La velocidad de sitio juega un papel crucial en el éxito de tu sitio web. Afecta una variedad de métricas clave, desde la visibilidad hasta la tasa de conversión. Optimizar la velocidad de tu sitio web es claramente una necesidad, pero descubrir cómo hacerlo puede ser complicado.
Afortunadamente, existen varias pruebas de velocidad de fácil acceso que puedes utilizar para determinar el rendimiento de tu sitio. Y aunque hay muchas razones por las que tu sitio puede estar lento, muchas de ellas se pueden resolver con plugins gratuitos de WordPress y una compañía de alojamiento de calidad.
En esta publicación, exploraremos por qué la velocidad del sitio es tan vital y luego profundizaremos en soluciones que pueden ayudarte a optimizar el rendimiento de tu sitio web para una mayor velocidad. ¡Comencemos!
Por Qué Es Importante La Velocidad de Carga de Tu Sitio Web
Las cosas han cambiado mucho desde el comienzo del Internet. Los usuarios de hoy esperan tiempos de carga de páginas significativamente más rápidos, y tu sitio debe estar a la altura de sus expectativas. De hecho, asegurarte de que tu sitio sea rápido y tenga un buen rendimiento es el primero de los Cuatro Fundamentos Web de Google, y es fácil ver por qué.
Tiempo de Carga de Página
El tiempo de carga de página se refiere a la cantidad de tiempo que le toma cargar a un sitio web. En términos más técnicos, es la cantidad de tiempo que toma descargar y mostrar todo el contenido de una página web. Usualmente, este tiempo se mide en segundos.
El mayor problema de tener un sitio web lento es que tus usuarios a menudo perderán la paciencia y se irán si tu sitio tarda demasiado en cargarse. Esto afecta negativamente tu tasa de rebote, es decir, el número de visitantes que se van después de ver solo una página.

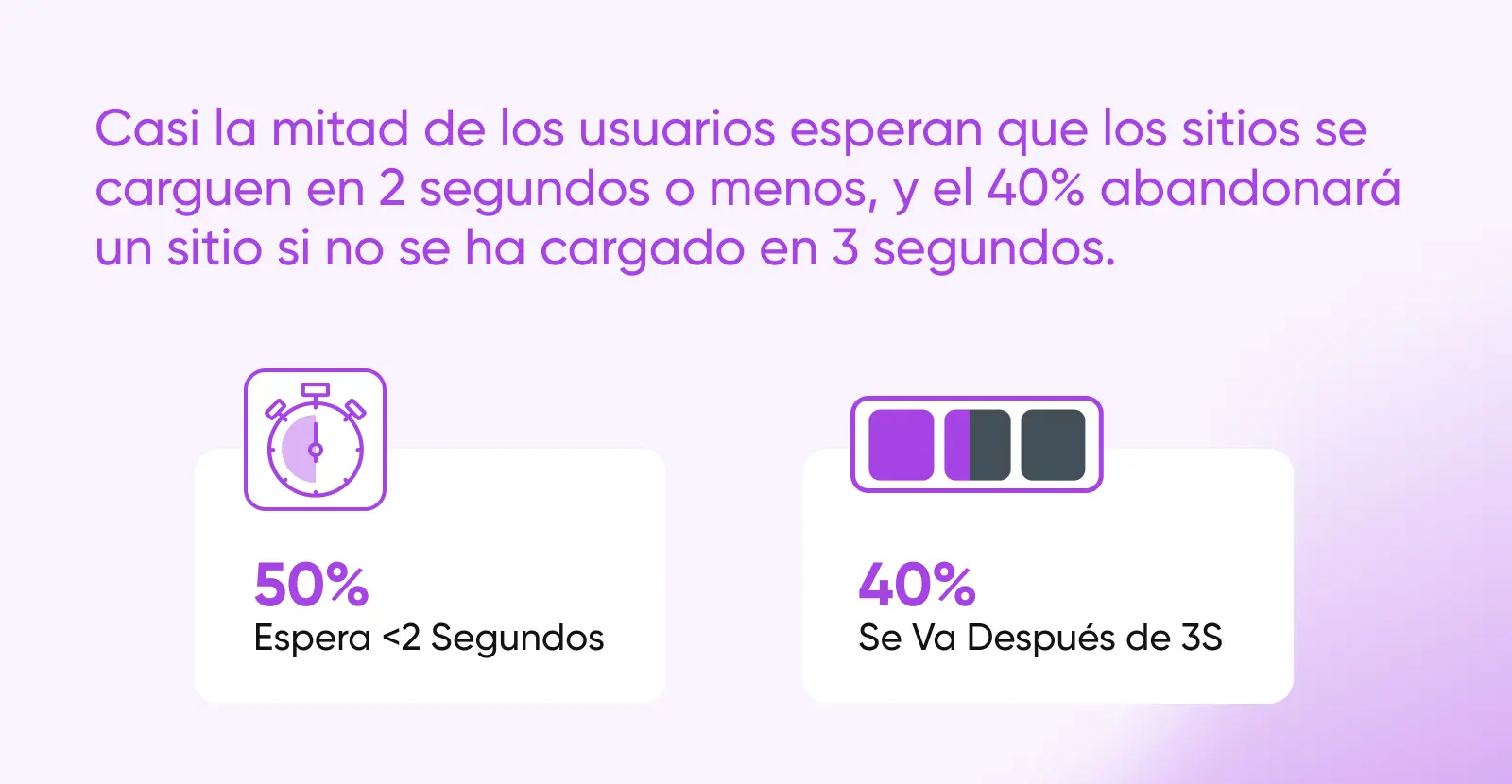
Casi la mitad de los usuarios esperan que los sitios se carguen en dos segundos o menos, y el 40% abandonará un sitio si no se ha cargado en los primeros tres segundos.
En otras palabras, cuando las páginas tardan más de lo esperado en cargarse, afecta negativamente la Experiencia del Usuario (UX) de tu sitio. Esto es importante porque cada vez que tu UX sufre, también lo hace tu tasa de conversión.
Incluso las fracciones de segundo cuentan, por lo que optimizar el rendimiento de tu sitio tanto como sea posible es crucial. Además, la velocidad de sitio web no solo influye en si los usuarios permanecen en tu sitio y realizan una conversión, sino que también afecta si pueden encontrarlo en primer lugar.
La velocidad de sitio ahora es un factor de clasificación de Google tanto para sitios de escritorio como para dispositivos móviles, lo que significa que afecta directamente la optimización para motores de búsqueda (SEO) de tu sitio. Si no mantienes un buen rendimiento en tu sitio web, la visibilidad de tu sitio en las páginas de resultados de motores de búsqueda (SERP) puede disminuir, conduciendo como resultado a menos tráfico.
Cómo Probar la Velocidad Actual de tu Sitio
Antes de adentrarnos en algunas de las causas detrás de la lentitud en la carga, veamos cómo examinar tu propio sitio y ver qué tan bien está funcionando actualmente. La mejor manera de averiguar si tu sitio está experimentando ralentizaciones es probarlo de manera exhaustiva y regular. Afortunadamente, existen herramientas gratuitas que puedes utilizar para recopilar rápidamente esta información.
Vamos a presentarte algunas herramientas gratuitas que puedes utilizar para probar la velocidad de tu sitio. Recomendamos que repitas estas pruebas varias veces para asegurarte de que problemas de almacenamiento en caché o alto tráfico no afecten tus resultados.
También es inteligente ejecutar estas pruebas regularmente. Nuevos factores o actualizaciones pueden afectar a tu sitio y hacer que se ralentice inesperadamente, por lo que siempre debes estar al tanto de su rendimiento.
Google PageSpeed Insights

Google PageSpeed Insights es una herramienta gratuita de Google que prueba, mide y reporta el rendimiento de tu sitio web. También realiza diagnósticos y recomienda acciones para ayudarte a mejorar el rendimiento general de tu sitio.
PageSpeed Insights proporciona una gran cantidad de información y puede ser un poco complicada de usar, especialmente para principiantes. Es por eso que tenemos un tutorial completo sobre cómo aprovechar al máximo esta potente herramienta.
Pingdom Tools

La siguiente opción que veremos es Pingdom Tools. Este sitio accede a tus páginas desde una ubicación específica y devuelve información sobre cuán rápido se cargaron.
Este proceso te permite probar la velocidad de carga de tu sitio web. Además, Pingdom Tools califica tu sitio en función de varias métricas. Por ejemplo, muestra cuántas solicitudes se realizaron, cuántas redirecciones se llevaron a cabo y cómo se compara la velocidad de tu sitio con otros.
Para realizar una prueba, simplemente ingresa la URL de tu sitio en el campo de la página principal, selecciona la ubicación que deseas utilizar y haz clic en “Start Test“. Dependiendo de cuántas personas estén utilizando el sitio en ese momento, es posible que te coloquen en una lista de espera, pero en nuestra experiencia, generalmente lleva menos de un minuto para que la prueba comience. Cuando la prueba esté completa, la página mostrará los resultados en la parte inferior.
Dado que los resultados pueden variar ligeramente cada vez, querrás repetir la prueba varias veces para obtener un promedio. Esto te proporcionará una visión más completa de cuán bien funciona tu sitio y te dará información sobre las áreas que necesitan mejora.
GTmetrix

Esta es otra herramienta gratuita para la verificación de velocidad, que puede ser increíblemente útil. GTmetrix funciona de manera similar a las herramientas anteriores, pero también proporciona métricas más avanzadas e incluso ofrece sugerencias de optimización basadas en tus resultados.
Puedes comenzar una prueba ingresando la URL de tu sitio en la página de inicio y haciendo clic en “Test your site“. Cuando la prueba haya concluido, obtendrás acceso a una gran cantidad de datos. Verás cuán rápido se carga tu sitio web, además de otros datos, como el tamaño total, informes de tiempo de actividad, métricas web principales y más.
Métricas Web Principales
Las Métricas Web Principales fueron desarrolladas por Google y representan un conjunto de métricas de experiencia del usuario diseñadas para ayudar a crear una experiencia de navegación web más rápida, accesible y de mayor calidad. Las tres Métricas Web Principales incluyen el Largest Contentful Paint (LCP), el First Input Delay (FID) y el Cumulative Layout Shift (CLS).
Desplázate hacia abajo en la página y encontrarás pestañas con resultados de la prueba incluso más detallados, tal como la utilización de recursos. Sin embargo, fuera de los datos básicos, deberás registrarte para obtener acceso a toda esta información.
Recuerda ejecutar esta prueba varias veces para obtener un resultado promedio confiable. Una vez que hayas hecho esto, tendrás una idea sólida de cómo está funcionando actualmente tu sitio. Luego podrás interpretar los resultados para encontrar áreas en las que tu sitio podría mejorar. Armado con esa información, finalmente es hora de ver cómo puedes hacer que tu sitio sea más rápido.
14 Problemas Que Impactan la Velocidad De Un Sitio WordPress
Una vez que conozcas el estado actual del rendimiento de tu sitio, puedes comenzar a optimizar los factores clave que influyen en la velocidad del sitio. Veamos algunas de las razones más comunes por las que tu sitio WordPress podría estar funcionando lento y las mejores formas de acelerar WordPress, ya seas un principiante o un administrador experimentado.
1. JavaScript que Bloquea el Renderizado Está Retrasando la Carga de Páginas
JavaScript es el código que hace que tu sitio web sea funcional e interactivo para los usuarios. Sin él, tu sitio sería bastante aburrido. Sin embargo, si no se optimiza, JavaScript puede retrasar la carga de tus páginas cuando intentan cargarse en los navegadores de los usuarios.
Cuando un navegador intenta mostrar una página web, debe detenerse y cargar completamente cualquier archivo JavaScript que encuentre primero. Esto resulta en lo que se llama ‘render-blocking JavaScript’ o JavaScript que impide que la página se cargue rápidamente.
Existen tres soluciones para tratar con el JavaScript que bloquea el renderizado:
- Elimina archivos JavaScript externos y utiliza JavaScript inline en su lugar.
- Utiliza la carga asincrónica para que JavaScript se cargue por separado del resto de la página.
- Retrasa la carga de JavaScript hasta que el resto de la página sea visible para el usuario.
Cada método tiene sus pros y contras. En general, el JavaScript inline solo mejorará la velocidad de la página cuando se use con moderación. Pero, vale la pena mencionar que carga asincrónica puede causar problemas, ya que los archivos no se cargan en un orden específico. Por lo tanto, retrasar la carga de JavaScript suele ser el método más recomendado.
2. No Estás Usando una Red de Distribución de Contenido (CDN)
Una Red de Distribución de Contenido (CDN) consta de varios servidores ubicados estratégicamente en diferentes locaciones geográficas. Puedes almacenar copias de tu sitio web en ellos para que las páginas se carguen rápidamente para los usuarios que se encuentran lejos de tu servidor principal.
CDN
Un CDN es una red de entrega de contenido, mejor conocida por sus siglas en inglés. Se refiere a una red de servidores y sus centros de datos distribuidos en varias regiones. Las entidades que componen un CDN colaboran para servir el contenido de la web de manera más rápida.
Hay varias opciones de CDN para tu sitio de WordPress. Cloudflare es una de las soluciones más populares, al igual que el CDN de Jetpack para imágenes y videos. Los clientes de nuestros planes DreamPress Plus y Pro obtienen un uso ilimitado de CDN con tecnología Jetpack.
Además, el JavaScript o jQuery de tu sitio web también puede ser accedido desde un CDN en lugar de tu servidor web principal.
3. Exceso de Sobrecarga en Tu Base de Datos
“La sobrecarga” u “Overhead” se refiere a elementos innecesarios en la base de datos de tu sitio. Cosas como registros, transitorios y otras entradas de plugins o temas que pueden acumularse con el tiempo.
Demasiada “sobrecarga” puede hacer que las consultas a la base de datos demoren más de lo necesario. En algunos casos, un exceso de sobrecarga puede hacer que tu servidor web agote el tiempo de espera mientras espera una respuesta de tu base de datos.
Optimizar tu base de datos mediante la eliminación de la sobrecarga ayudará a prevenir esto. Puedes instalar y utilizar un plugin, como WP-Optimize – Cache, Clean, Compress. También puedes consultar con tu proveedor de alojamiento web, ya que la mayoría permitirá el acceso a la plataforma de gestión de bases de datos phpMyAdmin a través de tu cuenta de alojamiento. Si no puedes optimizar tus tablas en phpMyAdmin, puedes utilizar la Interfaz de Línea de Comandos de WordPress (WP-CLI).
phpMyAdmin
phpMyAdmin es software gratuito que es usado para administrar las bases de datos MySQL y MariaDB. Este software puede ser accedido desde la web y ofrece una manera sencilla para que los usuarios puedan trabajar con SQL.
4. El CSS de Tu Sitio No Está Optimizado
Al igual que JavaScript, el CSS de tu sitio — el código responsable de dar estilo a las páginas — puede retrasar la carga si no se optimiza. Hay algunas soluciones que puedes implementar para mejorar tu CSS:
- Si tienes varios archivos CSS externos, combínalos para que sean solo uno o en unos pocos archivos.
- Elimina el CSS externo y utiliza CSS inline en su lugar.
- Utiliza “tipos de medios” para especificar cuándo deben cargarse ciertos archivos CSS.
Al igual que con el JavaScript inline, el CSS inline solo es útil para pequeñas porciones de código. Si tienes varios archivos CSS grandes, no debes intentar agregarlos todos a tu archivo HTML. Especificar tipos de medios y combinar tus archivos CSS externos (si tienes más de uno) debería tener un impacto más significativo.
Una de las razones por las que los temas de Bloques suelen cargar más rápido que los temas clásicos de WordPress es que sus estilos se cargan solo cuando se renderizan bloques específicos en una página. Te recomendamos, entonces, considerar el uso de un tema de bloques.
5. OPcache No Está Habilitado
OPcache es un motor de almacenamiento en caché incorporado para el lenguaje de programación PHP. Si utilizas PHP en tu sitio (y todos los sitios de WordPress están construidos en PHP), tener OPcache habilitado puede acelerar la carga de tus páginas.
Si alojas tu sitio web con uno de nuestros planes compartidos de WordPress o DreamPress, OPcache está habilitado de forma predeterminada. Si tu sitio está alojado en alguno de nuestros otros planes o con otro proveedor de alojamiento web, es probable que tenga esa funcionalidad, pero tendrás que habilitarla manualmente.
6. Problemas de Caché Están Impidiendo la Carga de Páginas Optimizadas
El cacheado es cuando los servidores almacenan copias estáticas de los archivos de tu sitio web. Luego, cuando los usuarios acceden a tu sitio, sus navegadores pueden mostrar los datos en caché en lugar de tener que volver a cargarlos.
Hay varias soluciones de caché disponibles para los usuarios de WordPress, como el uso de un plugin de caché como WP Super Cache.
Los clientes de DreamPress tienen la ventaja de contar con almacenamiento en caché integrado, que se incluye con tu cuenta de alojamiento. Esto hace que los plugins de caché de terceros no sean necesarios.
Sin embargo, te recomendamos utilizar el plugin Nginx Helper para administrar el caché de DreamPress. El plugin envía automáticamente solicitudes para eliminar datos en caché de una página o entrada después de que los hayas modificado. Esto puede ayudar a prevenir algunos problemas de caché que podrían resultar en una velocidad más lenta del sitio.

7. Los Archivos Multimedia Grandes Aumentan los Tiempos de Carga
Los archivos multimedia, como imágenes y videos, tienden a ser bastante grandes, pero no necesariamente debes cambiar el tamaño de todos. Optimizarlos a través de la compresión puede ayudar a reducir el tamaño de los archivos y, por lo tanto, mejorar tus tiempos de carga.
TinyJPG es una herramienta en línea gratuita que comprime imágenes. Sin embargo, para facilitar las cosas, puedes instalar un plugin de compresión de imágenes. Esto reducirá automáticamente el tamaño de todas las imágenes que cargues, incluyendo sus miniaturas. Incluso puedes configurar el nivel de compresión que deseas.
Hay varios plugins de optimización de imágenes que puedes utilizar para comprimir archivos multimedia en WordPress, incluyendo Smush Image Compression and Optimization. Otro plugin gratuito que hemos recomendado en el pasado y seguimos amando es ShortPixel.
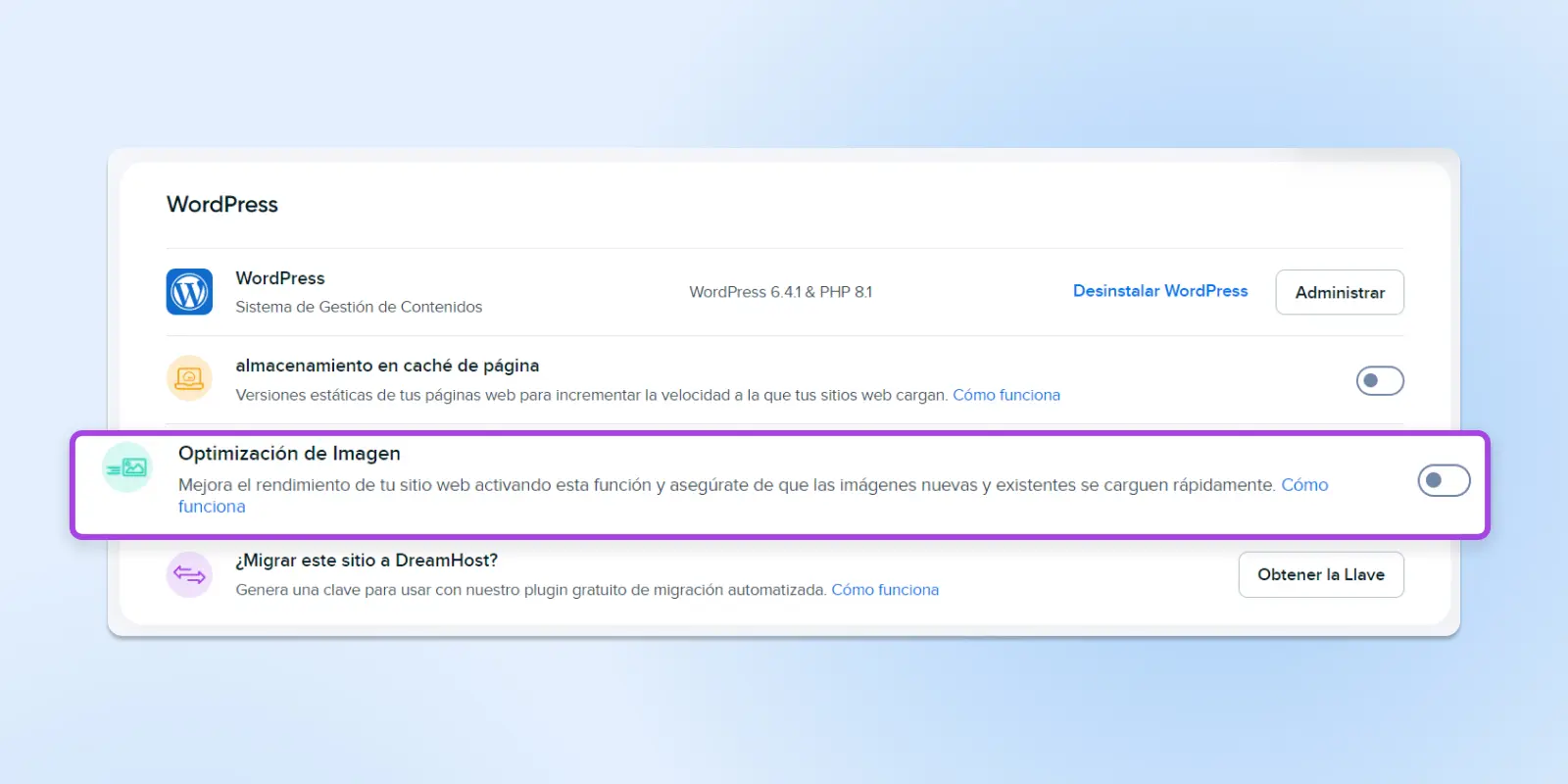
También hay un interruptor para habilitar la compresión básica de imágenes desde el panel de DreamHost.

La compresión de videos es un poco más complicada, por lo que generalmente es mejor alojarlos externamente en YouTube u otra plataforma. Luego puedes insertar fácilmente tus videos en páginas o entradas.
Un último consejo: Asegúrate de que todas tus imágenes estén en formato WebP en lugar de jpeg o png. Los archivos de imagen Webp están optimizados para la web, por lo que ayudan a que tu sitio se cargue lo más rápido posible.
8. Los Scripts Mal Escritos Generan Conflictos con Otros Elementos del Sitio
Los scripts de JavaScript mal escritos a veces pueden causar problemas de compatibilidad con otras partes de tu sitio web, lo que resulta en tiempos de carga más largos. Realizar una prueba de velocidad utilizando las herramientas que exploramos anteriormente en este artículo puede ayudar, especialmente una como GTmetrix, que puede señalarte los scripts exactos que están tardando mucho en cargarse y brindarte recomendaciones para solucionar el problema.
JavaScript
JavaScript es un lenguaje de programación que te permite crear cosas dentro de una página web o en un servidor web. Cuando ves o visitas una página web, el código JavaScript se ejecuta automáticamente.
9. El Código de Tu Sitio Es Demasiado Voluminoso
Cuanto más código tenga que cargar el navegador de tus usuarios, más tiempo tomará que tu sitio web se vuelva visible. Si tu código es demasiado “voluminoso” o contiene caracteres y saltos de línea innecesarios, tu sitio puede ser más lento.
En respuesta, puedes “minificar” tu código eliminando elementos que no son necesarios. Esto puede sonar complejo si no eres un programador, pero intentaremos explicar por qué funciona.
En resumen, la mayoría del código no se escribe solo para que sea funcional, sino también para que sea fácilmente legible por los humanos. Esto resulta en información adicional que no es estrictamente necesaria. Al minificar el código, puedes mantener la funcionalidad intacta, pero hacer que sea mucho más rápido para que las computadoras lo lean y ejecuten.
Hay dos plugins populares para la minificación de código. Autoptimize minifica el código, además de incluir CSS y optimizar archivos de JavaScript. También se integra bien con WP Super Cache.
Fast Velocity Minify combina archivos de CSS y JavaScript para reducir la cantidad de solicitudes necesarias para que los navegadores carguen tus páginas. También minifica tu código.
Ambos plugins son opciones sólidas. Puedes considerar probar cada uno y ver cuál mejora más tus resultados en las pruebas de rendimiento.
10. Los Plugins y Temas Están Ralentizando Tu Sitio
Tener demasiados plugins o incluso algunos muy grandes puede ralentizar tu sitio web y provocar un mal rendimiento. Siempre es recomendable eliminar por completo los plugins que no estás utilizando para minimizar la posibilidad de que esto suceda.
Además, algunos plugins pueden interferir con el almacenamiento en caché de las páginas de tu sitio y ralentizar los tiempos de carga. Si estás utilizando el plugin Proxy Cache Purge que mencionamos anteriormente en este artículo, puedes identificar qué plugins están causando el problema navegando a Proxy Cache > Check Caching.
Otro posible culpable es el tema de WordPress que estás utilizando. Cuando eliges un tema para tu sitio, es probable que te enfoques en su apariencia y características. Sin embargo, esto podría resultar en la elección de un tema de bajo rendimiento que ralentiza tu sitio. Por lo tanto, siempre debes consultar las opiniones de los usuarios sobre un tema primero para ver si otras personas han tenido problemas de velocidad.
También puedes hacer una prueba para ver si tu tema ralentiza tu sitio. Esto se puede hacer reemplazándolo temporalmente por un tema predeterminado. Simplemente, accede a ‘Apariencia’ > ‘Temas’ y haz clic en “Activar” junto a una de las opciones básicas de WordPress. Luego, prueba nuevamente la velocidad de tu sitio para ver si notas una diferencia significativa. Si es así, es posible que desees buscar un tema más optimizado, como los nuevos temas de bloques de WordPress.

11. Problemas de Internet Están Afectando el Rendimiento de Usuarios Específicos
Un mal rendimiento del sitio web puede deberse a un problema con el proveedor de servicios de Internet (ISP) de un usuario en lugar de con tu sitio en sí. Las velocidades lentas del sitio pueden deberse a la congestión de la red, la limitación y restricción del ancho de banda, la discriminación y filtrado de datos, o el filtrado de contenido.
Si notas velocidades lentas al visitar tu sitio, puedes ejecutar un traceroute entre tu computador y tu sitio web para probar la conexión. Esto debería darte una idea de si el problema está relacionado con tu ISP o es un comportamiento más generalizado en todo el sitio.
12. La Compresión Gzip no Está Habilitada
A medida que tu sitio se expande, muchos de sus archivos también aumentan de tamaño. El inconveniente de los archivos más grandes es que a menudo tardan más en cargarse cuando se acceden a tus páginas. Para resolver este problema, necesitas encontrar una manera de hacer que los archivos de tu sitio sean más pequeños sin perder información importante.
Esto es precisamente lo que hace la compresión Gzip. Reduce el tamaño de tus archivos “comprimiéndolos”, eliminando caracteres innecesarios y reorganizando los datos de manera más eficiente.
La compresión Gzip es un ajuste popular que puedes realizar para acelerar tu sitio. Si bien el término puede sonar técnico, el concepto básico no es demasiado complicado. Además, habilitar la compresión Gzip en tu sitio de WordPress es sorprendentemente fácil. Hay dos métodos principales para hacerlo:
Método 1: Usa un plugin
Muchos plugins de optimización de velocidad incluyen la opción de compresión Gzip como parte de sus conjuntos de funciones. WP Super Cache es un ejemplo.
Método 2: Modifica tu archivo .htaccess
Este método es un poco más complejo. Deberás utilizar el Secure File Transfer Protocol (SFTP), que te permite acceder directamente (y realizar cambios en) los archivos de tu sitio. Si nunca has utilizado SFTP antes, primero deberás instalar un cliente adecuado, como FileZilla (y repasar tus habilidades de SFTP). Luego, deberás establecer una conexión con tu sitio utilizando las credenciales proporcionadas por tu compañía de alojamiento.

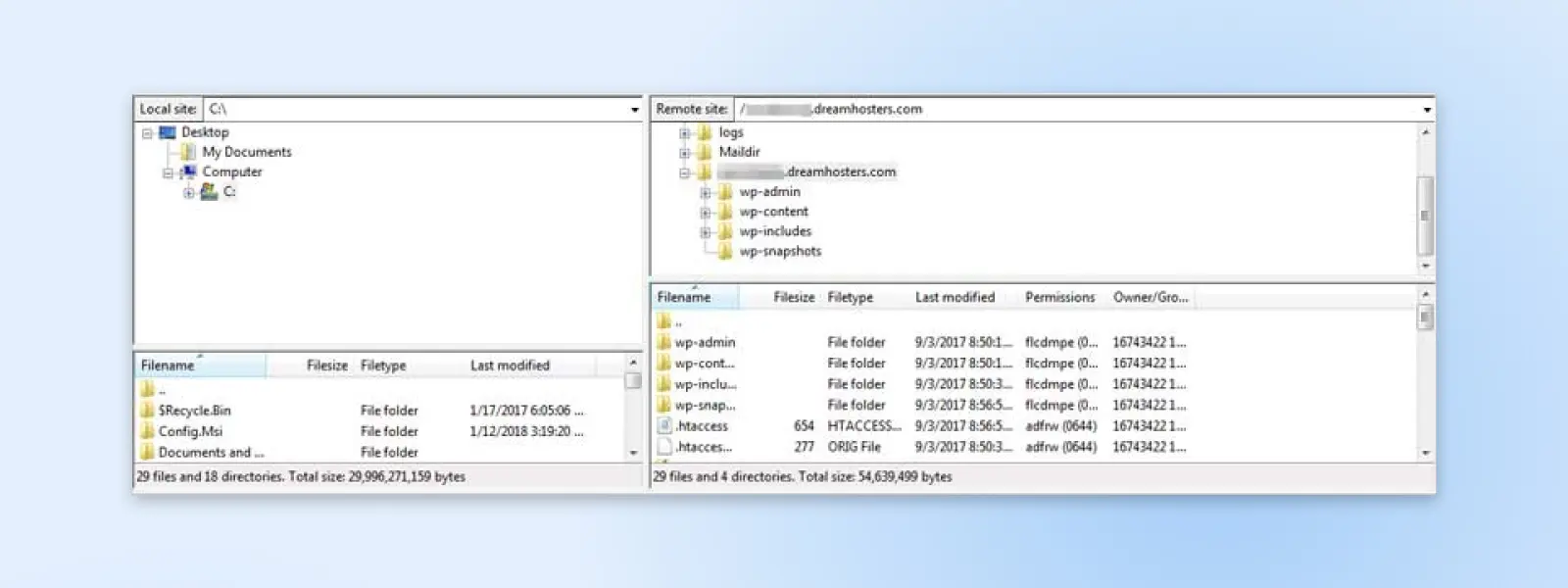
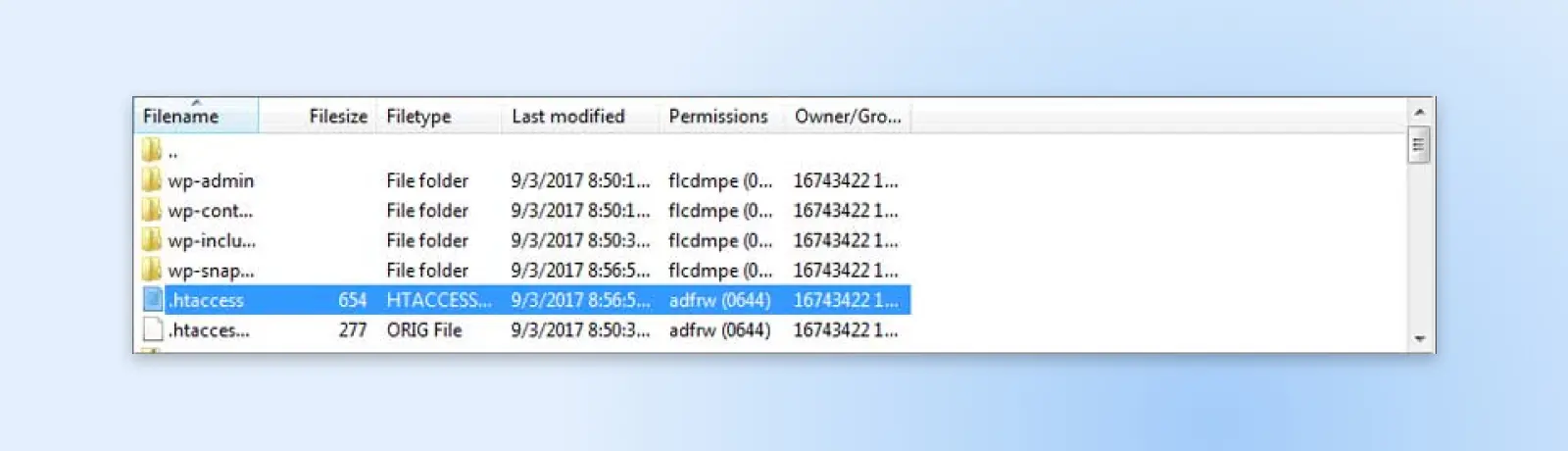
Una vez que hayas configurado FileZilla, en el cuadrante superior derecho, busca la carpeta con el nombre de tu dominio de sitio web y selecciónala. Luego, en el cuadrante inferior derecho, busca el archivo llamado .htaccess. Este es uno de los archivos principales de tu sitio, por lo que siempre debes tener mucho cuidado al realizar cambios en él.

Haz clic derecho en el archivo .htaccess y selecciona “Download” para guardarlo en tu computadora. Luego, abre el archivo en cualquier editor de texto (como Notepad) y pega el siguiente código:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
No olvides guardar los cambios en el archivo. Después de eso, puedes volver a cargarlo en tu sitio copiándolo y pegándolo en la carpeta raíz de tu sitio web (o simplemente arrastrándolo desde tu computador). ¡Ahora has habilitado la compresión Gzip en tu sitio web de WordPress manualmente!
Ten en cuenta que este método es para sitios web con servidores Apache. Si tu sitio se ejecuta en NGINX, te recomendamos consultar este tutorial sobre cómo habilitar la compresión Gzip con NGINX.
13. Tus Plugins, Temas o Software de WordPress Están Desactualizados
Hoy en día, la mayoría de las personas están constantemente inundadas de avisos de actualización en todos sus dispositivos y software. Entendemos que es fácil volverse insensible a estos mensajes, especialmente cuando los efectos de las actualizaciones requeridas a menudo son invisibles para el usuario promedio. Sin embargo, cuando se trata de WordPress, siempre debes asegurarte de actualizar cada aspecto de tu sitio lo antes posible.
Es esencial no ignorar las actualizaciones cuando estén disponibles, ya sean actualizaciones principales para tu instalación de WordPress o nuevas versiones de tu tema o plugins de WordPress. La razón más importante para hacerlo es la seguridad: las nuevas actualizaciones garantizarán que tu sitio esté protegido contra las últimas amenazas.
Sin embargo, mantener tu sitio actualizado también garantizará que siga siendo lo más rápido posible. Los desarrolladores de WordPress siempre están mejorando el software principal para que sea más rápido y esté mejor optimizado. Al actualizar, te aseguras de que cada aspecto de WordPress esté funcionando a un rendimiento óptimo.
También debes asegurarte de que tu sitio utilice la última versión de PHP. Esto acelerará considerablemente tu sitio y garantizará la plena compatibilidad con WordPress. Si tienes un plan de alojamiento administrado con DreamHost, tendrás acceso a la versión más reciente de PHP. Además, tu sitio se actualizará automáticamente cada vez que haya una nueva versión de WordPress disponible.
14. Necesitas Limpiar tu Biblioteca de Medios y Revisiones de tus Publicaciones
No solo son los plugins y temas los que pueden acumularse con el tiempo y obstruir tu sitio. A medida que tu sitio crece, tu biblioteca de medios se llenará de imágenes, documentos y otros archivos. No es raro que los sitios de larga duración contengan cientos, si no miles, de archivos de imagen, por ejemplo.
Incluso si utilizas la optimización de imágenes, esta gran cantidad de archivos puede comenzar a afectar los recursos de tu servidor. Identificar y eliminar archivos de medios no utilizados puede ser una tarea increíblemente tediosa si se hace manualmente. Afortunadamente, hay plugins que pueden ayudarte, como el plugin Media Cleaner.

Este plugin encontrará y eliminará automáticamente cualquier archivo multimedia no utilizado en tu biblioteca. Buscará archivos que no aparezcan en ninguna página o publicación y los colocará en la papelera. Esto te permite revisarlos y guardar los archivos que desees conservar, incluso si no se utilizan en el sitio.
Otro posible derrochador de recursos son las revisiones de publicaciones. Estas te permiten ver versiones anteriores de las publicaciones, lo que puede ser útil mientras creas contenido. Sin embargo, dado que son básicamente copias de tus publicaciones existentes, también pueden ocupar una cantidad considerable de espacio innecesario.
Por lo tanto, debes asegurarte de limpiar regularmente tu archivo de revisiones. Uno de los plugins que te permite hacerlo es WP-Optimize, que también limpia la tabla de comentarios.
Acelera Tu Sitio con el Hosting Administrado de WordPress
Ahora que sabes lo importante que es mantener tu sitio web en óptimas condiciones, ya sea que dirijas una empresa de consultoría o una tienda de e-commerce.
En esta guía, hemos explorado algunas de las mejores formas de mejorar el rendimiento de WordPress, pero hay un aspecto de la optimización de la velocidad del sitio que aún no hemos mencionado: la elección de un gran proveedor de alojamiento.
DreamPress ofrece un almacenamiento más rápido basado en SSD y otras soluciones integradas de optimización de velocidad, como plugins de almacenamiento en caché. Utilizar un alojamiento administrado también facilita la expansión y escalabilidad de tu sitio con el tiempo.
Además, DreamPress incluye muchas características adicionales que son beneficiosas para tu sitio web, como un firewall incorporado y un certificado SSL gratuito. Hay una razón por la cual es recomendado oficialmente por WordPress, después de todo. Si deseas obtener más información sobre cómo podemos ayudarte a acelerar tu sitio, no dudes en ponerte en contacto con nosotros.
¿Estás listo para optimizar tu sitio? ¡DreamHost hace que WordPress sea fácil! Deja la migración de tu sitio, la gestión de la seguridad, las actualizaciones, y la optimización del rendimiento del servidor en nuestras manos. Ahora puedes centrarte en lo que más importa: hacer crecer tu negocio. ¡Conoce nuestros planes hoy mismo!

Tu lo Sueñas, Nosotros lo Ponemos en Código
Aprovecha más de 20 años de experiencia en codificación adquiriendo el servicio de Desarrollo Web. Solo déjanos saber qué quieres para tu sitio — nosotros nos encargamos del resto.
Adquiere el Tuyo
