Mogłeś słyszeć wcześniej, że e-mail przynosi ponad 30 dolarów zysku na każdego wydanego dolara.
To naprawdę potężny zwrot z inwestycji dla czegokolwiek — ale szczególnie dla kampanii marketingowej.
W związku z tym, praktycznie potwierdza to znaczenie marketingu e-mail dla sukcesu małych firm.
Ale niestety, e-maile nie będą miały tego wpływu, jeśli nikt ich nie otworzy lub nie przeczyta!
Kiedy ostatni raz e-mail naprawdę przyciągnął Twoją uwagę lub zawładnął Twoim sercem?
Przypisałeś do marki?
Rozśmieszyłem cię?

Lub, co najważniejsze: skłoniło Cię do kliknięcia, przekształcenia i zostania lojalnym klientem?
Jesteśmy pewni, że to nie tylko o to, co zostało powiedziane, ale jak to zostało powiedziane.
To jest miejsce, gdzie liczy się projektowanie e-maili.
Stosowanie sztuczek takich jak optymalizacja prędkości ładowania, opieranie się na teorii kolorów, budowanie przepływu, który wykorzystuje wrodzony sposób czytania ludzi, i tworzenie układu, który jest przyjazny na wszystkich urządzeniach i na wszystkich poziomach umiejętności naturalnie tworzy nieodparte e-maile.
Nieodparte e-maile są otwierane, czytane i przynoszą zaangażowanie, które jest potrzebne, aby praca związana z marketingiem e-mailowym była warta zwrotu.
Oto dlaczego i jak zaprojektować własne e-maile.
Co rozumiemy przez projektowanie newsletterów E-mail?
Wszyscy to kiedyś zrobiliśmy. Pisanie e-maila jest proste, prawda? (Przynajmniej w większości przypadków.)
Nie tak szybko.
Skuteczny email marketing wiąże się z znacznie więcej niż tylko napisaniem wiadomości i naciśnięciem przycisku wysyłania.
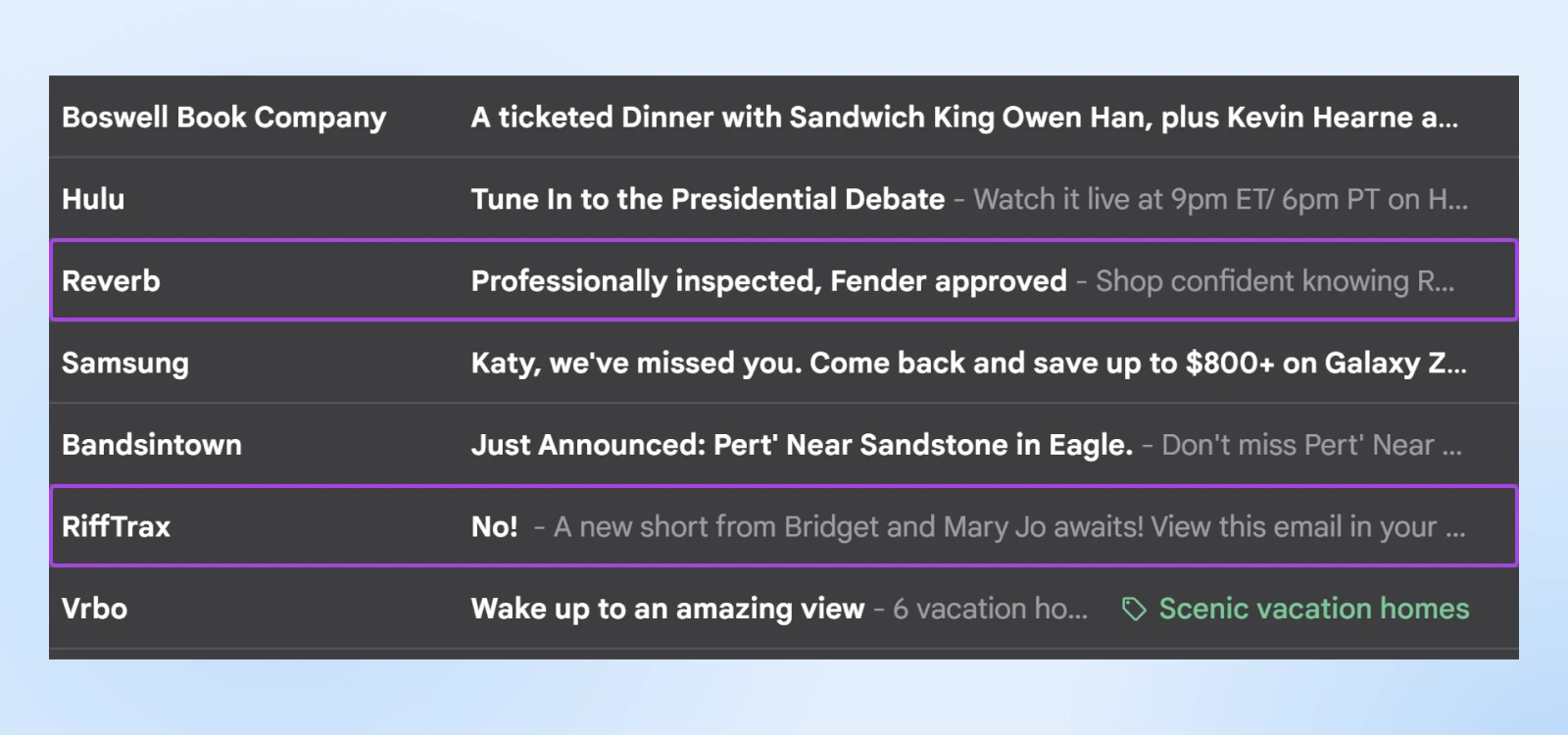
Jeśli twój e-mail nie ma przyciągającego uwagę tematu, odpowiedniej treści, inteligentnego układu i atrakcyjnych wizualnie elementów — jest zbyt łatwo, aby odbiorcy przeoczyli go i zignorowali w lawinie, jaką jest ich skrzynka odbiorcza.
Projektowanie e-maili to proces starannego tworzenia i strukturyzowania wiadomości e-mail, aby były wizualnie atrakcyjne, łatwe do przeczytania i inspirowały do działania.

W istocie projektowanie e-maili marketingowych koncentruje się bardziej na wizualnym układzie twoich e-maili niż na samych treściach. Polega to na organizowaniu i optymalizowaniu tekstu, obrazów oraz kluczowych informacji w sposób, który sprawia, że e-mail jest nie do zignorowania. Biorąc pod uwagę, że ludzie zazwyczaj szybko przeglądają e-maile, dobrze zaprojektowany e-mail zapewnia, że twoja wiadomość jest zgodna z marką, jasna i nawet wciągająca.
A dobrze przygotowany przewodnik po projektowaniu e-maili nauczy Cię, jak ożywić wszystkie powyższe elementy, aby wzmocnić Twój głos, przyciągnąć nowych klientów i budować długoterminowe relacje z Twoją publicznością.
To właśnie masz zamiar przeczytać, właśnie teraz.
Dlaczego Projektowanie E-maili jest Ważne
Wcześniej wspomnieliśmy, dlaczego właściciele małych firm i marketerzy powinni skupić się na rozbudowie swoich list e-mailowych — marketing e-mailowy ma świetny zwrot z inwestycji!
Co dokładnie jest tak ważne w projektowaniu Twoich e-maili? Ma to wpływ na zwiększenie otwarć i zaangażowania w e-maile.
Pokażemy Ci, jak to zrobić.
Maksymalizuj Czytelność
Przejrzyście zbudowany e-mail z wyraźną hierarchią, odpowiednią ilością wolnej przestrzeni, starannie dobranymi czcionkami i przemyślanymi elementami graficznymi gwarantuje, że odbiorcy mogą szybko, łatwo, a nawet z entuzjazmem przeczytać dowolne treści, które chcesz z nimi podzielić. Nie ma tutaj mowy o nudnej marketingowej drzemce!
Podejmuj Mierzalne Działania
Ostatecznie, dobrze zaprojektowane e-maile kierują ich odbiorców do jasnego kolejnego kroku, czy to zapisanie się na wydarzenie, dokonanie zakupu, czy odwiedzenie strony internetowej.
Gdy projekt i treść doskonale się ze sobą łączą, ułatwia to odbiorcom działanie zgodnie z Twoją wiadomością oraz umożliwia Ci ustawienie i osiągnięcie mierzalnych celów dotyczących konwersji.
Buduj zaufanie do marki
Konsekwentne używanie kolorów, czcionek i logo Twojej marki w projektowaniu e-maili wzmacnia tożsamość Twojej marki. Kiedy odbiorcy widzą e-mail, który wizualnie jest zgodny z już znaną im marką, buduje to zaufanie, sprawiając, że są bardziej skłonni otwierać przyszłe e-maile!
Uwielbiamy ten słodki, marketingowy rozmach.
Witamy wszystkich Czytelników poprzez Dostępność
E-mail powinien zawsze uwzględniać dostępność, aby był łatwy do przyswojenia dla jak największej liczby osób.
Dostępność
Dostępność to praktyka tworzenia stron internetowych dostępnych dla jak największej liczby użytkowników. Dostępne strony internetowe mogą być przeglądane przez każdego na dowolnym urządzeniu.
Czytaj więcejPrzemyślane wybory projektowe, które omówimy szczegółowo w następnej sekcji — takie jak odpowiednie rozmiary czcionek, kontrast kolorów i tekst alternatywny dla obrazów — gwarantują, że więcej osób będzie mogło korzystać z Twojej treści, niezależnie od sposobu dostępu do Twojego e-maila.
15 najlepszych praktyk projektowania e-maili
Sprawdź aktualne wskaźniki swojego marketingu.
Czy projektujesz e-maile, które zawsze trafiają w sedno?
Jeśli nie, to czas przestać marnować swoje zasoby i zacząć działać bardziej efektywnie.
Następna sekcja przeprowadzi Cię przez najlepsze praktyki tworzenia doświadczenia e-mail, które przyciąga uwagę, dostarcza wartości i zachęca do działania.
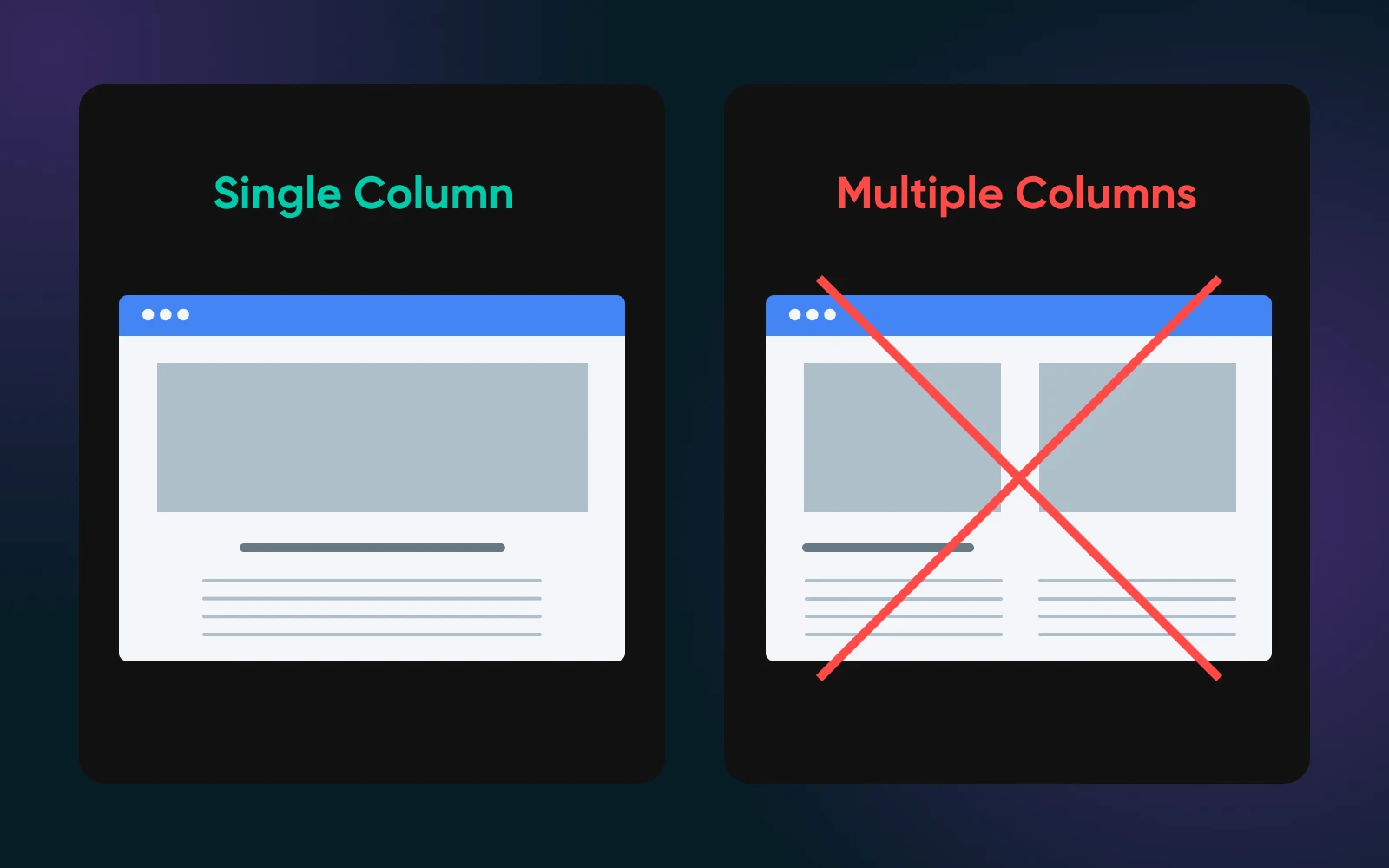
1. Jedna kolumna zachowuje prostotę
Zazwyczaj zalecamy wybór układu jednokolumnowego w marketingowych e-mailach z kilku powodów:
- Po pierwsze, jest to po prostu łatwiejsze dla Ciebie do zaprojektowania!
- Kolejnym powodem jest to, że dzięki temu czytelnikom łatwiej jest szybko przeskanować treść i podjąć działanie, co w rzeczywistości wielu z nich oczekuje, gdy przegląda e-maile w swojej skrzynce odbiorczej. Uproszczony układ jest również bardziej niezawodny dla technologii wspomagających, co czyni go bardziej dostępnym.
- I na koniec, ale równie ważne, jednokolumnowe e-maile są bardziej dostosowane do różnych rozmiarów ekranów, co czyni je bardziej przyjaznymi dla urządzeń mobilnych. (Ważny czynnik, o którym opowiemy więcej później.)

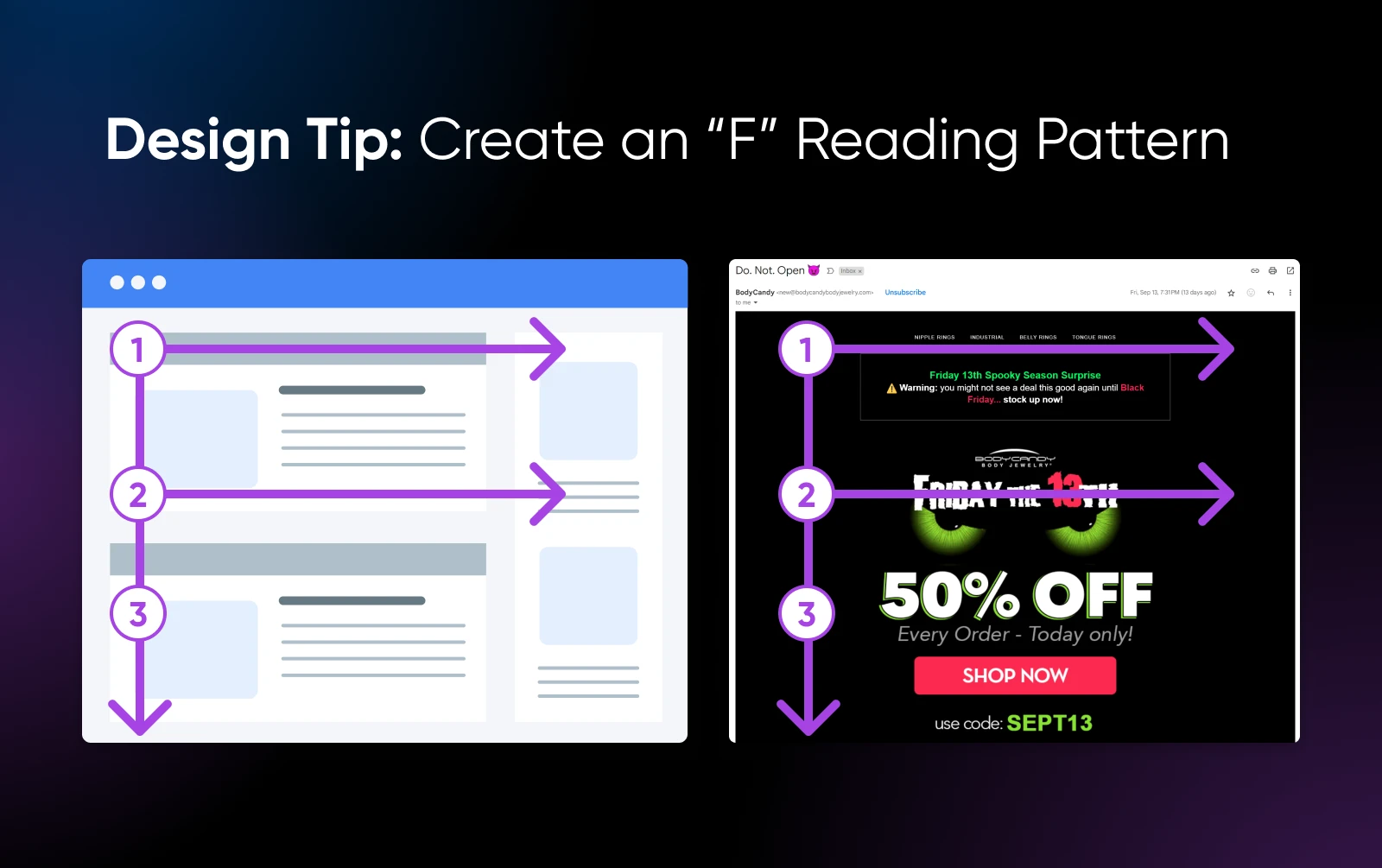
2. Zapoznaj się z typowym wzorcem czytania w kształcie litery F
Zidentyfikowany przez Grupę Nielsen Norman za pomocą badania śledzenia wzroku, wzorzec czytania w kształcie litery F jest jednym z najczęstszych sposobów przeszukiwania bloków treści przez czytelników.
Wzorzec działa w ten sposób:
- Czytelnik zaczyna od poziomego przeglądania górnej części treści, tworząc górną linię litery “F”.
- Następnie przesuwa się w dół i skanuje kolejny poziomy fragment, który przyciąga jego uwagę, ta dolna linia “F” jest zazwyczaj krótsza niż pierwsza.
- Na koniec podąża pionową ścieżką wzdłuż lewej strony treści, kończąc kształt “F”!

Projektując swoje e-maile, oto jak zoptymalizować z myślą o tym zachowaniu skanowania:
- Umieść najważniejsze informacje tam, gdzie czytelnicy najprawdopodobniej będą skupiać uwagę, według wzoru F.
- Zacznij nowe akapity lub sekcje słowami przyciągającymi uwagę, aby nadal przyciągać wzrok, gdy przesuwa się on w dół.
- Upewnij się, że najbardziej wyrazisty element w twoim e-mailu od razu się wyróżnia i staraj się umieścić go na ścieżce wzroku, gdy przemieszcza się on przez wzór. Później w tym artykule omówimy, jak wybrać najlepszy rodzaj i rozmiar czcionki, a także jak skutecznie zastosować kontrast, aby przyciągnąć uwagę.
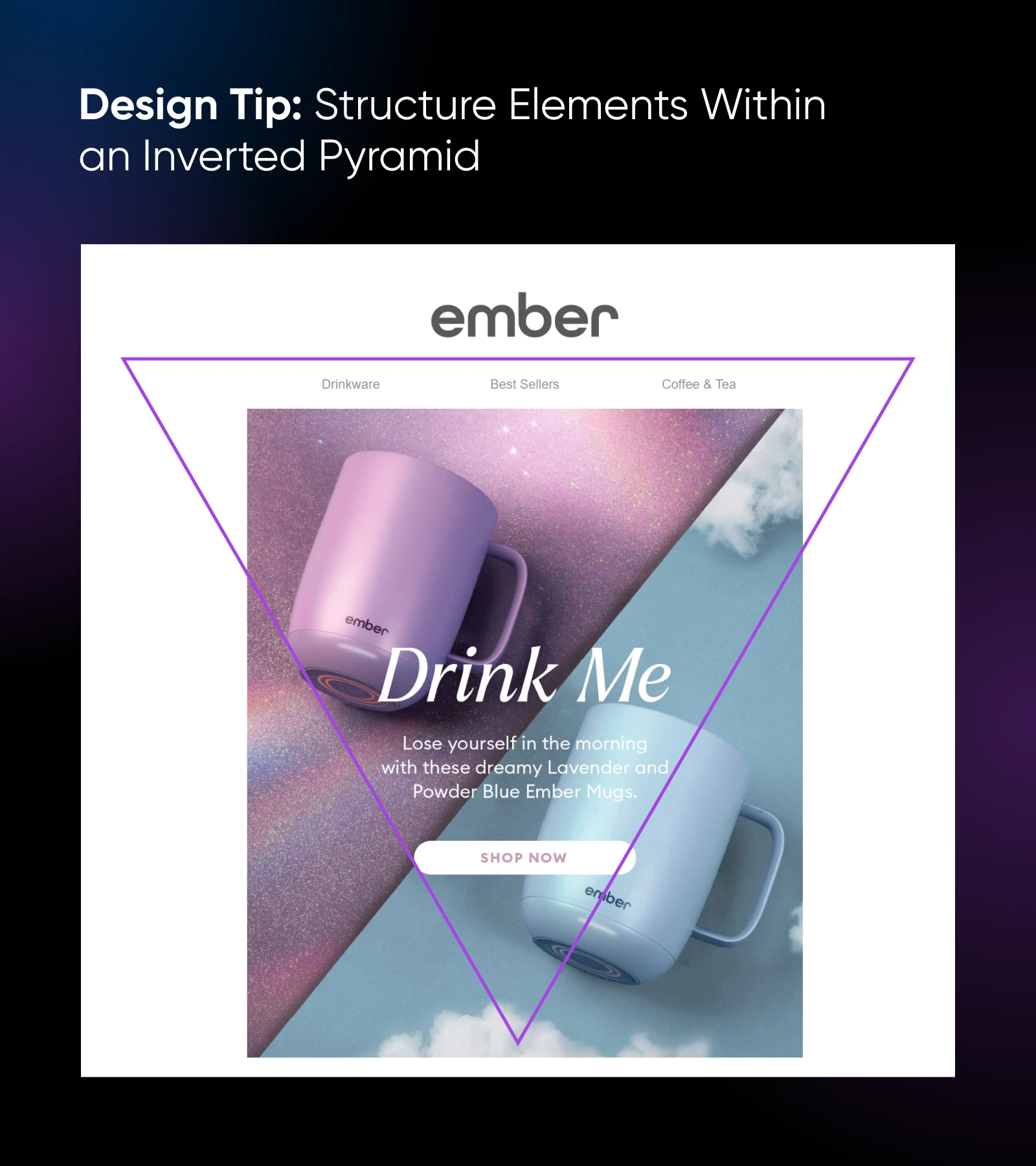
3. Zacznij od najważniejszego, jak robią to autorzy stosując piramidę odwróconą
Układ odwróconej piramidy to potężna strategia projektowania pożyczona od pisarzy i dziennikarzy. W świecie e-maila chodzi o umieszczanie najważniejszych informacji na początku, a następnie szybkie kierowanie czytelników do jasnego wezwania do działania (CTA) w kształcie odwróconego trójkąta.
Struktura jest prosta:
Zacznij od przyciągającego uwagę nagłówka lub chwytu, następnie dodaj zwięzłe informacje wspierające, a zakończ wyraźnym wezwaniem do działania (CTA).
I nie chodzi tylko o używane słowa. Bądź kreatywny z kreatywnymi czcionkami, kolorami i projektem! Oraz strategicznie używaj białych przestrzeni, aby naprawdę zaangażować czytelnika.
Minimalizując rozpraszacze i utrzymując treść uporządkowaną i ekscytującą, układ odwróconej piramidy prowadzi wzrok czytelnika naturalnie w kierunku CTA, co zwiększa prawdopodobieństwo, że z nim zainteraguje.

4. Rozważ Emotikony (Naprawdę!)
Czy to wyrażanie niechęci (🙄) czy przekazywanie ekscytujących wiadomości bez słowa pisemnego (🎉): emotikony to potężna i nowoczesna opcja komunikacji.
Anegdoty na bok, odkryto nawet, że emoji mogą zwiększyć zaangażowanie w mediach społecznościowych. Więc dlaczego by nie spróbować użyć ich do tego samego w twoich e-mailach marketingowych?
Gdy używane są z rozwagą (to jest kluczowe!), emoji mogą dodać osobowość i wizualne zainteresowanie Twoim e-mailom, pomagając im się wyróżnić i zachęcać odbiorców do czytania. Tworzą natychmiastowe emocjonalne połączenie i sprawiają, że Twoja wiadomość jest bardziej angażująca.
Najważniejszym elementem tej najlepszej praktyki jest zrozumienie swojej publiczności i przekazu, aby upewnić się, że używane emotikony pasują i go wspierają. Nie odwracają od niego uwagi.
5. Optymalizuj rozmiar obrazu
Profesjonaliści od marketingu e-mailowego w Campaign Monitor stworzyli swoje szablony e-mail, aby miały 600 pikseli szerokości na komputerze i 320 pikseli na telefonie. Ponadto, górne 300-500 pikseli to zazwyczaj to, co ludzie mogą zobaczyć w e-mailu, zanim będą musieli przewijać. Mając to na uwadze, żadne obrazy używane w e-mailach marketingowych nie powinny przekraczać tych parametrów.
Ale to nie tylko kwestia wymiarów, to również kwestia “ciężaru” — który wpływa na czas ładowania. Kompresuj obrazy, aby zminimalizować ich rozmiar pliku, dzięki czemu będą się ładować szybciej i będą zgodne z regulacjami klientów poczty e-mail.
Masz pytania dotyczące tego, jakiego formatu plików użyć dla swoich obrazów?
- JPEGi są ostre i małe, nadal idealne do prezentowania profesjonalnych fotografii.
- PNGi dobrze się kompresują.
- A pliki SVG są lekkie i pozostają ostre niezależnie od skali, co sprawia, że są dobre dla ikon i logo.
Ważna uwaga to, że niezależnie od tego, jak podejdziesz do obrazów, powinny one zawsze być osadzone w twoim e-mailu. Dlaczego?
Ponieważ załączniki są dzisiaj zbyt łatwo oznaczane jako spam.
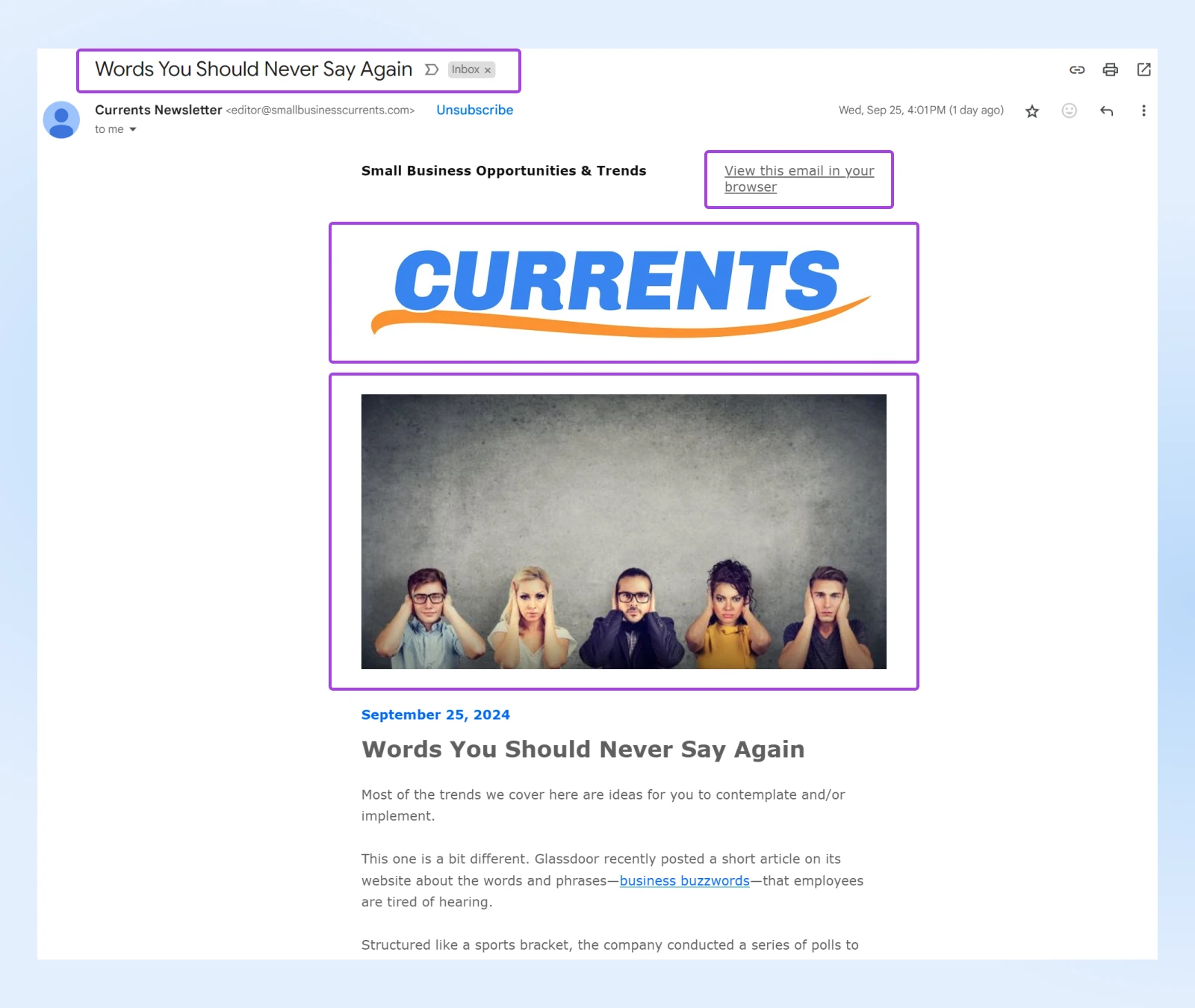
6. Zachowaj spójność marki
Jednym z głównych powodów, dla których e-maile nie są otwierane, lub są szybko usuwane po otwarciu, jest to, że sprawiają wrażenie, jakby przychodziły znikąd. Często wynika to ze słabego brandingu.
Wprowadzenie wizualnej tożsamości Twojej marki do każdego e-maila jest niezbędne do wzmacniania rozpoznawalności marki. Bez tego odbiorcy mogą myśleć, że otrzymują spam, na który się nie zapisali — co zwiększa wskaźniki odrzuceń i rezygnacji z subskrypcji.
Sztuczka polega na tym, aby upewnić się, że twoje e-maile zawierają kluczowe elementy projektowe twojej marki poprzez:
- Prezentowanie kluczowych elementów Twojej marki, takich jak czcionki, kolory i obrazy we wszystkich komunikatach e-mail.
- Upewnianie się, że projekt Twoich e-maili jest zsynchronizowany z Twoją stroną internetową, stronami docelowymi, obecnością w mediach społecznościowych itp., aby stworzyć jednolity front.
- Umieszczanie Twojego logo w widocznym miejscu w nagłówku lub stopce każdego e-maila, aby wzmacniać tożsamość marki.
- Tworzenie szablonów wielokrotnego użytku po osiągnięciu odpowiedniego klimatu, aby usprawnić przyszłe kampanie e-mailowe i zapewnić spójność.
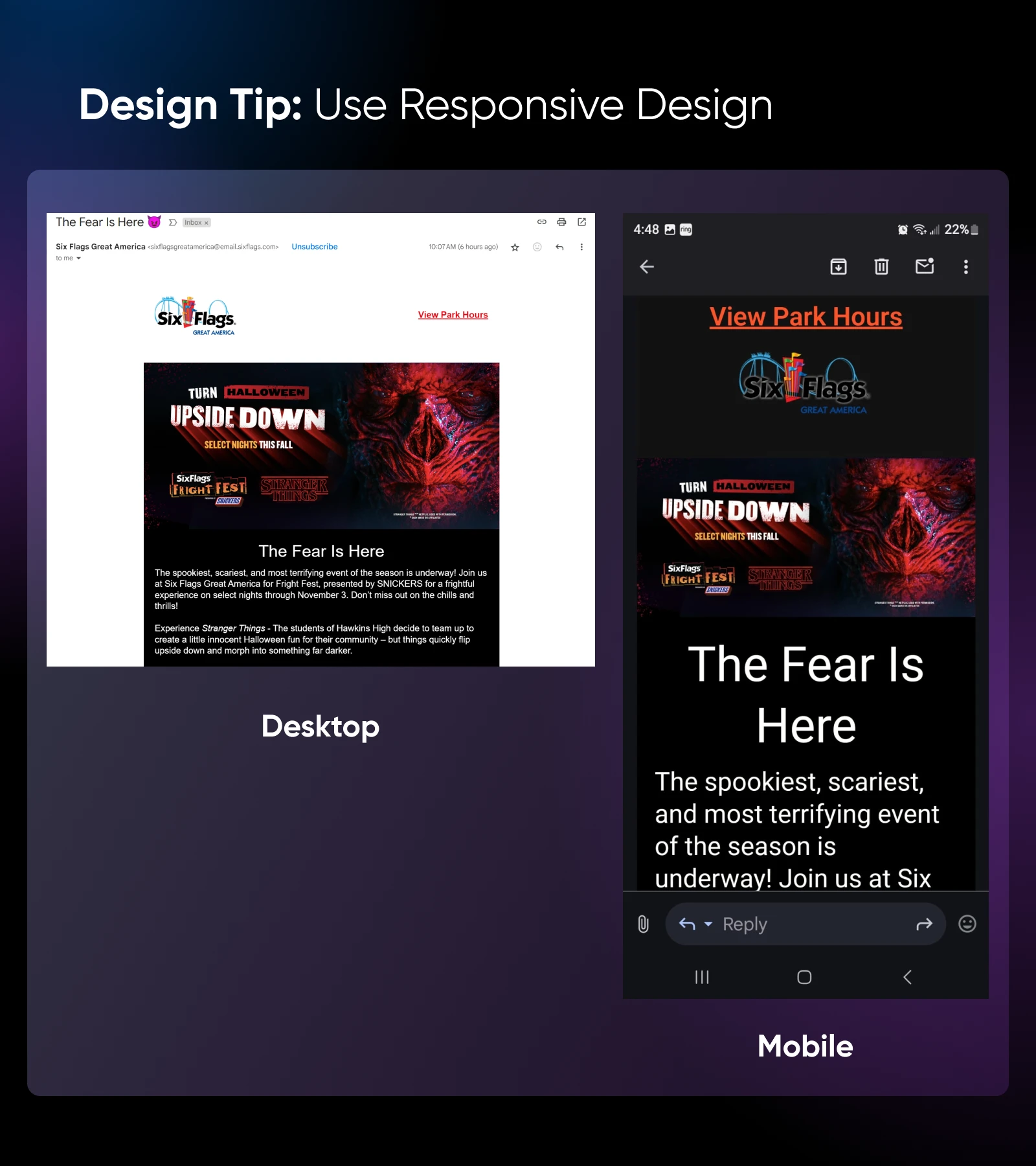
7. Priorytet dla doświadczenia mobilnego
Pod koniec 2023 roku, więcej niż połowa całego ruchu internetowego na świecie odbywała się za pośrednictwem urządzeń mobilnych.
Innymi słowy, nie można ignorować tych małych, inteligentnych ekranów, jeśli chodzi o projektowanie e-maili.

Projekt, który dostosowuje się w zależności od rozmiaru i typu ekranu, znany jest jako projekt responsywny. Na szczęście, większość narzędzi do projektowania e-maili — takich jak Mailchimp, Stripo, Unlayer i dziesiątki innych — jest responsywna i automatycznie zmienia rozmiar oraz organizację e-maili, aby upewnić się, że są przyjazne dla urządzeń mobilnych.
Jednakże, istnieje kilka rzeczy, które możesz zrobić, aby upewnić się, że to się nie nie powiedzie i twoje biuletyny e-mail zawsze wyglądają nienagannie:
- Jak już wspomnieliśmy tutaj i tam, prosty i klarowny design jest często najlepszy dla e-maili, szczególnie jeśli chodzi o czytelność na urządzeniach przenośnych. Ponadto, proste układy są szybsze do ładowania, co jest dla nas ważne, gdy jesteśmy w ruchu.
- Przyciski powinny być wystarczająco duże, aby można było łatwo nacisnąć je kciukiem. Zasada, cóż, kciuka to 44×44 piksele. Powinno być również wystarczająco dużo miejsca wokół przycisków, aby użytkownicy mogli klikać bez przypadkowego dotykania pobliskich linków.
- Biała przestrzeń jest ważniejsza niż kiedykolwiek dla czytelności na urządzeniach mobilnych, więc używaj jej hojnie, ale mądrze.
- Umieść swoje najważniejsze treści blisko góry swojego e-maila, aby były widoczne przed przewinięciem.
- Urządzenia mobilne zwykle wyświetlają krótsze linie tematów (około 30 do 40 znaków), więc trzymaj się krótkiej i zwięzłej formy.
- Całkowity rozmiar e-maila powinien być mniejszy niż 100KB, inaczej będzie się zbyt długo ładować lub zostanie obcięty przez klienta pocztowego.
8. Daj mi trochę przestrzeni, proszę!
W projektowaniu, biała przestrzeń odnosi się do pustej lub negatywnej przestrzeni wokół elementów.
Odrywa kluczową rolę w projektowaniu e-maili, pomagając organizować treści na podstawie ich ważności, poprawiając czytelność i przejrzystość oraz kierując uwagę na kluczowe komponenty.
Szczerze mówiąc, biała przestrzeń to jedna z tych rzeczy, które po prostu rozpoznajesz, gdy ją zobaczysz — kiedy jest dobrze wykonana, to różnica między przyjemną, spokojną interakcją a taką, która wydaje się przestarzała, duszna i trudna do przyswojenia.
W związku z tym, oto kilka podstawowych wskazówek dotyczących stosowania białych obszarów w e-mailach:
- Zostaw wystarczająco dużo miejsca (zwane także przestrzenią) wokół akapitów, obrazów i innych sekcji, aby zapobiec uczuciu zatłoczenia w e-mailu.
- Wyrównaj marginesy między wszystkimi blokami tekstowymi, aby pomóc prowadzić oko czytelnika płynnie od jednej sekcji do następnej.
- Zwiększ odstępy między liniami tekstu w celu poprawy czytelności.
- Dodaj więcej przestrzeni wokół kluczowych obszarów, aby naturalnie przyciągnąć do nich uwagę, bez dodatkowych zdobień projektowych.
- Oprzyj się pokusie umieszczania zbyt wielu treści w jednym e-mailu. Zachowując odstępy między tekstami i obrazami, redukujesz wizualny bałagan i sprawiasz, że Twoja wiadomość jest bardziej przyswajalna.
- Pamiętaj, często mniej znaczy więcej jeśli chodzi o układ e-maila!
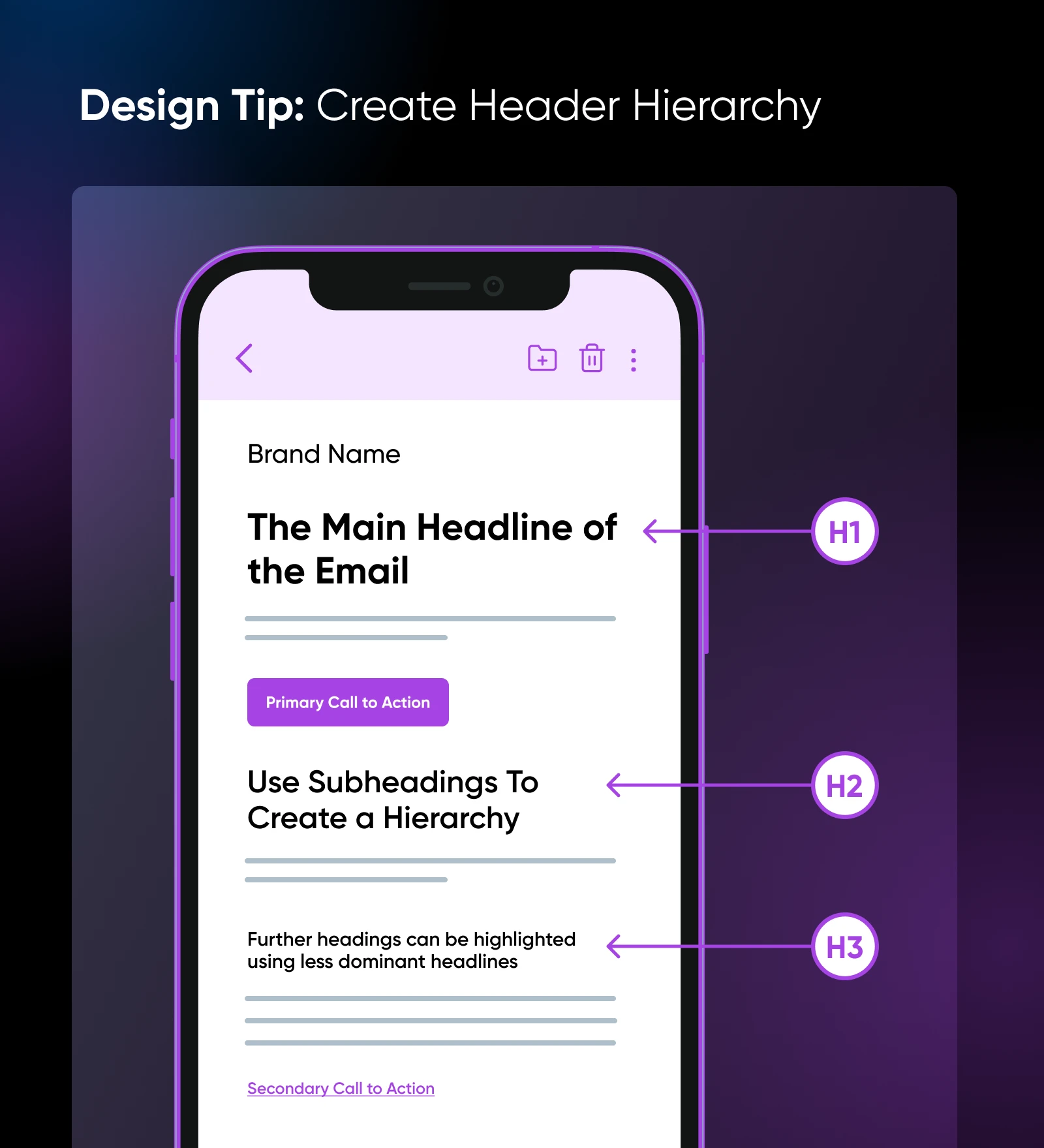
9. Twórz e-maile z wyraźną hierarchią
Tworzenie hierarchii — układanie elementów w sposób wskazujący na poziom ważności — w e-mailu marketingowym zapewnia, że odbiorcy mogą łatwo nawigować po treści, przyswajać kluczowe informacje i podejmować pożądane działania.
Podobnie jak stosowanie białych znaków, opanowanie hierarchii przychodzi z obserwacji i praktyki. Ale kiedy już to zrozumiesz, to rozumiesz to.
Jednak istnieją proste sztuczki, które możesz zastosować podczas tworzenia e-maili, aby skutecznie przyciągnąć wzrok czytelnika i przekazać swoją wiadomość:
- Nagłówki funkcji podczas wprowadzania kluczowych punktów. Nagłówki powinny być większe i bardziej pogrubione niż cała pozostała treść, wyraźnie sygnalizując najważniejsze części Twojej wiadomości. Podtytuły mogą wprowadzać dodatkowe informacje.
- Używaj większego i bardziej pogrubionego tekstu, aby naturalnie przyciągnąć uwagę. Mniejszy tekst może dodawać kontekst w razie potrzeby.
- Kontrastowe kolory sprawiają, że ważne elementy się wyróżniają. Podkreśl swoje najważniejsze CTA najbardziej wyrazistym kolorem, który kontrastuje z tłem. I nie nadużywaj tego koloru, bo stracisz na sile.
- Obrazy oraz białe przestrzenie mogą kierować uwagę czytelnika na ważne informacje.
- Ikony z strzałkami mogą również pomóc czytelnikom zrozumieć, na co patrzeć jako pierwsze, lub co następne.

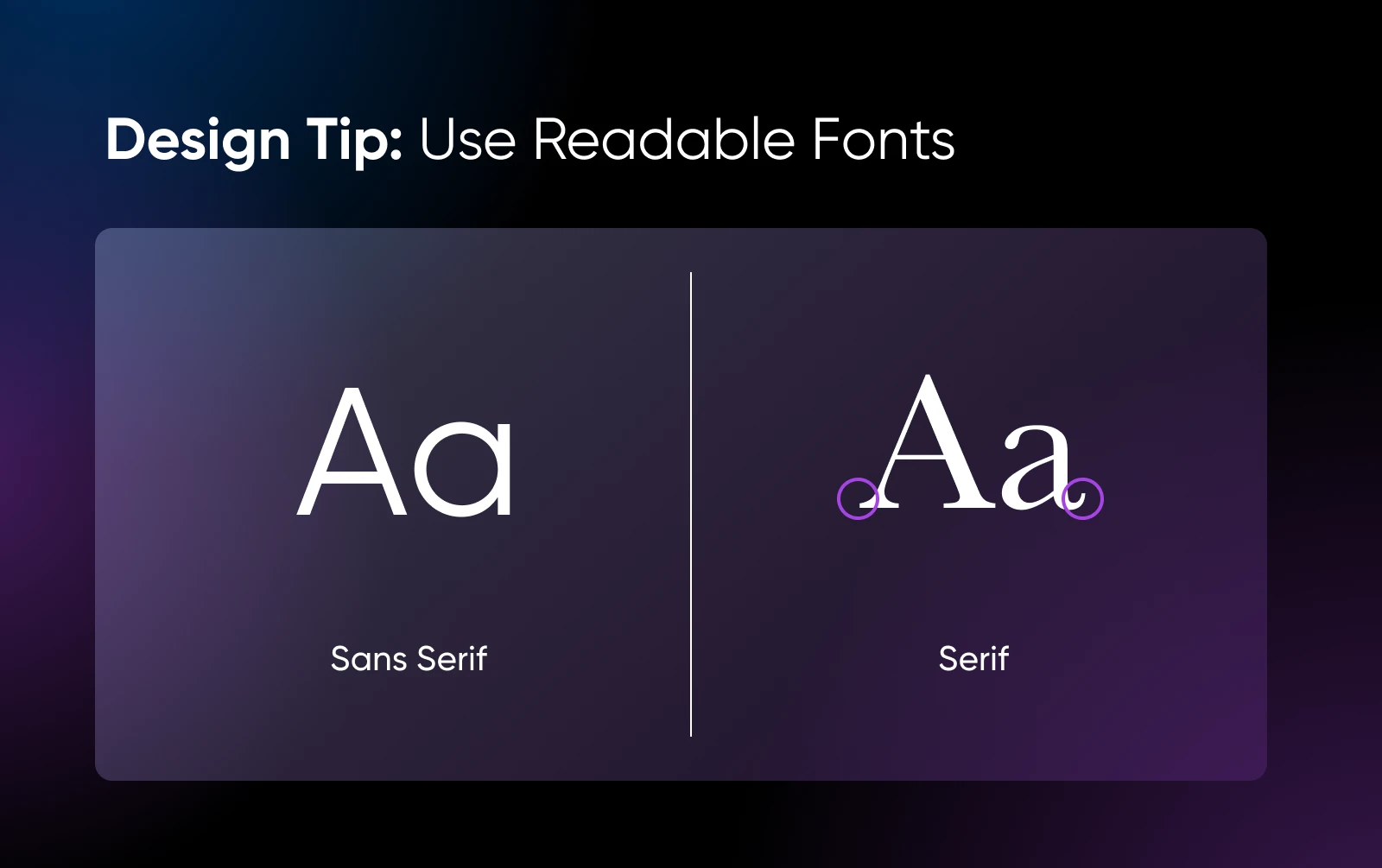
10. Starannie wybierz swoje czcionki
Jest ważne, aby znaleźć równowagę między brandingiem a czytelnością podczas wyboru czcionek do Twoich e-maili. Ogólnie jednak, prawdopodobnie przyznalibyśmy przewagę czytelności — która jest silnie zależna od wyboru czcionek.
- Dla nagłówków i krótkich bloków tekstowych, wybierz czcionki bezszeryfowe, które są czyste, nowoczesne i wyraźnie wyświetlane na większości ekranów. Te czcionki zazwyczaj są najbardziej czytelne w małych dawkach i dużych rozmiarach, co czyni je idealnymi dla tytułów i innych przyciągających uwagę fragmentów.
- Dla dłuższych akapitów, czcionki szeryfowe są zwykle łatwiejsze do czytania. Dlatego wiele gazet i czasopism używa czcionek szeryfowych na dłuższe fragmenty tekstu.

Oprócz wyboru odpowiedniego stylu, powinieneś również priorytetowo traktować bezpieczne czcionki internetowe, które są szeroko wspierane przez większość przeglądarek internetowych, klientów poczty elektronicznej oraz systemów operacyjnych. Użycie bezpiecznych czcionek internetowych gwarantuje, że Twoje e-maile będą wyglądały tak, jak zamierzałeś, niezależnie od tego, czy zostaną otwarte w Gmailu, Outlooku czy innych popularnych usługach.
Popularne bezpieczne sieciowe czcionki bezszeryfowe obejmują:
- Arial
- Helvetica
- Verdana
- Tahoma
- Lucida Sans
- Geneva
Często używane bezpieczne serifowe czcionki to:
- Times New Roman
- Garamond
- Georgia
11. Rozmiar czcionki między 10 a 16 punktów
Rozmiar czcionki jest równie ważny jak styl czcionki. Chodzi również o branding połączony z równowagą.
Chociaż nie ma ścisłych standardów dotyczących wielkości czcionek w e-mailach, najlepiej jest utrzymać czcionkę powyżej rozmiaru 10 punktów, ponieważ mniejsze mogą być trudne do odczytania.
Z drugiej strony, 16 punktów to ładny, duży rozmiar, ale wszystko powyżej tego ma potencjał do wyglądania na zniekształcone lub „psucia” twojego projektu na niektórych platformach e-mail.
Ważne jest, aby pamiętać, że wytyczne dotyczące dostępności zalecają przynajmniej czcionkę o wielkości 16 punktów. Aby znaleźć najodpowiedniejsze rozwiązanie, zdecydowanie zalecamy eksperymentowanie z rozmiarem, aby sprawdzić, co najlepiej sprawdza się w typowym stylu Twojego e-maila na różnych platformach, urządzeniach i czytnikach ekranu.
12. Rozważ Wpływ Kolorów
Kolor, oczywiście, wpływa na sposób postrzegania twoich e-maili.
Kolory nie tylko pomagają przedstawić Twoją markę, ale mogą również wpływać na czytelność i informować odbiorców o hierarchii treści.
Rozważ ton, który chcesz przedstawić, używając kolorów w e-mailach. Podczas gdy niebieski, którego używają wiele znanych stron internetowych (Facebook, Dell itp.), może budzić zaufanie, żółty może poprawić nastrój, zielony wprowadzać spokój, a czarny może pomóc przekazać bardziej poważną (lub luksusową) wiadomość.
Sposób, w jaki używasz kolorów razem, jest również ważny. Aby poznać 40 różnych pomysłów na połączenie kolorów, aby przekazać swoją wiadomość wyraźnie i głośno, nie przegap naszego ostatniego przewodnika po schematach kolorów stron internetowych.
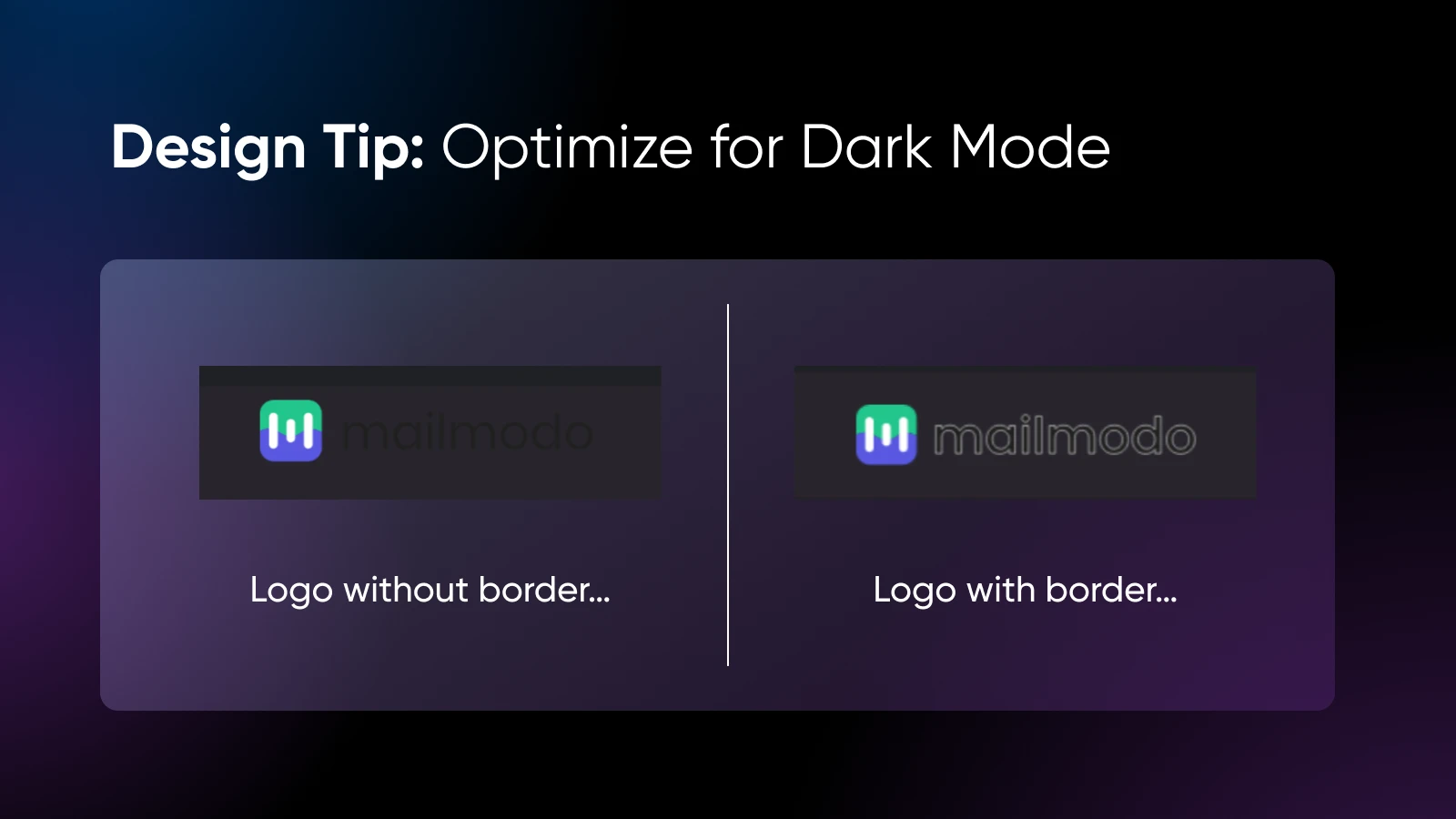
13. Nie zapomnij o trybie ciemnym
Platforma e-mailowa Litmus odkryła, że około 35% ich subskrybentów (i liczba ta rośnie) korzystających z Apple email ogląda swoje e-maile w trybie ciemnym: ustawieniu, które przyciemnia schemat kolorów wszystkiego, co odbiorca widzi na swoim urządzeniu.
Wiele klientów e-mail próbuje automatycznie dostosować wiadomości do trybu ciemnego, ale ten proces nie zawsze jest bezbłędny. Aby upewnić się, że Twoje e-maile świetnie wyglądają zarówno w jasnych, jak i ciemnych ustawieniach, rozważ następujące kroki:
- Użyj przezroczystych PNG, ponieważ te obrazy nie mają tła. Dzięki użyciu przezroczystych PNG unikniesz niezręcznych kontrastów tła, gdy Twój e-mail zmienia się z jasnego na ciemny.
- Obrysuj czarne logotypy na biało, ponieważ jeśli część twojego logo jest czarna, może się zlać z ciemnym tłem i szybko wyglądać źle. Aby tego uniknąć, dodaj cienką białą obwódkę wokół czarnych elementów. Sprawia to, że są widoczne w trybie ciemnym, jednocześnie pozwalając im na bezproblemowe wkomponowanie się, gdy tło jest białe.

- Optymalizacja kolorów dla obu palet oznacza, że kolory na twoich przyciskach, linkach, ikonach i w innych miejscach mogą wyglądać zupełnie inaczej w trybie ciemnym, niż jesteś przyzwyczajony. Aby uniknąć słabego kontrastu, krzykliwych kolorów lub problemów z czytelnością, rozważ nieco stłumienie odcieni, aby były przyjemne dla oczu we wszystkich trybach.
- Testuj! Testuj! Testuj! Gdy już zaprojektujesz swój e-mail dla trybu ciemnego, ważne jest, aby przetestować, jak się wyświetla. Wyślij do siebie e-mail testowy i sprawdź jego wygląd zarówno w trybie jasnym, jak i ciemnym na różnych klientach pocztowych.
14. Kluczowe jest dostępne treści E-mail
Ponieważ e-mail jest rozszerzeniem Twojej marki, projektowanie dostępności e-mail jest równie ważne jak projektowanie dostępności strony internetowej.
Oto ściągawka, która pomoże Ci upewnić się, że Twoje e-maile są piękne i zrozumiałe dla wszystkich odbiorców:
- Upewnij się, że ważne informacje — kody promocyjne, daty, godziny i wezwania do działania (CTAs) — są przedstawiane jako tekst przynajmniej raz, zamiast być tylko osadzone w obrazach. Gwarantuje to, że wszyscy odbiorcy, w tym osoby korzystające z czytników ekranowych lub mający wyłączone obrazy, nadal mają dostęp do kluczowych treści.
- Używaj tekstu alternatywnego dla obrazów. Jeśli subskrybent ma wyłączone obrazy, tekst alternatywny nadal dostarczy kontekst i przekaże wiadomość.
- Zalecany jest minimalny rozmiar czcionki 16 punktów dla czytelności.
- Wyrównaj tekst do lewej ponieważ tekst wyrównany do lewej jest łatwiejszy do czytania niż akapity wyśrodkowane, które mogą zakłócać płynność czytania.
- Litery i linie, które są zbyt blisko siebie mogą obniżać czytelność, więc zapewnij odpowiednie odstępy między nimi.
- Poleganie wyłącznie na kolorze do przekazywania całego znaczenia może być mylące dla osób z daltonizmem. Ponadto, większość czytników ekranowych nie interpretuje kolorów. Zamiast tego, używaj tekstu i ikon w dodatku do koloru, aby przekazywać informacje.
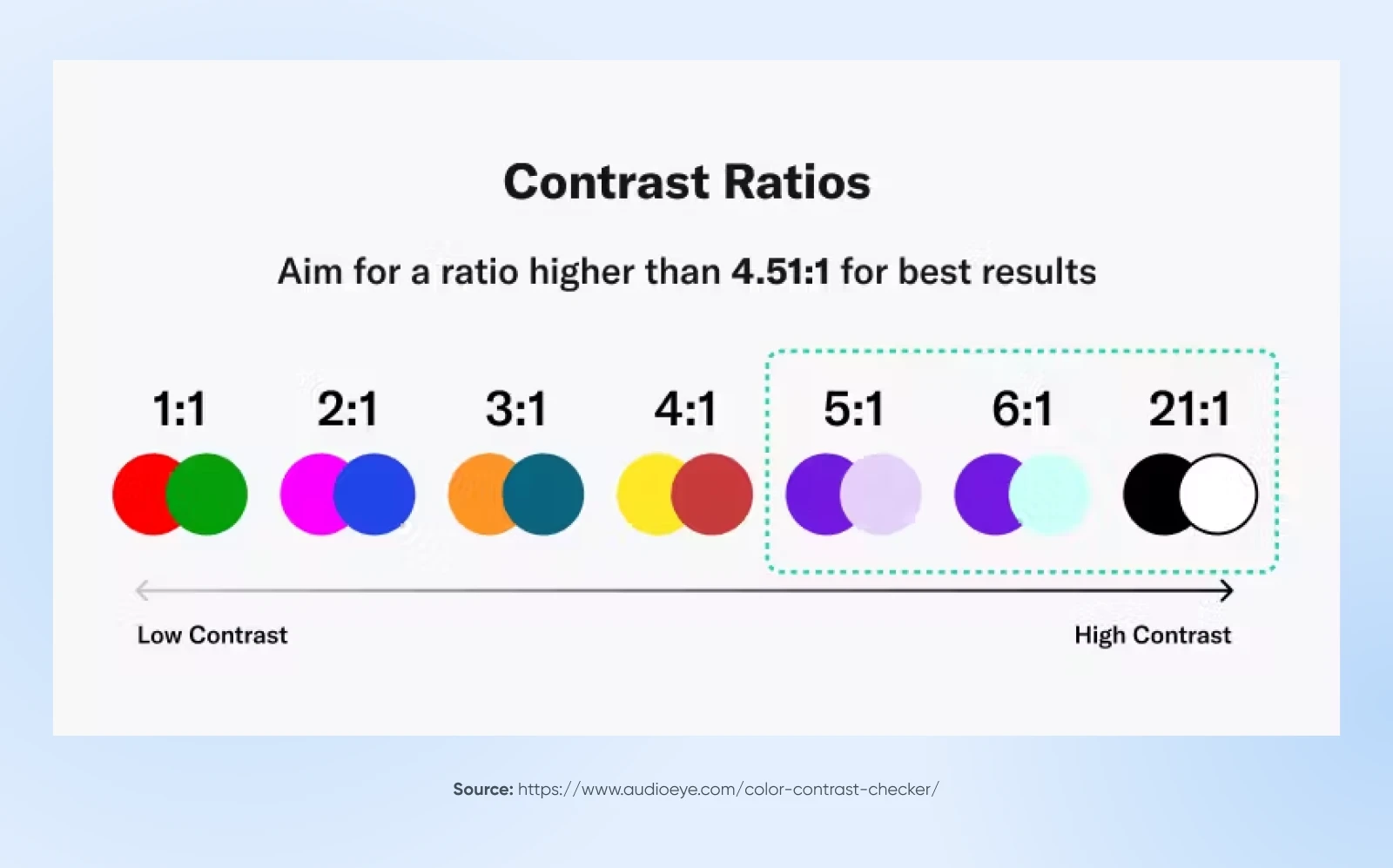
- Wyróżnij tekst wyraźnie na tle, tworząc silny kontrast kolorów. Zalecany stosunek kontrastu co najmniej 4,5:1, aby zapewnić czytelność dla wszystkich użytkowników.
Jeśli nigdy wcześniej nie musiałeś sprawdzać kontrastu projektu, w internecie znajdziesz wiele pomocnych, darmowych narzędzi — takich jak to od WebAIM.

15. Test A/B i Iteracja
Jednym z najważniejszych kroków w zapewnieniu skutecznego projektowania e-mail jest przeprowadzanie testów A/B.
Ten proces polega na stworzeniu dwóch wersji e-maila i wysłaniu każdej do różnych segmentów listy subskrybentów. Analizując wyniki — takie jak wskaźniki otwarć, kliknięć czy konwersji — możesz określić, która wersja bardziej rezonuje z Twoją publicznością.
Przyjrzyjmy się szybkim i skutecznym krokom przeprowadzenia testu A/B dla e-maila:
Krok 1: Określ, co będziesz testować. Skoncentruj się na jednym elemencie na raz, takim jak układ kopii e-mail, liczba obrazów lub kolor przycisku CTA. Pozwala to izolować wpływ każdej zmiany.
Krok 2: Segregacja. Podziel swoją listę subskrybentów na dwie równe grupy dla sprawiedliwego porównania. Upewnij się, że obie grupy są reprezentatywne dla całej Twojej publiczności.
Krok 3: Ustal cele. Określ, jak ma wyglądać sukces. Czy celujesz w więcej otwarć, wyższe wskaźniki klikalności, czy zwiększone konwersje? Posiadanie jasno określonego celu pokieruje Twoją analizą.
Krok 4: Analiza wyników. Po wysłaniu e-maili porównaj metryki według swoich celów. Zidentyfikuj, która wersja wypadła lepiej i dlaczego.
Krok 5: Wdrażaj naukę. Zastosuj wygrywające elementy w przyszłych projektach e-mail i kontynuuj testowanie innych komponentów, aby utrzymać ciągłe ulepszenia.
4 Dodatkowe Zasoby dla Sukcesu Strony Internetowej i Marketingu E-mail
Szukasz więcej sposobów, aby osiągnąć doskonałość w projektowaniu stron internetowych i obsłudze e-mail?
Zebraliśmy kilka naszych ulubionych zasobów, które pomogą Ci osiągnąć jeszcze większy sukces w świecie marketingu internetowego:
- Aby odświeżyć projektowanie stron internetowych lub w przypadku pierwszego kursu, nie przegap 7 podstawowych elementów projektowania stron internetowych.
- Zastanawiasz się, czy czas wydać pieniądze na cyfrową modernizację? Sprawdź Czy czas na przeprojektowanie strony? 7 sposobów, aby się dowiedzieć.
- Zdecydowałeś, że twoja strona internetowa potrzebuje remontu? Pozwól, że będziemy twoim przewodnikiem w Lista kontrolna przeprojektowania strony internetowej dla niesamowitej przebudowy.
- Projektowanie to nie wszystko. Ważna jest również dostarczalność w sukcesie marketingu e-mailowego. WP Mail SMTP zwiększa niezawodność e-mail dla użytkowników WordPressa.
Które najlepsze praktyki dla kampanii E-mail zastosujesz?
Tak po prostu (OK, to było trochę długie, przepraszam!), masz teraz 15 sprawdzonych najlepszych praktyk projektowania e-maili w swoim zestawie narzędzi, od optymalizacji pod kątem urządzeń mobilnych i tworzenia jasnych hierarchii po wybór odpowiednich czcionek, zgłębianie tajników białej przestrzeni i oczywiście testowanie A/B.
Kolejny krok jest wystarczająco prosty — wyjdź na zewnątrz i zacznij stosować te wskazówki w swoich kampaniach e-mailowych i zobacz rezultaty na własne oczy!
Czujesz teraz większą presję niż kiedykolwiek? Zwolnij, mamy właśnie rozwiązanie.
Dla tych czytelników, którzy potrzebują zdobyć więcej subskrybentów, odwiedzających i sprzedaży, ale po prostu nie mają czasu na ulepszanie swojej strony internetowej i kampanii marketingowych, sprawdź nasz zespół Pro Services.
Od SEO po media społecznościowe i dalej, nasi zróżnicowani i wykwalifikowani eksperci mogą zrobić dokładnie to, czego potrzebujesz, aby zwiększyć doświadczenie marketingowe i pomóc w rozwoju Twojej małej firmy.