Would this be a weird place to mention how my wife is holding onto a mint-condition, unopened, limited-edition Lego Star Wars BB-8 kit?
Those things are going for like $500!
Okay. It would be weird. Got it, loud and clear… But this will all make a bit more sense in a second.
In this post, we’re going to cover everything you need to know about WordPress blocks. If you’re an old-school WP user like myself, then you probably still think of blocks as “new” WordPress because you began by using the classic editor.
It’s been over five years since WordPress introduced blocks, but they’re still one of the most misunderstood and underutilized CMS features.
WordPress blocks are sort of like Legos —see, I told you it would tie back in — they allow you to build and customize your website in a way that would’ve required hiring a professional website designer and developer just a few short years ago.
And that’s one of the reasons why people love them so much. Once they understand them, that is.
After I explain how they work, there’s no doubt that you’ll love them too.
What Are WordPress Blocks?

WordPress blocks are, as the name suggests, like stackable building blocks that you can add to pages and posts on your WordPress site.
They were added to WordPress 5.0 along with the inclusion of the Gutenberg editor that most of us are now familiar with. Blocks are now the standard way to customize your WordPress site — and you can use blocks across your entire site, not just within posts.
Gutenberg
Gutenberg is the name for the Block Editor project in WordPress. A lot of WordPress developers and enthusiasts use the terms Gutenberg Editor and Block Editor interchangeably.
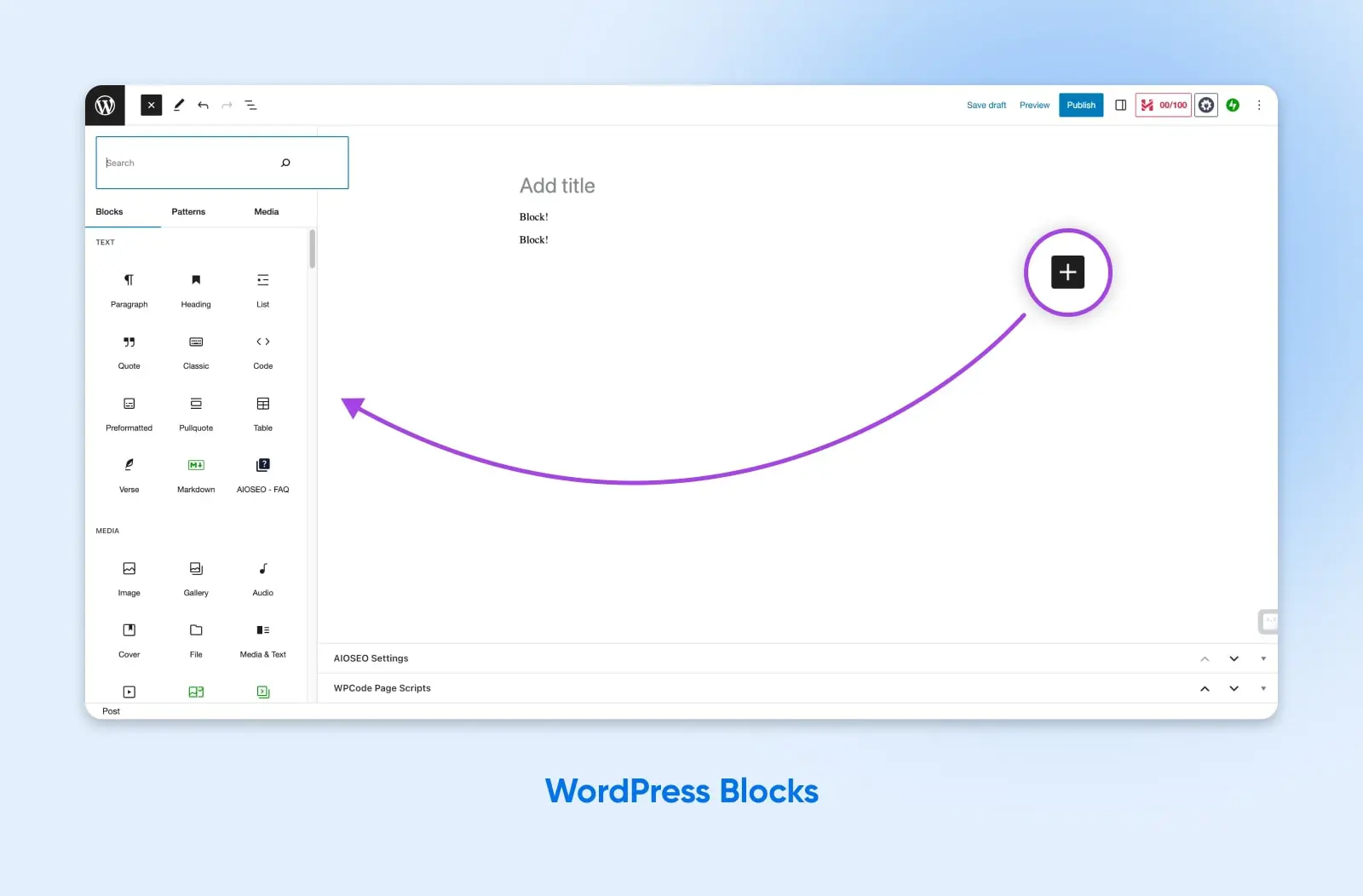
Read MoreThink about it sort of like a site or page builder. You can click the “+” button to add a block to a page or post and then select from various block options. The current version of WordPress comes with 90+ options out of the box.
Each block is essentially a widget. They can do various things, like embed content from another site or service, add new functionality like calendars or contact forms to the page, or even add specific content with predefined formatting.
Plus, most blocks have customization options that allow you to adjust how they display or function on your site.
The WordPress block editor is a massive upgrade from the classic editor. In the pre-Gutenberg days, WordPress users could only add text and images to a post before having to dive into custom code.
Nerd note: If for some reason, you don’t have access to blocks from the WordPress editor, it could be for one of two reasons: One is that your WordPress installation could be horribly outdated (like years and years old). Secondly, it’s possible that the block editor has been disabled by the Classic Editor plugin. When active on a WordPress site, this plugin reverts you back to the classic editor experience. Check your plugins page from wp-admin to figure out if that’s the case for you.
What Blocks Does WordPress Already Have?
By default, the block editor offers a huge number of available blocks. You can use these blocks to customize your WordPress theme, allow writers and bloggers to add rich content to their posts, pull in social media content, and so much more.
Let’s look at some of the most popular and helpful default Gutenberg blocks.
Most Common Blocks
Adding any kind of text or image is done using a block. This means that the most common blocks are generally the different styles and types of text or image elements you might add to a page.
Things like:
- Text Block — Each paragraph you write in the block editor resides in its own text block, but text blocks aren’t limited to paragraphs. Write a little or write a lot.
- Image Block — For when you want to show as well as tell, throw an image in the mix for some added flair.
- List Block — Need to write an outline? What about an ordered list? You can do it all with the list block!
- Image Gallery Block — Sharing vacation photos or product shots never looked so good. ?
- Table Block — Create a pricing table or share some spreadsheet data with ease.
- Pullquote Block — Want to call attention to a particular observation? Inspired by a quote that’s relevant to the post you’re writing? Highlight it with the pullquote block!
Each of these is an element that you can add to your website with the block editor. Then, you can position and style them within the content section of the page.
Embedded Content Blocks
Blocks make it extremely easy to embed outside content and widgets into your WordPress website without having to add a new plugin or third-party addon.
Some of the most popular embed block types for pulling in outside content:
- Calendly Block
- Custom HTML Block
- Twitter Block
- YouTube Block
- Testimonials
- WooCommerce
- Contact Forms
- FAQs
Using these block types, you can go beyond the basic text editor and create interactive content that features all kinds of functionality and features.
Specialty Blocks
Here’s where things get really spicy.
Beyond the basics and embedded content, there are also a huge number ofadvanced blocks that you can use for special cases. Like maybe you want to improve your site’s navigation and UX, or to use WordPress as a full-blown site builder.
Navigation
On the web, the term ‘navigation’ represents moving from one website or page to another. Navigation is also a common term in web development and design. There’s an emphasis on making it easy for users to find the pages they need.
Read MoreHere are a few to check out:
- Buttons Block
- Columns Block
- Group Block
- Post Carousel Block
- Post Content Block
- Query Loop Block
- Reusable Block
- Shortcode Block
- Table of Contents Block
With these blocks, you can pull in custom content directly from the WordPress database or fully customize the layout, spacing, and flow of each page or post on your website.
That’s all great and dandy.
But what if you need a block that doesn’t come with WordPress by default?
Luckily, blocks are also customizable. Just like widgets, you can add new blocks and even create your own to fit the needs of your website design and template.
Widget
WordPress widgets can add features to your website’s sidebars, footers, or other areas. Some default WordPress widgets are Categories, Tag Cloud, Search, Navigation Menu, Calendar, and Recent Posts.
Read MoreHow To Create Custom Blocks With A WordPress Plugin
By far, the easiest way to create a custom block is to use a plugin.
The Genesis Custom Blocks plugin makes building and launching your own custom blocks pretty simple. You will need to have a basic understanding of HTML and CSS to create and style the block to fit your needs.
With those basic skills, the plugin takes care of all of the difficult setup and configuration to implement a new block.
Step 1: Install Genesis Block Plugin
First things first: Pop over to the WordPress plugin directory and install the Genesis Custom Block plugin.
(Don’t forget to go to the Plugins tab and activate it.)
Step 2: Add A New Block
Once installed and activated, you should see a new option from the WP admin panel in the left-hand navigation.
Click Custom Blocks > Add New.
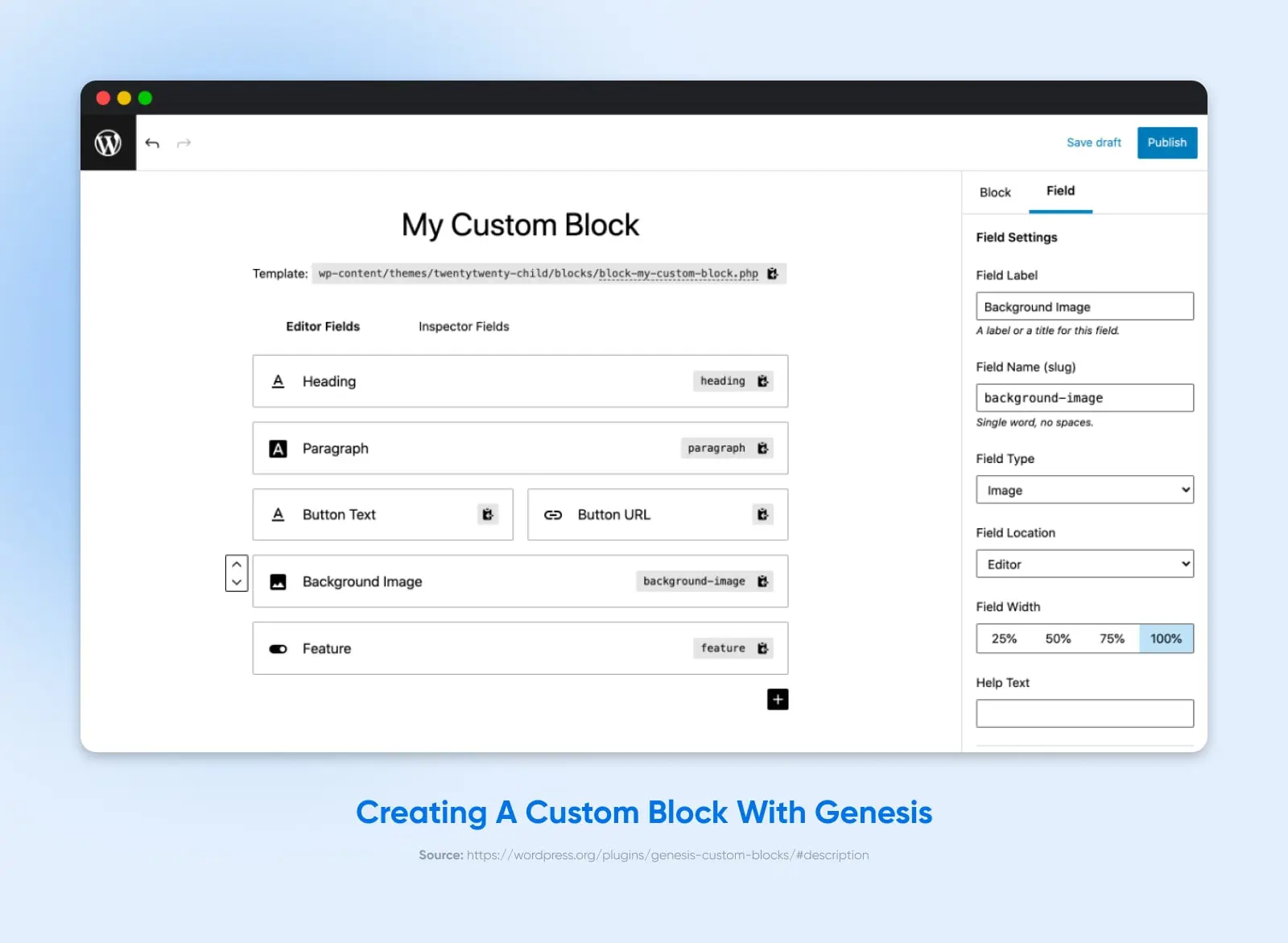
Step 3: Customize The Editor Fields
Now, we’re ready to start building the custom block.
The first step will be to set up the fields and customization options that will appear when you’re using the block on your website.

You can think of this sort of like a mini version of the block editor itself. You’ll add custom fields and data that will either be pre-filled by the block itself or collected by the editor or user who’s adding the block to a page or post.
For example, if you’re building a custom call-to-action (CTA) block, you might add fields like:
- Headline text
- Subhead text
- Button text
- CTA button URL
Each field will have a label, name, and type. You can even customize the width or add help text to make it easier for additional editors or writers to use.
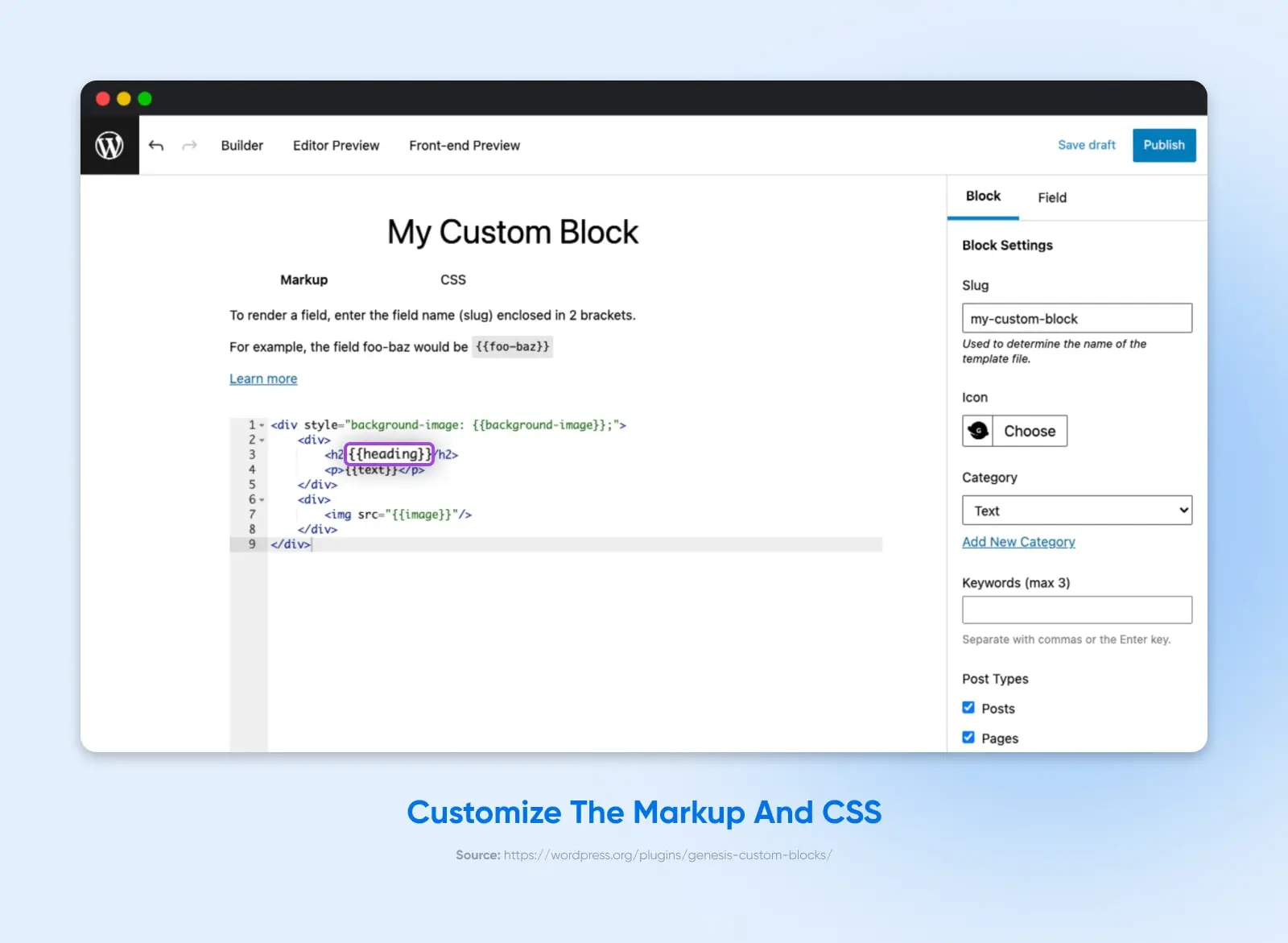
Step 4: Customize The Markup And CSS
Now that we’ve set up the back end of the block, we need to tell WordPress how to actually display the content that’s being added.
Here’s where any prior HTML or CSS knowledge that you may have will come in handy.

In this next step, you will essentially be writing the block of code that will be dynamically generated from the inputs configured for the block editor.
You can write this in vanilla HTML and CSS.
You can also pull in the variables from the block editor using double brackets and the field name (slug) from the editor. (E.g.,”{{button-text}}”)
Step 5: Add The Block
Once you’ve set up the block using the Genesis plugin, it should appear in the list of available blocks available in the WordPress Gutenberg editor.
Simply click the “+” and then find the new block by its name.
Once added, you should see the Gutenberg block editor screen with the fields and options you configured.
That’s it!
You can now use your custom block, adding it to pages, posts, sidebars, or wherever you need it.
How To Create Custom WordPress Blocks Without A Plugin
If you want to dive in deeper and really learn how to create new blocks from scratch, you’ll need a bit more advanced knowledge.
In this tutorial, we’ll walk through the basic steps for using the create-block tool that will allow you to spin up fully custom blocks without having to use a plugin.
Fair warning: This is an advanced workflow. It will require you to dig into the command line.
You’ll need to understand PHP, JavaScript, HTML, and CSS.
Don’t say we didn’t warn ya!
Step #1: Set Up Node.js, NPM, And Local WordPress Installation
Before we can use create-block, we’ll need to have the right setup and access.
Here are the prerequisites:
- A local WordPress install
- Terminal or command line setup
- Node.js and npm
You may also want to use nvm (Node version manager) to install or update a compatible version of Node.js
With this setup, we will use NPM’s command “npx” to execute the create-block package directly from its hosted directory in the cloud.
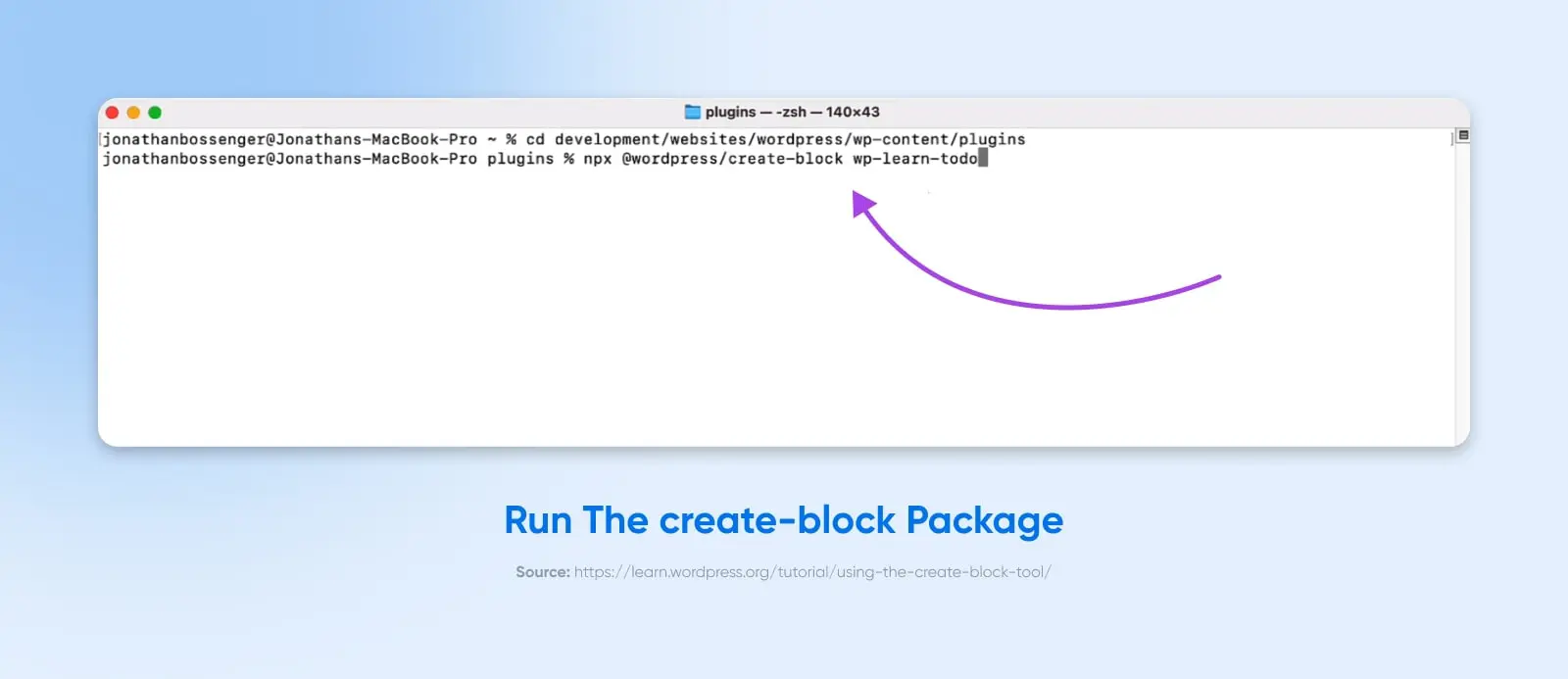
Step #2: Run The create-block Package
Now, the easy step.
From the terminal, navigate to the /wp-content/plugins directory of your website on your local machine.
Then run the create-block package using NPX:

npx @wordpress/create-block {{block-name}}
This package will run through the process of setting up what’s known as the “block scaffolding”. It will register all of the relevant elements, spin up the correct file and directory structure, and generate default code for the entire block to be both editable and usable.
Step #3: Activate The Plugin
The new block itself will take the form of a plugin.
Once the create-block package is complete, you’ll need to pop over to WP admin.
Go to the Plugins page and activate the new plugin that it created, which should have the name of the block that you used in your npx command.
Step #4: Customize The Block Code
You’ll customize the content and functionality of the block within the /src/ folder inside the plugin directory.
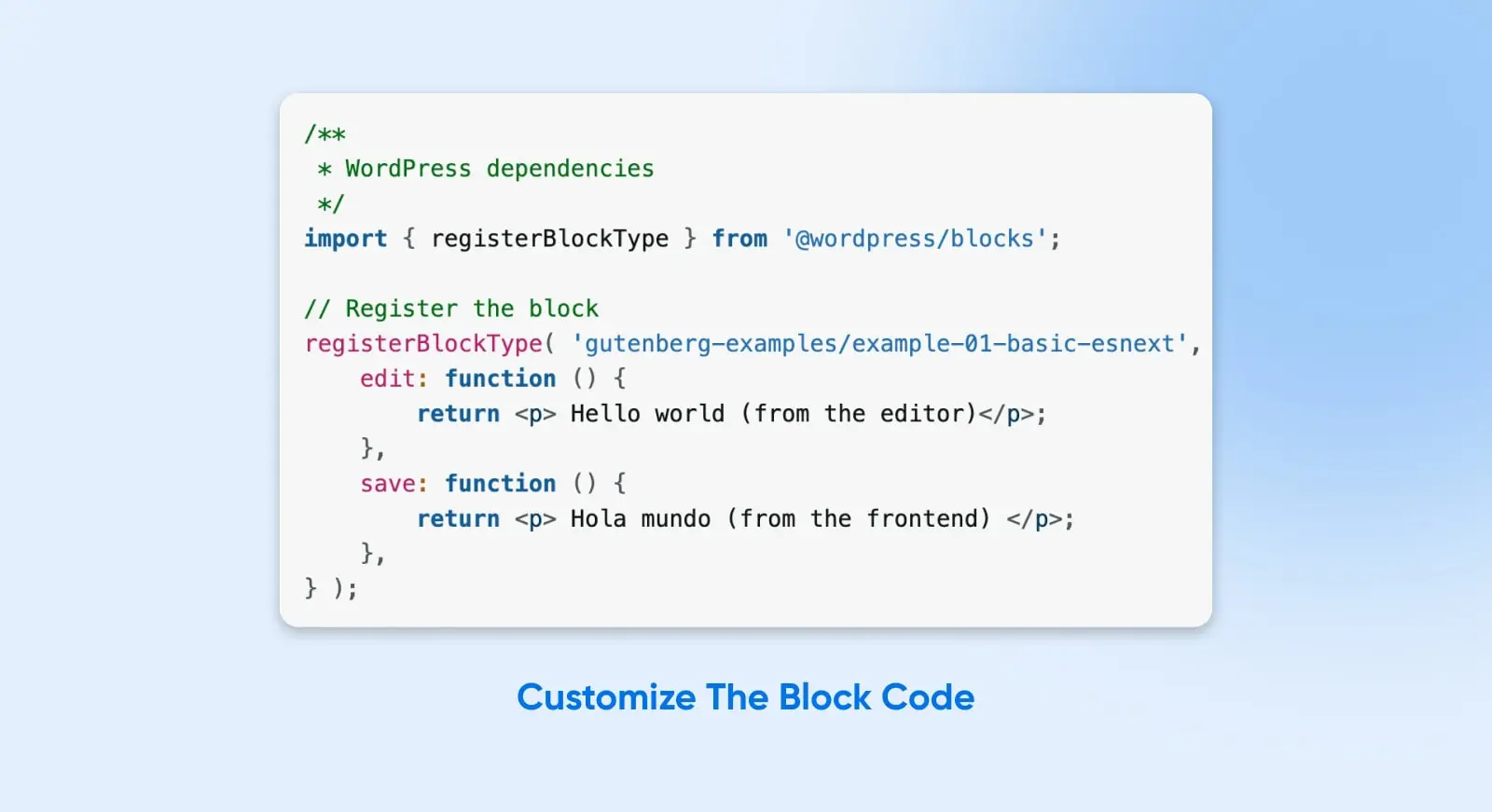
Index.js is where you’ll register the block and code the main output:

Notice that the registerBlockType function is set to handle both the block editor inputs (“edit”) and the front-end display (“save”).
This is just scratching the surface of building a functional block.
You’ll likely want to dig into the complete documentation for writing functional blocks using the WordPress Block API.
Once you have the basics down, you can pull in additional dependencies, tap into outside data sources, and just about anything else your heart desires.
Step #5: Add The Block From The Gutenberg Editor
With the activated plugin, you can add your block to any page or post from the Gutenberg editor.
Access it by using the “+” button or “/” command, just like any other block.
The Sky’s The Limit
Alright, we went from basics to advanced with this one, but the good news is that now you’re unstoppable.
Between the default block options, the Genesis plugin, and the ability to build your very own from-scratch blocks — there’s nothing that you can’t do!
And because blocks are so incredibly powerful and flexible, there’s just about nothing you can’t build. Your WordPress site now has nearly infinite functionality, and you can make the site, app, or project of your dreams.

WordPress + DreamHost
Our automatic updates and strong security defenses take server management off your hands so you can focus on creating a great website.
Check Out Plans
