There’s still truth in the century-old adage, “A picture is worth a thousand words.”
In fact, at a time when a website may be the only connection point entrepreneurs have with their target audience, graphics may be more critical than ever to telling your story.
Which leads to the question: What does your imagery say about you?
Does it load fast and clear, making a modern impression and pulling shoppers deeper into your conversion funnel?
Or is your imagery a little bit blurry or on the slow side, leading visitors to wonder about the trustworthiness of your brand —and if they should click away to a competitor instead?
A small business website’s performance, success, and user experience depend heavily on modern image formats. And upgrading yours may actually be a lot easier than you think.
In this guide, we’ll explore what those modern formats are, how to choose the one that’s best for you, a WordPress plugin to make it all happen in just a few clicks, and finally — a strategy for keeping an eye on site performance to make sure you stay aligned with contemporary consumer trends.
Understanding WebP Images and AVIF Images
The WebP format hit the scene in 2010 to improve upon the JPEG image format by offering superior quality and compressibility, without increasing file size.
It supports lossy compression (significant size reduction with minimal quality loss) and lossless compression (no quality loss), enabling smaller file sizes while maintaining visual clarity. WebP also handles features like transparency (like PNGs) and animations (like GIFs).
Thanks to its efficiency, versatility, and compatibility with all modern browsers, WebP has become a go-to format.
AVIF (AV1 Image File Format) was launched in 2019 to deliver better image quality and compression than WebP. It offers even higher quality visuals with minimal file sizes, thanks to advanced image compression and the ability to produce richer colors.
While AVIF files aren’t yet as widely adopted as WebP due to being younger, the format’s popularity is growing as more platforms begin to accept it.
To summarize, JPEG and PNG images are older formats that result in larger file sizes and, thus, slower loading times. The WebP and AVIF formats are newer and highly compressible, making them smaller and faster to load —usually without losing much, if any quality.
One other thing you should know: Modern Image Formats is also the name of a plugin built for WordPress.org sites to enable AVIF and WebP support for media uploads.
In just a bit, we’ll walk you through how to install it on your own website to take advantage of the benefits of these modern formats.
Why Modern Formats Matter (Hint: Speed!)
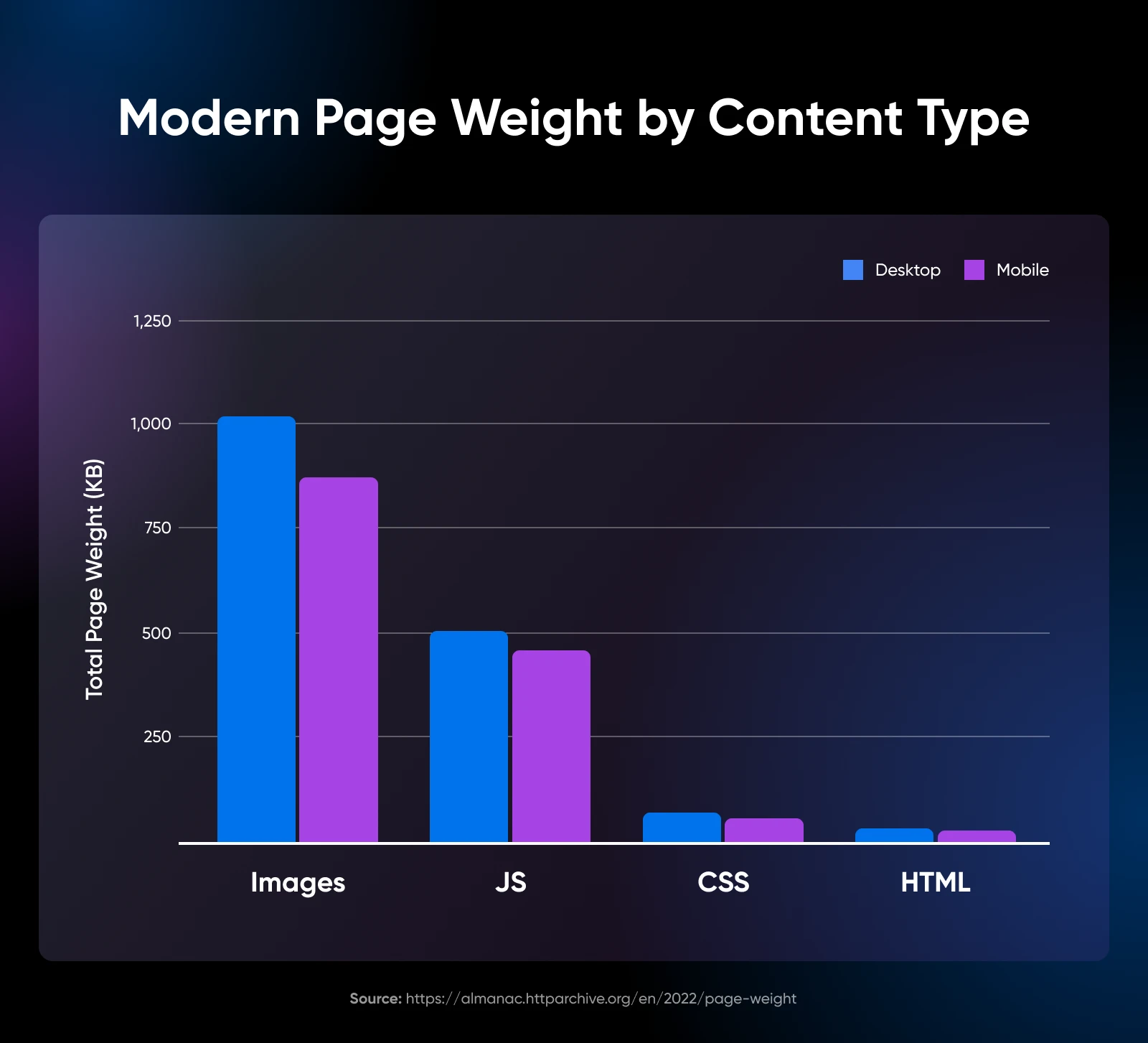
Images contribute significantly to a website’s page weight, with desktop images averaging over 1,000 KB out of a total of 2,315 KB. That’s nearly 50%!
On mobile, images account for almost 900 KB out of 2,020 KB.

Given that images make up the majority of a website’s page weight, their formatting becomes crucial. This is because different formats can dramatically influence the size, weight, and, ultimately, the loading time of images.
And you want your images to load as quickly as possible, as the impact is two-fold.
First, it’s critical for search engine optimization (SEO).
Google uses something called Core Web Vitals, a set of metrics it measures for each website, to gauge how user-friendly your site is based on stability, responsiveness, and, you guessed it — speed!
It will use your Core Web Vitals, along with other factors, to determine where your website shows up versus competitors on the search engine’s result pages. (Stay tuned, we’ll dive deeper into Core Web Vitals again later!)
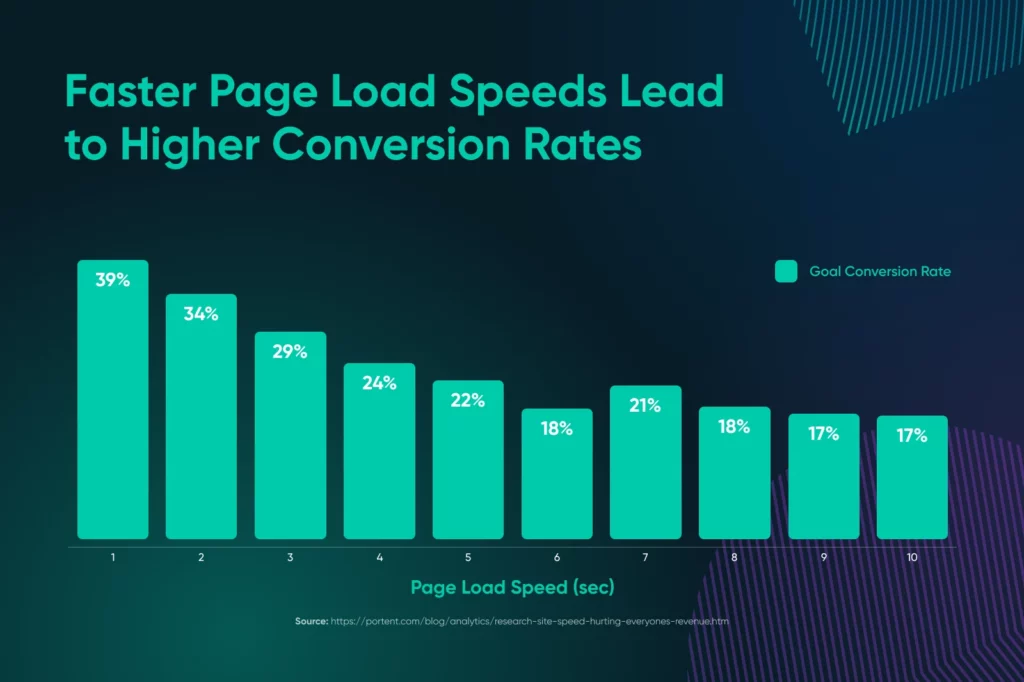
Additionally, loading speed and accuracy are huge elements of the customer experience, and as such, greatly impact your ability to convert. This is shown by the fact that conversions drop off as sites get slower.

Choosing Between AVIF or WebP
Before you can dive into using WebP or AVIF on your website to boost speed, you’ll want to determine which format you prefer for which images.
The truth is both AVIF and WebP are excellent image formats for the web, so the choice is really just all about your priorities.
Here’s our verdict:
AVIF for Image Quality
AVIF is perfect for sharp, detailed images like photography portfolios, digital art, or e-commerce sites showcasing high-end products. It delivers stunning visuals with minimal impact on loading times.
WebP for Versatility
WebP works well for most websites, handling photos, illustrations, logos, and animations with ease. It’s widely supported, making it a reliable choice for quick-loading, high-quality images on the web.
We actually already wrote a detailed guide to help you make this decision, so if you want more details, don’t miss AVIF vs. WebP: How To Choose the Right Modern Image Format.

Upload Your Best Images With Modern Image Formats WordPress Plugin
That plugin we mentioned earlier, Modern Image Formats? It may just be the best way for small website owners and operators to get their updated graphics online.
So, let’s explore what the tool features, how to install and use it, its benefits, and how to determine if it’s the right solution for you.
What Is the Modern Image Formats Plugin for WordPress?
WordPress just introduced AVIF support in 2024 on version 6.5, so some websites may not be set up to use this format just yet.
That’s where a plugin like Modern Image Formats comes in (formerly part of the Performance Lab plugin, then separated out and known as WebP Uploads until 2024).
The Modern Image Formats plugin was created to enable the use of WebP and AVIF image formats in WordPress. As long as your hosting server supports AVIF, it will be the default format the plugin outputs, otherwise, WebP will be used. When both are supported, you can choose your preferred output in the “Settings” menu.
Quick note: You can only modernize the formats of new uploads using this plugin, so it won’t work retroactively on the graphics you already have on your site.
Have your ideal modern file type chosen and ready to upgrade your graphics and site speed? Perfect —let’s dive into using the Modern Image Formats plugin!
Reminder: Your hosting environment must also be able to support WebP and AVIF if you want to use these file formats. If you’re not sure it does, reach out to your provider!
How To Start Using Modern Image Formats
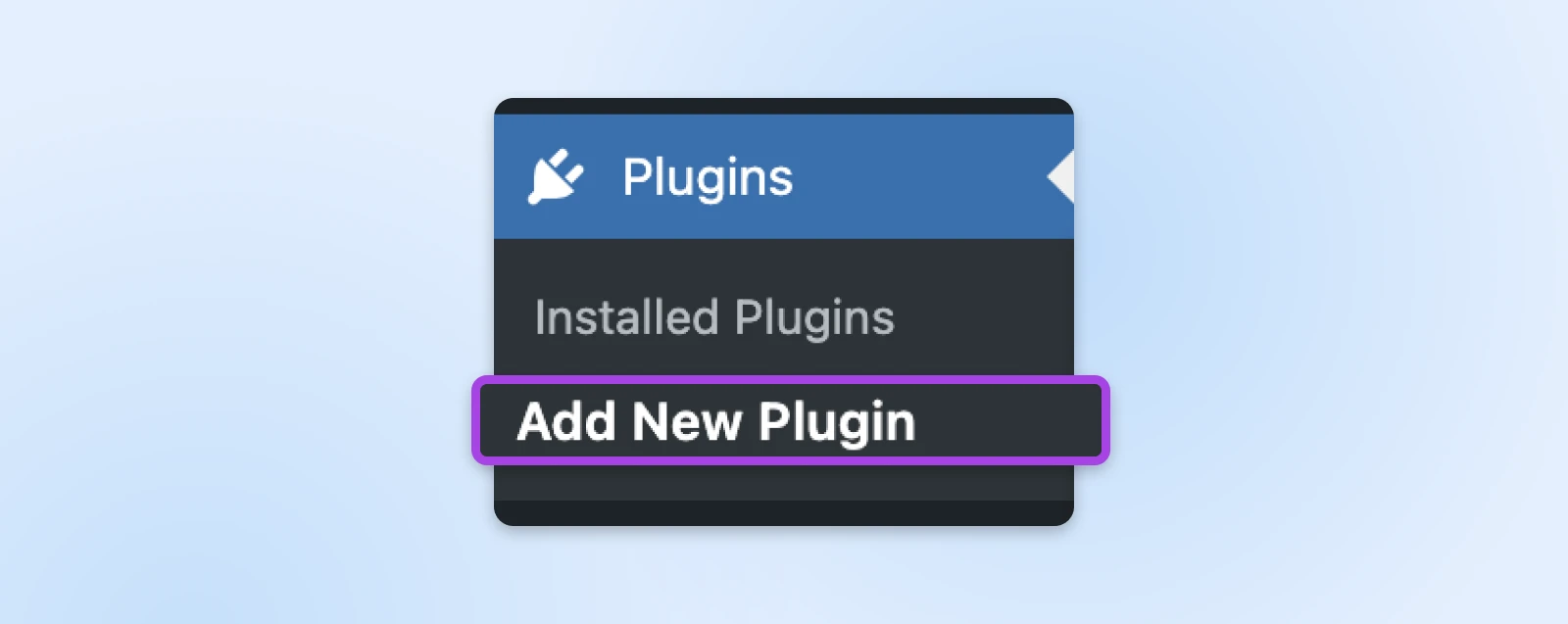
Like all plugins, you’ll install Modern Image Formats through your WordPress admin. Just log in and navigate to Plugins > Add New Plugin in the left menu.

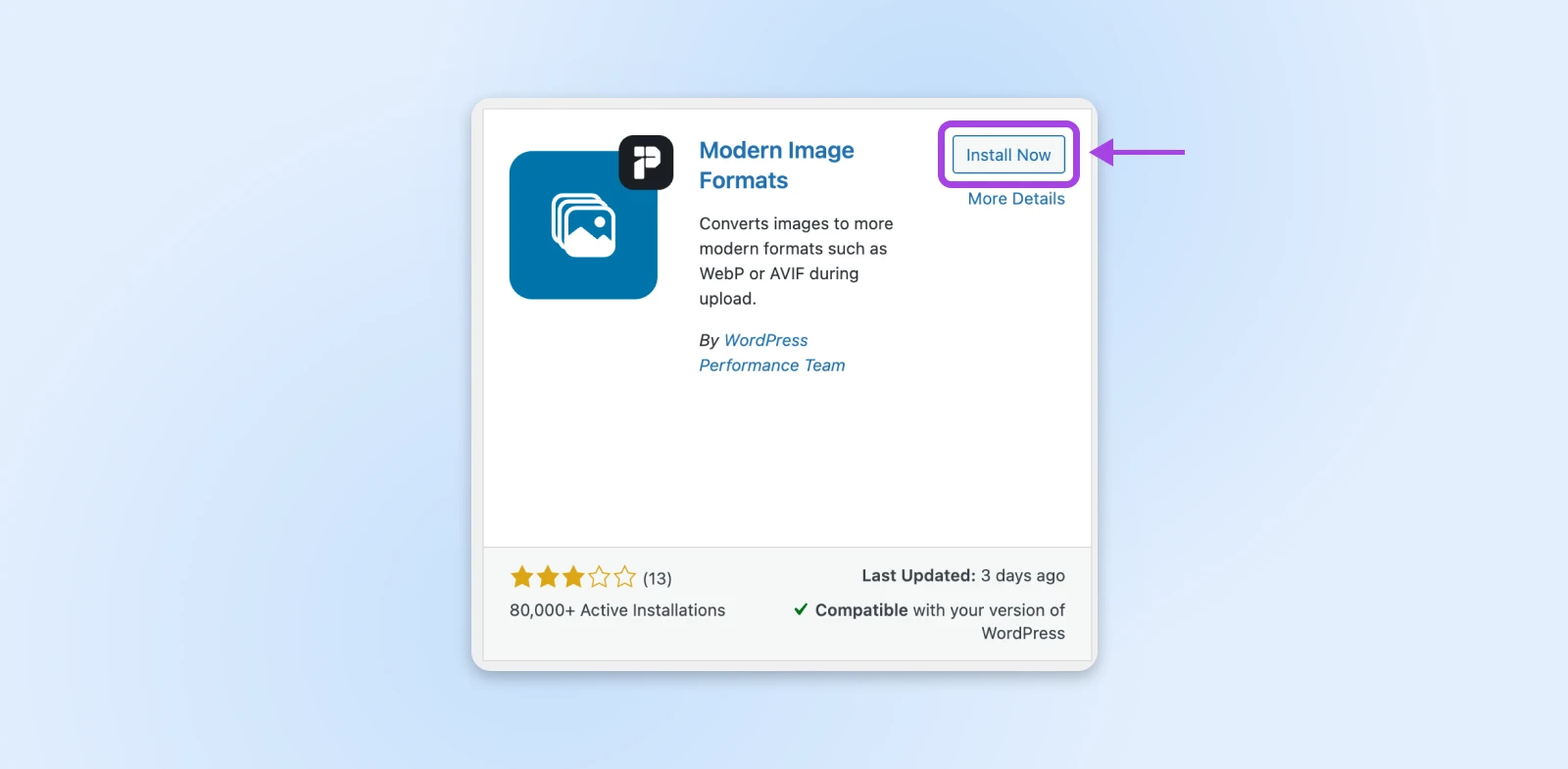
Search “Modern Image Formats,” click Install Now, then wait for it to install before hitting the Activate button.

When it’s done, you’ll be redirected to your Installed Plugins page, which is organized alphabetically.
Scroll down to find Modern Image Formats, then click on Settings.
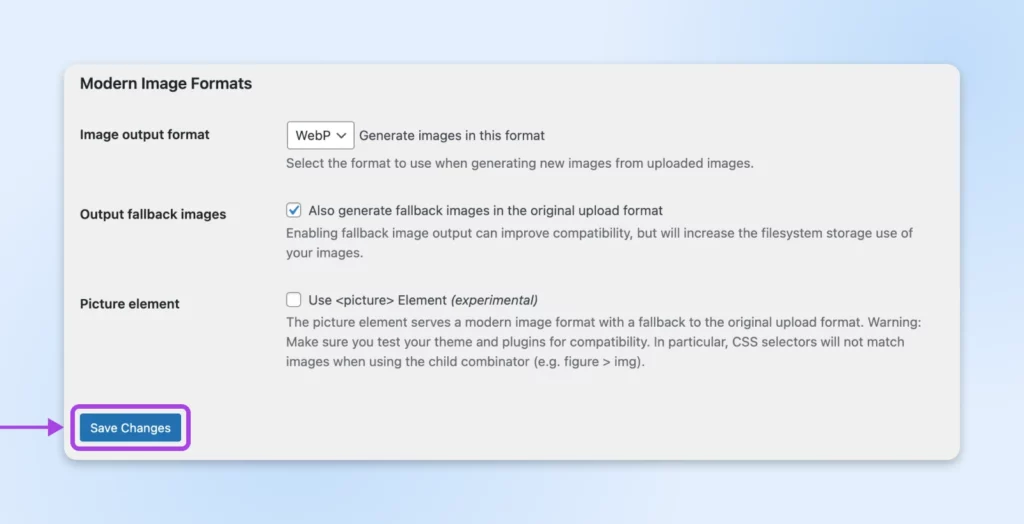
Here, you just want to take a look and make sure you like all the default settings around your preferred image output format, the output of fallback images, and more.
When you’re happy with your setup, use the Save Changes button.

Now when you upload a new graphic, the plugin should automatically convert it into your chosen default format.
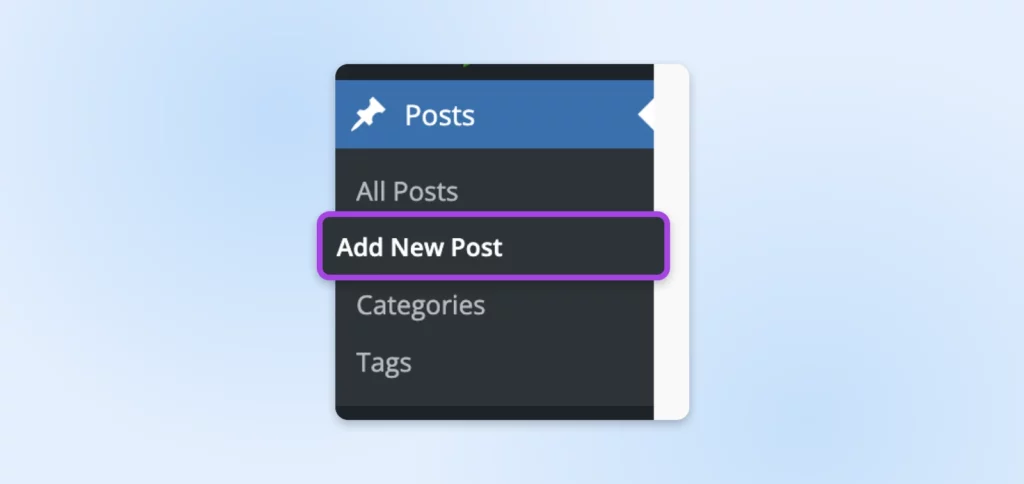
Let’s test that by publishing a graphic really quickly. We’ll head to Posts > Add New Post and simply drag an image onto the page.

Give it a title and hit the Publish button in the upper right corner. On the live post, hover over the image, right-click, and Inspect. You should see that the image is in your preferred format!
By default, when you upload JPEG or PNG images, the resized versions will be created in modern formats like WebP or AVIF. Don’t worry—the original file will stay in its original JPEG or PNG format!
Quick note: You can only modernize the formats of new uploads using this plugin, so it won’t work retroactively on the graphics you already have on your site.
Benefits of the Modern Image Formats Plugin
Really the biggest benefit of this plugin, and its whole goal, is that it makes it easy for website owners of all technical backgrounds to do something to bring their site into the modern age. Once installed, it instantly makes your site compatible with today’s most efficient image formats, ensuring fast loads, high quality, and better experiences.
Secondarily, the other key benefit of choosing this plugin is that it simplifies format selection. It does this by automatically selecting the optimal format, based on your server capabilities. AVIF is prioritized when it’s supported, and WebP is used as a fallback —unless you choose to adjust the settings otherwise. That makes for just one less thing you need to think about when it comes to site management and optimization.
Is the Modern Image Formats Tool Right for You?
As usual, it’s hard for us to say exactly what’s right for you. The tooling you use to support your small business is so personal to your brand, your website, you and/or your team’s skillset, and the time you have available to devote to all of the above!
That said, we’ve worked with tons of small business owners and websites over the years as an independent (one of the last!) web hosting provider, website building helper, and proud pro services purveyor.
So, we do have an opinion on who the Modern Image Formats plugin is best for!
We’d recommend using this tool if the success of your website and business depends on imagery. This may apply to photographers, digital service providers who need to be able to show off high-quality work samples, e-commerce sellers, etc.
Basically, if your site is full of graphics, you need to take care not only that they look great, but that they don’t harm your loading speed on either desktop or mobile.
If this sounds like you, there’s no harm in using a plugin to make it easier to quickly upgrade your images to the best and fastest format when uploading them to your site.
Measure Your Image Optimization Efforts With Core Web Vitals
Now that you’ve made this big adjustment, if you aren’t already, it’s time to start keeping an eye on your Core Web Vitals scores to understand how they impact your website performance.
Reminder, this is a set of metrics: Largest Contentful Paint (LCP), Cumulative, Layout Shift (CLS), and Interaction to Next Paint (INP), Google tracks on websites to help determine their usability and rank them for Google searchers.

Here are three ways to determine your Core Web Vitals scores to track and boost your site’s performance:
- PageSpeed Insights: Visit Google PageSpeed Insights, enter your website URL, and click Analyze. It will provide mobile and desktop Core Web Vitals scores, along with recommendations for improvement.
- Chrome User Experience Report: Head to Google Search Console > Core Web Vitals > Experience to access valuable insights into how real visitors interact with your site.
- Web Vitals Chrome extension: Add the Web Vitals Chrome extension to Chrome for instant access to Core Web Vitals scores directly from any website you visit.
More Solutions for Revving Up Your Website Engine
OK, OK just one more thing before we wrap it up. We’ve been writing about small business websites for a while, so we’ve built up a nice backlog of resources all about boosting your site speed.
For those of you on a mission to do everything you can to boost sales and customer experiences by way of increasing site speed, here are a handful of articles to read next:
- Everything You Need To Know About Speeding Up WordPress
- How To Supercharge Site Speed With GTmetrix
- PageSpeed Insights Deep Dive (Full Walkthrough & Tips for Scoring 100)
- Decoding WordPress: Build Fast With WordPress Pattern Directory
- A Comprehensive Guide to Website Caching
It’s also important to know that website hosting has a lot to do with speed!
Overloaded servers, distant servers, limited bandwidth, poorly built infrastructure —all of these features of poor hosting can seriously slow down your site, no matter what you do to optimize graphics.
If you’re worried this is one of the roots of your performance issues, it may be time to check out DreamHost’s award-winning web hosting. We guarantee 100% uptime, easy installation and management, and human support should you ever run into a problem.
Drop us a line on our website with questions, or sign up and dream big with DreamHost today!

Unbeatable WordPress Hosting
Reliable, lightning-fast hosting solutions specifically optimized for WordPress.
See More