Diseñar un sitio web es todo un proyecto. Debes considerar tu marca, lo que deseas lograr con tu sitio y lo que tus visitantes o clientes desean ver.
Eso implica mucho análisis. Por lo tanto, es comprensible que la mayoría de las personas revisen el diseño de su sitio web muy raramente. En algunos casos, ni siquiera lo hacen. Como resultado, los sitios web a menudo se vuelven menos efectivos con el tiempo.
Entonces, ¿con qué frecuencia deberías considerar rediseñar tu sitio web?
La respuesta depende de varios factores diferentes. Estos incluyen el rendimiento actual de tu diseño existente, la aparición de nuevas tecnologías y los cambios en los estilos de diseño.
En esta guía, vamos a explorar estos temas (y más) y te ayudaremos a identificar el momento adecuado para rediseñar tu sitio web.
Por Qué Podrías Necesitar Actualizar El Diseño de Tu Sitio Web
El diseño no se trata solo de la apariencia de tu sitio web — sino que dicta toda la experiencia del usuario, desde la navegación hasta la accesibilidad.
Con el tiempo, los diseñadores han mejorado en la adaptación de su trabajo a las necesidades del usuario final. A medida que estas nuevas ideas se ponen en práctica, los principios del buen diseño comienzan a cambiar. Lo que se consideraba un diseño perfectamente bueno hace cinco años puede parecer desactualizado hoy, dejando a los usuarios poco impresionados.
Al mismo tiempo, la tecnología siempre avanza. Los estándares web cambian rápidamente, al igual que las prácticas de diseño. Si tu sitio no aprovecha las últimas técnicas de optimización, podrías quedarte rezagado con respecto a la competencia.
Aquí está la lista completa de problemas asociados con diseños de sitios web desactualizados:
- Mala experiencia de usuario: los diseños antiguos a menudo incluyen elementos de navegación que parecen desactualizados para los usuarios actuales, y el contenido puede cargar lentamente.
- Tasa de rebote más alta: cuando los usuarios no disfrutan de la experiencia de navegación en tu sitio web, es posible que simplemente se vayan. Lo que nos lleva al siguiente punto.
- Tasa de conversión más baja: si los posibles clientes no les gusta tu sitio, es menos probable que realicen una compra en línea o incluso que ingresen su dirección de correo electrónico
- Compatibilidad móvil reducida: los navegadores móviles han avanzado mucho en los últimos años. Los sitios web más antiguos no aprovechan las nuevas actualizaciones y pueden volverse incompatibles con las nuevas versiones de navegadores.
- Menor clasificación en motores de búsqueda: Google y otros motores de búsqueda tienden a promocionar sitios que muestran un excelente rendimiento. Dado que los sitios desactualizados tienden a quedarse atrás en este aspecto, rara vez obtienen una posición destacada en los resultados de búsqueda.
- Credibilidad y confianza reducidas: las personas no confían en sitios web que no han sido actualizados durante mucho tiempo, quizás porque sugiere abandono. Y esa no es realmente una vibra atractiva.
- Vulnerabilidades de seguridad: en algunos casos, esa falta de confianza está justificada. Los sitios web diseñados con estándares desactualizados pueden tener brechas de seguridad.
- Costos de mantenimiento más altos: evitar un rediseño completo puede parecer una forma de ahorrar dinero. Pero en realidad, arreglar diseños antiguos y alojar contenido mal optimizado es una receta para gastos innecesarios.

¿Con Qué Frecuencia Debes Rediseñar Tu Sitio Web?
No hay una respuesta exacta a esta pregunta, pero como una cifra aproximada, puedes esperar que cualquier diseño de sitio web dure entre dos y cinco años. Esto asume que el diseño se crea con cuidado, utilizando principios de diseño actualizados y tecnología actual.
El mismo diseño puede seguir funcionando durante muchos años más. Sin embargo, es posible que no satisfaga las necesidades de los visitantes de la misma manera que un diseño nuevo. Con el tiempo, los problemas probablemente solo empeorarán.
Por supuesto, estas son tendencias generales. Para determinar si tu sitio web específico necesita una revisión, debes considerar cómo se está desempeñando tu diseño actual.
Aquí hay siete señales reveladoras de que es hora de hacer algunos cambios:
1. El Rendimiento Comercial De Tu Sitio Web No Alcanza Tus Objetivos.
A menos que estés escribiendo un blog por diversión, es probable que tu sitio web tenga un propósito, como atraer visitas o realizar ventas. Y probablemente tengas objetivos comerciales relacionados con ese propósito.
Con el tiempo, queda claro cómo se ve un objetivo realista. ¿Cuántos visitantes o nuevos clientes puedes apuntar este mes? Probablemente lo mismo que el mes pasado, más algunos más. Esto se convierte en tu punto de referencia.
Tal vez no alcances el punto de referencia todos los meses, pero generalmente estás avanzando en la dirección correcta. Tu sitio web continúa creciendo. Esta trayectoria podría continuar durante años.
Luego, un día, los gráficos comienzan a verse planos. Algunos meses después, comienzan a disminuir. Menos personas visitan, realizan compras o se registran. Los usuarios dejan de regresar y Google no te envía la misma cantidad de tráfico de búsqueda orgánica. Te sientes como un piloto viendo los indicadores mientras tu avión cae del cielo.
¿Qué está pasando? Si no has cambiado el diseño de tu sitio web durante varios años, esa podría ser la raíz del problema.
La mayoría de las empresas que experimentan un crecimiento constante tienden a actualizar su sitio con bastante regularidad. Realizan un proyecto de rediseño cada pocos años, teniendo en cuenta todas las partes buenas de su diseño existente y refinando las partes que necesitan trabajo.
El indicador de rendimiento no es infalible en absoluto. Puede haber otras razones por las que no estás viendo los resultados que deseas. Pero cuando tu sitio web no ha sido actualizado durante algún tiempo, puede ser una señal de alerta útil.
2. Tu Sitio Web Se Ha Quedado Atrás De Competidores Y Tu Industria
El crecimiento continuo no siempre significa éxito. Cuando diriges un negocio, el crecimiento en comparación con el de tus competidores también es importante.
Si tienes la sospecha de que tu sitio web está empezando a lucir un poco antiguo, considera realizar un análisis de competidores. Observa el rendimiento de empresas similares que han rediseñado su sitio en los últimos años. Puedes hacer esto utilizando una herramienta gratuita como Website Grader.
¿Están obteniendo mejores resultados que tú? Si es así, es posible que debas tomar medidas si quieres mantenerte en la competencia.
También vale la pena mirar más arriba en la cadena alimentaria. Estudia el sitio web de la marca líder en tu nicho. ¿Qué te gusta del aspecto, la sensación y el rendimiento de su sitio?
Haz una lista de todo lo que llame tu atención y luego compáralo con tu propio sitio web. Si tu sitio parece desgastado, podría ser el momento de comenzar el proceso de rediseño. (Las notas que tomes aquí pueden ser realmente útiles al elaborar tu estrategia de rediseño.)
Referencias de la Industria
Por supuesto, no todos los sitios web tienen competidores directos. Y no todos los propietarios de sitios tienen las habilidades, el tiempo o los recursos para realizar un análisis completo.
En tales casos, las referencias de la industria pueden proporcionar un atajo útil. Algunas métricas clave para analizar incluyen:
- Tasa de conversión promedio: ¿Qué proporción de usuarios se registra o realiza una compra?
- Tráfico orgánico: ¿Cuántos visitantes llegan al sitio a través de búsquedas y redes sociales?
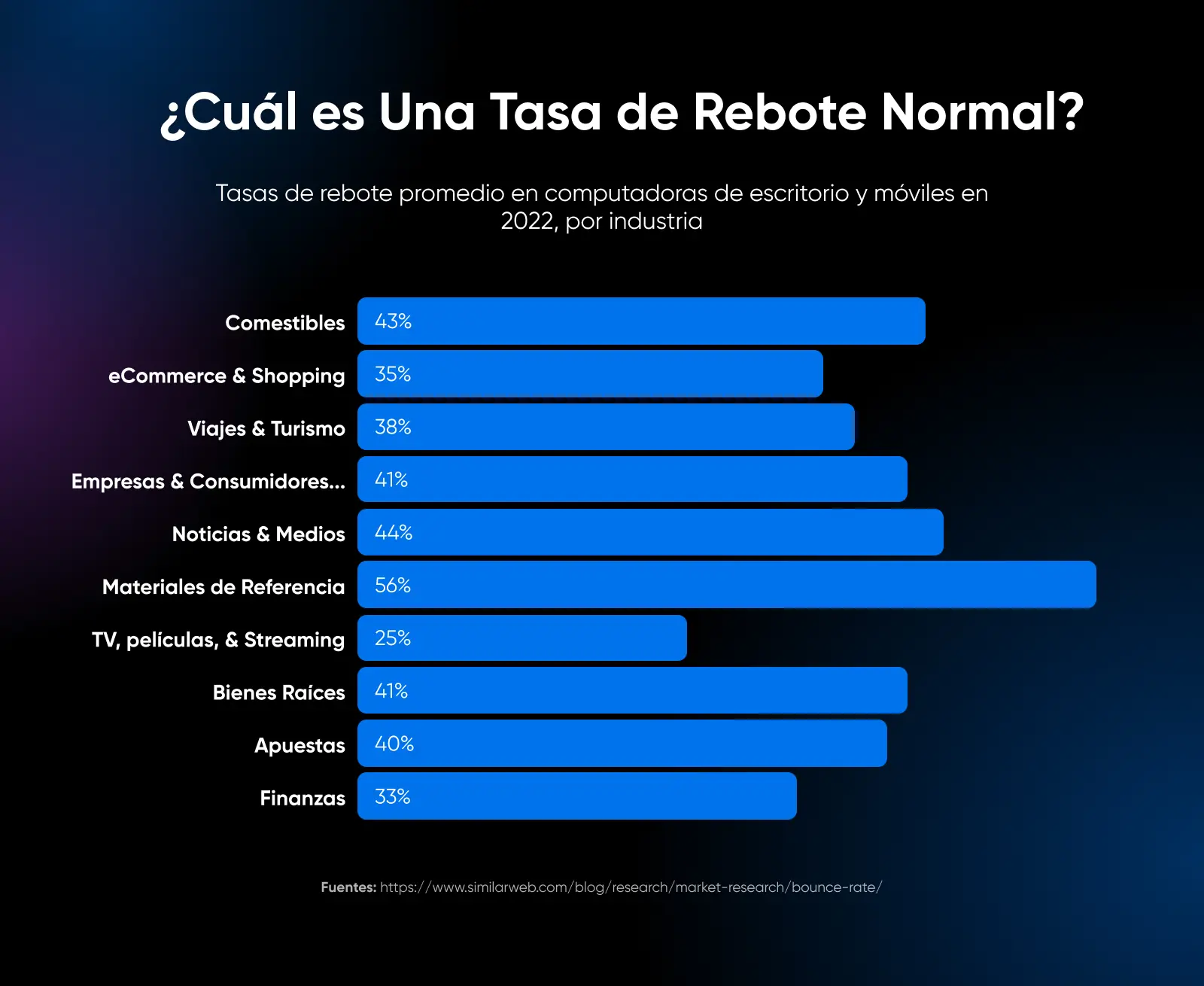
- Tasa de rebote: ¿Qué proporción de visitantes se va de inmediato?
- Tiempo promedio en el sitio y páginas por sesión: ¿Cuánto tiempo pasan los visitantes en el sitio?
Una vez que hayas recopilado estos datos, compara tus propias cifras con las referencias de la industria.
Los resultados de este análisis pueden ser bastante reveladores. No alcanzar las referencias de la industria, especialmente si tu sitio está bien establecido, puede sugerir la necesidad de un rediseño.
Benchmarks de Rendimiento
No todos los benchmarks están relacionados con los resultados. El rendimiento técnico de tu sitio web puede ser igual de importante.
Según Google, la tasa de rebote de la página promedio aumenta un 32% cuando el tiempo de carga se extiende de un segundo a tres segundos. En otras palabras, casi un tercio de los visitantes abandonarán tu sitio de inmediato si los elementos de diseño no están optimizados correctamente.
Además, los motores de búsqueda como Google tienden a promover sitios que utilizan las mejores prácticas actuales en diseño web. Por ejemplo, un sitio con un diseño receptivo (capaz de adaptarse a diferentes tamaños de pantalla) tiene más probabilidades de clasificarse que un sitio web con un diseño inflexible.
Con estos impactos en mente, vale la pena vigilar las siguientes métricas de rendimiento:
- Velocidad de carga de la página: No debería tomar más de dos segundos. Prueba con Pagespeed Insights.
- Adaptabilidad móvil: El Mobile-Friendly Test de Google revela si tu diseño actual funciona bien en teléfonos inteligentes y tabletas.
- Accesibilidad: Los diseños más antiguos a menudo obtienen puntajes bajos en accesibilidad. Esto dificulta que algunos usuarios utilicen tu sitio, y los motores de búsqueda no lo aprueban.
- Legibilidad: El tiempo promedio que le lleva a alguien leer tu contenido puede revelar si tu paleta de colores y tipografía están causando problemas de legibilidad.
- Rendimiento de SEO: En algunos casos, los esfuerzos de optimización para motores de búsqueda pueden verse obstaculizados por un front end obsoleto.
Un resultado deficiente en una de estas categorías implica que el diseño de tu sitio web podría mejorarse. Si te estás quedando atrás en más de un área, probablemente deberías considerar comenzar de nuevo desde cero.
3. Tu Marca Y Estilo de Diseño Han Cambiado
Hay momentos en los que rediseñar tu sitio web no es una necesidad por motivos técnicos o de rendimiento. A veces, simplemente deseas refrescar el contenido.
Esto se aplica especialmente cuando las empresas realizan un cambio en su marca en general.
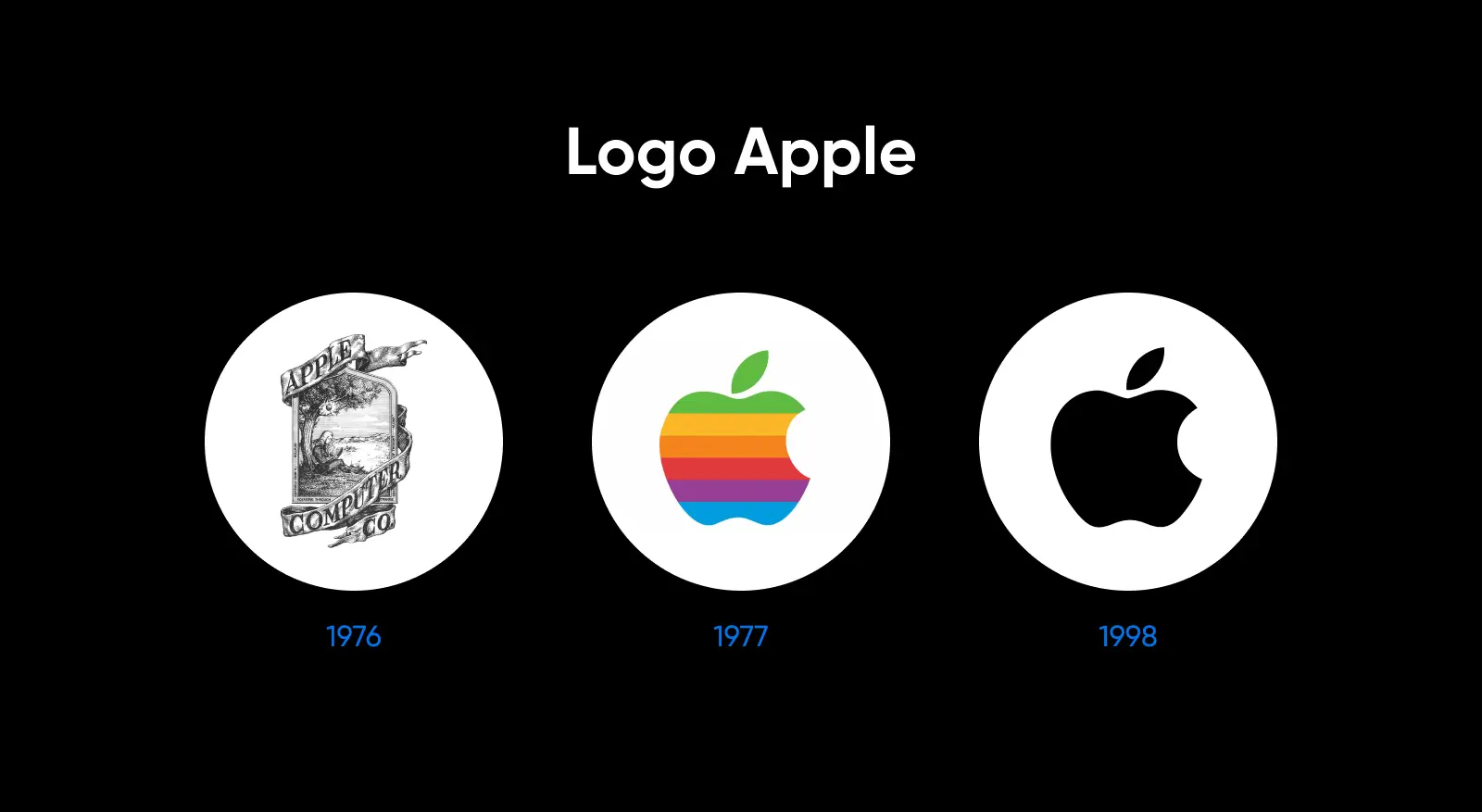
Toma el ejemplo de Apple. A finales de la década de 1970, esta gigante tecnológica usaba una fruta multicolor como logotipo. A medida que pasaba el tiempo y surgían nuevas tendencias de diseño, la empresa decidió más tarde que un icono monocromático y elegante sería más apropiado.

Con el logotipo anterior, un sitio web igualmente vibrante podría haber parecido apropiado. Pero cuando el logotipo fue reemplazado por algo más sutil y sofisticado, se hizo necesario que otras partes de la marca cambiaran también.
Si visitas el sitio web de Apple hoy en día, verás que es esencialmente todo blanco, con tonos de gris oscuro. Coincide con el logotipo y recuerda a los visitantes el aluminio cepillado y las pantallas negras brillantes que son la marca registrada de diseño de la empresa.
Mira tu propia presencia en línea. ¿Complementa tu marca de la misma manera?
Una falta de coincidencia puede parecer insignificante, pero las empresas multinacionales gastan millones de dólares en branding por una razón.
La Importancia del Branding Visual
La investigación de Edelman encontró que los consumidores tienen más del doble de probabilidades de realizar compras con las marcas en las que confían. Tienden a ser leales y se convierten en defensores entre sus amigos también.
Para construir confianza, necesitas causar una buena primera impresión. La investigación nos dice que el consumidor promedio tarda solo 0.05 segundos en formarse opiniones sobre tu sitio web. Y el 94% de estas primeras impresiones están relacionadas con el diseño visual.
Algunos consumidores (46.1%) incluso evalúan la credibilidad de tu marca en función del atractivo visual de tu sitio web — incluido el diseño general, tu elección de tipografía y esquemas de color.
Lo que esto nos dice es que la apariencia realmente importa. A menos que a los visitantes les guste lo que ven, ni siquiera tendrán en cuenta el contenido de tu sitio web.
4. Necesitas Nuevas Herramientas, Tecnología e Integraciones
Agregar características útiles a tu sitio web es una buena manera de mejorar la experiencia del usuario e impulsar las conversiones. Cualquier cosa que pueda facilitar que los visitantes interactúen con tu marca tiene el potencial de generar un nuevo crecimiento — ya sea un chatbot emergente o un sistema de calendario para programar citas.
Si estás utilizando un CMS (sistema de gestión de contenidos) como WordPress, puedes introducir este tipo de funcionalidad muy fácilmente instalando un plugin. Muchas plataformas ahora también proporcionan integraciones de sitios web, lo que te permite conectar tus aplicaciones favoritas.
El problema es que estas nuevas adiciones podrían dañar tu diseño anterior.
En teoría, las plantillas de sitios web deberían ser bastante flexibles. Sin embargo, muchas están diseñadas teniendo en cuenta características específicas. Si agregas una tienda en línea a un diseño hecho para blogs, podrías comenzar a ver algunas cosas bastante extrañas:
- Alineación extraña de elementos visuales.
- Enlaces rotos.
- Imágenes con tamaño incorrecto.
- Formato de texto que no funciona.
- Elementos funcionando bien en la versión de escritorio, pero sin funcionar por completo para los usuarios móviles.
Si empiezan a aparecer estos problemas, es casi seguro que necesitarás rediseñar tu sitio, al menos en cierta medida.
Cambiando tu CMS
Desafortunadamente, no hay una forma fácil de transferir plantillas de sitio web entre diferentes sistemas de gestión de contenidos.
Si bien una agencia de diseño profesional podría recrear probablemente tu apariencia existente, generalmente es una mejor idea comenzar desde cero y construir algo que se ajuste a tu nuevo sistema. En DreamHost, tenemos un equipo de expertos que pueden ayudarte con esto.
¿No tienes presupuesto para una construcción personalizada? Simplemente, busca una plantilla predefinida que funcione nativamente con tu CMS elegido.
5. La Experiencia de Usuario (UX) y la Funcionalidad Están Desactualizadas
Muchos sitios web con diseños antiguos sufren de problemas de usabilidad. Los usuarios de Internet hoy en día tienen expectativas muy diferentes a las de hace diez años. Lo que parecía innovador en ese entonces puede parecer ahora anticuado, confuso o completamente inutilizable.
Aquí tienes una comparación de cómo se veía YouTube en 2005 en comparación con su aspecto más moderno:

¡Vaya cambio, ¿verdad? En el antiguo YouTube, tenías que buscar lo que querías o hacer clic en una etiqueta. Hoy, los usuarios se les presentan una lista interminable de sugerencias personalizadas, con vistas previas visuales que se reproducen cuando pasas el ratón sobre la miniatura. Es mucho más fácil de usar.
Este puede ser un ejemplo extremo, pero muchos sitios con diseños más antiguos podrían mejorarse de manera similar.
Diseño Adaptable a Dispositivos Móviles
Según el 73.1% de los diseñadores web profesionales, el diseño no adaptable es la razón principal por la que las personas abandonan tu sitio web.
¿Por qué? Porque el 65.49% del tráfico web global proviene de dispositivos móviles, y los sitios que no son compatibles con dispositivos móviles tienden a ofrecer una mala experiencia de usuario.
La gran mayoría de los diseñadores web comprenden hoy en día la importancia del diseño adaptable. Sin embargo, esto no siempre fue así. Algunos sitios web construidos hace más de cinco años no están optimizados para dispositivos móviles. Lo mismo ocurre con las plantillas y temas.
Cambios en las Tendencias de Diseño
Con el tiempo, surgen nuevas teorías sobre la mejor manera de crear sitios que sean visualmente atractivos e intuitivos para el usuario final.
Considera el ejemplo del esquematismo. Popular en la década de 2010, esta tendencia de diseño consistía en crear elementos visuales que imitaban objetos del mundo real — como una estantería para lecturas digitales. Los diseñadores pensaron que las señales visuales familiares facilitarían la navegación de los usuarios.
Avanza rápidamente hasta el presente, y solo encontrarás rastros de esquematismo en el diseño web moderno. Muchos usuarios lo ven como anticuado y prefieren interactuar con un icono simple que con una recreación perfecta de un objeto del mundo real.
De hecho, es posible que ni siquiera se den cuenta de que el objeto realista es algo con lo que podrían interactuar.
Vale la pena prestar atención a estos detalles mientras evalúas tu sitio web actual. ¿Tu sitio se siente vanguardista o más como una reliquia? Si no estás seguro, compara tu sitio con el de las principales marcas en tu industria.
6. Tus Objetivos Están Cambiando
¿Sabías que Netflix comenzó como una empresa de alquiler de DVD y que Twitter originalmente iba a ser un directorio de podcasts?
Como han demostrado algunas de las marcas en línea más grandes del mundo, darle forma a tu negocio o proyecto en torno a un nuevo concepto puede ayudarte a lograr el éxito. Pero generalmente implica rediseñar tu sitio web. Para entender por qué, necesitamos meternos en la mente de tu cliente ideal.
Imagina que tu contador un día decide convertirse en fotógrafo de bodas. ¿Cómo sabemos si están calificados para el trabajo? Tal vez, si pudieran mostrarte un elegante portafolio lleno de imágenes impresionantes, podrías considerar contratarlos.
Ahora, imagina que la misma persona simplemente subiera su portafolio a su sitio web de contabilidad existente. Parecería absurdo. Parecería poco profesional. Y eso es exactamente lo que pensarán tus posibles clientes si no adaptas tu sitio.
Además, es posible que debas agregar nuevos tipos de contenido o diferentes funciones. Nuestro contador convertido en fotógrafo necesitaría una sección de portafolio y un sistema para capturar reservas.
Darle una nueva forma al diseño de tu sitio para estos cambios es esencial si deseas proporcionar una buena experiencia de usuario en todos los dispositivos.
7. Tus Usuarios Están Confundidos o Frustrados
En los negocios, dicen que el cliente siempre tiene razón. Lo mismo se aplica a los visitantes de tu sitio web.
A los usuarios no les importa si tu diseño actual se creó recientemente a gran costo. Lo que importa es poder acceder a las funciones que desean sin tener que luchar contra errores o navegar por una interfaz fea.
El problema es que la mayoría de los visitantes no te dirán directamente si tu diseño está roto. La mayoría simplemente abandonará el sitio. Sin embargo, algunos usuarios serviciales podrían pedir ayuda y mencionar las dificultades que enfrentan al usar tu sitio.
Este tipo de retroalimentación es valiosa. A corto plazo, puede señalar problemas menores que deben solucionarse. Pero también debes prestar atención cuando varios usuarios mencionan los mismos problemas una y otra vez.
Este es un claro indicio de que algo está fundamentalmente mal en tu sitio y que podrías necesitar hacer cambios más profundos.
Encuesta a tus Usuarios
Suponiendo que tu sitio web tenga un buen número de visitantes regulares, podría valer la pena solicitar a los usuarios que dejen comentarios a través de una encuesta emergente. Alternativamente, podrías enviar una encuesta a las personas en tu lista de correo electrónico.
Pregúntales cosas como:
- ¿Encuentras que el sitio es fácil de usar?
- ¿El sitio te resulta visualmente atractivo?
- ¿Sueles encontrar lo que estás buscando en el sitio?
- ¿Hay partes del sitio que te resultan frustrantes de usar?
Encuestas como estas tienden a inclinarse un poco hacia lo negativo, porque los usuarios con quejas están más motivados para responder. Sin embargo, vale la pena estudiar cuidadosamente las respuestas.
Al igual que las solicitudes de soporte, las encuestas pueden revelar si los usuarios están generalmente satisfechos con la apariencia y la usabilidad de tu sitio web. Repetir el proceso una vez al año puede ayudarte a rastrear cómo cambian las actitudes a medida que tu diseño envejece.
Mapas de Calor (Heat Maps)
Otra forma de evaluar tu diseño actual es recopilando datos a través de software de mapas de calor. Estas herramientas rastrean todas las formas en que los usuarios interactúan con tu sitio, incluidos clics, desplazamientos, movimientos del cursor y más.
Los datos de los mapas de calor pueden revelar si los usuarios están interactuando con las partes de tu sitio que son fundamentales para tus objetivos comerciales — o si las están ignorando por completo. Si no estás viendo suficiente acción, podría ser el momento de cambiar tu diseño.
Es Solo Cuestión de Tiempo (5+ Años)
Tal vez ninguno de los puntos anteriores se aplique a tu sitio web, pero está por cumplir cinco años. Aun así, recomendamos refrescar el diseño de tu sitio.
Incluso cuando no haya signos visibles de un rendimiento reducido, los diseños más antiguos a menudo tienen problemas acumulados bajo la superficie. Ser proactivo garantiza que tu sitio no se rompa de repente un día después de una actualización o descienda en los resultados de búsqueda porque estás utilizando tecnología antigua.
Cómo Abordar El Rediseño de Tu Sitio Web
Decidir si tu sitio web necesita un nuevo aspecto es una cosa. ¿Pero cómo lo rediseñas realmente? Aquí tienes una guía rápida para un rediseño de sitio web exitoso:
1. Recopila Datos
Si deseas que tu nuevo aspecto tenga los resultados deseados para tu marca, es fundamental tener una sólida estrategia de rediseño. Esto comienza con definir tus objetivos de rediseño e identificar a tus clientes o lectores objetivo.
Utiliza los resultados de tu análisis competitivo para orientar tu trabajo aquí y utiliza mapas de calor para determinar las partes más importantes de tu diseño actual.
También podrías crear algunas personas de cliente para obtener una comprensión profunda de a quiénes debería estar dirigido tu nuevo diseño.
2. Busca Inspiración
Una vez que tengas un buen entendimiento de tus objetivos, comienza a pensar en qué tipo de sitio deseas crear.
El mejor lugar para comenzar es mirando otros sitios web en tu nicho (y en otros lugares). Captura pantallazos de los que te gusten y guárdalos como inspiración. Ya sea que estés trabajando con un equipo de diseño profesional o manejando el proceso de diseño tú mismo, estas imágenes de referencia pueden ser realmente instructivas.
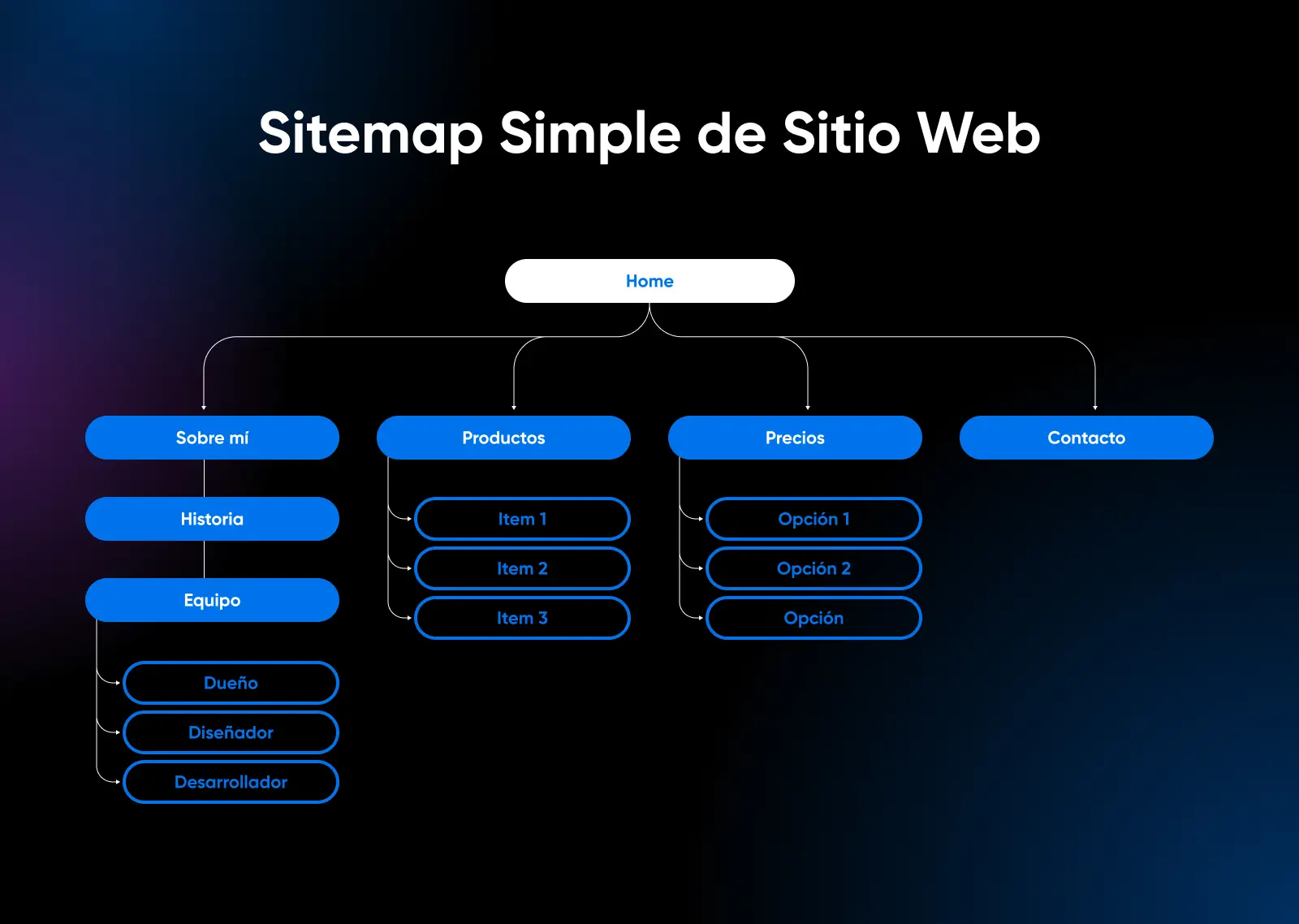
3. Crea un Boceto del Mapa del Sitio

La forma en que los usuarios navegan por tu sitio es una parte fundamental de todo el plan de rediseño, por lo que es una buena idea revisar la estructura subyacente de tu sitio. (Esto se aplica especialmente si planeas introducir nuevas características).
¿Hay una jerarquía más intuitiva que podrías adoptar? Si es así, crea un nuevo mapa del sitio. Esto te ayudará a ti o a tu equipo de diseño a construir una interfaz de usuario que se alinee con los objetivos de tu negocio. Quieres asegurarte de que los visitantes puedan encontrar contenido y que los compradores puedan localizar productos.
4. Desarrolla tu Nuevo Concepto de Diseño
Ahora que tienes la estructura básica de tu sitio en su lugar, puedes comenzar a vestir esos hermosos huesos.
Tu nuevo diseño debe ser una extensión de tus guías de estilo y pautas de marca. Si aún no las tienes, este es un buen momento para crearlas.
El objetivo aquí es asegurarte de que tu sitio rediseñado se ajuste a la cultura general de tu organización. Una vez que tengas algunos conceptos en marcha, intenta solicitar comentarios de miembros de tu público objetivo y luego perfecciona tu plan.
5. Construye, Lanza e Itera
Finalmente, podemos entrar en la fase principal de diseño. Crea el primer borrador de tu nuevo diseño (incluyendo la versión móvil). Somete tu diseño a las pruebas de rendimiento que mencionamos anteriormente y asegúrate de probar cada elemento.
Una vez que te sientas seguro, puedes lanzar tu rediseño. Asegúrate de recopilar comentarios de usuarios anteriores y utiliza estos conocimientos para hacer ajustes. El diseño web efectivo rara vez es un proceso de una sola vez; la iteración es la clave del éxito.
Actualiza Más Que el Diseño de Tu Sitio
Rediseñar un sitio web es un proyecto importante. Pero, como hemos descubierto, posponer el dolor a corto plazo puede llevar a problemas mucho más grandes. Si tu sitio parece estar rezagado con respecto a la competencia, es posible que debas morder la bala y cosechar las recompensas.
Si todo el proceso te parece demasiado, siempre puedes pedirle a nuestros diseñadores expertos que se encarguen del rediseño por ti. Con más de 20 años en el negocio, nuestro equipo sabe cómo crear un nuevo sitio que se ajuste perfectamente a tu marca y objetivos.
Y recuerda que el sitio web más hermoso no logrará nada a menos que tengas el hosting adecuado. Todos nuestros planes incluyen una garantía de tiempo de actividad del 100%, instaladores de 1 clic y soporte 24/7.
¡Regístrate hoy mismo para ver lo que un gran hosting puede hacer por tu sitio recién actualizado!

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo códificado con WordPress para que puedas manejar tu contenido en adelante.
Adquiere el Tuyo