Jeśli chcesz, aby nowi odwiedzający kontynuowali przeglądanie Twojej strony internetowej, musisz szybko przyciągnąć ich uwagę. Bez angażującej treści powyżej linii przewijania użytkownicy mogą się znudzić, zanim zdążą sprawdzić Twoje produkty lub przeczytać wpisy na blogu.
Na szczęście możesz użyć obrazu bohatera jako pierwszego elementu wizualnego na swojej stronie internetowej. Kiedy dołączysz zdjęcia wysokiej jakości, unikatowe czcionki i dopracowany układ, możesz zostawić u odwiedzających fantastyczne pierwsze wrażenie.
W tym poście wyjaśnimy, czym jest obraz bohatera i jak możesz go zaprojektować dla swojej strony internetowej. Następnie pokażemy Ci 25 przykładów, aby dostarczyć inspiracji. Zacznijmy!
Kim jest bohater?
Bohater to większy baner wyświetlany na górze strony internetowej powyżej zagięcia. Jest to pierwszy element, który zobaczą odwiedzający powyżej zagięcia. Zazwyczaj zawiera zdjęcie, wideo, grafikę lub ilustrację wraz z oświadczeniem lub wezwaniem do działania, aby natychmiast przyciągnąć uwagę odwiedzających.
Co to jest bohater?
Obraz bohatera, czyli sekcja bohatera, to duży baner umieszczony na górze strony internetowej. Może być pierwszym elementem, który widzą odwiedzający ze względu na jego wyeksponowane umiejscowienie.
Czytaj więcejObrazy typu hero to świetny sposób, aby przyciągnąć uwagę. W pierwszych kluczowych sekundach odwiedzin Twojej strony internetowej, użytkownicy chcą być zaangażowani przez wysokiej jakości projektowanie stron internetowych. Bohaterowie mogą natychmiastowo pozostawić pozytywne wrażenie o Twojej firmie lub blogu.
Ponieważ pojawiają się na górze strony głównej, sekcje bohaterów mogą mieć duży wpływ na Twoją stronę internetową. Kiedy są używane prawidłowo, są w stanie przekazać wszystko, co odwiedzający muszą wiedzieć o Twojej marce. Może to uniknąć przeciążenia nowych odwiedzających zbyt dużą ilością informacji od razu.
W sekcji hero możesz umieścić wezwanie do działania (CTA) motywujące użytkowników do odwiedzenia innej strony na twojej witrynie. Interaktywne sekcje hero mogą również zawierać karuzele, suwaki oraz inne animacje. Ostatecznie obrazy hero mają na celu być atrakcyjne, angażujące i przyciągające wzrok.
Jak zaprojektować przyciągającą uwagę stronę główną Hero
Teraz, gdy wiesz, czym są obrazy bohaterów, porozmawiajmy o najlepszych praktykach ich tworzenia. Dzięki temu będziesz mógł zaprojektować nagłówki bohaterów, które przyciągną użytkowników do Twojej strony internetowej.
1. Znajdź Zdjęcia Wysokiej Jakości
Obraz bohatera będzie pierwszą rzeczą, którą zobaczą odwiedzający na Twojej stronie głównej, więc musisz znaleźć zdjęcie wysokiej jakości. Jeśli obraz jest zbyt ziarnisty lub nie jest skompresowany do szybkiego ładowania, może to zaszkodzić doświadczeniu użytkownika (UX) na Twojej stronie.
Aby znaleźć zdjęcia, możesz używać zdjęć ze stocku na stronach takich jak Unsplash. Ta platforma oferuje darmowe zdjęcia wysokiej rozdzielczości bez ochrony praw autorskich:

Pamiętaj, że możesz również używać projektów graficznych i filmów zamiast statycznych zdjęć. To może pomóc Twojej stronie wyróżnić się na tle konkurencji.
Wraz z obrazami z bibliotek, Pexels ma wiele darmowych filmów, które możesz przeglądać. Podobnie jak w przypadku obrazów, będziesz mógł dostosować rozmiar przed pobraniem:

Dla projektów graficznych zalecamy korzystanie z elastycznego narzędzia, jakim jest Canva. Oferuje ono tysiące szablonów startowych dla banerów głównych:

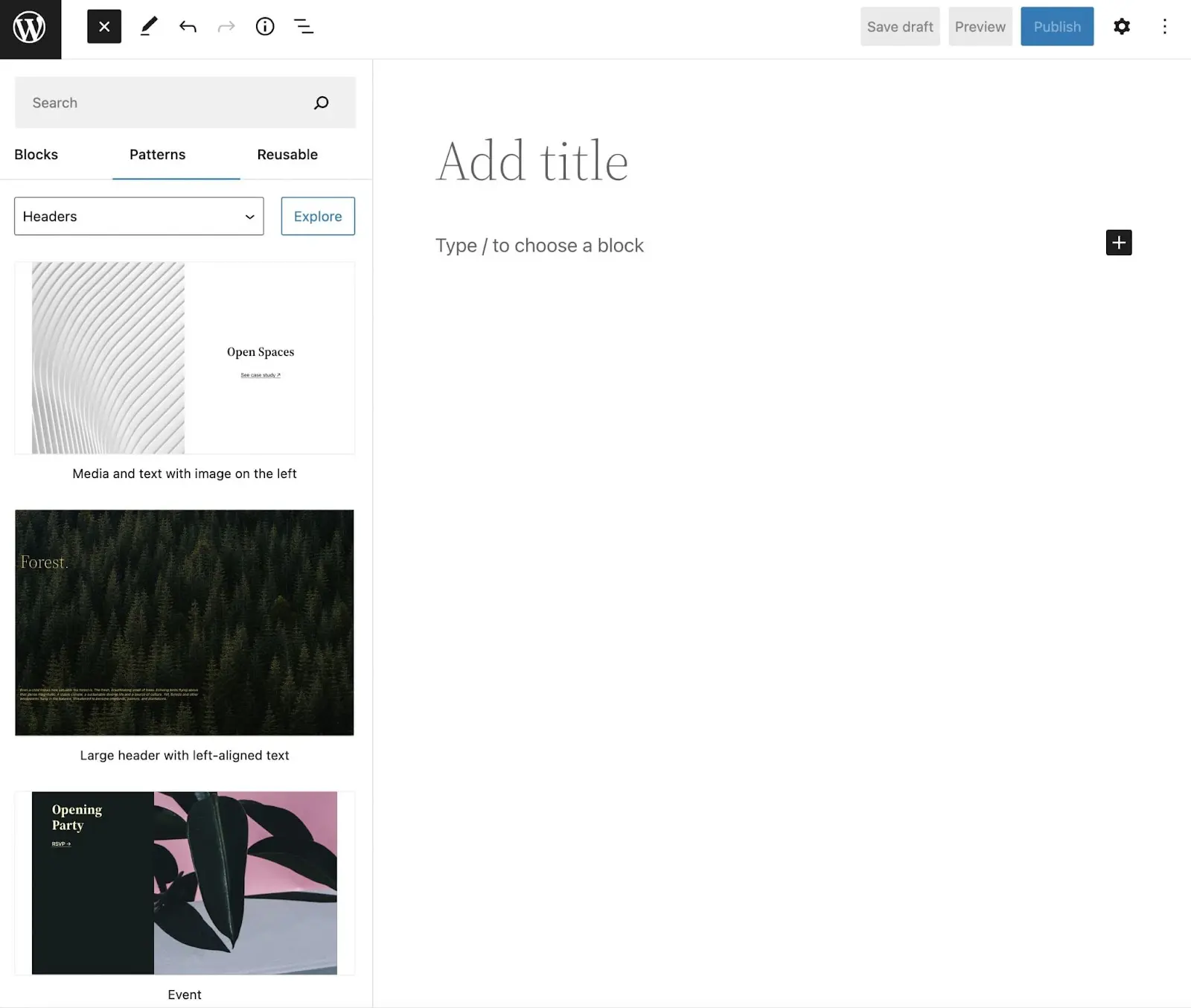
Na koniec, WordPress oferuje zaprojektowane nagłówki w swojej Bibliotece Wzorców Bloków. Projektując stronę główną, możesz łatwo wstawiać te pełnoekranowe sekcje typu hero. Jeśli zdecydujesz się stworzyć je ręcznie, będziesz musiał użyć kontenerów HTML zamiast tego:

Pamiętaj, że podczas szukania obrazów, powinieneś pamiętać o brandingu twojej strony. Nawet jeśli znajdziesz zdjęcie wysokiej jakości, upewnij się, że jest ono odpowiednie dla twojej niszy.
Ponadto zastanów się, czy chcesz wywołać emocje, promować produkt, czy osiągnąć inny konkretny cel. I oczywiście, jeśli jest to odpowiednie i Twój budżet na to pozwala, możesz rozważyć zatrudnienie profesjonalnego fotografa do stworzenia zdjęć Twoich produktów lub usług.
2. Dodaj Przekonujący i Informatywny Tekst
Wiele stron internetowych nie ogranicza się tylko do umieszczenia obrazu w sekcji bohatera. Aby generować nowe leads i konwersje, często dodają nakładkę tekstową. Włączając promocje produktów i wezwania do działania, bohater może osiągnąć te same cele co strona docelowa.
Chociaż tekst bohatera powinien różnić się w zależności od Twoich celów, oto kilka rzeczy, które warto wziąć pod uwagę, pisząc swoją kopię:
- Bądź zwięzły: W sekcji głównej nie chcesz obciążać czytelników nadmiarem informacji.
- Używaj czytelnych czcionek: Mimo że możesz chcieć użyć charakterystycznej czcionki, upewnij się, że jest łatwa do przeczytania.
- Zastanów się nad swoją grupą docelową: Najlepiej ocenić, czego nowi odwiedzający będą szukać na twojej stronie oraz jaką personę klienta kierujesz.
- Nie używaj zbyt wielu modnych słów: Jeśli włączysz reklamowe frazesy takie jak ‘działaj szybko’, może to zmniejszyć twoją wiarygodność i sprawić, że odwiedzający odejdą.
Warto również dodać wezwanie do działania. W połączeniu z przyciskami CTA i formularzami generowania leadów, możesz wykorzystać swój główny obraz do zwiększenia konwersji.
3. Zoptymalizuj swój Obraz Bohatera
Po pobraniu wybranego obrazu głównego, dobrym pomysłem jest zoptymalizowanie go dla swojej strony. Jak każdy obraz na Twojej stronie, musisz go skompresować. W przeciwnym razie zdjęcie może być zbyt ciężkie i powodować złe czasy ładowania.
Generalnie, twoje obrazy powinny być mniejsze niż 1MB. Aby zmniejszyć ich rozmiar bez utraty jakości obrazu, możesz użyć narzędzia do kompresji obrazów, takiego jak TinyPNG. Pozwoli to zmniejszyć rozmiar pliku WebP, PNG lub JPEG za pomocą inteligentnej kompresji stratnej:

Rozmiar to kolejny ważny czynnik optymalizacji obrazu bohatera. Zazwyczaj najlepiej, aby obrazy miały co najmniej 1,200 pikseli i stosunek wymiarów 16:9. Obrazy bohaterów banerów powinny mieć 1600 x 500 pikseli, a na większych ekranach można użyć do 1,800 pikseli.
25 przykładów bohaterów strony głównej, które Cię zainspirują
Jeśli nadal potrzebujesz pomocy przy projektowaniu swojego pierwszego obrazu bohatera, nie martw się. Zebraliśmy kilka najlepszych obrazów bohaterów stron internetowych, aby dać Ci inspirację!
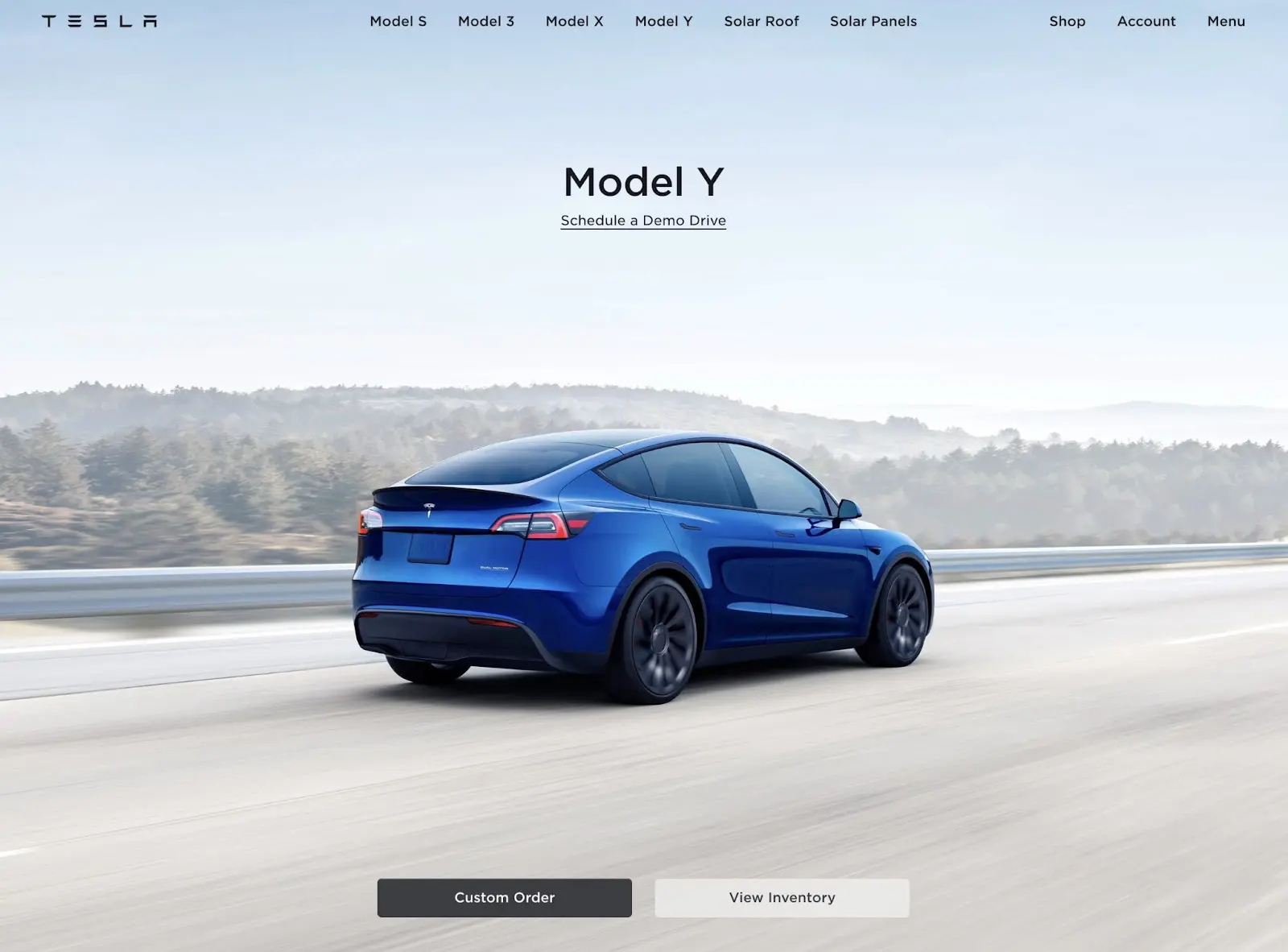
1. Tesla

Co sprawia, że to jest dobry bohater strony głównej?
- Strona główna Tesli prezentuje eleganckie, profesjonalne zdjęcie główne jej elektrycznego auta Model Y.
- Dostępne są wyraźne przyciski CTA, które umożliwiają odwiedzającym składanie zamówień, przeglądanie zapasów lub umawianie jazd próbnych.
- Ponieważ ta główna strona ma minimalistyczny design, nie przytłacza odwiedzających niepotrzebnymi informacjami.
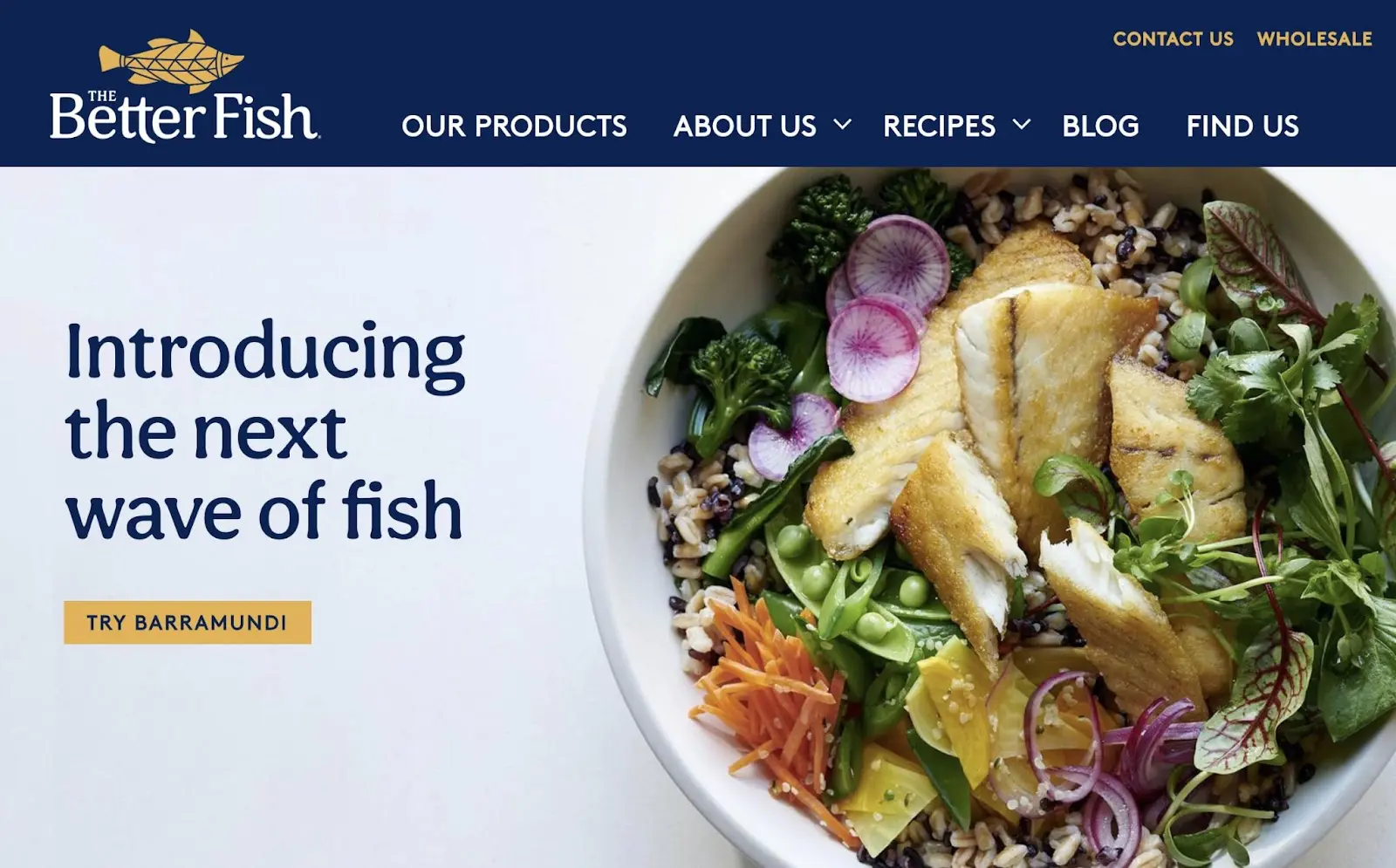
2. Lepsza Ryba

Co sprawia, że to jest dobry bohater strony głównej?
- Sekcja główna The Better Fish oddziela zdjęcie jedzenia od głównego tekstu. To sprawia, że jest on bardzo łatwy do przeczytania.
- Pomarańczowy przycisk przyciąga uwagę do CTA, zachęcając odwiedzających do ‘Wypróbowania Barramundi’.
- Dodatkowo, główny tekst jest prosty, ale wyraźnie określa branding firmy i to, co wyróżnia ją na tle innych.
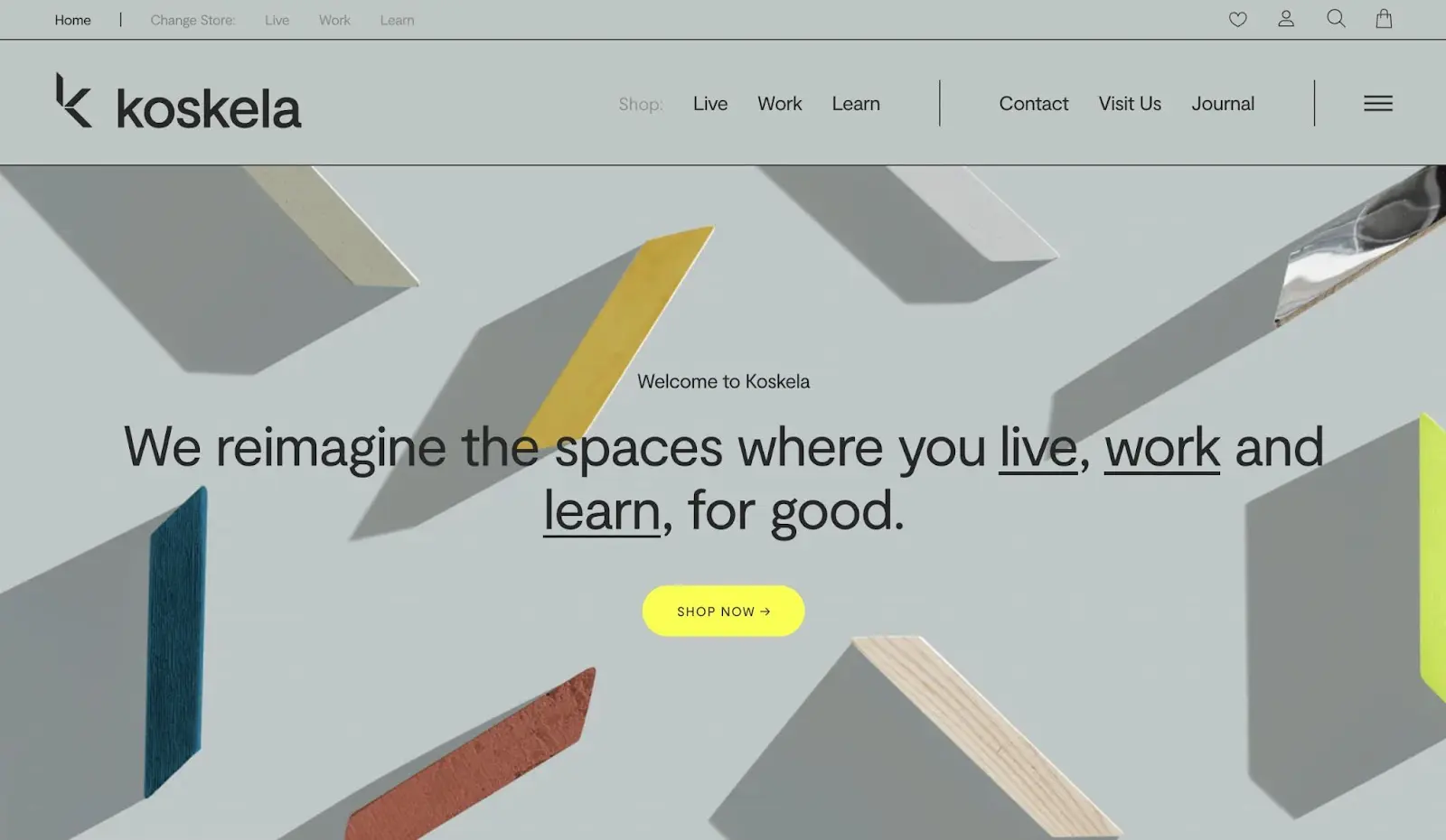
3. Koskela

Co sprawia, że jest to dobra strona główna bohatera?
- Koskela to innowacyjna firma meblowa, która jest przedstawiona za pomocą unikalnej grafiki rozrzuconych kawałków drewna.
- Sekcja główna podsumowuje cele firmy w jednym zdaniu.
- Mimo że schemat kolorów jest bardziej stonowany, przycisk CTA ‘Kup Teraz’ został zaprojektowany w jaskrawym żółtym kolorze, aby przyciągnąć wzrok.
4. Instytut Sztuki w Chicago

Co sprawia, że to jest dobra główna strona bohatera?
- Zamiast statycznego obrazu, ten bohater strony zawiera wideo, które automatycznie odtwarza się przy wejściu na stronę.
- Art Institute of Chicago postanowił wyróżnić konkretną wystawę, zachęcając użytkowników internetowych do odwiedzin osobiście.
- Kiedy klikniesz na bohatera strony, zostaniesz przekierowany do artykułu online o wystawie sztuki.
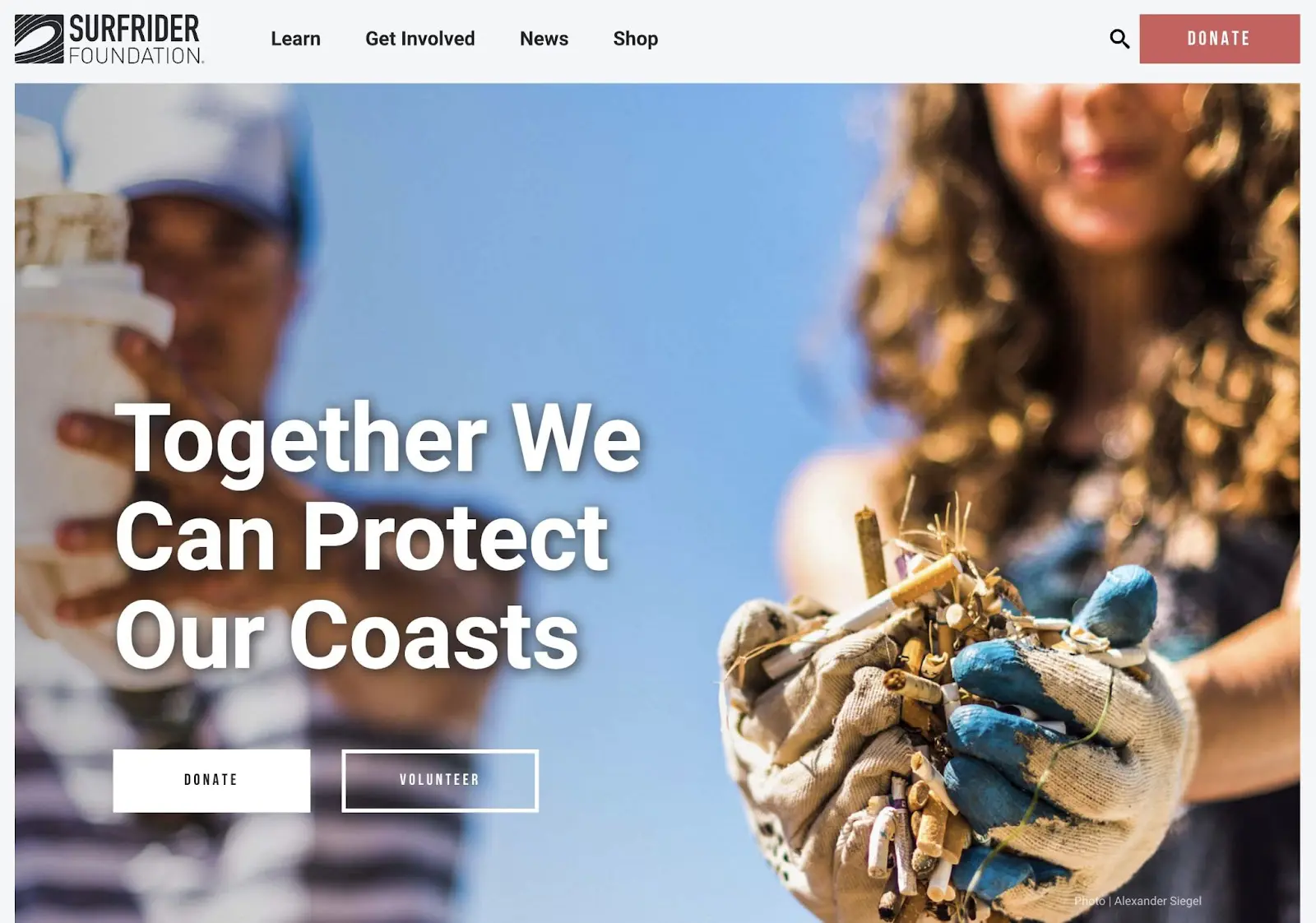
5. Fundacja Surfrider

Co sprawia, że to jest dobra strona startowa bohatera?
- Fundacja Surfrider oddziałuje na emocje odwiedzających, motywując ich do uczestnictwa w ochronie oceanów.
- Obraz osoby sprzątającej plażę mówi wszystko, co trzeba wiedzieć o tej fundacji.
- Ta strona internetowa ułatwia rozpoczęcie poprzez możliwość dokonania darowizny lub zgłoszenia się na wolontariat.
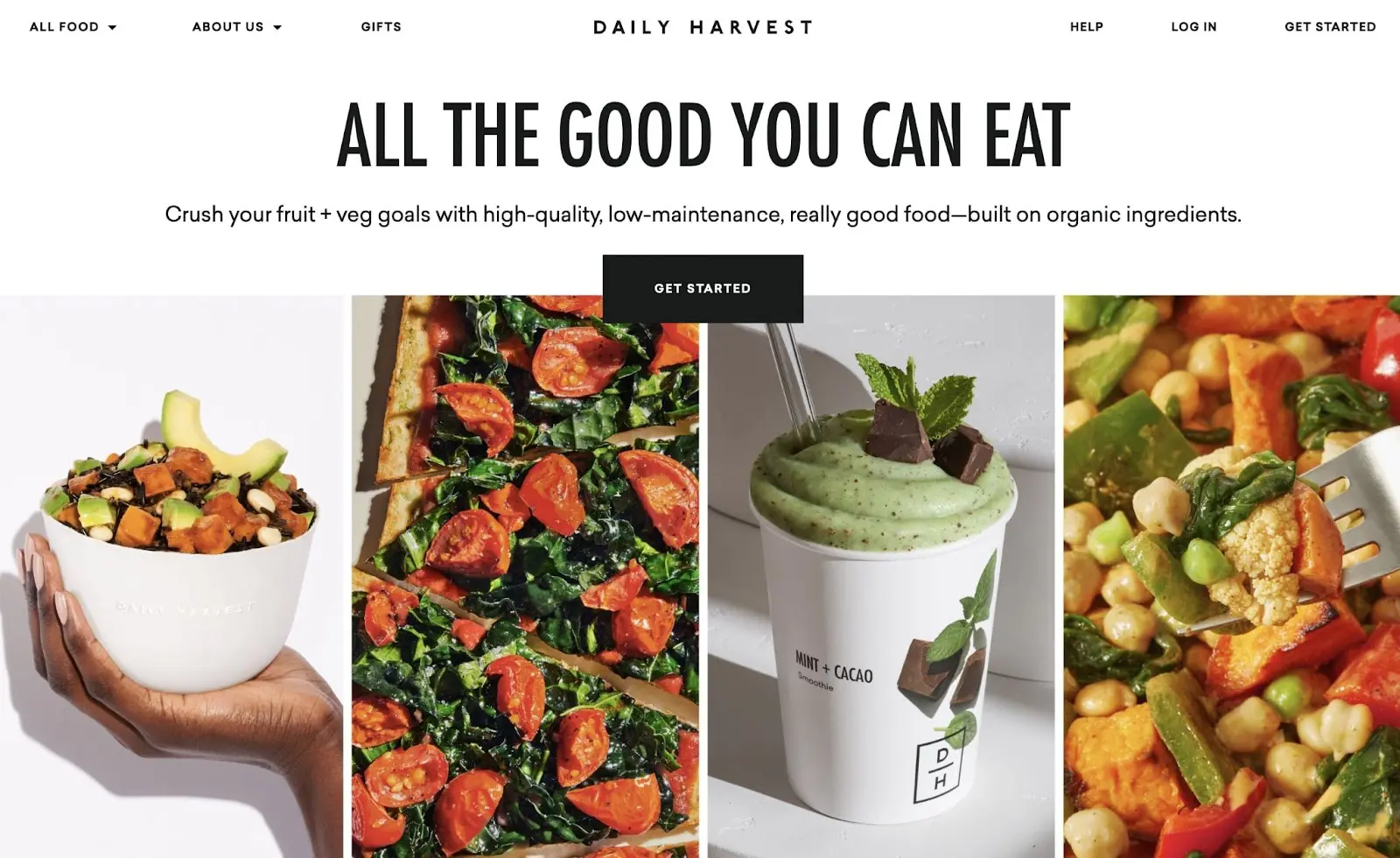
6. Daily Harvest

Co sprawia, że to jest dobra strona główna bohatera?
- Daily Harvest używa wielu przyciętych obrazów, pokazując różnorodność oferowanych produktów.
- Czytelnicy mogą szybko zrozumieć, że firma stara się być organiczna, wysokiej jakości i niewymagająca dużego zaangażowania.
- Główny nagłówek ma prostą wiadomość i łatwą do odczytania czcionkę.
- Kontrastując z czarno-białym tłem, Daily Harvest podkreśla swoje kolorowe jedzenie.
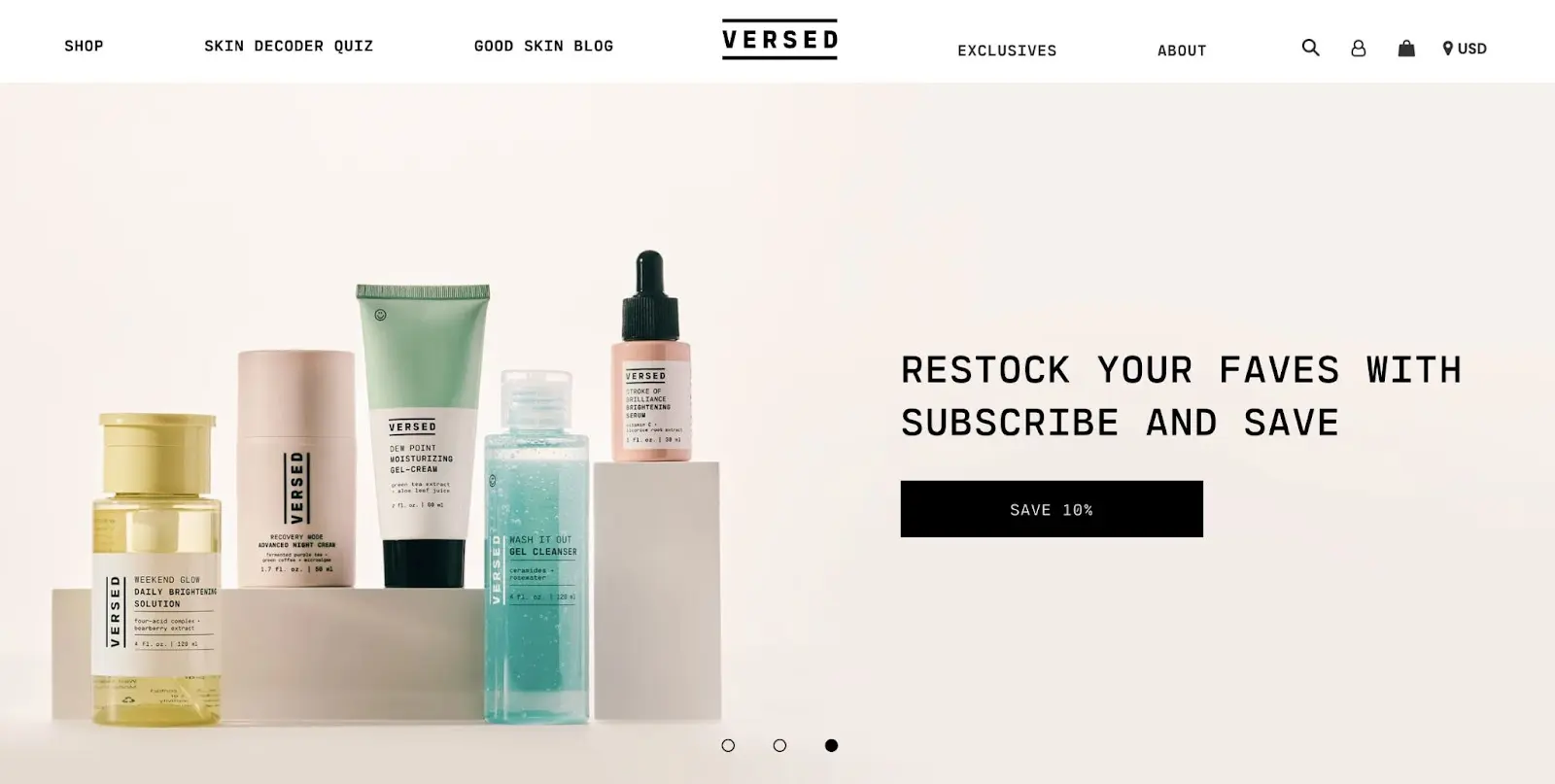
7. Versed

Co sprawia, że jest to dobra strona główna bohatera?
- Versed promuje swoje produkty za pomocą animowanego suwaka treści. Prezentuje to aktualne promocje, bestsellery oraz zestawy świąteczne.
- Delikatna, pastelowa paleta kolorów pasuje do opakowań produktów do pielęgnacji skóry.
- Na każdej stronie głównej suwaka znajdują się krótkie wezwania do działania dotyczące konkretnych ofert.
8. Śnienie z Jeffem

Co sprawia, że to jest dobrym bohaterem strony głównej?
- Ponieważ ta strona promuje taśmy do spania, główny obraz przedstawia nocny krajobraz miasta.
- Możesz zacząć słuchać albumu bezpośrednio z sekcji głównej.
- Cienka, pochylona czcionka dodaje nieco mrocznego i tajemniczego klimatu całej witryny.
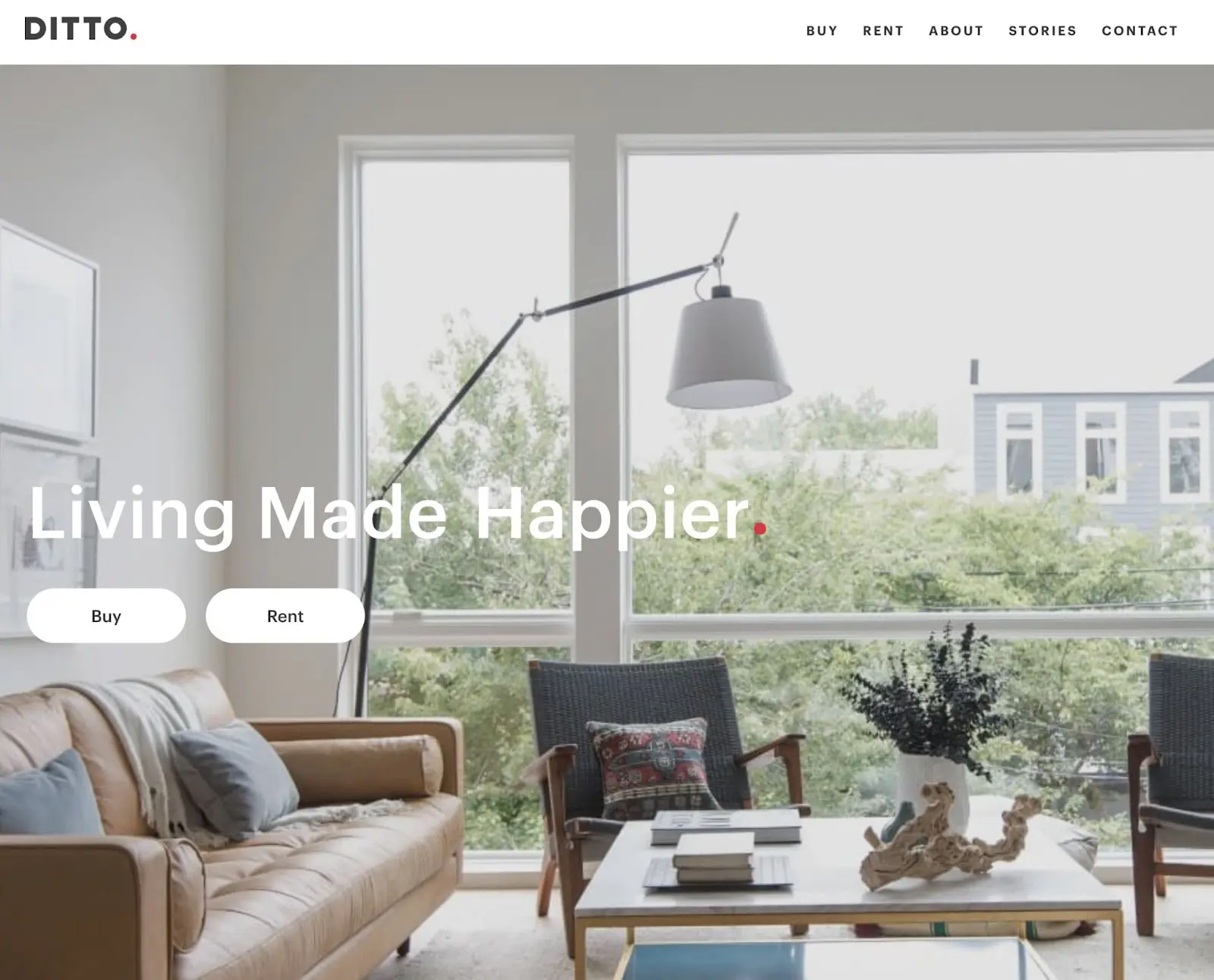
9. Ditto

Co sprawia, że jest to dobry bohater strony głównej?
- Bohater obrazu Ditto przedstawia jasny i dobrze zaprojektowany salon. Odpowiednio reklamuje swoje usługi związane z rozwojem nieruchomości.
- Istnieje animowane hasło, które automatycznie zmienia się z „Życie lepsze” na „Życie szczęśliwsze” i „Zdrowsze”.
- Odwiedzający mogą natychmiast zacząć przeglądać domy do wynajęcia i na sprzedaż.
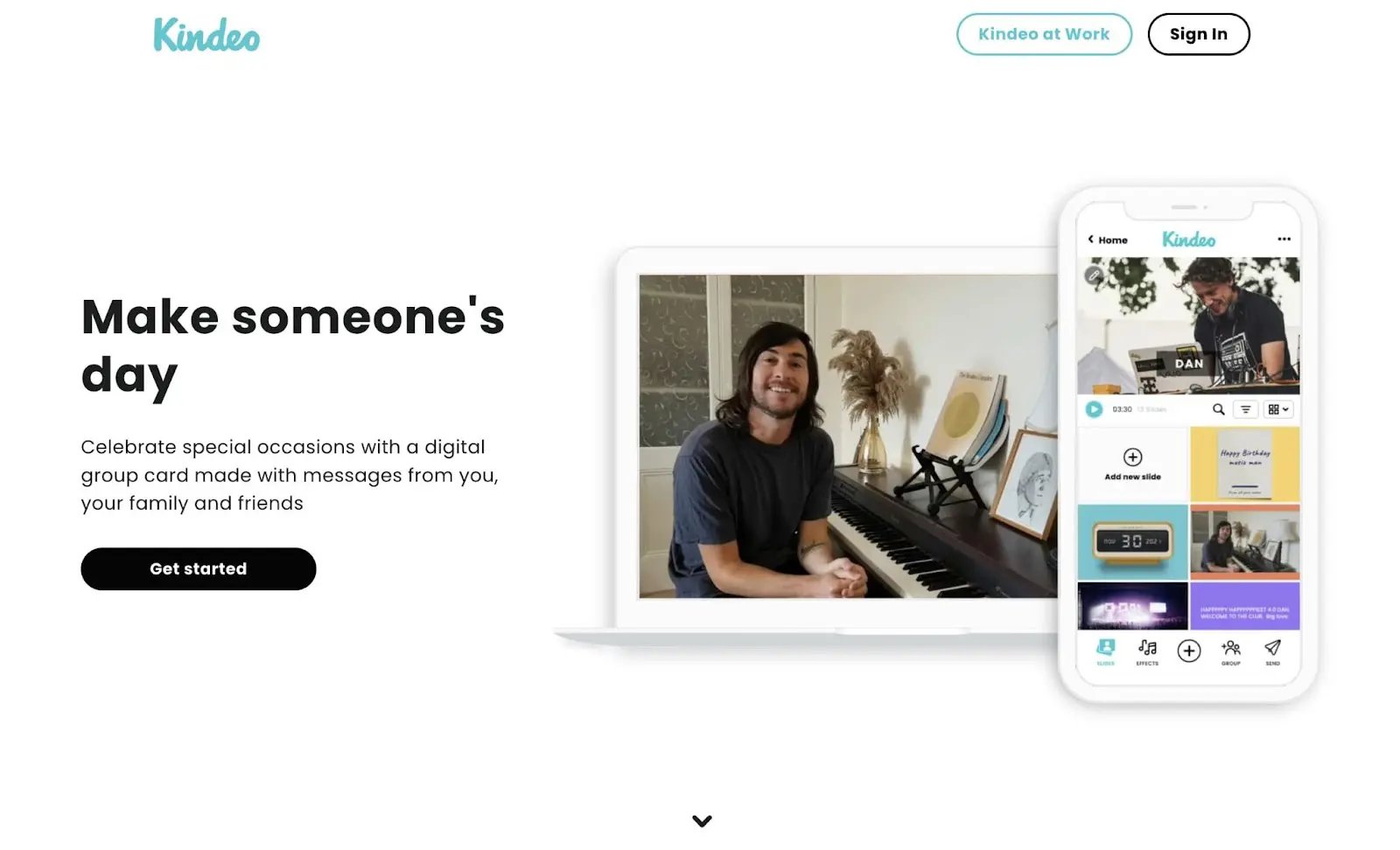
10. Kindeo

Co sprawia, że to jest dobry bohater strony głównej?
- Kindeo wykorzystuje krótkie klipy, aby pokazać swoje cyfrowe karty grupowe w akcji.
- Na tej stronie głównej użytkownicy mogą również zobaczyć interfejs aplikacji i jak łatwo się z niej korzysta.
- Jest sporo białej przestrzeni oddzielającej główne zdjęcie od treści znajdujących się poniżej.
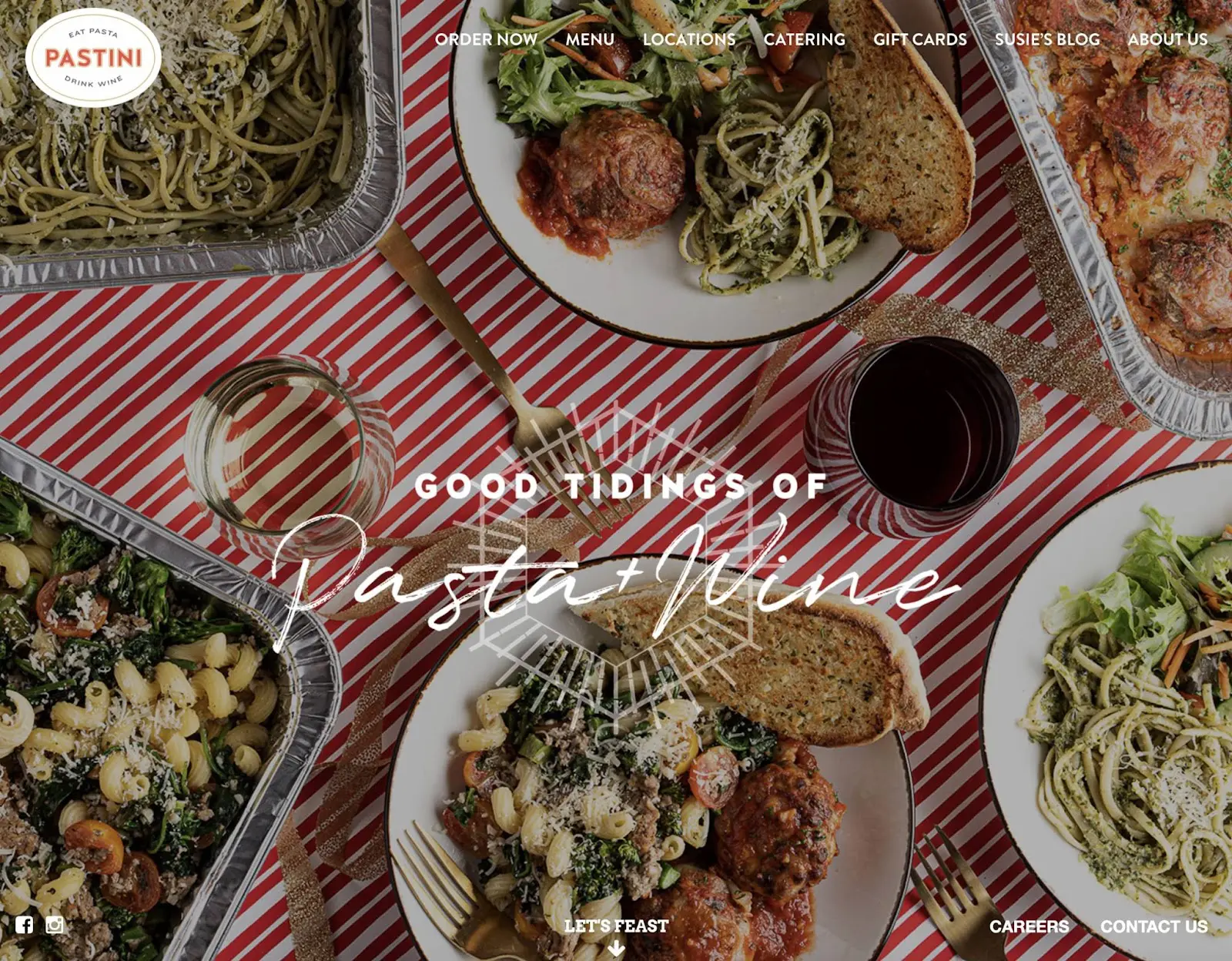
11. Pastini

Co sprawia, że jest to dobra strona tytułowa bohatera?
- Pastini zdecydowało się pokazać wiele dań z makaronem, by reklamować swoje usługi cateringowe.
- Nagłówek ‘Dobre wieści o makaronie i winie’ wita odwiedzających i dodaje osobowości stronie internetowej.
- Jest przycisk CTA, który zachęca użytkowników do przewijania strony poniżej głównego obrazu.
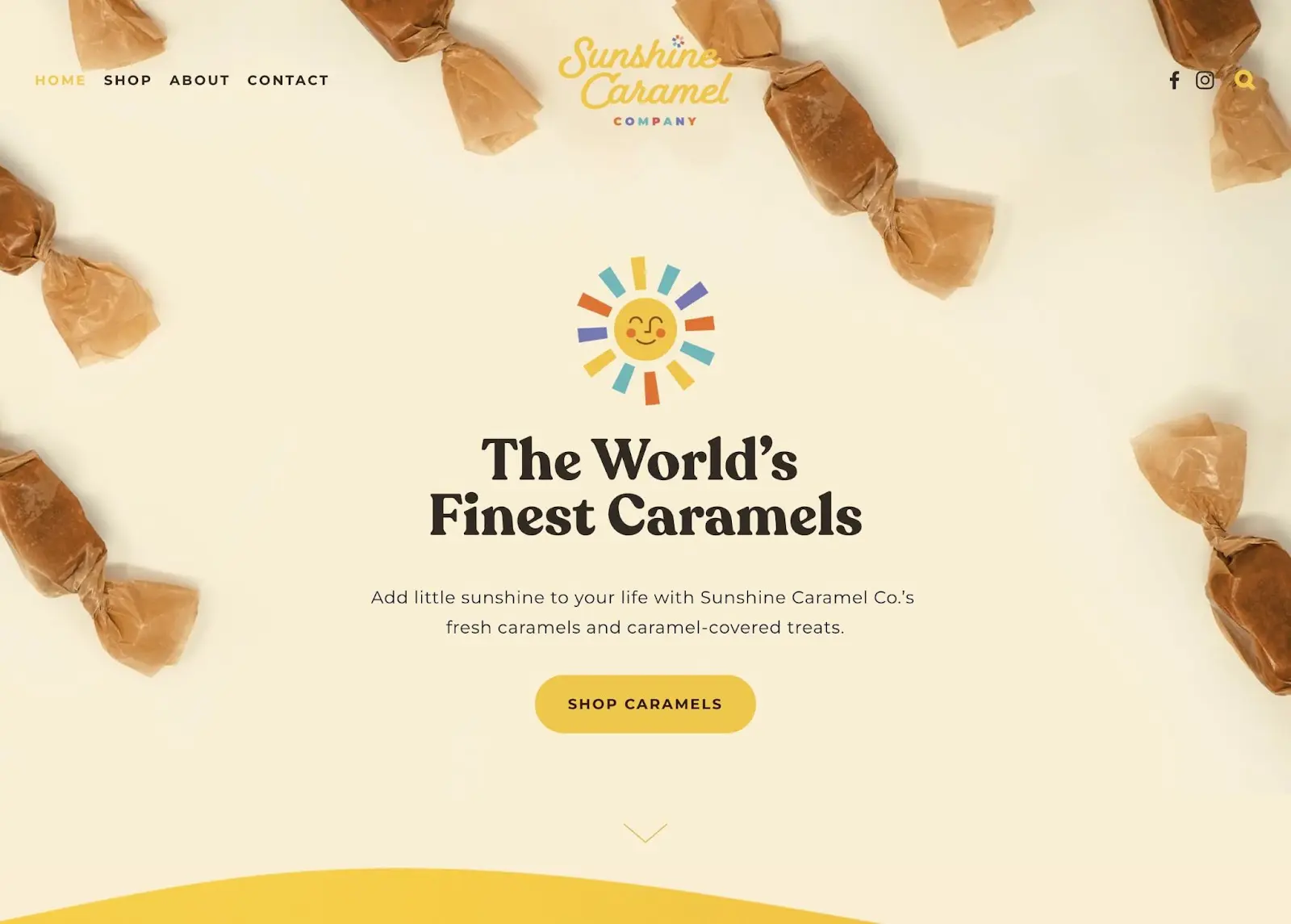
12. Firma Karmelowa Sunshine

Co sprawia, że jest to dobra strona startowa bohatera?
- Sekcja główna Sunshine Caramel Company ma animowane słońce, które odzwierciedla branding i nazwę firmy.
- Znajdują się tam zbliżenia na karmele, które pokazują odwiedzającym jakość produktu.
- Przycisk CTA został zaprojektowany z jasnożółtym tłem, co jest zgodne z osobowością firmy i przyciąga wzrok.
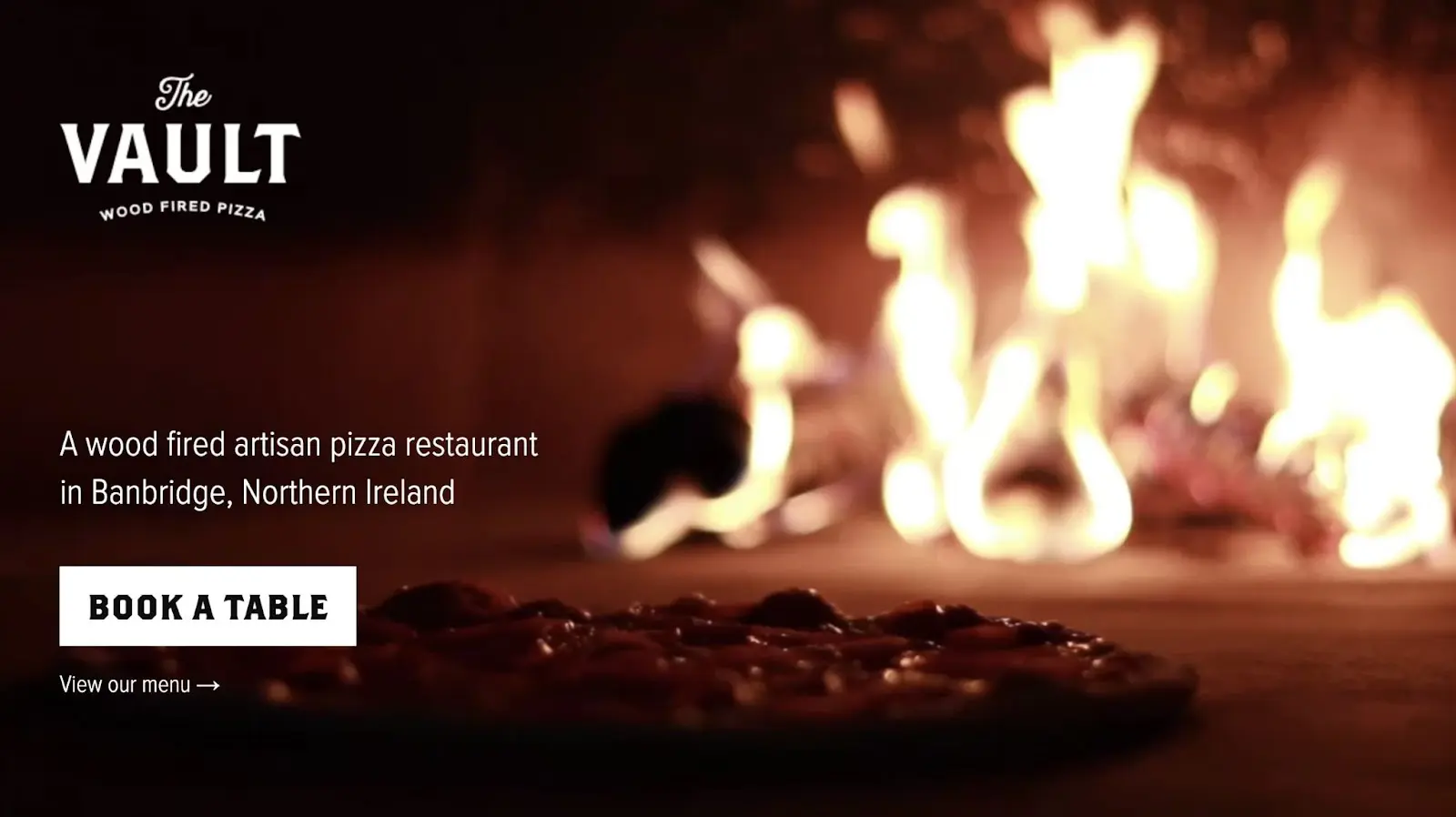
13. The Vault

Co sprawia, że jest to dobry bohater strony głównej?
- Tekst jest prosty i jasny, opisuje co restauracja oferuje i gdzie się znajduje.
- Aby odróżnić się od konkurentów, główne zdjęcie pokazuje pizzę przygotowywaną w piecu opalanym drewnem.
- The Vault umożliwia łatwe i szybkie zapoznanie się z menu lub zarezerwowanie stolika.
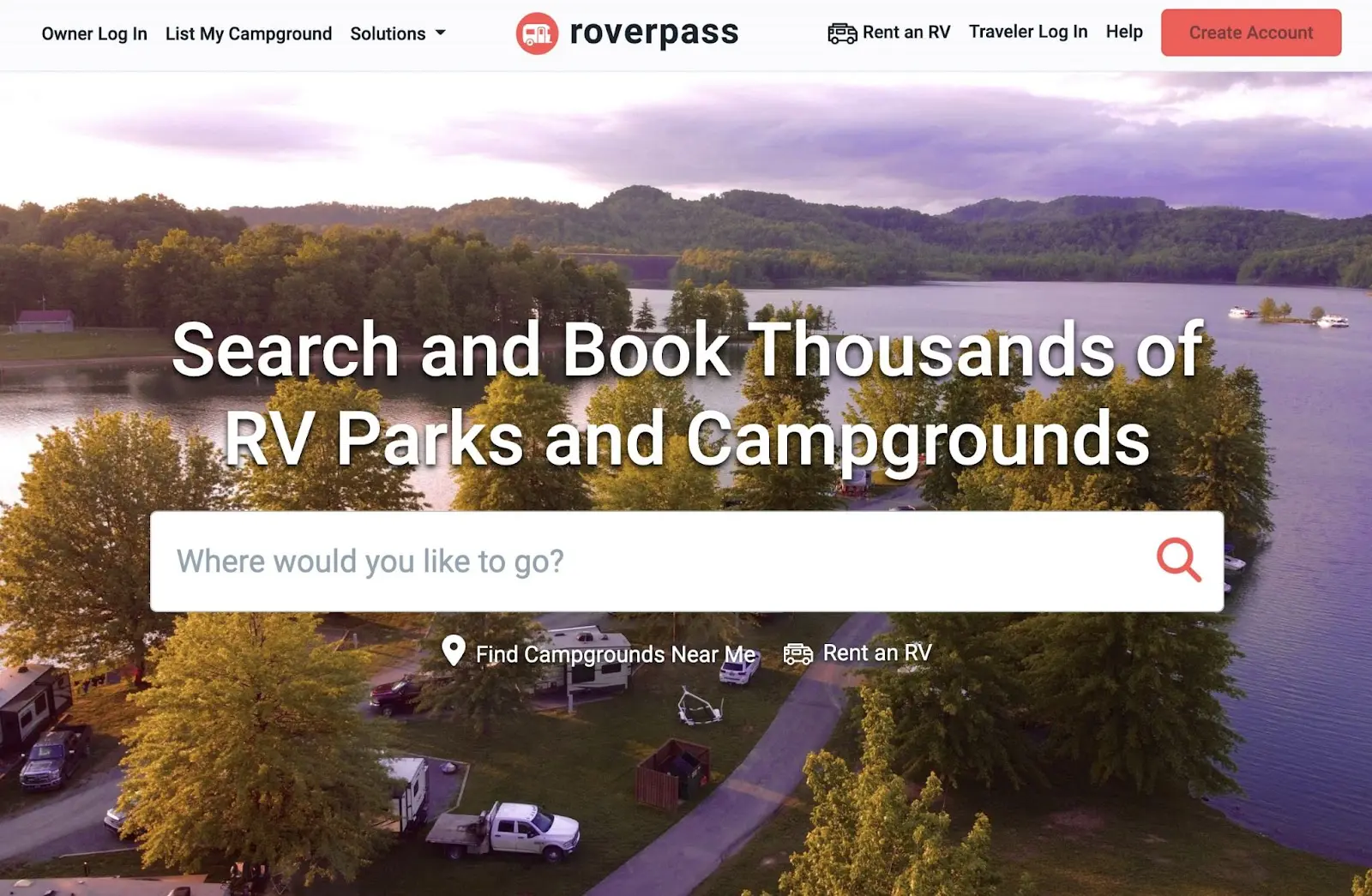
14. RoverPass

Co sprawia, że jest to dobry bohater strony głównej?
- W przeciwieństwie do innych bohaterów, RoverPass umożliwia użytkownikom szukanie parków RV i kempingów za pomocą paska wyszukiwania.
- Obraz malowniczego kempingu sprawia, że odwiedzający chcą rozpocząć podróżowanie.
- RoverPass zawiera również sposób na znalezienie pobliskich kempingów i RV bezpośrednio ze strony głównej.
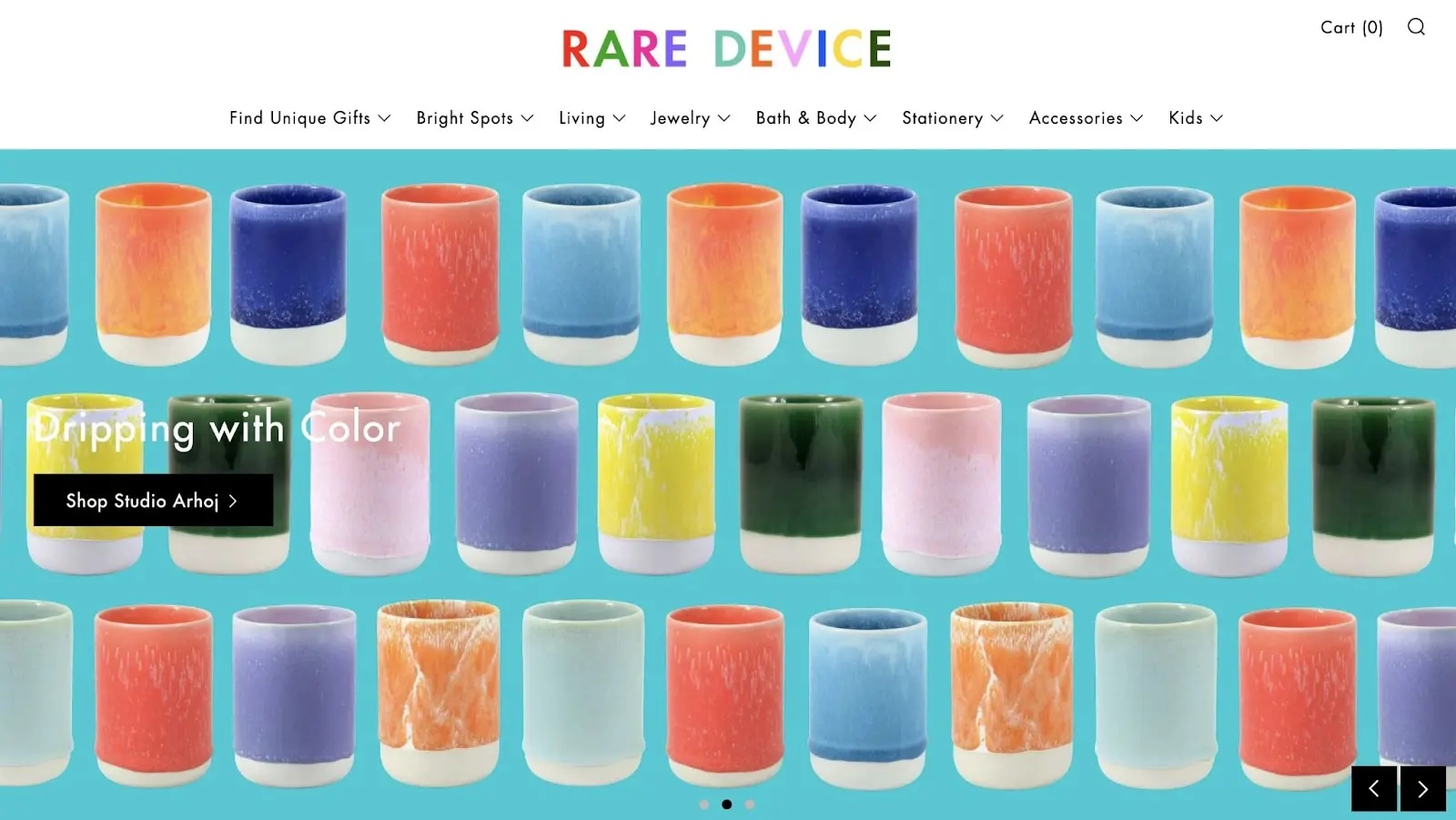
15. Rzadkie Urządzenie

Co sprawia, że jest to dobry bohater strony głównej?
- Ta strona główna bohatera zawiera suwak obrazów, który prezentuje różnorodne produkty Rare Device.
- Podobnie jak reszta strony internetowej, obraz bohatera wypełniony jest jaskrawymi kolorami.
- Każda strona suwaka ma przyciski CTA dla unikalnych kolekcji produktów.
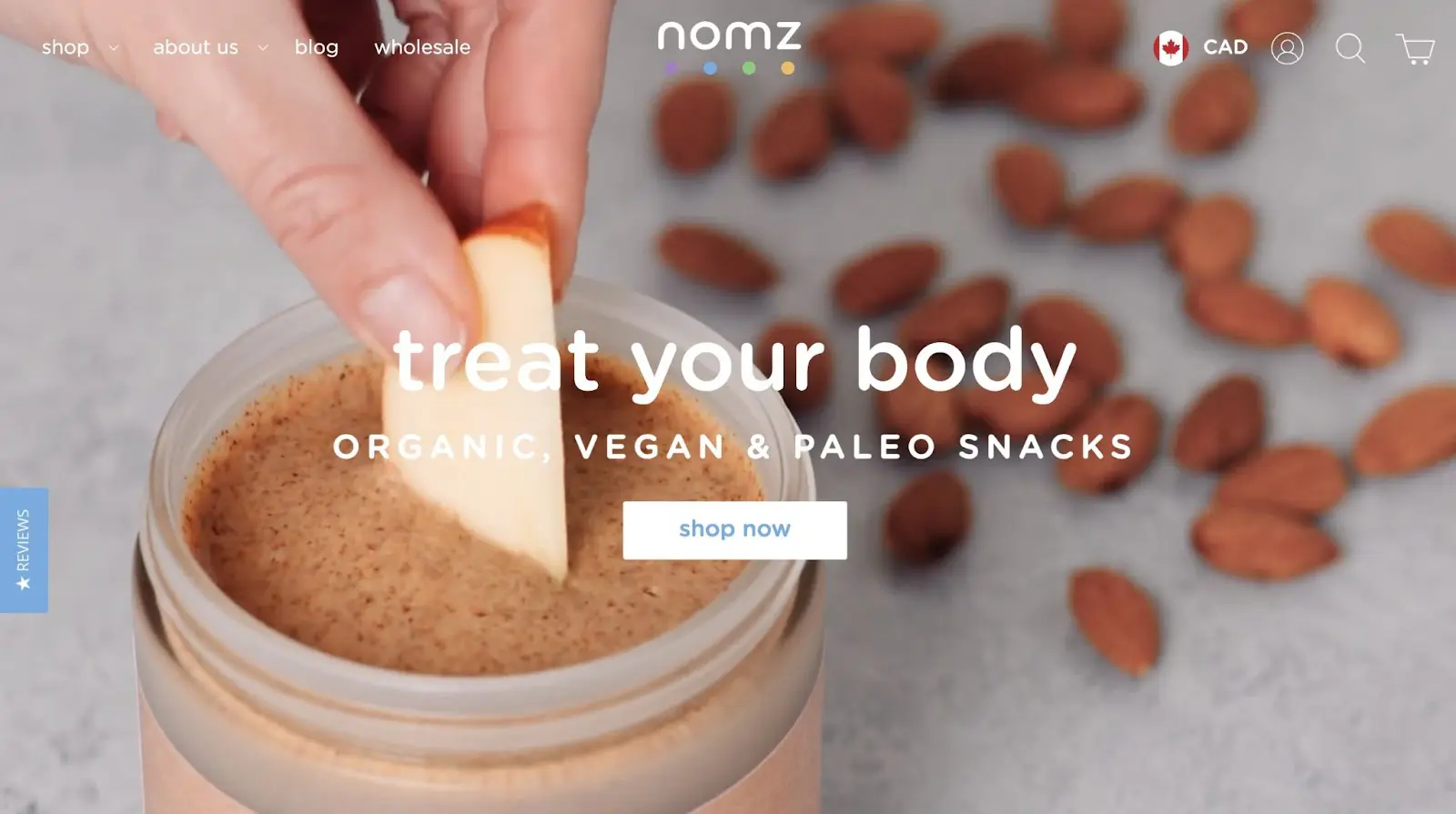
16. Nomz

Co sprawia, że jest to dobra strona główna bohatera?
- Strona internetowa Nomz ma wideo bohatera, które pokazuje jedzenie ich ekologicznych przekąsek. To sprawia, że są one bardziej atrakcyjne dla nowych odwiedzających.
- Jest zakładka na boku bohatera, gdzie użytkownicy mogą znaleźć recenzje produktów.
- CTA wyraźnie kieruje użytkowników do rozpoczęcia zakupów.
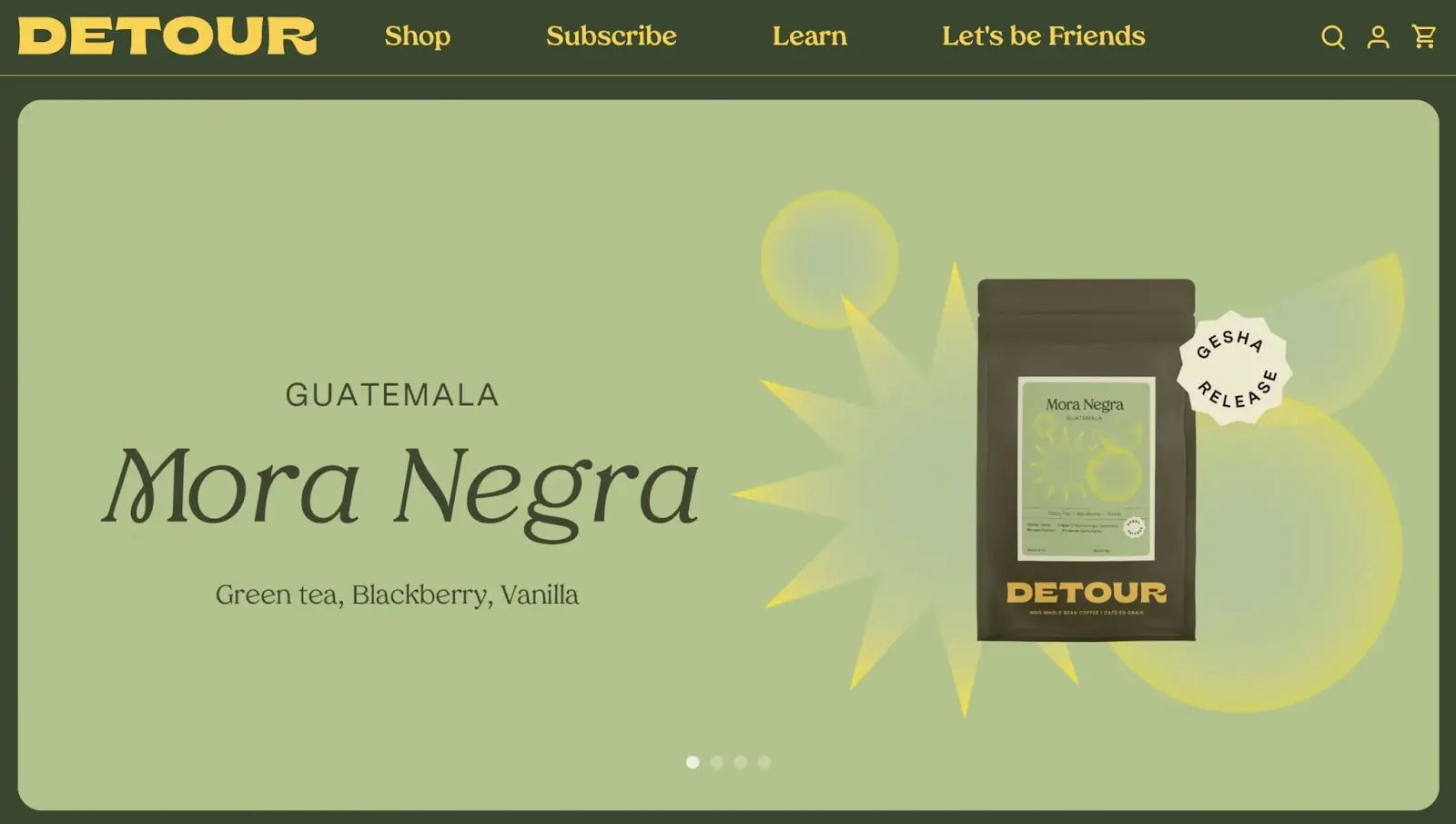
17. Detour Coffee

Co sprawia, że to jest dobrym bohaterem strony głównej?
- Jak wiele opcji na tej liście, Detour Coffee zawiera automatycznie odtwarzany slider treści, aby reklamować wiele produktów.
- Każdy slajd prowadzi do stron produktów dla różnych smaków kawy i miesięcznych skrzynek subskrypcyjnych.
- Kolory tła bohatera płynnie integrują się z kolorystyką strony.
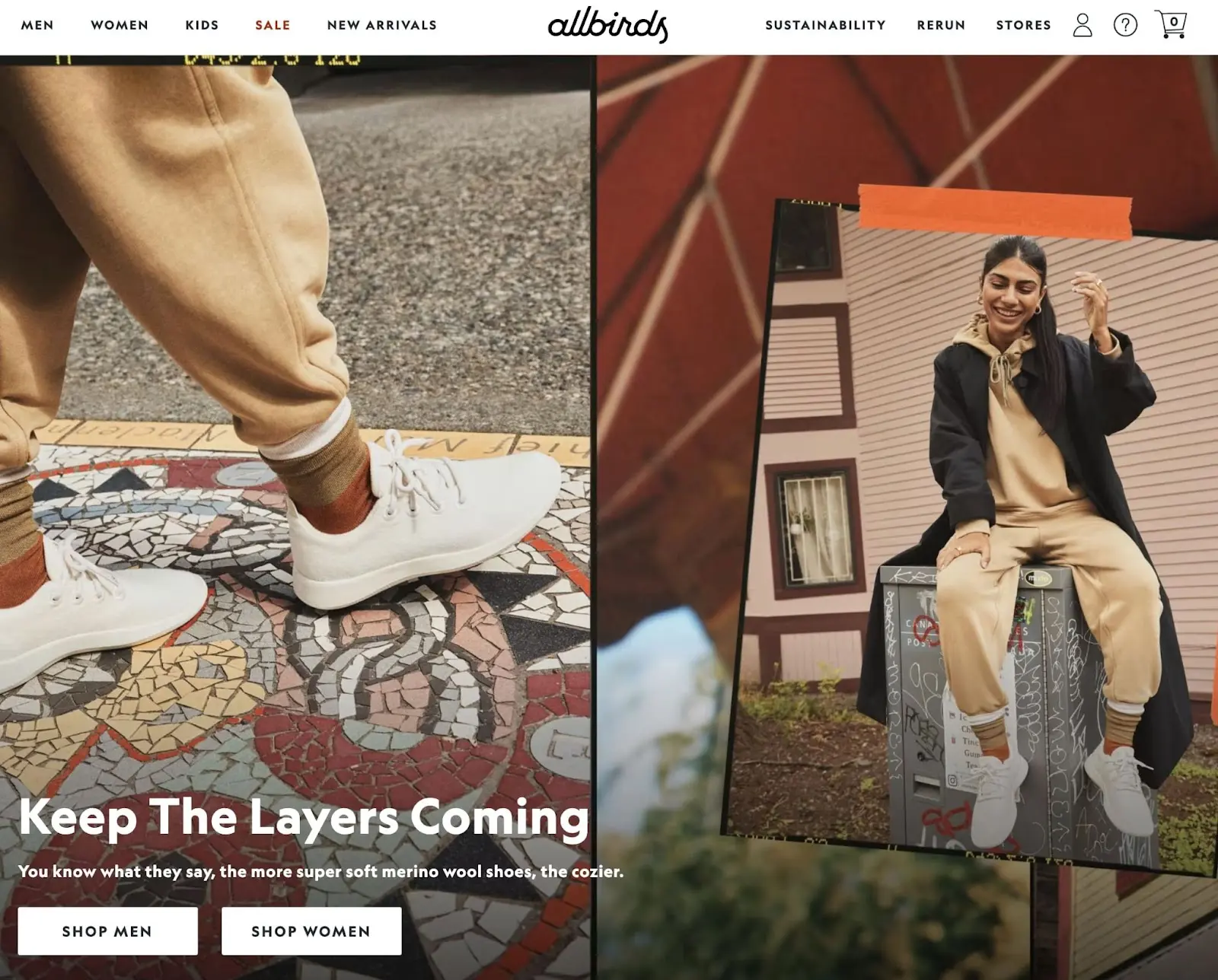
18. Allbirds

Co sprawia, że jest to dobre bohaterstwo na stronie głównej?
- Allbirds używa wielu zdjęć, aby bohater wydawał się jak kolaż.
- Jest prosty i jasny wezwanie do działania, które odzwierciedla aktualny sezon.
- Odwiedzający mogą szybko uzyskać dostęp do stron sklepu zarówno dla butów męskich, jak i damskich.
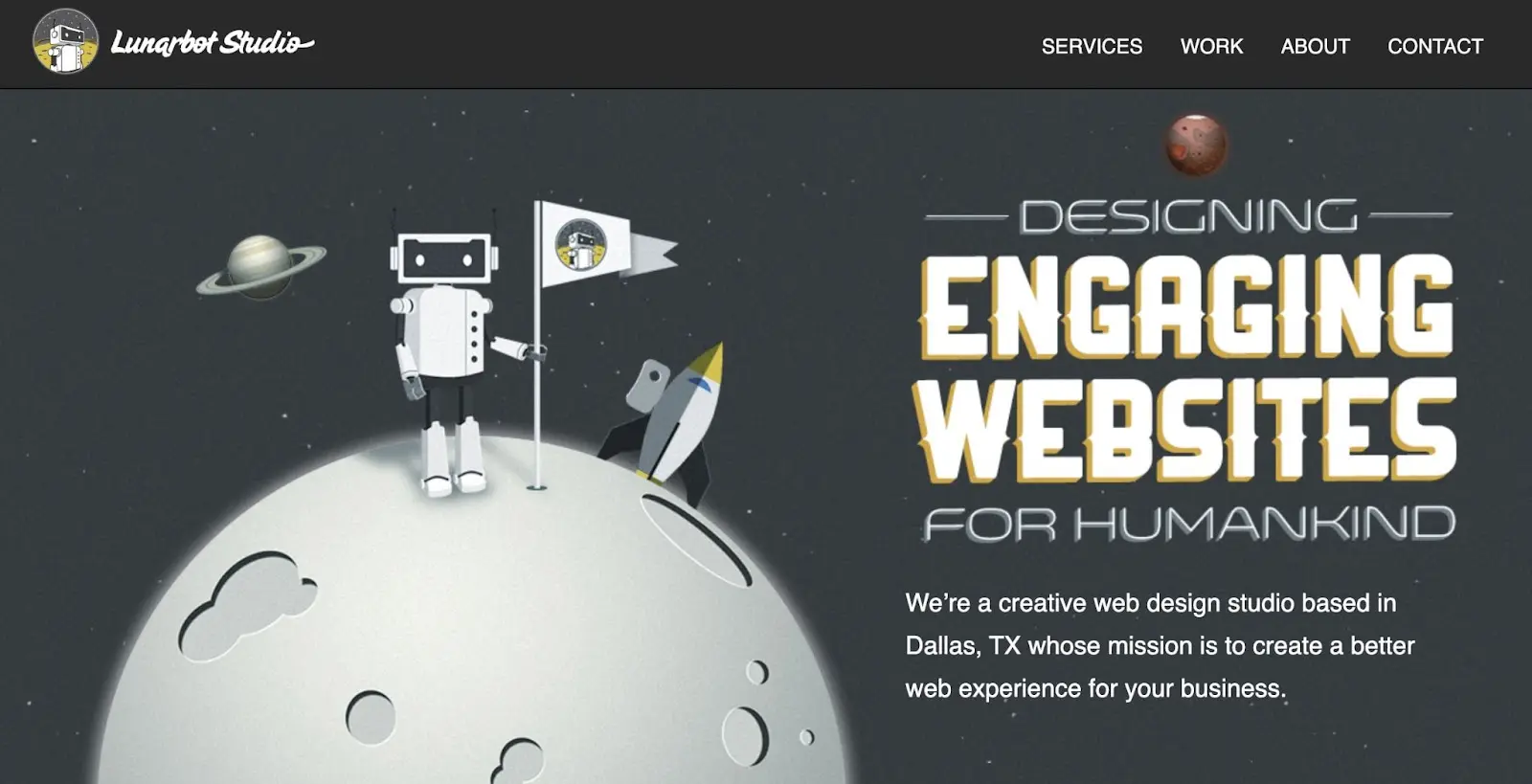
19. Studio Lunarbot

Co sprawia, że to jest dobra strona główna bohatera?
- Aby podkreślić swoje usługi projektowania stron internetowych, Lunarbot Studio stworzyło atrakcyjną grafikę jako główny element.
- Główna czcionka jest futurystyczna, co dobrze wpisuje się w cel firmy.
- Otrzymujesz również krótkie podsumowanie firmy, co robi i gdzie się znajduje.
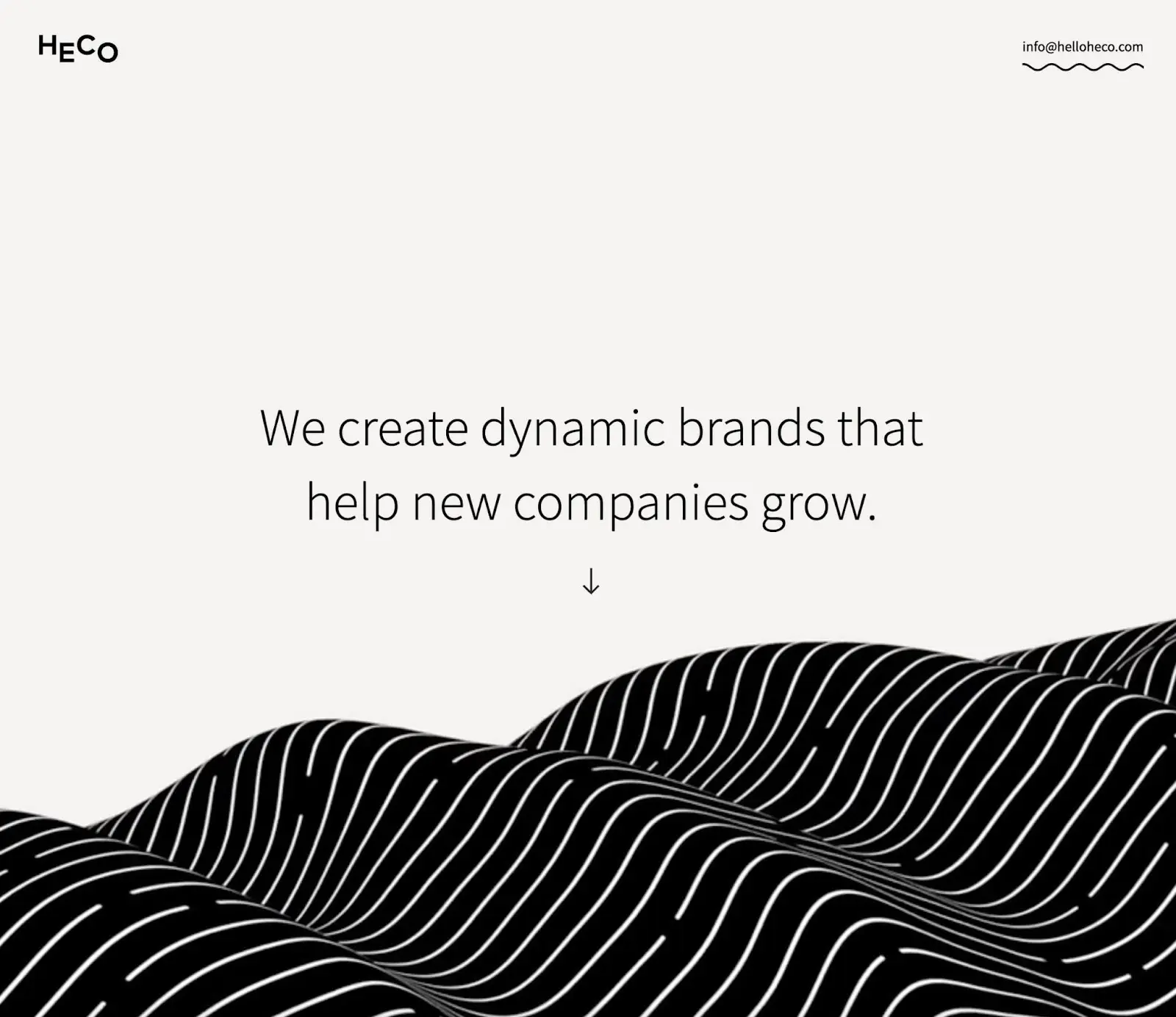
20. Heco

Co sprawia, że jest to dobry bohater strony głównej?
- Bohater Heco prezentuje animację przewijania, która natychmiast przyciąga uwagę, gdy otwierasz stronę internetową.
- Wykorzystuje dużo białej przestrzeni, aby podkreślić główny tekst bohatera.
- Strzałka skierowana w dół zachęca odwiedzających do przewijania strony głównej.
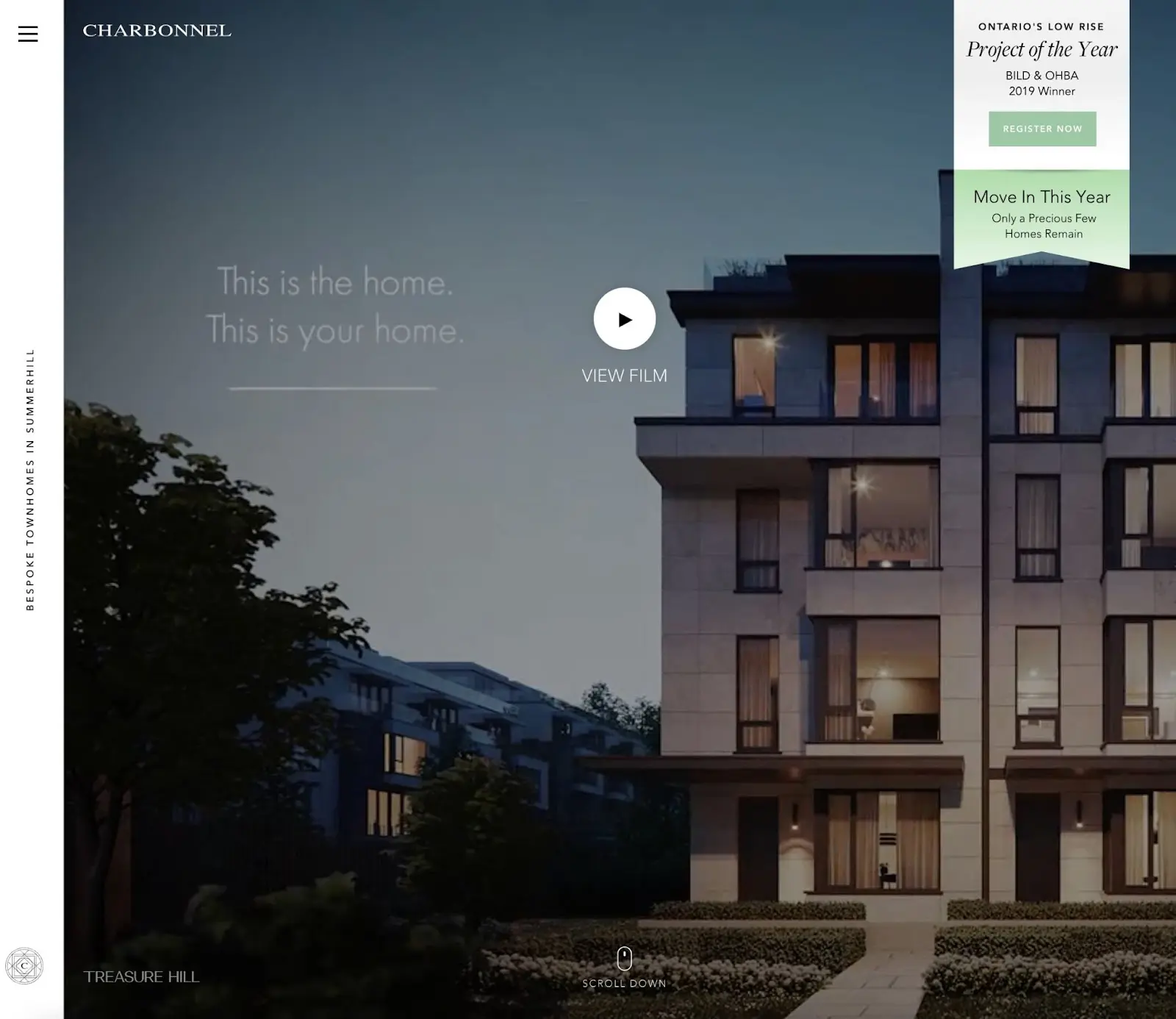
21. Miasteczko Charbonnel

Co sprawia, że jest to dobra strona główna bohatera?
- Nowi goście mogą obejrzeć film, który artystycznie prezentuje nowoczesne domy szeregowe Charbonnel.
- Firma podkreśla, że zostało już tylko kilka domów, więc odwiedzający powinni zarejestrować się jak najszybciej.
- Z pionowym białym paskiem bocznym, bohater odzwierciedla elegancki i nowoczesny charakter działalności.
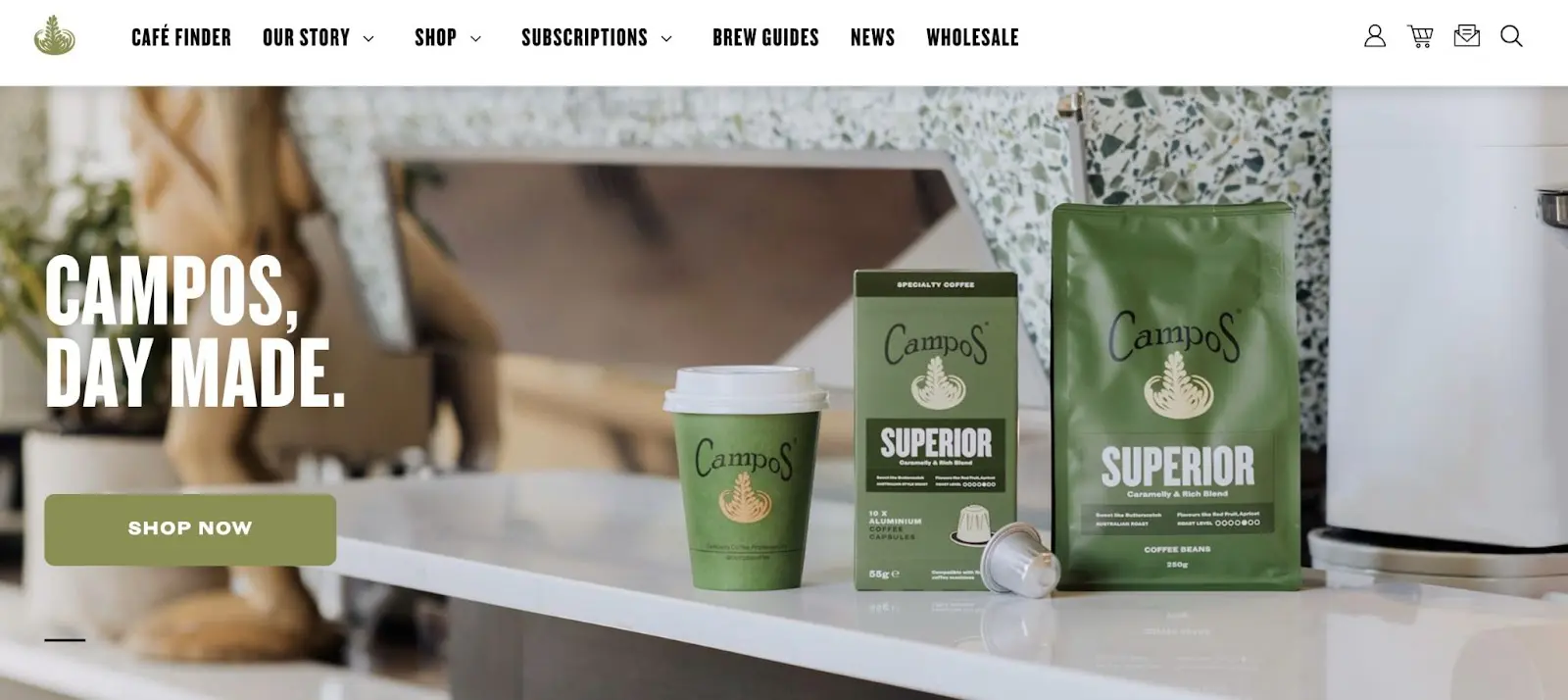
22. Campos Coffee

Co sprawia, że to jest dobry bohater strony głównej?
- Hasło „Day made” to prosty sposób, aby poinformować odwiedzających o wysokiej jakości kawie.
- Campos Coffee pokazuje potencjalnym klientom dokładnie to, co mogą zakupić w swoim sklepie internetowym.
- Ten sam odcień zieleni jest używany dla opakowań produktów, logo firmy oraz przycisków CTA.
23. Przystań Wioślarska

Co sprawia, że jest to dobry bohater strony głównej?
- W kilku słowach firma opisuje, gdzie znajduje się Rowing Dock i co oferuje.
- Ten bohater zawiera film pokazujący różnorodność osób korzystających z usługi wypożyczania kajaków.
- Uwzględniając w filmie pary, rodziny i zwierzęta domowe, Rowing Dock pokazuje odwiedzającym, że zapewnia doświadczenia dla każdego.
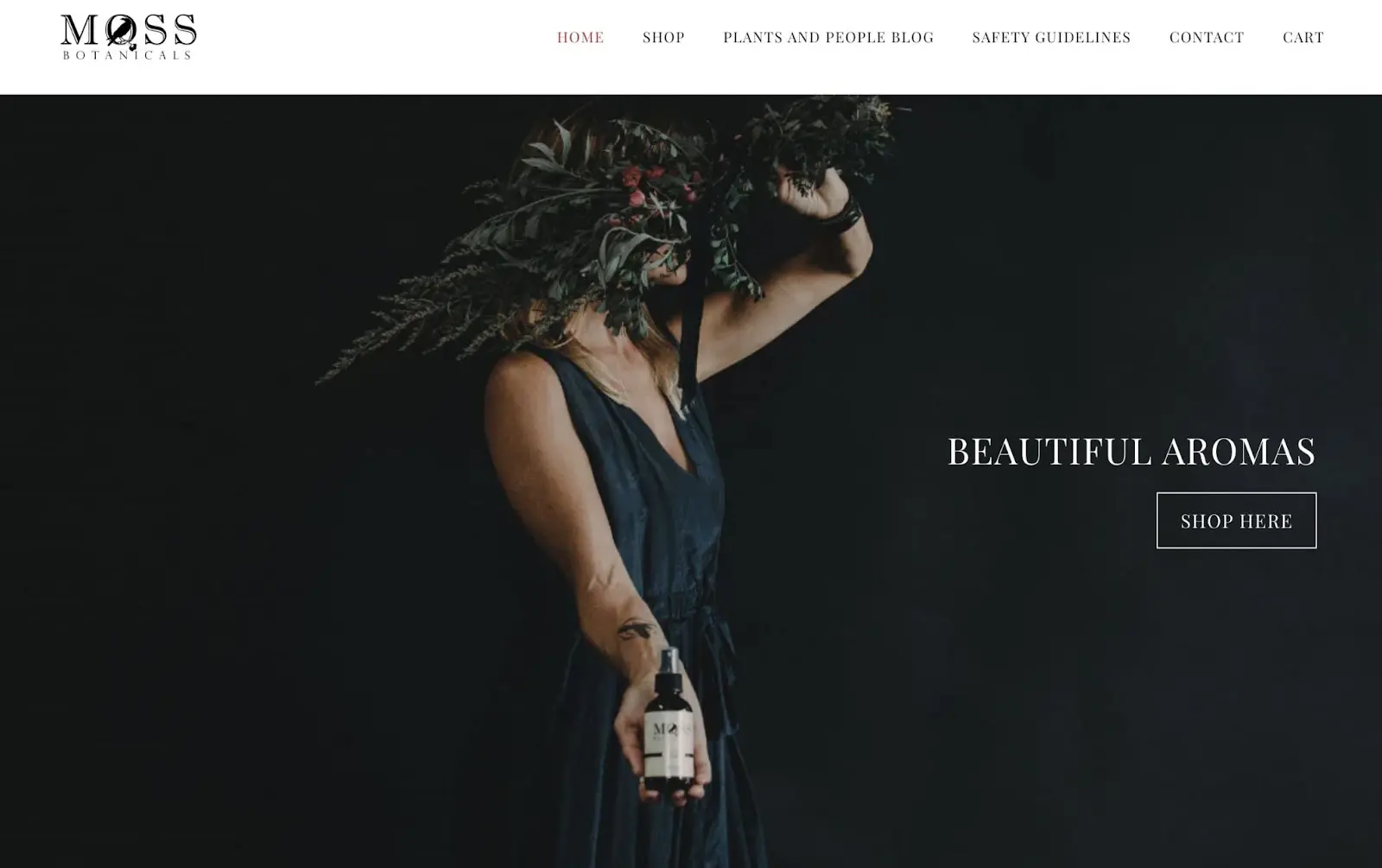
24. Moss Botanicals

Co sprawia, że jest to dobry bohater strony głównej?
- Za pomocą kwiatowej symboliki, ten bohater pięknie oddaje istotę perfum Moss Botanicals.
- Mimo że tekst jest niewielki, odwiedzający szybko rozumieją, co firma sprzedaje.
- Ciemne tło bohatera dobrze kontrastuje z białym tekstem i przyciskiem akcji.
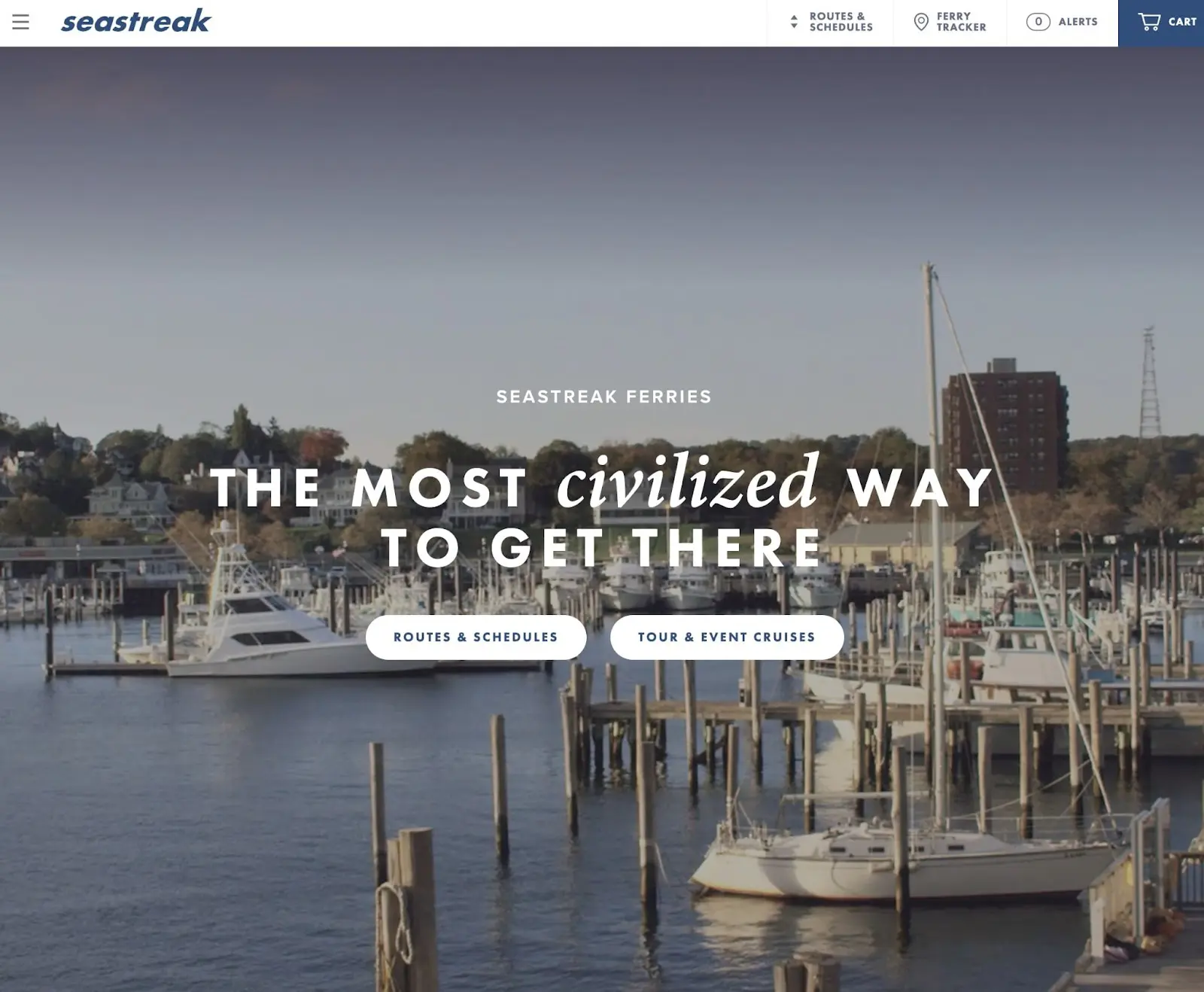
25. Seastreak

Co sprawia, że jest to dobra strona startowa?
- Bohater Seastreak doskonale trafia w swoją grupę docelową, którą jest każdy szukający luksusowej przeprawy promowej.
- Hasło „Najbardziej cywilizowany sposób, aby się tam dostać” budzi poczucie luksusu.
- Ponadto, bohater automatycznie odtwarza filmy, które pokazują niektóre statki Seastreak oraz odwiedzane miejsca.
Projektuj Atrakcyjne Wizualizacje Powyżej Linii Zgięcia
Projekt Twojej strony głównej może zaważyć na sukcesie lub porażce Twojej witryny. Dodając dobrze zaprojektowany obraz bohatera, możesz natychmiast przyciągnąć uwagę swoich odwiedzających i zatrzymać ich na swojej stronie. Może to ostatecznie zwiększyć konwersje i zmniejszyć wskaźnik odrzuceń.
Aby podsumować, oto kilka sposobów na zaprojektowanie przyciągającej uwagę strony głównej bohatera:
- Znajdź zdjęcia wysokiej jakości.
- Dodaj przekonujący i informacyjny tekst.
- Kompresuj swoje główne zdjęcia za pomocą TinyPNG.
Ponieważ słaba jakość strony internetowej może prowadzić do złego wrażenia, warto zlecić to profesjonalistom. Korzystając z indywidualnego projektowania stron internetowych DreamHost, możesz otrzymać w 100% unikalną stronę z atrakcyjnym obrazem w tle!

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć wspaniałą stronę od ZERA, idealnie dopasowaną do Twojej marki i wizji — wszystko zakodowane w WordPress, abyś mógł zarządzać swoją treścią w przyszłości.
Dowiedz się więcej