Tutaj, w DreamHost, wierzymy, że każdy powinien móc korzystać z dowolnej strony internetowej, niezależnie od upośledzenia czy niepełnosprawności. Jednakże, podczas gdy dbamy o dostępność stron internetowych, rozumiemy również, że zaprojektowanie strony internetowej, która jest zarówno dostępna, jak i atrakcyjna wizualnie, może być wyzwaniem.
Dobra wiadomość jest taka, że możesz projektować dostępne strony internetowe, nie rezygnując z wizualnego wpływu. W rzeczywistości niektóre z najbardziej zachwycających stron internetowych są specjalnie zaprojektowane, aby być bardziej dostępne dla osób z niepełnosprawnościami — i wszyscy moglibyśmy się od nich czegoś nauczyć.
Dostępność
Dostępność to praktyka tworzenia stron internetowych dostępnych dla jak największej liczby użytkowników. Dostępne strony internetowe mogą być przeglądane przez każdego na dowolnym urządzeniu.
Czytaj więcejW tym poście zaczniemy od pokazania, jak wygląda solidna dostępność stron internetowych, i omówimy niektóre standardy dostępności stron internetowych, które mają na celu demokratyzację dostępu do stron internetowych. Następnie pokażemy 12 najlepszych przykładów dostępności stron internetowych w Internecie, w tym kilka popularnych stron internetowych, które zobowiązały się do zapewnienia dostępności, i zobaczymy, czego możemy się od nich nauczyć.
Zacznijmy!
Jak wygląda świetna dostępność stron internetowych
Zgodnie z Bankiem Światowym, około miliarda osób, czyli 15% światowej populacji, ma jakiś rodzaj niepełnosprawności. Mogą one obejmować:
- Zaburzenia wzroku: Niektórzy użytkownicy mają zaburzenia wzroku, które utrudniają im wyraźne widzenie lub postrzeganie kontrastu kolorów. Do tej grupy mogą należeć osoby niewidome lub z daltonizmem. Dla użytkowników z zaburzeniami wzroku można stosować opisy dźwiękowe lub dostępne kombinacje kolorów (na przykład unikać używania ciemnego tekstu na ciemnym tle).
- Zaburzenia słuchu: Użytkownicy z zaburzeniami słuchu mogą obejmować osoby głuche i niedosłyszące (HoH). Napisy do treści dźwiękowych mogą zapewnić tym użytkownikom bardziej dostępne doświadczenie.
- Zaburzenia ruchowe: Niektóre osoby mają zaburzenia ruchowe, które mogą wpływać na ich zręczność i zdolność do wykonywania precyzyjnych ruchów, co może utrudniać używanie myszy. Osoby z zaburzeniami ruchowymi mogą korzystać z technologii wspomagających. Należy zadbać o odpowiednie kodowanie strony dla urządzeń wspomagających, aby zapewnić dostępność treści dla użytkowników z zaburzeniami ruchowymi.
- Zaburzenia poznawcze: Niektórzy użytkownicy mogą mieć zaburzenia poznawcze, takie jak dysleksja, demencja czy zaburzenia przetwarzania słuchowego. Możesz rozważyć użycie specyficznego fontu, takiego jak Dyslexie. Należy również zadbać o to, aby dla treści dźwiękowych dostępne były transkrypcje dla osób z zaburzeniami przetwarzania słuchowego.

Ważne jest, aby pamiętać o wszystkich tych różnych zdolnościach podczas tworzenia strony internetowej, aby upewnić się, że nie ma barier dla użytkowników niepełnosprawnych. W celu pomocy projektantom stron internetowych, W3C opracowało zestaw Wytycznych Dostępności Treści Internetowych (WCAG).
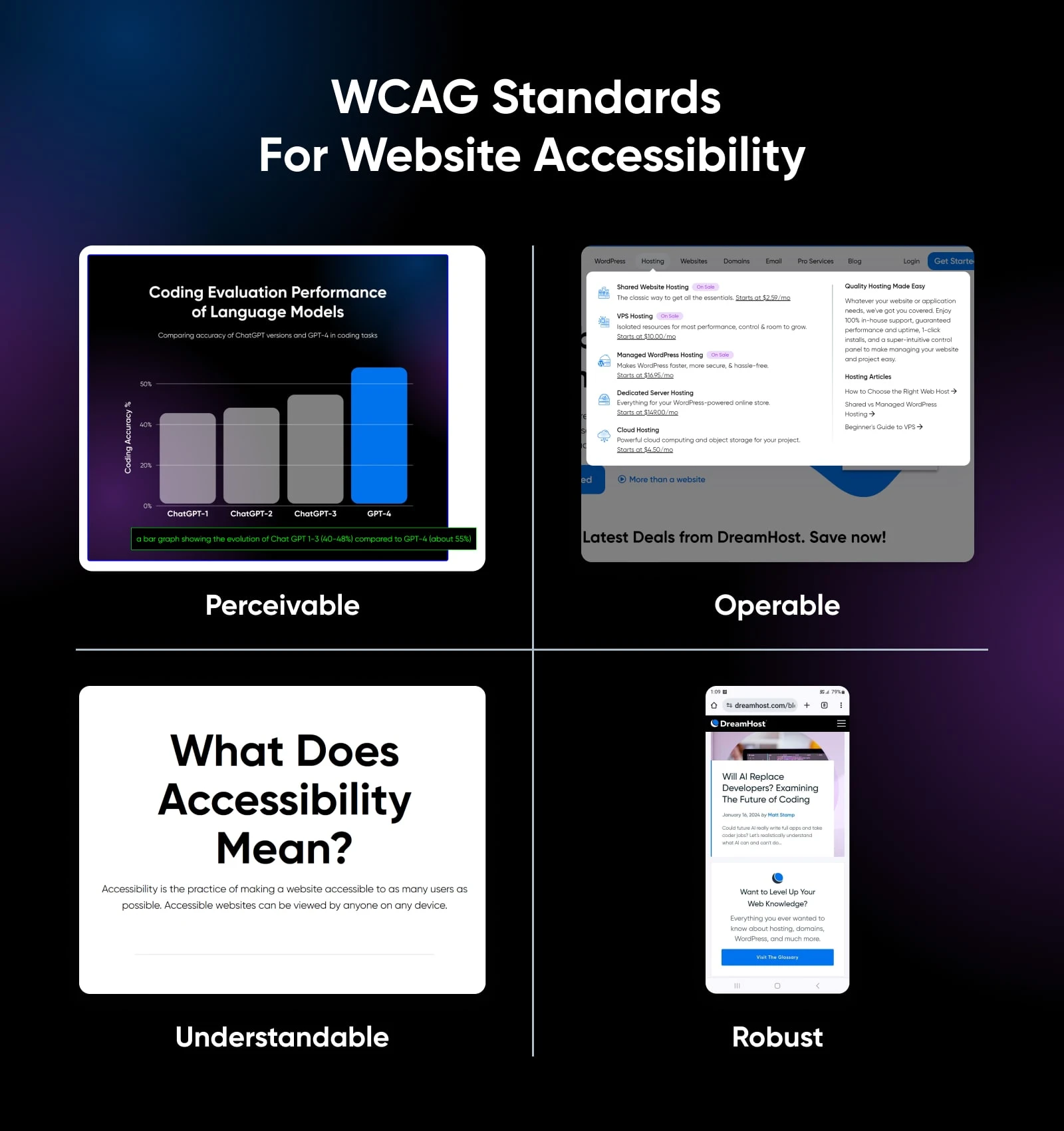
Solidna dostępność sieci oznacza przestrzeganie tych wytycznych i staranne stosowanie się do czterech zasadniczych zasad dostępnego projektowania. Te zasady stanowią, że wszystkie strony internetowe powinny być:
- Dostrzegalne
- Obsługiwane
- Zrozumiałe
- Trwałe

Zapewnienie, że Twoja strona jest „działająca” może oznaczać implementację nawigacji przyjaznej dla klawiatury dla osób, które nie mogą używać myszy. „Zauważalne” może oznaczać użycie kolorów o wysokim kontraście dla osób z zaburzeniami wzroku.
Gotowy, aby zobaczyć, jak te zasady wyglądają w praktyce? Poniżej mamy 12 przykładów stron internetowych, które robią dostępny design dobrze.
12 świetnych przykładów dostępności stron internetowych, które Cię zainspirują
Tutaj znajdziesz kilka naszych ulubionych przykładów dostępności internetowej. Te 12 stron internetowych to przykłady dostępnego projektowania stron internetowych w najlepszym wydaniu.
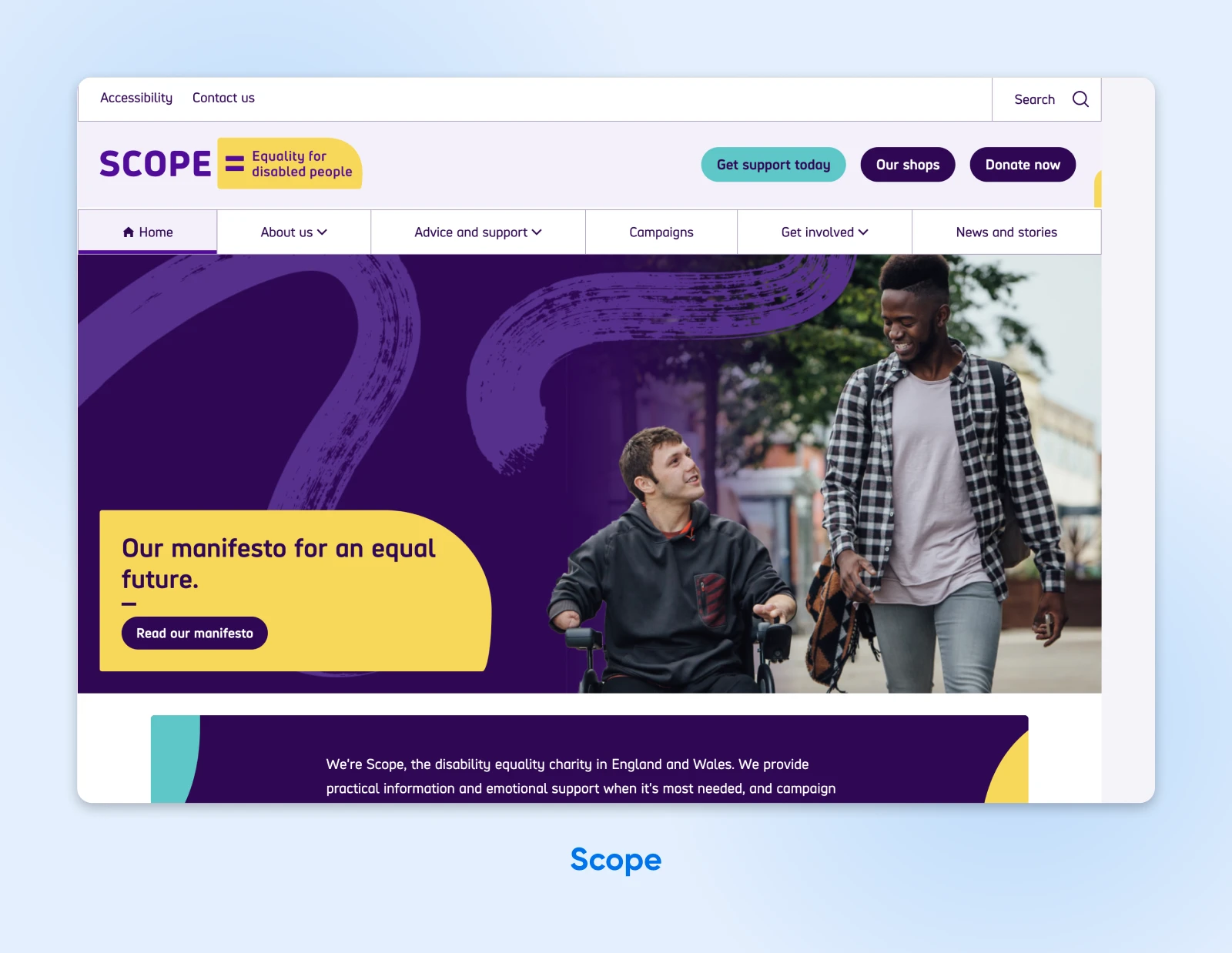
1. Scope

Scope to organizacja charytatywna na rzecz równości osób niepełnosprawnych, z siedzibą w Anglii i Walii, która dąży do stworzenia sprawiedliwszego, bardziej równego społeczeństwa. Jako rzecznik równości osób niepełnosprawnych, można by oczekiwać, że strona internetowa tej organizacji będzie jak najbardziej dostępna — i rzeczywiście tak jest.
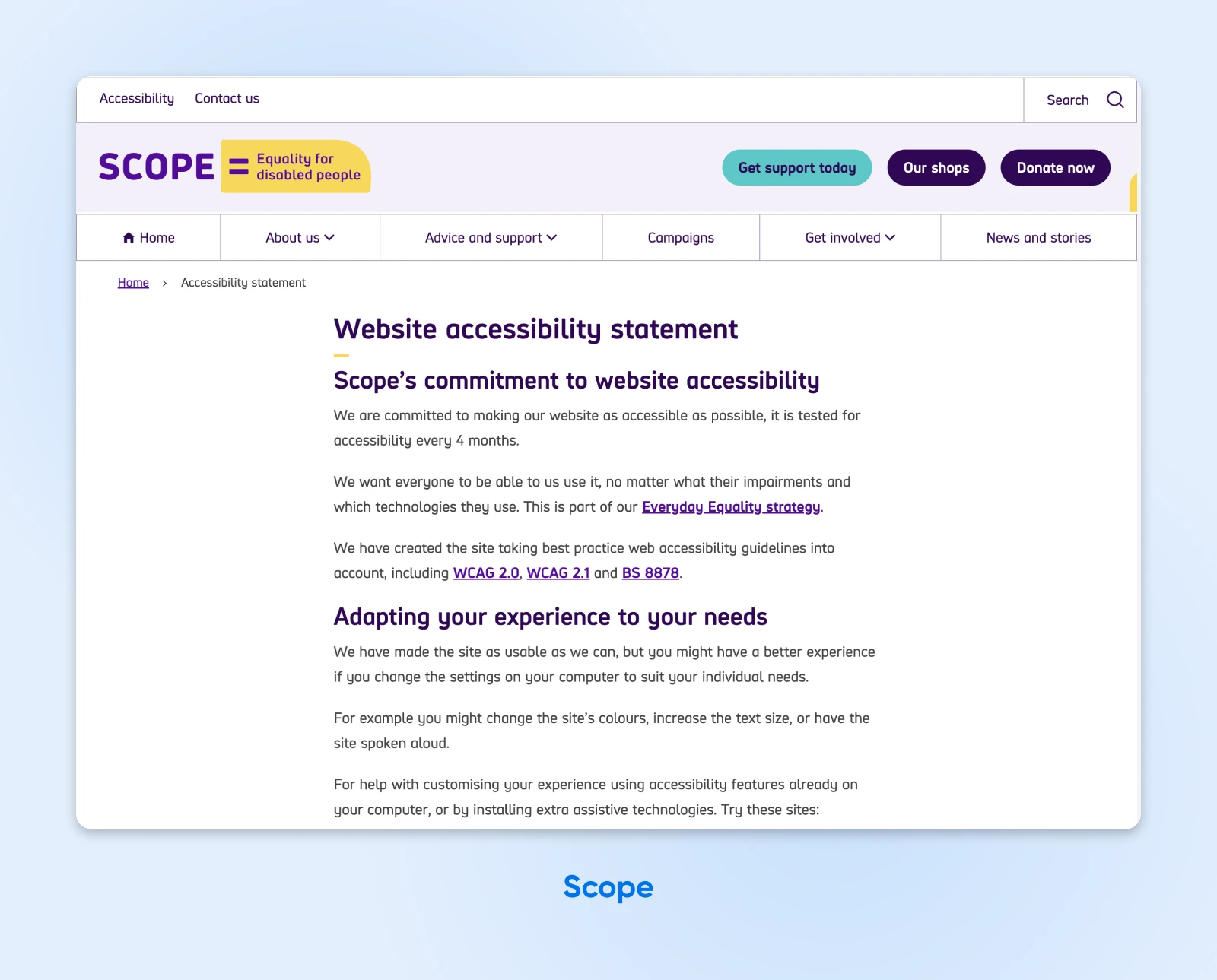
Nie tylko w pełni przestrzega wytycznych WCAG 2.0 i WCAG 2.1, ale także strona jest dostosowywalna dla poszczególnych użytkowników. Na przykład użytkownicy mogą zmieniać kolory strony, zwiększać rozmiar tekstu, a nawet włączyć narrację tekstu, aby mieć czytane treści na głos.
Jeśli spojrzysz na górną lewą sekcję strony głównej, zobaczysz zakładkę Dostępność. Kliknij na nią, a strona przeniesie Cię do swojej strony dostępności, która zawiera instrukcje, jak dostosować doświadczenie do swoich potrzeb, linki do technologii wspomagających oraz listę znanych problemów z dostępnością, nad którymi się pracuje.

Scope używa krótkich zdań i dużych, czytelnych czcionek na całej stronie dla maksymalnej czytelności. Ponadto, strona jest w pełni kompatybilna z oprogramowaniem czytającym ekran.
Pomimo że jest już fantastycznym przykładem dostępności stron internetowych, zespół w Scope ciągle wprowadza ulepszenia. Co cztery miesiące testują stronę pod kątem dostępności i wprowadzają niezbędne aktualizacje.
2. Uniwersytet Harvarda

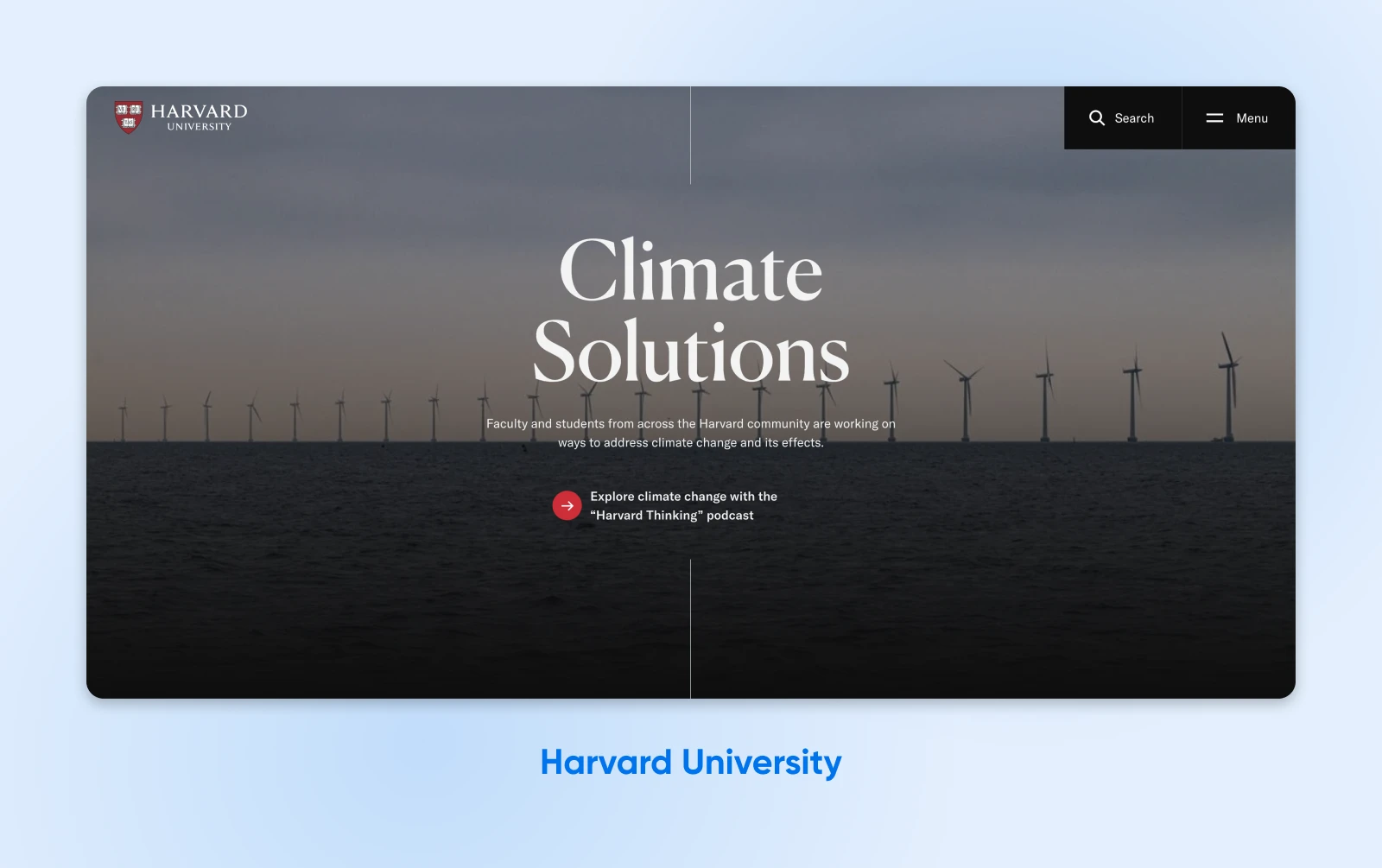
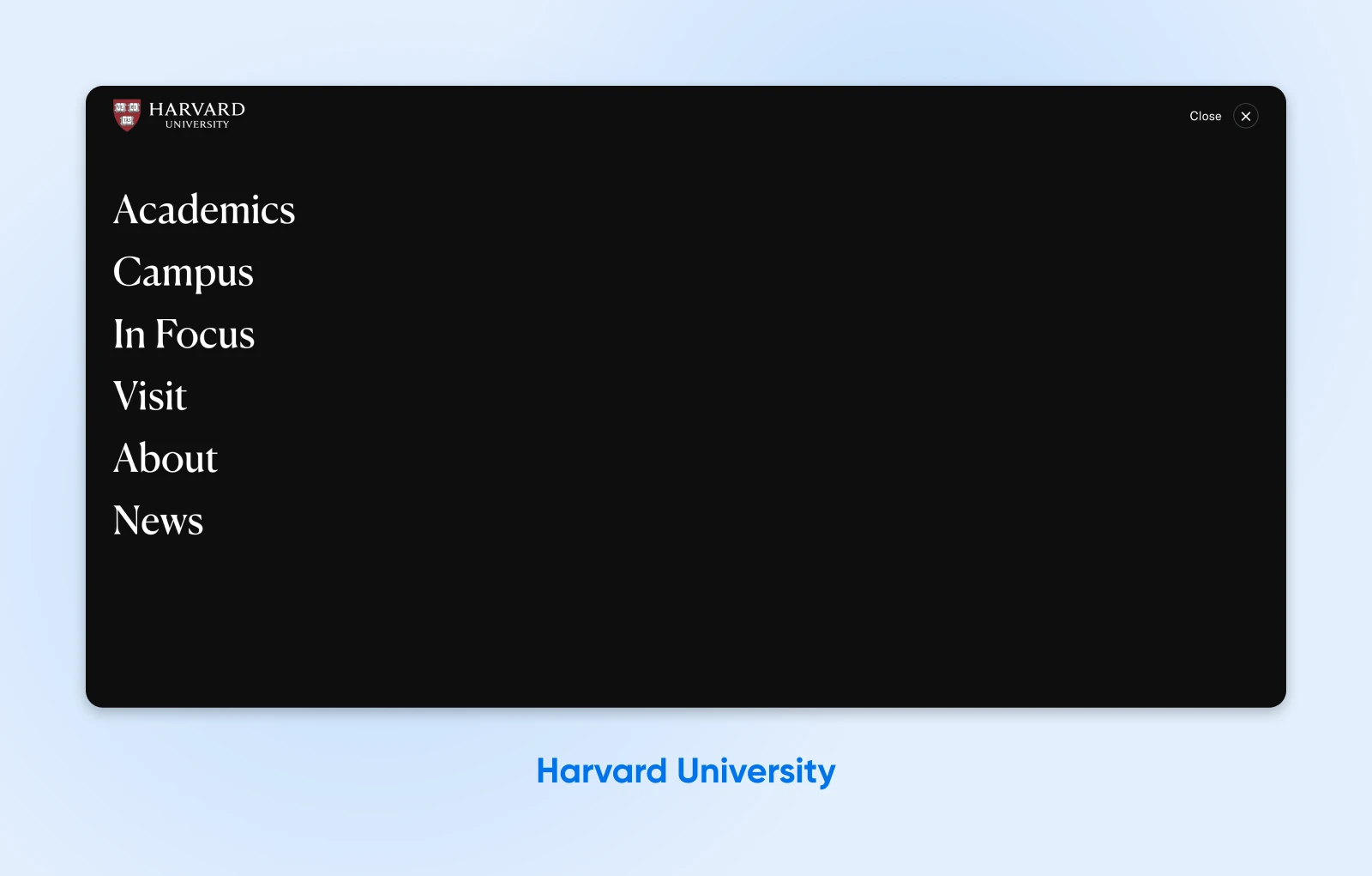
Edukacja w Harvardzie to nie jedyna jego mocna strona. Renomowana na całym świecie strona internetowa uniwersytetu wyróżnia się również swoją dostępnością, oferując szeroki wachlarz narzędzi do czytania, wielojęzyczne napisy do filmów oraz starannie dobrane schematy kolorów, które odpowiadają potrzebom osób z daltonizmem.

Menu nawigacyjne Harvardu również zdobywa punkty za dostępność. Jest proste, ale skuteczne, z dużym tekstem łatwym do przeczytania w kolorze o wysokim kontraście. Jest również jasne i łatwe do znalezienia.
3. Paralympic.org

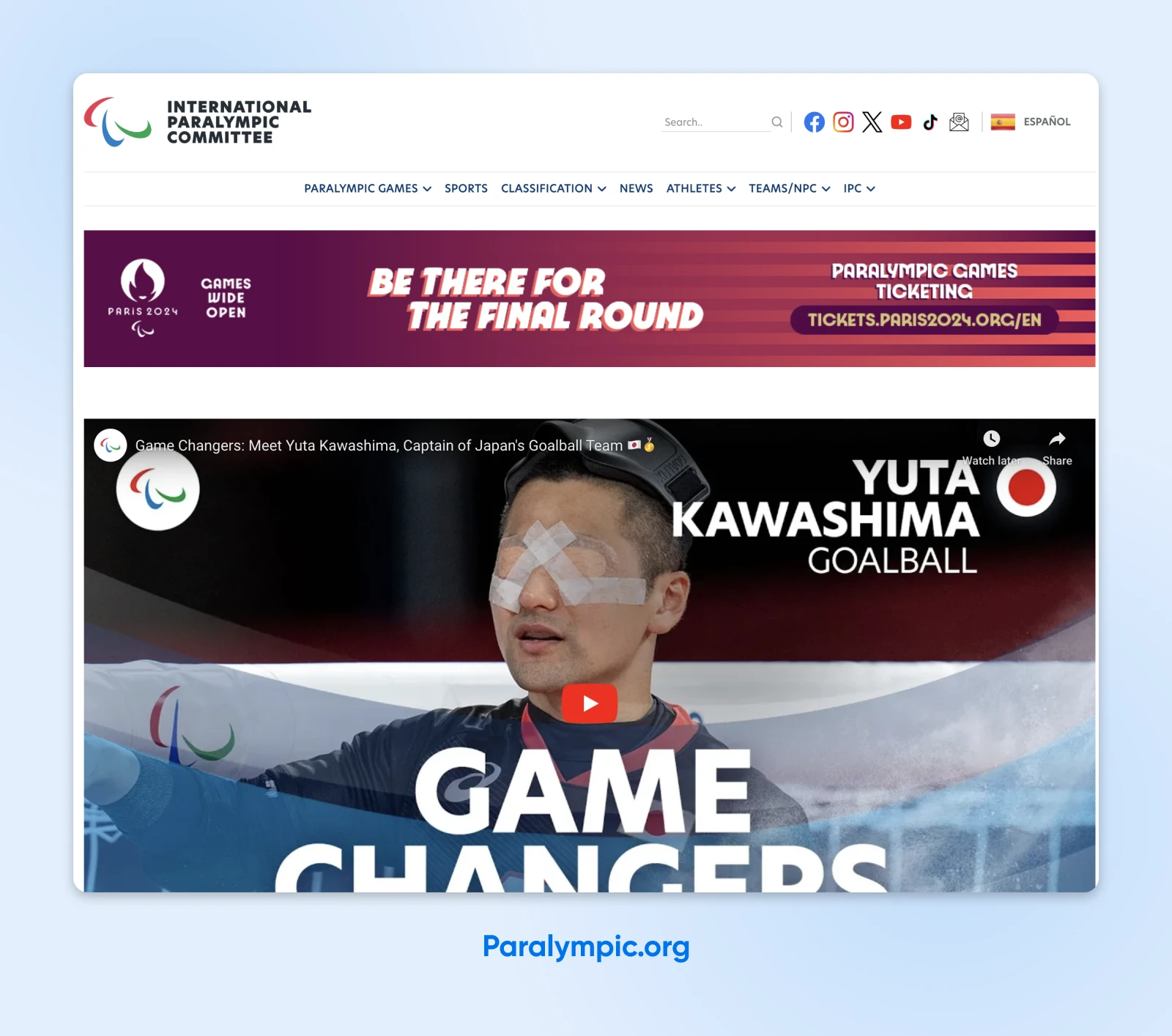
Paralympic.org to oficjalna strona Międzynarodowego Komitetu Paraolimpijskiego (IPC). IPC to silny orędownik włączenia społecznego, a jego strona internetowa jest tego dowodem.
Posiada nawigację po zakładkach przyjazną dla klawiatury oraz natychmiastowy przycisk strzałki „przewiń do góry”, aby ułatwić poruszanie się po stronie. Obrazy i filmy są duże i wyraźnie widoczne, a mnóstwo białej przestrzeni sprawia, że elementy wizualne są wyraźnie widoczne.
Jeśli przejdziesz na stronę główną, zauważysz regulator rozmiaru tekstu w prawym górnym rogu ekranu. Jest łatwo widoczny i pozwala użytkownikom z zaburzeniami wzroku szybko dostosować rozmiar tekstu do swoich potrzeb.
4. Walmart

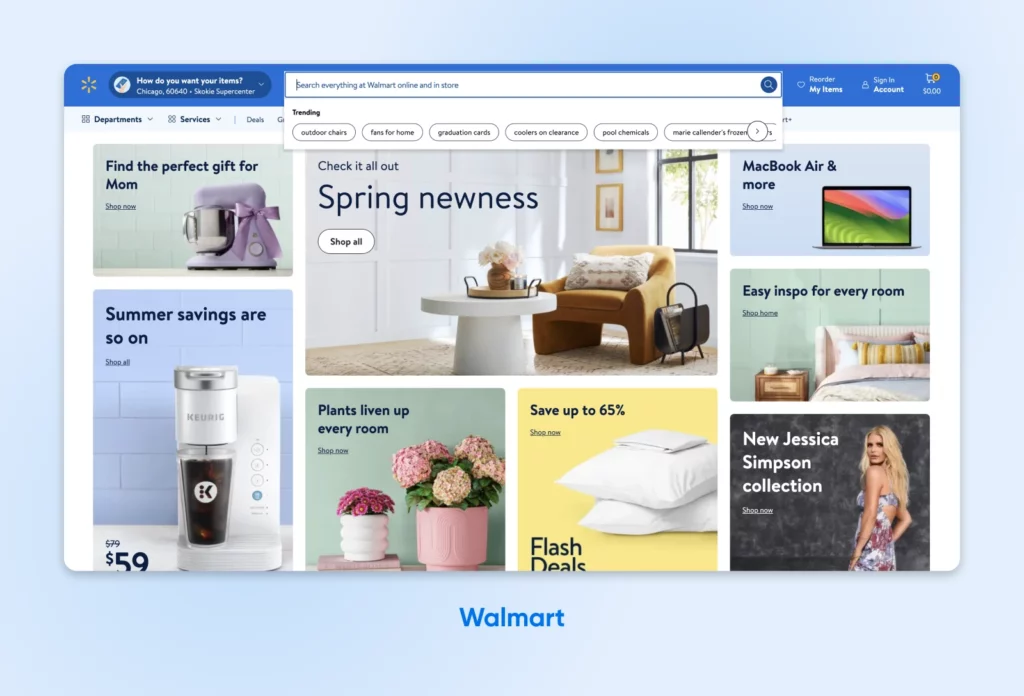
Jednym z wymagań WCAG dotyczących dostępnych stron internetowych jest to, że muszą być „widoczne przy fokusie”, co oznacza, że część witryny, która jest używana, jest wyróżniona. Strona internetowa Walmart jest świetnym przykładem tego. Posiada mnóstwo interaktywnych elementów, takich jak przyciski, linki i pola formularza — ale odwiedzający mogą skupić się tylko na jednym na raz, a ten, z którym wchodzą w interakcję, jest wyraźnie wyróżniony dla maksymalnej widoczności.
Jest również łatwo nawigować między różnymi interaktywnymi elementami, od menu nawigacyjnego do różnych przycisków, paska wyszukiwania, linków do strony twojego konta i koszyka, i więcej, niezależnie od tego, czy używasz myszy czy nawigacji klawiaturą.
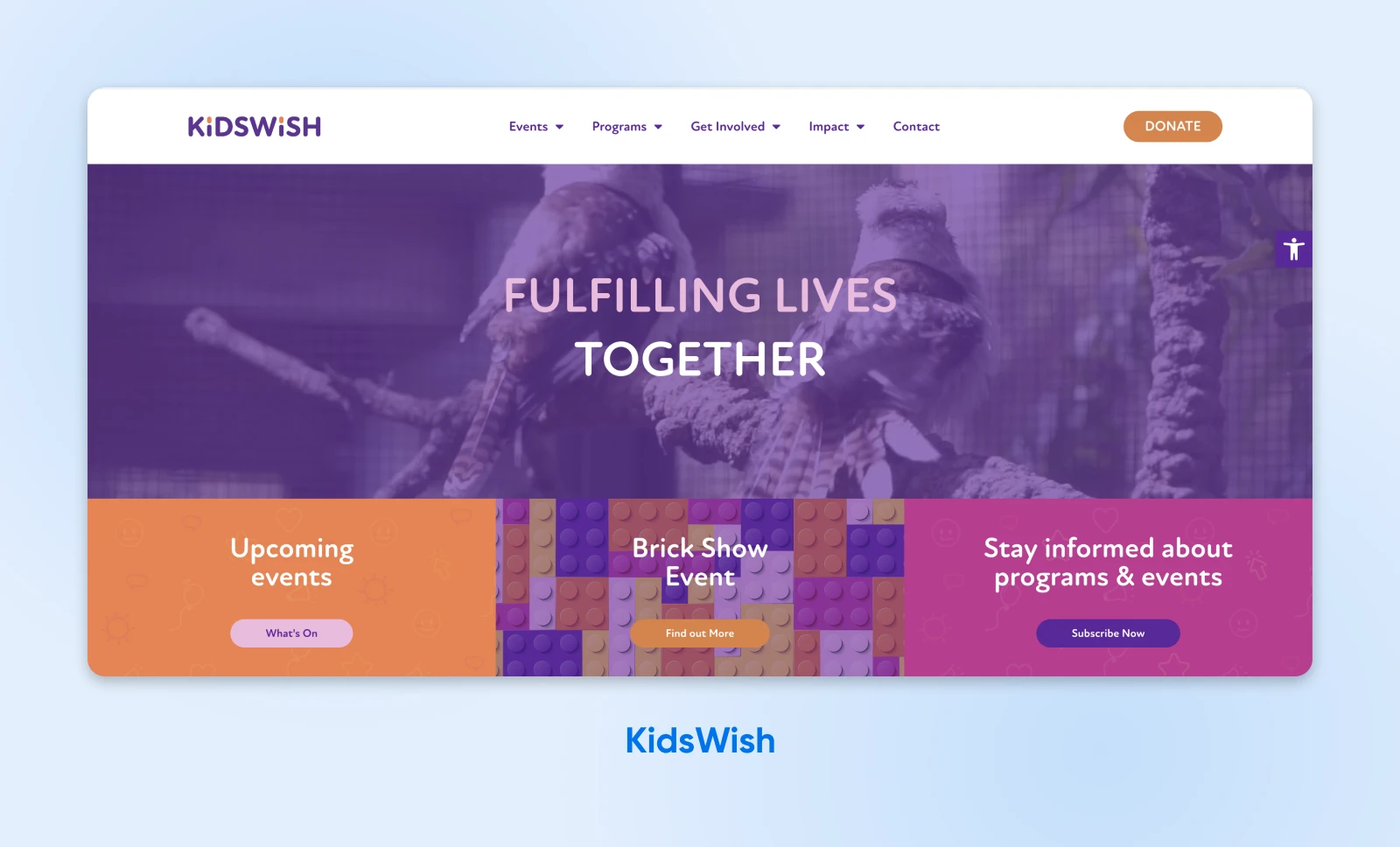
5. KidsWish

KidsWish to organizacja, która zapewnia terapię, usługi wsparcia oraz coroczną świąteczną imprezę dla dzieci, które są w niekorzystnej sytuacji lub mają niepełnosprawność. Zwraca się do wielu osób z różnymi niepełnosprawnościami, dlatego naturalnie ich programiści stworzyli stronę internetową, która była jak najbardziej dostępna.
A zgadnij co? Doskonale to zrobili. Strona internetowa KidsWish jest cudownie zaprojektowana, z logiczną strukturą, nawigacją przyjazną dla klawiatury, kolorami o wysokim kontraście, i dużym tekstem. Ponadto, przeglądanie jej jest łatwe dzięki wyraźnym, klikalnym elementom.
Projekt jest również bardzo przyjazny dla dzieci. Może się pochwalić jasną, odważną kolorystyką i mnóstwem zabawnych grafik.
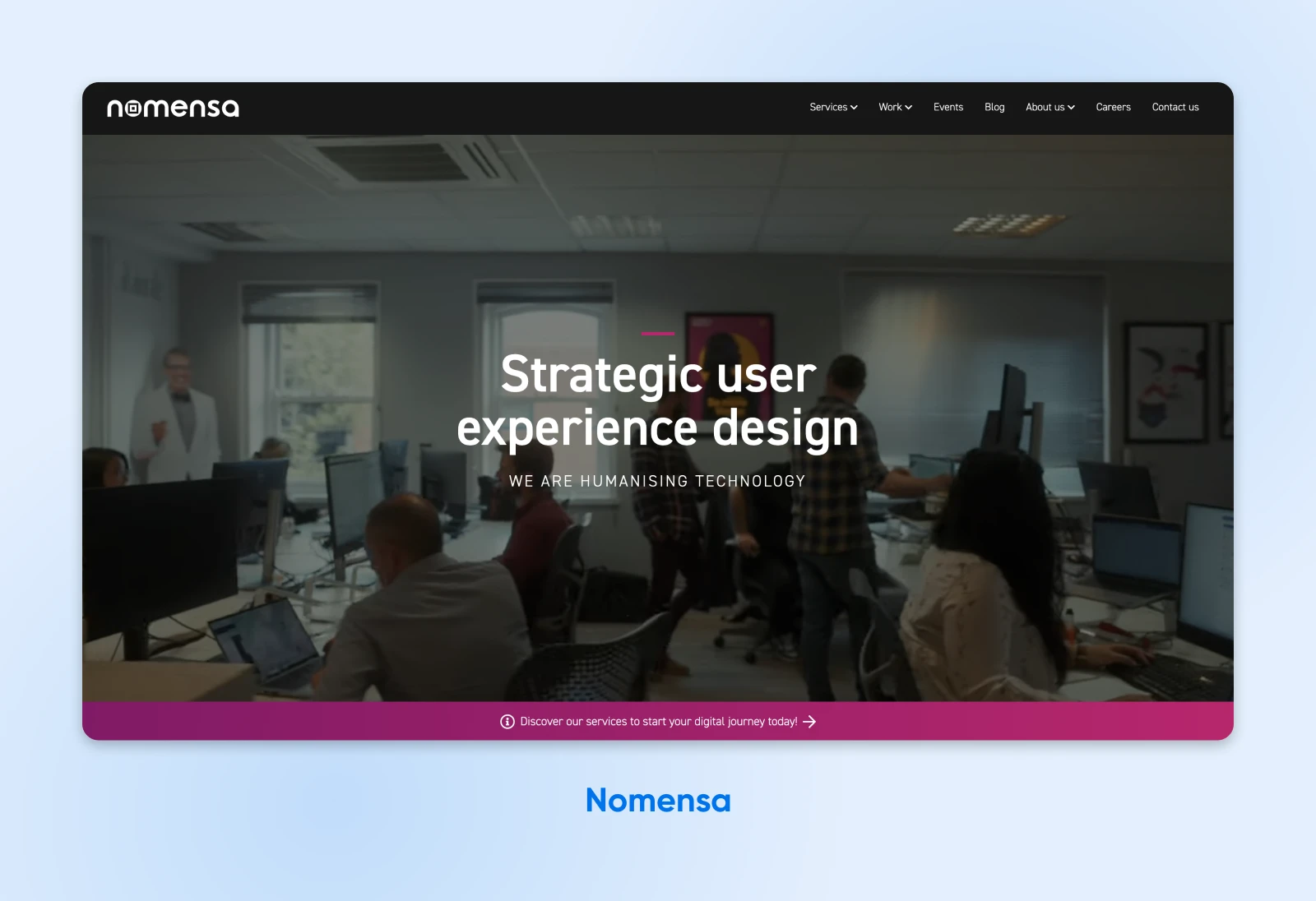
6. Nomensa

Nomensa to strategiczna agencja projektowania doświadczeń użytkownika (UX) z siedzibą w Londynie. Kładą tak duży nacisk na dostępność projektowania, że oferują test dostępności stron internetowych, który ich obecni i potencjalni klienci mogą przeprowadzić, aby sprawdzić, jak ich strony są zgodne z międzynarodowymi standardami.
Agencja następnie oferuje usługi projektowania, aby pomóc klientom naprawić wszelkie problemy wykryte przez narzędzie do testowania dostępności.
Zobacz to: współzałożyciel firmy jest współprzewodniczącym Konsorcjum World Wide Web (W3C) i pomógł napisać wytyczne WCAG, które kierują najlepszymi praktykami dostępności sieci. Nic dziwnego, że Nomensa traktuje rozwiązania dostępności tak poważnie!
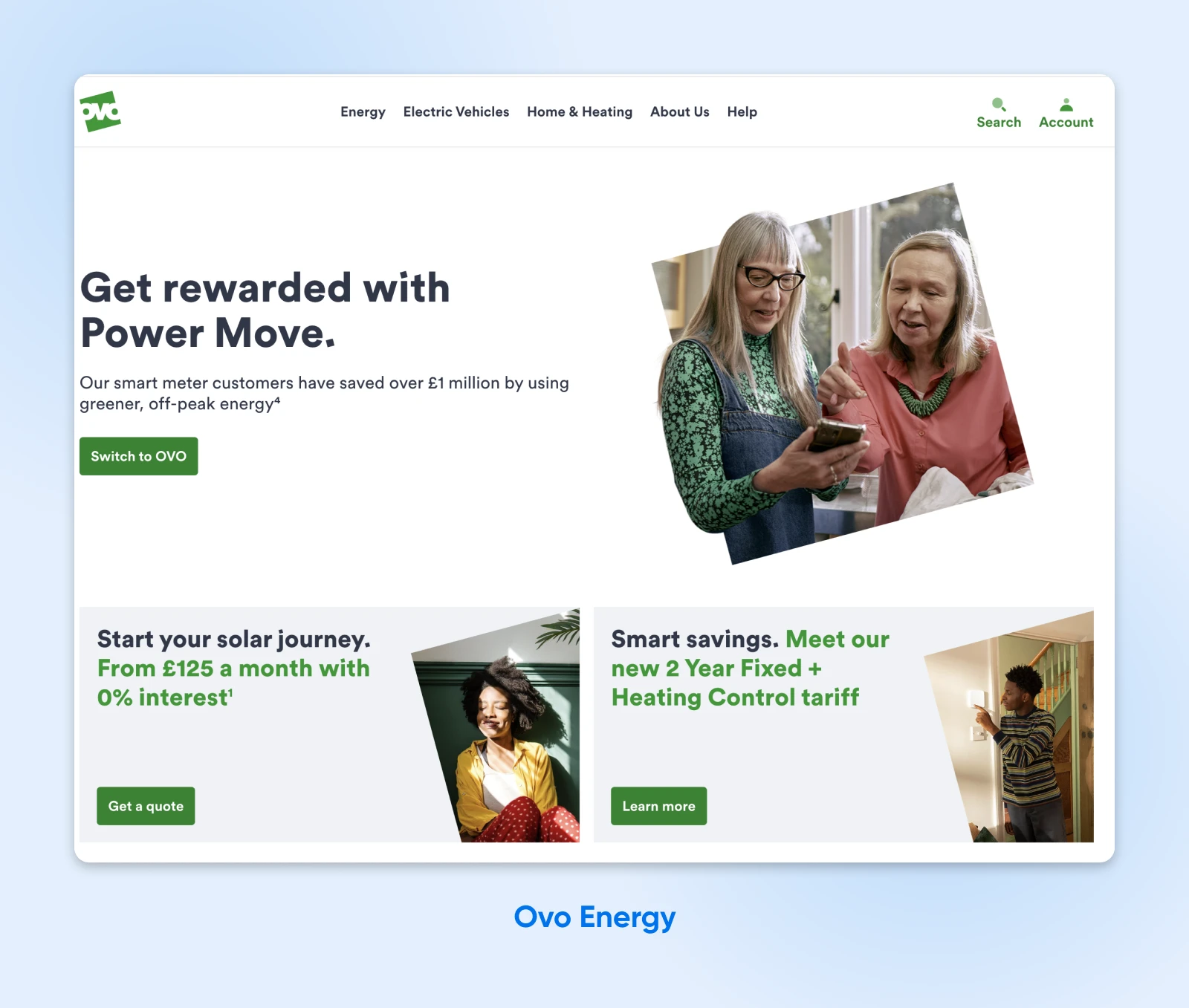
7. Ovo Energy

Ovo Energy to brytyjska firma energetyczna. Jej strona internetowa zawiera informacje o taryfach i pakietach oraz zawiera główny portal logowania dla klientów do obsługi ich kont.
Firma wykonała doskonałą pracę, czyniąc stronę dostępną dla wszystkich dzięki użyciu dużej, czytelnej czcionki oraz przejrzystego interfejsu. Zastosowano także nawigację klawiaturową, aby ułatwić poruszanie się po stronie.
Projektanci zrobili wszystko, co w ich mocy, aby strona była dostępna dla użytkowników z wadami wzroku i słuchu. Dostępne są usługi SignVideo dla użytkowników brytyjskiego języka migowego, a kontrast kolorów spełnia wytyczne WCAG.
Klienci mogą również zażądać rachunków w alfabecie Braille’a oraz w większych formatach. Oprócz tego, strona jest kompatybilna z technologią wspomagającą.
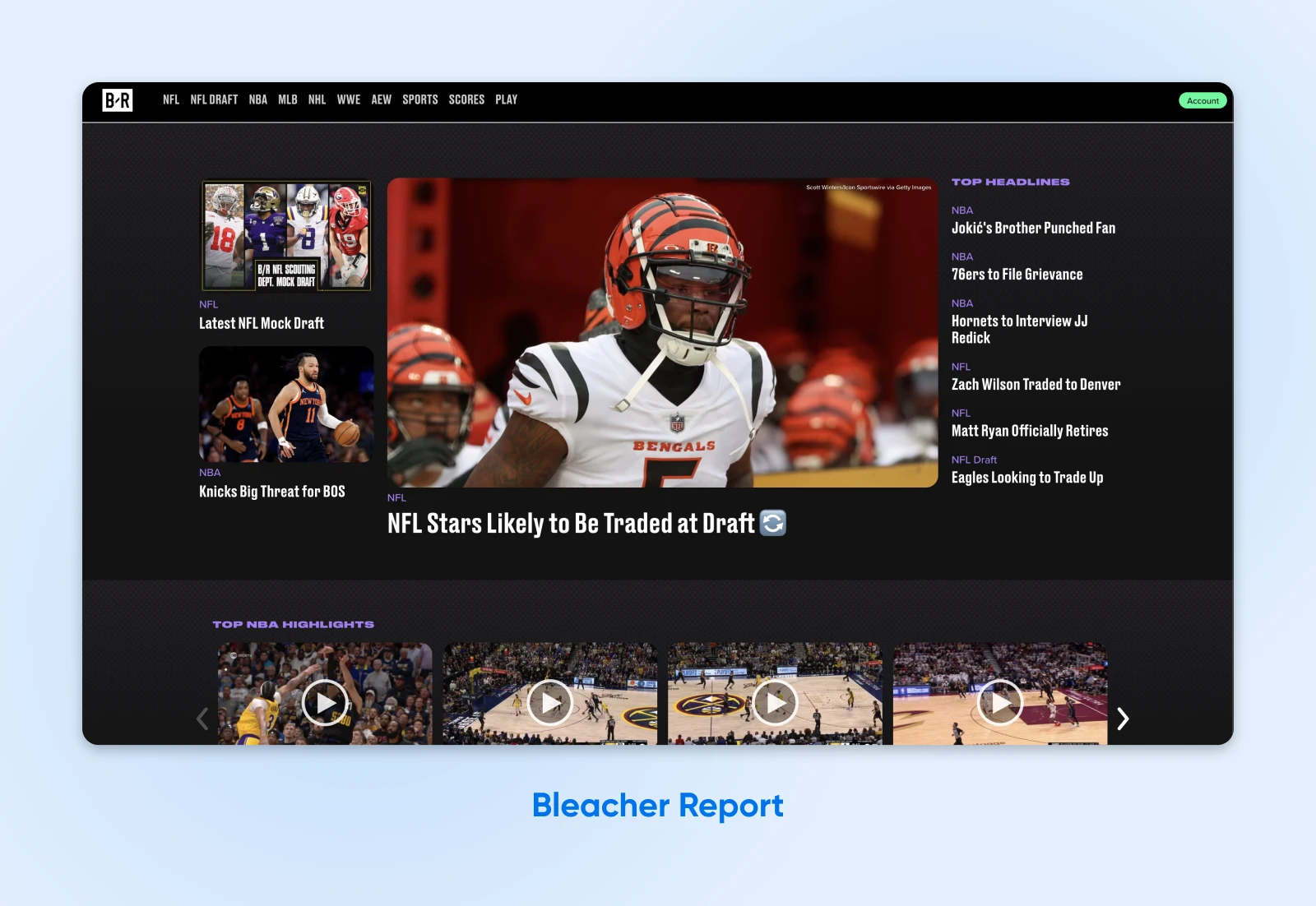
8. Bleacher Report

Portal sportowy Bleacher Report robi coś innego, co jest niezwykle pomocne dla użytkowników korzystających ze strony przy użyciu czytników ekranu lub kontroli klawiatury. Pierwsze punkty skupienia to powiadomienie o plikach cookie, Polityka Prywatności i Regulamin, a kliknięcie w zewnętrzny link do nich powoduje ich otwarcie w nowym oknie.
Dla użytkowników bez niepełnosprawności może to nie wydawać się wielką sprawą, ale zapewnia to wszystkim odwiedzającym stronę Bleacher Report dostęp do ważnych informacji prawnych. Na większości stron ostrzeżenia prawne i o ciasteczkach znajdują się na dole strony, co oznacza, że odwiedzający korzystający z klawiatury lub czytników ekranu docierają do nich na końcu wizyty, po przeglądaniu reszty strony. To niewielka zmiana, która ma duże znaczenie dla osób niepełnosprawnych.
9. BBC iPlayer

BBC iPlayer to internetowa usługa strumieniowania BBC. Użytkownicy oglądają programy online na jego stronie internetowej. Jest to również kolejny fantastyczny przykład dostępności internetowej, z którego wszyscy możemy się uczyć.
Najpierw, strona jest zarówno łatwa do nawigacji, jak i kompatybilna z technologią wspomagającą. Możesz poruszać się po stronie, klikając przycisk Tab. Nawigacja na logo iPlayera wywołuje opcję pomocy Dostępność, która prowadzi do strony zasobów z wieloma użytecznymi informacjami dla użytkowników z niepełnosprawnościami.
Zawartość jest logicznie rozmieszczona, a wszystkie przyciski używają wyraźnego wzornictwa wizualnego z kolorami o wysokim kontraście. Dostępne są również etykiety narzędzi dostępne zarówno za pomocą klawiatury, jak i myszy, które dostarczają dodatkowych informacji dla użytkowników oraz opisowy tekst alternatywny dla wszystkich obrazów.
Zawartość wideo jest również dostępna. Wszystkie programy na BBC iPlayer posiadają napisy. Dostępne są również kategorie z audiodeskrypcją i treściami podpisanymi.
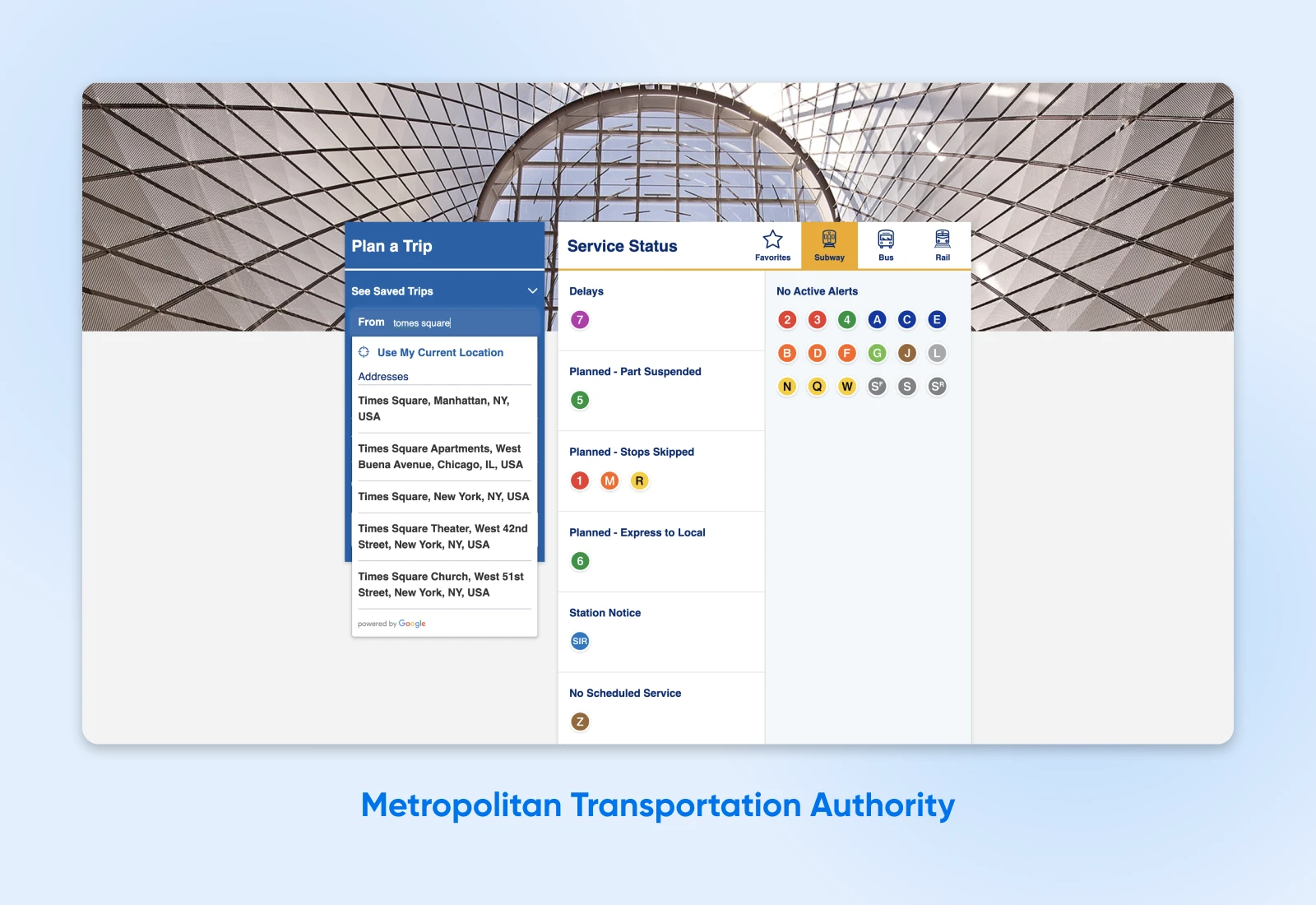
10. Metropolitan Transportation Authority

Oprócz posiadania responsywnej strony, która jest łatwa w użyciu na urządzeniach o różnych rozmiarach ekranów, Nowojorska Metropolitan Transportation Authority posiada także wbudowane doświadczenie wyszukiwania, które pomaga użytkownikom szybciej i łatwiej znaleźć potrzebne informacje. Jak? Funkcja wyszukiwania nadal dostarcza wyniki, nawet jeśli użytkownicy przekręcą słowa lub wprowadzą dane w nieprawidłowym formacie.
Na przykład, jeśli użytkownik wpisze adres lub nazwę dzielnicy z błędem do planisty podróży MTA, pasek wyszukiwania i tak zasugeruje adresy na podstawie najlepszego przypuszczenia, czego użytkownik szukał.
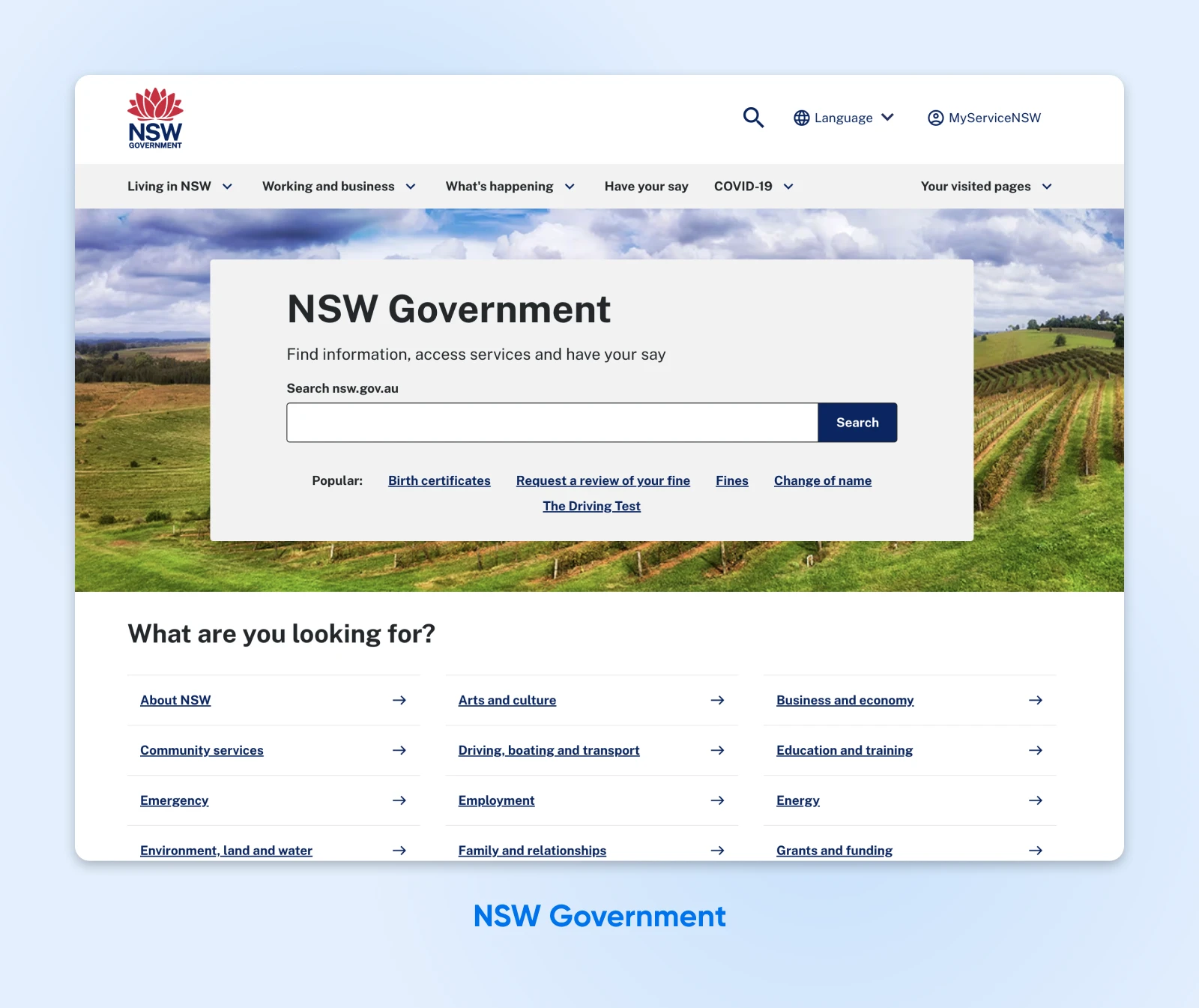
11. Rząd NSW

Strona rządowa NSW to centrum rządowe dla obszaru Nowej Południowej Walii w Australii. Strona została zaprojektowana tak, aby była przyjazna dla użytkowników z różnych środowisk i o różnych umiejętnościach.
Strona zawiera nawigację za pomocą zakładek, co ułatwia poruszanie się po stronach za pomocą klawiatury lub czytnika ekranu. Dzięki dużym czcionkom i kontrastującym kolorom, jest również bardzo czytelna i zdobywa punkty za kompatybilność z technologiami wspomagającymi.
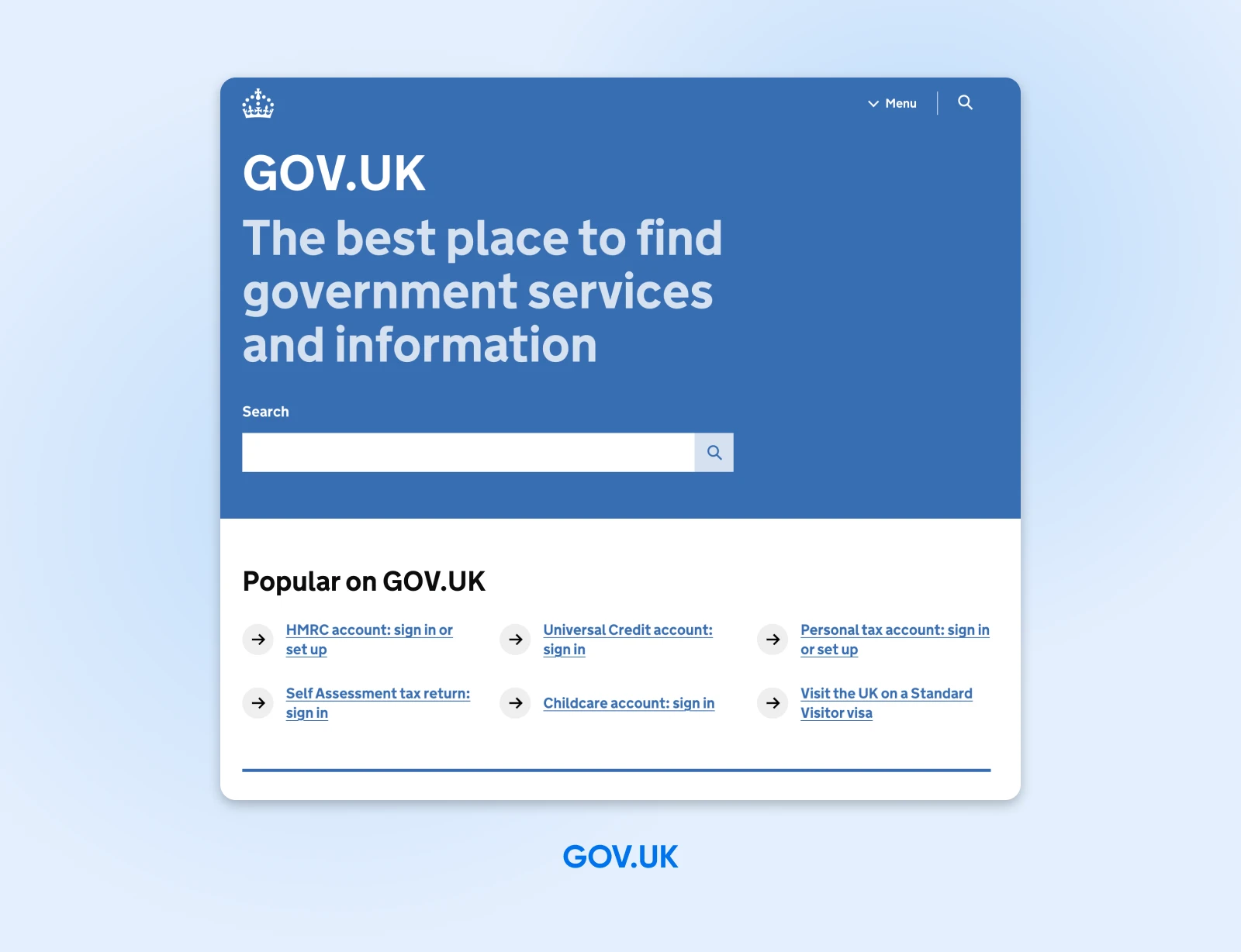
12. GOV.UK

GOV.UK jest centralnym punktem dla wszystkich stron internetowych rządu Wielkiej Brytanii. Strona dostarcza informacji na temat wszystkiego, od pomocy i świadczeń dla osób niepełnosprawnych, po wsparcie wizowe i imigracyjne.
Rząd Wielkiej Brytanii świetnie poradził sobie z dostosowaniem swojej strony internetowej do potrzeb wszystkich użytkowników. Strona zawiera nawigację klawiaturową i atrybuty ARIA, dzięki czemu można łatwo odnaleźć poszczególne strony. Ponadto jest zaprojektowana tak, aby wspierać powiększenie do 300% dla czytelników z wadami wzroku.
Napisz Oświadczenie o Dostępności
Upewnienie się, że Twoja strona internetowa jest jak najbardziej dostępna to zarówno moralny, jak i zawodowy obowiązek. Może to wydawać się wyzwaniem, ale obiecujemy — warto. Powyższe przykłady pomogą Ci stworzyć inkluzycyjną stronę internetową, która będzie dostępna dla wszystkich użytkowników.
Gotowy do stworzenia dostępnej strony internetowej? Pozwól, że zajmiemy się za Ciebie sprawami technicznymi, abyś mógł skupić więcej swojego czasu i energii na tym, co ważne: designie. Zapisz się na nasz Shared Unlimited Hosting Plan i uzyskaj nieograniczony, bezpieczny hosting dla wszystkich Twoich stron internetowych.
Uwaga: Prowadzimy obszerne badania na temat języka włączającego osoby niepełnosprawne dla naszych artykułów. Pamiętaj, aby wykorzystać swoje zasoby przy tworzeniu dostępnych treści, a w razie wątpliwości zawsze pytaj.

Ty Marzysz, My Kodujemy
Skorzystaj z ponad 20-letniego doświadczenia w kodowaniu, kiedy zdecydujesz się na naszą usługę Rozwoju Webowego. Po prostu powiedz nam, czego chcesz dla swojej strony — resztę bierzemy na siebie.
Dowiedz się więcej