Typografia ma znaczenie. Twój wybór czcionek wpływa zarówno na estetykę twojej strony internetowej, jak i na czytelność całej treści tekstowej. Dobrze jest to zrobić, jeśli chcesz zapewnić najlepsze możliwe doświadczenie użytkownika dla odwiedzających.
Trudna część to znalezienie odpowiedniej typografii dla Twojej marki. Mając do wyboru tak wiele opcji, możesz mieć trudności, aby dostrzec drzewa w lesie. Jaka jest różnica między czcionką z szeryfami a bezszeryfową?
Typografia
Typografia to proces układania kroju pisma w różnych wariantach czcionki, rozmiaru i odstępów. Dotyczy to sprawienia, aby wygląd tekstu, styl i układ były czytelne i estetycznie przyjemne.
Czytaj więcejAby wskazać Ci odpowiedni kierunek, przeanalizujemy 50 najlepszych czcionek Google dostępnych obecnie. Następnie przyjrzymy się, jak stworzyć idealne połączenia czcionek i omówimy najlepsze praktyki dotyczące używania czcionek w projektach stron internetowych.
50 najlepszych czcionek Google dla Twojej strony
Niezależnie od tego, czy tworzysz prostego bloga, czy następną wielką platformę technologiczną, Google Fonts powinno mieć coś, co odpowiada Twojemu stylowi. Oto najbardziej cenione kroje pisma w obszernej bibliotece, posortowane według stylu:
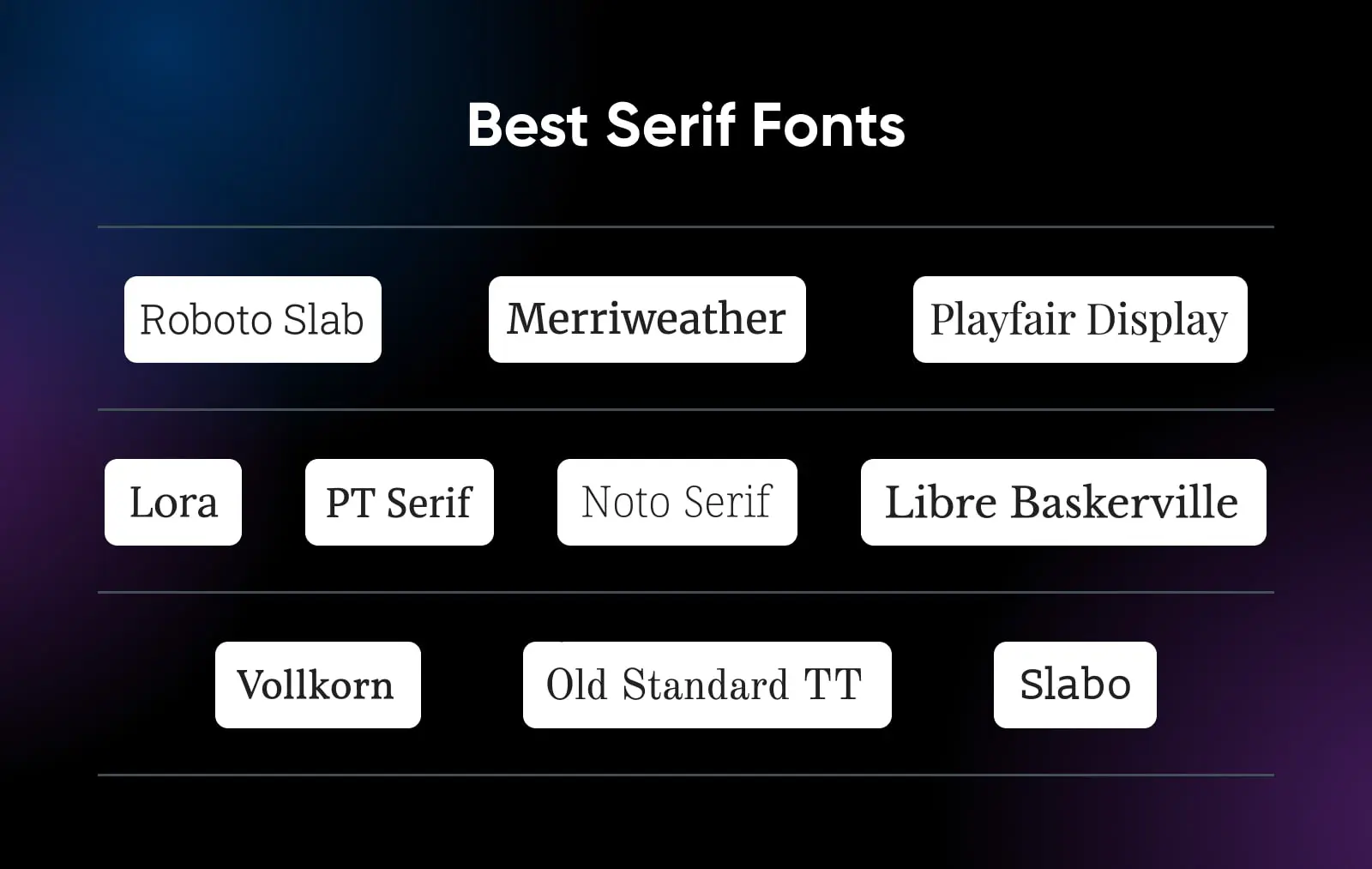
Najlepsze czcionki szeryfowe
Czcionki szeryfowe cechują się małymi kreseczkami (lub „szeryfami”) na końcach każdej litery. Te kroje pisma mają klasyczny wygląd i są uosobieniem autorytetu oraz tradycji. Mogą przekazywać wiarygodność i niezawodność, co czyni je idealnymi dla gazet, magazynów i poważnych stron biznesowych.
Przyjrzyjmy się kilku najlepszym czcionkom w tej kategorii.

1. Roboto Slab
Roboto Slab to krój pisma z otwartymi krzywymi, które pozwalają literom wypełnić tyle miejsca, ile potrzebują. Oznacza to, że użytkownicy cieszą się płynnym doświadczeniem czytania przy wszystkich rozmiarach czcionek. Ta czcionka dobrze współgra z długą listą czcionek bezszeryfowych, takich jak Lato i Open Sans.
2. Merriweather
Merriweather został zaprojektowany tak, aby był przyjemny do czytania na ekranach. Charakteryzuje się łagodnym naciskiem ukośnym, co oznacza, że najcieńsze części liter są skośne, co nadaje dynamiczny wygląd. Dzięki swojemu tradycyjnemu wyglądowi, Merriweather jest idealny do publikacji literackich i stron informacyjnych. Możesz go również ładnie połączyć z Merriweather Sans.
3. Playfair Display
Inspirowany wzorami z XVIII wieku, ten krój pisma nadaje się do stron, które mają nutę klasycznej elegancji. Playfair Display wyraża mocne poczucie autorytetu, a jego pogrubiony styl sprawia, że nagłówki mogą się wyróżniać na zatłoczonej stronie. Ten font dobrze współgra z Georgią lub jego rodzeństwem, Playfair Display SC.
4. Lora
Lora to współczesna, dobrze zrównoważona czcionka o korzeniach kaligraficznych. Dzięki swoim pociągniętym krzywiznom i zaokrąglonym szeryfom, Lora osiąga unikalny wygląd przy umiarkowanym kontraście. To sprawia, że jest doskonałym wyborem zarówno do nagłówków, jak i tekstu głównego.
5. PT Serif
Ciekawostka: PT Serif został stworzony dla „Publicznych Typów Federacji Rosyjskiej.” Litery tej czcionki są długie i eleganckie, a mieszanka cienkich i grubych kresek sprawia, że jest łatwa do czytania w wielu różnych językach. Jako czcionka szeryfowa przejściowa, doskonale pasuje do PT Sans.
6. Noto Serif
Hybryda klasyki i nowoczesności, Noto Serif jest znana z doskonałej czytelności i wyrafinowanego wyglądu, który jest odpowiedni dla profesjonalnych stron. Dzięki nieco skondensowanym kształtom liter, ta czcionka dobrze sprawdza się w ciasnych przestrzeniach. Dobrze komponuje się z czystymi czcionkami bezszeryfowymi, takimi jak Lato i Open Sans.
7. Libre Baskerville
Libre Baskerville to cyfrowa wersja klasycznej czcionki Baskerville, znanej ze swojej elegancji i czytelności na papierze. Tradycyjny styl został dostosowany dla lepszej klarowności na ekranach, ale zachowuje dużo wyrafinowania. Łącz tę czcionkę z Montserrat lub Lora, aby uzyskać efekt połączenia serif z serifem.
8. Old Standard TT
Jeśli szukasz ponadczasowej elegancji, wypróbuj Old Standard TT. Ta czcionka przypomina kroje pisma używane w publikacjach drukowanych pod koniec XIX i na początku XX wieku. Szczególnie dobrze sprawdza się w nagłówkach, a także w tekście podstawowym, gdzie chcesz zachować tradycyjny, formalny ton. Dobrze komponuje się z Lato.
9. Vollkorn
W języku niemieckim Vollkorn oznacza „pełnoziarnisty”. Czcionka ta jest wierna swojemu opisowi, ma organiczne, pełne uczucie. Zachęca odwiedzających do czytania Twojej treści przy ognisku z filiżanką kakao. Dlatego Vollkorn najlepiej sprawdza się na stronach związanych z rękodziełem, jedzeniem lub naturą. Dobierz do niej neutralne czcionki bezszeryfowe, takie jak Source Sans.
10. Słabo
Stworzony specjalnie dla projektów internetowych, Slabo może dostosować się do każdej gęstości pikseli. Oznacza to, że wygląda równie czysto na wyświetlaczach Retina jak i na starych monitorach PC. Ogólny wygląd jest elegancki i profesjonalny, co czyni go dobrym wyborem dla stron biznesowych i e-commerce.
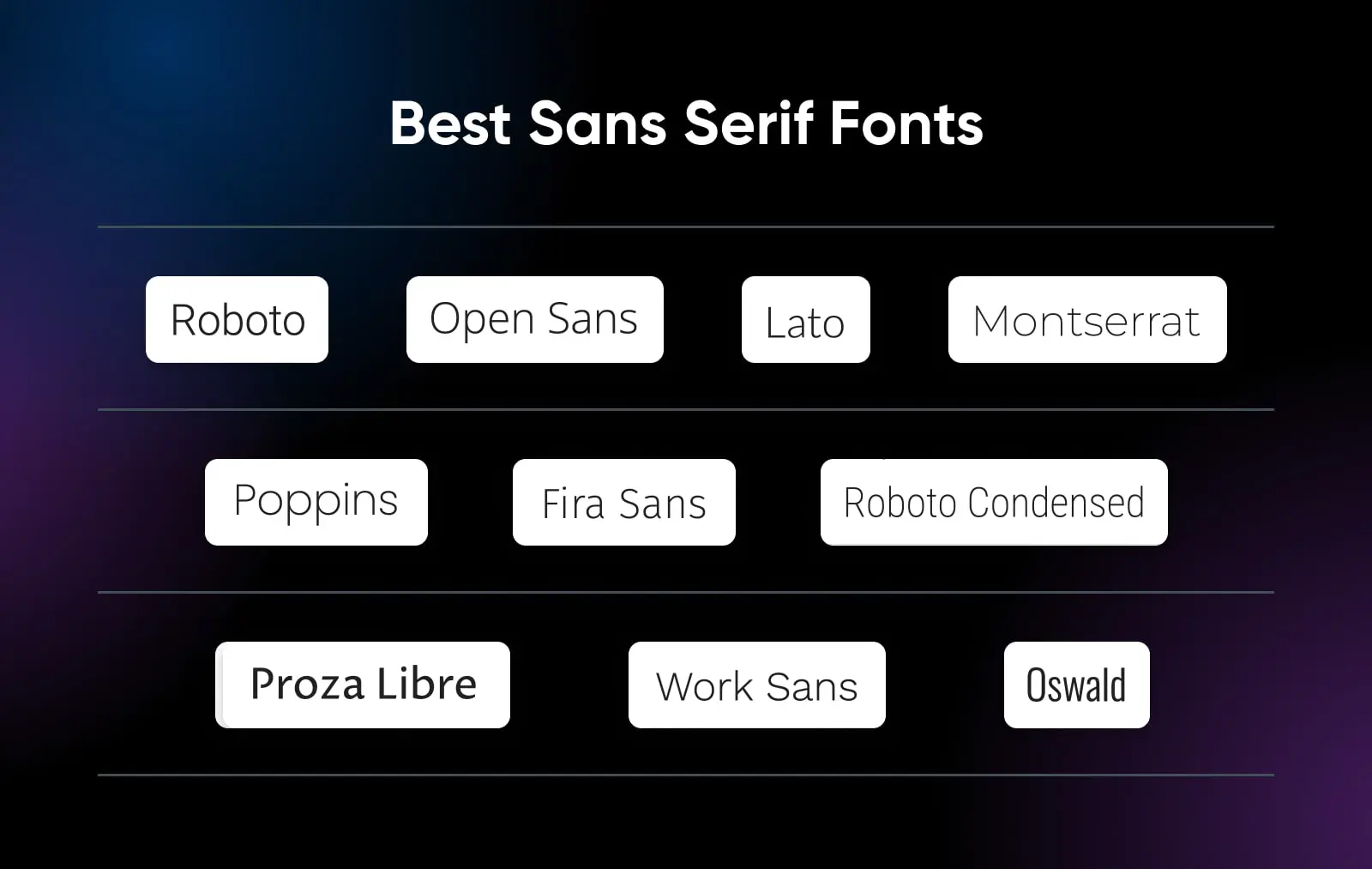
Najlepsze czcionki bezszeryfowe

Czcionki bezszeryfowe są często uważane za bardziej nowoczesne i nieformalne w porównaniu do czcionek szeryfowych. Ponieważ mają czyste litery bez kresek, są znacznie łatwiejsze do czytania na ekranach. Dlatego często używa się ich w blogach.
11. Roboto
Roboto występuje w dwunastu różnych stylach, które są bardzo popularne. Ta czcionka ma geometryczną formę, która jest ładnie zrównoważona przez miękkie, otwarte krzywe. Ta mieszanka sprawia, że Roboto wydaje się przyjazna, ale jednocześnie na tyle profesjonalna dla stron biznesowych. Użyj jej do nagłówków lub tekstu głównego.
12. Open Sans
Jako czcionka humanistyczna bezszeryfowa, Open Sans została zaprojektowana tak, aby wyglądała na czystą i neutralną. To sprawia, że jest świetnym wyborem do tekstu głównego w szerokiej gamie projektów internetowych i mobilnych. Dobrze współpracuje z Roboto lub jako kontrast do Merriweather.
13. Lato
Lato zostało pierwotnie stworzone jako zestaw czcionek korporacyjnych. Charakteryzuje się nowoczesnym i eleganckim wyglądem, ale równocześnie jest bardzo ciepłe. Doskonale nadaje się do przyjaznych stron biznesowych i blogów o stylu życia, gdzie można je używać do nagłówków i tekstu głównego.
14. Montserrat
Stworzone przez cenionego grafika, Julietę Ulanovsky, Montserrat zainspirowane było starymi plakatami i znakami w Buenos Aires. Odzwierciedla piękno miejskiej typografii. Jednak zostało uczynione lżejszym, co sprawia, że jest bardziej odpowiednie do dłuższych tekstów. Dobrze współgra z Roboto.
15. Poppins
Jedna z nowszych czcionek bezszeryfowych, Poppins, jest pięknie gładka i zaokrąglona. Sprawdza się na stronach internetowych, gdzie chcesz dodać odrobinę współczesnego stylu, nie tracąc przy tym na czytelności. Jest ulubioną czcionką w społeczności technologicznej. Dzięki swojemu przyjaznemu wyglądowi, Poppins można również znaleźć na stronach przeznaczonych dla dzieci.
16. Fira Sans
Fira Sans została pierwotnie stworzona dla Mozilli, organizacji stojącej za przeglądarką internetową Firefox. Regularni użytkownicy Firefoxa mogą rozpoznać czyste, otwarte kształty liter tej czcionki. Oferując doskonałą czytelność na wszystkich ekranach, Fira Sans sprawdza się dobrze na stronach zoptymalizowanych pod kątem urządzeń mobilnych, w aplikacjach mobilnych oraz platformach do czytania.
17. Roboto Condensed
Kompaktowa wersja standardowego krój pisma Roboto, Roboto Condensed to oszczędna czcionka bezszeryfowa. Litery są ściśle upakowane, ale czcionka jest nadal bardzo czytelna. Jest to przydatne w sytuacjach, gdy musisz przekazać informacje na ograniczonej przestrzeni — takich jak dymki z informacjami czy regulaminy.
18. Proza Libre
Proza Libre to wszechstronny krój czcionki, z czystymi liniami idealnymi do tekstu głównego. Zaadaptowany z komercyjnej rodziny czcionek Proza, posiada subtelne zmiany grubości linii, które poprawiają doświadczenie czytelnicze na urządzeniach cyfrowych. Te cechy czynią Proza Libre dobrym wyborem dla szerokiej gamy projektów kreatywnych.
19. Work Sans
Kolejną czcionką, która została stworzona do małych rozmiarów, jest Work Sans. Jak sugeruje nazwa, ten krój pisma został zaprojektowany do profesjonalnych zastosowań. W kontekście projektów stron internetowych, jest dobrym wyborem tam, gdzie czytelność jest ważna — szczególnie na mniejszych ekranach.
20. Oswald
Odważne kroje i kształty Alternate Gothic czcionki Oswald sprawiają, że jest ona bardzo przyciągająca wzrok. To uczyniło ją ulubioną wśród wydawców internetowych, którzy mają nadzieję przyciągnąć uwagę czytelników. Oswald jest na tyle wszechstronny, że można go używać w wielu projektach, ale większe (tj. nagłówki) zazwyczaj lepiej sprawdzają się z tą czcionką.
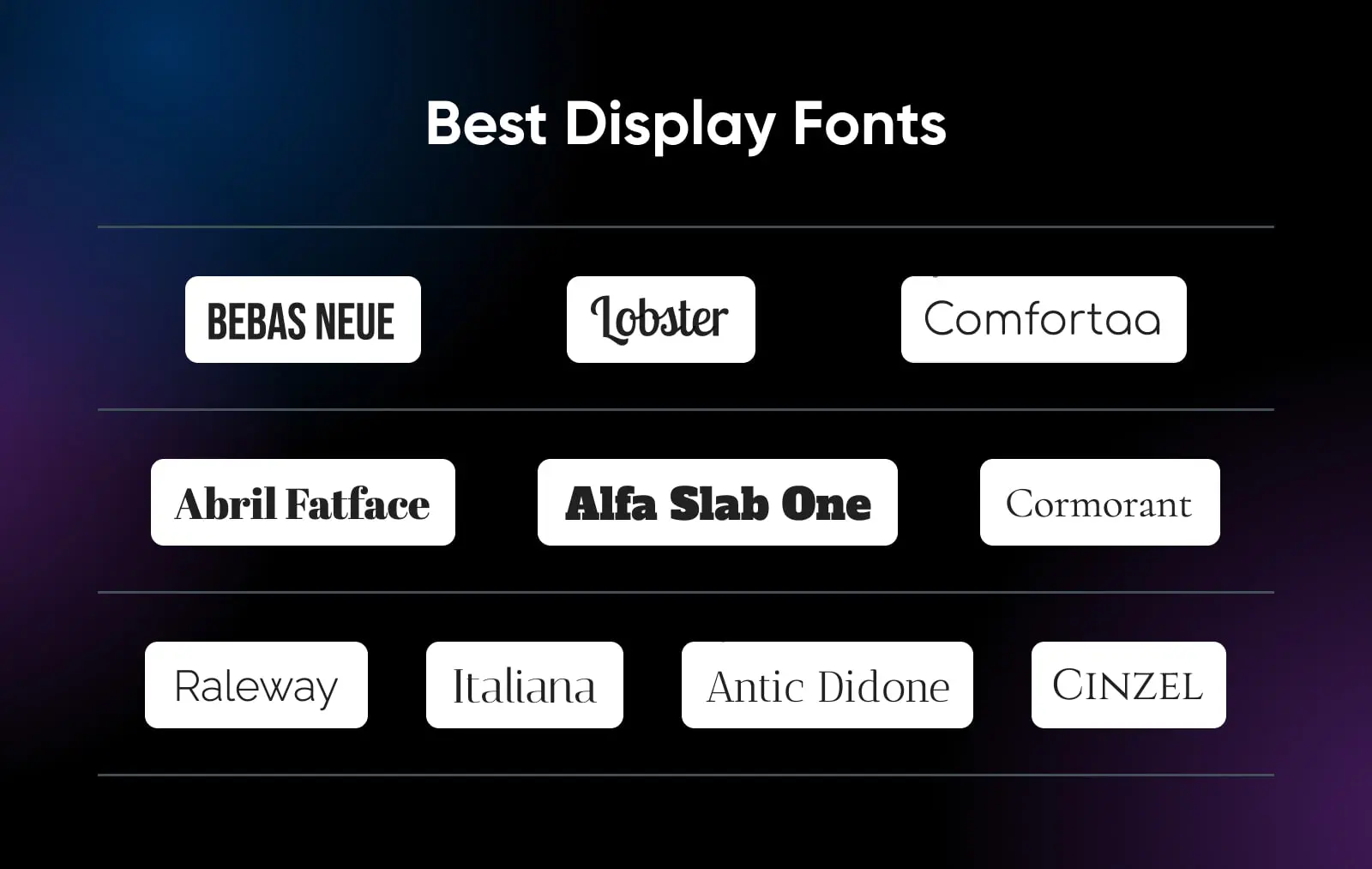
Najlepsze Czcionki Ekspozycyjne

Czcionki typu display są zaprojektowane do dużego tekstu, takiego jak tytuły i nagłówki. Oznacza to, że często są używane do przyciągania uwagi czytelników lub wywoływania określonych emocji. Ponieważ ich głównym celem jest przyciągnięcie uwagi odbiorców, mają silne osobowości i unikalne kształty.
Oto najpopularniejsze czcionki w tej kategorii:
21. Bebas Neue
Bebas Neue to świetna opcja na nagłówki pisane wielkimi literami. Oferuje czyste linie i eleganckie kształty, z wystarczającą siłą, by przebić się przez zajęty projekt. Jest również na tyle uniwersalna, że można ją łączyć zarówno z czcionkami szeryfowymi, jak i bezszeryfowymi.
22. Lobster
Lobster ma ciekawą funkcję: wiele wersji każdej litery. Dokładniej, ten font stylizowany na pismo odręczne dostosowuje połączenia między znakami (ligatury) w zależności od tego, które dwie litery są łączone. Dzięki temu uzyskuje się bardzo naturalnie wyglądający skrypt, o swobodnym, retro charakterze.
23. Comfortaa
Comfortaa to zaokrąglona czcionka bezszeryfowa przeznaczona do dużych rozmiarów. Przyjazne krzywe i gładkie linie ułatwiają czytanie i nadają Twojej treści wygląd swobodnie-elegancki. Jest często używana przez przyjazne technologiczne firmy lub strony skierowane do dzieci.
24. Abril Fatface
Ta czcionka została zainspirowana ciężkimi czcionkami używanymi w plakatach reklamowych w XIX-wiecznej Wielkiej Brytanii i Francji. Wysoki kontrast między grubymi a cienkimi pociągnięciami sprawia, że ta czcionka jest prawie niemożliwa do zignorowania. Być może dlatego wielu właścicieli stron używa Abril Fatface do branding’u.
25. Alfa Slab One
Blokowe litery Alfa Slab One dodają pewności siebie nagłówkom. To przyciągająca wzrok czcionka z grubymi i zaokrąglonymi znakami, pierwotnie zaprojektowana w 1921 roku. Ten krój pisma nie wyglądałby nie na miejscu w drukowanej gazecie i może przynieść tę samą powagę na Twoją stronę.
26. Kormoran
Dla znacznie bardziej wyrafinowanego wyglądu rozważ Cormorant. Zainspirowany przez paryskiego grawera z XVI wieku, Claude’a Garamonda, ta czcionka przekazuje poczucie wyrafinowanej tradycji. Z dziewięcioma różnymi stylami do wyboru, Cormorant jest również bardzo elastyczny.
27. Raleway
Możesz technicznie dołączyć Raleway do sekcji bezszeryfowej. Jednak w rzeczywistości, ta elegancka czcionka wygląda najlepiej, gdy jest używana na dużych rozmiarach. To wszystko czyste linie i ostre kąty, dodające nowoczesnej świeżości korporacyjnym stronom internetowym, osobistym blogom, platformom edukacyjnym i wielu innym projektom.
28. Włoska
Italiana to czcionka, która naprawdę przywołuje złotą erę włoskiej kaligrafii. Została stworzona dla magazynów, i łatwo można sobie wyobrazić, jak ta czcionka zdobi strony eleganckiego czasopisma o stylu życia. W związku z tym, Italiana jest często używana przez marki i kreatywne firmy, które chcą wywołać podobne poczucie stylu.
29. Antic Didone
Jest coś bardzo precyzyjnego w Antic Didone. Prezentuje typ wysokiego kontrastu i wyrafinowanej elegancji, które były powszechne w XVIII wieku. Dzięki ostrych kształtach, pasuje do minimalistycznych projektów i luksusowych marek.
30. Cinzel
Tekst napisany czcionką Cinzel wygląda, jakby został wyryty na kamieniu przez rzymskiego skrybę. To dobry wybór dla właścicieli stron internetowych, którzy szukają tego rodzaju dostojnego wyglądu w nagłówkach i tytułach. Najczęściej można go zobaczyć na stronach związanych z historią lub usługami prawnymi.
Najlepsze Czcionki Odręczne

Czcionki pisma odręcznego zostały zaprojektowane tak, aby oddać unikalny urok ludzkiego pisma. W przeciwieństwie do innych czcionek na tej liście, czcionki kursywne są znacznie bardziej osobiste — co czyni je doskonałym wyborem do dodawania ciepła i charakteru do Twoich tekstów. Najlepiej nadają się do tytułów i nagłówków, są popularne wśród grafików.
Przyjrzyjmy się najlepszym czcionkom odręcznym.
31. Dancing Script
Jak sama nazwa sugeruje, Dancing Script to żywy skrypt, w którym litery podskakują. Wielkie litery są duże i sięgają poniżej linii bazowej, tworząc przyjazną, spontaniczną atmosferę. Ta czcionka wygląda jak w domu w internetowych butikach i ekscentrycznych portfoliach, zrównoważona z Open Sans lub Roboto.
32. Pacifico
Pacifico to oryginalna czcionka pisma odręcznego inspirowana amerykańską kulturą surfingu lat 50. Zlecona przez Google, czcionka została stworzona przez Vernona Adamsa i przeszła przez kilka iteracji. Może dodać osobowości Twojej treści, być może na blogu podróżniczym lub stronie internetowej kawiarni.
33. Cienie w Świetle
Shadows Into Light jest dość zwarty i schludny jak na pismo ręczne, co sprawia, że jest użyteczny przy mniejszych nagłówkach. Zaokrąglone krawędzie sugerują pewną swobodę, która może ożywić blogi małych firm i przyciągnąć młodszych odbiorców do stron edukacyjnych. Zazwyczaj dobrze współpracuje z czcionkami głównego tekstu o czystym kroju, takimi jak Source Sans Pro.
34. Indie Flower
Beztroski i otwarty, Indie Flower ma pogodny charakter. Jest trochę odważniejszy niż niektóre inne czcionki odręczne i jest więcej miejsca między literami, zapewniając dodatkową przejrzystość dla twoich czytelników. Użyj go razem z Noto Sans dla miłego balansu na osobistych stronach i portfolio.
35. Zastrzeżenie
Caveat został zaprojektowany do krótkich adnotacji i tekstu głównego. Jego funkcje OpenType pozwalają literom na drobne zmiany w zależności od ich umiejscowienia w słowie. Na przykład, litera może wydawać się bardziej „pisana odręcznie” w niektórych przypadkach. Nieco nierówna natura tej czcionki dodaje organicznego uczucia kreatywnym stronom.
36. Domowe Jabłko
Z całkowicie połączonymi literami i kapryśnymi pętlami, Homemade Apple wiernie naśladuje tradycyjne pismo ręczne. Jest idealne, aby dodać osobisty akcent do Twojej strony lub nawet cyfrowy podpis. Pasowałoby do strony internetowej rzemieślniczego biznesu, w połączeniu z PT Sans.
37. Liga Skryptów
Kolejną spójnie połączoną czcionką jest League Script. Ta jest pochylona, z delikatnymi pociągnięciami i estetycznie przyjemnymi kształtami liter. Rozważ użycie League Script na Twojej stronie ślubnej lub modowej, i sparuj ją z Open Sans, aby uzyskać uzupełniający wygląd.
38. Cedarville Cursive
Mimo że literki są dość kwadratowe i masywne, Cedarville Cursive nadal posiada naturalny przepływ autentycznego pisma ręcznego. Ogólny wygląd jest dość skromny i przyjazny, więc może dobrze sprawdzić się na stronach małych firm, które chcą wyglądać nieformalnie. Spróbuj zestawić go z Lato.
39. Berkshire Swash
Prawdopodobnie bardziej trafne byłoby zakwalifikowanie Berkshire Swash jako kaligrafii, a nie pisma ręcznego. Z grubymi, ozdobnymi literami i dawką elegancji, ta czcionka pasowałaby do każdej luksusowej marki. Jeśli chodzi o połączenia, trzymaj się czegoś prostego: Arial lub Helvetica.
40. La Belle Aurore
La Belle Aurore to typ czcionki, którą można użyć do napisania listu miłosnego. Pismo jest płynne i sprawia wrażenie intymnego. Styl jest idealny dla organizatorów ślubów, blogów poetyckich i prywatnych stron internetowych, pasuje do Times New Roman.
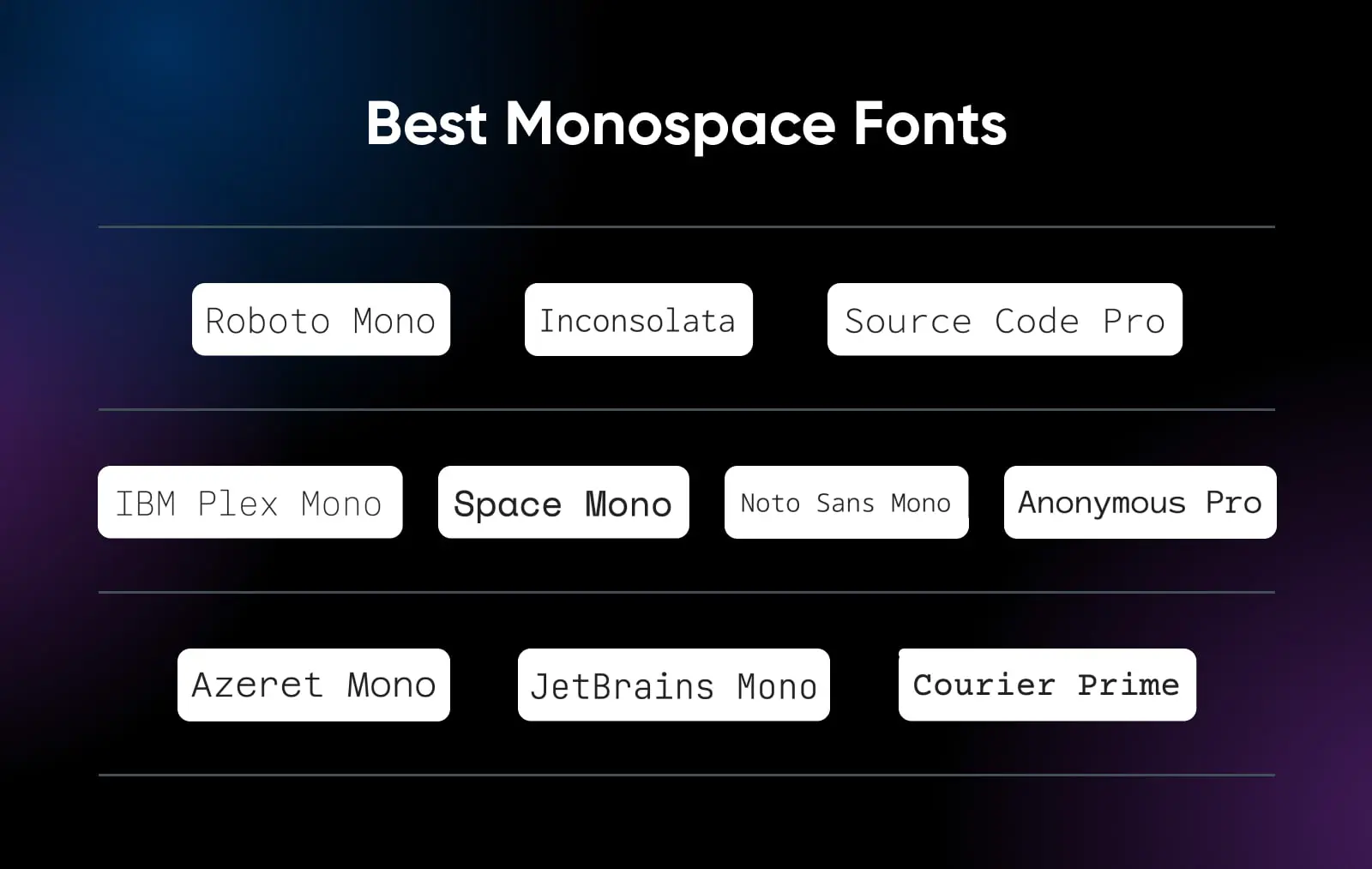
Najlepsze Czcionki Monospace

Czcionki o stałej szerokości są zwykle używane przez programistów ze względu na ich czysty, prosty wygląd i stałą odległość między znakami. Ten typ czcionek ułatwia czytanie kodu i formatowanie oddzielnych kolumn.
41. Roboto Mono
Roboto Mono jest zoptymalizowany pod kątem czytelności na wielu urządzeniach, co może pomóc Ci zwiększyć konwersje. Jest doskonałym wyborem do pisania kodu źródłowego oprogramowania ze względu na wyraźny, przesadzony wygląd liter i interpunkcji.
42. Inconsolata
Inconsolata została zaprojektowana do drukowanych wykazów kodów i była inspirowana brakiem wizualnie atrakcyjnych „czcionek programistycznych”. Jako taka, jest to znakomity krój pisma, jeśli chcesz osiągnąć dbałość o szczegóły dla renderowania wysokiej rozdzielczości.
43. Source Code Pro
Source Code Pro ma takie same proporcje pionowe jak Source Sans. Jednak litery są nieco bardziej rozstawione. Sprawia to, że jest idealny do środowisk kodowania i innych sytuacji, gdzie czytelność jest kluczowa.
44. IBM Plex Mono
IBM Plex Mono charakteryzuje się doskonałą czytelnością zarówno w druku, jak i w internecie, a także w interfejsach mobilnych. Jest to neutralny, ale przyjazny groteskowy krój pisma, idealny do prezentacji fragmentów kodu, w połączeniu z Plex Sans oraz Plex Serif.
45. Space Mono
Stworzony do użytku redakcyjnego w nagłówkach i typografii ekspozycyjnej, Space Mono łączy w sobie cechy geometrii i szczegółów groteskowych. Czcionka posiada wiele cech często spotykanych w czcionkach nagłówkowych lat 60., w tym spłaszczone ogonki liter (krzywa na dole liter „t”, „g” i innych).
46. Noto Sans Mono
W porównaniu do większości czcionek o stałej szerokości, Noto Sans Mono jest przyjazna i bardzo czytelna. Projekt bezszeryfowy jest także bardzo czysty; ta czcionka wygląda na swoim miejscu w modernistycznych i minimalistycznych projektach stron internetowych.
47. Anonymous Pro
Ta wszechstronna rodzina czcionek została zaprojektowana jako bardziej czytelna alternatywa dla Monaco, domyślnej czcionki o stałej szerokości na Macach. Podobnie jak projekty Apple, Anonymous Pro jest stylowa i funkcjonalna. Znaki, które często są źle odczytywane, jak I i 1, mają wyraźne formy.
48. Azeret Mono
Z silnie zakrzywionymi kształtami liter, Azeret Mono to czcionka o stałej szerokości znaków, posiadająca dużo osobowości. Początkowo stworzona do systemów operacyjnych, dobrze prezentuje się w interfejsie użytkownika, infografikach, oraz tekście w stylu maszyny do pisania w projektach graficznych.
49. JetBrains Mono
Główną cechą JetBrains Mono są wydłużone znaki. Dodatkowa wysokość poprawia czytelność, szczególnie gdy używasz czcionki do fragmentów kodu i innych treści technicznych. Może nawet działać dla tekstu głównego.
50. Courier Prime
Oryginalna czcionka Courier jest klasykiem, ale nie jest najbardziej czytelna. Courier Prime wprowadza kilka kluczowych zmian dla lepszej czytelności. Jeśli chcesz uwzględnić czcionkę w stylu maszyny do pisania w swoim projekcie, nie szukaj dalej.
Jak stworzyć idealne zestawienia czcionek dla Twojej strony
Wybierając swoją główną czcionkę, możesz szukać odpowiedniego zestawu.
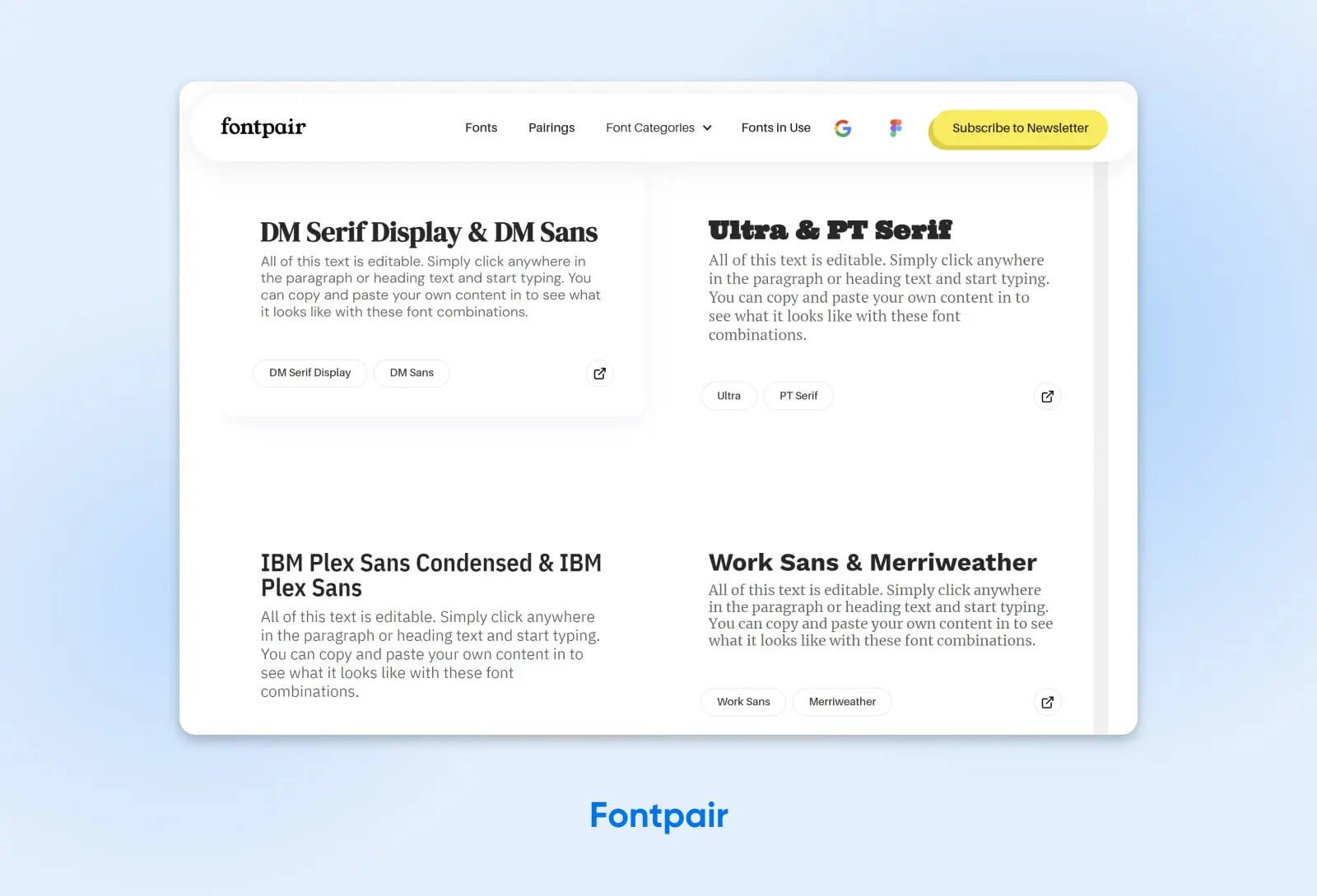
Najpierw zastanów się, czy faktycznie potrzebujesz dodatkowego kroju pisma. Zalecamy używanie dodatkowej czcionki tylko wtedy, gdy umożliwia ona osiągnięcie określonego efektu na Twojej stronie. Jeśli zdecydujesz się kontynuować, możesz użyć narzędzia takiego jak Fontpair, aby uzyskać pomysły na kombinacje.

Witryna Google Fonts również oferuje kilka wskazówek dotyczących łączenia krojów pisma. Na przykład, zawiera porady dotyczące łączenia czcionek w ramach jednej rodziny oraz łączenia czcionek projektowanych przez tego samego projektanta.
Możesz użyć drugiego kroju czcionki, aby dodać trochę charakteru swojej stronie internetowej, szczególnie jeśli Twoja główna czcionka jest poważna lub formalna. Łącząc ją z bardziej przyjazną czcionką, możesz sprawić, że Twoja marka będzie bardziej przystępna:

Alternatywnie, możesz wykorzystać dodatkowe ciężary, szerokości i style, gdy nie masz wystarczającej różnorodności w swojej początkowej czcionce. W takim przypadku możesz zdecydować się na cięższą czcionkę, aby wyróżnić ważne elementy, takie jak nagłówki, od reszty tekstu.
Najlepsze praktyki korzystania z Google Fonts na WordPressie
Google Fonts to biblioteka ponad 1500 otwartych i darmowych czcionek, więc masz ogromny wybór, jeśli chodzi o wybór kroju pisma dla Twojej strony. Przyjrzyjmy się kilku wskazówkom dotyczącym wybierania czcionek wysokiej jakości.
1. Minimalizuj opóźnienia ładowania strony
Aby stworzyć dobrze zaprojektowaną stronę internetową, ważne jest, aby wziąć pod uwagę Doświadczenie Użytkownika (UX), Optymalizację dla Wyszukiwarek (SEO) oraz Podstawowe Wskaźniki Strony. Te czynniki mogą pomóc Ci utrzymać stały przepływ ruchu, dając Ci większe szanse na przekształcenie odwiedzających w klientów. Szybkie czasy ładowania odgrywają dużą rolę w wydajności Twojej strony.
Niektóre czcionki mają kilka różnych grubości. Chociaż daje to większą swobodę w projektowaniu, ładowanie wszystkich tych stylów może spowolnić Twoją stronę. Dlatego zalecamy maksymalnie trzy grubości.
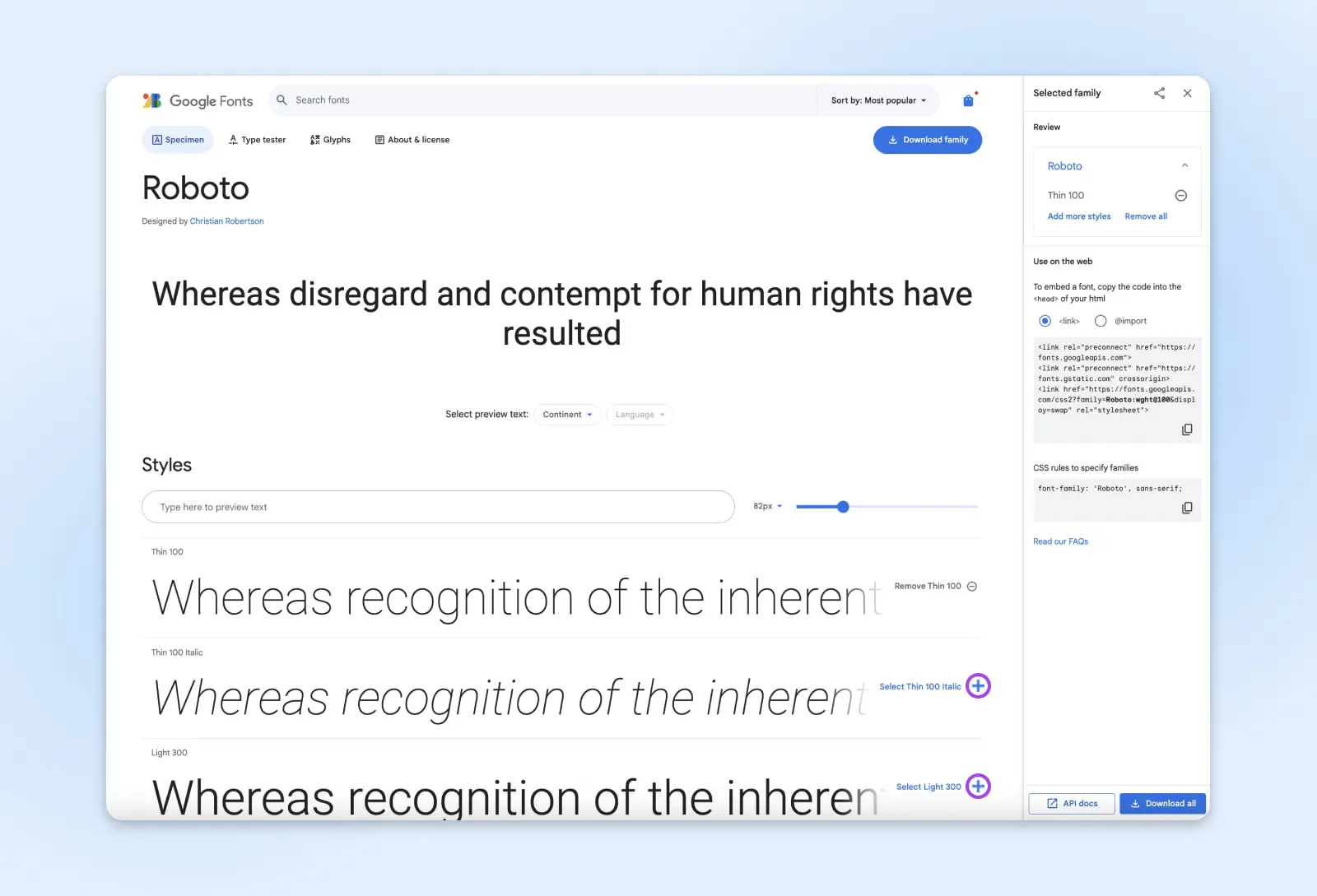
Aby wybrać style, które chcesz użyć, bez pobierania całej rodziny czcionek, odwiedź dedykowaną stronę czcionki i kliknij na plus.

Powinieneś zacząć od regularnej, kursywnej i pogrubionej wersji swojej czcionki. Kiedy będziesz gotowy, kliknij na Pobierz wszystko.
2. Wybierz czcionkę, która jest regularnie aktualizowana
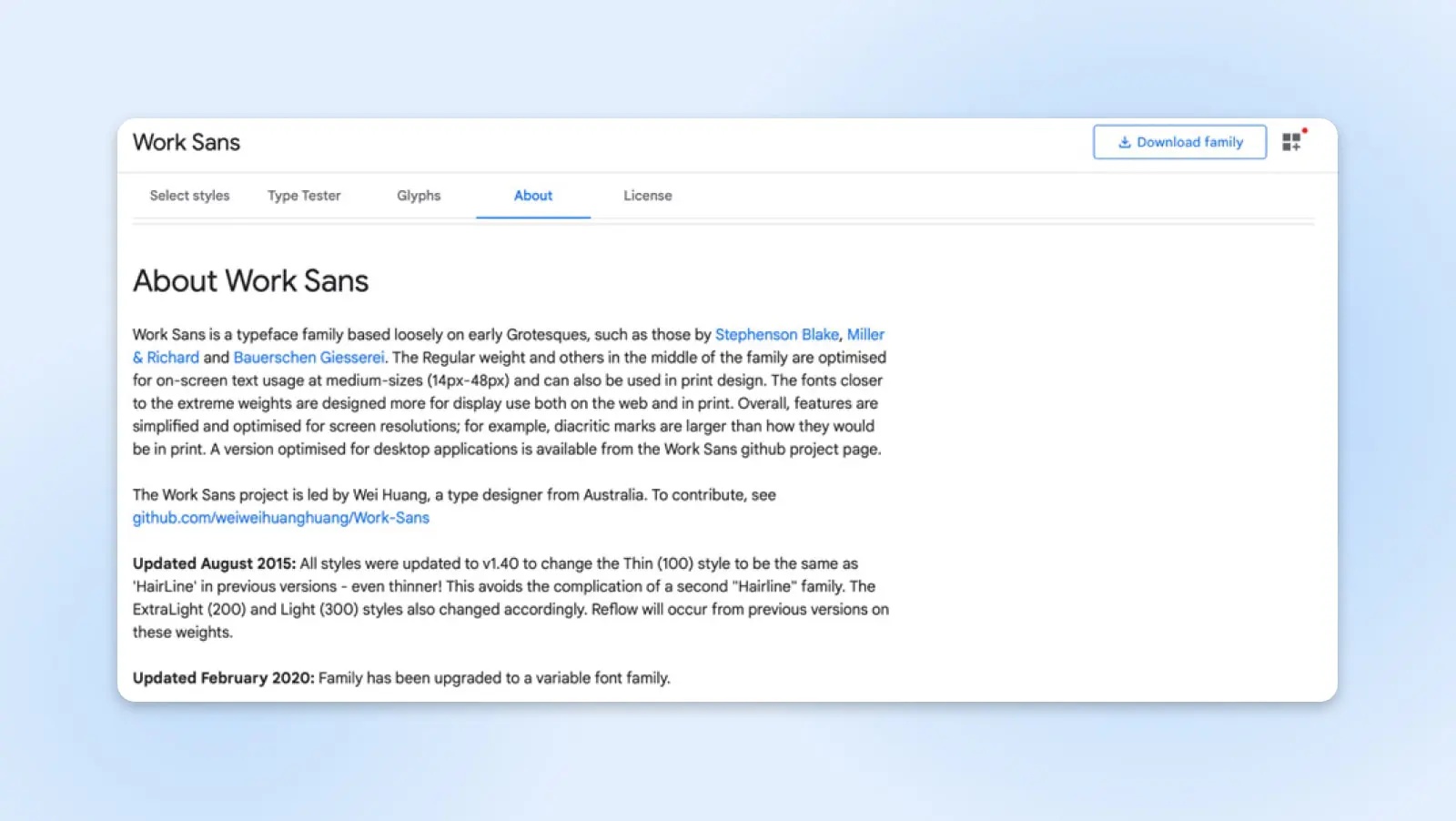
Z czasem czcionki mogą otrzymywać liczne ulepszenia. Możesz sprawdzić, jak często czcionka jest aktualizowana, wybierając zakładkę O:

Korzystanie ze starego lub przestarzałego krój czcionki może negatywnie wpłynąć na wydajność Twojej strony. Czcionki z naszej listy należą do najpopularniejszych, więc prawdopodobnie są regularnie aktualizowane.
3. Upewnij się, że Twoja treść jest dostępna
Wybrane przez Ciebie czcionki powinny pomóc uczynić Twoją stronę bardziej dostępną. Na przykład, będziesz chciał upewnić się, że użytkownicy z problemami ze wzrokiem będą mogli czytać Twoje treści.
Możesz zmienić rozmiar i kolor czcionki, aby była bardziej czytelna. Upewnij się, że przestrzegasz Wytycznych Dostępności Treści Internetowych, aby Twoja treść była dostępna dla wszystkich użytkowników. Użyj narzędzi takich jak Sprawdzarka Kontrastu Kolorów, aby również przetestować czytelność Twojego tekstu.
Zoptymalizuj swoją stronę za pomocą czcionek
Jak odkryliśmy, świat Google Fonts jest bardzo różnorodny. Obejmuje on od biznesowych rodzin czcionek serif po eleganckie, współczesne czcionki bezszeryfowe. Zawiera także przyciągające wzrok czcionki do wyświetlania, bardzo osobiste czcionki odręczne oraz jednolite czcionki do kodu. Jeśli sprawdzisz każdą czcionkę z naszej listy, na pewno znajdziesz coś, co pasuje do Twojego stylu.
Mając to na uwadze, zawężenie opcji nie jest łatwe. Jeśli wolisz, aby profesjonaliści wykonali ciężką pracę, zespół DreamHost może pomóc.
Nasz dział projektowy może stworzyć dla Ciebie unikalną stronę WordPress, kompletną z czcionkami, które naprawdę pasują do Twojej marki. To świetny sposób, aby wyróżnić Twoją firmę w Internecie, bez spędzania godzin na uczeniu się o typografii.
Jeśli wolisz samodzielne podejście, zainwestuj w solidny hosting. Wszystkie nasze plany oferują gwarancję czasu działania na poziomie 100% — dzięki czemu odwiedzający mogą zawsze cieszyć się Twoim wyborem czcionek! Zarejestruj się już dziś, aby samemu przekonać się o zaletach DreamHost.