Jeśli pracujesz w jakiejkolwiek dziedzinie związanej z projektowaniem — projektowanie graficzne, projektowanie UX, rozwój stron internetowych — potrzebujesz portfolio.
Dla projektantów i innych twórców, portfolio online służy jako zapis ich pracy, gdzie mogą obserwować swój postęp na przestrzeni czasu i prezentować poprzednie projekty potencjalnym klientom oraz pracodawcom. Pomaga także w budowaniu wiarygodności, tworzeniu osobistej marki, nawiązywaniu kontaktów z innymi w swojej branży oraz demonstrowaniu swoich umiejętności.
Ale jak wszyscy wiemy, samopromocja nigdy nie jest łatwa. Dlatego właśnie powstał ten przewodnik. Jeśli potrzebujesz inspiracji dla swojego osobistego portfolio, czytaj dalej. Poniżej mamy 26 przykładów portfolio projektowego — od najlepszych z najlepszych — aby pomóc Ci rozpocząć pracę nad własnym. Ucz się od tych wielkich i przygotuj się, aby pokazać swoje najlepsze prace.
Co to jest portfolio projektowe?
Portfolio projektanta to zbiór twoich prac jako projektanta, prezentujący twoje umiejętności, doświadczenie i kreatywność. Zazwyczaj jest to cyfrowy zbiór obrazów, filmów lub innych mediów, które prezentują twoją pracę projektową w profesjonalny i dopracowany sposób.
Dlaczego potrzebujesz portfolio projektowego?
Jako projektant, portfolio jest niezbędne, ponieważ służy jako wizualna reprezentacja Twoich umiejętności i doświadczenia dla potencjalnych klientów, pracodawców lub współpracowników. Pozwala to na prezentację twoich prac projektowych i zademonstrowanie zdolności do rozwiązywania problemów projektowych, pracy w ramach ograniczeń oraz dostarczania skutecznych rozwiązań projektowych.
Oto kilka powodów, dla których potrzebujesz portfolio projektowego:
- Aby pokazać swoje umiejętności: Portfolio projektowe to świetny sposób, aby zaprezentować swoje umiejętności projektowe i ekspertyzę potencjalnym klientom, pracodawcom lub współpracownikom. Prezentując swoje prace w profesjonalny i dopracowany sposób, możesz zademonstrować swoje zdolności projektowe i komunikować swoją wartość jako projektant.
- Aby się wyróżnić: W konkurencyjnym świecie projektowania, posiadanie portfolio, które się wyróżnia, może pomóc Ci odróżnić się od innych projektantów. Prezentując swój unikalny styl, podejście lub perspektywę, możesz zademonstrować swoją kreatywność i pokazać, że wnosisz coś specjalnego do stawki.
- Aby zbudować swoją markę: Portfolio projektowe to również okazja do budowania i rozwijania własnej marki. Prezentując swoje prace w spójny i jednolity sposób, możesz ugruntować swoją tożsamość jako projektant i stworzyć trwałe wrażenie na potencjalnych klientach, pracodawcach lub współpracownikach.
- Aby przyciągnąć nowych klientów lub pracodawców: Portfolio projektowe może pomóc Ci przyciągnąć nowych potencjalnych pracodawców i klientów, demonstrując Twoją zdolność do dostarczania efektywnych rozwiązań projektowych. Ponadto, prezentując swoje dotychczasowe sukcesy i podkreślając proces projektowy, możesz budować zaufanie z potencjalnymi klientami, pracodawcami lub współpracownikami i zwiększyć swoje szanse na zatrudnienie.
26 przykładów portfolio projektowego, które warto zobaczyć
Gotowy do stworzenia własnego portfolio? Zanim zaczniesz, sprawdź te strony portfolio i przykłady — niektóre z najmodniejszych, najbardziej kreatywnych, najbardziej innowacyjnych portfolio w sieci — aby zainspirować się.
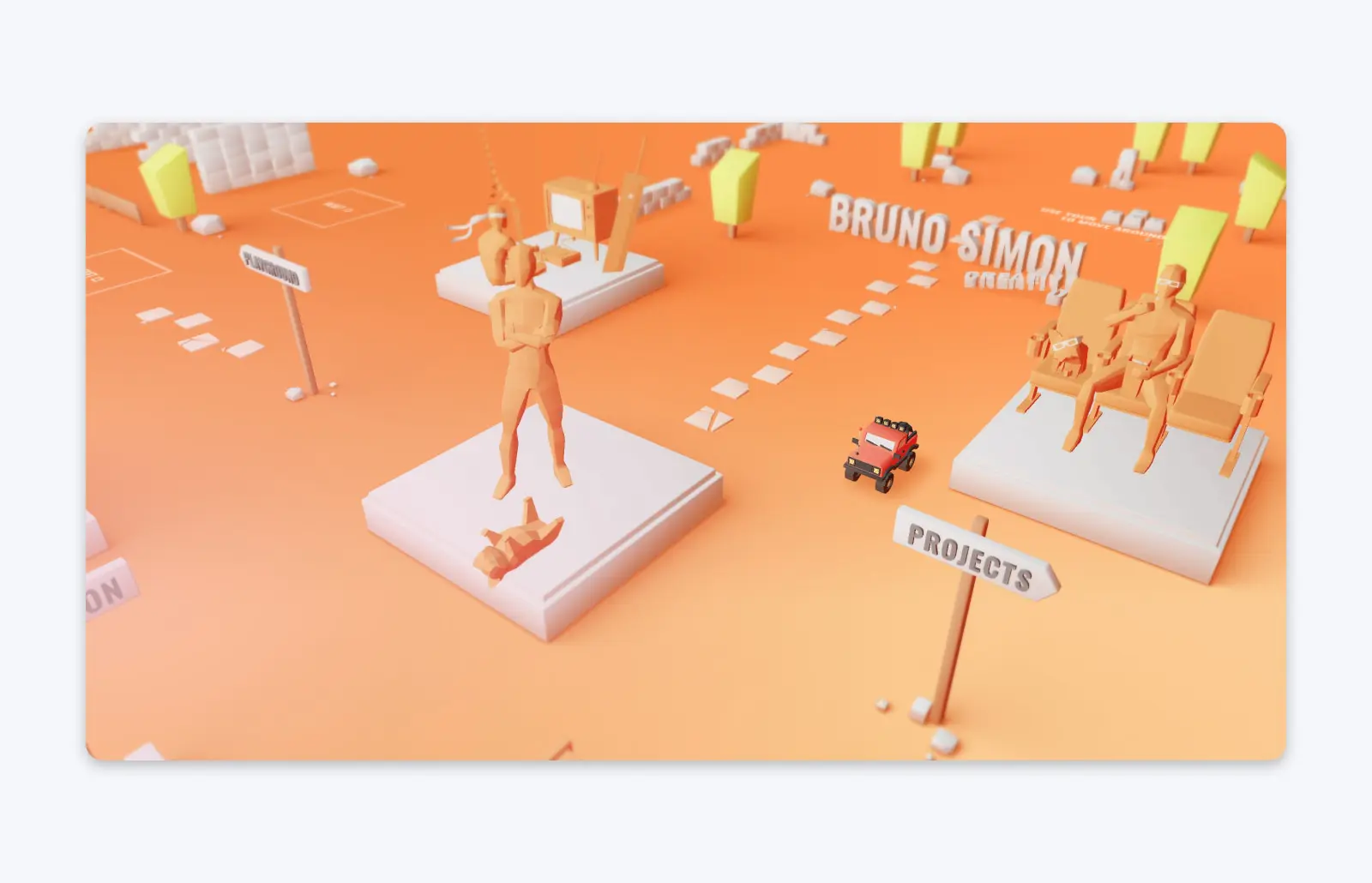
1. Bruno Simon

Bruno Simon, kreatywny programista z Paryża, posiada jedną z najbardziej unikalnych stron portfolio, jakie można znaleźć. Po wejściu na portfolio, możesz użyć klawiatury, aby prowadzić mały samochód po wirtualnym świecie, parkując go przy poprzednich projektach Simona, aby zobaczyć je bardziej szczegółowo.
W 2020 roku niezwykle kreatywne portfolio Simona zdobyło tytuł Strony Roku na awwwards. Ten format nie jest odpowiedni dla każdego projektanta — ale jeśli potrafisz stworzyć przyciągający wzrok, wyróżniający się projekt jak ten, to świetny sposób, aby twoje portfolio wyróżniało się z tłumu.
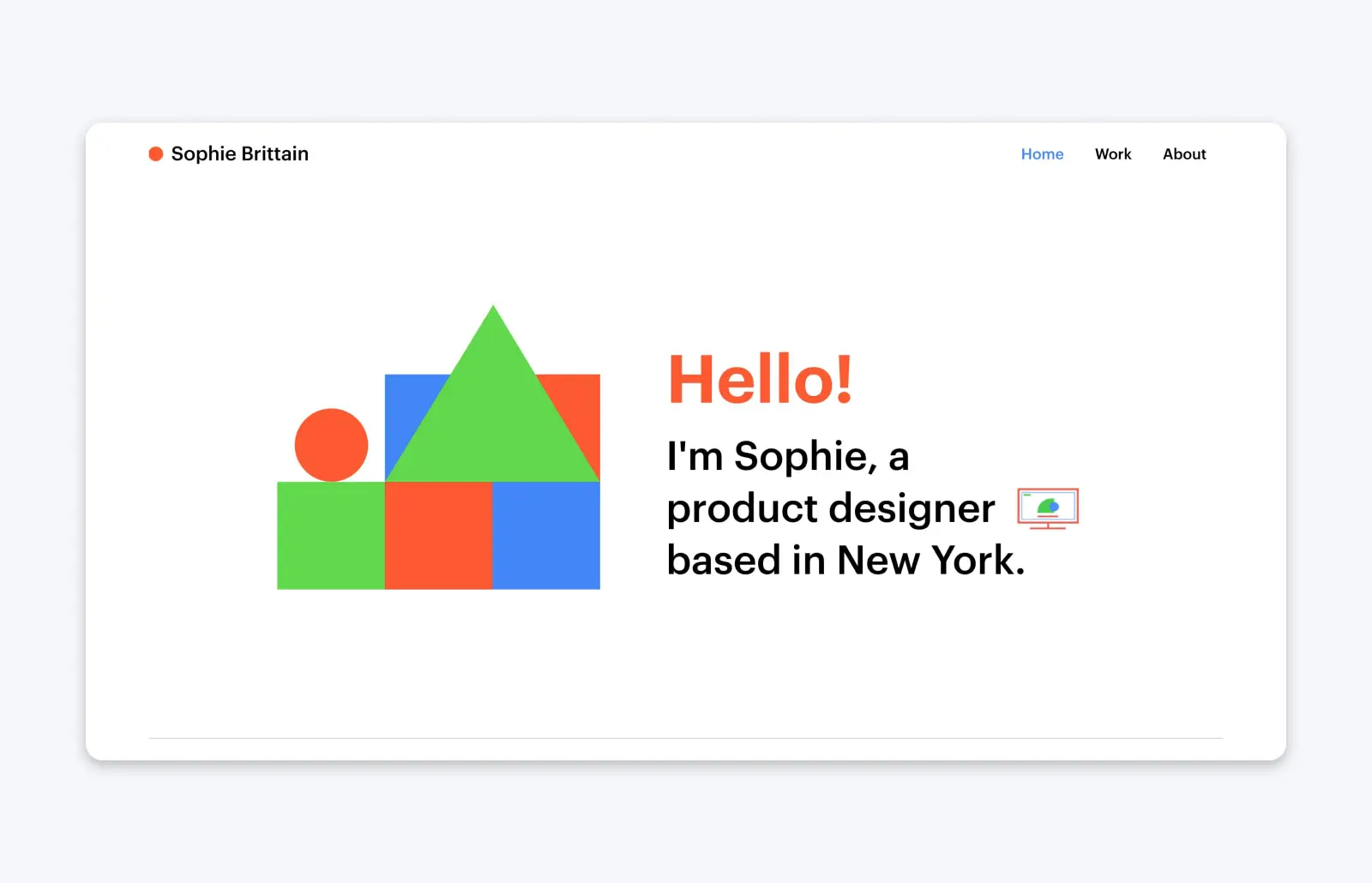
2. Sophie Brittain

Sophie Brittain, projektantka produktów z siedzibą w Nowym Jorku, poszła znacznie prostszą drogą ze swoim online portfolio. Po zabawnej, kolorowej stronie ładowania, portfolio Sophie wygląda podobnie: dużo kolorów (wśród mnóstwa białej przestrzeni, aby je wyróżnić) i prosta, przewijana strona główna, która podkreśla kilka jej najlepszych projektów. Jest zaprojektowane z minimalnym rozbłyskiem, ale jest nadal skuteczne i zapadające w pamięć.
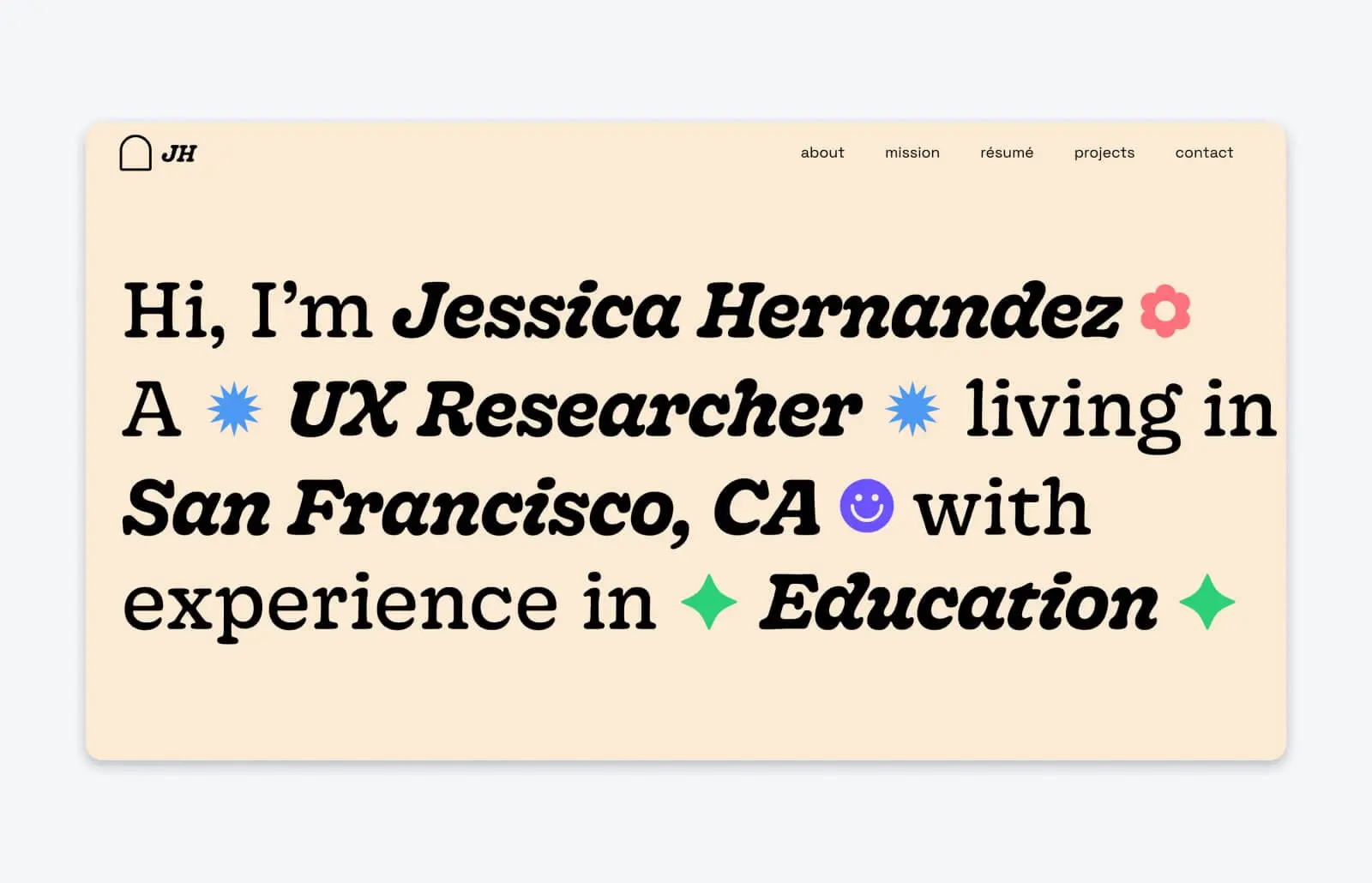
3. Jessica Hernandez

Jessica Hernandez jest badaczką UX i doradcą szkolnym, która mieszka w Bay Area. Jej portfolio jest nieco inne ze względu na jej unikatowe doświadczenie zawodowe, ale nadal jest absolutnie pełne osobowości.
Doświadczenie Użytkownika (UX)
Doświadczenie użytkownika (UX) odnosi się do sposobu, w jaki odwiedzający stronę internetową wchodzą z nią w interakcje. Użytkownicy często oceniają swoje wirtualne doświadczenie na podstawie użyteczności i projektu strony, jak również ogólnego wrażenia na temat jej zawartości.
Czytaj więcejJessica używa emoji i ilustracji, aby jej miłość do koloru i designu była widoczna w każdej części jej portfolio. Zawarła nawet interaktywną sekcję, gdzie odwiedzający mogą “poznać” jej psa, Neo, i pomóc w zbieraniu jego wirtualnych zabawek.
Rezultatem jest portfolio, które pokazuje, że Jessica jest kreatywna i lubi dobrą zabawę — a jeśli to jest atmosfera, której potrzebujesz do swojego projektu, z pewnością będziesz chciał ją zatrudnić.
4. Diana Tatarenko

Diana Tatarenko to wizualna projektantka specjalizująca się w projektowaniu UX i UI. Jej portfolio wyróżnia się atrakcyjnym designem, pełnym czystych linii i unikatowych czcionek. Jednak to, co naprawdę wyróżnia jej portfolio, to sposób prezentacji jej wcześniejszych prac potencjalnym nowym klientom i pracodawcom.
Zamiast po prostu prezentować swoje projekty na stronie projektu, Diana zaprasza oglądających jej portfolio do poznania jej procesu. Dla każdego projektu wyjaśnia problem, z którym musiał się zmierzyć jej klient i jak pomogła mu go rozwiązać dzięki projektowi. To unikalne podejście, które z pewnością pomoże potencjalnym nowym klientom zyskać zaufanie do jej pracy—zanim jeszcze ją poznają.
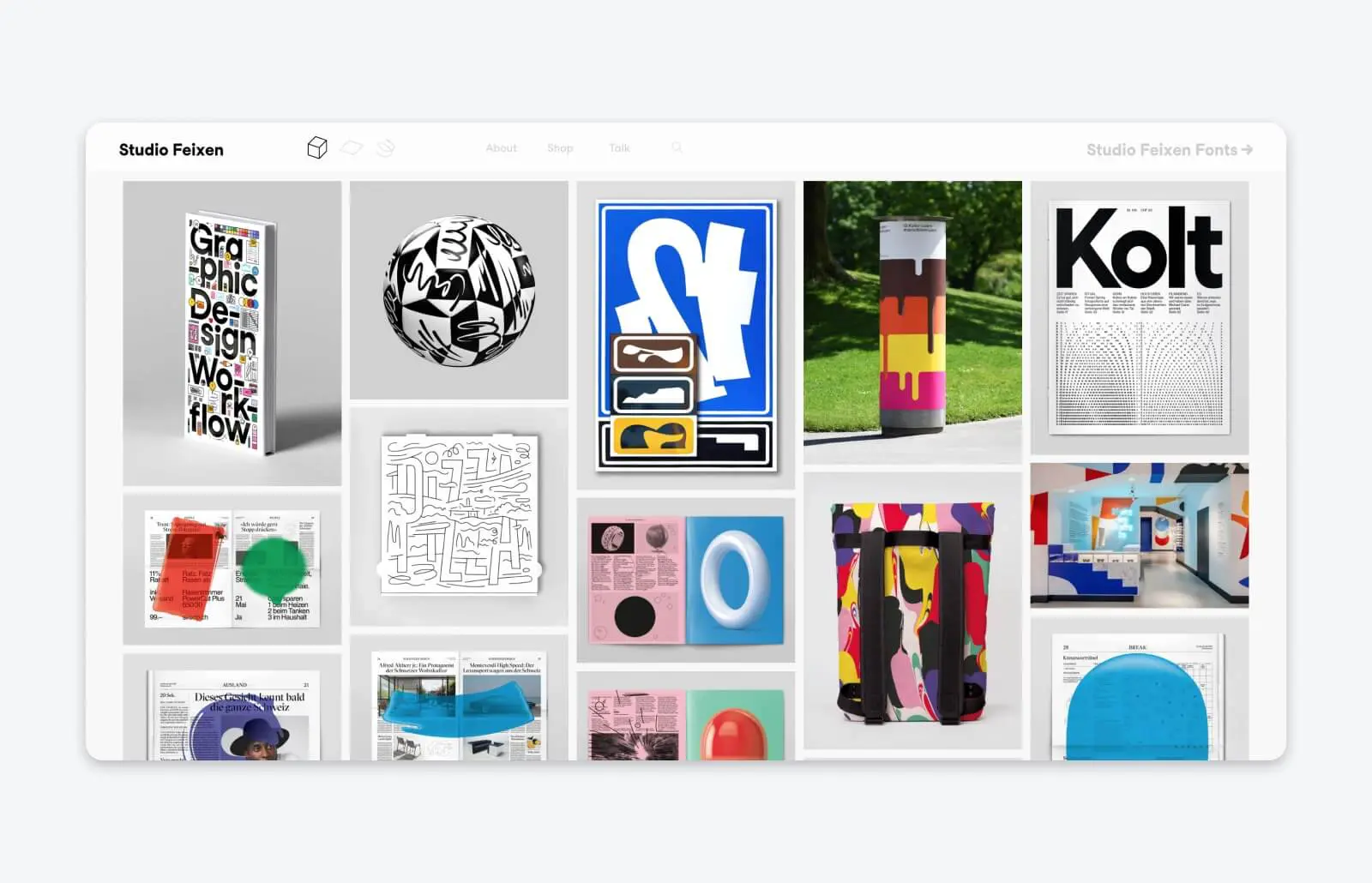
5. Studio Feixen

Studio Feixen to studio projektowe z siedzibą w Szwajcarii, które ma do zaprezentowania ogromną ilość prac. Studio maksymalizuje swoje portfolio, używając zrzutów ekranu i grafik różnych rozmiarów, które prezentują mnóstwo ich dotychczasowych prac — i obrazy te pasują do siebie jak puzzle, tworząc spójną całość, mimo że mają różne rozmiary. Świadczy to o umiejętnościach projektowych studia, pomagając budować zaufanie do ich pracy.
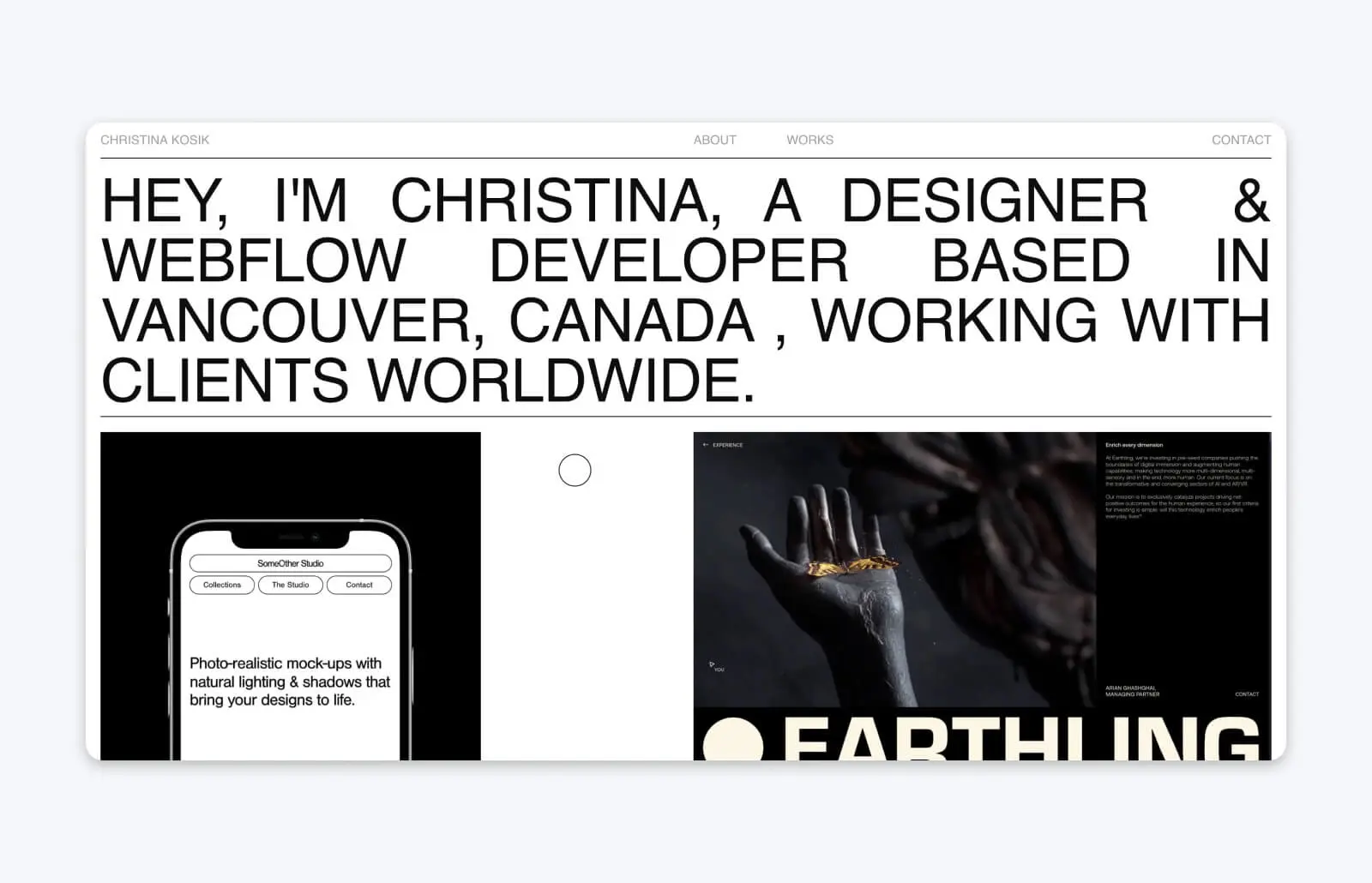
6. Christina Kosik

Kanadyjska projektantka i deweloperka webflow, Christina Kosik, używa swojego portfolio, aby zapewnić najważniejszy element: Jej prace.
Przy prostym, minimalistycznym projekcie, Christina dba o to, by jej wyróżnione projekty się wyróżniały — i podejmuje nietypową decyzję, aby umieścić swoje prace na górze strony głównej, a przedstawić się dopiero po przewinięciu przez jej doświadczenie zawodowe.
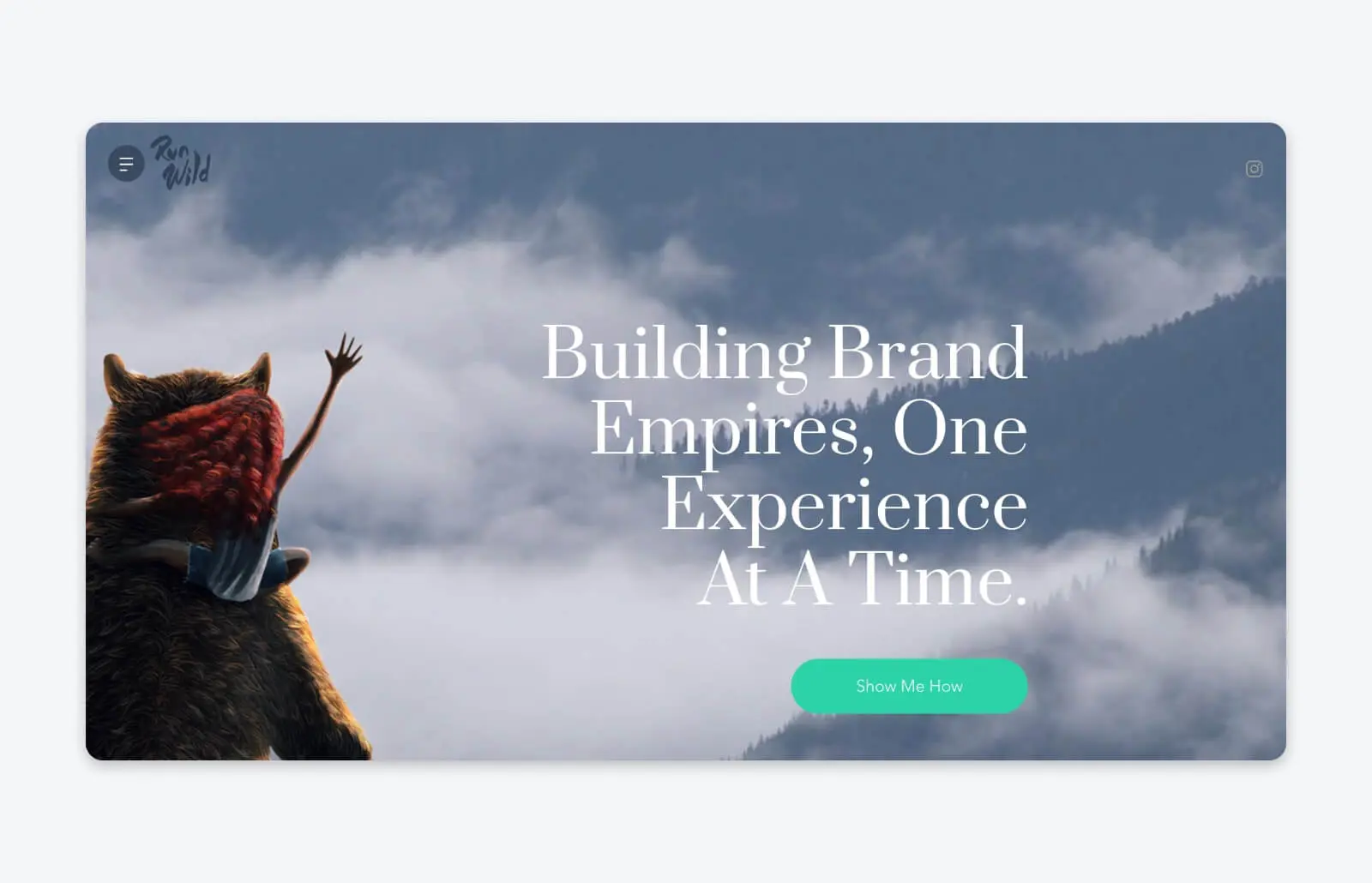
7. Run Wild Design

Chris z Run Wild Design nosi wiele kapeluszy: projektant UX/UI, ilustrator, twórca marki oraz dyrektor artystyczny, aby wymienić tylko kilka. Ale to, co Run Wild zrobiło dobrze w swoim portfolio, to pokazanie całego tego różnorodnego doświadczenia i ekspertyzy bez sprawiania, że strona wydaje się zagracona lub zbyt długa.
Połącz to z kreatywnym wideo w tle na stronie głównej, a otrzymasz projekt strony internetowej, który świadczy o zdolnościach brandingowych Run Wild — ich strona to studium spójności marki, pokazujące, że to agencja, której możesz zaufać w budowaniu i rozwijaniu marki Twojego projektu lub firmy.
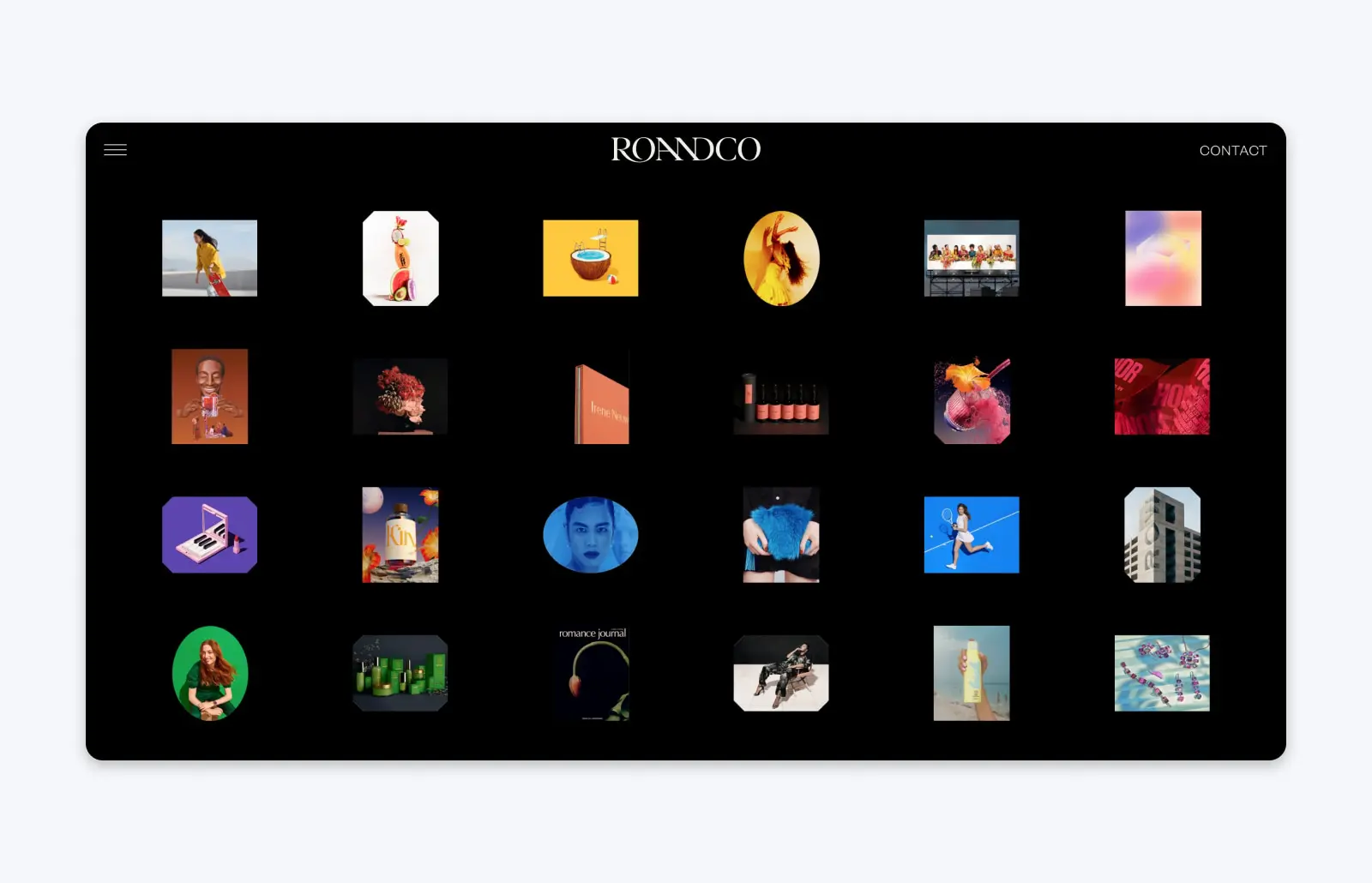
8. RoAndCo

Studio projektowe RoAndCo z siedzibą w Nowym Jorku zostało założone przez dyrektora kreatywnego Roanne Adams. Strona portfolio naprawdę oddaje doświadczenie redakcyjne Roanne dzięki swojemu estetycznemu układowi siatki, grafikom na podzielonym ekranie, pełnoekranowym filmom i innym przyciągającym wzrok elementom projektu.
To, co wyróżnia portfolio RoAndCo, to jego piękno zarówno na dużym ekranie komputera jak i na urządzeniach mobilnych. Projektowanie responsywne może być trudne, gdy mamy do czynienia z wieloma elementami wizualnymi, ale to portfolio pokazuje, jak to robić.
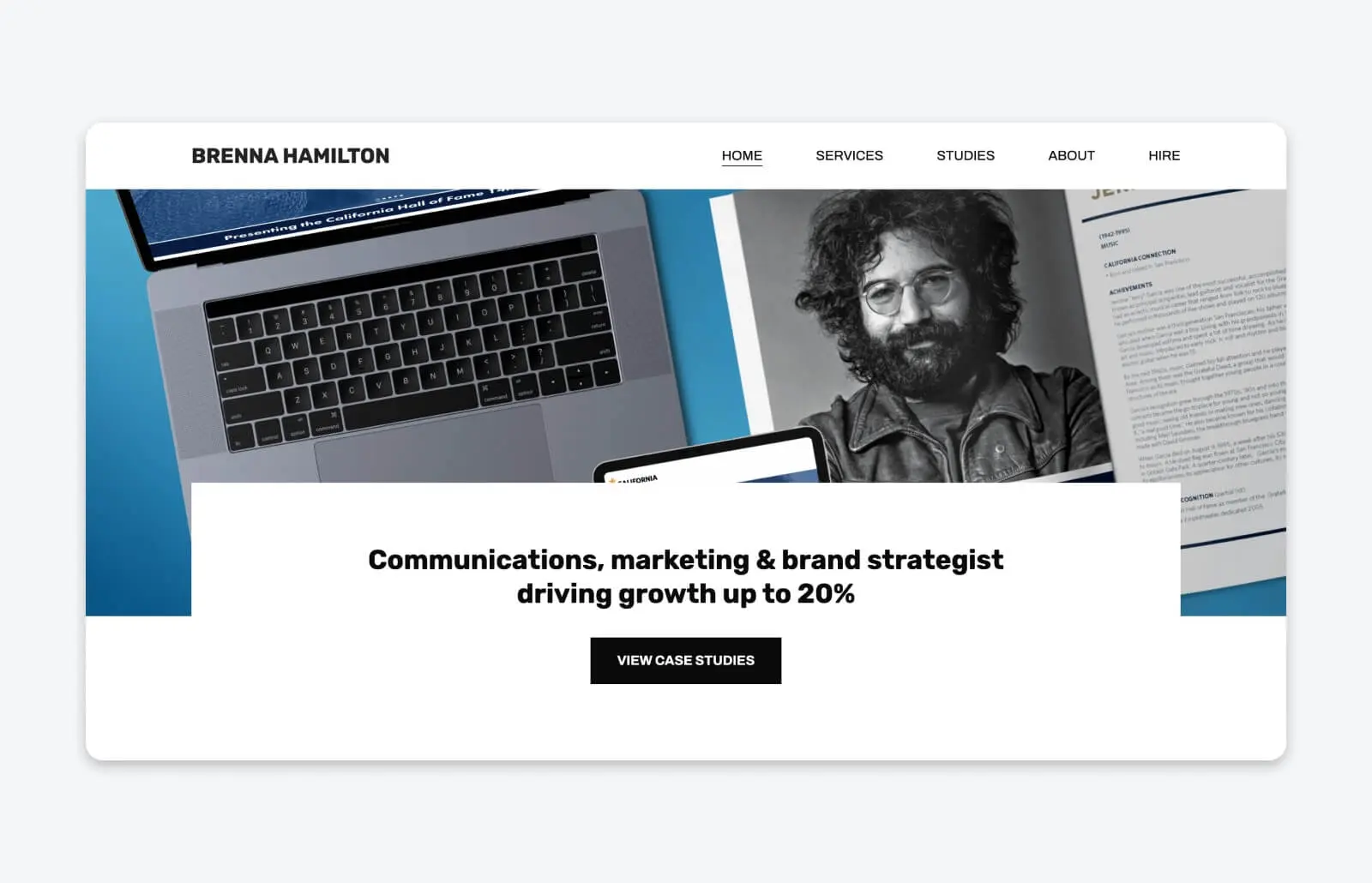
9. Brenna Hamilton

Dyrektor kreatywna Brenna Hamilton ma wiele prac z przeszłości do pokazania w swoim portfolio, ale używa eleganckiego, wyrafinowanego układu, aby upewnić się, że może to wszystko zmieścić bez sprawiania, że strona wydaje się zagracona lub przytłaczająca.
Jednym z elementów, które wyróżniają Brennę spośród tłumu, jest sposób, w jaki potwierdza wpływ swojej pracy. Ma całą stronę swojego portfolio poświęconą studiom przypadków swoich poprzednich klientów, pokazując nie tylko wykonaną pracę, ale także rzeczywiste rezultaty, które pomogła osiągnąć.
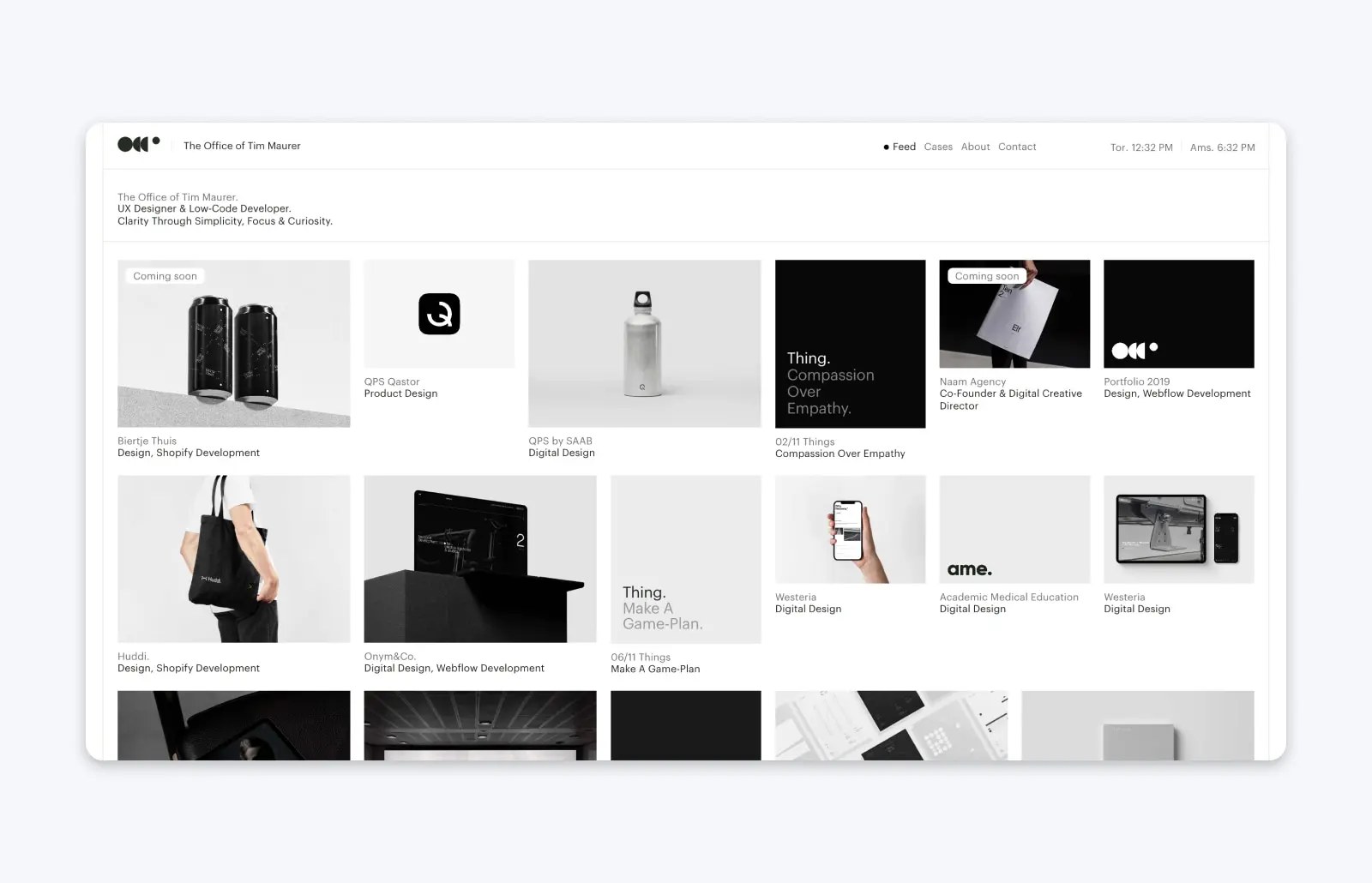
10. Timothy Maurer

Jako projektant UX i programista low-code, Timothy Maurer opisuje swoją pracę jako: “jasność, prostota, skupienie i ciekawość.”
Widać to w jego portfolio, gdzie używa prostego układu, który tworzy długie, płynne zestawienie wszystkich jego poprzednich projektów. Ma wieloletnie doświadczenie, które może zaprezentować, a prostota tego portfolio pomaga mu pokazać prawdziwą skalę tego, co osiągnął dla poprzednich klientów — bez przytłaczania portfolio.
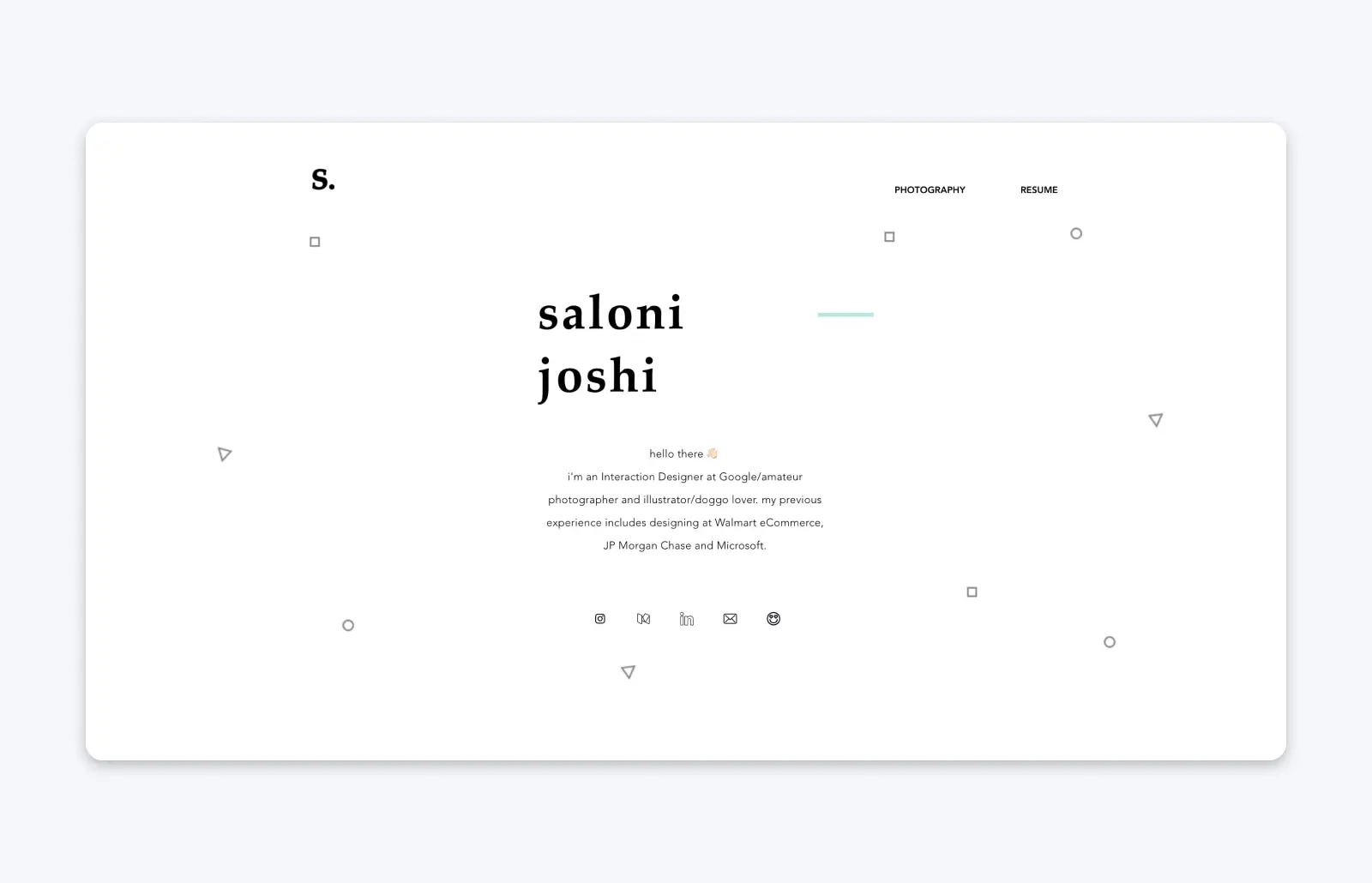
11. Saloni Joshi

Saloni Joshi jest projektantką z doświadczeniem w dziedzinie UX, która obecnie pracuje w Google — jej portfolio obejmuje projekty z całej kariery, w tym dla firm takich jak Sam’s Club i Dynamic Signal.
Saloni korzysta z prostego, interaktywnego układu, który pozwala odwiedzającym przewijać przez jej prace, widząc zrzuty ekranu i grafiki reprezentujące ukończony projekt. Jednak kliknięcie na projekt przenosi Cię na stronę szczegółów z obszernym studium przypadku, gdzie Saloni wyjaśnia wyzwania i proces dla każdej części pracy, którą dzieli się na swojej stronie.
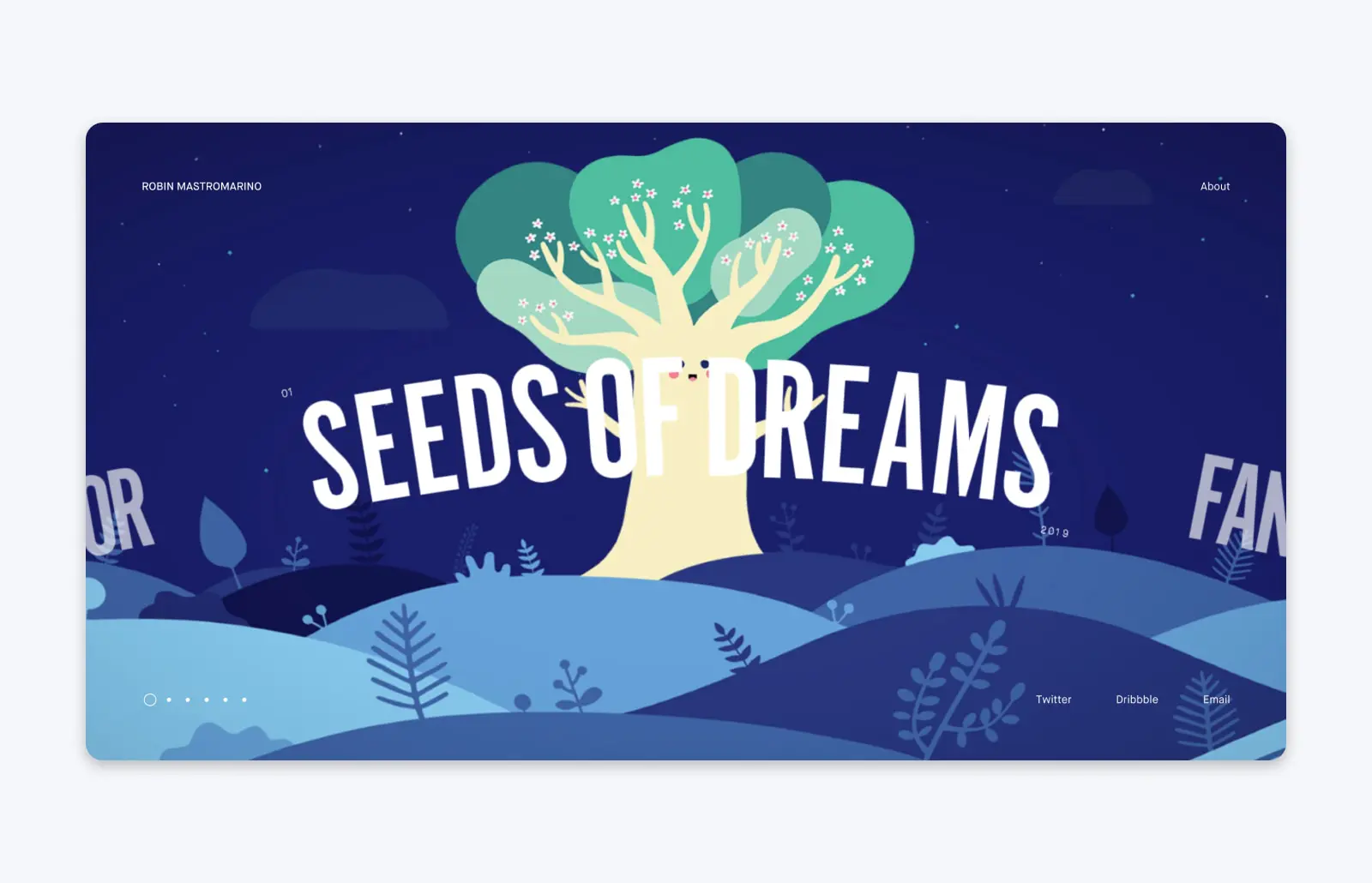
12. Robin Mastromarino

Robin Mastromarino, projektant interfejsów z siedzibą w Paryżu, używa naprawdę unikalnego i zapadającego w pamięć projektu strony internetowej dla portfolio, które wyróżnia się z tłumu — i pozostaje w pamięci.
Portfolio Robina używa poziomego przewijania, z animacjami, które sprawiają, że każdy projekt wygląda jakby był na kole, wjeżdżając na pełny ekran. Rezultujące doświadczenie użytkownika jest kapryśne, ale nadal bardzo efektywne — otrzymujesz całą paletę kolorów i odwagę projektów Robina, w ramach przykładu interfejsu, który możesz otrzymać, jeśli go zatrudnisz.
13. Andre Givenchy

Andre Givenchy jest założycielem Segern, agencji projektowej, która współpracowała z markami takimi jak Everyday Unicorns, Bambu Care i Gander. Portfolio Andre jest proste, ale posiada kilka kluczowych elementów, które wyróżniają go spośród morza portfoliów w sieci. Ma on głębokie zrozumienie dowodów społecznych — i jak ważne mogą one być w podejmowaniu decyzji biznesowych w cyfrowej erze — dlatego jego strona jest pełna dowodów społecznych wpływu jego pracy: przykłady, recenzje i referencje, które pomagają podkreślić, dla ilu klientów wykonał świetną pracę.
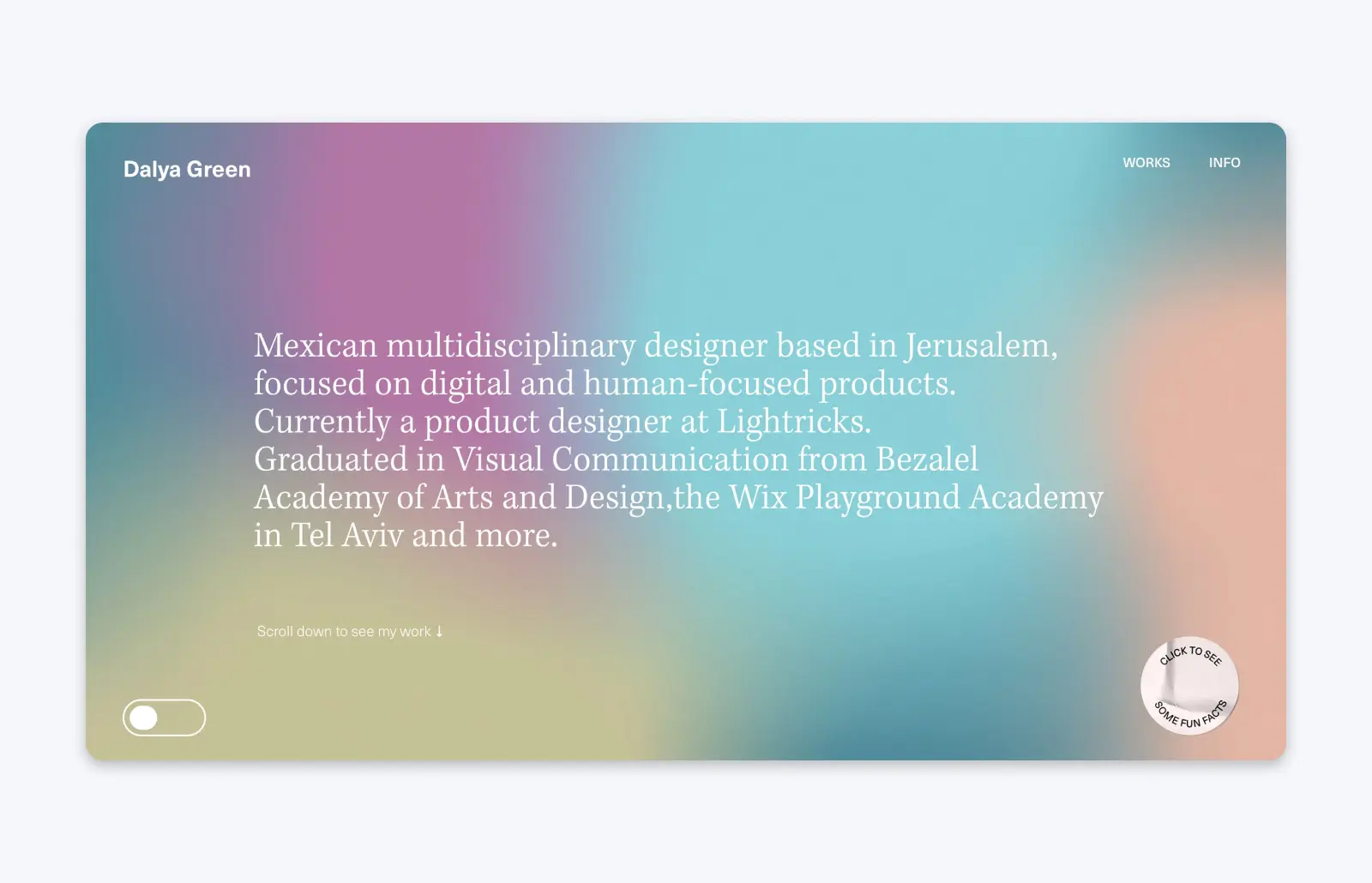
14. Dalya Green

Dalya Green to multidyscyplinarna projektantka mieszkająca w Jerozolimie, a jej proste, lecz kreatywne i skuteczne portfolio mieści się na jednej stronie, ale mimo to robi poważne wrażenie.
Pełne kolorów i przyciągającej wzrok typografii, portfolio Dalyi od razu skupia się na tym, co najważniejsze: jej prace. Ale chociaż jej portfolio stawia jej doświadczenie na pierwszym miejscu, wciąż wplata jej osobowość (i daje odwiedzającym szansę na bliższe poznanie jej na bardziej osobistym poziomie) za pomocą przycisku, który można nacisnąć, aby dowiedzieć się zabawnych faktów na jej temat, takich jak to, że każdego poranka zaczyna od podlania swojego balkonowego ogrodu.
15. Active Theory

Active Theory, kreatywna agencja cyfrowa z Los Angeles, używa swojego portfolio jako mistrzowskiego przykładu równoważenia własnej marki z potrzebą czystego prezentowania swoich prac.
Od momentu wejścia na stronę Active Theory, staje się ona immersyjnym doświadczeniem zaprojektowanym, aby stworzyć nastrój: ciemny, przybrudzony i trochę cyberpunkowy. Doświadczenie to jest jeszcze bardziej ujmujące dzięki aktywowanym przez myszkę zakłóceniom ekranu i innym animacjom.
Ale kiedy przejdziesz do kolekcji prac Active Theory, strona staje się o wiele prostsza, z pełnoekranowymi filmami gwarantującymi, że teraz zanurzysz się w doświadczenie i projekty agencji. Zapewnia to pełne skupienie każdego odwiedzającego na tym, co agencja może zrobić, i jest to niezwykle skuteczne.
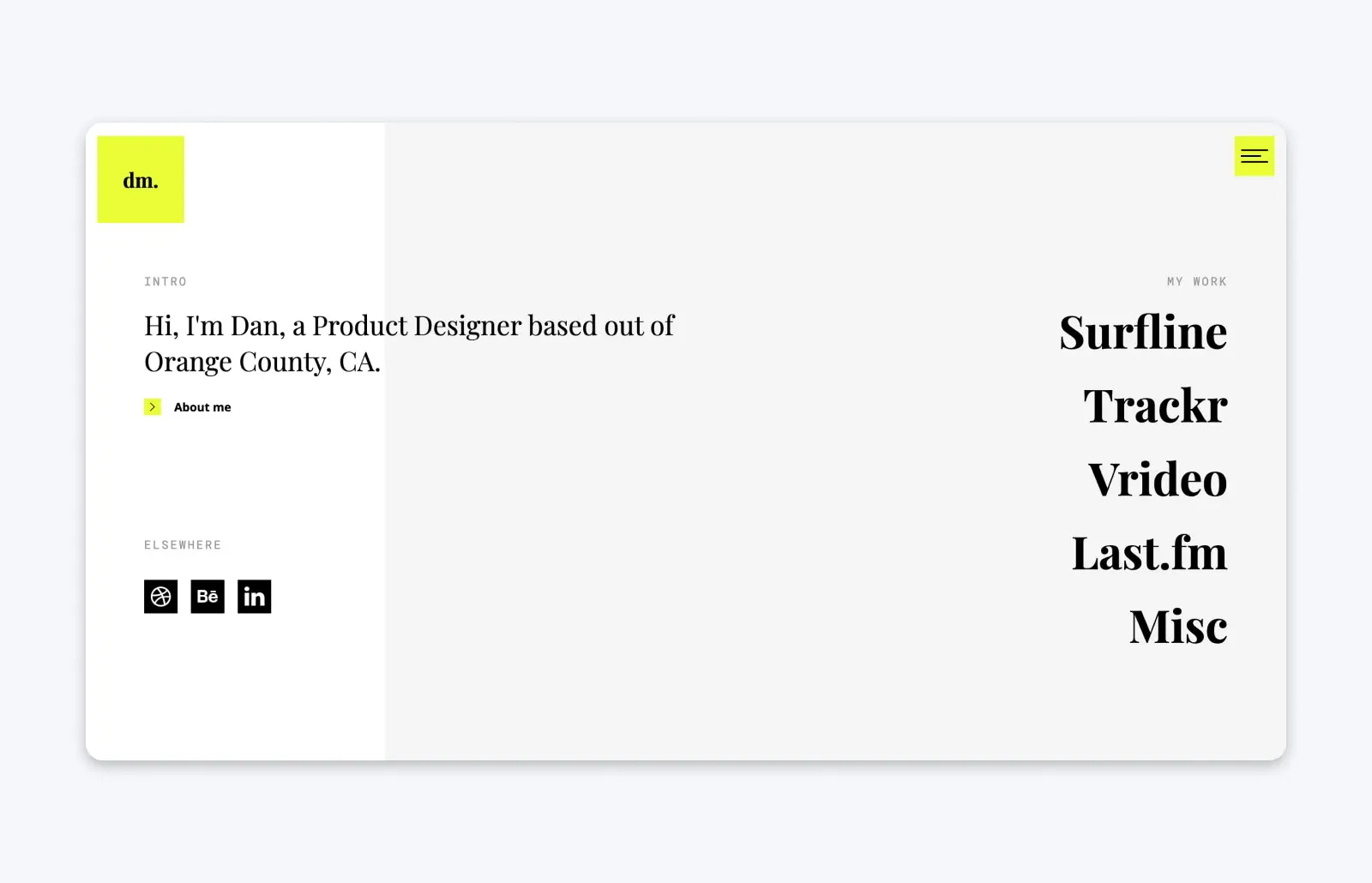
16. Dan Machado

Na pierwszy rzut oka portfolio Dana Machado wydaje się proste i minimalistyczne. Ale gdy najedziesz myszką na listę jego prac, strona eksploduje wizualizacjami, dając przedsmak każdego projektu.
Po kliknięciu na projekt, przeniesiesz się na stronę szczegółową, gdzie Dan za pomocą połączenia obrazów i przekonującego copywritingu opowiada historię każdego projektu — nie tylko pokazuje swoje prace, ale również proces i wpływ.
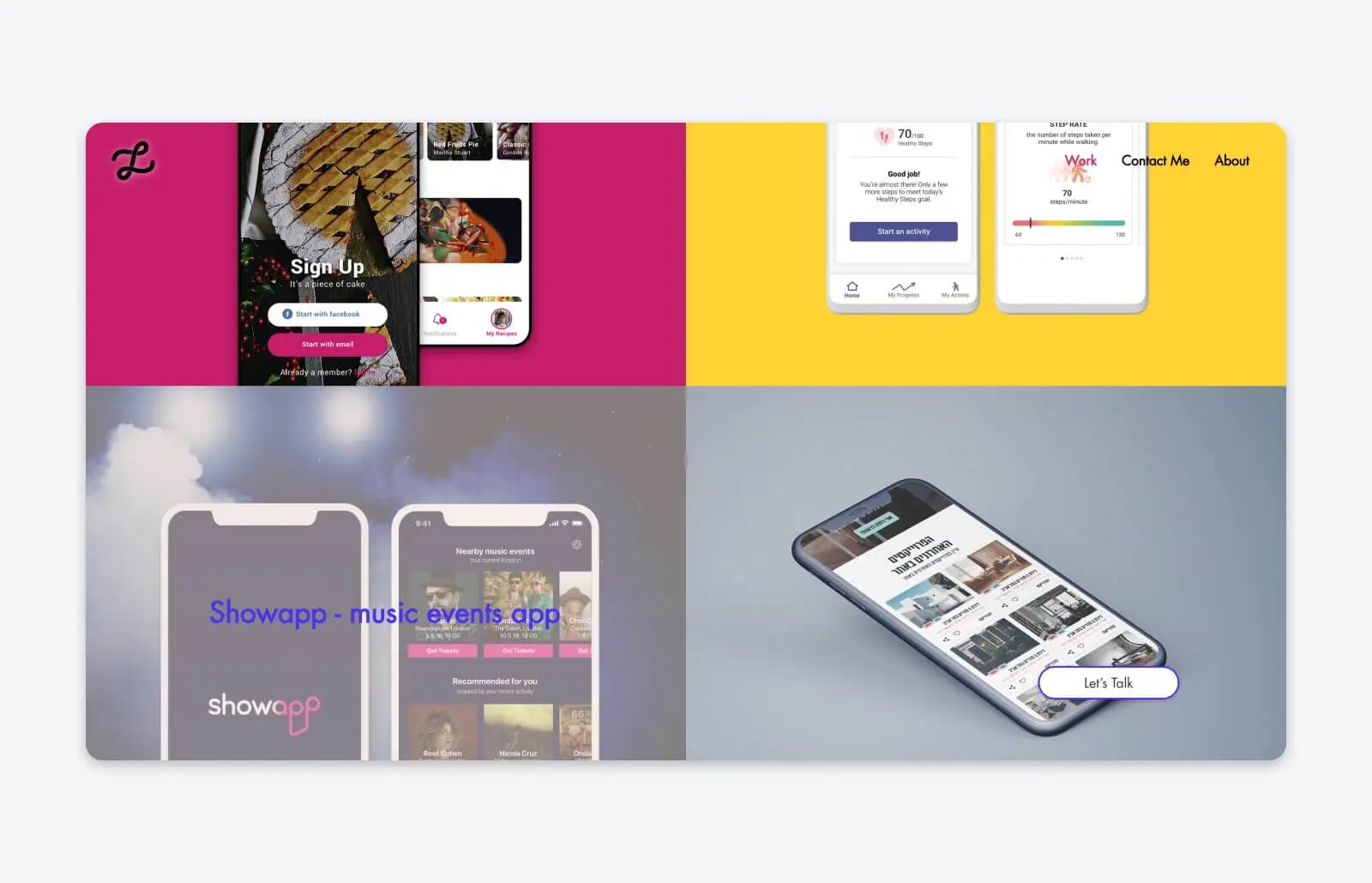
17. Lital Karni

Lital Karni, projektantka UI i UX z siedzibą w Tel Awiwie, posiada portfolio, które na pierwszy rzut oka wydaje się dość proste. Jednak stosuje szereg sprytnych sztuczek projektowych, aby przyciągnąć odwiedzających i nieustannie wzmacniać jej własną markę osobistą.
Po pierwsze, sposób, w jaki każdy projekt na wystawie ma niestandardowe kolorowe tło, zaprojektowane, aby każda część jej doświadczenia się wyróżniała.
Gdy odwiedzający przeglądają portfolio Lital, mogą zauważyć jedną rzecz, która pozostaje statyczna na stronie: jej unikalny projekt logo, który umożliwia kliknięcie z dowolnego miejsca i powrót do sekcji „O mnie” na górze strony. Pozwala to utrzymać Lital jako projektantkę na pierwszym planie, nawet podczas przeglądania jej prac.
18. Velvet Spectrum

Velvet Spectrum to profesjonalny pseudonim australijskiego artysty cyfrowego Luke’a Choice. Dzięki swojemu portfolio online, Luke pozwala swoim pracą mówić za siebie, prezentując je w siatce, która łączy statyczne obrazy, grafikę 3-D i animacje, aby zademonstrować szeroki zakres talentów i umiejętności.
Wszystko na portfolio Luke’a jest pełne kolorów, zanurzając odwiedzających w jego niepowtarzalnym stylu projektowania bez użycia wielu słów — ponieważ tutaj po prostu nie są potrzebne.
19. Greg Christian

Projektant z siedzibą w Nowym Jorku, Greg Christian, stworzył swoje portfolio na wzór (bardzo nowoczesnego, niezwykle fajnego) życiorysu. Rozpoczyna od wymienienia swoich poprzednich ról, doświadczeń i lokalizacji, a następnie przechodzi do prezentacji niektórych swoich projektów. Całe portfolio znajduje się na jednej stronie, co ułatwia odwiedzającym przewijanie i zapoznanie się z jego pracą.
20. Jung Hoe

Projektant UI/UX Jung Hoe prezentuje swoje portfolio w prosty sposób, na jednej przewijalnej stronie, która przedstawia kim jest, a następnie przechodzi bezpośrednio do najważniejszej części: jego pracy. To, co wyróżnia jego portfolio, to jednak przełącznik, który pozwala odwiedzającym zobaczyć jego profesjonalne portfolio — lub portfolio prac, które wykonał dla zabawy.
Ta mała funkcja pozwala odwiedzającym naprawdę poczuć, kim jest Jung i czym się interesuje, wprowadzając mnóstwo osobowości do jego portfolio, jednocześnie czyniąc je bardziej efektywnym.
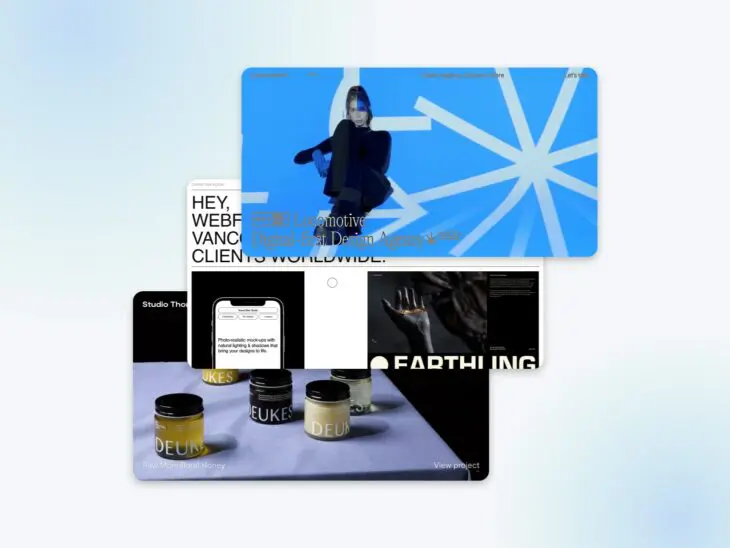
21. Locomotive

Agencja kreatywna Locomotive z siedzibą w Montrealu, specjalizująca się w tworzeniu cyfrowych doświadczeń, nie zmarnowała okazji, by zademonstrować to na swoim własnym portfolio prac. Ich strona jest wysoce angażująca i interaktywna, przyciągając coraz więcej odwiedzających, im dłużej eksplorują.
Jedną z najbardziej uderzających rzeczy na stronie portfolio Locomotive jest sposób, w jaki używają zabawnych, rozrywkowych animacji, aby dodać więcej wizualnego zainteresowania. Oczywiście, to ryzyko — tego rodzaju detale mogą wydawać się sztuczne lub stać się rozpraszające. Ale Locomotive pokazuje, że gdy wysokiej jakości animowane ozdoby są używane prawidłowo, sprawiają, że wszystkie małe detale strony wyróżniają się.
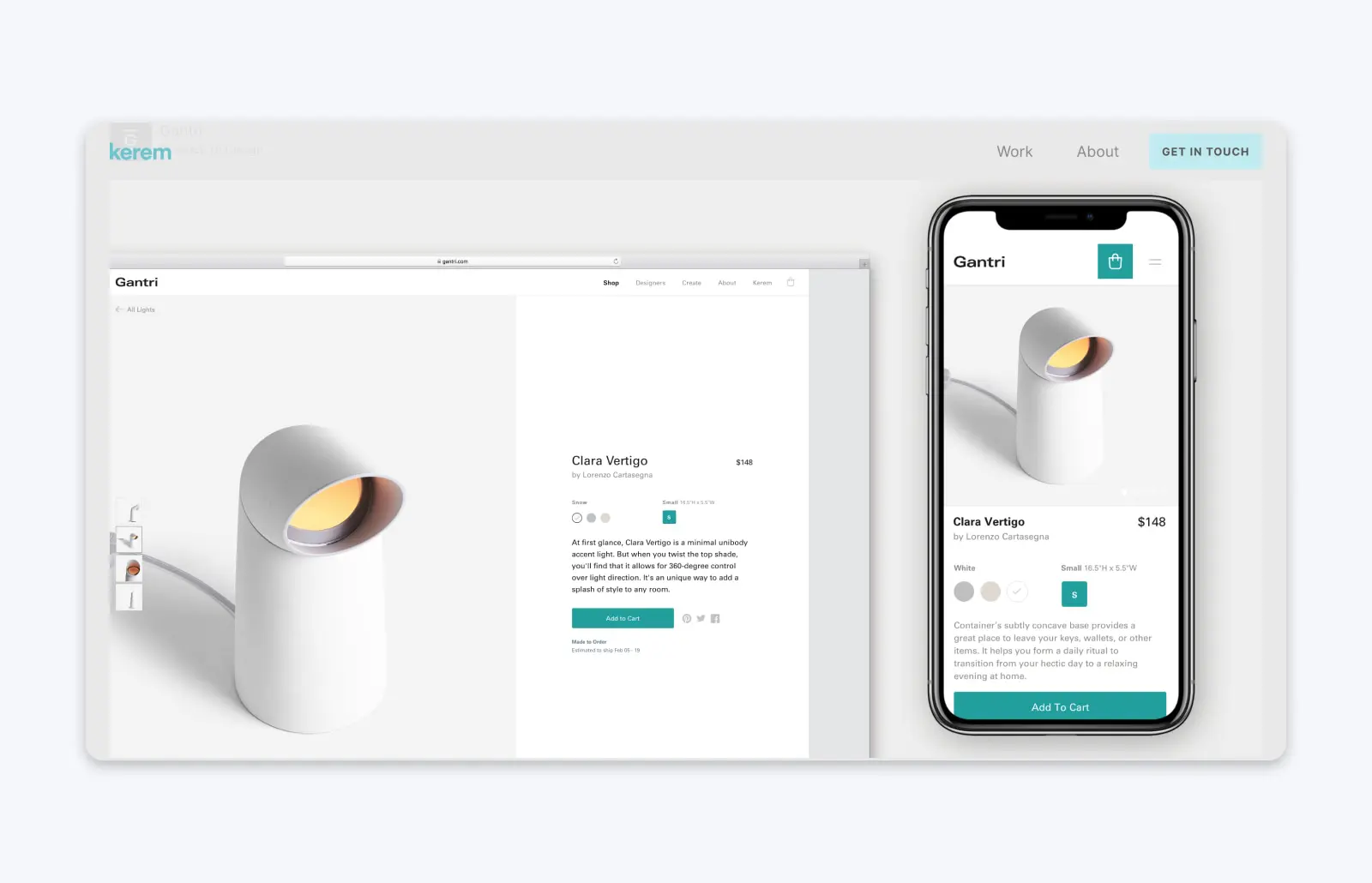
22. Kerem Suer

Kerem Suer, interdyscyplinarny projektant z San Francisco, stawia siebie na pierwszym planie w swoim portfolio — w końcu potencjalni klienci nie zatrudniają tylko jego pracy, zatrudniają jego.
Dodaje osobowość do swojej strony “O mnie” za pomocą cytatów ze swoich wystąpień, a także fragmentów i kanałów z jego profilów w mediach społecznościowych. Aby przyciągnąć potencjalnych klientów, dodaje kilka użytecznych elementów do swojej strony kontaktowej: swoją dostępność do wynajęcia oraz średni czas odpowiedzi.
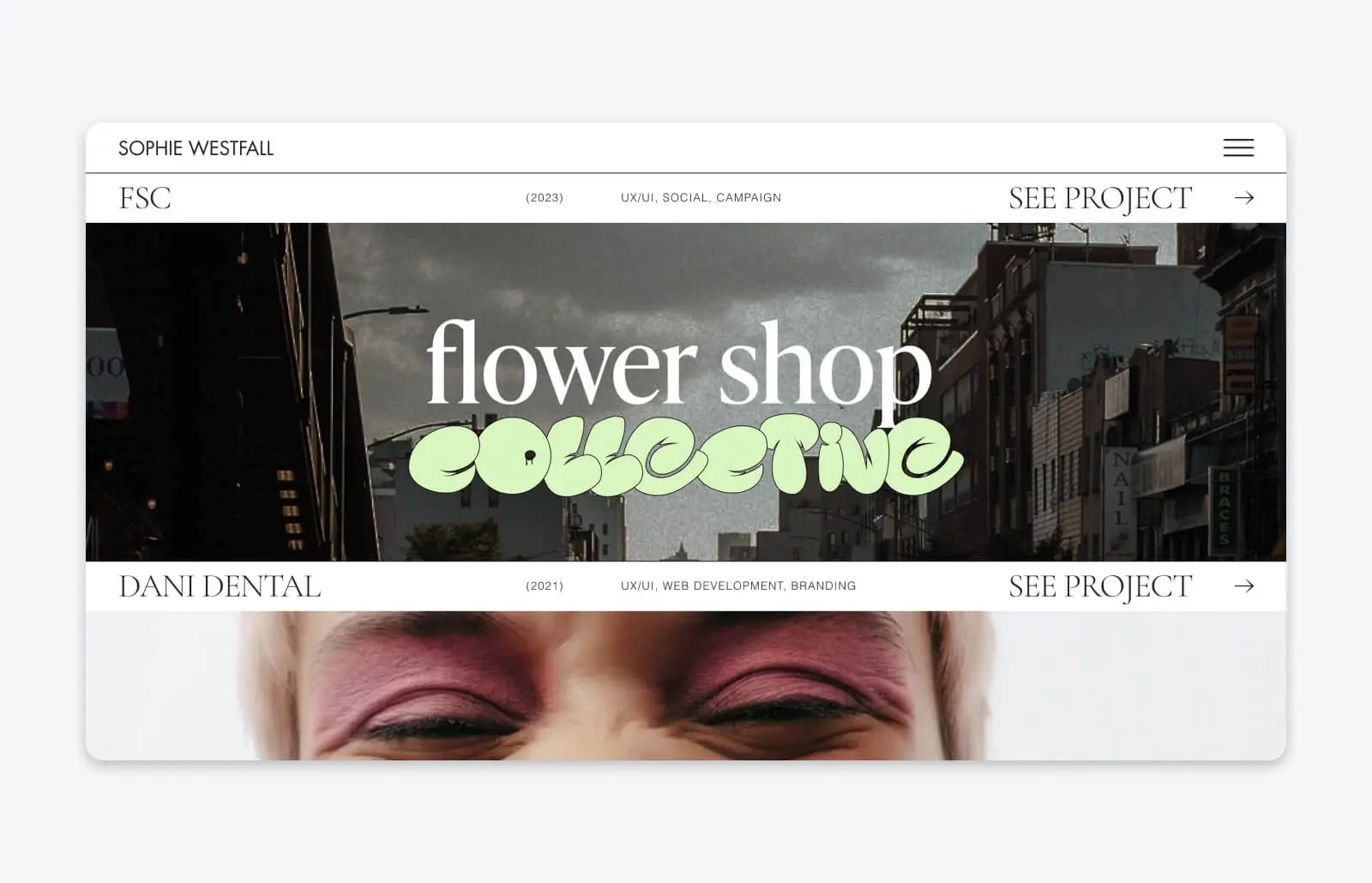
23. Sophie Westfall

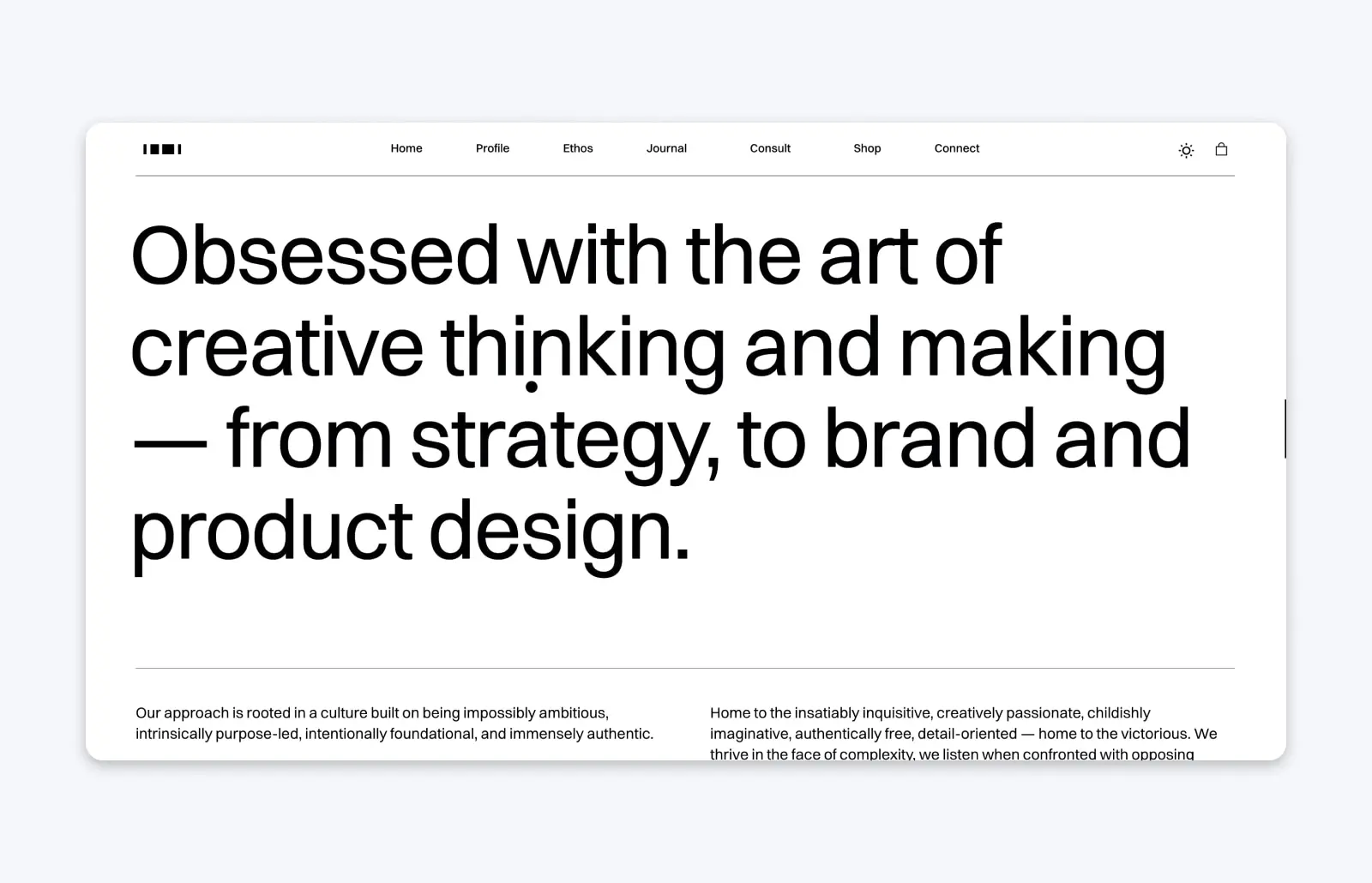
Jeśli szukasz modnego, nowoczesnego projektu UX/UI, będziesz chciał zatrudnić Sophie Westfall po obejrzeniu jej portfolio. Z jego prostymi, czystymi liniami, kreatywnym projektem i wykorzystaniem najnowszych trendów w projektowaniu, portfolio Sophie to cała jej styl, który jest młodzieńczy, śmiały i nowoczesny.
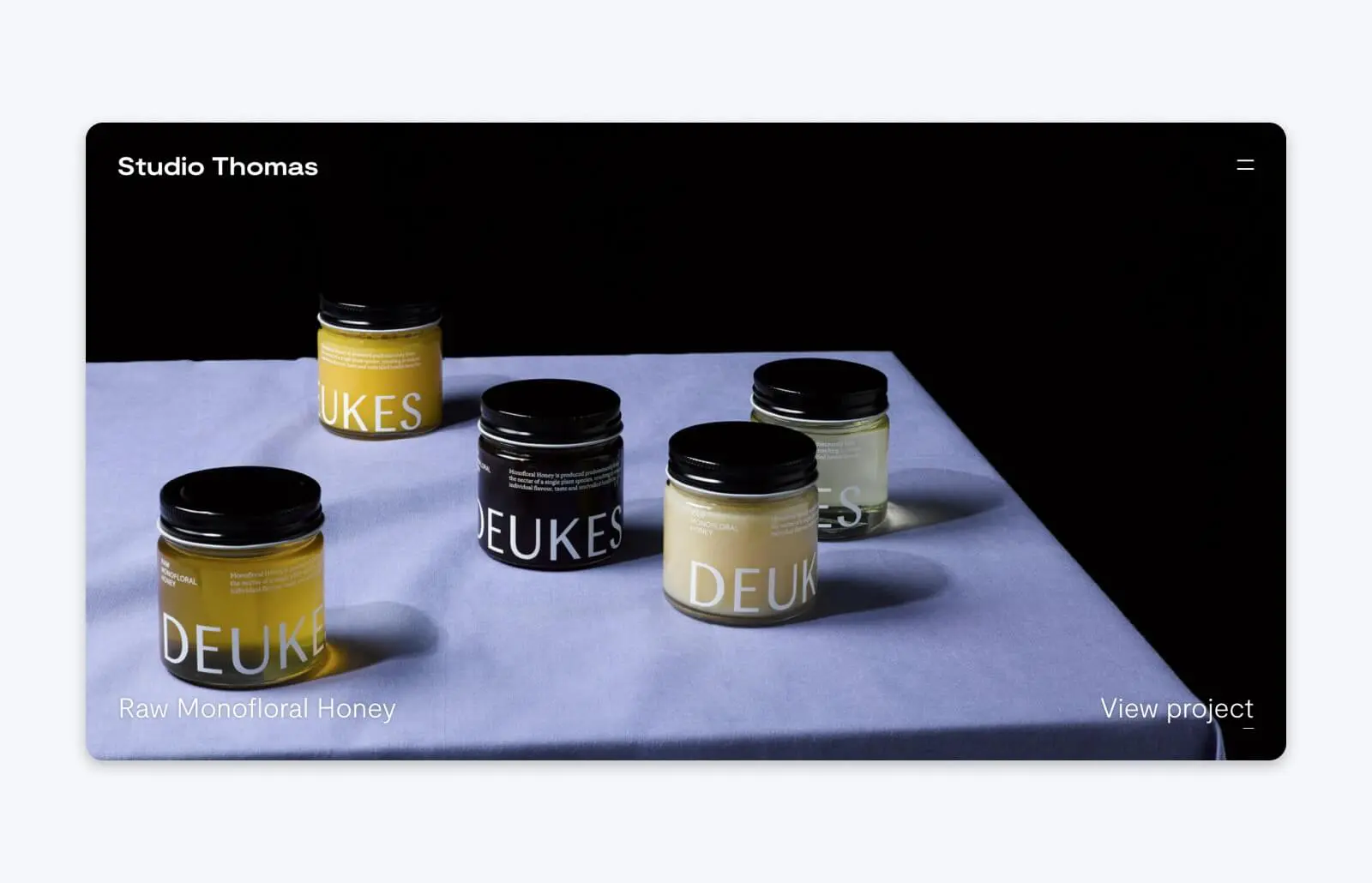
24. Studio Thomas

Studio Thomas posiada również portfolio, które jest pełne wibracji. Ta agencja z siedzibą w Londynie, założona przez parę Thomasów, Thomasa Austina i Thomasa Coombesa, twierdzi, że skupia się na “Designie dla Odważnych Marek”.
Oczywiście, ich portfolio to potwierdza. Dzięki odważnemu blokowaniu kolorów, uderzającej animacji i pełnoekranowym obrazom dla każdego projektu zawartego w ich historii pracy, Studio Thomas pracowało nad włączeniem swojego osobistego brandingu do każdego szczegółu swojego portfolio. Ostatecznym produktem jest strona internetowa, która przyciąga wzrok, jest zapadająca w pamięć i wizualnie oszałamiająca.
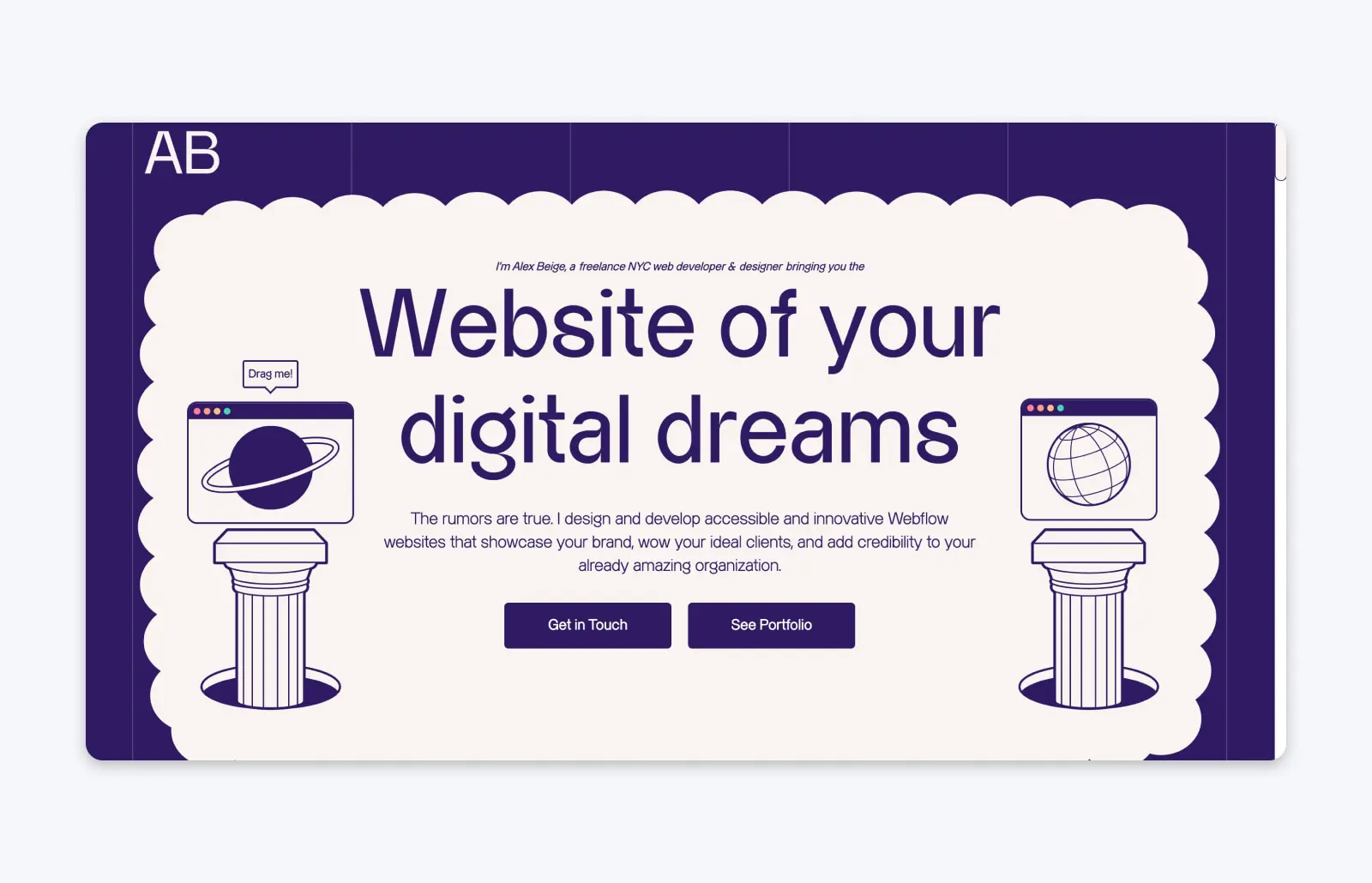
25. Alex Beige

Alex Beige to freelancer z siedzibą w Nowym Jorku. Jego portfolio dewelopera stron internetowych warto sprawdzić, jeśli potrzebujesz pomysłów na połączenie funkcjonalności i doświadczenia użytkownika z osobowością i zabawą.
Alex zawiera wszystkie informacje, które potencjalny klient mógłby chcieć znać: Jego doświadczenie i umiejętności, prezentowane projekty stron internetowych (z obrazkiem każdego z nich), jego proces, jak to jest współpracować z nim, oraz jak się z nim skontaktować. Ponadto, wszystko jest zrobione w sposób, który prezentuje beztroski styl Alexa — jak jego proces jest przedstawiony w grafikach chmury, które można kliknąć i przeciągnąć, aby przestawić je na stronie.
Troska Alexa o doświadczenia klienta przejawia się również w jego niestandardowym formularzu kontaktowym, który zawiera przydatne pola do wyboru, które z jego specjalności Cię interesują, oraz Twój budżet na projekt, dzięki czemu łatwiej będzie Wam obu określić, czy współpraca będzie odpowiednia.
26. Pierrick Calvez

Jeśli celem portfolio projektowego jest autopromocja, to ilustrator z Chin, Pierrick Calvez, opanował to do perfekcji.
Jego proste portfolio prezentuje jego prace jako oprawione dzieła sztuki na cyfrowej ścianie galerii, co stanowi wizualnie uderzający sposób, aby odwiedzający mogli podziwiać jego sztukę.
Ale co jeszcze bardziej sprytne, to jak portfolio Pierricka podwaja się jako sklep e-commerce. Jeśli jedno z jego dzieł jest dostępne na sprzedaż, odwiedzający mogą dokonać zakupu ze strony za pomocą kilku kliknięć. Jego portfolio to świetny sposób na rozpowszechnienie informacji o jego sztuce i zarobienie na tym w trakcie.

Zrób więcej z DreamPress
Użytkownicy DreamPress Plus i Pro mają dostęp do Jetpack Professional (oraz 200+ premium themes) bez dodatkowych kosztów!
Sprawdź Oferty