Las nuevas opciones de configuración en WordPress están haciendo más fácil que nunca modificar la apariencia de tu sitio web a tus necesidades únicas y específicas. Además, la habilidad de convertir temas clásicos en temas de bloques está añadiendo aún más funcionalidades para hacerlo amigable con los usuarios.
En esta publicación, la cuarta de nuestra serie “Decodificando WordPress”, hablaremos sobre estas mejoras, incluyendo lo qué son y cómo pueden hacer más fácil que tengas un sitio web personalizado y hermoso, sin importar si tienes habilidades de principiante o avanzadas de desarrollo web.
Una Vista General Sobre los Temas de WordPress y las Plantillas
Antes de ver las nuevas opciones para configurar tu tema utilizando las nuevas opciones posibles con un archivo llamado theme.json, hablaremos sobre lo que de hecho significa configurar un tema. Para ayudarte a entender esto, primero aclaremos la diferencia entre un tema y una plantilla en WordPress, ya que a menudo hay cierta confusión relacionada, especialmente si eres principiante.
Un tema es el diseño completo y la base del diseño y apariencia cohesivos de tu sitio. Incluye cosas como paletas de color, tipografía, diseños de página, márgenes, espaciado de línea, encabezados y pies de página, posicionamiento de barra lateral y otros elementos. Cuando eliges un tema y lo instalas, todos estos elementos también son instalados automáticamente. Virtualmente, hay un número infinito de temas gratuitos y pagos disponibles.

Sin embargo, una plantilla, es un diseño de una sola página en un sitio con un tema. Aunque se pueden realizar modificaciones a la plantilla, solo pueden ser aplicadas a cualquiera de las páginas que usan esa plantilla, no al sitio entero. Elementos como la personalización del diseño de tu blog, construcción de páginas de aterrizaje y darle a cualquier otro contenido una apariencia distintiva, son ejemplos de lo que puedes lograr a través de las plantillas.
Entonces, ¿Qué Son Las Opciones de Configuración de Tema?
Las opciones de configuración de tema son páginas administrativas que vienen con algunos temas WordPress. Estas páginas administrativas te permiten personalizar las configuraciones de tu tema instalado sin tener que modificar ningún archivo de tema o enredarte alterando el código. Algunas de estas páginas administrativas pueden ofrecer algunas opciones, mientras que otras pueden tener muchas, muchas más. Si eres principiante, la simplicidad relativa de una página administrativa versus la ruta más complicada puede ahorrarte mucho tiempo y paz mental.
Si tu objetivo solo es mejorar o cambiar algunas funcionalidades en tu tema, puedes simplificar las cosas al instalar un plugin en vez de reconfigurar el tema completo. Sin embargo, si quieres modificar los estilos de tema y configuraciones de bloque a través de tu sitio completo, reconfigurar las cosas a través de la personalización es lo que debes hacer.
¿Qué Diablos es JSON?
Para personalizar tu tema WordPress cuando no incluye una página administrativa, tendrás que crear y añadir a tu tema un archivo de configuración theme.json. Pero, ¿qué es JSON? El acrónimo significa JavaScript Object Notation, o ‘notación de objeto de JavaScript’, el cual es un formato abierto de intercambio de datos basado en texto que puede leer máquinas y humanos, y no está enlazado a un idioma de programación específico. Su uso más común es el de transmitir información en aplicaciones web.
El soporte para theme.json fue añadido a WordPress en la versión 5.8, y no funciona con versiones más antiguas de WordPress a menos que actives el plugin Gutenberg. (El editor Gutenberg fue lanzado oficialmente en el 2018 junto con WordPress 5.0.)
Algunas de las opciones de personalización de theme.json entre las cuales puedes elegir incluyen:
- Habilitar o deshabilitar funciones como capitulares, relleno de bloque, márgenes y alturas de línea personalizadas
- Añadir múltiples paletas de color, gradientes y filtros duotono para fotografías
- Modificar tamaños de fuente
- Añadir anchos predeterminados para contenido
- Administrar propiedades CSS (cascading style sheet) personalizadas. El CSS es usado para definir la apariencia visual y formatear los documentos HTML.
- Asignar partes de plantilla a ciertas áreas de partes de plantilla
A medida que el desarrollo de Gutenberg avanza, las opciones que están disponibles con theme.json en WordPress difieren entre la versión 5.8 (donde es utilizada la versión 1 de theme.json) y la versión 5.9+ (donde es usada la versión 2 de theme.json) así como también el plugin Gutenberg.
Opciones Explicado
Con estas opciones de personalización más granulares ahora al alcance de los desarrolladores principiantes e intermedios de WordPress, hablemos sobre qué son y por qué podrían ser beneficiosos para ti.
Habilitar O Deshabilitar Funciones Como Capitulares, Relleno De Bloque, Márgenes Y Alturas De Línea Personalizadas
Los capitulares (una técnica de estilo en la que la primera letra de un párrafo tiene un tamaño de fuente más grande), relleno de bloque (el espacio dentro del bloque que existe entre el elemento/contenido y el borde del bloque y que envuelve todos los lados de un elemento), márgenes y alturas de línea personalizadas le pueden dar a tus páginas una apariencia más distintiva o incluso formal, dependiendo de qué estilo les das.
Añadir múltiples paletas de color, gradientes y filtros duotono para fotografías
La paleta de color correcta — o múltiples paletas — pueden ayudarte a definir y mejorar la identidad comercializable de tu marca y tu sitio, y las gradientes (fondos de pantalla de dos colores que transicionan entre ellos) pueden darle una identidad dinámica a tu sitio, en vez de solo usar colores sólidos para las páginas del mismo. Los filtros duo tono pueden ser aplicados a las fotografías que has subido a tu sitio, y reducen el número de colores en la foto solamente a 2 — uno para las partes oscuras de la foto, y otro para las partes claras. Al utilizar estos recursos en las configuraciones de tu tema WordPress, los esquemas generales de color de tu sitio pueden ser formales, moderados, o avant-garde — limitados solo por tu imaginación.
Modificar Tamaños de Fuente
Algunas veces, las fuentes en tu tema elegido pueden ajustarse a una identidad en específico, tono o actitud que desees transmitir, pero los tamaños de fuente establecidos que están disponibles pueden no hacerlo. Pueden ser muy pequeñas o muy grandes. Al tener la opción de modificar los tamaños, puedes ajustar cada aspecto de la apariencia de tu sitio para que refleje la imagen de tu marca.
Añadir Anchos Predeterminados Para Contenido
El ancho de contenido es una función de tema donde puedes configurar el ancho (tamaño) predeterminado o máximo permitido para cualquier contenido en el tema, tal como imágenes añadidas o incrustadas en las publicaciones. Cuando configuras los anchos predeterminados, WordPress puede escalar los códigos incrustados a tamaños específicos en el front-end e insertar imágenes grandes sin romper el área principal de contenido.
Administrar Propiedades Css (Cascading Style Sheet) Personalizadas.
Si has pasado algo de tiempo trabajando con CSS, estamos seguros de que te estás preguntando a ti mismo por qué querrías escribir tu código personalizado CSS en el tan radical formato JSON. Para resumirlo en una palabra: flexibilidad.
Digamos que te has decidido por un color, verde oscuro, que te gusta mucho para tu sitio. Con el CSS, tendrías que ir y añadir el código de color a todos los lugares que deseas que usen ese color. ¿No es mucho trabajo, verdad?
Ahora, digamos que un par de semanas más adelante encuentras otro tono de verde que te gustaría usar más. Con el CSS, tienes que entrar y encontrar/reemplazar todas las instancias del código de color “antiguo” con el nuevo.
Pero, al usar theme.json, solo tendrías que actualizar la definición de color una vez, en el archivo JSON, para que se realicen los cambios en tu sitio completo.
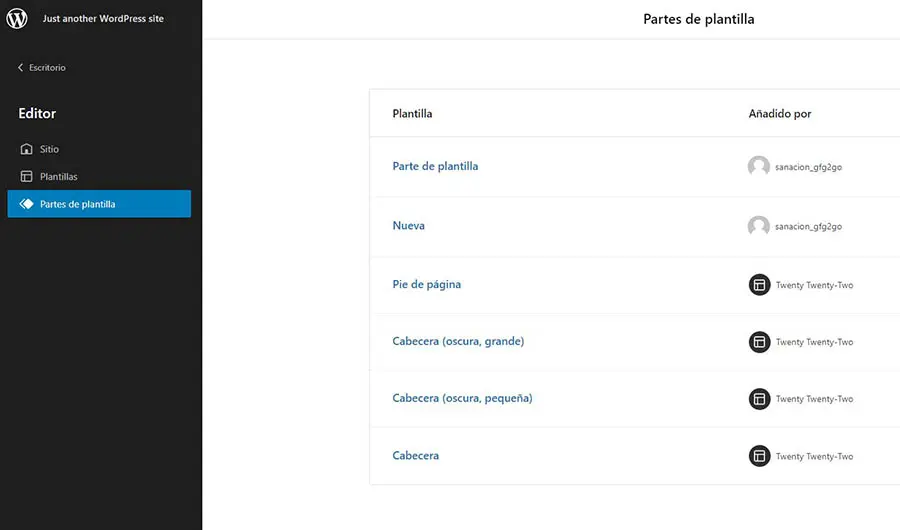
Asignar Partes De Plantilla A Ciertas Áreas De Partes De Plantilla
Las partes de plantilla son archivos que controlan cómo se ve una página específica, y pueden ser aplicados para diseños particulares de página en diferentes páginas de tu sitio. En WordPress, también hay partes de plantilla, las cuales funcionan como pequeñas secciones estructurales de una plantilla de página.
Si estás buscando en los archivos de tu tema, usualmente verás las partes de plantilla de cosas como encabezados y pies de página. theme.json te permite asignar partes de plantilla a las 3 áreas disponibles para asignación en una plantilla: General, Encabezado, y Pie de Página.
Convertirte o No Convertirte – Esa Es La Cuestión
Ahora que has obtenido un poco de entendimiento sobre las opciones de configuración de tema de WordPress que hay disponibles por cortesía del archivo theme.json, queremos hablar de una última cosa: convertir un tema clásico en un tema de bloque, y los problemas que debes considerar cuando lo estés realizando.
Los temas en bloque de WordPress tienen un número de beneficios, ya que han sido construidos para mejorar la escalabilidad y el rendimiento.
- Los temas de bloque mejoran el rendimiento de carga, al cargar los estilos solo para los bloques que han sido añadidos a una página.
- Los temas de bloque no requieren poner en cola manualmente las hojas de estilo tanto para el front-end como para los editores.
- theme.json maneja todos los aspectos de add_theme_support(), los cuales resultan en menos tiempo dando vueltas en PHP.
- Funciones de accesibilidad tan como saltar contenido, navegación con teclado, y puntos de referencia son generados automáticamente sin añadir código adicional.
- Con un tema de bloques, un usuario final puede editar todas las partes de un sitio web sin tocar una sola línea de código.
- Al usar la interfaz de estilos, los usuarios pueden personalizar los colores y la tipografía del sitio y cualquier bloque que pueda usar.
Sin embargo, convertir un tema clásico en un tema de bloques no ocurre sin algunos riesgos.
- Convertir un tema clásico a un tema de bloques puede afectar cualquier tema child que existan dentro de un tema clásico. Considera los impactos potenciales — o crear un nuevo proyecto con un nuevo nombre de tema — antes de realizar la conversión.
- theme.json requiere la versión 5.8 de WordPress o más. Consecuentemente, el soporte en Explorer 11 fue eliminado cuando WordPress 5.8 fue lanzado. Entonces, si tu tema clásico soporta IE11 — convertir cosas a temas de bloque impacta potencialmente la experiencia de tus visitantes.
¡La Ayuda Profesional Está Disponible!
Aunque personalizar tus temas WordPress con opciones a través de un archivo theme.json puede ser razonablemente fácil de hacer si eres un desarrollador de WordPress principiante o intermedio, tal vez aún no estés 100% seguro de que es un paso con el que te sientes cómodo completando solo. ¡No temas, porque cuando adquieres cualquiera de los 3 planes de alojamiento de WordPress administrado DreamPress de DreamHost, automáticamente obtienes acceso a nuestro equipo élite de expertos internos de WordPress, que están disponibles las 24/7 para ayudarte con este y cualquier otro componente de tu aventura de desarrollo!

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan