Wszyscy wiemy, jak frustrujące może być utknięcie na stronie, która ładuje się wolno.
Niezależnie od tego, czy szukasz informacji o produkcie, umawiasz się na spotkanie online, czy próbujesz porozmawiać z obsługą klienta, ostatnią rzeczą, której potrzebujesz, jest patrzenie na pusty ekran, gdy masz do wykonania swoje zadania.
Ponadto, w szybkim świecie pełnym konkurencyjnych opcji, ludzie po prostu nie są skłonni czekać. Unbounce zapytało użytkowników mobilnych, jak długo będą czekać na załadowanie strony internetowej. 32,3% osób powiedziało, że poczeka cztery do sześciu sekund, ale 26,9% było gotowych zrezygnować już w pierwsze trzy sekundy.
Ostateczny wynik?
Szybkość ładowania strony ma znaczenie.
Więc jak możesz się upewnić, że Twoja strona internetowa jest zoptymalizowana pod kątem szybkości?
To właśnie tu pojawia się GTmetrix.
Co to jest GTmetrix?
GTmetrix to popularne narzędzie do testowania szybkości stron internetowych online. Analizuje wydajność strony i dostarcza praktyczne wskazówki, których możesz użyć do optymalizacji wydajności strony. Dostarcza szczegółowych informacji o tym, jak Twoja strona się ładuje, które możesz przekształcić w rekomendacje dotyczące ulepszeń.
Wydajność Strony
Wydajność strony odnosi się do szybkości i czasu działania strony. Lepszej wydajności strony towarzyszą szybsze czasy ładowania, płynniejsze działanie i minimalny lub brak czasu przestoju.
Czytaj więcejKiedy analizujesz swoją stronę za pomocą GTmetrix, dostajesz zestaw wyników oparty na Google’s Lighthouse (wcześniej Pagespeed Insights) oraz metrykach Web Vitals, które mogą pomóc Ci głębiej zrozumieć, na jakim poziomie wydajności znajduje się Twoja strona.
Nie martw się.
Przyjrzymy się dokładniej każdej z tych ocen (oraz wszystkiemu innemu, co GTmetrix wskazuje) dalej w tekście. Korzystając z GTmetrix, możesz zlokalizować wąskie gardła w procesie ładowania Twojej strony i priorytetyzować naprawy, które prowadzą do szybszych czasów ładowania i lepszego ogólnego doświadczenia użytkownika.
Dlaczego warto korzystać z GTmetrix?
GTmetrix to popularne (i darmowe!) narzędzie, które może pomóc zrozumieć i poprawić szybkość oraz wydajność Twojej strony internetowej. To ważne z wielu powodów:
- Poprawia doświadczenia użytkownika. Szybko ładująca się strona sprawia, że użytkownicy są szczęśliwsi. Użytkownicy są zazwyczaj niecierpliwi i jeśli strona ładuje się zbyt długo, są bardziej skłonni ją opuścić. Szybsze strony zapewniają szybki dostęp do informacji lub usług, które szukają, co prowadzi do większej satysfakcji odwiedzających.
- Wzmacnia Twoje pozycjonowanie w wyszukiwarkach (SEO). Szybkość strony to znany czynnik rankingowy dla wyszukiwarek takich jak Google. Szybsze strony mają większe szanse na wyższą pozycję w wynikach wyszukiwania, co przekłada się na większą widoczność i zwiększony ruch. Nacisk Google na indeksowanie mobile-first i Web Vitals (takie jak Największa zawartość malarska, Pierwsze opóźnienie wejścia i Kumulacyjne przesunięcie układu) podkreśla znaczenie czynników takich jak szybkość strony i doświadczenie użytkownika w SEO.
- Może zwiększyć Twoje wskaźniki konwersji. Strona, która ładuje się wolno, może obniżyć konwersje. Jeśli potencjalny klient musi czekać na załadowanie strony produktu lub procesu zakupu, może zrezygnować z koszyka lub transakcji. Szybsze strony przekładają się na więcej sprzedaży i wyższe przychody.
- Pomoże Ci dotrzeć do użytkowników mobilnych. Coraz więcej internetu jest dostępne za pośrednictwem urządzeń mobilnych, dlatego niezwykle ważne jest optymalizowanie strony pod kątem mobilności. Sieci mobilne mogą być wolniejsze niż połączenia przewodowe, co sprawia, że optymalizacja strony pod kątem szybkości jest jeszcze bardziej istotna.
- Może uczynić Twoją stronę bardziej zrównoważoną. Optymalizacja strony pomaga efektywniej wykorzystywać zasoby, zmniejszając obciążenie serwerów internetowych. Może to zmniejszyć koszty hostingu – a także wpływ środowiskowy Twojej strony.
Mając na uwadze wszystkie te korzyści, przejdźmy do samouczka — czytaj dalej, aby dowiedzieć się, jak analizować swoją stronę za pomocą GTmetrix.
Jak korzystać z GTmetrix?
Korzystanie z GTmetrix do analizy wydajności Twojej strony jest naprawdę proste. Oto przewodnik krok po kroku, który pomoże Ci zacząć.
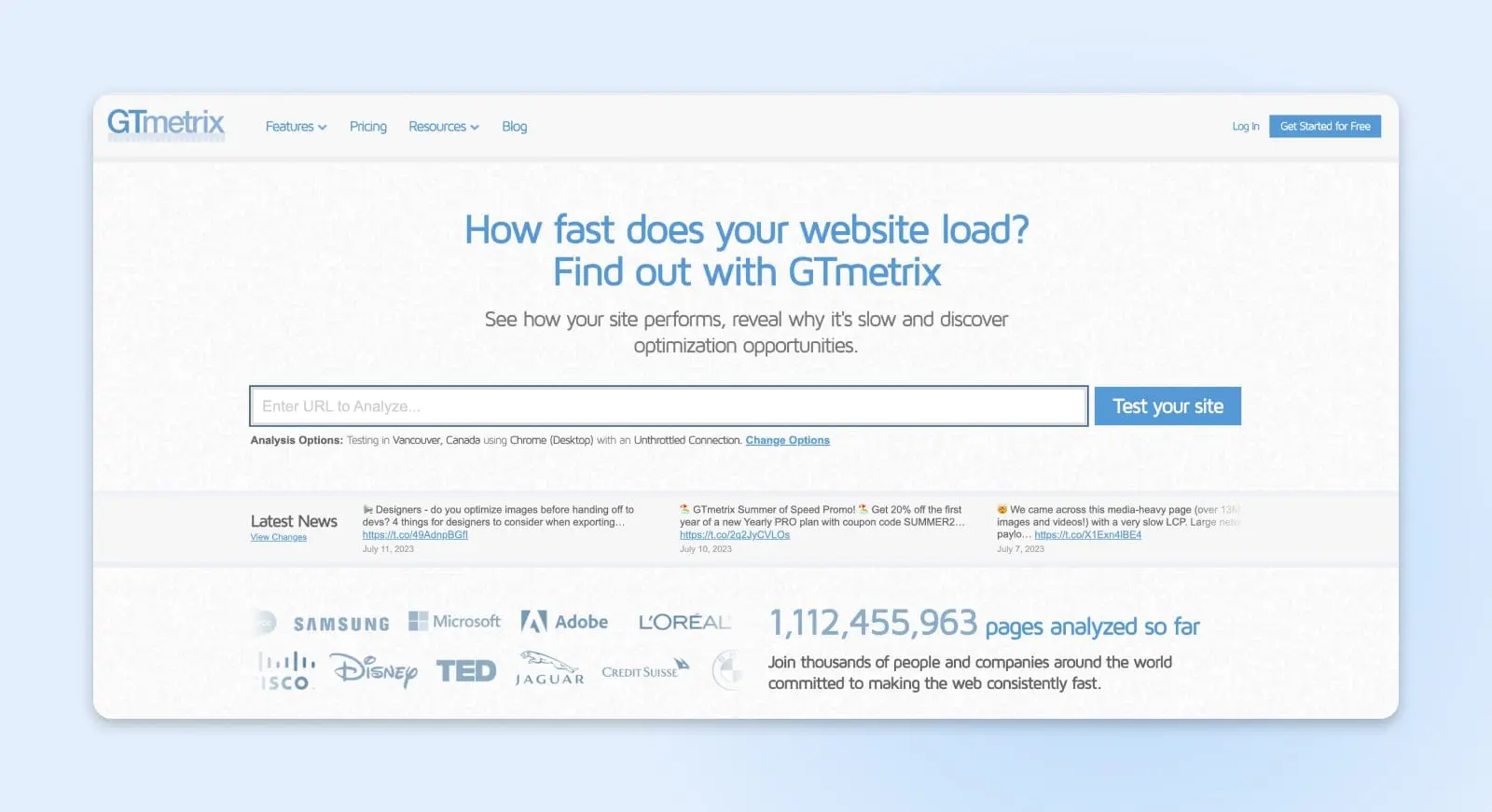
Krok 1: Przejdź na stronę GTmetrix

Odwiedź https://gtmetrix.com/.
Całe narzędzie jest oparte na technologii webowej, więc nie musisz niczego pobierać, aby z niego korzystać. Dostępne są wersje premium i darmowe. Darmowa wersja jest dość potężna, ale aby odblokować wszystkie funkcje, potrzebne będzie konto premium GTmetrix. Po bezpłatnym okresie próbnym, Plany GTmetrix Pro zaczynają się od 128 dolarów rocznie.
Krok 2: Wprowadź adres URL swojej strony
Na stronie głównej znajduje się pole, w którym możesz wpisać adres URL strony, którą chcesz przeanalizować.
Krok 3: Wybierz lokalizację testu i przeglądarkę (opcjonalnie)
GTmetrix oferuje różne opcje analizy dla użytkowników premium, takie jak możliwość wyboru z różnych lokalizacji testowych i przeglądarek. Może to być niezwykle przydatne, aby pomóc Ci zrozumieć wydajność Twojej strony internetowej z różnych regionów geograficznych, z różnych urządzeń i prędkości połączenia. Z kontem premium możesz korzystać z 30 serwerów testowych w sześciu regionach geograficznych:
- Vancouver, Kanada
- Dallas, USA
- São Paulo, Brazylia
- Londyn, Wielka Brytania
- Mumbaj, Indie
- Hongkong, Chiny
- Sydney, Australia
Możesz również testować za pomocą konkretnych przeglądarek, w tym Google Chrome, Firefox i przeglądarek mobilnych, lub używać różnych połączeń, od połączenia modemowego 56k do połączenia bez ograniczeń.
Jeśli nie masz konta lub korzystasz z darmowego konta, nadal możesz używać narzędzia. Będziesz jednak ograniczony do domyślnych ustawień. Jeśli tak jest, możesz pominąć ten krok i przejść od razu do analizy swojej strony.
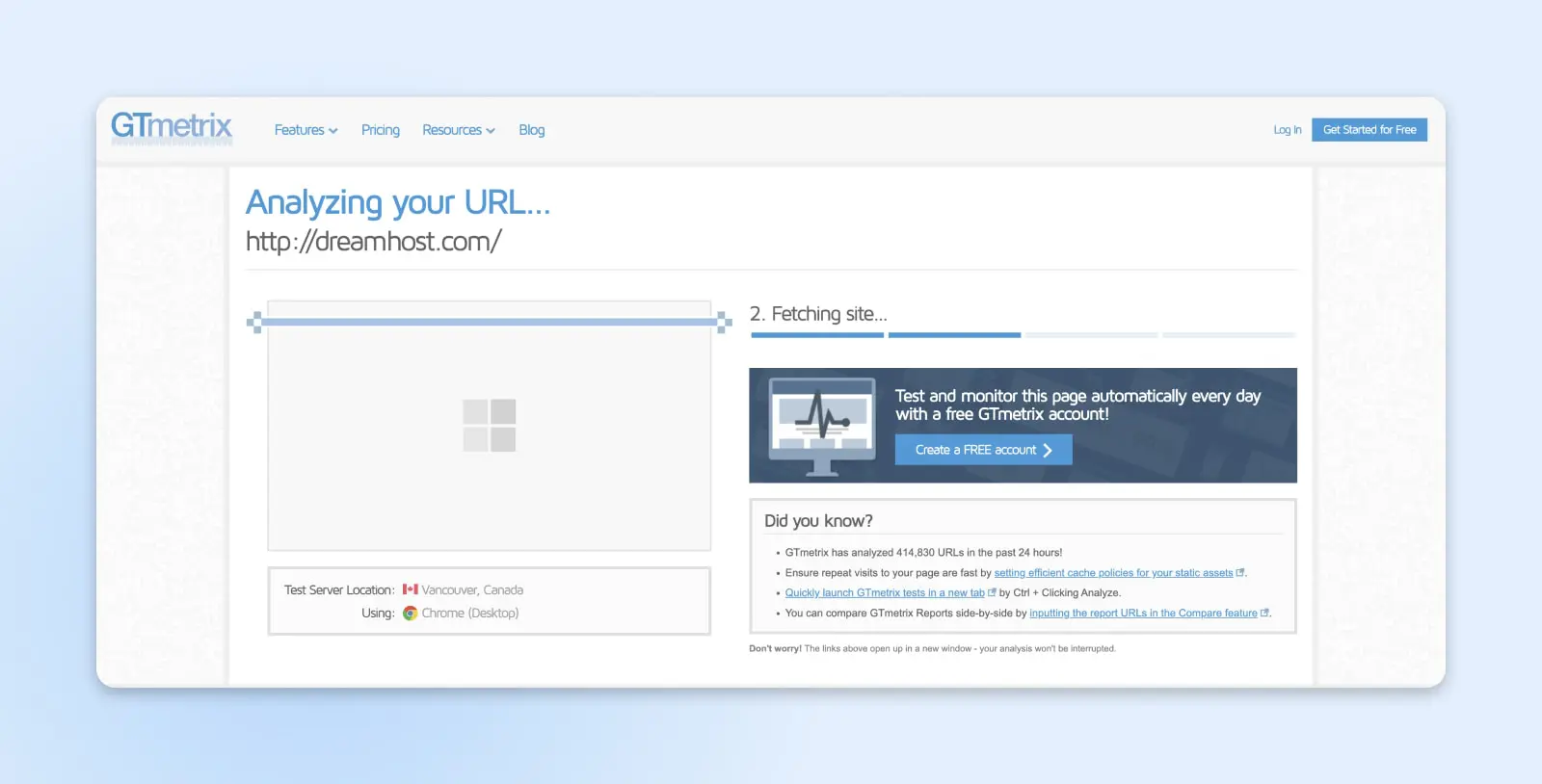
Krok 4: Zacznij Test

Kliknij przycisk “Przetestuj swoją stronę”. GTmetrix rozpocznie analizowanie Twojej strony. Po zakończeniu otrzymasz szczegółowy raport, a Ty będziesz mógł zagłębić się i zacząć analizować wyniki. Wszystko to omówimy poniżej.
Czytanie i analizowanie raportu GTmetrix
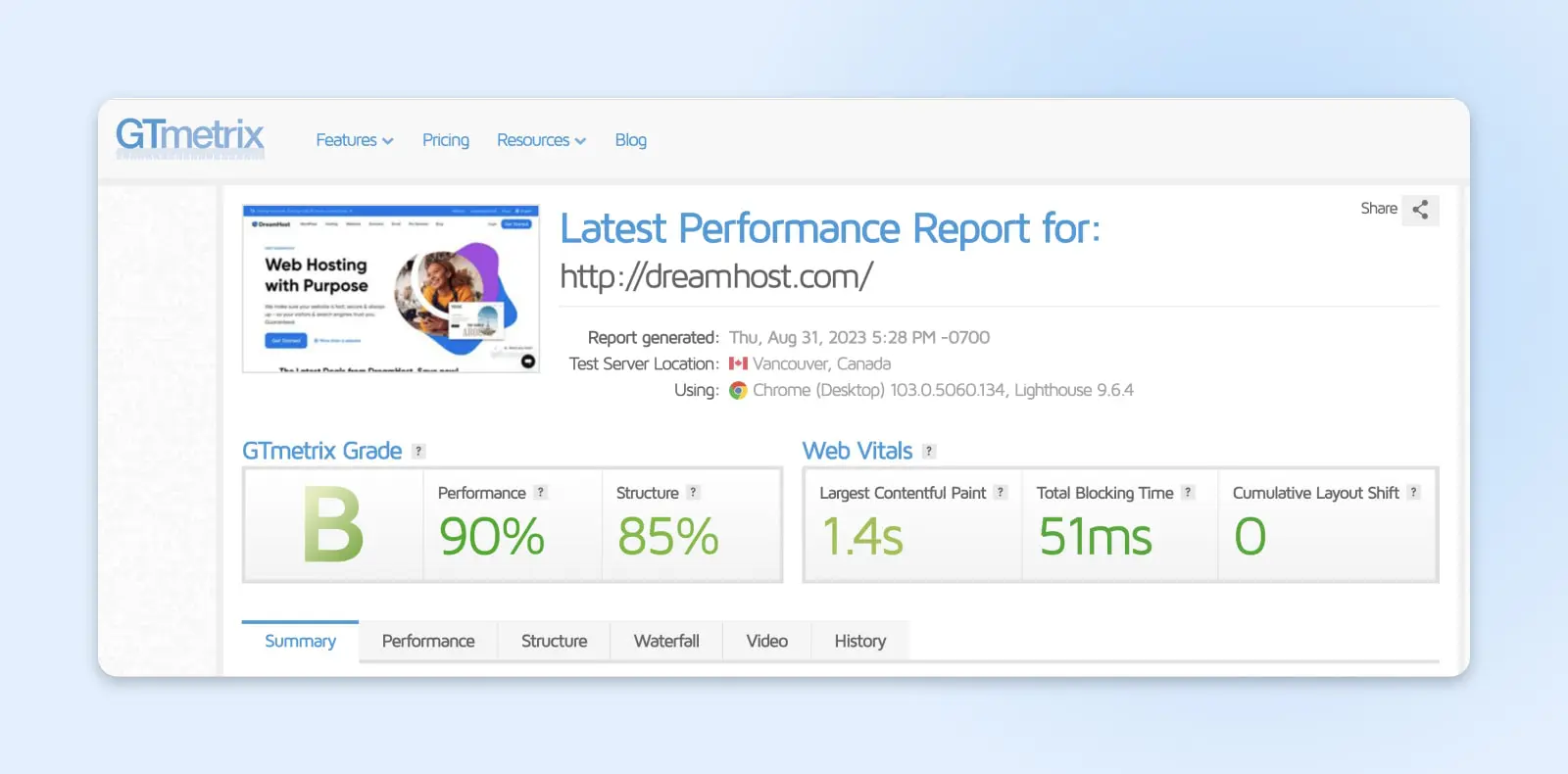
Kiedy twój raport będzie gotowy, zanim klikniesz w jakiekolwiek zakładki, zobaczysz stronę z kilkoma kluczowymi danymi.

Po lewej stronie znajduje się twoja ocena GTmetrix. Ten panel pokazuje trzy rzeczy:
- Ogólna ocena – im bliżej “A”, tym lepiej.
- Twój Wynik Wydajności, który mierzy jak dobrze Twoja strona działa z perspektywy użytkownika. Więcej szczegółów na temat tego wyniku znajdziesz na karcie Wydajności, którą omówimy poniżej.
- Twój Wynik Struktury, który mierzy jak dobrze Twoja strona jest skonstruowana dla optymalnej wydajności. Więcej szczegółów na temat tego wyniku (i jak go poprawić) znajdziesz na karcie Struktury, którą omówimy poniżej.
Po prawej stronie znajduje się Panel Web Vitals, który dostarcza najważniejszych pomiarów dla tej strony:
- LCP (Largest Contentful Paint): mierzy czas, jaki upływa, zanim największy element treści na Twojej stronie zostanie wyświetlony w widocznej części przeglądarki internetowej.
- TBT (Total Blocking Time): mierzy czas, przez który skrypty blokują proces ładowania Twojej strony internetowej.
- CLS (Cumulative Layout Shift): mierzy ilość nieoczekiwanych zmian układu, które zachodzą podczas ładowania strony internetowej.
Poniżej wszystkich tych informacji znajdują się sześć zakładek: Podsumowanie, Wydajność, Struktura, Wodospad, Wideo, i Historia. Poniżej szczegółowo omówimy, jak korzystać z informacji w każdej zakładce.
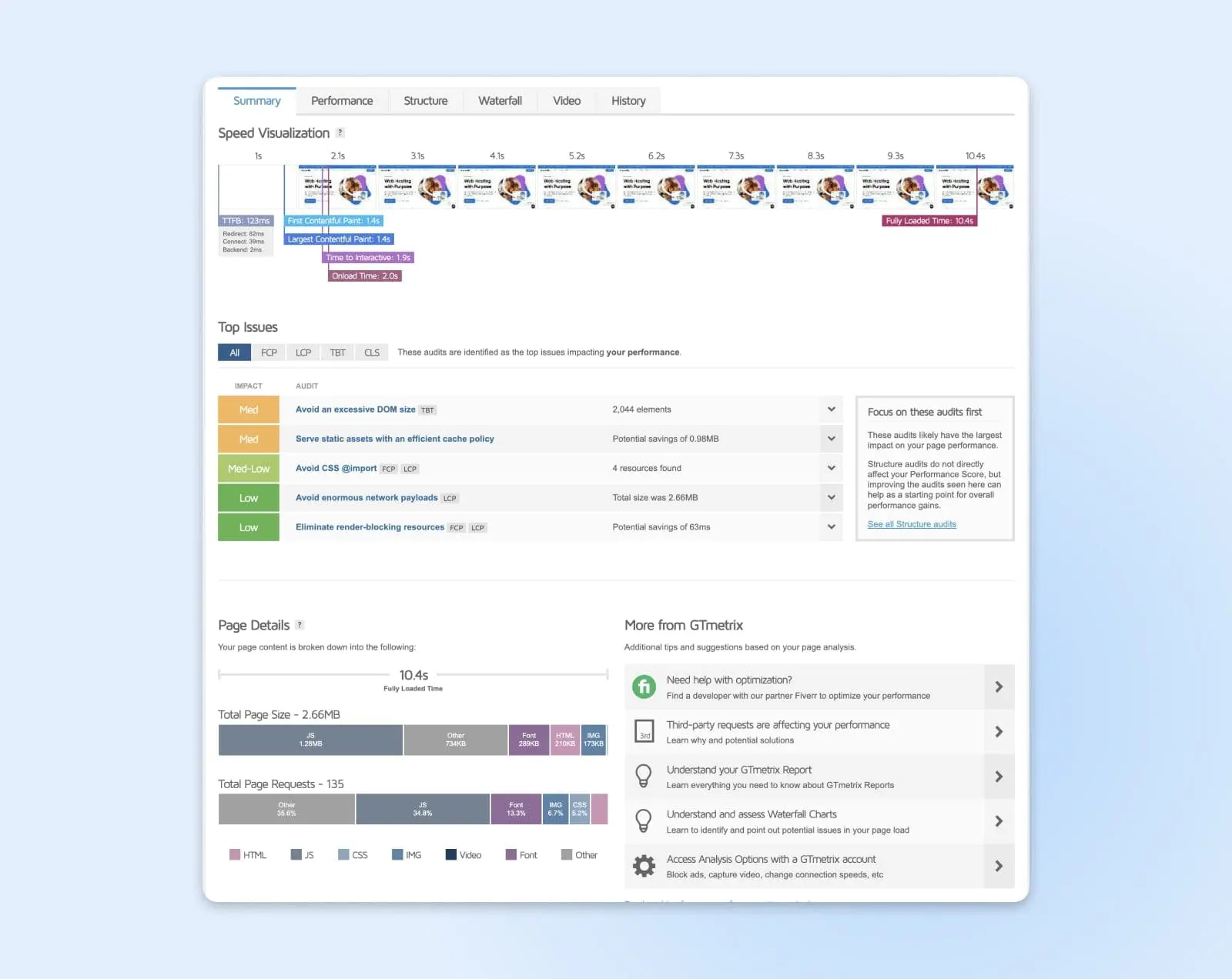
Zakładka Podsumowanie

Zakładka podsumowanie dostarcza migawkę niektórych kluczowych informacji, które GTmetrix uzyskuje z analizy Twojej strony.
Na górze strony znajduje się wizualizacja szybkości, która pokazuje osi czasu głównych wydarzeń podczas ładowania Twojej strony.
Poniżej znajdziesz listę najważniejszych problemów, które GTmetrix zidentyfikował jako wpływające na wydajność Twojej strony. Możesz dowiedzieć się więcej na ich temat w zakładce Struktura (omówimy je szczegółowo później).
Na dole zakładki Podsumowanie znajduje się sekcja szczegóły strony, która przedstawia procentowy podział i rozmiary plików elementów twojej strony.
Nie musisz spędzać dużo czasu na zakładce podsumowania – jest ona głównie do celów informacyjnych, ale to nie tam znajdziesz większość informacji, które można wykorzystać, które dostarcza GTmetrix.
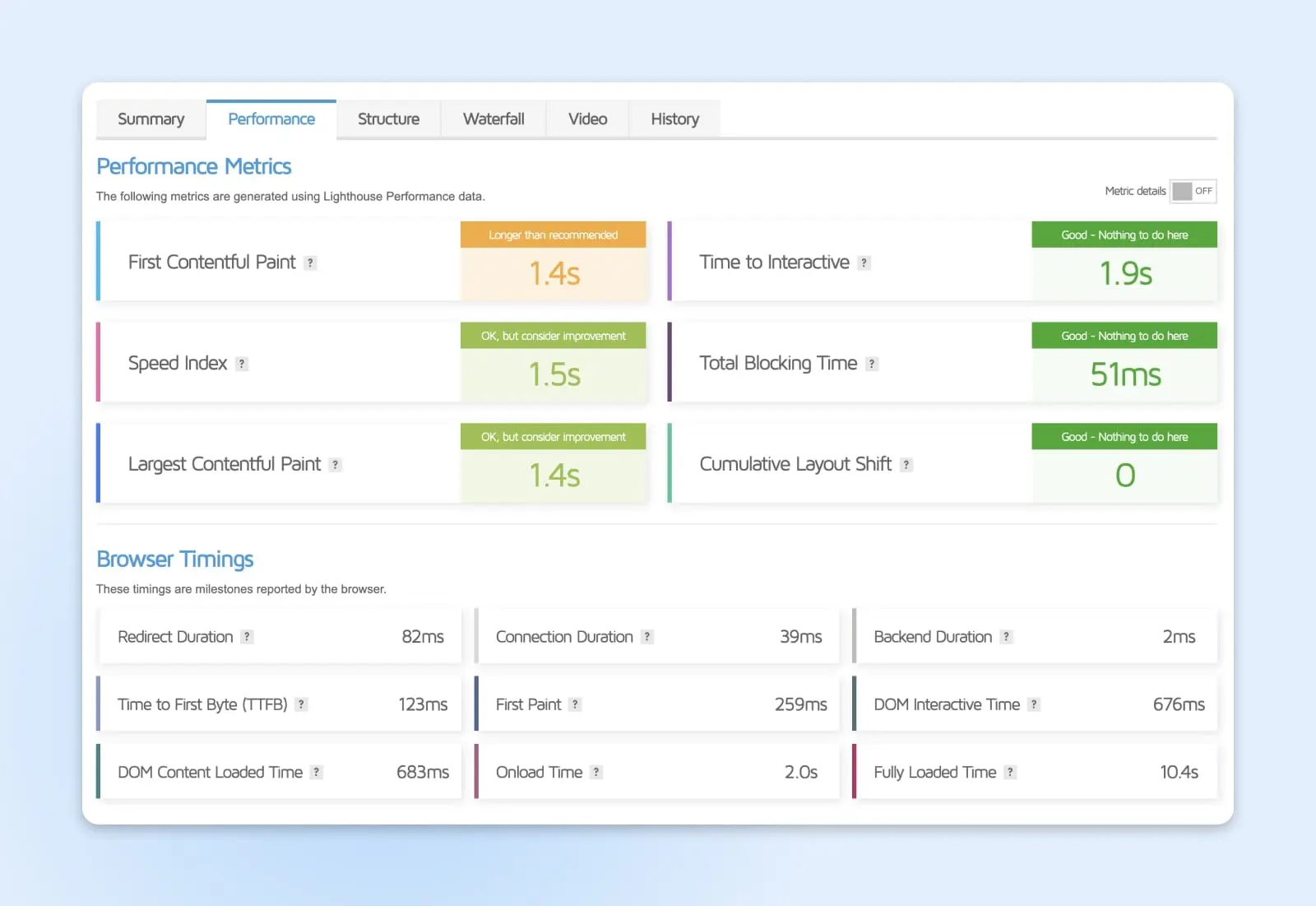
Zakładka Wydajność

Zakładka Wydajność to dobre miejsce, aby dokładnie przyjrzeć się metrykom czasu ładowania Twojej strony. W szczególności sekcja Metryki Wydajności zawiera dodatkowe dane dotyczące czasu ładowania, które nie są uwzględnione w zakładce podsumowania:
- Pierwsze Malowanie Zawartości: mierzy, jak szybko pierwsze elementy zawartości pojawiają się na stronie. Dla niektórych stron są to teksty – dla innych obrazy.
- Czas do Interaktywności: mierzy, jak długo trwa, zanim Twoja strona stanie się w pełni interaktywna – tzn. jak długo trwa, zanim użytkownicy będą mogli robić rzeczy takie jak klikanie linków i przycisków po rozpoczęciu ładowania strony.
- Indeks Szybkości: mierzy, jak szybko zawartość na stronie staje się widoczna dla użytkownika.
Poniżej Wskaźników Wydajności, zobaczysz sekcję Czasu przeglądarki, która zawiera:
- Czas przekierowania: mierzy czas potrzebny na wykonanie wszystkich przekierowań (z HTTP na HTTPS, przekierowania domen itp.). Zaczyna się od początkowego żądania do ostatniego bajtu ostatecznego przekierowania.
- Czas nawiązania połączenia: mierzy czas potrzebny na nawiązanie połączenia między przeglądarką użytkownika a serwerem, w tym czas potrzebny na wykonanie uzgodnienia TLS/SSL, jeśli strona używa HTTPS.
- Czas backendu: mierzy czas potrzebny serwerowi na wygenerowanie strony. To zasadniczo czas od żądania użytkownika do otrzymania pierwszego bajtu danych.
- Czas do pierwszego bajtu (TTFB): mierzy czas od wysłania żądania HTTP przez użytkownika do otrzymania pierwszego bajtu danych z serwera. Jest to kluczowy wskaźnik dla zrozumienia czasów odpowiedzi serwera.
- Pierwsze malowanie: mierzy czas potrzebny na wyrenderowanie pierwszego elementu wizualnego na ekranie. Oznacza moment, kiedy użytkownicy zaczynają widzieć zmiany wizualne na stronie.
- Czas interaktywności DOM: mierzy czas potrzebny na całkowite zbudowanie i interaktywność modelu obiektów dokumentu HTML (DOM) strony, bez czekania na załadowanie arkuszy stylów, obrazów i ramek podrzędnych.
- Czas załadowania zawartości DOM: mierzy czas, w którym DOM staje się interaktywny i wszystkie skrypty są załadowane. Zasadniczo oznacza to moment, kiedy można oczekiwać, że strona będzie funkcjonalnie interaktywna.
- Czas załadowania: mierzy czas potrzebny na całkowite załadowanie strony i wszystkich jej zasobów, w tym obrazów, CSS i JavaScriptu, oraz na wywołanie zdarzenia “onload”.
- Całkowity czas załadowania: mierzy czas potrzebny nie tylko na całkowite załadowanie strony, ale także na zakończenie dodatkowej aktywności sieciowej. Często jest to nieco dłuższy niż czas załadowania, ponieważ obejmuje ładowanie zasobów, które JavaScript może wyzwolić po zdarzeniu onload.
Podobnie jak zakładka podsumowania, to jest świetne miejsce, aby znaleźć więcej informacji o swojej stronie, ale to nadal nie jest miejsce, w którym znajdziesz praktyczne rekomendacje dotyczące poprawy jej szybkości i wydajności – te znajdziesz w następnej zakładce, struktura. Zanurkujmy.
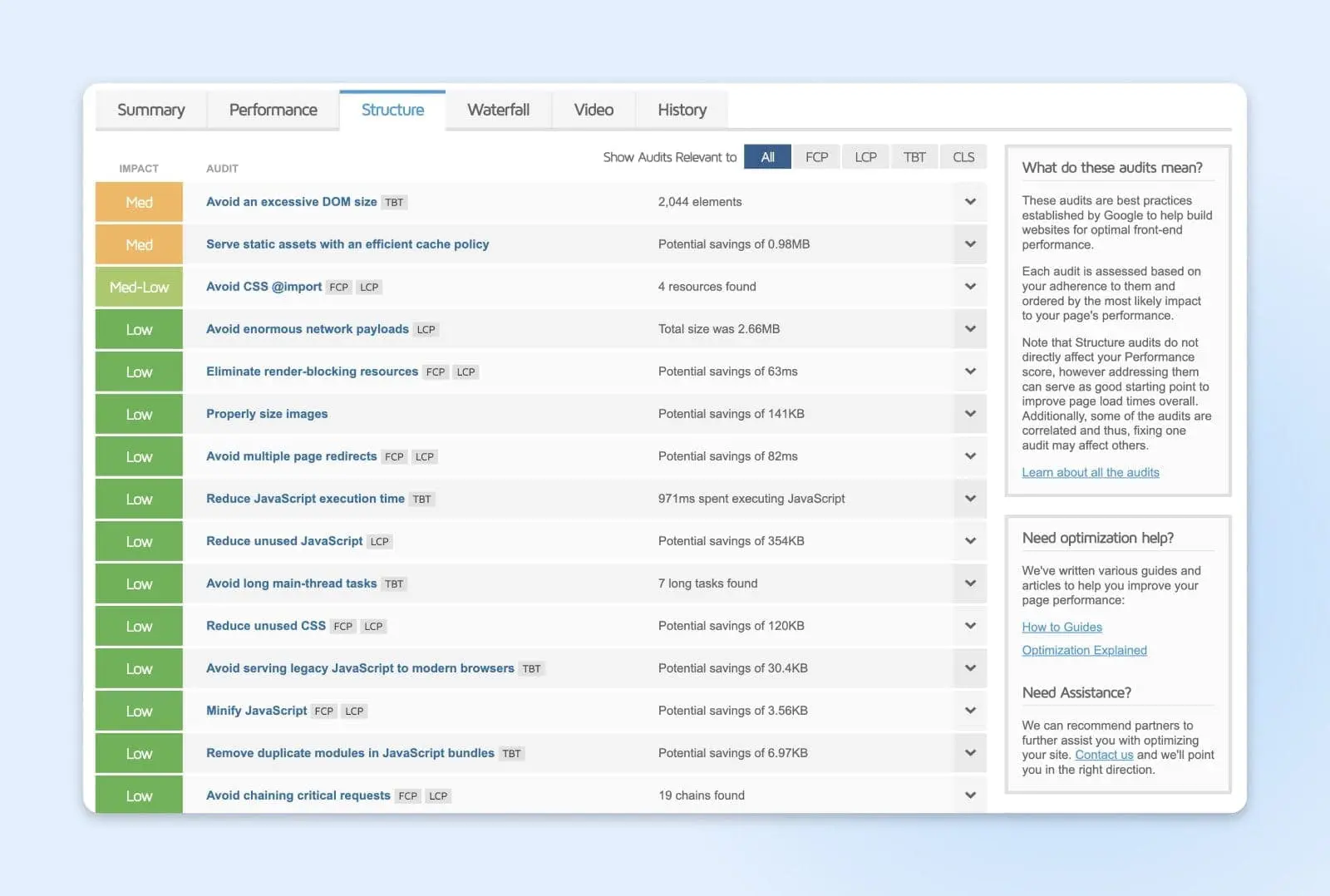
Zakładka Struktura

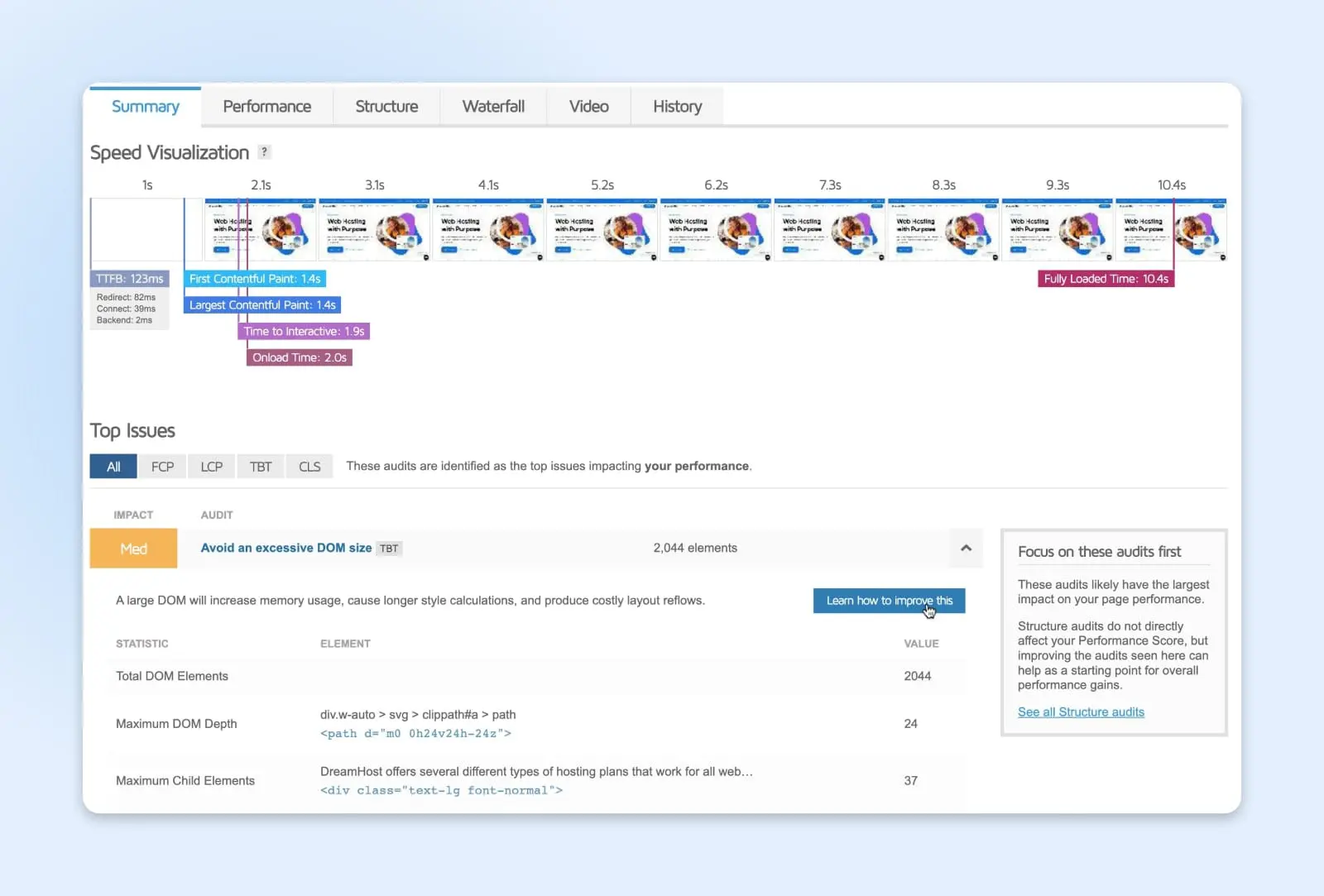
Zakładka struktury to miejsce, gdzie dzieje się magia. Tutaj GTmetrix przeprowadza audyty na podstawie najlepszych praktyk ustalonych przez Google dotyczących tworzenia stron internetowych z optymalizowaną wydajnością frontend. W tej zakładce zobaczysz listę wszystkich najważniejszych problemów zidentyfikowanych przez GTmetrix dla Twojej strony w kolejności priorytetowej. Oznacza to, że najpierw, na górze strony, zobaczysz problemy, które najprawdopodobniej będą miały największy wpływ na szybkość i wydajność Twojej strony.
Co więcej, GTmetrix dokładnie wskaże, jak rozwiązać każdy problem – kliknij na problem, aby go rozwinąć i zobaczyć bardziej szczegółowe wyjaśnienie, a w prawym górnym rogu zobaczysz przycisk z napisem „Dowiedz się, jak poprawić to”. Kliknięcie go przeniesie Cię do samouczka GTmetrix, który przeprowadzi Cię przez konkretną poprawkę dla problemu, który spowalnia Twoją stronę.

Istnieje prawie nieskończona liczba problemów, które mogą uniemożliwić Twojej stronie osiągnięcie optymalnej prędkości i wydajności, ale GTmetrix pomaga Ci je odkryć i nauczyć się, jak je naprawić w zaledwie kilka kliknięć. W zależności od liczby problemów na Twojej stronie, to tutaj będziesz chciał spędzić większość swojego czasu używając GTmetrix. Kiedy rozwiążesz jak najwięcej problemów, możesz zbadać pozostałe zakładki w swojej analizie.
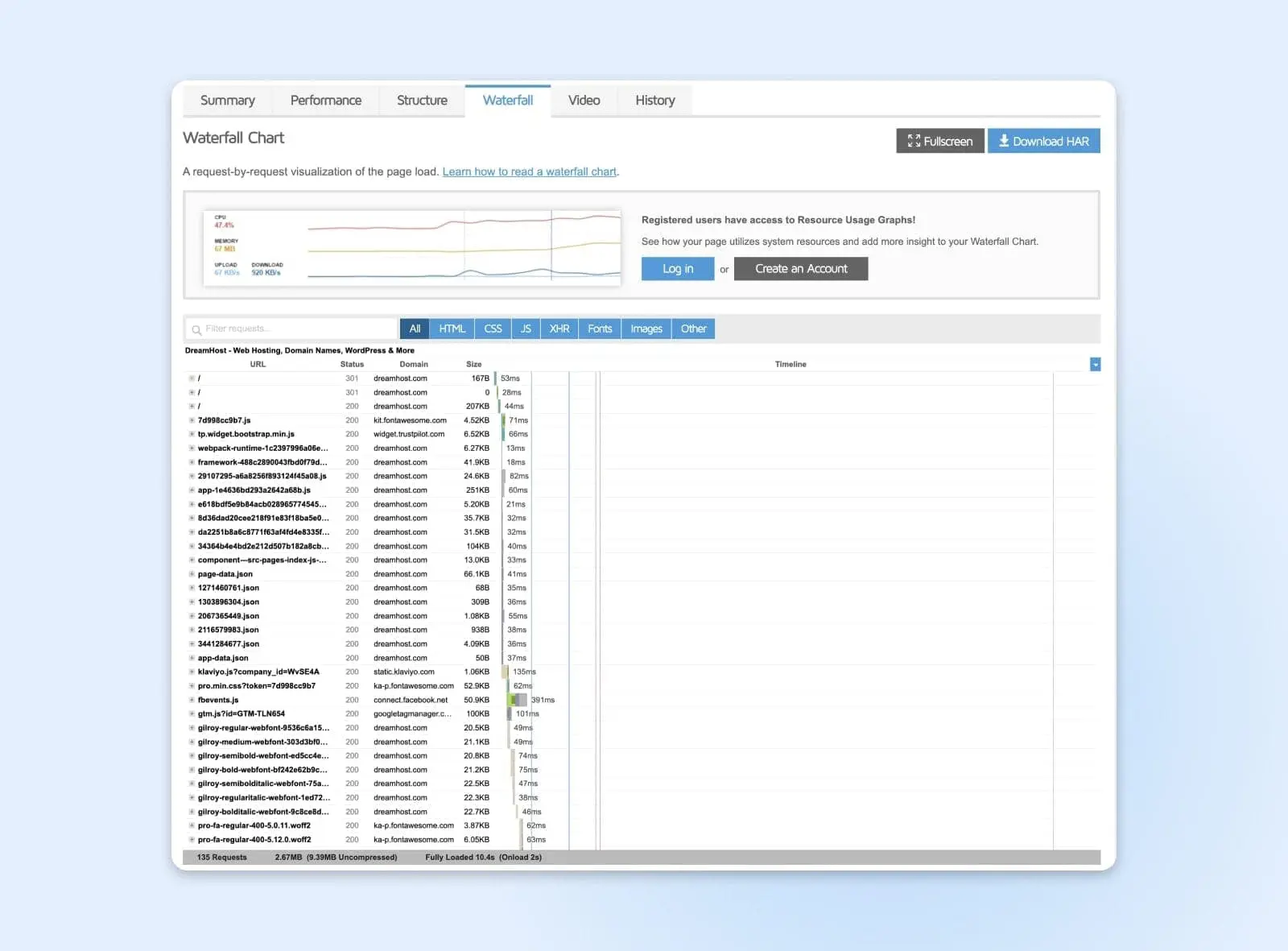
Zakładka Wodospad

Zakładka wodospadu zawiera wykres wodospadowy – graf, który pokazuje szczegółowo, jak ładuje się Twoja strona internetowa. Powinien pokazywać każdy element, w tym skrypty, pliki multimedialne, żądane zasoby stron trzecich oraz ich szczegóły zapytań, czas trwania i czas wykonania. Długość słupków wskazuje, jak długo każdy element potrzebował na zapytanie, pobranie i wykonanie.
Zakładka wodospadu może na początku wydawać się przytłaczająca, ale to dobra metoda na debugowanie wydajności i problemów ze stroną, ponieważ pozwala wizualnie rozłożyć stronę na sekcje, umożliwiając szybkie zlokalizowanie wąskich gardeł lub problematycznych obszarów.
Przedstawiając, jak różne czynniki lub komponenty przyczyniają się do osiągnięcia końcowego rezultatu, wykresy wodospadowe mogą kierować decyzjami dotyczącymi alokacji zasobów, priorytetów lub miejsc, gdzie interwencje mogą przynieść największe efekty.
Zakładka Wideo

Na karcie wideo możesz obejrzeć film pokazujący ładowanie Twojej strony, aby zobaczyć przestoje i wąskie gardła. Możesz zwolnić odtwarzanie wideo, aby lepiej zobaczyć zachowanie podczas ładowania i przejść do głównych kamieni milowych podczas ładowania strony. Należy jednak zauważyć, że filmy są dostępne tylko jeśli masz konto GTmetrix.
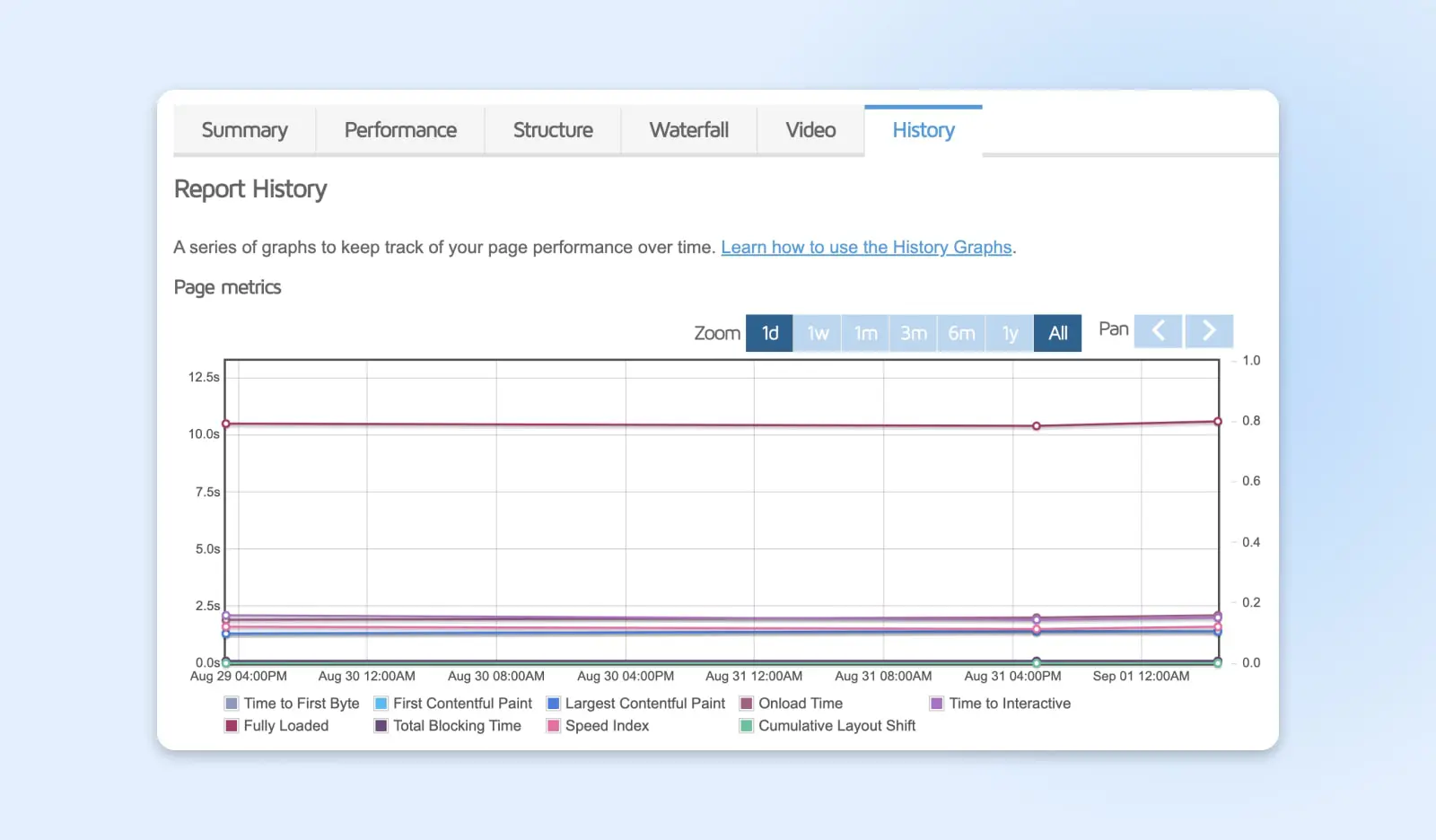
Karta Historii

Wreszcie, jest zakładka historia. Tutaj możesz przeglądać swoje poprzednie raporty (jeśli masz konto i jesteś zalogowany). Możesz również używać Wykresów Historii do porównywania funkcjonalności swojej strony z poprzednimi analizami i śledzenia jej wydajności na przestrzeni czasu.
Jak przyspieszyć swoją stronę WordPress
Cała idea używania GTmetrix polega na uzyskaniu praktycznych rekomendacji do optymalizacji Twojej strony, dostosowanych do tego, co faktycznie ją spowalnia – zdecydowanie zacznij od tego. Oczywiście, wciąż istnieją pewne najlepsze praktyki, których każdy może użyć, aby upewnić się, że ich strona działa z prędkością błyskawicy. Wypróbuj te rekomendacje, jeśli Twoja strona WordPress potrzebuje wzmocnienia:
- Wybierz dobrego hosta. Twój dostawca usług hostingowych jest kluczowy dla wydajności Twojej strony. Wybierz renomowanego dostawcę hostingowego, który oferuje zasoby dostosowane do potrzeb Twojej strony, takie jak DreamPress Zarządzany Hosting WordPress.
- Użyj Content Delivery Network (CDN). CDN-y mogą dystrybuować statyczne treści Twojej strony na serwery zlokalizowane na całym świecie, co pozwala odwiedzającym ładować stronę z serwera bliższego ich lokalizacji.
- Optymalizuj obrazy. Duże pliki obrazów mogą spowolnić Twoją stronę. Użyj narzędzi lub wtyczek takich jak Smush, ShortPixel lub EWWW Image Optimizer do kompresji i zmiany rozmiaru obrazów bez utraty jakości.
- Minifikuj i łącz pliki. Minifikuj swoje pliki CSS, JavaScript i HTML, aby zmniejszyć ich rozmiar. Wtyczki takie jak WP Rocket, Autoptimize lub W3 Total Cache mogą w tym pomóc.
- Wykorzystaj pamięć podręczną. Wdrażaj pamięć podręczną, aby przechowywać kopie często dostępowanych danych, co zmniejsza potrzebę ich ponownego generowania. Popularne wtyczki do tego celu to WP Super Cache, W3 Total Cache i WP Rocket.
- Ogranicz liczbę wtyczek. Każda wtyczka dodaje pewne obciążenie dla Twojej strony. Instaluj tylko niezbędne wtyczki i regularnie przeglądaj oraz dezaktywuj lub usuwaj te, które już nie są potrzebne.
- Optymalizuj swoją bazę danych. Regularnie czyść swoją bazę danych WordPress, aby pozbyć się niepotrzebnych danych, takich jak rewizje postów, usunięte elementy i tymczasowe opcje.
- Zmniejsz liczbę przekierowań. Posiadanie wielu przekierowań zwiększa czas ładowania strony, szczególnie dla użytkowników mobilnych. Upewnij się, że ograniczasz liczbę przekierowań na swojej stronie.
- Używaj najnowszej wersji PHP. WordPress działa na PHP. Upewnij się, że Twój serwer używa najnowszej wersji PHP, co poprawia wydajność i bezpieczeństwo.
- Regularnie aktualizuj WordPressa! Regularnie aktualizuj rdzeń WordPressa, motywy i wtyczki, aby mieć najnowsze ulepszenia optymalizacji szybkości i łatek bezpieczeństwa.
Najczęściej Zadawane Pytania GTmetrix
Jaka jest różnica między PageSpeed, YSlow a Web Vitals w GTmetrix?
- Google PageSpeed i YSlow: Zestawy reguł wydajności stron internetowych oraz najlepsze praktyki stworzone przez Google i Yahoo!. GTmetrix testuje Twoją stronę pod kątem tych reguł i przyznaje oceny na podstawie zgodności.
- Web Vitals: Wprowadzone przez Google, są to zestaw metryk związanych z szybkością, responsywnością i stabilnością wizualną, mających na celu pomoc właścicielom stron w mierzeniu doświadczenia użytkowników w sieci. Kluczowe metryki obejmują Największe Malowanie Zawartości (LCP), Opóźnienie Pierwszego Wejścia (FID) oraz Kumulacyjne Przesunięcie Układu (CLS).
Dlaczego otrzymuję różne wyniki podczas wielokrotnego testowania mojej strony?
Wiele czynników może powodować zmienne wyniki testów, w tym wahania wydajności serwera, przeciążenie sieci, zasoby stron trzecich, a nawet obciążenia serwerów GTmetrix. Jeśli otrzymujesz różne wyniki z różnych testów, spróbuj przeprowadzić kilka testów i oblicz średnią dla bardziej dokładnych wglądów.
Czy szybkość strony ma znaczenie dla Google?
Tak, PageSpeed ma znaczenie dla Google. Szybkość strony jest czynnikiem rankingowym dla wyszukiwań na komputerach od 2010 roku i dla wyszukiwań mobilnych od 2018 roku.
Czy GTmetrix jest niezawodny?
Tak, tester prędkości GTmetrix jest niezawodnym narzędziem do analizy wydajności stron internetowych. Wykorzystuje dobrze ugruntowane metryki i najlepsze praktyki z Google’s Lighthouse oraz innych zaufanych źródeł do oceny szybkości i optymalizacji strony. Niemniej jednak, jak w przypadku wszystkich narzędzi, zaleca się używanie GTmetrix razem z innymi narzędziami do testowania wydajności, aby uzyskać kompleksowy obraz wydajności Twojej strony.
Jak GTmetrix porównuje się do innych narzędzi do mierzenia wydajności, takich jak Pingdom?
GTmetrix i Pingdom to popularne i niezawodne narzędzia do mierzenia wydajności stron internetowych. Chociaż oba dostarczają informacji o czasach ładowania stron, liczbie zapytań i rozmiarach stron, istnieją pewne różnice:
- Metryki i rekomendacje: GTmetrix opiera swoje rekomendacje na Google’s Lighthouse i YSlow, podczas gdy Pingdom posiada własny zestaw wniosków dotyczących wydajności.
- Lokalizacje testów: Oba narzędzia pozwalają na testowanie z różnych lokalizacji geograficznych, ale dostępne lokalizacje mogą się różnić.
- Funkcje: GTmetrix oferuje odtwarzanie wideo procesu ładowania dla niektórych planów, podczas gdy Pingdom zapewnia monitoring czasu działania i bardziej rozbudowane usługi monitorowania stron internetowych.
Czy GTmetrix jest darmowy?
GTmetrix oferuje darmową wersję, która pozwala użytkownikom testować i analizować ich strony internetowe. Jednak dla bardziej zaawansowanych funkcji, takich jak wiele lokalizacji testowych, priorytetowy dostęp czy częstsze monitorowanie, oferują plany premium.
Co to jest dobra ocena GTmetrix?
GTmetrix ocenia strony internetowe na podstawie ich zgodności z najlepszymi praktykami wydajności. To jest jak w szkole – ocena A jest uważana za doskonałą. Jednak strony z ocenami B lub nawet C mogą zapewnić dobrą jakość użytkowania. Zamiast skupiać się tylko na ocenie, ważniejsze jest zwrócenie uwagi na konkretne rekomendacje dostarczone przez GTmetrix, które mogą poprawić doświadczenia użytkowników.
Czy wyższy wynik GTmetrix zawsze jest lepszy?
Chociaż wyższy wynik zazwyczaj wskazuje na lepszą optymalizację, kluczowe jest skupienie się na rzeczywistym wpływie. Czasami doskonały wynik nie jest konieczny, jeśli doświadczenie użytkownika jest już doskonałe. Zawsze daj priorytet rzeczywistej wydajności strony i doświadczeniu użytkownika niż dążenie do perfekcyjnego wyniku.
Co zrobić, gdy otrzymam złą ocenę GTmetrix?
GTmetrix dostarcza praktyczne rekomendacje na podstawie wyników. Typowe sugestie obejmują optymalizację obrazów, wykorzystanie pamięci podręcznej przeglądarki, minimalizowanie przekierowań oraz skracanie czasu odpowiedzi serwera. Niemniej jednak otrzymywane rekomendacje będą zależeć od Twojej strony i tego, co będzie najbardziej efektywne w optymalizacji jej na podstawie jej potrzeb.
Jak długo powinna się ładować moja strona?
Chociaż idealne jest, aby strona ładowała się jak najszybciej, powszechnym standardem jest dążenie do czasu ładowania wynoszącego 2-3 sekundy lub mniej. Badania Google wskazują, że gdy czas ładowania strony wzrasta z 1s do 3s, prawdopodobieństwo odbicia (opuśczenia strony przez użytkownika) wzrasta o 32%. Jednak “akceptowalny” czas ładowania może różnić się w zależności od branży, rodzaju zawartości na stronie i oczekiwań użytkowników. Zawsze jest dobrą praktyką porównywanie się z konkurentami i ciągłe pracowanie nad poprawą czasów ładowania, aby zapewnić najlepsze doświadczenia użytkownika.

Zdobądź Więcej Odwiedzających, Rozwijaj Swoją Firmę
Nasi eksperci od marketingu pomogą Ci zdobyć więcej ruchu i przekształcić więcej odwiedzających stronę, abyś mógł skupić się na prowadzeniu swojej firmy.
Dowiedz się więcej