Malowanie pokoju to zazwyczaj tworzenie relaksującej i pięknej przestrzeni — ale pierwsze chwile po wejściu do sklepu z farbami mogą być strasznie zniechęcające. Ściana próbników do wyboru, każda karta tylko nieznacznie różniąca się od sąsiadujących.
Wybór w żadnym wypadku nie jest trwały, ale kolor powinien być czymś, z czego będziesz dumny. Możesz wybrać jasne, bardziej żywe tony, aby zrobić efekt, podczas gdy inni mogą preferować lub oczekiwać tonacji, która jest nieco bardziej stonowana. Kolor ściany może być odważny lub subtelny — ryzyko, które się opłaca, lub ryzyko, które się nie sprawdza.
To samo dotyczy kolorów, które wybierasz dla swojej strony. Ludzie mogą odróżnić około 7 milionów różnych kolorów, więc znalezienie właściwego odcienia dla Twojej strony może wydawać się mało prawdopodobne.
Na szczęście zmiana schematów kolorów na stronie internetowej może zazwyczaj zostać wykonana poprzez kilka kliknięć przyciskiem — bez konieczności ostatniej chwili wizyty w sklepie z farbami. Niezależnie od tego, czy szukasz wyrazistego koloru na swoich ścianach, czy chcesz zwiększyć konwersje online, oto kilka sprawdzonych pomysłów, które warto rozważyć.

Wybór kolorów dla Twojej strony?
Kiedy hostujesz z DreamHost, uzyskujesz dostęp do naszego narzędzia Kreator Stron WP oraz ponad 200 specjalistycznych stron startowych za darmo!
Zacznij BudowaćJakie barwy komunikują do naszych mózgów: Psychologia koloru
Od kiedy tworzymy sztukę i budujemy cywilizacje, ludzkość przypisuje symboliczne znaczenia kolorom i bada sposoby, w jakie nasze mózgi je postrzegają.
Starożytni Egipcjanie mieszkali pigmenty mineralne, aby wzbogacić swoją sztukę o znaczenia oparte na kolorach: zielony symbolizował wzrost, obfitość i życie pozagrobowe; czerwony, kolor krwi i ognia, reprezentował śmierć i destrukcyjną energię, a złoto było kolorem bogów. Niemiecki poeta i polityk z XIX wieku, Goethe, przeprowadził filozoficzne badania kółka barw, otwierając drzwi do trwałych naukowych studiów nad kolorem w powstającym polu zachodniej psychologii.

Niektóre badania, zarówno anegdotyczne, jak i naukowe, sugerują, że widok słoneczników Van Gogha oraz złotych łuków McDonald’s może wywoływać podobne efekty w mózgu — mianowicie, wzrost energii i uczuć radości (które te ostatnie mają na celu inspirowanie wesołych, pełnych życia zachcianek na frytki).
Najnowsze badania wskazują, że do 90 procent dzisiejszych konsumentów kupuje produkty na podstawie koloru. Nadal nie jesteś przekonany? Zapomnij na chwilę o swoich treściach i produkcie i rozważ to: 42 procent internetowych kupujących opiera swoją opinię o stronie internetowej wyłącznie na projekcie.
Wybór kolorów ma ogromne znaczenie — czy to na ścianach twojego salonu, twojego sarkofagu, czy na stronie startowej twojego bloga lub firmy.
Płeć, wiek i wychowanie kulturowe mogą wpływać na nasze postrzeganie
Wiem, że kolor ma wpływ na nasze mózgi, ale część świata, w której się wychowałeś — wraz z twoim wiek i płeć — prawdopodobnie wpływa na to, jak postrzegasz kolor.
Weźmy na przykład sposób, w jaki fioletowy jest postrzegany w USA, Wielkiej Brytanii, Indiach i Tajlandii: podczas gdy większość ludzi w krajach zachodnich kojarzy fiolet z luksusem i bogactwem, kolor ten reprezentuje żałobę i smutek w Indiach i Tajlandii.
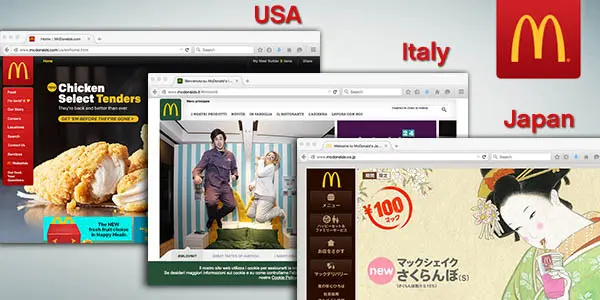
Podobnie, żółty w złotych łukach McDonald’s — znajdujących się w 120 krajach i terytoriach na całym świecie — jest kojarzony niemalże na całym świecie z radością. Jednak w zależności od lokalizacji ponad 36 000 restauracji, McDonald’s dobiera swoje barwy tak, aby przyciągnąć kulturowe preferencje swoich klientów.

Nie doprowadzaj się do szału, próbując wybrać, czy Twój blog powinien być podkreślony kolorem teal czy lilac, ale miej na uwadze, jak Twoja grupa docelowa może postrzegać te wybory. Na przykład mężczyźni mają tendencję do preferowania mocnych, jaskrawych kolorów, podczas gdy kobiety zwykle wolą bardziej delikatne tony. Kolory niebieski i zielony są powszechnie akceptowane i raczej bezpieczne, natomiast warto unikać kolorów pomarańczowego i brązowego. Młodsi ludzie zwykle wolą jaśniejsze kolory, ale paleta preferowanych przez ludzi barw zazwyczaj staje się bardziej stonowana z wiekiem.
Szeroka gama motywów na różne potrzeby: Wybór kolorów strony internetowej
Niezależnie od tego, czy chodzi o Twój dom, czy stronę internetową, zawsze warto upewnić się, że struktura jest solidna, zanim zaczniesz malować ściany na nowo.
Mieć solidny hosting to jak mieć zespół licencjonowanych wykonawców i techników na wezwanie 24/7: Twój host zapewnia, że ściany i połączenia Twojej strony są mocne i bezpieczne, światła są włączone, a nic nie przecieka. Dzięki temu możesz skupić się na detalach i wyposażeniu, które sprawią, że Twoi goście (czytaj: potencjalni klienci) poczują się komfortowo i jak w domu.
Masz stres związany z wyborem koloru dla swojej strony internetowej? Zamknij oczy i wyobraź sobie, że wchodzisz do studia masażu lub na relaksującą lekcję jogi — lub szybko sprawdź na Google lokalne studia, gdzie możesz zafundować sobie sesję odstresowującą. Co widzisz?
Ahh, teraz, gdy jesteśmy zanurzeni w spokojne, być może, błękity lub błogie, mchowe szarości, możemy się zrelaksować i przypomnieć sobie, że nasze mózgi wiedzą, co robimy. Jesteśmy do tego stworzeni.
Zazwyczaj możesz zaufać swojej intuicji w kwestii kolorów, jeśli masz na uwadze jedną uniwersalną prawdę: każdy projekt opowiada historię. Nasze wybory w zakresie projektowania stron internetowych wpływają na percepcję naszych odwiedzających, więc najważniejszą rzeczą do rozważenia przy wyborze schematu kolorów jest jak chcesz, aby Twoja historia była odczytana?
Firmy prawnicze i finansowe, na przykład, często chcą zdobyć zaufanie klientów i podkreślić swój profesjonalizm w chłodnych, dostojnych szarościach i pewnych granatowych błękitach. Blogerzy kulinarni oraz sklepy spożywcze zazwyczaj unikają apetytu tłumiących chłodnych błękitów i szarości na rzecz ciepłych i żywych czerwieni, pomarańczy i zieleni, które stymulują apetyt.
Innymi słowy, czy chcesz stworzyć przyjazną, lokalną atmosferę targu rolnego z obfitością ciepłych barw — czy coś bardziej eleganckiego i wykończonego, jak drapacz chmur na Wall Street? Czy odważne, przełomowe kolory strategicznie umieszczone na czysto białym tle podkreślą Twoją pozycję jako lidera myśli w technologii lub jako innowacyjnego przedsiębiorcę?
Tak, wybór koloru może wydawać się skomplikowaną sprawą — ale jedną z najważniejszych decyzji, jaką możesz podjąć, jest niezastanawianie się nad tym zbyt długo.
Dobór Kolorów: Wybrałeś Dominujący Kolor — Co Dalej?
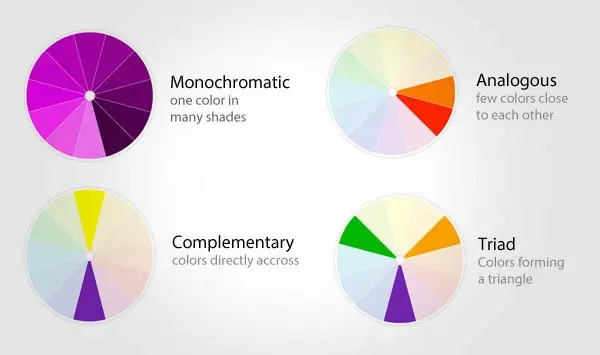
Po wybraniu dominującego koloru, który oddaje charakter Twojej strony internetowej, nadszedł czas, aby skupić się na drugorzędnym kolorze, aby dopełnić Twoją paletę. Oto opcje przedstawione na kole barw.

- Monochromatyczny: Schematy monochromatyczne wykorzystują jeden kolor i badają różne warianty światła i nasycenia. Chociaż schematy monochromatyczne są uważane za najłatwiejsze dla oczu, mogą być nijakie. Dobrze umieszczona kropla komplementarnej żółci czy analogicznej purpury może zdziałać wiele, na przykład na stronie zalaną odcieniami niebieskiego.
- Analogiczne: Kolory analogiczne znajdują się obok siebie na kole barw i zazwyczaj tworzą kombinacje przyjemne dla oka. W przeciwieństwie do schematów monochromatycznych, kolory analogiczne sąsiadują z kolorami obok siebie na kole (wyobraź sobie czerwone, pomarańczowe i żółte odcienie liści jesieni przeplatające się na drzewie). Schematy kolorów analogicznych często występują w naturze i zazwyczaj mają harmonijny efekt.
- Komplementarne: Kolory komplementarne znajdują się naprzeciwko siebie na kole barw, tworząc wysoki kontrast, żywy, przyciągający uwagę schemat, gdy są używane razem. Używaj ich oszczędnie, aby podkreślić szczegóły, które chcesz wyróżnić (*przyciski wezwania do działania*).
- Triada: Schematy kolorów triady używają kolorów, które są równomiernie rozłożone na kole barw, jak punkty trójkąta. Purpura, zieleń i pomarańcza to klasyczny przykład schematu triady — który najlepiej stosować, gdy jeden kolor dominuje, a pozostałe dwa są używane jako akcenty.
Wybieranie schematów kolorów może wydawać się przytłaczające, zwłaszcza gdy zagłębiamy się w bardziej złożone kombinacje takie jak schematy uzupełniające rozdzielone i czterobarwne — więc być może najłatwiejszą rzeczą, którą warto mieć na uwadze na początku, jest to, że niektóre z najbardziej estetycznie przyjemnych i skutecznych schematów kolorów utrzymują prostotę.
Rozważ cienie i odcienie podczas wybierania kolorów, które się uzupełniają
Teraz, gdy wybrano Twój główny kolor i masz podstawowy koncept schematu kolorów, ważne jest, aby zrozumieć i wziąć pod uwagę inne czynniki. Dopracuj swoje kolorystyczne kombinacje, bawiąc się odcieniami, tonami i cieniami.

- Odcień: Odcienie powstają, gdy dodaje się biały do dowolnego odcienia na kole barw, aby rozjaśnić, zdesaturować i zmniejszyć intensywność koloru.
- Ton: Tony to, tak można powiedzieć, obszar między odcieniami a cieniami. Tony powstają przez dodanie zarówno czarnego, jak i białego do pierwotnego odcienia, aby go przyciemnić lub rozjaśnić oraz zmniejszyć nasycenie pierwotnego odcienia.
- Cień: Cienie powstają przez dodanie czarnego do odcienia, co skutkuje bogatszym, ciemniejszym i bardziej intensywnym kolorem.
Pamiętaj, że drażniące kombinacje kolorów mogą męczyć oczy. Rozważ na przykład schemat z jasnopomarańczowym tekstem na jasnoniebieskim tle: mimo że kolory tworzą wysoki kontrast, są dosłownym bólem dla oczu. Dostosowanie odcienia i tonu jednak wyrównuje wartości kolorów, co skutkuje estetycznie przyjemnym i łatwym do czytania schematem złoto-na-granatowo.
Podkreśl kolory tam, gdzie mają największe znaczenie dla konwersji
Z 90 procentami decyzji o zakupie podejmowanych w ułamku sekundy ze względu na kolor, nie można wystarczająco podkreślić kluczowej roli, jaką odgrywają wybrane przez Ciebie barwy w konwersji strony internetowej.
DreamHost zna się na projektowaniu stron docelowych, które przyciągają. Działania na platformach społecznościowych, niezawodny hosting, oraz optymalizacja SEO mają kluczowe znaczenie w kierowaniu klientów do Twojego sklepu lub bloga — ale nawet coś tak prostego jak żywy, przyciągający uwagę przycisk wezwania do działania lub dobrze umiejscowiona biała przestrzeń mogą zdziałać cuda.
Najlepsze strony docelowe nie są przeładowane. Są proste, bezpośrednie i oparte na dobrych zasadach projektowania. Zastosuj swoją nowo zdobytą wiedzę o teorii kolorów, rozważając te czynniki i wskazówki dotyczące projektowania stron docelowych:
- Czy twoje nagłówki się wyróżniają? Zwracaj uwagę na kolory tła i nigdy nie pozwól, aby schemat kolorów pochłonął twoją wiadomość.
- Czy twój tekst główny jest czytelny? Nie bój się klasycznej czerni na białym tle! To nie tylko najłatwiejsze do odczytania połączenie kolorów, ale także tworzy czyste, minimalistyczne uczucie w prawie każdym kontekście.
- Czy twoje wezwanie do działania jest odważne i kuszące? Jeśli masz klikalne wezwanie do działania, to prawdziwa diva, która domaga się uwagi. Tutaj będziesz chciał, aby twoje kontrastujące kolory się wyróżniały.
Uwolnij Swojego Wewnętrznego Guru Projektowania Bez Kodowania z Narzędziami DIY
Być może w tym momencie myślisz, że ta lekcja historii sztuki i teorii kolorów była zachwycająca, ale kto ma czas lub cierpliwość, aby spędzać godziny na dopasowywaniu kolorów strony internetowej?
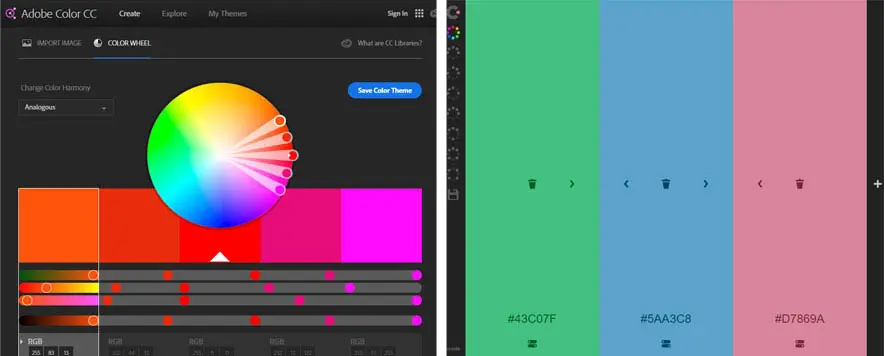
Na szczęście istnieje wiele narzędzi, które pomagają dopasować i stworzyć paletę kolorów zgodnie z Twoimi kaprysami i życzeniami. Adobe Color jest jednym z moich ulubionych, natomiast Colour Code od Toptal oferuje doświadczenie sterowane kursorem, które pozwala użytkownikom szybko przeglądać opcje kolorów. Co więcej, kody szesnastkowe są łatwo dostępne.

Dla tych, którzy chcą mieć niezwykle łatwy czas wdrażania nowego schematu kolorów, korzystanie z kreatora stron internetowych jest świetnym sposobem, aby zmniejszyć stres związany z projektowaniem i budowaniem strony. To ten przyjaciel, na którego możesz liczyć, że pomoże pomalować Twój salon, nie rozlewając farby na listwy przypodłogowe ani nie zostawiając przypadkowych plam na krawędziach sufitu.
To także najlepszy sposób, aby zachować prostotę. Wyobraź sobie, że masz zarządzany plan hostingowy (pamiętaj, to jest Twój zespół niezawodnych wykonawców pracujących przez całą dobę, aby zapewnić solidność ścian, instalacji hydraulicznych i instalacji elektrycznych) połączony z kreatorem stron — Twoim własnym osobistym projektantem wnętrz, który jest wyposażony w użyteczny pas narzędziowy, umiejętności stolarskie i wszystkie potrzebne pędzle do malowania.
Z kreatorem stron internetowych, takim jak Kreator Stron WP DreamHost, nikt nie musi być ekspertem od grafiki ani znać się na kodowaniu, aby stworzyć piękne strony internetowe. Nawet najbardziej niezdecydowani wśród nas mogą zacząć od profesjonalnie przygotowanego motywu, a następnie dostosować elementy takie jak kolory i czcionki, aby odpowiadały historii, którą chcemy opowiedzieć.
Co robić, a czego unikać wybierając kolory dla Twojej strony internetowej
W projektowaniu stron internetowych, tak jak w projektowaniu wnętrz czy modzie, istnieją klasyczne zasady, które nigdy nie wychodzą z mody. Zwróć uwagę na Czego należy, a czego nie należy robić w projektowaniu stron internetowych i zawsze zastanów się, co komunikują wybrane przez ciebie kolory.
Co sugerują twoje wybory kolorów na temat historii, którą chcesz opowiedzieć na swojej stronie? Czy zamierzasz pobudzać czy uspokajać swoją publiczność? Czy twoje wybory kolorów przekazują wyrafinowanie i chłodny profesjonalizm, czy ciepło i przystępność?
Jak schemat kolorów wpływa na nawigacyjność i użyteczność Twojej strony? Czy pomaga skierować uwagę Twojej publiczności na najważniejsze miejsca — takie jak odznaka wezwania do działania? Czy tekst jest łatwy do przeczytania?
Czy Twoje wybory kolorystyczne tworzą niezamierzony efekt Lisa Frank, inaczej znany jako tęczowe przeładowanie sensoryczne? Czy efekt jest zamierzony? Odsuń się na chwilę i zastanów nad swoimi wyborami fluorescencyjnego chartreuse.
W razie wątpliwości, postępuj prosto i pamiętaj: Zawsze jest miejsce, by uczyć się na przeszłych błędach.