se muevan tanto el primer plano como el fondo, pero a diferentes velocidades para crear la ilusión de profundidad. Como puedes ver en el ejemplo, el efecto de paralaje puede ser abrumador cuando no se aplica con moderación.
See the Pen
Simple parallax scroll by Ungmo Lee (@ungmo2)
on CodePen.
Animaciones Para Añadir en Cualquier Lugar
Prueba estas animaciones CSS que puedes añadir para darle un toque “extra” a varios puntos de la experiencia de usuario.
- “Template: Logo” por Alex Katz
Pasa el cursor sobre el logotipo para ver un ligero efecto expansivo. Este movimiento sutil se puede utilizar en logotipos, así como en botones, iconos y otros componentes para llamar la atención y crear encanto.
See the Pen
Template: Logo by Alex Katz (@katzkode)
on CodePen.
- “Floating Animation – CSS” por Mario Duarte
Un gentil efecto flotante como este es otro toque sorprendente y divertido que le deja saber a los espectadores que también te importan tus propiedades digitales, así como su experiencia.
See the Pen
Floating Animation – CSS by Mario Duarte (@MarioDesigns)
on CodePen.
Cómo Añadir CSS a Tu Sitio Web
Cada una de las animaciones CSS mencionadas anteriormente, están acompañadas por CSS, HTML y algunas veces código que puedes pegar directamente en la hoja de estilo de tu sitio web y editarlo como sea necesario para que se ajuste a tu marca.
Si tienes un sitio web personalizado donde tú administras el código y no estás familiarizado con el CSS aún, creemos que sería útil para ti familiarizarte con el lenguaje antes de intentar implementar las animaciones que te acabamos de mostrar.
Aprende lo básico de crear una línea de código y luego sumergirte en los mejores tutoriales para desarrollar tus habilidades CSS con la guía para aprender CSS rápido de DreamHost.
También notarás de los ejemplos anteriores que se puede necesitar bastante código para crear una animación. Si te sientes cómodo con el CSS y estás listo para optimizar espacio y tiempo, considera echarle un vistazo a una biblioteca de animación CSS. Cada biblioteca tendrá instrucciones sobre cómo añadirlo a tu sitio web, usualmente involucrando añadir el archivo fuente o CDN a tu marcado. Una vez que esté instalada, puedes usar la abreviatura de animación específica de la biblioteca para agregar tus animaciones
Si tienes un sitio de WordPress, la plataforma en sí ofrece una guía práctica para editar CSS utilizando el Editor del sitio (una función beta disponible en algunos temas) o el Personalizador (disponible en la mayoría de los temas clásicos y algunos de terceros). Dentro de estas pantallas de edición es donde pegará el código de nuestros ejemplos de animación CSS anteriores.
Pero, ¿qué pasa si un sitio web que te permite contar la historia de tu marca aún es un sueño? Entonces, tenemos buenas noticias para ti, porque en DreamHost nos especializamos en hacer realidad los sueños. Con diseño web personalizado, un creador de sitios, fácil de usar, servicios profesionales realizados por nuestros expertos de la casa, y por supuesto opciones robustas de alojamiento — ¡DreamHost te ayudará a poner tus sueños en línea!

Obtén Más Visitantes
Nuestros expertos en marketing te ayudarán a ganar más tráfico y a convertir más visitantes de sitio web para que puedas enfocarte en administrar tu negocio.
Más Información