Jeśli chcesz, aby nowi odwiedzający kontynuowali przeglądanie Twojej strony internetowej, musisz szybko przyciągnąć ich uwagę. Bez angażującej treści powyżej linii przewijania, użytkownicy mogą się znudzić, zanim zdążą sprawdzić Twoje produkty lub przeczytać wpisy na Twoim blogu.
Na szczęście możesz użyć obrazka bohatera jako pierwszego elementu wizualnego na swojej stronie internetowej. Kiedy dołączysz zdjęcia wysokiej jakości, unikatowe czcionki, i dopracowany układ, możesz zostawić u gości fantastyczne pierwsze wrażenie.
W tym poście wyjaśnimy, czym jest obraz bohatera i jak możesz zaprojektować go dla swojej strony internetowej. Następnie pokażemy Ci 25 przykładów, które dostarczą inspiracji. Zacznijmy!
Kim jest bohater?
Bohater to większy baner, który jest wyświetlany na górze strony internetowej nad linią zgięcia. To jest pierwszy element, który odwiedzający zobaczą nad linią zgięcia. Zazwyczaj zawiera zdjęcie, wideo, grafikę lub ilustrację wraz z oświadczeniem lub CTA, aby natychmiast przyciągnąć uwagę odwiedzających.
Czym jest bohater?
Obraz bohatera, czyli sekcja bohatera, to duży baner znajdujący się na górze strony internetowej. Może być pierwszym elementem, który widzą odwiedzający ze względu na jego wyeksponowane umiejscowienie.
Czytaj więcejObrazy typu hero są świetnym sposobem, aby przyciągnąć uwagę. W pierwszych kluczowych sekundach odwiedzin Twojej strony internetowej, użytkownicy chcą być zaangażowani przez wysokiej jakości projektowanie stron internetowych. Bohaterowie mogą natychmiastowo pozostawić pozytywne wrażenie na temat Twojej firmy lub bloga.
Ponieważ pojawiają się na górze strony głównej, sekcje bohatera mogą mieć duży wpływ na Twoją stronę internetową. Kiedy używane są poprawnie, mogą przekazać wszystko, co odwiedzający muszą wiedzieć o Twojej marce. Może to zapobiec przytłoczeniu nowych odwiedzających zbyt dużą ilością informacji od razu.
W sekcji bohatera możesz zawrzeć wezwanie do działania (CTA), aby zmotywować użytkowników do odwiedzenia innej strony na Twojej witrynie. Interaktywni bohaterowie mogą również prezentować karuzele, suwaki oraz inne animacje. Ostatecznie, obrazy bohaterów mają na celu być atrakcyjne, angażujące i przyciągające wzrok.
Jak zaprojektować przyciągającą uwagę stronę główną
Teraz, gdy wiesz, czym są obrazy bohaterów, porozmawiajmy o najlepszych praktykach ich tworzenia. Dzięki temu będziesz mógł projektować nagłówki bohaterów, które przyciągną użytkowników do Twojej strony internetowej.
1. Znajdź Zdjęcia Wysokiej Jakości
Obraz bohatera będzie pierwszą rzeczą, którą zobaczą odwiedzający na Twojej stronie głównej, więc musisz znaleźć zdjęcie wysokiej jakości. Jeśli obraz jest zbyt ziarnisty lub nie jest skompresowany dla szybkiego ładowania, może to zaszkodzić doświadczeniu użytkownika (UX) na Twojej stronie.
Aby znaleźć obrazy, możesz użyć zdjęć stockowych z witryn takich jak Unsplash. Ta platforma oferuje darmowe zdjęcia wysokiej rozdzielczości bez ochrony praw autorskich:

Pamiętaj, że możesz również używać grafik i filmów zamiast statycznych zdjęć. Może to pomóc Twojej stronie wyróżnić się na tle konkurencji.
Wraz z obrazami stockowymi, Pexels posiada wiele darmowych filmów, które możesz przeglądać. Podobnie jak w przypadku obrazów, będziesz mógł dostosować rozmiar przed pobraniem:

Do projektów graficznych polecamy używać elastycznego narzędzia jak Canva. Oferuje ono tysiące szablonów startowych dla banerów hero:

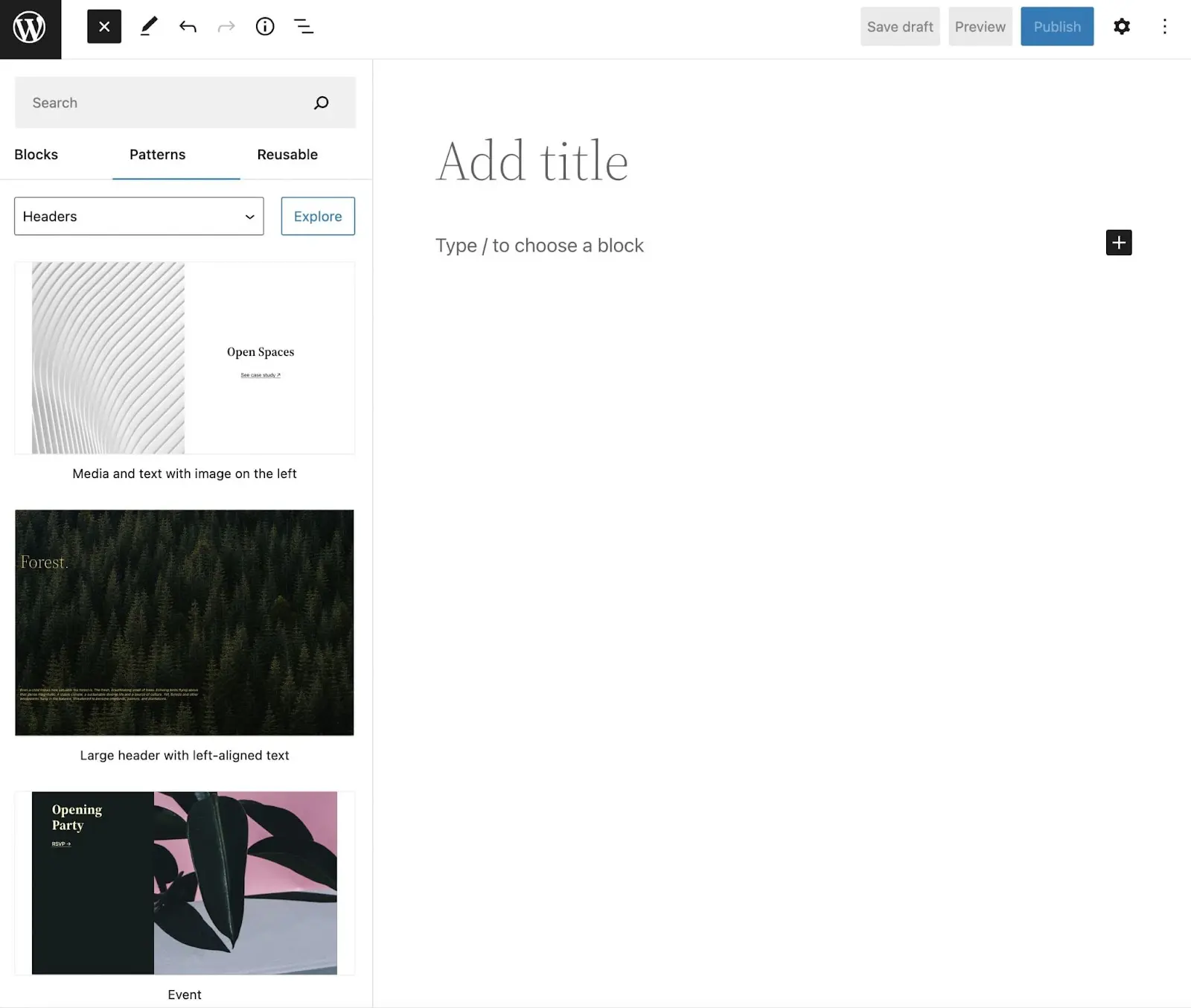
Na koniec, WordPress udostępnia wstępnie zaprojektowane nagłówki w swojej Bibliotece Wzorców Bloków. Projektując stronę główną, możesz łatwo wstawić te pełnoekranowe sekcje bohatera. Jeśli zdecydujesz się stworzyć je ręcznie, będziesz musiał użyć kontenerów HTML zamiast:

Pamiętaj, gdy szukasz obrazów, warto pamiętać o brandingu twojej strony. Nawet jeśli znajdziesz zdjęcie wysokiej jakości, upewnij się, że jest ono odpowiednie dla twojej niszy.
Dodatkowo, zastanów się, czy chcesz wywołać emocję, promować produkt lub osiągnąć inny konkretny cel. Oczywiście, jeśli jest to odpowiednie i Twój budżet na to pozwala, możesz rozważyć zatrudnienie profesjonalnego fotografa do stworzenia zdjęć Twoich produktów lub usług.
2. Dodaj Przekonujący i Informacyjny Tekst
Wiele stron internetowych nie ogranicza się tylko do umieszczenia obrazu w sekcji bohatera. Aby generować nowe kontakty i konwersje, często dodają nakładkę tekstową. Poprzez dodanie promocji produktów i wezwań do działania, bohater może osiągnąć te same cele co strona docelowa.
Chociaż tekst o Twoim bohaterze powinien różnić się w zależności od Twoich celów, oto kilka rzeczy, które warto wziąć pod uwagę, pisząc swoją kopię:
- Bądź zwięzły: W sekcji głównej nie chcesz przytłaczać czytelników zbyt dużą ilością informacji.
- Używaj czytelnych czcionek: Mimo że możesz chcieć użyć charakterystycznego kroju pisma, upewnij się, że jest on łatwy do odczytania.
- Zastanów się nad swoją grupą docelową: Najlepiej ocenić, czego nowi odwiedzający będą szukać na twojej stronie i jaką personę klienta kierujesz.
- Nie używaj zbyt wielu modnych słów: Jeżeli użyjesz reklamowych frazesów typu „działaj szybko”, może to obniżyć twoją wiarygodność i sprawić, że odwiedzający odejdą.
To również dobry pomysł, aby dodać wezwanie do działania. Połączone z przyciskami CTA i formularzami generowania leadów, możesz użyć swojego zdjęcia głównego do zwiększenia konwersji.
3. Optymalizuj swój obraz bohatera
Po pobraniu wybranego obrazu bohatera, dobrze jest zoptymalizować go pod kątem swojej strony internetowej. Jak każdy obraz na Twojej stronie, będziesz musiał go skompresować. W przeciwnym razie zdjęcie może być zbyt ciężkie i powodować słabe czasy ładowania.
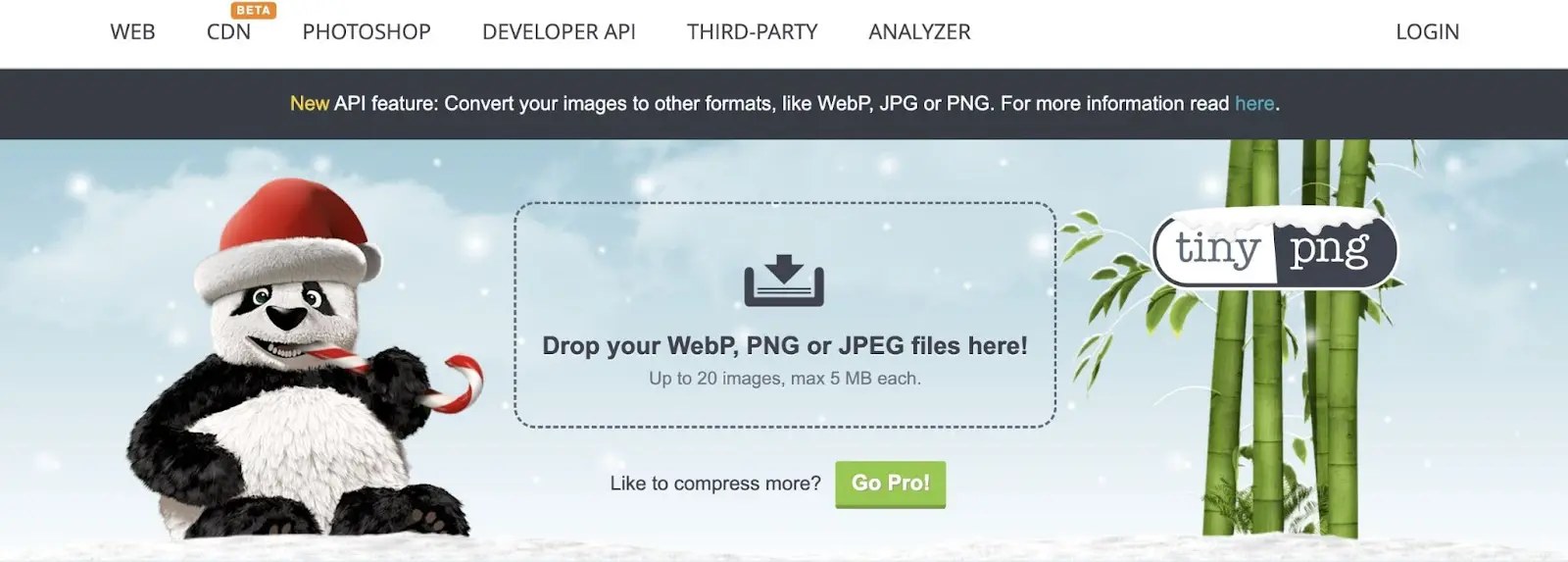
Zazwyczaj twoje obrazy powinny mieć mniej niż 1MB. Aby zmniejszyć ich rozmiar bez utraty jakości obrazu, możesz użyć narzędzia do kompresji obrazów jak TinyPNG. Pozwoli to na redukcję rozmiaru twojego pliku WebP, PNG lub JPEG dzięki inteligentnej kompresji stratnej:

Rozmiar to kolejny ważny czynnik w optymalizacji obrazu bohatera. Zazwyczaj najlepiej, aby obrazy miały co najmniej 1,200 pikseli i stosunek proporcji 16:9. Banerowe obrazy bohatera powinny mieć 1600 x 500 pikseli, a dla większych ekranów można użyć do 1,800 pikseli.
25 przykładów wiodących stron głównych, które Cię zainspirują
Jeśli nadal potrzebujesz pomocy w zaprojektowaniu pierwszego obrazu bohatera, nie martw się. Zebraliśmy kilka najlepszych obrazów bohaterów stron internetowych, aby dać Ci trochę inspiracji!
1. Tesla

Co sprawia, że to jest dobry bohater strony głównej?
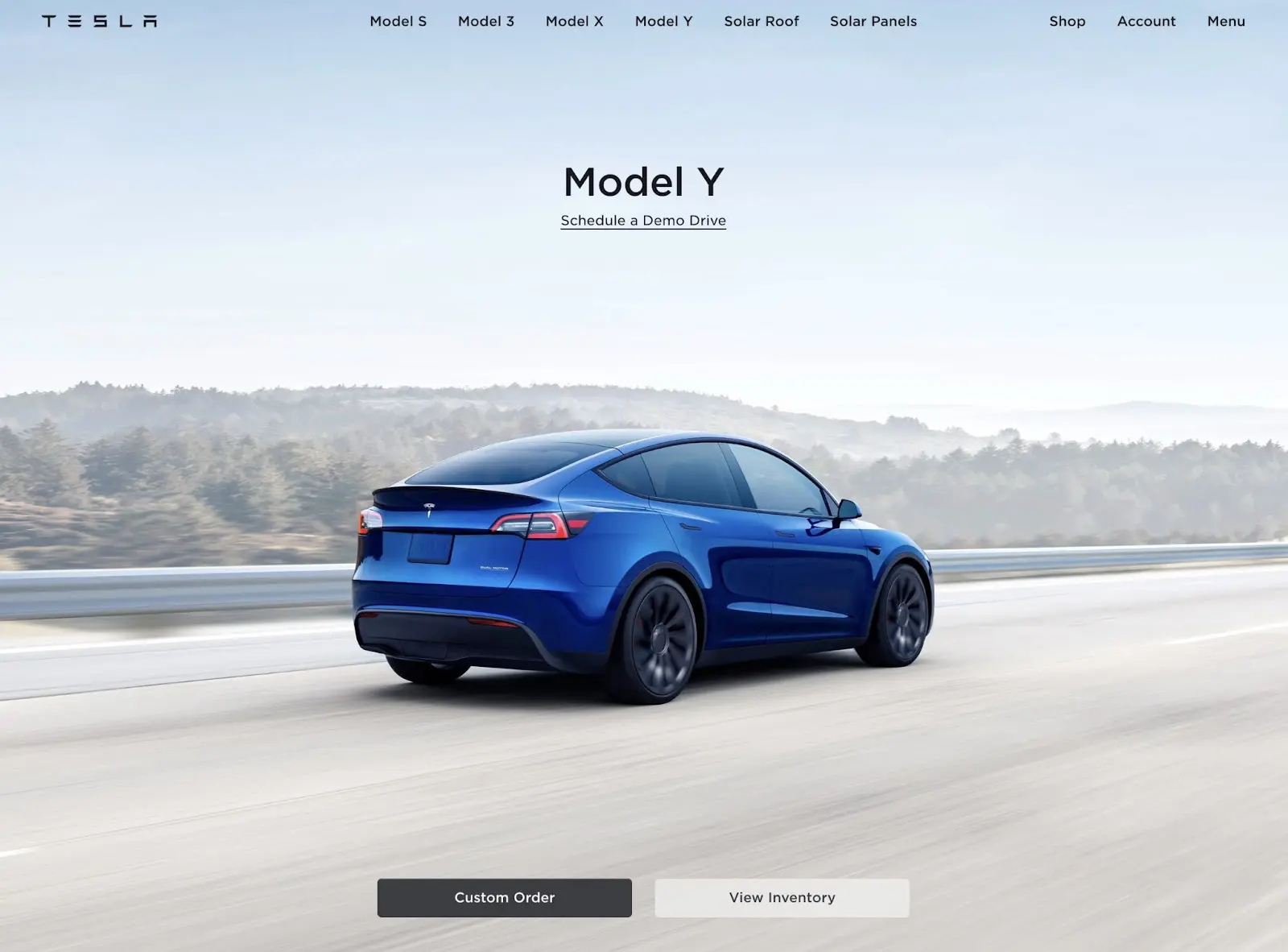
- Strona główna Tesli przedstawia eleganckie, profesjonalne zdjęcie główne jej elektrycznego samochodu Model Y.
- Dostępne są wyraźne przyciski CTA, które umożliwiają odwiedzającym składanie zamówień, przeglądanie zapasów lub umawianie jazd próbnych.
- Ponieważ ten główny obraz na stronie głównej ma minimalistyczny design, nie przytłacza odwiedzających niepotrzebnymi informacjami.
2. Lepsza Ryba

Co sprawia, że to jest dobre jako bohater strony głównej?
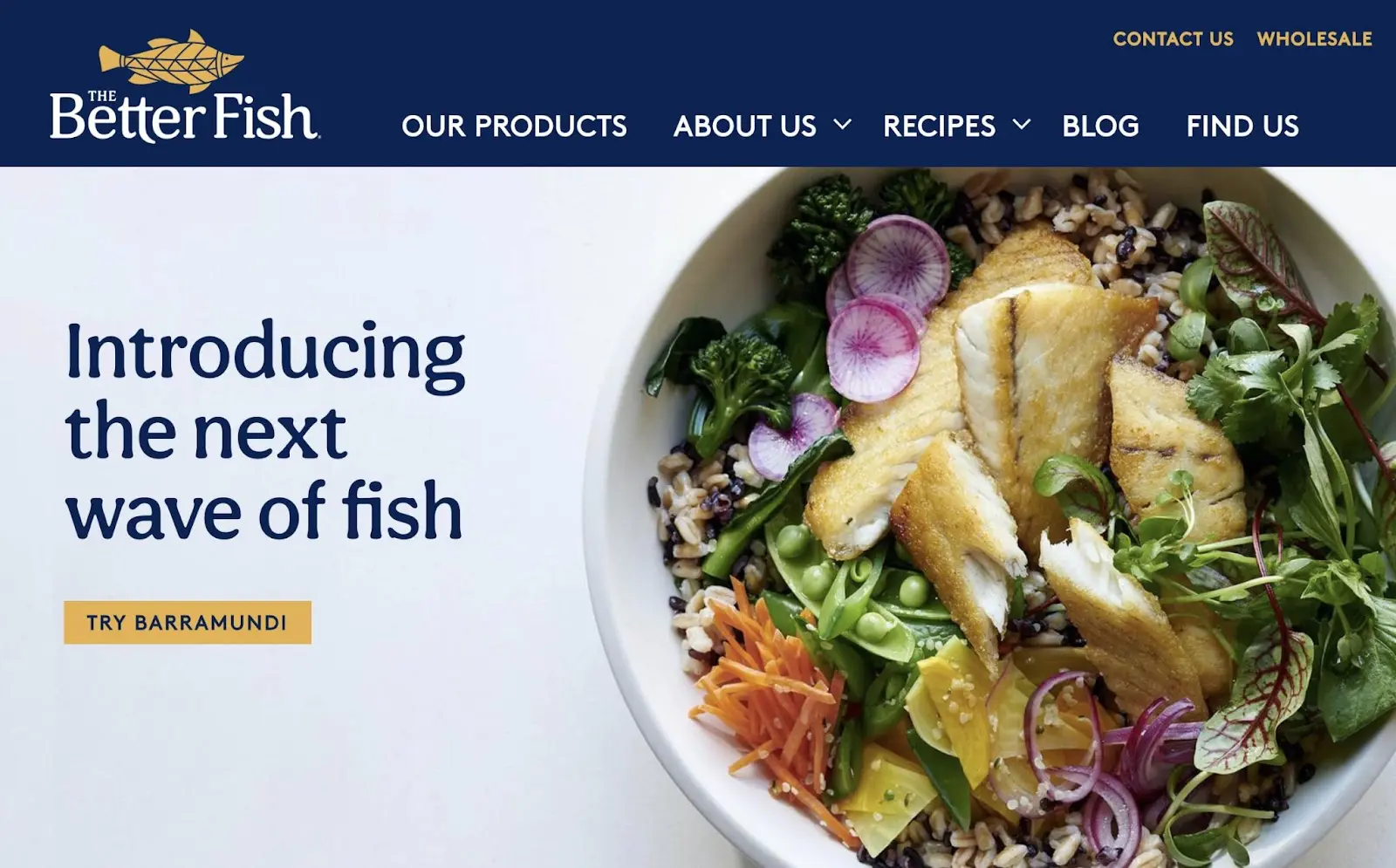
- Sekcja bohatera The Better Fish oddziela obraz jedzenia od głównego tekstu. To sprawia, że jest bardzo łatwo czytelny.
- Pomarańczowy przycisk zwraca uwagę na CTA, informując odwiedzających, aby ‘Spróbować Barramundi’.
- Dodatkowo, główny tekst jest prosty, ale wyraźnie określa branding firmy i to, co wyróżnia ją na tle innych.
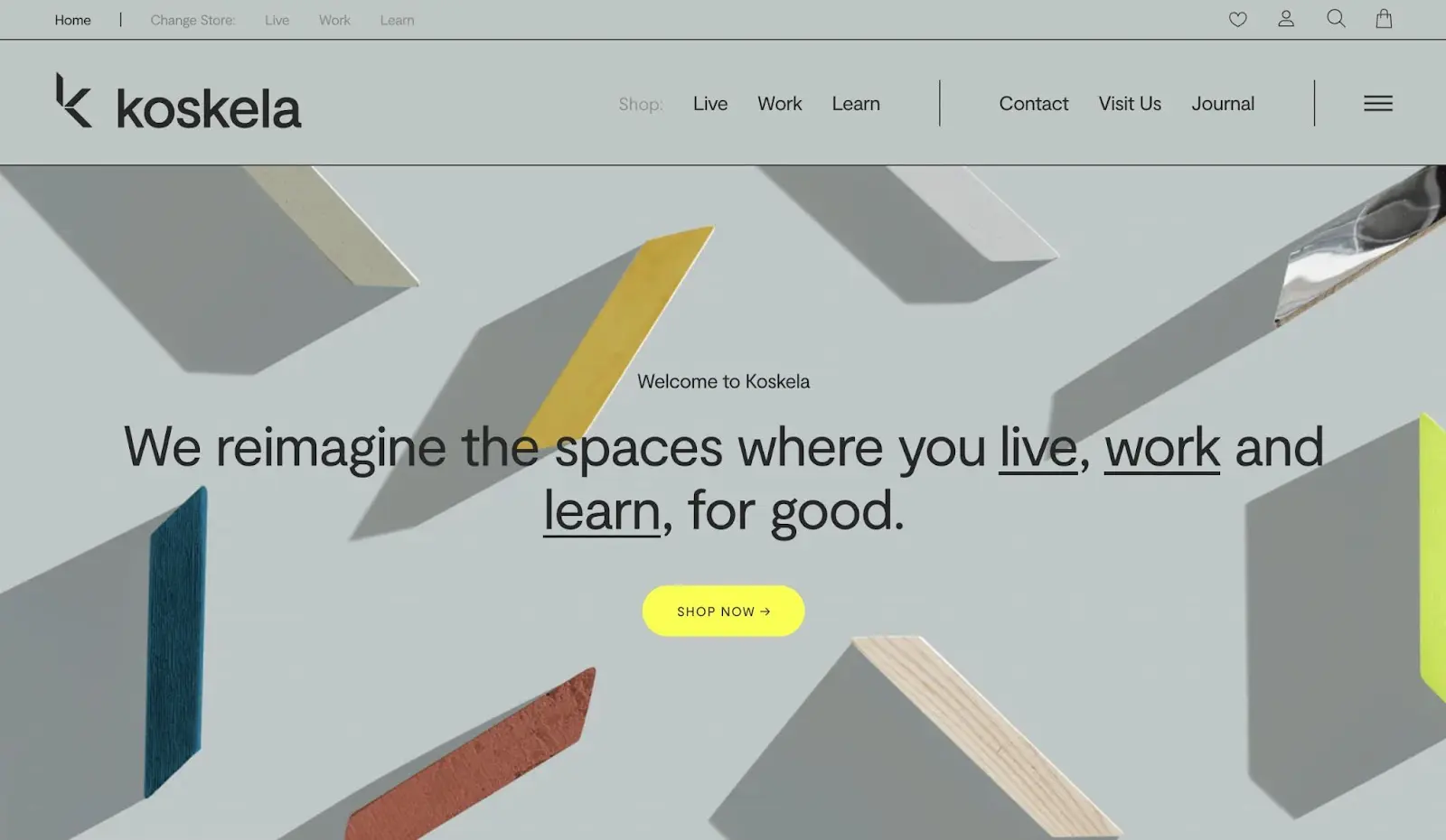
3. Koskela

Co sprawia, że to jest dobra strona główna bohatera?
- Koskela to innowacyjna firma meblarska, która jest przedstawiona za pomocą unikalnej grafiki rozrzuconych kawałków drewna.
- Sekcja główna podsumowuje cele firmy w jednym zdaniu.
- Mimo że schemat kolorów jest bardziej stonowany, przycisk CTA ‘Kup Teraz’ został zaprojektowany w jaskrawo żółtym kolorze, aby przyciągnąć wzrok.
4. Instytut Sztuki w Chicago

Co sprawia, że jest to dobra strona główna bohatera?
- Zamiast statycznego obrazu, bohater tej strony to film, który automatycznie odtwarza się przy odwiedzinach strony.
- Art Institute of Chicago postanowił wyróżnić konkretną wystawę, co zachęca użytkowników online do odwiedzenia jej osobiście.
- Kiedy klikniesz na bohatera, zostaniesz przekierowany do artykułu online o wystawie sztuki.
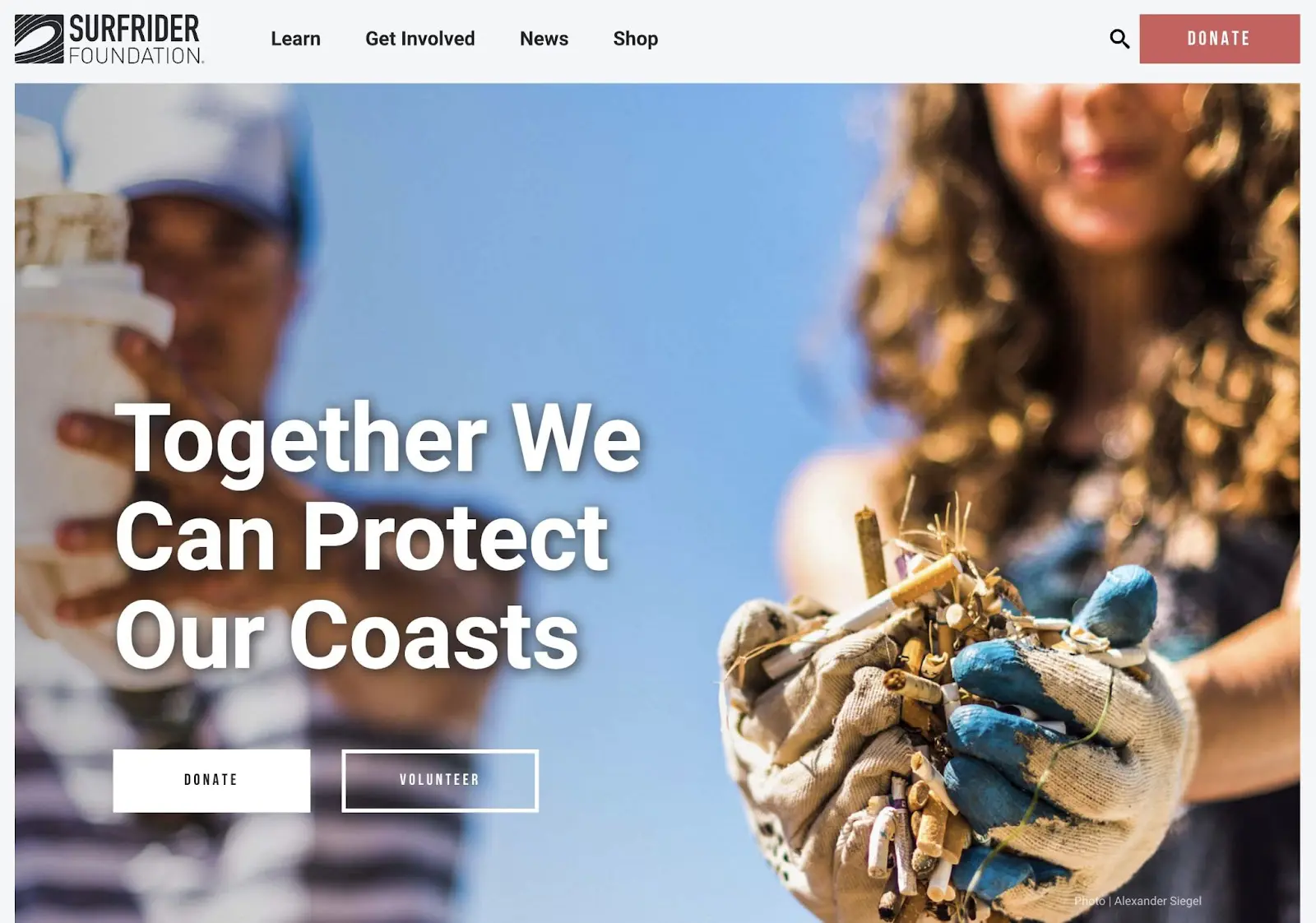
5. Fundacja Surfrider

Co sprawia, że jest to dobry bohater strony głównej?
- Fundacja Surfrider oddziałuje na emocje odwiedzających, motywując ich do uczestnictwa w ochronie oceanu.
- Obraz osoby sprzątającej plażę przekazuje wszystko, co musisz wiedzieć o tej fundacji.
- Ta strona internetowa ułatwia rozpoczęcie poprzez możliwość dokonania darowizny lub zgłoszenia się na wolontariat.
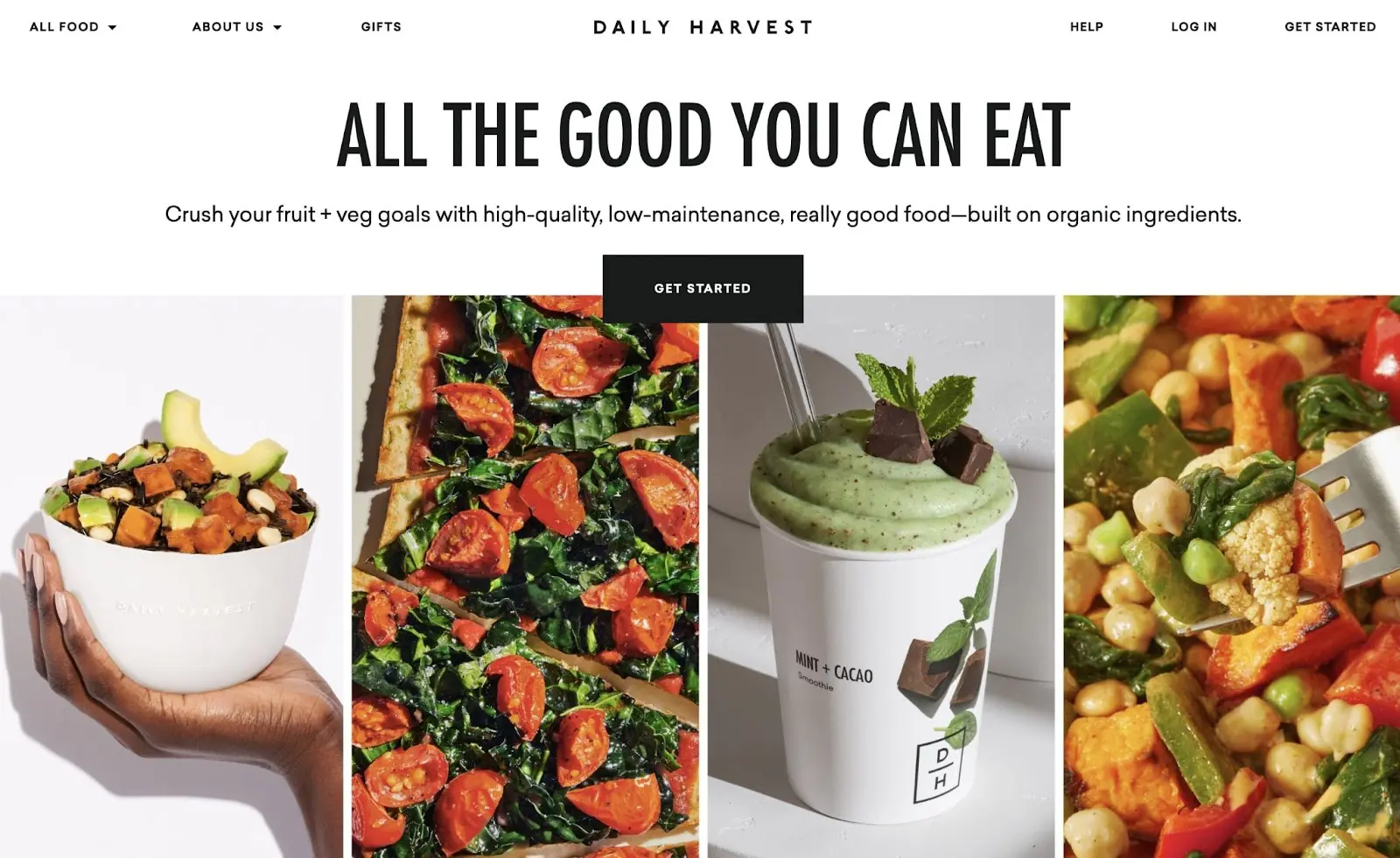
6. Codzienny Zbiór

Co sprawia, że jest to dobra strona główna bohatera?
- Daily Harvest używa wielu przyciętych zdjęć, prezentując różnorodność oferowanych przez firmę produktów.
- Czytelnicy mogą szybko zrozumieć, że firma stawia na produkty ekologiczne, wysokiej jakości i niewymagające dużego nakładu pracy.
- Główne hasło ma prostą wiadomość i łatwy do czytania krój czcionki.
- Kontrastując z czarno-białym tłem, Daily Harvest podkreśla swoje kolorowe jedzenie.
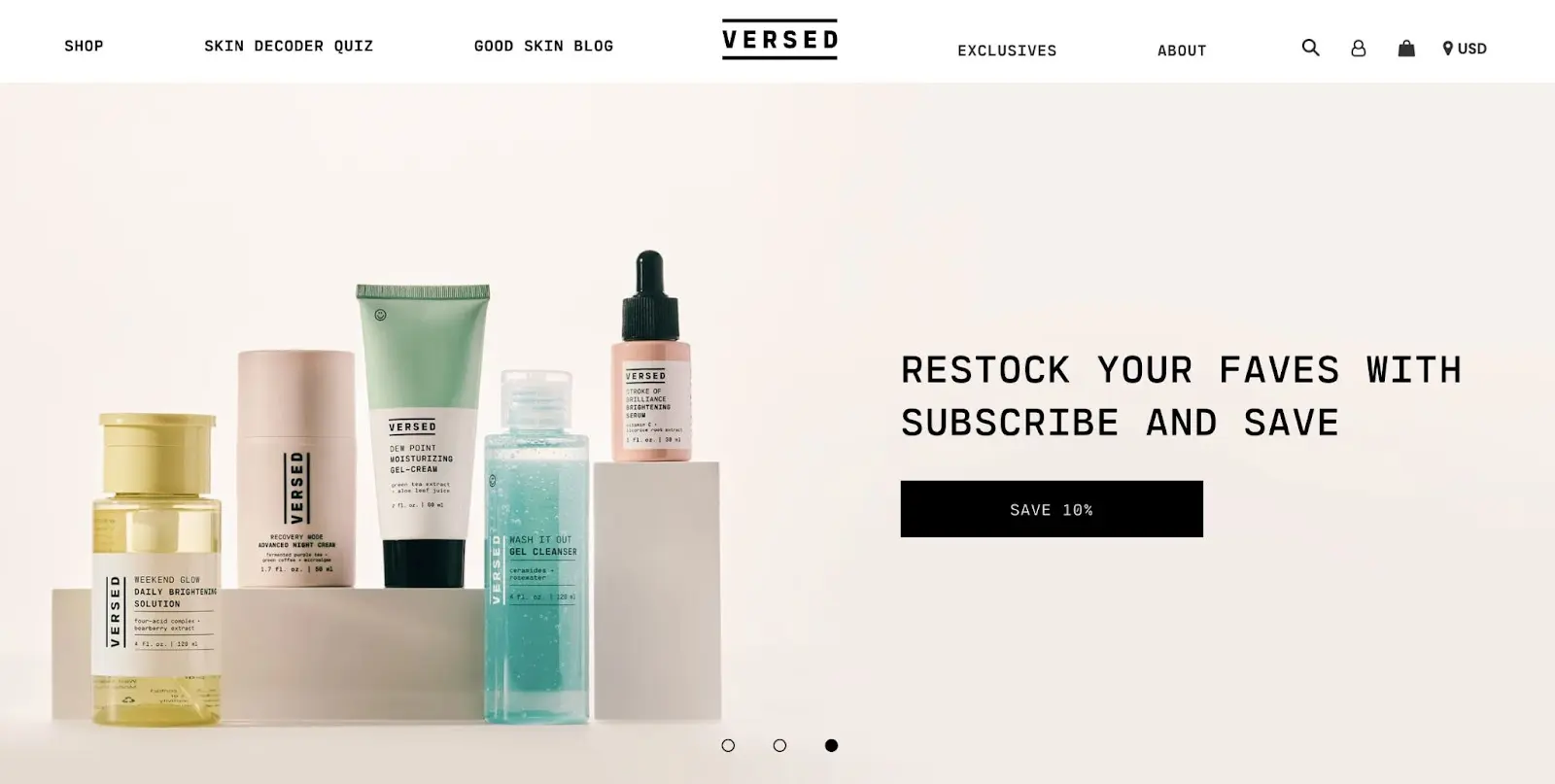
7. Versed

Co sprawia, że jest to dobra strona główna bohatera?
- Versed promuje swoje produkty za pomocą animowanego suwaka treści. Prezentuje to aktualne promocje, bestsellery oraz zestawy świąteczne.
- Delikatna, pastelowa paleta kolorów pasuje do opakowań produktów do pielęgnacji skóry.
- Na każdej stronie głównej suwaka znajdują się krótkie wezwania do działania dotyczące konkretnych ofert.
8. Śnienie z Jeffem

Co sprawia, że to jest dobra główna strona bohatera?
- Ponieważ ta strona promuje taśmy do spania, obraz bohatera wykorzystuje nocny krajobraz miasta.
- Możesz zacząć słuchać albumu bezpośrednio z sekcji bohatera.
- Cienka, pochylona czcionka dodaje nieco mrocznej i tajemniczej atmosfery całej witryny.
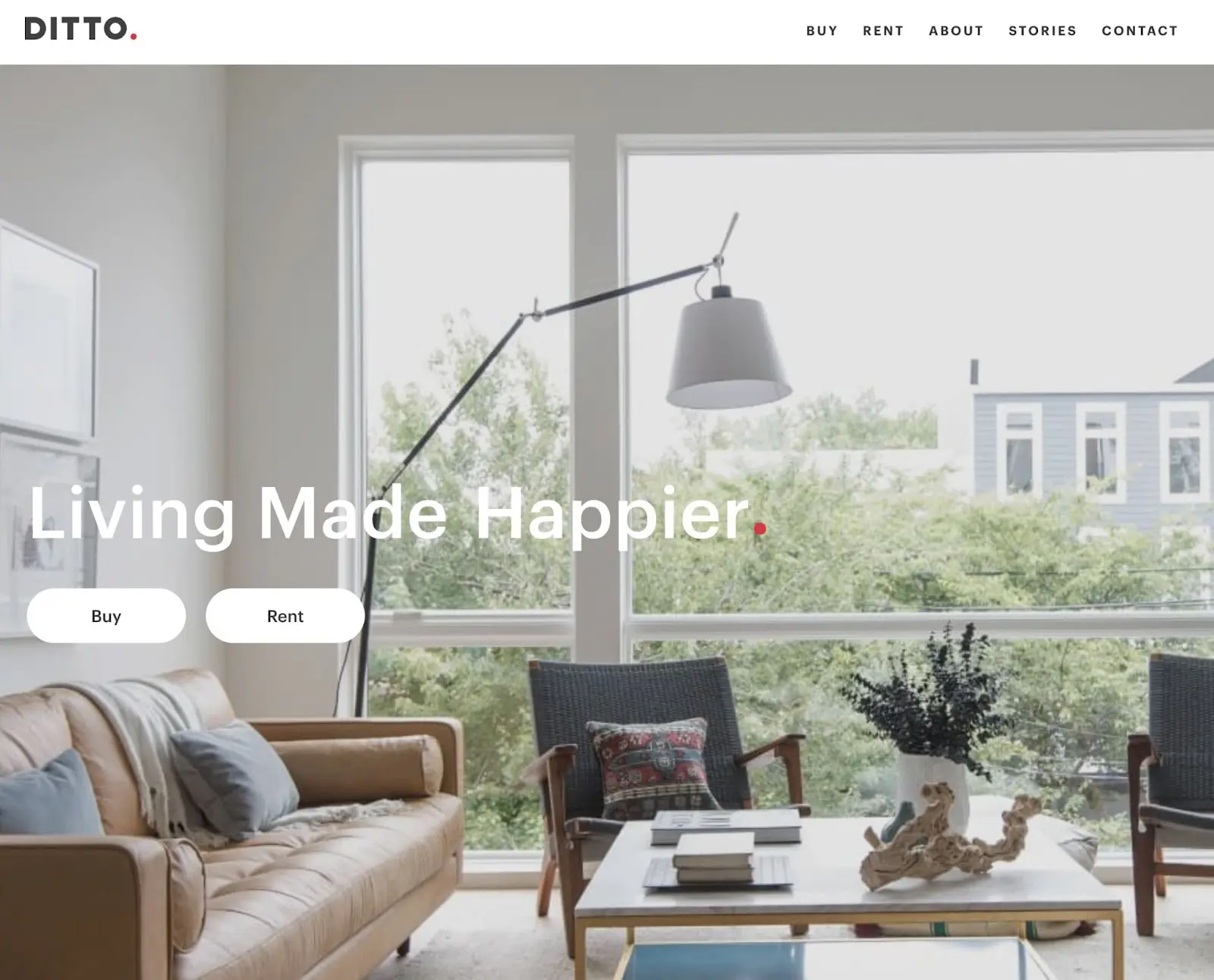
9. Ditto

Co sprawia, że to jest dobra strona główna bohatera?
- Obraz bohatera Ditto przedstawia jasny i dobrze zaprojektowany salon. Jest to właściwa reklama jego usług związanych z rozwojem nieruchomości.
- Jest animowany slogan, który automatycznie zmienia się z „Życie lepsze” na „Życie szczęśliwsze” i „Zdrowsze”.
- Odwiedzający mogą natychmiast zacząć przeglądać domy do wynajęcia i na sprzedaż.
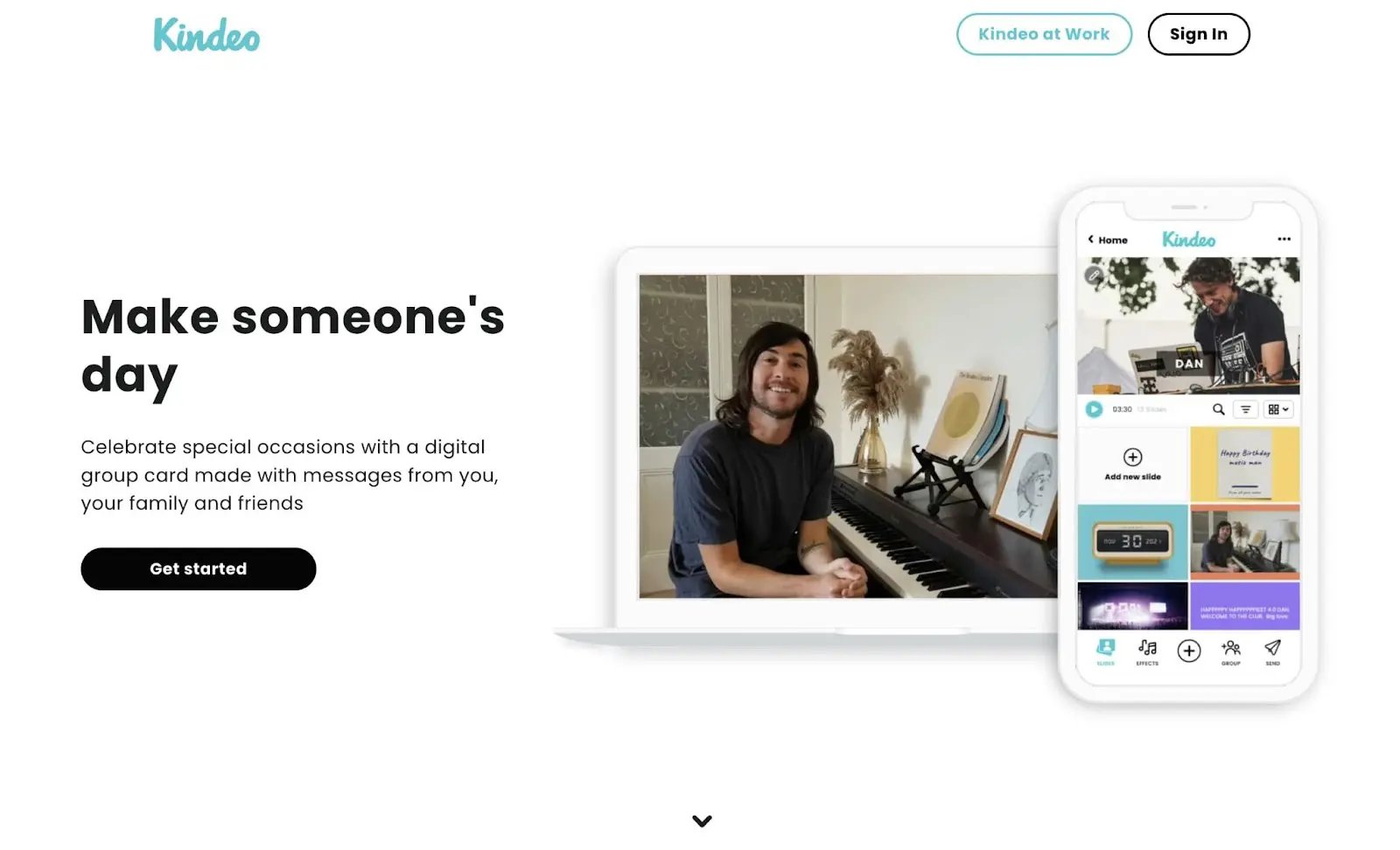
10. Kindeo

Co sprawia, że to jest dobrym bohaterem strony głównej?
- Kindeo używa krótkich klipów, aby zaprezentować swoje cyfrowe karty grupowe w akcji.
- Na tej stronie głównej użytkownicy mogą również zobaczyć interfejs aplikacji i jak łatwo się z niego korzysta.
- Jest sporo białej przestrzeni oddzielającej główne zdjęcie od treści znajdujących się poniżej.
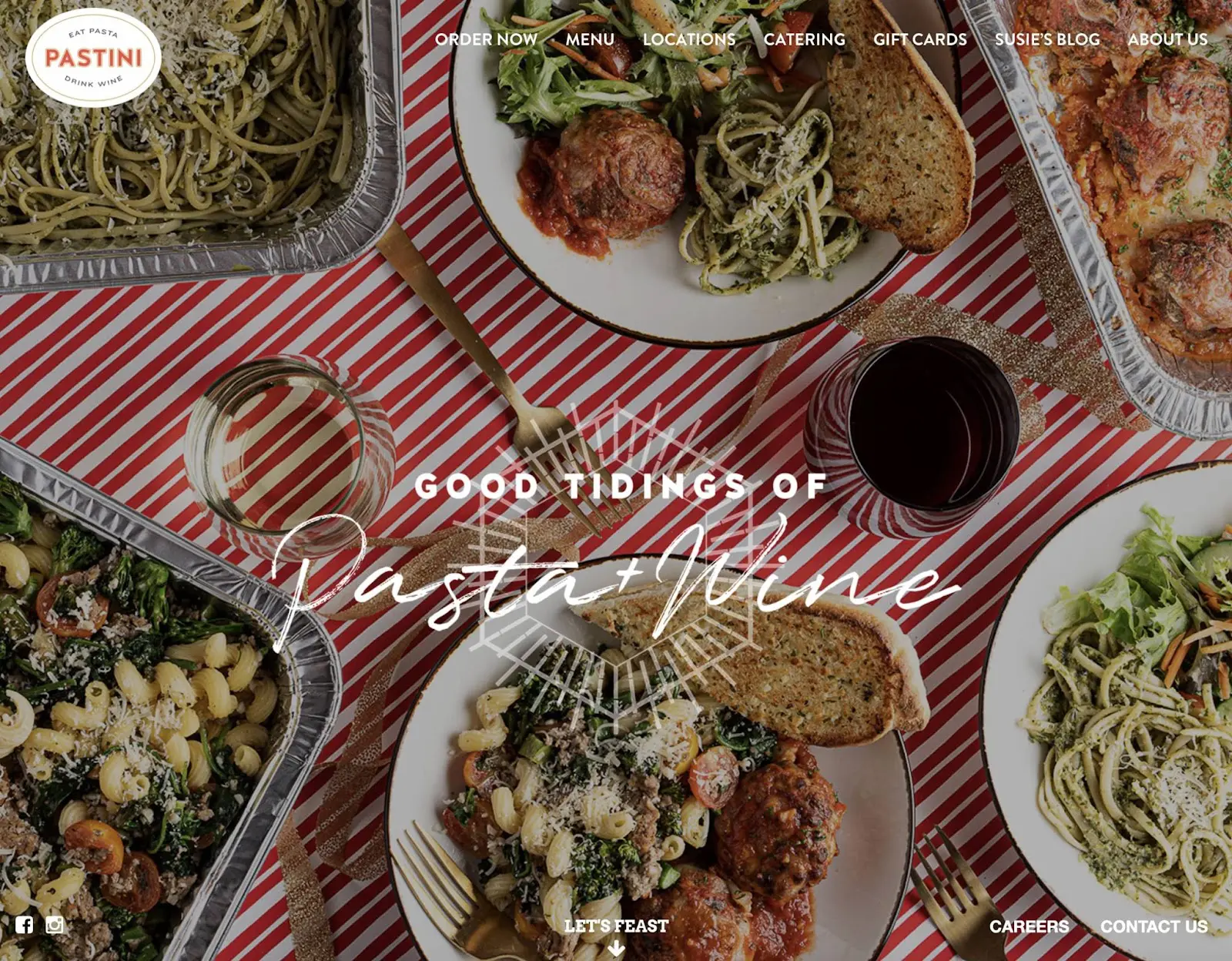
11. Pastini

Co sprawia, że to jest dobry bohater strony głównej?
- Pastini zdecydowało się zaprezentować wiele dań makaronowych, aby promować swoje usługi cateringowe.
- Nagłówek ‘Dobre wieści o makaronie i winie’ wita odwiedzających i dodaje osobowości stronie internetowej.
- Jest CTA, które zachęca użytkowników do przewijania strony poniżej dużego obrazu.
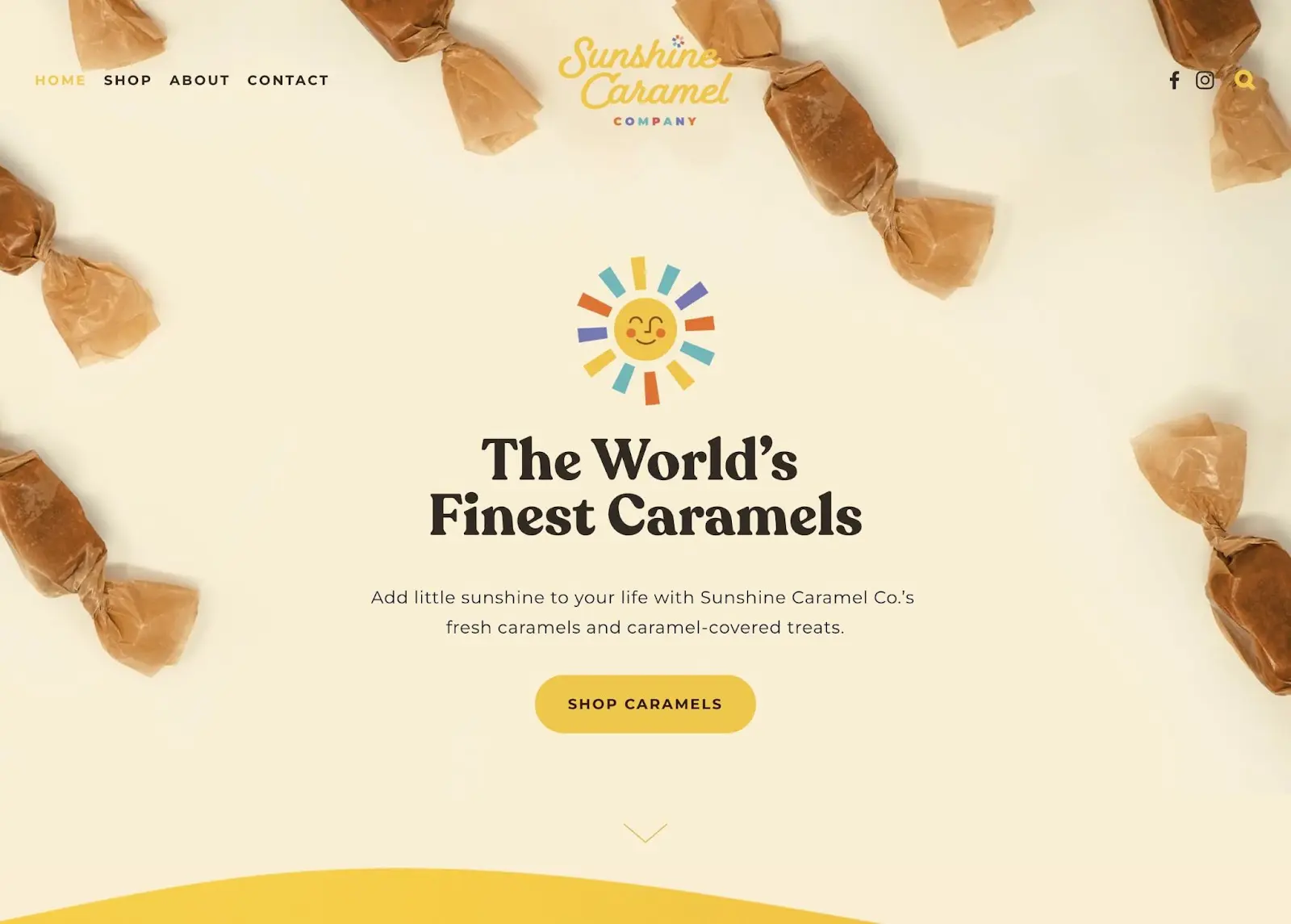
12. Firma Karmelowa Sunshine

Co sprawia, że to jest dobry bohater strony głównej?
- Sekcja główna firmy Sunshine Caramel Company ma animowane słońce, które odzwierciedla branding i nazwę firmy.
- Są tam zbliżenia na karmele, które pokazują odwiedzającym jakość produktu.
- Przycisk CTA został zaprojektowany z jasnożółtym tłem, co jest zgodne z osobowością firmy i przyciąga wzrok.
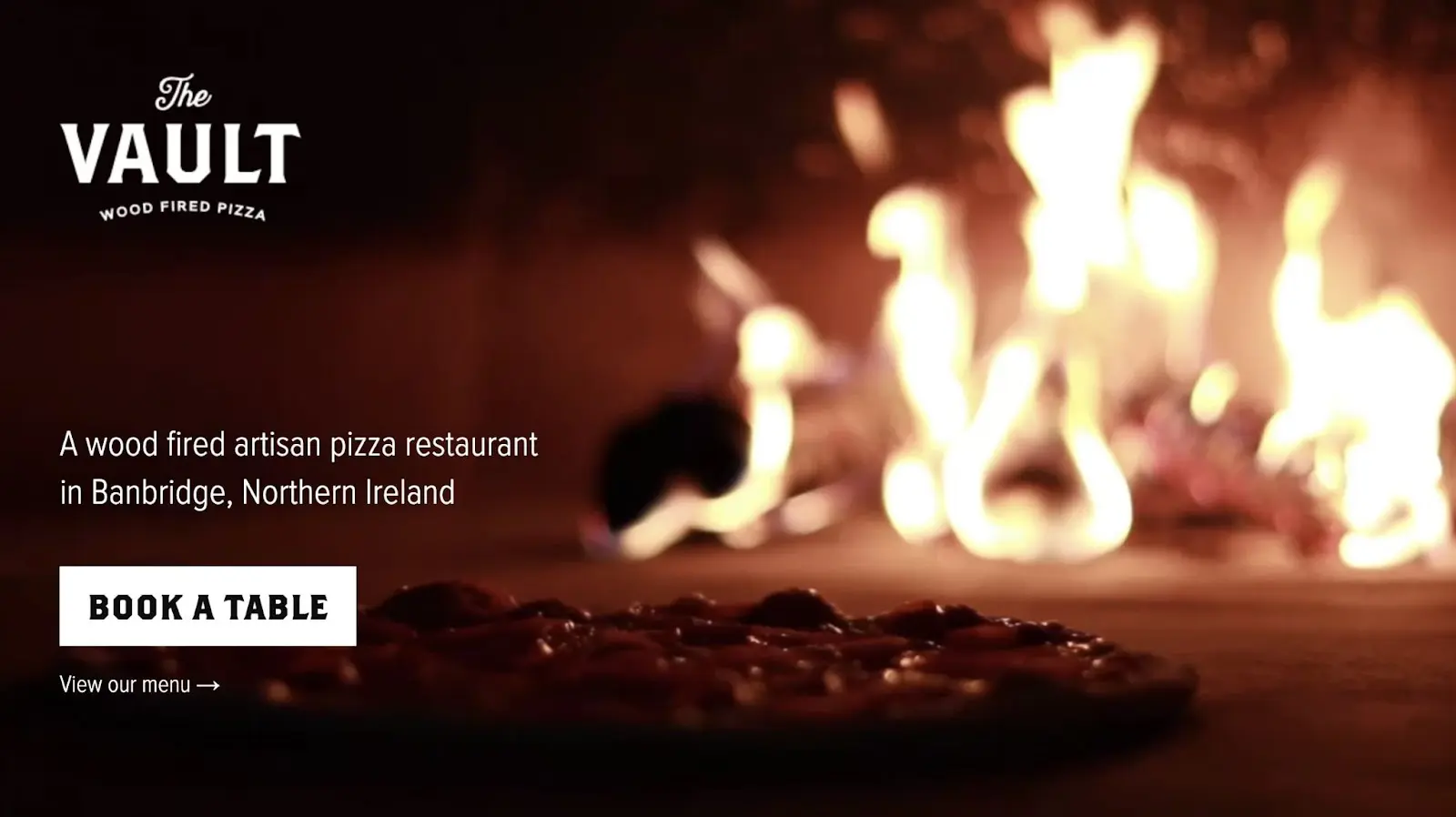
13. The Vault

Co sprawia, że jest to dobre tło strony głównej?
- Treść jest prosta i zrozumiała, opisuje co restauracja przygotowuje i gdzie się znajduje.
- Aby odróżnić się od konkurencji, główne zdjęcie przedstawia pizzę pieczoną w piecu opalanym drewnem.
- The Vault umożliwia natychmiastowe wyświetlenie menu lub zarezerwowanie stolika.
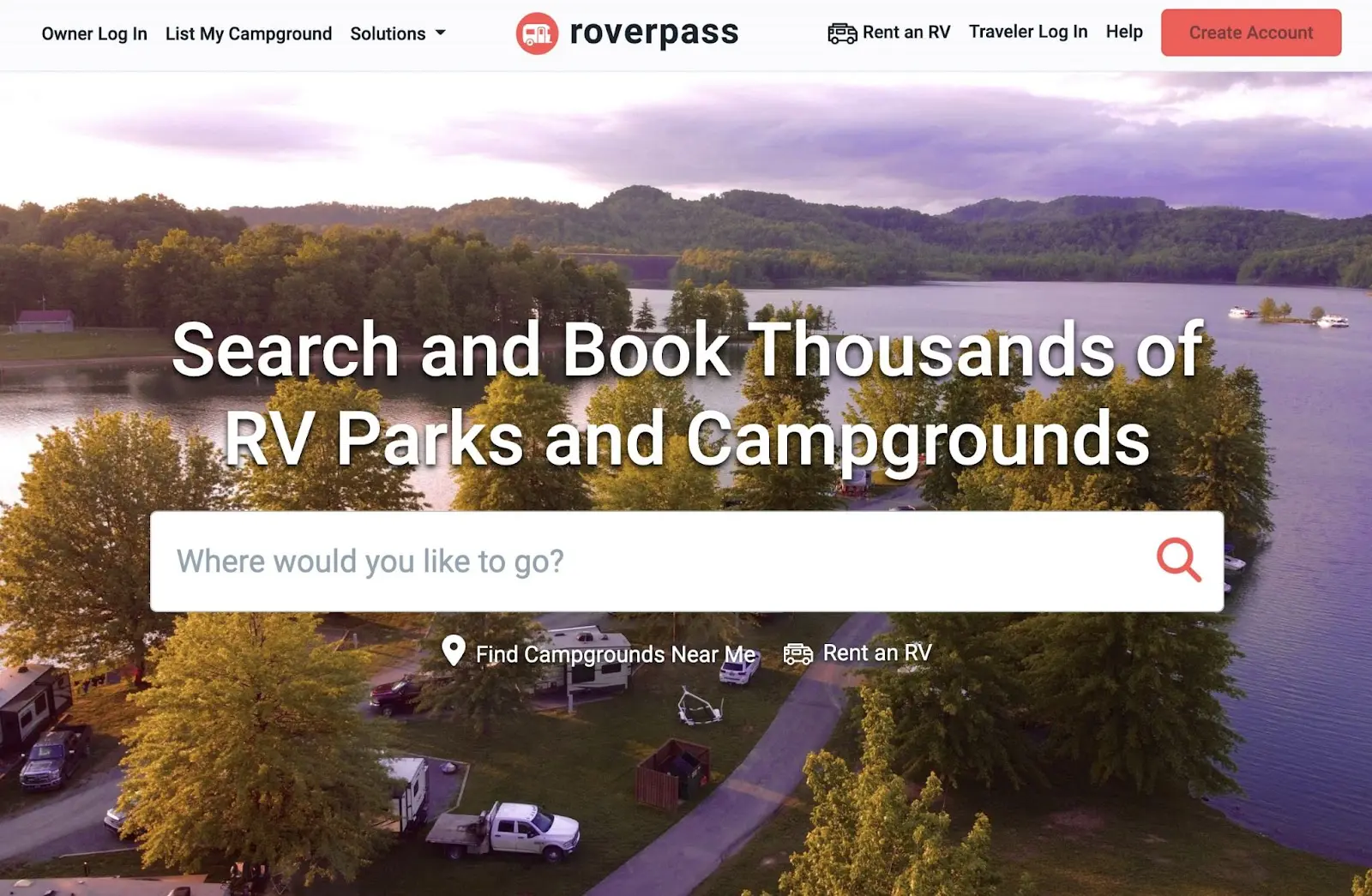
14. RoverPass

Co czyni to dobrym bohaterem strony głównej?
- W przeciwieństwie do innych bohaterów, RoverPass umożliwia użytkownikom szukanie parków RV i kempingów za pomocą paska wyszukiwania.
- Obraz malowniczego kempingu sprawia, że odwiedzający chcą zacząć podróżować.
- RoverPass zawiera również sposób na znalezienie pobliskich kempingów i RV bezpośrednio ze strony głównej.
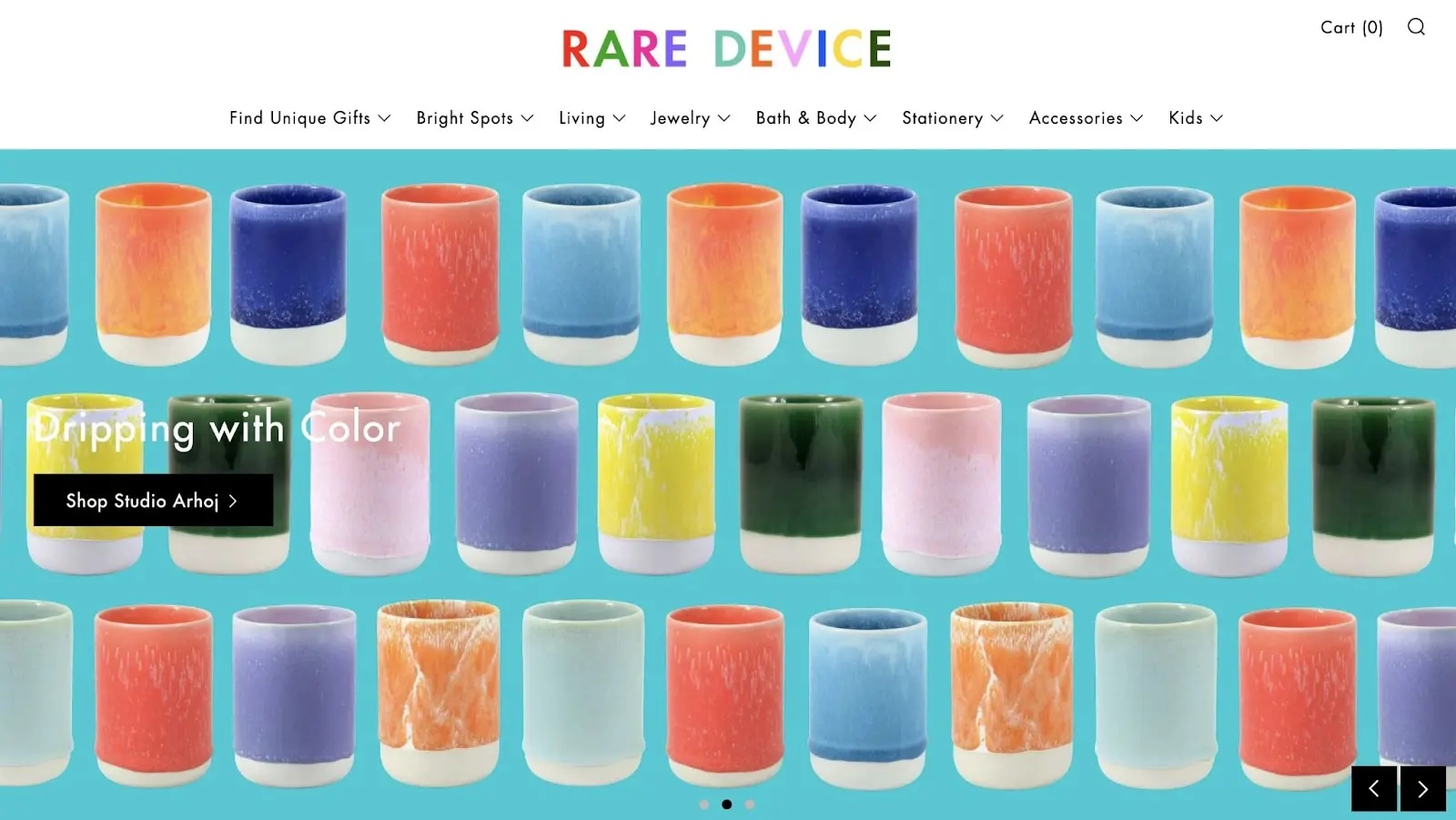
15. Rzadkie Urządzenie

Co czyni to dobrą stroną główną bohatera?
- Ta strona główna bohatera zawiera suwak obrazowy, prezentujący różnorodne produkty Rare Device.
- Podobnie jak reszta witryny, obraz bohatera jest wypełniony jaskrawymi kolorami.
- Każda strona suwaka posiada przyciski CTA do unikalnych kolekcji produktów.
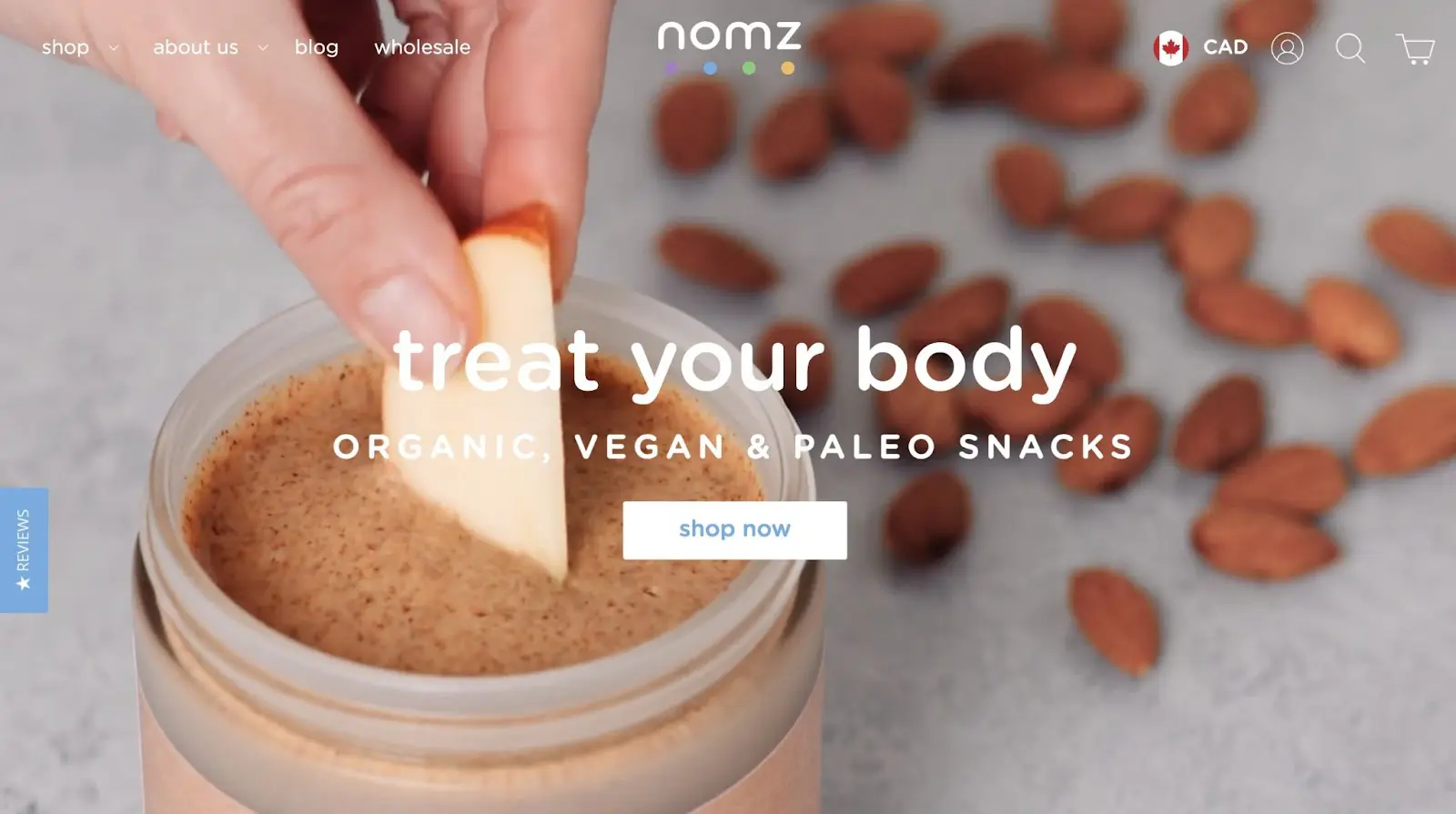
16. Nomz

Co sprawia, że to jest dobry bohater strony głównej?
- Strona internetowa Nomz posiada wideo bohatera, które pokazuje jedzenie ich ekologicznych przekąsek. To sprawia, że są one bardziej atrakcyjne dla nowych odwiedzających.
- Na boku bohatera znajduje się zakładka, gdzie użytkownicy mogą znaleźć recenzje produktów.
- CTA jasno kieruje użytkowników do rozpoczęcia zakupów.
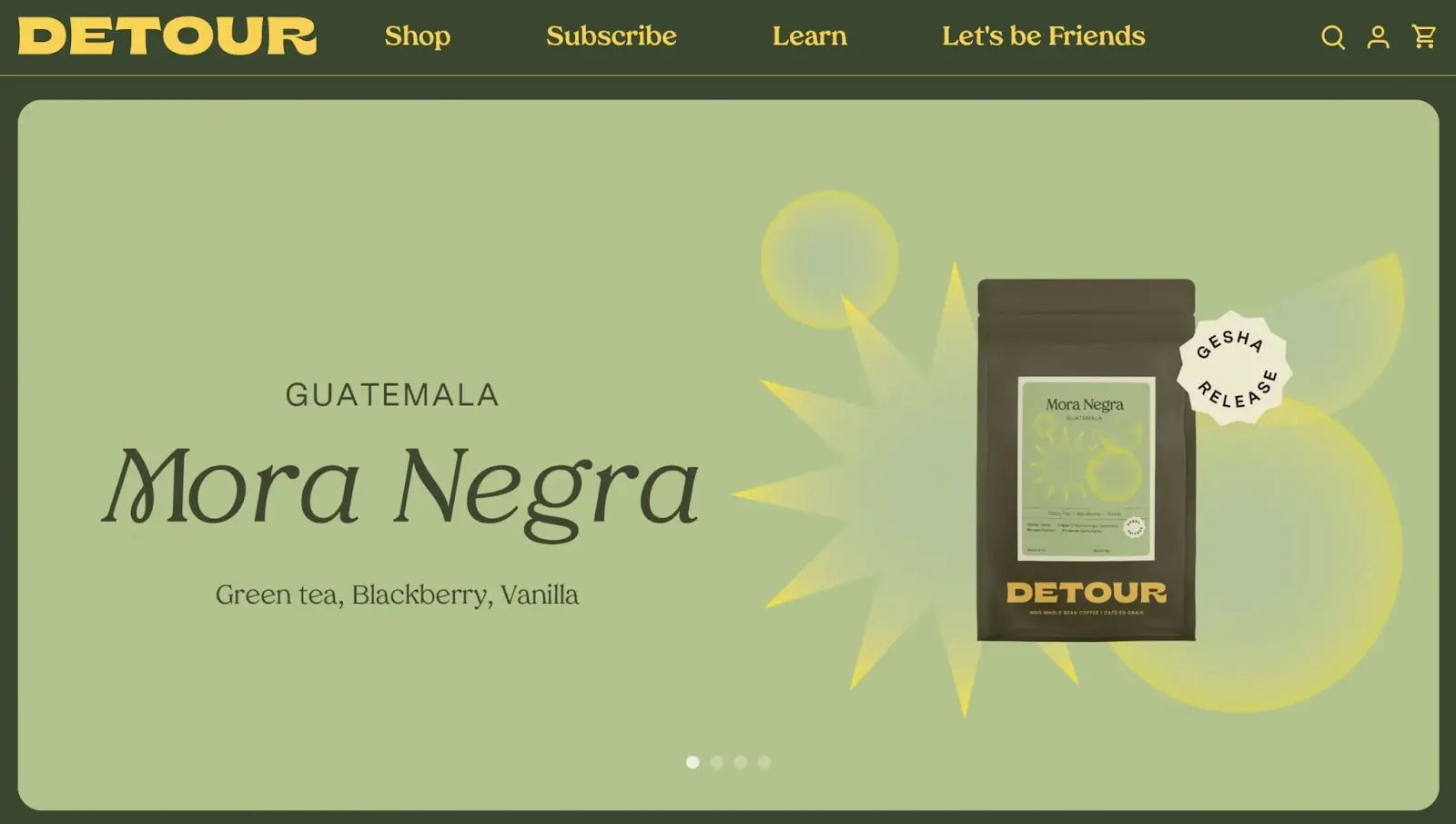
17. Detour Coffee

Co sprawia, że to jest dobry bohater strony głównej?
- Jak wiele opcji na tej liście, Detour Coffee zawiera automatyczne odtwarzanie suwaka treści, aby reklamować wiele produktów.
- Każdy slajd prowadzi do stron produktów z różnymi smakami kawy i miesięcznymi pudełkami subskrypcyjnymi.
- Kolory tła bohatera płynnie integrują się z kolorystyką strony.
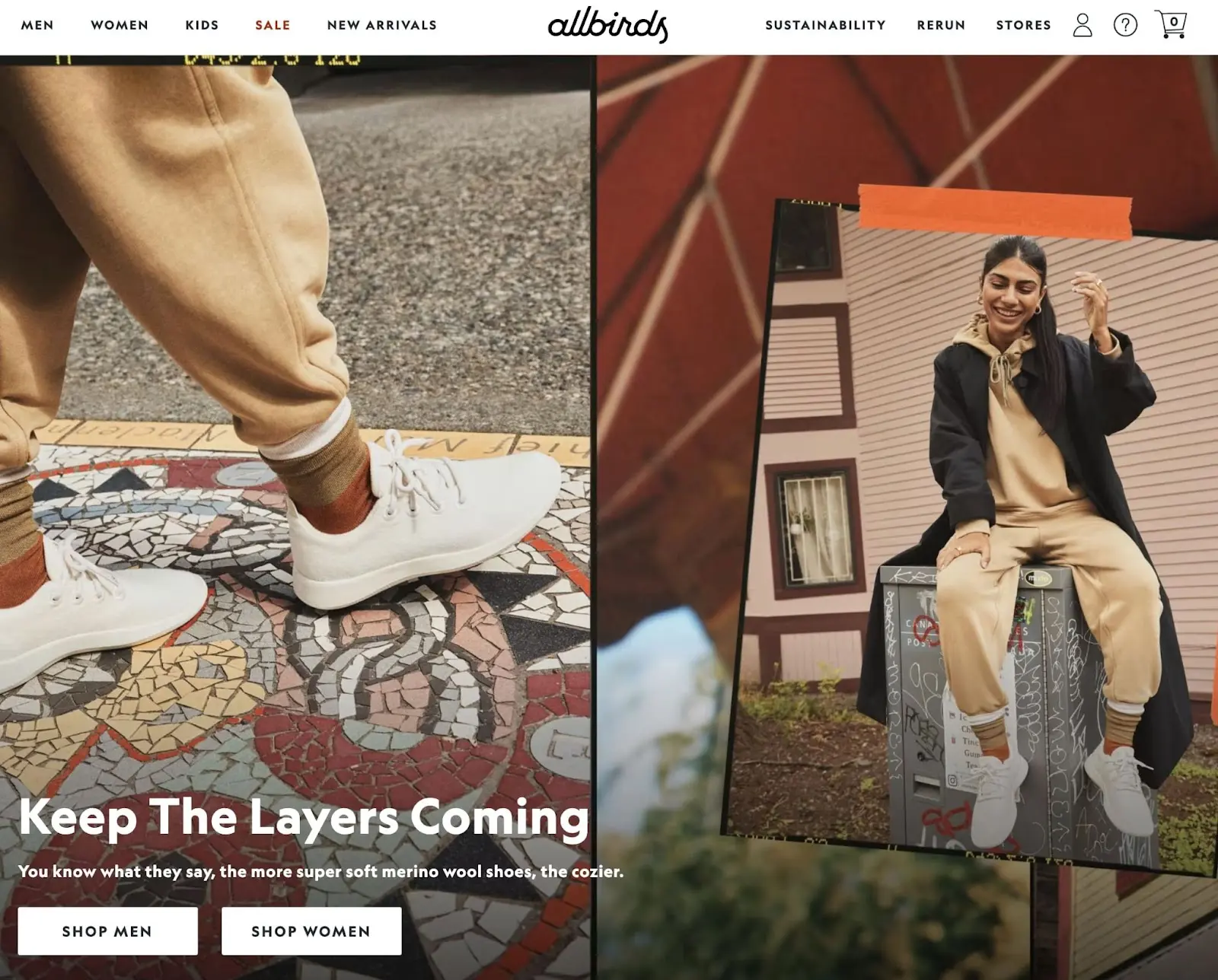
18. Allbirds

Co sprawia, że jest to dobra strona główna bohatera?
- Allbirds używa wielu zdjęć, aby bohater wydawał się jak kolaż.
- Istnieje prosty i jasny wezwanie do działania, które odzwierciedla obecny sezon.
- Odwiedzający mogą szybko uzyskać dostęp do stron sklepu zarówno dla obuwia męskiego, jak i damskiego.
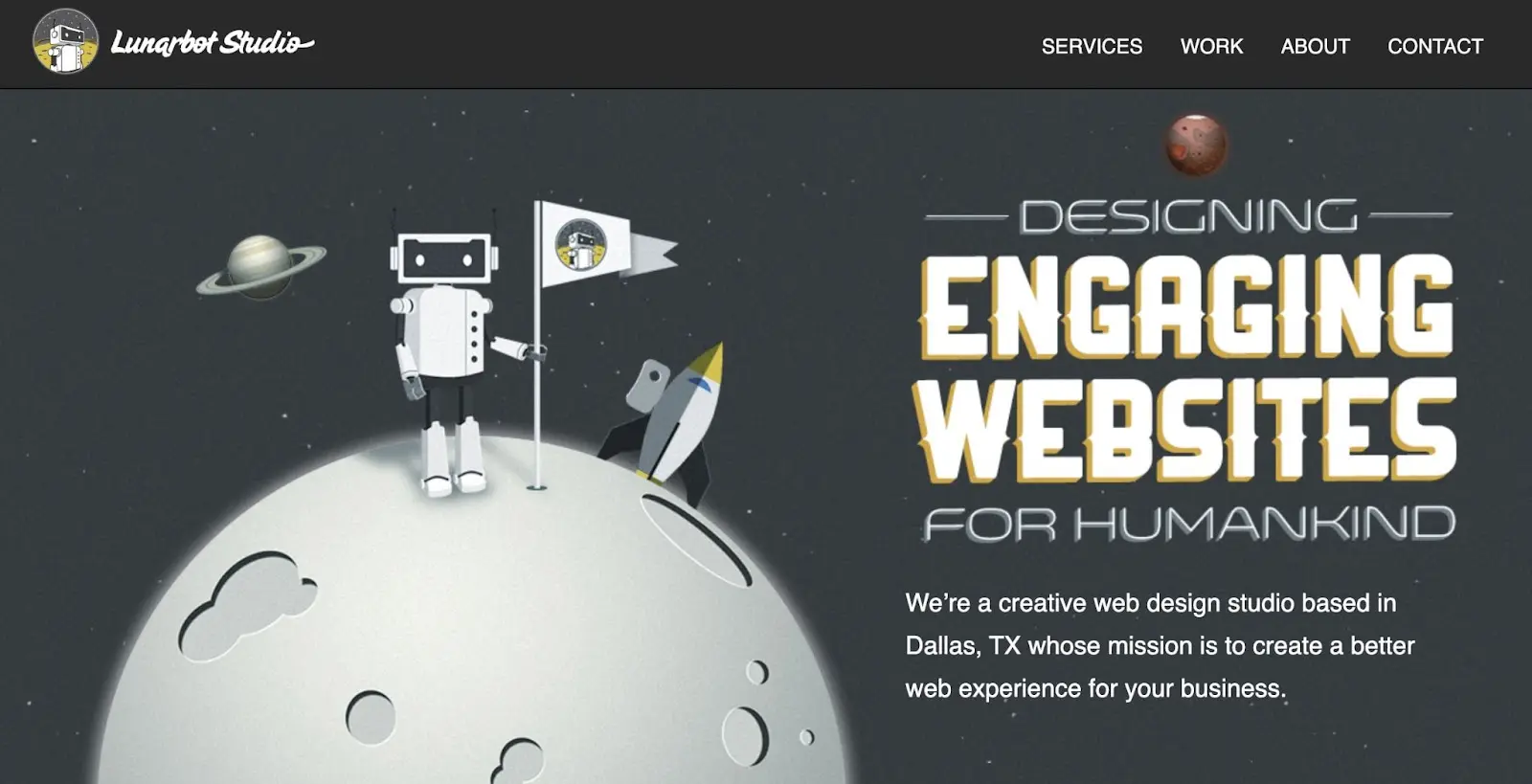
19. Lunarbot Studio

Co sprawia, że jest to dobra strona główna bohatera?
- Aby podkreślić swoje usługi związane z projektowaniem stron internetowych, Lunarbot Studio stworzyło atrakcyjną grafikę jako swojego bohatera.
- Główna czcionka jest futurystyczna, co dobrze współgra z celem firmy.
- Otrzymujesz również krótkie podsumowanie działalności firmy, co robi i gdzie się znajduje.
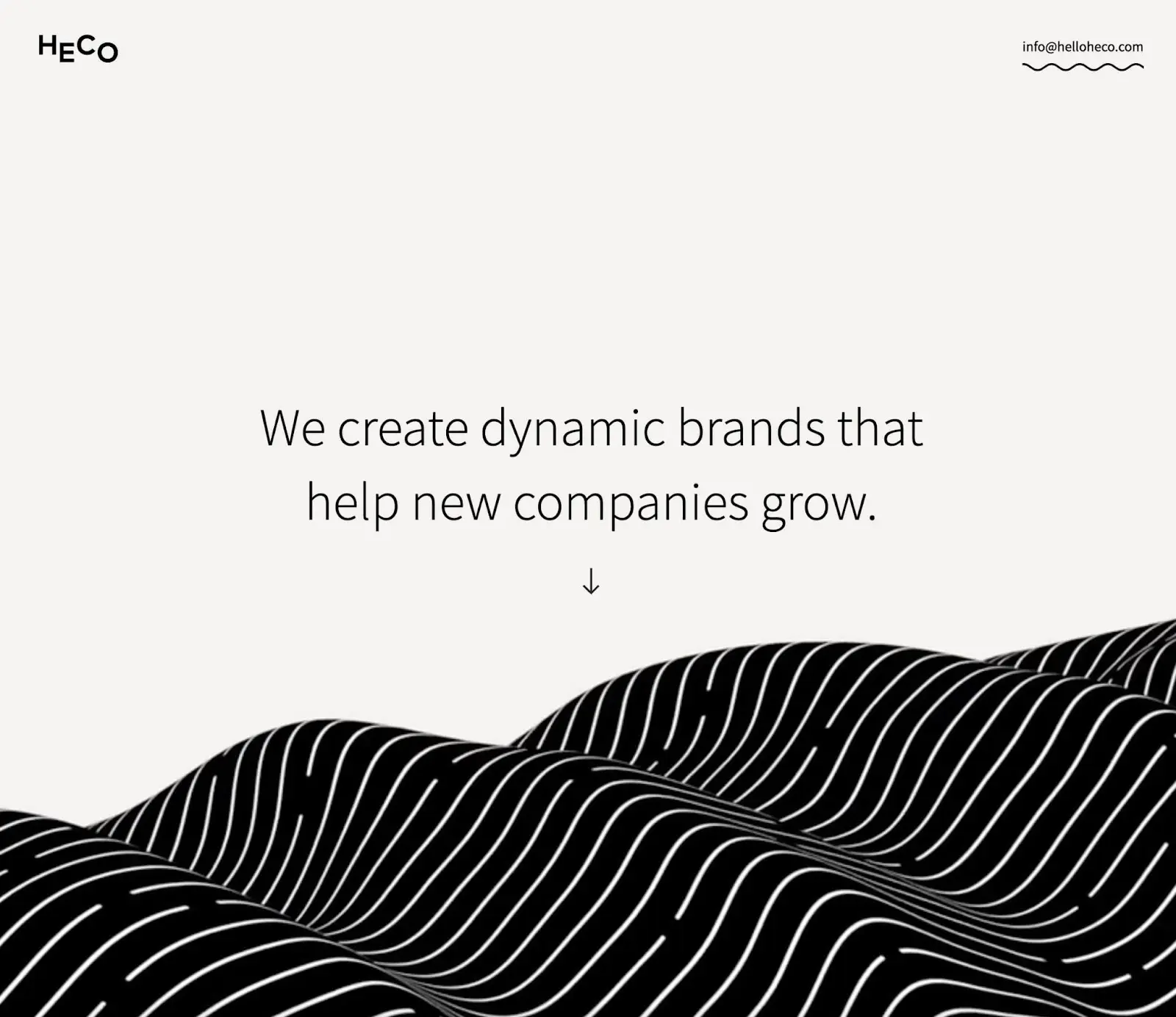
20. Heco

Co sprawia, że jest to dobra główna sekcja strony?
- Bohater Heco cechuje się animacją przewijania, która natychmiast przyciąga uwagę po otwarciu strony.
- Używa dużo białej przestrzeni, aby podkreślić główny tekst bohatera.
- Strzałka skierowana w dół zachęca odwiedzających do przewijania strony głównej.
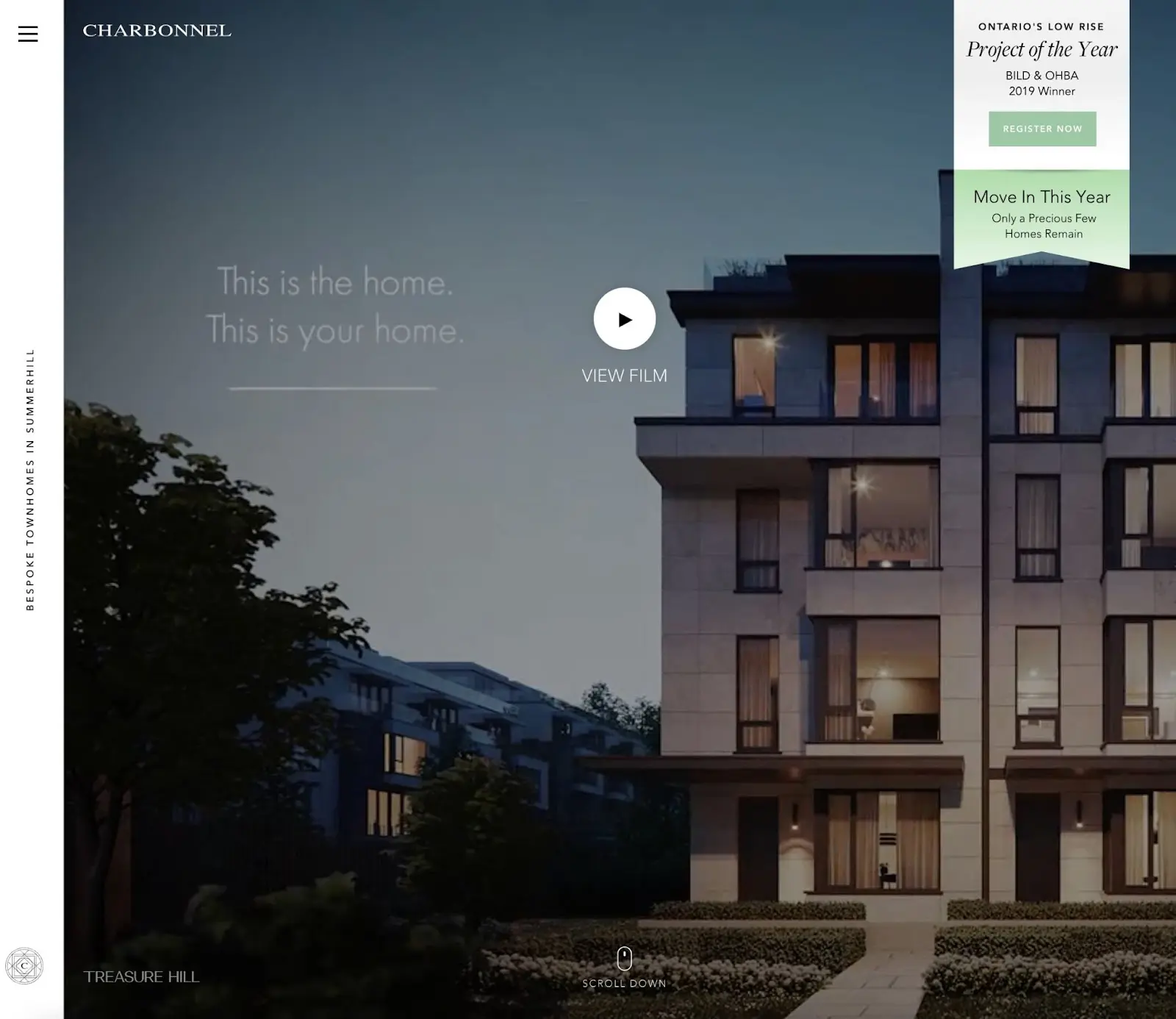
21. Charbonnel Towns

Co czyni to dobrą stroną główną bohatera?
- Nowi odwiedzający mogą oglądać film, który artystycznie prezentuje nowoczesne domy szeregowe Charbonnel.
- Firma podkreśla, że zostało już tylko kilka domów, więc odwiedzający powinni zarejestrować się jak najszybciej.
- Z pionowym białym paskiem bocznym, bohater odzwierciedla elegancki i nowoczesny charakter biznesu.
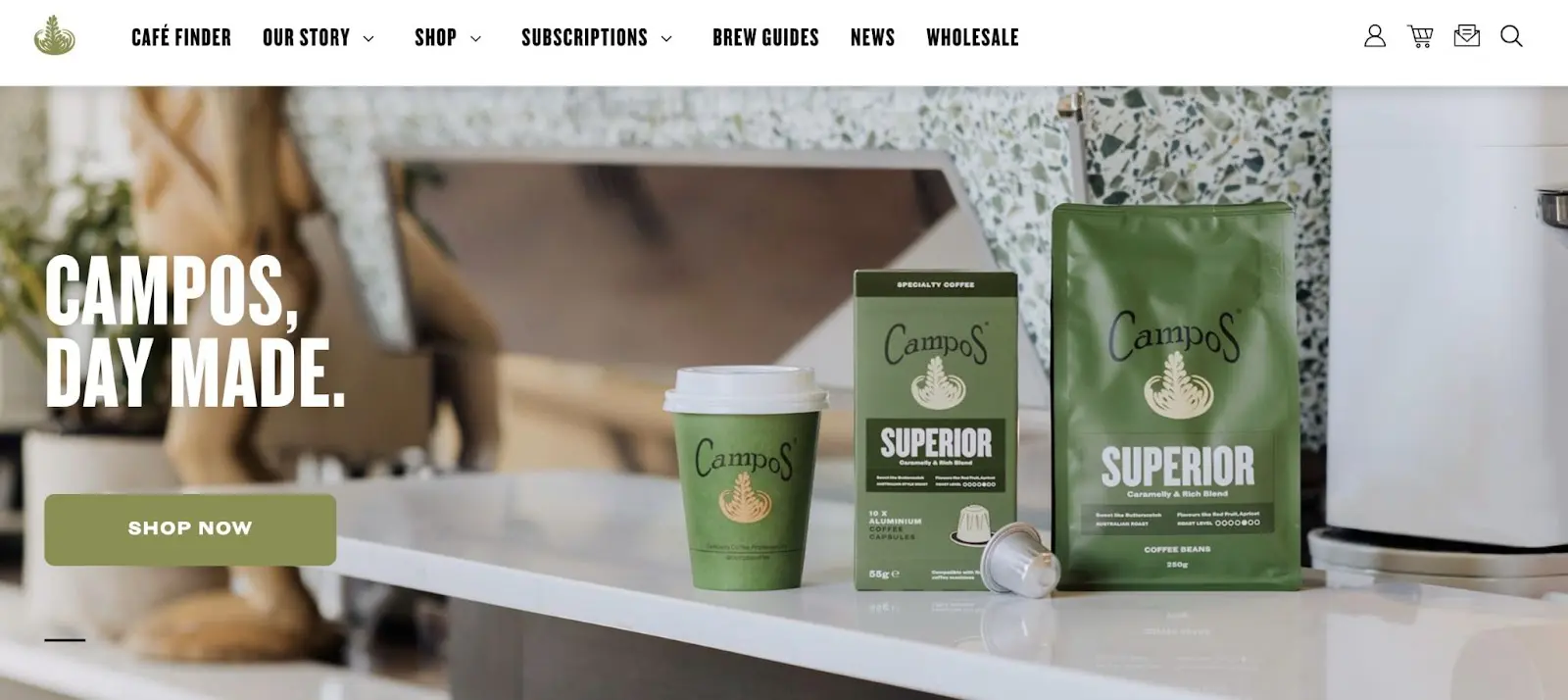
22. Campos Coffee

Co sprawia, że jest to dobra strona główna bohatera?
- Hasło „Day made” jest prostym sposobem, aby poinformować odwiedzających o wysokiej jakości kawie.
- Campos Coffee dokładnie pokazuje potencjalnym klientom, co mogą kupić w ich sklepie internetowym.
- Ten sam odcień zieleni jest używany dla opakowań produktów, logo firmy oraz przycisków CTA.
23. Przystań Wioślarska

Co sprawia, że to jest dobrym bohaterem strony głównej?
- W kilku słowach, firma wyjaśnia, gdzie znajduje się Rowing Dock i co oferuje.
- Ten bohater ma wideo pokazujące różnorodne osoby korzystające z usługi wypożyczania kajaków.
- Włączając do wideo pary, rodziny i zwierzęta, Rowing Dock pokazuje odwiedzającym, że dostarcza doświadczenia dla każdego.
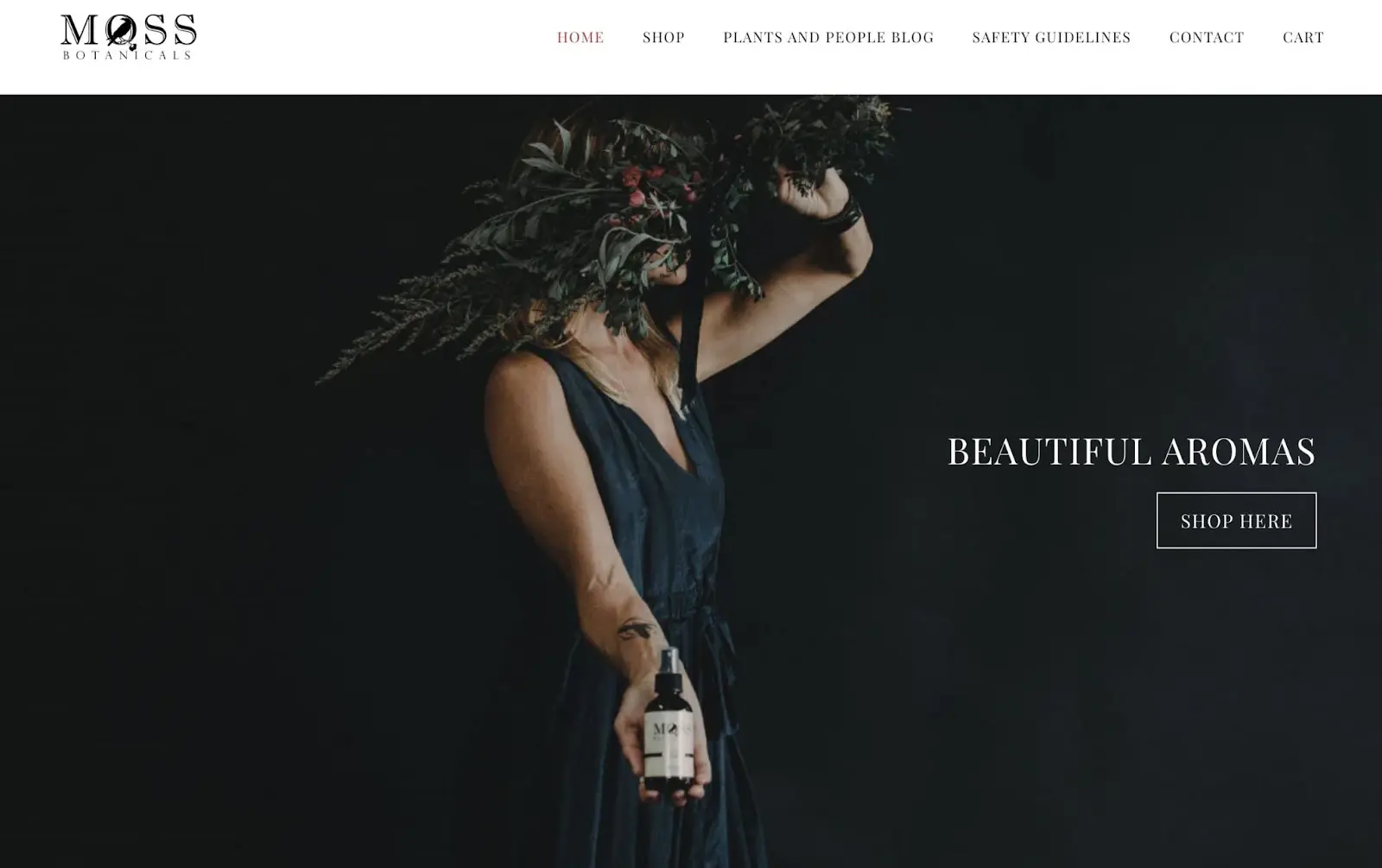
24. Moss Botanicals

Co sprawia, że jest to dobry bohater strony głównej?
- Z obrazkami kwiatowymi, ten bohater pięknie oddaje esencję perfum Moss Botanicals.
- Mimo że tekst jest niewielki, odwiedzający szybko rozumieją, co firma sprzedaje.
- Ciemne tło bohatera dobrze kontrastuje z białym tekstem i przyciskiem akcji.
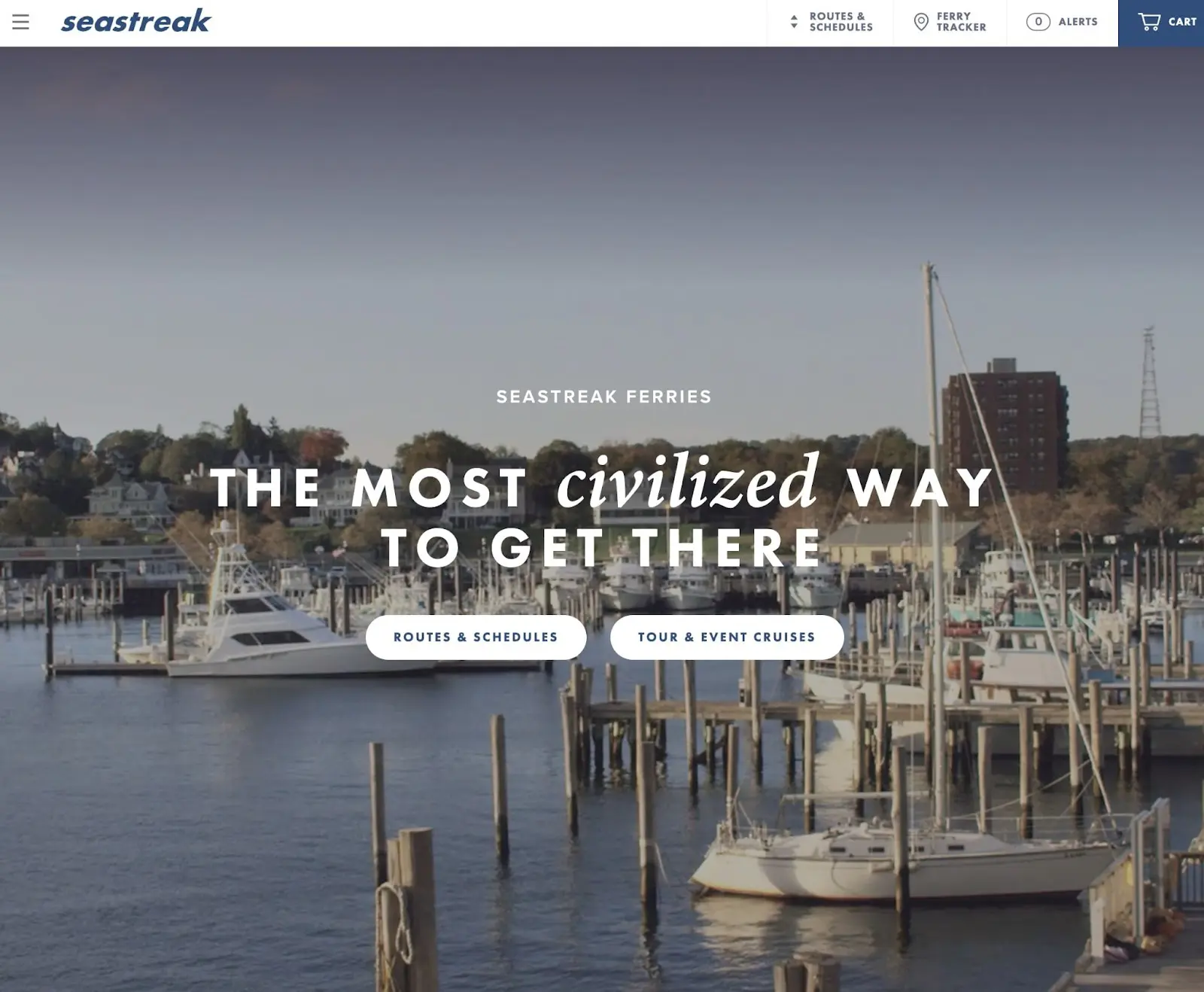
25. Seastreak

Co sprawia, że to jest dobry bohater strony głównej?
- Bohater Seastreak doskonale przemawia do swojej grupy docelowej, czyli osób szukających luksusowego przejazdu promem.
- Hasło „Najbardziej cywilizowany sposób, aby się tam dostać” budzi poczucie luksusu.
- Ponadto, bohater automatycznie odtwarza filmy, które pokazują niektóre z łodzi Seastreak i odwiedzane miejsca.
Projektuj angażujące wizualizacje powyżej linii przewijania
Projekt strony głównej może przyciągnąć lub zniechęcić odwiedzających Twoją witrynę. Dodając dobrze zaprojektowany obraz główny, możesz natychmiast przyciągnąć uwagę odwiedzających i zatrzymać ich na swojej stronie. Może to ostatecznie zwiększyć konwersje i zmniejszyć wskaźnik odrzuceń.
Podsumowując, oto kilka sposobów na zaprojektowanie przyciągającego uwagę bohatera strony głównej:
- Znajdź zdjęcia wysokiej jakości.
- Dodaj przekonujący i informacyjny tekst.
- Kompresuj swoje główne obrazy za pomocą TinyPNG.
Ponieważ słaba jakość projektu strony internetowej może prowadzić do złego wrażenia, warto powierzyć to profesjonalistom. Korzystając z indywidualnego projektowania stron internetowych DreamHost, możesz otrzymać w 100% unikalną stronę z efektownym obrazem wyróżniającym!

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć wspaniałą stronę od ZERA, idealnie dopasowaną do Twojej marki i wizji — wszystko zakodowane w WordPress, abyś mógł zarządzać swoją treścią w przyszłości.
Dowiedz się więcej