En el internet, no hay límite de velocidad — pero, sí hay un velocímetro.
La velocidad y el rendimiento de tu sitio web pueden impactar notablemente tu negocio. Son capaces de mejorar tu ranking en motores de búsqueda y SEO, aumentar la interacción de tu sitio web y generar más conversiones — y ganancias.
Pero antes de que optimices la velocidad de tu sitio web, necesitas saber cómo funciona.
Ahí es donde entra en escena PageSpeed Insights.

Esta herramienta gratuita de Google te ayuda a entender el rendimiento de tu sitio. Pero puede ser un poco difícil de abordar.
Después de todo, ¿qué significan todos estos términos y puntuaciones diferentes? ¿Cómo se supone que sepas qué hacer aquí, o por dónde empezar?
Escribimos esta guía para que sepas qué hacer con los resultados de tu reporte de PageSpeed Insights y cómo trabajar estratégicamente con soluciones específicas y mejorar cada uno de tus puntajes, ¡sin importar qué problemas necesitas solucionar!
Hoy, te vamos a guiar por cada uno de los factores clave y te presentaremos estrategias, para que mejores tu rendimiento en cada uno de ellos.
¿Qué Es Google PageSpeed Insights?
PageSpeed Insights (PSI) es una herramienta que prueba, mide e informa cómo está el rendimiento de tu sitio web. Captura datos clave sobre cómo los usuarios experimentan y se involucran con tu sitio, mediante el análisis de aspectos clave como la velocidad del sitio, el tiempo de carga y la experiencia del usuario.
Además de calificar tu sitio web en una variedad de métricas clave de rendimiento, PSI realiza una serie de diagnósticos y también recomienda acciones específicas para ayudarte a mejorar el rendimiento de tu sitio web.
PSI está impulsado por el motor de análisis de código abierto de Google, Lighthouse.
Lo que hace que PSI sea vital para webmasters y especialistas en marketing, es que el rendimiento del sitio se relaciona profundamente con KPIs, como experiencia del usuario (UX), SEO, tráfico, conversiones y otros de alto valor para el negocio.
Rendimiento de Sitio Web
El rendimiento de un sitio web se refiere a la velocidad de carga y el tiempo de actividad del sitio. Un sitio con mejor rendimiento carga más rápido, funciona con menos problemas y posee un tiempo de actividad casi perfecto.
Obtener un 100% en PSI es como sacar una excelente nota en tus pruebas de conocimiento para entrar a la Universidad.
Esta buena nota no garantiza que te irá muy bien en la Universidad, pero definitivamente lograrla será positivo para ti y te posicionará mejor para el reto.
Velocidad de Página y SEO
Respondamos la pregunta principal en primer lugar.
Sí, la velocidad y el rendimiento de tu sitio web pueden afectar la Optimización para Motores de Búsqueda (SEO). Para bien o para mal.
En particular, un mal rendimiento puede afectar tu SEO. Piensa en tu PSI, como en un testigo de tu sitio web. Si tienes puntuaciones bajas, eso significa que el sitio web es lento, lo cual ralentiza también tu crecimiento en SERPs o Páginas de Resultados de Motores de Búsqueda.
Google ya antes ha declarado públicamente que usa señales de velocidad de sitio web, las llama “experiencia de página”, como un factor de clasificación de SEO.
Hay 3 factores fundamentales incluidos en el algoritmo de búsqueda, que Google llama Métricas Web Principales:
- Carga – Largest Contentful Paint (LCP o Renderizado del Mayor Elemento con Contenido)
- Interactividad – First Input Delay (FIP o Latencia de la Primera Interacción)
- Estabilidad Visual – Cumulative Layout Shift (CLS o Cambio Acumulativo del Diseño)
¿Qué son las Métricas Web Principales?
Las Métricas Web Principales, ue desarrollado por Google y representa un trío de métricas de experiencia del usuario diseñadas para ayudar a crear una experiencia de navegación web más rápida, más accesible y de mayor calidad. Las tres métricas principales de Web Vitals incluyen la pintura más grande con contenido (LCP), el retraso de la primera entrada (FID) y el cambio de diseño acumulativo (CLS).
Estos tres factores miden cuánto tarda tu sitio en cargar, así como la velocidad y calidad de la experiencia del usuario (UX), que también pueden afectar la accesibilidad.
Estos 3 factores son parte de las 6 métricas medidas por PSI.
Cómo Funciona PageSpeed Insights
Ahora que entendemos quién, qué, dónde y por qué… nos resta el cómo.
¿Cómo funciona PageSpeed Insights en realidad y cómo puedes usar la información que te proporciona?
Para responderte, te mostraremos algo sobre cómo funciona realmente la herramienta detrás de escenas, según declaraciones de Google:
“PSI brinda, tanto datos de laboratorio, como de campo, sobre una página. Los de laboratorio sirven para depurar problemas, pues se recopilan en un entorno controlado. Pero es posible que no capturen los cuellos de botella que suceden en la vida real. Por otro lado, los datos de campo son útiles para capturar la verdadera experiencia del usuario en el mundo real – pero tienen un conjunto más limitado de métricas”.
En otras palabras, PSI normalmente está en busca de dos cosas.
Primero, los computadores de Google cargan tu sitio web para ver cómo funciona.
Segundo, como los computadores de Google no son como el portátil que tienes en casa o en la oficina, ellos miran un historial de datos de usuarios reales que visitaron tu sitio en los últimos 28 días. (Estos datos provienen del Informe de Experiencia de Usuario de Chrome, o “CrUX“, y se recopilan de usuarios que usan el navegador Chrome).
Luego, PSI combinará estas dos pruebas y calificará tu sitio web, según la experiencia de los usuarios reales.
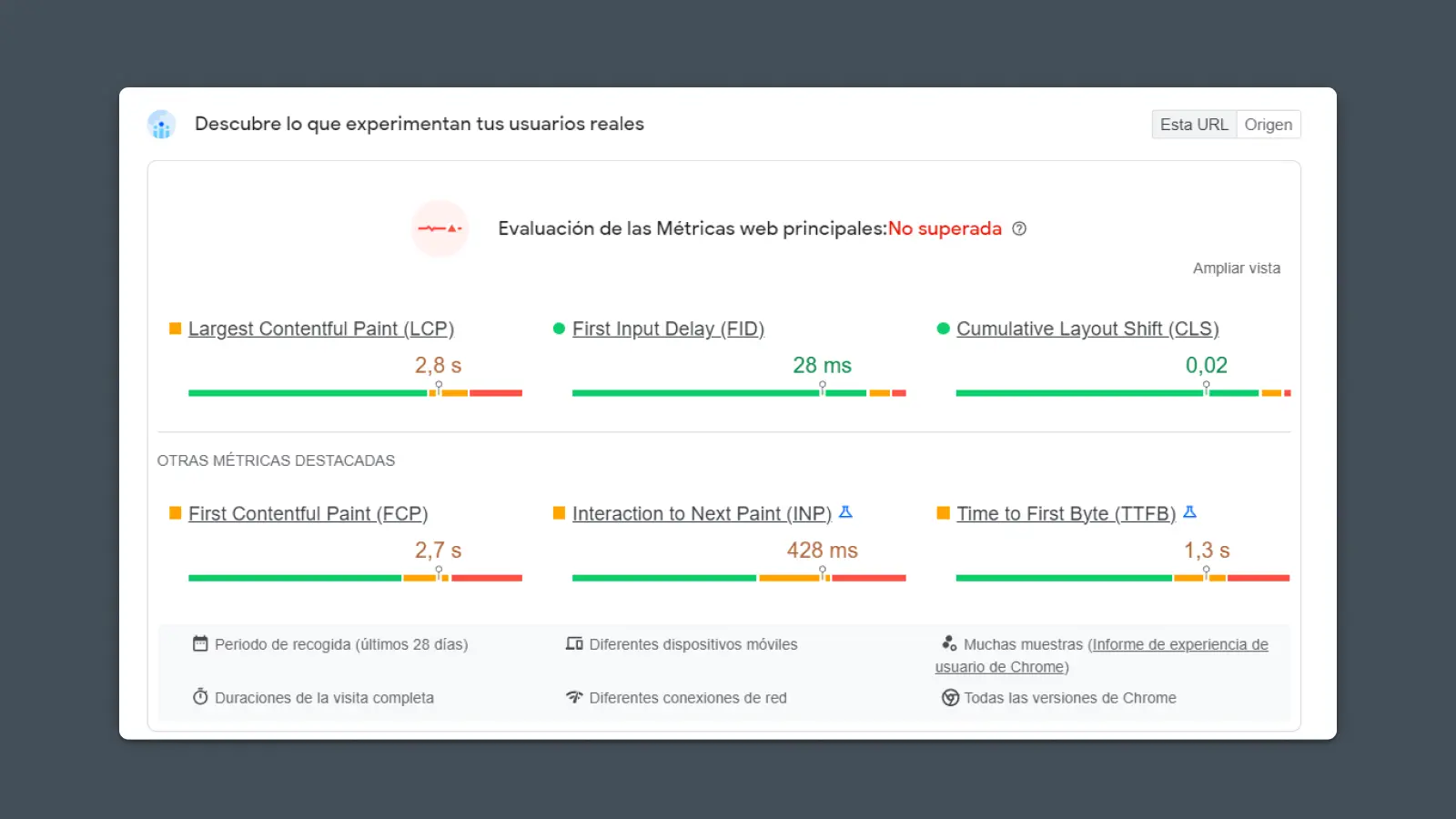
El puntaje de PageSpeed Insights es, entonces, una colección de métricas sobre el rendimiento de tu sitio. Desglosa las áreas buenas y las que necesitan más trabajo.
Hay 6 métricas en especial, a las cuales debes prestar especial atención:
- First Contentful Paint (FCP o Primer Despliegue de Contenido)
- First Input Delay (FIP o Demora de la Primera Entrada)
- Largest Contentful Paint (LCP o Despliegue más Extenso de Contenido)
- Cumulative Layout Shift (CLS o Cambio Acumulativo del Diseño)
- Interaction to Next Paint (INP o Interacción con la Próxima Pintura)
- Time to First Byte (TTFB o Tiempo Hasta el Primer Byte)
Cada una de estas métricas se mide y evalúa según su rendimiento.
Al llevar a cabo un reporte PSI en tu sitio, se te dará una puntuación y una “calificación” para cada uno de estos factores, la cual podrá ser:
- Bueno
- Necesita Mejorar
- Pobre
Estas calificaciones se determinan, según rangos predefinidos de Google:
| Bueno | Necesita mejorar | Pobre | |
| FCP | [0, 1800ms] | (1800ms, 3000ms] | sobre 3000ms |
| FID | [0, 100ms] | (100ms, 300ms] | sobre 300ms |
| LCP | [0, 2500ms] | (2500ms, 4000ms] | sobre 4000ms |
| CLS | [0, 0.1] | (0.1, 0.25] | sobre 0.25 |
| INP (experimental) | [0, 200ms] | (200ms, 500ms] | sobre 500ms |
| TTFB (experimental) | [0, 800ms] | (800ms, 1800ms] | sobre 1800ms |
Cómo Usar Esta Guía para Mejorar Tu Puntaje en PageSpeed Insights
Comprender el PageSpeed Insights es la primera parte de la batalla.
La siguiente es llevar todas esas puntuaciones, números y sugerencias, a un plan accionable y aterrizado en el mundo real, para que tu sitio web pueda mejorar.
Aquí hay una forma de usar esta guía:
- Ejecuta el reporte PSI en tu sitio web
- Busca pruebas o métricas de CWV fallidas, o calificadas como “Pobre”
- Encuentra la sección relacionada con esas métricas en específico
- Trabaja los pasos (en orden de mayor a menor impacto)
- Vuelve a ejecutar el reporte PSI
- Si es necesario, repite el proceso para cada métrica marcada como “Pobre”
- Continúa con las métricas calificadas como “Necesita mejorar”
- Repite de nuevo desde el inicio
#1 – First Contentful Paint (FCP)
Iniciemos hablando de la primera métrica en el listado de Google.
El Despliegue del Primer Contenido o First Contentful Paint o FCP. Mide cuán rápido el usuario puede ver tu sitio web mientras carga.
¿Qué es First Contentful Paint?
E First Contentful Paint (FCP) es el tiempo que tarda el primer objeto en cargar en el navegador del usuario. Es diferente de la velocidad de carga de la página o del tiempo de carga, porque no es el tiempo que toma toda la página en renderizar. Es solo la primera pieza de la página que aparece en la pantalla.
Esto es importante desde la perspectiva del usuario, porque con esto se puede ver el progreso a medida que la página comienza a aparecer ante ellos.
También significa que las estrategias para acelerar el FCP van más allá de solo hacer que la página en general cargue más rápido.
FCP se mide en segundos.
- Bueno: <1.8 segundos
- Necesita mejorar: 1.8 – 3 segundos
- Pobre: >3 segundos
Técnicas para Mejorar el FCP
Digamos que tu FCP está en 2.2 segundos y quieres bajarla a 1.8 segundos.
¿Qué herramientas tienes a tu disposición?
Minimiza los recursos que bloquean el renderizado
Ten presente que el objetivo de FCP no es medir cuánto tiempo la pantalla tarda en cargar, sino hacer que los primeros píxeles aparezcan en pantalla lo más rápido posible.
Una estrategia clave es cambiar, simplemente, el orden del contenido en tu página.
Deja que el navegador renderice el texto, imágenes y los estilos más importantes, antes de comenzar a cargar scripts pesados, animaciones sofisticadas, y contenido no tan notorio.
Lo primero que debes hacer, es: Eliminar cualquier estilo o script no utilizado en tu página.
Si estás cargando JavaScript o CSS en la página (por lo general, esto será en la sección de encabezado de tu sitio web), tu FCP se ralentizará. Y si no los estás usando, esto simplemente estará haciendo todo más y más lento, sin ninguna razón.
JavaScript
JavaScript es un lenguaje de programación que te permite crear cosas dentro de una página web o en un servidor web. Cuando ves o visitas una página web, el código JavaScript se ejecuta automáticamente.
En WordPress, es posible que logres esto tan solo desactivando plugins que no usas, los cuales cargan código en la página, así no estén en uso o en pantalla.
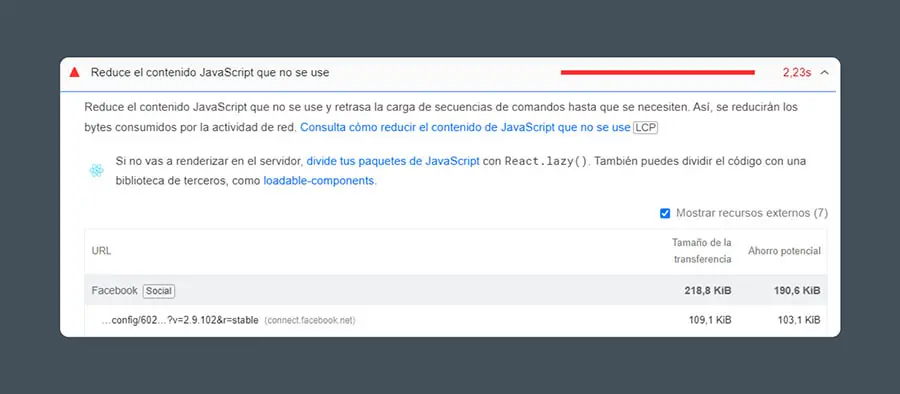
Si revisas los hallazgos de tu reporte PSI, verás qué código se carga en tu página, sin ser utilizado:

Así podrás notar qué código o plugins puedes eliminar de modo seguro.
(Nota: Puede que no emplees un código en una página, pero eso no implica que no lo uses en otras. Por eso, ten cuidado antes de ponerte a alterar o eliminar cosas de tus páginas.)
Siguiente: Diferir o cargar scripts de forma asíncrona.
Si necesitas scripts o estilos en tu página, pero no son esenciales para el contenido principal que ve el usuario, te recomendamos hacer algo conocido como “diferirlos”, o cargarlos asincrónicamente. Esto básicamente le indica al navegador que espere para cargarlos, en lugar de cargarlos en el orden que la página dicta.
Hacer esto es muy sencillo — Puedes agregar algo de código adicional a tu sitio web, el cual indicará al navegador que difiera o cargue asincrónicamente (o ambos):
<script src="app.js" async></script> (Nota Nerd: No es lo mismo diferir, que cargar asincrónicamente. Pero, para la mayoría de nosotros, la diferencia es principalmente semántica. Sin embargo, siéntete libre de profundizar y descubrir más sobre las sutilezas.)
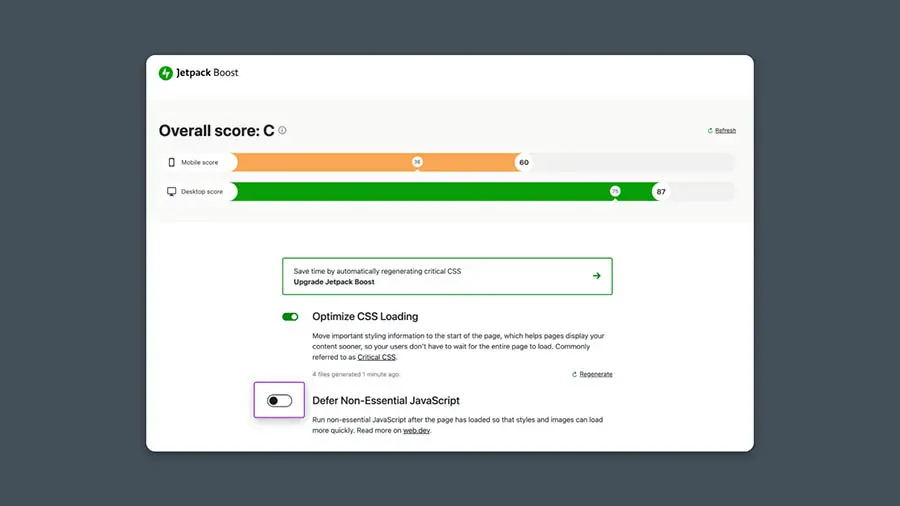
Si quieres manejar este paso más fácilmente, el plugin JetPack Boost para WordPress te puede interesar.
JetPack es una suite de plugins gratuita, que te da múltiples herramientas para optimizar la velocidad y el rendimiento de tu sitio web. Si quieres, puedes diferir la carga de JavaScript no esencial con un simple clic.
En tu WordPress, ve a ‘Plugins > Añadir Nuevo’.
Luego, busca ‘Boost’. Aparecerá ‘Jetpack Boost – Website Speed, Performance and Critical CSS’. Haz clic en ‘Instalar ahora’ y ‘Activar’.
Deberías ver un nuevo menú de navegación a tu izquierda, llamado “JetPack”.
Ve a ‘JetPack > Boost’.
El plugin renderizará tu sitio en segundo plano y mostrará tu puntaje y opciones para mejorar. Para diferir JS no esencial, haz clic en el interruptor para habilitarlo.

Finalmente: Restructurar CSS (estilo).
Si estás familiarizado con CSS, ya sabes que es común agregar todos tus estilos en un gran bloque de código y cargarlo en un archivo estándar como style.css.
No es incorrecto. Simplemente, no es muy eficiente.
Si quieres mejorar el FCP, te recomendamos optimizar tu estructura CSS:
- Elimina todos los estilos que se apliquen al contenido que forma parte del FCP (cualquier cosa above the fold, o que se ve de inmediato al cargar).
- Agrega estos estilos como un bloque de estilo en línea, en el encabezado de tu sitio web.
- Carga los estilos restantes asincrónicamente, con una función “pre cargada” (mostrada abajo).
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Alternativamente, si tienes varios estilos por aparte, para diferentes dispositivos y navegadores, es posible que desees dividir tu hoja de estilo en varios archivos y hacer una consulta de medios @import para cargar solo los estilos apropiados.
Optimizando Imágenes y Videos
Como el FCP se trata principalmente de optimizar los primeros cientos de píxeles en la parte superior de tu página, no entraremos en muchos detalles sobre la optimización de imágenes y videos.
Pero si tu encabezado tiene muchas imágenes o algún video en la parte superior de la página, es bueno que sepas cómo optimizar esos activos para mejorar la velocidad inicial de carga. Más adelante verás cómo abordar esta optimización.
Usando una Red de Distribución de Contenido (CDN)
Así como pasaba con el punto anterior, los CDN pueden ayudar a que tu sitio entero cargue más rápido, lo cual ayudará al FCP. Más adelante verás cómo usar un CDN.
#2 – First Input Delay (FID), Total Blocking Time (TBT), y Time to Interactive (TTI)
Ahora hablemos de compromisos.
Si solo prestas atención al FCP, puedes caer en el error de creer que todo lo que necesitas, para arrasar con tu puntuación PSI, es diferir y cargar todos los recursos luego, para que la parte superior de tu sitio cargue rápidamente.
Pero si tu sitio web parece cargar rápidamente, pero tus visitantes no pueden interactuar realmente con él, eso también es una mala experiencia de usuario.
Bienvenido: First Input Delay .
La Demora de la Primera Entrada o First Input Delay también tiene que ver con métricas como Total Blocking Time (TBT) y Time to Interactive (TTI), que ya veremos más adelante.
Revisemos cada concepto aparte y veamos cómo se relacionan, siendo distintos.
¿Qué es First Input Delay?
First Input Delay (FID) es el tiempo que tarda el navegador en responder a la primera entrada o interacción de un usuario (por ejemplo, si hace clic en un enlace o botón). El rendimiento de tu sitio afecta ese retraso, pues no se puede procesar la mayoría de interacciones mientras el navegador carga o procesa código.
Es decir, si tu código tarda mucho en cargar, impedirá que el usuario interactúe con tu sitio. Habrá un tiempo de espera entre su clic y la puesta en marcha de la acción.
Esta métrica se mide en milisegundos. Se basa en datos de usuarios reales.
- Buena: < 100ms
- Necesita Mejorar: 100 – 300ms
- Pobre: > 300ms
¿Qué es Time to Interactive (TTI)?
El Tiempo Para Interactuar o TTI es el tiempo que toma una página en volverse “confiablemente interactiva”.
Google define como “confiablemente interactiva” a esa oportunidad en que el hilo principal del navegador está libre durante al menos 5 segundos. Esto permite que la página sea completamente interactiva para el usuario.
Esta es una métrica medida por Lighthouse de Google, así que no se basa en datos de usuarios reales. En cambio, se mide según criterios específicos y controlados.
¿Qué es Total Blocking Time (TBT)?
El Tiempo de Bloqueo Total o TBT mide el período completo de tiempo entre el FCP y TTI.
En otras palabras, su reloj no comienza a correr hasta que se renderiza la parte superior de la página. Luego se detiene, después de que la página se considere “confiablemente interactiva”, o 5 segundos luego de que el hilo principal esté libre.
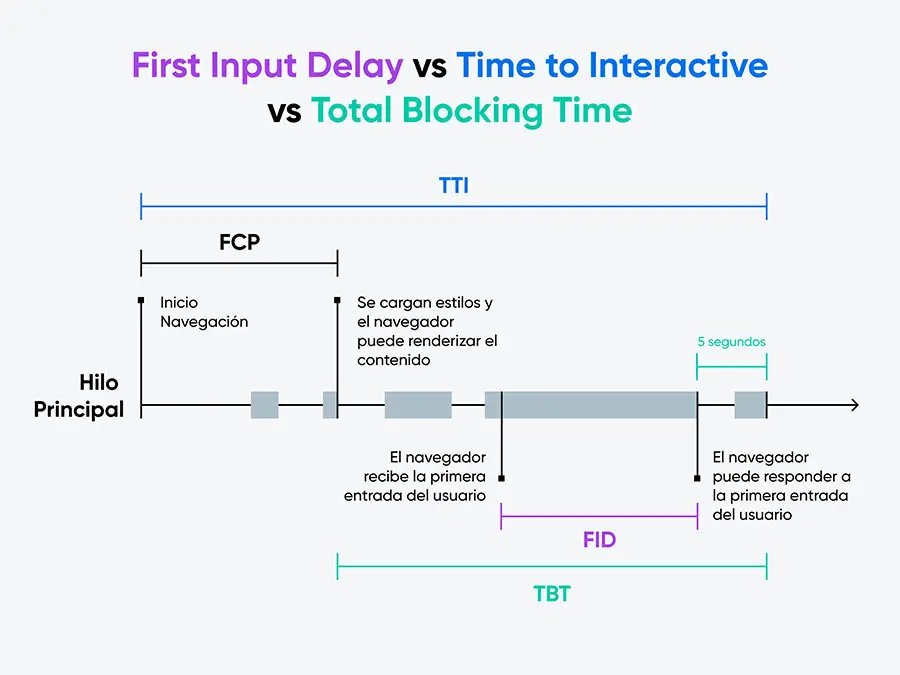
First Input Delay Vs. Time to Interactive Vs. Total Blocking Time
Estas 3 métricas están relacionadas, pero no son idénticas.
FID se basa en datos de usuario del mundo real y es parte de las Métricas Principales Web (Core Web Vitals). TTI y TBT se miden con el informe de rendimiento en PageSpeed Insights, impulsado por Lighthouse de Google.

En términos de mejorar el rendimiento de estas 3 métricas, las soluciones también son similares pero no idénticas. La mayoría de soluciones para mejorar FID, que involucran la postergación del renderizado de JavaScript, no mejorarán TTI o TBT porque ese JavaScript aún debe cargarse.
Pero, soluciones como eliminar, minimizar y almacenar en caché, te ayudarán a mejorar las 3 métricas.
Técnicas para Mejorar FID, TTI, y TBT
Por mucho, el mayor impacto en FID, es el JavaScript que se carga en tu página.
Imagina que JavaScript es una vía férrea, separada para el navegador. Mientras estás renderizando o ejecutando código JavaScript, no podrás completar otras tareas, o responder a entradas como un usuario, haciendo clic en un enlace (la vía principal de nuestro ejemplo necesita estar libre, para que el navegador responda).
Por lo tanto, entre más tiempo pases leyendo y ejecutando código de JavaScript, al cargar tu página, mayor será el retraso cuando el usuario interactúe con esa página.
Reduce el Impacto de Código de Terceros
Cuando un sitio responde lentamente, el culpable habitual es la carga de todo tipo de herramientas, widgets y aplicaciones de terceros, por parte de ese sitio.
Cada vez que agregas servicios como Facebook, Drift, Intercom, HotJar y otras herramientas y productos de terceros, a tu sitio web, eso implica que un fragmento de código se agrega a tu página, así que debe cargarse y renderizarse en ella.
Si tienes muchos de estos servicios, puede tomar mucho tiempo cargarlos todos.
Peor aún, tienes control sobre qué tan rápido se cargan estos recursos en tu sitio. Por eso, si el navegador está tratando de recuperar algún JavaScript de un sitio web de terceros, y a eso sumamos lentitud en el servidor, habría retrasos significativos.
Solucionemos esto.
Opción #1: Eliminar todas las herramientas de terceros no utilizadas.
Es probable que hayas instalado todo tipo de servicios, plugins y herramientas en tu sitio web a lo largo de los años. Y que probablemente solo uses algunos de ellos.
Llegó la hora de eliminar o desinstalar los que no uses activamente.
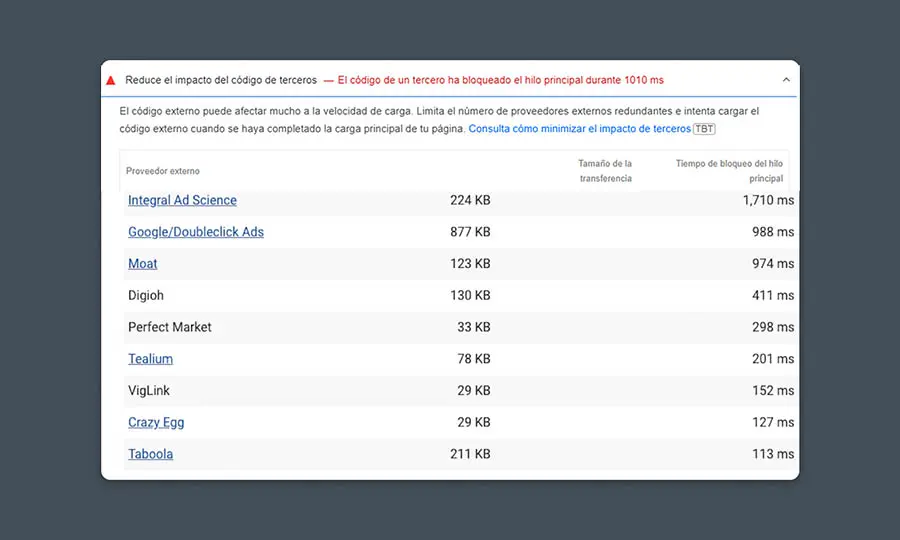
Puedes tener una lista completa del JavaScript de terceros cargados en tu página, consultando tu reporte PSI o ejecutando un informe Lighthouse por separado.
Deberías ver una lista de todos los scripts que se cargan y cuánto tardan:

Ahora, con esta información a la mano, podrás decidir cuáles son críticos e intocables, y cuáles puedes eliminar de forma segura.
Según el servicio a eliminar, puede que debas hacer esta tarea manualmente en tu sitio web, desinstalar un plugin de WordPress, o eliminar el código agregado mediante Google Tag Manager, para mejorar el rendimiento de la página.
Opción #2: Cargar JavaScript de forma asincrónica
A menos que sea vital para renderizar tu FCP, casi siempre lo mejor es renderizar scripts de terceros asincrónicamente. Si tienes un JavaScript vital y él ralentiza FID, pero no puedes eliminarlo, busca mejor cargarlo asincrónicamente.
Minimizando el tiempo de ejecución de JavaScript
El código de terceros puede ser un dolor de cabeza. Pero, ¿y nuestro código propio? ¿Ese que nosotros mismos agregamos a nuestro sitio web?
Es probable que también sea un posible responsable en las demoras al cargar.
Si tienes JavaScript no esencial, que tú mismo agregaste a tu sitio web, puede que quieras eliminarlo.
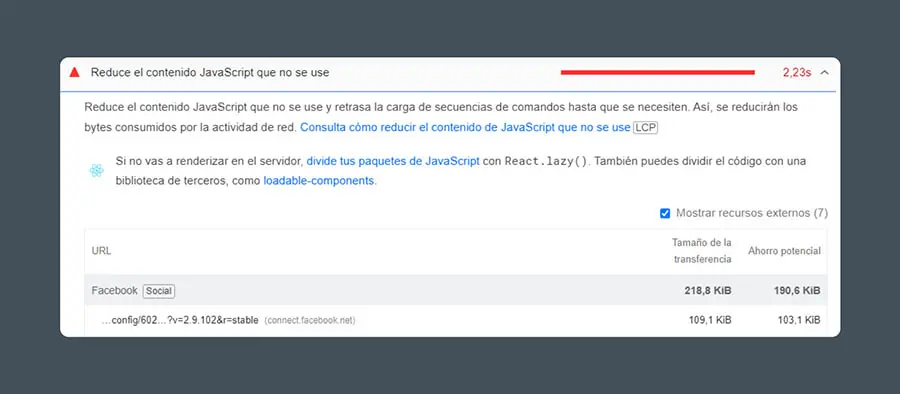
Revisando el reporte PSI, deberías ver una sección que hace referencia al JavaScript no utilizado:

- Si el JavaScript no se utiliza en absoluto, puedes eliminarlo.
- Si empleas JavaScript en otras páginas, puedes entregarlo selectivamente solo en las que sea necesario (es un proceso también conocido como “división de código o code splitting”).
Explora, también, opciones para mejorar el tiempo de carga de tu JavaScript.
La forma más común de mejorar tus tiempos de carga, es disminuir el tamaño del archivo. Y con JavaScript, hay 2 estrategias principales:
- Minificación — Elimina todo espacio, salto de línea, etc. en el código
- Compresión — Comprime el archivo para hacerlo más pequeño
Cualquiera de estos métodos ayudará a dar más eficiencia a tu código.
Priorizando el Contenido Visible
Si tu preocupación principal es mejorar tu FID, puede que necesites enfocarte en retrasar el JavaScript, así como otros elementos de la página, para concentrarte en el contenido que el FCP tiene más en cuenta.
Después de todo, un usuario no podrá interactuar con elementos que no se rendericen.
#3 – Largest Contentful Paint (LCP)
Un ejemplo. Si el FCP es lo que toma tu carro en ir de 0 a 60, LCP es tu cuarto de milla.
Ahora, si no sabes de mecánica, lo que queremos decir es que LCP mide qué tan rápido podrán tus usuarios ver el contenido “principal” de tu página web.
¿Qué es el Largest Contentful Paint?
El Renderizado del Mayor Elemento con Contenido o Largest Contentful Paint (LCP) es una métrica y mide cuánto tarda el bloque de contenido más grande de tu página, en ser visible para un usuario. A diferencia del FCP, mira el tiempo de carga del bloque de imagen o texto más grande que haya, a pesar de su posición u orden.
Mide el bloque de contenido más grande, según su dimensión real, en la vista del usuario. Entonces, si hay un solo <div> con mucho texto, o una sola imagen con gran espacio en pantalla, puede considerarse el bloque de contenido más grande y utilizarse para calcular el LCP.
Se mide en segundos y se basa en datos de usuario del mundo real (“en el campo”):
- Bueno: < 2.5s
- Necesita mejorar: 2.5 – 4s
- Pobre: > 4s
Técnicas para Mejorar LCP
Antes de comenzar a optimizar tu LCP, puede que quieras determinar cuál parte de tu página sería el bloque de contenido más grande.
Así podrás identificar en qué enfocar tus esfuerzos, para mejorar el rendimiento de una página, o plantilla específica.

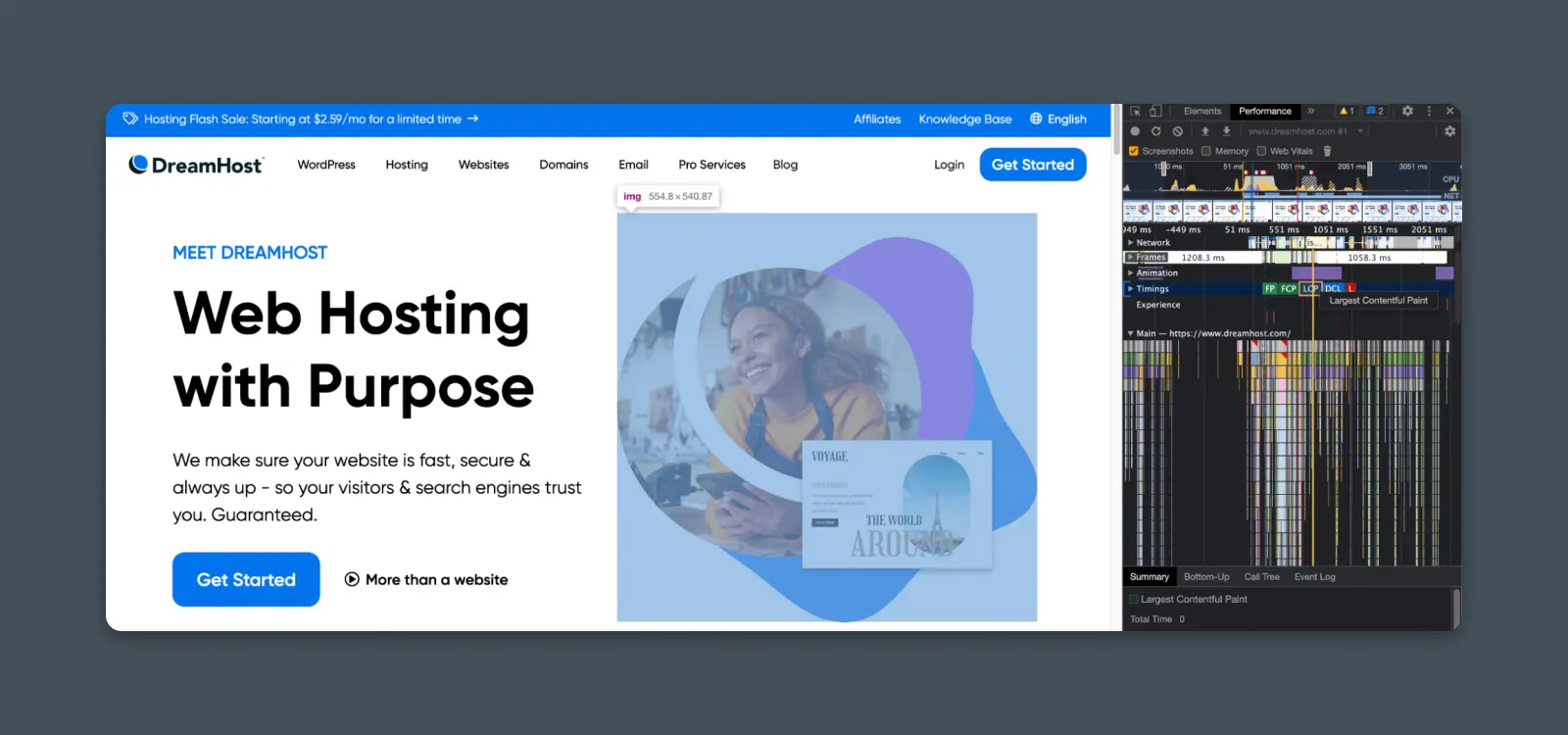
Puedes hacer esto, con las Herramientas para desarrolladores de Chrome en tu navegador, para identificar el recurso LCP de cualquier página específica.
Optimiza la Prioridad de Carga
En secciones anteriores, hablamos del uso de estrategias asincrónicas o de diferimiento, para acelerar el renderizado de partes clave para la página.
Puede que valga la pena pensar en esta como tu primera opción.
Eliminar o diferir recursos de bloqueo del renderizado, puede ayudar a lograr una carga más rápida del contenido principal. Pero, recuerda que si estos recursos cambian significativamente el diseño o la estructura de la página, podrías cambiar el bloque considerado como el más grande y así ralentizar LCP en lugar de mejorarlo.
Te sugerimos llevar esta estrategia un paso más allá, especialmente si el bloque más grande de contenido es una imagen.
Aplica algo conocido como un marco PRPL (Pre-carga, Render, Pre-caché, y carga diferida, o lazy load), para dirigir recursos específicos de tu página y cargarlos en primer lugar de la cola de pendientes. Si esa imagen es el bloque de contenido más grande, entonces mejorará significativamente tu puntuación LCP.
Carga Diferida
La carga diferida es una herramienta de desarrollo web usada para mejorar el rendimiento y reducir el consumo de recursos. Implica posponer la inicialización o la carga de un objeto hasta que sea necesario.
Además de las opciones de renderizado asincrónicas de las que hemos hablado, este marco te brinda otras estrategias, para optimizar el camino de renderización
Una de las más simples, es precargar los recursos más críticos.
Puedes hacer esto, con tan solo agregar un pequeño fragmento al encabezado de tu sitio web. Así podrás indicar al navegador que priorice imágenes, fuentes, estilos o scripts críticos, los cuales serán claves para tu sección de contenido más grande.
Por ejemplo, si tu hero es el bloque más grande de tu página, es posible que desees pre cargar esa imagen en cada página, con un fragmento de código como este:
<link rel="preload" as="image" href="image1.png">
Esto le indica al navegador que cargue este recurso de inmediato, antes de que sea descubierto en la página.
Optimiza el Tamaño de Tus Archivos (Recursos)
Ahora hablemos del tamaño de archivo.
Los archivos más grandes, tardarán más al cargar. Esto aplica para imágenes, scripts, videos, fuentes y cualquier elemento en tu página que pueda cargarse como parte del bloque de contenido más grande.
Puedes acelerar tu puntuación de LCP, optimizando el tamaño de los archivos.
Las estrategias para optimizar los tamaños de archivo dependen de su formato.
Optimizando Imágenes
Comúnmente, verás grandes mejoras comprimiendo y optimizando tus imágenes.
Comienza evaluando estas áreas para mejorar:
- Formato: Diversos formatos de imagen ofrecen diversos niveles de calidad y compresión. Para usar en la web, los más comunes son JPEG, PNG y WebP.
- JPEG usualmente es mejor para fotos
- PNG suele ser el mejor para imágenes con texto o bordes precisos
- WebP es un formato más eficiente y brinda una gran compresión, sin sacrificar calidad, pero puede no ser soportado en algunos navegadores.
- Compresión: Hay casos en que puedes comprimir el tamaño del archivo de una imagen, sin perder mucha calidad visual, o nada de ella.
- Herramientas de compresión de imágenes en línea: TinyPNG (para PNG y JPEG), Squoosh (para WebP)
- Herramientas de compresión de imágenes de WordPress: ShortPixel, Imagify
- Tamaño de imagen: Si subes imágenes o fotos sin procesar a tu sitio web y luego las agregas a tu página, es probable que sean mucho más grandes de lo necesario y ralenticen el tiempo de carga.
- Redimensiona tus imágenes y carga solo el tamaño que necesitas
- Usa un plugin de WordPress para redimensionar automáticamente las imágenes una vez se carguen
- Usa los atributos “srcset” y “sizes” en la etiqueta “img” para especificar múltiples fuentes y tamaños de imagen. El navegador elegirá la imagen más adecuada, automáticamente, según el tamaño y la resolución de la pantalla del usuario.
Optimizando Scripts y Estilos
Todos los recursos necesarios para representar el bloque de contenido más grande deberán estar completamente cargados antes de que se calcule el LCP
Esto incluye scripts y estilos que afectan a tu bloque de contenido más grande.
Con algunas de las técnicas aquí descritas podrás mejorar el LCP, optimizando el tamaño del archivo y el camino de renderizado para JavaScript, CSS, etc:
- Minimiza los archivos
- Divide el código para reducir el tamaño del archivo
- Agrega estilos y scripts en línea
- Precarga o caché
Optimizando Videos
Si tu recurso de LCP es un video, considera algunas formas de optimizarlo.
- Aloja el video en YouTube o en otro servicio con un CDN rápido, en lugar de cargarlo directamente
- Comprime el tamaño del archivo de video
Optimizando Tipografías
Si el recurso de LCP en cuestión es texto y ese texto maneja una fuente importada (desde Google Fonts, por ejemplo), optimízalo, mejorando la velocidad de carga del archivo de fuente.
- Solo usa fuentes de archivo WOFF y WOFF 2.0 para la web.
- Precarga el archivo de fuente, con una etiqueta link rel (mírala más arriba).
- Explora más opciones para reducir aún más el tiempo de carga de tu archivo de fuente.
Implementa un CDN
Imagínate al CDN como un carril preferencial de autopista en hora pico.
Ayuda al navegador a descargar recursos más rápido al cachearlos, almacenándolos en servidores de todo el mundo.
CDN
Un CDN es una red de entrega de contenido, mejor conocida por sus siglas en inglés. Se refiere a una red de servidores y sus centros de datos distribuidos en varias regiones. Las entidades que componen un CDN colaboran para servir el contenido de la web de manera más rápida.
Lo principal que debes saber es: Implementar un CDN puede mejorar drásticamente el rendimiento de tu sitio web, en general. Y, hablando de LCP, ayudará a renderizar imágenes, scripts y otros recursos más rápidamente que el servidor de tu proveedor de alojamiento.
Para implementar un CDN:
- Selecciona un proveedor de CDN: Hay varios, muy populares en el mercado, como Cloudflare, Amazon CloudFront, Google Cloud CDN y Fastly
- Configura la cuenta y configura el CDN: Cuando elijas un proveedor de CDN, regístrate en una cuenta y configura el CDN. Esto implica normalmente que deberás crear una zona de CDN, configurar reglas de almacenamiento en caché y configurar cifrado SSL/TLS
- Integra el CDN con tu sitio web: Para integrar el CDN con tu sitio, actualiza las URL del contenido que deseas servir con el CDN. Eso implica cambiar los nombres de los servidores, para apuntar al CDN y no al servidor habitual.
- Prueba el CDN: Una vez hayas integrado el CDN con tu sitio, haz pruebas para garantizar que el contenido sea servido con el CDN y el rendimiento de LCP haya mejorado.
Para más detalles, visita nuestro artículo sobre cómo usar un CDN con WordPress.
Mejora el Rendimiento del Servidor
Por último, pero no menos importante, el rendimiento del servidor de tu proveedor de alojamiento web también juega un papel clave en LCP.
Hablaremos de esto más a fondo al mencionar TTFB, pero te adelantaremos que el navegador solo puede descargar recursos tan rápido como permita el servidor. Si este responde en mucho tiempo, cargar un recurso también tomará mucho tiempo.
#4 – Cumulative Layout Shift (CLS)
¿Sabías que los sitios web pueden bailar?
Bueno, algo así… Y no muy bien.
Para ser más precisos, ellos pueden desplazarse. Es que los elementos en una página se mueven, mientras se renderizan diferentes imágenes, scripts, estilos y texto, hasta que la página cargue completamente.
¿Qué es Cumulative Layout Shift?
El Cambio Acumulativo de Diseño o CLS mide cuánto se mueven las imágenes, el texto, los botones y otros elementos de tu página en la pantalla, mientras un usuario espera a que la página cargue. Entonces, si tu CLS es bajo, la experiencia del usuario (UX) será mejor.
Esto no sorprende mucho, si piensas en tus propios hábitos de navegación.
Si, por ejemplo, sientes que juegas a “pegarle al topo” mientras intentas hacer clic en un enlace, que se mueve más abajo en la página, es muy posible que te frustres y te vayas de ese sitio. A veces para siempre. (¡Hola, tasa de rebote!).
Y si esto te sucede en un dispositivo móvil, esta experiencia puede ser exasperante.
El CLS maneja datos de campo, obtenidos de usuarios reales y se mide como una puntuación que combina la “fracción de impacto” (elementos que se mueven en el área de visualización) y la “fracción de distancia” (cuánto se movieron, en relación con el tamaño completo de la pantalla).
Hay, además, una designación especial para “desplazamientos esperados” (por ejemplo, cuando haces clic en un botón que abre una nueva sección en la página) y los “inesperados”, que no están provocados por las acciones del usuario.
El CLS se mide multiplicando la fracción de impacto y la fracción de distancia.
- Buena: < 0.1
- Necesita mejorar: 0.1 – 0.25
- Pobre: > 0.25
Técnicas para Mejorar el CLS
Si no tienes malas prácticas, para intencionalmente engañar a tus usuarios, moviendo cosas en tu página, tu CLS normalmente será bajo. Sin embargo, hay algunos errores inocentes que puedes cometer sin saber y es bueno considerar.
Define los Tamaños de Todas las Imágenes y Videos
Este es el ejemplo del gran impacto que pueden tener las pequeñas cosas. Si no dejas claro el tamaño de imágenes y videos en tu página, puedes ocasionar un cambio en el diseño, pues el navegador no sabrá cuánto espacio dedicarle a ese recurso.
Esto es tan simple, como añadir el atributo a cualquier imagen o video en tu página:
<img src="hero_image.jpg" width="400" height="400"> Evade Anuncios y Pop-Ups que Ocasionen Cambios en el Diseño
Debes pagar las facturas de alguna manera. Lo sabemos. Sin embargo, procura evitar las ventanas emergentes, ya sea que aparezcan en nuevas ventanas o en la misma, pues cambian el diseño de la página. Si no hay de otra, usa un cuadro de proporciones CSS y “reserva” espacio para anuncios, u otros mensajes, que pueden cargarse en la página mientras el usuario interactúa.
Elige Sabiamente las Animaciones
Implementa todo tipo de animaciones interesantes y atractivas en la página con CSS y JavaScript modernos.
Pero, desde la perspectiva del usuario, la funcionalidad siempre supera la forma.
Elimina cualquier animación que ocasione cambios en el diseño, pues cada cambio de estado puede contribuir al desplazamiento general del diseño y afectar tu CLS.
#5 – Interaction to Next Paint (INP)
Como alguna vez dijo Jay-Z, “no tengo paciencia. Y odio esperar”.
¿No somos todos así?
Aunque ya hablamos del FID, el INP es una métrica más amplia y evalúa la responsividad general de tu sitio.
¿Qué es el Interaction to Next Paint?
El INP mide cuánto tarda en aparecer el siguiente cuadro, o marco actualizado en tu sitio web, una vez el usuario interactúa con un elemento de la página. Mide la responsividad general de tu sitio web y si las interacciones son fluidas.
Esto es especialmente importante para aplicaciones web, pues requieren de una significativa interacción. Pueden sentirse lentas y confusas en su uso, si entrar tarda mucho, o si hay retrasos significativos entre una acción y su resultado.
El INP se mide en milisegundos.
- Bueno: < 200ms
- Necesita mejorar: 200 – 500ms
- Pobre: > 500ms
Técnicas para Mejorar el INP
Si tienes problemas con el INP, lo sentimos por ti, hijo. (Sí, seguimos en Modo Jay-Z.)

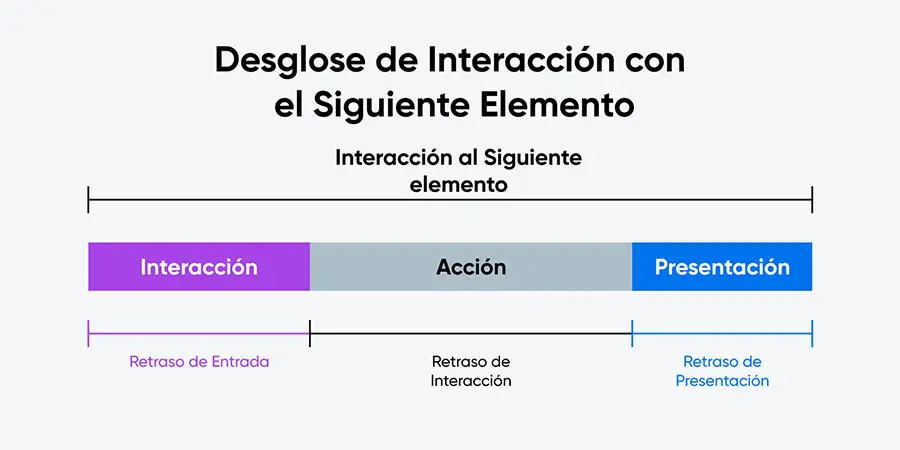
Afortunadamente, la mayoría de los problemas se clasifican en tres categorías:
- Retraso de entrada
- Retraso de interacción
- Retraso de presentación
Y aquí viene la parte interesante. Para diagnosticar el problema con mayor precisión, recomendamos usar el perfilador de rendimiento de Google Chrome, o la función de grabación de Lighthouse.
Aquí podrás ver de cerca una interacción individual en detalle y ver dónde se produce el retraso más largo.
Ya partiendo de ahí, podemos buscar algunas soluciones para cada uno.
Solucionando el Retraso de Entrada
El retraso de entrada se produce cuando el hilo principal está ocupado, durante la interacción. Es decir, algo pasa mientras el clic o la pulsación de tecla tienen lugar.
Para solucionarlo, investiga qué procesos se están ejecutando como parte del hilo principal:
- Elimina u optimiza el JavaScript de terceros
- Usa trabajadores web para ejecutar JavaScript fuera del hilo principal
- Utiliza oyentes como isInputPending() para ceder el hilo principal (avanzado)
Solucionando el Diferido de Interacción
Si la interacción tarda mucho tiempo en ejecutarse y por eso es la culpable de la demora, refactoriza el código para esta entrada.
Te recomendamos, en este punto, diferir cálculos no esenciales.
En otras palabras, ejecuta la parte de la interacción que el usuario ve y espera de inmediato. Luego, después de actualizar el marco, realiza cualquier otro cálculo o interacción detrás de escena.
Digamos que un usuario hace clic en un botón que abre una ventana y registra un evento, el cual refleja que tal clic realmente tuvo lugar. Busca que tu código abra primero la ventana, “completando el proceso” ante los ojos de ese usuario.
Luego, una vez que se complete la interacción, registra tu el evento que el usuario no verá ni experimentará directamente.
Solucionando el Retraso en la Presentación
Es posible que la entrada y la interacción ocurran muy rápido. Pero, simplemente el navegador estará tardando mucho en actualizar la presentación con el nuevo marco.
Desafortunadamente, no hay muchas refactorizaciones que te ayuden con esto.
Pero hay algunas cosas que podrían causar un retraso más largo de lo normal:
- Uso excesivo de requestAnimationFrame(). Cada vez que se llama a esta función, ella crea un pequeño retraso. Busca casos en que se utilice bastante o de modo innecesario.
- Los atributos “async” se ejecutan mal. Según el contexto, algunos recursos marcados para un renderizado asincrónico podrían ignorar la directiva o cargarse en momentos inesperados. Si eso sucede, retrasará otros elementos en la ruta de renderizado, y por ende, al siguiente marco.
#6 – Time to First Byte (TTFB)
Ahora, pensemos en ese primer instante al cargar una página web.
Antes de que la página pueda incluso comenzar a renderizarse, el navegador del usuario debe establecer contacto con el servidor web, descubrir quién se está conectando, y obtener órdenes sobre qué tarea iniciar y en cuál orden.
Ese saludo inicial contiene el primer byte de información. La rapidez con la que llega ese byte es como el disparo de pistola al comienzo de una carrera de caballos.
¿Qué es Time to First Byte?
El Tiempo Hasta el Primer Byte o TTFB es el tiempo que tu navegador tarda en realizar procesos, como la búsqueda de DNS, los saludos de TCP y SSL, y la configuración de la conexión para solicitar y recibir los primeros bytes de información desde un servidor web. La velocidad con la que se establece la conexión con el servidor web, depende casi en su totalidad del servidor mismo y de la forma en que el sitio web se hospeda.
Se mide en milisegundos.
- Bueno: < 800ms
- Necesita mejorar: 800 – 1800ms
- Pobre: > 1800ms
Técnicas para Mejorar el TTFB
Como decíamos, piensa en el tiempo que el caballo pasa en la línea de salida, hasta que suena el pistoletazo de arrancada. Todo lo que retrase a ese momento vital, añadirá tiempo al TTFB y, por ende, al tiempo total de carga de la página.
Entonces, ¿cuáles son tus opciones para mejorar?
Elimina las Redirecciones
En primer lugar: Elimina toda redirección de página que sea posible. Si estás redirigiendo usuarios de una página hacia otra, el tiempo que tarda en ejecutarse va incluido dentro de la medición de TTFB, por lo cual añadirás una gran cantidad de tiempo a tu puntuación.
Esto incluye redirecciones 301 de una URL antigua a una nueva, así como redirecciones temporales y otras implementaciones.
Mejora Tu Plan de Alojamiento Web
El alojamiento juega un papel importantísimo en la puntuación general de velocidad y rendimiento de tu sitio web. Especialmente, si hablamos de TTFB.
Proveedor de Alojamiento
Un proveedor de hosting es un servicio que cobra una tasa a cambio de ‘alquilar’ el espacio y los recursos en un servidor. Puedes escoger usar cualquier proveedor de hosting que desees para lanzar un sitio web nuevo.
Dedica tiempo para revisar los detalles de qué te ofrece tu proveedor de alojamiento web. Mira, de modo especial, aspectos como:
- Alojamiento compartido vs. dedicado: ¿Tu sitio web está hospedado solo, o comparte recursos con otros usuarios y sus sitios? El alojamiento dedicado suele ser más costoso, pero proporciona un rendimiento más consistente.
- Memoria (RAM): La memoria a la cual tu sitio puede acceder en su servidor, juega un papel fundamental en el rendimiento general. Por eso, si la memoria está al máximo, el servidor no podrá procesar y responder nuevas solicitudes.
- CPU / Procesador: La velocidad del procesador del servidor también influye en la velocidad de respuesta y el tiempo de procesamiento.
- Actualizaciones de infraestructura: ¿El software que se ejecuta en el servidor se mantiene actualizado y libre de errores o conflictos? Recuerda actualizar PHP, MySQL y otras aplicaciones esenciales a sus últimas versiones, para maximizar el rendimiento.
Implementa Caché
En aquellos “sitios web dinámicos”, como los ejecutados en WordPress, puedes mejorar los tiempos de carga de tus páginas y el TTB, almacenando en caché tus páginas.
El almacenamiento en caché básicamente es que, en lugar de obtener información de la base de datos de tu sitio, cada vez que una de sus páginas carga, el sitio almacena una copia de la página y la servirá al usuario. Es mucho más rápido.
Para entender mejor cómo hacer esto, lee nuestra guía sobre caché en sitios web.
Una Nota Sobre el Índice de Velocidad
No incluimos en esta guía una sección enfocada en el índice de velocidad, pues en esencia esta mide el tiempo de carga total de la página.
Esto significa que abordar los problemas del Índice de Velocidad, suele ser una cuestión de abordar los otros indicadores relacionados que ya mencionamos:
- First Contentful Paint
- Largest Contentful Paint
- Interaction to Next Paint
- Time to First Byte
Cada uno de ellos jugará un pequeño papel en la velocidad de página acumulativa. Por eso, abordarlos directamente debería ser suficiente para mejorar tu Índice de Velocidad.
Pensamientos Finales sobre PageSpeed Insights
En esta guía, hemos cubierto casi todo lo relacionado con el reporte PSI y cómo puedes abordar estratégicamente cada posible problema.
En conjunto, esperamos que el rendimiento de la página, la accesibilidad y las mejores prácticas técnicas sigan creciendo en importancia. Estamos construyendo la web juntos, un sitio web a la vez. Y eso depende de que todos nosotros invirtamos lo mejor de nosotros en mantener la web abierta, accesible y hermosa.

Toma las Riendas con Alojamiento VPS Flexible
Así se diferencia DreamHost: Soporte Técnico 24/7, un panel intuitivo, RAM escalable, ancho de banda ilimitado, alojamiento ilimitado de nombres de dominio y almacenamiento SSD.
Adquiere Tu Plan VPS