So, you’re a consultant. Or a freelancer. A small business owner? Or maybe just an expert in your field.
However you define yourself, one thing’s for certain: you know your stuff. And you probably want other people to recognize that.
Hence, you’re planning to build a resume website.
This is your chance to boast about your track record in the most elegant way possible. Get it right, and you can expect to be bombarded with offers.
The tricky part is to figure out exactly what to include and how to present your professional history. In this post, we’ll look at the key ingredients and showcase some real-world examples.
Ready to get started? So are we!
How a Great Resume Site Can Unlock Opportunities
A traditional resume is simply a (carefully curated) list of your work experience and achievements. Your online presence can be way more than that.
A well-made resume website is the foundation of your personal brand.
That might sound like something a Kardashian-wannabe would say, but branding can really help you attract clients or land your dream job.
- 74% of people are more likely to trust someone with an established personal brand.
- 67% of people (and 80% of older Millennials) are willing to spend more with a company if the founder’s personal brand aligns with their own values.
- 93% of recruiters prefer candidates with an established online presence related to their career.

In other words, this stuff is pretty important.
The Recipe for a Strong Resume Website
Any old resume site is usually better than none. At least you’re not invisible.
But if you really want to feel the benefits, your site needs to impress visitors. Blow their socks off. Give ’em the razzle dazzle.
Not sure where to start? Here are the seven key ingredients for a strong resume site.
- Start with a short, punchy introduction. Use 1–2 sentences to highlight what makes you unique and which clients or roles you’re targeting.
- Sprinkle in some strategic lingo. Align your language to clients in your target field or the job postings you’re aiming for. It’s good for search, and gives you instant credibility with potential employers and clients.
- Focus on outcomes and social proof. People love to see how you’ve overcome challenges and hit big numbers. Don’t have anything tangible? Throw in some quotes from happy clients and coworkers.
- Break up the wall of text. Unless you’re an astronaut or a spy gone rogue, your work history probably isn’t that interesting. Use clearly marked sections to make your resume easy to scan.
- Make it pretty. You can turn your resume into eye candy with photos and colors. Even hiring managers (62%) prefer bold, visual formats.
- Add some interactive content. Clickable features and embedded media (e.g., social posts) can make your professional resume much more engaging.
- Include some solid calls to action (CTAs). What would you like visitors to do after checking out your resume? Whether it’s booking a call, sending you a message, or taking a look at your work, make it obvious and easy.
10 Standout Resume Websites (And Why They Rock)
You now know the key components of a great online resume, but how do you put it all together? Sometimes, it’s easiest to walk in someone else’s footprints.
Here are ten inspiring resume website examples that stand out for all the right reasons.
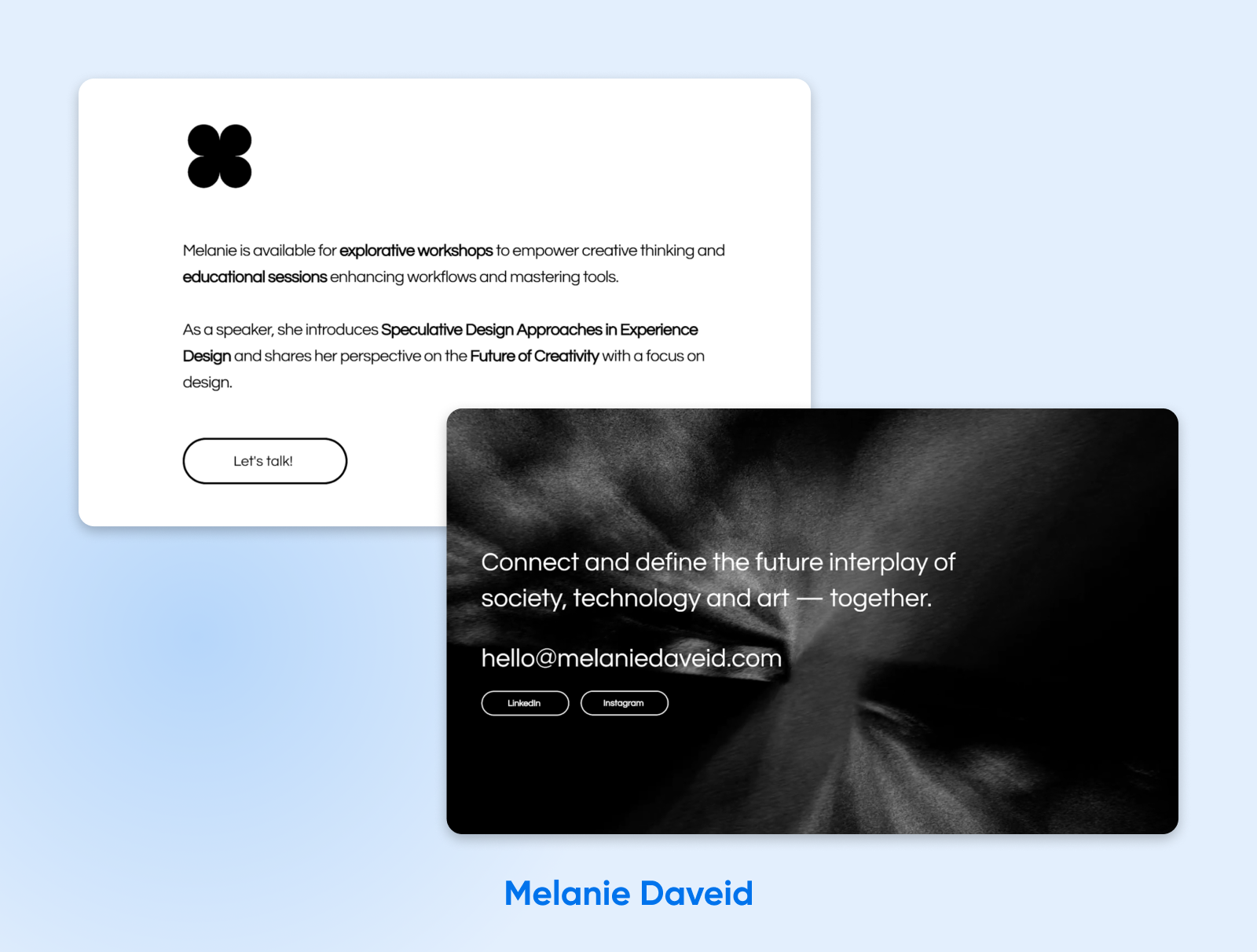
1. Melanie Daveid (Experience Designer & Artist)
Let’s start with something bold. Melanie’s site comes out swinging, with a strong monochrome theme and impressive content. It immediately grabs your attention.
Key features:
- Instant clarity with a pared-back header: The first screen’s statement, “Experience Design — with a rich synthesis of expertise in digital art, interactive design and research,” tells visitors exactly what Melanie does in one line.
- Story-driven design that doubles as a visual CV: Each career stop (Nothing, eBay, Onefootball, Adobe, etc.) is treated as a mini case study, with brand imagery and a succinct quote about Melanie’s impact. This allows readers to glide through her work history without hunting for a separate resume file.
- Multiple contact cues: An email link at the top, a friendly mid-page “Let’s talk!” button, and prominent email and LinkedIn links in the footer encourage visitors to reach out.

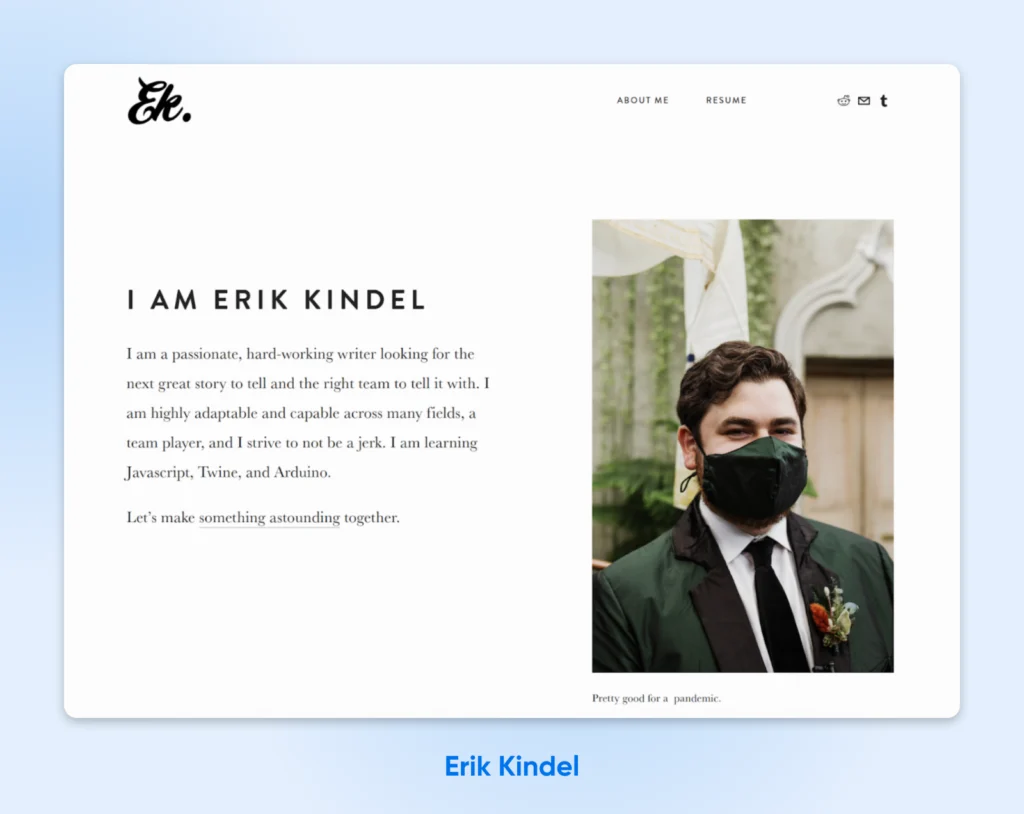
2. Erik Kindel (Freelance Writer)
Everything about Erik’s site is subtle, but that doesn’t mean it’s boring. The front page doesn’t leave you guessing, and you can explore more via navigation.
Key features:
- A results-first resume section: You only need one click to see Erik’s full resume, and it’s packed with proof. He includes both name-drops (CNBC, Pando Daily, etc.) and eye-catching figures (1M+ downloads, $25M raised for clients).
- Simple landing screen with plenty of personality: Erik greets visitors with a direct, conversational introduction that showcases his wit and storytelling chops.
- Embedded media and easy contact options: Visitors are invited to follow Erik on Instagram — his latest posts are right there. Or you can use the front-page form to send an email.
Quick Tip: Remember, if you change social media usernames, update them on your website as well. You don’t want people excited to look at your socials, just to be met with a “No Longer Available” message.

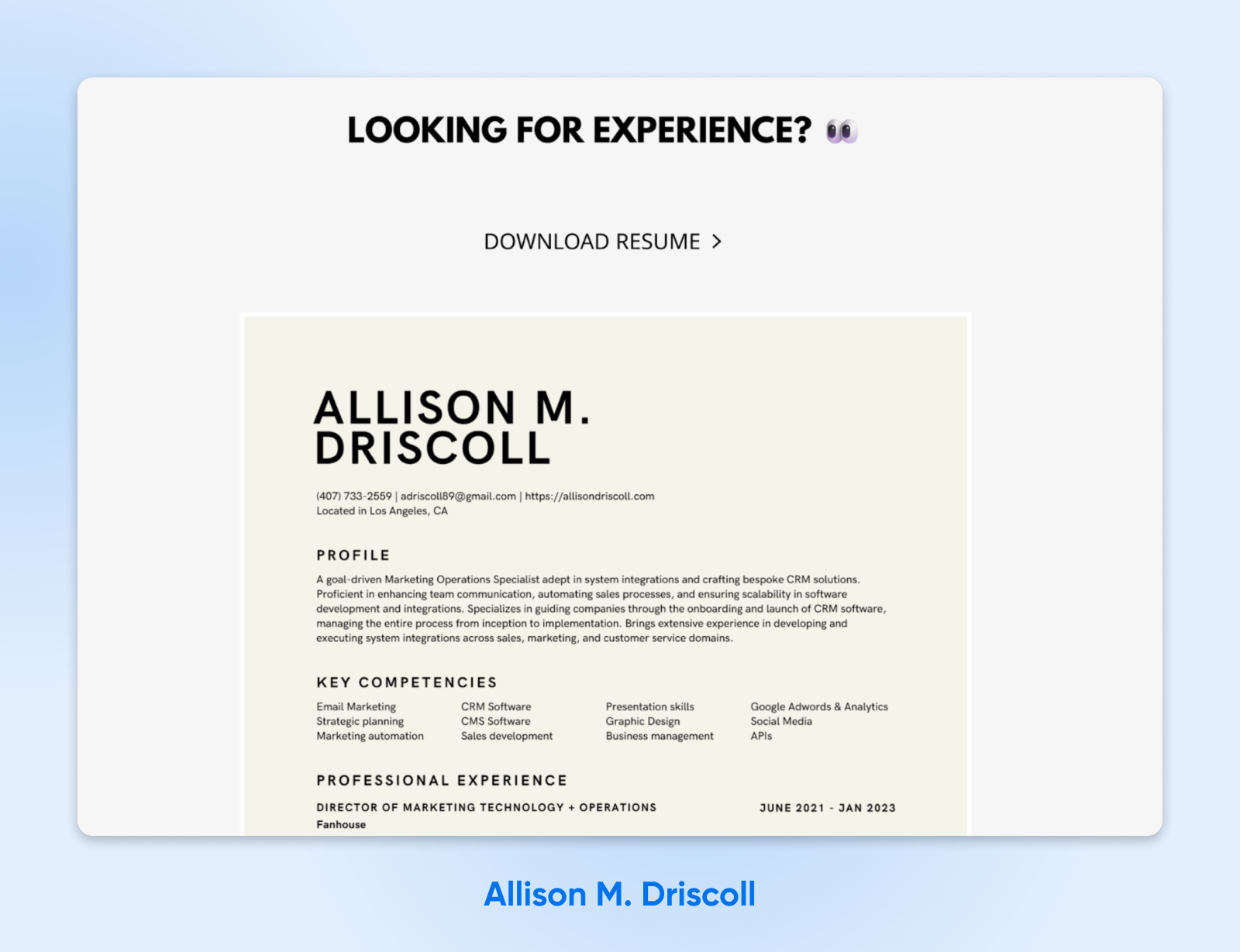
3. Allison M. Driscoll (Marketing Strategist)
Don’t let that friendly landing-page smile fool you — Allison means business. Her site features some laser-guided messaging that we can all learn from.
Key features:
- Carefully targeted pitch: Every single line of Allison’s resume page speaks to her target clients, from her industry experience to her professional goals.
- Outcome-oriented language over fluffy adjectives: Instead of throwing around generic claims, Allison talks about concrete benefits like “enhancing team communication” and “automating sales processes.”
- Digital resume supplemented by the original: If you decide Allison is the person you want to work with, you can download her full resume with a click — perfect for taking to your boss for approval!
Quick Tip: Some website builders will include advertising links on your website by default. They may show up in the footer, or as a pop-up at the top of the page. We recommend using a website builder that will avoid adding those extra links (like WordPress!)

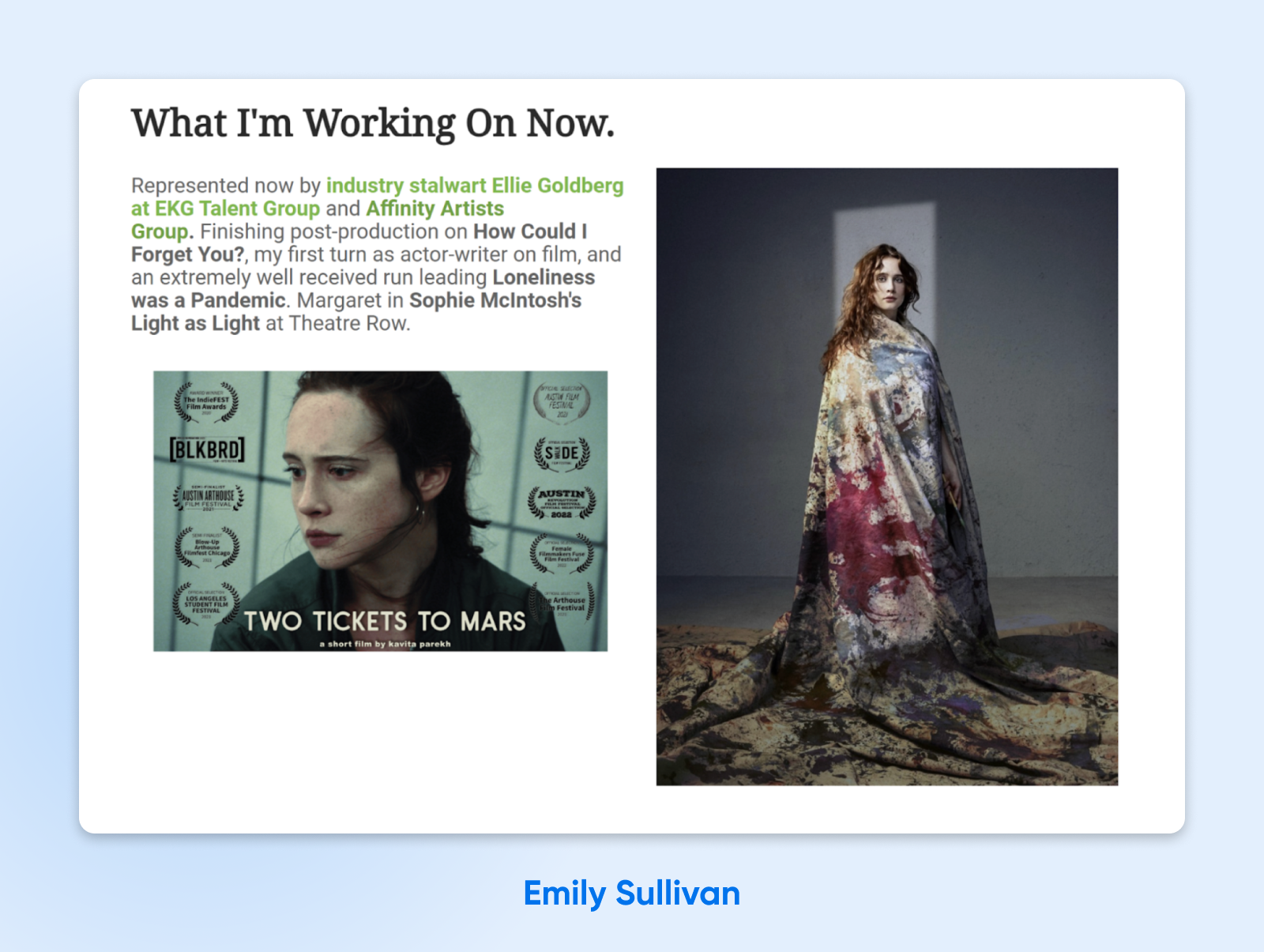
4. Emily Sullivan (Actor, Singer, and Writer)
Even if you’re not an aspiring star, you can learn something from Emily Sullivan’s site. It’s a great example of how to structure an online resume.
Key features:
- Establishes credibility with a wall of critical praise: After a quick intro, we’re immediately hit with quotes from big-name reviewers. This social proof leaves no doubt that Emily can deliver.
- Instant access to essentials: After introducing herself, Emily provides links to the key items her target audience (casting directors) is looking for: her reel, headshot, and full resume.
- An always-current “What I’m Working On Now” section: This real-time block shows that Emily is active and available. It also serves as a portfolio piece and suggests she’s in demand.

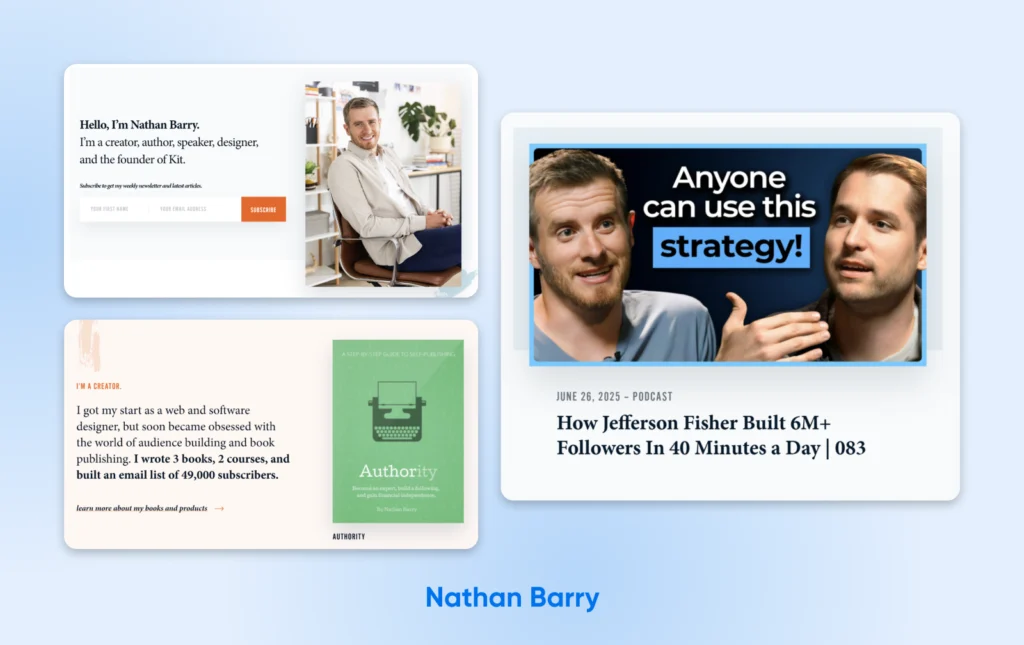
5. Nathan Barry (Tech Entrepreneur and CEO)
As the founder of a wildly successful email newsletter platform, Nathan Barry doesn’t need anyone’s approval. Regardless, the landing page of his website is a kind of resume, aimed at engaging visitors and guiding them toward his projects.
Key features:
- Friendly yet direct introduction: In two short headlines, we learn who Nathan is and what he does. The generous font size makes this introduction very scannable.
- Each role has its own section: Rather than using a timeline, Nathan splits his work history into different roles. In three sections, we learn about his past as a product designer, his work as a content creator, and his success in founding Kit.
- Many ways to engage: From this one page, you can sign up for a newsletter, check out books and podcasts, and explore his business success story.

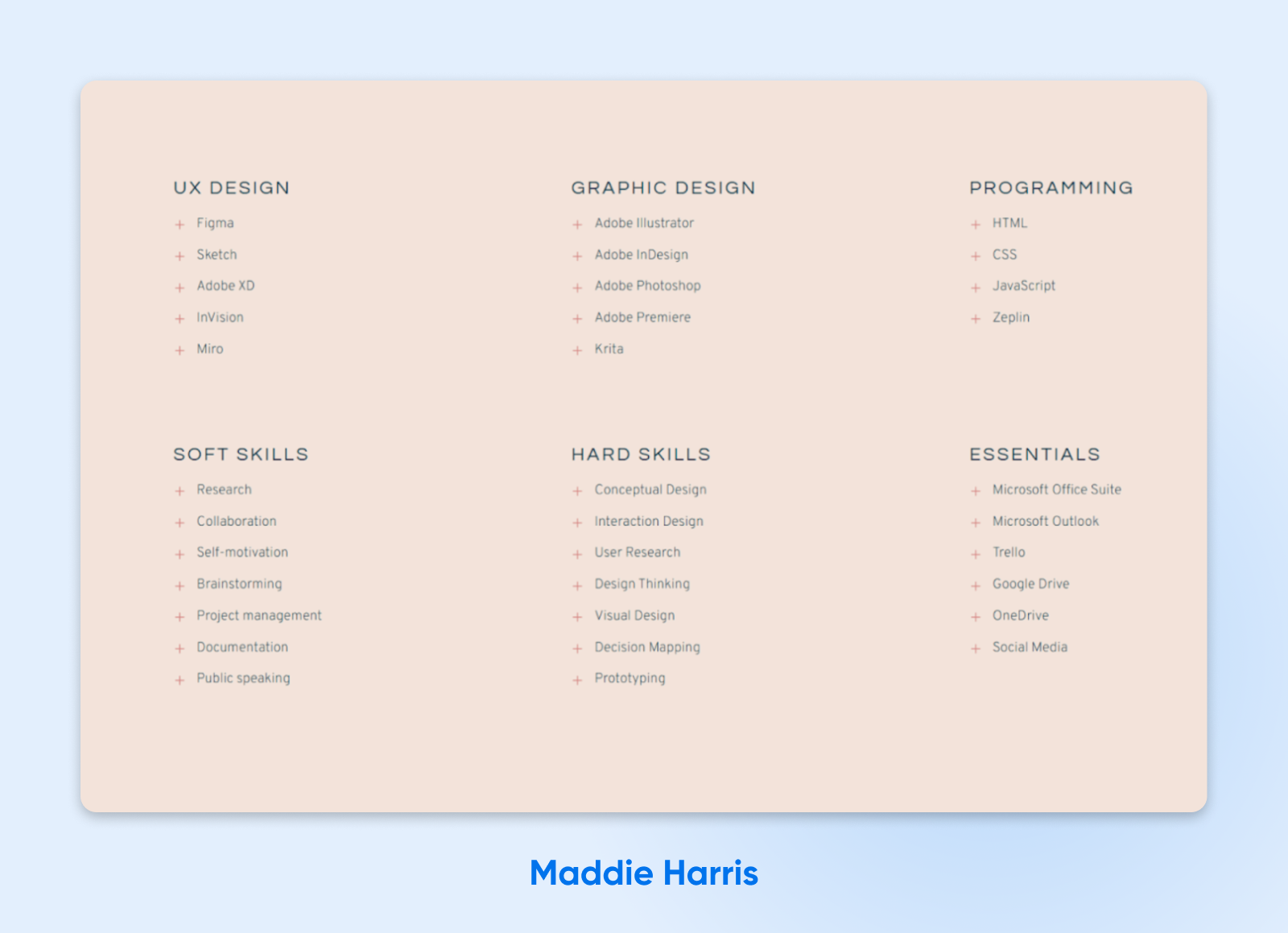
6. Maddie Harris (User Experience Designer)
You don’t need a lot of content to make a visually appealing resume, and you certainly don’t need flashy web design. As Maddie Harris proves with her site, it’s more about being thoughtful with what you include.
Key features:
- A clear “who I am and what I do” hero: When the page loads, the first thing you see is Maddie’s name, her role, and a concise, value-oriented tagline. In five seconds, visitors know exactly who she is and why they should keep scrolling.
- A friction-free overview or click for more detail: The menu lets you jump to anchored sections (About, Skills, Projects, Contact), and the “See Resume” button provides one-click access to her full PDF resume.
- Credibility at a glance: The skill matrix shows what Maddie can do. Her carefully constructed project gallery provides both a glimpse of her work and some serious social proof.

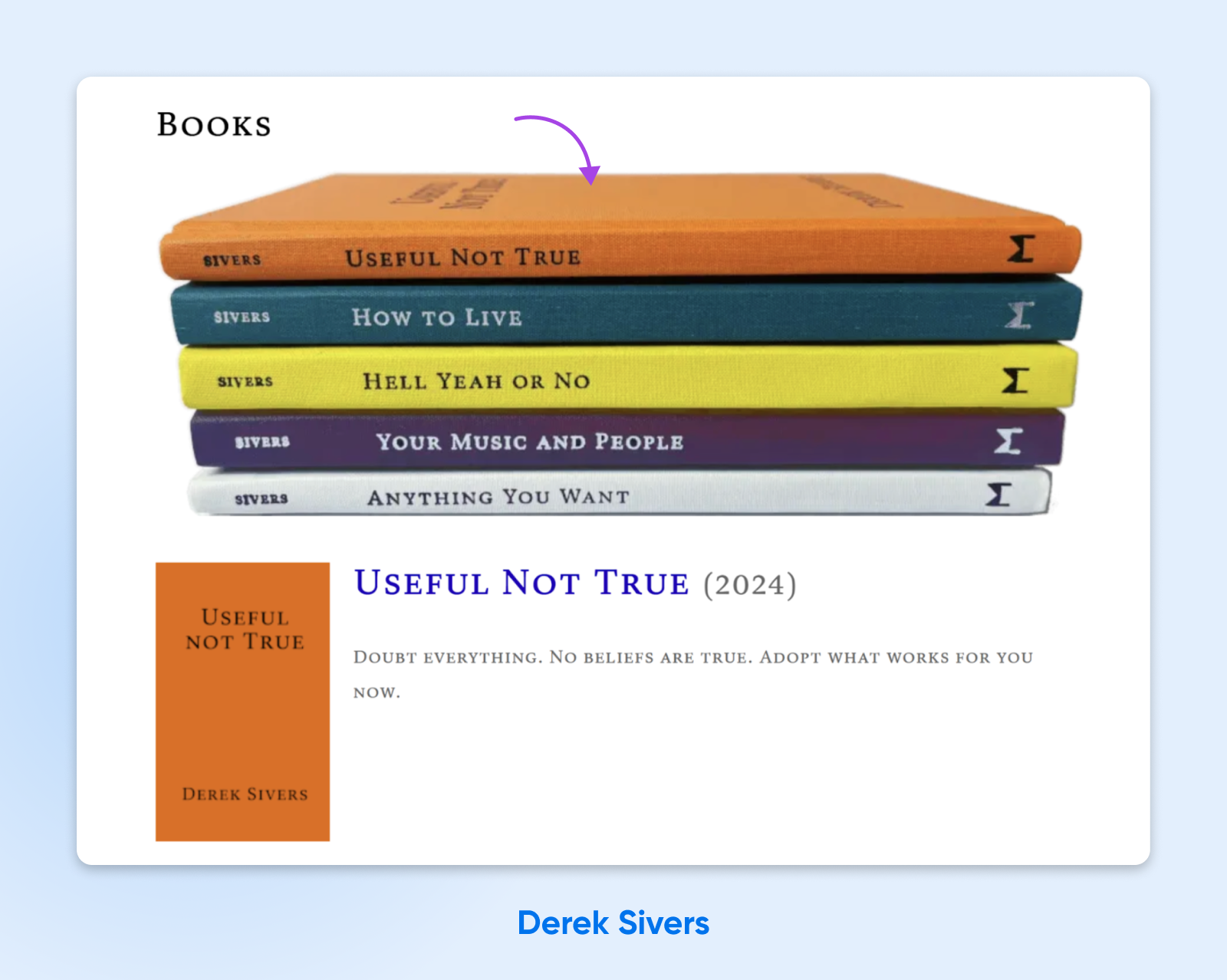
7. Derek Sivers (Music Entrepreneur and Public Speaker)
You might be surprised by how much you can leave out of your visual resume. Derek Sivers keeps his to under 500 words, and that includes his latest blog posts and videos.
Key features:
- Radically concise introduction: The “Me in 10 Seconds” section summarizes a hugely varied career in one line and devotes another to personal traits. Instantly, we know what this guy is about.
- Navigation that offers depth on demand: Derek has put most details elsewhere on his site. This keeps his resume super clean and easy to scan.
- Social proof in a fun, virtual bookshelf: It’s only a simple image, but that stack of books at the bottom of the page is actually a great addition. It informs us about Derek’s written work, displays his expertise, and gives us a way to engage with his personal brand.

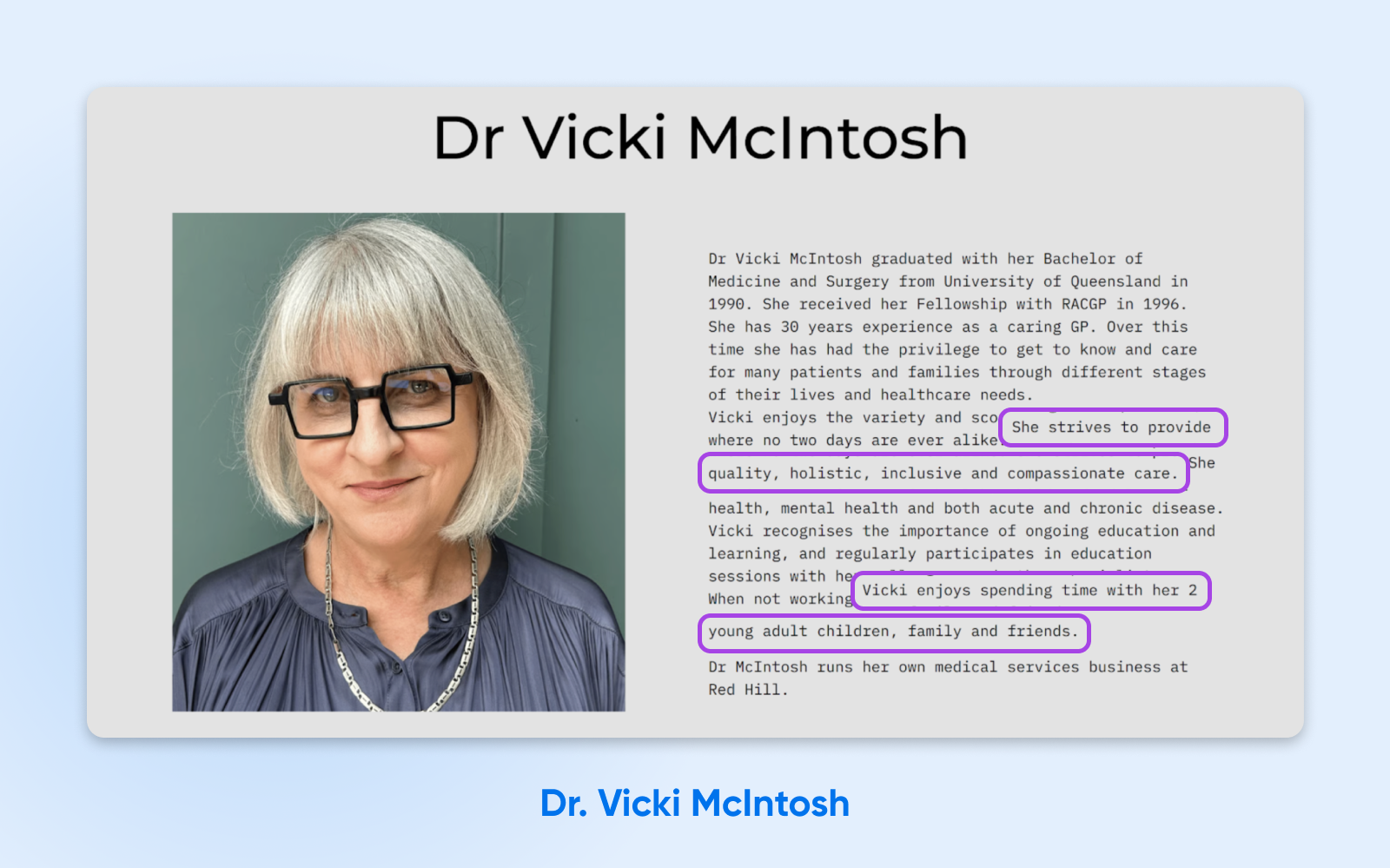
8. Dr. Vicki McIntosh (Doctor and Medical Business Owner)
You won’t find a more stripped-back resume than that belonging to Dr Vicki McIntosh. Yet this simple page is impactful, thanks to concise writing and clear navigation.
Key features:
- Leading with credentials to create authority: Medical degrees, Royal Australian College of General Practitioners (RACGP) fellowship, and “30 years’ experience as a caring GP” appear in the first sentence. Prospective patients are sure to be impressed.
- Simple contact hub: Physical address, phone, and an embedded message form sit together, so visitors can choose their preferred channel without a lengthy search.
- Blending personal with professional for a human touch: A glimpse of life away from work (“Vicki enjoys spending time with her two young adult children”) and a friendly portrait make the site feel personal, not clinical.

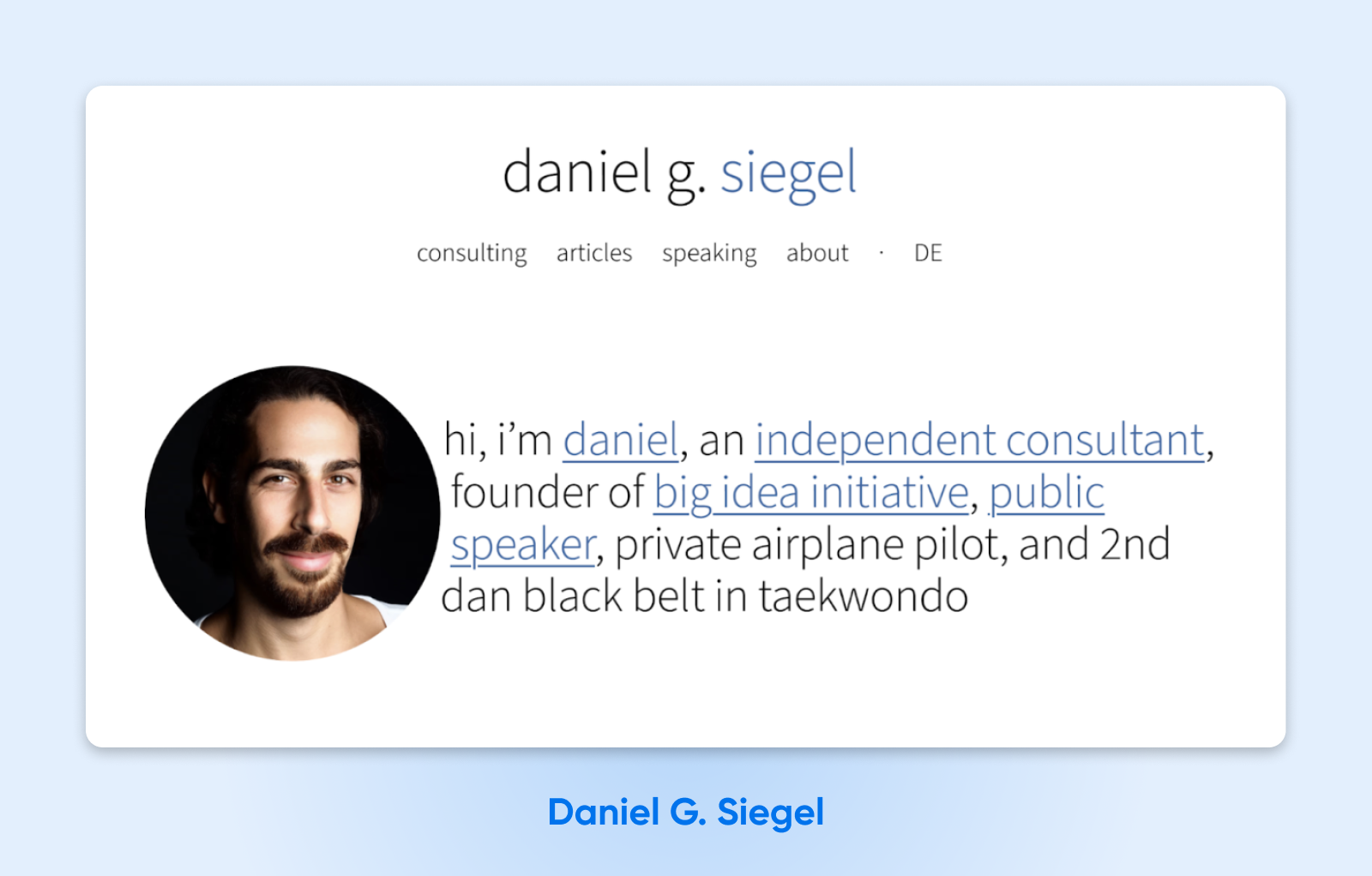
9. Daniel G. Siegel (Tech Consultant)
There’s a lot to like about Daniel G. Siegel’s website resume. It highlights the three main pillars of his professional life, with a format that’s very easy to digest. Impressive stuff.
Key features:
- An introduction that doubles as navigation: The one-line opening statement includes multiple links, each providing quick access to further information. This allows potential clients to go straight to relevant content.
- “Good consulting, good ideas, good talks.” Daniel introduces his services in clear, concise terms and shows how they connect. He uses both a visual diagram and three separate blocks of text to explain what he does.
- Friendly profile picture: The small photo of Daniel at the top of the page helps to build an instant connection with clients. It’s putting a face to the message.

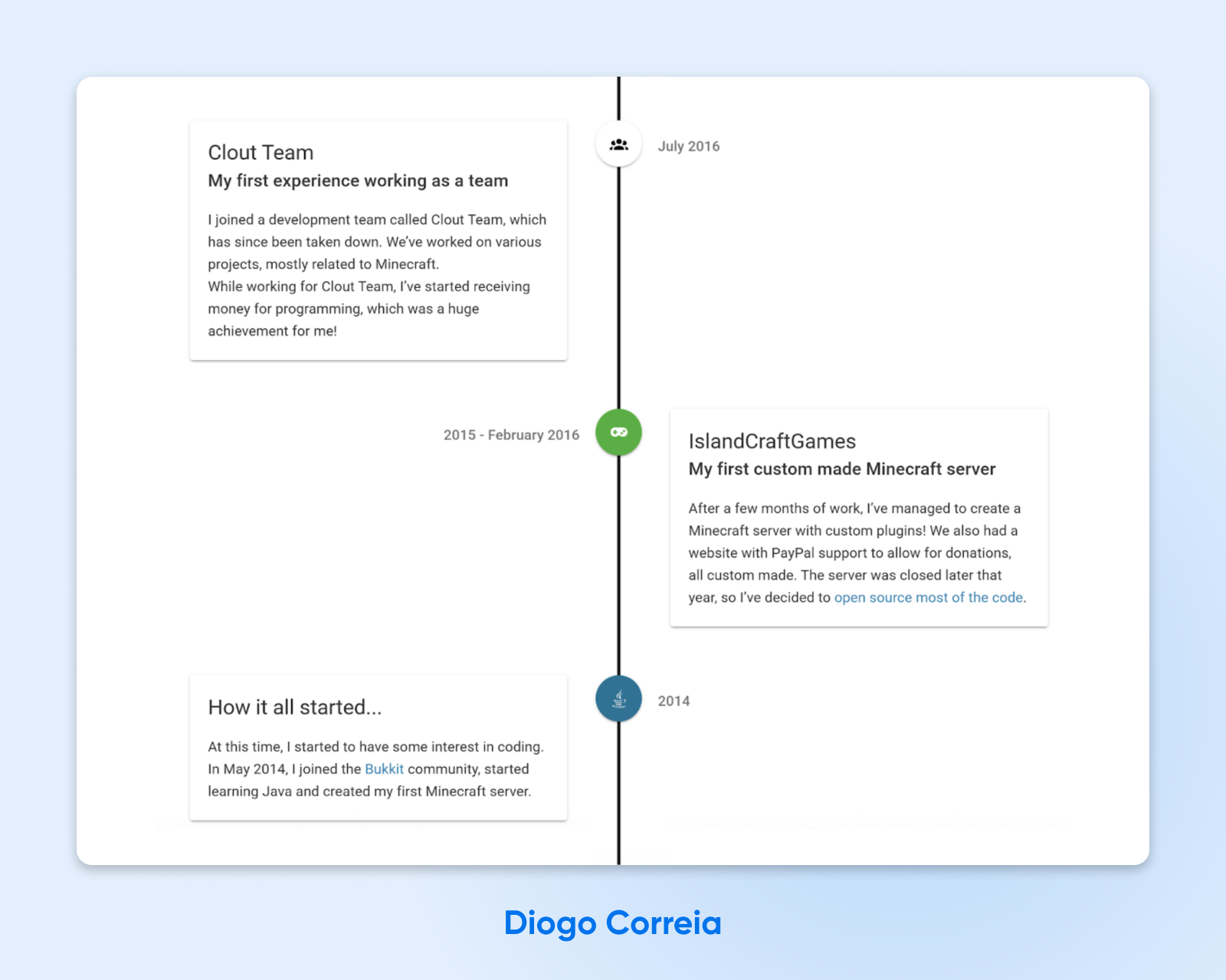
10. Diogo Correia (Student Developer)
Our final resume example is a beauty. Diogo Correia presents his fledgling career as a student developer in a timeline format, giving recruiters and clients the chance to explore his story.
Key features:
- A direct hero tagline: “Student, Developer & Runner” positions Diogo in three words, and there’s a small profile picture as a personal touch.
- So many ways to engage: With a long list of links to social and code platforms above the fold, visitors have nine different ways to connect with Diogo without scrolling.
- A pretty timeline: As a student, Diogo doesn’t have the longest work history. But thanks to the timeline, visitors can explore all his major achievements to date.

How To Build Your Own Resume Site (Quickstart Guide)
Okay, you’ve done the homework. It’s time to put that knowledge into action.
Here’s a quickstart guide to making your own resume website and showcasing your professional chops online.
Step 1: Get a Domain and Sign Up for Web Hosting
Before your resume website can go live, you need two things: a domain name and web hosting.
There are endless ways to acquire these, but you can get both by signing up for a DreamHost Shared Hosting plan.
You also get a free SSL certificate and access to our Liftoff AI Website Builder (more on that later).
After you’ve signed up, you’ll need to register your domain name. We recommend using your full name followed by .com if it’s available. You can check to see if your preferred domain name is available using our domain search tool.
If your preferred choice isn’t available, you can consider adding an extra word or using a less popular Top-Level Domain (TLD). For example, if your name is Joe Smith, but the domain name joesmith.com is not available, you could consider options such as:
- Joesmithresume.com
- Hirejoesmith.com
- Joesmith.co
You get the idea!
Step 2: Build Your Site in Seconds With Liftoff AI
Next, start constructing your resume website in WordPress. The easiest and fastest way is to use DreamHost’s Liftoff AI Website Builder.
In just 60 seconds, this powerful tool can generate an entire website design based on your instructions.
The AI draws on stunning block templates and high-quality stock images to produce truly polished results, and you can customize every part of your new site — no coding or design skills needed.
Step 3: Create Your Resume Website Pages
When you choose a multi-page site, Liftoff AI will ask you which pages you want to include. We would recommend choosing these options:
- Homepage: offers a brief overview of who you are (think of it as your cover letter).
- Resume/CV: gives a more detailed CV, complete with details about your education, past employment, and so on.
- References: including testimonials from past employers or contact details for your references.
- Portfolio: houses samples of your work that you want to share with a potential employer.
- Contact form: which includes information about how to contact you.
Not using Liftoff? You can add new pages via your WordPress dashboard.
Step 4: Fill Your Pages With Content
Next, add relevant content to your professional resume website. Liftoff AI includes an AI Content Creator tool, allowing you to generate perfect copy directly in the WordPress editor, as well as a pattern library to make it easier to insert standard, predesigned sections with one click.
Here are a few things to include:
- A professional photo
- Your bio
- A downloadable PDF of your existing resume
- Examples of your work
- Testimonials and references
- Links to your social media profiles
- A contact form
Remember: short and sweet is much better than long and boring.
Step 5: Launch Your Site and Track Performance
Finally, it’s time to launch your website. Make sure you’re happy with the content of each page, and hit that shiny blue Publish button.
Once you’ve launched your website, be sure to hook up Google Search Console and Google Analytics. These tools can track how many clicks your new website is earning and where they are coming from.
You can use this information to refine your content and tweak your design.
Time To Get Noticed Online
Traditional CVs and resumes have had their day. While you might still need a document for job applications, it’s just a formality. Clients and recruiters will make judgments based on your online presence, not a Word file.
If you want to make a good impression, remember these key principles when building your resume website:
- Make it clear and punchy.
- Use language tailored to your target audience.
- Focus on real results and social proof.
- Make it easy to digest.
- Don’t be afraid to embed media and interactive content.
- Always include at least one call to action.
If you’re ready to get started, the DreamHost team is here to help. Our Shared Hosting plan includes everything you need to launch an impressive resume, including access to the WP Website Builder editor and free templates.Sign up today to get the wheels turning!


