Con la introducción de WordPress 5.9, ahora puedes utilizar el ‘Full Site Editing’ o ‘Edición Completa de Sitio’ para personalizar la apariencia de tu tema. Además, puedes acceder más funciones de diseño para construir tu sitio sin tener que codificar con un tema basado en bloques. Sin embargo, estas configuraciones básicas pueden no ajustarse a tus necesidades.
Afortunadamente, puedes añadir plantillas personalizadas y partes de plantillas a tu tema de bloques en WordPress. Ya sea usando Full Site Editing o editando el archivo de tu tema, puedes crear un diseño personalizado para reutilizar cuando estés diseñando nuevo contenido.
En este artículo, hablaremos sobre qué son plantillas y partes de plantillas. Luego, te mostraremos cómo crearlas en WordPress. ¡Manos a la obra!
Una Introducción a las Plantillas de Página de WordPress

Los temas son una de las funciones más versátiles de WordPress. Al instalar un tema en tu sitio, puedes alterar su apariencia radicalmente para que se ajuste a tus necesidades. Además, usualmente es fácil encontrar temas que se adapten a tu nicho particular y ofrezcan mucha flexibilidad durante el proceso de diseño.
Sin embargo, hay algunas cosas que son difíciles de hacer si solo estás usando un tema para personalizar la apariencia de tu sitio. Por ejemplo, ¿qué pasa si quieres que tus archivos tengan un diseño diferente al resto de tus páginas? Similarmente, puede que quieras que tu barra lateral contenga información diferente en varios tipos diferentes de página.
Ingresa las páginas de plantilla — una manera de tener más control sobre cómo se ve tu sitio. En algunas maneras, las páginas de plantilla son muy similares a los temas. Ambos son archivos con código que le dice a tu sitio cómo mostrar información.
Como el nombre lo sugiere, sin embargo, una plantilla de página solo controla el estilo de una página en particular (o tipo de página). Muchos temas vienen con varias plantillas de página entre las cuales puedes elegir, pero también puedes crear las tuyas. De esa manera, puedes decidir exactamente cómo debería ser configurado y qué páginas también deberían ser asignadas para seguir esa plantilla.
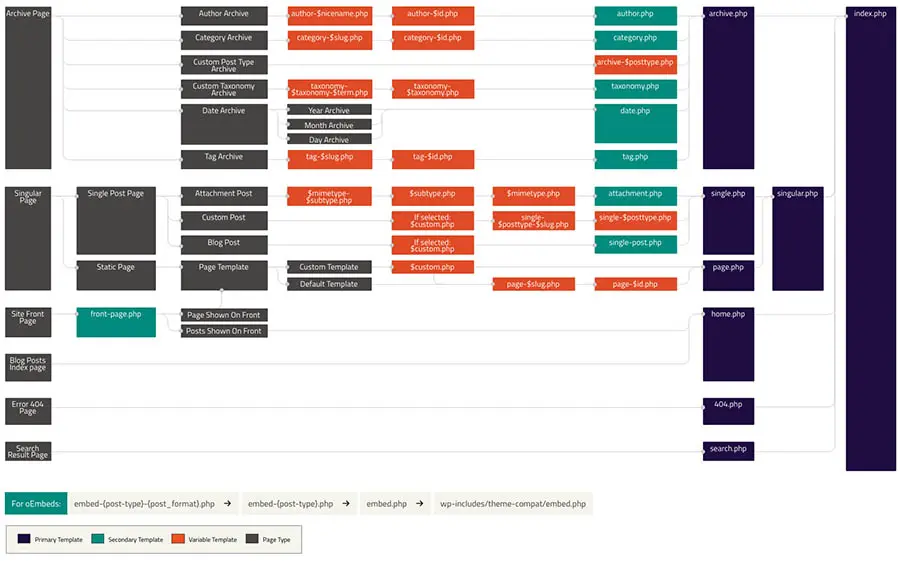
Entender y usar plantillas es un poco más técnico que tratar con temas. Si realmente quieres obtener una visión general sobre cómo funcionan tus plantillas, puede que quieras gastar un poco de tiempo leyendo sobre la Jerarquía de Plantillas de WordPress. Este sistema asigna un nivel de prioridad a cada tipo de plantilla para que tu sitio WordPress siempre sepa cuál mostrar.
No entraremos en muchos detalles sobre este concepto en este momento, ya que primero nos enfocaremos específicamente en las páginas de plantillas. Comencemos a explorar por qué querrías usar tus plantillas en primer lugar.
Los Beneficios de Usar Páginas de Plantillas
Para este momento, deberías tener una idea de por qué las páginas de plantillas son tan útiles. Proporcionan más control sobre tu sitio por encima del diseño de tu sitio del que usualmente obtendrías al modificar tu tema. Las aplicaciones para las plantillas de página son numerosas — el único límite es tu propia creatividad.
Para darte un sentido de la importancia de esta función, sin embargo, aquí hay algunos ejemplos de situaciones en las cuales puede que quieras usar una plantilla de página:
- Si deseas que una página en particular tenga un diseño de ancho completo, mientras que mantienes un diseño de ancho fijo para las otras páginas.
- Para crear una página personalizada que usa widgets que no son mostrados en otras páginas.
- Mostrar publicaciones recomendadas a los lectores que sean relevantes al contenido específico que están buscando.
- Construir una página con un conjunto único de funciones, como una página de contribuyentes o archivos.
Al final de esta publicación, te mostraremos cómo hacer cada una de estas cosas. Una vez que has comenzado a experimentar con plantillas de página y a obtener una idea sobre cómo funcionan, podrás hacer lo que quieras con ellas.
Una Introducción a la Edición Completa de Sitio con Plantillas y Partes de Plantilla
Al utilizar Full-Site Editing, puedes con realizar el diseño de tu sitio web con bloques. Probablemente, ya estés usando bloques para crear publicaciones de WordPress. Ahora pueden construir tu sitio por completo, incluyendo áreas sin contenido.

Una ventaja de la Edición Completa de Sitio son las plantillas de página. Te permiten ver fácilmente y personalizar tus plantillas sin tener que editar tus archivos de tema manualmente.
En WordPress, también existen las partes de plantillas, las cuales funcionan como secciones estructuradas más pequeñas de una página de plantilla. Usualmente, verás partes de plantillas empleadas como encabezados o pies de página.

Al utilizar una plantilla, puedes construir páginas con funciones únicas. Por ejemplo, puede que no quieras que tu página inicial tenga el mismo diseño que el resto de tu contenido. Por lo tanto, puedes alcanzar un diseño único con una platilla de página.
Además, puedes ahorrar tiempo durante el proceso de diseño al reutilizar plantillas y partes de platillas. Al simplemente hacer clic en una plantilla o un elemento individual, puedes implementarlo instantáneamente.
Cómo Crear Plantillas en WordPress con El Editor de Plantillas
Si estás utilizando un tema de bloques, este viene con el Editor de Plantillas. Al usar esta función, puedes crear y editar plantillas para cualquier página o publicación de tu sitio. Funciona similar al Editor en Bloque, permitiéndote personalizar tus temas con bloques.
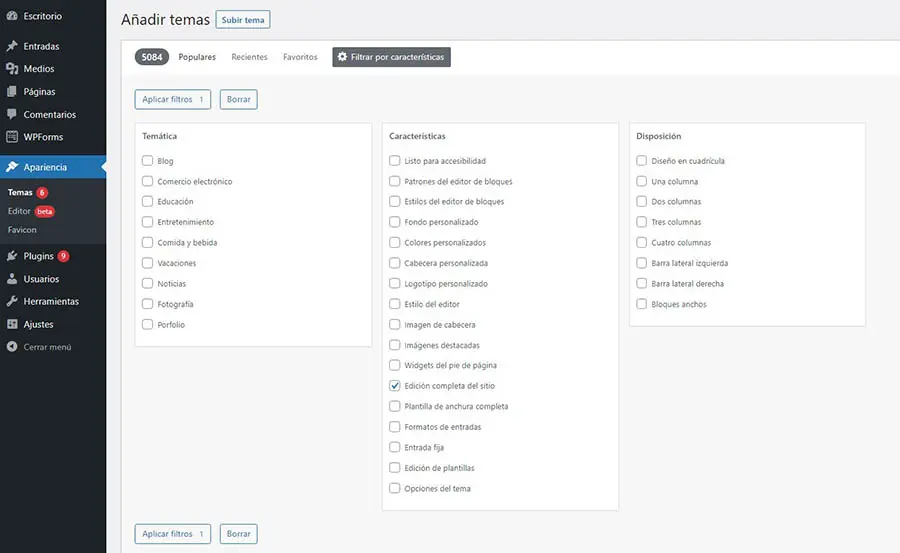
Para comenzar, tendrás que instalar un tema de bloques. En tu panel de WordPress, navega a ‘Apariencia > Temas > Añadir Nuevo’. Luego, filtra los resultados con la etiqueta ‘Edición Completa de Sitio’.

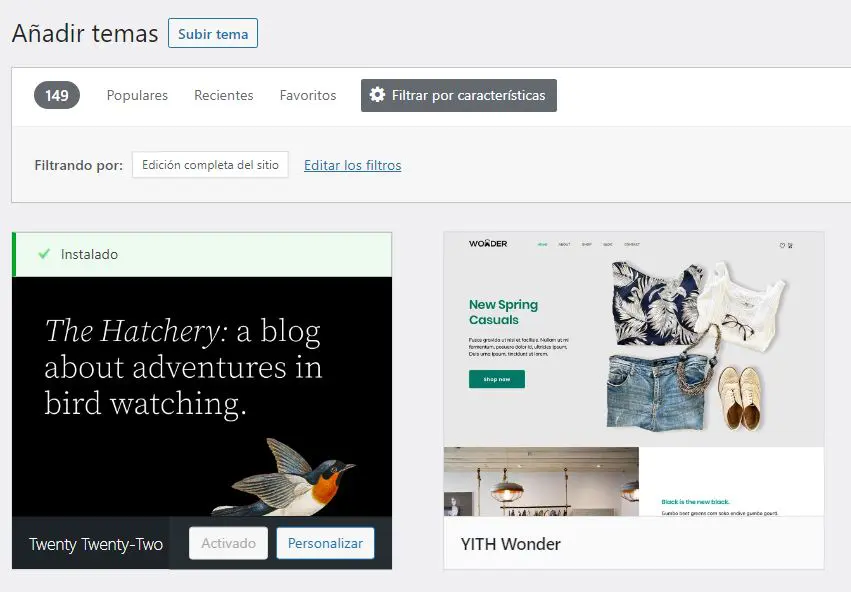
Selecciona ‘Aplicar Filtros’. En los resultados de búsqueda, instala y activa un tema. Usaremos el tema predeterminado Twenty Twenty-Two para este tutorial:

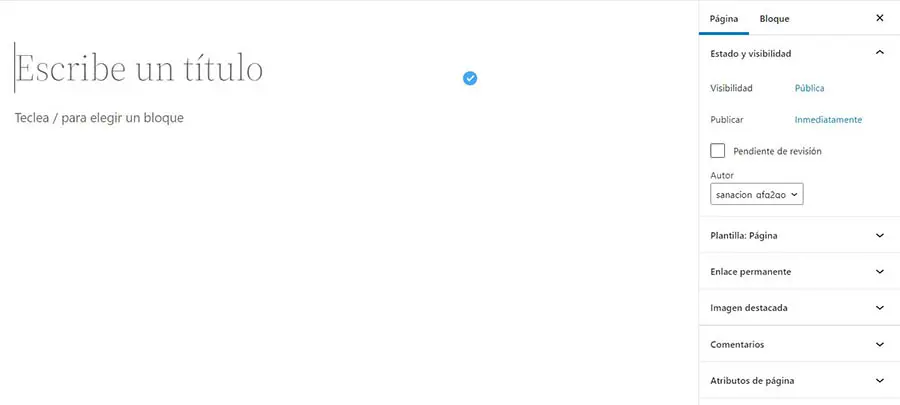
Para crear una nueva plantilla, comienza por añadir una nueva página o publicación. Luego, en la pestaña de configuración ‘Página’ encuentra la sección ‘Plantilla’ y selecciona el botón ‘Nueva’.

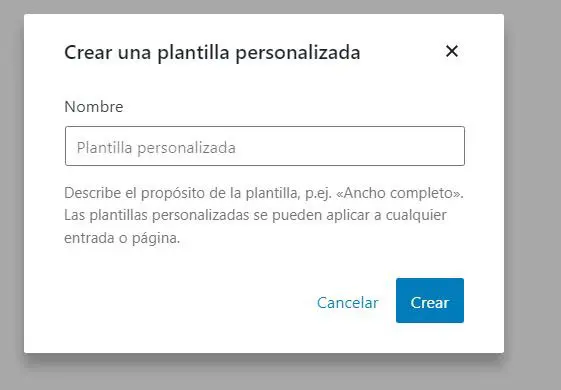
En la ventana emergente, dale a tu nueva plantilla un nombre. Luego selecciona ‘Crear’.

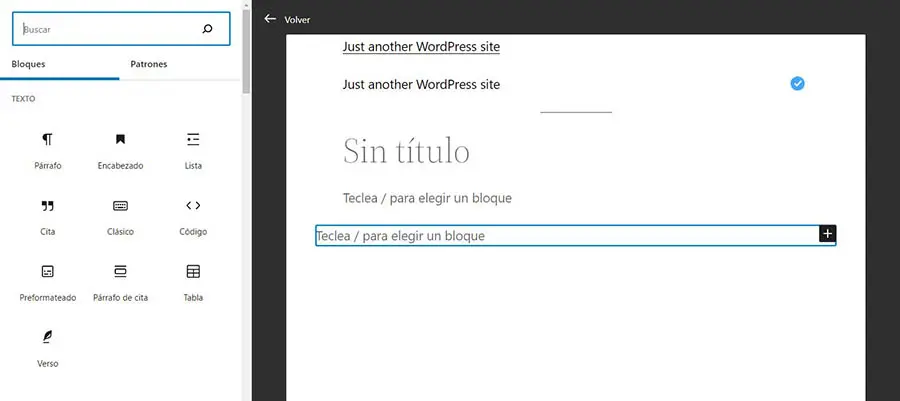
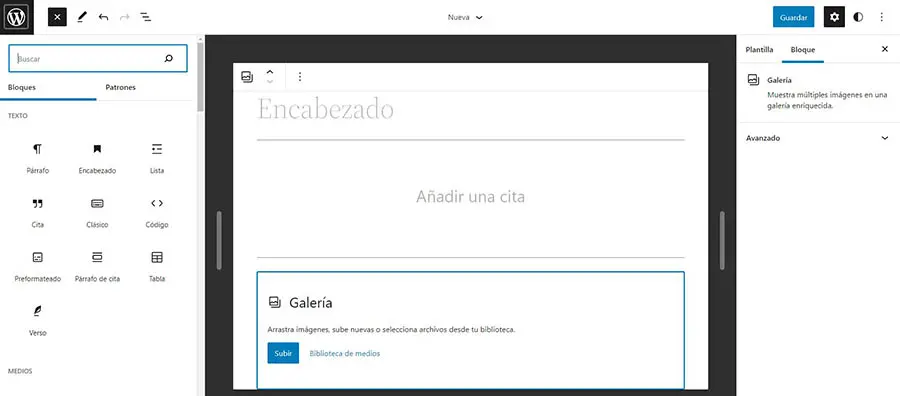
Automáticamente, abrirá el Editor de plantillas. Puedes diseñar tu plantilla usando los mismos bloques que emplearías en una publicación. Sin embargo, es importante tener en cuenta que estos bloques serán añadidos a cada publicación con esta plantilla.

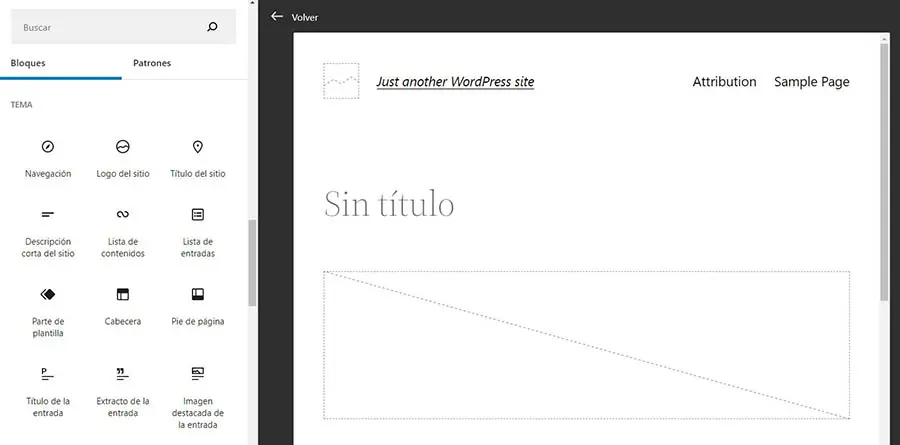
También puedes insertar bloques relacionados con tu tema. Al desplazarte hacia abajo a la sección ‘Tema’ de las opciones de bloque, puedes mostrar un logo, eslogan, publicar comentarios y más.

Cuando termines de personalizar tu plantilla, haz clic en ‘Publicar’. Luego, cuando quieras asignar una publicación a esa plantilla, simplemente selecciónalo en la pestaña ‘Configuraciones’.
Cómo Crear Partes de Plantilla en WordPress con el Site Editor
Con un tema de bloques, puedes editar plantillas con el Site Editor. Puedes editar tu tema directamente en vez de crear una nueva página o publicación.
Primero, ve a tu panel. Luego, selecciona ‘Apariencia > Editor (beta)’.

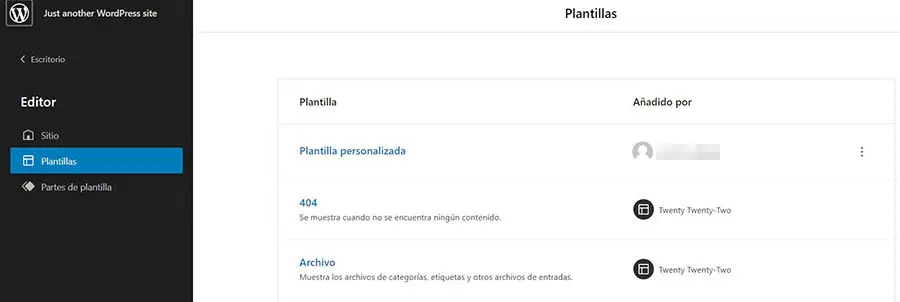
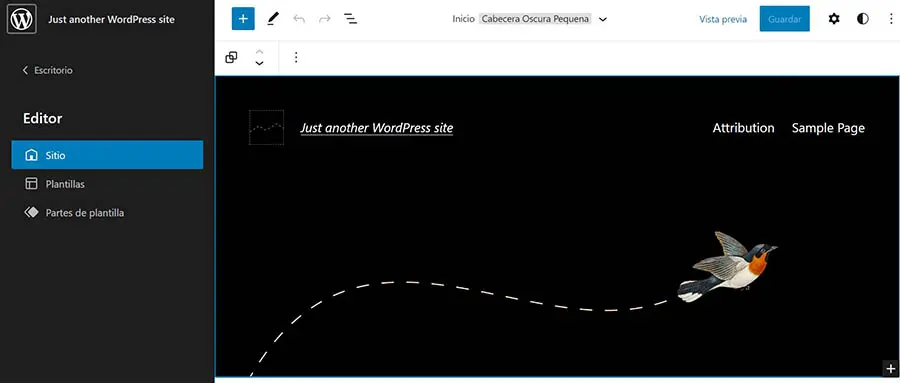
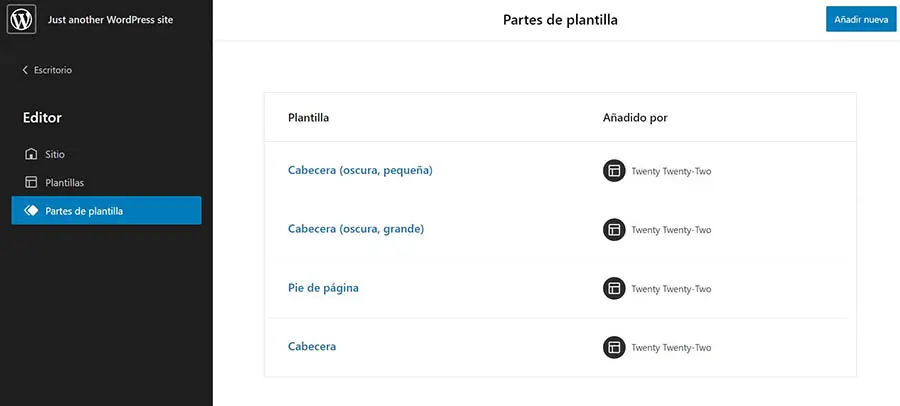
Esto abrirá el Site Editor. Para encontrar las plantillas de tu sitio y las partes de plantillas, haz clic en el ícono de WordPress en la parte superior izquierda.

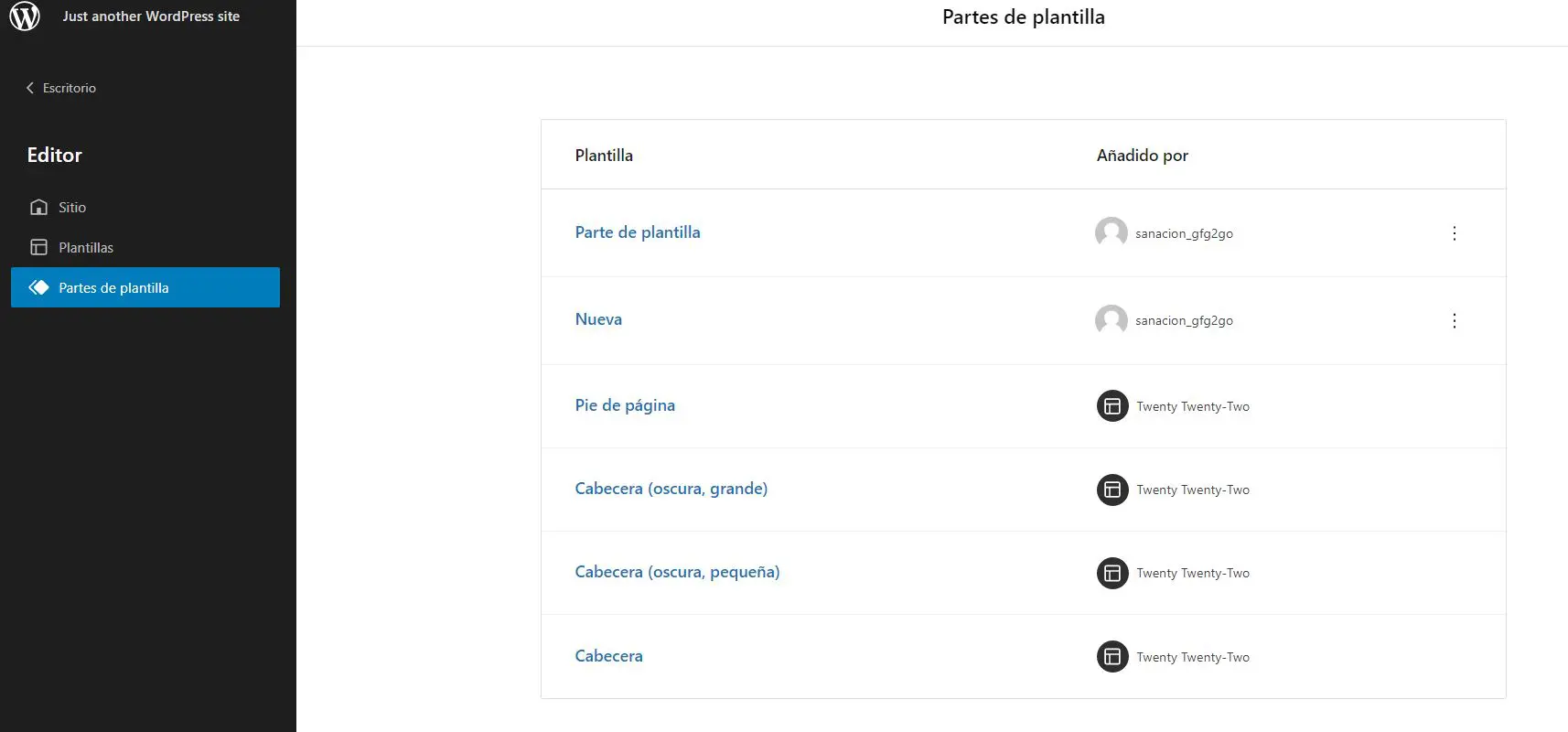
Después de seleccionar ‘Partes de Plantilla’, verás una lista de opciones predeterminadas. Para añadir una nueva parte de plantilla, haz clic en el botón ‘Añadir Nueva’.

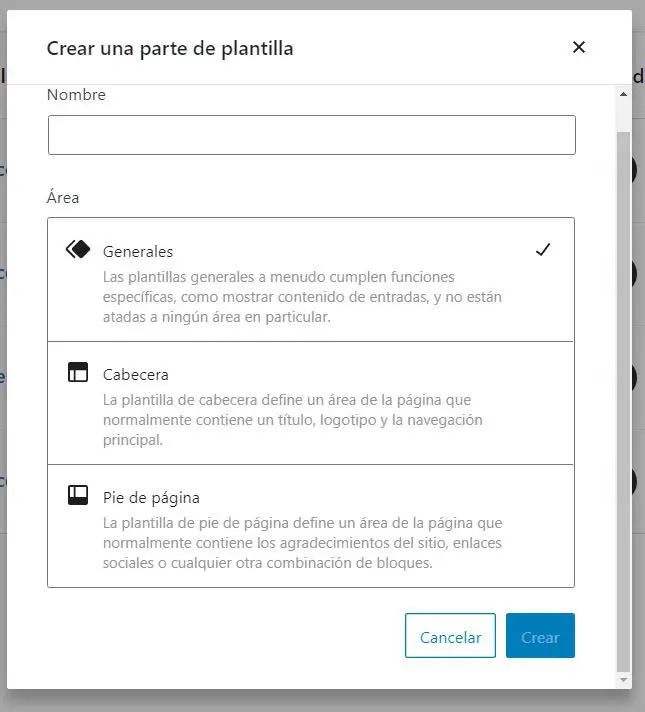
Luego, crea un nombre para tu parte de plantilla y elige dónde ubicarla. Las 3 áreas de ubicación son ‘Generales, Cabecera, y Pie de página’.

Cuando hayas finalizado, selecciona ‘Crear’. Esto te llevará a la parte aislada de la plantilla, que puedes personalizar al añadir bloques.

Podrías mostrar un simple llamado a la acción (CTA), lo del sitio, o cualquier cosa que desees reutilizar como parte de plantilla. Una vez que es guardado, puedes añadirlo a cualquier plantilla simplemente al insertar el bloque ‘Parte de Plantilla’.
Cómo Crear Plantillas Personalizadas y Partes de Plantilla en WordPress (Con Código)
Aunque el Full Site Editing te permite crear plantillas y partes de plantilla par aun tema existente, puede que quieras desarrollar tu tema. Adicionalmente, esta opción puede darte más control sobre la apariencia de tu sitio web.
Si estás construyendo tu nuevo tema desde uno existente, recomendamos crear un tema hijo. Este paso, asegura que las nuevas actualizaciones en el tema principal no anulará tus cambios de personalización.
Paso 1: Añade un Archivo de Configuración
Con los antiguos temas basados en PHP, podías editar el encabezado en tu archivo plantilla. Sin embargo, para crear contenido personalizado en un tema basado en bloques, tendrás que crear un nuevo archivo theme.json.
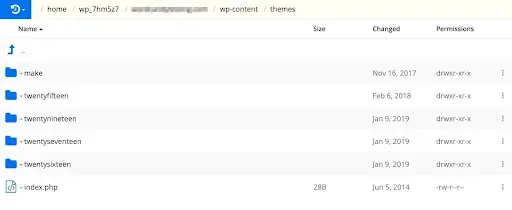
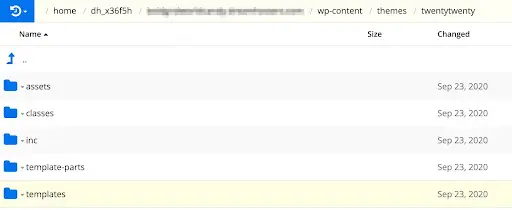
Primero, tendrás que acceder a tu sitio a través de Secure File Transfer Protocol (SFTP) o el panel de administración de sitio de tu proveedor de alojamiento. Luego, busca la carpeta ‘Themes’, que debería estar dentro de ‘wp-content’.

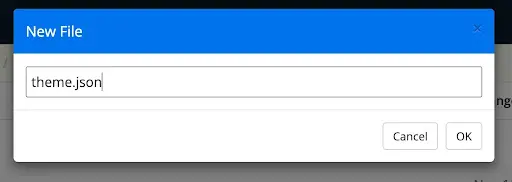
En la carpeta de tema hijo, crea un nuevo archivo. Llámalo “theme.json”.

En este archivo, incluye el número de la versión entre corchetes. Si no añades esto, será leído como “version 0”:
{ "version": 2 }
Tendrás que configurar este archivo theme.json para soportar el ancho de tu contenido. Después del número de la versión, copia y pega este código adicional:
{ "version": 2, "settings": { "layout": { "contentSize": "840px", "wideSize": "1100px" } } }
Esto configurará el tamaño de tu contenido a 840px. El ancho también será actualizado a 1100px. Estos valores coinciden con los anchos predeterminados en el Editor de Sitio, pero puedes editarlos según sea necesario.
Ya que el ancho del contenido ahora es de 840px, este proporcionará bastante espacio para cada línea de caracteres. Dependiendo del tamaño y tipografía que hayas elegido, puede que necesites ajustarlo para que los visitantes puedan leer tu contenido cómodamente.
Paso 2: Crea Nuevas Partes de Plantillas
Luego, regresa a tu carpeta ‘Themes’ y abre la carpeta de plantillas.

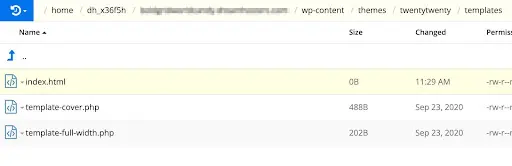
Aquí, crea un archivo index.html:

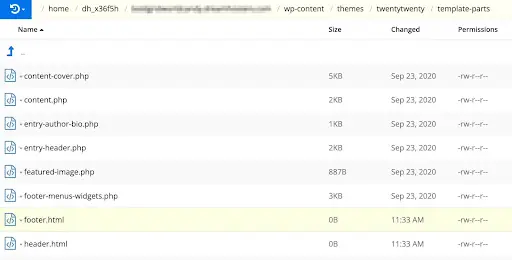
Regresa a la carpeta ‘Theme’ y haz clic en ‘template-parts’. Dentro de esta carpeta, crea los archivos footer.html y header.html:

Dentro del archivo header.html, añade código al los bloques de título de tu sitio y eslogan. Puedes hacer esto al incluir este marcado de bloque:
<!-- wp:site-title /--> <!-- wp:site-tagline /→
A continuación, dirígete al archivo ‘footer.html’ y pega el siguiente código.
<!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">Proudly powered by <a href="https://wordpress.org/">WordPress</a>.</p> <!-- /wp:paragraph /—->
Una vez que has añadido estas partes de plantilla, puede ser fácilmente identificadas cuando estés listo para probar tu tema.
Paso 3: Combina Las Partes de Plantilla
El siguiente paso es ubicar el marcado de bloque para tus partes de plantilla en tu archivo HTML de plantilla. Abre la carpeta de ‘Templates’ y encuentra el archivo index.html que creaste en el paso anterior.
Luego, tendrás que añadir código a tus partes de plantilla:
<!-- wp:template-part {"slug":"header"} /--> <!-- wp:template-part {"slug":"footer"} /—->
Basándote en el nombre del archivo de parte de plantilla, este nombre se convertirá en el slug. Por ejemplo, la parte de plantilla header.html tendrá “header” como su slug.
A continuación, añade el elemento HTML correcto para cada parte de la plantilla. Se identificará la ubicación de la parte de la plantilla:
"tagName":"header" "tagName":"footer"
Si planeas usando CSS para identificar este encabezado y pie de página, tendrás que añadir un ‘Class Name’ personalizado. Puedes poner este código al final de cada línea.
"className":"site-header" "className":"site-footer"
Por último, la configuración del diseño que insertaste en el archivo ‘theme.json’ debe ser soportada. Para hacer esto, añade este código para cada parte de plantilla.
"layout":{"inherit":true} 
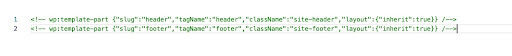
Así debería verse el resultado del código:Una vez que has terminado de codificar, puedes previsualizar tu sitio para ver estos cambios en tu diseño.
¿Listo Para Crear Tus Propias Plantillas Personalizadas?
Si deseas simplificar tu proceso de diseño web, es una buena idea utilizar Full Site Editing. Fácilmente, puedes personalizar la apariencia de tu sitio con plantillas y partes de plantillas empleando esta función. Este enfoque puede ser una simple alternativa a rediseñar completamente cada página desde cero.
Para resumir, aquí están las diferentes maneras en las que puedes crear plantillas y partes de plantillas en WordPress:
- Haz una nueva plantilla con el Editor de Plantillas.
- Crea partes de plantilla con el Editor de Sitio.
- Codifica manualmente las plantillas y partes de plantilla.
Codificar tu propio tema puede ser complicado, especialmente si no tienes experiencia con desarrollo web. Si necesitas personalizar tu diseño desde cero, es posible que desees contratar a un diseñador profesional. ¡Con nuestro Servicio Profesional de Diseño Web, puedes evitar este complicado proceso de codificación y obtener un sitio web de la más alta calidad diseñado para tu marca!

Un Sitio Web Para Estar Orgulloso
Nuestros diseñadores crearán un hermoso sitio web desde cero para que se ajuste perfectamente a tu marca.
Cotiza el Tuyo