Imagínate si construir un sitio web fuera como jugar Tetris: apilar piezas prehechas en el orden que desees.
Sería bastante satisfactorio, ¿verdad?
Eso es exactamente lo que obtienes con los patrones de bloques de WordPress. Con estos diseños predefinidos, puedes agregar secciones completas a cualquier página o entrada con un solo clic. Y, a diferencia de Tetris, no desaparecerán cuando las apiles perfectamente.
Esto suena genial en teoría. Pero, ¿cómo se usan exactamente los patrones de bloques?
Para eso está esta guía.
Quédate con nosotros unos minutos y aprenderás qué son los patrones de bloques y cómo usarlos en tu propio sitio web de WordPress.
¡Vamos allá!
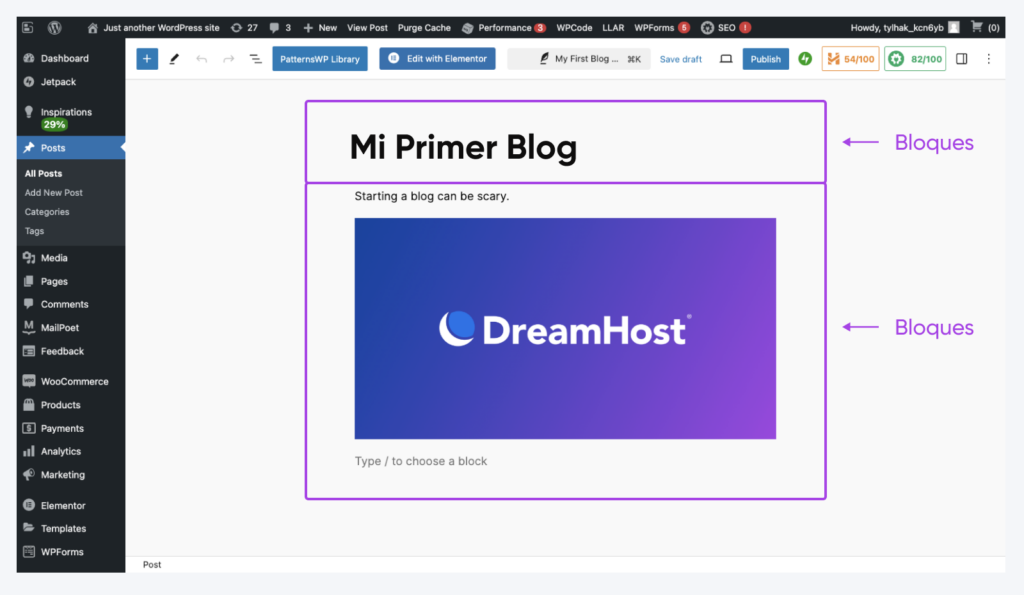
¿Qué es un Patrón de Bloques en WordPress?
Un patrón de bloques en WordPress es un diseño listo para usar hecho de bloques reutilizables.
Estos diseños se pueden insertar en casi cualquier lugar de tu sitio de WordPress, incluyendo páginas y entradas.

Una vez que los insertas, puedes editar y modificar el contenido en los patrones de bloques. Los componentes individuales funcionan igual que los bloques Gutenberg normales, por lo que puedes ajustar colores y fuentes, reorganizar componentes, cambiar imágenes y modificar el contenido dentro de cada bloque.
Puedes reutilizar los patrones de bloques incontables veces en tu sitio, incluso dentro de una sola página o entrada.
Esto significa que no necesitas crear (y recrear) manualmente los diseños bloque por bloque cuando usas el Editor de Bloques.
Conociendo los Bloques de WordPress
Para comprender completamente cómo funcionan los patrones de bloques, necesitas saber un poco sobre los bloques.
Los bloques han sido una parte clave de WordPress desde finales de 2018, cuando la versión 5.0 introdujo el nuevo editor de bloques de WordPress, Gutenberg.
Este componente flexible de WordPress te permite construir entradas y páginas usando elementos individuales, conocidos como bloques. Ejemplos incluyen imágenes, párrafos, listas, encabezados, incrustaciones, divisores, tablas y columnas.
Cada bloque viene con un conjunto de opciones de personalización, como alineación, color y tamaño de fuente. Puedes mover bloques mediante un editor de arrastrar y soltar.
Volviendo a la metáfora de Tetris, imagina poder mover una pieza en el juego después de que haya caído completamente, solo porque no te gustaba dónde la habías colocado en primer lugar. Esa es la flexibilidad que te ofrece Gutenberg.
Beneficios de los Patrones de Bloques
Cuando construyes patrones de bloques, simplemente estás uniendo múltiples bloques para crear una pequeña plantilla. Esto significa que puedes armar tu sitio web bastante rápido, ya que no estás construyendo cada página desde cero.
Y ese no es el único beneficio. Aquí tienes algunas ventajas adicionales:
- Puedes crear secciones completas usando bloques: Crear tus propios patrones de bloques personalizados significa que cualquiera que trabaje en tu sitio puede gestionar el contenido sin preocuparse por el diseño y la disposición.
- Puedes usar patrones de bloques predefinidos de diseñadores profesionales: Puedes modificar estas plantillas para que coincidan con tu estilo, dándote muchas opciones para jugar al crear una entrada o página.
- Puedes guardar patrones que usas a menudo: Después de crear o seleccionar patrones de bloques, puedes guardarlos y construir una biblioteca de plantillas que se ajuste a tu marca.
- Puedes crear contenido nuevo más rápidamente: Es mucho más rápido insertar un patrón guardado que diseñar una página desde cero.
- Son flexibles y personalizables: Puedes adaptar los patrones de bloques preconstruidos a tus necesidades específicas de diseño y funcionalidad. Encuentra un patrón de bloques en el Directorio de Patrones de WordPress que te guste y cámbialo como te guíe tu creatividad.
- Son independientes del tema: Los patrones de bloques personalizados no están atados a un tema en particular. Si cambias el tema de tu sitio de WordPress más adelante, tus patrones seguirán siendo los mismos.
- Proporcionan diseños de página y entrada responsivos: Diseñar tu sitio de WordPress usando bloques y patrones de bloques significa que el contenido de tu sitio estará adecuadamente optimizado para diferentes dispositivos, como teléfonos inteligentes o tabletas.
Cómo Han Evolucionado los Patrones de Bloques a lo Largo del Tiempo
Los patrones de bloques se introdujeron en agosto de 2020 con el lanzamiento de WordPress 5.5 “Eckstine.”
Desde entonces, hemos visto mucha evolución:
- WordPress 5.9 añadió la opción de copiar y pegar patrones de bloques en el Editor de Sitio Completo.
- WordPress 6.0 hizo que el inserto de bloques fuera más fácil de navegar y facilitó a los desarrolladores agregar patrones a sus temas.
- WordPress 6.3 introdujo patrones sincronizados, que se ven idénticos en todo tu sitio. Puedes editar un patrón sincronizado en una página, y todas las demás copias se actualizarán para verse igual.
- WordPress 6.5 ofreció una nueva selección de patrones de bloques, divididos en categorías.
- WordPress 6.6 introdujo la opción de anular el sistema de patrones sincronizados, para que cada copia de un patrón pueda tener contenido o estilo único.
Cómo Crear Tus Propios Patrones de Bloques
Hoy en día, los patrones de bloques son bastante poderosos y muy fáciles de usar.
Si estás listo para empezar a experimentar con esta función de WordPress, aquí tienes un tutorial rápido:
Paso 1: Crea un Borrador
Para crear un patrón de bloques, comienza creando una nueva entrada o página en borrador en WordPress. Un nuevo borrador no tendrá contenido existente que lo llene. ¡Es un lienzo en blanco para tu creatividad basada en bloques!
Empieza a añadir los bloques que te gustaría incluir en tu patrón: encabezados y párrafos, columnas, imágenes y galerías, medios de video y audio, separadores y más.

Una vez que hayas añadido tus bloques, asegúrate de estilizarlos. Utiliza las paletas de colores y los selectores de fuentes incorporados.
Paso 2: Selecciona y Copia los Bloques
Una vez que tus bloques se vean como deseas, necesitas crear el patrón. ¡No te preocupes, no es técnico!
Comienza seleccionando manualmente todos los bloques que quieres en tu patrón de bloques. Haz clic en el primer bloque, mantén presionada la tecla Alt (Shift en Mac), y luego haz clic en el último bloque que quieres que aparezca en el patrón.
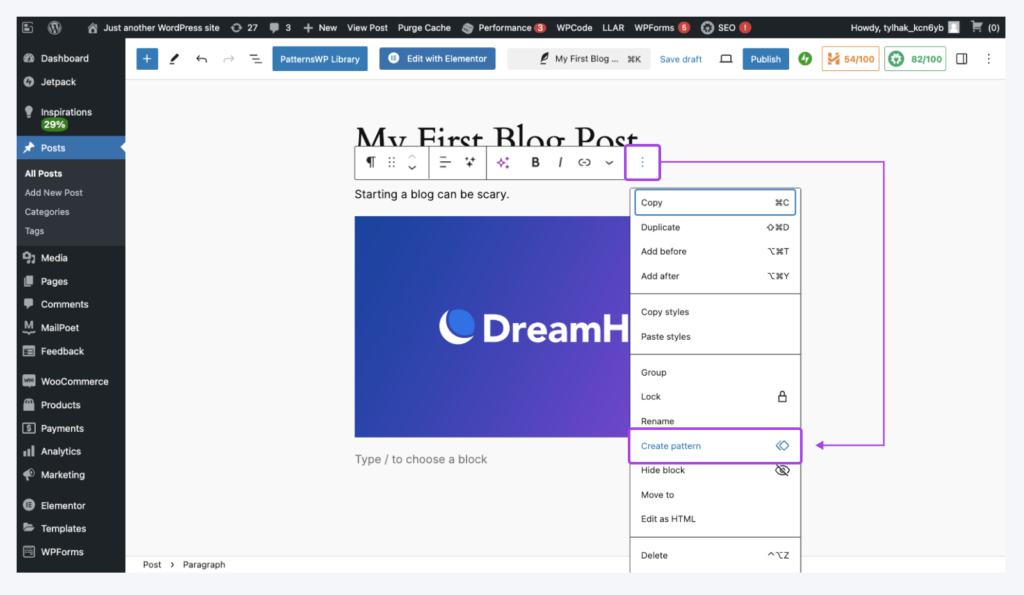
Para terminar, haz clic en los tres puntos verticales en la parte superior de tu editor y selecciona “Crear patrón” en el menú desplegable.

Consejo profesional: Si no puedes ver fácilmente todos los bloques que quieres seleccionar, abre la pestaña de Vista del Documento para ver la lista completa de elementos. Es el botón con tres líneas horizontales desplazadas en la esquina superior derecha del editor.
Paso 3: Guarda Tu Patrón de Bloques
Una vez que hayas creado tu patrón de bloques, solo necesitas guardarlo en la biblioteca de patrones de WordPress.
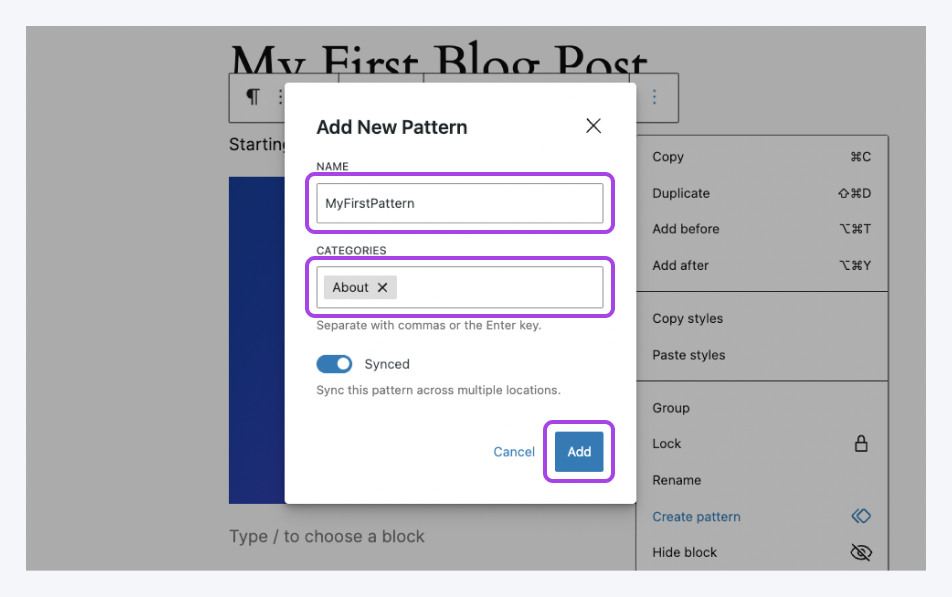
Deberías ver una ventana emergente que te pide que nombres tu patrón de bloques y elijas una categoría. Las categorías de patrones te ayudan a agrupar plantillas, como todos los patrones para una página en particular.

Finalmente, tienes una gran decisión que tomar: sincronizar o no sincronizar (como probablemente diría Shakespeare).
Recuerda, los patrones de bloques sincronizados están todos vinculados. Si cambias uno, todas las demás copias cambian. En contraste, los patrones de bloques no sincronizados son independientes.
Una vez que hayas tomado tu decisión, haz clic en Crear… ¡y listo!
Cómo Crear Patrones de Bloques en el Editor de Sitios
El método anterior es probablemente la forma más fácil de crear patrones de bloques. Pero también puedes construirlos y guardarlos a través del Editor de Sitios de WordPress si tienes un tema basado en bloques.
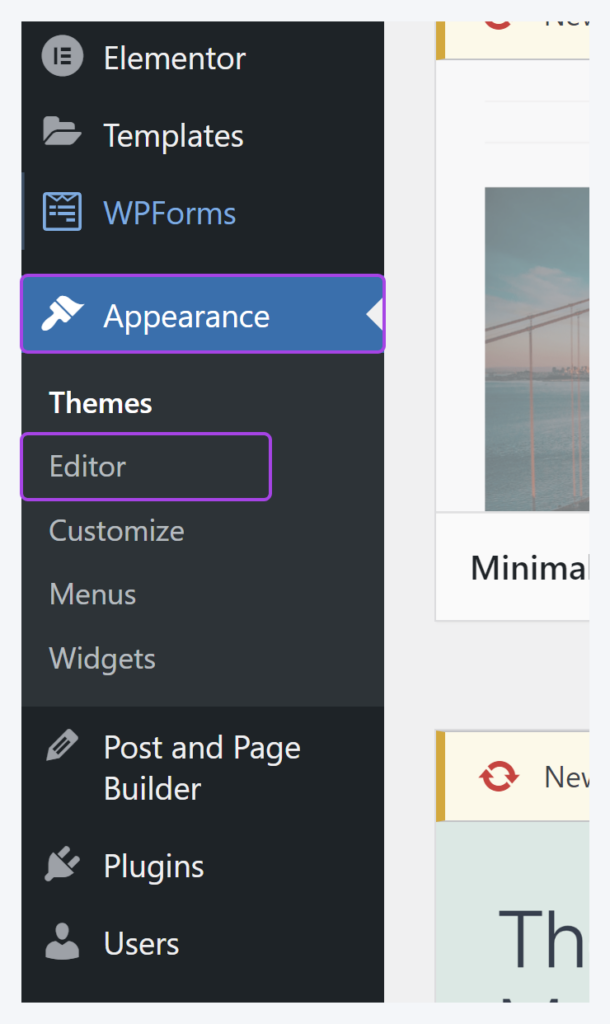
Para hacerlo, ve a Apariencia > Editor en el panel de administración de WordPress.

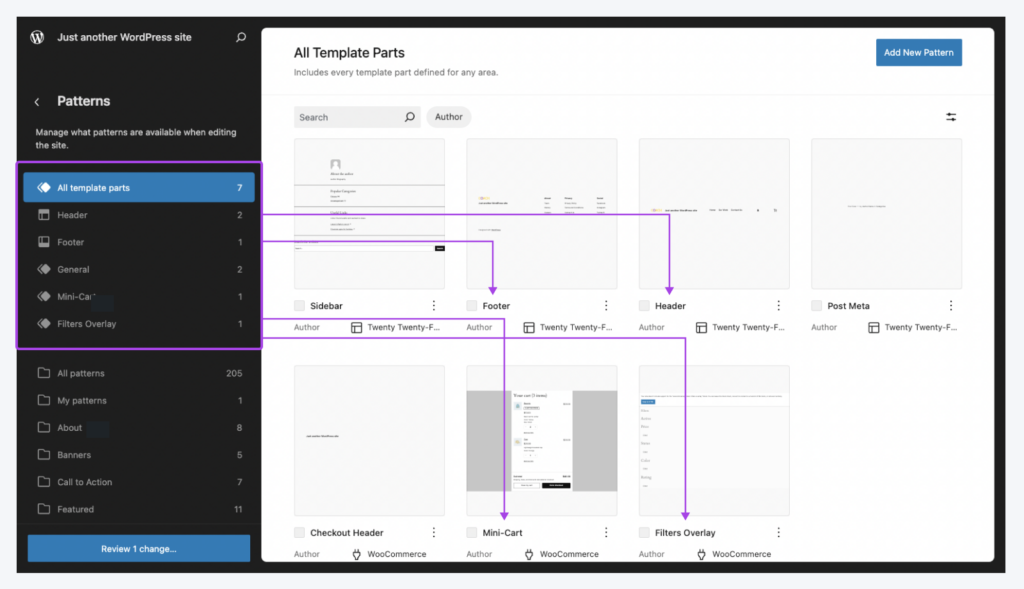
Ahora, mira a tu izquierda. ¿Ves esa barra lateral? Haz clic en Patrones, y verás todos los patrones que has recopilado hasta ahora, organizados en categorías.

En la parte superior derecha, deberías ver el botón Agregar Nuevo Patrón. Haz clic en él.
Esto abrirá una ventana emergente para que ingreses el nombre y la categoría. Completa los detalles y haz clic en Crear.
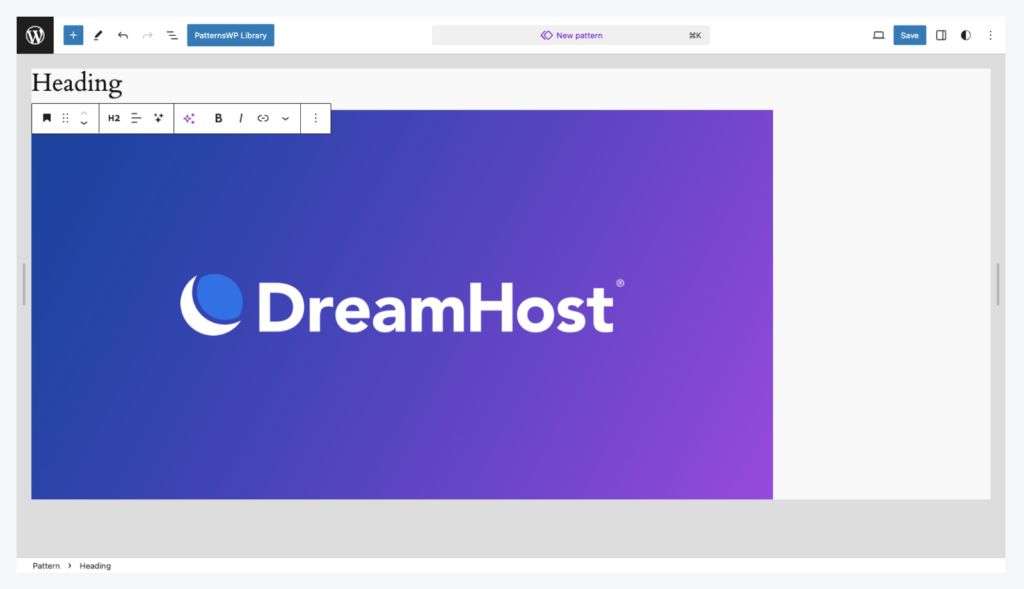
WordPress abrirá un editor en blanco.

Simplemente, elige y configura los bloques que deseas en tu patrón de bloques, y presiona Guardar en la esquina superior derecha para finalizar.
Navegando en el Directorio de Patrones
Si diseñar tus propios patrones te parece un trabajo arduo, tenemos buenas noticias para ti.
Al igual que con los temas, WordPress tiene un directorio donde las personas comparten patrones de bloques.

En el momento de escribir esto, hay alrededor de 2,000 de estos patrones para elegir, y todos son completamente gratuitos.
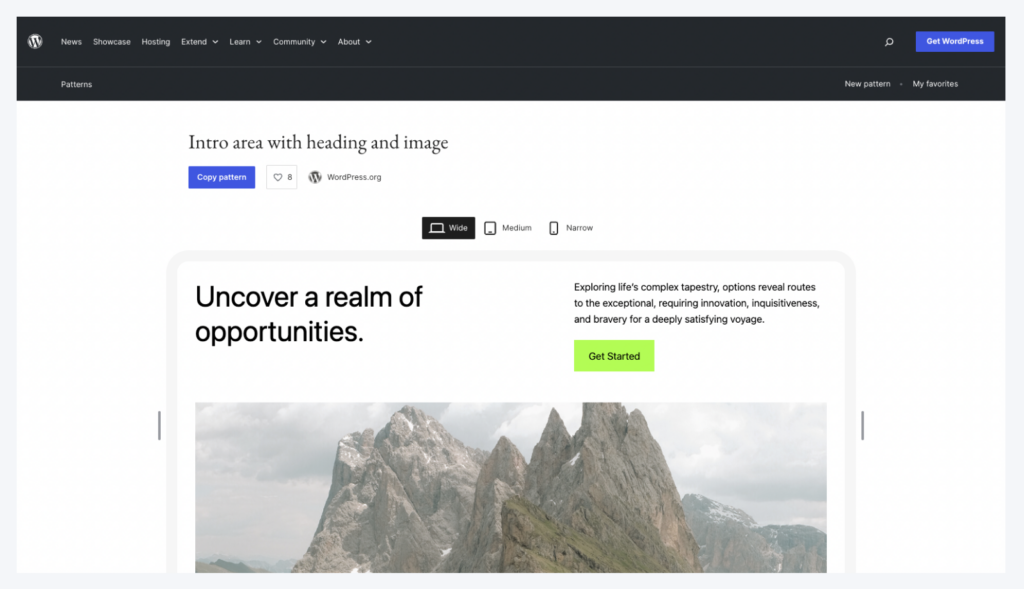
Para obtener estos diseños, dirígete al Directorio de Patrones (disponible tanto en WordPress.org como en .com) y encuentra algo que te guste. Toca un diseño y luego haz clic en Copiar. Esto transferirá todo el código fuente del patrón de bloques a tu portapapeles.

Luego, regresa al post o página en la que estás trabajando y pega el código. ¡Y voilà! Tienes un nuevo patrón brillante.
Consejo profesional: Las imágenes proporcionadas dentro de los patrones de bloques creados por otros diseñadores suelen estar referenciadas desde fuentes externas. Siempre es posible que estos enlaces se rompan, por lo que generalmente es mejor usar tus propias imágenes (o aquellas que tengas licenciadas).
Agregar Patrones de Bloques Desde Tu Biblioteca
Si has creado y guardado algunos patrones, podrías preguntarte cómo usarlos.
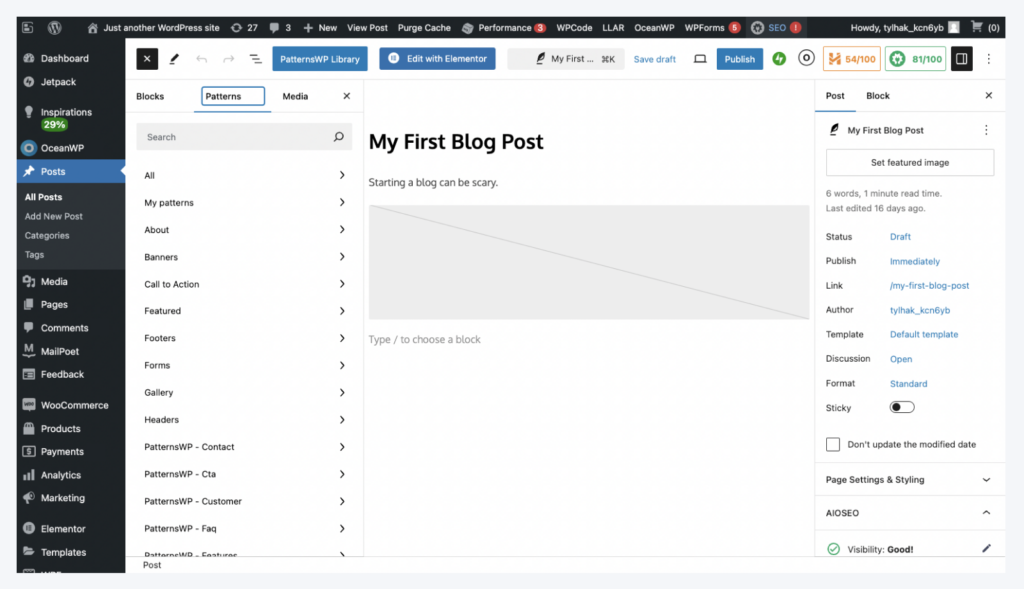
Para comenzar, abre un post o página en borrador y toca el + en la esquina superior izquierda para abrir el inserto de bloques.
Al principio, se te ofrecerán algunos bloques. Haz clic en la pestaña Patrones en la parte superior de este panel.

Aquí puedes revisar todos tus patrones de bloques guardados o navegar a través de ellos por categoría. Una vez que encuentres el adecuado, haz clic en la imagen de vista previa para añadirlo a tu borrador.
Recuerda que los patrones de bloques son solo plantillas, así que puedes cambiar el contenido una vez que hayas insertado un patrón guardado.
Consejo profesional: Algunos plugins (como los creadores de páginas) añaden patrones prehechos adicionales a tu colección. Spectra y JetBrains son dos que añaden toda una flota de patrones cuando se activan.
Cómo Gestionar Tus Patrones de Bloques
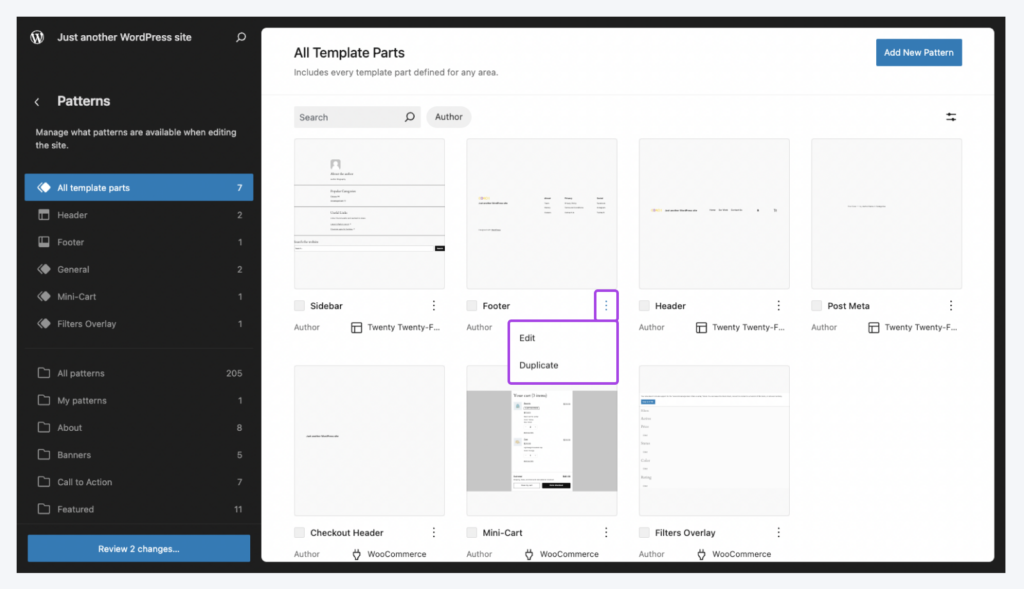
Si estás usando un tema de bloques, puedes gestionar los patrones que has creado a través del Editor de Sitio. El menú relevante está en Apariencia > Editor > Patrones.
En la sección principal a la derecha, toca los tres puntos junto a cualquier patrón guardado para editarlo o eliminarlo.

Si estás usando un tema clásico de WordPress que no admite Full Site Editing, navega a Apariencia > Patrones para ver una lista clásica de tus patrones guardados. Aquí puedes editarlos, exportarlos o eliminarlos.
¿Necesitas ayuda?
Como ves, los patrones de bloques no son muy técnicos. En realidad, son bastante fáciles de usar.
Dicho esto, aún hay algo de trabajo de diseño involucrado. Si no te sientes seguro en esa área, podemos ayudarte.
Nuestro equipo de diseño experto puede construir el sitio de tus sueños desde cero, para que no tengas que levantar un dedo.
Y con nuestro servicio de alojamiento administrado de WordPress, configurar y mantener un sitio web atractivo es más fácil que nunca. Es súper rápido y completamente confiable.
¡Regístrate hoy para probarlo tú mismo!

Alojamiento de WordPress Inmejorable
Las actualizaciones automáticas de DreamPress, caché y fuertes defensas de seguridad toman la administración de WordPress de tus manos para que puedas enfocarte en tu sitio web.
Ver más