Probablemente, no sueñes con el tamaño de los elementos CSS por la noche, pero si estás construyendo un sitio web o una aplicación, este tema definitivamente vale la pena considerarlo.
Mientras que algunas unidades de CSS funcionan bien con tu diseño responsivo, otras pueden mostrar un lado rebelde. Poder identificar sus diferentes características puede ahorrarte grandes dolores de cabeza en el futuro.
Hablemos de la dupla REM y EM. ¿Cuál deberías usar, y por qué?
¡Quédate con nosotros durante los próximos párrafos y te lo revelaremos todo!
REM vs. EM en Resumen
Si estás buscando una respuesta rápida, aquí tienes la versión resumida:
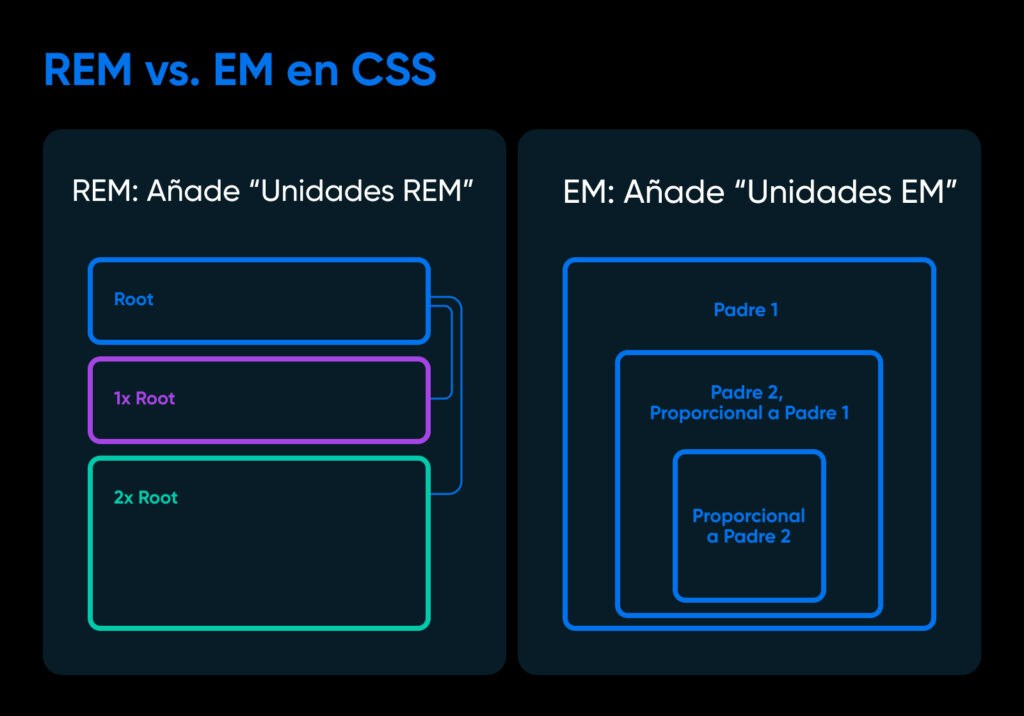
- REM: Esta unidad se basa en el elemento raíz (generalmente la etiqueta <html>). No importa qué más suceda en la página, tu tamaño se mantendrá consistente.
- EM: Esta unidad busca orientación en su elemento padre. Si el elemento padre cambia, el tamaño seguirá ese cambio.
Para recordar la diferencia, ten en cuenta que la “R” en REM significa “root” (raíz).

Nota Nerd: ¿Por qué ambas unidades terminan con “EM”? No es una abreviatura. Cuando todo el texto se imprimía, los tipógrafos usaban el ancho de una “M” mayúscula como referencia para el tamaño del texto. Ingenioso, ¿no?
Entonces, ¿cuál deberías usar?
Bueno, eso depende.
Si quieres que el texto se ajuste a su entorno, EM podría ser la mejor opción. Pero si deseas que el tamaño se mantenga consistente en todo tu sitio web, deberías optar por REM.
¿Por qué?
- EM: Más flexible, pero puede volverse complicado si no tienes cuidado.
- REM: Tamaño consistente, ideal para diseño responsivo.
¿Todavía estás confundido? No te preocupes, profundizaremos en un segundo.
Solo recuerda esto por ahora: REM suele ser la opción más segura para la mayoría de los sitios web.
Entendiendo REM y EM
Bien, vamos a adentrarnos un poco más en el tema.
Tanto REM como EM son unidades relativas. Esto significa que mantienen el mismo tamaño en relación con una referencia específica.
Este tipo de dimensionamiento juega un papel clave en el diseño responsivo.
Los tamaños absolutos (por ejemplo, px) siempre se mantienen iguales, lo que significa que el texto puede aparecer diminuto en un escritorio y enorme en un teléfono. En cambio, las unidades relativas pueden adaptarse a diferentes dispositivos y diseños.
En un contexto digital, REM y EM se usan principalmente para medir el texto. Sin embargo, también puedes usar estas unidades para:
- Márgenes
- Relleno (padding)
- Ancho y alto
- Altura de línea
- Propiedades de borde
- Sombra de caja (box shadow)
- Posicionamiento
- Media queries
En otras palabras, REM y EM son útiles siempre que desees un tamaño flexible dentro de tu diseño.
Bien, eso cubre en gran medida el terreno común entre estas dos unidades.
Ahora, echemos un vistazo más de cerca a lo que hace que cada una de ellas sea única.
Conociendo REM
REM significa “root em.” Cuando usas esta unidad, estás definiendo qué tan grande debería ser algo en relación con el tamaño de fuente de tu elemento raíz (generalmente la etiqueta <html>).
La mayoría de los navegadores predeterminan 16px para el elemento raíz. Sin embargo, es una buena idea definir tu tamaño de fuente predeterminado usando CSS.
Puedes hacerlo de esta manera:
html { font-size: 16px; /* Your base font size */ }
Cualquier tamaño que elijas se convierte en 1rem. Este es tu nuevo punto de referencia para toda la página.
Cualquier cifra que sea mayor o menor cambiará el tamaño de tu elemento objetivo en relación con el predeterminado que has elegido.
Es un poco complicado de explicar claramente, así que aquí tienes un ejemplo sencillo:
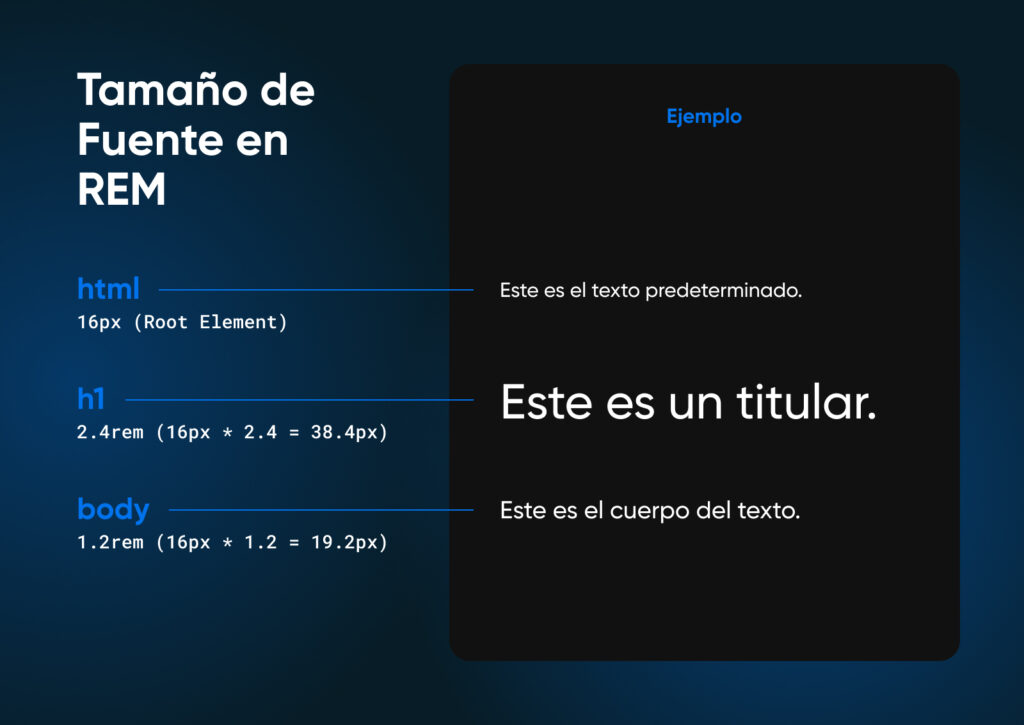
html { font-size: 16px; /* Your base font size */ }
body { font-size: 1.2rem; /* 19.2px */ }
h1 { font-size: 2.4rem; /* 38.4px */ }
En este escenario, hemos definido el tamaño de fuente de la etiqueta <html> como 16px. Este es nuestro punto de referencia de 1rem.
Queremos que el texto del cuerpo sea un poco más grande que eso, así que configuramos el tamaño de fuente del <body> a 1.2rem, que es el 120% del punto de referencia.
El encabezado principal de nuestra página necesita ser mucho más grande. Al configurar el tamaño de fuente del <h1> a 2.4rem, podemos hacer que el titular sea un 240% del tamaño de nuestro punto de referencia.
Terminarás con algo como esto:

¿Por qué Usar REM?
¿Cuáles son las ventajas de este sistema?
En CSS, las unidades REM ofrecen algunos beneficios bastante buenos:
- Consistencia verdadera: Todo se escala proporcionalmente según el tamaño raíz, por lo que tu diseño siempre se verá exactamente como lo planeaste en cualquier dispositivo.
- Responsividad: La escala proporcional significa que tu sitio web o aplicación puede adaptarse a una amplia gama de dispositivos.
- Fácil mantenimiento: Cuando todos tus estilos se basan en la misma configuración raíz, es fácil hacer cambios generales según sea necesario. No necesitas visitar cada elemento individualmente y cambiar el tamaño de fuente manualmente. Esto también te ahorra mucho tiempo.
- Gran accesibilidad: Mucha gente en realidad cambia el tamaño de fuente predeterminado de sus navegadores para que el texto sea más fácil de leer. Al usar el dimensionamiento REM, tu diseño puede adaptarse a estas preferencias de usuario.
Por supuesto, no todo es perfecto. Hay algunas desventajas:
- Comodines de terceros: Si tu sitio incluye contenido incrustado, es posible que encuentres que el texto y otros elementos no siguen tus reglas de REM.
- Cálculos complicados: Calcular exactamente qué tan grande será 1.2rem requiere algo de matemáticas.
- Gran poder, mayor responsabilidad: Cuando puedes alterar el tamaño del texto en todo tu sitio web tan fácilmente, necesitas tener cuidado con las ediciones para evitar desastres en el diseño de todo el sitio.
Como regla general, REM debería ser tu opción preferida para la mayoría de los proyectos. Es más fácil de manejar que el tamaño con EM, y los resultados son más predecibles.
Sin embargo, hay momentos en los que EM es útil.
Conociendo EM
EM es un cliente complicado. Esta unidad se basa en el tamaño de fuente de su elemento padre, como un camaleón que se adapta a su entorno.
La confusión comienza cuando empiezas a anidar. La mayoría de los elementos heredan su tamaño de fuente predeterminado de su padre. Pero, ¿qué pasa si el padre también usa el tamaño en EM? Podrías terminar fácilmente con un enredo de proporcionalidad.
Aquí tienes un ejemplo sencillo:
Supongamos que tienes una página que contiene un <div>. Dentro de esa caja, tenemos una etiqueta <p> que contiene algo de texto.
<html>
<div>
<p>Some text here.</p>
</div>
</html>
Ahora, echa un vistazo al CSS para este fragmento de HTML:
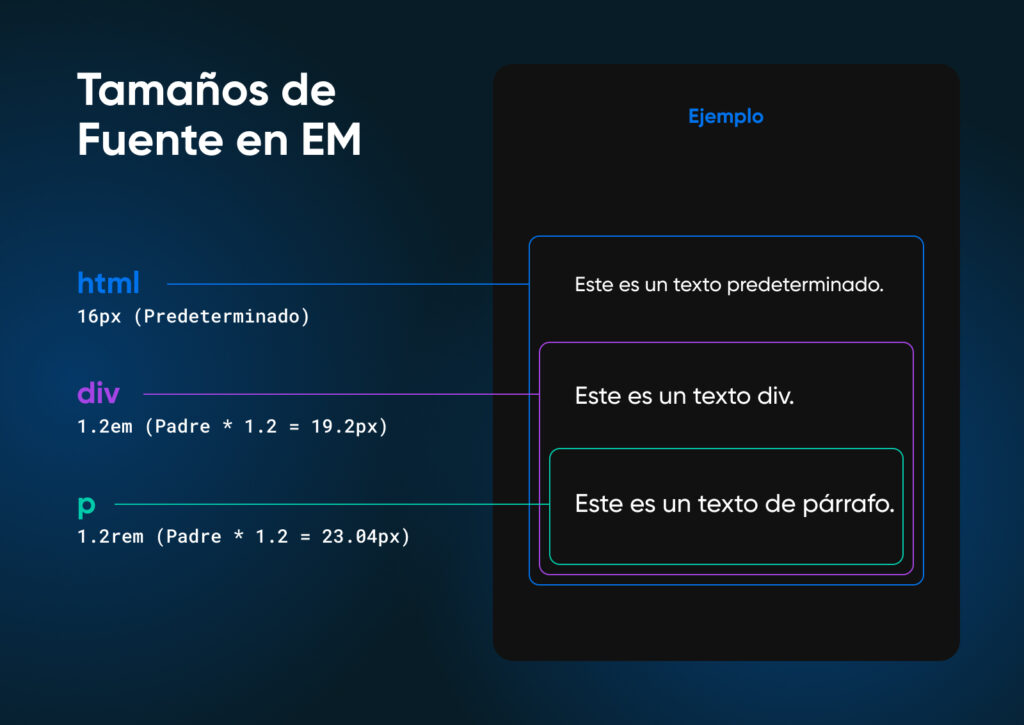
html { font-size: 16px; /* Starting default size */ }
div { font-size: 1.2em; /* 19.2px */ }
p { font-size: 1.2em; /* 23.04px */ }
Comenzamos definiendo el tamaño de fuente predeterminado para toda la página. Hasta aquí todo bien.
Luego, dijimos que el contenido del <div> debería ser 1.2em. En otras palabras, nuestro texto debería ser el 120% del tamaño predeterminado del elemento padre.
Para terminar, también hicimos que el tamaño de fuente del <p> fuera de 1.2em.

¡Espera un minuto! Hay un aumento significativo en el tamaño del texto, medido en píxeles.
¿Por qué es eso?
El elemento <p> ha mirado el tamaño de fuente de su elemento padre <div> (19.2px) y lo ha tomado como el valor predeterminado. Y como pedimos 1.2em, obtenemos un texto que es el 120% del tamaño predeterminado.
Este tipo de errores son fáciles de cometer cuando trabajas con la unidad EM.
EM es Excelente para Tamaños Específicos
Aparte de los inconvenientes, la unidad EM puede ser realmente útil para dimensionar componentes específicos.
Supongamos que quieres crear un botón que siempre ocupe aproximadamente la misma cantidad de espacio dentro de su elemento padre.
Tu código HTML podría ser:
<button class=’button’>Click Me</button>
Para estilizar tu botón, podrías usar unidades EM para el tamaño de fuente y el padding.
El CSS se vería algo así:
.button {
font-size: 1em; /* Size relative to the parent text size */
padding: 0.5em 1em; /* Padding scales with the font size */
}
El código anterior nos da un botón simple con un poco de padding alrededor del texto.

Si el tamaño de fuente del elemento padre aumenta, el tamaño de fuente y el padding del botón también seguirán ese aumento.
De esta manera, podrás mantener el mismo equilibrio visual entre los elementos dentro del padre, incluso si cambias de dispositivo o nivel de zoom.
¿Por Qué Usar EM?
Dada toda la confusión, ¿por qué usarías EM en absoluto?
Bueno, viene con algunos beneficios:
- Escalado contextual: Los elementos se escalan según el tamaño de su padre, lo que te da un control más matizado sobre el dimensionamiento en todo tu diseño.
- Diseño basado en componentes: Las unidades EM son excelentes para crear componentes independientes y reutilizables que mantienen las mismas proporciones.
- Control preciso: Puedes ajustar los tamaños en cada nivel de la estructura del documento, sin hacer cambios generales.
- Responsividad: Al igual que REM, las unidades EM permiten que tu diseño se adapte a diferentes tamaños de pantalla y preferencias del usuario.
Como hemos visto, también hay algunos inconvenientes:
- Efectos acumulativos: Los elementos anidados pueden llevar a tamaños inesperados, ya que los valores de EM comienzan a acumularse.
- Desafíos de mantenimiento: Cambiar el tamaño de fuente de un elemento padre afecta a todos los elementos hijos, lo que puede llevar a consecuencias no deseadas, como un texto del cuerpo muy grande y títulos diminutos.
- Complejidad en proyectos grandes: A medida que tu proyecto crece, hacer un seguimiento de todos los tamaños relativos puede volverse complicado.
En resumen, EM puede ser increíblemente útil para diseños basados en componentes y cuando necesitas un control preciso sobre las relaciones entre los elementos. Es más flexible que el dimensionamiento basado en píxeles, pero requiere una planificación más cuidadosa que REM.
REM o EM: ¿Cuál Deberías Usar?
Bueno, esa fue mucha información interesante. Sin embargo, si estás construyendo algo, solo necesitas saber qué unidad de CSS usar.
Aquí está nuestro veredicto:
- REM es la mejor opción para la mayoría de los proyectos porque es más escalable y ofrece un mejor control.
- EM puede ser una herramienta valiosa para escenarios específicos que involucren estilos anidados.
También vale la pena destacar que tanto REM como EM son generalmente mejores para el diseño moderno que las unidades absolutas como px.
También son más prácticos para dimensionar texto en comparación con otras unidades relativas, como las unidades de viewport (vh/vw) y porcentaje (%).
Veamos REM vs. EM desde una perspectiva general:
| Característica | REM | EM |
| Herencia | Consistente con el elemento raíz | Relativo al elemento padre |
| Escalabilidad | Excelente | Más limitada |
| Complejidad | Menor, debido a la consistencia | Mayor, debido al dimensionamiento contextual |
| Mantenimiento | Fácil: los cambios en el tamaño raíz se propagan | Puede ser más complicado con elementos anidados |
| Accesibilidad | Funciona bien con las preferencias del usuario | Puede requerir ajustes |
| Mejor para | Espaciado global y diseño de la estructura | Escalado específico de componentes |
REM y EM: Preguntas Frecuentes sobre Dimensionamiento de Fuente
La guía debería haber aclarado la mayoría de las confusiones en torno a estas unidades tan similares.
Pero si todavía tienes preguntas, ¡aquí tienes lo que necesitas saber!
¿Debería usar REM o EM para el diseño responsivo?
REM es generalmente la mejor opción para diseños responsivos, ya que te permite crear diseños consistentes y escalables que se adaptan a diferentes tamaños de pantalla.
La única excepción es cuando deseas crear unidades discretas, donde todos los elementos mantienen la misma proporción de tamaño.
¿Cómo puedo evitar la complejidad al usar unidades EM?
Para evitar la complejidad con las unidades EM, intenta limitar la anidación de elementos. Usa REM para el dimensionamiento global y EM para ajustes menores dentro de componentes específicos.
¿Hay un tamaño de fuente base recomendado para REM?
Aunque no hay una regla estricta, un tamaño de fuente base común para REM es 16px. Sin embargo, puedes elegir cualquier valor que se adapte a tus preferencias de diseño y requisitos de accesibilidad.
Profundiza en CSS
¿Quieres aprender más sobre diseño digital? Tenemos muchos recursos excelentes para aprender CSS:
- Conociendo la Propiedad CSS Transform
- Tailwind vs. Bootstrap: ¿Qué Framework CSS Necesitas?
- Tu Guía Completa de Tailwind CSS
- 16 Frameworks CSS Populares que te Ayudarán a Ahorrar Tiempo (Con Estilo)
- Animaciones CSS: Mejora tu Sitio Web con Estas 17 Opciones
El Diseño Responsivo Importa
La unidad CSS es un componente que a menudo se pasa por alto, como mencionamos al inicio de esta guía.
Sin embargo, si quieres crear un sitio web o una aplicación que se vea bien en cualquier dispositivo y funcione para todos los usuarios, es importante pensar en los detalles del diseño.
El debate entre REM o EM no es tan relevante al final — Lo más importante es que tu sitio sea accesible, responsivo y fácil de usar.
Solo recuerda que una interfaz bonita no significa nada si tu sitio o aplicación no se carga. Cuando se trata de ofrecer la mejor experiencia a tus usuarios, considera mejorar tu alojamiento con DreamHost.
Ofrecemos una garantía de tiempo de actividad del 100% en todos nuestros planes de hosting compartido, con servidores optimizados y excelentes características de seguridad. ¡Regístrate hoy y nota la diferencia por ti mismo!

Obtén el Hosting Más Potente de DreamHost
Nuestros planes de alojamiento dedicado son la solución ideal para sitios de alto tráfico que requieren velocidades rápidas y tiempo de actividad constante.
Adquiere Dedicated
