¡Qué momento para estar vivo!
Los principiantes sin experiencia en código ahora pueden construir un sitio con un esfuerzo y gastos mínimos. Aún mejor, las opciones son infinitas: tienes un arsenal entero de colores, fuentes, imágenes, y botones a tu disposición. Pero con tantos elementos de diseño para jugar, puede ser tentador volverse un poco loco.
“¡Una chispa de animación por aquí! ¡Una pizca de animal print por allá!”
Pero, como es usualmente el caso con las cosas que brillan, es fácil pasarse de la cuenta — especialmente si tu creatividad está reduciendo la funcionalidad de tu sitio.
Ya sea que quieres vender un producto o compartir algunas publicaciones de blog, realmente no estás construyendo el sitio para ti. Son los visitantes de tu sitio los que necesitan estar felices con tu diseño e interfaz de usuario. Ahí es donde la Experiencia de Usuario (UX) entra en juego. Mantener un enfoque fuerte en el UX mientras que construyes tu sitio debería valer la pena en mayores conversiones y tasas de rebote más bajas.
En este artículo, te daré un curso intensivo sobre UX y te explicaré lo que hace un diseñador UX. Luego, veremos algunos consejos sobre reconocer un buen diseño UX cuenco lo encuentras. Finalmente, te mostraré como usar UX para crear un mejor sitio web para tu audiencia. ¡Siéntete libre de saltar a la sección que más te beneficie!
- ¿Qué es experiencia de usuario?
- ¿Qué hace un profesional de UX?
- ¿Qué constituye un buen diseño UX?
- ¿Cómo puedes crear una experiencia de usuario positiva en tu sitio?
- Lista de los mejores recursos UX
¿Listo para hablar de la estrategia UX? ¡Comencemos!
Una introducción a la Experiencia de Usuario (UX) y por qué es importante
En palabras simples, la Experiencia de Usuario (UX) es como se siente tu usuario al interactuar con la tecnología. El UX aplica a cualquier tecnología, desde una aplicación a una consola de juegos.
Cuando se trata de sitios web, el diseño UX se trata de optimizar la interacción entre el usuario humano y la página. Un sitio creado con principios de UX sólidos deben dejar al usuario sentir que ha cumplido su objetivo sin frustración alguna.
Esto te puede hacer pensar en hacer todo lo posible con el diseño visual del sitio web. Esto puede incluir animaciones llamativas y carruseles de imágenes gigantes. Si recuerdas MySpace, probablemente aún tienes pesadillas sobre la brillantina animada y versiones MIDI de canciones de Blink-182… ¡uff!.

Pero el diseño UX tiene mucho menos que ver con cómo se ve el sitio y más con cómo es usado. Para ser efectivo, tu sitio web debería ser una experiencia completa — no solo palabras e imágenes en una página.
Los usuarios olvidarán información, así como cuánto han pagado por los productos que han ordenado. Sin embargo, la experiencia de ordenar debería ser placentera y sin esfuerzo. Esa experiencia se va a quedar con ellos, incrementando las posibilidades de que compren en tu tienda de nuevo.
Si tu sitio entrega un pobre UX, podrás ver un resultado opuesto. Los usuarios que se estresan o se enojan cuando están usando tu sitio, probablemente se dirijan al sitio web de tus competidores. Ellos tienen muchas opciones y ninguna razón para regresar a un sitio web que es difícil de usar.
Si aún no estás convencido de que el UX importa en tu sitio web, aquí hay algunas estadísticas clave:
- 17 por ciento de los usuarios no regresarán después de una sola mala experiencia.
- Un mejor diseño UX puede incrementar tus tasas de conversión hasta un 200 por ciento.
- 48 por ciento de los usuarios se molestan por que los sitios no son amigables con dispositivos móviles.
Todo esto sirve para ilustrar la importancia de un buen diseño UX cuando estás construyendo un sitio web.
El papel del diseñador UX
El UX es tan importante que hay una profesión entera dedicada a optimizarlo. Las tareas diarias de un diseñador varían dependiendo en qué tipo de proyectos estén trabajando. Sin embargo, el objetivo es usualmente el mismo. El trabajo de un diseñador UX es optimizar la experiencia del usuario cuando está interactuando con tecnología digital teniendo en cuenta el bienestar del negocio.
Para lograr este acto de balanceo, el diseñador UX sigue un proceso que resulta en entregas múltiples.
Antes de que cualquier diseño empiece, hay mucho por investigar sobre UX. De manera que, el diseñador puede crear primero una o más personas como audiencias. Esto permite que el diseñador comprenda las necesidades de los usuarios.
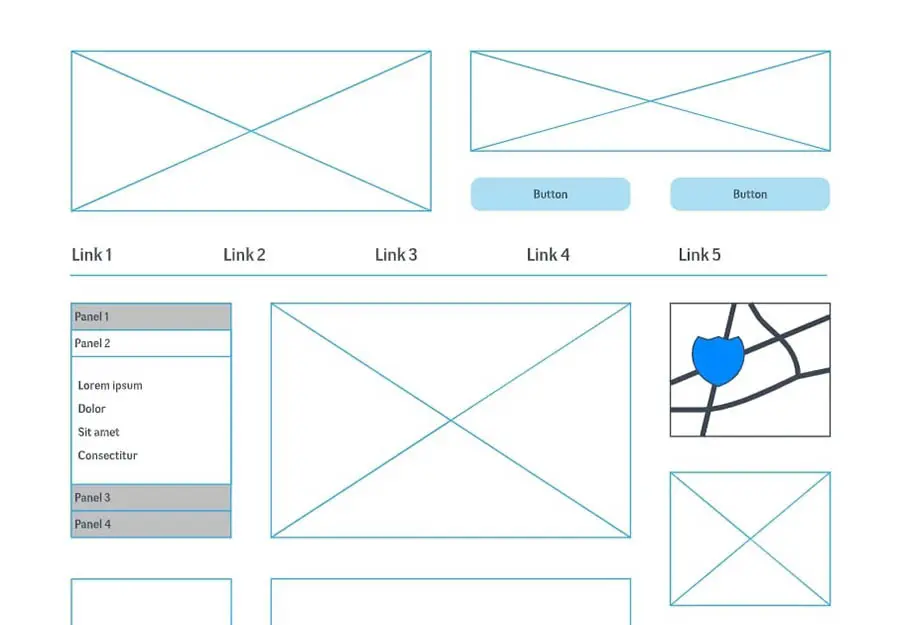
Seguido, el diseñador UX puede presentar un diagrama de flujo de usuario, para ayudar a explorar posibles maneras en las que el usuario puede interactuar con el sitio web. Pueden entonces traducir la información en un prototipo. Los prototipos pueden ser tan simples como un wireframe, un blueprint de como se verá la página web al final. El diseñador también puede crear un prototipo visualmente más robusto o uno con el que se pueda interactuar.

Las responsabilidades de un diseñador UX no terminan con el diseño final. Una vez que el sitio es publicado, pueden conducir una prueba de usabilidad o ver el uso de analytics para identificar y corregir problemas potenciales.
En otras palabras, están involucrados en todas las etapas de la creación y publicación de un sitio web.
Cómo reconocer un buen diseño UX
Si estás manejando tu propio diseño UX, es tu responsabilidad abogar por tu audiencia mientras que te aseguras de que aún estás obteniendo lo que quieres de tu sitio web. Para eso, el primer paso es aprender cómo reconocer un diseño robusto de UX.
Con eso en mente, veamos algunos ejemplos de UX en su hábitat natural. Hay cuatro elementos clave a los que querrás poner mucha atención.
1. Navegación
El diseño pobre de navegación puede volver inútil a un sitio web. Moverse a través del sitio debe ser intuitivo y fácil. El menú de navegación, también debe ser accesible sin importar qué dispositivo está usando el visitante.
La navegación Breadcrumb o miga de pan en español, es una forma que los diseñadores usan para prevenir que los usuarios se pierdan, especialmente si el sitio web tiene muchas páginas.

También es importante ponerle atención a los enlaces. Los diseñadores web que emplean un UX fuerte, se aseguran que puedes identificar los enlaces cuando los ves. Esto usualmente quiere decir subrayarlos y usar un color diferente. También usualmente usan texto de anclaje significativo, para que sepas a dónde te está llevando el enlace antes de hacer clic en él.
2. Contenido
Una parte significante del éxito del UX es entender cómo interactúa la gente con diferentes partes de un sitio web. Por ejemplo, la mayoría de las personas no leen contenido de las páginas web normalmente. Lo escanean y luego paran para leer si encontraron algo interesante.
El contenido es escaneable si un usuario puede navegar rápidamente a través de una publicación de blog o una página de ventas y obtener una idea de lo que está comunicando.

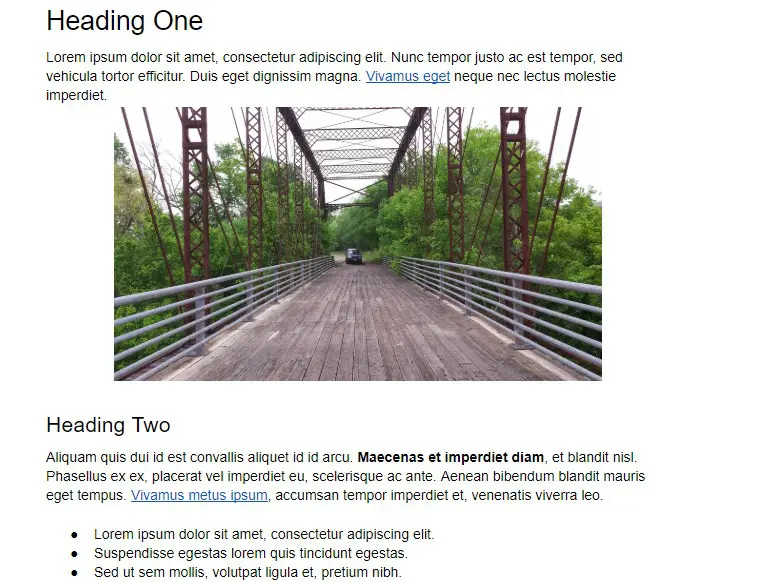
Mantener los párrafos cortos es una manera de crear un contenido fácil de escanear. Esos párrafos deben estar divididos frecuentemente con encabezados, listas, e imágenes. Los diseñadores también pueden usar frases claves, texto en negrita y elementos similares.
3. Animación
La animación es una forma efectiva de resaltar en un mar de sitios web y atrapar la atención del usuario. Añade un elemento divertido y puede contribuir a crear una experiencia memorable para el usuario.
Sin embargo, hay una forma de acertar y otra de fallar cuando lo implementas.
La animación sutil puede proveer retroalimentación mientras que esperas a que una transacción se complete. Una animación también puede repetirse infinitamente mientras que luchas para concentrarte en leer la descripción de un producto. Estos enfoques crean dos experiencias bastante diferentes. El sobreuso de la animación, también puede afectar el UX en dispositivos móviles.
4. Sensibilidad
Optimizar un sitio web para usuarios móviles es necesario. Si eres como la mayoría de personas, usualmente usas tu teléfono para acceder al internet. Si te encuentras un sitio con el que tienes que luchar para poder verlo en tu dispositivo, probablemente la abandonaras.
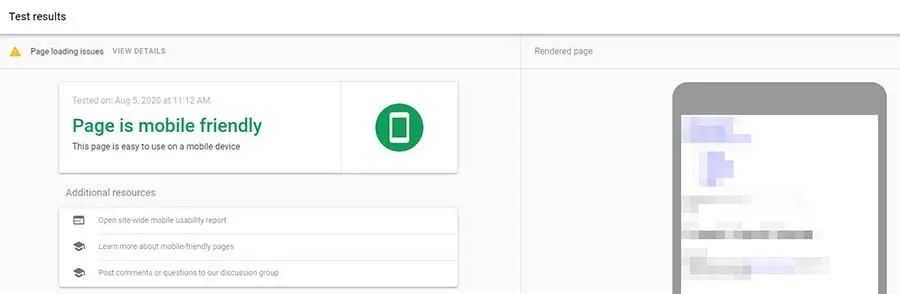
Más allá de escoger un tema sensible, puedes tomar pasos adicionales para asegurarte de que tu sitio funciona bien en todas las pantallas. Por ejemplo, puedes administrar tu sitio web a través de la herramienta de Google de prueba de dispositivos móviles.

Esta herramienta te alertará sobre los posibles problemas que están previniendo que tu sitio sea amigable con los dispositivos móviles. Puedes encontrar que una fuente en partículas es muy difícil de leer en una pantalla pequeña, por ejemplo, o que los botones son muy pequeños para presionar fácilmente.
Cómo usar UX para diseñar un sitio para tu audiencia
Ahora que sabes que es un buen UX, ¿cómo lo aplicas a tu sitio?
Probablemente no vas a estar haciendo una investigación de mercadeo intensiva y tampoco usarás un prototipo de prueba de alta fidelidad. Aun así, ponerte el sombrero de diseñador UX puede ayudarte a crear un sitio que ambos tú y tú audiencia amarán.
Primero, es importante ser claro sobre por qué tienes un sitio web y que quieres que haga. Por ejemplo, estás:
- ¿Vendiendo un producto en un sitio e-commerce?
- ¿Creando contenido para generar ganancias (por ejemplo, blogueando sobre comida o fitness)?
- ¿Administrando una página de afiliados?
- ¿Tratando de ser contratado para trabajos como independiente?
- ¿Promoviendo tus servicios con un portafolio en línea?
- ¿Construyendo una presencia en línea para tu negocio físico?
Seguido, conoce tu usuario ideal o cliente potencial. Crear un usuario persona te ayudará a imaginar cómo tu audiencia objetiva puede interactuar con tu sitio web. Esta persona puede ser tan simple como quién es el usuario, que quiere, y qué lo mantiene interesado. Crucialmente, debes identificar lo que el usuario necesita para ser exitoso en tu sitio web.
Recuerda que la accesibilidad es una parte integral del UX. Puedes tener visitantes que usan tecnología asistiva, así que considera hacer de la accesibilidad una prioridad cuando construyas tu sitio.
También puedes echarle un ojo a los sitios de tus competidores para ver que está funcionando para ellos. ¿El icono del carrito de compras siempre está en la esquina superior derecha? Tal vez el tuyo también debería estarlo. Puedes ser creativo sin reinventar la rueda; los usuarios no deberían tener que descifrar cómo funciona tu sitio para cumplir sus objetivos.

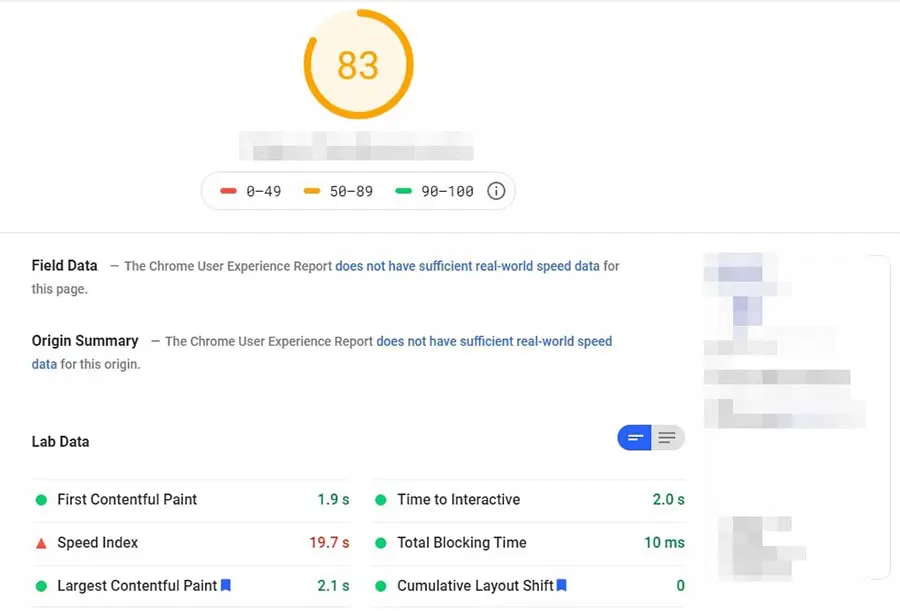
Finalmente, el rendimiento importa para el UX. Las páginas lentas permiten que tus visitantes se vayan antes de que el sitio tenga la oportunidad de cargar. Hay muchas formas de acelerar tu sitio, aunque tu mejor apuesta es empezar con alojamiento de calidad.

¿Estás construyendo una mejor experiencia de usuario?
Asociate con DreamHost. Nos aseguraremos de que tu sitio sea rápido, seguro, y que siempre esté en línea para que tus visitantes confíen en ti. Planes desde $2.95 USD/mes
Escoge tu planRecursos UX
En este punto, es posible que hayas descifrado que un diseño UX no es algo que puedas optimizar de una sola vez. Hay mucho más en este campo de lo que podemos cubrir en un artículo.

Afortunadamente, hay muchos recursos UX de calidad a los que te puedes referir a medida que mejoras tu sitio web:
- Awwwards es donde puedes encontrar inspiración. Trae café; vas a estar navegando en esta página por un buen rato.
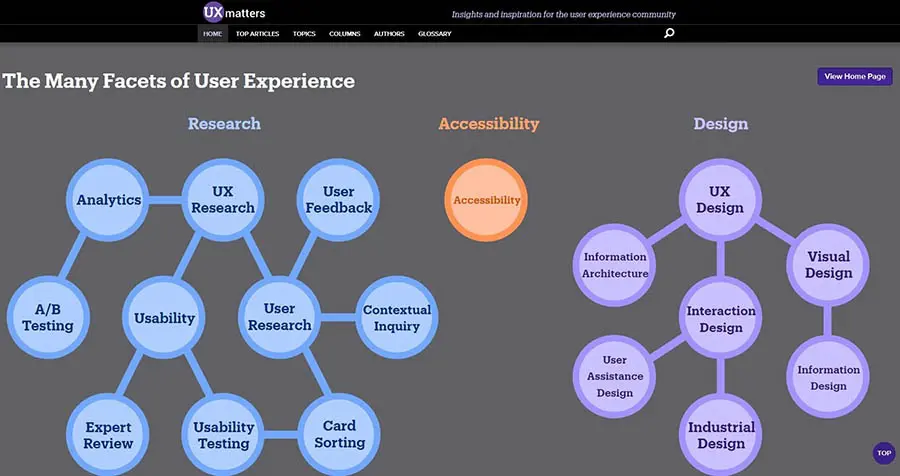
- UXmatters cubre casi todo lo relacionado con el diseño. Hay contenido para todos – desde un estratega de UX con experiencia, investigador UX, diseñador de UI, o diseñador gráfico, hasta nuevos entusiastas de UX.
- UX Magazine publica las últimas noticias, perspectivas, e investigaciones de UX para cualquiera que esté interesado en mejorar la experiencia digital de sus visitantes.
- Stack Overflow es el lugar para todas tus preguntas importantes. Es una comunidad abierta de personas serviciales y con mucho conocimiento.
- El Website and Digital Marketing Help es un grupo de Facebook impulsado por DreamHost donde los dueños de sitios web de todos los niveles pueden compartir las mejores prácticas e ideas.
Si combinas estos recursos con investigación y práctica, deberás encontrarte a ti mismo implementado las buenas prácticas de experiencia de usuario en poco tiempo.
Diseñas una gran experiencia de usuario
No necesitas ser un diseñador profesional de UX para construir un sitio web con el que tu audiencia amará interactuar. Solo toma entender un poco lo que le hará la vida más fácil para tus visitantes y disponibilidad para construir un sitio que provea esa experiencia.
El UX describe lo que es la experiencia de interactuar con tu sitio web para tus usuarios. Optimizar el UX de tu sitio significa asegurar que tiene navegación clara, creando contenido que es fácil de escanear, probando la sensibilidad y más. Hay mucho que aprender, pero también hay muchos recursos útiles y diseñadores con mucho conocimiento que pueden ayudar.
¡Después de eso, vas a estar listo para conquistar el internet con tu sitio web optimizado para UX! Puedes revisar algunas de las tareas relacionadas con el rendimiento de tu lista temprano con nuestros planes de Shared Website hosting de alta calidad.