Jeśli samo czytanie frazy „format obrazu” przeraża cię — zatrzymaj się. Zostań z nami na jedną sekundę.
JPEG. Znasz to, prawda?
PNG. Hej, ty też o tym słyszałeś!
To są formaty obrazów. WebP i AVIF to po prostu dwie różne, nieco nowsze wersje.
Dlaczego diabli je stworzyli?
No cóż, tak jak w przypadku pierwszego Modelu T, który miał zastąpić konie, te nowoczesne formaty mają na celu zmianę i poprawę dotychczasowego stanu rzeczy pod względem szybkości i jakości.
Więc, dlaczego do diabła powinieneś dalej czytać?
Jeśli chcesz mieć pewność, że strona internetowa Twojej małej firmy jest jak najlepiej przygotowana do sprostania nowoczesnej technologii i ewoluującym wymaganiom konsumentów, będziesz chciał wziąć przykład z książki Henry’ego Forda i stać się kreatywnym.
Na szczęście dziś ta praca jest trochę mniej tłusta, ale prawdopodobnie bardziej techniczna. Ten przewodnik może dostarczyć Ci uzasadnienia, wskazówek i narzędzi, aby zrozumieć, wybrać — a nawet zaimplementować format obrazu, który uczyni Twoją stronę wielkim sukcesem.

Dlaczego formaty obrazów są ważne dla mojej strony?
Format plików na Twojej stronie, szczególnie obrazów, może wydawać się ostatnią rzeczą, o której musisz myśleć.
Zachęcamy do ponownego przemyślenia.
Oto dlaczego format, którego używasz dla grafik, jest kluczowy dla doświadczenia i wydajności strony internetowej.
Obrazy są wszędzie…
Niezależnie od Twojego biznesu, obrazy prawdopodobnie stanowią znaczącą część Twojej strony internetowej.
Według Web Almanac, na komputerach stacjonarnych obrazy stanowią ponad 1,000 KB z całkowitej wielkości 2,315 KB strony internetowej. To prawie 50%! W przypadku urządzeń mobilnych, obrazy zajmują prawie 900 KB z łącznej wielkości 2,020 KB. Kolejny najczęściej używany typ treści (JavaScript) nawet nie osiąga połowy wagi obrazów!

Nie jest zaskoczeniem, że prawie 100% stron internetowych zawiera obraz. Ponadto, obrazy są najbardziej wpływowym składnikiem na 80% stron internetowych przeglądanych na komputerze (dla urządzeń mobilnych to 70%). Jest to potwierdzone przez metrykę Core Web Vitals Largest Contentful Paint (LCP), która identyfikuje największy element znajdujący się “na górze” strony.
Innymi słowy, trudno jest przecenić obecność i znaczenie obrazów w sieci.
…Więc To, Jak Działają, Ma Znaczenie!
Kiedy weźmiesz pod uwagę, jak obrazy stanowią większość wagi strony internetowej, to w jaki sposób są formatowane — co wpływa na ich wydajność — staje się kluczowe do przemyślenia.
Różne formaty, takie jak AVIF i WebP, na które zagłębimy się w dalszej części, wpływają na rozmiar i wagę obrazów.
Dodatkowo, różne formaty obrazów są zmieniane i kompresowane inaczej. Jeśli nie możesz edytować obrazu do idealnego rozmiaru lub wagi dla swojej strony internetowej, zostajesz z ciężkimi i/lub zniekształconymi grafikami, które psują szybkość ładowania oraz doświadczenie użytkownika.
A ten słaby doświadczenie nie jest tylko problemem dla odwiedzających. Z czasem, gdy wyszukiwarki zauważą wolne czasy ładowania i odrzuty spowodowane nieprzyjemnymi obrazami, Twoja pozycja może spaść i zaszkodzić Twojej widoczności, konwersjom, a ostatecznie, przychodom.
Czy to już czas, aby dowiedzieć się więcej o optymalizacji obrazów dla stron internetowych?
W tym artykule omówimy dwa popularne i nowoczesne formaty obrazów, które każdy właściciel i menedżer strony internetowej powinien znać.
Eksploracja WebP
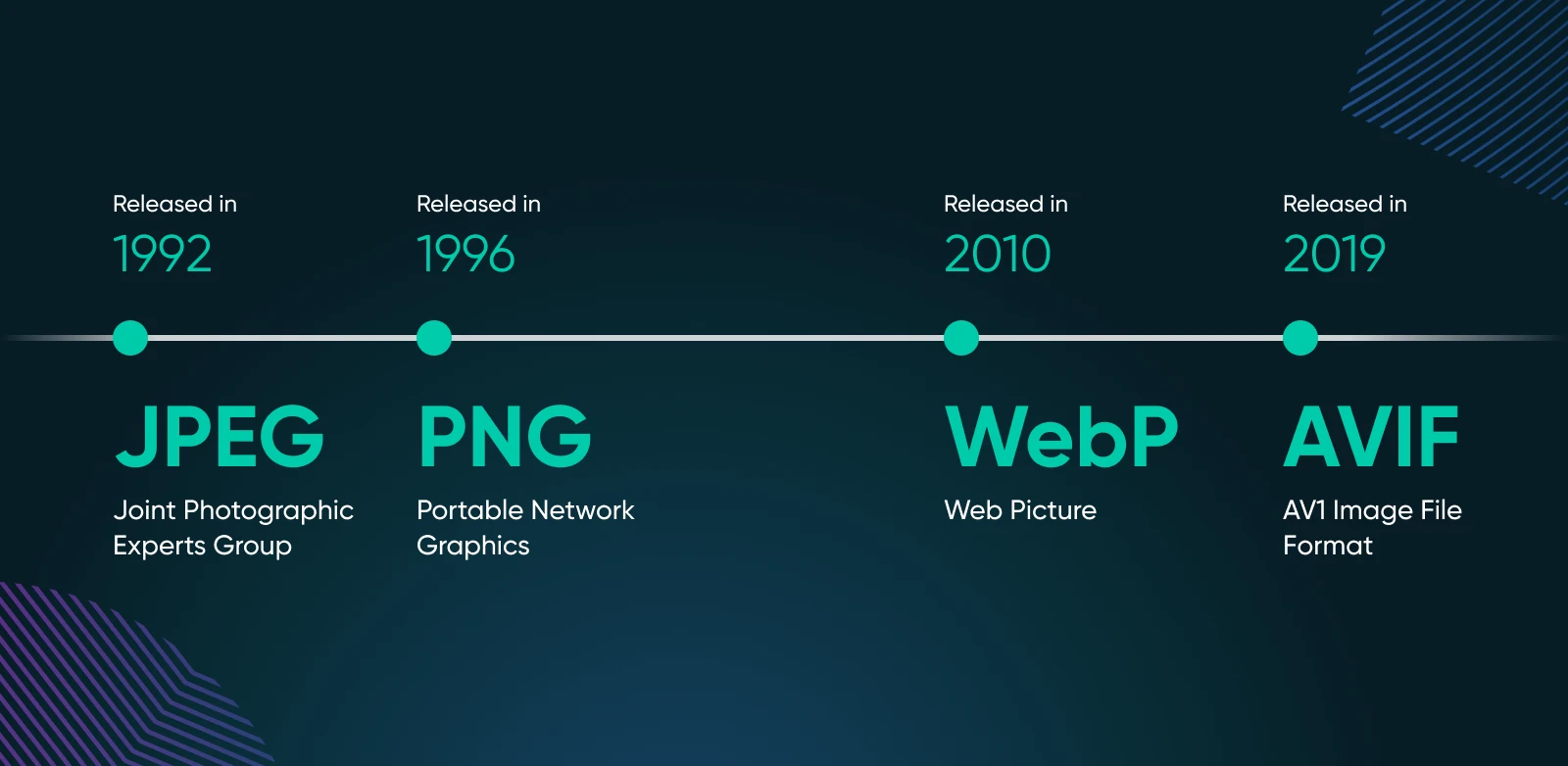
WebP to format obrazu stworzony pierwotnie przez Google w 2010 roku, mający na celu poprawę jakości obrazu i jego kompresji w porównaniu do JPEG, bez zwiększania rozmiaru plików obrazowych.
I właśnie to zrobiło!
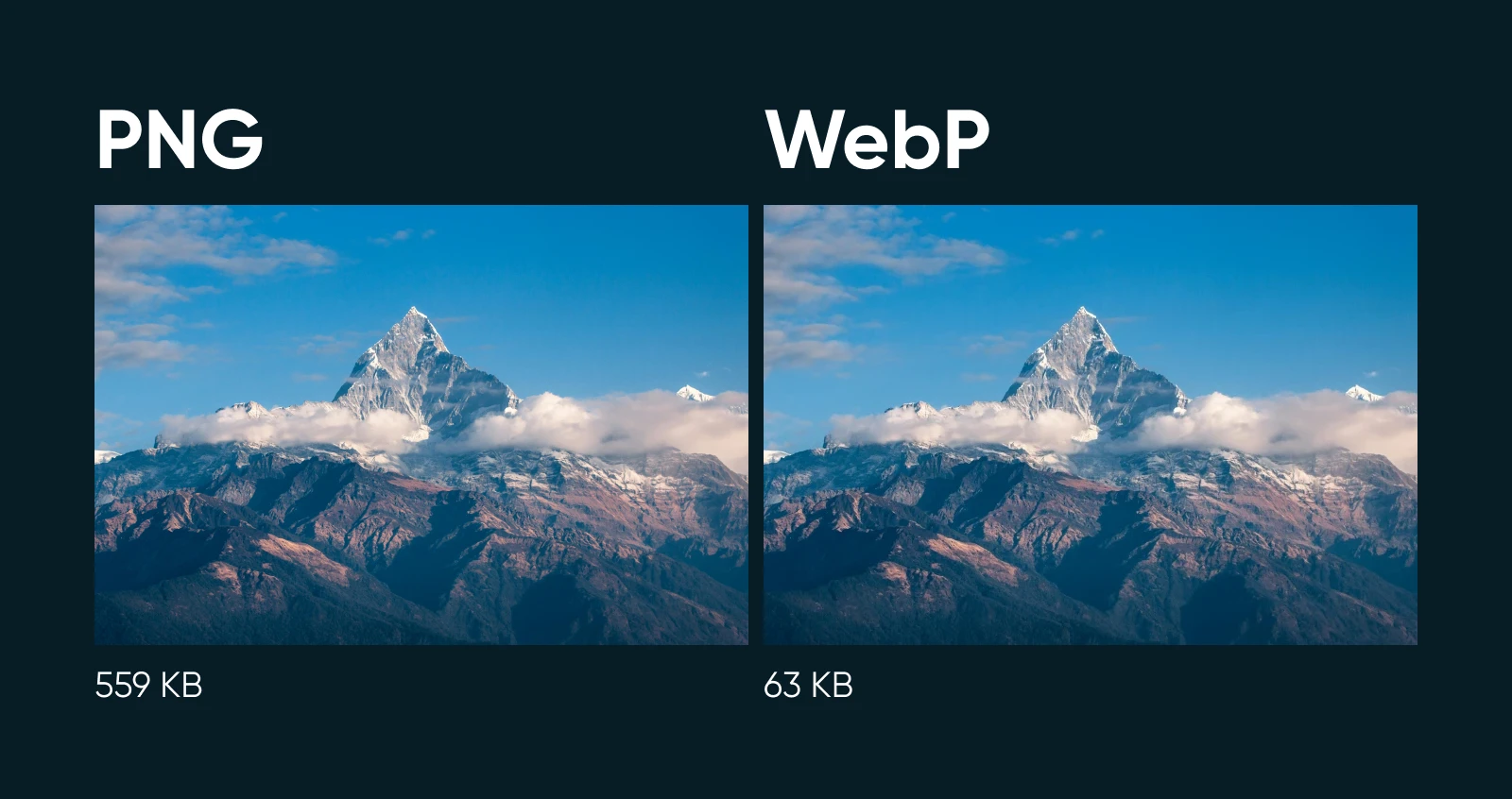
WebP jest unikalny, ponieważ wykorzystuje zarówno techniki kompresji stratnej (duża redukcja rozmiaru pliku, utrata pewnych danych obrazu) jak i bezstratnej (mniejsza redukcja rozmiaru pliku, ale bez utraty danych obrazu). Oznacza to, że pliki obrazów mogą być naprawdę mocno kompresowane, gdy jest to potrzebne, przy zachowaniu praktycznie niezmienionej jakości wizualnej. WebP wspiera również funkcje takie jak przezroczystość obrazu (co jest znane w przypadku PNG) i animacje (GIFy były pierwszym typem pliku, który obsłużył to).

Format WebP stał się niezwykle popularny wśród programistów internetowych, projektantów i praktycznie każdego, kto pracuje z obrazami w internecie.
To dlatego, że oferuje wiele funkcji, które wspomnieliśmy: grafiki WebP są skutecznie kompresowane, wyglądają świetnie, można ich używać w różnych ustawieniach i są obsługiwane przez wszystkie nowoczesne przeglądarki internetowe dzięki temu, jak długo są już obecne na rynku oraz ich wsparciu przez Google. Praca z WebP zazwyczaj obiecuje świetne doświadczenia zarówno dla odwiedzających stronę, jak i jej zarządców.
Poznawanie AVIF
AVIF, co oznacza format pliku obrazu AV1, to znacznie nowszy format obrazu niż WebP.
Wprowadzony w 2019 roku przez Alliance for Open Media, AVIF to odgałęzienie skoncentrowane na obrazach znanego formatu wideo AV1. Ma na celu dalsze poprawianie jakości plików oraz rozmiaru/wagi obrazów w porównaniu do starszych formatów, w tym JPEG i WebP.
I tak jak wcześniej WebP, także AVIF spełnia swoje zadanie.
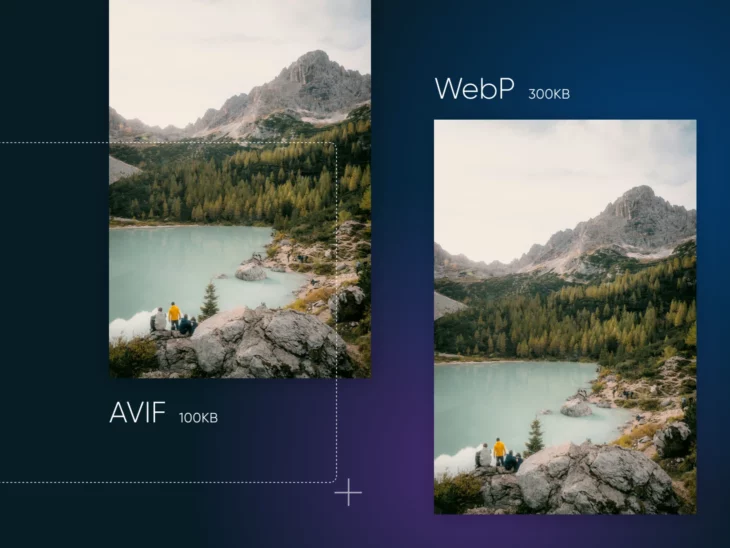
Z AVIF otrzymujesz naprawdę wysokiej jakości obrazy, które zajmują bardzo mało miejsca w porównaniu z innymi formatami. Wynika to z zaawansowanego sposobu kompresji grafiki, jak również z jego zdolności do dostarczania bogatszych kolorów w wielu przypadkach.
Główną wadą formatu AVIF jest to, że nie jest on tak dobrze znany lub używany jak WebP. Jednakże, będziemy obserwować wzrost jego popularności, gdy więcej platform, technologii, projektantów i deweloperów zacznie się dostosowywać do pracy z nim w nadchodzących latach.
AVIF vs. WebP: Porównanie w 7 kluczowych aspektach
Po tej interesującej lekcji historii, nadszedł wreszcie czas, aby przyjrzeć się, jak AVIF i WebP porównują się pod względem wszystkich aspektów, które są dla Ciebie ważne, w tym czasów ładowania, jakości kompresji, łatwości edycji i nie tylko.
1. Największe wsparcie przeglądarek: Remis
Oczywiście najlepiej jest wybrać format obrazu, który jest kompatybilny z większością przeglądarek internetowych. Zepsute obrazy są prawdopodobnie gorsze niż te wolno ładujące się dla doświadczenia użytkownika.
Jako nowszy gracz na rynku, przez długi czas AVIF nie był szeroko obsługiwany we wszystkich przeglądarkach. Dlatego tak często otrzymuje słabe oceny, jeśli chodzi o wsparcie przeglądarki.
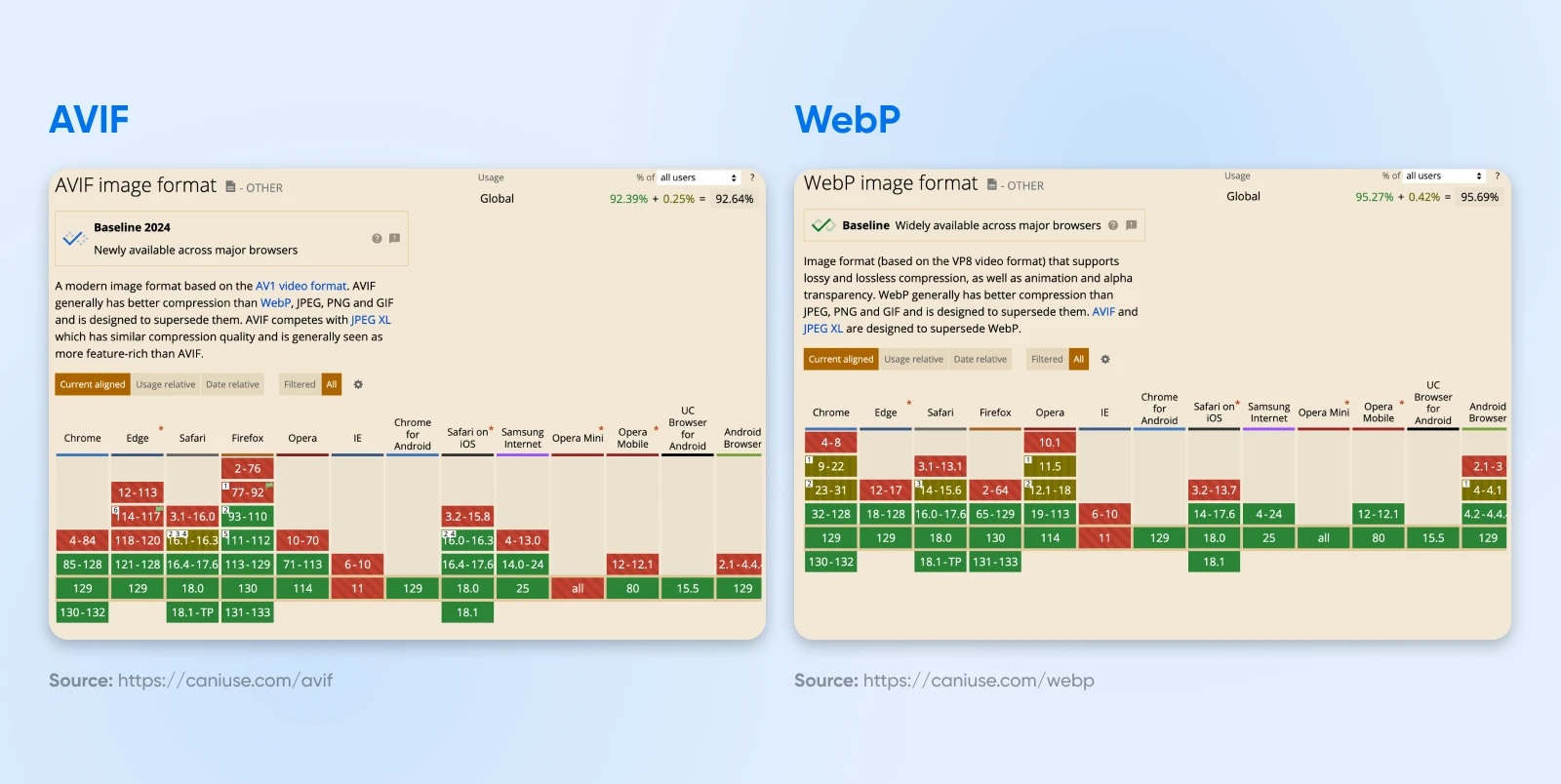
Jednakże, od 2024 roku, strona Can I Use pokazuje, że zarówno AVIF, jak i WebP są dostępne we wszystkich głównych przeglądarkach.

Skoro AVIF prawie zniwelował różnicę, nazwiemy to remisem. Jednakże, warto wiedzieć, że WebP jest nadal bardziej rozpoznawanym i używanym formatem. W związku z tym, prawdopodobnie nadal będziesz widzieć go jako najbardziej kompatybilną opcję dla przeglądarek przez jakiś czas, wpływając na jego pozycję w porównaniu do kilku innych czynników, które porównamy dzisiaj.
2. Najszybszy Czas Ładowania: AVIF
Jak wspomnieliśmy i z pewnością doświadczyliście jako właściciel strony oraz użytkownik, szybkość ładowania strony odgrywa ogromną rolę w tym, jak dobrze działa. Jest to jeszcze ważniejsze dla odwiedzających korzystających z urządzeń przenośnych, którzy prawdopodobnie są w ruchu i gotowi do podjęcia działania.
Zmniejszenie rozmiaru wszystkich elementów strony internetowej, zwłaszcza obrazów, może znacząco poprawić czas ładowania.
AVIF ma tutaj wyraźną przewagę nad WebP. Ogólnie rzecz biorąc, obrazy AVIF są o 50% mniejsze niż obrazy JPEG, podczas gdy obrazy WebP są o 30% mniejsze niż JPEG.
Różnica w rozmiarze może być przypisana temu, jak każdy z formatów plików obsługuje kompresję. WebP pracuje z metodą kompresji kodeka wideo VP8, podczas gdy kompresja AVIF opiera się na kodeku wideo AV1, nowocześniejszej opcji.
Chociaż miło jest znać cały ten techniczny żargon, oto kluczowa informacja: pliki AVIF są mniejsze, co pomoże Twojej stronie wczytywać się szybciej.
3. Najlepszy dla Kompresji Bezstratnej: WebP
Dobrze, więc kompresja to nie wszystko; jakość skompresowanego obrazu nadal ma znaczenie!
Oto coś interesującego: AVIF obsługuje kompresję bezstratną (znana również jako redukcja rozmiaru pliku) z niewielką lub bez utraty danych lub jakości. Jednakże, w trakcie tego procesu, niektóre eksperymenty wykazały, że nie redukuje rozmiaru pliku tak bardzo jak format WebP.
Więc, kiedy potrzebujesz najbardziej skompresowanej grafiki o najwyższej jakości, szczególnie takiej bez tekstu, WebP jest najlepszym rozwiązaniem.
4. Najlepszy, gdy kompresja stratna jest akceptowalna: AVIF
Z drugiej strony, w sytuacjach stratnych (gdy potrzebna jest maksymalna kompresja i można poświęcić trochę jakości), format AVIF może utrzymać nieco wyższą jakość niż WebP, jednocześnie znacznie redukując wagę pliku.
Masz grafiki, które musisz skompresować, ale nie możesz poświęcić ich wyraźności? Pomyśl o zdjęciach, obrazach zawierających tekst itp. Wypróbuj format AVIF dla nich.
5. Najlepszy wybór dla fotografii: AVIF
W nawiązaniu do tego, co właśnie omówiliśmy, jeśli chodzi o prezentację cyfrowej fotografii na Twojej stronie internetowej, AVIF wygrywa.
To ma kilka przyczyn.
Po pierwsze, bardziej wydajny algorytm kompresji pozwala na uzyskanie bardzo lekkich obrazów, bez poświęcania jakości. Ponadto, AVIF obsługuje większą głębię bitową (lub liczbę unikalnych kolorów) niż WebP. Dlatego pracuj z AVIF, gdy chcesz zachować swoje zdjęcia w najwyższej ostrości, szczegółowości i zgodności kolorów.
6. Najłatwiejsze do Edycji: Remis
Prawda jest taka, że WebP jest obsługiwany przez większość, jeśli nie wszystkie, popularne narzędzia do edycji zdjęć, podczas gdy AVIF jeszcze nie. To daje WebP przewagę, gdy mówimy o łatwości edycji.
Jednak cechy formatu obrazu AVIF, o których już rozmawialiśmy, pomagają mu zachować nieco więcej jakości po edycji. Kontrargument w tej kolumnie.
Chociaż pliki AVIF mogą być nieco bardziej korzystne do edycji, ma to znaczenie tylko, jeśli masz oprogramowanie, które z nimi współpracuje! Dlatego uznajemy łatwość edycji za remis.
7. Idealne do udostępniania w mediach społecznościowych: WebP
Przewiń LinkedIn lub Facebook i powiedz nam to: Czy posty z grafikami przyciągają Twoją uwagę częściej? Wiemy, że dla nas tak!
Dzisiaj, publikacja wysokiej jakości zdjęć jest kluczowa dla zaangażowania w mediach społecznościowych, kiedy rywalizujesz z tysiącami (jeśli nie milionami) innych firm o uwagę.
Format pliku, który jest tutaj idealny, zależy od kompatybilności. Chociaż AVIF zazwyczaj przoduje pod względem szybkości ładowania, jeśli platforma nie obsługuje tego typu obrazu, w ogóle się nie załaduje! Na przykład, firma macierzysta Facebooka, Meta, obsługuje obrazy WebP w reklamach, ale nie AVIF.
WebP nadal ma szersze wsparcie przeglądarek i platform, co daje mu przewagę przy wyborze formatu pliku do obrazów, które zamierzasz udostępnić w mediach społecznościowych (przynajmniej na razie).

Werdykt: Kiedy wybrać AVIF a kiedy WebP
Zdjęcia, grafiki i ogólnie obrazy są jednymi z najważniejszych elementów projektowania stron internetowych, wybór odpowiedniego typu pliku dla twojej strony internetowej może wydawać się zniechęcający.
Szczerze mówiąc, nie sądzimy, że można popełnić błąd wybierając AVIF lub WebP. Wybór zależy po prostu od Twoich priorytetów — zawsze możesz zmienić zdanie w przyszłości!
Ale jeśli znajdziesz się w sytuacji, gdy nie możesz podjąć decyzji, wyjaśnimy nasze podstawowe przemyślenia na temat tego, kiedy wybrać AVIF, a kiedy postawić na WebP.
Kiedy Obraz Ma Znaczenie: Wybierz AVIF
Podsumowując, format obrazu AVIF jest idealny dla naprawdę wysokiej jakości wizualizacji, takich jak zdjęcia, sztuka cyfrowa i projektowanie graficzne, które muszą być czytelne bez względu na wszystko. Dlatego doskonale nadaje się do strony internetowej, na której potrzebne są duże, ale nadal piękne obrazy, które szybko się ładują i pozostawiają niezapomniane wrażenie.
Na przykład, portfolio w branży o wysokiej wizualności, strona marketingowa dla biznesu fotograficznego lub strona e-commerce, która wymaga bardzo szczegółowych zdjęć twojej oferty (Może sprzedajesz wysokiej klasy niestandardowe zestawy karoserii? Super!).
AVIF to najlepszy wybór dla ostrych obrazów, które nadal szybko się ładują i nie pogarszają wrażeń użytkownika.

Kiedy wszechstronność jest kluczowa: wybierz WebP
Szczerze mówiąc, większość typów stron internetowych: od lokalnych firm usługowych po sklepy internetowe, jednostronicowe portfolio freelancerów, proste platformy e-commerce i poza nimi — może bezpiecznie używać obrazów WebP.
To dlatego, że ten format dobrze współpracuje z różnymi typami grafiki, w tym większością obrazów, jak również ilustracjami, logami, animacjami i innymi. I robi to wszystko przy idealnym rozmiarze pliku dla szybkiego ładowania.
Ponadto, nie da się zaprzeczyć temu, że ten format jest nadal bardziej rozpoznawalny z obu, co daje mu niewielką, ale solidną przewagę w przeglądarkach, platformach, narzędziach edycyjnych i wśród projektantów.

7 narzędzi do optymalizacji obrazów na Twojej stronie
Teraz, gdy wiesz już wszystko o tym, jak wybrać i używać odpowiednich formatów plików w zależności od potrzeb i oczekiwań jako menedżer małej strony internetowej firmy, porozmawiajmy o tym, jak możesz faktycznie wykorzystać te informacje.
Jeżeli potrzebujesz konwertować, kompresować, edytować lub przygotować swoją stronę do obsługi wszystkiego, co związane z obrazami, oto kilka świetnych narzędzi w różnych przedziałach cenowych, które pomogą Ci w optymalizacji obrazów.
Wtyczki WordPress
1. Optimole to płatny plugin WordPress, który obsługuje praktycznie wszystkie sprawy związane z obrazami na stronach WordPress: od automatycznej optymalizacji po zmianę rozmiaru, przechowywanie w chmurze, inteligentne ładowanie i więcej. Pakiety zaczynają się od 19,08 USD miesięcznie, rozliczane rocznie.
2. Od matt plugins pochodzi zarówno darmowy Converter for Media plugin, który obsługuje konwersje do WebP, jak i płatny (50 dolarów/rok) Converter for Media PRO, który rozszerza funkcjonalność o obsługę konwersji AVIF.
Narzędzia Kompresji
3. Kraken.io jest popularną, potężną i szybką opcją do kompresji i optymalizacji grafiki stron internetowych. Jeśli regularnie dodajesz nowe grafiki, subskrypcja może być odpowiednim wyborem dla Ciebie (począwszy od 50 dolarów rocznie).
4. Dla bardziej sporadycznych użytkowników, sprawdź darmową platformę kompresji obrazów ShortPixel lub ich narzędzie do sprawdzania stron internetowych, które pomoże Ci zidentyfikować obszary do poprawy.
Aplikacje Konwersji
5. Platforma do obrazów i wideo Cloudinary oferuje zarówno narzędzie Zdjęcie do AVIF, jak i narzędzie Zdjęcie do WEBP do szybkiej zmiany formatu pliku — za darmo!
6. Darmowe narzędzie do konwersji obrazów Picflow szybko konwertuje między większością nowoczesnych typów obrazów, w tym AVIF i WebP.
Zmiana rozmiaru i edycja oprogramowania
7. AVIF Studio to darmowe rozszerzenie Chrome (oraz strona internetowa), które możesz użyć do zmieniania rozmiaru, edycji i dodawania adnotacji do grafik w wielu formatach, w tym AVIF, WebP, JPG, PNG i ICO.
Wybierz swojego gracza: AVIF czy WebP
Jeśli chodzi o nowoczesne formaty obrazów, AVIF i WebP mają wiele do zaoferowania.
AVIF naprawdę wyróżnia się jakością i szybkością, co czyni go idealnym formatem, gdy kluczową rolę odgrywają zachwycające wizualizacje i perfekcyjne ładowanie.
Ale to nie pomniejsza wartości WebP, która polega na jego wszechstronności, doskonale dostrojonym balansie między kompresją a jakością oraz światowym uznaniu.
Choć niechętnie opieramy się na starym porzekadle „to zależy”… wybór między AVIF a WebP naprawdę zależy od potrzeb Twojej strony internetowej i Twoich preferencji!
Jeśli nadal nie możesz się zdecydować lub szukasz pomocy w kwestiach związanych z witryną, to jest prośba, na którą możemy łatwo odpowiedzieć.
Zespół profesjonalnych usług DreamHost obejmuje cały zakres operacji witryn internetowych dla małych firm, od uruchomienia ich za pomocą projektowania i rozwoju po zachowanie ich płynnej pracy dzięki ciągłemu hostingowi i zarządzaniu.
Niezależnie od wyboru, zawsze jesteśmy gotowi pomóc.