Las primeras impresiones importan, y el 94% de las primeras impresiones están relacionadas con el diseño visual. Esto significa que casi todo el impacto inicial de tu sitio web depende de cómo se ve.
Hay más que simplemente gustar o no gustar tu diseño.
El 46.1% de los usuarios juzgan la credibilidad de tu marca basándose únicamente en el atractivo visual de tu sitio web.
¿La conclusión? Necesitas un sitio web visualmente atractivo, simplemente no hay manera de evitarlo. Aquí es donde entran en juego los frameworks de CSS.
CSS
Las hojas de estilo en cascada (o CSS, por sus siglas en inglés) es un lenguaje de programación importante que se utiliza para diseñar páginas web. Usar el CSS te puede ayudar a crear páginas web hermosas al permitirte modificar la apariencia de varios de sus elementos, incluyendo los estilos de fuentes, colores, los diseños y más.
Estas poderosas herramientas pueden ayudarte a crear diseños impresionantes y receptivos de manera rápida y eficiente. Entre la multitud de opciones, destacan dos frameworks: Tailwind CSS y Bootstrap.
Pero, ¿cuál deberías elegir para tu próximo proyecto?
En este artículo, profundizaremos en el mundo de Tailwind vs. Bootstrap, explorando sus fortalezas, debilidades y características únicas.
Al final, tendrás una comprensión clara de qué framework se adapta mejor a tus necesidades, capacitándote para crear sitios web que no solo cautiven a los usuarios, sino que también establezcan la credibilidad de tu marca.
¿Qué Son los Frameworks CSS?
Antes de adentrarnos en los detalles de Tailwind vs. Bootstrap, retrocedamos un paso y recordemos de qué se tratan los frameworks de CSS.
Básicamente, los frameworks de CSS son colecciones preescritas de código CSS que simplifican y aceleran el desarrollo de sitios web.
En lugar de empezar desde cero cada vez, puedes utilizar estos frameworks para crear diseños hermosos y receptivos con un esfuerzo mínimo. No podemos subestimar la importancia del diseño receptivo. De hecho, según un estudio de GoodFirms, el diseño no receptivo es la razón principal por la que las personas pueden abandonar tu sitio web.
Piénsalo como tener una caja de herramientas llena de todo lo esencial que necesitas para construir una casa. Siempre podrías salir y comprar cada herramienta individualmente, ¿pero por qué no ahorrarte la molestia y obtener todo en un paquete conveniente?
Eso es lo que hacen los frameworks de CSS para el desarrollo web.
Bootstrap: El Clásico Confiable
Primero, hablemos de Bootstrap.
Bootstrap ha estado presente desde 2011 y se ha convertido en un elemento básico en el mundo del desarrollo web. Es como la comida reconfortante de los frameworks de CSS: confiable, familiar y siempre satisfactoria.
Una de las mayores ventajas de Bootstrap es su extensa biblioteca de componentes preconstruidos.
Desde barras de navegación y botones hasta carruseles y modales, Bootstrap te cubre. Estos componentes están diseñados para funcionar perfectamente juntos, por lo que puedes crear un sitio web coherente y profesional en poco tiempo.
¡Pero espera, hay más! Bootstrap también viene con un potente sistema de cuadrícula que facilita la creación de diseños receptivos. Con solo algunas clases, tu sitio web puede lucir fantástico en cualquier dispositivo, ya sea una computadora de escritorio, una tableta o un teléfono inteligente.
Otra razón por la que Bootstrap es tan popular es su extensa documentación y soporte comunitario. Si alguna vez te quedas atascado o tienes una pregunta, es probable que alguien más ya la haya hecho (y respondido) en Stack Overflow o los foros de Bootstrap. Además, con tantos desarrolladores usando Bootstrap, encontrarás un montón de tutoriales, plantillas y complementos para ayudarte en el camino.
Por supuesto, ninguna herramienta es perfecta, y Bootstrap tiene sus limitaciones. Algunos desarrolladores argumentan que es demasiado opinionado, lo que significa que puede ser difícil de personalizar si quieres alejarte demasiado de los estilos predeterminados. Otros señalan que el tamaño del archivo de Bootstrap puede ser bastante grande, lo que puede ralentizar los tiempos de carga de tu sitio web.
Tailwind CSS: El Nuevo Participante en Escena
Ahora, pasemos a Tailwind CSS. Este framework relativamente nuevo ha estado causando sensación en la comunidad de desarrollo web, y por buenas razones.
A diferencia de Bootstrap, que depende en gran medida de componentes preconstruidos, Tailwind toma un enfoque diferente. Proporciona un conjunto de clases de utilidad de bajo nivel que puedes usar para construir tus propios diseños personalizados.
Esto significa que tienes un control completo sobre el aspecto y la sensación de tu sitio web, sin estar limitado por decisiones de diseño de otra persona. Sin embargo, no encontrarás muchas plantillas preconstruidas para secciones de páginas.
Entonces, las clases de utilidad de Tailwind pueden parecer un poco abrumadoras.
En lugar de usar nombres de clases semánticas como btn-primary, verás cosas como bg-blue-500 y px-4. A medida que te acostumbres, empezarás a apreciar la flexibilidad y el poder que conlleva este enfoque.
Una de las mayores ventajas de Tailwind es su capacidad para crear diseños receptivos con facilidad. Puedes especificar fácilmente diferentes estilos para diferentes tamaños de pantalla, todo sin salir de tu HTML. Esto hace que sea increíblemente fácil crear diseños complejos y adaptables que se vean geniales en cualquier dispositivo.
Otra cosa que distingue a Tailwind es su enfoque en el rendimiento. El framework está diseñado para ser lo más ligero posible, con una huella mínima que no ralentizará tu sitio web. Además, con características como la eliminación de árboles y la purga, puedes asegurarte de que solo las clases que realmente uses terminen en tu archivo CSS final.
Por otro lado, al igual que Bootstrap, Tailwind tampoco es perfecto.
Algunos desarrolladores encuentran la curva de aprendizaje un poco más empinada, especialmente si están acostumbrados a frameworks de CSS más tradicionales. Y debido a que Tailwind depende tanto de clases de utilidad, tu HTML puede empezar a sentirse un poco abarrotado y más difícil de leer.
Entonces, ¿cómo seleccionas el framework correcto?
Seleccionando el Framework Correcto Para Tu Proyecto
Profundicemos un poco más en cómo elegir el framework correcto para tu proyecto. Basándonos en lo que discutimos anteriormente, la decisión depende de tus necesidades y objetivos específicos. Para ayudarte a tomar la decisión correcta, exploremos algunos factores clave.
Complejidad y Escalabilidad del Proyecto
Una de las primeras cosas a considerar es la complejidad y escalabilidad de tu proyecto. Si estás construyendo un sitio web simple de una sola página o un blog personal pequeño, Bootstrap podría ser la opción adecuada. Sus componentes preconstruidos y su sistema de cuadrícula directo hacen que sea fácil ponerse en marcha rápidamente.
Sin embargo, si estás trabajando en una aplicación más compleja o un sitio web a gran escala con mucha funcionalidad personalizada, Tailwind podría ser una mejor opción. Su enfoque basado en utilidad te permite crear diseños altamente personalizados que pueden escalar a medida que tu proyecto crece.
Aquí tienes un ejemplo de cómo podrías crear un botón simple en Bootstrap vs. Tailwind:
Bootstrap:
<button type="button" class="btn btn-primary">Click Me!</button>Tailwind:
<button type="button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Click Me!
</button>Observa que el ejemplo de Bootstrap es más conciso y depende de una clase predefinida (btn-primary), mientras que el ejemplo de Tailwind utiliza una combinación de clases de utilidad para lograr el mismo resultado.
Esta flexibilidad puede ser especialmente valiosa a medida que tu proyecto se vuelve más complejo y requiere un control más granular sobre los estilos.
Nota: Aunque puedes personalizar los estilos de Bootstrap, es más trabajo y es posible que simplemente escribas el CSS tú mismo. Tailwind es bastante útil en este caso debido a su flexibilidad incorporada.
Flexibilidad y Consistencia en el Diseño
Si estás trabajando con un equipo de diseño o siguiendo estrictas pautas de marca, el enfoque de utilidad primero de Tailwind puede ser perfecto para ti.
Te permite crear diseños personalizados que coincidan con tus especificaciones exactas, sin estar limitado por componentes o estilos predefinidos.
Por otro lado, si buscas un aspecto y sensación más estandarizados y consistentes en todo tu sitio, los componentes preconstruidos de Bootstrap pueden ser una buena opción. Proporcionan una base sólida que puedes personalizar según sea necesario, manteniendo al mismo tiempo un diseño general coherente.
Aquí tienes un ejemplo de cómo podrías crear un componente de tarjeta con un botón en Bootstrap vs. Tailwind:
Bootstrap:
<div class="card" style="width: 18rem;">
<img src="https://getbootstrap.com/docs/5.3/assets/brand/bootstrap-logo-shadow.png" class="card-img-top"> <div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Tailwind:
<div class="m-6">
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<div class="flex justify-center">
<img class="h-16 mt-4" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Tailwind CSS Logo">
</div>
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card title</div>
<p class="text-gray-700 text-base">
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
<div class="px-6 py-4 flex justify-center">
<a href="#" class="inline-block bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Go somewhere
</a>
</div>
</div>
</div>Nuestra opinión: Tailwind gana esta ronda por su capacidad de personalización directa desde el principio. Si estás comenzando con el diseño, es posible que no notes mucho las sutilezas del diseño al usar Bootstrap. Pero a medida que comienzas a crear componentes más complejos, las limitaciones comienzan a mostrarse, y aquí es donde las clases de utilidad de Tailwind pueden hacer las cosas mucho más fáciles a largo plazo.
Arriba, verás que el ejemplo de Bootstrap utiliza la clase de tarjeta predefinida y sus subcomponentes asociados (card-img-top, card-body, etc.) para crear un diseño de tarjeta consistente.
El ejemplo de Tailwind, por otro lado, utiliza una combinación de clases de utilidad para lograr un resultado similar, pero con un control más detallado sobre los estilos específicos aplicados.
Curva de Aprendizaje y Experiencia del Desarrollador
También vale la pena considerar la curva de aprendizaje y la experiencia del desarrollador asociada con cada framework. Si tú o tu equipo ya están familiarizados con Bootstrap, podría tener sentido seguir con lo que conocen.
Bootstrap cuenta con una gran comunidad y una amplia cantidad de recursos disponibles, lo que puede facilitar comenzar y encontrar respuestas a preguntas comunes.
Por otro lado, Tailwind tiene una curva de aprendizaje un poco más pronunciada, especialmente si no estás acostumbrado a pensar en términos de clases de utilidad. Sin embargo, una vez que le tomas la mano, muchos desarrolladores encuentran que el enfoque de Tailwind es más intuitivo y eficiente a largo plazo.
Aquí tienes un ejemplo de cómo podrías crear una barra de navegación receptiva en Bootstrap vs. Tailwind:
Bootstrap:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>Tailwind:
<nav class="flex flex-wrap items-center justify-between bg-teal-500 p-6">
<div class="mr-6 flex flex-shrink-0 items-center text-white">
<img class="mt-1 h-5" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Tailwind CSS Logo" />
<span class="text-xl">Tailwind</span>
</div>
<div class="block lg:hidden">
<button class="flex items-center rounded border border-teal-400 px-3 py-2 text-teal-200 hover:border-white hover:text-white">
<svg class="h-3 w-3 fill-current" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Menu</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
</svg>
</button>
</div>
<div class="block w-full flex-grow lg:flex lg:w-auto lg:items-center">
<div class="text-sm lg:flex-grow">
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Docs </a>
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Examples </a>
<a href="#responsive-header" class="mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Blog </a>
</div>
<div>
<a href="#" class="mt-4 inline-block rounded border border-white px-4 py-2 text-sm leading-none text-white hover:border-transparent hover:bg-white hover:text-teal-500 lg:mt-0">Download</a>
</div>
</div>
</nav>El ejemplo de Bootstrap utiliza una combinación de clases predefinidas (navbar, navbar-expand, navbar-light, etc.) para crear una barra de navegación receptiva con un botón de alternancia para pantallas más pequeñas. El ejemplo de Tailwind, en contraste, utiliza una combinación de clases de utilidad para obtener resultados similares, pero con un mayor nivel de control sobre el estilo y el diseño.
Nuestra opinión: Bootstrap es mucho más fácil de aprender para principiantes. El único inconveniente de usar Bootstrap es que puedes crear sitios web que se parezcan a otros sin personalizar los estilos. Con Tailwind, los estilos son independientes de los componentes, lo que proporciona mucha más flexibilidad; es decir, obtienes diseños bastante únicos simplemente combinando las clases existentes.
Consideraciones de Rendimiento
Teniendo en cuenta que un tiempo de carga de uno a tres segundos aumenta las tasas de rebote en un 32%, tiene sentido elegir el framework más rápido posible.
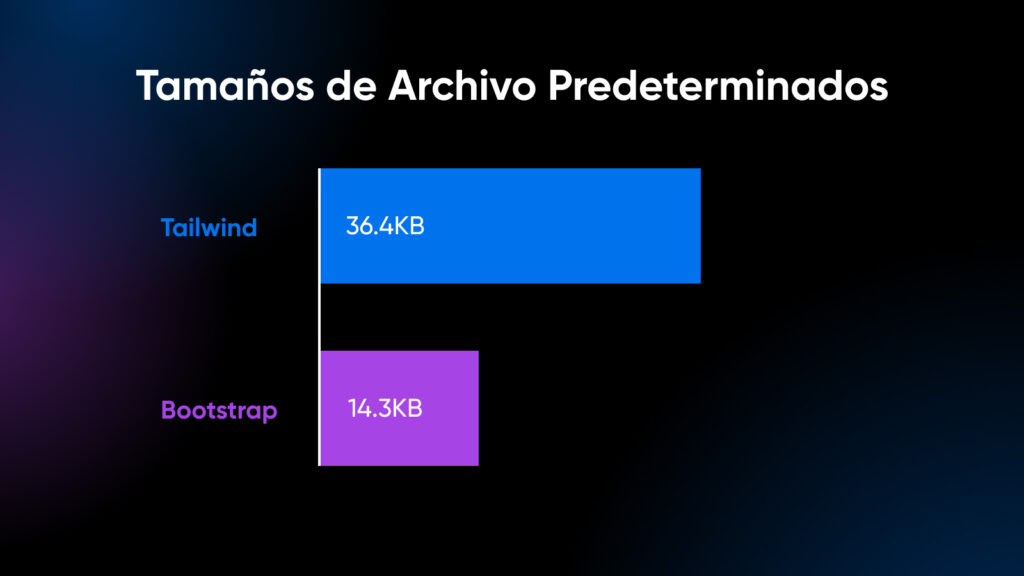
La configuración predeterminada de Tailwind viene con 36.4KB minificados y comprimidos con gzip. En comparación con Bootstrap, que tiene 22.1KB, Tailwind es 14.3KB más pesado.

Puedes pensar, “Bueno, parece que ya tenemos un ganador, ¿verdad?”
No tan rápido.
Tailwind genera tus estilos en función de las clases de utilidad específicas que uses en tu HTML, en lugar de incluir un conjunto grande de estilos predefinidos que pueden o no ser utilizados.
Entonces, si bien Tailwind es más pesado por defecto, ofrece excelentes técnicas de optimización de rendimiento que ayudan a que funcione con menos líneas de código CSS y un tamaño de archivo mucho más pequeño.
Además, Tailwind te permite preseleccionar el número de tamaños de pantalla a los que deseas atender. Por ejemplo, si solo deseas atender adecuadamente a la pantalla de una computadora portátil y a los usuarios móviles, solo elige esos.
Así es como los tamaños de pantalla pueden afectar aún más el tamaño de tu archivo de hojas de estilo:

- 5 tamaños de pantalla (predeterminado): 36.4KB
- 4 tamaños de pantalla: 29.4KB
- 3 tamaños de pantalla: 22.4KB
- 2 tamaños de pantalla: 15.4KB
- 1 tamaño de pantalla: 8.4KB
Para mejorar aún más esto, Tailwind ofrece PurgeCSS. Esta herramienta escanea los archivos especificados (HTML, Vue, JSX, etc.) y elimina cualquier clase no utilizada de Tailwind del resultado final de CSS. ¿El resultado? Un tamaño de archivo más pequeño y un mejor rendimiento.
Nuestra opinión: Sin optimizaciones, Bootstrap carga más rápido. Pero los diseñadores de Tailwind manejan este problema de manera muy efectiva y las estrategias adicionales de optimización pueden hacer que tu página en general sea extremadamente liviana. Debemos darle esta ronda a Tailwind.
Entonces, ¿Por Qué No Ambos Frameworks?
“¿Por qué tengo que elegir solo uno? ¿No puedo usar ambos, Bootstrap y Tailwind, en el mismo proyecto?”
La respuesta corta es: ¡sí, absolutamente puedes! De hecho, muchos desarrolladores encuentran que combinar los dos frameworks les brinda lo mejor de ambos mundos.
Por ejemplo, podrías usar el sistema de cuadrícula de Bootstrap y los componentes preconstruidos para la estructura y el diseño general de tu sitio, pero luego usar las clases de utilidad de Tailwind para ajustar los estilos y crear elementos personalizados. Este enfoque puede ayudarte a encontrar un equilibrio entre un desarrollo rápido y un control detallado.
Por supuesto, mezclar frameworks también puede introducir cierta complejidad y posibles conflictos. Por lo tanto, necesitas conocer ambos frameworks a fondo antes de saber qué partes de cada uno funcionan bien juntas.
Por ejemplo, dado que ambos frameworks tienen las mismas clases de CSS, es posible que veas fallas visuales en diferentes navegadores y dispositivos.
El Futuro de los Frameworks de CSS

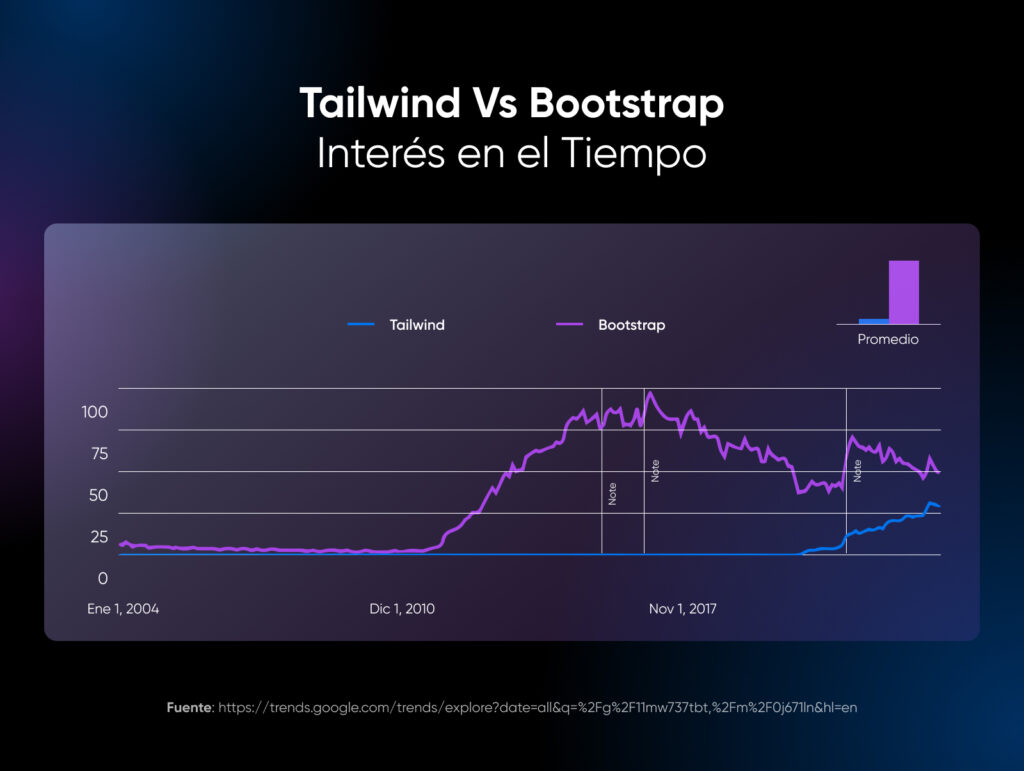
Estar en el espacio de desarrollo web de front-end es bastante emocionante al ver cómo estos frameworks de CSS llegan y facilitan la construcción. Entre Bootstrap y Tailwind, Google Trends muestra que Bootstrap ha estado perdiendo popularidad desde sus picos en 2017 y Tailwind está comenzando a despegar.
Sin embargo, estos frameworks de CSS son solo el principio.
También estamos viendo otros frameworks que traducen JavaScript a CSS, como Emotion.sh. Esto te ayuda a escribir tus estilos directamente en tu código JavaScript, lo que puede facilitar la creación de componentes reutilizables y modulares. No son exactamente iguales que los frameworks de CSS tradicionales, pero definitivamente vale la pena mantener un ojo en ellos.
Conclusión
¡Uf, eso fue mucho para asimilar! Pero con suerte, para este momento, tienes una mejor comprensión de qué se trata Tailwind CSS y Bootstrap, y cómo pueden ayudarte a crear sitios web increíbles.
Al final del día, la elección entre estos dos frameworks (o cualquier otro) se reduce a tus necesidades y preferencias específicas. No hay una solución única para todos, y lo que funciona para un proyecto puede no ser la mejor opción para otro.
Lo importante es seguir aprendiendo, experimentando y esforzándote por probar cosas nuevas. Ya seas un fanático acérrimo de Bootstrap o un converso de Tailwind, siempre hay espacio para crecer y mejorar como desarrollador web.
¡Así que adelante y construye algo increíble! Y recuerda, sin importar qué framework elijas, lo más importante es divertirte y disfrutar del proceso.

Toma las Riendas con Alojamiento Flexible VPS
Así es como se diferencian los servidores VPS de DreamHost: Servicio al cliente 24/7, un panel intuitivo, RAM escalable, ancho de banda ilimitado, alojamiento ilimitado de dominios y almacenamiento SSD.
Adquiere Tu Plan VPS