Has escrito el HTML, tu CSS parece justo y tu página web se ve genial. Pero falta algo. Quieres que tu sitio web cobre vida, que realmente destaque.
Ahí es donde entran en juego las transformaciones CSS.
Esta poderosa función te permite mover, redimensionar, rotar e incluso sesgar elementos en tu página. Es como agregar un poco de magia, haciendo que tus diseños se sientan interactivos y dinámicos.
Piensa en sitios web donde has visto imágenes que se inclinan cuando pasas el cursor sobre ellas, un efecto de zoom para ver algo más de cerca, o un ícono en un botón que se mueve cuando pasas el cursor sobre él.
Eso es el CSS transform trabajando detrás de escena.
Es una propiedad simple que puede cambiar completamente cómo los usuarios interactúan con tu sitio web. En esta guía, aprenderemos cómo crear efectos visuales interactivos que harán que tu sitio web se destaque entre la multitud.
¡Comencemos!
Entendiendo Los Fundamentos de CSS Transform
Antes de sumergirte en la transformación CSS, necesitas tener una base sólida de CSS. Si aún no conoces CSS, echa un vistazo a nuestra publicación en el blog sobre aprender CSS.
Ahora, pasemos directamente a las transformaciones CSS. Las transformaciones CSS te permiten manipular visualmente un elemento.
Piensa en rotarlo, escalarlo, sesgarlo o moverlo. Estos cambios ocurren en un espacio 2D o 3D dándote mucha libertad creativa.
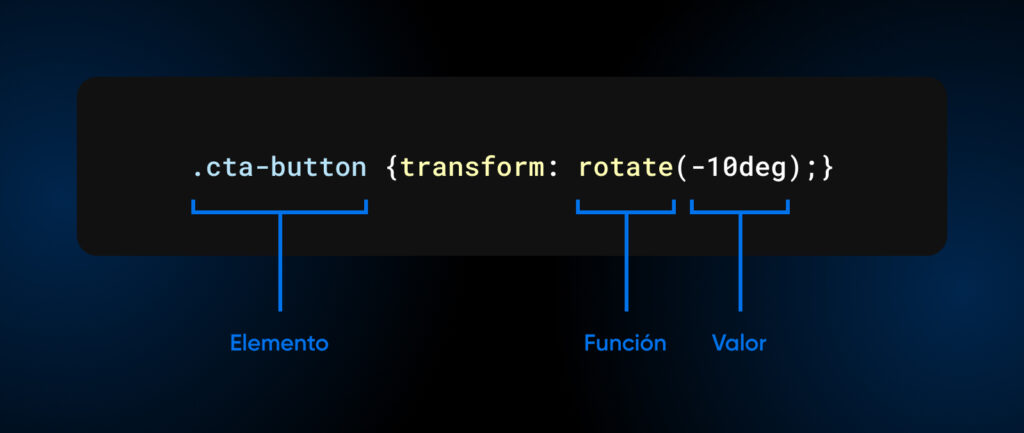
Así es como se ve agregar una simple transformación CSS a un elemento:

Aquí:
- .elemento es el selector para el elemento que estás transformando.
- función(valor) te indica la transformación específica y cuánto de ella deseas.
La propiedad transform admite múltiples funciones, que pueden combinarse para crear transformaciones 2D y 3D complejas.
¡Vamos a explorar algunas de ellas, ¿de acuerdo?
Explorando CSS Transform en 2D
Las transformaciones CSS son realmente geniales: te permiten manipular cómo se muestran los elementos en una página web. Piénsalo como mover cosas en la vida real, pero con código. Aquí, veremos algunas de las transformaciones bidimensionales disponibles en CSS.
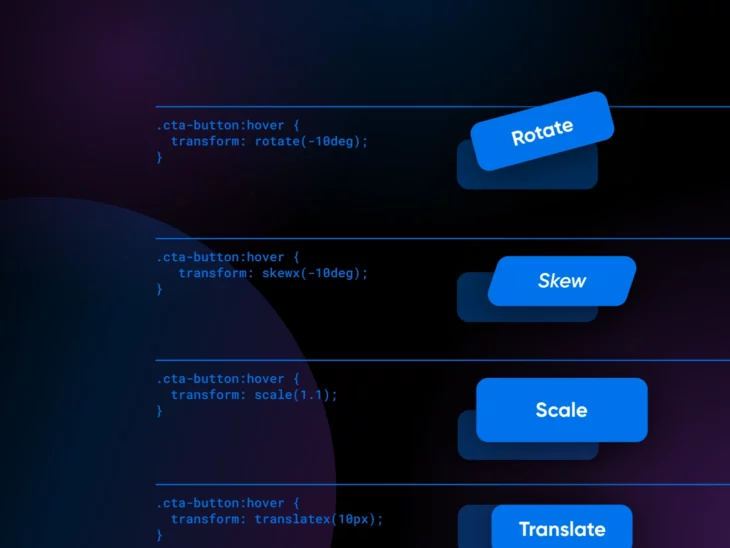
Rotando Elementos
Una de las cosas más comunes que puedes hacer con las transformaciones CSS es rotar cosas. Supongamos que tienes un botón que dice Haz Clic, o cualquier botón en tu sitio web. Podemos usar la función rotate en CSS para hacerlo un poco más interesante.
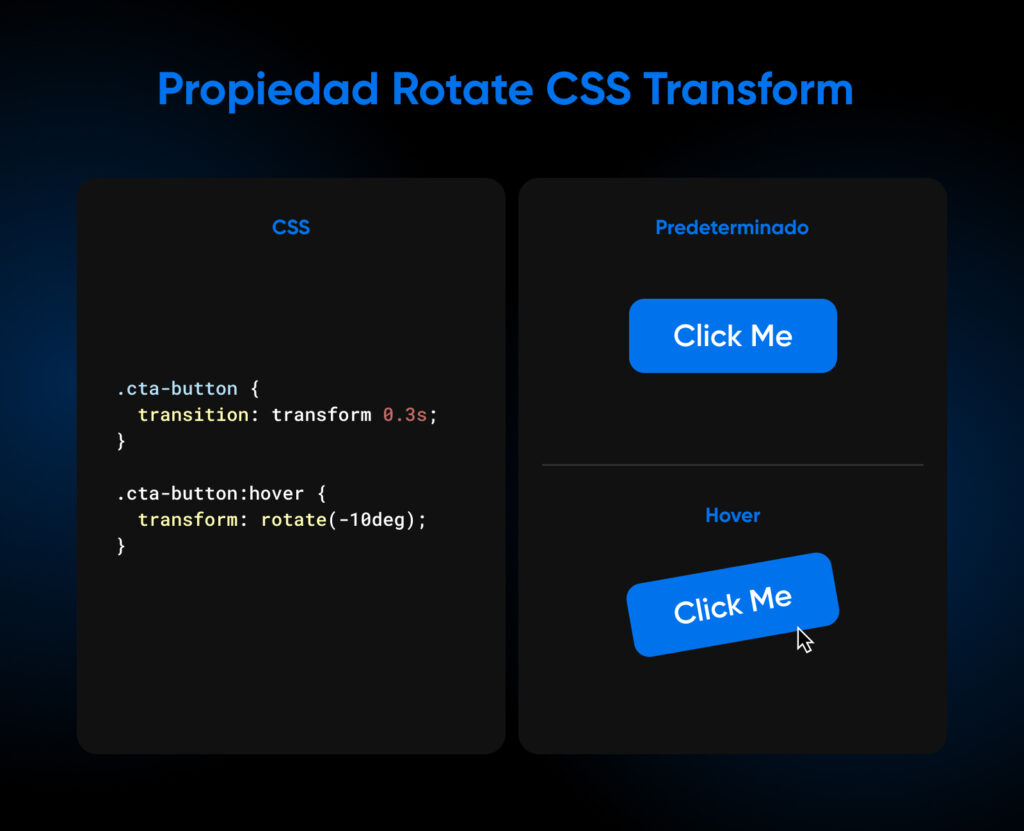
Digamos que tienes un botón de llamada a la acción en tu sitio web: Haz Clic. Así es como puedes usar rotate() para que destaque:
| .cta-button { transition: transform 0.3s; } .cta-button:hover { transform: rotate(-10deg); } |
Entonces, ¿qué estamos haciendo aquí?

Hemos especificado que cuando alguien pasa el cursor sobre un botón, debería rotar -10 grados.
La transición de 0.3s especifica cuánto tiempo debe tomar una animación para completarse. Entonces, en lugar de cambiar a la posición rotada bruscamente, lleva un poco de tiempo mostrar al usuario una transición suave de la posición normal al estado rotado.
Escalando Elementos
La función scale() te permite crear una sensación de profundidad, énfasis y jerarquía visual dentro de tus diseños.
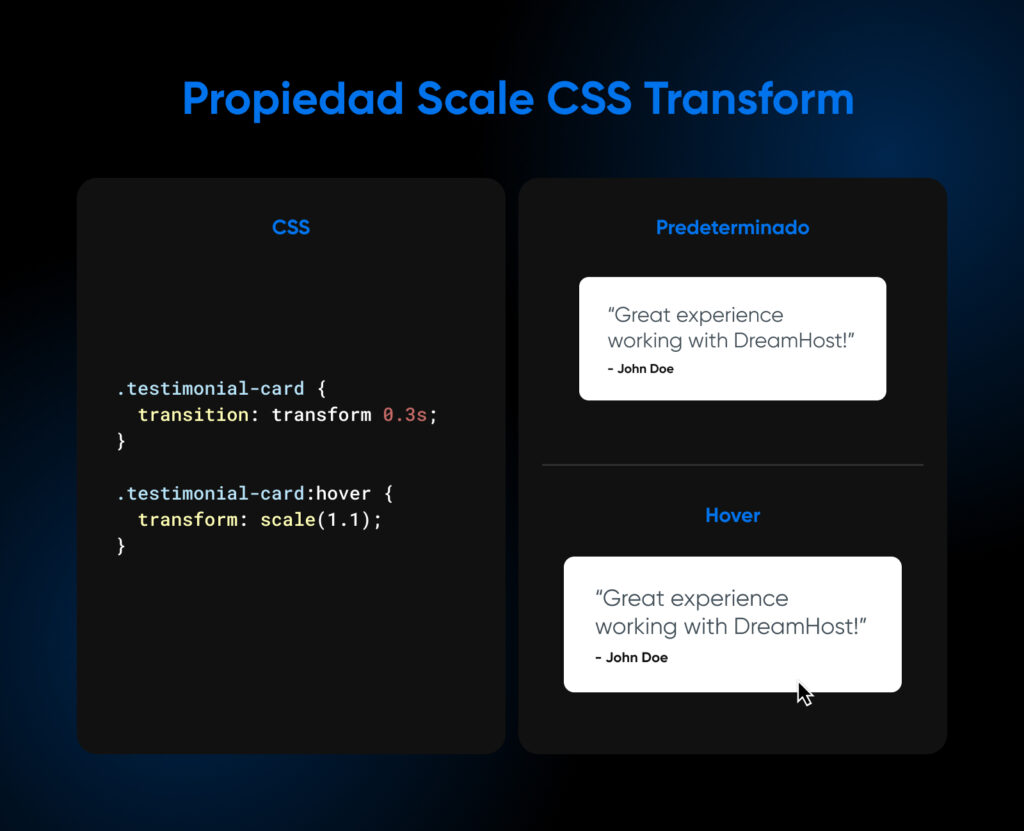
Digamos que tienes algunos testimonios de clientes disponibles; algo que te gustaría mostrar a los visitantes de tu sitio web.
Ahora, no queremos que estén ahí sentados planos en la página. Con un poco de transformación CSS, puedes hacer que destaquen cuando el cursor de un usuario se posa sobre ellos.
| .testimonial-card { transition: transform 0.3s; } .testimonial-card:hover { transform: scale(1.1); } |

¿Qué estamos haciendo aquí?
- Primero, estamos apuntando a cada contenedor de testimonios. Hemos asumido la clase como testimonial-card.
- La propiedad de transición suaviza el efecto de escalado durante 0.3 segundos, para que se sienta natural.
- Cuando un usuario pasa el cursor sobre una tarjeta, se escala sutilmente un poco (1.05 veces su tamaño original).
Este pequeño cambio llama la atención del usuario y hace que ese testimonio en particular destaque. Es una diferencia sutil en la página, pero ciertamente una notoria.
Inclinando Elementos
La inclinación es una transformación que te permite inclinar elementos a lo largo del eje X o Y, creando una sensación de movimiento y dinamismo.
En particular, la transformación skew() ofrece una forma de introducir un sentido de movimiento y dinamismo a los elementos de tu sitio web.
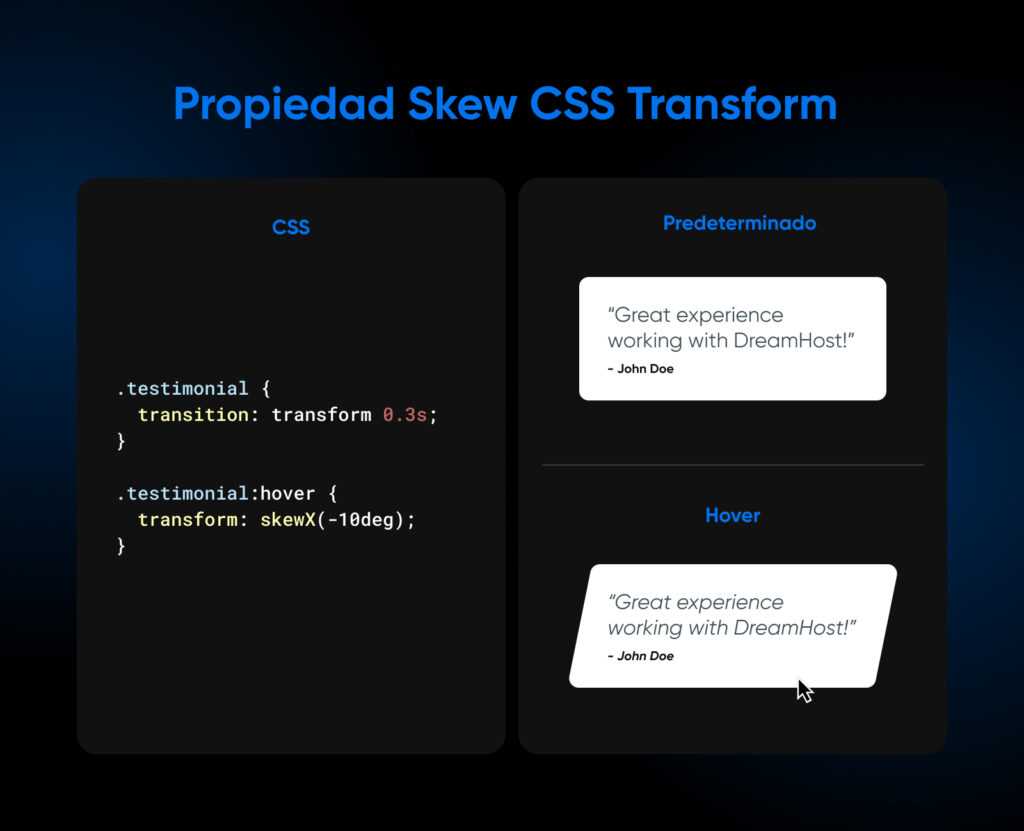
Considera una sección dedicada a testimonios de clientes. Así es como puedes usar skew() para hacer que destaquen:
| .testimonial { transition: transform 0.3s; } .testimonial:hover { transform: skewX(-10deg); } |
Cuando un usuario pasa el cursor sobre un testimonio, se inclinará sutilmente a lo largo del eje X en -10 grados.
Esta ligera inclinación, lograda a través de la función skewX() dentro de la propiedad transform de CSS, agrega interés visual sin ser demasiado llamativa.

También notarás que consistentemente agregamos la propiedad de transición especificando el tiempo como 0.3s para que una animación se complete.
Traducir o Mover Elementos
La traducción en diseño web significa mover elementos alrededor de una página.
Piensa en ello de esta manera: estás posicionando elementos en una cuadrícula, y puedes desplazarlos a lo largo del eje X, Y o incluso Z sin cambiar o mover nada más.
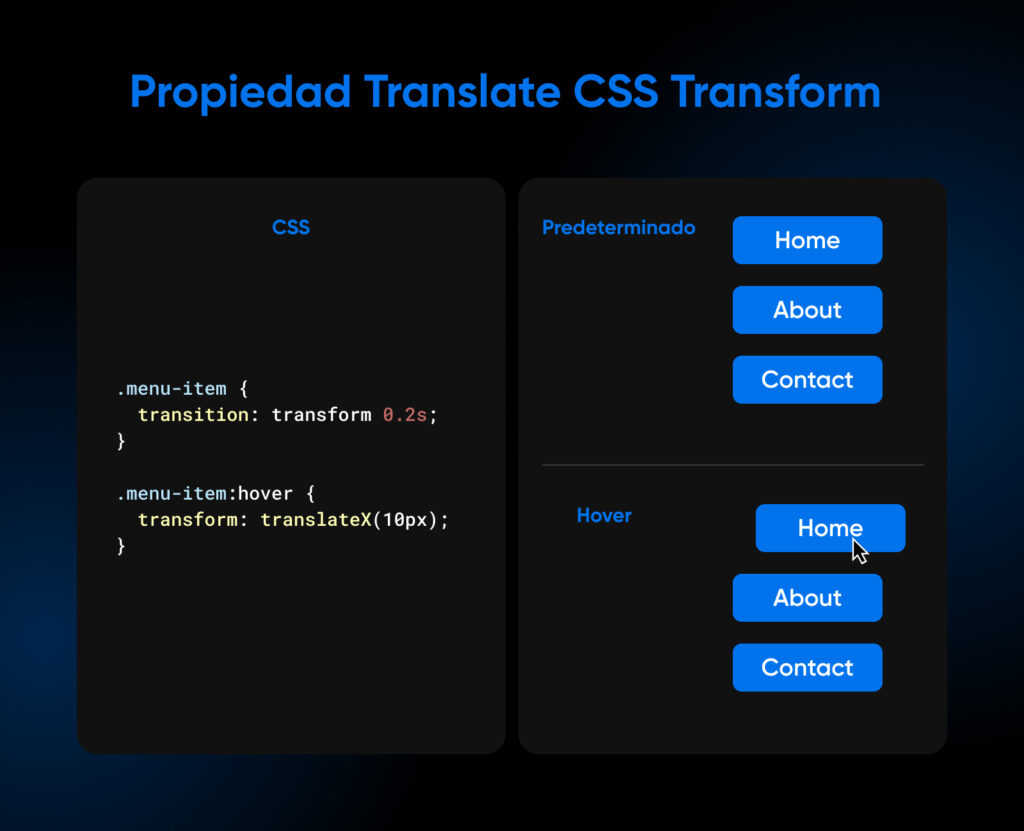
Digamos que tienes una barra de navegación en tu sitio web. Quieres que reaccione sutilmente cuando el cursor de un visitante pasa sobre los elementos del menú.
Con translate(), puedes lograrlo. Veamos un poco de código para entender esto mejor:
| .menu-item { transition: transform 0.2s; } .menu-item:hover { transform: translateX(10px); } |
Lo que hemos hecho aquí es aplicar un efecto de transición simple. Ahora, cuando pasas el cursor sobre un .menu-item, se mueve suavemente 10 píxeles hacia la derecha. ¿Genial, verdad?

La belleza de las traducciones es que no se limitan solo a efectos de hover. Puedes usarlas para crear animaciones de entrada y salida interesantes para los elementos de tu sitio web, mover elementos relevantes para páginas específicas cuando estás en esa página y mucho más.
Conceptos Básicos de CSS Transform en 3D
Ahora estamos familiarizados con mover las cosas hacia arriba, hacia abajo, hacia la izquierda y hacia la derecha, eso es nuestro movimiento típico en 2D.
Sin embargo, CSS te permite adentrarte en el mundo de las transformaciones en 3D, donde podemos manipular elementos a lo largo del eje z.
Entonces, ¿qué transformaciones en 3D ofrece CSS?
- Primero, las funciones de rotación: rotateX(ángulo), rotateY(ángulo) y rotateZ(ángulo). Para poner esto en perspectiva, rotateZ es nuestra rueda giratoria, rotateY es una página que gira y rotateX es una voltereta de moneda. Cada una controla la rotación alrededor de sus respectivos ejes.
- translateZ(z) traduce o mueve un elemento a lo largo del eje z. Un valor positivo lo acerca, mientras que un valor negativo lo aleja. Piénsalo como ajustar el zoom en una cámara, enfocando en diferentes profundidades.
- La función scaleZ(z) te permite escalar un elemento a lo largo del eje z. Es como estirar o comprimir un elemento a lo largo de una sola línea. Los valores mayores que 1 hacen que aparezca más cerca de ti, mientras que los valores entre 0 y 1 lo hacen retroceder hacia el fondo.
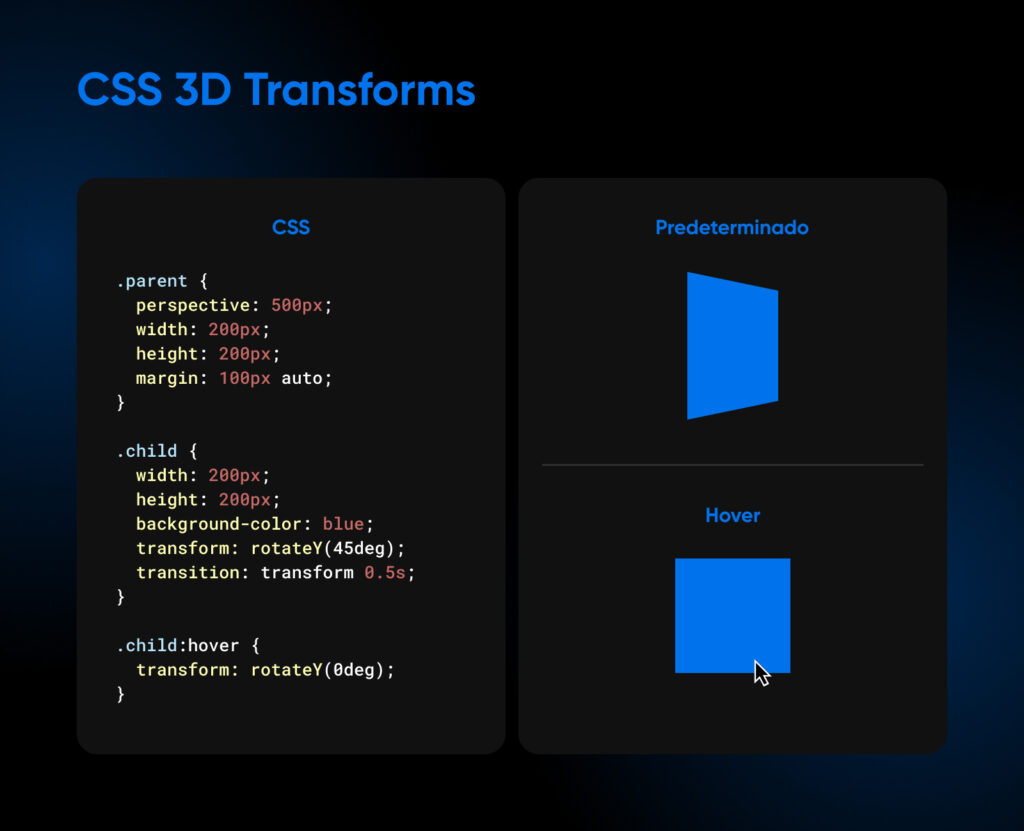
Para crear un efecto de transformación en 3D, debes establecer una perspectiva en el elemento padre. La propiedad perspective determina la distancia entre el espectador y el plano z=0, afectando cómo se perciben las transformaciones en 3D.
Agreguemos algunos estilos más, como ancho, alto y color de fondo, para que la transición sea más clara cuando la veas en tu pantalla:
| .parent { perspective: 500px; width: 200px; height: 200px; margin: 100px auto; } .child { width: 200px; height: 200px; background-color: blue; transform: rotateY(45deg); transition: transform 0.5s; } .child:hover { transform: rotateY(0deg); } |
Aquí tienes cómo se vería el HTML:
| <body> <div class=”parent”> <div class=”child”></div> </div> </body> |

Tenemos dos divs, parent y child. El padre, nuestro escenario, tiene su perspectiva configurada en 500 píxeles. El hijo, un cuadrado azul, está inicialmente rotado 45 grados a lo largo del eje Y usando rotateY(45deg).
Al pasar el cursor sobre él, usamos transform: rotateY(0deg) para restablecer la rotación, permitiendo que regrese suavemente a su posición original.
Controlando el Origen de CSS Transform
Por defecto, las transformaciones CSS ocurren alrededor del centro de un elemento. Sin embargo, puedes cambiar este punto de origen usando la propiedad transform-origin. Esta propiedad te permite especificar las coordenadas X, Y y Z del punto alrededor del cual debe ocurrir la transformación.
La sintaxis para la propiedad transform-origin es la siguiente:
| .element { transform-origin: x-axis y-axis z-axis; } |
Los valores x-axis y y-axis pueden especificarse utilizando unidades de longitud (por ejemplo, píxeles), porcentajes o palabras clave (izquierda, centro, derecha, arriba o abajo). El valor z-axis solo es relevante para transformaciones en 3D y se especifica utilizando unidades de longitud.
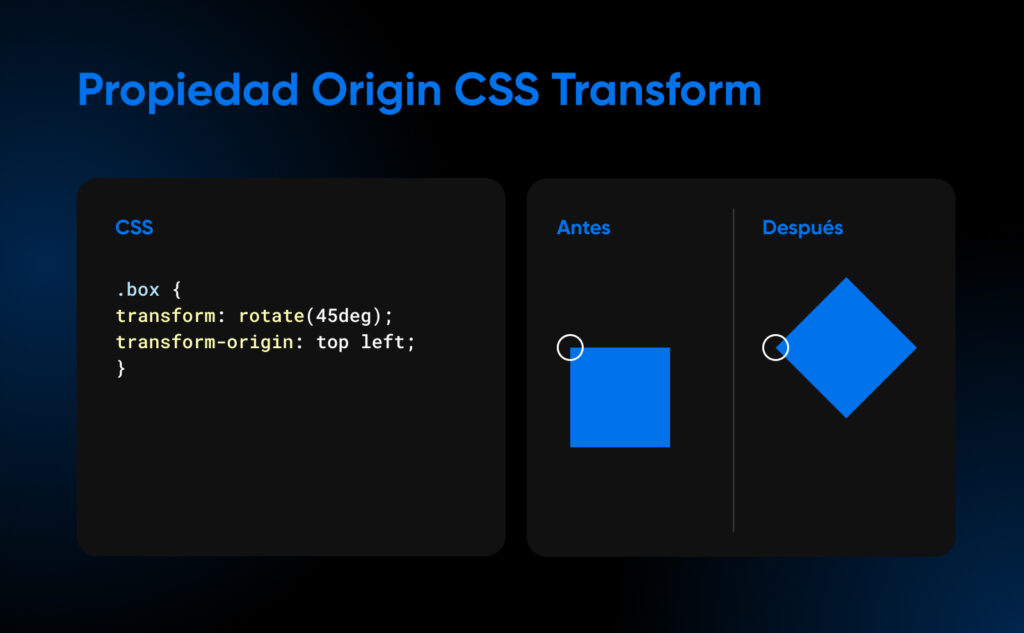
Aquí tienes un ejemplo que demuestra cómo cambiar el transform-origin afecta una rotación:
| .box { transform: rotate(45deg); transform-origin: top left; } |
En este caso, el elemento rotará 45 grados alrededor de su esquina superior izquierda en lugar de su centro.

La propiedad transform-origin te brinda un control detallado sobre cómo se aplican las transformaciones, lo que te permite crear efectos más precisos y visualmente atractivos.
Creando Efectos de CSS Transform Complejos Al Combinarlos
Uno de los aspectos más poderosos de la propiedad transform de CSS es la capacidad de combinar múltiples transformaciones para crear efectos complejos y visualmente impresionantes. Al encadenar diferentes funciones de transformación, puedes liberar tu creatividad y diseñar diseños únicos y cautivadores.
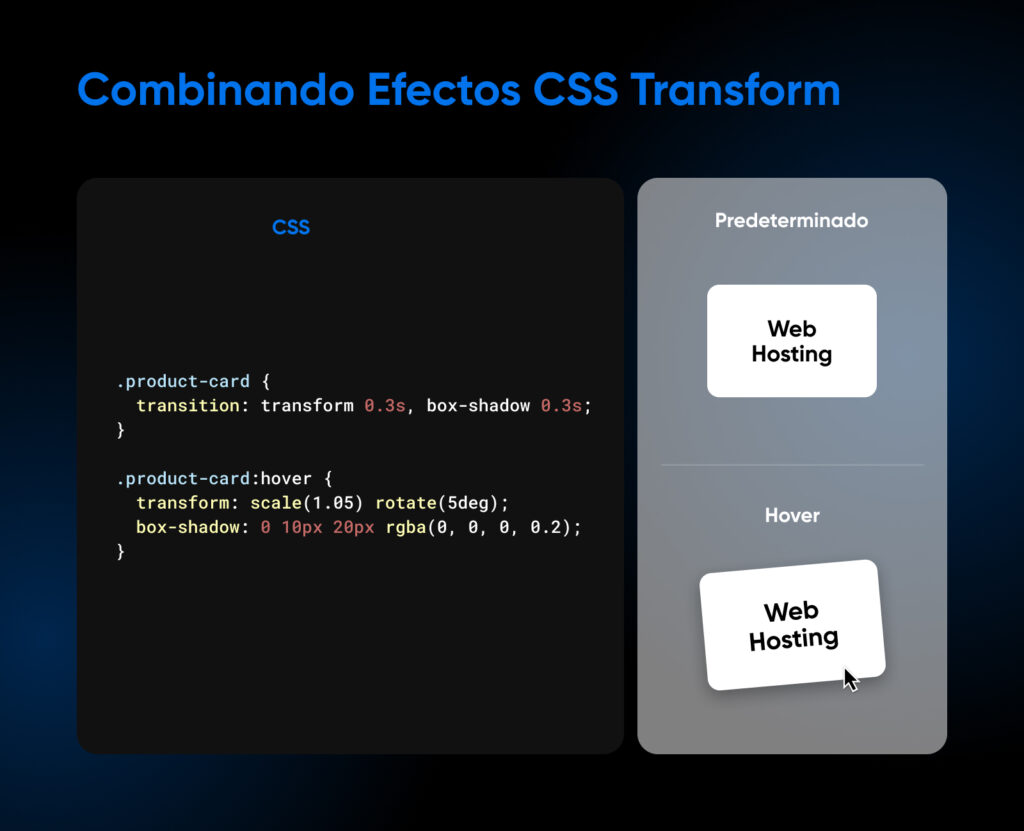
Digamos que tienes una tarjeta de producto en tu sitio web de comercio electrónico. Cuando un usuario pasa el cursor sobre la tarjeta, quieres que se amplíe, gire ligeramente y se eleve de la página con un efecto de sombra:
| .product-card { transition: transform 0.3s, box-shadow 0.3s; } .product-card:hover { transform: scale(1.05) rotate(5deg); box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2); } |

Cuando un usuario pasa el cursor sobre la tarjeta de producto, se amplía suavemente hasta alcanzar un tamaño 1.05 veces mayor que el original, gira 5 grados y adquiere una sombra de caja que crea un efecto elevado. La combinación de escalamiento, rotación y sombra crea una interacción dinámica y atractiva.
Conclusión y Aprendizaje Continuo
Has dedicado tiempo a aprender sobre las transformaciones CSS: rotación, cambio de tamaño, inclinación y posicionamiento, lo que te permite crear efectos visuales sofisticados. Esta habilidad es realmente valiosa para construir sitios web que funcionen bien en diferentes pantallas y para hacer que tus sitios sean más visualmente atractivos.
Sin embargo, aún hay más que puedes hacer con esto. Si estás interesado en ir más allá, podrías explorar algunas de estas áreas:
- Utilizar CSS para crear transiciones y animaciones suaves.
- Explorar transformaciones en 3D para agregar profundidad a tus diseños.
- Aprender a animar imágenes SVG para efectos más complejos.
- Encontrar formas creativas de combinar transformaciones con otras propiedades CSS.
- Aprender Tailwind CSS y Bootstrap CSS para que tu página en general se vea bien.
La mejor manera de mejorar es seguir trabajando con ello y probando cosas nuevas. Así es como descubres lo que es posible y desarrollas tu propio estilo único.
Cuando comiences a jugar con CSS, es probable que necesites un alojamiento de alta velocidad que no ralentice tu sitio. ¡Introduce los planes de alojamiento compartido ultrarrápidos de DreamHost para todas las necesidades de tu sitio web!