¿Necesitas una solución simple para mejorar la experiencia de usuario de tu sitio web y tener un control completo sobre tu contenido?
¡Prepárate porque tenemos algo realmente revolucionario para ti! El plugin Block Visibility es tu boleto hacia una personalización sin esfuerzo.
Han quedado atrás los días en los que dependías de múltiples plugins para ajustar esas molestas configuraciones de visibilidad.
Block Visibility simplifica tu vida y te empodera con un control total sobre tu sitio WordPress.
En este artículo, nos sumergiremos de lleno en este potente plugin. Desde su interfaz fácil de usar hasta sus características de control incomparables, descubrirás cómo puede transformar tu experiencia de creación de contenido.
¡Al final, estarás listo para mejorar tus publicaciones y cronometrar tu contenido como un profesional! Así que, ¡viajemos juntos y desbloqueemos el verdadero potencial de tu sitio web!
¿Qué es Block Visibility?
Block Visibility es un plugin de WordPress que mejora la funcionalidad del editor de bloques (Gutenberg). Este plugin brinda a los usuarios más visibilidad y control sobre su contenido. Incluye varios elementos proporcionados por WordPress y adiciones de terceros, se extiende a los widgets basados en bloques e incluso funciona con el Editor de Sitio Completo.
[glossary_term_es title=”Gutenberg” text=”Gutenberg es el nombre del proyecto del Editor de Bloques de WordPress. Muchos desarrolladores y entusiastas de WordPress usan los términos Editor Gutenberg y Editor de Bloques indistintamente.”]
Una característica notable de Block Visibility es su capacidad para gestionar bloques nativos (dentro de WordPress) y de terceros. Ejemplos de bloques de terceros son widgets integrados, anuncios o herramientas de análisis ofrecidas por proveedores o plataformas de terceros.
Con Block Visibility, puedes gestionar la visualización de contenido a través de condiciones de control. Estas condiciones abarcan factores como roles de usuario, estado de inicio de sesión, tipos de dispositivos, URLs de referencia, zonas geográficas y más.
Las condiciones de control de roles permiten mensajes personalizados y la visualización de bloques condicionales para ciertas audiencias. Los propietarios de sitios web también pueden programar bloques para que aparezcan o desaparezcan en intervalos.
Principales Características de Block Visibility
Exploraremos algunas de las características clave que hacen de la visibilidad de bloque una herramienta tan poderosa para administradores y desarrolladores de WordPress.
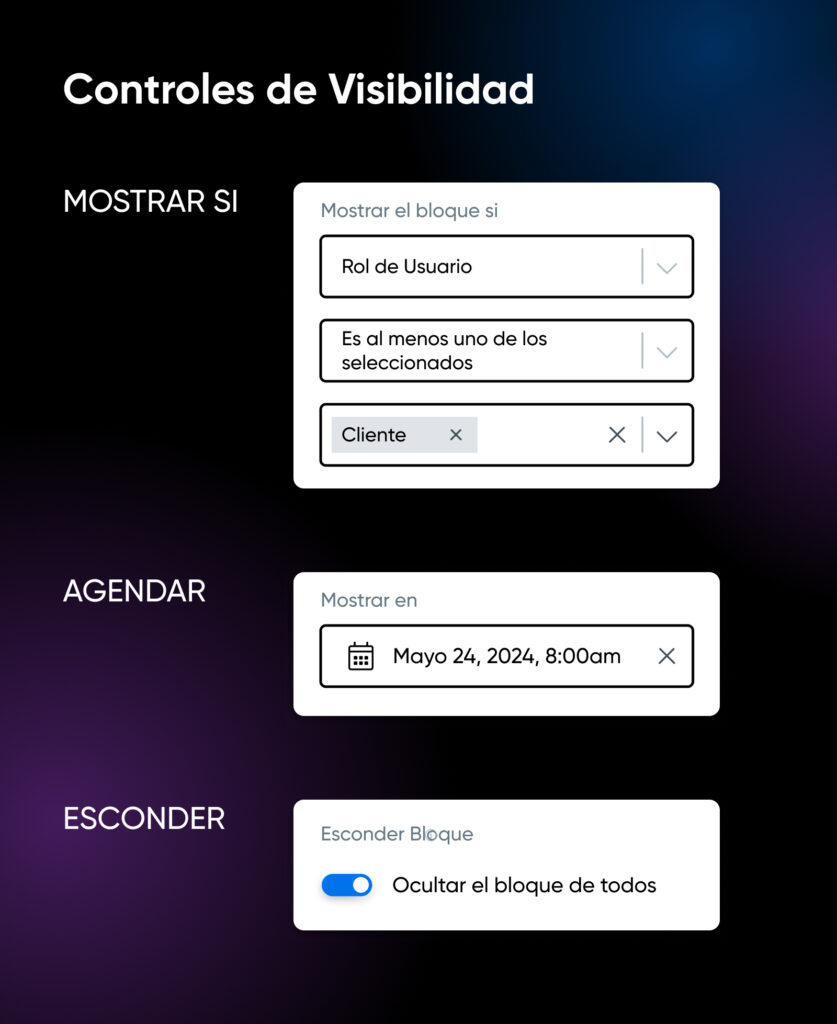
Controles de visibilidad

Los controles de visibilidad son características robustas que te permiten regular la visibilidad de los bloques de contenido en tus sitios. Aquí tienes un vistazo más detallado de lo que implica el control de visibilidad:
Mostrar Bloques Según Roles de Usuario
Esta función permite la personalización de la visibilidad del contenido en una página web dependiendo de los roles asignados a los usuarios, como administrador, suscriptor, cliente o miembro.
Por ejemplo, los administradores tendrían acceso a controles y configuraciones de backend, mientras que los suscriptores verían contenido exclusivo relacionado con sus suscripciones. Por otro lado, los clientes podrían ver información relacionada con productos, y los miembros tendrían acceso a contenido adaptado a su membresía.
Usar Metadatos de Publicaciones y Usuarios para Especificar Condiciones de Visibilidad
Esta función te permite establecer condiciones basadas en los metadatos de publicaciones y usuarios. Los metadatos son información adicional asociada con las publicaciones (como artículos o páginas) y usuarios en tu sitio web. Puede incluir campos personalizados que ofrecen información más detallada sobre el contenido o los usuarios.
[glossary_term_es title=”Metadatos” text=”Los metadatos se refiere a ‘los datos sobre otros datos’. Es la información dentro de los archivos que explica con qué tipo de archivo estás tratando. Algunos ejemplos comunes de los metadatos incluyen el tamaño del archivo, sus fechas de modificación, quién creó el archivo y más.”]
Por ejemplo, podrías optar por mostrar un bloque promocional solo en publicaciones etiquetadas como “tecnología” o “moda”. Esto garantizará que la promoción llegue a la audiencia más relevante.
Mostrar Bloques Basados en la Fuente de Referencia del Visitante
Cuando alguien visita tu sitio web, es posible que llegue a través de un enlace desde otro sitio. Por lo tanto, puedes gestionar lo que ven en tu sitio web en función del dominio o URL desde el cual el visitante hizo clic para llegar allí.
Por ejemplo, si un visitante llega a tu librería online a través de un enlace compartido en un sitio web de reseñas de libros, podrías mostrar un bloque de recomendaciones personalizadas que muestre libros similares a los revisados en el sitio de referencia.
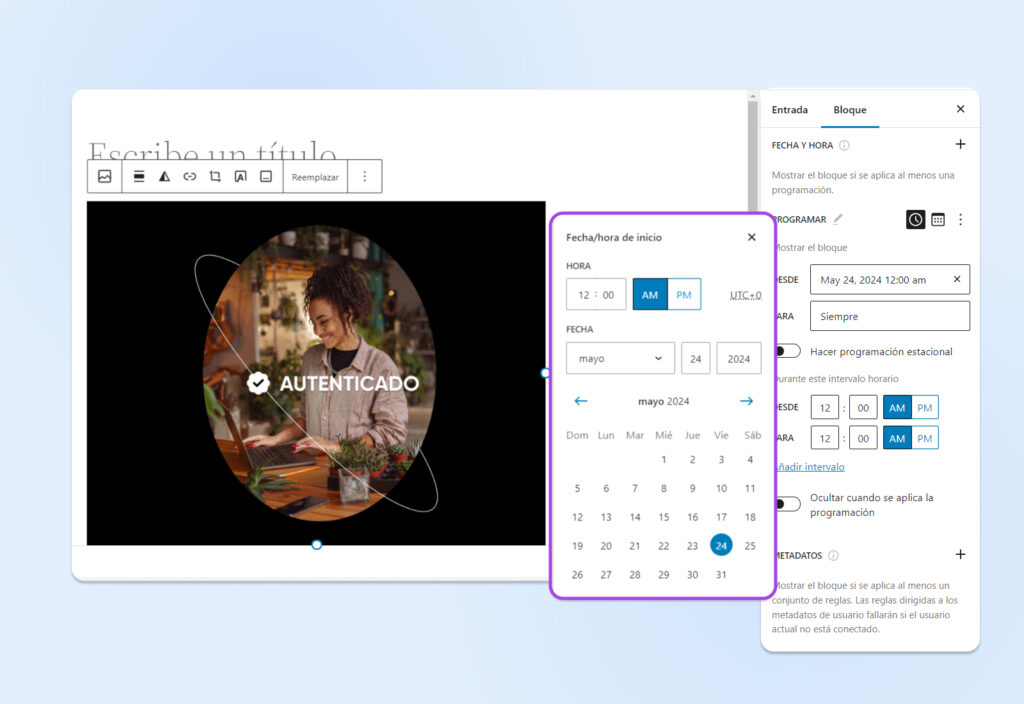
Programar Cuándo Debe Ser Visible el Contenido
Puedes establecer fechas y horas de inicio y fin para la visibilidad del contenido estacional. Esto te permitirá controlar cuándo aparecen ciertos bloques en tu sitio web. Por ejemplo, puedes programar un bloque que promocione paquetes de esquí de invierno para que aparezca de noviembre a marzo y cambiar a promocionar actividades de verano durante otros meses.
Mostrar u Ocultar Bloques Dinámicos Basados en Cadenas de Consulta de URL
Aquí, puedes optar por mostrar u ocultar bloques basados en parámetros de consulta de URL. Los parámetros de URL se emplean para rastrear la efectividad de las campañas de marketing.
Por ejemplo, si un visitante hace clic en un enlace de campaña que promociona una venta de verano, puedes configurar bloques dinámicos para mostrar productos relevantes basados en los parámetros dentro de la URL. Este enfoque difiere de mostrar bloques basados en fuentes de referencia, ya que permite una personalización más precisa vinculada a detalles específicos de la campaña dentro de la URL.
Ocultar Bloques de Todos los Usuarios
Puedes ocultar completamente ciertos bloques para que no sean visualizados por ningún visitante del sitio web. Esto significa que nadie podrá ver el contenido que has ocultado.
Por ejemplo, si estás rediseñando la página de inicio de tu sitio web, puedes ocultar secciones que están siendo actualizadas hasta que los cambios estén completos, evitando que los visitantes vean contenido incompleto. Además, podrías usar esta función para ocultar documentos internos o información sensible que no está destinada a ser vista por el público en general.
Visibilidad de Bloques Utilizando Cookies HTML
Las cookies HTML contienen información sobre el historial de navegación del usuario, preferencias y otros datos relevantes. Puedes gestionar bloques en tu sitio web en función de la presencia o ausencia de algunas cookies en el navegador del usuario.
Por ejemplo, si un usuario ha visitado previamente una sección de tu sitio, puedes usar una cookie para recordar su preferencia y mostrar contenido relevante cuando regresen.
Controles de Visibilidad Predeterminados
Los controles de visibilidad predeterminados garantizan un mensaje de visualización consistente en todo tu sitio web. Esta función es una forma conveniente de establecer una configuración de visibilidad básica para tus bloques de contenido.
Por ejemplo, puedes establecer una regla de visibilidad predeterminada para mostrar siempre un banner promocional en todo el sitio, garantizando que los visitantes vean la oferta independientemente de la página que naveguen.
Integración con Plugins de Terceros

Block Visibility se integra con plugins de terceros comunes. Estos simples plugins ofrecen una excelente compatibilidad:
WooCommerce
La integración de WooCommerce con la visibilidad de bloques te permite controlar la visualización de contenido en función de parámetros clave de comercio electrónico, como el estado del pedido y el historial de compras.
[glossary_term_es title=”WooCommerce” text=”WooCommerce es un ‘plugin’ de WordPress diseñado para las necesidades de comercio electrónico. Esta herramienta puede permitir a los dueños de sitios web comenzar a vender productos usando una tienda en línea flexible y personalizable.”]
Por ejemplo, puedes bloquear el contenido de productos o categorías específicas. Además, puedes personalizar la visibilidad del contenido basándote en condiciones de control, es decir, el carrito de un usuario. Haciendo esto, adaptarás la experiencia del usuario, promoverás productos relevantes y optimizarás conversiones en tu sitio web de WooCommerce.
Advanced Custom Fields (ACF)
Advanced Custom Fields es un popular plugin de WordPress que permite a los usuarios agregar campos personalizados a sus sitios web de WordPress. Agregar ACF con visibilidad de bloque mejora tus opciones de flexibilidad como creador de contenido o desarrollador.
También puedes crear campos personalizados y asignarlos a otras categorías de contenido como entradas, páginas y tipos de entrada personalizados.
Easy Digital Downloads
Easy Digital Downloads (EDD) es un plugin de comercio electrónico común de WordPress que permite la venta de productos digitales. La integración de EDD mejora tu tienda en línea al permitirte mostrar contenido condicional basado en reglas específicas de EDD.
Esto facilita dirigirse al público adecuado basándose en muchos factores como los productos digitales vendidos, el carrito de compras del cliente, el historial de compras y los pedidos actuales.
WP Fusion
WP Fusion es un plugin que conecta sitios web de WordPress con plataformas de Gestión de Relaciones con el Cliente (CRM) como Salesforce, HubSpot, o Keap. Permite la sincronización perfecta de información de usuario, datos de comercio electrónico, métricas de participación en contenido y etiquetas de segmentación entre WordPress y plataformas de CRM.
WP Fusion te permite personalizar la visibilidad de bloques de contenido basándote en datos de usuario almacenados en el CRM.
Otras características
Indicador de Color Contextual
Incorporar señales visuales en la interfaz de usuario, símbolos o marcadores, transmite eficientemente configuraciones de visibilidad para bloques específicos.
Digamos que utilizas un indicador verde para bloques públicamente visibles y un indicador rojo para aquellos restringidos a ciertos roles de usuario. Además, puedes personalizar el color del indicador contextual para mejorar la compatibilidad con el tema.
Preajustes de Visibilidad
Los preajustes de visibilidad te permiten aplicar las mismas configuraciones a múltiples bloques a la vez. Por ejemplo, si tienes un sitio web con una página de inicio, encabezado, barra lateral y pie de página, es posible que desees mostrar mensajes a miembros conectados.
En lugar de ir a cada sección una por una y establecer reglas, puedes crear un preajuste. Llámalo “Solo para miembros” y aplícalo a todos los bloques relevantes a la vez. Esto ahorra mucho tiempo, especialmente si tienes muchas secciones para administrar.
Puntos de Interrupción Configurables
Los puntos de interrupción configurables te permiten optimizar los controles de tamaño de pantalla. Asegura que las reglas de visibilidad del contenido se adapten bien a todos los dispositivos (teléfonos, tabletas y computadoras) y tamaños de pantalla.
Entonces, si tienes una imagen grande en tu sitio web que se ve bien en una computadora, pero es demasiado grande en un teléfono, puedes establecer un punto de interrupción para ocultar esa imagen en pantallas más pequeñas. De esta manera, las personas verán el contenido claramente independientemente de su dispositivo.
Cómo Utilizar la Visibilidad de Bloques
Antes de sumergirnos en cómo utilizar la visibilidad de bloques, hay un par de opciones que tener en cuenta. Afortunadamente, son bastante mínimas.
Primero, necesitarás un sitio web de WordPress con el Editor de Sitios de WordPress.
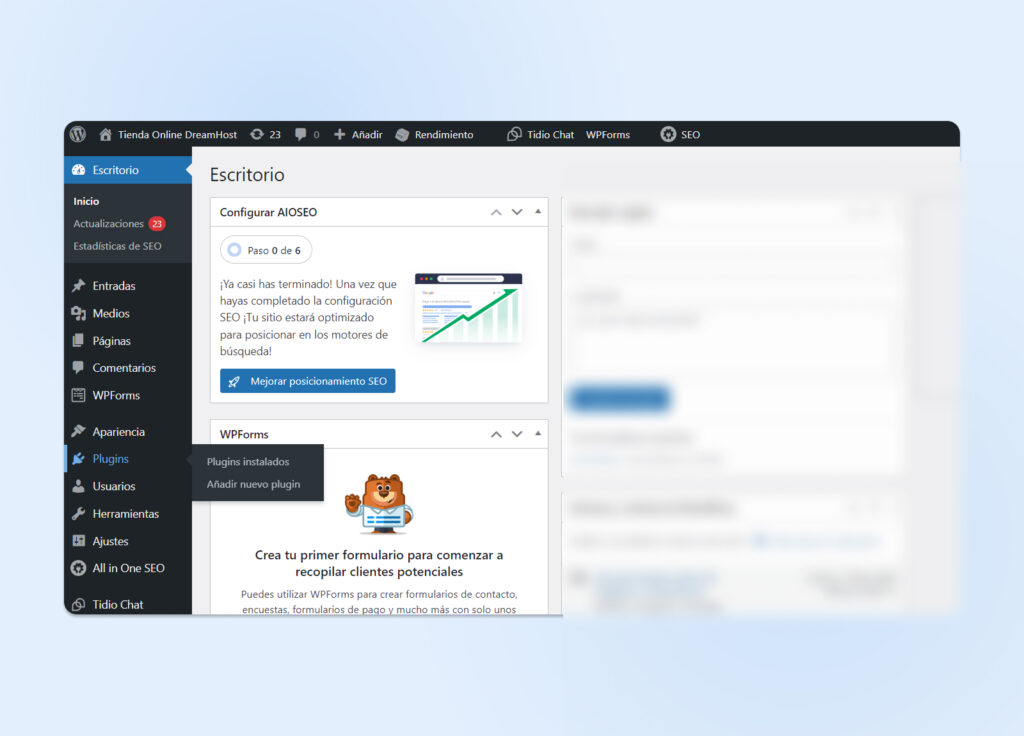
Paso 1: Ve al menú de la barra de herramientas y selecciona Plugins.

Paso 2: Haz clic en “Añadir Nuevo Plugin.”
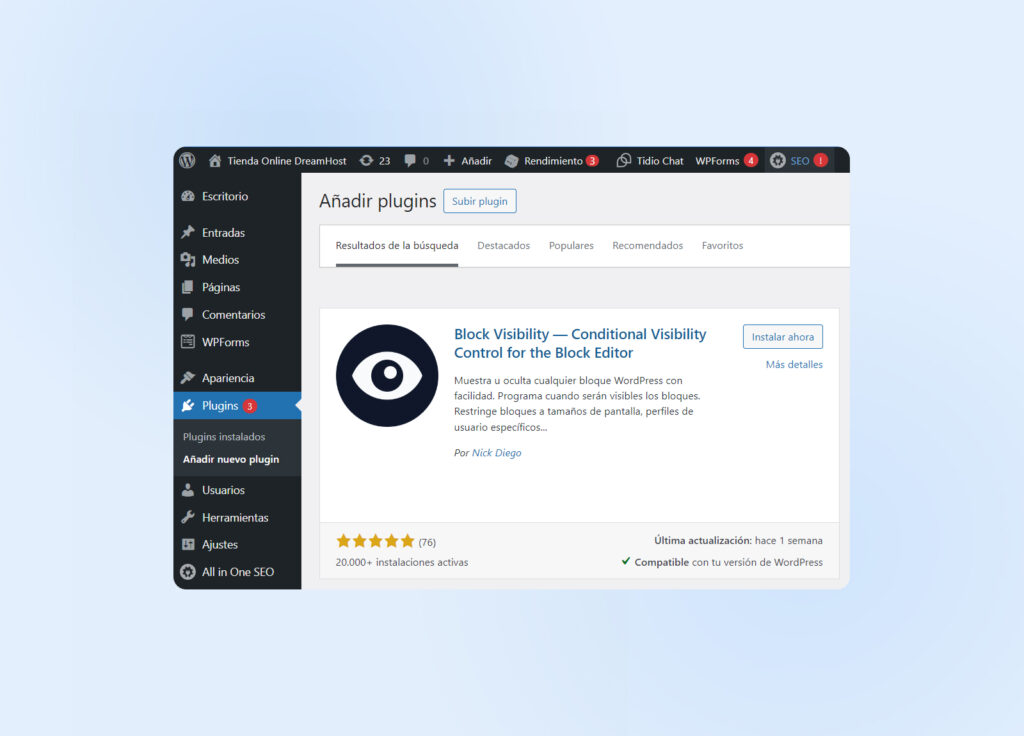
Paso 3: Busca “Block Visibility” en el cuadro de búsqueda de palabras clave en la parte superior derecha.
Paso 4: Luego selecciona Block Visibility — Conditional Visibility Control for the Block Editor by Nick Diego

Step 5: Haz clic en el botón “Instalar Ahora.“
Step 6: Una vez que la instalación esté completa, haz clic en el botón Activar para habilitar el plugin en tu sitio WordPress.
¡Y eso es todo!

Cómo Utilizar La Visibilidad De Bloques En Una Entrada De Blog
Sin más preámbulos, sigue los pasos simples a continuación para utilizar la visibilidad de bloques en una entrada.
Paso 1: Crea una entrada y haz clic en un bloque.
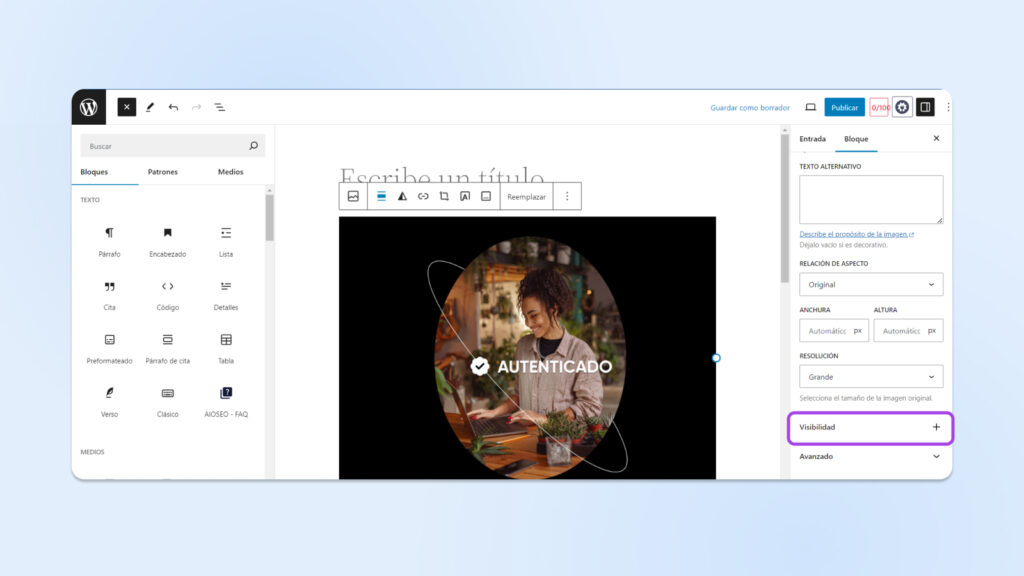
Paso 2: Desplázate hacia abajo hasta los ajustes del bloque a la derecha, luego elige Visibilidad.

Paso 3: Verás “Controles de Visibilidad” debajo de los ajustes del bloque (para algunos bloques).

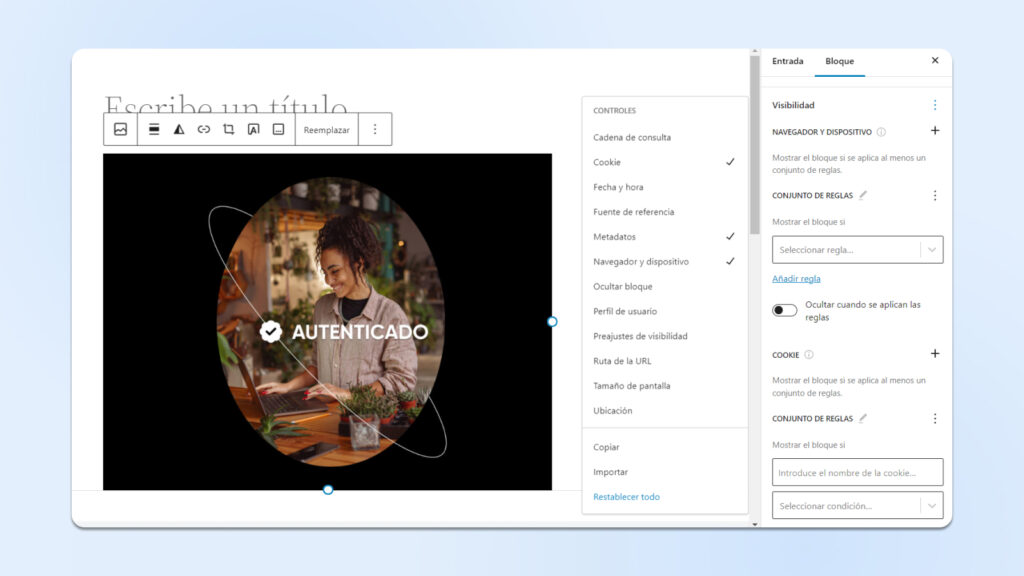
Paso 5: Haz clic en una cierta condición y establece una regla.
Paso 6: Elige una opción para gestionar la visibilidad de tu bloque en la entrada actual. Por ejemplo, programa el bloque con una fecha.

Paso 7: Una vez que hayas terminado, no olvides hacer clic en Guardar borrador, Actualizar o Publicar. Haz esto para que no pierdas tu borrador.
¡Bravo! Ahora comprendes cómo utilizar el plugin de Visibilidad de Bloques de WordPress.
Beneficios de la Visibilidad de Bloques
La visibilidad de bloques ofrece varios beneficios clave para capacitarte y responder rápidamente a las cambiantes dinámicas del mercado. Echemos un vistazo a ellos.
- Contenido dirigido: Cuando estableces controles de visibilidad condicional, podrás decidir lo que ve un visitante y cuándo aparece el contenido. Esto implica que puedes ofrecer a las personas contenido personalizado que sea más relevante para ellos.
- Facilidad de uso: La Visibilidad de Bloques ofrece una interfaz intuitiva que no requiere experiencia en codificación. Puedes controlar fácilmente cuándo y dónde aparecen los bloques en tu sitio web sin entender código complejo o detalles técnicos.
- Se adapta al comportamiento del usuario: La visibilidad de bloques se puede configurar para adaptarse al comportamiento o preferencias del usuario. Como tal, puedes ofrecer contenido basado en la interacción o demografía previa o actual de un usuario.
- Mejora la experiencia del usuario: Utilizar controles de programación para proporcionar contenido relevante en el momento adecuado puede mejorar la experiencia del usuario. Esto puede llevar a una mayor participación, más tiempo pasado en el sitio y satisfacción del cliente.
- Diseño de página optimizado: Te permite gestionar el diseño de la página web controlando la ubicación y el momento de diferentes elementos de contenido usando controles de tiempo. Esto ayudará a evitar el desorden y garantizar que los usuarios no se sientan abrumados con demasiada información.
Preguntas Frecuentes
¿Quién debería usar la visibilidad de bloques?
La Visibilidad de Bloques es adecuada para cualquier persona que desee más control sobre la visibilidad de bloques de contenido en su sitio web de WordPress. Es ideal para propietarios de sitios web, comercializadores, blogueros y desarrolladores.
¿Los controles de visibilidad condicional funcionan con cualquier bloque?
Sí, los controles de visibilidad condicional funcionan con cualquier bloque en tu sitio web de WordPress, ya sea un bloque nativo de WordPress o un widget basado en bloques. Puedes aplicar controles de visibilidad condicional para gestionar cuándo y dónde aparecen los bloques en tu sitio.
Sin embargo, algunos bloques especializados, como los bloques secundarios, no están incluidos por defecto. Un ejemplo de esto es el bloque de Columna individual dentro del bloque de Columnas más grande.
¿Qué es el modo de control total?
El modo de control total te brinda un control extenso sobre la visibilidad de bloques de contenido en el sitio de WordPress. Puedes acceder a un control avanzado de visibilidad de contenido para la edición completa del sitio en este modo. Podrás gestionar bloques de terceros y widgets basados en bloques.
¿Listo Para Personalizar Tu Sitio WordPress?
Cuando se implementa correctamente, ocultar ciertos bloques en tu sitio de WordPress puede mejorar la experiencia del usuario de tus visitantes. El plugin de Visibilidad de Bloques te permite crear ofertas sensibles al tiempo y persuadir a tu audiencia para que se suscriba a contenido único.Integrar tu sitio de WordPress con DreamHost garantiza una personalización continua, confiabilidad y capacidad de respuesta. ¡Explora hoy nuestros planes de Alojamiento de WordPress y lleva tu sitio web al siguiente nivel!

WordPress + DreamHost
Las actualizaciones automáticas de DreamPress, caché y fuertes defensas de seguridad toman la administración de WordPress de tus manos para que puedas enfocarte en tu sitio web
Adquiere Tu Plan Hoy